WordPress 첨부 페이지: 궁극적인 가이드
게시 됨: 2022-09-18워드프레스를 다루신다면 "워드프레스 첨부 페이지"라는 말을 한 번쯤은 들어보셨을 것입니다.
잘 이해하셨나요?
이 기사에서는 WordPress 첨부 파일 페이지와 이를 최대한 활용하는 방법에 대해 설명합니다.
그러나 먼저 첨부 파일이 무엇인지 알아 보겠습니다.
- WordPress 첨부 파일 이해
- WordPress 첨부 페이지 란 무엇입니까?
- WordPress 첨부 파일 페이지 템플릿
- 사용자 정의 첨부 페이지 템플릿을 만드는 방법
- WordPress에서 첨부 파일 페이지를 보는 방법
- 첨부 페이지의 이점
- WordPress에서 첨부 페이지 비활성화
WordPress 첨부 파일 이해
첨부 파일은 WordPress에 업로드된 항목의 유형을 나타냅니다. 사진, zip 파일, 비디오 또는 PDF 문서가 될 수 있습니다.
게시물 편집 화면을 통해 WordPress에 첨부 파일을 추가할 수 있습니다. 미디어 추가 버튼을 통해 파일을 제출하면 자동으로 해당 게시물의 첨부 파일이 됩니다. WordPress는 표준 게시물과 페이지가 보관되는 게시물 데이터베이스에 이러한 첨부 파일을 저장합니다.
미디어 라이브러리 에 직접 업로드하는 파일은 특정 게시물이나 페이지와 연결되지 않습니다. 그러나 각 파일 업로드에는 고유한 영구 링크가 있습니다. 게시물에 대한 파일 링크를 삽입하면 첨부 파일이 됩니다.
WordPress 첨부 페이지 란 무엇입니까?
첨부 페이지는 "게시물" 및 "페이지"와 동일하지만 "첨부"라는 별도의 게시물 유형이 있습니다. 다양한 WordPress 게시물 유형에 대해 자세히 알아보려면 기사를 확인하세요.
간단히 말해서 게시물 페이지는 단일 게시물의 내용을 보여줍니다. 정적 페이지는 단일 페이지의 내용을 보여줍니다. 첨부 페이지에는 단일 첨부의 내용이 표시됩니다.
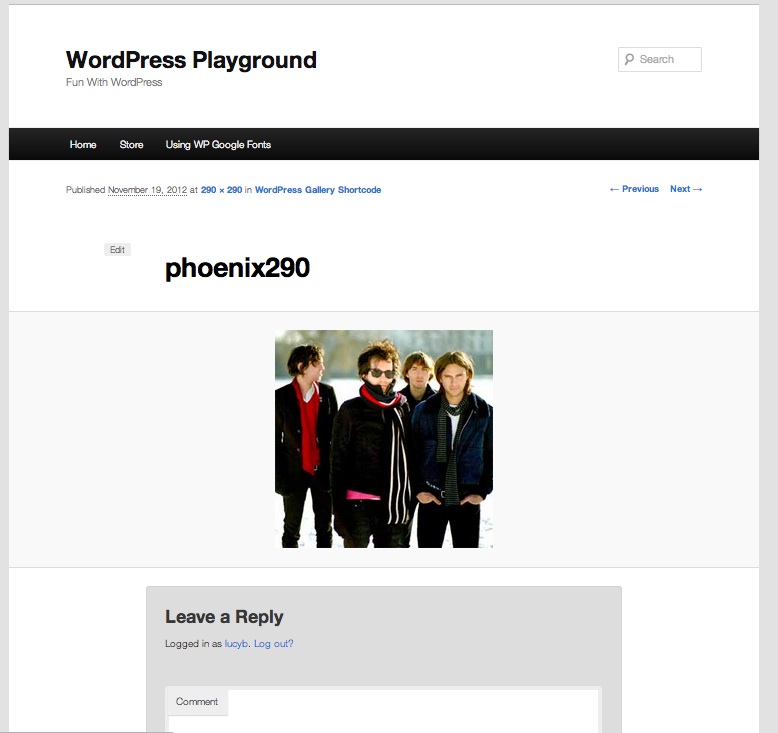
게시물이나 페이지와 마찬가지로 첨부 페이지에도 고유한 URL이 있습니다. 첨부 페이지 URL을 입력하면 아래와 같은 내용이 표시됩니다.

첨부 페이지를 사용하면 제목, 캡션 및 설명을 포함하여 업로드하는 파일에 메타데이터를 추가할 수 있습니다. 또한 방문자가 사진과 비디오에 대한 피드백을 남길 수 있습니다. 물론 여기서 그치지 않습니다.
워드프레스 첨부 페이지의 다른 이점과 사용 방법이 궁금하시다면 이 기사를 계속 읽어보세요.
WordPress 첨부 파일 페이지 템플릿
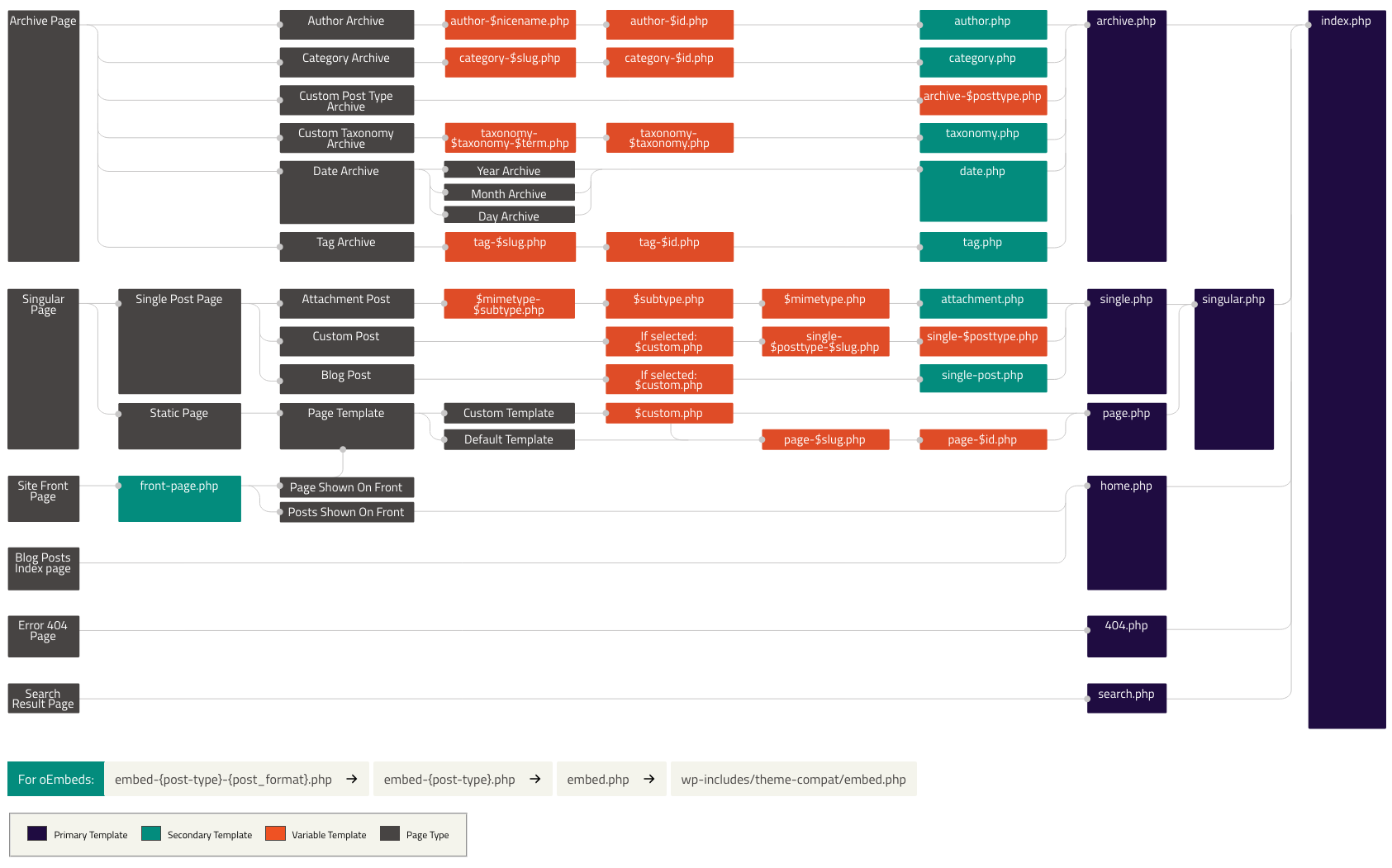
사용자가 페이지에 액세스하면 WordPress는 템플릿 계층을 사용하여 페이지를 표시하는 데 사용되는 템플릿을 식별합니다. 선택한 템플릿은 테마에서 사용 가능한 템플릿과 WordPress 템플릿 계층 구조에 따라 결정됩니다.

예를 들어, 귀하의 첫 페이지는 게시물 목록을 표시하는 경우 index.php 를 사용합니다. image.php 파일은 이미지 첨부 페이지의 모양을 제어합니다. 비디오 첨부 페이지는 video.php 템플릿의 제어 하에 있습니다. 다양한 목적을 위해 사용자 정의 템플릿을 만들 수도 있습니다.
일부 테마는 첨부 파일 페이지의 모양을 제어하기 위해 attachment.php 템플릿을 지원합니다. 그러나 WordPress 테마가 첨부 파일에 대한 특정 템플릿을 제공하지 않는 경우 기본적으로 single.php 를 사용합니다. 단일 포스트 유형 템플릿입니다.
이 경우 첨부 파일 페이지가 다른 게시물이나 페이지의 레이아웃을 가지고 있기 때문에 보기에 좋지 않습니다. 따라서 테마에 필요에 따라 attachment.php 파일이 없으면 새로 만드십시오.
사용자 지정 첨부 파일 페이지 템플릿을 만드는 방법
#1 하위 테마 사용
나만을 위해 만들어진 테마를 사용 중이라면 지금 바로 파일을 추가하세요. 기성품 테마를 다운받으실 경우, 반드시 하위 테마를 생성하여 첨부 파일.php 파일을 생성하셔야 합니다.
하위 테마를 사용하면 원본 파일을 손상시키지 않고 기존 상위 테마를 확장할 수 있습니다. 자식 테마를 추가한 후 거기에 attachment.php 파일을 생성합니다.
- 자식 테마에서 attachment.php 파일을 추가합니다.
- 상위 테마로 돌아가서 single.php 파일의 모든 내용을 복사하여 새 attachment.php 파일에 붙여넣습니다. 첨부 파일 페이지는 동일한 코드를 사용하므로 다시 방문하면 정상으로 돌아옵니다. 이것은 사용 가능한 테마의 70%에 적합해야 합니다.
특정 게시물에 국한된 나머지 콘텐츠의 일부를 제거할 수 있습니다. 단일 게시물이 작동하는 방식으로 인해 여전히 예상대로 작동하지 않는 경우가 있습니다. 이 경우 대신 page.php 의 콘텐츠를 활용하는 것이 좋습니다.
#2 코드 추가
모든 첨부 파일에 대해 또는 이미지 첨부 파일에 대해서만 고유한 페이지를 만들 수 있습니다. attachment.php 파일에는 single.php 포스트 페이지와 유사한 코드가 포함되어 있습니다. 다시 말하지만, 자식 테마를 활성화하고 준비한 다음 단계를 따라야 합니다.
- Notepad++, TextEdit, Sublime Text 또는 모든 텍스트 편집기와 같은 코드 편집기를 사용하여 새 파일을 만듭니다.
- 새 파일에 다음 코드를 추가합니다.
1 <?PHP
2 /**
3 * 이 파일은 모든 Genesis 하위 테마에 대한 사용자 지정 첨부 페이지를 만듭니다.
4 * @저자 애니
5 * @예시 https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* 머리에 랜딩 바디 클래스 추가
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 함수 wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsite-attachment';
14 반환 $classes;
15
16 }
17
18 //* 전체 너비 콘텐츠 레이아웃 강제 실행
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* 사이트 헤더 요소 제거
22 remove_action( '제네시스_헤더', '제네시스_헤더_마크업_오픈', 5 );
23 remove_action( '제네시스_헤더', '제네시스_도_헤더' );
24 remove_action( '제네시스_헤더', '제네시스_헤더_마크업_클로즈', 15);
25
26 //* 항목 헤더에서 게시물 정보 제거
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* 빵 부스러기 제거
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* 항목 바닥글에서 항목 메타 제거
33 remove_action( '제네시스_엔트리_풋터', '제네시스_포스트_메타');
34
35 //* 사이트 바닥글 위젯 제거
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* 사이트 바닥글 요소 제거
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( '제네시스_풋터', '제네시스_도_풋터');
41 remove_action( '제네시스_풋터', '제네시스_풋터_마크업_클로즈', 15);
42
43 //* 창세기 루프 실행
44 제네시스();3. 파일 이름을 attachment.php 또는 image.php로 지정합니다.

4. 하위 테마 폴더의 루트 디렉터리에 파일을 업로드합니다.
이제 첨부 페이지를 만들었습니다. WordPress에서 첨부 파일 페이지를 보는 방법으로 이동해 보겠습니다.
WordPress에서 첨부 파일 페이지를 보는 방법
첨부 파일 페이지를 보면 단일 첨부 파일 템플릿을 사용자 정의한 후 변경 사항을 볼 수 있습니다. 다음은 WordPress에서 볼 수 있는 몇 가지 방법입니다.
#1 미디어 라이브러리에서
미디어 라이브러리 에서 이미지 또는 기타 첨부 파일에 액세스하려면:
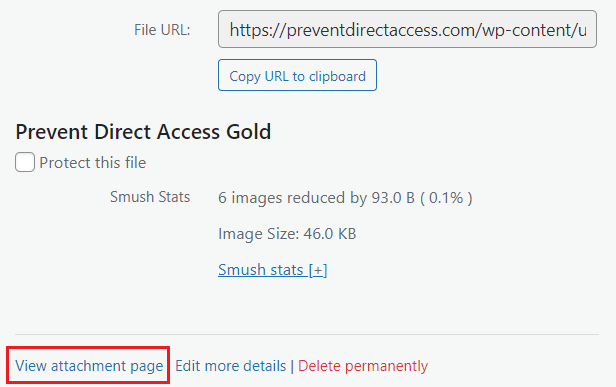
- 미디어 > 라이브러리 로 이동하여 파일을 클릭합니다. 첨부 파일 세부 정보 섹션이 나타납니다.
- 여기에 이미지의 제목, 캡션 및 대체 텍스트를 입력할 수 있습니다. 더 나은 SEO를 위해 이 필드를 채우는 것이 좋습니다.
- 첨부 파일 보기 를 클릭하면 해당 이미지의 첨부 페이지로 이동합니다.

#2 게시물 또는 페이지에서
게시물 또는 페이지에서 첨부 파일 페이지를 보려면:
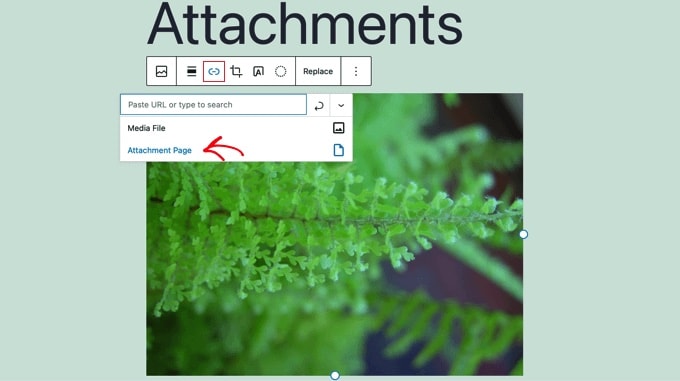
- WordPress 콘텐츠 편집기에서 게시물 또는 페이지를 연 다음 원하는 이미지를 추가합니다.
- 이미지를 클릭하고 링크 버튼을 선택한 다음 드롭다운 메뉴에서 첨부 페이지 옵션을 선택합니다.

첨부 페이지의 이점
앞서 언급했듯이 첨부 페이지를 사용하면 파일 업로드에 메타데이터를 추가할 수 있습니다. 이는 파일에 제목, 캡션 및 설명을 추가할 수 있음을 의미합니다. 또한 방문자는 귀하의 이미지와 비디오에 댓글을 남길 수 있습니다.
게다가, 귀하의 사이트에는 사용자가 방문할 수 있는지 여부에 관계없이 추가 페이지가 있습니다. 그들은 잠재적으로 검색 엔진에서 이러한 페이지를 발견할 수 있습니다. 따라서 아름다운 제목과 시각적 설명과 함께 관련 이미지를 콘텐츠에 포함해야 합니다. 이러한 방식으로 콘텐츠 품질을 개선하고 SEO를 높일 수 있습니다.
사용자가 이미지와 상호 작용하도록 하려면 첨부 페이지가 좋은 방법입니다. 그러나 첨부 페이지는 때때로 사이트 SEO에 영향을 미치고 적절한 사용 없이 페이지의 순위를 끌어내립니다. 여기에서 첨부 페이지가 나쁜 이유에 대해 자세히 알아보세요.
WordPress에서 첨부 페이지 비활성화
첨부 페이지가 SEO에 도움이 되고 사이트를 더 쉽게 사용할 수 있는 방법에 대해 논의했습니다. 그러나 대부분의 경우 첨부 페이지는 득보다 실이 많습니다. 이것이 첨부 페이지 비활성화를 고려해야 하는 이유입니다.
많은 테마에는 첨부 파일에 대한 특정 레이아웃이 없기 때문에 웹사이트에서 부적절하게 보일 수 있습니다. 결과적으로 방문자는 부정적인 인상을 받을 수 있습니다.
첨부 페이지도 남용하면 SEO에 약간의 부작용이 있습니다. 이는 검색 엔진이 텍스트가 거의 또는 전혀 없는 페이지를 "얇은 콘텐츠" 또는 "나쁜 품질"로 보기 때문입니다.
어떻게 비활성화할 수 있습니까?
이를 달성하기 위한 2가지 주요 방법이 있습니다. 첫 번째 방법은 WordPress 플러그인을 사용하는 것입니다. 두 번째 단계에서는 WordPress에 사용자 정의 코드를 추가할 수 있습니다. 전자는 코딩 기술이 필요하지 않기 때문에 수행하기 쉬울 것 같습니다. 그러나 가장 적합한 방법을 선택해야 합니다.
#1 WordPress 플러그인 사용
첨부 페이지를 비활성화하려면 올인원 SEO 플러그인을 권장합니다. 플러그인을 활성화하면 관리 대시보드에 새로운 올인원 SEO 메뉴가 표시됩니다.
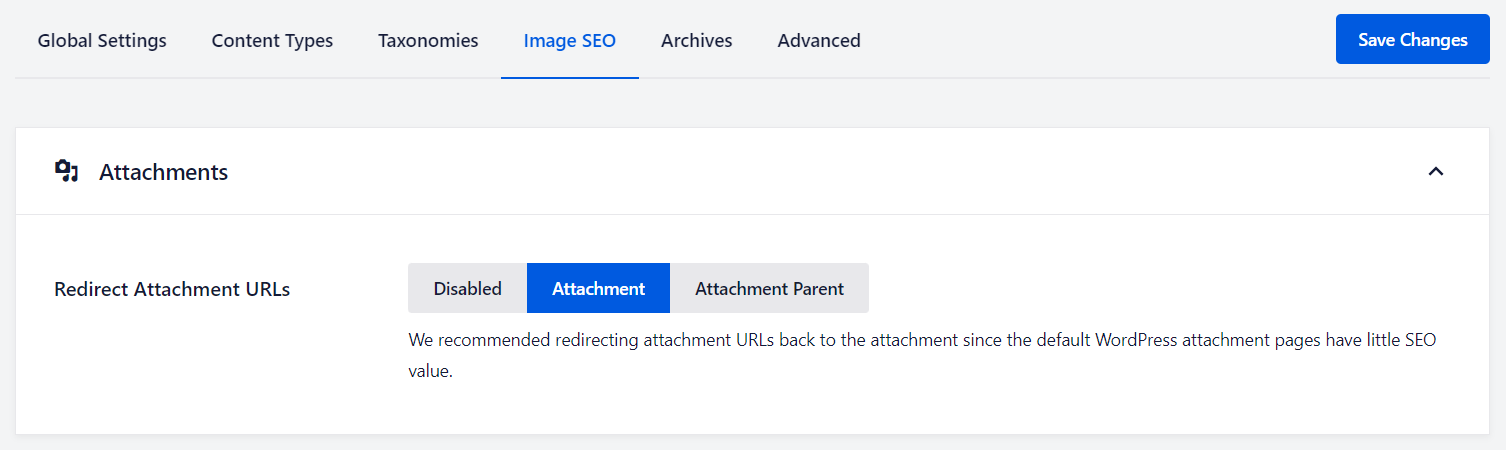
- All in One SEO > Search Appearance 로 이동한 다음 Image SEO 탭을 클릭합니다.

2. 리디렉션 URL 섹션에 세 가지 옵션이 나타납니다. 여기에서 비활성화 옵션을 선택하여 첨부 파일 페이지를 완전히 비활성화할 수 있습니다. 또는 URL이 첨부 파일 또는 첨부 파일 상위 페이지로 연결되는지 결정합니다.
3. 완료되면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
#2 코드 조각 추가
코드를 다루는 데 익숙하다면 WordPress에 코드 스니펫을 추가해 보세요.
- WordPress 테마 폴더에 새 파일을 만들고 이름을 image.php 로 변경합니다. 테마에 이미 image.php 파일이 있는 경우 해당 파일을 편집하기만 하면 됩니다.
- image.php 파일의 첫 번째 줄에 다음 코드를 추가하여 첨부 페이지를 비활성화합니다.
<?php wp_redirect(get_permalink($post->post_parent)); ?>
image.php 파일을 저장하는 것을 잊지 마십시오. 파일을 테마 디렉토리로 이동하려면 FTP 클라이언트 또는 WordPress 호스팅 제어판이 필요합니다.
다음 단계를 따르면 사용자가 이미지 첨부 페이지에 도달하면 기본 게시물로 리디렉션됩니다.
첨부 페이지가 필요한지 여부를 결정하는 것은 귀하에게 달려 있습니다. 그러나 어떤 경우에는 이점을 고려할 가치가 있습니다. 페이지를 통해 이미지, 변경 사항, 방문자의 의견 등에 대한 중요한 정보를 제공할 수 있습니다.
이러한 수분이 많은 요소는 일관되고 올바르게 사용되는 경우 Google에서 사이트 순위를 높이는 데 도움이 됩니다.
WordPress 첨부 페이지에 대한 최종 생각
아직 첨부 페이지가 없다면 시도해 볼 수 있습니다. 첨부 페이지가 사이트에 피해를 주는 경우 위에서 언급한 방법을 사용하여 해당 페이지를 비활성화하면 됩니다. 또는 WordPress 첨부 파일 페이지를 비활성화하는 다른 방법에 대한 가이드를 확인하세요.
비활성화하는 것 외에도 더 나은 SEO를 위해 WordPress 첨부 파일 페이지를 리디렉션할 수 있습니다.
첨부 페이지에 대해 어떻게 생각하십니까? 여전히 질문이 있는 경우 아래 댓글 섹션에 몇 마디 남겨주세요.
