Beaver Themer로 WordPress 작성자 페이지를 만드는 방법(5단계)
게시 됨: 2022-12-23페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하세요! Assistant.Pro 에서 시작하기


블로그에 여러 기여자가 있는 경우 독자는 특정 작성자의 전체 게시물 목록을 찾고자 할 수 있습니다. 기본적으로 WordPress는 작성자 아카이브 페이지와 함께 제공되지만 레이아웃은 매우 기본적일 수 있습니다. 다행스럽게도 Beaver Themer를 사용하여 WordPress 작성자 페이지를 완전히 사용자 지정할 수 있습니다.
이 게시물에서는 사이트에서 작성자 페이지 아카이브를 사용할 때의 이점에 대해 설명합니다. 그런 다음 Beaver Themer를 사용하여 WordPress 작성자 페이지를 만드는 방법을 보여줍니다. 일하러 가자!
목차:
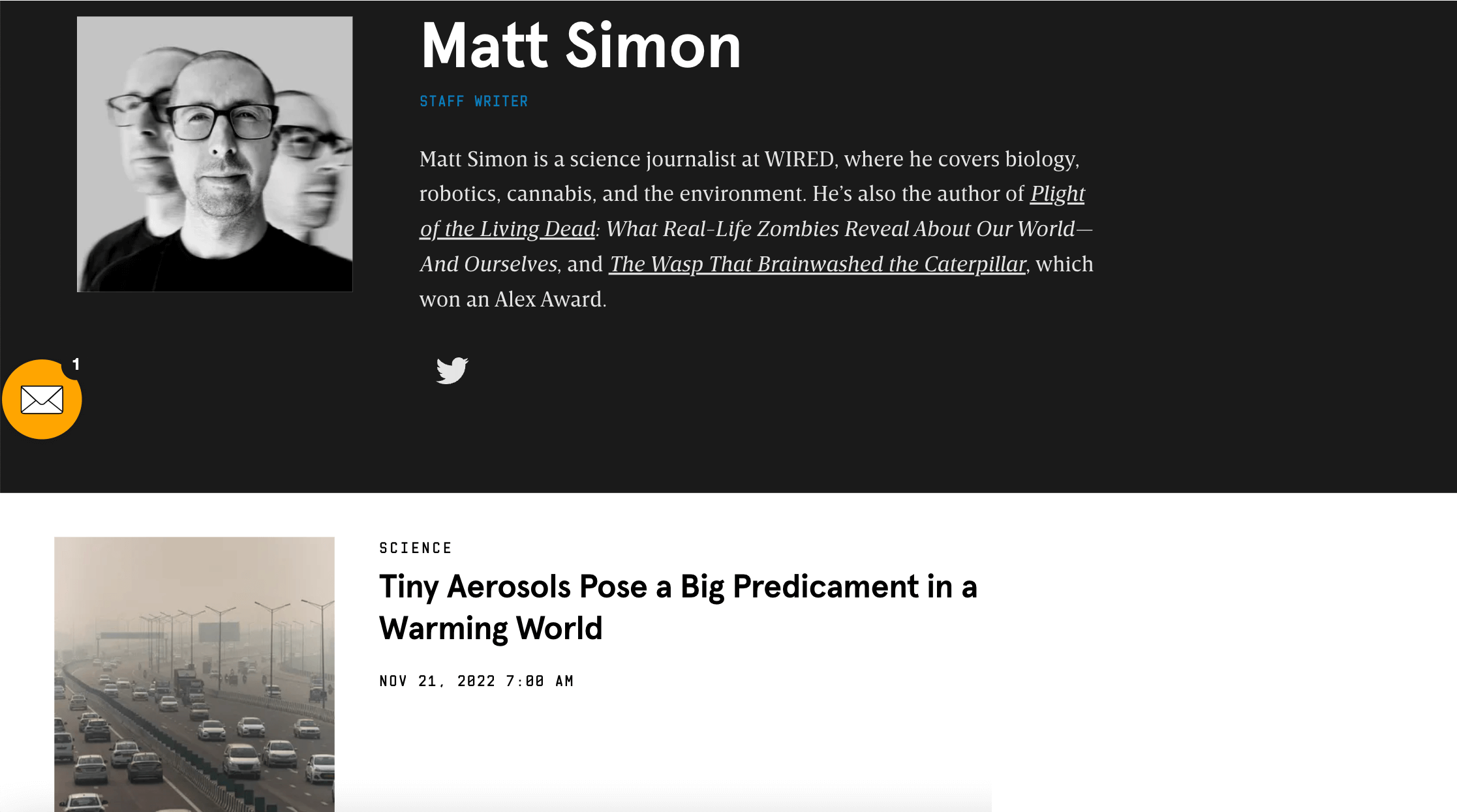
작성자 아카이브 페이지는 기사에서 작성자의 이름을 클릭할 때 표시되는 페이지이며 해당 게시물 목록이 표시됩니다.

웹 사이트에 작성자 페이지를 표시하면 여러 가지 이점이 있습니다. 예를 들어:
기본적으로 WordPress는 게시물에 대한 아카이브 페이지를 생성합니다. 그러나 개인화 측면에서 제한된 지원을 제공합니다. Beaver Themer를 사용하면 사용자 지정 아카이브 레이아웃을 만들 수 있습니다.

당사의 도구를 사용하여 이 페이지에 개인화된 세부 정보를 추가하고 더 매력적으로 만들 수 있습니다. 이렇게 하면 반송률을 줄이고 방문자가 블로그의 다른 기사를 확인하도록 장려할 수 있습니다.
이제 작성자 아카이브 페이지가 무엇이며 WordPress 사이트에 어떤 이점이 있는지 알았으므로 이 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
이 자습서에서는 WordPress 웹 사이트에 Beaver Builder 및 Beaver Themer를 설치해야 합니다. 이 두 가지 도구가 있으면 시작할 준비가 된 것입니다!
먼저 약력과 이미지가 있는 작성자 프로필이 필요합니다. WordPress 대시보드로 이동하여 사용자 를 클릭합니다.

여기에서 기존 사용자를 선택하거나 새 사용자를 만들 수 있습니다.

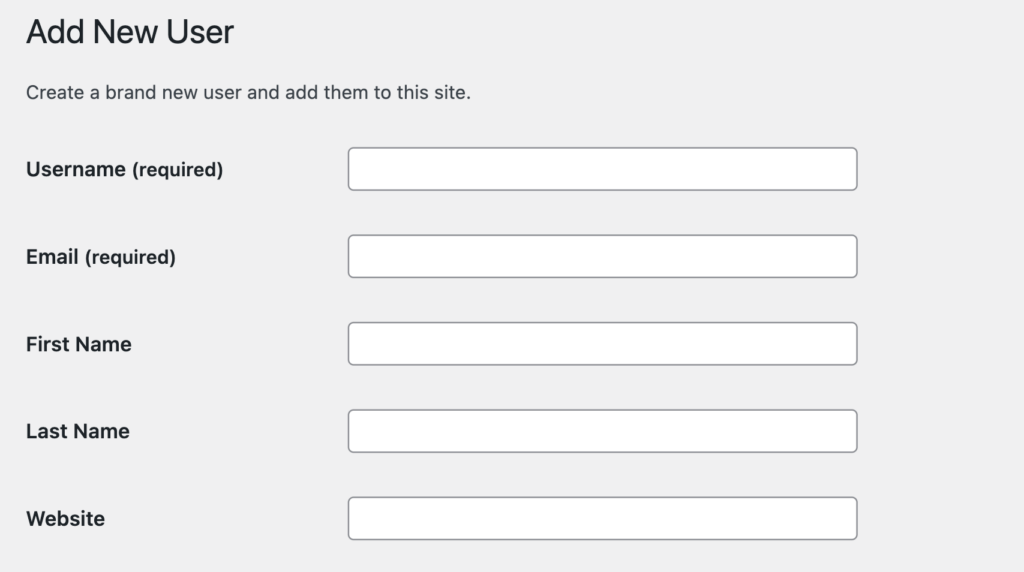
이 튜토리얼을 위해 테스트 사용자를 생성할 것입니다. 새로 추가 를 클릭하면 사용자에 대한 몇 가지 정보를 제공하라는 메시지가 표시됩니다.

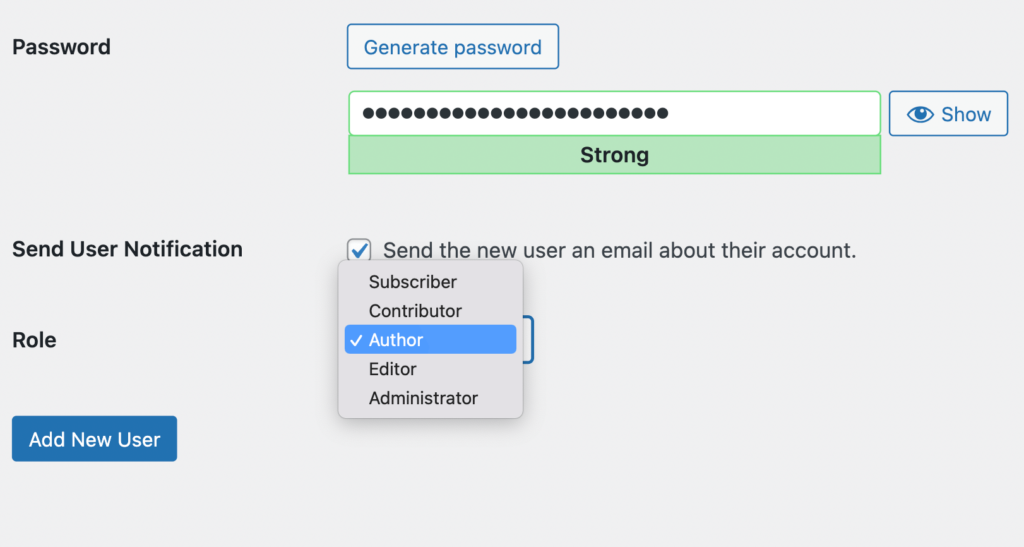
예를 들어 사용자 이름과 이메일을 추가해야 합니다. 또한 사용자의 역할을 선택해야 합니다. 드롭다운 메뉴를 사용하여 역할을 작성자 로 설정합니다.


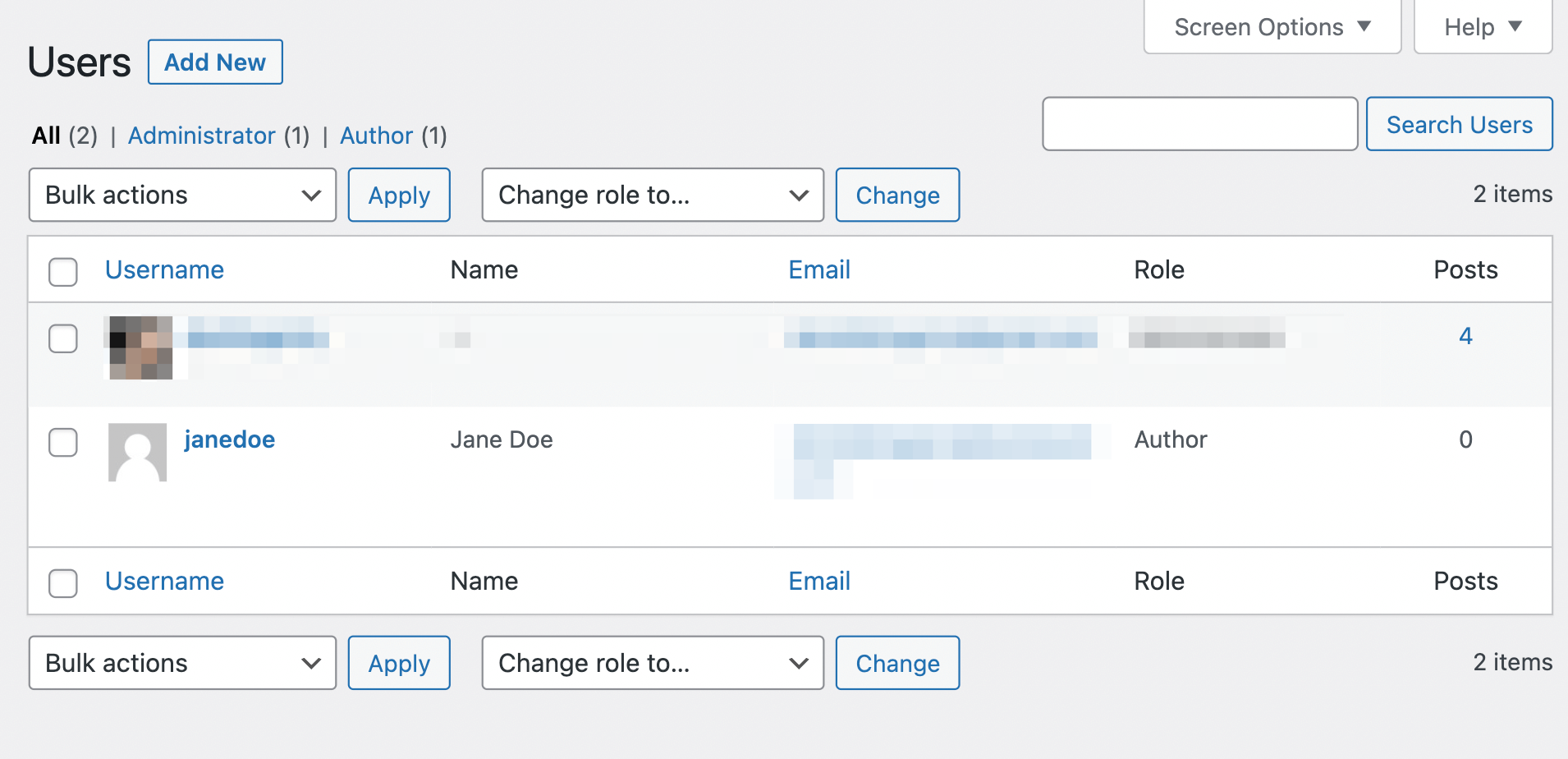
그런 다음 새 사용자 추가 를 클릭합니다. 새 프로필이 사용자 페이지에 추가됩니다.

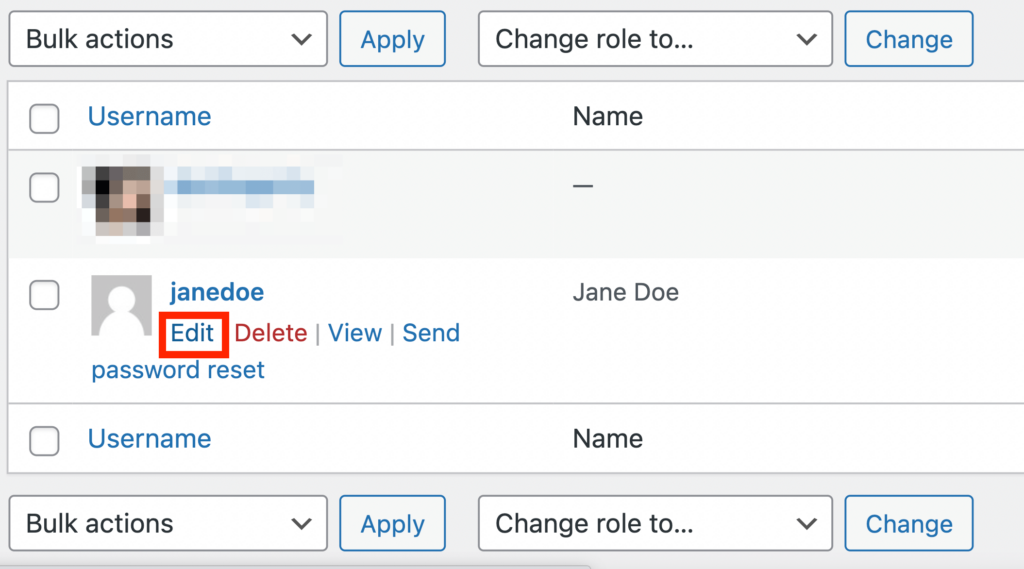
이제 사용자 이름 위로 마우스를 이동하고 편집 을 클릭합니다.

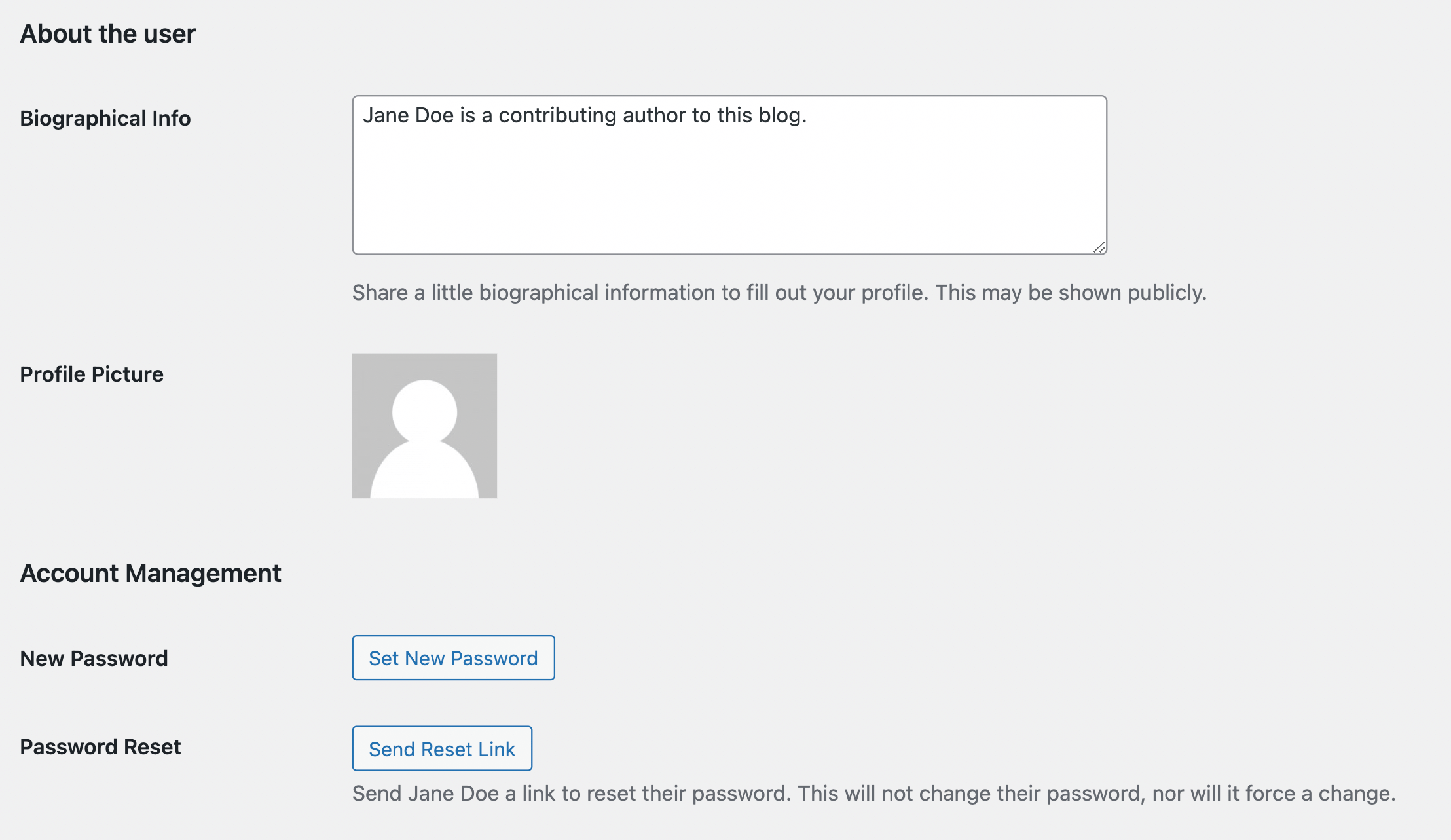
다음 페이지에서 표시 이름을 선택하고 약력을 작성할 수 있습니다.

또한 Gravatar를 통해 프로필 사진을 업로드하고 싶을 것입니다. 준비가 되면 사용자 업데이트 를 클릭합니다. 이렇게 하면 변경 사항이 사용자 프로필에 저장됩니다.
이제 사용자를 위한 테스트 게시물을 만들 차례입니다. 작성자와 연결된 게시물이 이미 있는 경우 이 단계를 완료할 필요가 없습니다.
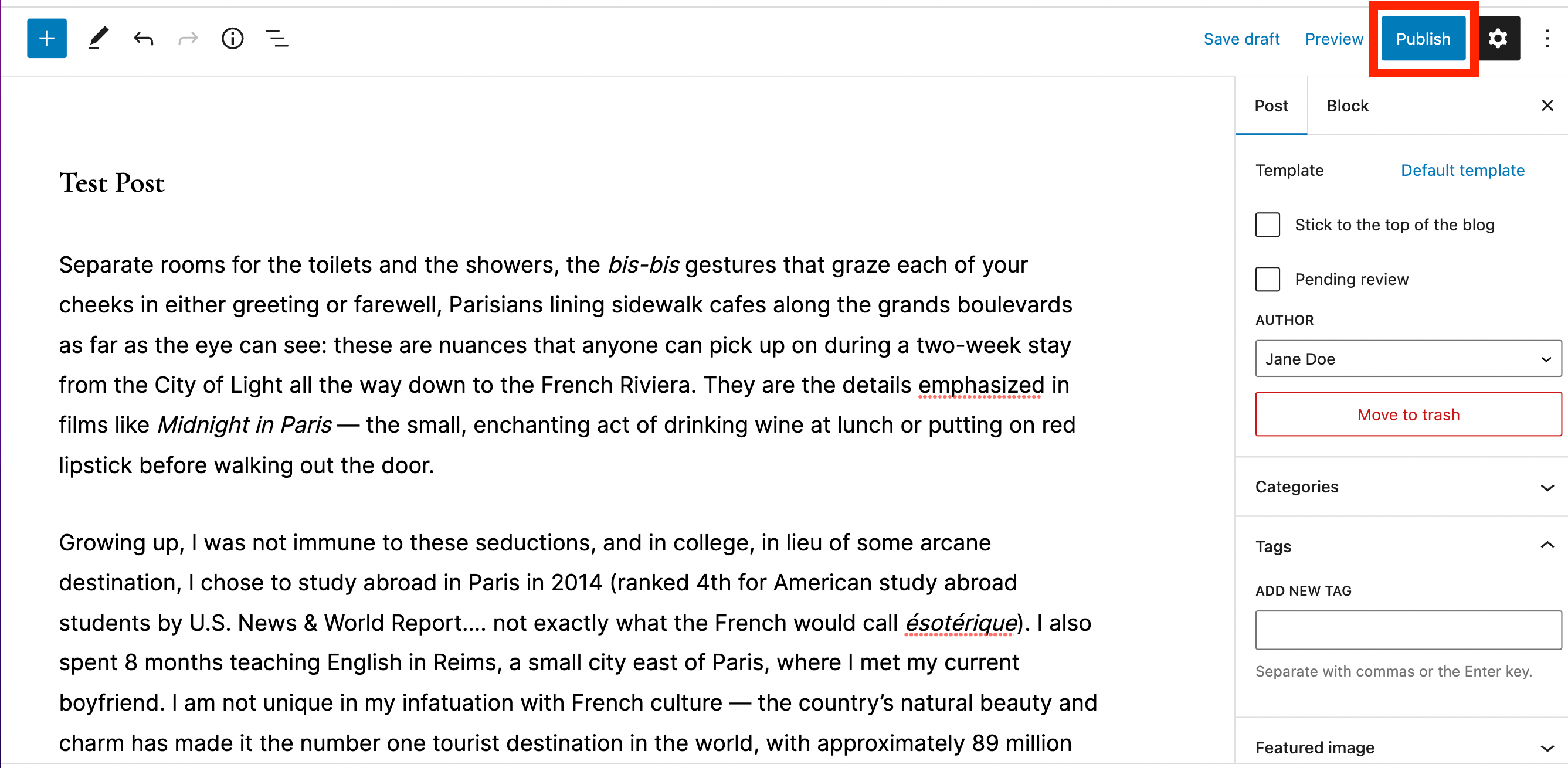
테스트 게시물은 작성자 아카이브가 어떻게 생겼는지 확인하는 데 도움이 됩니다. 게시물 로 이동하여 시작하고 새로 추가 를 클릭합니다. 게시물에 제목과 일부 텍스트를 추가합니다.
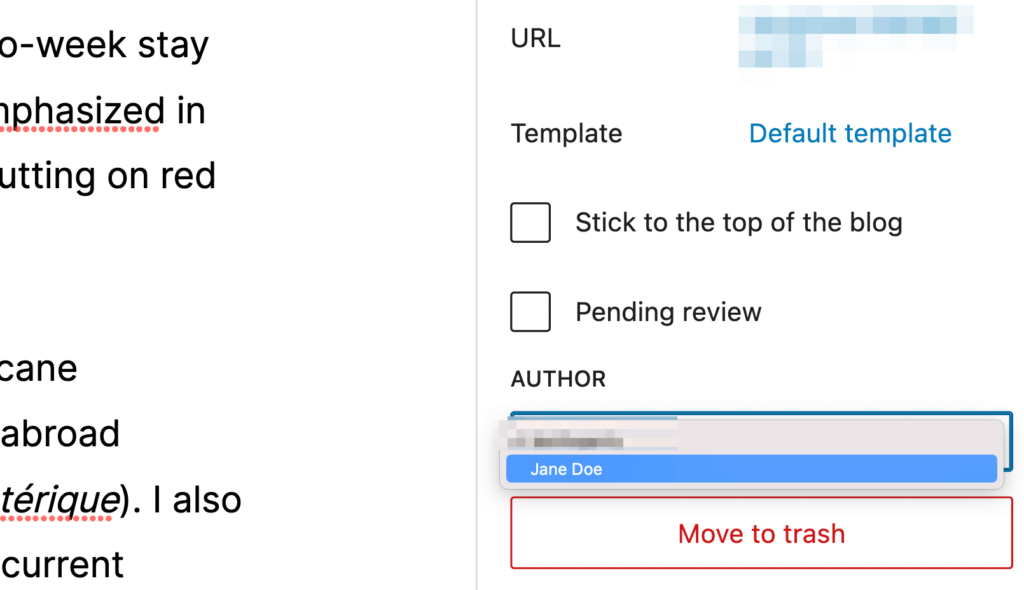
그런 다음 설정으로 이동하여 작성자 아래의 드롭다운 메뉴를 클릭합니다.

생성한 테스트 프로필을 선택한 다음 게시 를 누릅니다.

이렇게 하면 작성자 아카이브 페이지에 대한 테스트 게시물이 제공됩니다.
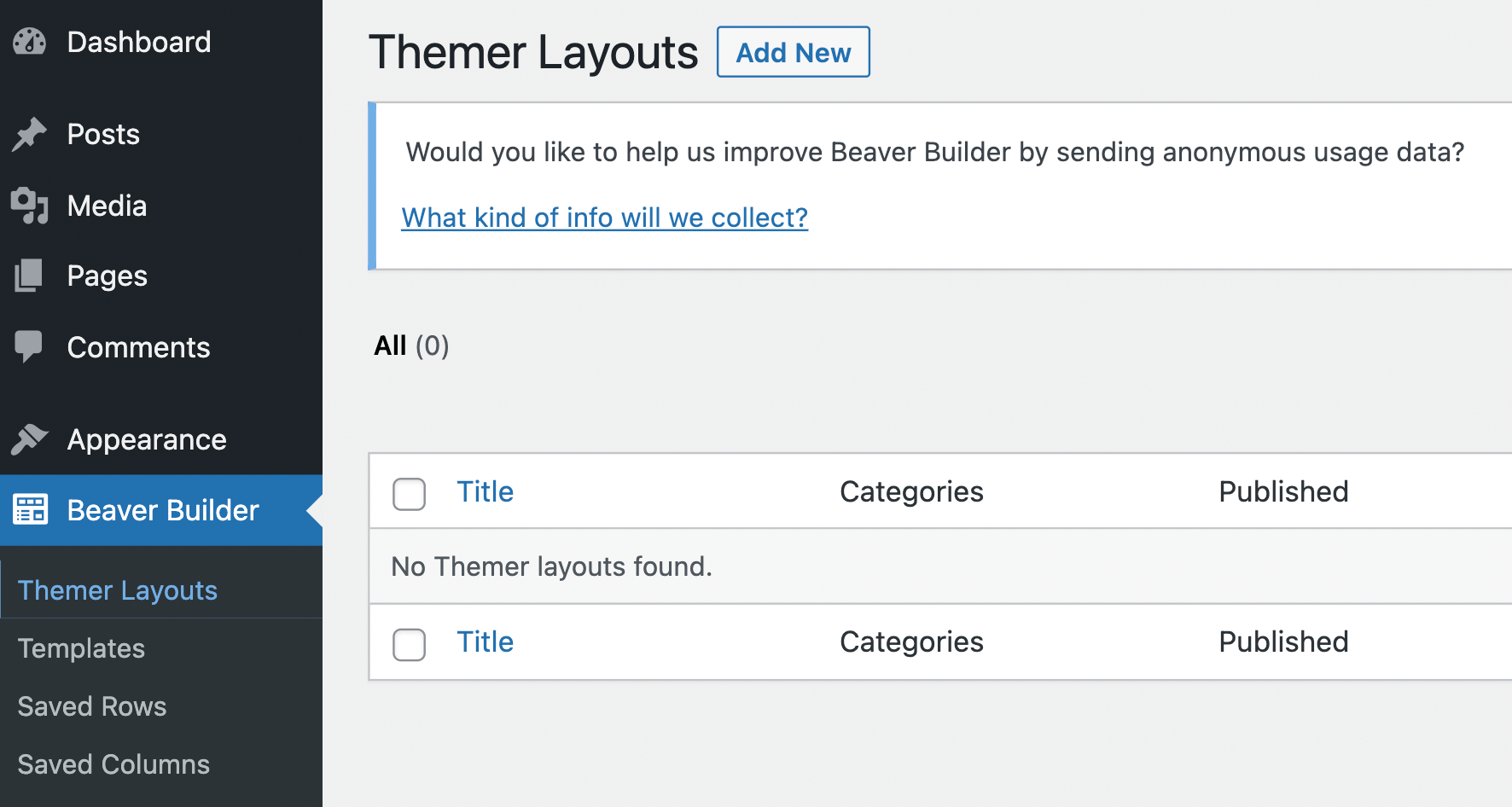
사용자와 새 게시물을 만들었으니 이제 Themer 레이아웃을 만들 차례입니다. WordPress 대시보드로 이동하여 Beaver Builder > Themer 레이아웃 으로 이동합니다.

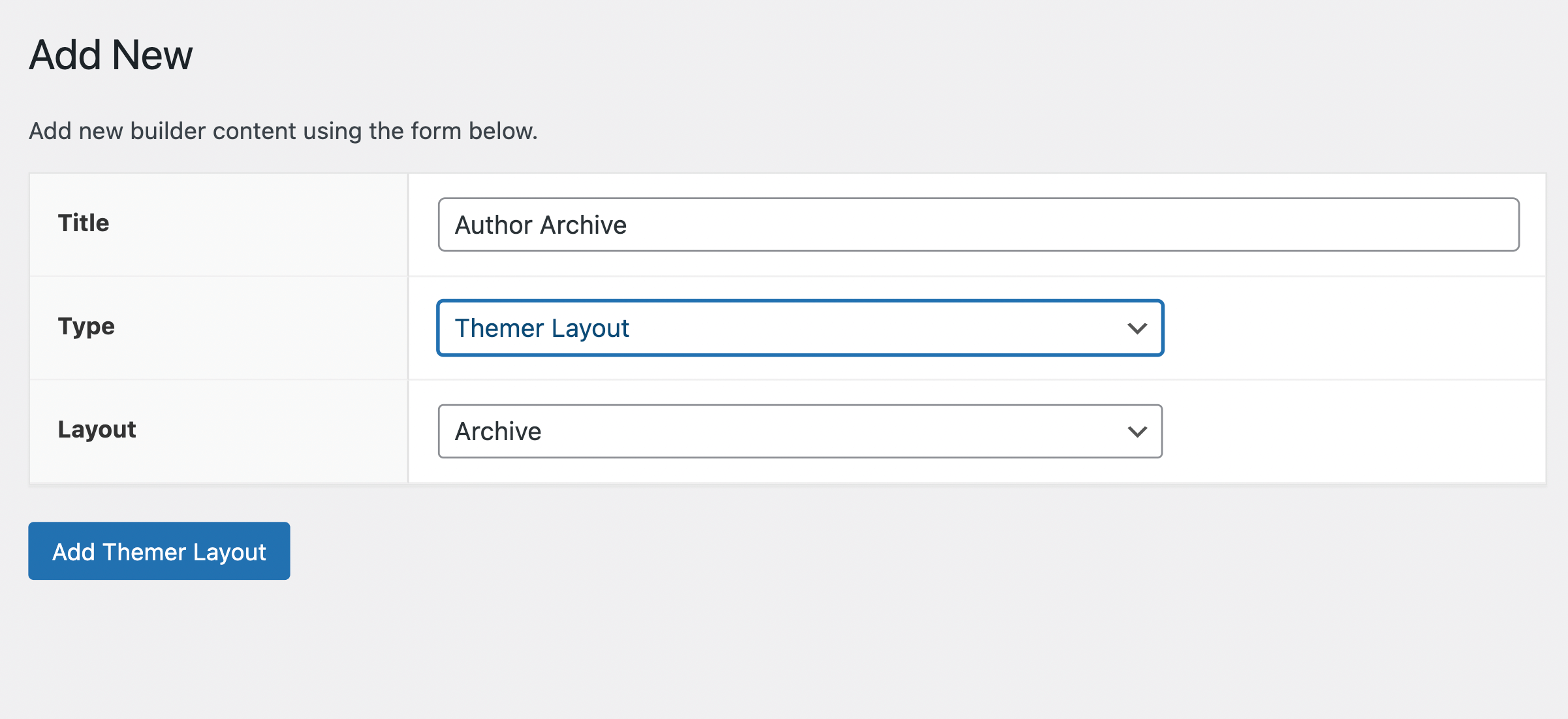
새로 추가 를 클릭합니다. 제목 필드에 Author Archive 를 입력합니다. 그런 다음 레이아웃 필드에서 아카이브 옵션을 선택합니다.

Themer 레이아웃 추가 를 클릭합니다. 그러면 Themer 레이아웃을 수정할 수 있는 페이지로 이동합니다.
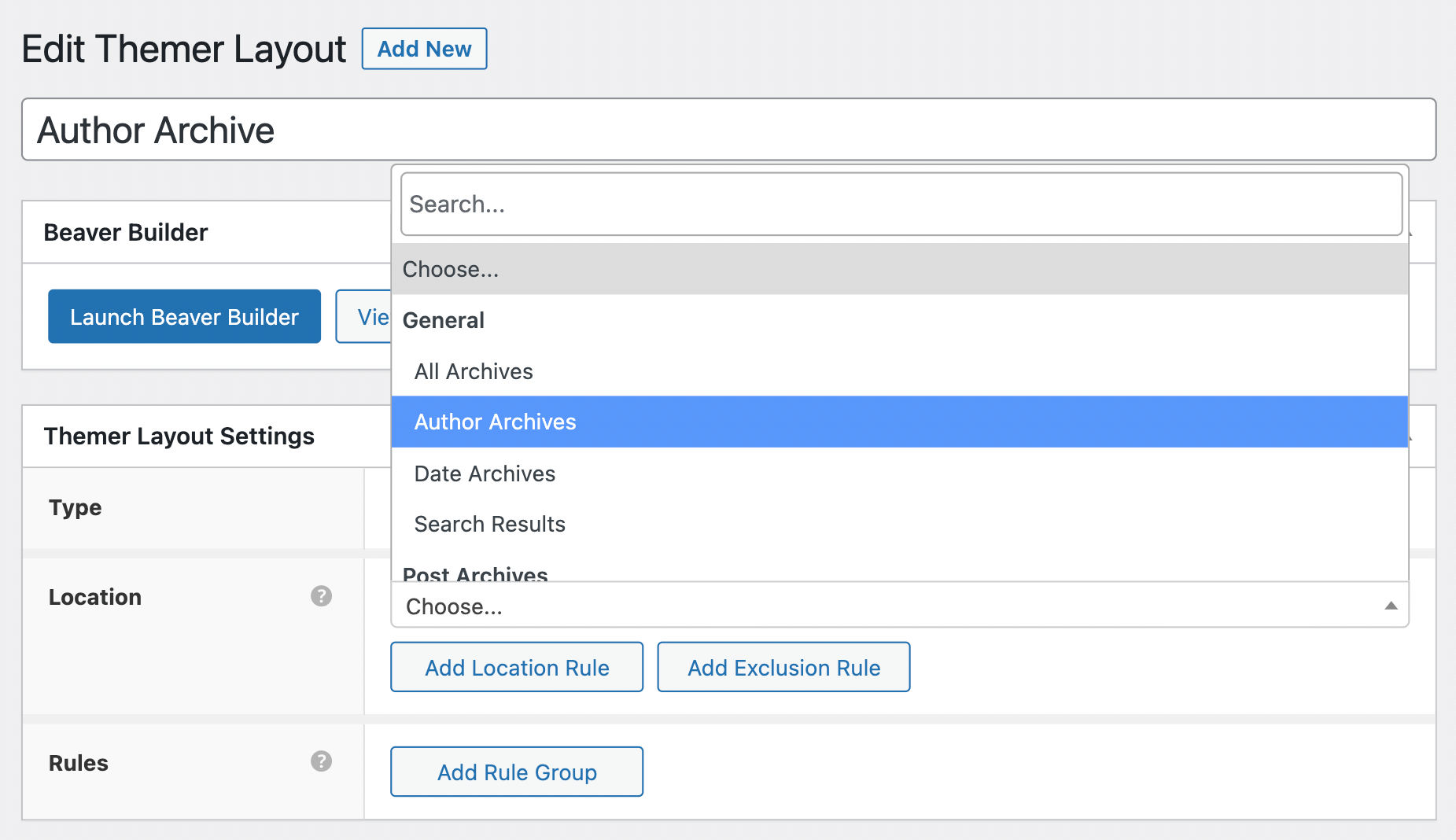
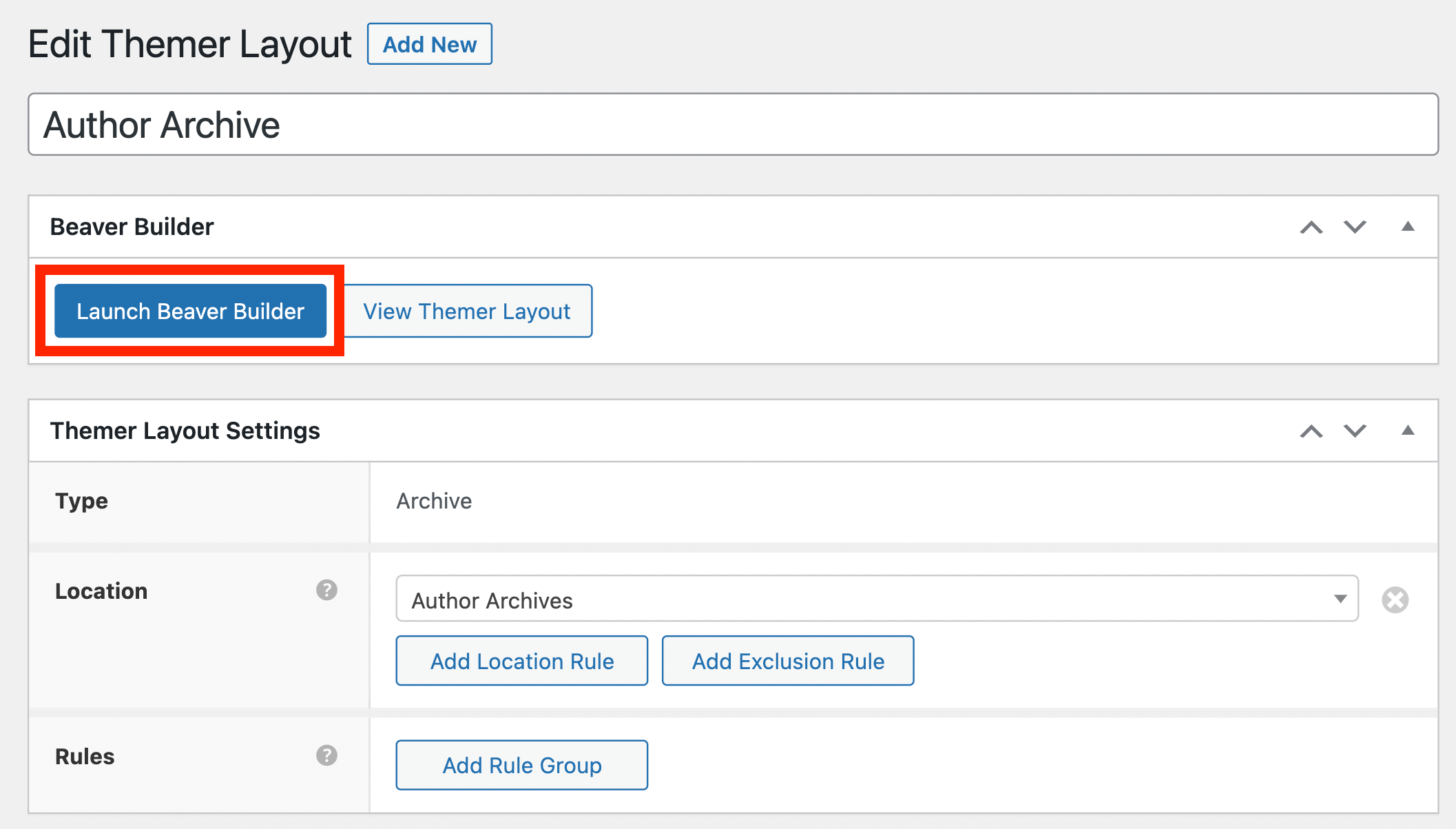
Location 필드 옆에 있는 드롭다운 메뉴를 클릭하고 Author Archives 를 선택합니다.

그런 다음 Beaver Builder 시작 을 클릭합니다.

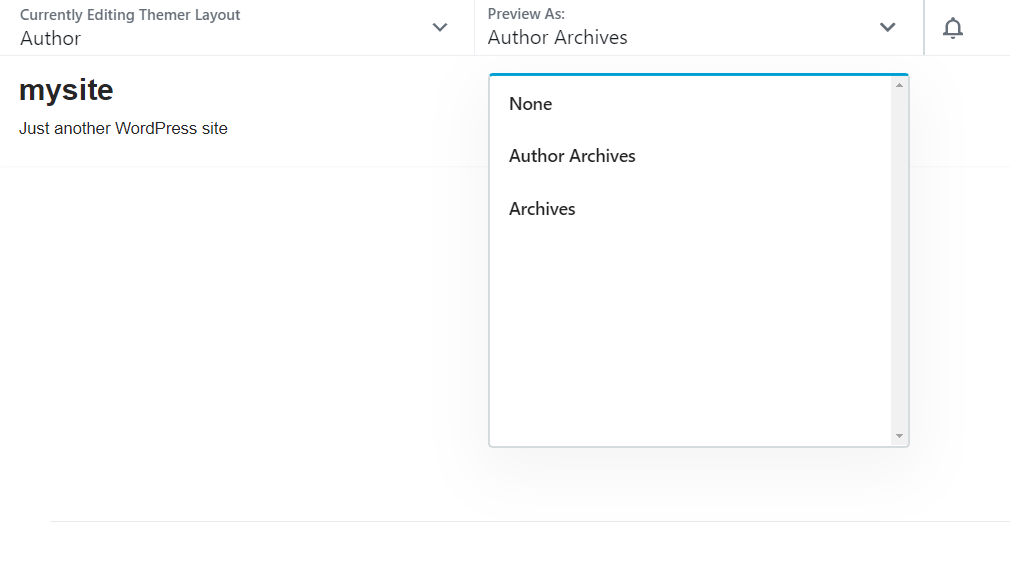
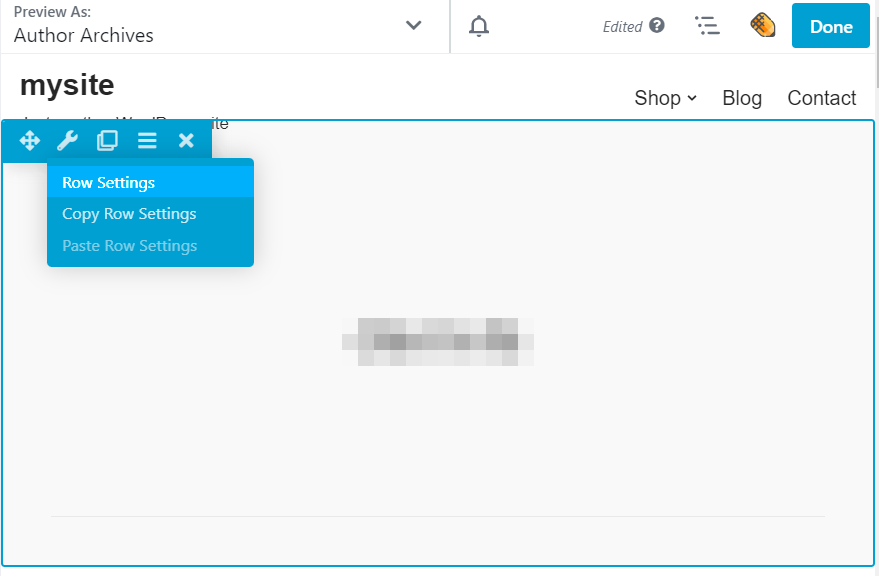
편집기에서 다음으로 미리보기 를 Author Archives 로 설정합니다.

이 설정은 자동으로 현재 로그인한 사용자로 기본 설정되며 해당 사용자의 게시물만 표시됩니다.
Beaver Themer를 사용하면 레이아웃을 쉽게 사용자 정의할 수 있습니다. 브랜드에 완벽하게 맞는 디자인을 만들 수 있도록 무한한 디자인 옵션이 있습니다. 다음은 시작하는 예입니다. 제목부터 시작하겠습니다.
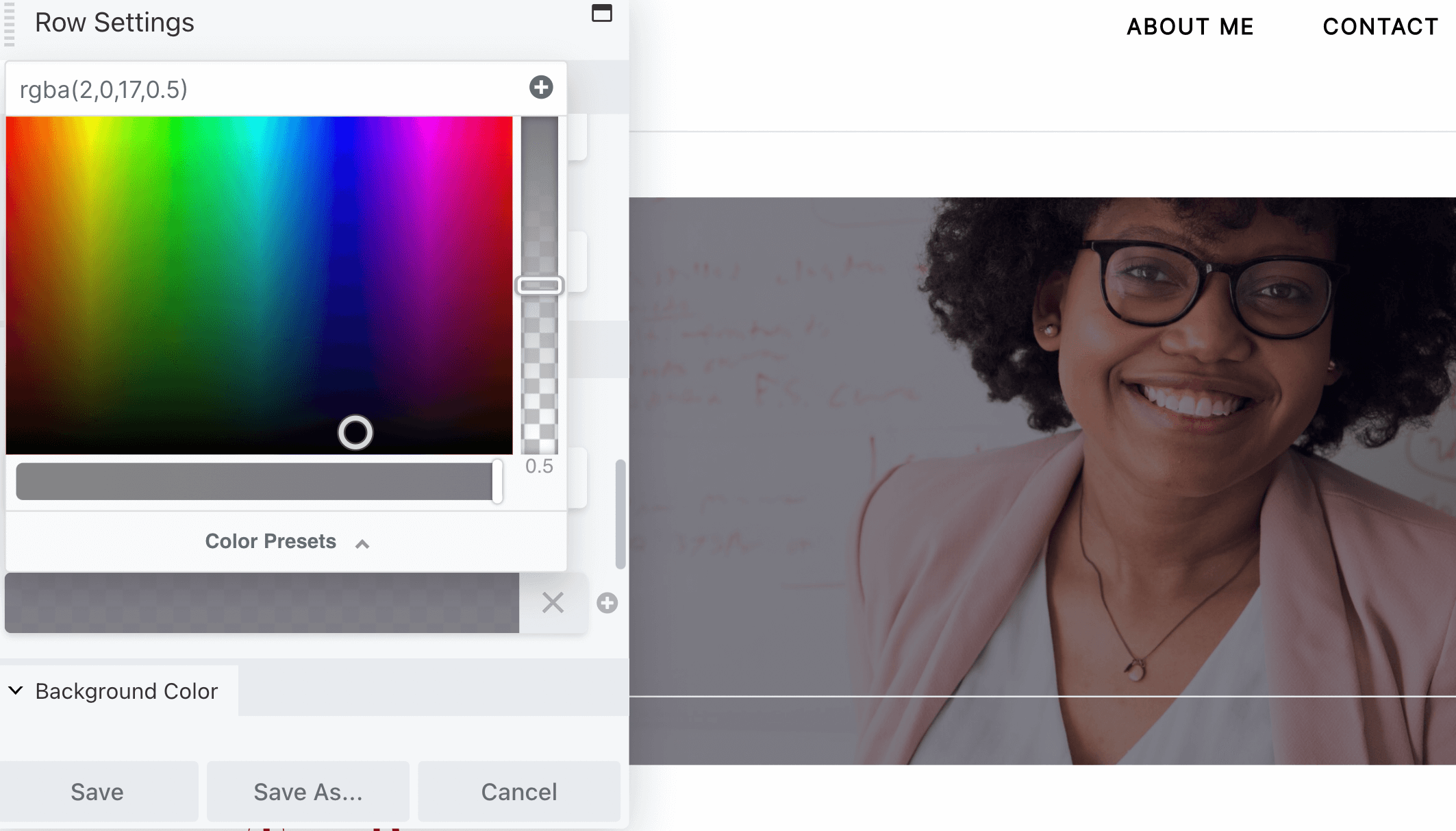
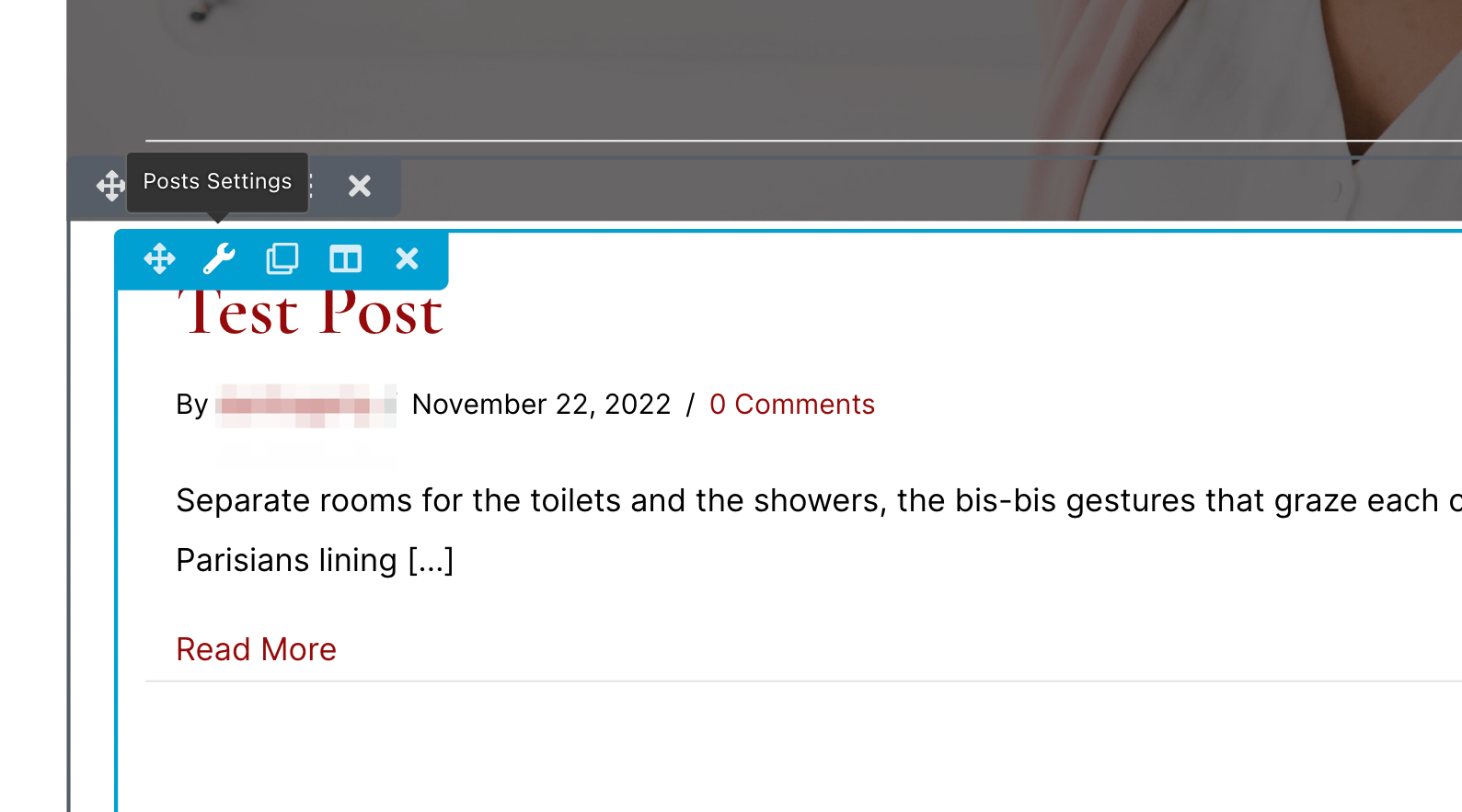
제목이 포함된 행 위로 마우스를 가져갑니다. 그런 다음 도구 모음에서 두 번째 아이콘을 선택하여 행 설정을 엽니다.

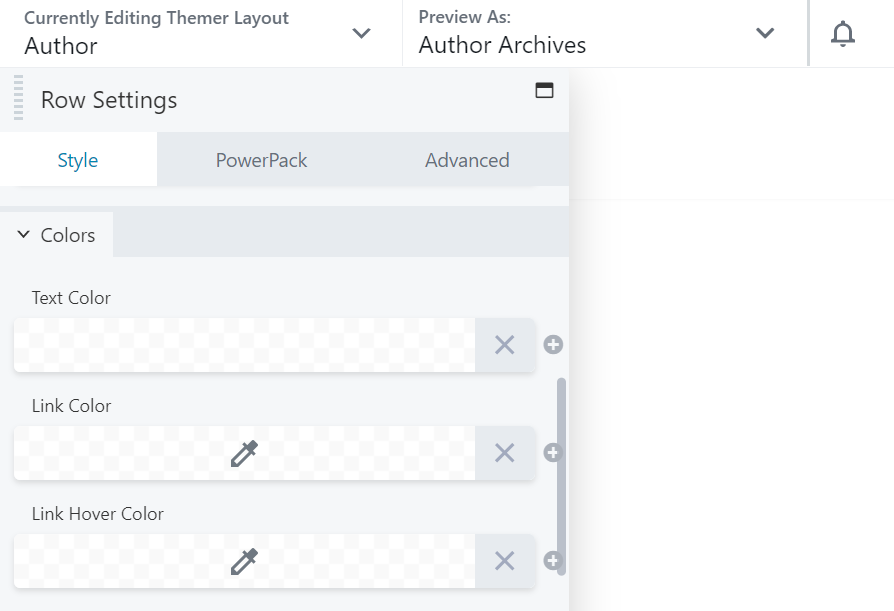
스타일 탭에서 텍스트 색상을 흰색으로 변경합니다.

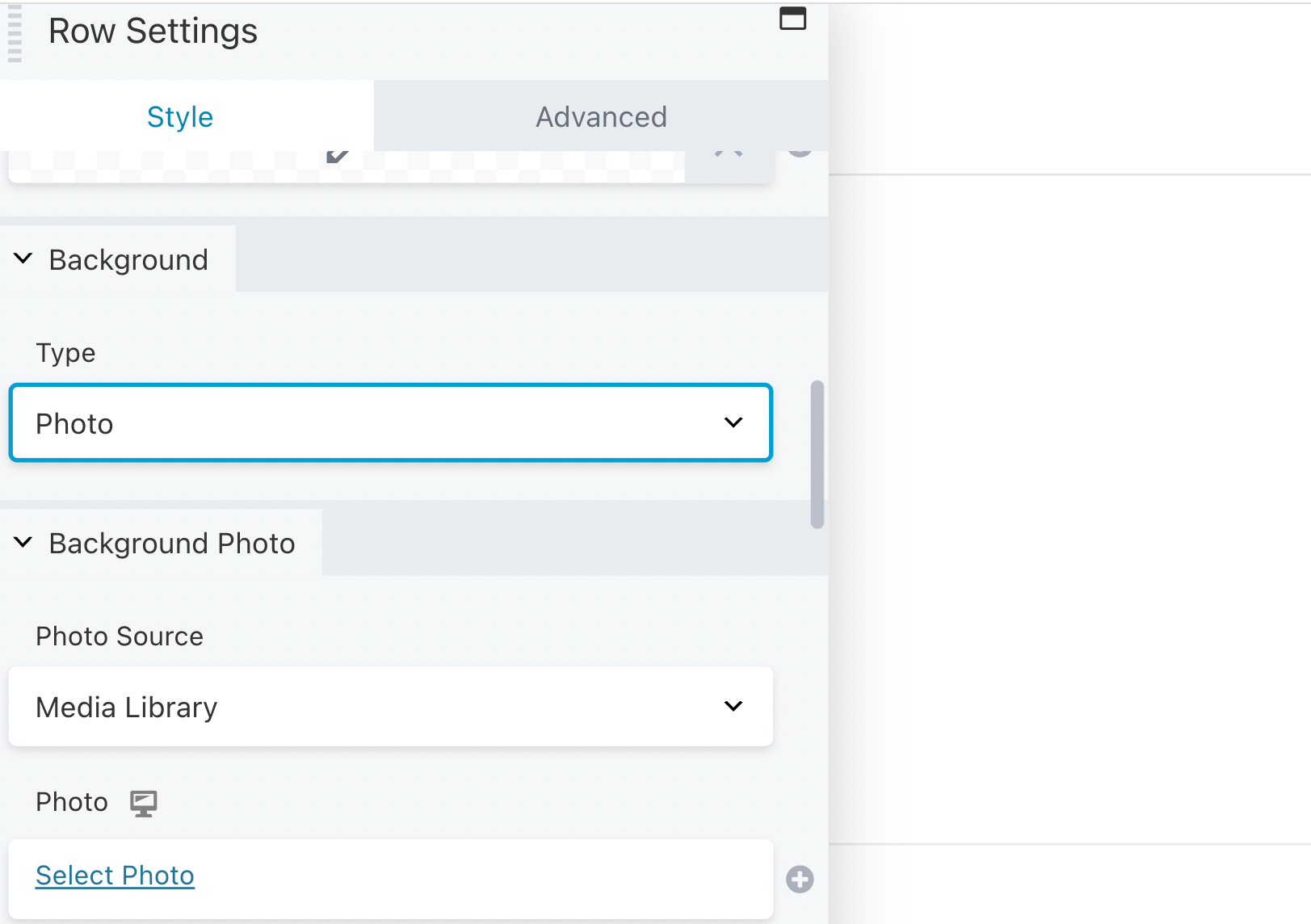
그런 다음 배경 섹션으로 이동하여 유형 을 사진 으로 변경합니다.

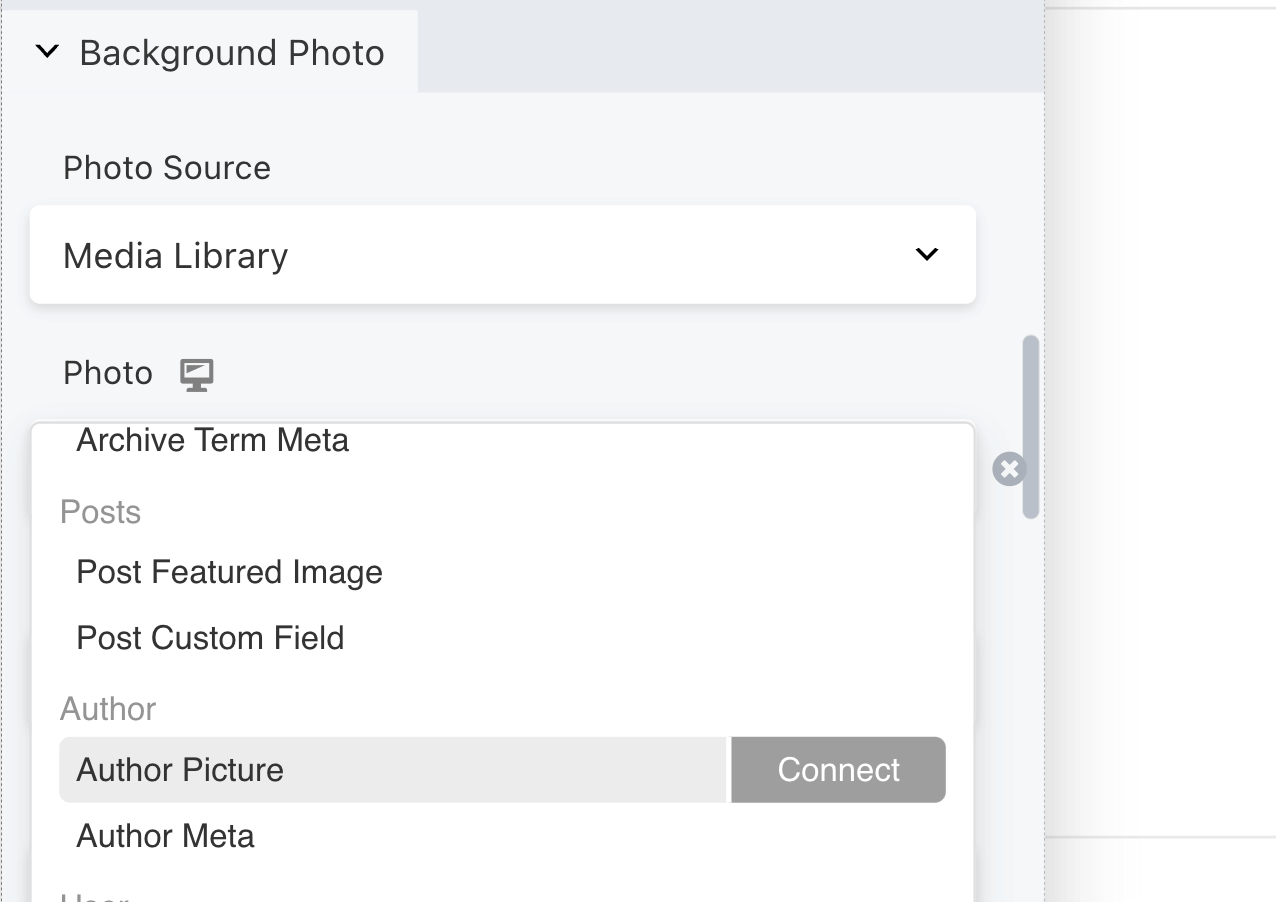
배경 사진 섹션에서 사진 필드 옆에 있는 더하기 기호를 클릭하고 사진 작성을 선택합니다.

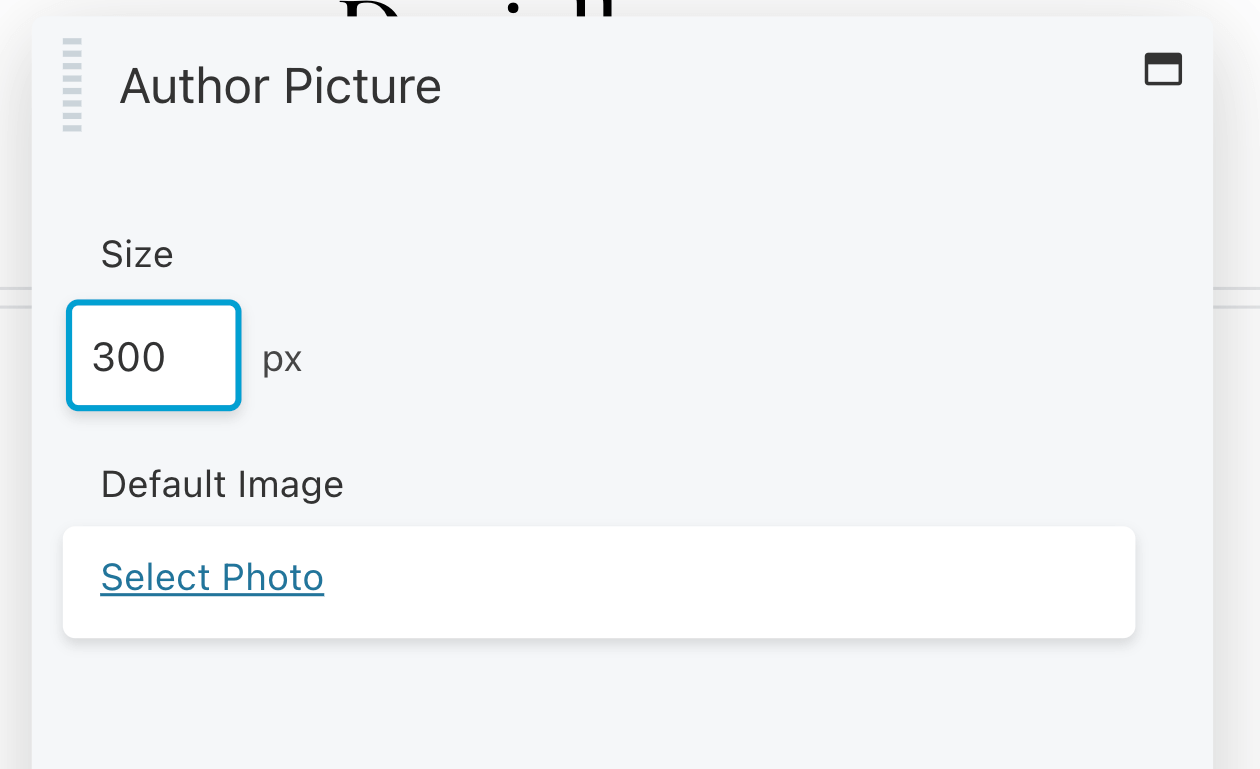
작성자 사진 상자에서 이미지 크기를 사용자 지정할 수 있습니다.

기본 이미지 아래에서 사진을 선택합니다. 이것은 작성자의 얼굴 사진일 수 있습니다.
다음으로 배경 섹션에서 이미지 오버레이를 사용자 지정할 수 있습니다.

완료되면 저장 을 클릭합니다.
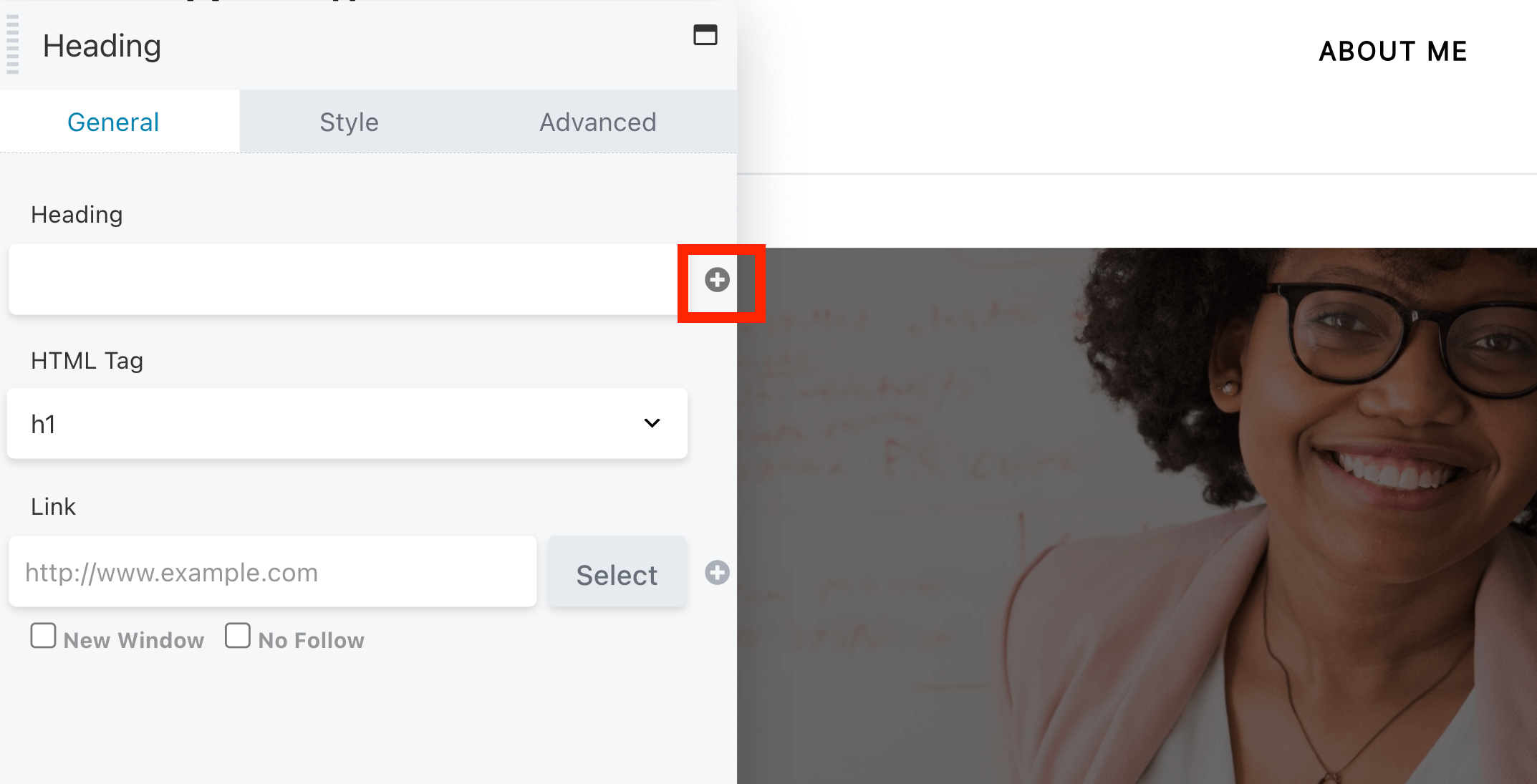
이제 작성자 이름을 수정하겠습니다. 제목 모듈을 선택하여 해당 설정을 엽니다. 그런 다음 제목 필드로 이동하고 더하기 기호를 클릭합니다.

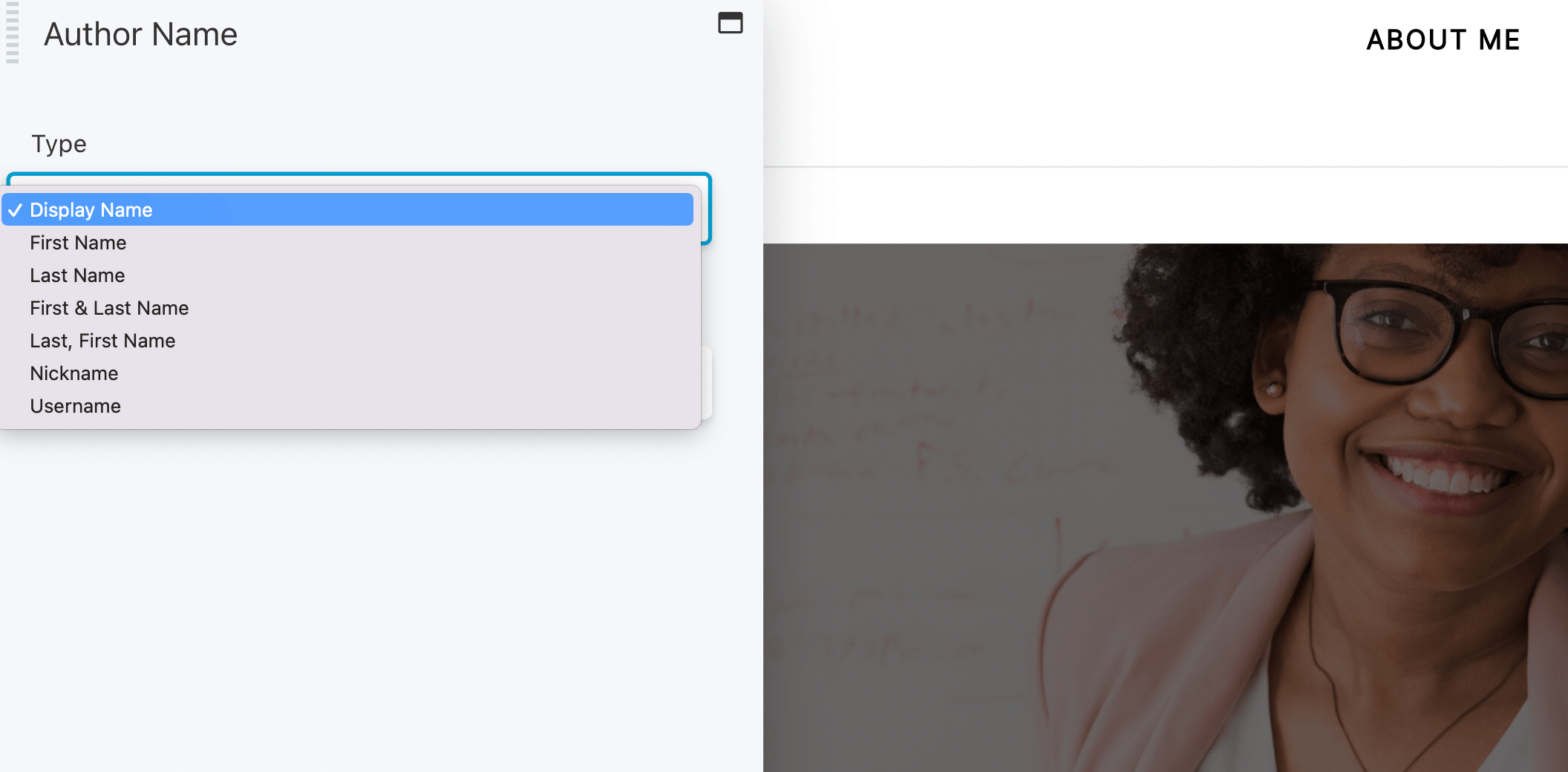
작성자 이름 을 선택합니다. 그런 다음 이름을 표시할 방법을 선택합니다. 이름, 표시 이름 또는 사용자 프로필에 입력한 닉네임일 수 있습니다.

완료되면 저장 을 클릭합니다.
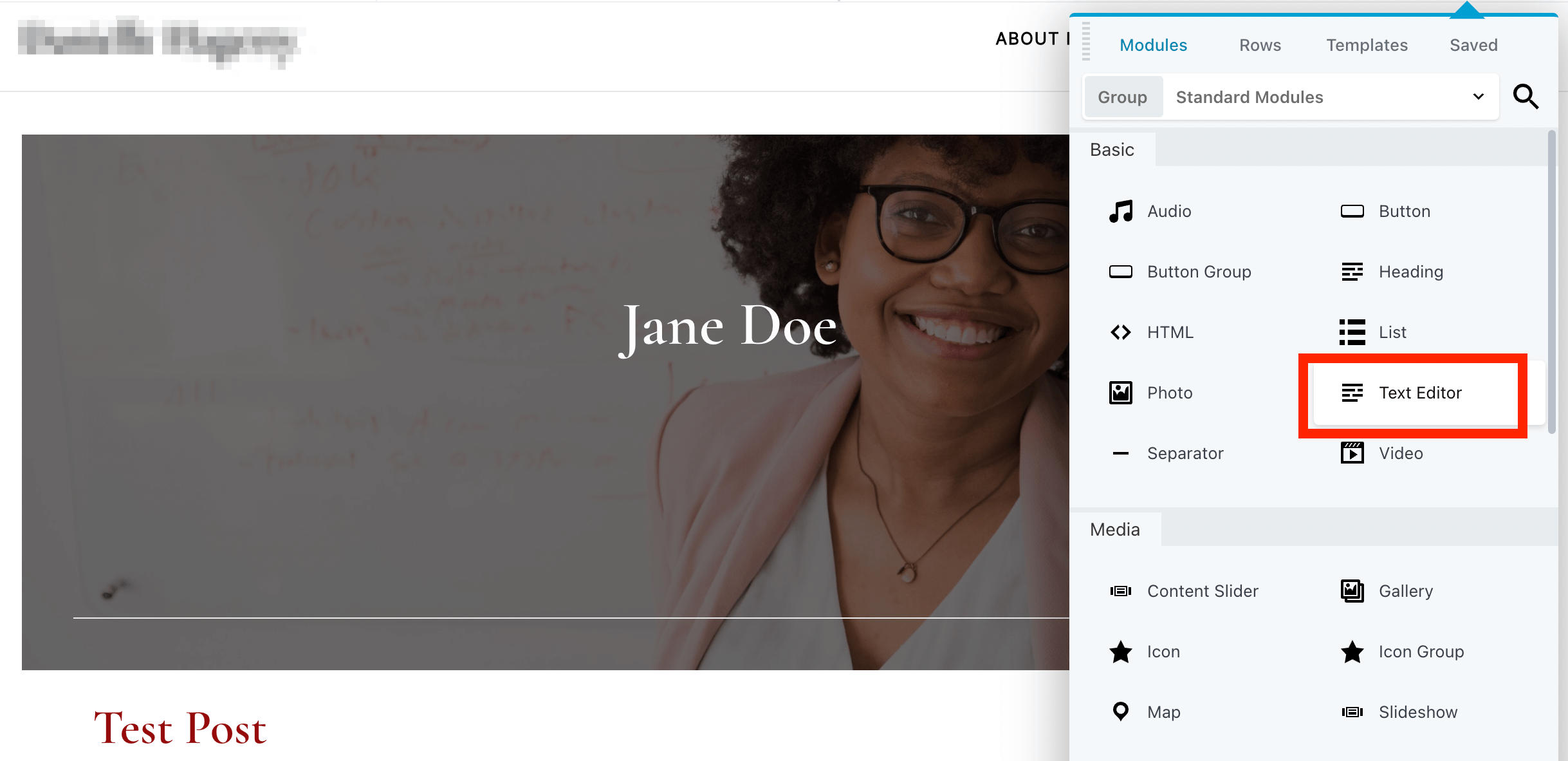
이 섹션에 저자 약력을 표시할 수도 있습니다. 이렇게 하려면 행에 텍스트 편집기 모듈을 추가합니다.

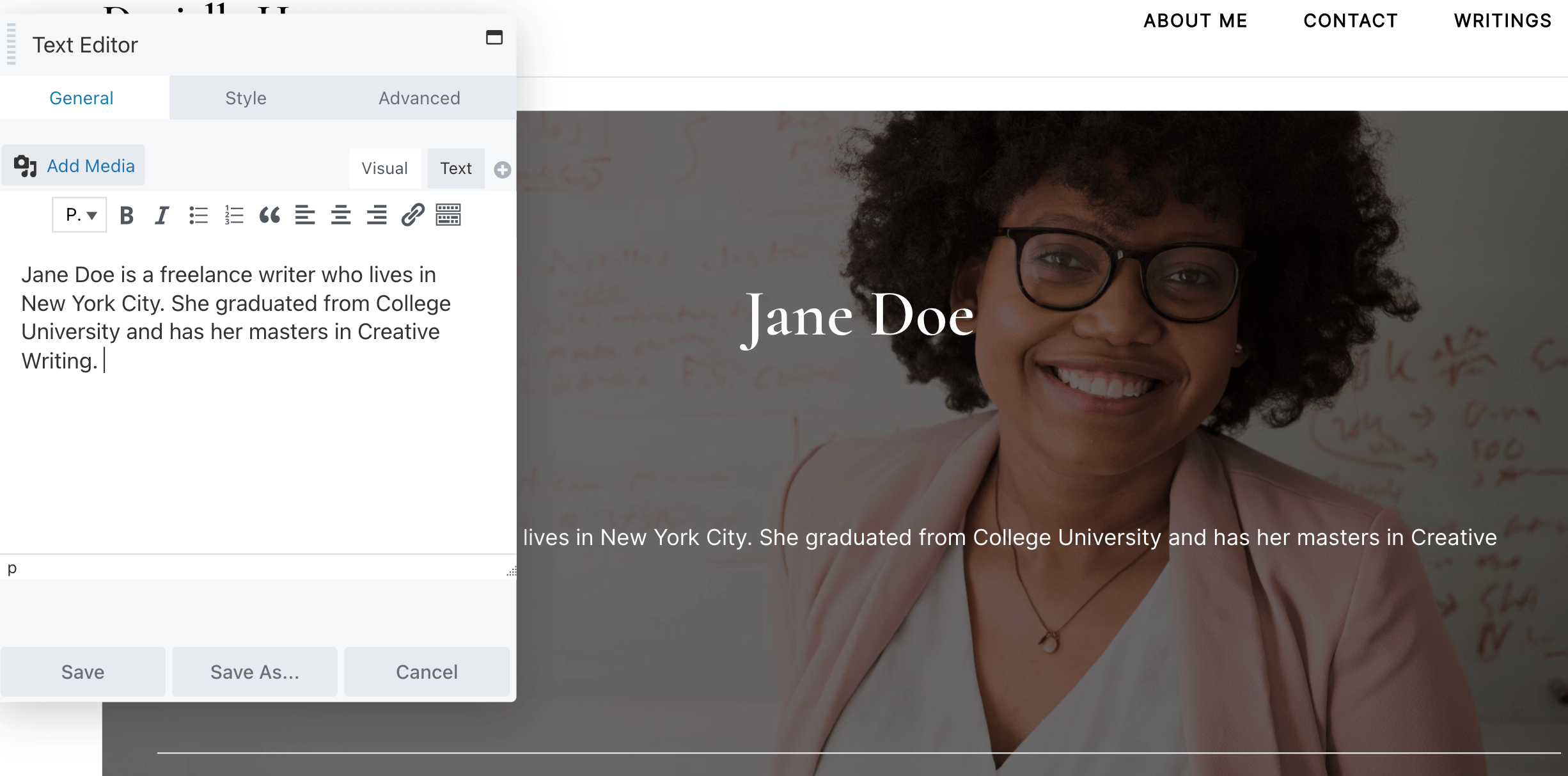
일반 탭 아래에 있는 WYSIWYG 편집기에서 짧은 약력을 작성합니다.

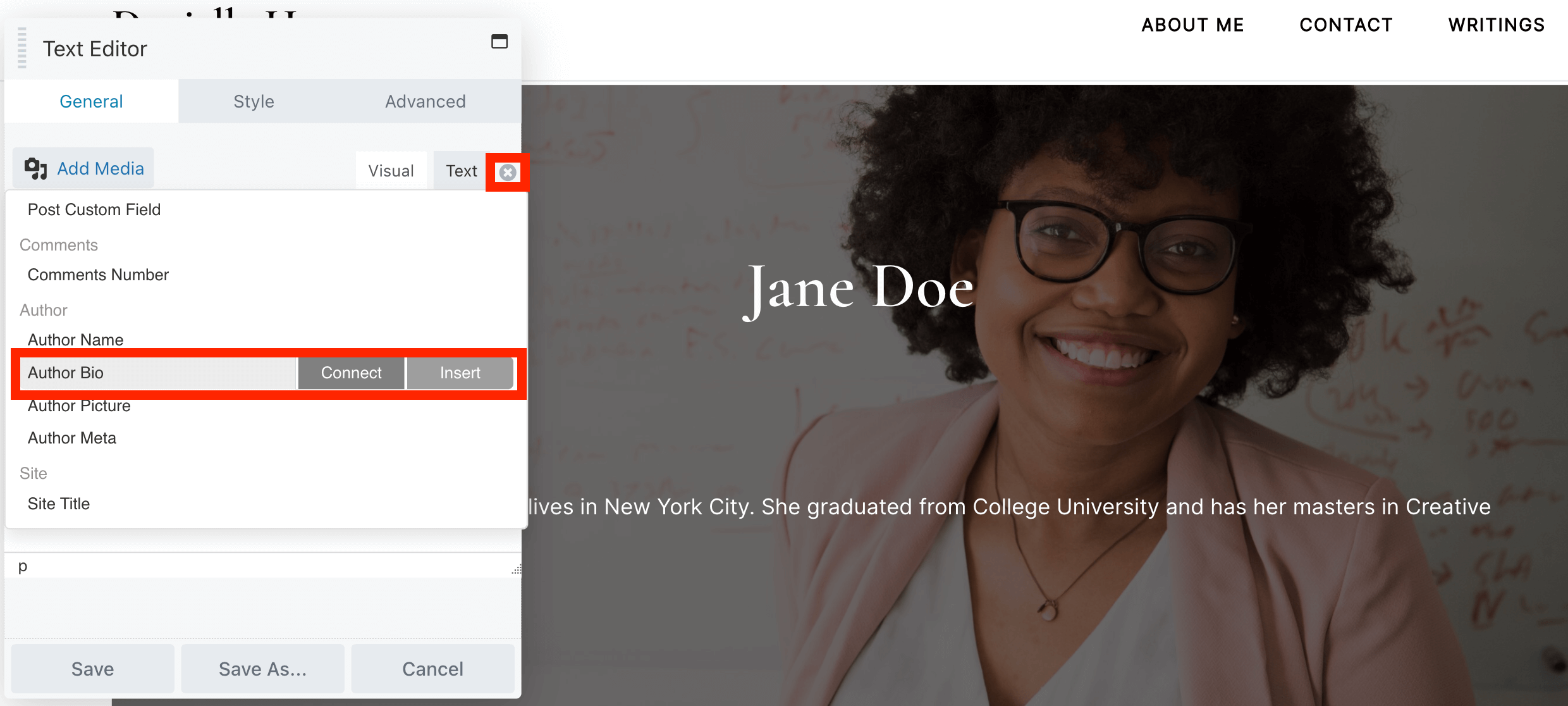
또는 사용자 프로필에 입력한 저자 약력을 쉽게 추가할 수 있습니다. 이렇게 하려면 더하기 기호를 클릭하고 작성자 약력 을 찾은 다음 연결 을 클릭합니다.

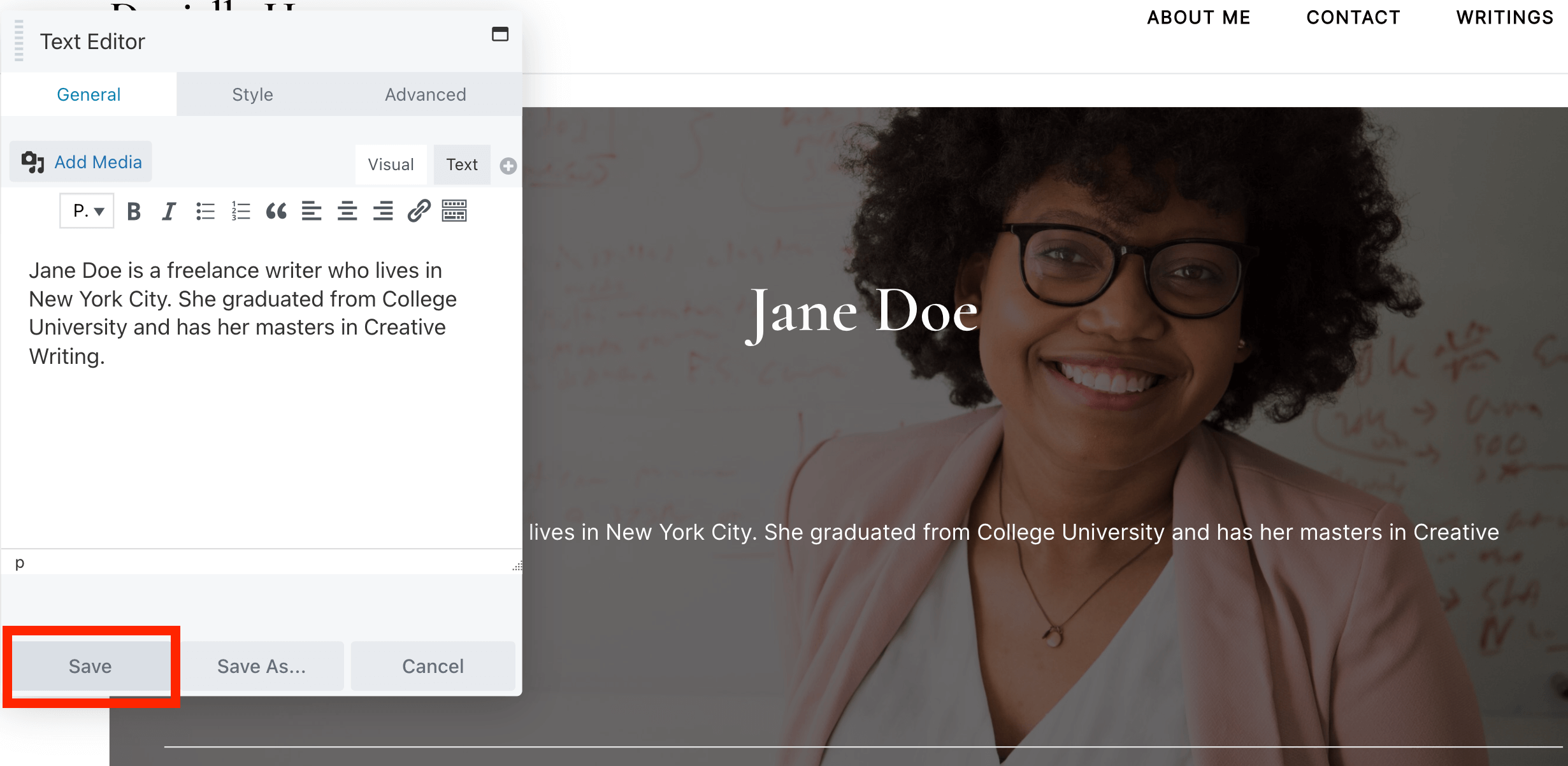
다음으로 저장 을 클릭합니다.

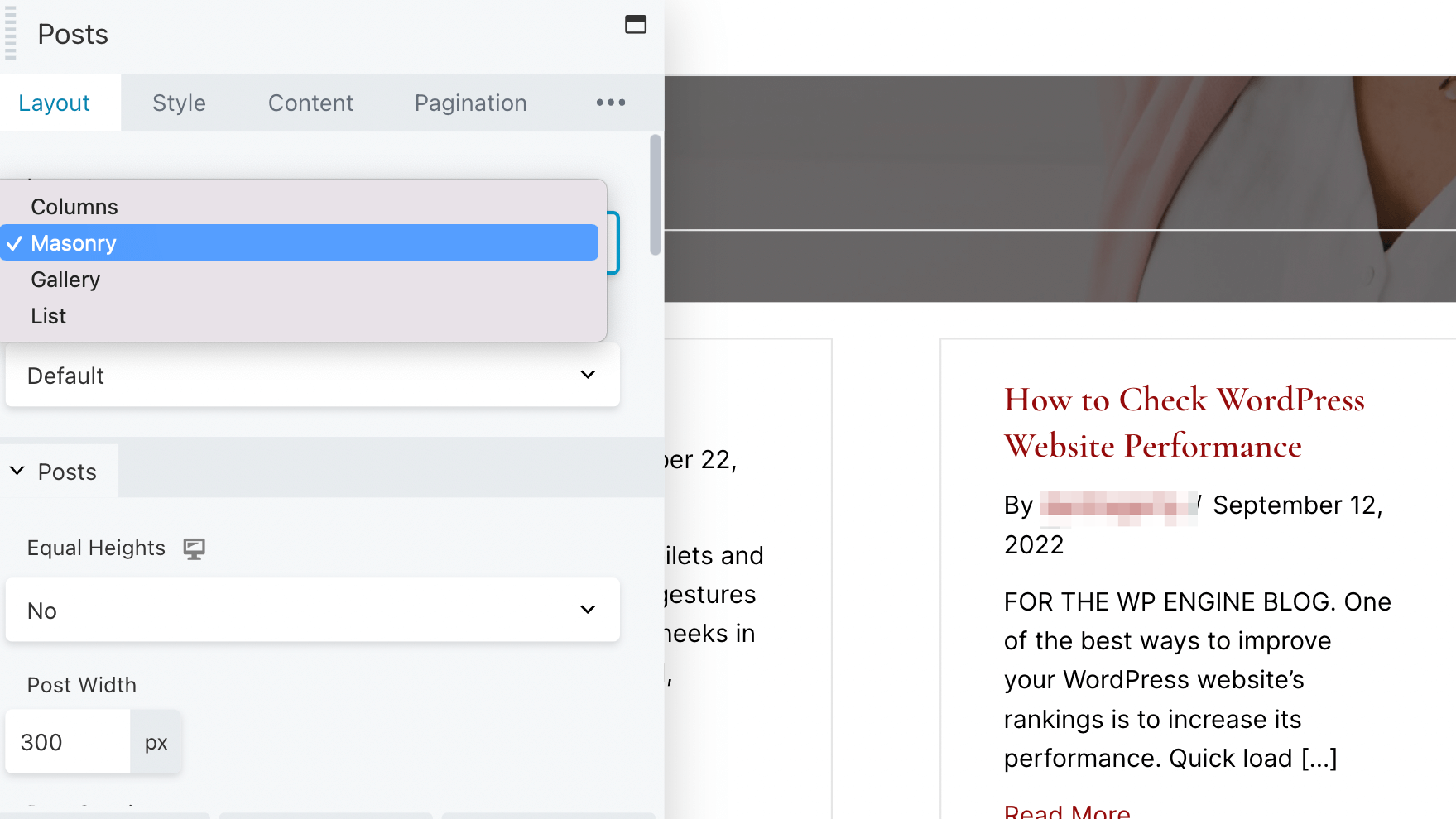
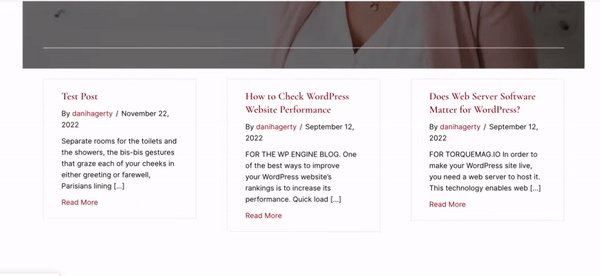
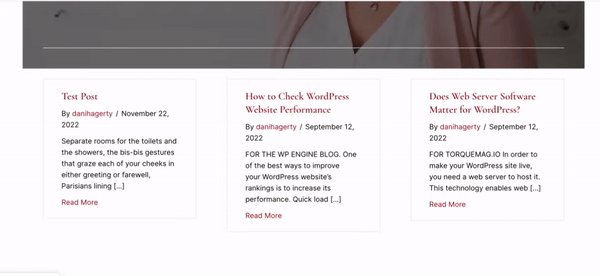
게시물이 표시되는 방식을 변경할 수도 있습니다. 게시물 모듈을 클릭하여 설정을 엽니다.

레이아웃 드롭다운 메뉴에서 원하는 레이아웃을 선택합니다. 예를 들어 Masonry 옵션은 고정된 행 높이 없이 기둥에 기사를 표시합니다.

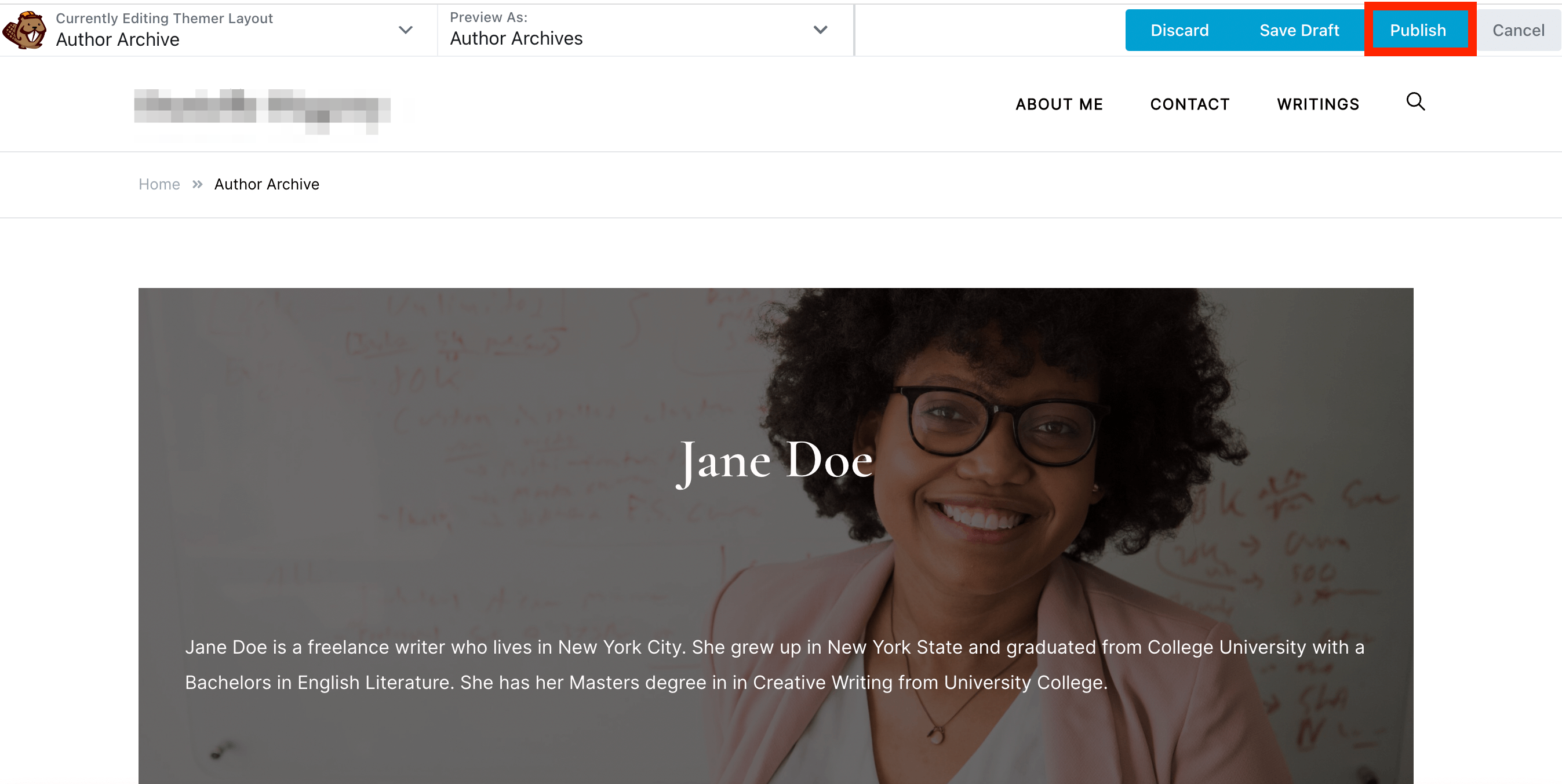
변경 사항이 만족스러우면 게시 를 클릭합니다.

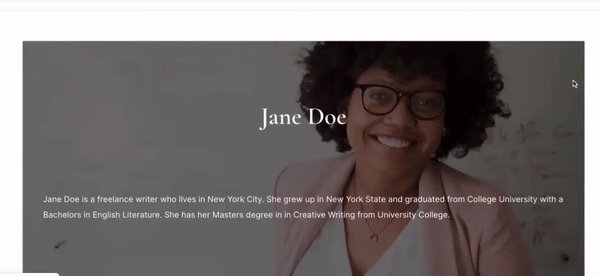
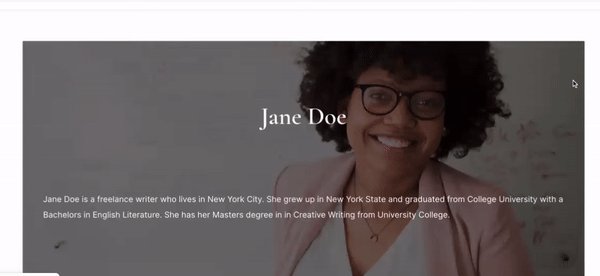
이제 사용자 정의된 작성자 아카이브 페이지가 생겼습니다!
사용 가능한 다양한 설정을 실험해 보세요. 예를 들어 머리글에 일반 배경을 사용하는 것이 좋습니다. 또는 해당 작성자의 게시물을 블록이 아닌 깔끔한 목록으로 표시할 수 있습니다.
작성자 페이지를 완료하면 검토하여 모든 것이 잘 보이는지 확인할 수 있습니다. 이렇게 하려면 작성자가 작성한 게시물로 이동하여 이름을 클릭합니다.

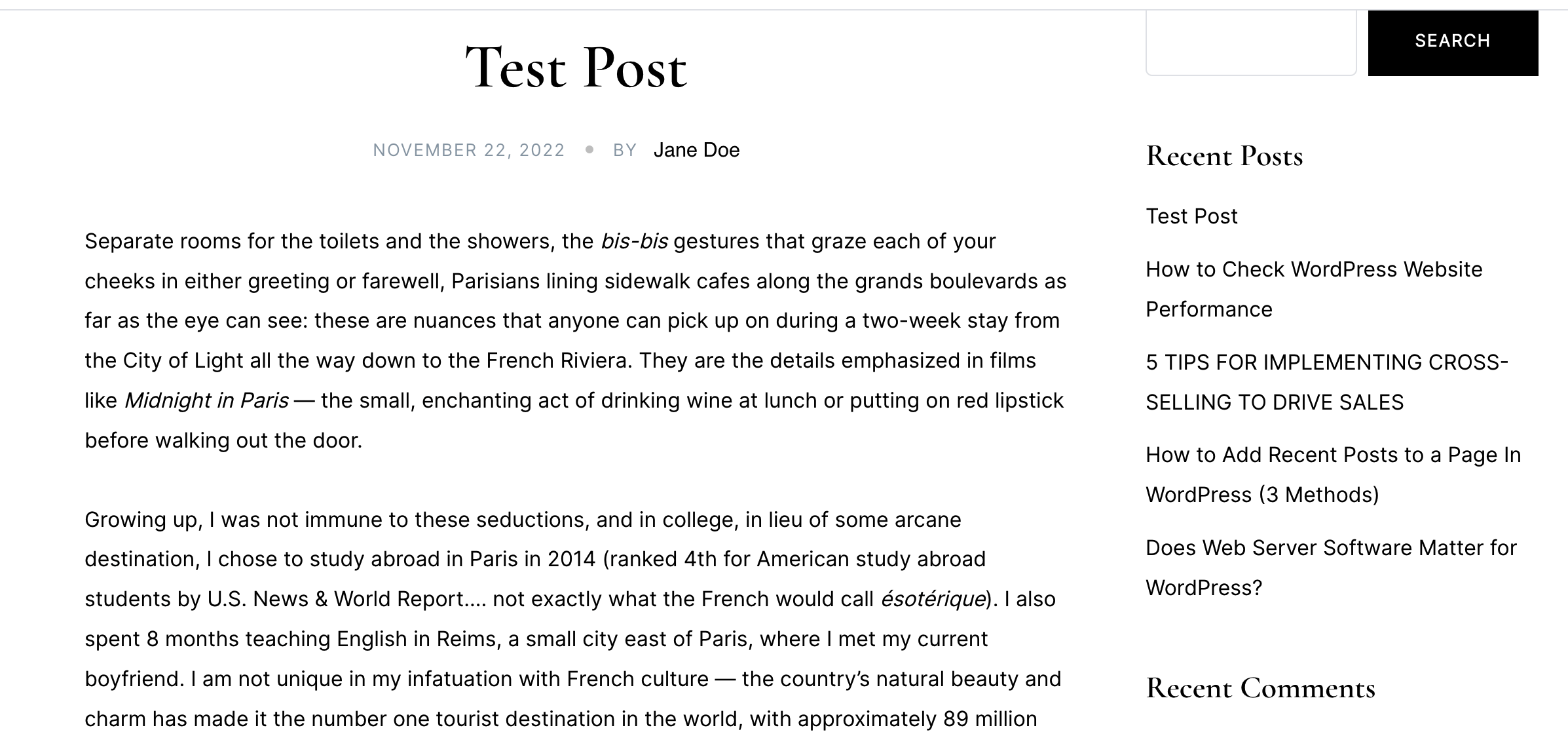
이렇게 하면 생성한 작성자 아카이브 페이지로 이동합니다.

이제 새로운 작성자 페이지를 통해 독자는 특정 사용자가 작성한 콘텐츠를 찾을 수 있으며 더 나은 사용자 경험을 제공할 수 있습니다.
블로그에 많은 기여자가 있는 경우 다른 작성자의 게시물을 쉽게 검색할 수 있는 방법이 필요합니다. 저자 아카이브 페이지를 통해 사용자는 특정 기여자의 모든 기사를 한 곳에서 찾을 수 있습니다.
요약하자면 Beaver Themer로 작성자 페이지를 만드는 방법은 다음과 같습니다.
Beaver Themer는 머리글, 바닥글 및 WooCommerce 페이지를 포함하여 웹 사이트에 대한 맞춤형 동적 레이아웃을 구축할 수 있는 애드온 플러그인입니다. Beaver Builder의 직관적인 끌어서 놓기 편집기를 사용하며 전문적으로 디자인된 템플릿 라이브러리가 함께 제공됩니다.
Beaver Themer를 사용하려면 웹사이트에 Beaver Builder 플러그인을 설치하고 활성화해야 합니다. 이 두 가지 도구를 사용하여 아카이브, 게시물, WooCommerce 제품, 404 페이지 등에 대한 레이아웃을 만들 수 있습니다.