플러그인 없이 WordPress에 작성자 상자를 추가하는 방법
게시 됨: 2022-02-21웹사이트에 WordPress 작성자 상자를 추가하시겠습니까?
사이트에 작성자 상자를 추가하면 독자가 블로그 게시물 및 기사 작성자에 대해 자세히 알아볼 수 있습니다. 많은 WordPress 테마에는 기본적으로 이 기능이 없기 때문에 웹사이트의 요구 사항에 맞게 작성자 약력 상자를 사용자 지정하기가 까다롭습니다.
이 기사에서는 WordPress 플러그인을 사용하거나 사용하지 않고 WordPress에 작성자 상자를 추가하는 방법을 보여줍니다.
WordPress 작성자 상자는 무엇입니까?
WordPress 작성자 상자는 WordPress 게시물 아래에 있는 작은 텍스트 상자입니다. 그것은 독자들에게 저자가 누구인지, 그들이 하는 일, 온라인에서 찾을 수 있는 위치에 대한 정보를 제공합니다.
종종 작성자 상자에는 다음이 포함됩니다.
- 저자 요약 또는 약력
- 프로필 사진 또는 Gravatar
- 작성자 게시물 URL
- 소셜 미디어 링크
- 게스트 작가의 웹사이트 링크
WordPress에서 작성자 상자를 사용해야 하는 이유는 무엇입니까?
대부분의 WordPress 테마는 기본적으로 블로그 게시물에 작성자 이름 또는 작성자 메타 표시를 표시합니다. 그러나 일반적으로 추가 정보를 표시하지 않습니다.
그러나 콘텐츠 뒤에 작가를 공개하면 독자와 신뢰를 구축하는 데 도움이 됩니다. 결과적으로 사이트의 권위가 향상됩니다.
어떤 경우에는 "내 소개" 페이지가 사용자에게 필요한 정보를 제공하기에 충분합니다. 그러나 모든 독자가 해당 페이지를 방문하는 것은 아닙니다.
또한 여러 작성자가 있는 웹사이트가 있는 경우 작성자 상자를 사용하여 각 게시물 뒤에 있는 작성자에 대한 정보를 개별적으로 표시할 수 있습니다.
하지만 그게 다가 아닙니다.
사용자 정의 작성자 약력은 작성자가 독자에게 기여하고 참여할 수 있는 추가 인센티브를 제공합니다. 작성자가 소셜 프로필에 링크를 추가하여 청중을 늘릴 수 있기 때문입니다.
결국 WordPress에 작성자 상자를 추가하는 것은 신뢰성, 권위, 참여를 구축하고 더 많은 작가가 콘텐츠를 제출하도록 하는 훌륭한 방법입니다.
WordPress에 작성자 상자를 추가하는 3가지 방법
앞서 언급했듯이 작성자 상자를 포함하도록 WordPress 테마를 사용자 지정하는 것이 항상 간단한 것은 아닙니다. 플러그인과 플러그인 없이 WordPress 작성자 상자를 만드는 3가지 방법이 있습니다.
- 방법 1: SeedProd로 작성자 정보 상자 추가
- 방법 2: WordPress 테마로 작성자 약력 추가
- 방법 3: 플러그인 없이 WordPress 작성자 상자 추가(수동)
방법 1: SeedProd로 작성자 정보 상자 추가
WordPress 테마가 작성자 상자를 지원하지 않고 웹사이트와 작성자 정보가 표시되는 방식을 사용자 정의하려는 경우 이것이 귀하를 위한 솔루션입니다.
이 방법은 SeedProd WordPress 플러그인을 사용하여 사용자 정의 작성자 상자를 쉽게 추가하고 WordPress 테마를 생성합니다.

SeedProd는 드래그 앤 드롭 기능을 갖춘 최고의 WordPress 웹 사이트 빌더입니다. 코드를 한 줄도 작성하지 않고도 맞춤형 WordPress 테마, 레이아웃 및 방문 페이지를 만들 수 있습니다.
수백 개의 반응형 템플릿으로 빠르게 시작할 수 있습니다. 또한 개발자를 고용하지 않고도 웹사이트의 모든 부분을 사용자 지정할 수 있는 수많은 사용자 지정 가능한 콘텐츠 요소가 포함되어 있습니다.
이러한 강력한 요소 중 하나는 작성자 상자로, 웹사이트 디자인에 맞게 작성자 약력을 조정하고 사용자 정의 링크 및 콘텐츠를 추가할 수 있습니다.
1단계. SeedProd 웹사이트 빌더 플러그인 설치
시작하려면 먼저 SeedProd 라이선스를 받아야 합니다.
참고: 테마 빌더 및 작성자 상자 블록을 사용하려면 SeedProd Pro 또는 Elite 라이선스가 필요합니다.
컴퓨터에 SeedProd를 다운로드한 후 WordPress 웹사이트에서 플러그인 .zip 파일을 설치하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인 설치에 대한 안내입니다.
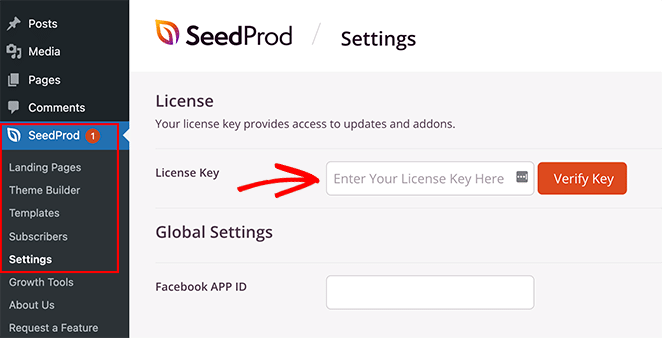
SeedProd가 웹사이트에 활성화되면 SeedProd » 설정 페이지로 이동하여 라이선스 세부 정보를 입력합니다.

SeedProd 웹사이트의 '다운로드' 계정 영역에서 플러그인 라이선스 키를 찾을 수 있습니다.
2단계. WordPress 테마 만들기
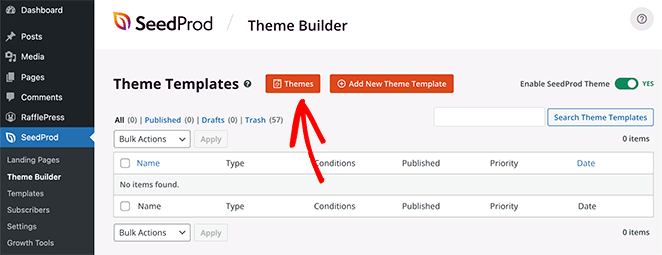
다음 단계는 SeedProd » 테마 빌더 페이지로 이동하여 '테마' 버튼을 클릭하는 것입니다.

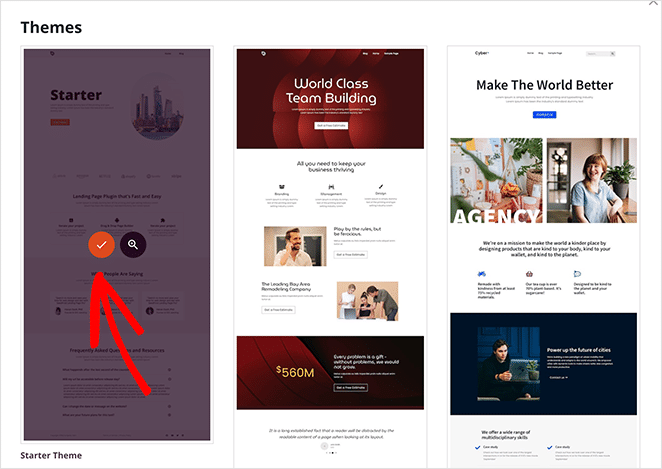
그렇게 하면 빠르게 시작할 수 있는 미리 만들어진 여러 WordPress 테마가 있는 창이 열립니다. 원하는 테마 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 웹사이트로 가져옵니다.

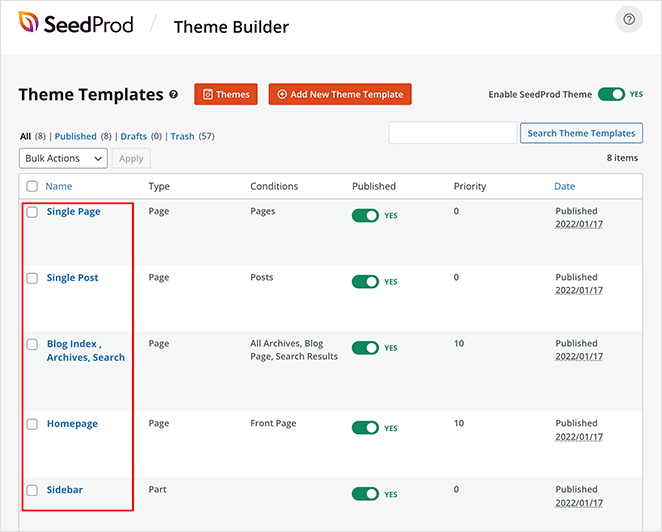
거기에서 테마를 구성하는 개별 템플릿 부분의 목록을 볼 수 있습니다. 예를 들어 선택한 온라인 작성자 테마에는 다음 템플릿이 포함됩니다.
- 단일 페이지
- 단일 포스트
- 블로그, 아카이브, 검색
- 홈페이지
- 사이드바
- 보행인
- 헤더
- 글로벌 CSS

일반적으로 WordPress 테마 파일에 액세스하고 편집하려면 파일 관리자를 방문해야 합니다. 그러나 SeedProd를 사용하면 사이트를 떠나지 않고도 WordPress 대시보드에서 모두 볼 수 있습니다.
더 좋은 점은 코드를 작성하지 않고도 SeedPod의 간편한 비주얼 편집기에서 각 템플릿을 편집할 수 있다는 것입니다. 결과적으로 가리키고, 클릭하고, 끌어서 놓아 전체 WordPress 테마를 사용자 지정할 수 있습니다. 쉬운!
3단계. 단일 게시물 템플릿에 작성자 상자 추가
SeedProd를 사용하여 WordPress 테마에 사용자 정의 작성자 상자를 추가하려면 먼저 작성자 세부 정보를 프로필 페이지에 추가해야 합니다. 방법 1 의 단계를 수행하면 됩니다.
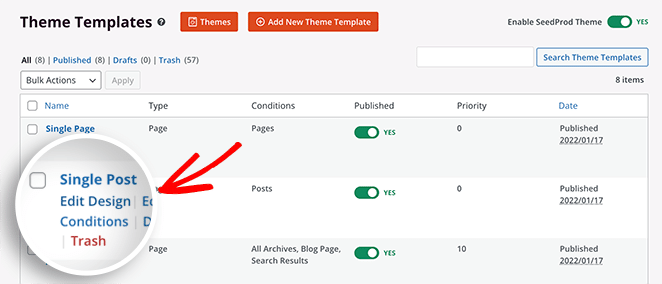
다음으로 SeedProd » Theme Builder 로 이동하여 단일 게시물 템플릿을 찾습니다. 거기에서 마우스를 가져가서 '디자인 편집' 링크를 클릭합니다.

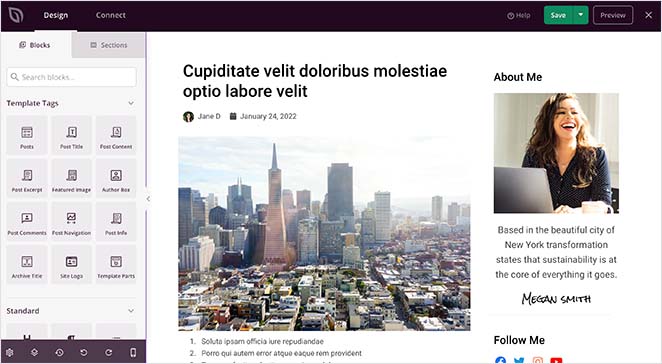
그러면 SeedProd의 끌어서 놓기 빌더에서 단일 게시물 템플릿이 열립니다.
SeedProd의 비주얼 편집기는 단순한 레이아웃을 가지고 있습니다. 왼쪽에는 디자인에 쉽게 추가할 수 있는 블록과 섹션이 있습니다. 그런 다음 오른쪽에 실시간으로 변경 사항을 볼 수 있는 미리 보기가 있습니다.

미리보기의 아무 곳이나 클릭하여 페이지 레이아웃과 블록을 편집할 수 있습니다. 그런 다음 왼쪽에서 각 블록의 설정을 실시간으로 사용자 지정할 수 있습니다.
우리가 사용하는 테마는 현재 게시물 콘텐츠 아래에 작성자 상자가 없습니다. 추가하려면 SeedProd의 템플릿 태그 중 하나를 사용해야 합니다.
템플릿 태그는 디자인의 어디에서나 동적 WordPress 콘텐츠를 표시할 수 있는 개별 블록입니다. 예를 들어, 우리의 테마는 다음을 포함합니다:
- 게시물 제목
- 나타난 그림
- 게시물 정보
- 댓글 게시
해당 정보는 WordPress 데이터베이스에서 자동으로 제공되므로 테마의 아무 곳에나 추가할 수 있습니다.
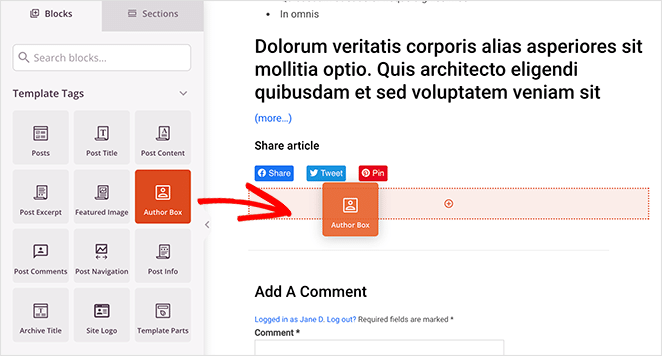
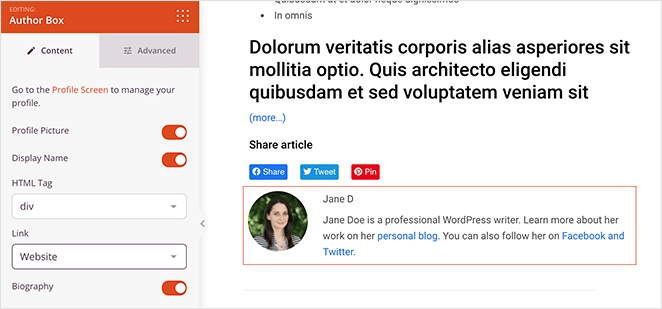
테마에 작성자 약력을 추가하려면 '템플릿 태그' 제목 아래에서 작성자 상자 블록을 찾아 게시물 아래로 끌어다 놓습니다.

그런 다음 블록을 클릭하여 다음과 같은 설정을 편집할 수 있습니다.
- 프로필 사진 표시 또는 숨기기
- 표시 이름 표시 또는 숨기기
- HTML 태그 유형
- 웹사이트 또는 아카이브 게시물 링크 포함
- 저자의 전기 표시 또는 숨기기

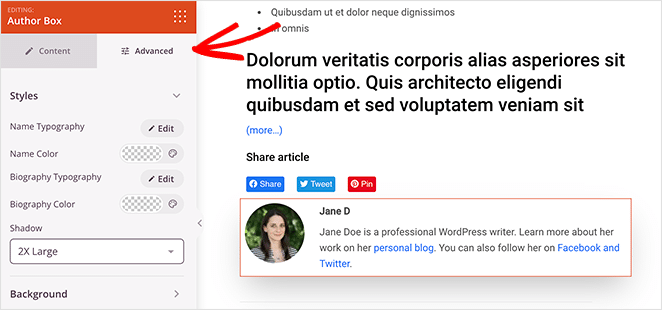
고급 탭을 클릭하면 작성자 상자에 대한 더 많은 사용자 지정 옵션이 있습니다. 예를 들어 '스타일' 섹션에서 글꼴, 글꼴 색상 및 그림자를 변경할 수 있습니다.

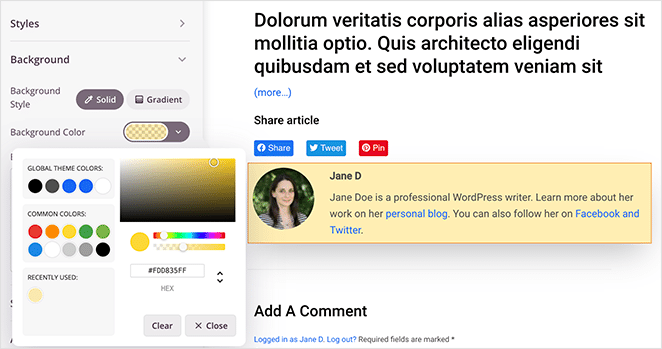
배경 섹션에서 배경 색상, 배경 그라데이션을 변경하고 사용자 정의 배경 이미지를 추가할 수 있습니다.

간격, 테두리를 사용자 정의하고 작성자 상자에 사용자 정의 CSS 클래스를 제공할 수도 있습니다.

이제 남은 것은 단일 게시물 레이아웃을 계속 사용자 지정하는 것입니다.
약간의 도움이 필요한 경우 SeedProd로 맞춤형 단일 게시물 템플릿을 만드는 방법에 대한 단계별 가이드가 있습니다. 필요한 모든 블록과 설정과 각각을 편집하는 방법을 안내합니다.
템플릿이 마음에 들면 오른쪽 상단 모서리에 있는 녹색 저장 버튼을 클릭합니다.

4단계. 나머지 테마 사용자 지정
이제 2가지 옵션이 남았습니다.
- 현재 WordPress 테마 디자인 게시
- 나머지 테마 템플릿 사용자 지정
홈페이지, 블로그 페이지, 머리글 및 바닥글을 포함한 나머지 테마 템플릿을 살펴보고 브랜딩에 맞게 조정하는 것이 좋습니다.
SeedProd » 테마 빌더 로 돌아가 템플릿에서 '디자인 편집' 링크를 클릭하기만 하면 됩니다. 여기에서 '단일 게시물' 레이아웃에서와 같이 템플릿을 사용자 지정할 수 있습니다.
5단계. WordPress 테마 게시
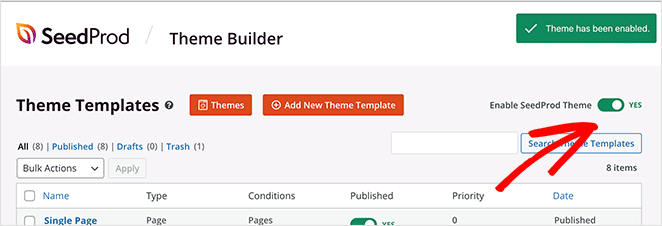
SeedProd로 WordPress 테마와 Author Box를 라이브로 만드는 것은 쉽습니다. 테마 빌더 페이지로 이동하여 SeedProd 테마 활성화 토글을 '예'로 변경합니다.

이제 WordPress 사이트의 모든 게시물로 이동하여 새 사용자 정의 작성자 상자를 볼 수 있습니다.

방법 2: WordPress 테마로 작성자 약력 추가
대부분의 최고의 WordPress 테마는 기본 제공 사용자 프로필을 사용하여 각 블로그 게시물 아래에 작성자 상자를 표시합니다. 일반적으로 저자의 프로필 사진과 약력이 포함됩니다.
하지만 먼저 테마에 작성자 상자 지원이 포함되어 있는지 확인해야 합니다.
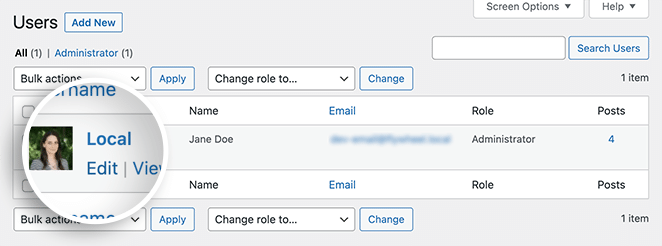
WordPress 관리자 패널에서 사용자 » 모든 사용자 로 이동하여 확인할 수 있습니다. 그런 다음 관련 프로필 위에 커서를 놓고 '수정' 링크를 클릭합니다.

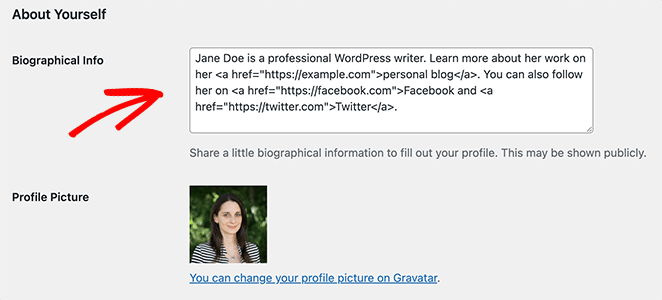
다음 화면에는 해당 특정 사용자에 대한 편집 가능한 정보가 있습니다. WordPress 테마가 작성자 상자를 지원하는 경우 페이지 아래에 '인력 정보'라는 섹션이 있어야 합니다.
해당 영역에서 간단한 작성자 약력을 추가하고 소셜 네트워크에 대한 링크를 포함하거나 HTML을 사용하여 웹사이트를 작성할 수 있습니다.

귀하의 테마는 계정이 있는 경우 Gravatar 서비스에서 작성자의 프로필 사진을 자동으로 가져옵니다. 그렇지 않으면 회색 자리 표시자 이미지가 표시됩니다.
작성자 정보를 추가한 후 프로필 업데이트 버튼을 클릭합니다.
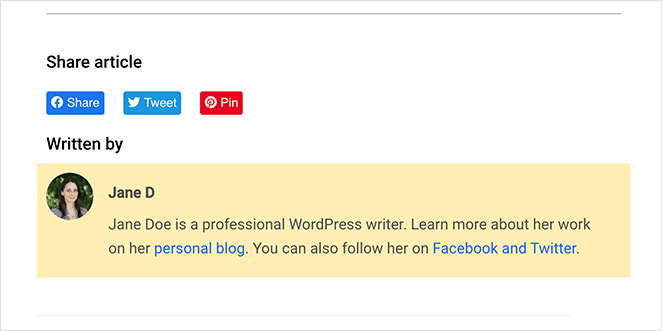
이제 웹사이트에서 해당 작가가 작성한 기사를 클릭하고 작성자 상자를 실시간으로 볼 수 있습니다.

방법 3: 플러그인 없이 WordPress 작성자 상자 추가(수동)
플러그인 없이 WordPress 작성자 상자를 만들려면 WordPress 테마에 새 기능을 추가해야 합니다. 이 방법에는 테마 파일 편집이 포함되므로 고급 사용자에게만 권장합니다.
참고: 사용자 지정 테마를 변경하려면 자식 테마를 만드는 것이 좋습니다. 그렇게 하면 테마 업데이트로 인해 수정 사항을 잃을 위험이 없습니다.
플러그인 없이 WordPress 작성자 상자를 추가하려면 다음 코드 스니펫을 복사하여 functions.php 파일에 붙여넣으세요.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
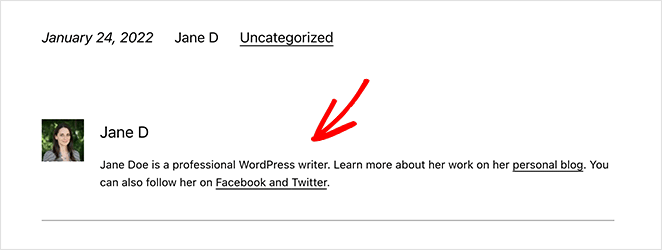
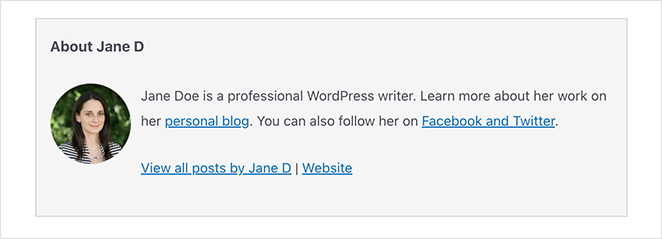
이 기능은 작성자의 정보를 가져와 사이트의 WordPress 게시물 아래에 표시합니다.
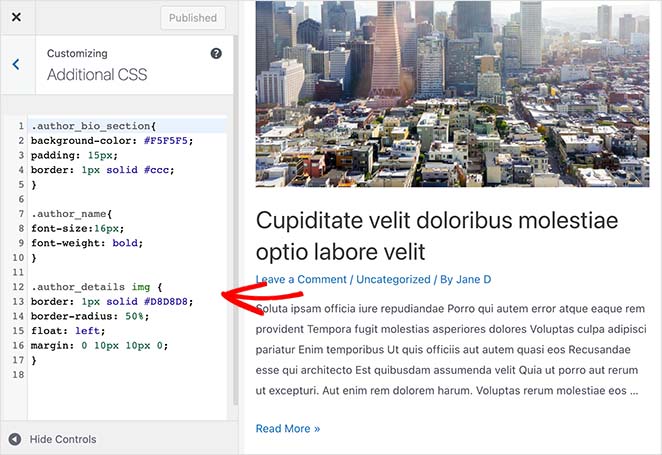
다음으로, 테마와 브랜딩에 맞게 작성자 상자의 스타일을 지정해야 합니다. 다음은 시작하는 데 사용할 수 있는 몇 가지 샘플 CSS 코드입니다.
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
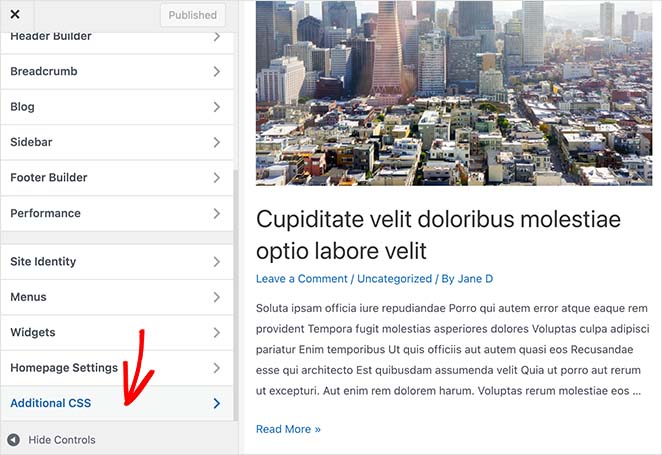
테마에 해당 코드를 추가하려면 WordPress 관리자 패널에서 모양 » 사용자 지정 을 클릭합니다. 그렇게 하면 테마의 특정 측면을 시각적으로 사용자 지정할 수 있는 WordPress Theme Customizer가 열립니다.

추가 CSS 제목이 표시될 때까지 아래로 스크롤하고 탭을 확장합니다. 그런 다음 사용자 정의 CSS 코드를 붙여넣고 게시 버튼을 클릭합니다.

이제 모든 블로그 게시물을 방문하여 작성자 상자가 작동하는 것을 볼 수 있습니다.

그게 다야!
이제 플러그인 없이 WordPress 작성자 상자를 만드는 방법을 알게 되었습니다. 또한 강력한 플러그인을 사용하여 WordPress에 작성자 상자를 추가하는 데 필요한 모든 단계가 있습니다.
SeedProd는 단순한 작성자 상자 플러그인 그 이상입니다. 초보자와 고급 사용자 모두를 위한 완전한 맞춤형 WordPress 사이트를 만드는 데 필요한 모든 도구를 갖춘 완전한 WordPress 웹사이트 빌더입니다.
직접 사용해 보시지 않겠습니까?
WordPress에 대한 멋진 로그인 페이지 예제를 제공하는 이 다른 게시물도 좋아할 것입니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
