WordPress 블록 편집기에 대한 완벽한 가이드
게시 됨: 2023-05-23현재 WordPress 웹사이트를 운영 중이거나 구축을 고려 중인 경우 블록 편집기에 대해 들어봤을 것입니다. 이 강력한 도구는 WordPress 코어에 내장되어 웹 사이트 소유자와 개발자가 코드를 사용하지 않고도 처음부터 전체 사이트를 구축할 수 있는 기능을 제공합니다.
그러나 블록 편집기에 대해 알아낼 것이 더 많이 있습니다! 그것이 무엇인지, 장단점 및 사용 방법을 살펴 보겠습니다.
블록 편집기란 무엇입니까?
블록 편집기는 클래식 편집기를 대체하는 WordPress 버전 5.0의 일부로 출시된 혁신적인 웹 사이트 편집기입니다. 초보자와 고급 사용자 모두 코드 없이도 요소를 드래그 앤 드롭하여 페이지, 템플릿 및 전체 웹사이트를 구축할 수 있습니다!

각 요소는 블록이라고 하며 단락이나 이미지에서 열, 가격표, 소셜 미디어 피드 등에 이르기까지 무엇이든 될 수 있습니다. 페이지, 게시물 또는 기타 웹 사이트 섹션을 디자인하려면 사용자는 블록을 적절한 위치로 끌어다 놓은 다음 간단한 설정 패널을 사용하여 각각의 스타일을 지정하면 됩니다.
단순한 표준 페이지 편집기 이상입니다. 웹 사이트 소유자와 개발자는 블록을 사용하여 머리글, 바닥글, 사이드바, 아카이브 페이지, 체크아웃 및 카트 페이지 등을 사용자 정의할 수 있습니다. 진정으로 모든 사람이 웹 사이트 디자인에 액세스할 수 있습니다.
시작하기 전에 몇 가지 용어를 정의해 보겠습니다.
- 블록 . 콘텐츠에 추가할 수 있는 개별 요소입니다. 예: 이미지, 단락, 제목, 비디오, 열 등.
- 블록 패턴 . 콘텐츠의 전체 섹션을 작성하는 데 사용할 수 있는 미리 선택된 블록 그룹입니다. 예: 배너, 포스트 디자인, 열 레이아웃 등.
- 템플릿 . 기본적으로 특정 유형의 콘텐츠의 디자인과 레이아웃을 정의하는 프레임워크입니다. 게시물, 제품 및 카테고리 페이지는 모두 자체 템플릿이 있는 콘텐츠의 예입니다.
- 템플릿 부품 . 대부분 또는 모든 페이지에 표시되는 사이트의 일부입니다. 예: 머리글, 바닥글 및 주석.
- 사이트 편집자 . 템플릿 및 템플릿 부분을 포함하여 사이트의 추가 영역에 블록 기능을 제공하는 WordPress 도구입니다. 사이트 편집기를 사용하려면 블록 테마가 설치되어 있어야 합니다.
블록 편집기의 장단점
모든 것과 마찬가지로 블록 편집기에는 장점과 단점이 있습니다. 한 번 보자.
블록 편집기의 장점
1. 더 빠르고 효율적입니다.
블록 편집기는 매우 강력하며 작업 흐름을 개선하도록 특별히 설계된 많은 기능이 내장되어 있습니다. 다음은 디자인, 게시 및 편집을 훨씬 빠르게 해주는 블록 편집기의 몇 가지 기능입니다.
- 재사용 가능한 블록 . 블록을 저장하고 웹 사이트에서 반복해서 사용할 수 있습니다. 그런 다음 해당 블록을 편집하면 모든 인스턴스에서 업데이트됩니다. 예를 들어 랜딩 페이지를 만들 때 모든 랜딩 페이지에 삽입할 수 있는 클릭 유도 문안을 만들 수 있습니다. 그리고 버튼 링크를 변경해야 하는 경우 모든 페이지에서 업데이트됩니다.
- 블록 패턴 . 블록 패턴은 WordPress 또는 타사 플러그인을 통해 기본적으로 사용할 수 있는 미리 정의된 블록 그룹입니다. 헤더 및 다중 열 레이아웃과 같은 페이지의 전체 섹션을 한 번에 빠르게 삽입할 수 있습니다. 이것을 페이지에 추가하고 색상을 사용자 지정하면 됩니다.
- 키보드 단축키 . 이를 통해 사이트에서 콘텐츠를 추가하고 편집하는 동안 키보드를 계속 사용할 수 있습니다. 다른 블록을 탐색하고, 변경 사항을 저장하고, 블록을 삽입하고, 텍스트 스타일을 지정하는 등의 작업을 수행합니다.
- 간편한 블로그 게시물 작성 . 콘텐츠를 블록 편집기로 직접 끌어다 놓으면 자동으로 적절한 블록으로 변환됩니다. 이렇게 하면 엄청난 시간을 절약할 수 있습니다! 예를 들어 Google Docs에서 게시물을 작성하는 경우 전체 내용을 WordPress에 붙여넣을 수 있으며 헤더, 이미지, 링크 등이 그대로 유지됩니다. 그래픽 및 기타 요소를 개별적으로 추가할 필요가 없습니다!
- 스타일을 전체적으로 설정합니다 . 사이트 전체의 블록에 적용되는 색상, 글꼴, 간격 및 기타 디자인 사양을 설정합니다(블록 테마를 사용하는 경우). 이렇게 하면 각 페이지를 개별적으로 편집할 필요가 없으며 사이트에 콘텐츠를 추가하는 팀원이나 클라이언트가 더 쉽게 작업할 수 있습니다.
2. 초보자도 코드를 작성하지 않고도 복잡하고 아름다운 사이트를 만들 수 있습니다.
블록 편집기의 블록 기반 인터페이스를 통해 완전 초보자를 포함한 모든 유형의 사용자가 액세스할 수 있습니다. 다른 것과 마찬가지로 약간의 학습 곡선이 있지만 유용한 WordPress 문서 및 자습서를 활용하여 요령을 익힐 수 있습니다.
그런 다음 블록 편집기를 사용하여 요소를 제자리로 드래그하여 간단한 설정 패널에서 색상 및 간격과 같은 디자인을 선택할 수 있습니다. 코드를 편집하거나 빠르게 복잡해질 수 있는 단축 코드를 사용할 필요가 없습니다.
또한 동일한 개념을 머리글, 바닥글, 사이드바 및 페이지 템플릿에 적용하여 더 나아가 작업을 수행할 수 있습니다. 즉, 초보자도 체크아웃 페이지, 검색 페이지, 보관 페이지 등 사이트의 모든 측면을 완전히 사용자 지정할 수 있습니다.
블록 패턴은 초보자를 위한 또 다른 훌륭한 기능입니다. 가격표, 영웅 섹션 및 이미지 갤러리와 같은 페이지의 전체 섹션을 작성하기 위해 빠르게 추가할 수 있는 설정된 블록 그룹입니다.

3. 진정한 전체 사이트 사용자 지정이 가능합니다.
다른 많은 솔루션과 달리 WordPress 블록 편집기를 사용하면 해당 기능을 사용하여 사이트의 모든 측면을 사용자 지정할 수 있습니다. 페이지 및 게시물 디자인을 넘어! 다음은 블록으로 구축할 수 있는 몇 가지 사이트 요소입니다.
- 헤더
- 바닥글
- 검색 결과 페이지
- 아카이브(게시물 및 제품 카테고리 등)
- 404페이지
- 블로그 게시물 템플릿
- 제품 템플릿
- 댓글 섹션
이는 특정 요구 사항을 충족하는 디자인과 기능으로 눈에 띄는 웹 사이트를 구축할 수 있는 엄청난 기회입니다. 예를 들어 제품 작동 동영상, 사이즈 차트 또는 매장의 모든 항목에 표시되는 알레르기 유발 물질 알림을 포함하도록 제품 템플릿을 수정할 수 있습니다. 또는 모든 블로그 게시물 하단에 자동으로 추가되는 클릭 유도 문안을 추가할 수 있습니다. 가능성은 무한합니다!
4. 웹사이트 성능 향상
블록 편집기를 사용하면 사이트의 속도와 성능도 향상될 수 있습니다. 무거운 페이지 빌더를 건너뛸 수 있을 뿐만 아니라 특정 기능에 액세스하기 위해 설치해야 하는 플러그인의 수도 줄어듭니다. 예를 들어, 이미지 갤러리용 플러그인을 설치하는 대신 갤러리 블록을 페이지에 삽입하고 원하는 대로 스타일을 지정할 수 있습니다.
또한 블록 편집기의 코드 출력은 페이지 빌더 플러그인의 코드 출력보다 가볍고 깔끔합니다. 즉, 페이지 빌더가 아닌 블록 편집기로 동일한 페이지 디자인을 만들면 기본적으로 페이지가 더 빨리 로드되어야 합니다.
5. 타사 플러그인과의 통합이 많습니다.
블록 편집기는 기본적으로 WordPress에 포함되어 있기 때문에 인기 있는 테마 및 플러그인과 함께 작동합니다. 이것은 또한 타사 개발자가 일반적으로 블록 편집기와 함께 작동하도록 솔루션 을 조정한다는 것을 의미합니다.
라이브러리에 블록과 블록 패턴을 추가하는 훌륭한 플러그인이 많이 있습니다. 예를 들어 Jetpack에는 양식, 결제, 소셜 미디어 피드, 이메일 캡처 등에 대한 블록이 포함되어 있습니다.

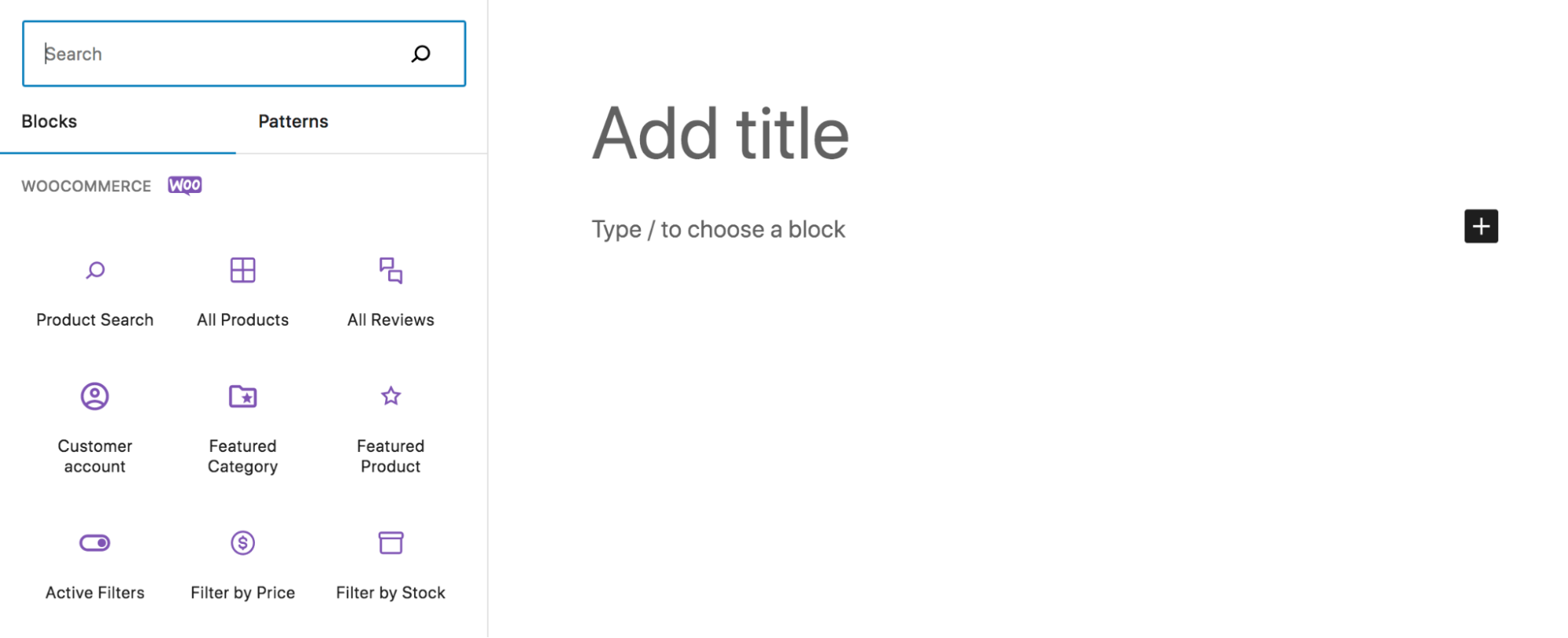
WooCommerce는 제품, 리뷰, 필터 및 효과적인 전자 상거래 상점을 만드는 데 필요한 거의 모든 것을 표시하기 위한 블록을 추가합니다.
6. 지속적으로 개선되고 있습니다.
최고는 아직 오지 않았습니다! 새로운 기능과 개선 사항을 출시하기 위해 지속적으로 노력하는 개발자 및 자원봉사자 팀이 있으며 WordPress의 보안과 접근성을 보장합니다.
여기에서 최신 정보를 확인하세요.
블록 편집기의 단점
물론 블록 편집기가 모든 단일 웹사이트에 적합한 솔루션이 아닐 수도 있습니다. 다음은 몇 가지 단점입니다.
1. 테마를 전환하거나 기존 사이트의 일부를 재구축해야 할 수 있습니다.
많은 페이지 빌더 및 테마가 블록 편집기를 지원하고 블록 편집기로 전환하기가 간단합니다. 그러나 항상 그런 것은 아닙니다. 완전한 블록 기반 시스템으로 이동하려면 사이트의 일부를 재구축해야 할 수 있습니다.
사이트 편집기를 활용하려면 블록 테마도 사용해야 합니다. 즉, 현재 블록 테마를 사용하고 있지 않다면 새 테마로 전환해야 합니다. 상황에 따라 상당한 작업이 필요할 수 있습니다. 그러나 대부분의 경우 그만한 가치가 있습니다!
2. 학습 곡선이 있을 수 있습니다.
모든 새로운 기술에는 경험 수준에 관계없이 약간의 학습 곡선이 있습니다. 따라서 블록 편집기로 새 사이트를 구축하거나 기존 사이트를 블록으로 변환하려는 경우 시스템을 학습할 시간을 예약해야 합니다.
고맙게도 다음을 포함하여 도움이 되는 훌륭한 리소스가 많이 있습니다.
- WordPress 배우기: 블록 편집기의 모든 세부 사항을 안내하는 자습서 및 과정으로 가득 차 있습니다.
- 블록 편집기 문서: 지침 및 이미지가 포함된 지원 가이드
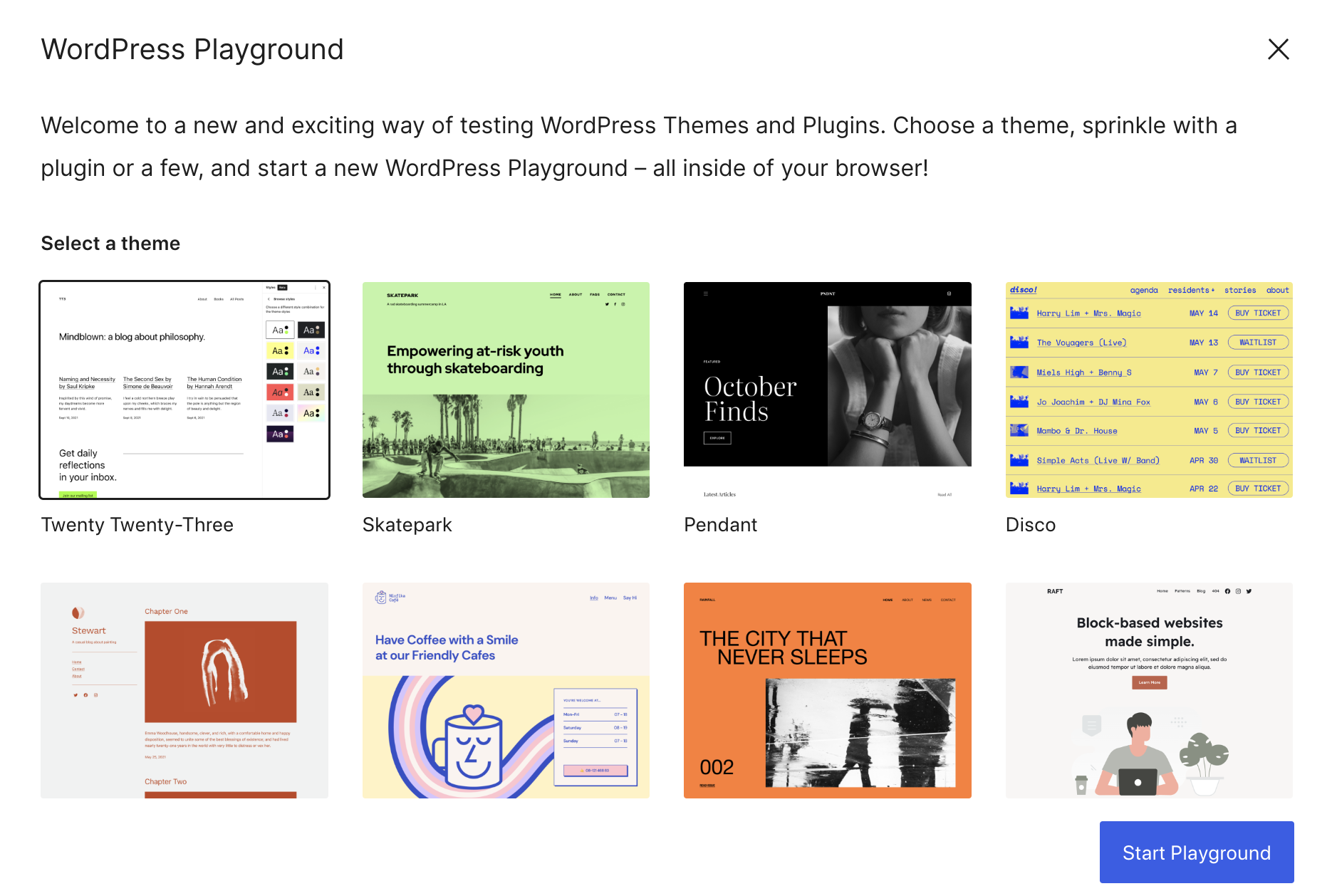
- WordPress 플레이그라운드: 라이브 사이트를 크게 변경하기 전에 블록 편집기를 가지고 놀면서 요령을 터득할 수 있는 무료 빈 사이트입니다.

블록 편집기 액세스 및 사용 방법
이제 블록 편집기에 대해 조금 더 이해했으므로 바로 사용 방법을 배울 차례입니다.
블록 편집기 인터페이스
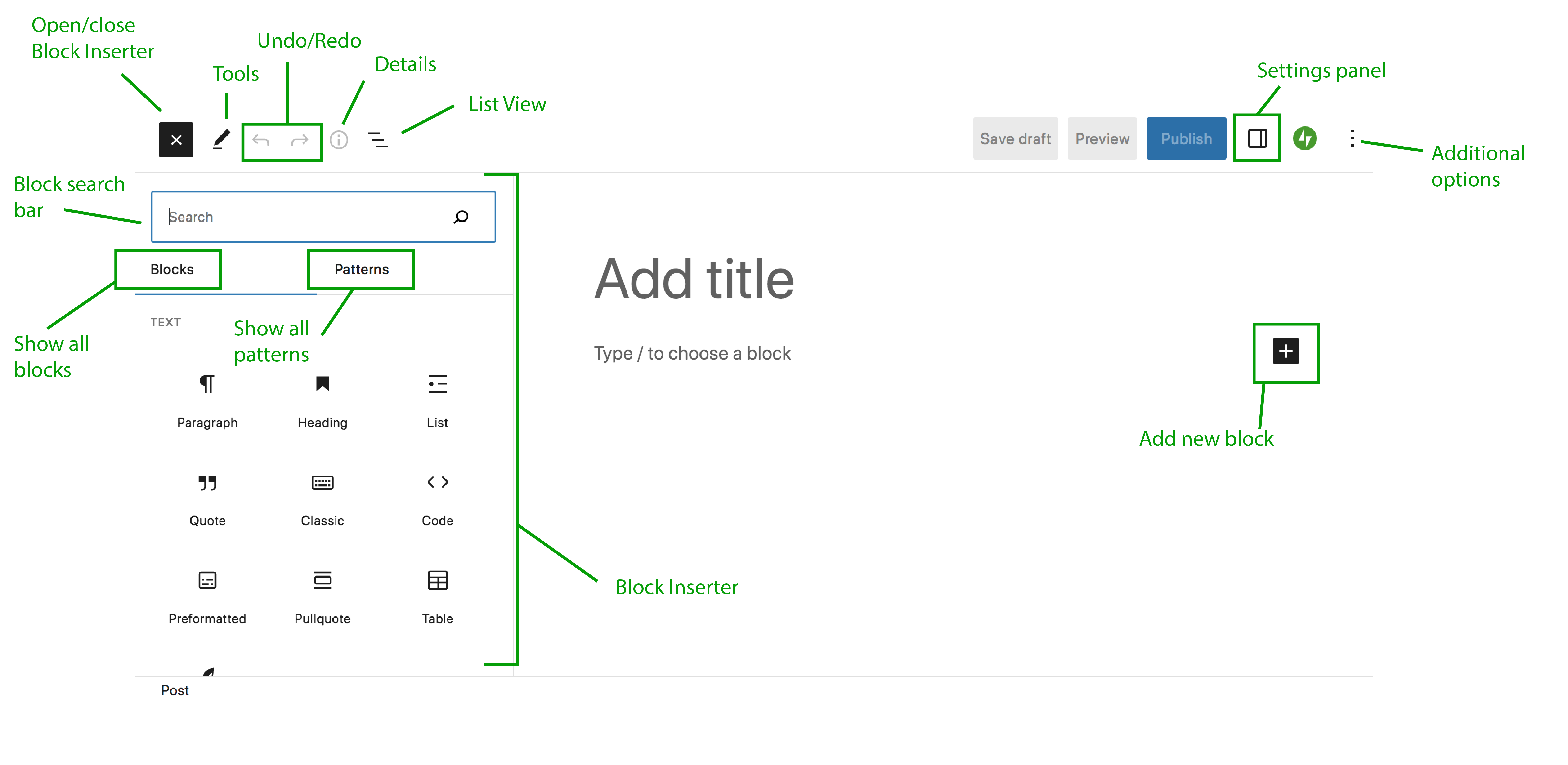
블록 편집기의 구성 요소를 소개하는 것으로 시작하겠습니다. 이것은 페이지, 게시물 또는 기타 사이트 요소를 만들 때 표시되는 것입니다. 다음 이미지에서 몇 가지 주요 구성 요소를 식별했으며 곧 설명하겠습니다.

다음은 이러한 요소에 대한 분석입니다.
- 블록 삽입기 : 블록을 선택하고 추가하는 곳입니다. 블록 유형별로 구성된 사용 가능한 블록 및 패턴 목록을 보고 이 패널에서 직접 드래그할 수 있습니다. 왼쪽 상단의 버튼을 사용하여 블록 삽입기를 열고 닫습니다.
- 블록 : 이 탭에는 사용 가능한 모든 블록이 표시됩니다.
- 패턴 : 이 탭에는 사용 가능한 모든 블록 패턴이 표시됩니다.
- 블록 검색 바 : 특정 블록이나 패턴을 검색할 때 사용합니다.
- 도구 : 이 버튼은 블록 선택, 탐색 및 편집을 위한 다양한 상호 작용을 제공합니다.
- 실행 취소/다시 실행 : 블록 편집기에서 수행한 작업을 실행 취소하거나 동일한 작업을 다시 실행합니다.
- 세부 정보 : 단어 및 문자 수, 읽을 시간, 단락, 제목 및 블록 수와 같은 페이지 또는 게시물에 대한 정보를 제공합니다.
- 목록 보기 : 블록과 콘텐츠를 탐색하는 데 도움이 되는 도구입니다. 페이지의 모든 블록을 보고 이동하고 앞뒤로 쉽고 빠르게 전환하십시오.
- 설정 패널 : 페이지/게시물 또는 각 개별 블록에 대한 설정에 액세스합니다. 여기에서 간격, 색상 등과 같은 디자인 요소를 변경할 수 있습니다.
- 추가 옵션 : 보기 유형을 변경하고 코드 편집기로 전환하여 HTML에서 편집하고 블록 편집기 환경의 다른 측면을 사용자 정의합니다.
- 새 블록 추가: 페이지에서 아이콘의 위치에 따라 새 블록을 추가하려면 이 아이콘을 클릭합니다.
블록 사용
이제 블록 편집기에서 중요한 요소가 있는 위치에 대해 조금 알게 되었으므로 블록을 추가하고 편집하는 방법을 보여드리겠습니다. 이 자습서에서는 블로그 게시물을 작성합니다. 게시물, 페이지 또는 사이트의 다른 요소에서 작업하는지 여부에 관계없이 개념은 유사합니다.
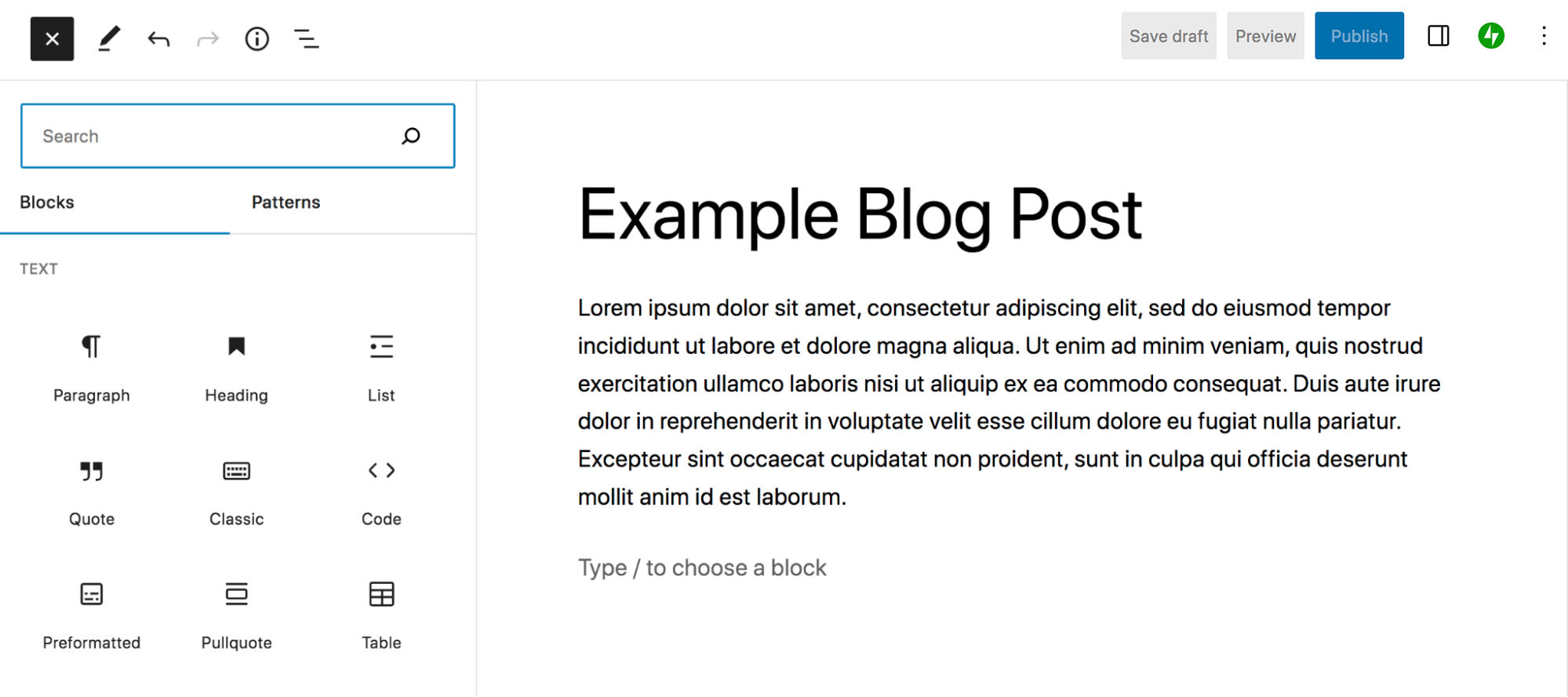
이 경우 WordPress 대시보드에서 게시물 → 새로 추가 로 이동합니다. 이렇게 하면 새 게시물에 대한 블록 편집기가 자동으로 열립니다. 게시물 상단에 제목을 추가하여 시작합니다.
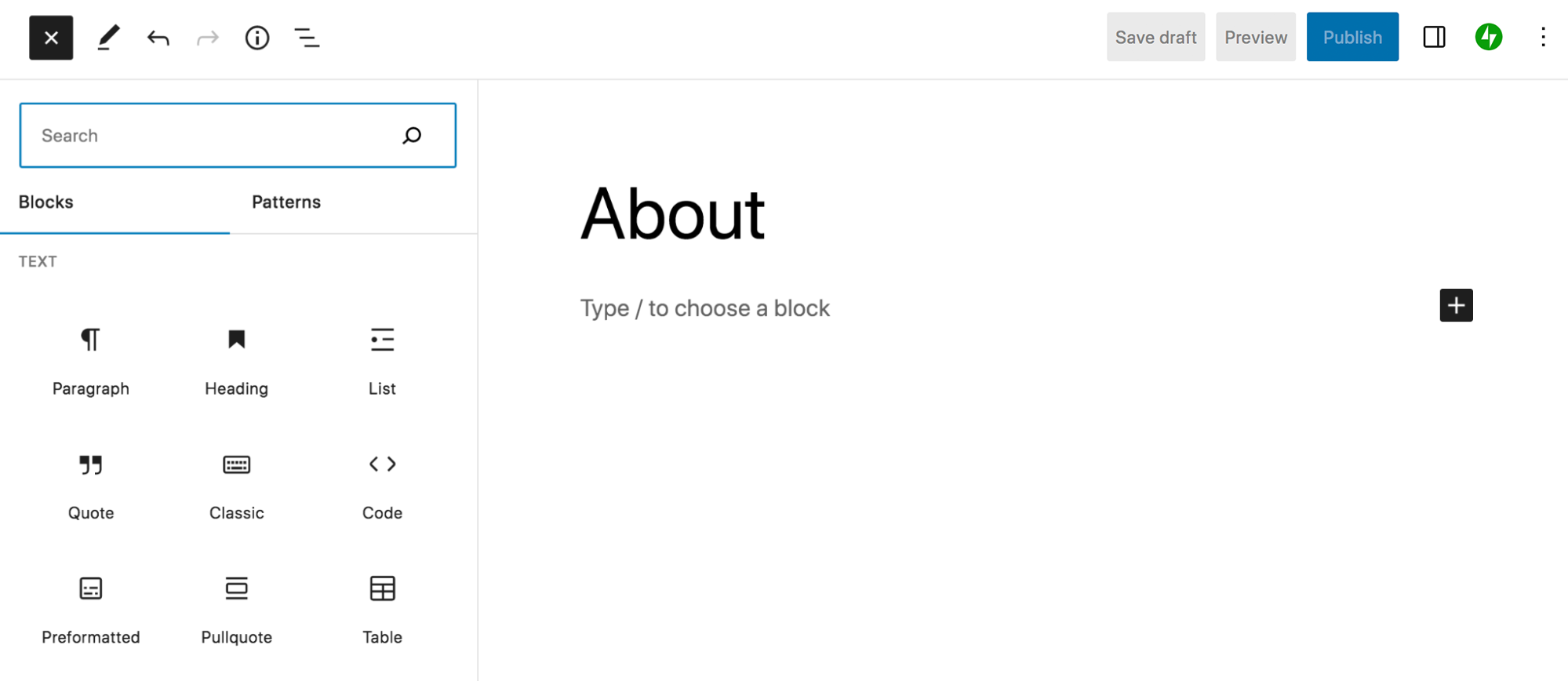
그런 다음 왼쪽 상단 모서리에 있는 파란색 + 아이콘을 클릭하여 블록 삽입기를 엽니다. 여기에 사용 가능한 블록 목록이 표시됩니다. 유형별로 분류되어 있지만 검색 표시줄을 사용하여 특정 유형을 찾을 수도 있습니다. 블록 위로 마우스를 가져가면 더 많은 정보를 제공하고 해당 블록이 작동하는 모습을 미리 볼 수 있습니다.
단락 블록을 추가하여 시작하겠습니다. 블록 삽입기에서 찾아 오른쪽의 기본 콘텐츠 영역으로 드래그하거나 "블록을 선택하려면 /를 입력하십시오."라고 표시된 위치에 입력을 시작할 수 있습니다.

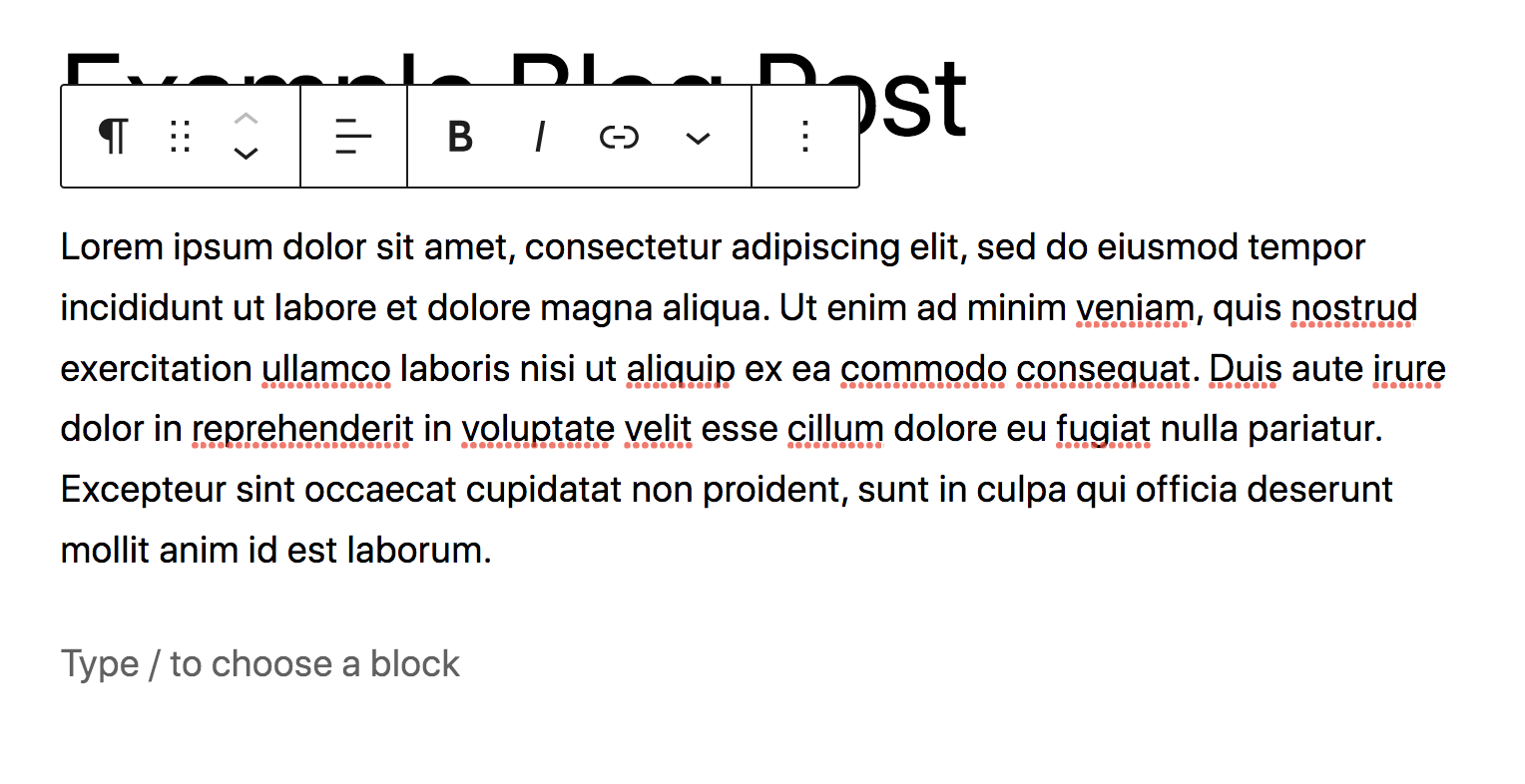
텍스트 안에 커서를 놓으면 스타일 옵션이 있는 새 메뉴가 그 위에 나타납니다. 왼쪽에서 오른쪽으로 다음과 같습니다.
- 단락: 블록을 다른 블록 유형으로 변환하려면 클릭하십시오. 예를 들어 제목으로 변환할 수 있습니다.
- 끌기: 페이지의 다른 블록과 관련하여 원하는 위치로 블록을 이동합니다.
- 위로/아래로 이동: 페이지에서 블록을 위 또는 아래로 한 칸 이동합니다.
- 정렬: 텍스트를 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 굵게: 단락 내에서 선택한 텍스트를 굵게 표시합니다.
- 기울임꼴: 단락 내에서 선택한 텍스트를 기울임꼴로 표시합니다.
- 링크: 선택한 텍스트를 링크로 전환합니다.
- 자세히: 텍스트를 강조 표시하거나 취소선을 그어 추가 옵션을 확인하고 숫자를 아래 첨자로 변환하는 등의 작업을 수행합니다.
- 옵션: 블록 재사용 가능, 복제, 잠금 등과 같은 추가 기능에 액세스합니다.

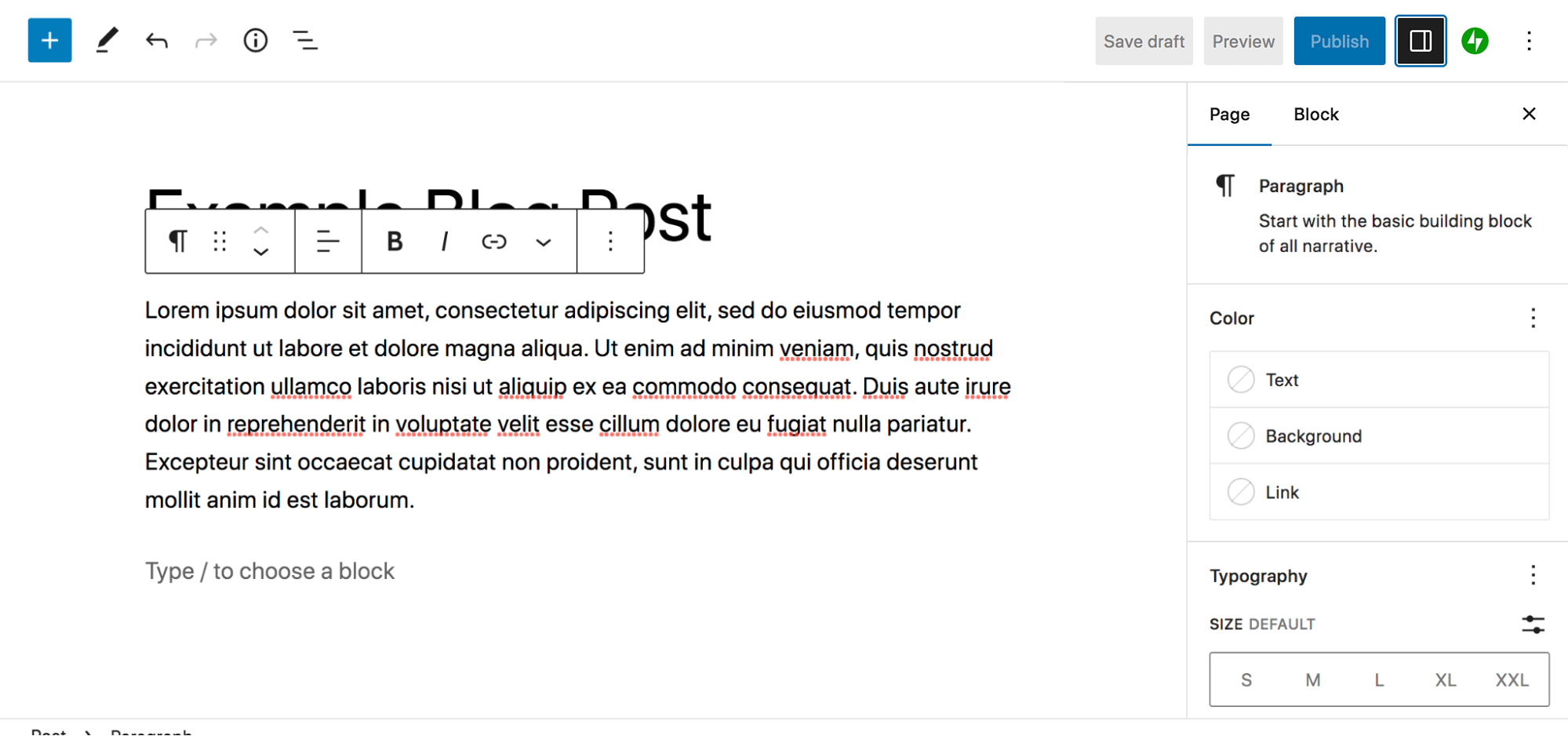
단락 내의 텍스트를 원하는 대로 조정합니다. 그런 다음 블록 내의 아무 곳이나 선택하고 오른쪽 상단의 아이콘을 클릭합니다. 그러면 설정 패널이 열립니다.

이 패널 상단에 게시 및 차단에 대한 탭이 표시됩니다. 지금은 차단 탭에 집중하겠습니다. 이 패널에는 선택한 블록(이 경우 단락 블록)에 특정한 옵션이 표시됩니다.
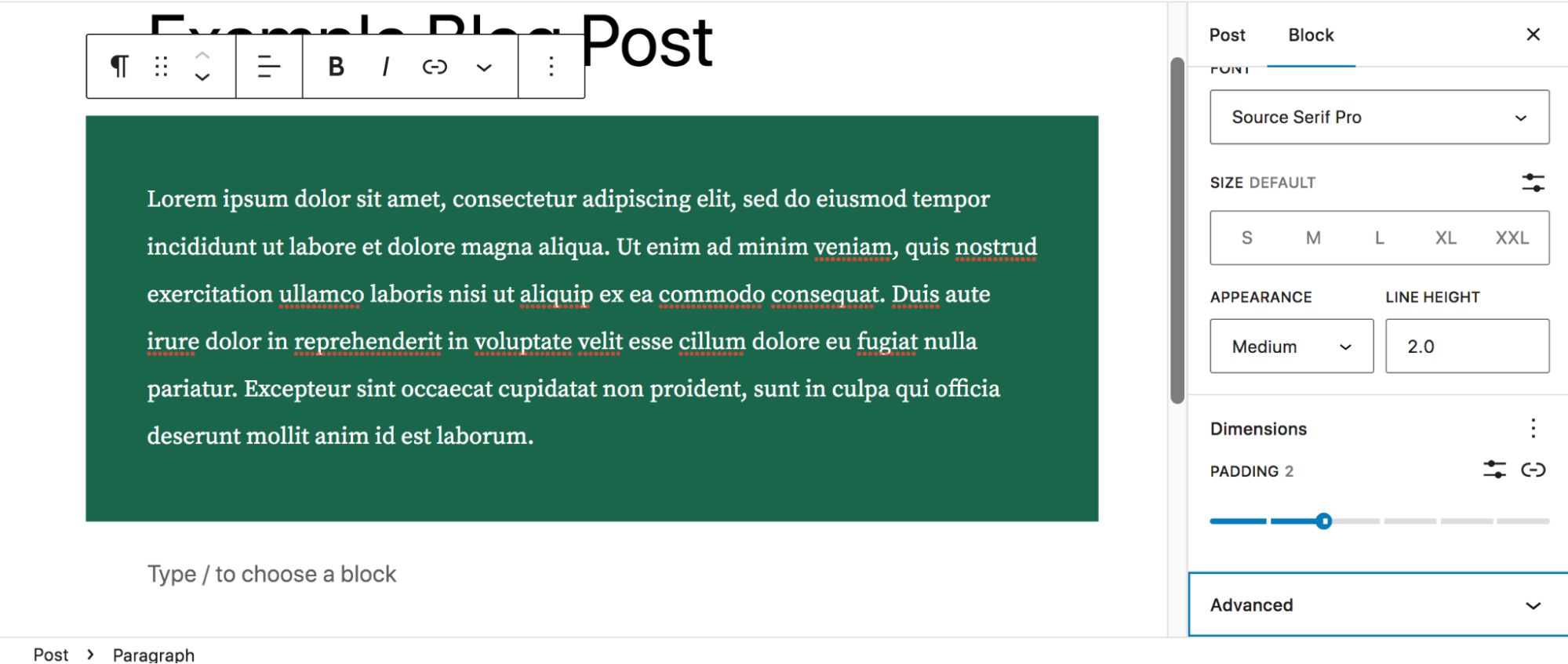
색상 섹션에서 해당 단락에 대해서만 텍스트, 배경 및 링크의 색상을 설정할 수 있습니다. 원하는 경우 자신만의 그라데이션을 만들 수도 있습니다. 예를 들어 짙은 녹색 배경과 흰색 텍스트를 사용하여 게시물의 나머지 부분에서 단락을 돋보이게 만들 수 있습니다.

타이포그래피 섹션에서 글꼴 옵션을 설정할 수 있습니다. 기본적으로 크기가 표시되지만 3개의 세로 점을 클릭하면 글꼴 패밀리 및 문자 간격과 같은 더 많은 선택 항목을 잠금 해제할 수 있습니다. 이 예에서는 텍스트를 serif 글꼴로 변경하고 텍스트 줄 사이에 더 많은 공간(줄 높이라고 함)을 추가하기로 결정했습니다.

치수 아래에서 텍스트 주변의 여백과 여백을 조정하여 필요에 따라 공간을 추가하거나 줄일 수 있습니다.

그리고 고급에서 HTML 앵커를 추가할 수 있으므로 게시물의 다른 지점에 있는 섹션에 링크하거나 스타일 지정을 위해 CSS 클래스를 설정할 수 있습니다.
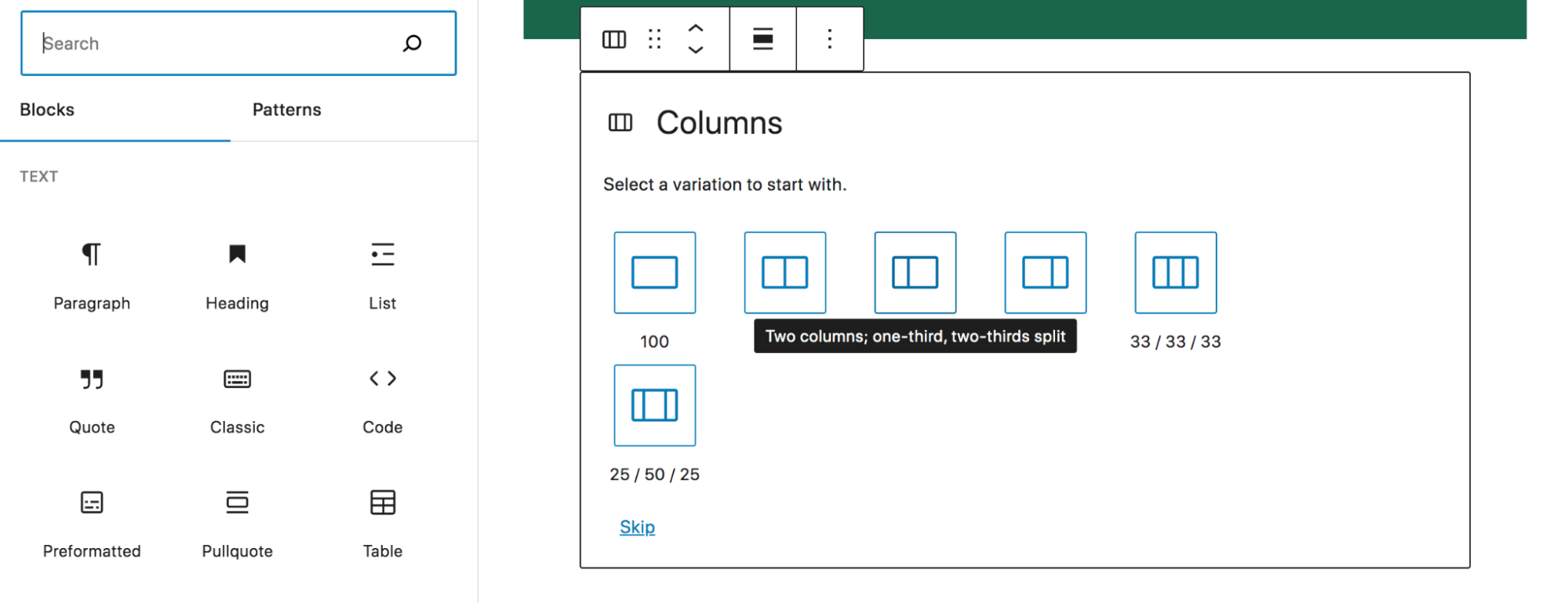
이제 단락 블록이 원하는 대로 표시되었으므로 포스트에 두 개의 열을 추가해 보겠습니다. 하나는 이미지가 있고 다른 하나는 두 번째 단락이 있습니다. 페이지에 열 블록을 추가한 다음 원하는 열 레이아웃을 선택합니다. 이번에는 33/66으로 가겠습니다. ⅓, ⅔ 분할입니다.

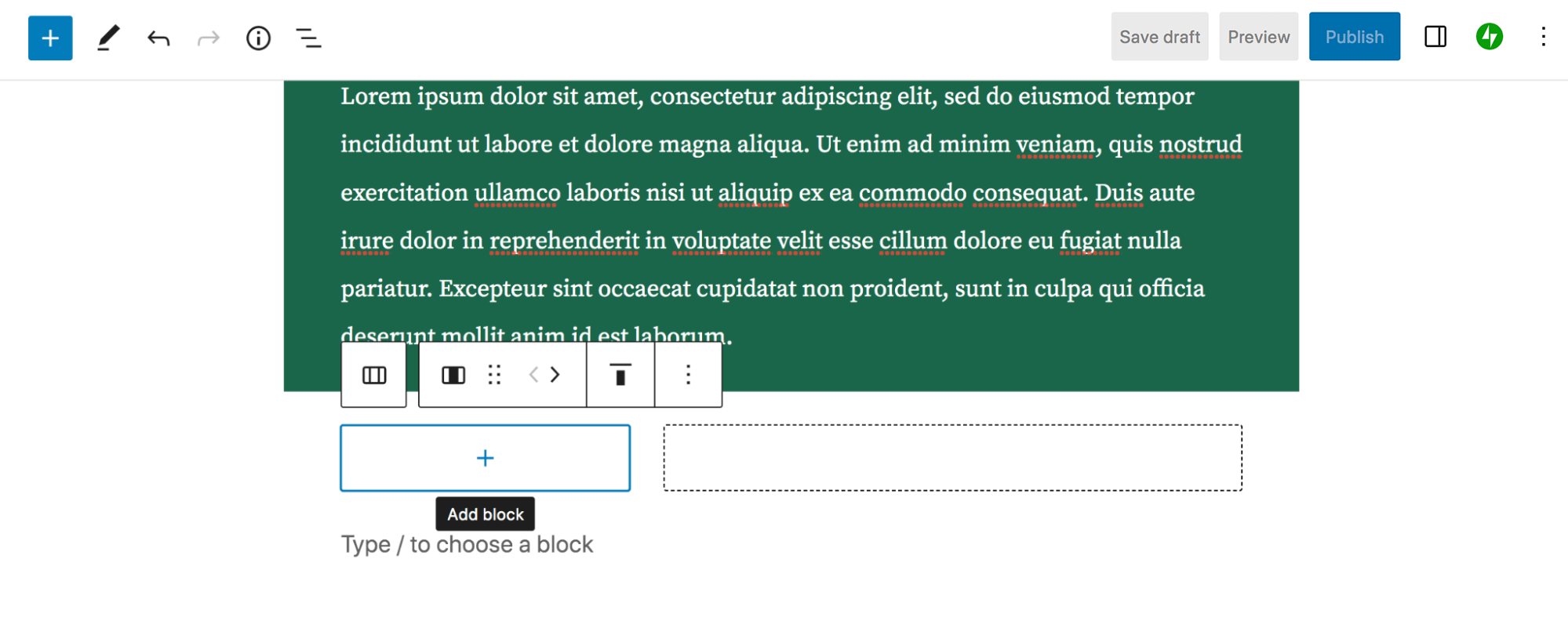
각 열을 개별적으로 선택하여 스타일을 지정하고 블록을 추가할 수 있음을 알 수 있습니다.

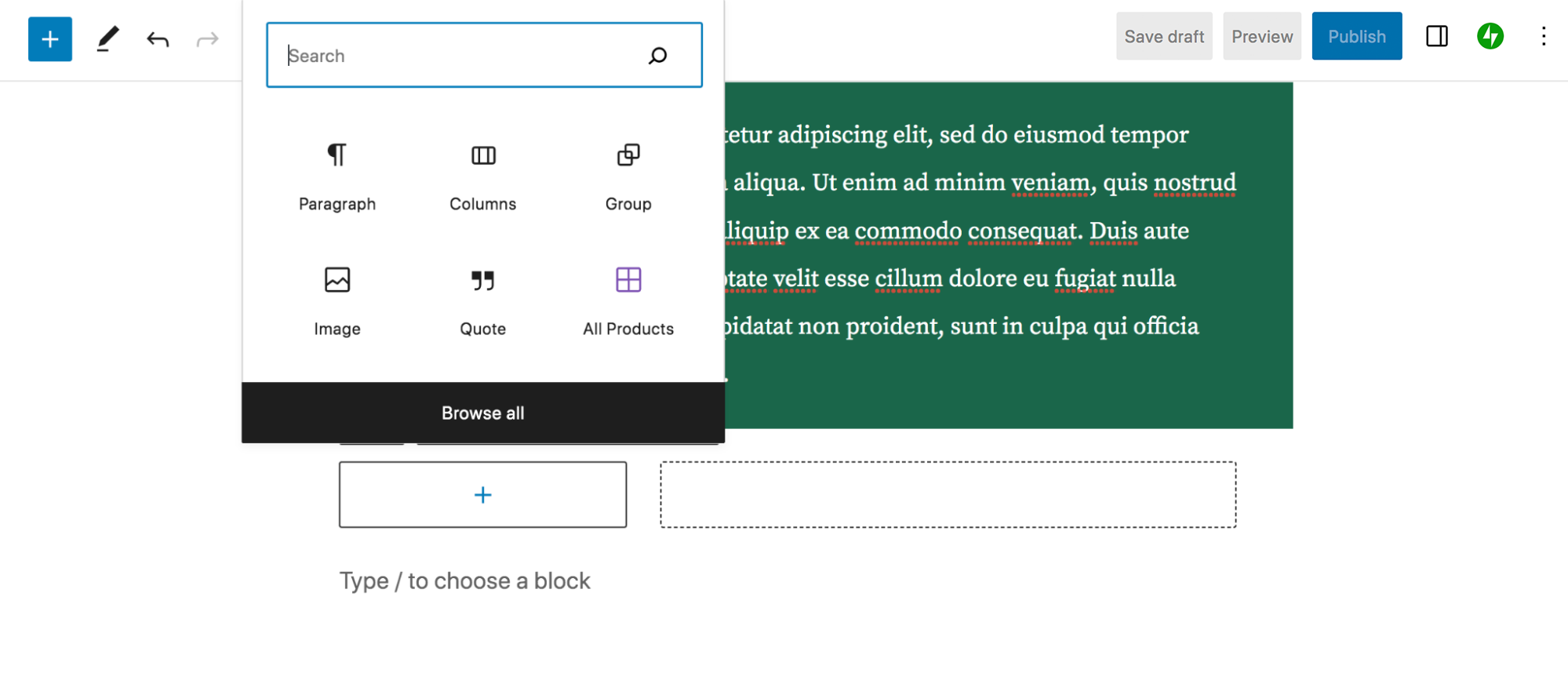
왼쪽 열에서 + 아이콘을 클릭하고 이미지 블록을 선택합니다.

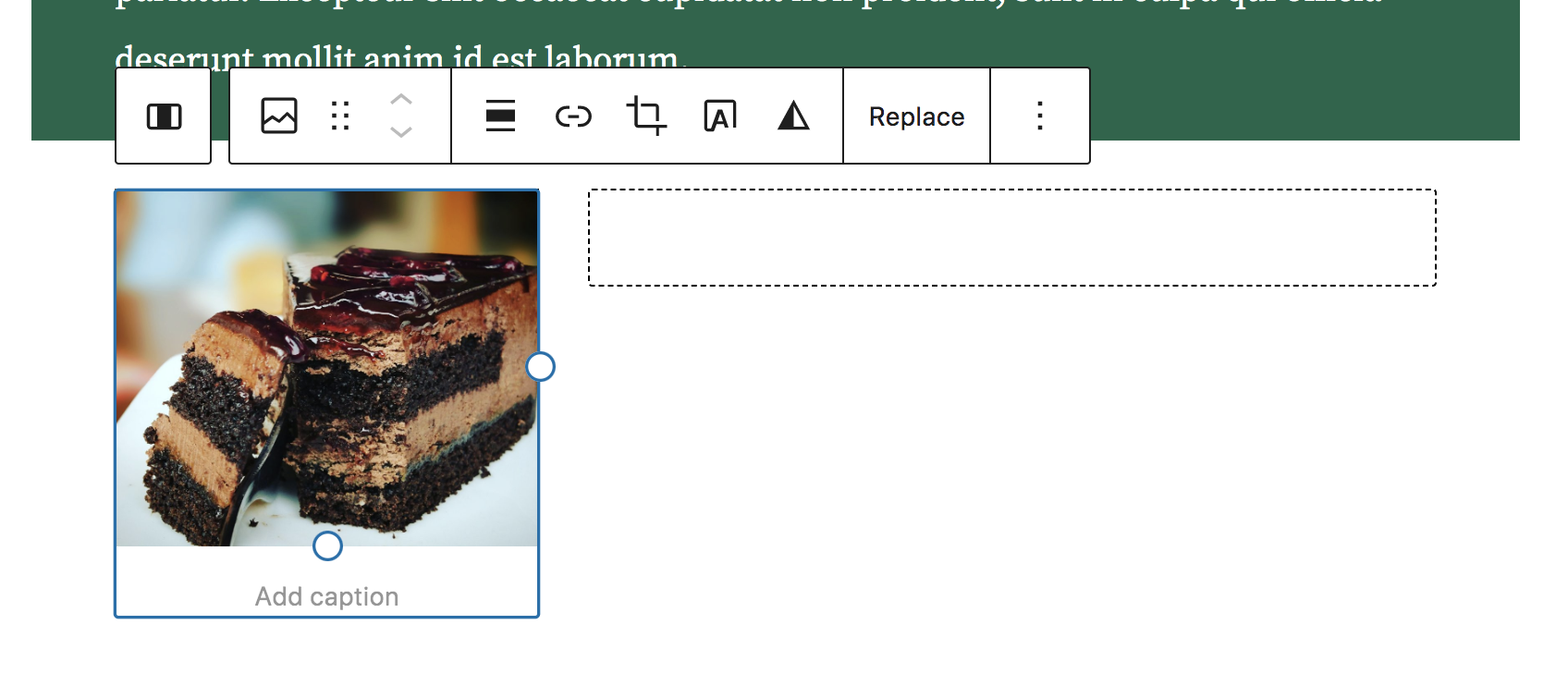
여기에서 장치에서 이미지를 업로드하거나 미디어 라이브러리에서 기존 이미지를 선택하거나 URL에서 이미지를 삽입할 수 있습니다. 미디어 라이브러리에서 블랙 포레스트 케이크 사진을 추가하기로 결정했습니다. 이미지 블록을 클릭하면 단락 블록과 비슷하지만 약간 다른 옵션이 있는 새로운 설정 막대가 나타납니다. 예를 들어 이미지 자르기, 그 위에 텍스트 추가, 필터 적용 등을 선택할 수 있습니다.

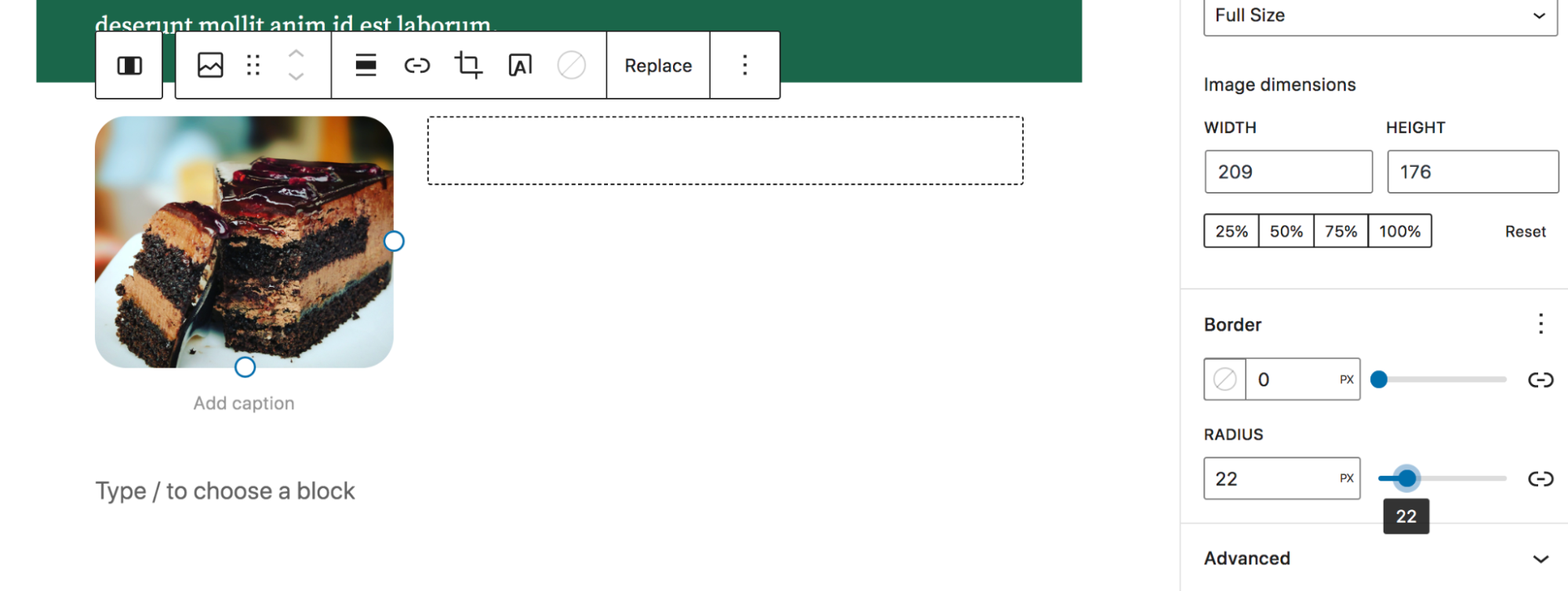
오른쪽 상단의 아이콘을 클릭하면 이미지 블록에 대한 설정 패널이 나타납니다. 여기에서 대체 텍스트를 추가하고, 둥근 모서리를 만들고, 이미지 크기를 변경하고, 테두리를 추가하는 등의 작업을 수행할 수 있습니다. 여기에서는 반경 22px로 이미지 모서리를 둥글게 했습니다.

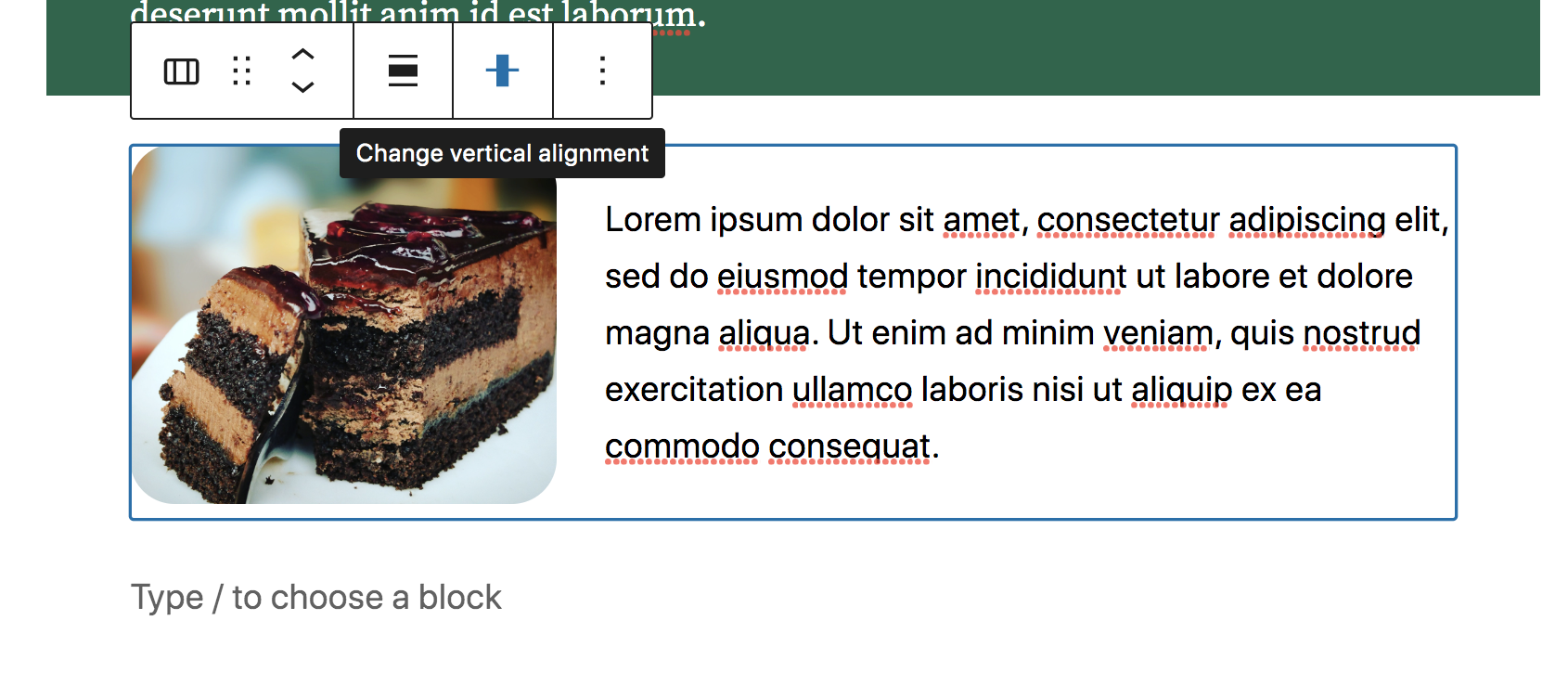
그런 다음 오른쪽 ⅔ 열에 또 다른 단락 블록을 추가했습니다. 편집할 각 개별 열 또는 전체 2열 블록을 선택할 수 있습니다. 두 열을 모두 선택하면 파란색 윤곽선이 표시됩니다.
이렇게 하면 표시되는 도구 모음을 사용하여 한 번에 두 열에 대한 결정을 내릴 수 있습니다. 여기에서는 수직 정렬을 "가운데 정렬"로 설정하여 텍스트와 이미지가 정렬되도록 합니다.

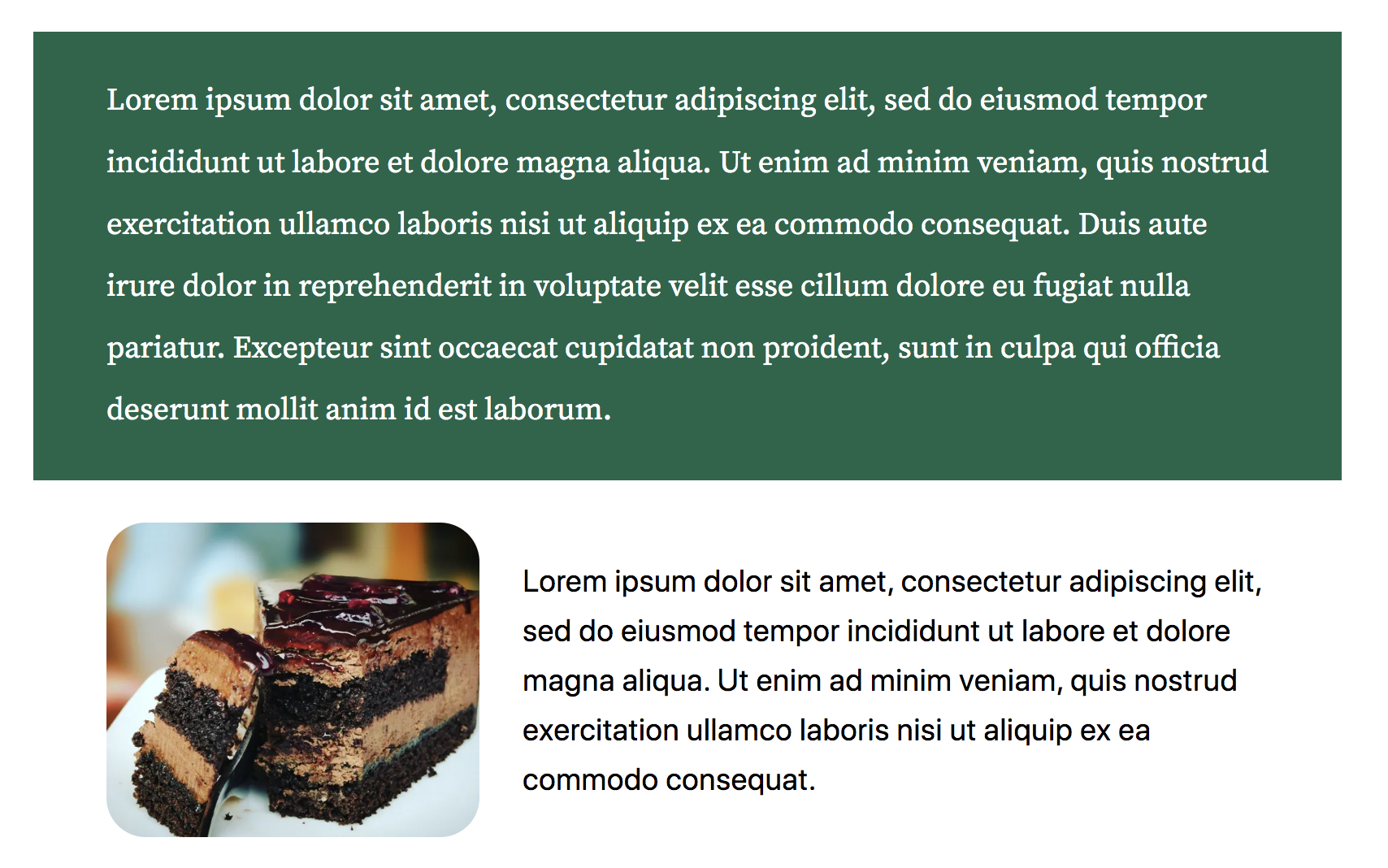
그리고 그게 다야! 사용 가능한 다양한 블록 중에서 선택하여 원하는 만큼 게시물을 계속 구축할 수 있습니다. 각각 고유한 설정과 옵션이 제공됩니다. 원하는 정확한 모양을 얻을 때까지 이러한 설정과 옵션을 자유롭게 사용해 보십시오.
게시물을 게시하기 전에 미리 보기를 통해 사이트의 프런트 엔드에서 어떻게 보이는지 확인하고 싶을 것입니다. 오른쪽 상단의 미리보기 버튼을 클릭한 다음 새 탭에서 미리보기를 클릭합니다. 이렇게 하면 게시물을 게시할 때 게시물이 어떻게 보이는지 훨씬 더 정확하게 알 수 있습니다.

준비가 되었으면 이제 게시를 클릭하여 게시물을 게시할 수 있습니다!
블록 패턴 사용
참고로 패턴은 게시물 또는 페이지를 빠르고 쉽게 구축할 수 있도록 미리 구축된 페이지 세그먼트입니다. 이전 섹션에서 작성한 게시물로 돌아가서 패턴을 추가하는 방법을 살펴보겠습니다.
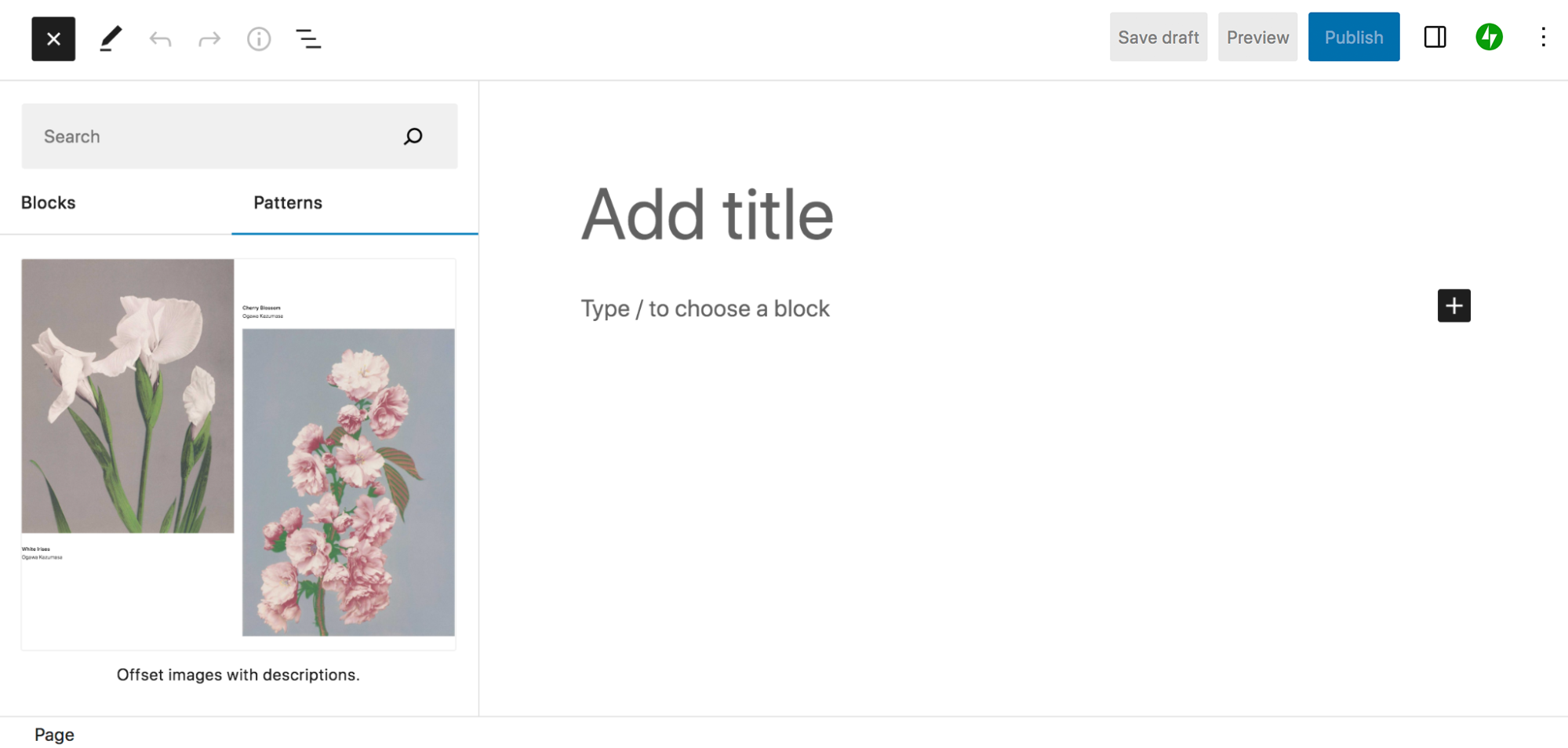
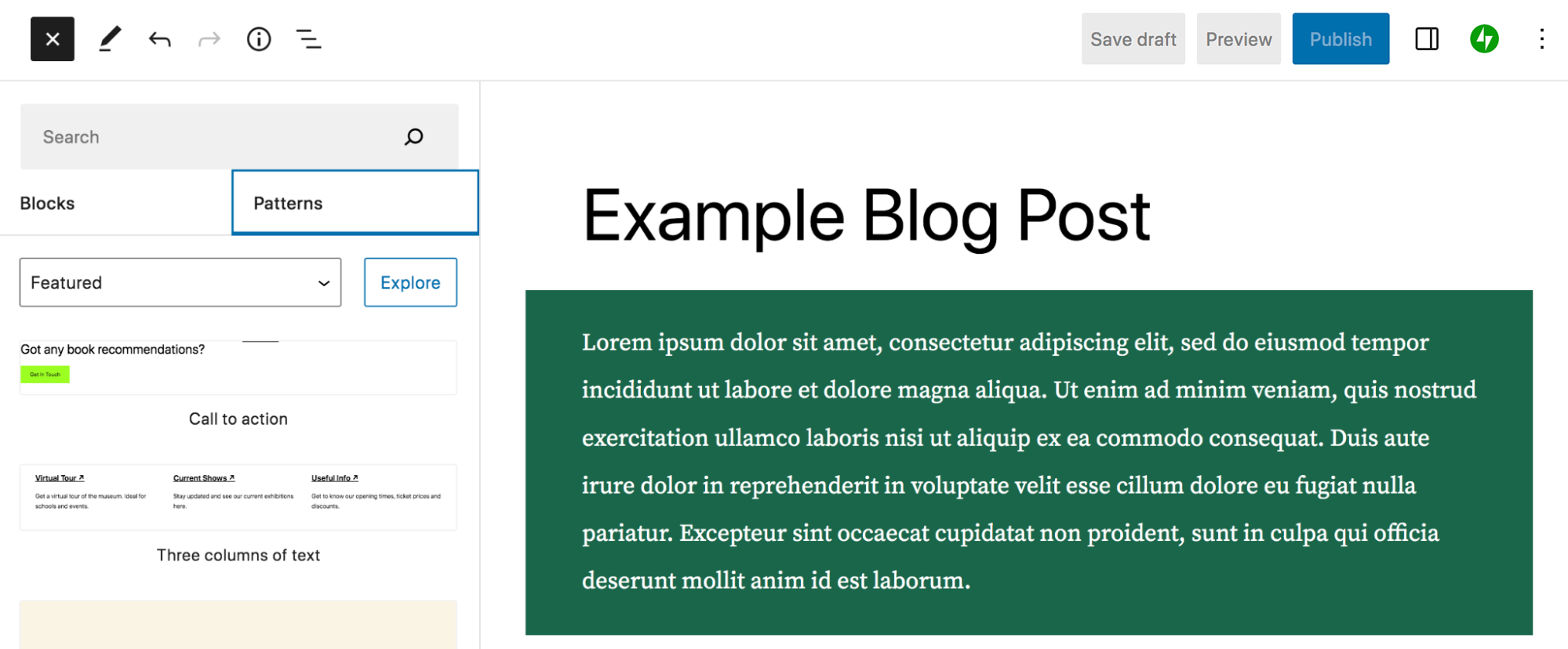
왼쪽 상단의 파란색 + 아이콘을 다시 클릭하여 블록 삽입기를 엽니다. 하지만 이번에는 패턴 탭을 클릭합니다. 기본적으로 추천 패턴 목록이 열립니다.

현재 추천으로 설정된 드롭다운을 사용하고 버튼, 열 및 WooCommerce와 같은 다른 패턴 범주를 선택할 수 있습니다. 또는 상단의 검색 표시줄을 사용하여 특정 패턴을 찾을 수 있습니다.
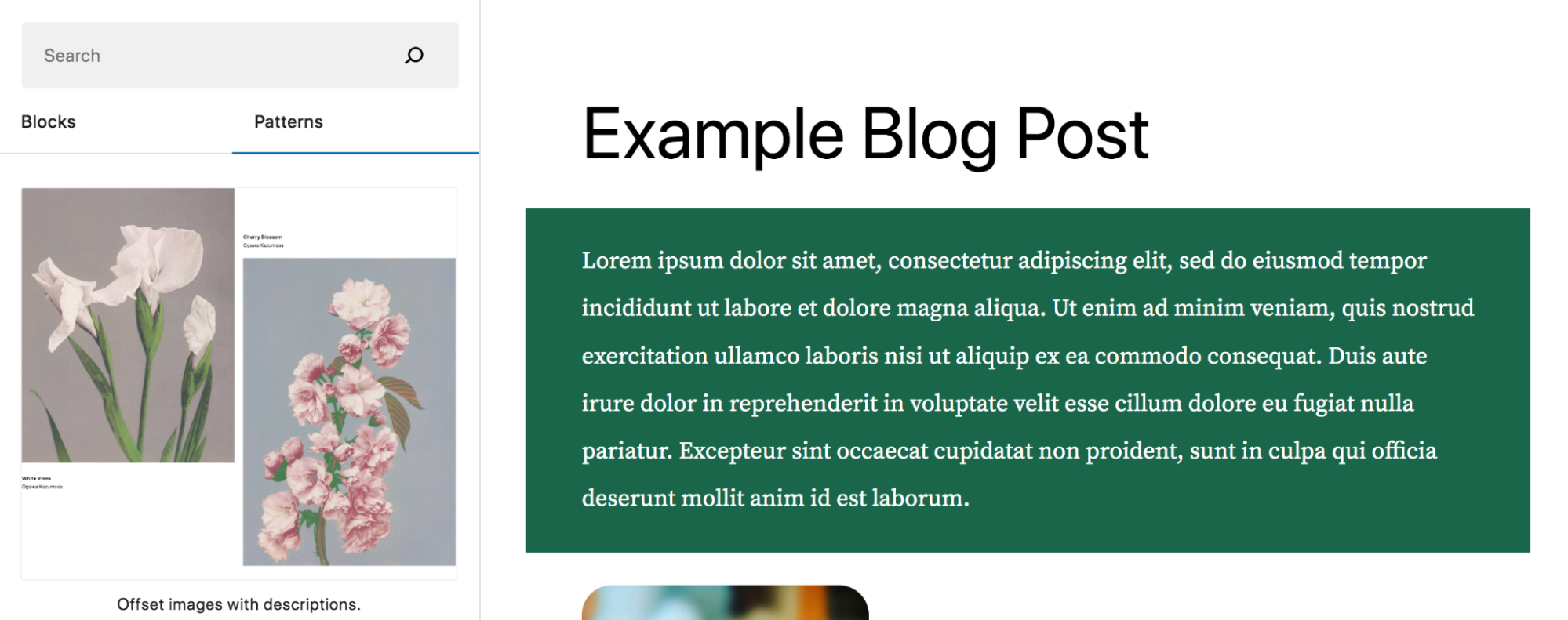
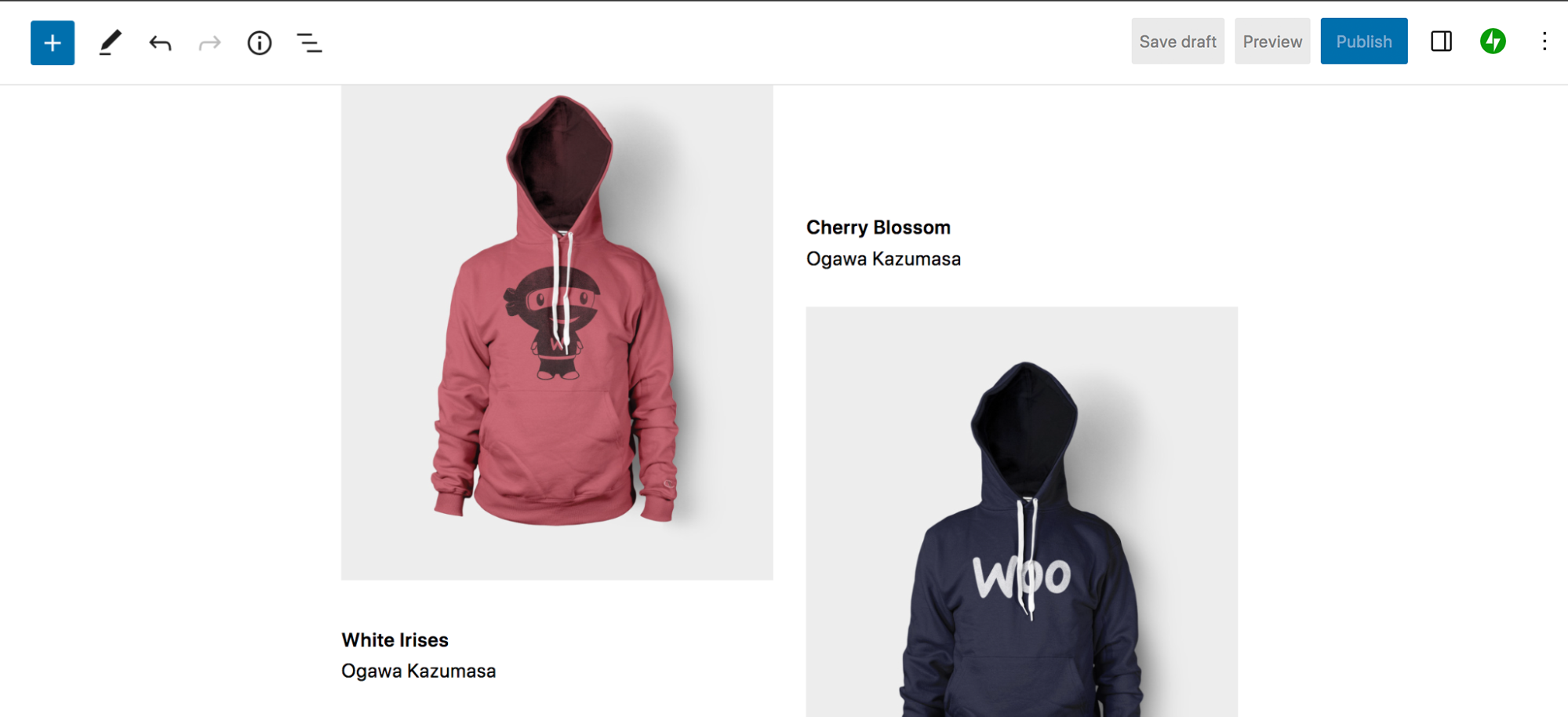
이 경우 갤러리를 선택하고 설명이 있는 오프셋 이미지 라는 패턴을 게시물로 드래그합니다. 이렇게 하면 콘텐츠에 깔끔한 이미지 기능이 추가됩니다.

패턴이 이미지 블록 2개, 단락 블록 2개, 스페이서 블록 1개 등 여러 블록으로 구성되어 있음을 알 수 있습니다. 이전과 마찬가지로 각 블록을 개별적으로 편집하거나 패턴 전체를 편집할 수 있습니다. 모든 패턴 세부 정보를 편집하여 진정으로 나만의 것으로 만들거나 자신의 콘텐츠로 이미지와 텍스트를 전환할 수 있습니다.
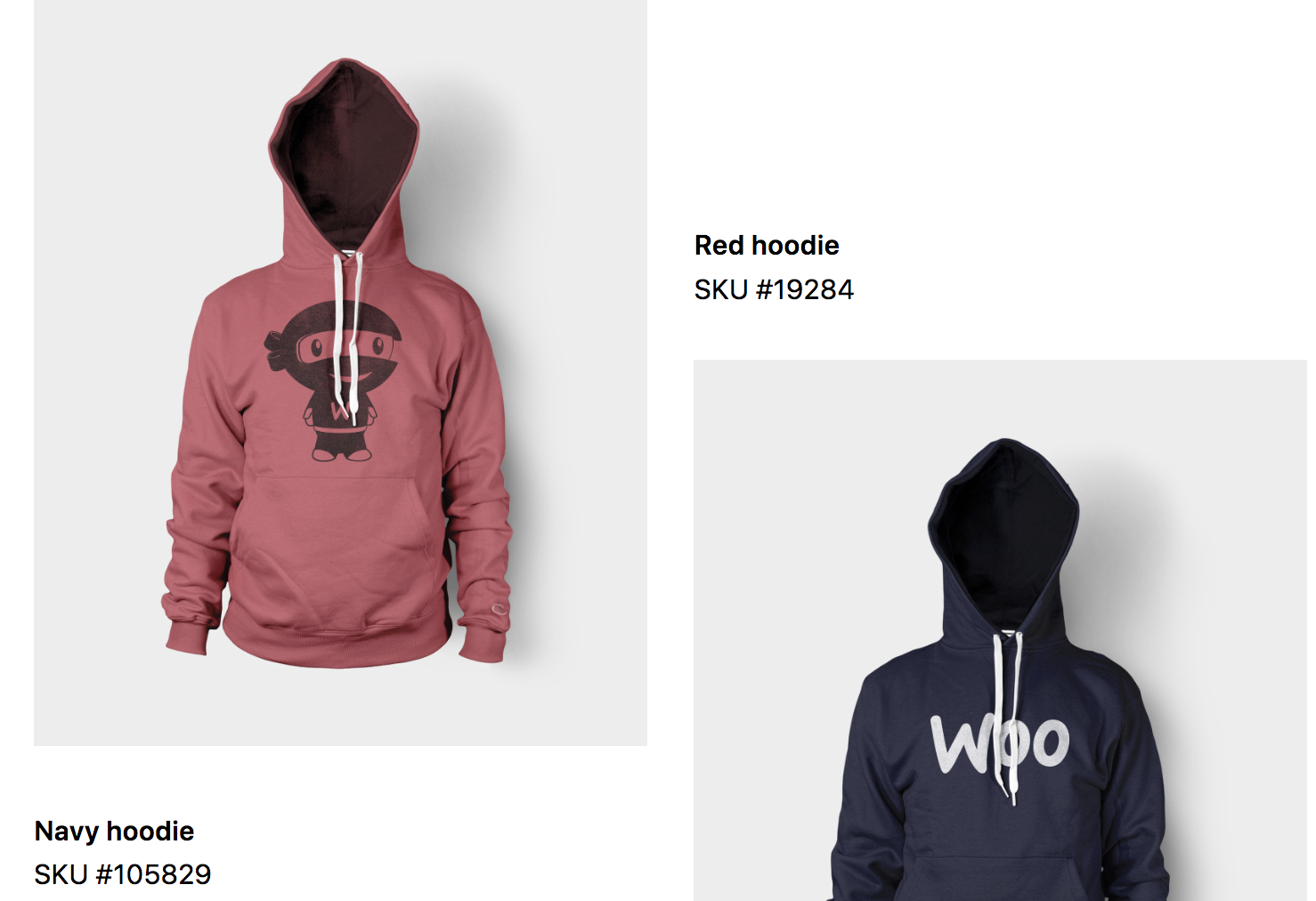
이미지 중 하나를 선택하여 시작합니다. 그런 다음 바꾸기를 클릭합니다. 여기에서 이미지 업로드 또는 미디어 라이브러리에서 선택 중에서 선택할 수 있습니다. 이미지를 추가했으면 다른 자리 표시자에 대해서도 동일하게 수행합니다.

그런 다음 단락 블록 중 하나를 클릭하고 텍스트를 자신의 것으로 바꿉니다. 앞에서 단락 블록에서 했던 것처럼 원하는 대로 변경할 수 있습니다.

그리고 그게 다야! 이제 만드는 데 몇 분 밖에 걸리지 않는 아름다운 페이지 섹션이 있습니다.
템플릿 및 템플릿 부분 사용
다시 말하지만 템플릿은 게시물, 제품 페이지 및 아카이브와 같은 콘텐츠 유형에 대한 레이아웃 및 디자인을 정의하는 프레임워크입니다. 템플릿 부분은 머리글 및 바닥글과 같은 재사용 가능한 전역 요소입니다. 사이트 편집기를 사용하여 이 두 가지를 모두 편집할 수 있습니다.
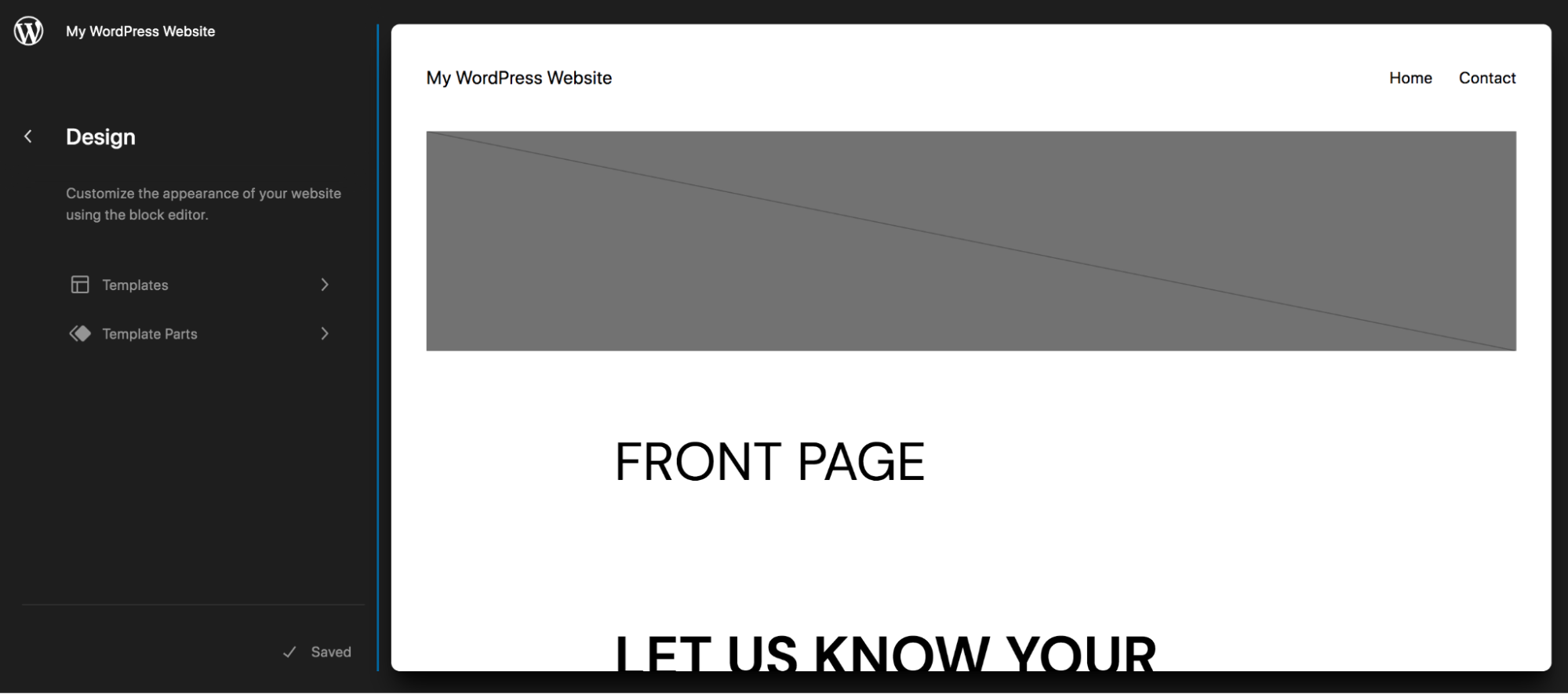
사이트 편집기를 사용하려면 사이트에서 블록 테마를 활성화해야 합니다. WordPress 대시보드에서 모양 → 편집기로 이동합니다. 그러면 사이트 편집기가 열립니다. 왼쪽에는 템플릿 및 템플릿 부분에 대한 옵션이 있는 사이드바가 표시됩니다. 템플릿을 클릭합니다. 여기에서 사용 중인 특정 테마에 따라 달라지는 사이트의 모든 템플릿 목록을 볼 수 있습니다.

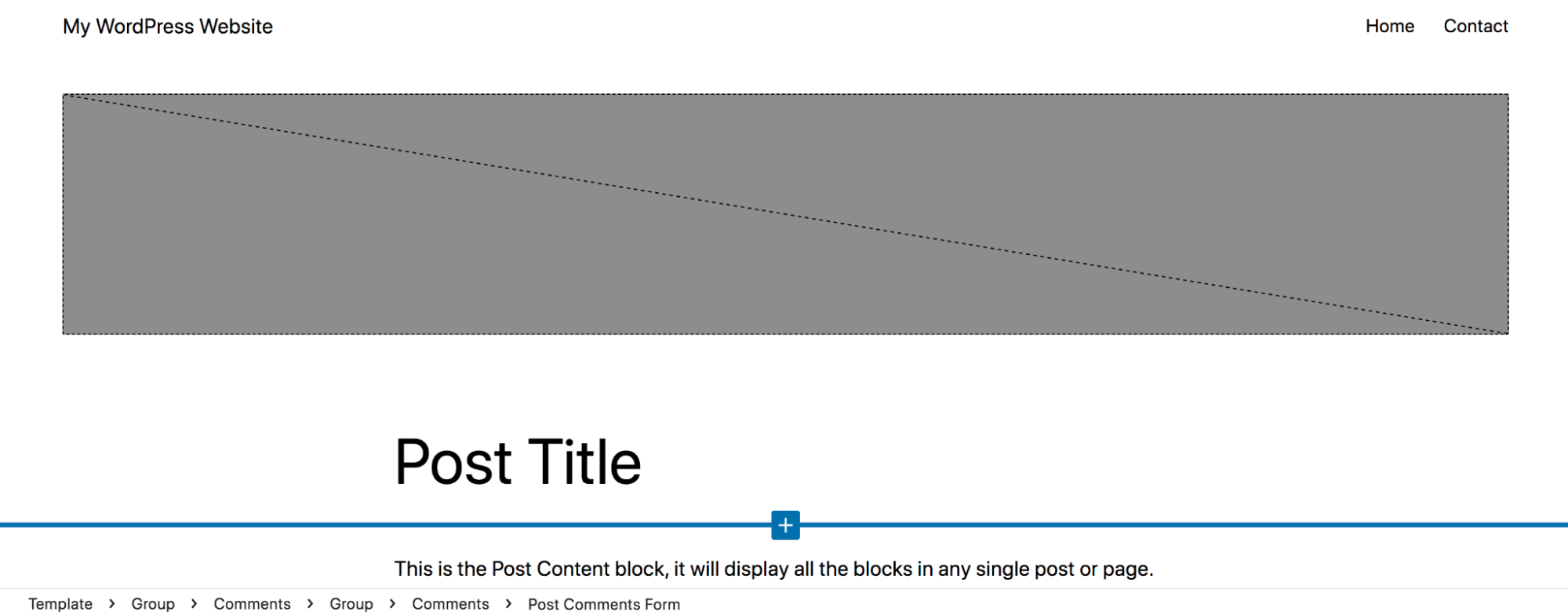
이 예에서는 개별 블로그 게시물의 템플릿인 단일 템플릿을 선택했습니다. 다음을 포함하여 이 페이지에 이미 몇 가지 블록이 있음을 알 수 있습니다.
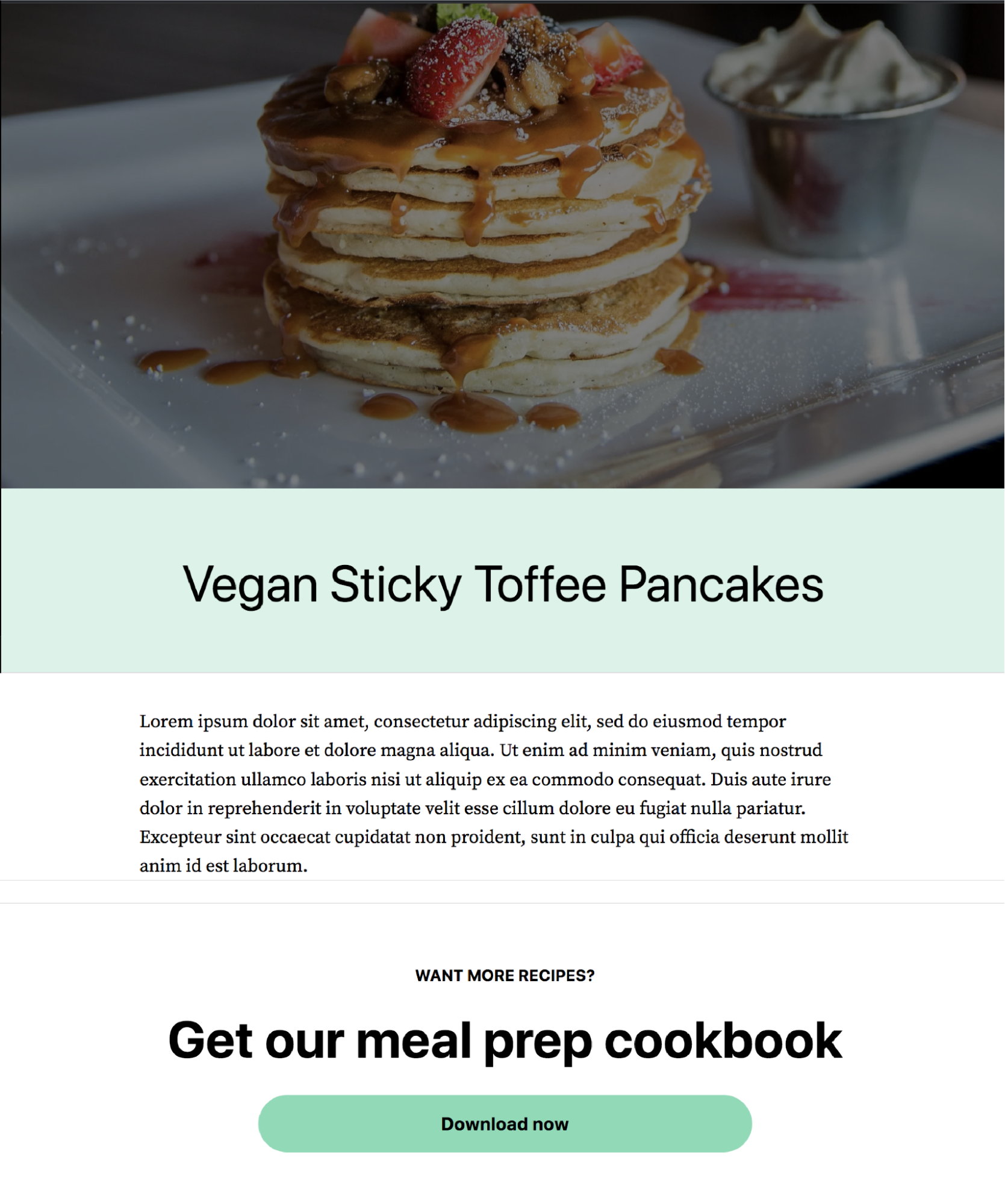
- 나타난 그림
- 게시물 제목
- 콘텐츠 게시
- 포스트 메타
- 코멘트

이러한 기존 블록을 원하는 대로 변경할 수 있습니다. 게시물 제목 뒤에 연한 녹색 배경을 추가하고 제목을 전체 너비로 만들고 게시물 콘텐츠의 글꼴을 변경했으며 추천 이미지와 제목 사이의 여백을 제거했습니다. 다음과 같이 변경하면 게시물이 어떻게 표시되는지 확인할 수 있습니다.

템플릿에 새 블록을 추가할 수도 있습니다. 단일 템플릿으로 작업하고 있으므로 모든 블로그 게시물 하단에 자동으로 표시되는 클릭 유도 문안을 추가해 보겠습니다. 이렇게 하면 모든 단일 게시물에 개별적으로 CTA를 추가할 필요가 없기 때문에 많은 시간이 절약됩니다.
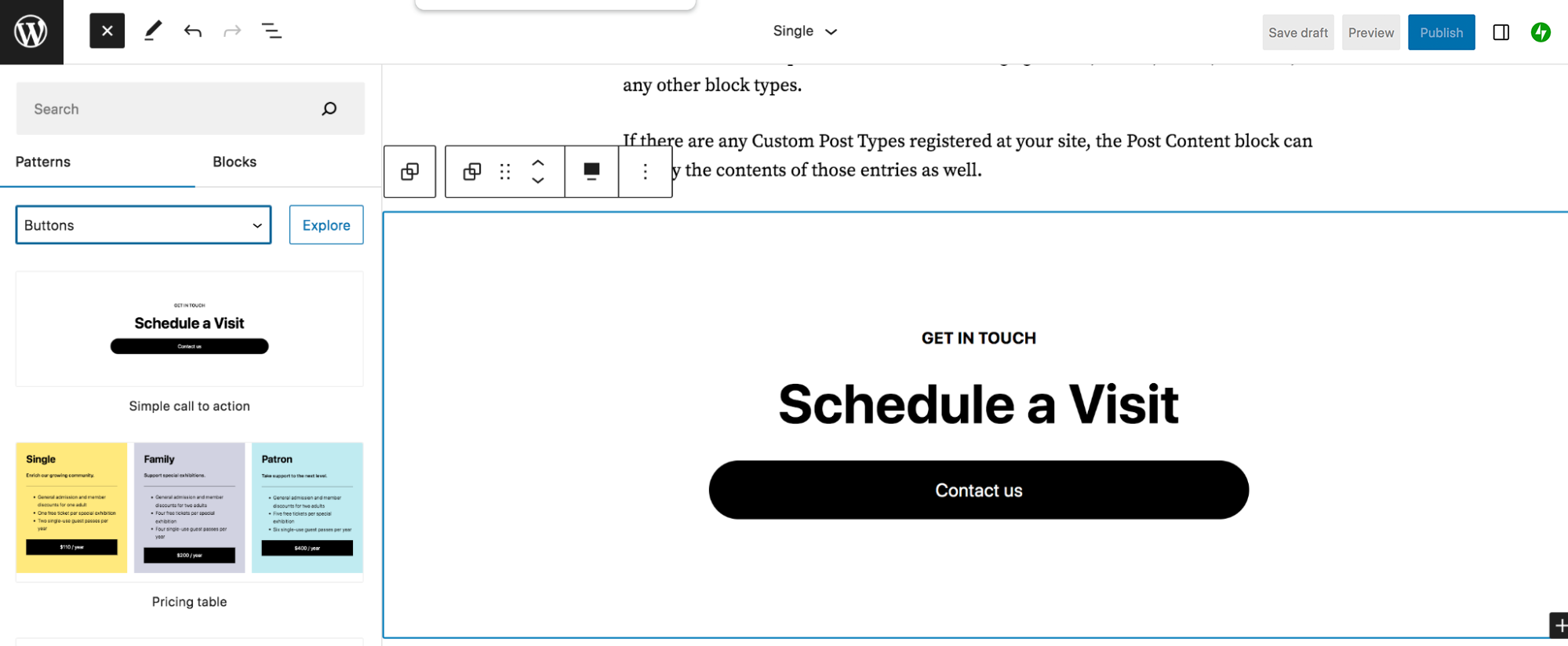
템플릿에 "단순 클릭 유도 문안" 블록 패턴을 추가해 보겠습니다.

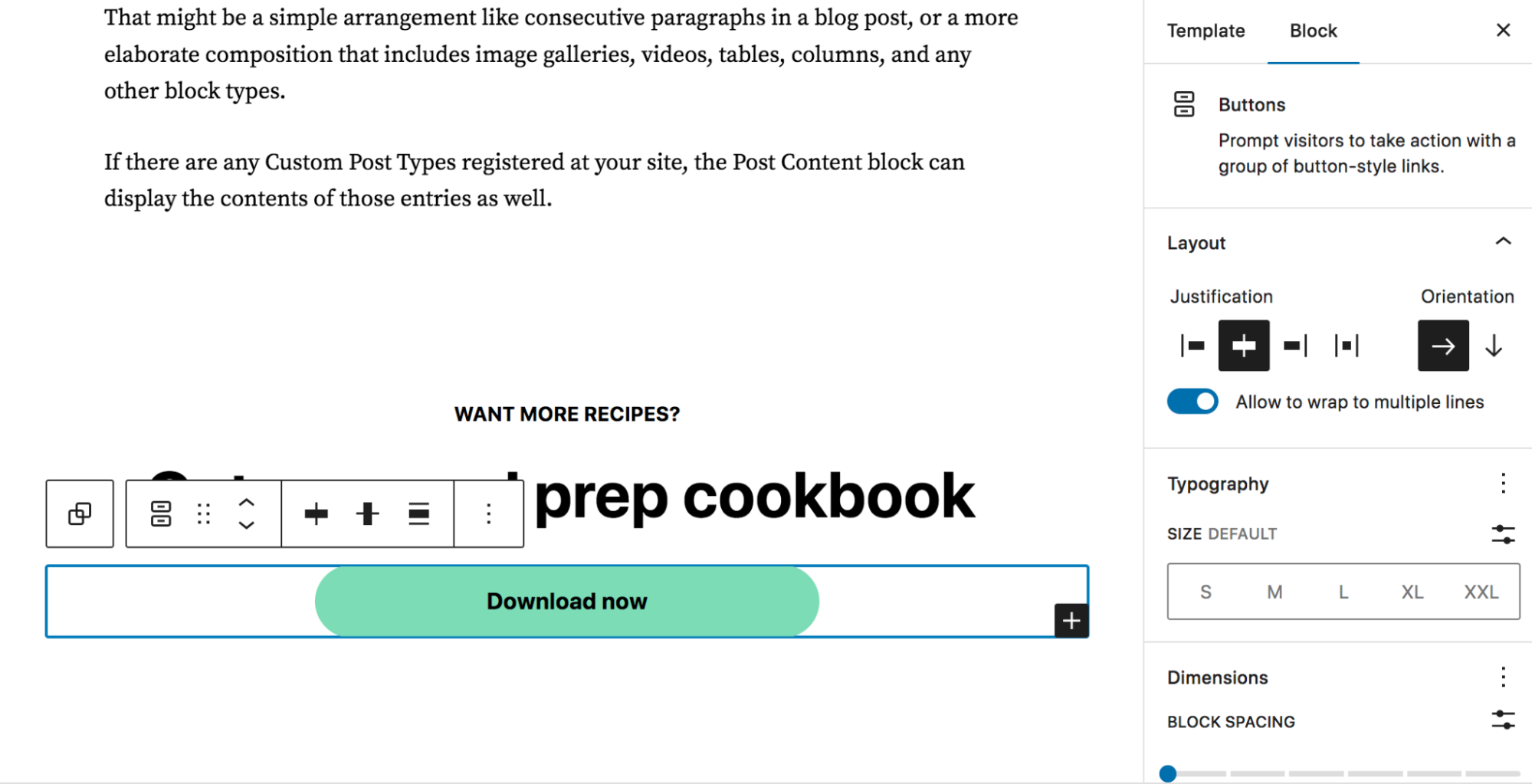
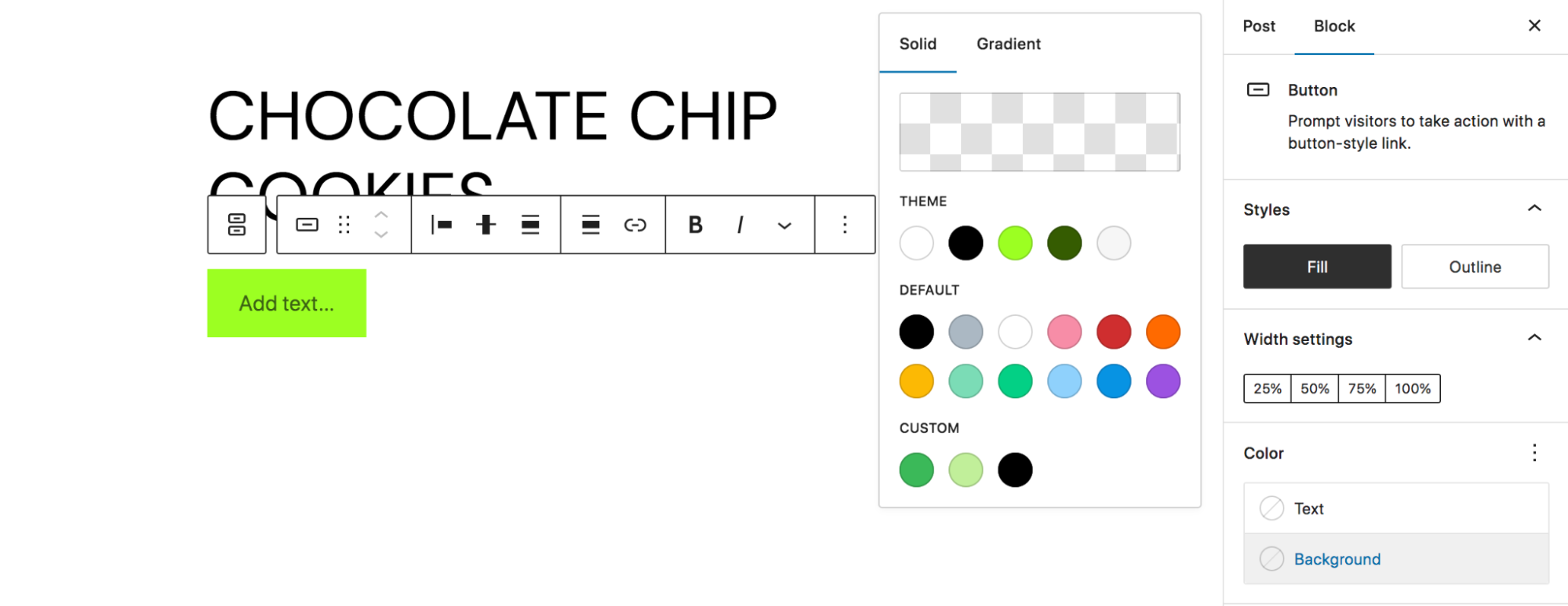
이제 필요에 맞게 CTA 텍스트를 사용자 지정합니다. 또한 버튼 블록을 클릭한 다음 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 버튼 디자인을 업데이트할 것입니다. 여기에서 색상, 타이포그래피, 패딩 등과 같은 설정을 편집할 수 있습니다. 버튼 텍스트를 직접 클릭하고 표시되는 도구 모음을 사용하여 버튼 텍스트와 링크를 변경할 수 있습니다.
변경 사항을 살펴보십시오.

오른쪽 상단의 저장을 클릭하여 템플릿을 업데이트합니다. 이제 각 블로그 게시물 하단에 CTA가 있음을 알 수 있습니다.

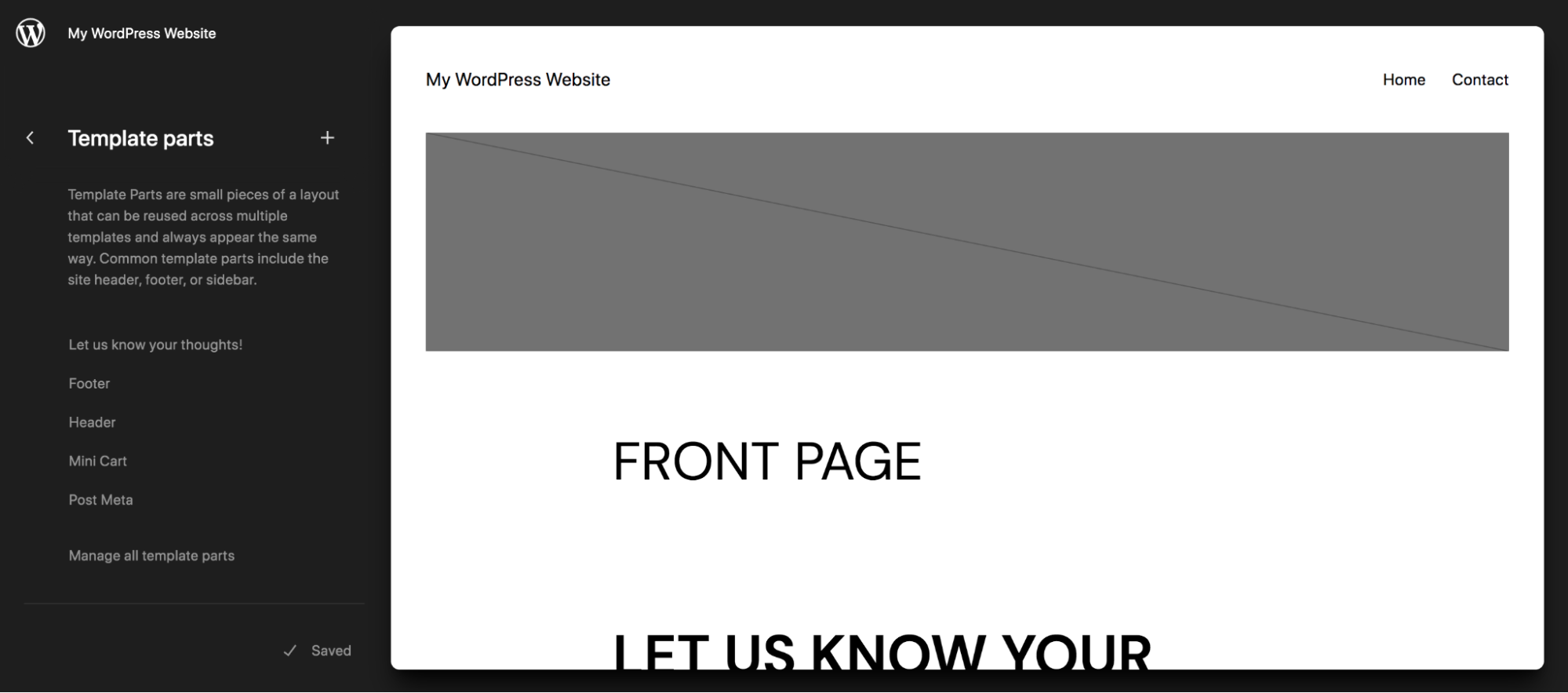
이제 사이트 편집기로 돌아가서 템플릿 부분 편집을 살펴보겠습니다. 모양 → 편집기 로 이동하여 템플릿 부품을 선택합니다.


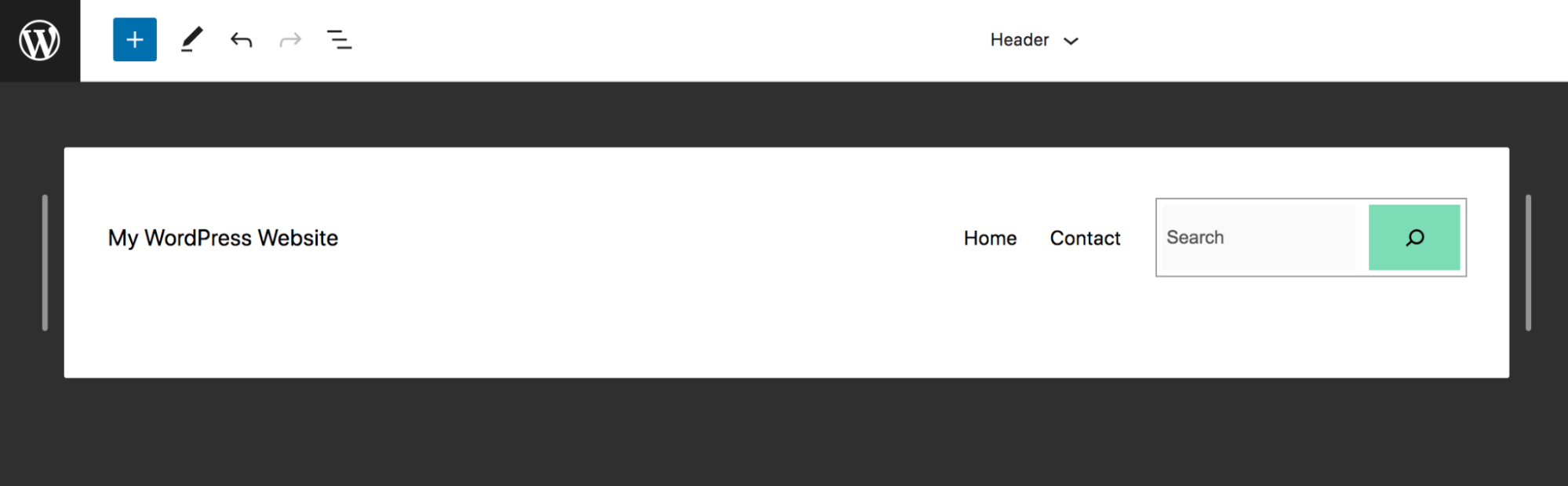
여기에 편집할 수 있는 템플릿 부분 목록이 표시됩니다. 이는 전역 요소이며 변경 사항은 전체 사이트에 반영됩니다. 헤더를 클릭하여 해당 템플릿 부분을 편집해 보겠습니다.
헤더와 거기에 있는 현재 블록이 표시됩니다. 이 경우 사이트 제목 블록과 탐색 블록이 있습니다.

이 문서의 앞부분에서 블록 편집기로 수행한 것처럼 기존 블록을 변경할 수 있습니다. 블록 위에 나타나는 메뉴 또는 오른쪽의 설정 패널을 사용하여 하나를 클릭하여 편집하면 됩니다.
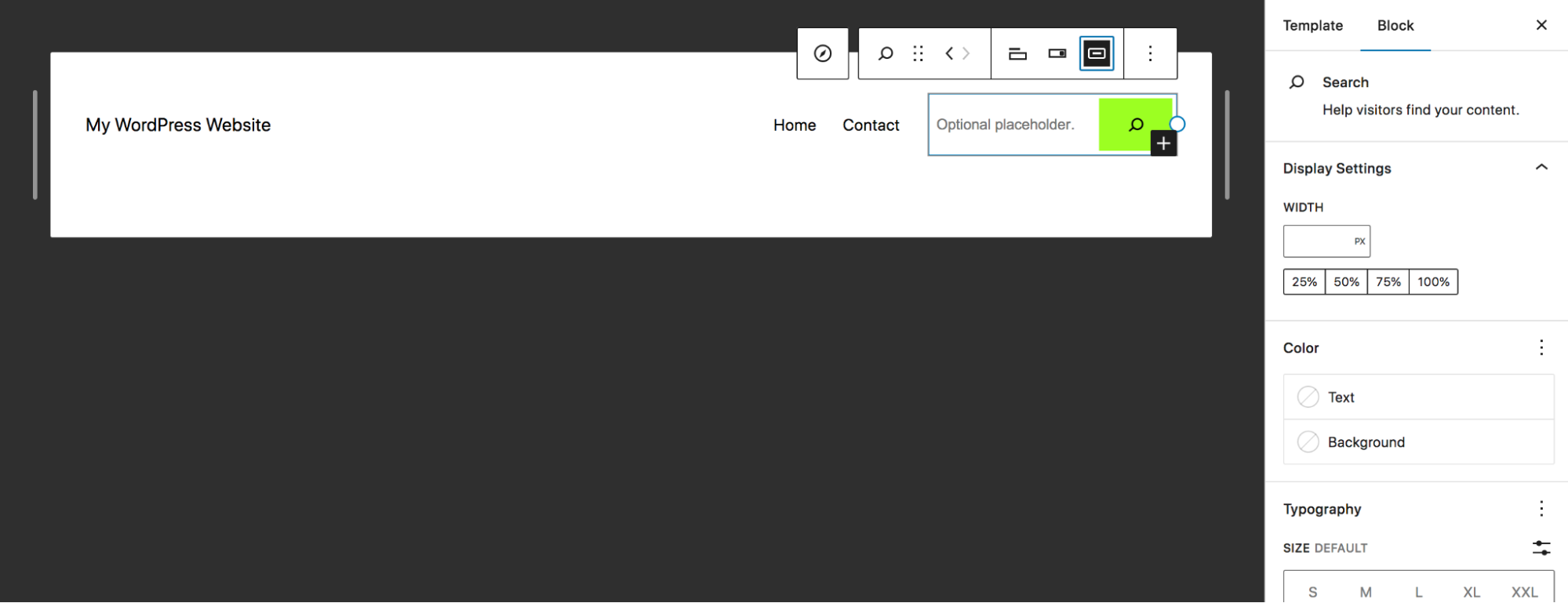
기본 메뉴에 검색 표시줄을 추가해 보겠습니다. 탐색 블록을 클릭하면 이 문서 전체에서 본 것과 동일한 도구 모음이 나타납니다. 하지만 마지막 메뉴 항목 오른쪽에 검은색 + 아이콘도 표시됩니다. 메뉴에 새 링크 또는 블록을 추가하려면 클릭하십시오. 검색 블록을 추가했지만 필요에 따라 맞춤 버튼, 새 링크, 소셜 미디어 아이콘을 포함할 수도 있습니다.

그런 다음 이미 익숙한 설정 패널을 사용하여 원하는 대로 스타일을 지정합니다. 자리 표시자 텍스트를 추가하고 버튼 색상을 변경했습니다.

오른쪽의 설정 패널을 사용하여 전체 머리글을 선택하고 스타일을 지정하여 배경색, 타이포그래피, 패딩 등을 변경할 수도 있습니다. 사이트 전체에 이러한 기술을 적용할 수 있는 모든 방법을 상상해 보십시오!
블록 편집기를 최대한 활용하기 위한 10가지 고급 팁
이제 기본 사항을 알았으므로 블록 편집기를 최대한 활용하기 위한 몇 가지 팁을 살펴보겠습니다.
1. 키보드 단축키 활용
키보드 단축키는 키에서 손가락을 떼지 않아도 되므로 편집 및 페이지 작성 프로세스의 속도를 높일 수 있는 매우 편리한 방법입니다. 약간의 연습으로 상당히 빨라질 수 있습니다!
탐색할 수 있는 많은 바로 가기가 있지만 아래에 몇 가지만 나열했습니다. 사용 중인 장치에 따라 다를 수 있습니다. 이 예에서는 Windows 컴퓨터의 바로 가기를 나열합니다.
- 설정 패널 표시 또는 숨기기: Ctrl + Shift + ,
- 편집기의 다음 부분으로 이동: Ctrl + `
- 변경 사항 저장: Ctrl + S
- 변경 취소: Ctrl + Z
- 선택한 블록 복제: Ctrl + Shift + D
- 선택한 블록 앞에 새 블록 삽입: Ctrl + Alt + T
- 선택한 블록을 위로 이동: Ctrl + Shift + Alt + T
WordPress 문서에서 다양한 운영 체제용 단축키를 포함한 전체 키보드 단축키 목록을 참조하세요.
2. 사이트 및 블록 스타일 설정
사용자가 여러 명인 웹 사이트가 있거나 사이트를 클라이언트에게 전달하는 개발자인 경우 전역 스타일이 매우 강력할 수 있습니다. 이를 사용하여 사용자가 사용할 수 있는 미리 정의된 색상 팔레트 및 블록 스타일을 설정할 수 있습니다. 이렇게 하면 작업 중인 사람과 관계없이 웹사이트가 브랜드를 유지하는 데 도움이 됩니다.
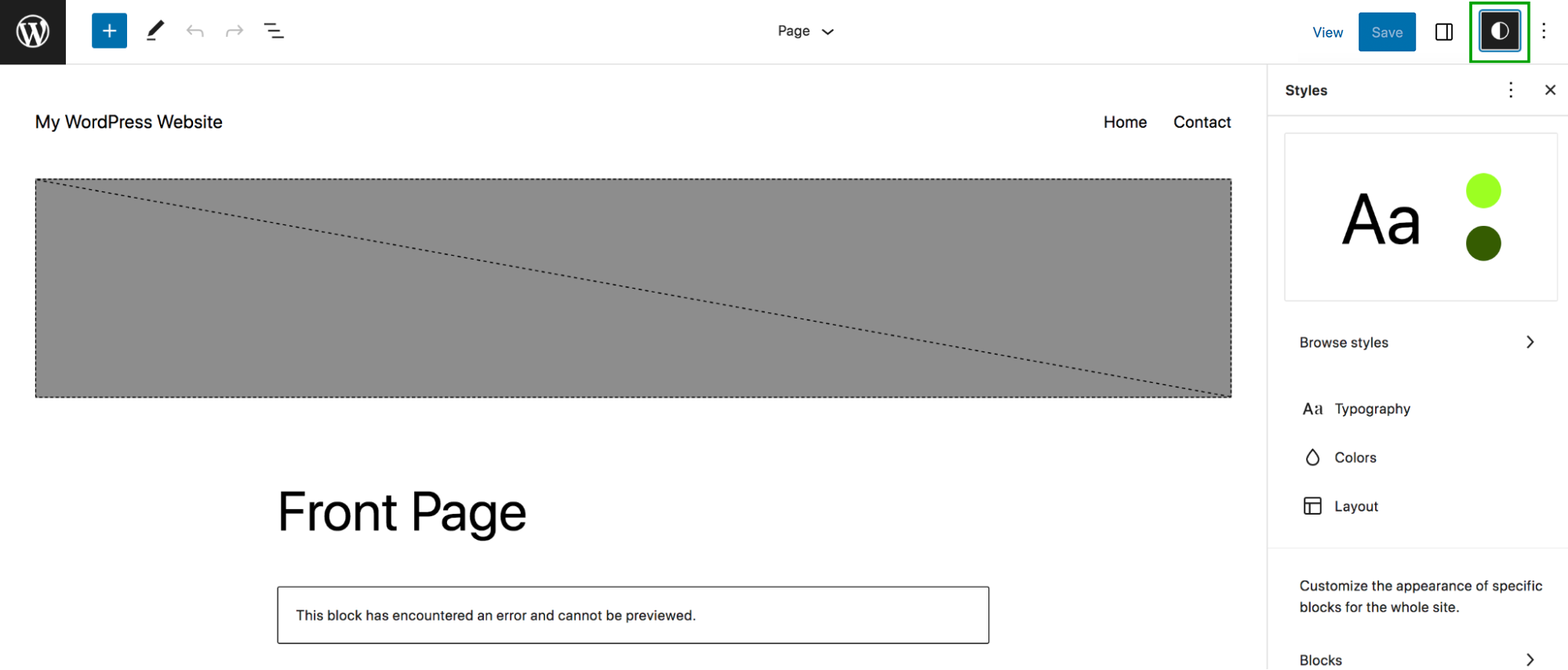
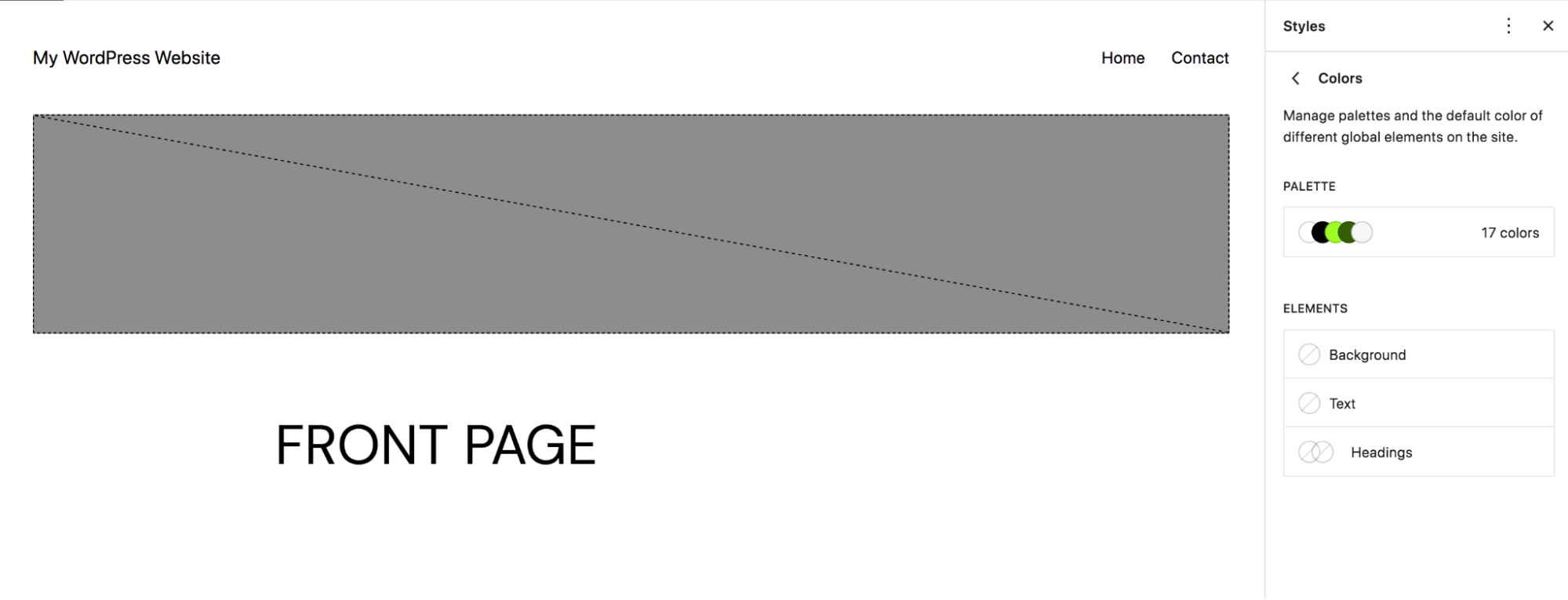
스타일 변형에 액세스하고 설정하려면 모양 → 편집기 로 이동하고 오른쪽 상단의 스타일 아이콘을 클릭합니다.

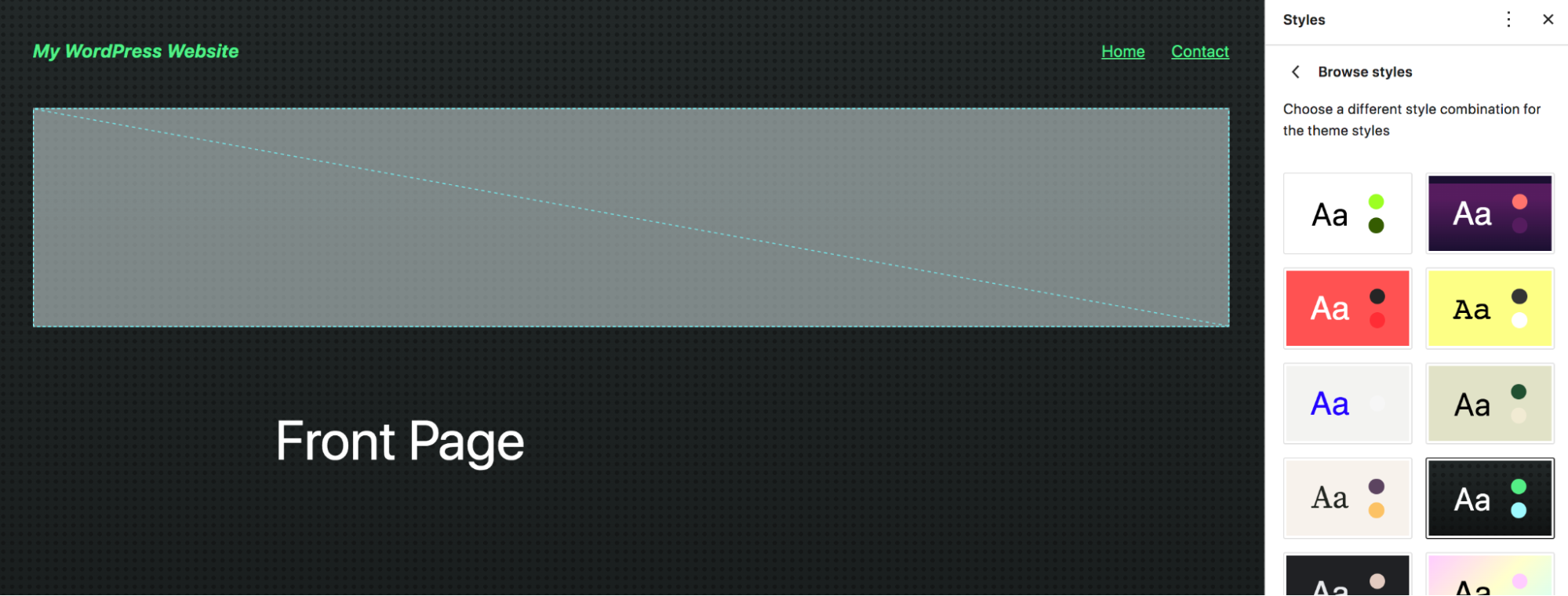
여기에서 변경한 사항은 전체 사이트에 적용되므로 신중하게 편집하십시오! 미리 작성된 옵션 목록을 보려면 스타일 찾아보기를 클릭하십시오. 이를 통해 전환하고 사이트가 왼쪽에서 어떻게 보이는지 즉시 미리 볼 수 있습니다.

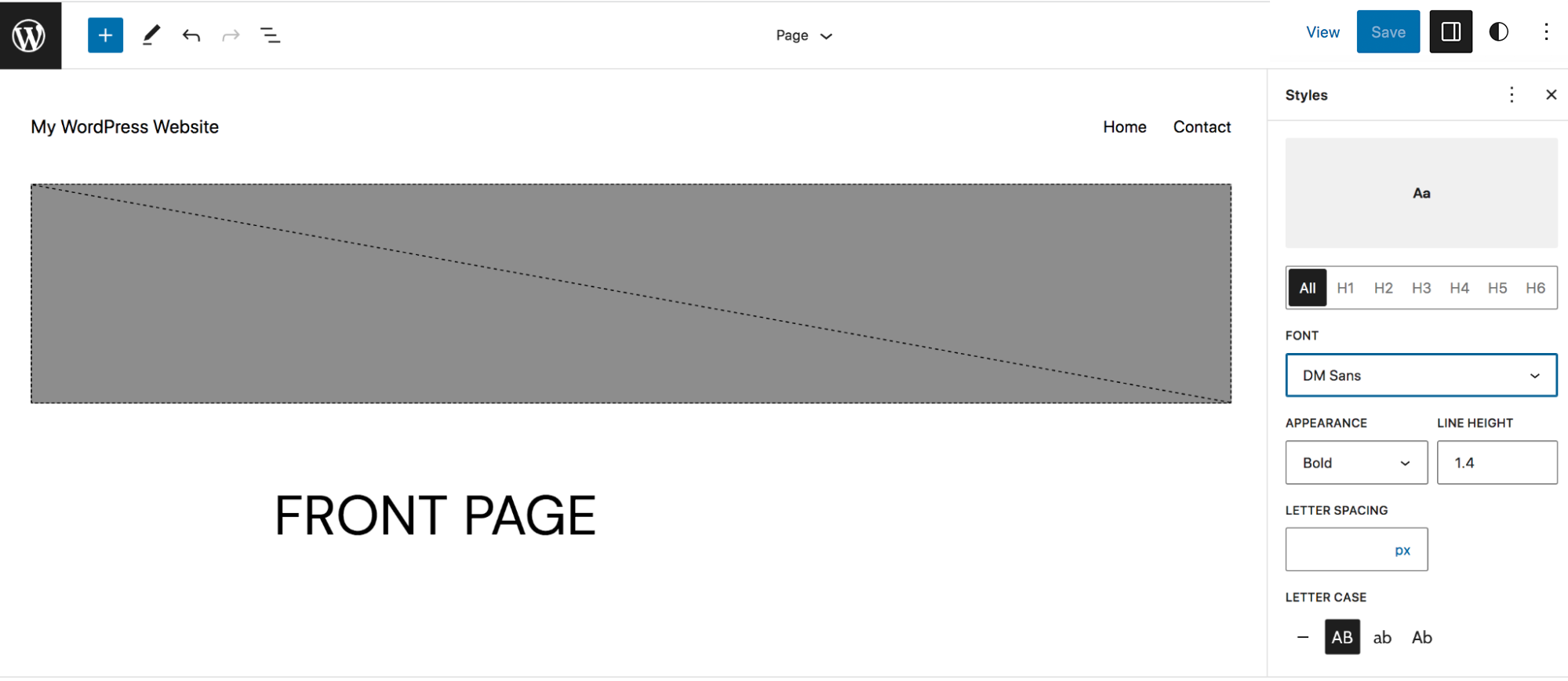
또는 스타일 패널로 돌아가서 타이포그래피, 색상 및 레이아웃 옵션을 설정할 수 있습니다. 예를 들어 타이포그래피를 클릭하면 텍스트, 링크, 제목 및 버튼에 대한 선택 사항이 표시됩니다. 제목을 선택하고 글꼴, 글꼴 두께 및 대소문자를 변경했습니다.

스타일 패널로 돌아가면 블록 옵션도 있습니다. 이것을 열면 사이트의 차단 목록이 있을 것입니다. 이 예에서는 Button 블록을 엽니다. 사용 가능한 옵션은 선택한 블록에 따라 조금씩 다르지만 이 옵션의 경우 타이포그래피, 색상 및 레이아웃을 편집할 수 있습니다. 색상을 클릭하면 사이트 전체에서 버튼의 기본 색상을 설정할 수 있습니다.

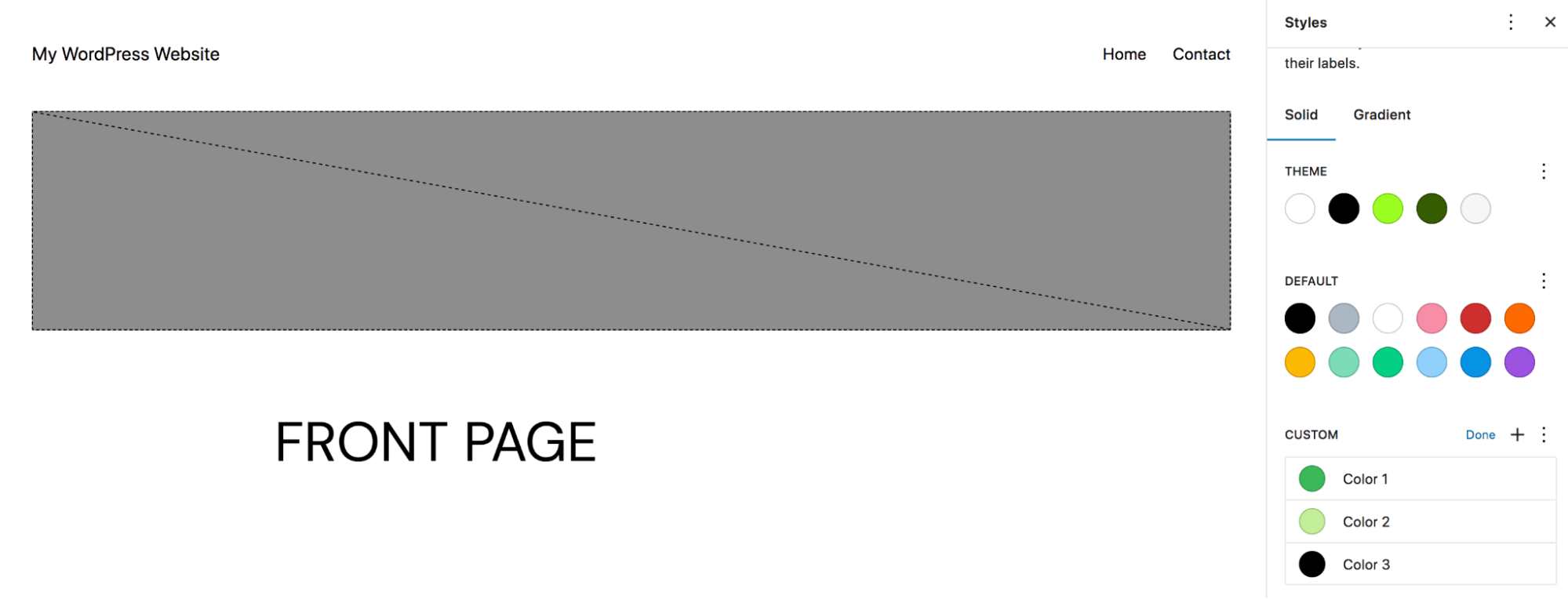
또는 팔레트를 클릭하여 페이지와 게시물에 버튼을 추가할 때 사용자에게 표시되는 색상 옵션을 정의할 수 있습니다. 버튼 블록에 사용자 정의 색상을 추가하기로 했습니다.

이제 누군가 귀하의 사이트에 버튼을 추가할 때 귀하가 설정한 사용자 정의 색상 중에서 선택할 수 있습니다.

3. 재사용 가능한 블록 만들기
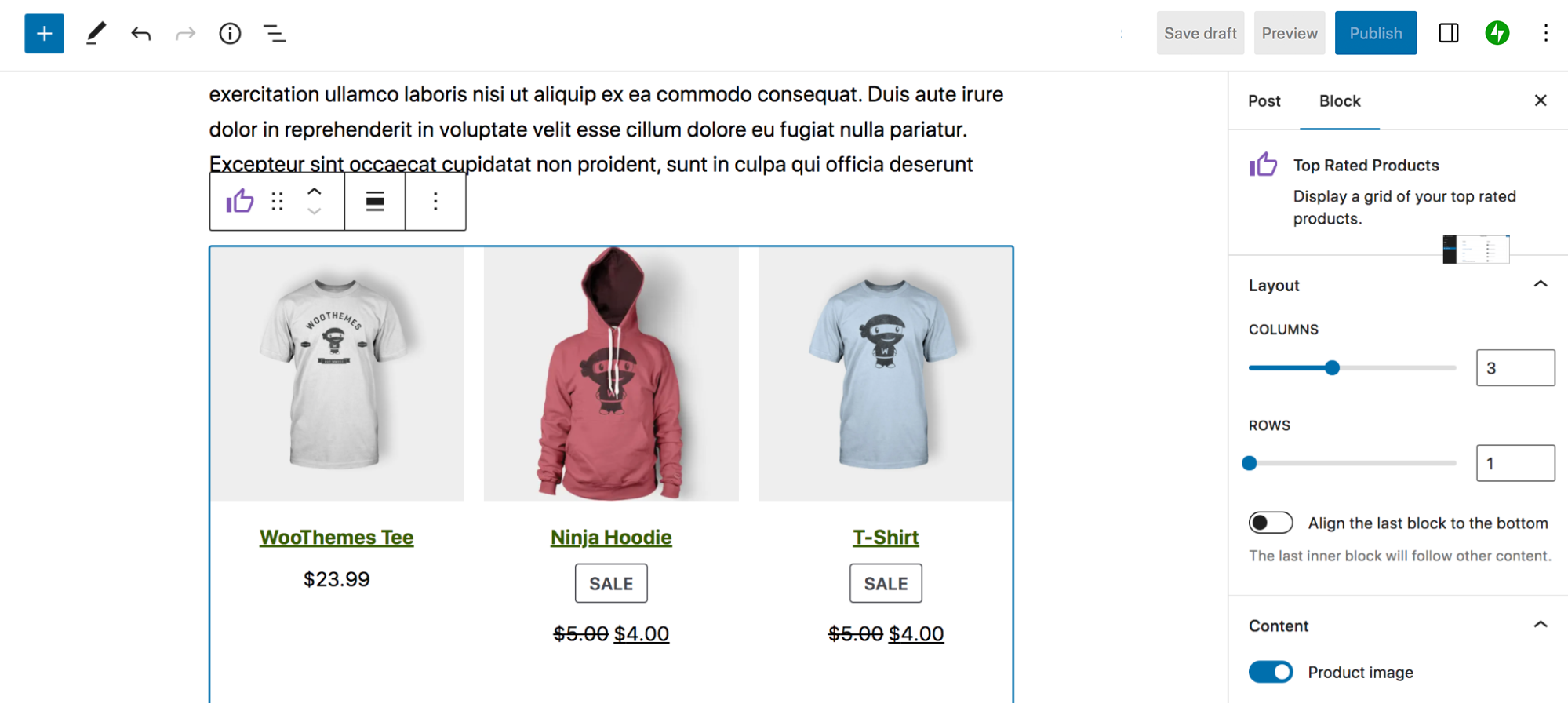
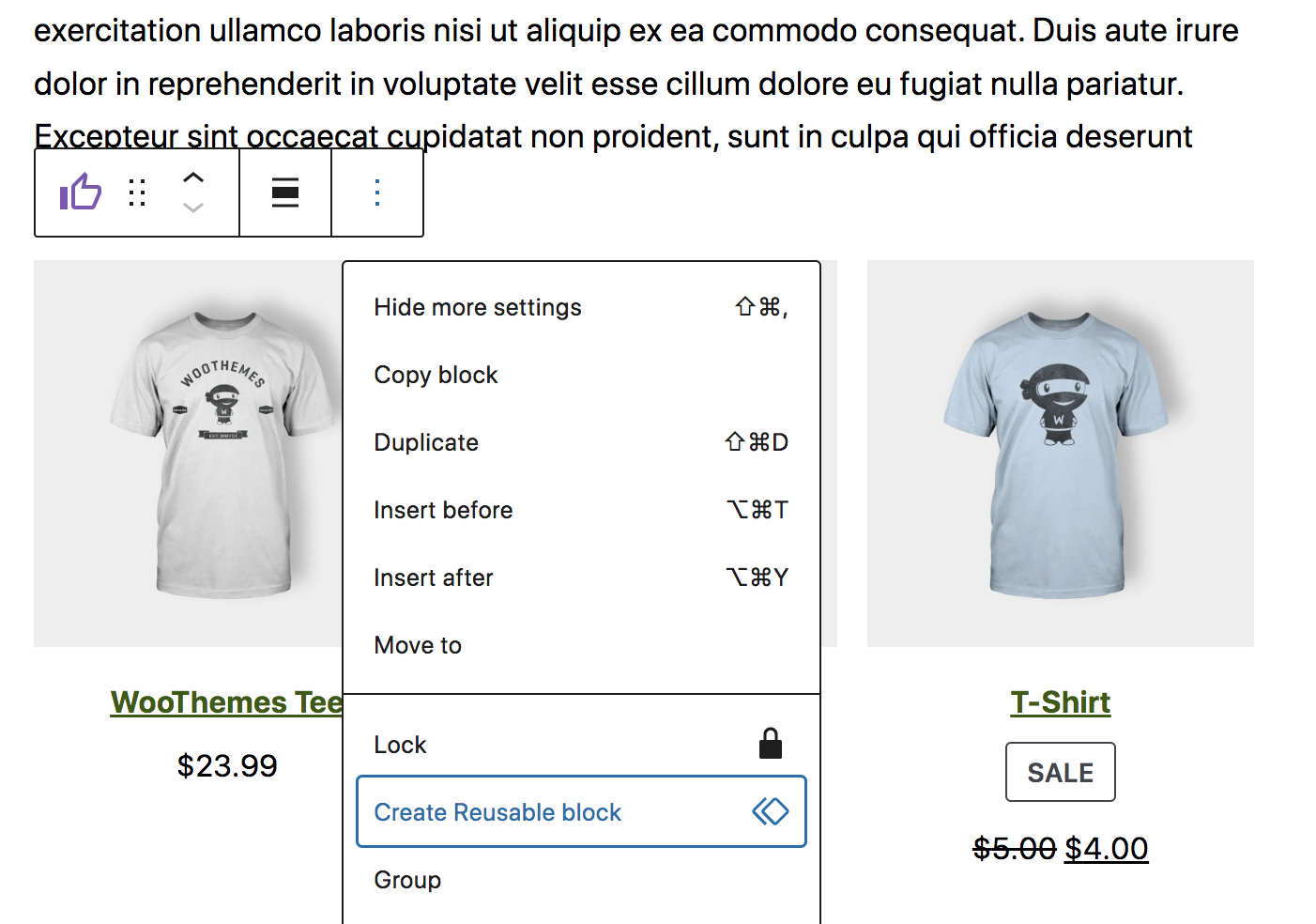
재사용 가능한 블록은 저장한 다음 사이트에서 원하는 곳 어디에서나 사용할 수 있기 때문에 좋습니다. 디자인을 변경하면 모든 곳에서 업데이트됩니다. 자주 사용하거나 유사한 상황에서 클릭 유도문안을 사용하는 데 적합합니다. 이 예에서는 사이트에서 원하는 모든 위치에서 인기 있는 제품을 홍보하는 데 사용할 수 있는 Top-Rated Products 블록을 만듭니다.
페이지에 추가하고 스타일을 지정하여 시작하겠습니다.

완료되면 블록을 클릭한 다음 블록 위에 나타나는 도구 모음에서 세 개의 세로 점을 선택합니다. 그런 다음 재사용 가능한 블록 생성을 선택합니다.

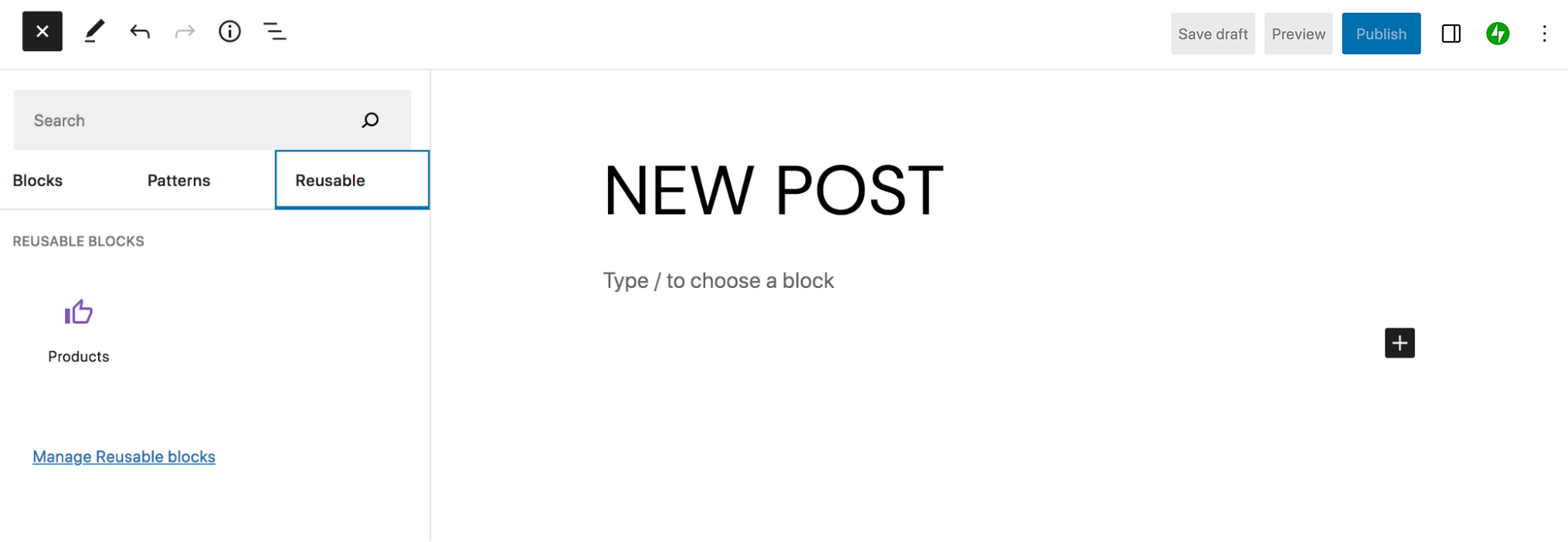
그러면 블록의 이름을 만든 다음 라이브러리에 저장하라는 메시지가 표시됩니다. 그러면 다른 페이지나 게시물에서 작업할 때 블록 삽입기에 새로운 재사용 가능 탭이 표시됩니다. 이렇게 하면 재사용 가능한 모든 블록이 표시되고 언제든지 콘텐츠에 추가할 수 있습니다.

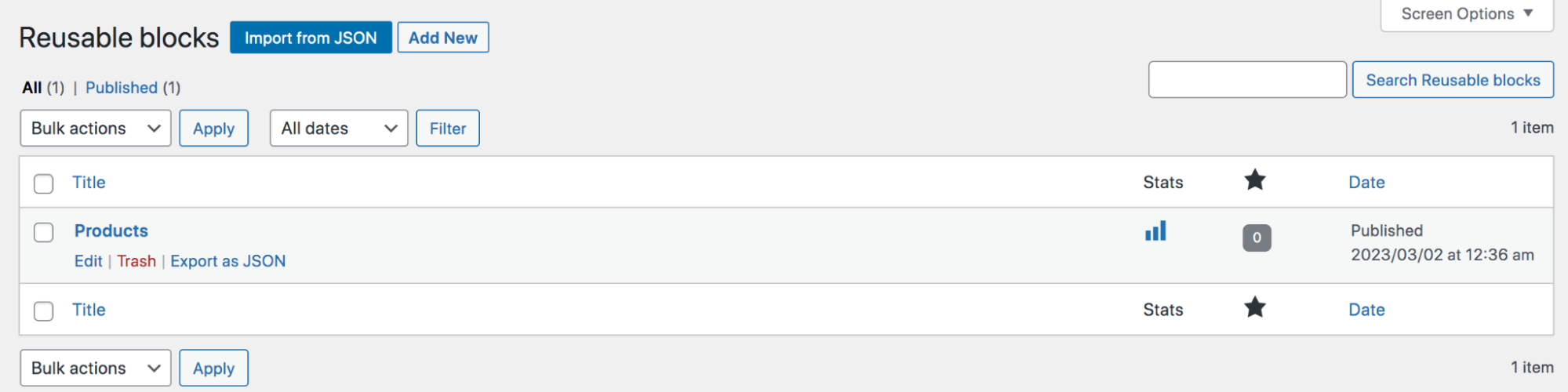
재사용 가능한 블록 관리 링크를 클릭하면 재사용 가능한 블록의 전체 목록을 보고 편집, 추가 또는 이름을 바꿀 수 있습니다.

4. 코드 편집기 사용
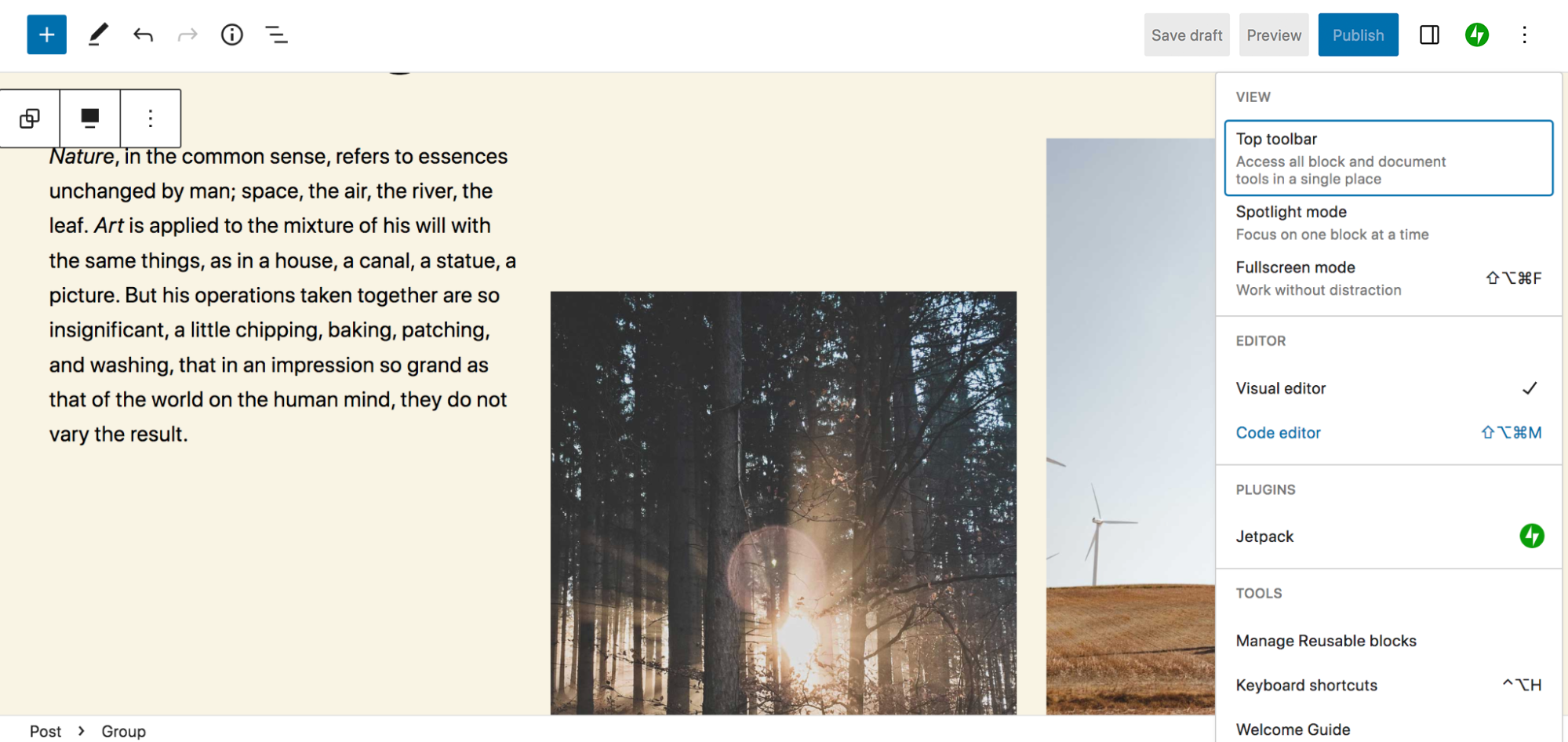
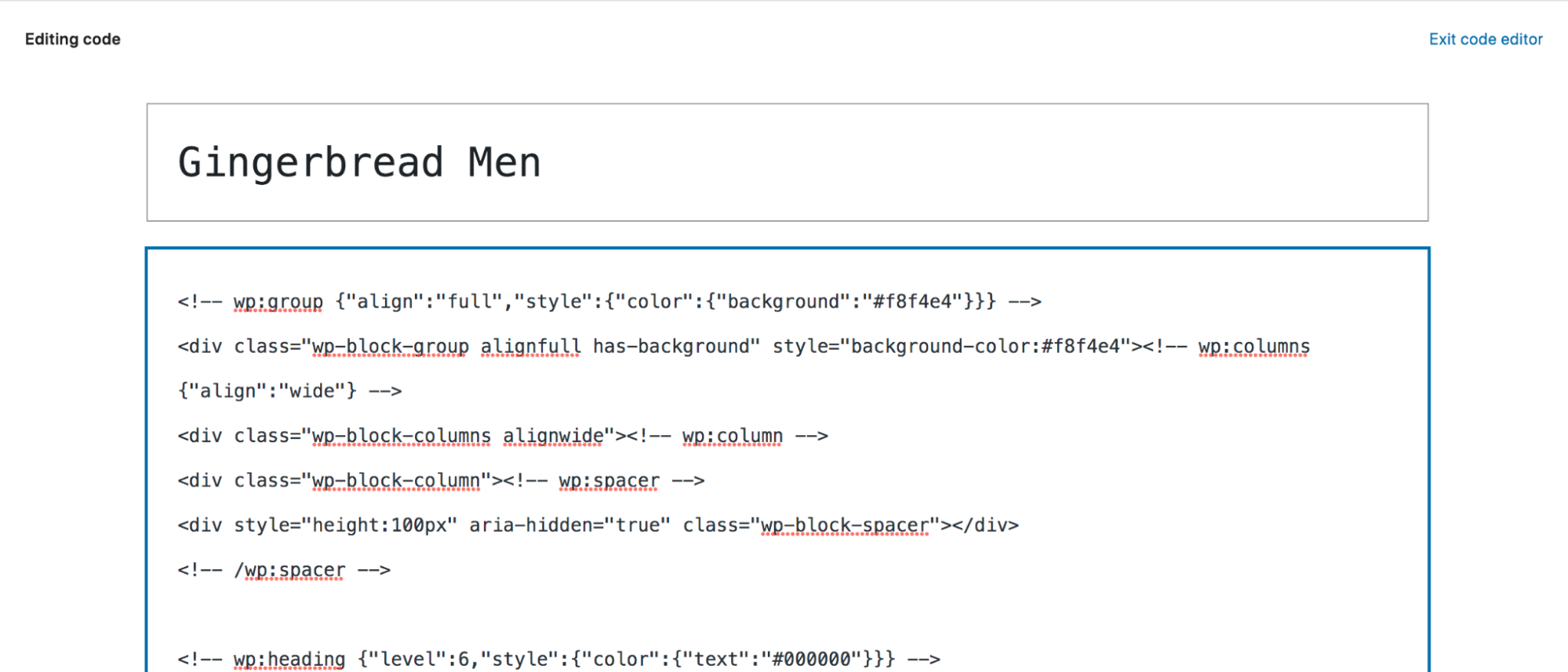
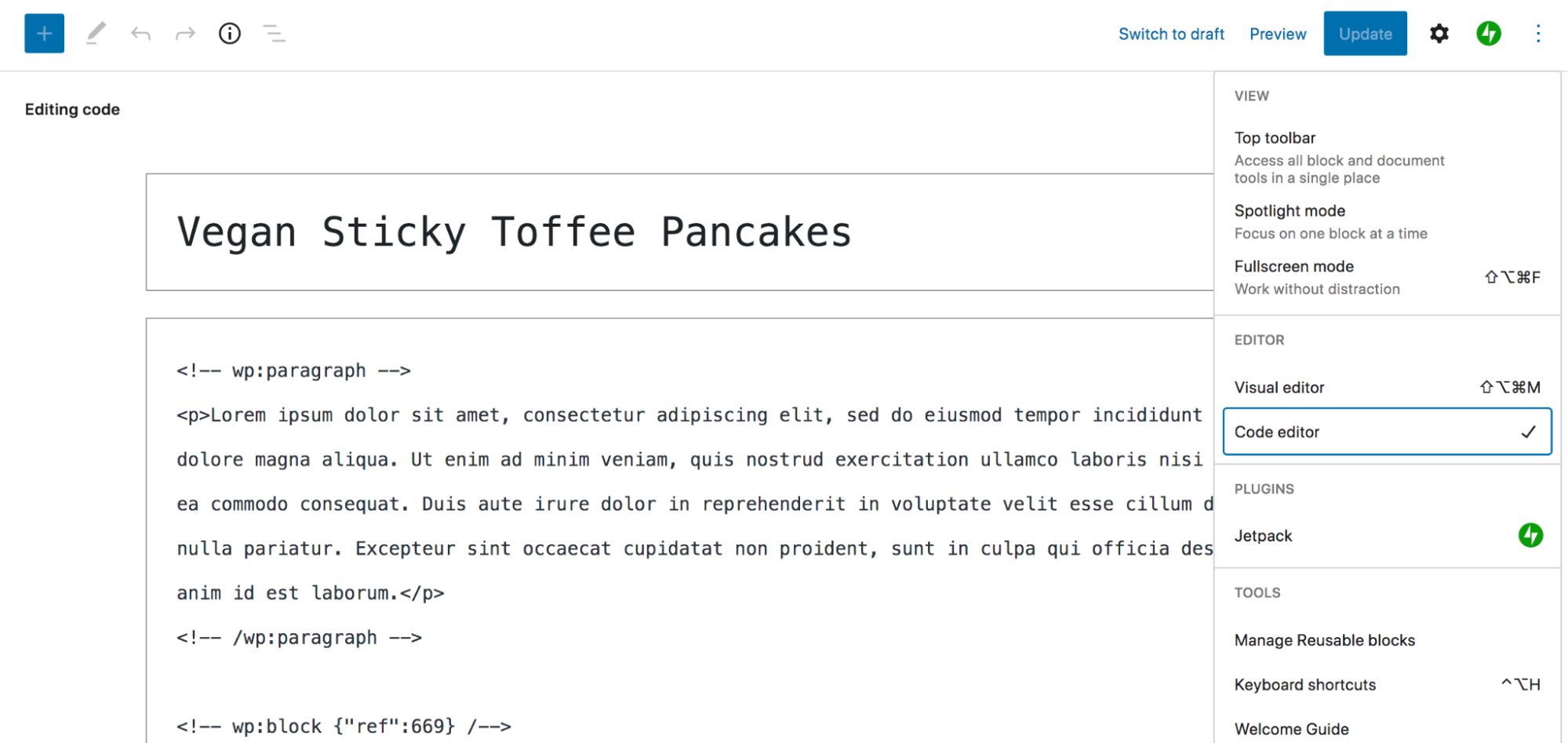
개발자이거나 코딩 경험이 있는 경우 개별 페이지 또는 게시물에 정확한 변경 사항을 신속하게 적용할 수 있기를 원할 수 있습니다. 코드 편집기에 액세스하려면 작업 중인 페이지나 게시물을 열고 오른쪽 상단에 있는 세 개의 수직 점을 클릭하기만 하면 됩니다. 그런 다음 코드 편집기를 선택합니다.

이제 페이지의 모든 콘텐츠가 HTML 형식으로 표시됩니다. 이 코드를 편집하고 원하는 대로 변경할 수 있으며 두 편집기 간에 전환할 수 있습니다.

그러나 편집 코드는 위험할 수 있으며 사이트를 손상시킬 수도 있다는 점을 기억하십시오. 주요 코드를 변경하기 전에 WordPress 사이트를 백업해야 합니다.
5. 목록 보기를 최대한 활용
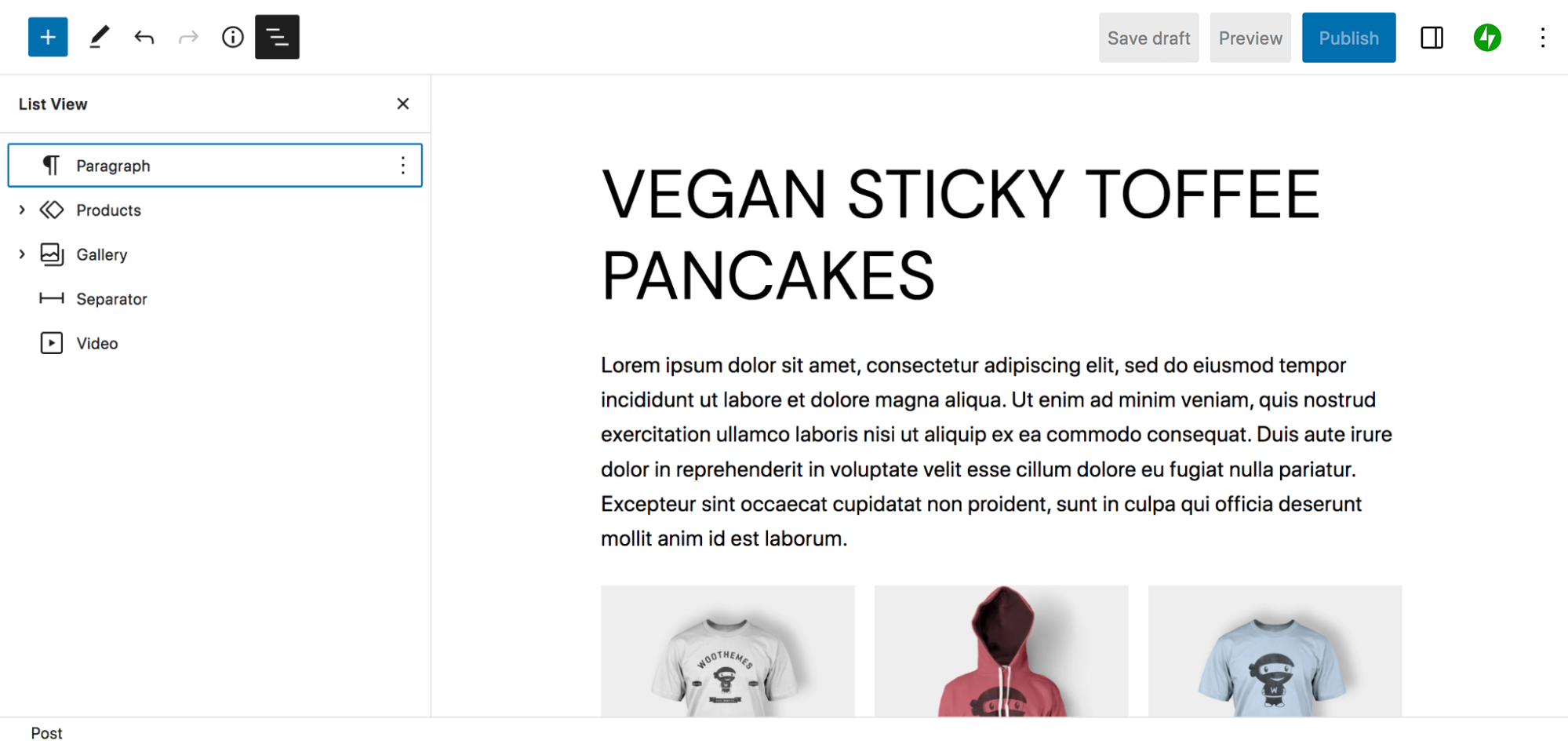
목록 보기는 작업하는 동안 블록 사이를 빠르고 쉽게 탐색할 수 있도록 도와주는 멋진 기능입니다. 이 도구에 액세스하려면 블록 편집기의 오른쪽 상단에 있는 세 개의 수직선을 클릭하십시오. 여기에서 페이지 또는 게시물을 구성하는 모든 블록 목록을 볼 수 있습니다.

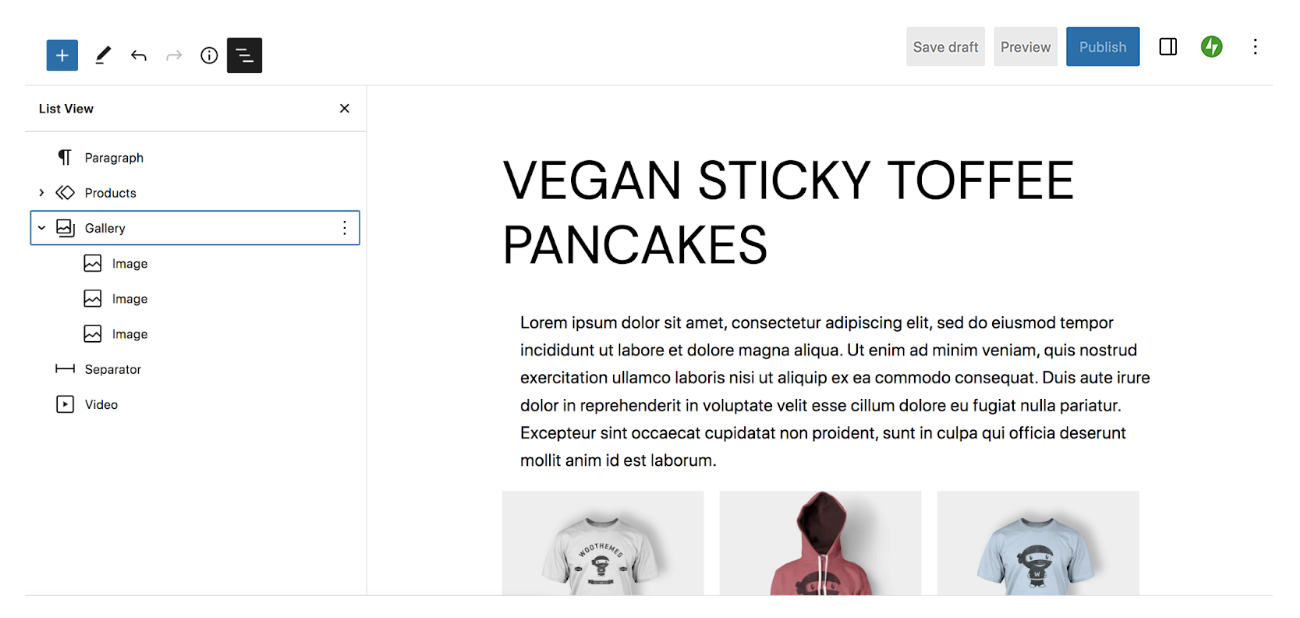
블록 왼쪽에 화살표가 보이면 해당 항목을 클릭하고 확장하여 아래에 중첩된 모든 블록을 볼 수 있습니다. 예를 들어 갤러리 블록에는 내부에 3개의 이미지 블록이 있습니다.

이는 페이지 또는 게시물을 구성하는 모든 요소에 대한 개요를 얻을 수 있는 훌륭한 방법입니다. 목록 보기 내에서 블록을 드래그하여 페이지를 위아래로 스크롤하지 않고도 빠르게 이동할 수 있습니다. 그리고 블록을 클릭하면 에디터 내에서 자동으로 해당 블록으로 이동하므로 콘텐츠가 많은 경우 특히 유용합니다.
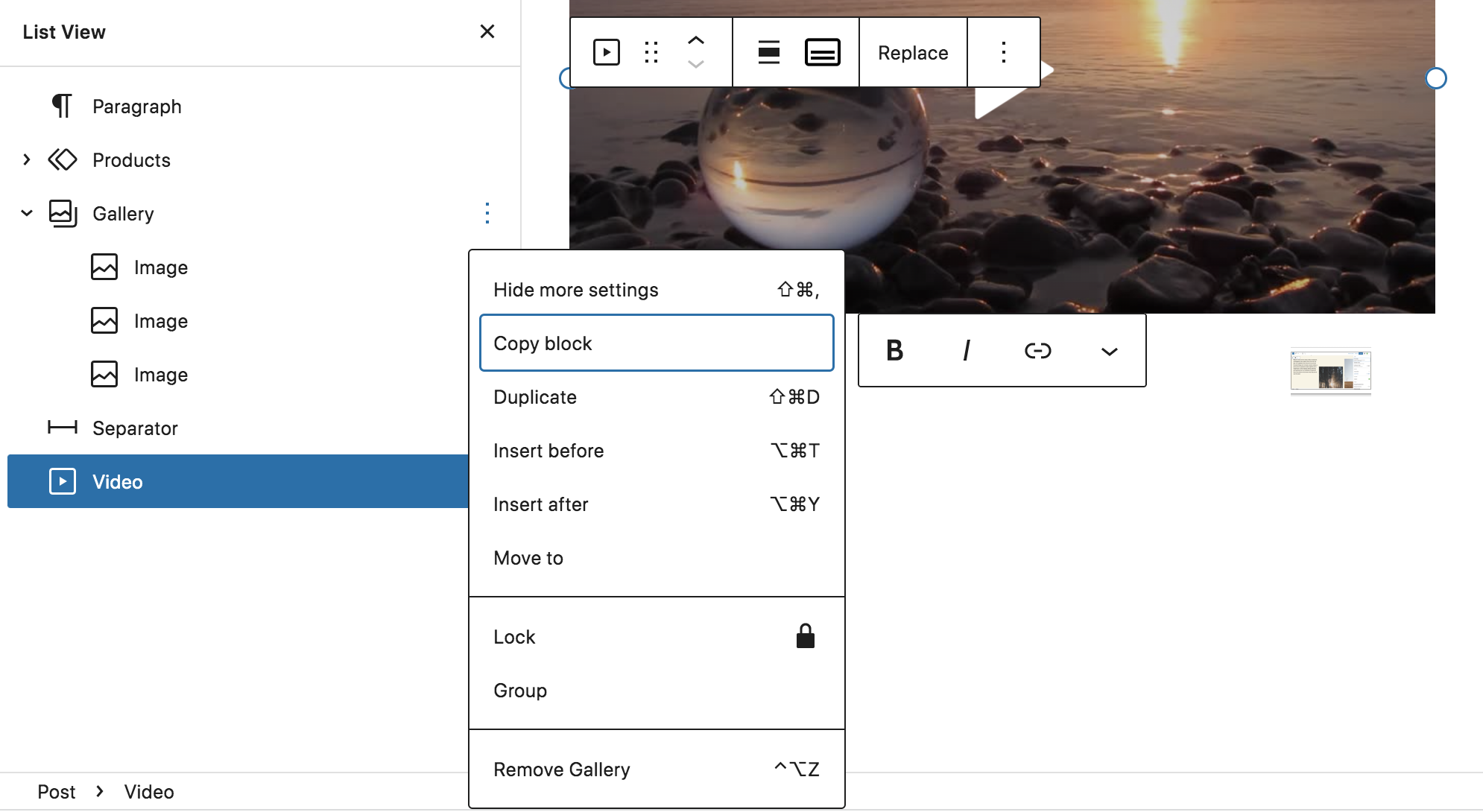
블록 위로 마우스를 가져갈 때 오른쪽에 나타나는 세 개의 수직 점을 클릭하면 더 많은 옵션이 표시됩니다. 블록을 복사 또는 복제하거나, 선택한 블록 앞이나 뒤에 블록을 삽입하거나, 블록을 이동, 제거 또는 잠그거나, 여러 블록을 함께 그룹화할 수 있습니다.

강력한 목록 보기에 대해 자세히 알아보세요.
6. 라이브러리에 더 많은 블록과 패턴 추가
WordPress에는 기본적으로 훌륭한 블록과 패턴이 많이 제공되지만 몇 가지 추가 옵션이 필요할 수 있습니다. 이를 수행할 수 있는 몇 가지 방법이 있습니다.
첫 번째 방법은 테마를 통한 것입니다. 많은 블록 테마에는 설치 시 사용할 수 있는 자체 템플릿, 블록 패턴 및 블록이 포함되어 있습니다. 예를 들어 Wabi 테마에는 구독 양식, 프로젝트 및 헤드라인에 대한 패턴이 포함됩니다. 그리고 브릭시 에는 건물 레이아웃을 빠르고 쉽게 만드는 수십 가지의 바로 사용할 수 있는 패턴이 있습니다.
특정 플러그인은 라이브러리에 블록과 패턴을 추가할 수도 있습니다. 예를 들어 WooCommerce는 제품 및 필터 표시, 장바구니 표시, 리뷰 추가 등을 위한 블록을 도입합니다. Jetpack은 캘린더 및 양식에서 소셜 미디어 피드 및 결제 옵션에 이르기까지 모든 것을 포괄하는 방대한 양의 블록을 도입합니다. 그리고 Sensei LMS는 퀴즈 질문 및 이미지 핫스팟과 같은 항목에 대한 블록을 추가합니다.
라이브러리에 블록을 추가하도록 특별히 설계된 플러그인도 있습니다. 여기 몇 가지 예가 있어요.
- Ultimate Blocks: 콘텐츠 필터, 리뷰, 카운트다운, 슬라이더 등
- Otter Blocks: 아코디언, 탭, 지도, 가격 섹션 등
- CoBlocks: FAQ, 이벤트, 미디어 카드, 소셜 공유 옵션 등
- Kadence 블록: 아이콘, 정보 상자, 목차, 고급 행 옵션 등
7. Google 문서 또는 컴퓨터에서 콘텐츠를 쉽게 추가
Google Docs에서 콘텐츠를 자주 작성하거나 작업하는 사람과 함께 작업하는 경우 블록 편집기를 사용하면 시간을 크게 절약할 수 있습니다. 각 단락, 이미지, 링크 등을 개별적으로 복사하여 붙여넣는 대신 전체 Google 문서를 블록 편집기에 붙여넣기만 하면 됩니다. WordPress는 자동으로 문서를 올바른 블록으로 변환합니다.
Google Docs를 사용하지 않는 경우에도 미디어와 같은 콘텐츠를 블록 편집기에 쉽게 추가할 수 있습니다. 컴퓨터에서 편집기로 이미지를 직접 끌어다 놓으면 WordPress에서 이미지 블록으로 변환합니다.
8. 쿼리 루프 설정
Query Loop 블록은 정의한 특정 속성 세트를 기반으로 게시물 목록을 표시할 수 있는 특수 도구입니다. 예를 들어 가격별로 그룹화된 제품 그리드를 표시할 수 있습니다. 또는 비즈니스 디렉토리의 위치별로 회사를 나열할 수 있습니다. 가능성은 무궁무진합니다.
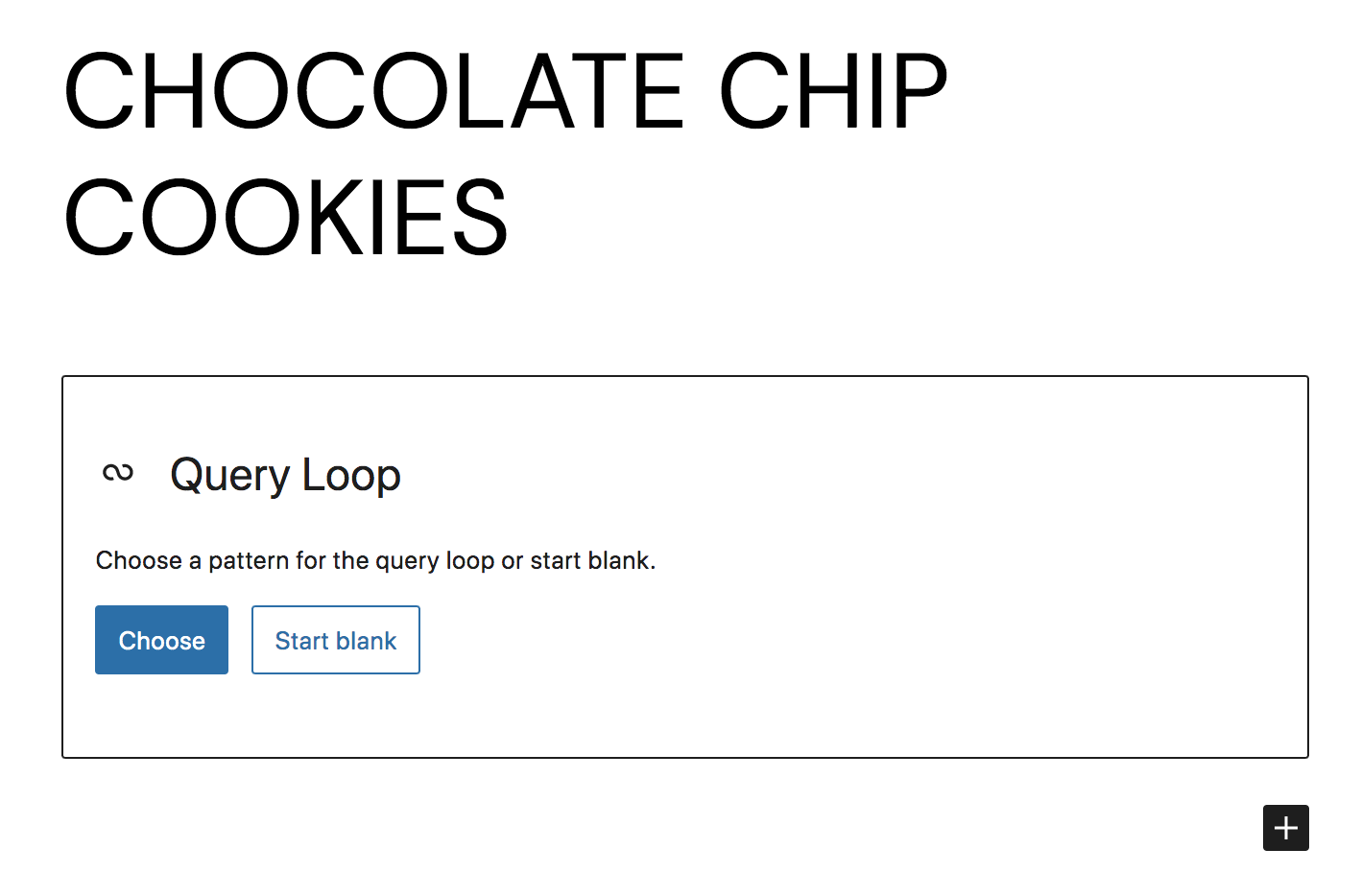
블록 삽입기에서 쿼리 루프 블록을 검색한 다음 페이지나 게시물에 추가하기만 하면 됩니다. 그런 다음 두 가지 옵션이 표시됩니다. 선택 및 공백으로 시작 .

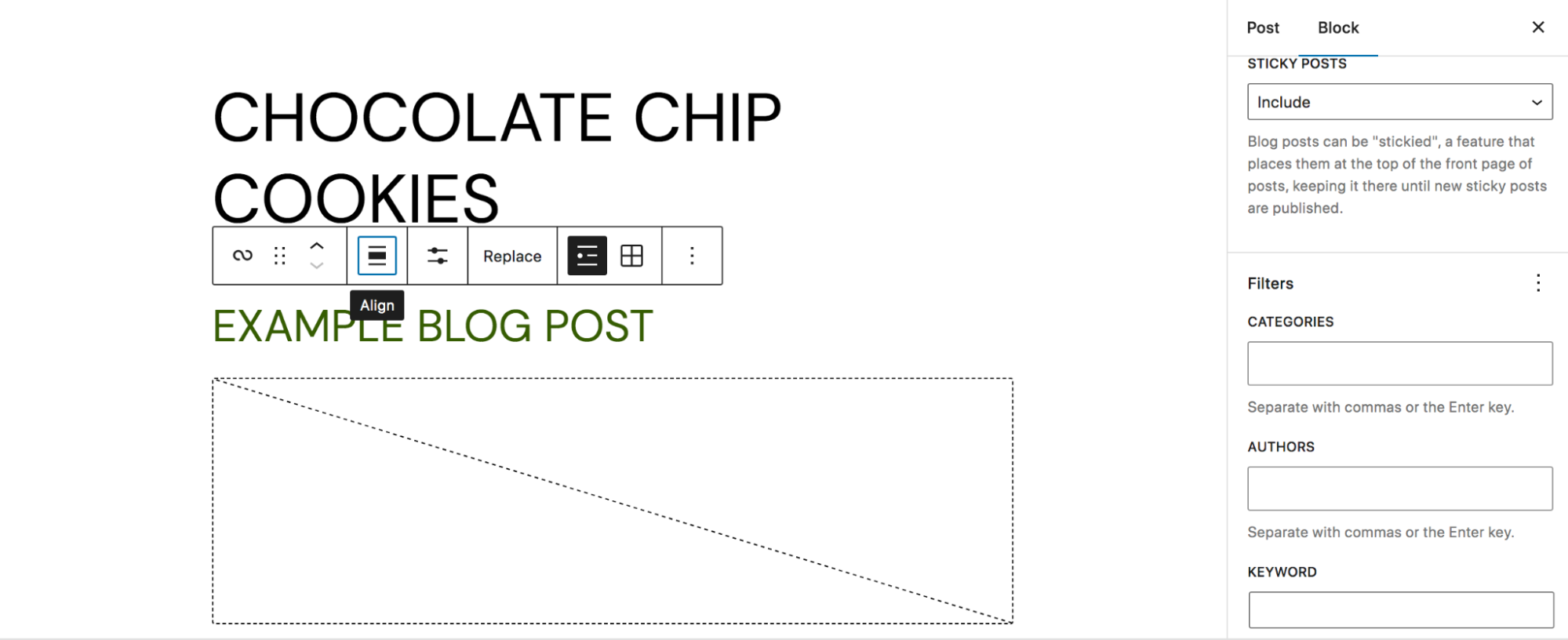
확실히 처음부터 고유한 쿼리 루프를 만들 수 있지만 이 예에서는 선택을 선택합니다. 간단한 목록 스타일 피드를 사용한 다음 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 Query Loop 블록 설정을 열었습니다.
템플릿에서 쿼리 상속을 전환하여 추가 사용자 지정 옵션을 표시합니다. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
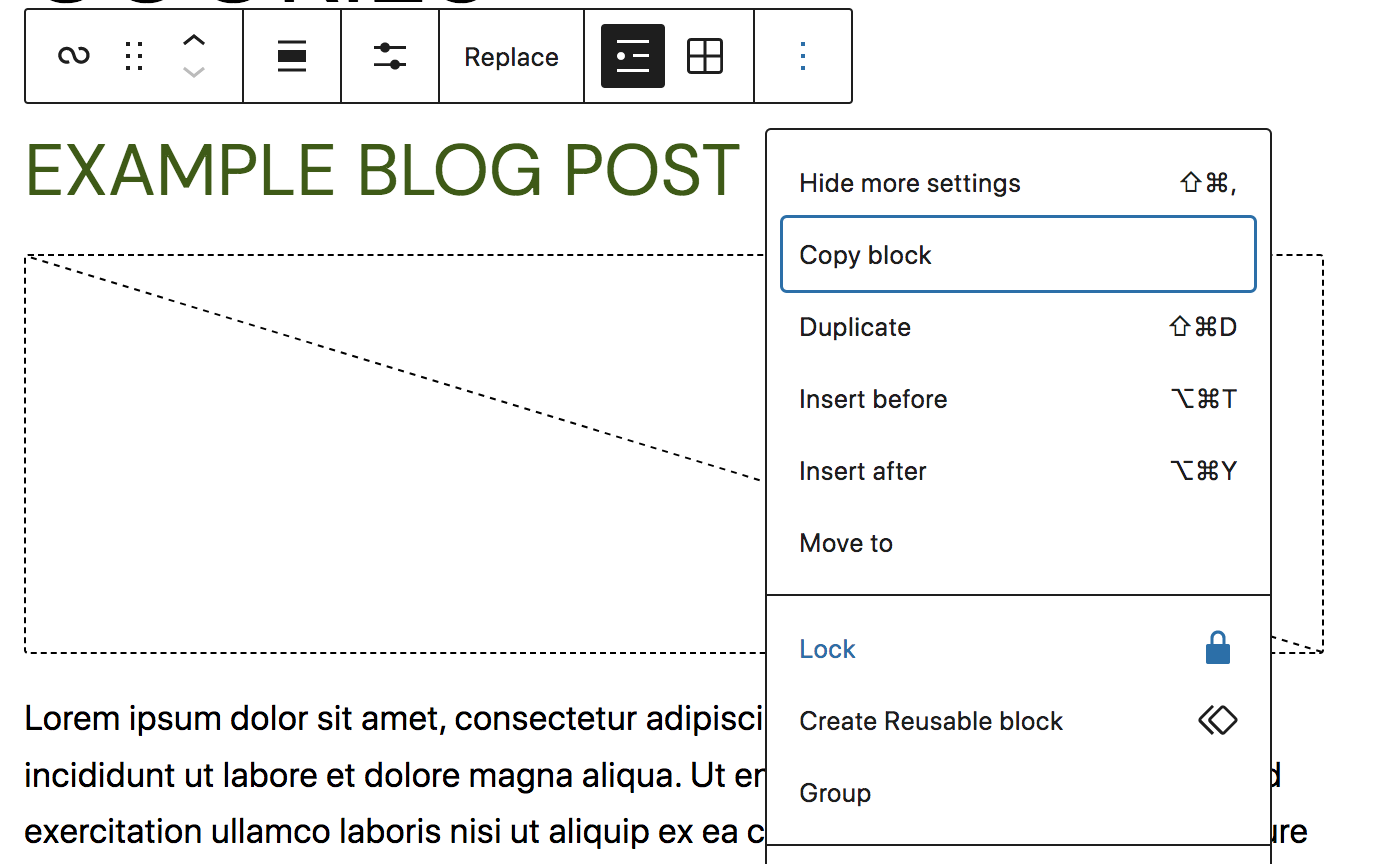
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

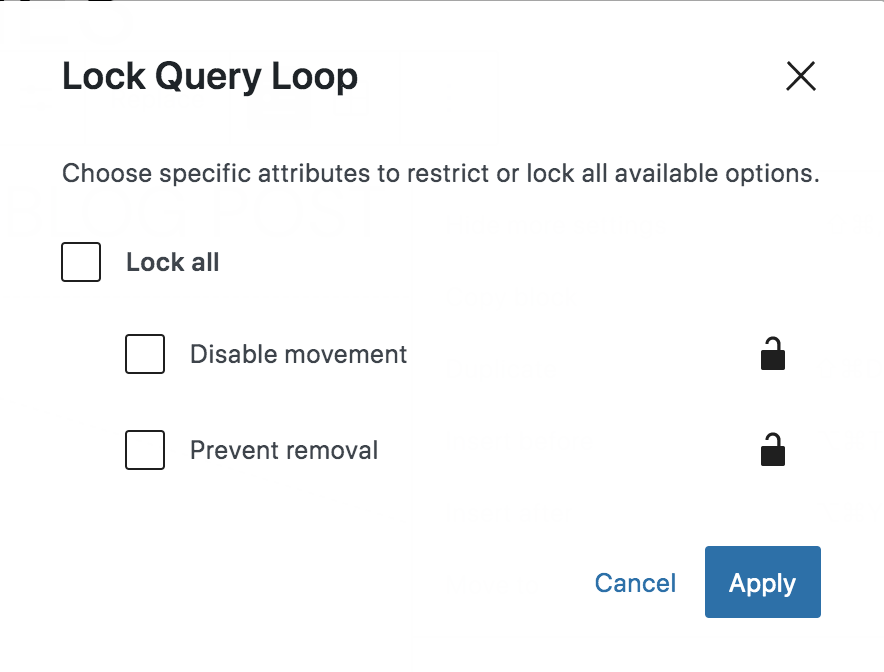
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? 한 번 보자.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- 아카이브: 게시물의 날짜 기반 아카이브를 표시합니다.
- 캘린더: 게시물을 캘린더 형식으로 표시
- 카테고리: 카테고리별로 게시물 나열
- 사용자 지정 HTML: 페이지 또는 게시물에 HTML 코드 삽입
- 최신 댓글: 독자의 가장 최근 댓글을 표시합니다.
- 최신 게시물: 가장 최근 블로그 게시물을 표시합니다.
- 페이지 목록: 게시된 모든 페이지를 나열합니다.
- RSS: 모든 사이트의 RSS 피드 콘텐츠를 직접 표시
- 검색: 사이트의 아무 곳에나 검색 기능을 추가합니다.
- 단축 코드: 콘텐츠에 WordPress 단축 코드 추가
- 소셜 아이콘: 소셜 미디어 프로필 링크
- 태그 클라우드: 사이트에 태그 클라우드 추가
테마 블록:
- 탐색: 사이트의 탐색 메뉴 편집
- 사이트 로고: 사이트에 로고 추가
- 사이트 제목: 사이트 이름 표시
- 사이트 태그라인: 사이트 태그라인 표시
- 쿼리 루프: 특정 매개변수를 기반으로 게시물 표시
- 게시물 목록: 통합 패턴을 사용하여 게시물 표시
- 아바타: 사용자의 아바타를 포함합니다.
- 게시물 탐색 링크: 다음 및 이전 게시물에 대한 링크 표시
- 댓글: 게시물 댓글 표시
- 댓글 게시 양식: 댓글 양식을 표시합니다.
- 로그인/아웃: 사용자가 클릭하여 로그인 또는 로그아웃할 수 있습니다.
- 용어 설명: 아카이브 페이지에 분류법에 대한 설명을 표시합니다.
- 아카이브 제목: 아카이브 페이지에 분류 이름을 표시합니다.
- 검색 결과 제목: 검색 결과 위에 제목 표시
- 템플릿 부분: 페이지 및 게시물에 템플릿 부분 추가
WordPress 블록 편집기에는 타사 플랫폼의 소셜 미디어 피드, 비디오, 팟캐스트, 음악 등을 쉽게 포함할 수 있는 수십 개의 포함 블록도 포함되어 있습니다. WordPress 설명서에서 모든 기본 블록에 대한 자세한 내용과 함께 전체 목록을 참조하십시오.
자주 묻는 질문
아직도 질문이 있으신가요? 아래의 몇 가지 일반적인 질문에 답해 봅시다.
블록 편집기는 WordPress에서 무료입니까?
예! 블록 편집기는 기본적으로 WordPress 설치에 포함되어 있고 WordPress 자체는 무료이므로 블록 편집기도 완전히 무료입니다.
WordPress는 기본적으로 블록 편집기와 함께 제공됩니까?
예, 모든 WordPress 설치에는 블록 편집기가 자동으로 포함됩니다.
WooCommerce 제품 편집기는 블록 편집기를 사용합니까?
현재 WooCommerce 제품 편집기는 블록 편집기를 사용하지 않습니다. 그러나 WooCommerce에는 게시물, 페이지 및 기타 콘텐츠 내에서 사용할 수 있는 일련의 블록이 포함되어 있습니다. 사이트 편집기를 사용하여 WooCommerce 제품 템플릿, 아카이브 페이지, 검색 결과 등을 사용자 지정할 수도 있습니다.
bock 편집기에 HTML 편집기가 있습니까?
예, 블록 편집기에는 HTML 편집기가 있습니다. 액세스하려면 편집 중인 페이지나 게시물을 열고 오른쪽 상단에 있는 세 개의 수직 점을 클릭하기만 하면 됩니다. 그런 다음 코드 편집기 를 선택합니다. 이제 페이지 콘텐츠가 HTML 코드로 표시되고 그에 따라 편집할 수 있습니다.

블록 편집기는 기존 TinyMCE 편집기와 어떻게 다릅니까?
블록 편집기가 출시되기 전에 WordPress는 클래식 편집기라고도 하는 TinyMCE 편집기를 사용했습니다. 그러나 블록 편집기는 이전 솔루션보다 더 강력하고 사용하기 쉽게 구축 및 설계되었습니다.
TinyMCE보다 훨씬 시각적인 편집기로, 초보자와 개발자 모두 아름답고 복잡한 페이지와 게시물을 작성할 수 있습니다. 또한 코드 없이 머리글, 바닥글 및 템플릿과 같은 요소를 디자인하고 사용자 지정할 수 있는 기능을 제공합니다.
WordPress 블록 편집기는 페이지 빌더와 어떻게 다릅니까?
WordPress 페이지 빌더 대신 블록 편집기를 사용하면 많은 이점이 있습니다. 우선 블록 편집기는 완전 무료이며 기본적으로 WordPress에 포함되어 있습니다. 즉, 사용하기 위해 추가 플러그인을 설치할 필요가 없으며 WordPress 코어 또는 주요 플러그인과의 호환성 문제에 대해 걱정할 필요가 없습니다.
일부 페이지 빌더는 특정 테마에 연결되어 있으므로 전환하기로 결정하면 콘텐츠의 전부는 아니더라도 상당 부분을 다시 작성해야 합니다. 이것은 블록 편집기의 경우가 아닙니다. 블록 편집기를 지원하는 테마를 사용하는 한 전환해도 내용은 거의 동일하게 유지됩니다.
WordPress의 핵심 기능이기 때문에 블록 편집기의 기능을 확장하는 많은 확장 프로그램과 플러그인이 있습니다. 손가락 끝 부분에 있으면 진정으로 독특한 것을 만들 수 있습니다.
마지막으로 블록 편집기로 만든 페이지는 페이지 빌더로 만든 페이지보다 빠르게 로드됩니다. 코드 출력이 더 가볍고 깔끔하며 서버와 데이터베이스의 공간을 차지하는 플러그인이 필요하지 않습니다. 이 기사의 장단점 섹션에서 자세한 정보를 볼 수 있습니다.
