WordPress AJAX 문의 양식을 만드는 방법(페이지 새로고침 없음)
게시 됨: 2019-07-29누군가가 귀하의 양식 중 하나를 제출할 때 페이지가 다시 로드되지 않도록 하시겠습니까?
양식을 제출한 후 페이지가 새로고침되지 않도록 하면 더 나은 사용자 경험을 제공하고 더 많은 리드를 얻는 데 도움이 될 수 있습니다.
이 단계별 자습서에서는 WordPress AJAX 문의 양식을 쉽게 만드는 방법을 보여줍니다.
AJAX 양식이란 무엇입니까?
AJAX 지원 양식은 전체 페이지를 새로 고칠 필요 없이 백엔드 프로세스를 제출하고 실행할 수 있는 빠르고 동적인 양식입니다.

기본적으로 사용자가 제출을 누르면 전체 페이지를 다시 로드해야 합니다. 양식 데이터 저장, 알림 이메일 발송 등 특정 프로세스를 실행해야 하기 때문입니다.
그러나 WordPress 및 WPForms는 AJAX 양식을 지원하므로 AJAX 양식 제출을 활성화하여 누군가 양식을 제출한 후 양식이 새로 고쳐지지 않도록 할 수 있습니다.
AJAX가 문의 양식에 사용되는 이유는 무엇입니까?
AJAX 지원 양식은 모든 규모의 웹사이트에서 갑자기 필수품이 되었습니다.
다음은 AJAX가 문의 양식에서 빠르게 인기를 얻고 있는 가장 큰 이유입니다.
- 더 나은 사용자 경험을 위해
- 번개처럼 빠른 로딩 시간과 향상된 WordPress 사이트 속도
- 귀하의 양식이 포함된 모달 및 팝업을 열어 두어 판매 촉진을 위한 후속 조치 또는 메시지를 표시할 수 있습니다.
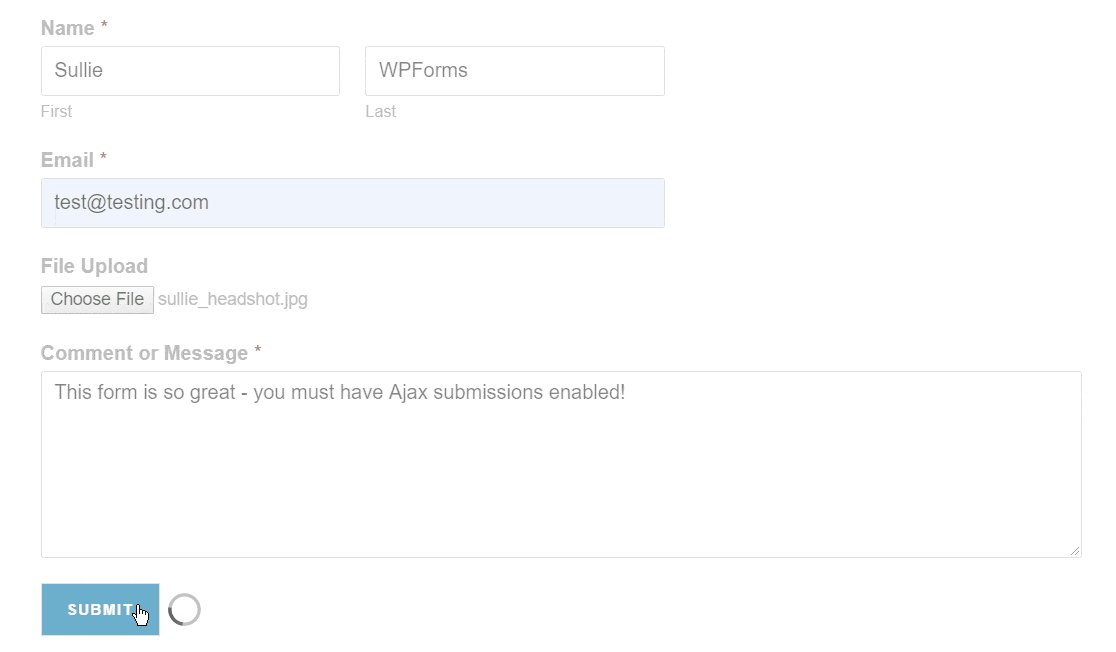
- 양식이 처리 중임을 시각적 신호 및 보증 제공
WordPress AJAX 문의 양식을 만드는 방법
누군가가 양식을 제출할 때 페이지가 다시 로드되지 않도록 하는 방법을 스스로에게 묻고 있습니까?
WPForms를 사용하면 원하는 모든 양식에 대해 양식 제출을 활성화할 수 있습니다. 그러나 양식에 파일 업로드 필드가 있거나 양식이 모달 또는 팝업에 포함된 경우 특히 유용합니다.
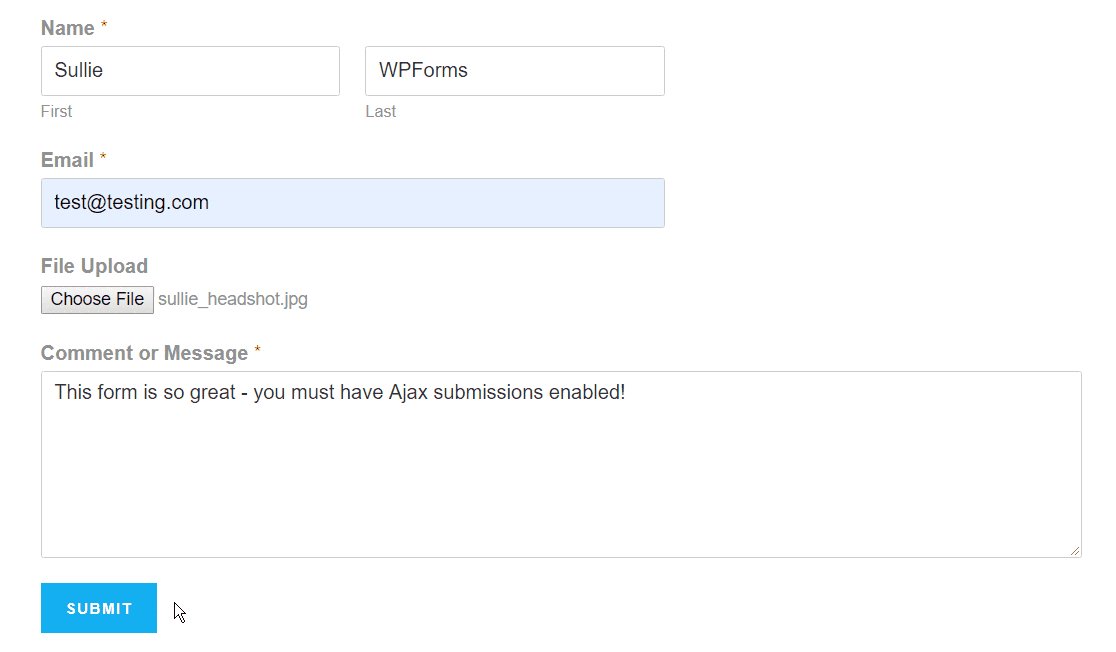
이 예에서는 파일 업로드 필드가 있는 AJAX 지원 단순 연락처 양식을 생성합니다. 이 WordPress AJAX 문의 양식 자습서는 Form Templates Addon의 모든 유형의 템플릿에서도 작동합니다.
다시 로드하지 않고 WordPress AJAX 문의 양식을 만들려면 아래 단계를 따르세요.
1단계: 새 양식 만들기
시작하려면 새 양식을 만들거나 기존 양식을 수정해야 합니다.
WPForms 플러그인을 설치하고 활성화합니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 자습서를 참조하십시오.
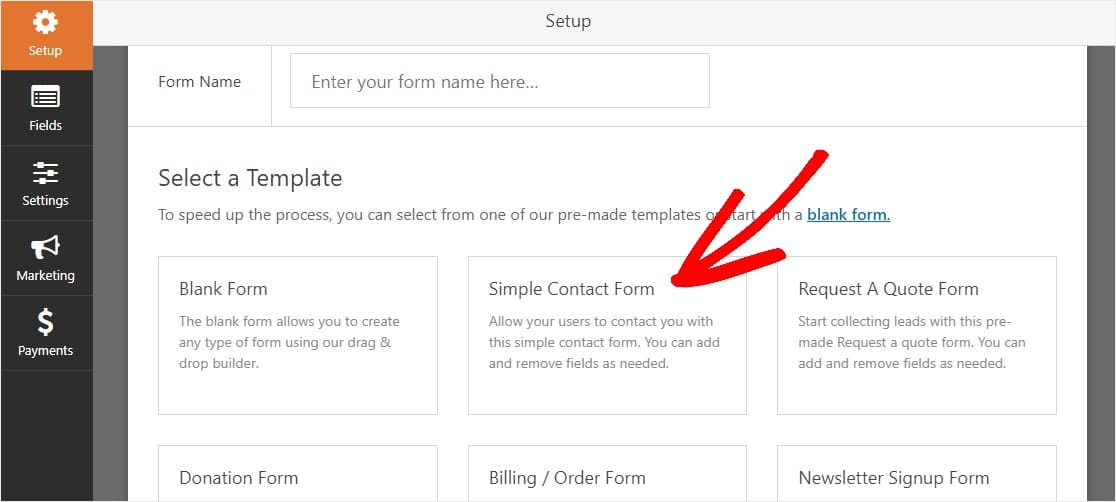
WPForms 플러그인을 설치했으면 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다. 그런 다음 양식 작성기에서 Simple Contact Form 템플릿을 클릭하여 만듭니다.

이제 양식을 작성할 차례입니다. 끌어서 놓기 기능으로 양식 필드를 쉽게 사용자 정의할 수 있습니다.
2단계: 파일 업로드 필드 추가
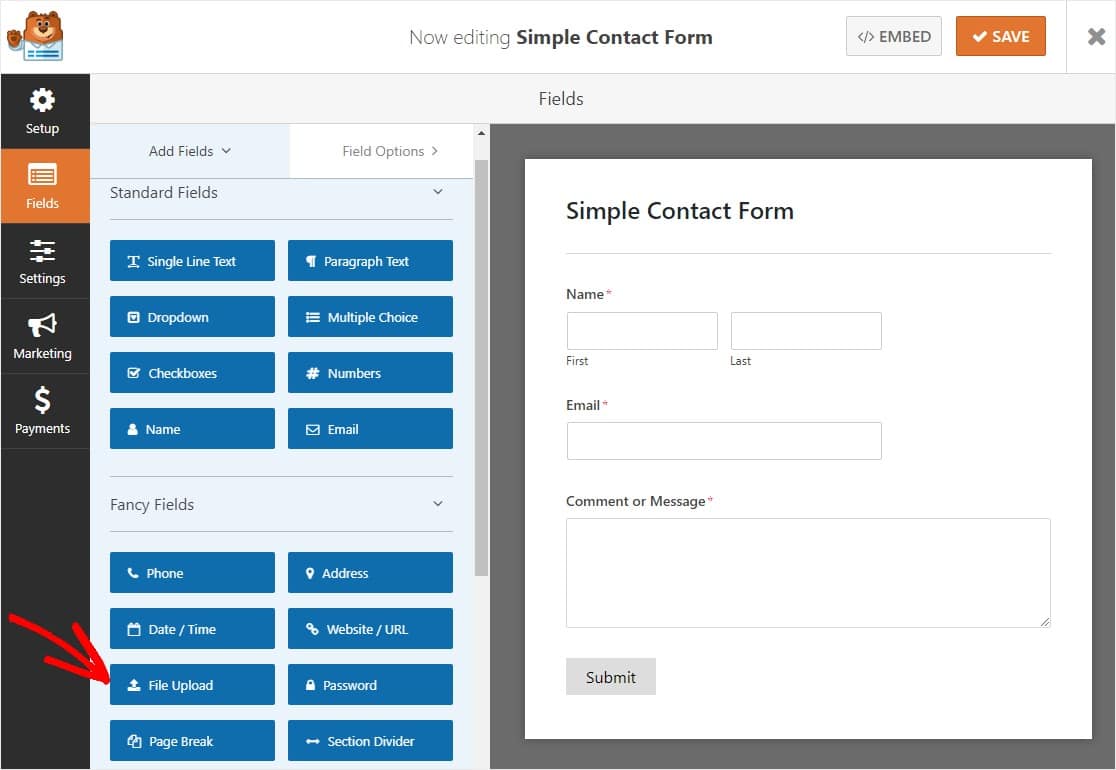
화면 왼쪽의 Fancy Fields 아래에서 Upload File 필드를 찾아 오른쪽 양식으로 끌어다 놓습니다.

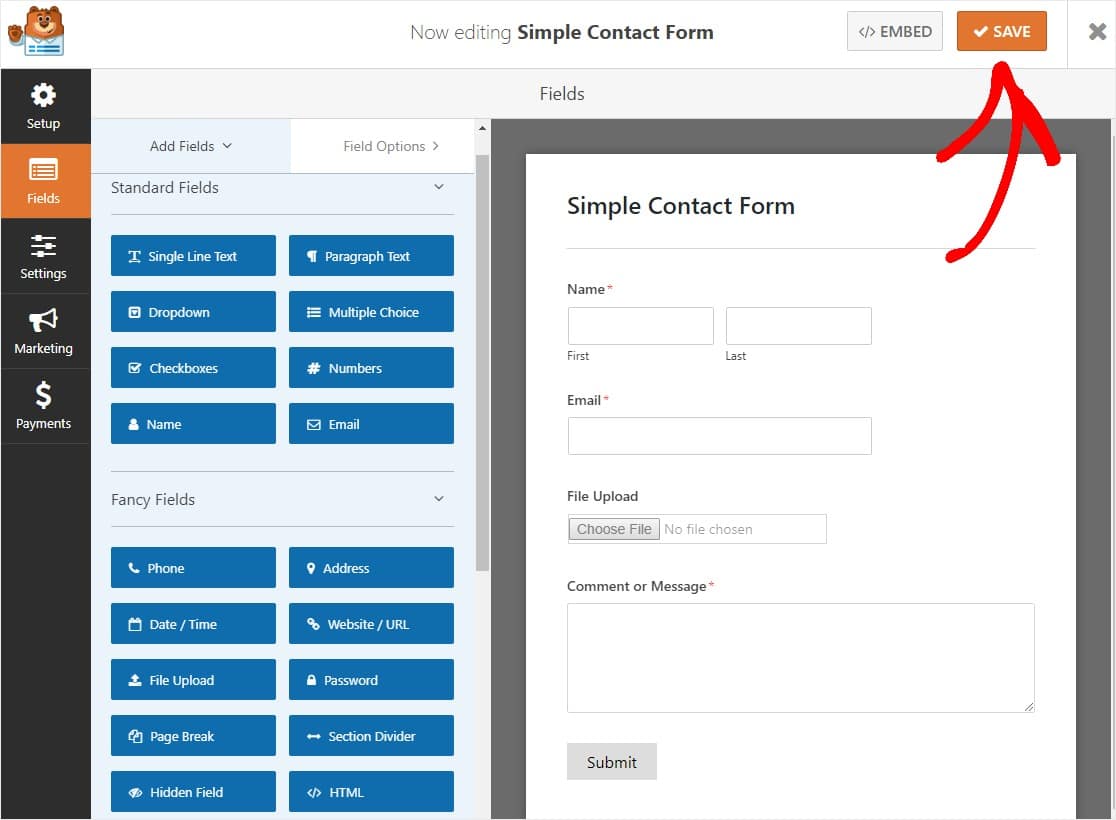
양식에서 필드를 위아래로 드래그하여 원하는 대로 필드의 위치를 조정하고 해당 위치가 마음에 들면 손을 뗍니다. 준비가 되면 오른쪽 상단 모서리에 있는 주황색 저장 버튼을 클릭합니다.

이제 파일 업로드 필드가 있는 양식을 만들었으므로 AJAX에 대해 활성화해 보겠습니다.
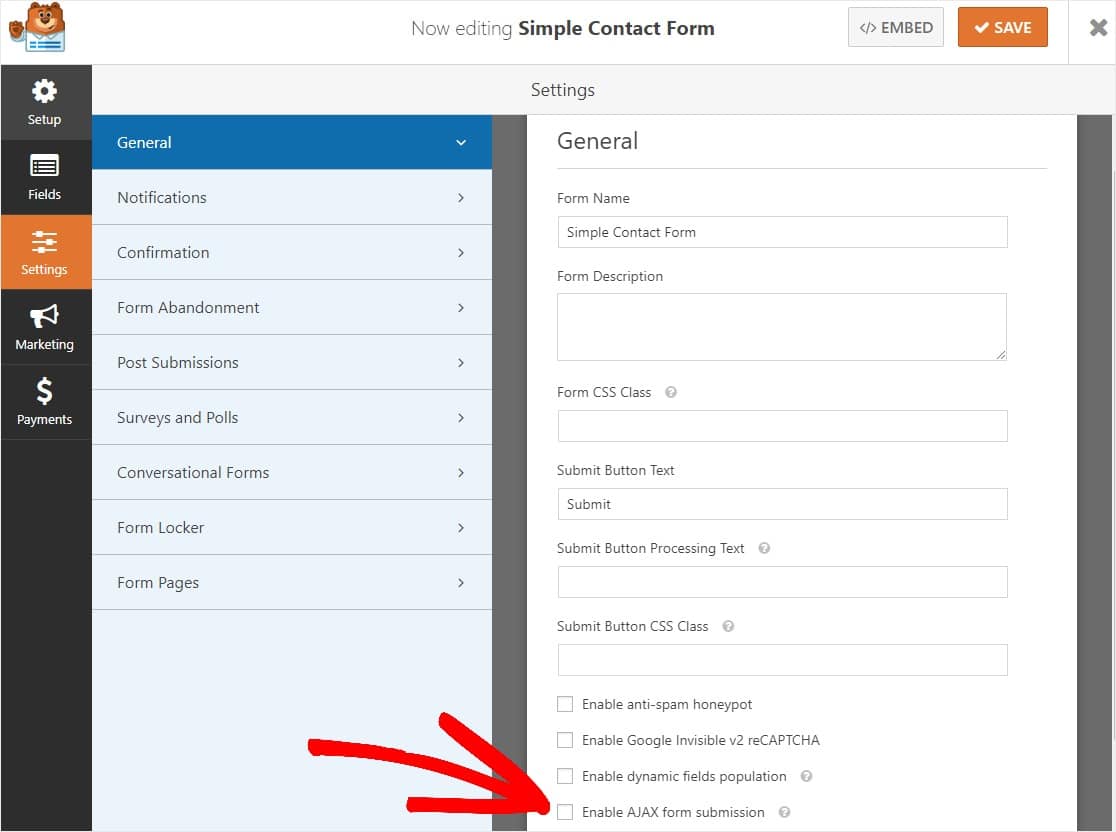
3단계: AJAX 양식 제출 활성화
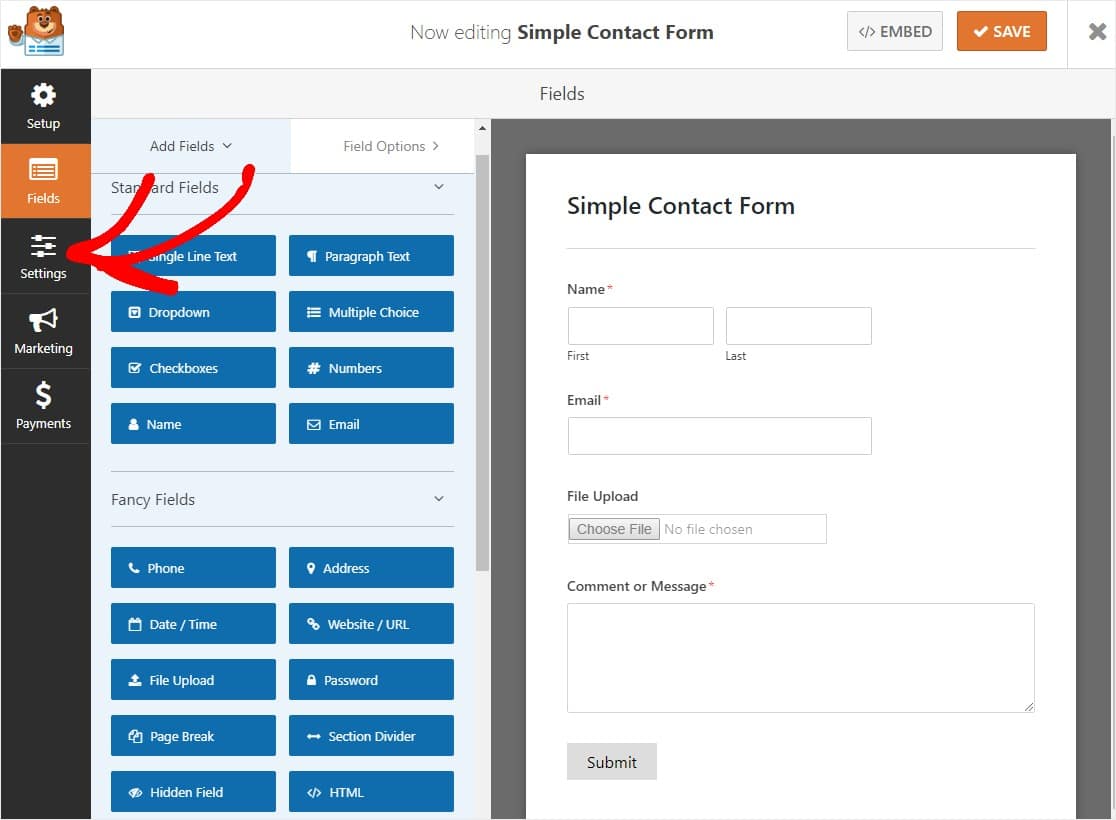
그런 다음 페이지 왼쪽에서 설정 을 클릭 합니다 .

오른쪽 패널 하단에서 AJAX 양식 제출 활성화 상자를 찾아 선택하고 주황색 저장 버튼을 클릭합니다.

그게 다야! 이제 AJAX 제출에 대해 양식을 사용할 수 있습니다. 그러나 AJAX 양식으로 몇 가지 다른 중요한 사항을 구성해 보겠습니다.

4단계: AJAX 지원 양식 알림 구성
시작하려면 설정 » 알림으로 이동하세요.
알림은 누군가가 AJAX 지원 양식 중 하나를 제출할 때 알 수 있는 훌륭한 방법입니다.
누군가 AJAX 양식을 완성했을 때 이메일 메시지를 받으려면 WordPress에서 양식 알림을 설정하고 이메일 주소를 제공해야 합니다.
또한 알림 기능을 비활성화하지 않는 한 누군가가 귀하의 사이트에서 양식을 제출할 때마다 이메일 알림을 받게 됩니다.
누군가가 양식을 제출할 때 여러 알림을 보낼 수도 있습니다. 예를 들어, 양식에 제출된 정보에 모두 액세스할 수 있도록 자신과 지원 부서에 알림을 보낼 수 있습니다.
또한 스마트 태그를 사용하는 경우 사이트 방문자가 양식을 완료한 후 개인화된 알림을 보내 수신되었음을 알릴 수 있습니다.

이에 대한 자세한 내용은 WordPress에서 여러 양식 알림을 보내는 방법에 대한 단계별 가이드를 확인하세요.
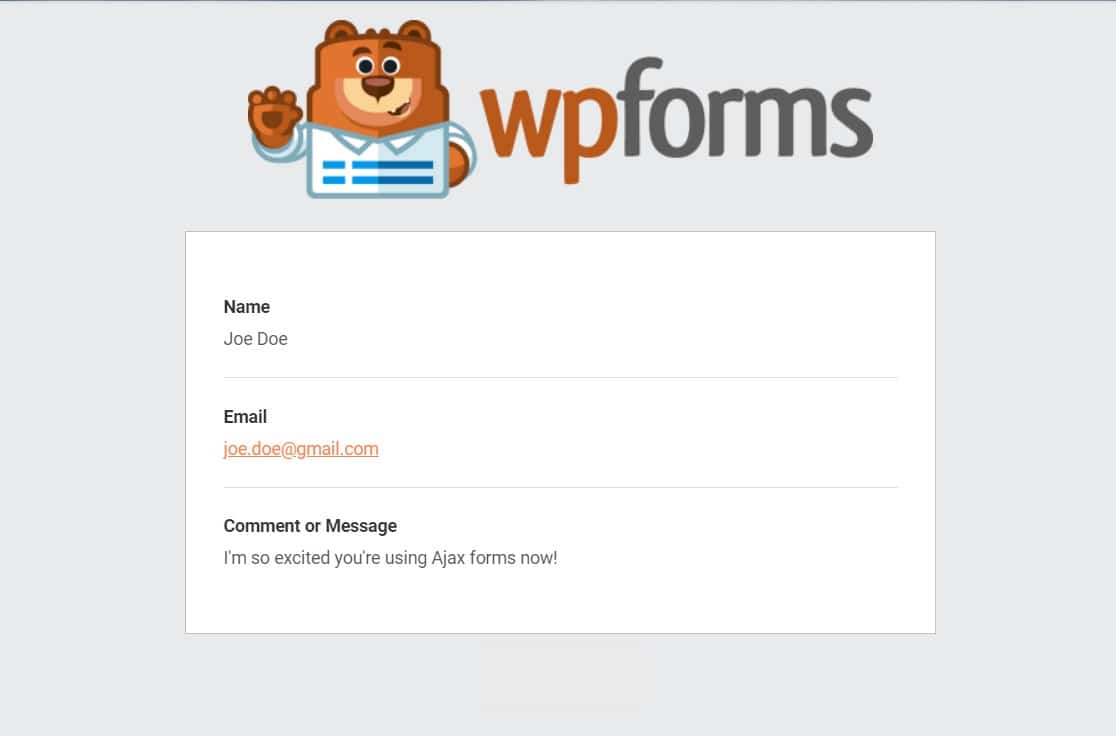
또한 사용자 정의 헤더 이미지 영역에서 선택한 이미지나 로고를 추가하여 알림 이메일을 쉽게 브랜드화할 수 있는 옵션이 있습니다. 선택한 로고/이미지는 이메일 알림 상단에 표시됩니다.

이 예는 회색 배경을 가지고 있지만 원하는 경우 색상을 다른 것으로 변경할 수 있습니다. 이러한 개인화된 조정을 통해 이메일 알림을 보다 전문적으로 보이게 하고 개인적인 느낌을 줄 수 있습니다. 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 가이드를 확인하십시오.
5단계: AJAX 양식 확인 구성
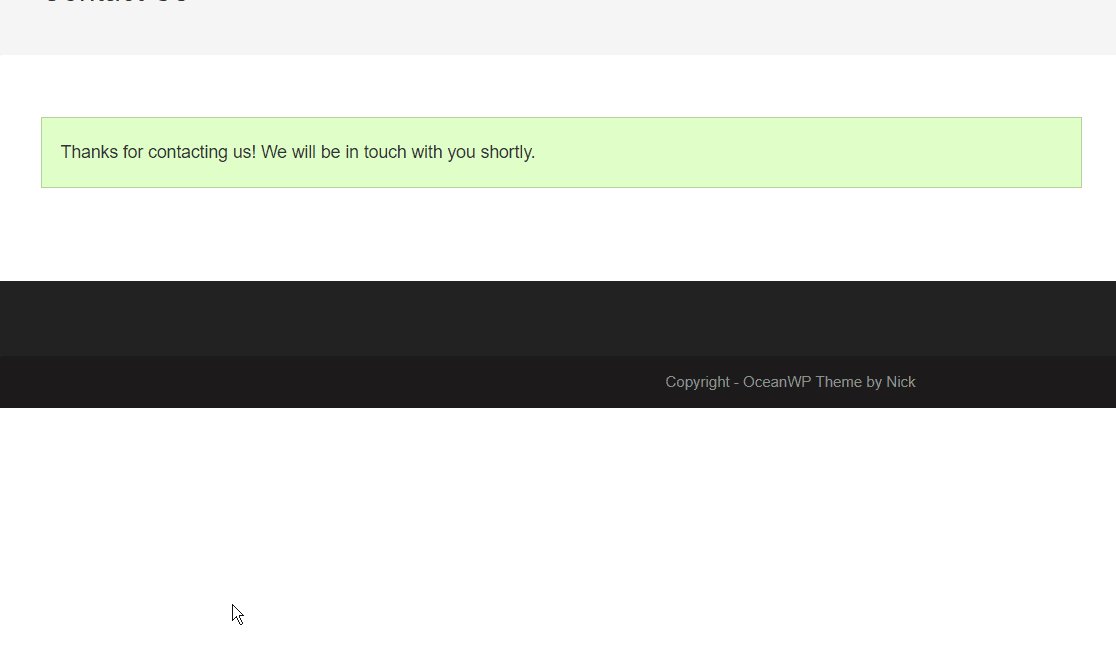
양식 확인은 사용자가 양식에 정보를 제출한 후 즉시(그리고 자동으로) 조치를 취하는 방법입니다. 이 단계에 대한 추가 도움말은 양식 확인 설정 방법에 대한 자습서를 확인하세요.
WPForms에는 3가지 종류의 확인이 있습니다.
- 메시지 — 누군가가 양식에서 제출을 누른 후 표시되는 기본 확인 유형이며 사용자 정의할 수 있습니다. 사이트 방문자의 만족도를 높이기 위해 확인 메시지를 사용자 정의하는 방법에 대한 팁을 확인하십시오.
- 페이지 표시 — 사이트의 모든 페이지로 사용자를 자동으로 보냅니다.
- 리디렉션 — 보다 복잡한 개발을 위해 사용자를 다른 웹사이트나 특수 URL로 이동하려는 경우에 유용합니다.
6단계: WordPress 웹사이트에 AJAX 양식 포함
AJAX 지원 양식을 원하는 대로 구성했으면 사이트에 추가하고 싶을 것입니다.
WPForms를 사용하면 페이지, 블로그 게시물 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오.
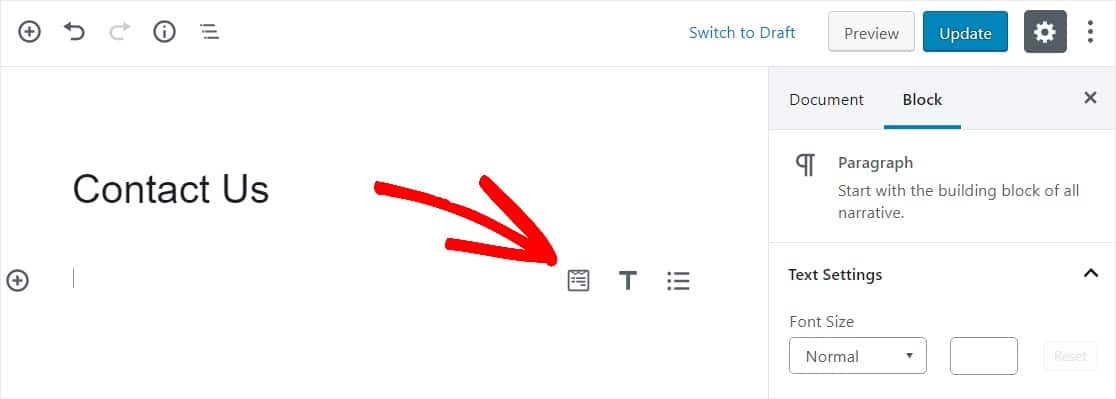
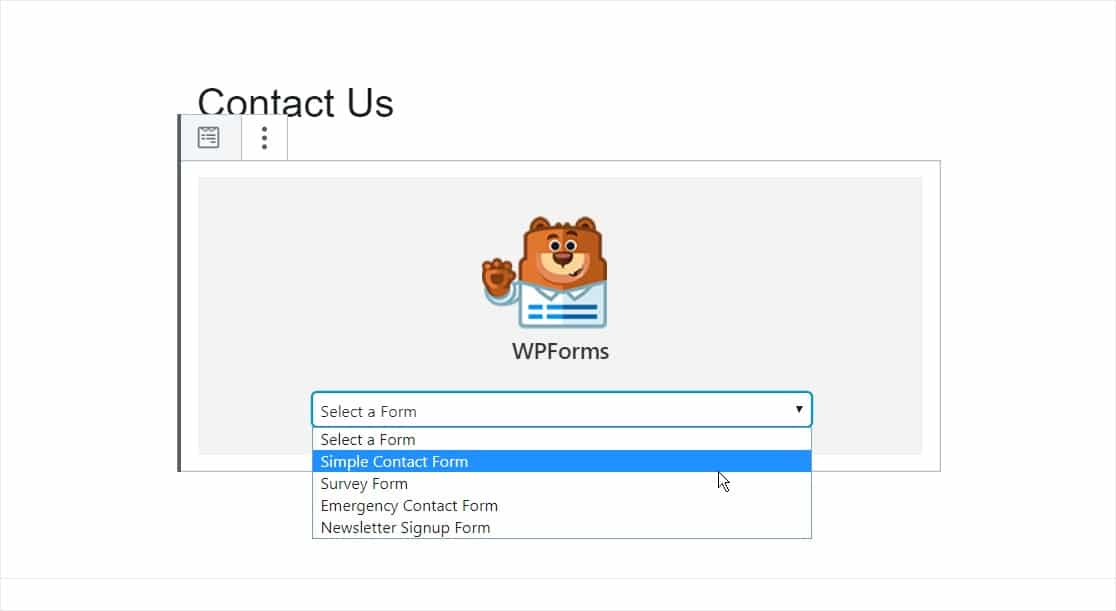
그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

편리한 WPForms 위젯이 블록 내부에 나타납니다. WPForms 드롭다운을 클릭하고 이미 생성한 양식 중 페이지에 삽입할 양식을 선택합니다. AJAX 양식을 선택하십시오.

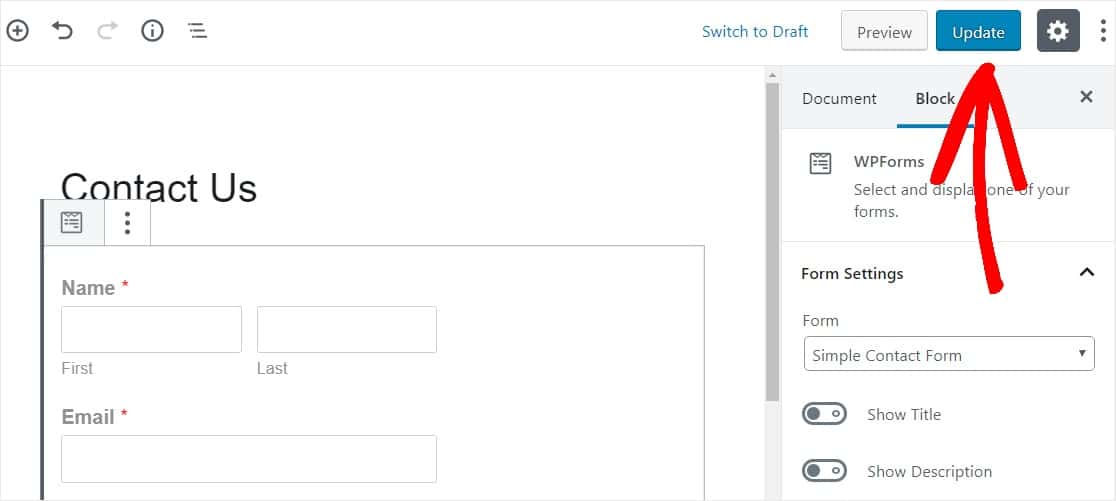
그런 다음, 게시 또는 업데이트라고 표시된 오른쪽 상단의 파란색 버튼을 클릭하면 양식이 웹사이트에 표시됩니다.

결론적으로
그리고 거기에 있습니다. 이제 페이지를 새로고침하지 않고 간단한 WordPress AJAX 문의 양식을 만드는 방법을 알게 되었으며 웹사이트 방문자가 이 양식을 더 좋아할 것입니다.
이제 누군가가 제출을 누른 후에도 팝업을 열어둘 수 있으므로 대상 메시지를 표시하는 데 사용할 훌륭한 플러그인이 필요합니다. 최고의 WordPress 팝업 플러그인에 대한 게시물을 꼭 읽어보세요.
그래서 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
