WordPress 블록 패턴 사용 방법: 간단한 가이드
게시 됨: 2022-12-212021년 워드프레스 5.8이 출시된 이후 블록 패턴은 워드프레스에서 콘텐츠를 생성하는 데 점점 더 인기 있는 방법이 되었습니다. 이를 통해 개발자와 디자이너는 머리글, 바닥글, 게시물, 페이지 등을 포함하여 웹 사이트의 모든 측면에서 이를 활용할 수 있습니다. 추가 보너스로 사용자는 WordPress 블록 패턴을 저장하여 디자인 프로세스를 더 빠르고 쉽게 만들 수 있습니다. 이 게시물에서는 블록 패턴이 무엇이며 어떻게 사용하는지에 대해 설명합니다. 시작하자.
WordPress 블록 패턴이란 무엇입니까?

WordPress에서 콘텐츠를 만들 때 게시물이나 페이지에 블록 그룹을 삽입하여 아름답고 기능적인 방식으로 콘텐츠를 표시할 수 있습니다. 이러한 블록 그룹을 WordPress 블록 패턴이라고 합니다. WordPress는 WordPress 리포지토리 내에서 미리 만들어진 일련의 블록 패턴을 제공합니다. 또한 대부분의 WordPress 테마에는 컬렉션도 있습니다. 블록 패턴은 자신이 만든 블록만큼 쉽게 편집할 수 있습니다. 패턴에는 여러 블록 또는 전체 페이지가 포함될 수 있습니다. 또한 WordPress의 전체 사이트 편집을 통해 어디에서나 사용할 수 있으며 머리글, 바닥글, 페이지 템플릿, 쿼리 등을 만드는 데에도 유용합니다.
WordPress 블록 패턴과 재사용 가능한 블록

앞서 언급했듯이 블록 패턴은 게시물, 페이지, 템플릿 부분 또는 템플릿에 삽입할 수 있는 블록 그룹입니다. 블록 패턴은 여러 위치에 삽입할 수 있지만 개별적 으로 변경할 수 있습니다. 블록 패턴은 재사용 가능한 블록으로 저장할 수 있지만 일단 그렇게 되면 재사용 가능한 블록이 사용되는 모든 곳에서 변경됩니다. 따라서 기본적으로 재사용 가능한 블록은 전역 속성을 갖는 반면 블록 패턴은 웹 사이트 전체에서 사용되는 횟수에 관계없이 다른 모양을 갖도록 편집할 수 있는 블록 모음입니다.
새로운 WordPress 블록 패턴을 찾는 방법
워드프레스 블록 패턴을 찾을 수 있는 곳이 몇 군데 있습니다. 첫 번째 방법은 WordPress 테마 자체에 있습니다. 앞서 언급했듯이 대부분의 테마에는 웹 사이트에 사용할 수 있는 블록 패턴이 포함되어 있습니다. 예를 들어 Twenty Twenty-Two 테마에는 적절한 패턴 모음이 있습니다. 열, 텍스트, 갤러리, 페이지 등을 포함한 범주에서 선택할 수 있습니다.

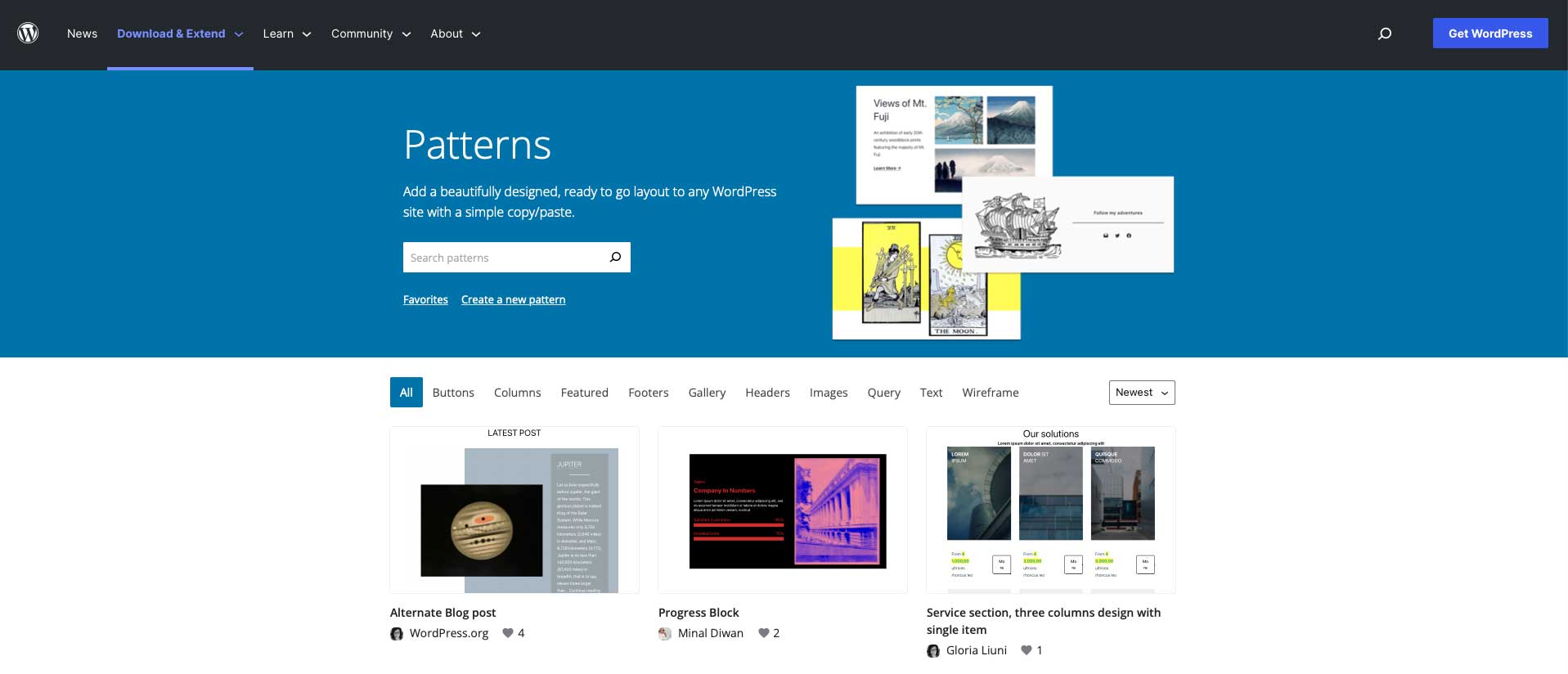
블록 패턴을 찾는 또 다른 방법은 WordPres 블록 패턴 디렉토리 내에 있습니다. 현재 머리글, 바닥글, 와이어프레임, 열, 버튼 등을 포함하여 사용할 수 있는 패턴이 65페이지 이상 있습니다.
사이트에 블록 패턴을 추가하는 방법
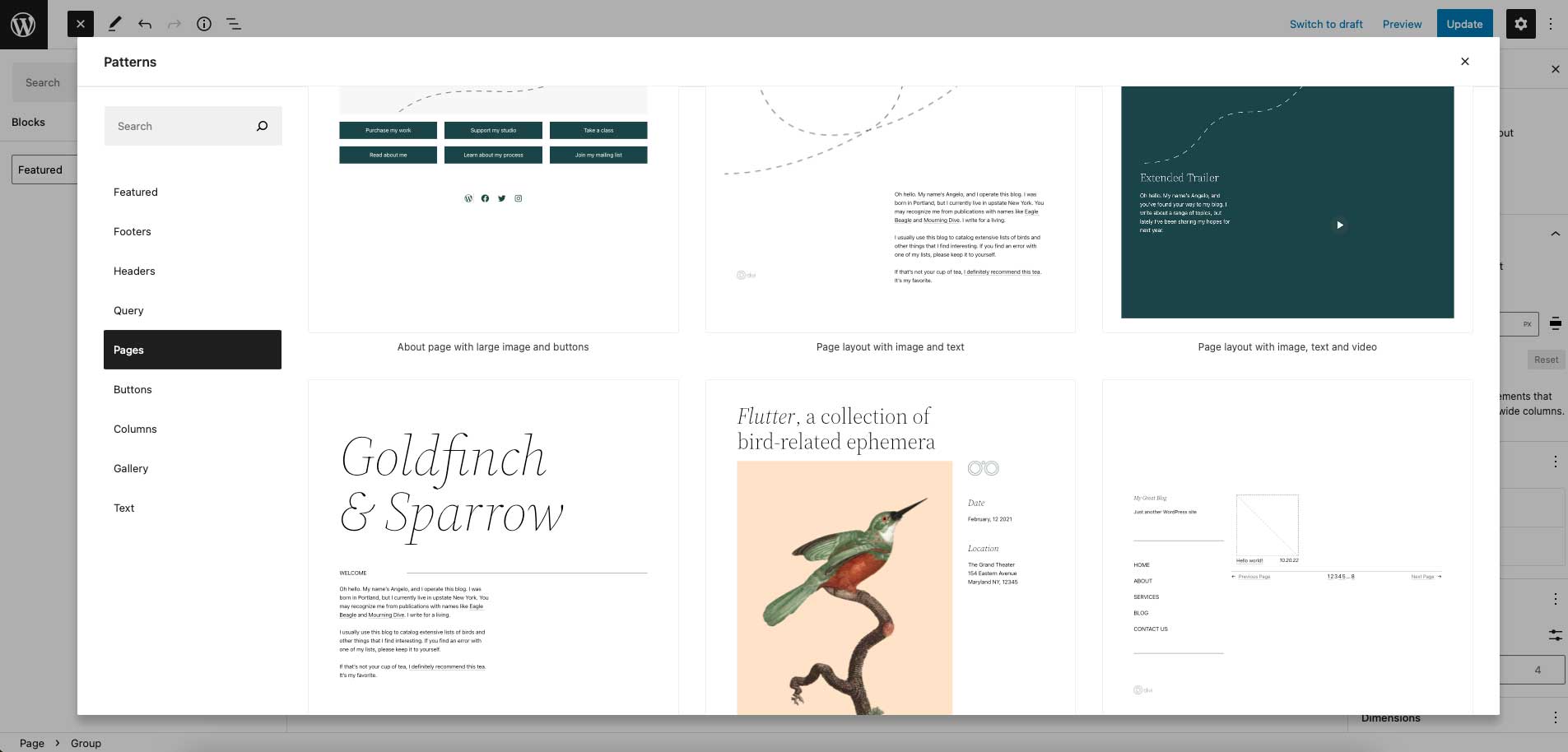
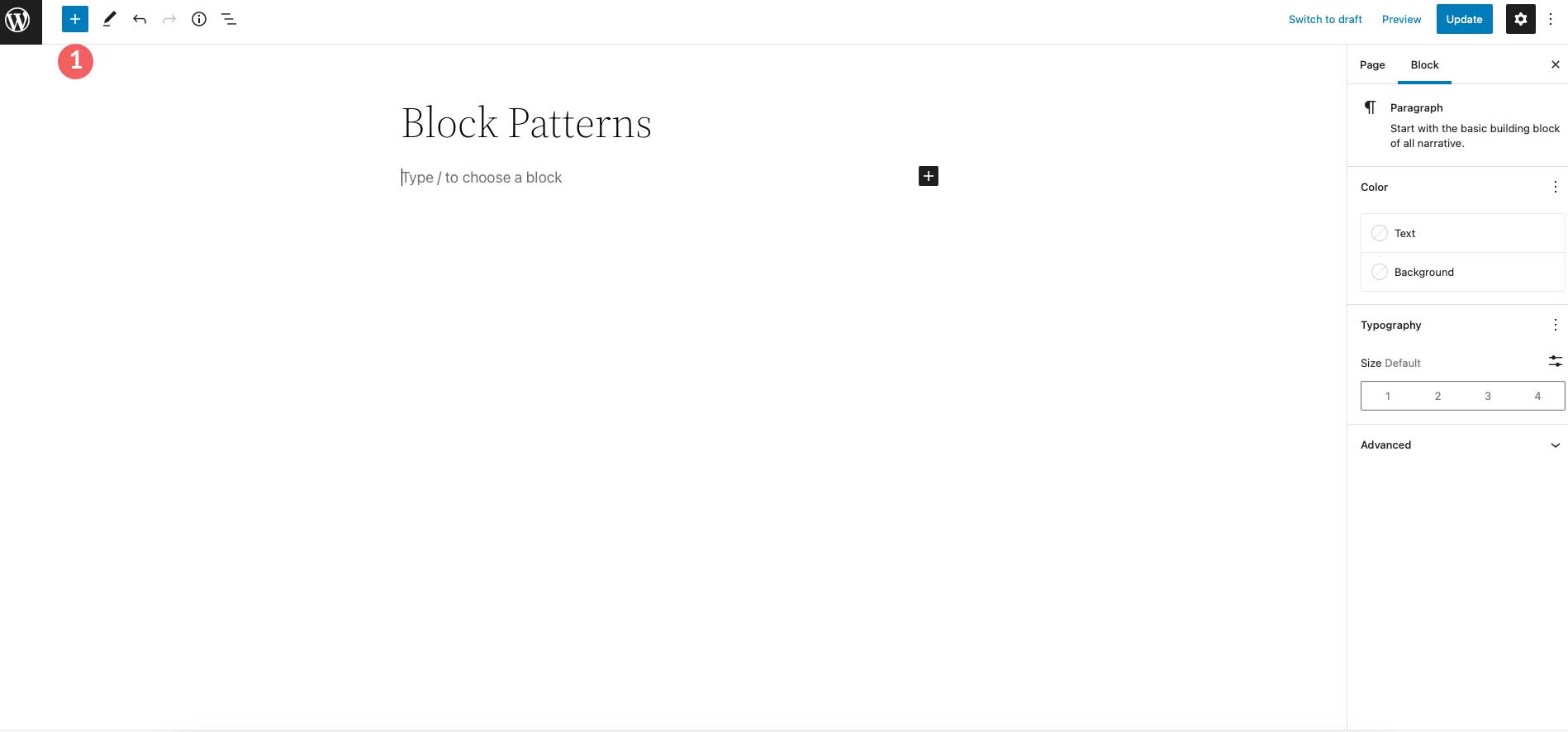
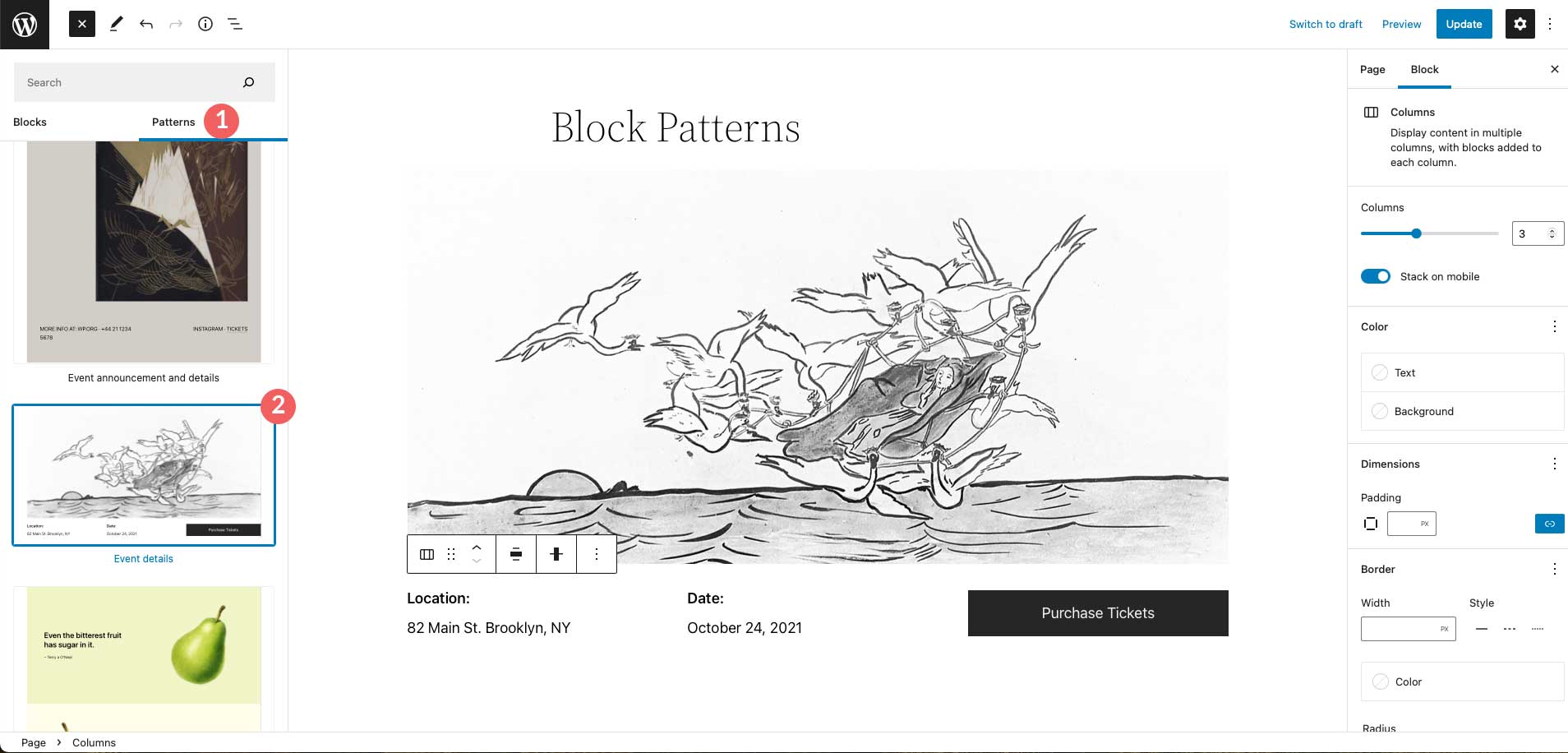
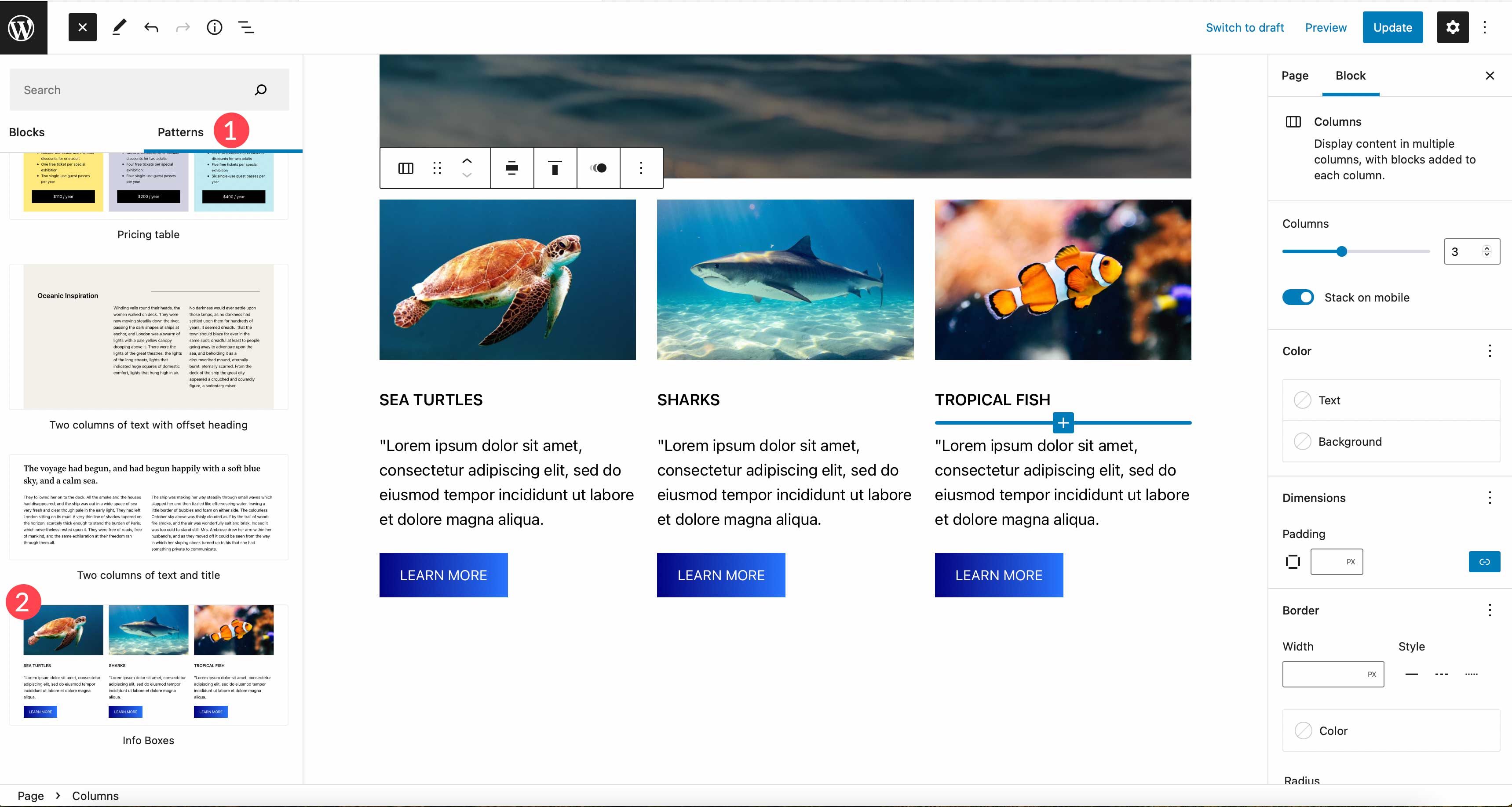
웹사이트에 블록 패턴을 추가하는 것은 간단한 과정입니다. 패턴을 추가하기 위해 테마 내에서 검색하려면 화면 왼쪽 상단의 파란색 + 아이콘 을 클릭하기만 하면 됩니다.

다음으로 Patterns 탭으로 이동합니다. 사용하려는 패턴을 선택한 다음 클릭하면 페이지에 자동으로 추가됩니다.

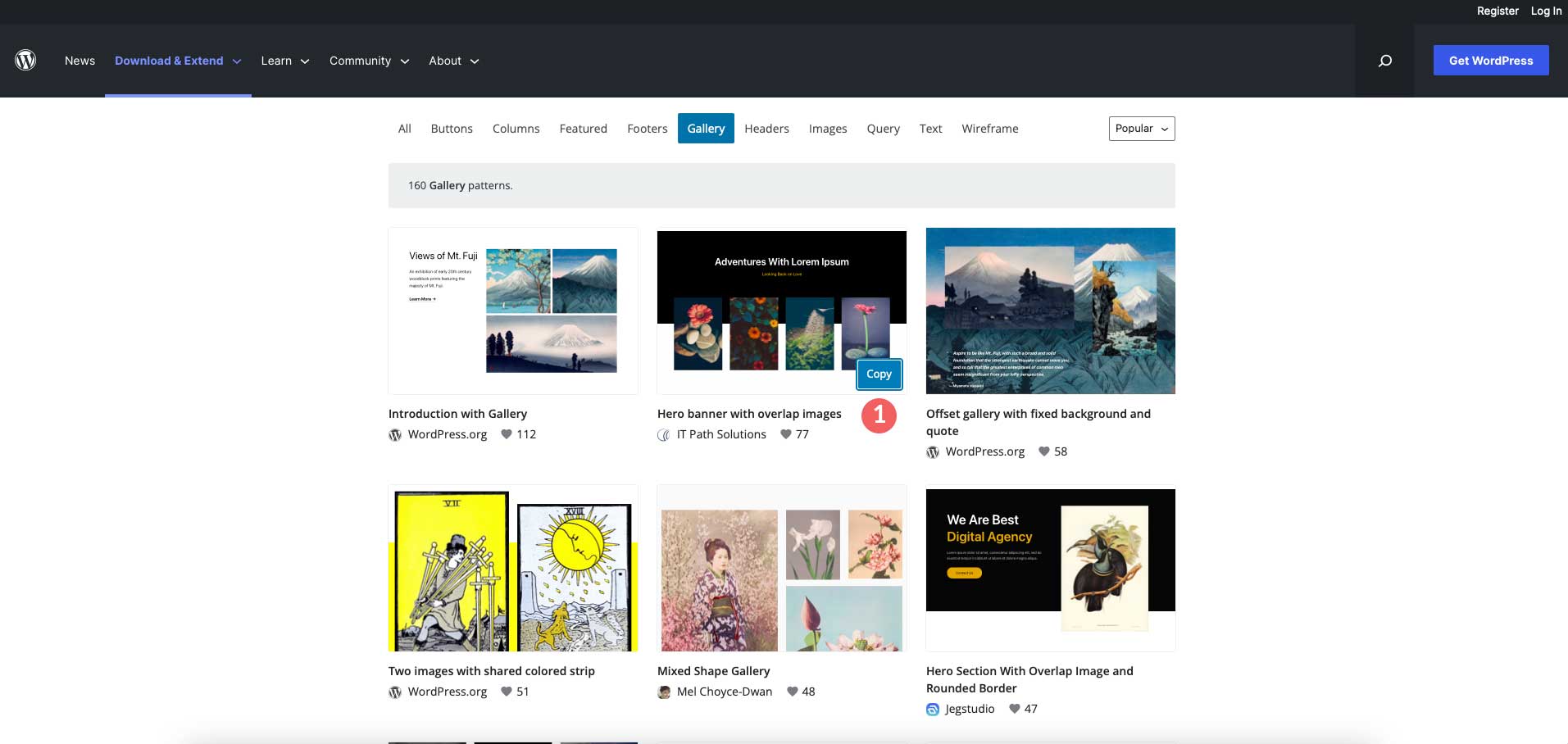
사이트에 블록 패턴을 추가하는 또 다른 방법은 패턴 디렉토리에서 블록 패턴을 복사하여 붙여넣는 것입니다. 패턴 디렉토리로 이동하여 원하는 패턴을 찾은 다음 마우스를 가져가면 복사 버튼이 나타납니다.

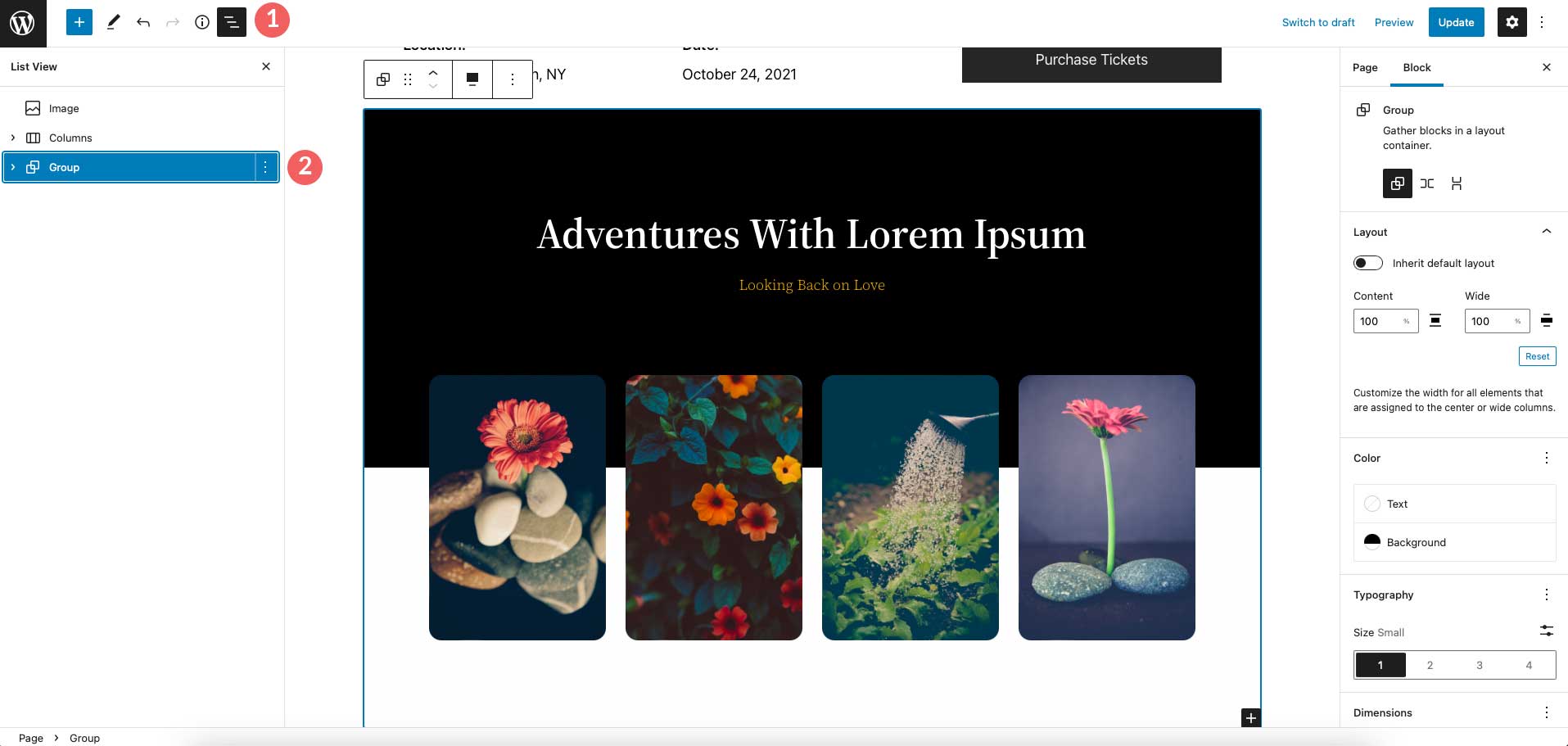
그런 다음 귀하의 페이지로 돌아갑니다. 편집 보드 내부를 클릭하고 마우스 오른쪽 버튼을 클릭하고 붙여넣기 를 선택하거나 CTRL + V(Windows) 또는 CMD + V(Mac) 를 사용합니다. 블록 패턴이 페이지에 나타납니다. 목록 보기 를 클릭한 다음 원하는 위치로 드래그하여 위치를 재정렬할 수 있습니다.

WordPress에서 블록 패턴을 사용하는 방법
WordPress에서 블록 패턴을 사용하는 것은 쉽습니다. 앞서 언급했듯이 다른 블록과 마찬가지로 편집할 수 있습니다. 이제 파일에 액세스하고 사이트에 추가하는 방법을 알았으니 편집을 살펴보겠습니다.
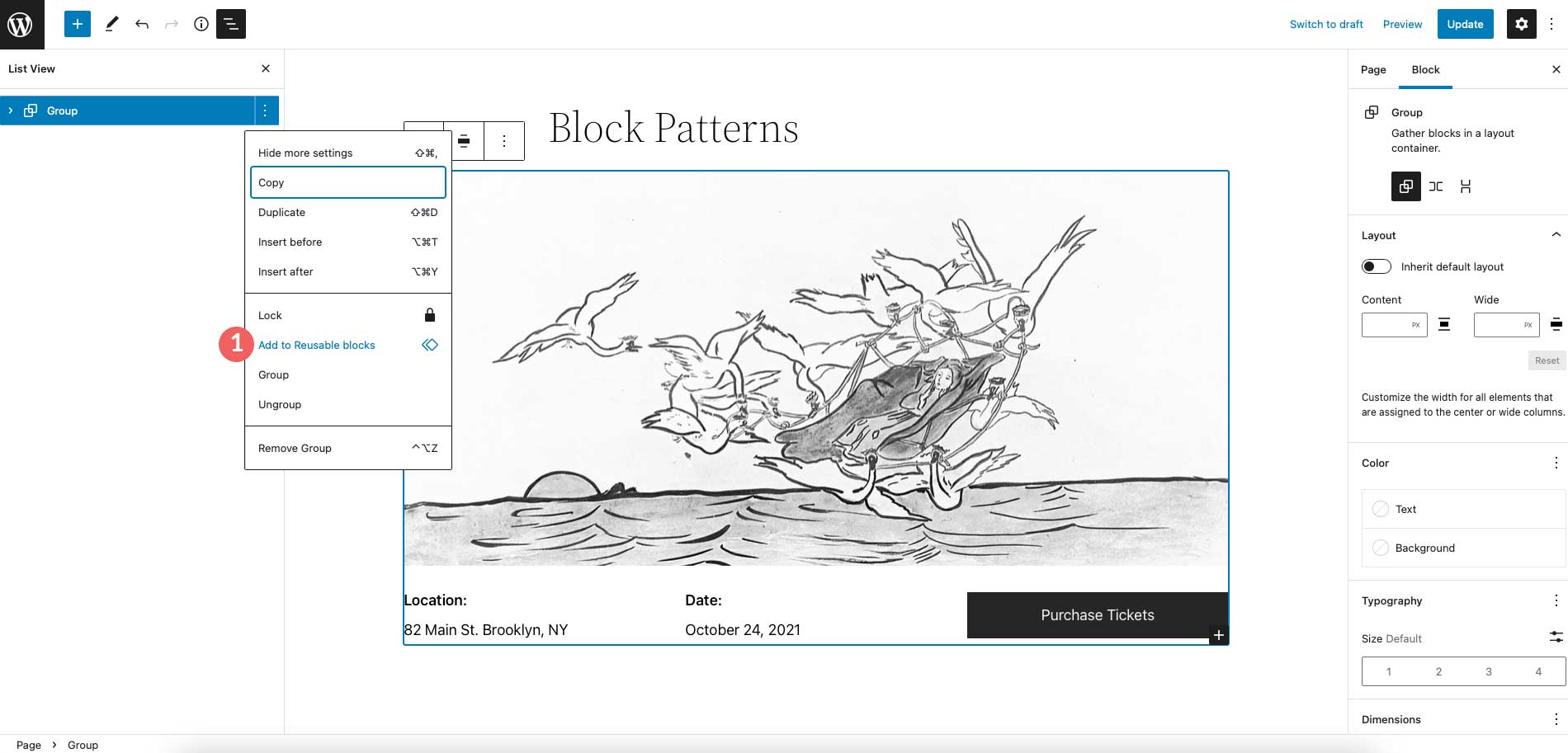
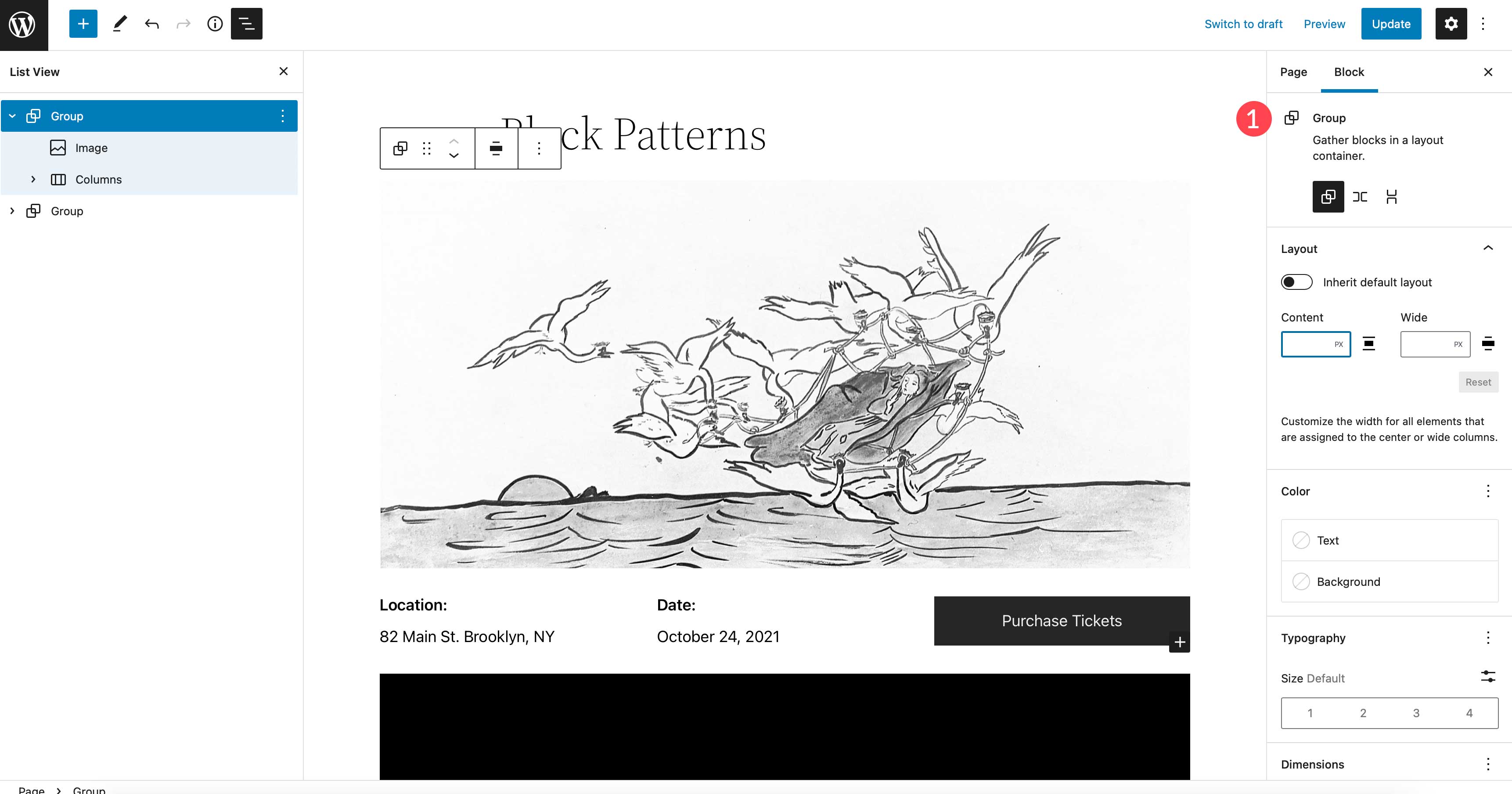
일반적으로 블록 패턴을 페이지로 가져오면 그룹화됩니다. 블록을 그룹화하면 그룹 자체에서 너비, 색상, 타이포그래피 크기, 패딩 및 블록 간격과 같은 설정을 조정할 수 있을 뿐만 아니라 페이지 주위로 블록을 쉽게 끌 수 있습니다.

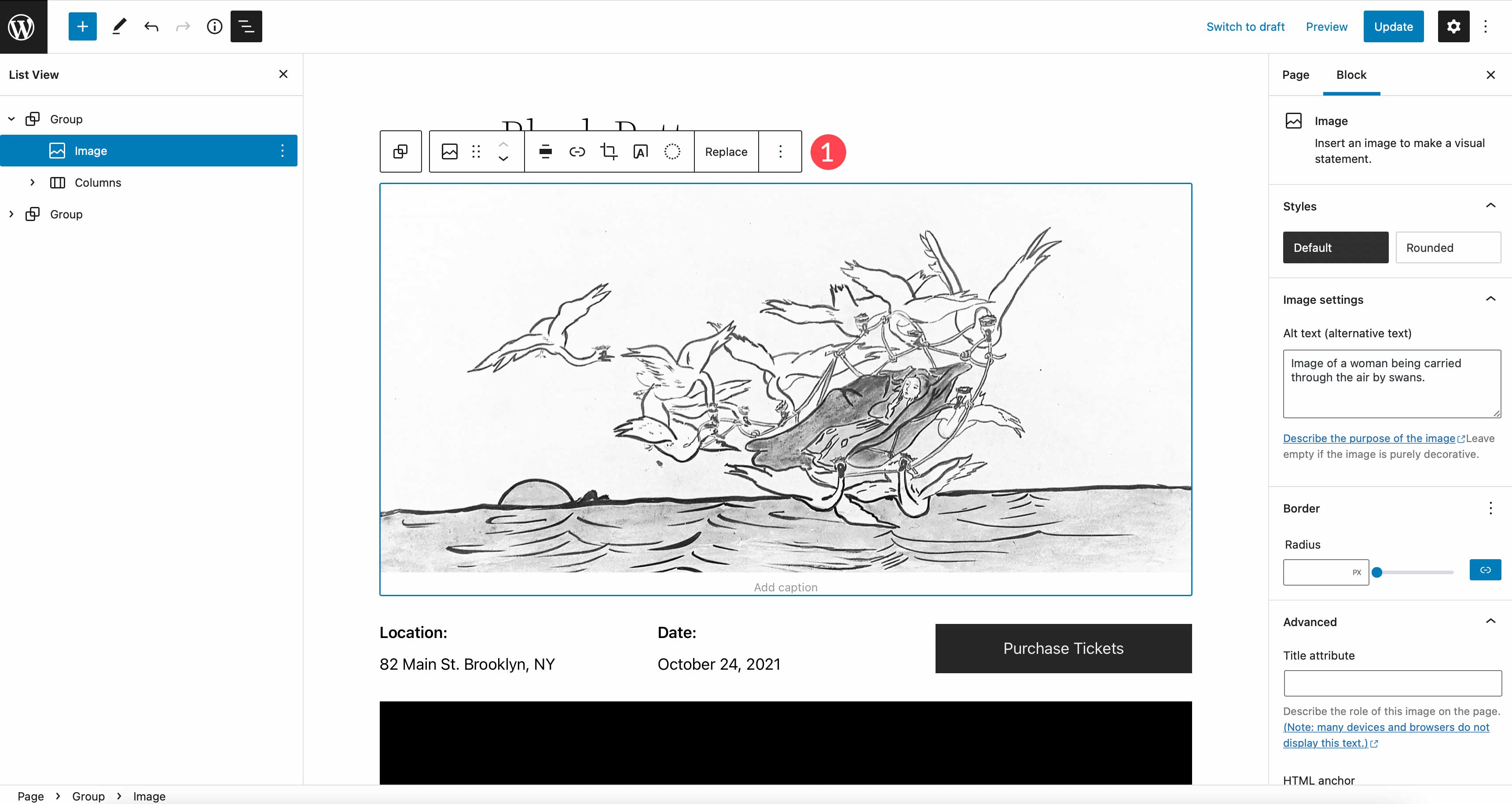
그룹 내의 개별 블록을 변경하려면 클릭하여 편집하기만 하면 됩니다. 개별 블록을 편집할 때 그룹을 해제할 필요가 없으며 일반 블록과 동일한 방식으로 편집됩니다. 예를 들어 패턴 내의 이미지 블록을 살펴보겠습니다. 다른 방법과 마찬가지로 링크를 추가하거나, 자르거나, 텍스트를 추가하거나, 이미지를 교체할 수 있습니다.

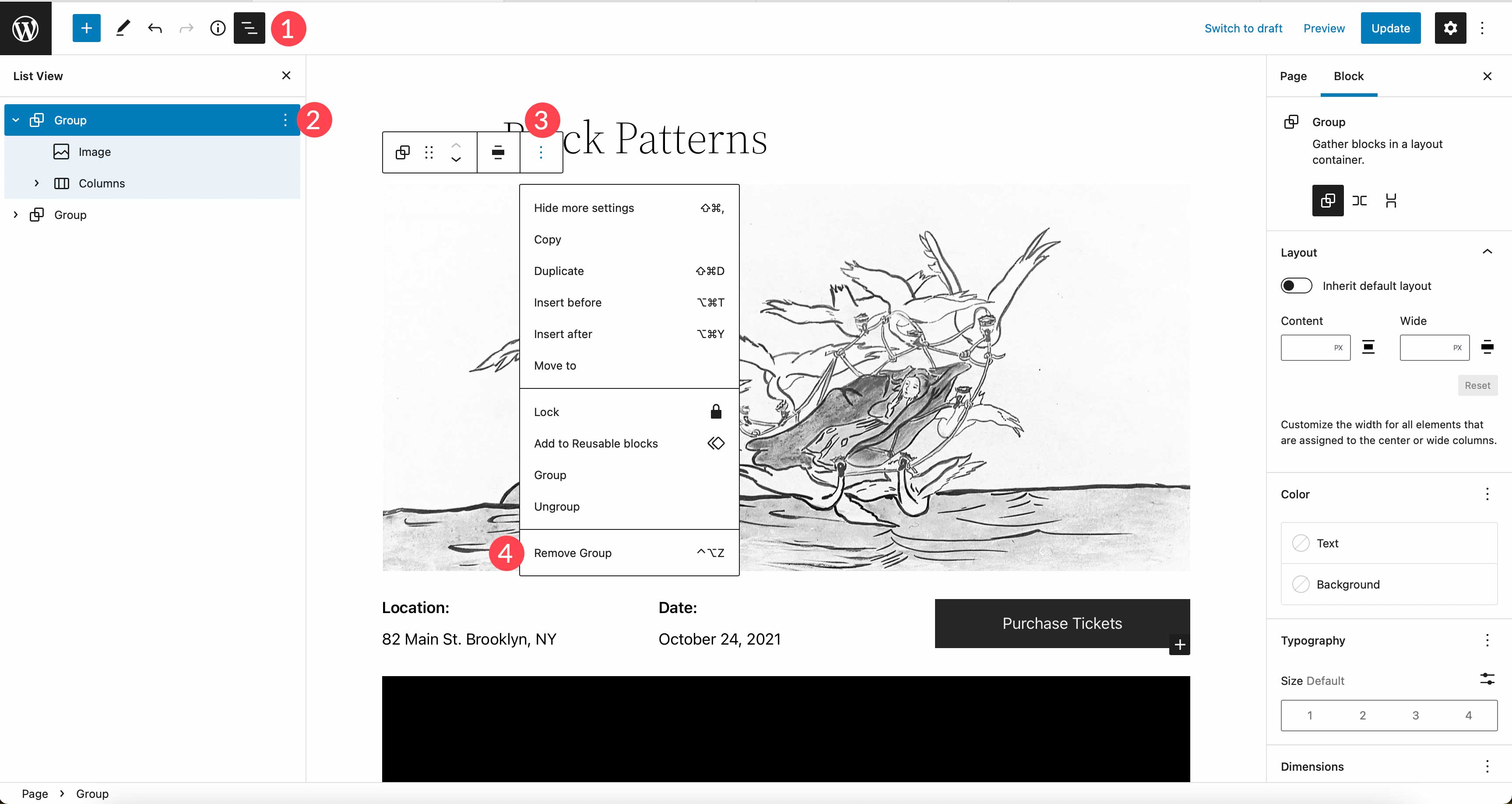
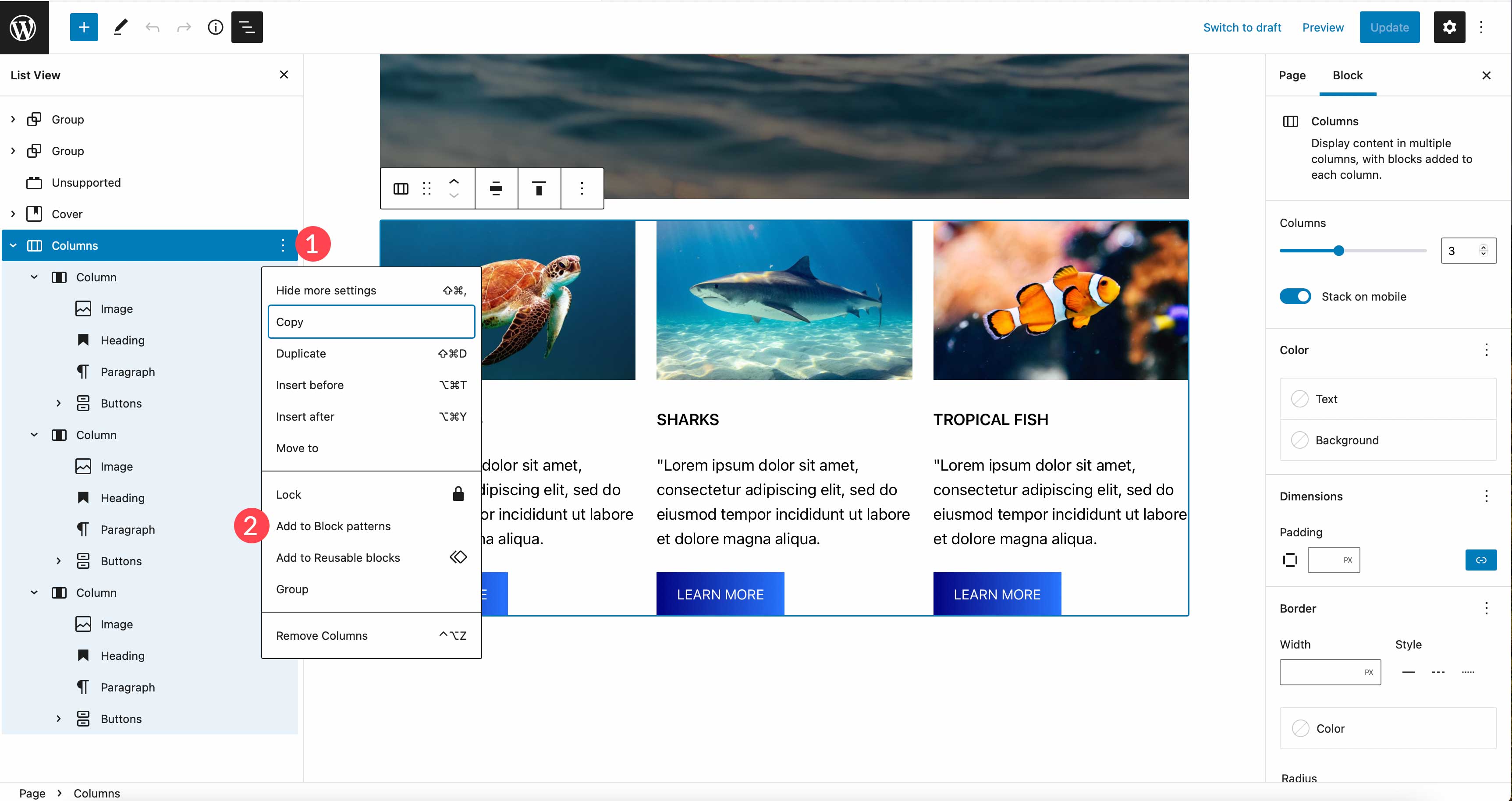
레이아웃에 원하는 만큼 블록 패턴을 추가할 수 있습니다. 패턴을 추가하면 순식간에 아름다운 콘텐츠를 쉽게 만들 수 있습니다. 또한 블록을 제거하는 것도 간단합니다. 페이지에서 패턴을 제거하려면 목록 보기 에서 상위 요소를 클릭하거나 페이지 편집기에서 줄임표 메뉴 를 클릭한 다음 그룹 제거 를 클릭하십시오.

WordPress에서 나만의 블록 패턴을 만들고 저장하는 방법
WordPress에서 블록 패턴을 만들고 저장하는 몇 가지 방법이 있습니다. 이를 수행하는 방법은 전문 지식 수준과 이를 다른 사람과 공유할지 여부에 따라 다릅니다. 블록 패턴 생성, 저장 및 공유에 대해 자세히 알아보겠습니다.
WordPress 패턴 디렉토리에서 블록 패턴 생성
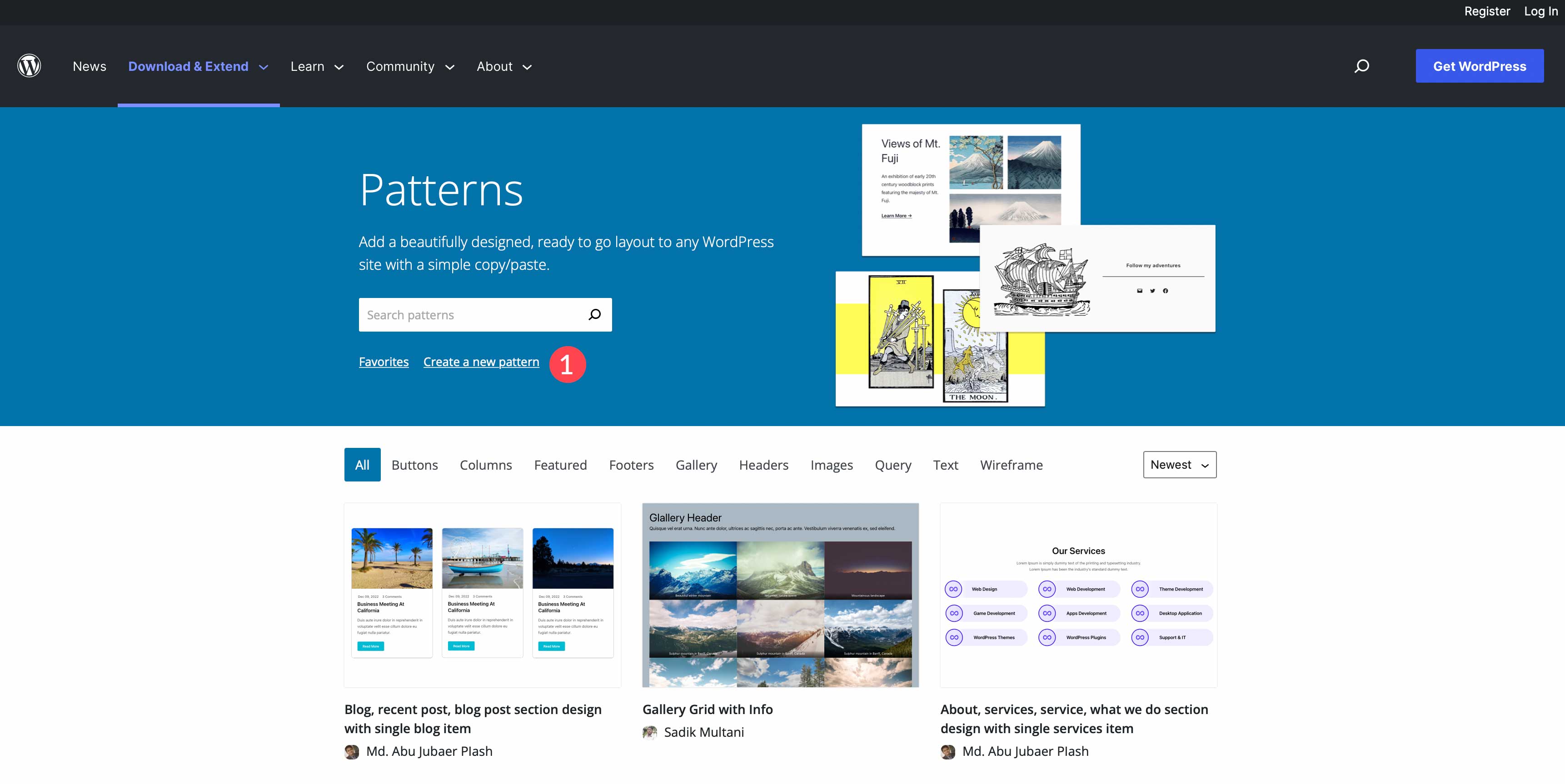
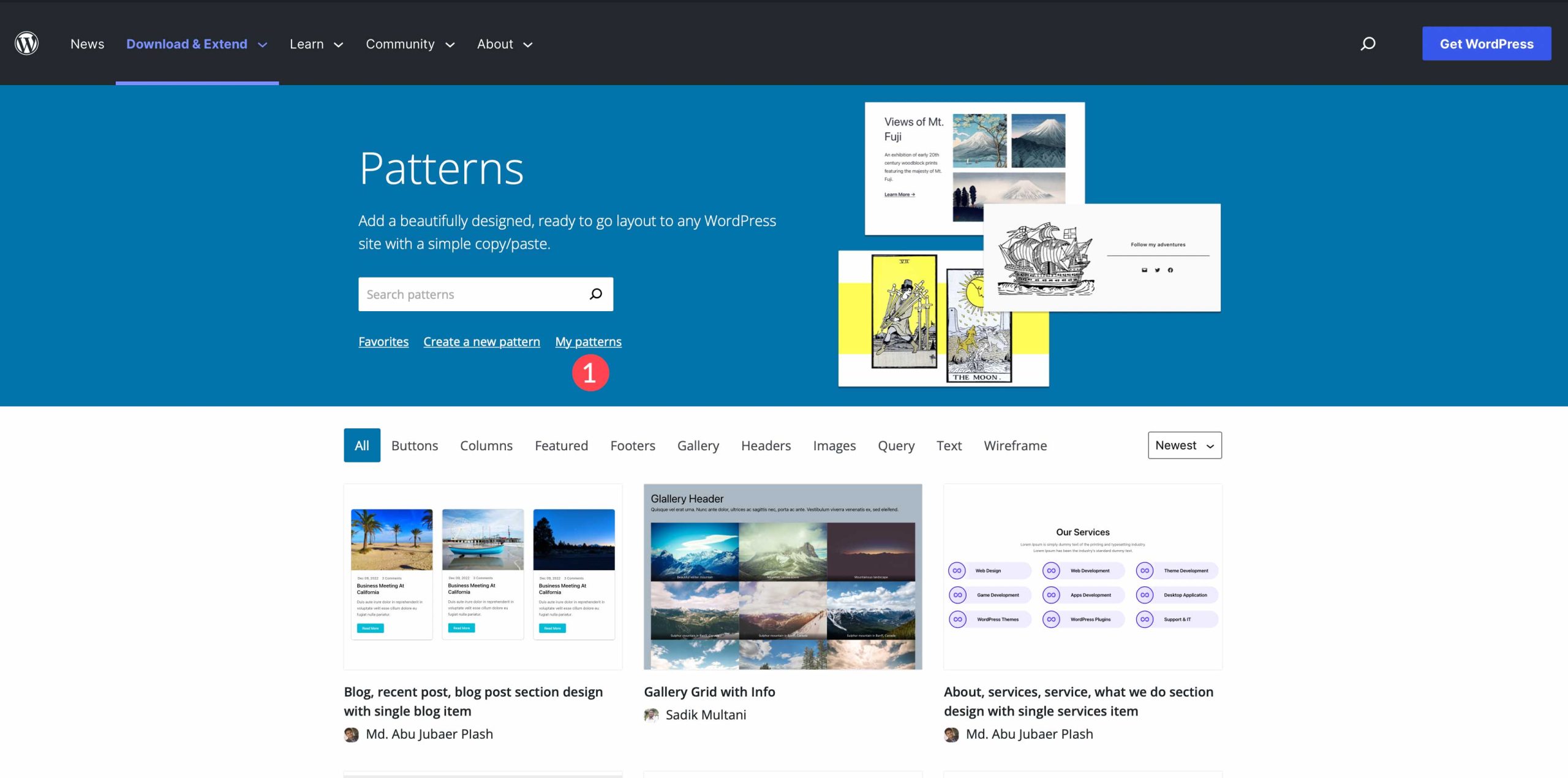
이 방법은 WordPress 계정이 필요하지만 웹 사이트에서 사용할 패턴을 만드는 가장 간단한 방법입니다. WordPress 패턴 디렉토리로 이동하여 시작하십시오. 그런 다음 새 패턴 만들기 를 클릭합니다.

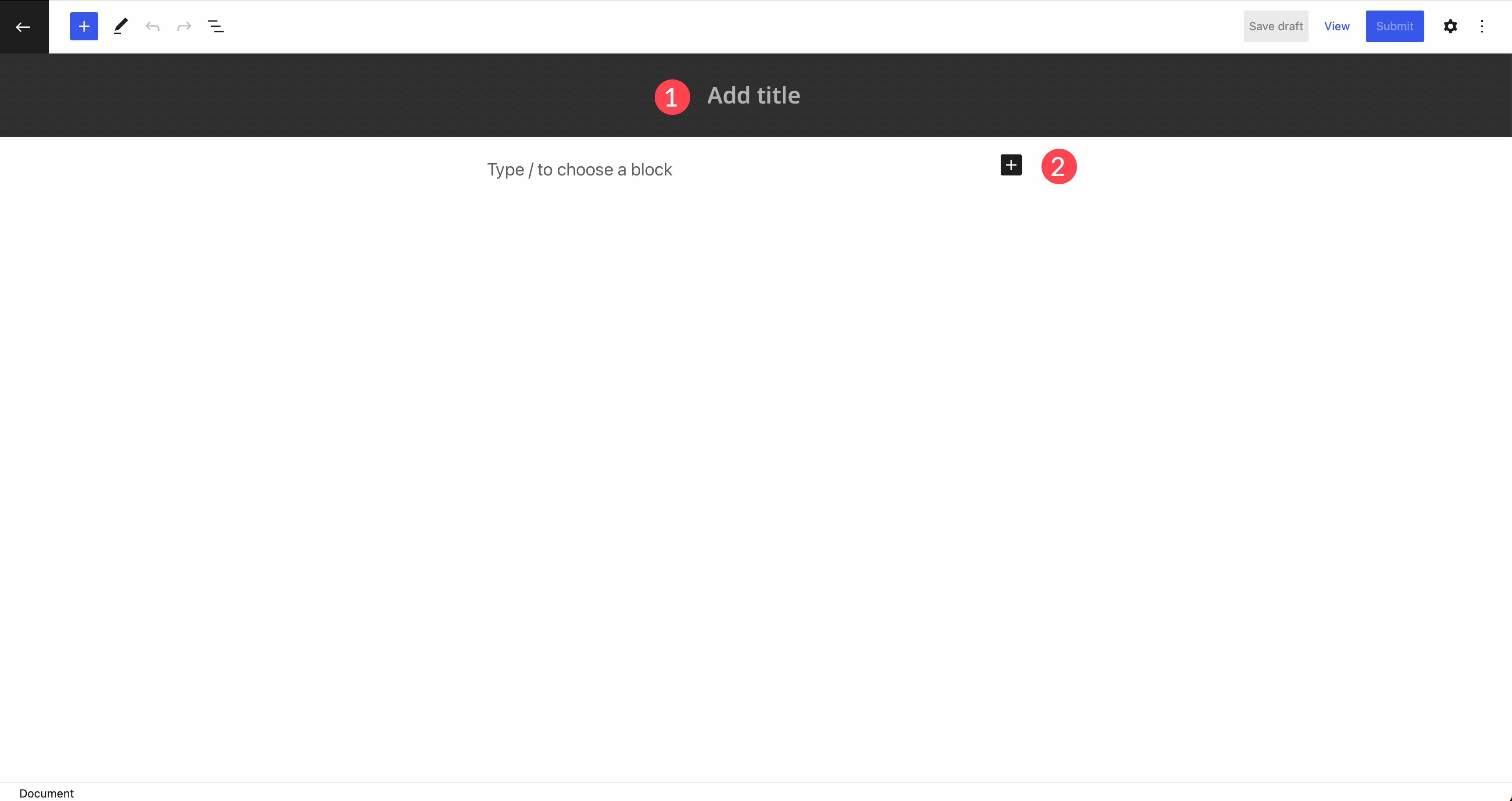
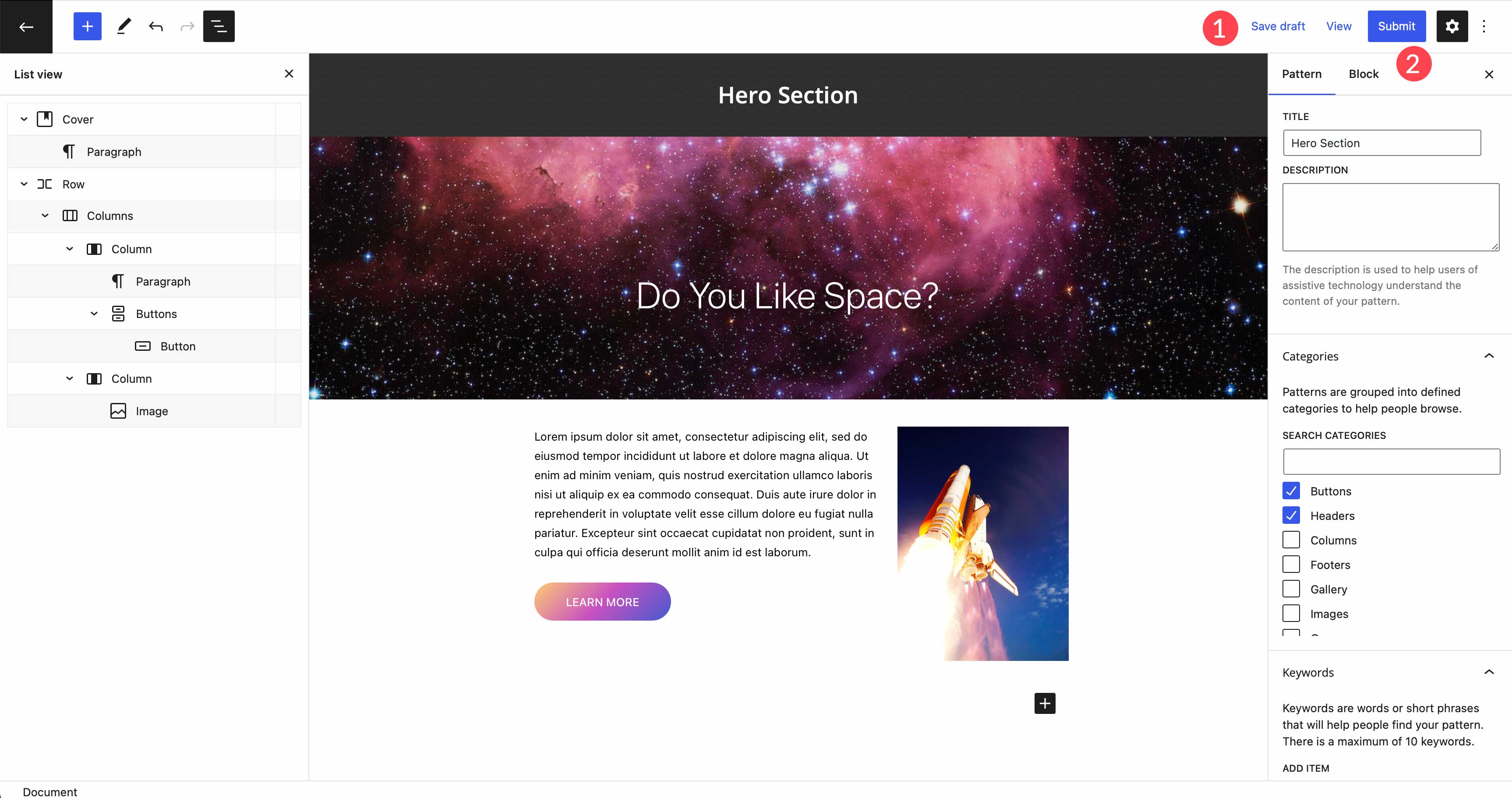
다음으로 로그인하거나 새 WordPress 계정을 만들어야 합니다. 로그인하면 패턴 편집기로 리디렉션됩니다. 자신의 웹사이트에 있는 페이지 편집기와 동일하게 작동합니다. 추가 보너스로 패턴에 사용할 로열티 프리 이미지에 액세스할 수 있습니다. 시작하려면 패턴에 이름을 지정한 다음 검은색 + 버튼 을 클릭하여 블록 추가를 시작합니다.

블록 패턴 디자인을 마치면 웹사이트에서 사용할 수 있도록 저장할 차례입니다. 패턴을 저장하는 데는 두 가지 옵션이 있습니다. 초안 저장 을 선택하면 패턴을 나만 사용할 수 있도록 저장할 수 있습니다. 패턴을 클라우드에 보관하고 언제든지 액세스하여 웹사이트에 복사하여 붙여넣을 수 있습니다.


패턴에 액세스하려면 패턴 디렉토리 페이지로 돌아가서 내 패턴 링크를 클릭하십시오. 초안과 즐겨찾기 모두 WordPress 사이트에서 사용할 수 있습니다.

WordPress에 블록 패턴 제출
WordPress를 사용하면 모든 사용자가 WordPress 블록 테마에서 활용할 블록 패턴을 만들고 제출할 수 있습니다. 사실, 패턴 갤러리는 바로 사용자가 제출한 패턴입니다. 제출할 블록 패턴을 생성하려면 이전 섹션의 단계를 따르십시오. 그러나 이번에는 제출 버튼을 클릭합니다. 귀하의 패턴은 디렉토리에 추가되기 전에 검토 프로세스를 거칩니다. 활성화되면 누구나 액세스할 수 있는 WordPress 패턴 디렉토리에 패턴이 표시됩니다.
플러그인을 사용하여 블록 패턴 만들기
구텐베르크 블록의 인기가 높아짐에 따라 이전보다 웹 사이트에 블록 패턴을 저장하는 옵션이 더 많아졌습니다. 최근까지만 해도 워드프레스 내에서 블록 패턴을 만들려면 직접 코딩해야 했고 이는 초보자에게 친숙하지 않았습니다. 고맙게도 쉽게 만들고자 하는 사람들을 위한 몇 가지 옵션이 있습니다.
CoBlocks 플러그인
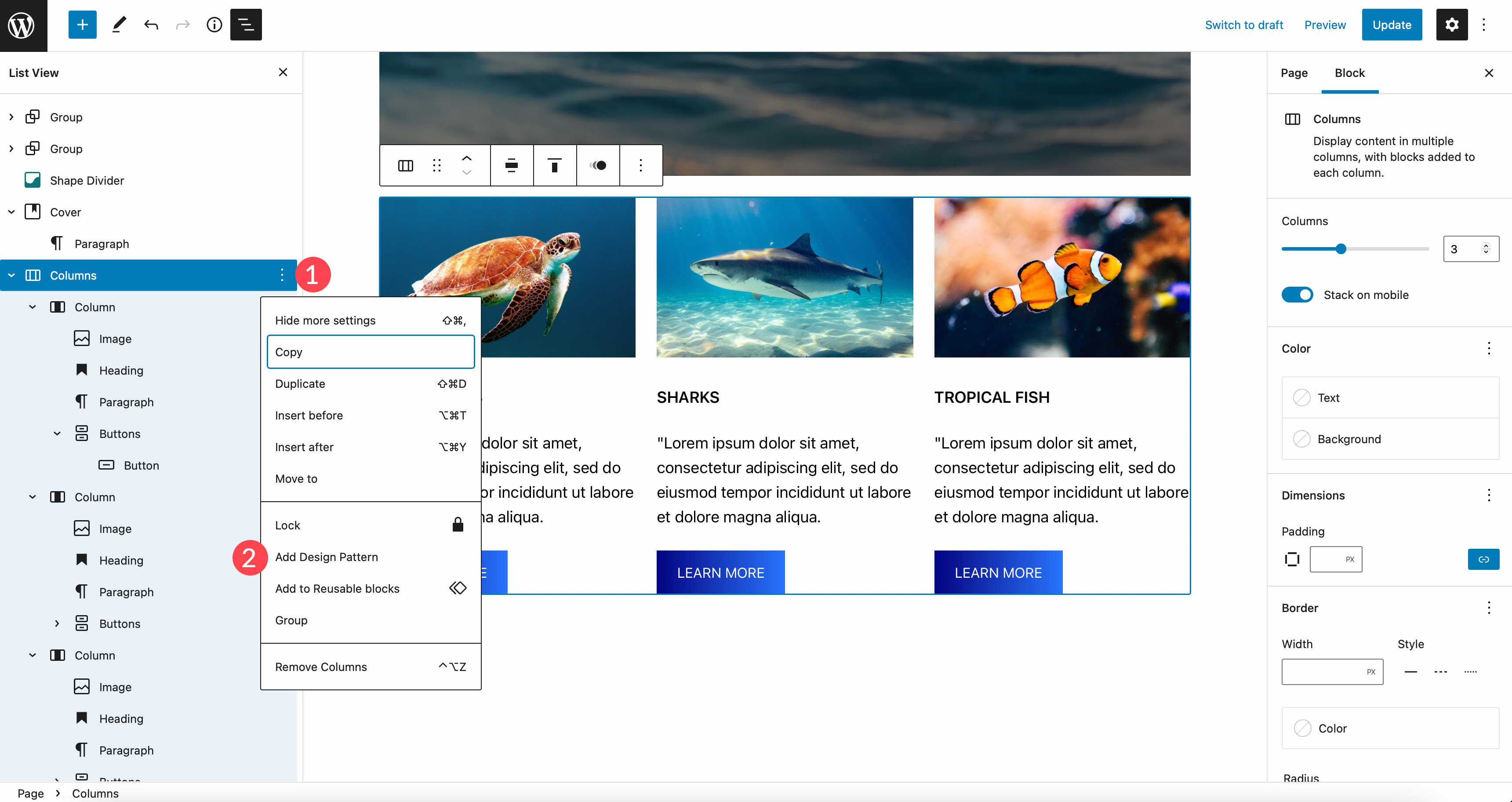
CoBlocks는 GoDaddy에서 만듭니다. 웹 사이트에서 사용할 수 있는 40개 이상의 블록 모음과 블록 패턴을 만들고 등록할 수 있는 기능을 제공합니다. 프로세스는 간단하며 몇 단계만 거치면 됩니다. 먼저 원하는 레이아웃을 만듭니다. 다음으로 패턴에 포함할 블록을 선택합니다. 마지막으로 디자인 패턴 추가 를 선택합니다.

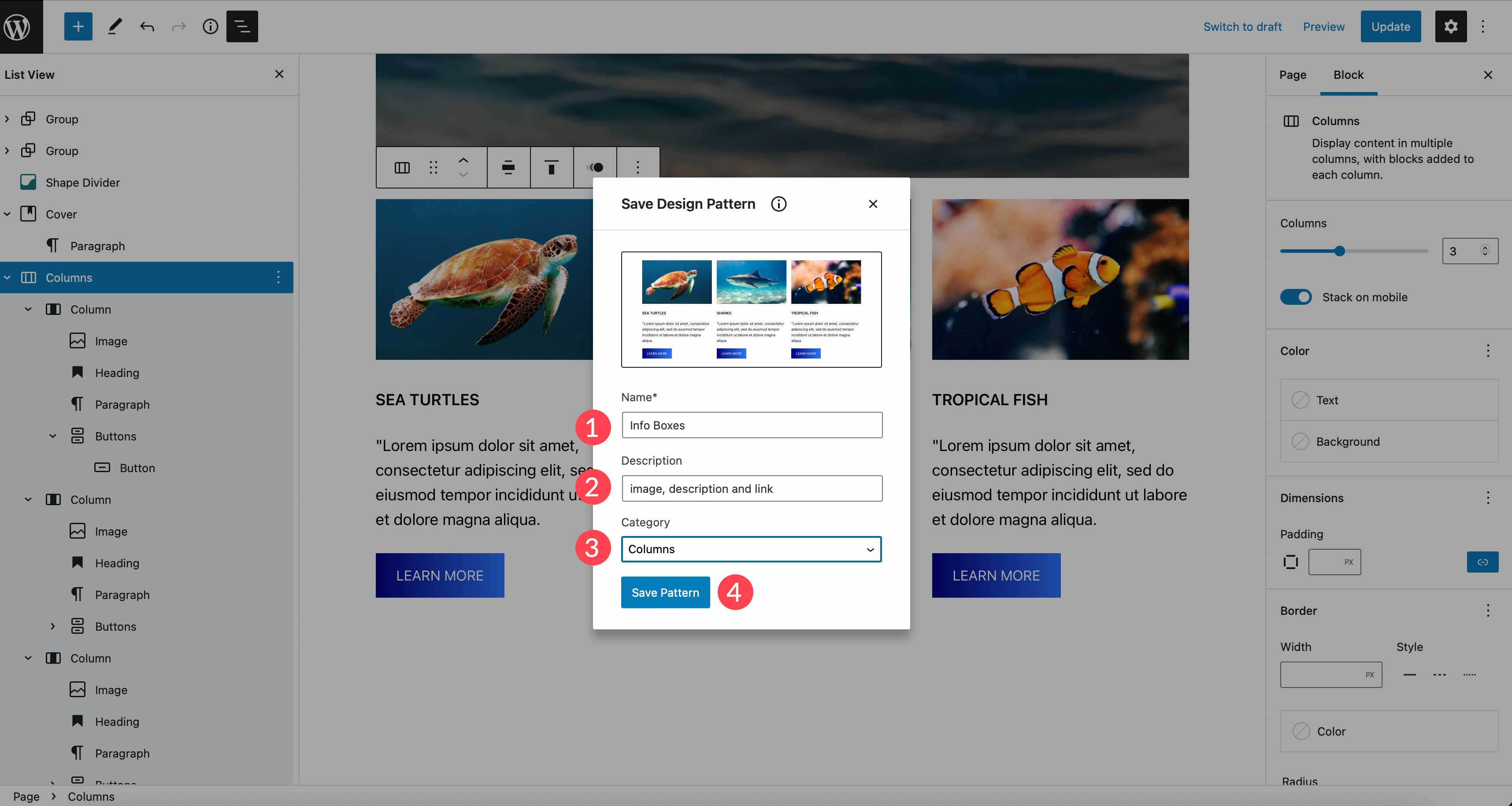
패턴의 이름을 지정하고 선택적 설명을 제공하고 범주를 할당합니다. 마지막으로 패턴 저장 을 클릭합니다.

새로 만든 패턴을 보려면 패턴 탭으로 이동하여 할당된 범주를 선택한 다음 아래로 스크롤하여 확인합니다.

Blockmeister – 블록 패턴 빌더
또 다른 옵션은 Blockmeister – Block Pattern Builder 플러그인입니다. 프로세스는 CoBlocks와 매우 유사합니다. 그러나 이 플러그인은 레이아웃에 추가된 블록을 제공하지 않습니다. 블록 패턴을 생성하는 기능만 제공합니다. 시작하려면 레이아웃을 생성한 다음 포함할 모든 블록을 선택하십시오. 그런 다음 목록 보기에서 줄임표 메뉴를 클릭한 다음 블록 패턴에 추가 를 선택합니다.

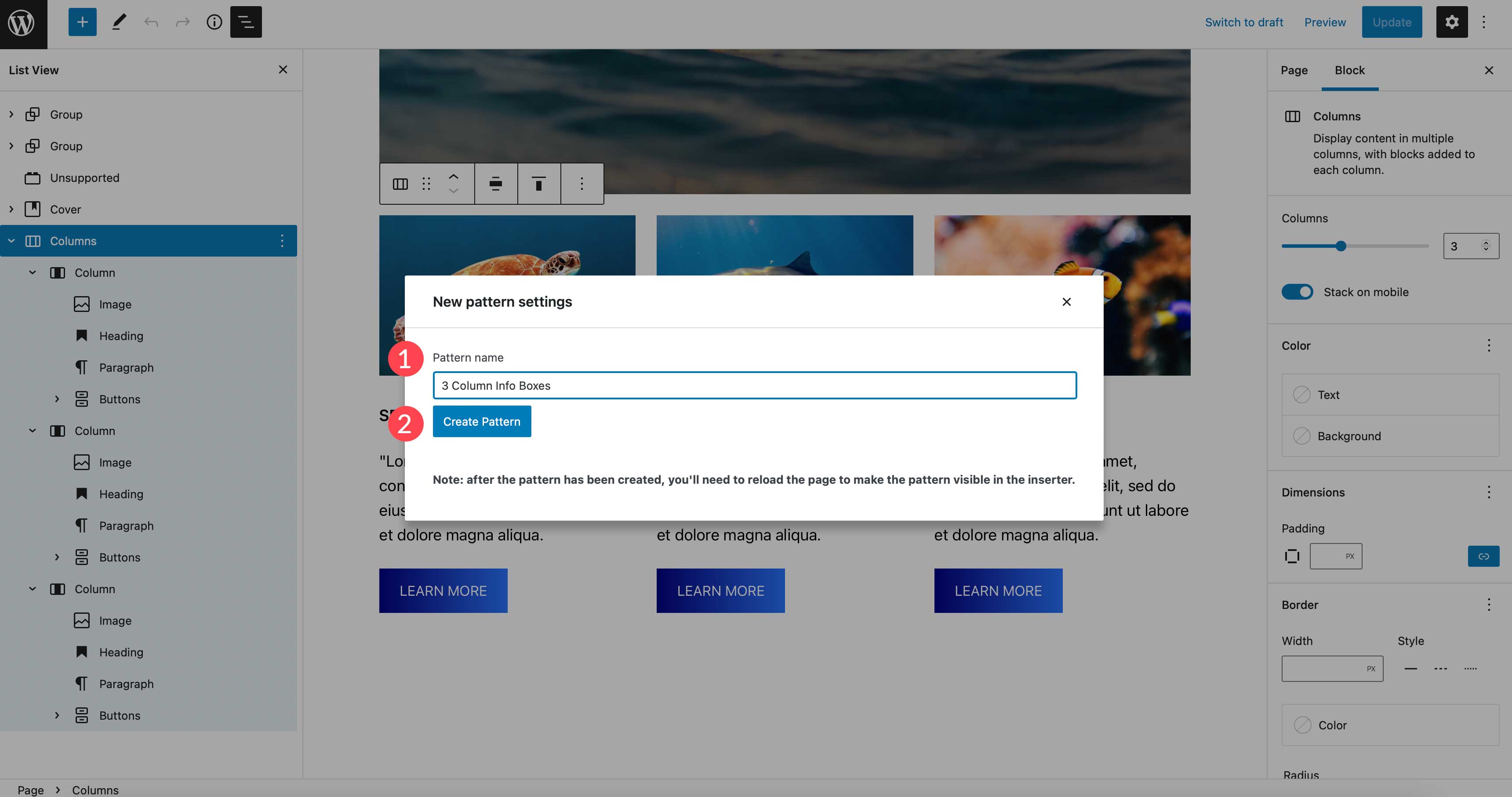
다음 단계는 패턴의 이름을 지정하고 패턴 생성 을 클릭하는 것입니다. 저장한 후 페이지를 새로고침하여 테마의 패턴 디렉토리에서 패턴을 찾으십시오.

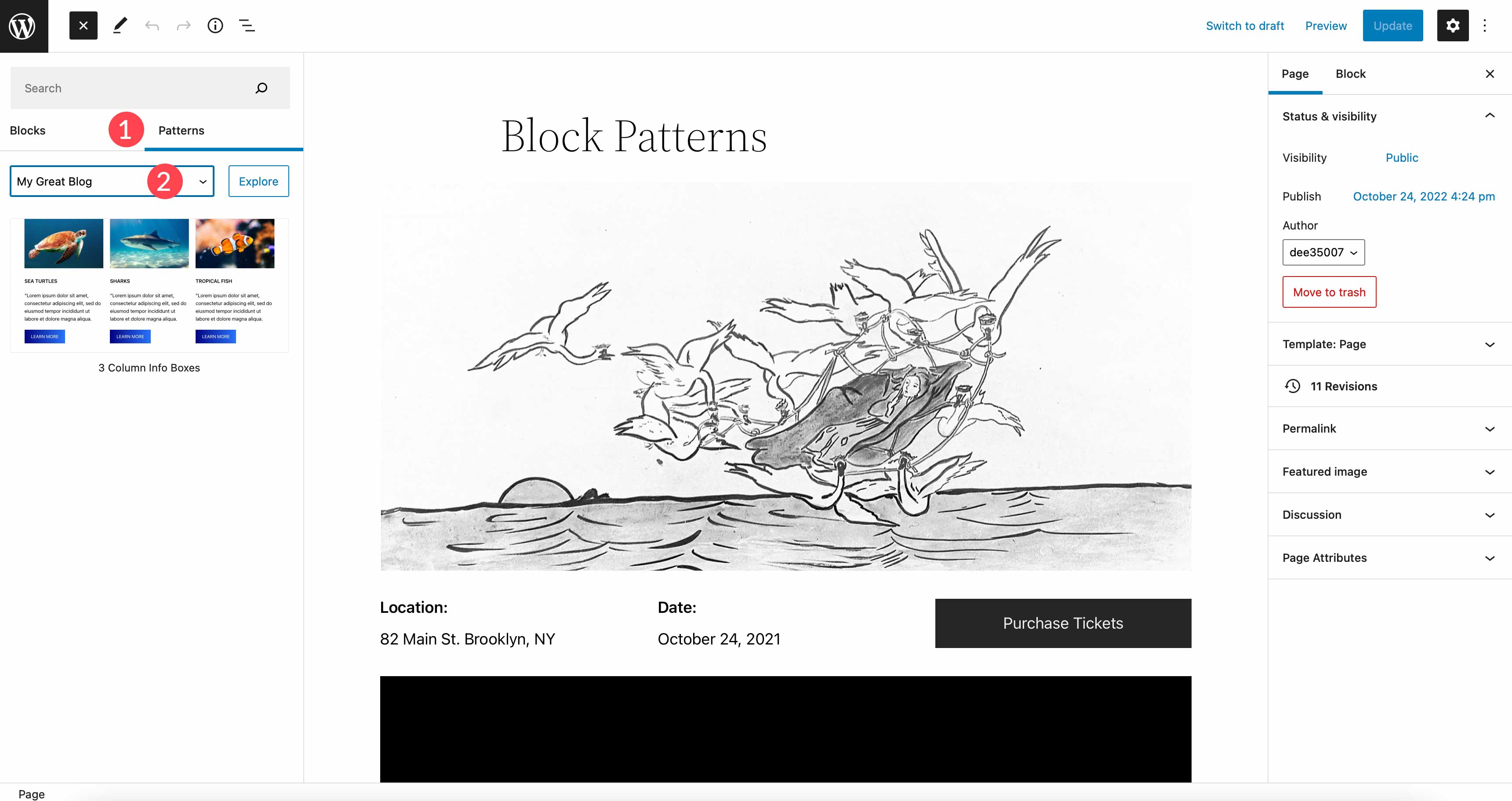
패턴을 찾으려면 패턴의 드롭다운 범주 메뉴를 사용한 다음 사이트 이름을 선택합니다.

WordPress 블록 패턴과 Divi 레이아웃 비교
블록 패턴과 Divi 레이아웃 모두 동일한 기본 기능을 제공합니다. 생성, 편집, 사용자 지정 및 저장할 수 있습니다. 그러나 Divi는 사용자 정의 옵션 측면에서 훨씬 더 많은 것을 가지고 있으며 두 끝 사이의 유사점이 있습니다. 보시다시피 블록 사용자 정의는 테마 기반입니다. 즉, 색상, 글꼴 및 효과 측면에서 해당 테마가 제공하는 만큼만 얻을 수 있습니다. 더 많은 옵션을 얻으려면 사용자가 이를 얻기 위해 플러그인이나 코드를 추가해야 합니다. Divi를 사용하면 웹 사이트를 위한 놀라운 레이아웃을 만드는 데 도움이 되는 풍부한 사용자 지정 옵션을 마음대로 사용할 수 있습니다.

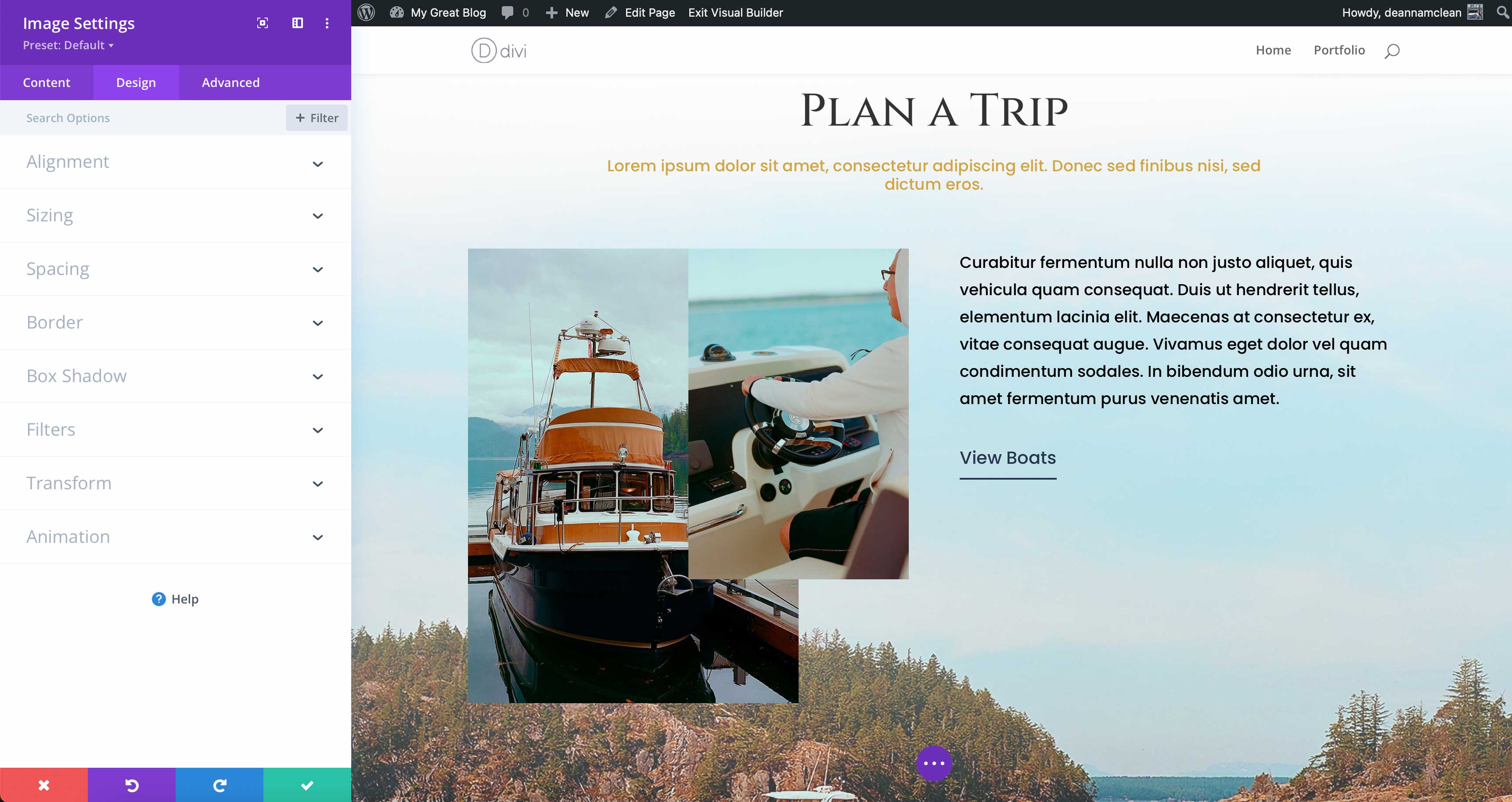
Divi는 단순한 WordPress 테마가 아니라 강력한 기능 을 갖춘 완벽한 웹사이트 구축 플랫폼입니다. Divi는 독점 드래그 앤 드롭 Visual Builder를 활용하여 프런트 엔드에서 실시간으로 아름다운 레이아웃을 구축할 수 있습니다. 브라우저에서 페이지가 어떻게 보이는지 확인하기 위해 새 탭에서 레이아웃을 미리 볼 필요가 없습니다.
Divi에는 무제한 사용자 지정 옵션이 있습니다.
200개 이상의 웹사이트 요소가 있는 무제한 디자인 옵션이 있습니다. 각 요소에는 Divi의 동적 마법 색상 시스템을 사용하여 놀라운 배경 옵션이 있습니다. 또한 전환, 호버 및 애니메이션 효과로 인상적인 레이아웃을 만들 수 있습니다. 뿐만 아니라 간격, 크기 조정, 필터 및 상자 그림자 추가 등을 할 수 있습니다.

Divi Cloud를 사용하여 레이아웃 저장

레이아웃을 재사용하고 싶을 때 Divi를 사용하면 쉽게 할 수 있습니다. Divi를 사용하여 모듈, 행, 섹션 또는 전체 페이지를 저장할 수 있습니다. 또한 레이아웃을 전역으로 저장할 수 있으므로 사이트 전체에서 사용 중인 레이아웃을 변경해야 할 때 한 번만 변경하면 됩니다. 추가 보너스로 레이아웃을 Divi Cloud에 저장하여 모든 Divi 웹사이트에서 어디서나 사용할 수 있습니다.
WordPress 블록 패턴에 대한 FAQ
게시물에서 여러분에게 던진 모든 내용으로 인해 블록 패턴에 대해 몇 가지 질문이 있을 수 있습니다. 좋은 소식은 우리에게 답이 있다는 것입니다. 읽어.
블록 패턴은 재사용 가능한 블록과 같습니까?
어떤 면에서는 그렇습니다. 블록 패턴과 재사용 가능한 블록 모두 생성, 저장 및 편집할 수 있습니다. 그러나 재사용 가능한 블록은 전역 블록과 비슷합니다. 예를 들어 재사용 가능한 블록을 웹 사이트 전체에서 사용하기로 선택한 뉴스레터로 만드는 경우 한 인스턴스를 변경하면 해당 블록이 표시되는 모든 위치에서 변경 사항이 적용됩니다. 대신 블록 패턴을 사용하는 경우 모든 인스턴스에 영향을 주지 않고 배경 색상, 버튼 색상을 변경하거나 다른 디자인 편집을 수행할 수 있습니다.
내 웹사이트의 블록 패턴은 어디에서 얻을 수 있습니까?
앞에서 언급했듯이 WordPress 패턴 디렉토리, WordPress 테마 내 또는 Extendify의 Gutenberg 템플릿 및 패턴 라이브러리와 같은 플러그인을 사용하여 가져올 수 있습니다.
블록 패턴을 사용해야 하는 이유는 무엇입니까?
요컨대 시간을 절약할 수 있는 좋은 방법입니다. WordPress 개발에서 가장 큰 시간을 잡아먹는 것은 콘텐츠를 만드는 것입니다. 패턴 블록을 사용하면 사이트의 페이지와 게시물 전체에서 사용할 수 있는 패턴을 만들어 시간과 에너지를 절약할 수 있습니다.
패턴 블록을 수동으로 만들 수 있습니까?
당신은 할 수 있습니다! 그러나 패턴 블록을 수동으로 생성하려면 코드 작성 및 편집에 익숙해야 합니다. WordPress.org에는 시도해 보고 싶은 경우 프로세스를 안내하는 데 도움이 되는 좋은 교훈이 있습니다.
정리하기
블록 패턴은 웹 사이트에 콘텐츠를 추가하는 쉽고 시간을 절약할 수 있는 방법을 제공합니다. 또한 WordPress 패턴 디렉토리에서 시작하는 데 도움이 되는 아름답고 전문적인 디자인을 찾을 수 있습니다. 웹 사이트에서 패턴 블록을 사용하지 않는 경우 사용하는 것이 좋습니다.
웹 사이트에서 패턴 블록을 사용하고 있습니까? 그렇다면 아래 댓글 섹션에서 사용을 좋아하는 이유를 알려주십시오.
