WordPress 배경 비디오: 2가지 방법으로 추가
게시 됨: 2023-07-25WordPress 웹 사이트를 더욱 흥미롭고 매력적으로 만들고 싶습니까? 이를 수행하는 한 가지 좋은 방법은 배경 비디오를 추가하는 것입니다. 즉시 사람들의 관심을 끌고 사이트를 더욱 매력적으로 만드는 멋진 기능입니다. 그러나 WordPress에서 비디오 배경을 추가하는 방법은 무엇입니까?
WordPress 배경 비디오를 추가하기 위한 간단한 단계를 묻는다면-
- 게시물 만들기/기존 게시물 편집
- 커버 블록 추가
- 이제 업로드하거나 미디어 라이브러리에서 비디오를 추가하십시오.
- 마지막으로 커스터마이징
간단해 보이지만 약간의 추가 작업이 있습니다. 괜찮아요; 이 기사에서는 모든 것을 적절하게 설명했습니다. 음, 그것은 단지 방법이 아닙니다. PostX를 사용하여 비디오를 웹사이트 배경으로 추가하는 또 다른 방법을 추가했습니다.
이제 WordPress에서 비디오 배경을 추가하는 방법을 살펴보겠습니다.
WordPress 배경 비디오: 기본 블록 편집기로 추가하는 방법
자, 여기서 우리는 주요 부분으로 들어갑니다. 비디오를 WordPress 배경으로 삽입하기 위한 플러그인 추가와 같은 추가 번거로움이 마음에 들지 않을 수 있습니다. 따라서 기본 Gutenberg 또는 블록 편집기부터 시작하겠습니다. 아래에 방법에 대한 단계별 가이드를 추가하고 있습니다.
1단계: 로그인 및 게시물/페이지 만들기
여기서 첫 번째 단계는 매우 기본적입니다. WordPress 대시보드에 로그인한 다음 커서를 "+ 새로 만들기" 버튼으로 가져갑니다. 그런 다음 기본 설정에 따라 게시물 또는 페이지를 추가합니다.

2단계: 커버 블록 추가
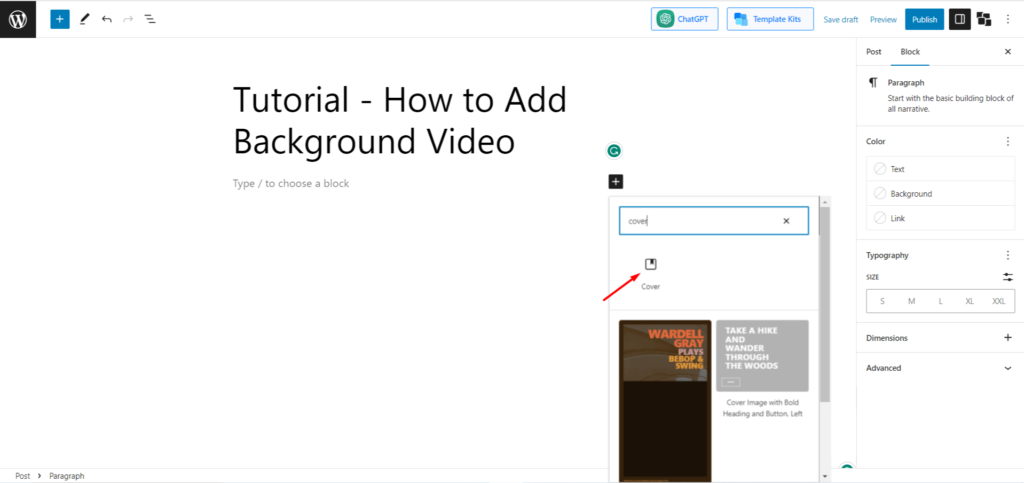
이제 "+" 버튼을 클릭하여 새 블록을 추가하십시오. 그런 다음 검색 상자에 "cover"를 입력하면 표지 블록 아이콘이 표시됩니다. 다음 이미지와 같이 표시됩니다.

3단계: 비디오 추가
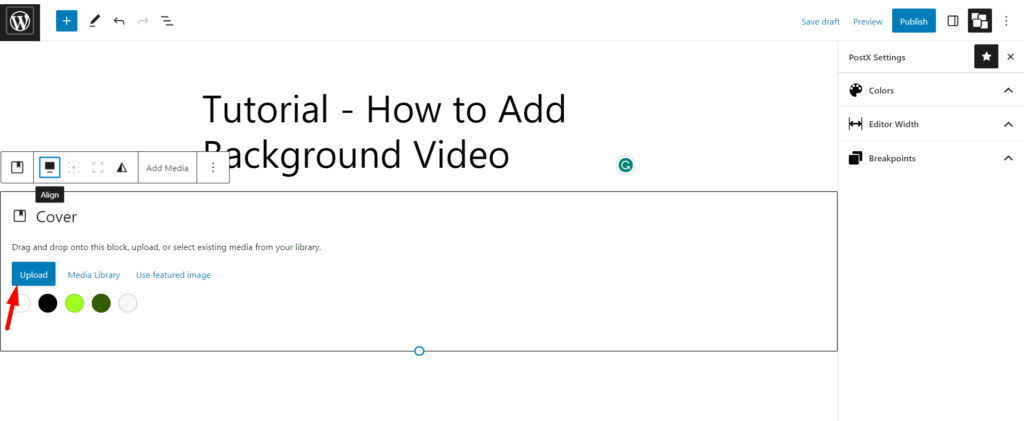
표지 버튼을 클릭하면 몇 가지 옵션과 함께 블록이 나타납니다. 배경 비디오를 추가하는 두 가지 옵션이 있습니다. "업로드" 버튼을 클릭하여 컴퓨터에서 비디오를 업로드하거나 "미디어 라이브러리"에서 비디오를 선택할 수 있습니다.

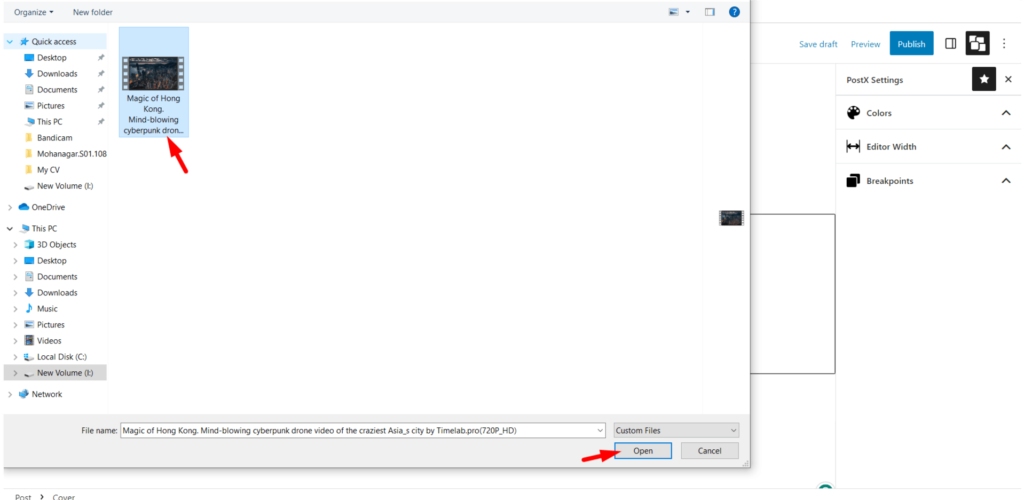
이제 그 중 하나를 클릭하고 WordPress 배경 비디오로 사용하려는 비디오를 선택하십시오.

4단계: 모든 것을 사용자 지정
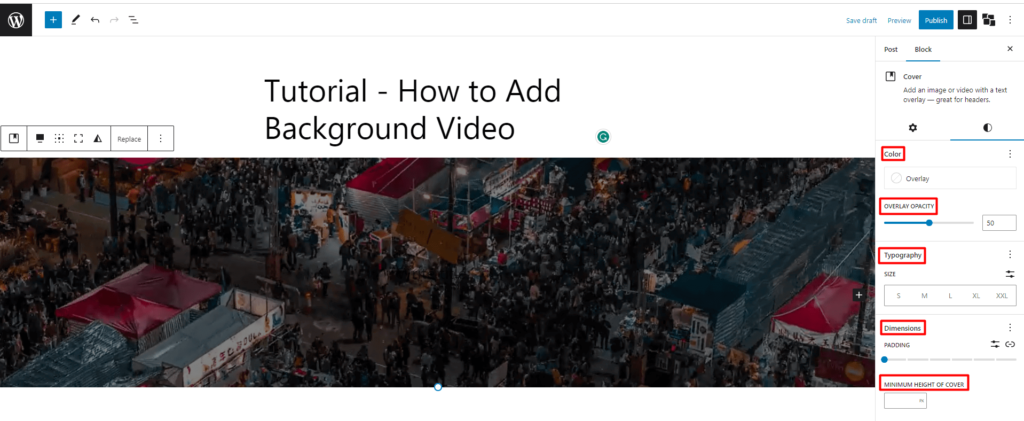
찾고 있는 작업 – WordPress 비디오 배경 추가가 이제 완료되었습니다. 그러나 이제 모든 것을 사용자 정의할 때입니다. 사용자 정의할 수 있는 옵션이 많이 있습니다. 아래에서는 몇 가지 일반적인 사용자 지정에 대해 설명합니다.
블록에 대한 캡션 추가
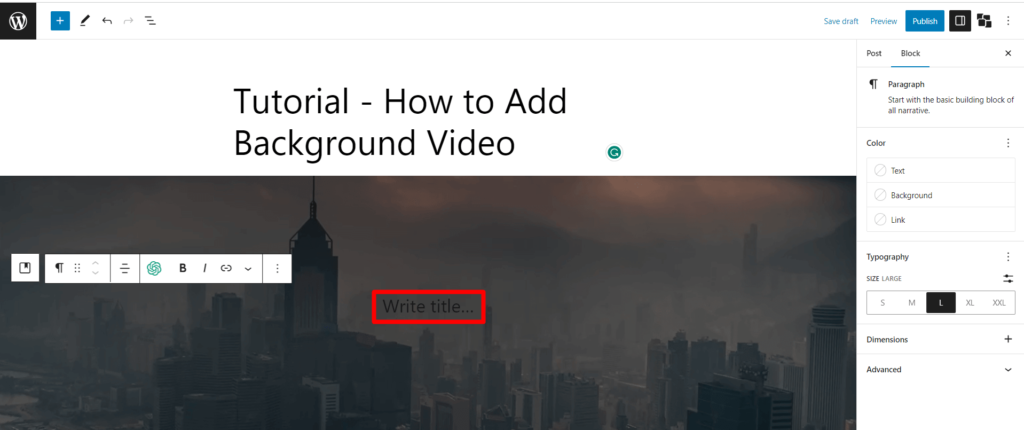
대부분의 사람들이 하는 일은 비디오 위에 캡션을 추가하는 것입니다. 여기서 특별히 할 일은 없습니다. 기본적으로 "제목 쓰기..."가 표시되기 때문입니다. 여기를 클릭하면 쓰기 커서가 표시됩니다.

이제 제목/인용문 또는 배경 비디오 위에 표시하려는 모든 것을 쉽게 추가할 수 있습니다. 다음과 같은 몇 가지 추가 사용자 지정 옵션도 있습니다.
- 단락/제목
- 텍스트 색상
- 텍스트 크기
- 초점 선택기
그게 다야. WordPress에 배경 비디오 통합을 완료했습니다.
비디오에 스타일 추가
음, 캡션만이 전부는 아닙니다. 배경 비디오의 스타일을 변경할 수도 있습니다. 이를 위해 스타일 버튼(반 흑백 원 모양의 버튼)을 클릭하면 비디오를 사용자 지정할 수 있는 더 많은 옵션을 찾을 수 있습니다. 옵션에는 다음이 포함됩니다.

- 색상(단색 및 그라데이션)
- 오버레이 불투명도
- 타이포그래피
- 덮개의 최소 높이
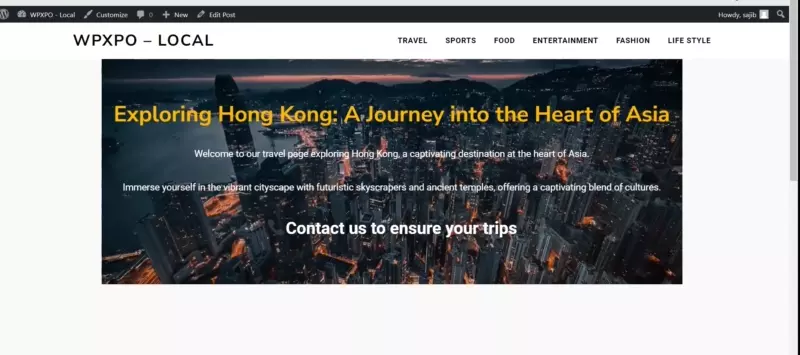
이제 개인 취향에 따라 스타일을 통합하십시오. 크기와 색상이 다른 텍스트를 추가하고 그에 따라 정렬했습니다. 다음은 Gutenberg의 WordPress 배경 비디오의 최종 출력입니다.

WordPress 배경 동영상: PostX로 추가하는 방법
위의 방법이 기본 방법이었습니다. 그러나 더 커스터마이징하고 더 전문적인 모습을 원한다면 플러그인 PostX를 사용하는 것이 좋습니다. PostX는 WordPress 배경 비디오에 대한 더 많은 제어 기능을 제공하며 다양한 사용자 지정 옵션으로 쉽게 추가할 수 있습니다. PostX를 사용하면 동영상을 추천 이미지로 표시할 수도 있습니다. PostX를 사용하여 WordPress 웹사이트에 배경 비디오를 추가하는 방법은 다음과 같습니다.
1단계: 게시물 설치 및 활성화
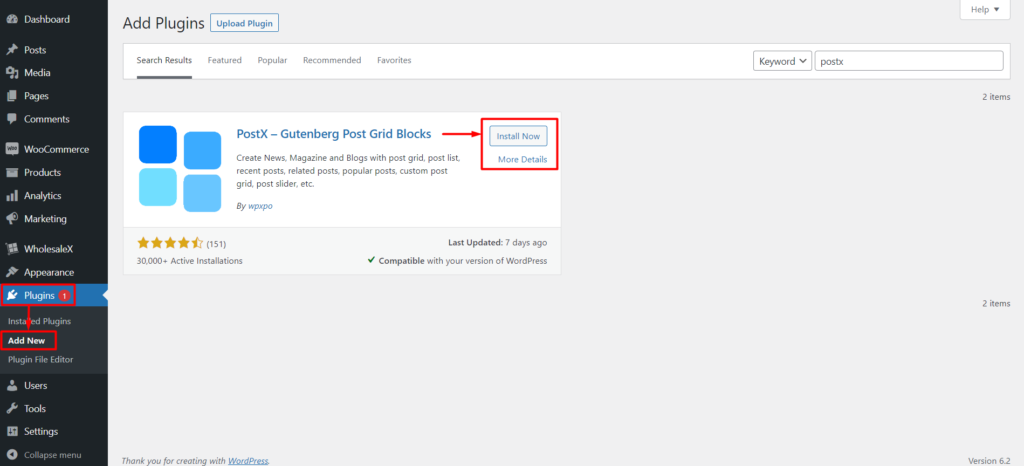
먼저 WordPress 웹사이트에서 PostX 플러그인을 설치하고 활성화해야 합니다. 이렇게 하려면 WordPress 대시보드의 "플러그인" 섹션에서 커서를 클릭한 다음 "새로 추가"를 클릭합니다.

그런 다음 "PostX"를 검색하십시오. 플러그인을 찾으면 "지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.
2단계: 새 게시물 작성 또는 기존 게시물 편집
PostX를 활성화한 후 새 게시물을 작성하거나 배경 비디오를 추가하려는 기존 게시물을 편집할 수 있습니다. 페이지 또는 기타 사용자 정의 게시물 유형에서 플러그인을 사용할 수도 있습니다. 그래서 이제 앞에서 설명한 방법대로 새로운 포스트를 작성합니다.

3단계: 행/열 블록 추가
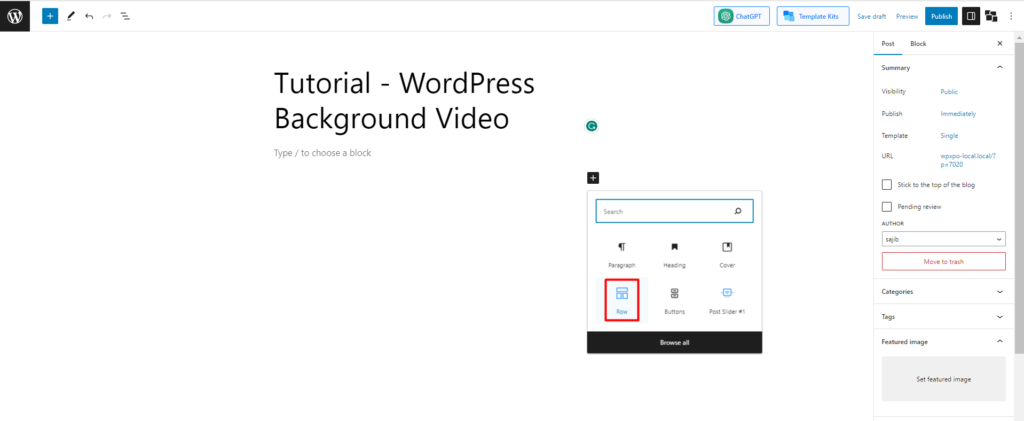
이제 이전과 마찬가지로 "+" 버튼을 클릭하여 새 블록을 추가합니다. 그런 다음 검색 상자에 "행"을 입력하면 PostX 행/열 블록 아이콘을 찾을 수 있습니다.

NB: Row라는 2개의 다른 블록을 볼 수 있습니다. 혼동하지 마십시오. 하나는 기본 편집기에서 가져온 것이고 다른 하나는 PostX에서 가져온 것입니다. 위의 이미지를 따라 제안된 행/열 블록을 선택하십시오.
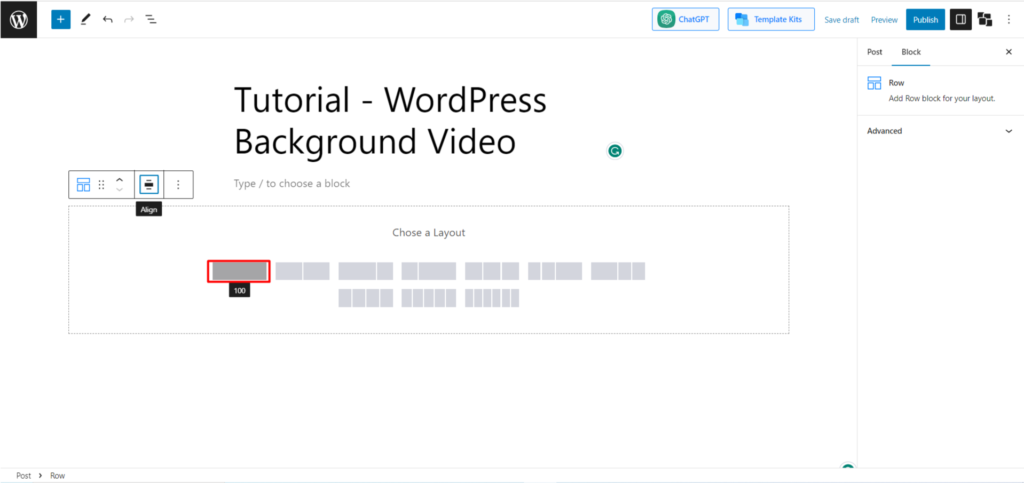
4단계: 레이아웃 선택
행 블록을 클릭하면 "100", "50:50", "50:25:25" 등과 같은 10가지 레이아웃이 표시됩니다. 필요에 따라 레이아웃을 선택하십시오.

100:00 레이아웃으로 이동해 보겠습니다. 클릭하세요.
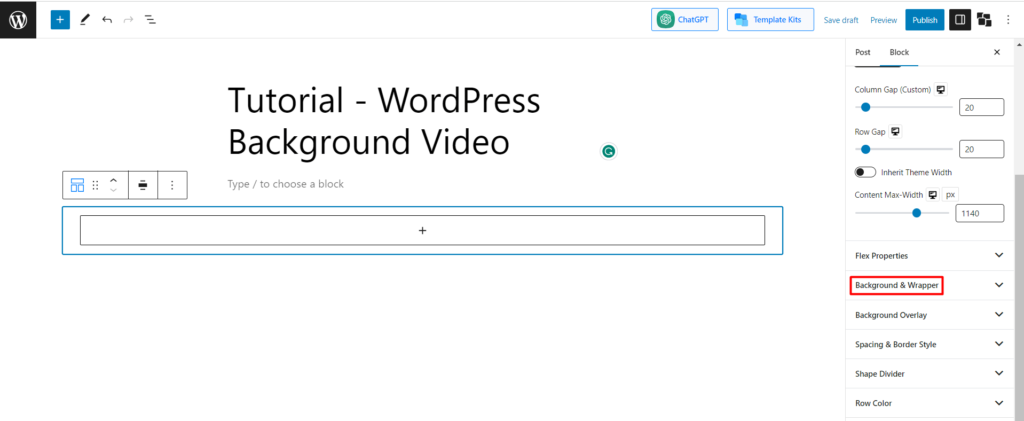
5단계: 배경 및 래퍼를 클릭합니다.
레이아웃을 선택하면 내부에 단일 블록이 있는 행 블록이 생성된 것을 알 수 있습니다.
이제 포함된 블록에 대한 작업이 없습니다. 대신 이제 주요 작업은 행 블록과 함께 합니다. 이제 "차단" 버튼을 클릭하십시오(게시 버튼 바로 아래에 있음).

그러면 행을 맞춤설정할 수 있는 많은 옵션이 표시됩니다. 그러나 우리의 주요 작업은 WordPress 배경 비디오를 추가하는 것입니다. 따라서 "Block Button"에서 "Background and Wrapper" 옵션을 찾은 다음 클릭합니다. 찾기 어려우시면 아래 이미지를 확인해주세요.
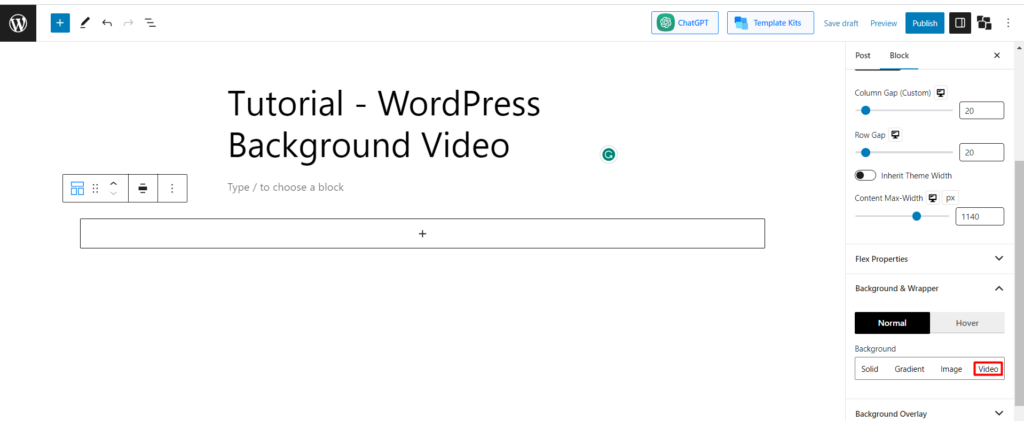
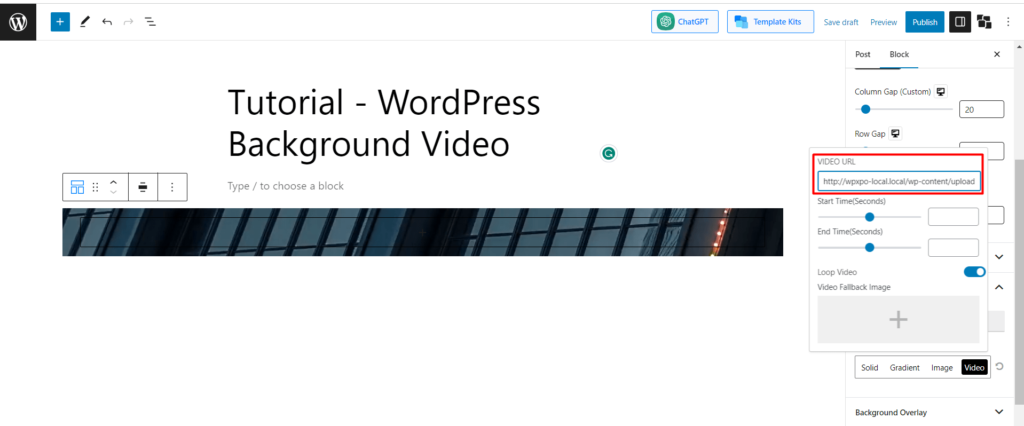
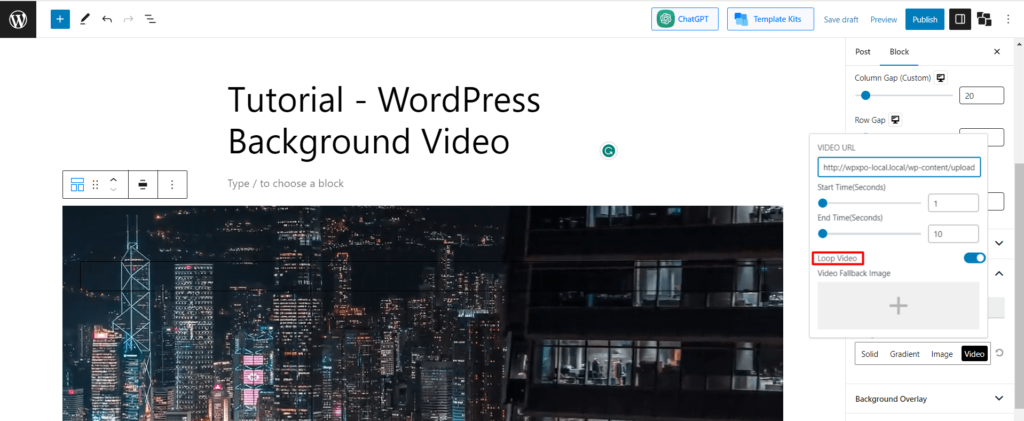
6단계: 동영상 URL 업로드
이제 버튼을 클릭하면 배경 옵션 아래에 단색, 그라데이션, 이미지 및 비디오의 4가지 옵션이 있습니다. 거기에서 "비디오"를 선택하십시오.

참고: PostX를 사용하는 경우 비디오를 직접 업로드할 수 없습니다. 동영상 URL을 공유해야 합니다. 대부분의 경우 더 유리합니다.
예를 들어 YouTube 동영상을 추가하려면 동영상 URL을 복사하여 'VIDEO URL' 상자에 붙여넣기만 하면 됩니다.
그러나 저장된 비디오의 경우 약간의 시간이 걸립니다. 직접 동영상을 업로드하는 옵션이 없으므로 자체 호스팅 URL을 공유해야 합니다. WordPress 사이트에 동영상을 업로드하고 업로드된 동영상 링크를 사용하여 추가할 수 있습니다.
이제 YouTube 비디오 링크를 삽입한 것처럼 자체 호스팅 비디오 링크를 기본 비디오 URL 상자에 삽입합니다.

[참고: 호스팅된 비디오 URL이 공개적으로 사용 가능한지 확인하십시오. 그렇지 않으면 아무도 비디오를 볼 수 없습니다.]
7단계: 비디오 설정 사용자 지정
비디오를 추가하면 PostX는 몇 가지 추가 혜택을 제공합니다. 예를 들어 비디오 시간을 조정할 수 있습니다. 비디오를 실행하려는 시간과 위치에 따라 시작 시간과 종료 시간 상자를 채우십시오.

또한 "비디오 루프"를 활성화 또는 비활성화하고 "비디오 대체 이미지"를 설정할 수 있는 옵션이 있습니다.

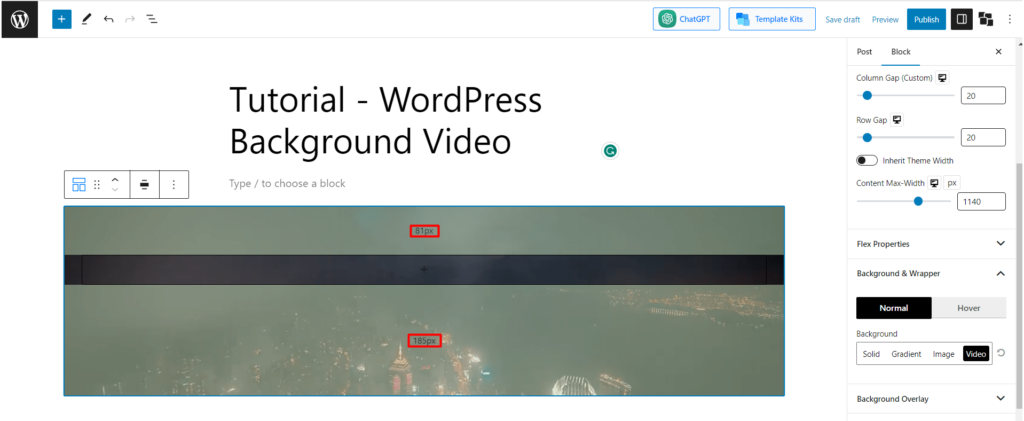
8단계: 내부 블록에 항목 추가
이미 배경 비디오 추가를 완료했습니다. 디자인할 시간입니다. 100:00 레이아웃을 선택했으므로 레이아웃에 단일 항목을 추가할 수 있습니다. 그러나 이 아래에 여러 블록을 추가할 수 있습니다.
배경 비디오의 픽셀도 설정할 수 있습니다. 이를 수행하려면 "행" 블록의 중간 상단 또는 하단 모서리에 커서를 올려 놓으십시오. 위치에 도달하자마자 행 안에 픽셀이 표시됩니다. 그런 다음 클릭하고 위 또는 아래로 드래그하여 배경 비디오 크기를 조정할 수 있습니다.

이제 마지막으로 원하는대로 사용자 정의하십시오. 이제 빠른 맞춤형 배경 비디오 하나를 준비하겠습니다. 단계별로 확인해보자.
WordPress 비디오 배경 사용자 지정에 대한 실용 가이드
이제 관광 서비스를 보여주는 간단한 배경 비디오를 만들겠습니다.
1단계: 이전 단계를 따르고 비디오 추가
우리는 이미 기초를 배웠습니다. 아래 단계를 따르고 PostX의 행/열 블록을 사용하여 WordPress 배경 비디오를 추가하십시오.

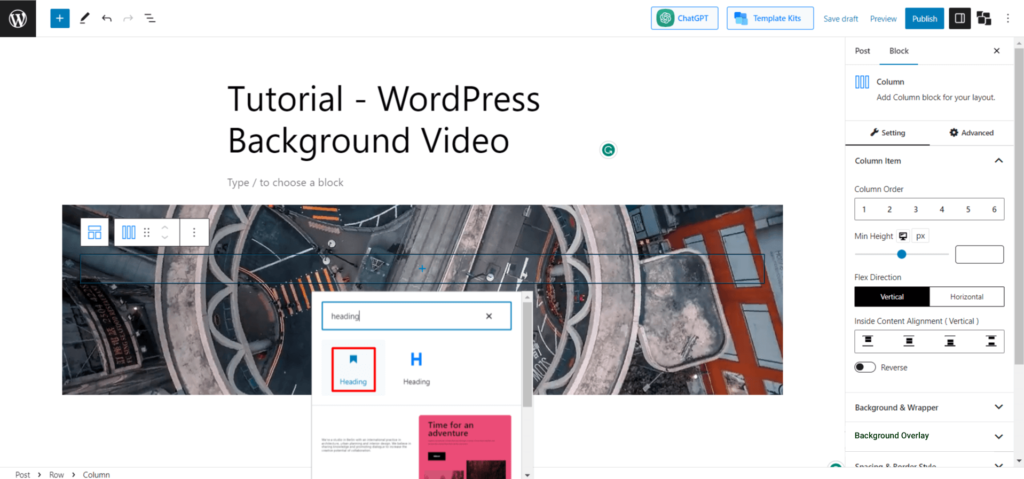
2단계: 기존 블록에 제목 추가
이제 100:00 레이아웃을 선택했습니다. 여기에서 단일 항목을 추가할 수 있습니다. "제목" 블록을 추가하고 있습니다.

제목 블록을 추가한 후 제목에 표시할 태그라인/서비스를 추가합니다.
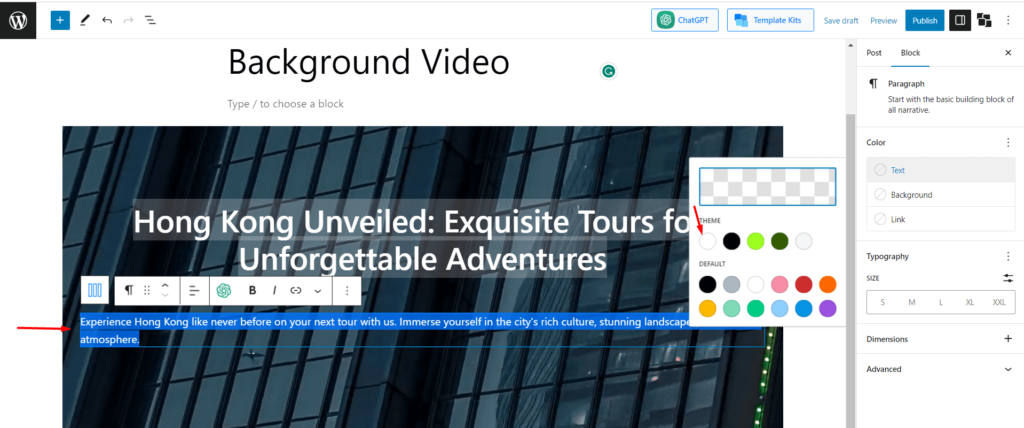
3단계: 제목 아래에 단락 블록 추가
이제 입력을 클릭하거나 "+" 버튼을 클릭하면 제목 아래에 또 다른 블록이 표시됩니다. 기본적으로 단락 블록입니다. 이제 단락 블록에 제공하려는 내용을 작성하십시오. 더 나은 가시성을 위해 텍스트 색상을 "흰색"으로 유지합니다.

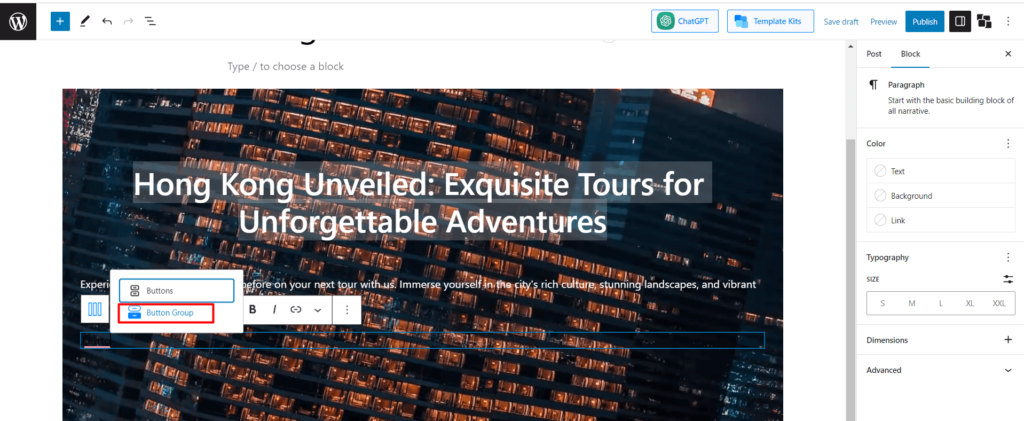
4단계: CTA 버튼 추가
이제 같은 방법으로 단락 블록을 완성한 후 Enter 버튼을 누르면 새 블록이 나타납니다. 이제 PostX의 "버튼 그룹"을 추가하십시오.

목적이 다른 고객을 유치하기 위해 2개의 CTA(Call to action) 버튼을 추가하고 있습니다. 버튼을 더 나은 방식으로 사용자 정의하려면 이 비디오를 확인하십시오.
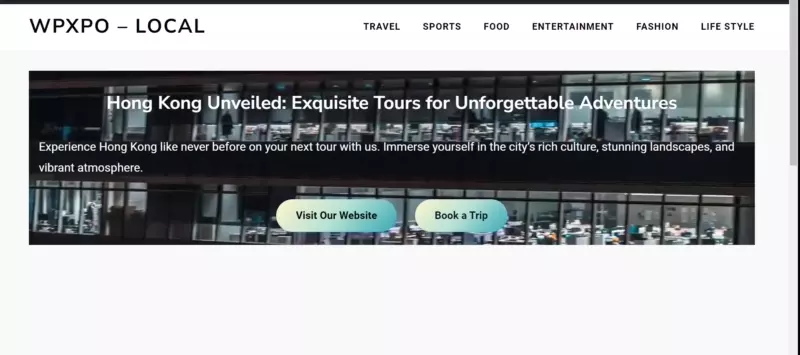
이제 배경 비디오 만들기가 완료되었습니다. 최종 출력을 봅시다.

WordPress에 비디오 배경 추가 지침
다음은 WordPress 웹사이트에 비디오 배경을 추가하기 위한 몇 가지 권장 지침입니다.
해상도 저하 없이 파일 크기 최적화
동영상과 이미지가 크면 사이트 성능이 느려질 수 있으므로
비디오를 압축할 때 파일 크기와 해상도 사이의 균형.
비디오를 드물게 사용하십시오.
너무 많은 비디오로 웹 사이트를 과밀하게 만들지 마십시오. 대신 전략적으로 사용하여 중요한 사항을 강조하거나 관련 콘텐츠를 보여줍니다.
클릭 유도 문안 포함
동영상 배경을 사용하는 경우 추가 정보를 제공하거나 명확한 행동 유도 버튼을 제공해야 합니다. 자세히 알아보기 위한 링크나 방향을 제공하지 않고 시청자가 더 많은 것을 원하게 만들지 마십시오.
오디오가 포함된 자동 재생 방지
누군가 귀하의 웹사이트를 방문할 때 오디오가 자동으로 재생되도록 하면 거슬리고 방해가 될 수 있습니다. 오디오 자동 재생을 모두 피하는 것이 가장 좋습니다.
오디오 재생 옵션 제공
비디오에 오디오가 필요한 경우 사용자에게 오디오 재생을 제어할 수 있는 기능을 제공하십시오. 이를 통해 오디오를 들을지 여부를 선택할 수 있습니다.
폐쇄 자막 고려
오디오가 있는 비디오에 자막을 포함합니다. 이렇게 하면 오디오를 재생할 수 없거나 청각 장애가 있는 위치에 있는 사용자를 포함하여 모든 사용자가 콘텐츠에 액세스할 수 있습니다.
외부에서 비디오 호스팅
최적의 성능을 보장하려면 Vimeo 또는 YouTube와 같은 외부 비디오 호스팅 플랫폼을 사용하는 것이 좋습니다. 이러한 플랫폼은 비디오 호스팅 및 스트리밍을 위해 특별히 설계되었습니다.
권장 형식 및 해상도 준수
동영상을 업로드할 때 최소 해상도가 720p인 MP4 형식을 사용하세요. 또한 비디오가 좋은 품질과 호환성을 제공하므로 h264 코덱을 사용하여 비디오를 인코딩했는지 확인하십시오.
마지막 말
이제 WordPress 배경 비디오를 추가하는 방법을 제대로 이해하셨기를 바랍니다. 2가지 방법을 추가했는데 두 방법 모두 장단점이 있습니다.
요약하면 비디오를 배경으로 추가하거나 비디오 링크를 추가하려는 경우 PostX가 최선의 선택이라고 말하고 싶습니다. 그러나 비디오를 업로드하려는 경우 기본 차단이 더 쉬운 옵션입니다.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.

PostX Beaver Builder 통합: Beaver Builder에서 Gutenberg 블록 사용

WooCommerce 제품 변형을 만드는 방법

PostX 2.4.9: 새로운 기능!

Twenty Twenty-two 테마의 WordPress 메뉴 사용자 정의
