블록 편집기 대 WordPress 페이지 빌더: 어떤 옵션을 선택해야 합니까?
게시 됨: 2022-08-22공개: 이 게시물에는 제휴사 링크가 포함될 수 있습니다. 이러한 링크 중 하나를 통해 제품을 구매하면 귀하에게 추가 비용 없이 수수료가 발생합니다.
WordPress는 현재 사용 가능한 가장 유연하고 강력하며 유용한 CMS(콘텐츠 관리 시스템) 중 하나입니다. WordPress로 웹 사이트를 구축할 때 두 가지 주요 옵션이 있습니다. 첫 번째는 내장 블록 편집기를 사용하는 것이고 두 번째는 WordPress 페이지 빌더를 사용하는 것입니다.
각 옵션에는 장단점이 있습니다. 최상의 솔루션은 찾고 있는 특정 유형의 기능과 도구와 경험 수준에 따라 달라집니다. 각각의 작동 방식을 더 많이 이해할수록 어떤 것이 자신에게 적합한지 더 쉽게 결정할 수 있습니다.
이 게시물에서는 WordPress 블록 편집기와 WordPress 페이지 빌더를 소개하는 것으로 시작하겠습니다. 그런 다음 선택할 때 고려해야 할 6가지 주요 요소와 차이점을 분류합니다. 뛰어들자!
- WordPress 블록 편집기 소개
- WordPress 페이지 빌더 소개
- 블록 편집기 대 WordPress 페이지 빌더: 6가지 주요 차이점 및 고려해야 할 요소
- 1. 프론트엔드 및 백엔드 편집
- 2. 드래그 앤 드롭 기능
- 3. 테마, 템플릿 및 레이아웃
- 4. 블록 및 위젯
- 5. 사용성 및 성능
- 6. 웹사이트 목표 및 예산
- 결론
WordPress 블록 편집기 소개
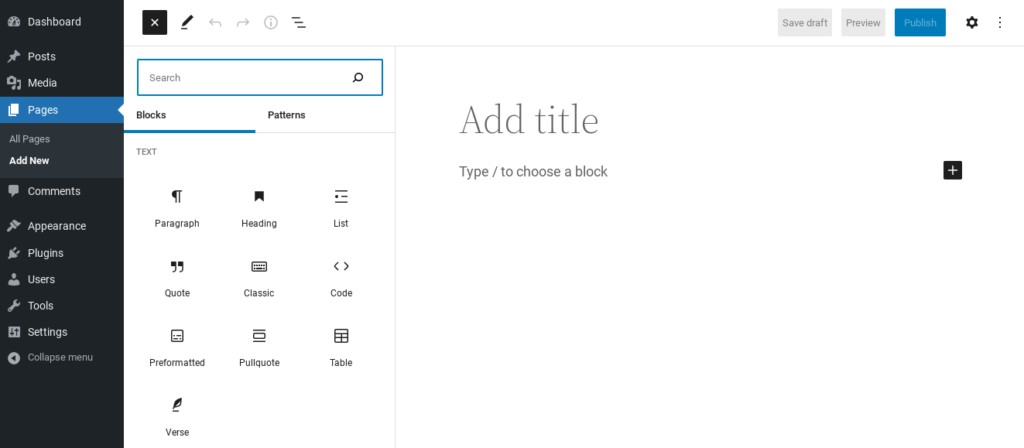
Gutenberg라고도 하는 WordPress 블록 편집기는 WordPress에서 콘텐츠를 편집하는 비교적 새로운 방법을 제공합니다. 2018년 WordPress 5.0과 함께 처음 도입된 이 도구는 이제 CMS의 기본 편집기이며 정기적으로 새로운 기능이 추가됩니다.

클래식 편집기와 같이 하나의 큰 텍스트 영역으로 작업하는 대신 블록 편집기를 사용하면 콘텐츠를 더 작은 세그먼트 또는 "블록"으로 나눌 수 있습니다. 이렇게 하면 콘텐츠를 재정렬하고 멀티미디어 요소를 추가하는 등의 작업을 더 쉽게 수행할 수 있습니다.
블록 편집기의 또 다른 장점은 WordPress Core에 내장되어 있다는 것입니다. 즉, WordPress 5.0 이상을 사용하는 한 이를 사용하기 위해 타사 플러그인을 설치할 필요가 없습니다.
WordPress 페이지 빌더 소개
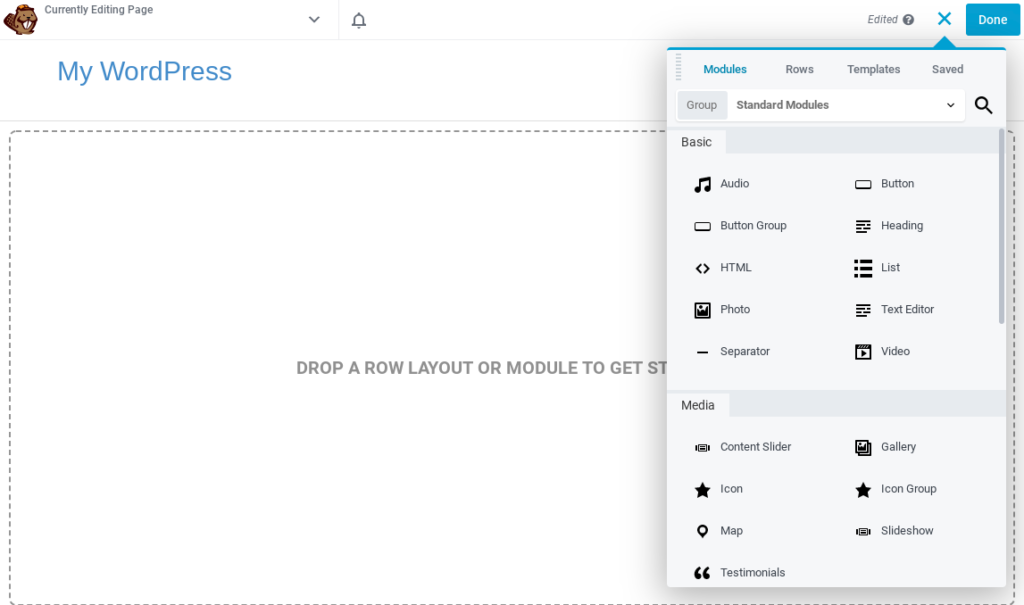
WordPress 페이지 빌더는 코드를 작성하지 않고도 사용자 정의 페이지 또는 게시물을 만들 수 있는 플러그인 또는 테마입니다. 이것은 사이트에 고유한 레이아웃을 만들고 싶거나 코딩에 익숙하지 않은 경우에 유용할 수 있습니다.
페이지 빌더는 레이아웃을 쉽게 정렬하고, 콘텐츠를 추가 또는 편집하고, 아름답게 보이고 작동하는 전문적인 페이지를 디자인할 수 있는 끌어서 놓기 도구입니다. 일부 인기 있는 WordPress 페이지 빌더에는 Divi Builder, Visual Composer 및 Beaver Builder가 있습니다.

페이지 빌더와 함께 제공되는 정확한 기능은 선택한 도구에 따라 다릅니다. 그러나 대부분의 경우 일반적으로 사용되는 요소의 라이브러리와 미리 만들어진 레이아웃 및 템플릿을 찾을 수 있습니다.
일반적으로 페이지 빌더는 디자인 및 스타일 옵션 측면에서 훨씬 더 많은 유연성과 사용자 정의를 제공하는 경우가 많습니다. 일반적으로 모든 WordPress 테마에서 작동하며 코드 한 줄을 건드리지 않고도 페이지의 모양과 느낌을 완전히 제어할 수 있습니다.
그러나 일부 사용자는 사용자 인터페이스(UI)에 익숙하지 않은 경우 WordPress 페이지 빌더를 사용하기 어려울 수 있습니다. 대부분이 초보자를 위해 제작되었지만 약간의 학습 곡선이 포함될 수 있습니다.
블록 편집기 대 WordPress 페이지 빌더: 6가지 주요 차이점 및 고려해야 할 요소
이제 블록 편집기와 페이지 빌더가 무엇인지 다루었으므로 둘 사이의 주요 차이점과 뉘앙스를 좀 더 자세히 살펴보겠습니다. 다음은 블록 편집기와 WordPress 페이지 빌더를 비교할 때 고려해야 할 6가지 중요한 요소입니다.
1. 프론트엔드 및 백엔드 편집
블록 편집기와 WordPress 페이지 빌더의 주요 차이점 중 하나는 전자가 프론트 엔드 편집 측면에서 많은 것을 제공하지 않는다는 것입니다. Gutenberg는 백엔드 편집 경험을 프론트 엔드 편집과 유사하게 만들도록 설계되었습니다. 그러나 방문자에게 최종 결과가 어떻게 보이는지 실제로 보려면 미리보기 버튼을 클릭해야 합니다.
반대로 페이지 빌더는 일반적으로 완전한 프론트 엔드 편집 경험을 제공합니다. 실시간 미리보기 인터페이스를 사용하여 페이지를 만들고 사용자 정의할 수 있으므로 변경하는 즉시 변경 사항을 확인할 수 있습니다.
2. 드래그 앤 드롭 기능
WordPress 블록 편집기와 페이지 빌더에는 모두 끌어서 놓기 기능이 있습니다. 그러나 블록 편집기는 좀 더 제한적입니다. 그것을 사용하면 특정 영역에서만 블록을 끌어다 놓을 수 있습니다.

반면에 페이지 빌더를 사용하면 페이지의 어느 곳에서나 끌어서 놓기 기능을 사용할 수 있습니다. 블록과 위젯을 추가 및 재정렬하고 스타일, 높이 및 너비 등을 조정할 수 있습니다.
3. 테마, 템플릿 및 레이아웃
WordPress 블록 편집기를 사용하여 사이트 테마를 수정할 수 있습니다. 그러나 이렇게 하려면 전체 사이트 편집을 지원하는 WordPress 테마가 있어야 합니다. 사용할 수 있는 블록 테마도 있습니다. 단점 중 하나는 블록 편집기를 사용하여 테마를 변경한 내용이 다른 테마로 변경하면 사라집니다.
또한 블록 편집기를 사용하여 게시물과 페이지를 작성할 때 테마 레이아웃이 제한됩니다. 콘텐츠를 사용자 정의할 수 있지만 테마의 기본 레이아웃(머리글, 바닥글, 사이드바 등)은 동일하게 유지됩니다. 사용자 정의 CSS를 추가하여 일부 수정을 할 수 있지만 테마의 스타일과 설정을 자동으로 무시하지는 않습니다.
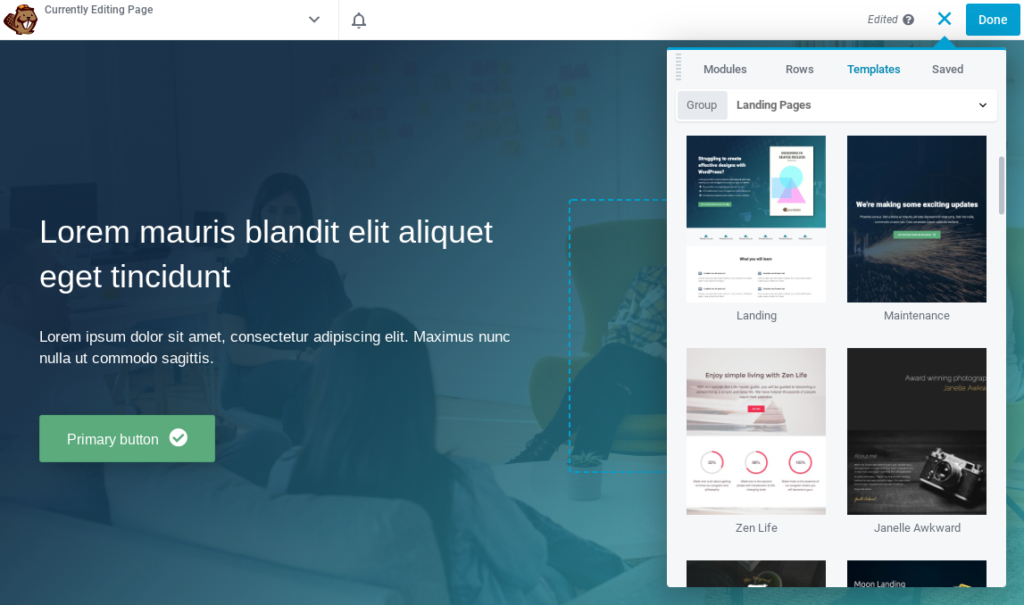
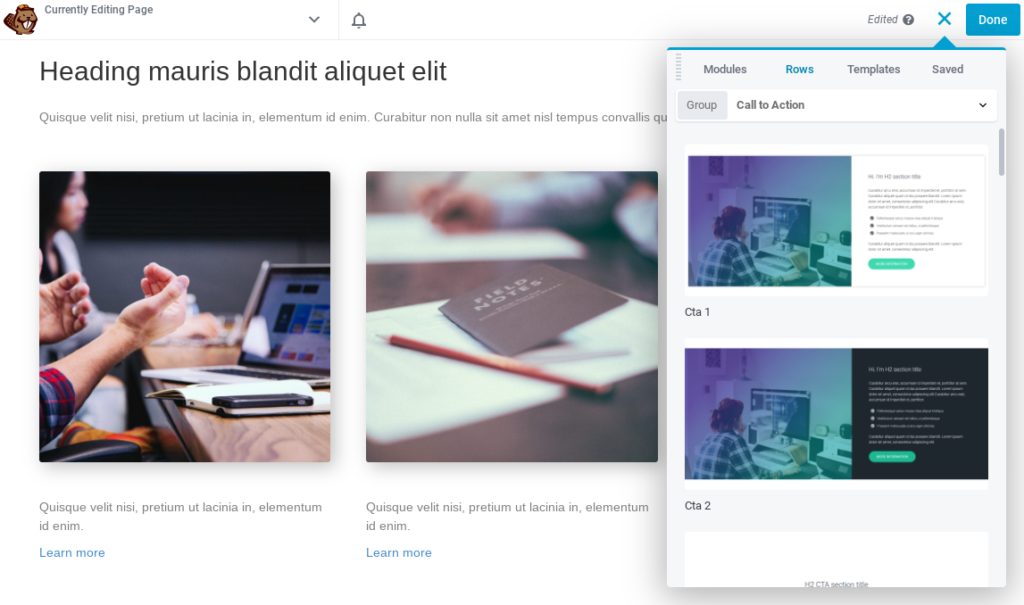
WordPress 페이지 빌더에서는 그렇지 않습니다. 미리 만들어진 내부 페이지 및 레이아웃에 사용할 수 있는 기성 템플릿이 많이 제공됩니다. 그런 다음 자리 표시자 콘텐츠를 자신의 정보 및 미디어로 쉽게 대체하여 사이트 구축 프로세스를 간소화할 수 있습니다.

미리 만들어진 섹션, 모듈 및 템플릿은 스타일 지정을 위해 테마에 제한되지 않습니다. 페이지 디자인의 사용자 정의를 완전히 제어할 수 있습니다.
개별 블록 외에도 나중에 사용할 전체 행, 섹션 및 템플릿을 저장할 수도 있습니다. 또한 머리글, 바닥글 및 사이드바를 포함하여 페이지의 스타일에 영향을 주는 것에 대해 걱정할 필요 없이 테마를 변경할 수 있습니다.
4. 블록 및 위젯
블록 편집기는 다음 옵션을 포함하여 가장 일반적인 사이트 요소에 사용할 수 있는 견고한 블록 세트를 제공합니다.
- 제목
- 단락
- 이미지 및 갤러리
- 임베드
- 인용 부호
- 소셜 아이콘
블록에는 열 추가 기능을 포함하여 스타일 지정 및 서식 지정 옵션이 제공되지만 다소 제한될 수 있습니다. 고급 스타일 및 서식을 추가하려면 사용자 정의 CSS를 추가해야 하므로 코딩에 익숙하지 않은 사용자에게는 적합하지 않습니다.
또한 블록 편집기를 사용하면 나중에 사용할 수 있도록 고유한 블록을 저장 및 재사용하고 블록 패턴을 생성할 수 있으므로 다른 사이트에서 구현하려는 경우 유용합니다. 또한 개발자가 자체 사용자 정의 블록을 구축하는 데 사용할 수 있는 API(응용 프로그래밍 인터페이스)도 포함되어 있습니다.
블록 편집기는 수많은 블록을 제공하지만 페이지 빌더는 일반적으로 더 많은 옵션을 제공합니다. 일반적으로 여기에는 다음과 같은 더 정교한 블록이 포함됩니다.
- 슬라이더
- 카운트다운 타이머
- 캐러셀
- 슬라이드쇼
- 사용후기
- 클릭 유도문안(CTA)
- 가격표
- 그리고 훨씬 더
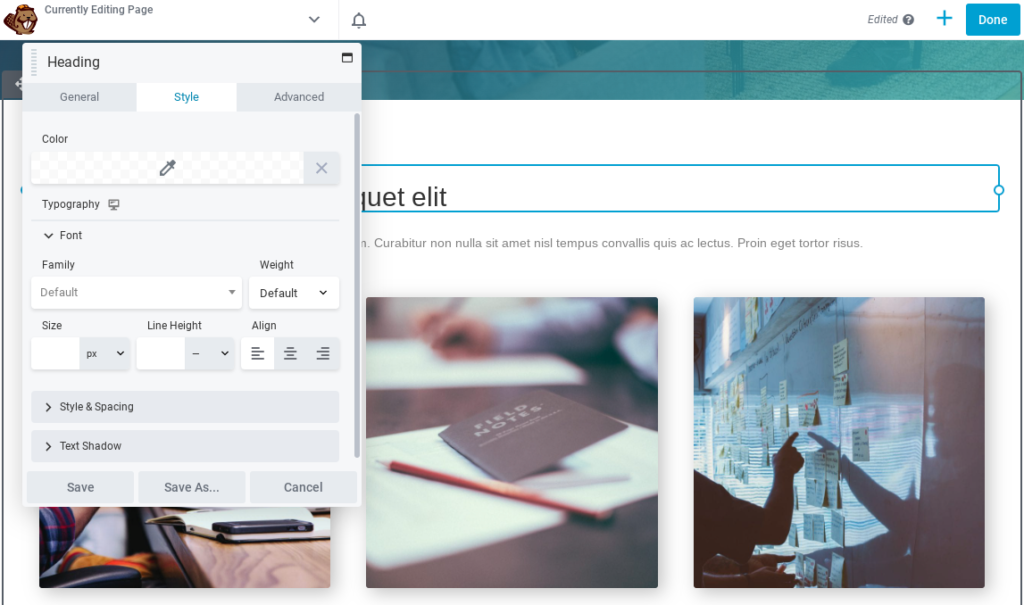
페이지 빌더는 일반적으로 더 많은 블록 사용자 정의 기능을 제공합니다.

예를 들어 크기와 높이를 조정하고 배경색을 변경하고 그라디언트를 추가하는 등의 작업을 수행할 수 있습니다. 또한 그림자, 효과 및 고유한 CSS를 추가할 수도 있습니다.
5. 사용성 및 성능
블록 편집기는 기존 WordPress 편집기보다 더 사용자 친화적이고 직관적으로 설계되었으며 콘텐츠의 레이아웃과 디자인을 더 잘 제어할 수 있습니다. 초보자와 숙련된 WordPress 사용자 모두 사용할 수 있습니다.
또한 블록 편집기는 대부분의 페이지 빌더보다 빠르고 가볍기 때문에 사이트 속도가 느려지지 않습니다. 반대로 페이지 빌더를 사용하려면 타사 플러그인을 설치해야 합니다.
즉, 호환성을 고려해야 합니다. 사용하는 페이지 빌더가 현재 버전의 WordPress에서 지원되고 사이트에 설치된 다른 플러그인과 잘 작동하는지 확인해야 합니다. 보안 문제를 방지하려면 페이지 빌더가 깨끗한 코드를 사용하여 개발되고 적극적으로 유지 관리 및 업데이트되도록 하는 것도 중요합니다.
특정 페이지 빌더와 함께 제공되는 모든 도구와 기능이 필요하지 않을 수도 있다는 점을 염두에 두는 것도 중요합니다. 이 경우 불필요한 파일, 스크립트 및 코드를 사이트에 추가할 수 있습니다. 이것은 표준 블록 편집기보다 훨씬 더 사이트 성능을 저하시킬 수 있습니다.
6. 웹사이트 목표 및 예산
블록 편집기와 WordPress 페이지 빌더는 모두 웹 사이트 콘텐츠를 더 쉽게 만들고 편집할 수 있도록 만들어졌습니다. 블록 편집기는 블로거에서 기업에 이르기까지 모든 사람을 대상으로 합니다.
그러나 WordPress 페이지 빌더에는 특정 목표에 더 중점을 둘 수 있는 다양한 사전 제작된 위젯, 블록 및 템플릿이 함께 제공됩니다.

예를 들어, 전환을 늘리고 리드를 생성하도록 설계된 미리 만들어진 요소와 레이아웃을 찾을 수 있습니다. 따라서 전자 상거래 사이트, 기업, 대행사 등에 이상적입니다. 또한 페이지 빌더는 많은 방문 페이지, 리드 캡처 양식 등을 만들 계획이라면 탁월한 선택이 될 수 있습니다.
마지막으로 예산을 고려하는 것도 중요합니다. 짐작하셨겠지만 내장된 WordPress 블록 편집기는 무료로 사용할 수 있습니다.
반면에 선택할 수 있는 다양한 페이지 빌더 옵션이 있으며 모두 동일한 기능을 제공하는 것은 아닙니다. 사용 가능한 무료 버전이 있지만 대부분의 페이지 빌더는 전체 기능 제품군을 잠금 해제하려면 프리미엄 플랜 또는 구독이 필요합니다. 즉, 가격은 귀하가 얻는 모든 도구를 고려할 때 투자 가치가 있는 경우가 많습니다.
결론
블록 편집기와 WordPress 페이지 빌더는 모두 웹사이트 개발 및 디자인을 위한 훌륭한 도구입니다. 그러나 프로젝트에 하나를 선택하기 전에 알아야 할 몇 가지 주요 차이점이 있습니다.
궁극적으로 최상의 옵션은 필요와 선호도에 따라 달라집니다. 코딩 없이 맞춤 페이지나 게시물을 만들고 싶거나 블록 편집기가 제공하는 것보다 더 많은 레이아웃 옵션이 필요한 경우 WordPress 페이지 빌더가 좋은 옵션이 될 수 있습니다. 그러나 코딩에 익숙하거나 기본 WordPress 기능을 유지하려는 경우 블록 편집기를 선택할 수 있습니다.
블록 편집기와 WordPress 페이지 빌더 사용에 대한 이 가이드를 읽어주셔서 감사합니다. 오늘 도움이 되었다면 다른 사람과 공유하십시오.
