WordPress 블록 패턴: 사용 방법 및 나만의 패턴 만들기
게시 됨: 2024-01-19WordPress 사이트가 있는 경우 블록 편집기를 사용하여 페이지, 게시물 등을 만들고 편집할 가능성이 높습니다. 그런데 블록 패턴에 대해 잘 알고 계시나요?
이러한 유용한 도구는 작업 흐름 속도를 높이고 디자인 영감을 제공하며 웹 사이트 전체의 일관성을 유지하는 데에도 도움이 됩니다. 이제 블록 패턴이 무엇인지, 왜 중요한지, 그리고 이를 사용하여 사이트를 개선할 수 있는 방법을 살펴보겠습니다.
WordPress의 블록 패턴이란 무엇입니까?
잠시 한 발 뒤로 물러서 봅시다. 블록 편집기는 사용자가 요소(블록이라고 함)를 제자리에 끌어다 놓아 페이지, 게시물 등을 작성할 수 있도록 하는 WordPress에 내장된 강력한 도구입니다.
블록 테마가 설치되어 있는 경우 블록을 사용하여 머리글과 바닥글부터 템플릿, 결제 페이지까지 전체 웹사이트를 구축할 수도 있습니다. 이러한 개념에 익숙하지 않다면 이 게시물을 진행하기 전에 WordPress 블록 편집기에 대한 전체 가이드를 읽어보는 것이 좋습니다. 이는 블록 패턴을 이해하고 작업하기 위한 훌륭한 출발점이 될 것입니다!
블록 패턴은 웹 사이트를 빠르게 구축하는 데 사용할 수 있는 사전 설계된 블록 세트입니다. 기본적으로 페이지, 게시물 등의 레이아웃입니다. 여러분이 해야 할 일은 해당 항목을 끌어다 놓은 다음 브랜드와 사이트에 맞게 텍스트, 이미지 등의 콘텐츠를 업데이트하는 것뿐입니다.
다음은 몇 가지 예입니다.
- 사전 제작된 머리글 및 바닥글
- 텍스트와 버튼이 포함된 클릭 유도 문구
- 아름다운 이미지 갤러리
- 블로그 게시물 그리드
- 이미 스타일이 지정된 텍스트 및 이미지 열
- 이미지 배경이 있는 전체 화면 표지 섹션
WordPress 블록 패턴 라이브러리에서 더 많은 예를 볼 수 있습니다.
블록 패턴은 개별 블록과 어떻게 다릅니까?
블록은 사이트에 추가할 수 있는 개별 요소입니다. 예에는 단락, 머리글, 비디오, 이미지 및 열이 포함됩니다.
블록 패턴은 페이지 레이아웃의 일부를 구성하는 블록의 조합 입니다. 예를 들어 블록 패턴에는 헤더 블록, 단락 블록 및 여러 이미지 블록이 포함될 수 있습니다. 이러한 요소는 배경, 색상, 글꼴 등에 대한 특정 설정을 사용하여 스타일을 지정할 수도 있습니다.
사이트 개발에 블록 패턴이 중요한 이유는 무엇입니까?
블록 패턴은 작업 품질에 영향을 주지 않으면서 효율성과 속도를 획기적으로 향상시킬 수 있기 때문에 웹 사이트 개발의 중요한 측면입니다. 한 번에 하나씩 블록을 추가하는 대신 웹 사이트에 미리 디자인된 전체 섹션을 추가할 수 있습니다. 그런 다음 남은 일은 텍스트, 이미지 등의 콘텐츠를 브랜드에 맞게 바꾸는 것입니다.
프로세스가 매우 간단하기 때문에 블록 패턴은 초보자에게 훌륭한 옵션입니다. 블록 편집기는 웹 사이트를 처음부터 코딩하는 것에 비해 이미 간단하지만 블록 패턴은 전체 레이아웃 세그먼트를 생성하여 작업을 더욱 단순화합니다. 사이트 소유자는 패턴을 사용하여 블록 편집기에 익숙해질 수도 있습니다. 이는 블록이 어떻게 결합되어 아름답고 기능적인 웹 사이트를 만드는지에 대한 훌륭한 예입니다.
사용자 정의 블록 패턴으로 생성한 콘텐츠 섹션을 저장할 수도 있습니다. 이를 통해 사이트의 여러 위치에서 해당 항목을 재사용할 수 있으며, 매번 텍스트 및 이미지와 같은 요소를 간단히 교체할 수 있습니다.
마지막으로 블록 패턴은 콘텐츠 아이디어와 영감에 탁월합니다. 웹 사이트를 구축하는 동안 디자인 틀에 갇혔거나 페이지에 요소를 배치하는 가장 좋은 방법을 모르는 경우 블록 패턴을 활용하여 도움을 받을 수 있습니다.
사용자 정의 블록 패턴을 생성하면 어떤 이점이 있나요?
이에 대해서는 이미 조금 다루었지만 사용자 정의 블록 패턴을 생성하면 사이트 전체에서 사용 편의성과 일관성이 향상됩니다.
페이지 섹션이나 블록 그룹을 블록 패턴으로 바꿀 수 있습니다. 그런 다음 만들고 있는 페이지, 게시물, 템플릿에 해당 패턴을 추가할 수 있습니다. 재사용 가능한 블록과 달리 각 패턴을 개별적으로 변경할 수 있습니다. 이를 통해 일관된 모양과 느낌을 얻으면서도 각 섹션을 고유하게 만들 수 있습니다.
예를 들어, 귀하가 제공하는 회계 서비스 목록이 있다고 가정해 보겠습니다. 각각은 고유한 페이지를 갖고 있으며 서로 상당히 다르기 때문에 레이아웃이 다릅니다. 그러나 모든 서비스 페이지에는 요약, 가격, 담당 팀원과 같은 빠른 정보를 제공하는 빠른 정보 상자가 있기를 원합니다 .
제목, 텍스트, 아이콘이 포함된 블록 그룹을 만든 다음 페이지 디자인에 맞게 스타일을 지정할 수 있습니다. 블록 패턴으로 저장되면 모든 서비스 페이지에서 해당 섹션이 동일하게 보이도록 사용할 수 있습니다. 그런 다음 각 항목의 텍스트를 간단히 업데이트할 수 있습니다.
웹 사이트에서 작업하는 팀 구성원이 여러 명인 경우 브랜드와 디자인의 통일성을 보장하는 데에도 도움이 됩니다. 블록 패턴을 활용하여 경험 수준에 관계없이 새로운 콘텐츠를 빠르게 생성하는 데 사용할 수 있는 사전 스타일 및 사전 구성된 사이트 세그먼트를 제공할 수 있습니다.
WordPress 편집기에서 블록 패턴에 액세스하고 사용하는 방법
WordPress 웹사이트에서 블록 패턴을 사용할 준비가 되셨나요? 이를 위한 간단한 단계를 살펴보겠습니다.
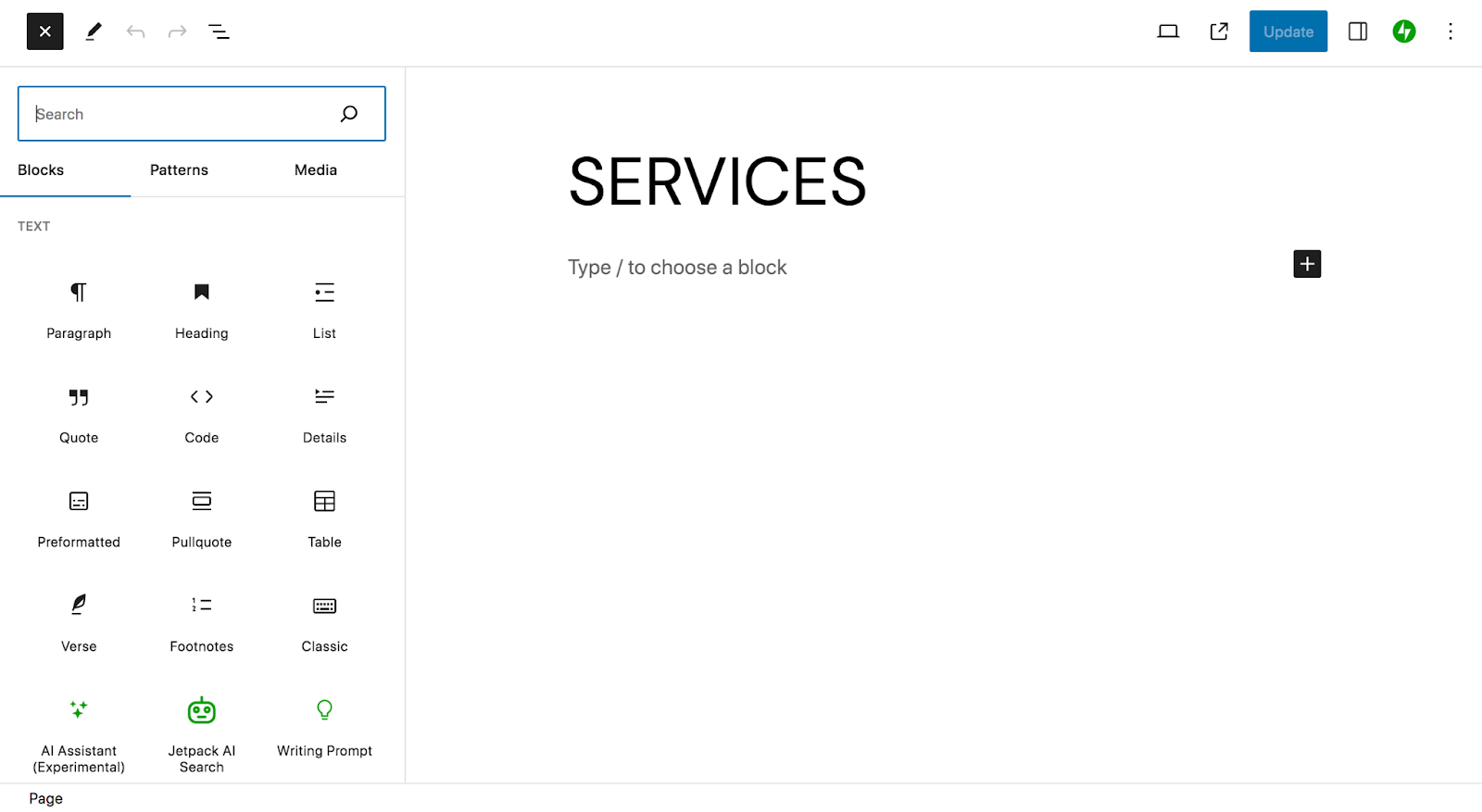
먼저 사이트에서 작업하려는 부분(페이지, 게시물, 템플릿 등)을 엽니다. 이 예에서는 페이지 작업을 진행합니다. 블록 편집기 왼쪽 상단에서 파란색 + 아이콘을 클릭하여 블록 삽입기를 엽니다.

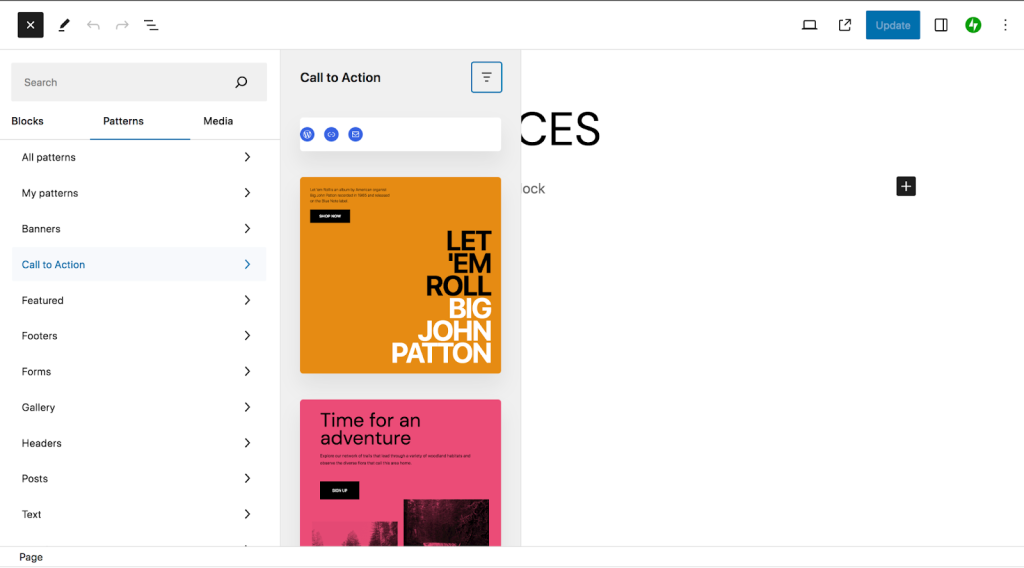
블록 삽입기 상단의 패턴을 클릭합니다. 거기에서 블록 패턴 카테고리 목록을 볼 수 있습니다. 이 중 하나를 클릭하면 사용 가능한 옵션을 볼 수 있습니다.

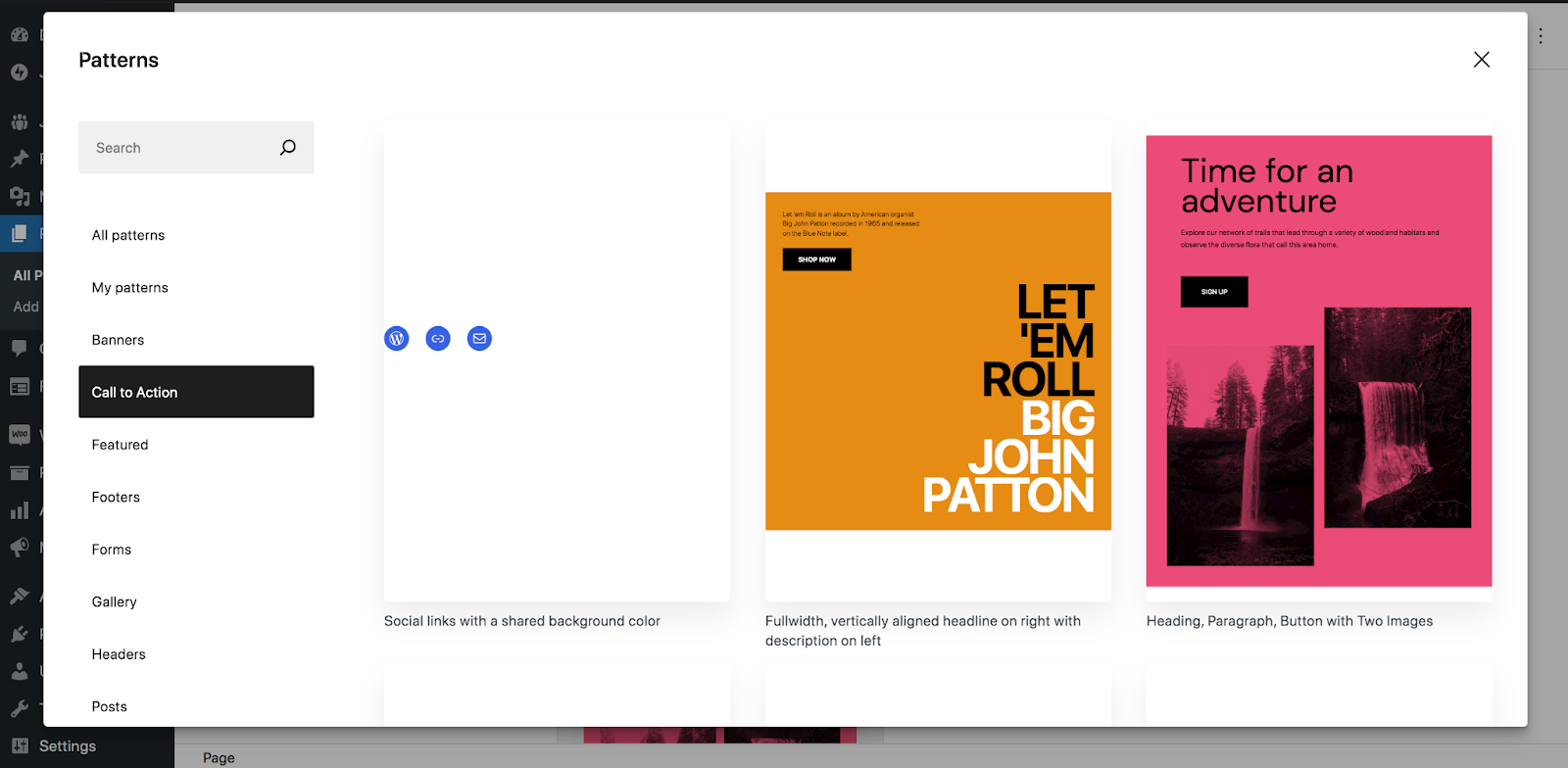
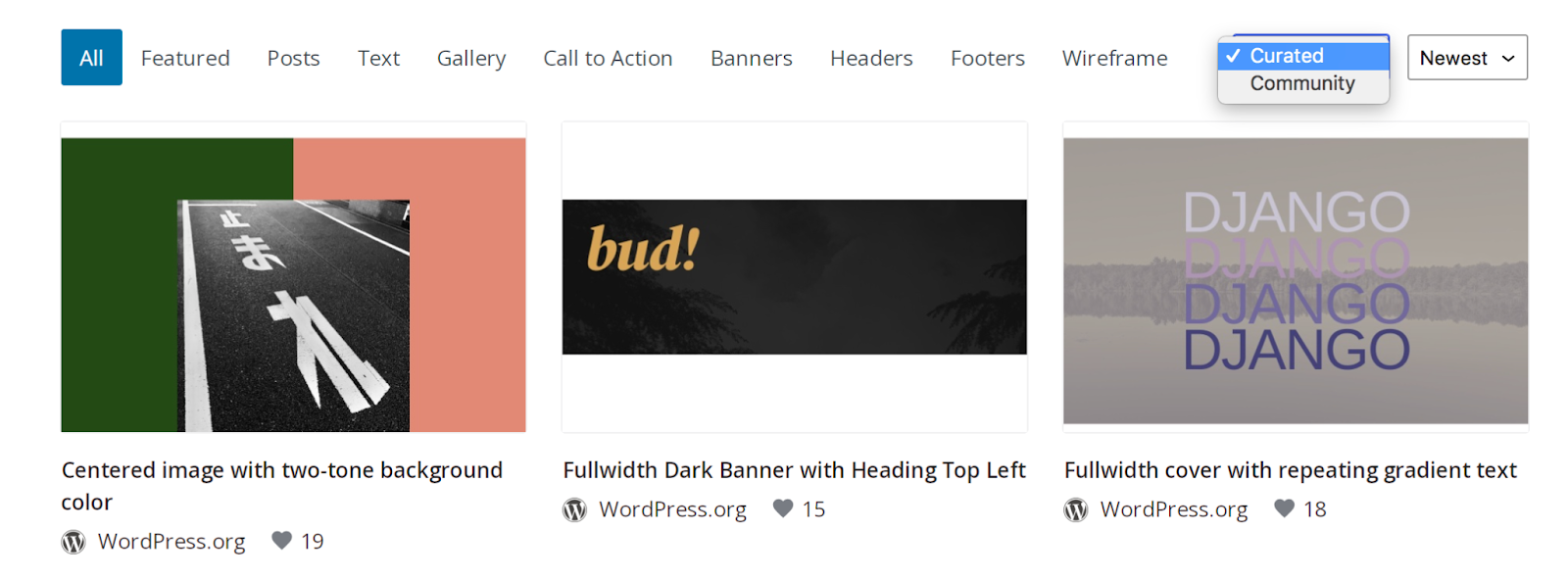
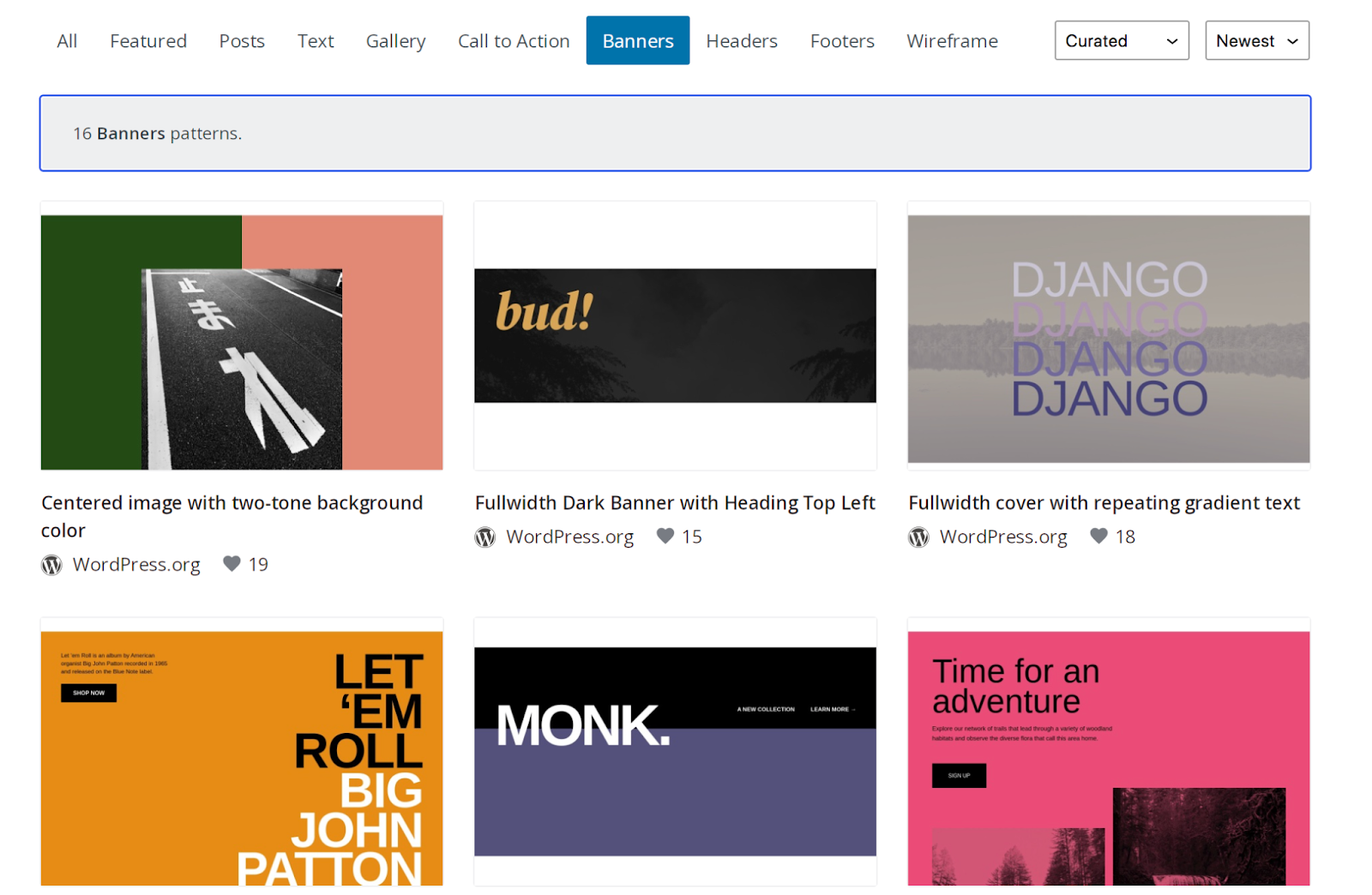
또는 목록 하단으로 스크롤하여 모든 패턴 탐색을 클릭할 수도 있습니다. 그러면 사용 가능한 블록 패턴의 전체 목록이 포함된 새 창이 열립니다. 다시 말하지만 배너, 클릭 유도 문구, 갤러리, 헤더 등 유형별로 분류되어 있습니다. 또는 검색 창을 사용하여 구체적인 항목을 찾을 수도 있습니다.

사용 가능한 블록 패턴은 조금씩 다릅니다. 일부는 WordPress 코어에 포함되어 있고 다른 일부는 사용 중인 테마나 플러그인에서 제공됩니다.
각 블록 패턴에는 미리보기 아래에 설명이 있습니다. 하나를 선택하면 해당 항목을 클릭하기만 하면 페이지에 삽입됩니다.

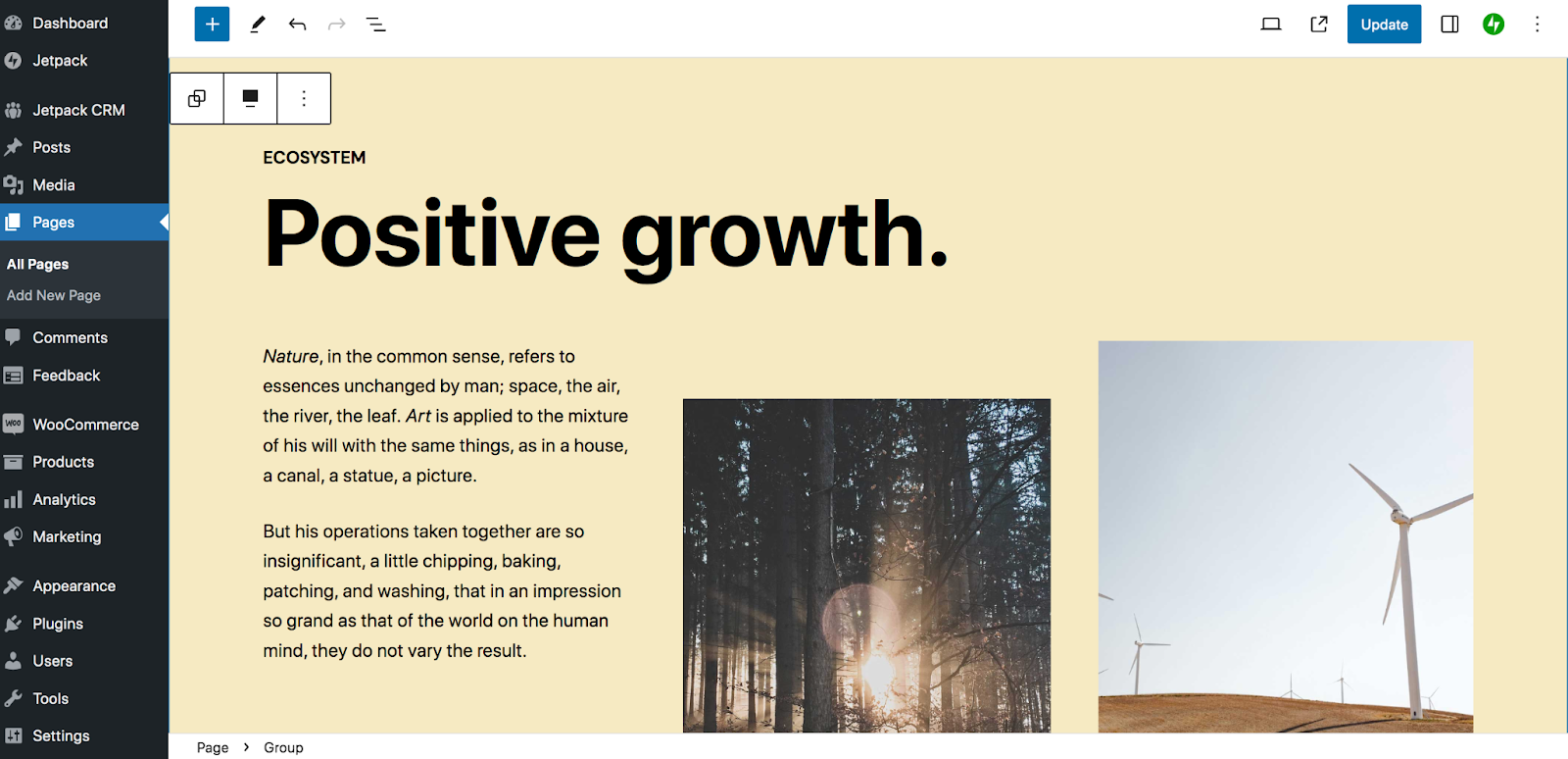
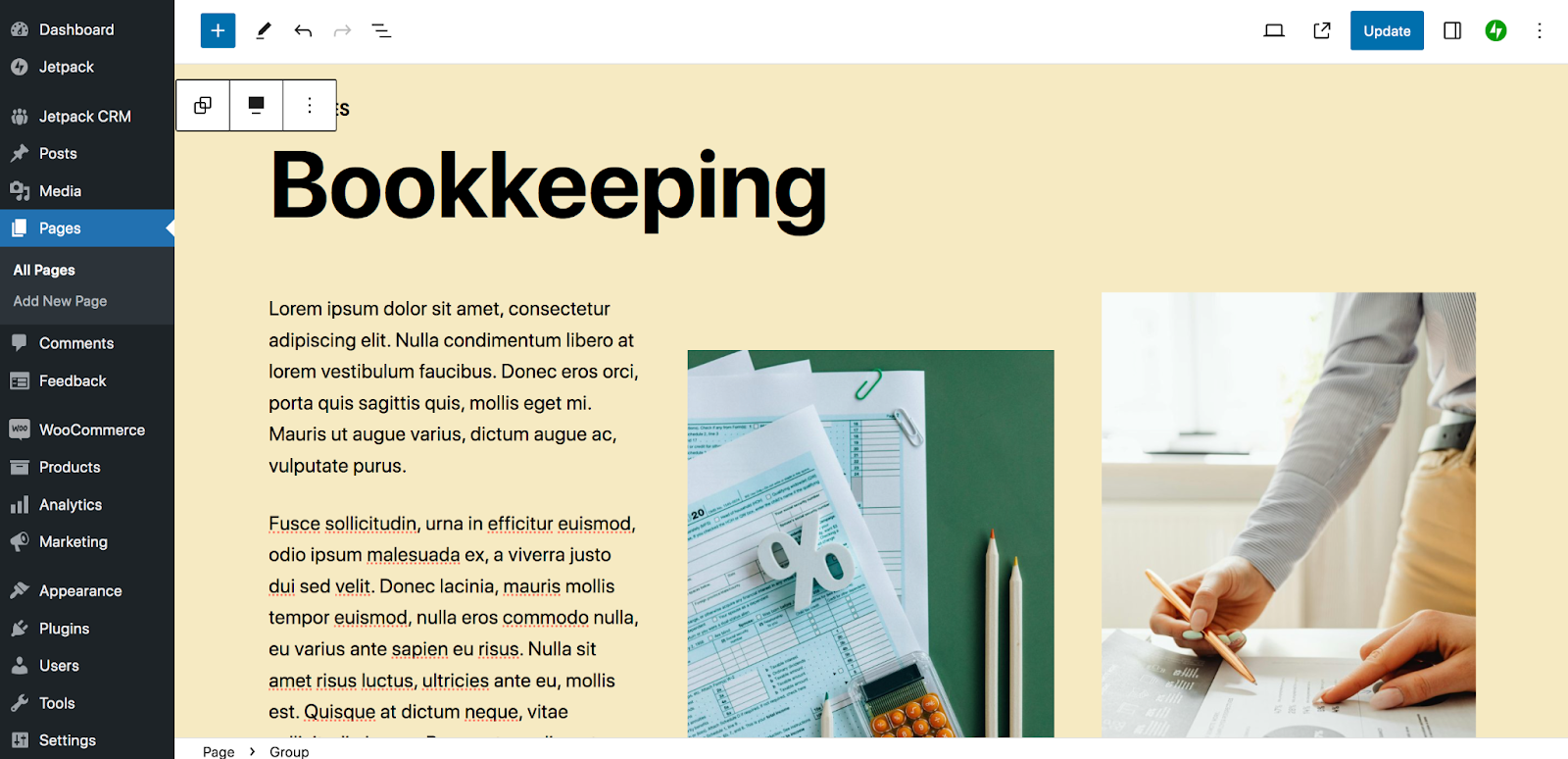
블록 패턴이 일련의 블록으로 구성되어 있음을 알 수 있습니다. 위의 예에는 헤더 블록, 단락 블록, 이미지 블록이 있습니다.
이제 콘텐츠를 자신의 콘텐츠로 바꾸고 사용하지 않으려는 블록을 제거하고 싶을 것입니다. 다른 상황에서 블록 편집기로 작업할 때와 마찬가지로 이 작업을 수행할 수 있습니다. 빠른 알림이 필요한 경우 WordPress 블록 편집기 가이드를 확인하세요.
우리가 작업하고 있는 예에서는 필요하지 않은 블록 몇 개를 제거한 다음 텍스트와 이미지를 자체 블록으로 대체했습니다.

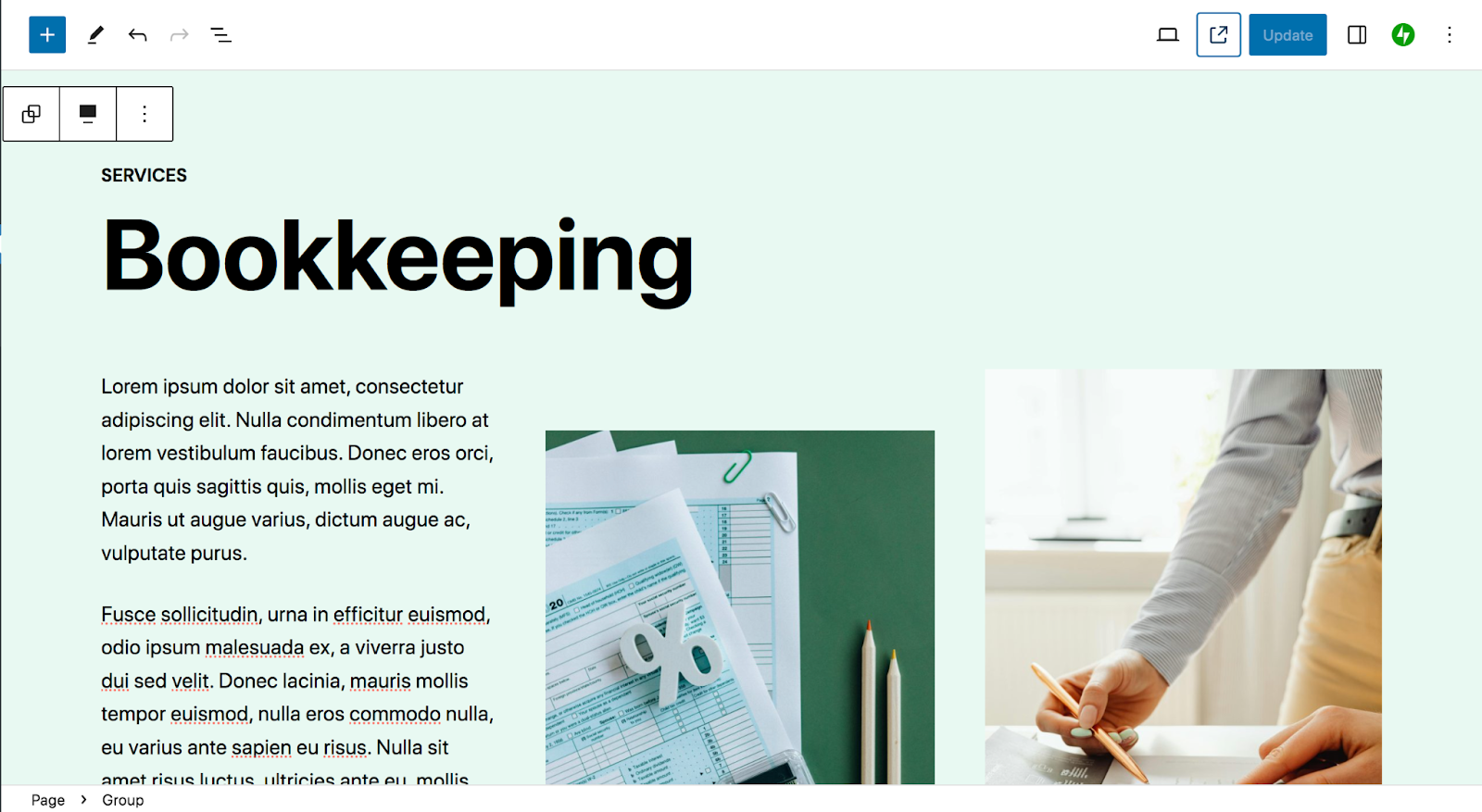
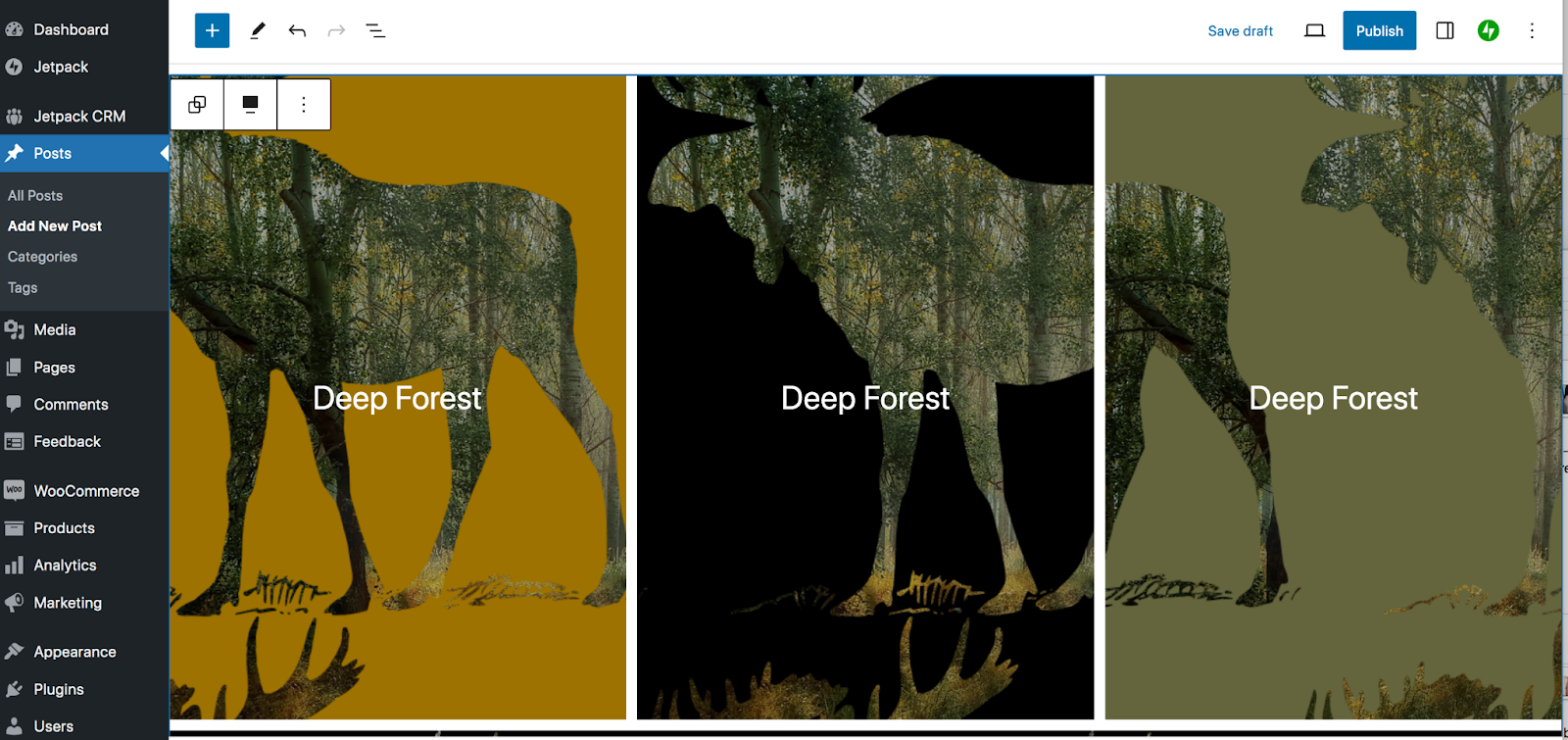
다음 단계는 블록 패턴의 모양과 디자인을 사용자 정의하는 것입니다. 예를 들어 이미지 오버레이 및 필터를 편집하고, 색상을 업데이트하고, 글꼴을 변경할 수 있습니다. 여기서는 사이트의 나머지 부분과 일치하도록 배경색을 편집하겠습니다.
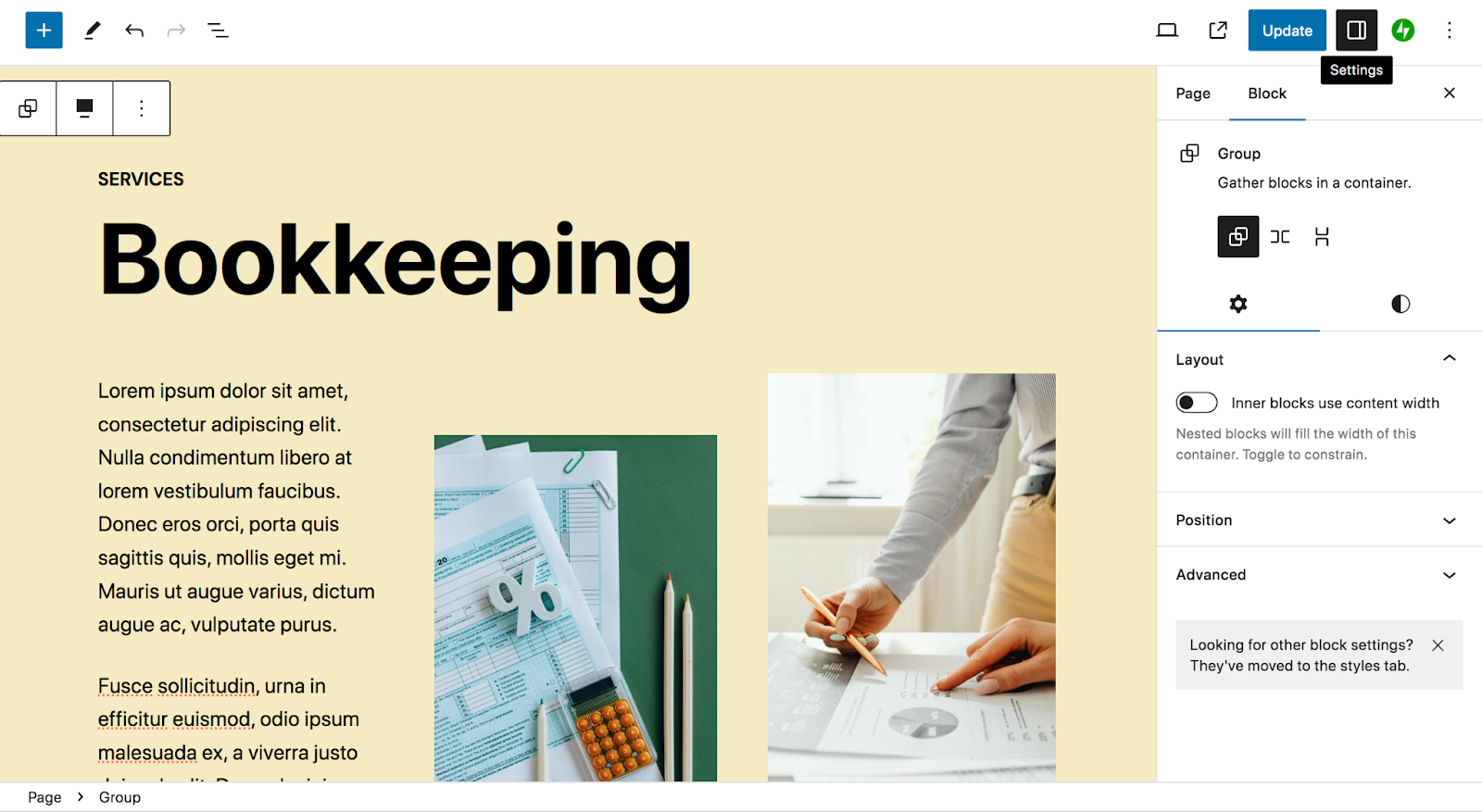
이렇게 하려면 블록 그룹을 선택하고 오른쪽 상단에 있는 설정 아이콘을 클릭하세요.

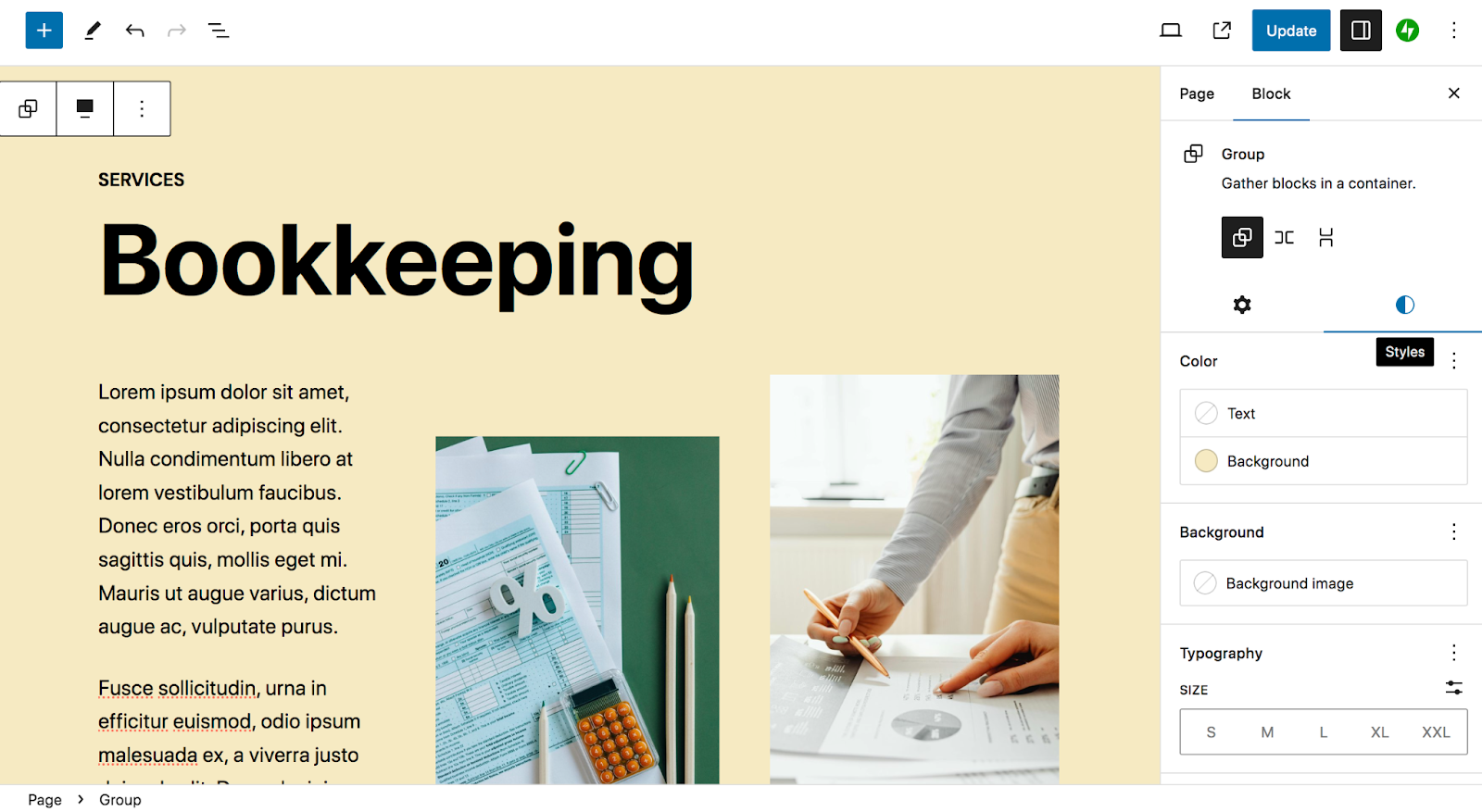
그런 다음 스타일 패널을 선택합니다.

그런 다음 배경을 클릭하여 블록 패턴의 배경색을 변경합니다.

그리고 그게 다야! 사이트에서 블록 패턴을 사용하기 위해 해야 할 일은 이것이 전부입니다.
게시물과 페이지 이외의 사이트 영역에서도 블록 패턴을 사용할 수 있다는 점을 기억하세요. 블록 테마를 사용하는 경우 사이트 편집기를 통해 이를 활용할 수도 있습니다.
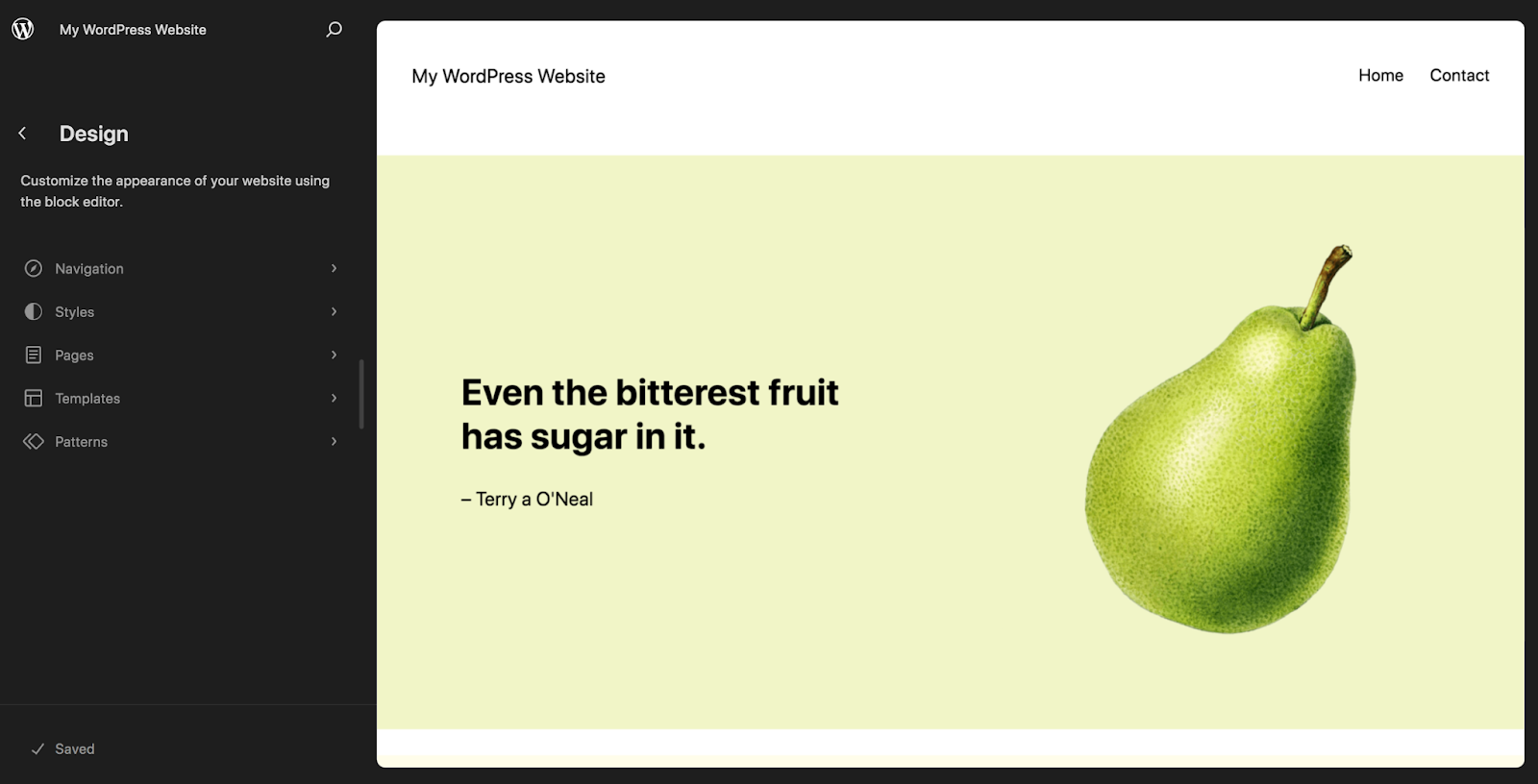
위에서 살펴본 것과 유사한 프로세스를 따르게 됩니다. 하지만 먼저 WordPress 대시보드의 모양 → 편집기 로 이동하세요.

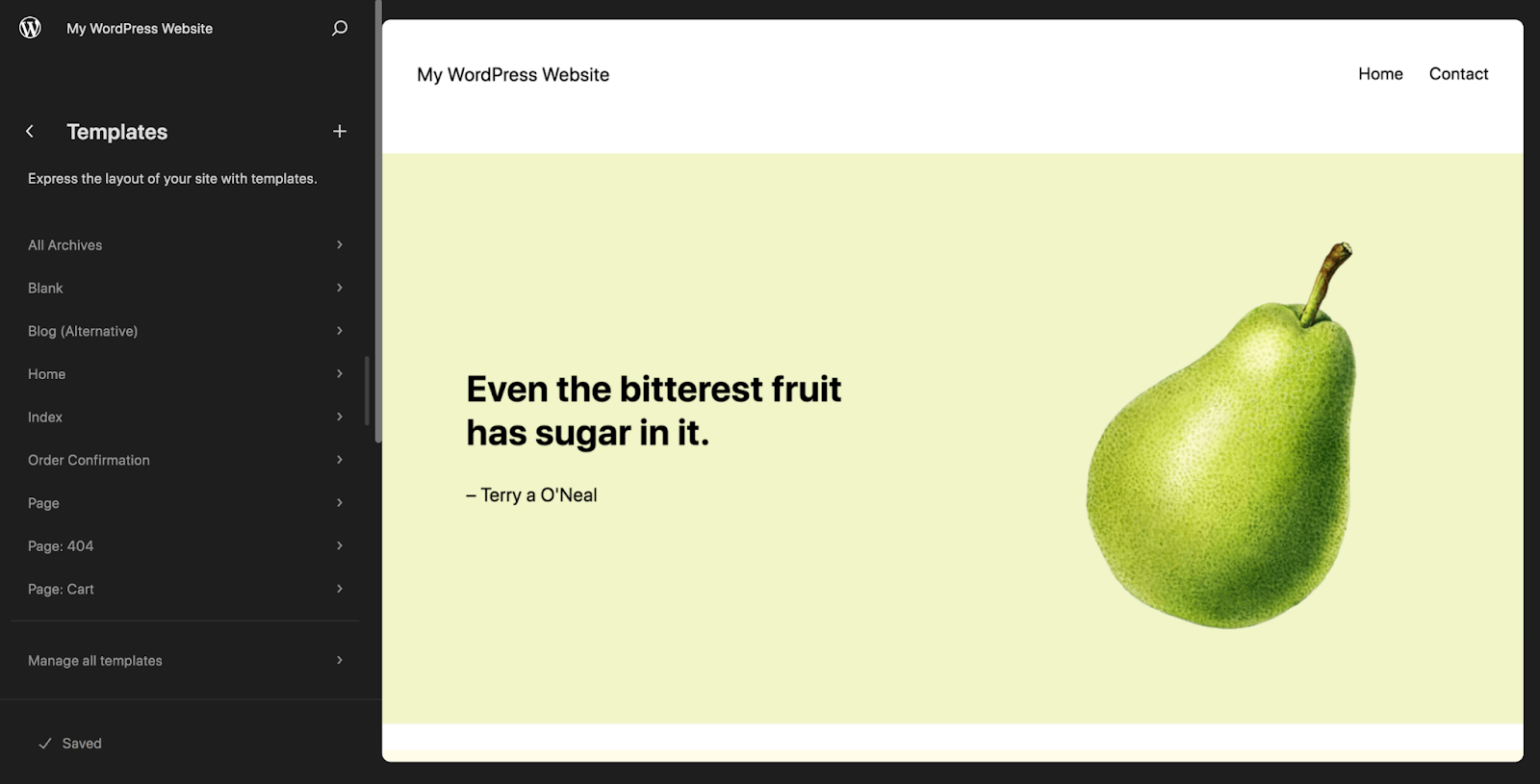
여기에서 편집할 수 있는 다양한 옵션을 볼 수 있습니다. 템플릿을 클릭해 보겠습니다.

활성화한 확장 프로그램과 플러그인에 따라 홈 및 페이지부터 싱글(블로그 게시물), 체크아웃, 장바구니까지 다양한 템플릿 옵션이 있습니다. 이러한 템플릿 중 하나를 선택하면 게시물 및 페이지와 동일한 방식으로 블록 패턴을 추가하여 특정 요구 사항에 맞게 사용자 정의할 수 있습니다. 그러나 이번에는 변경 사항이 전역적으로 표시됩니다(예: 웹 사이트의 모든 블로그 게시물).
예를 들어 헤더 블록 패턴을 사용하여 제품 페이지에 맞는 아름다운 헤더를 빠르게 만들 수 있습니다. 또는 클릭 유도 문구 블록 패턴을 사용하여 모든 블로그 게시물 하단에 표시되는 효과적인 CTA를 만들 수 있습니다.
블록 패턴을 효과적으로 사용하기 위한 모범 사례 및 팁
이제 블록 패턴을 사용하는 방법을 이해했으므로 몇 가지 간단한 팁을 살펴보겠습니다.
1. 사이트와 브랜드에 맞게 맞춤설정하세요.
블록 패턴은 여러분에게 도움이 되도록 설계되었지만 여전히 시간을 들여 사용자 정의하는 것이 중요합니다. 작성 중인 페이지나 게시물의 목적에 맞게 텍스트, 이미지, 비디오를 전환하세요. 그 외에도 색상과 글꼴을 변경하고, 이미지 오버레이를 전환하고, 기타 디자인을 변경하여 패턴 모양을 사용자 정의해야 할 수도 있습니다.
기억하세요: 다른 사이트 소유자도 이러한 차단 패턴에 액세스할 수 있습니다. 귀하의 사이트가 눈에 띄기를 원합니다!
2. 목록 보기를 사용하여 블록 패턴의 모든 부분을 확인하세요.
블록 패턴은 여러 개의 개별 블록으로 구성되어 있기 때문에 때때로 이들을 구별하는 것이 까다로울 수 있습니다. 이것이 바로 목록 보기가 실제로 도움이 될 수 있는 부분입니다.
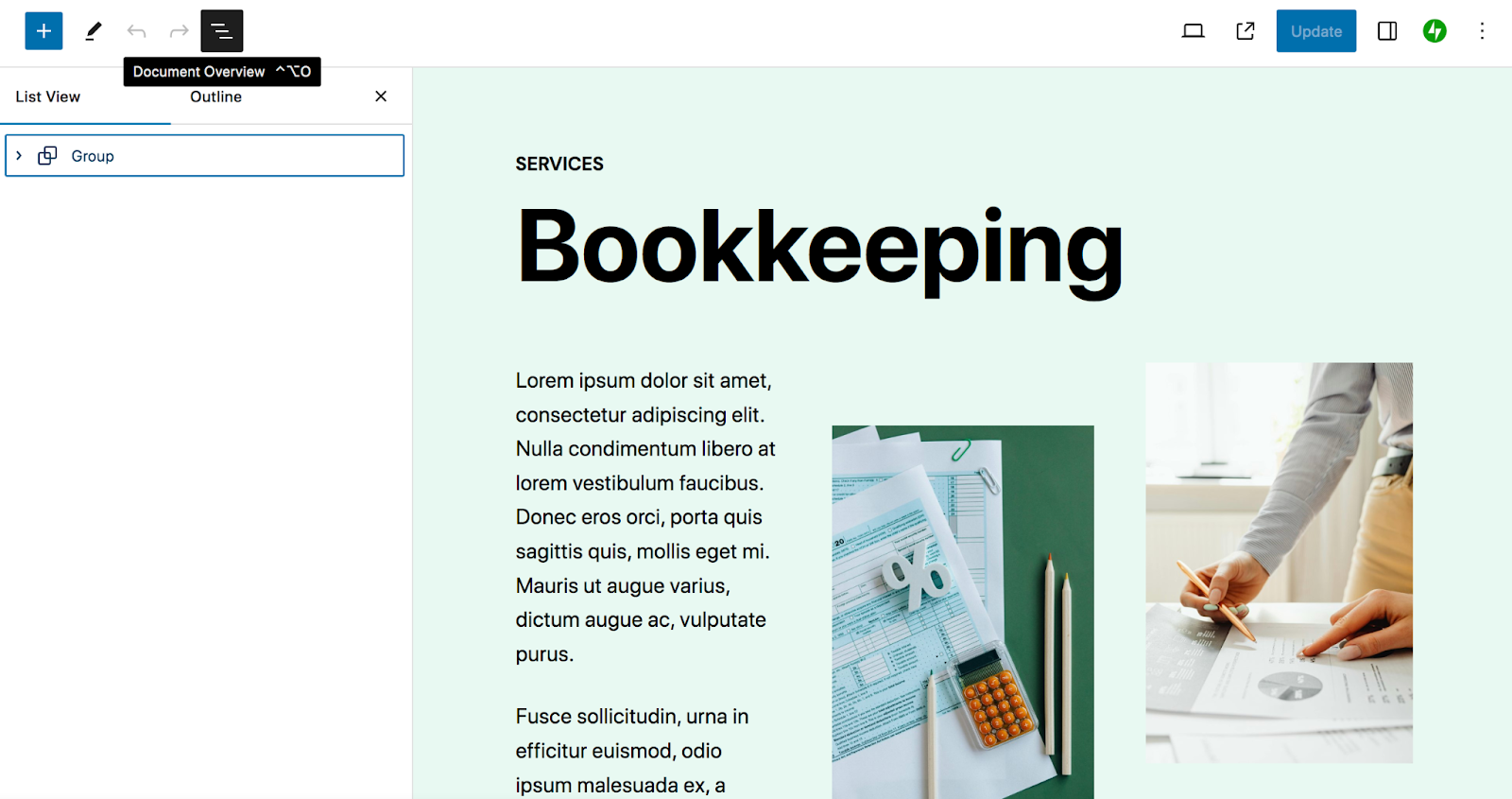
목록 보기에 액세스하려면 블록 편집기 왼쪽 상단에 있는 세 개의 줄이 쌓인 아이콘을 클릭하세요.

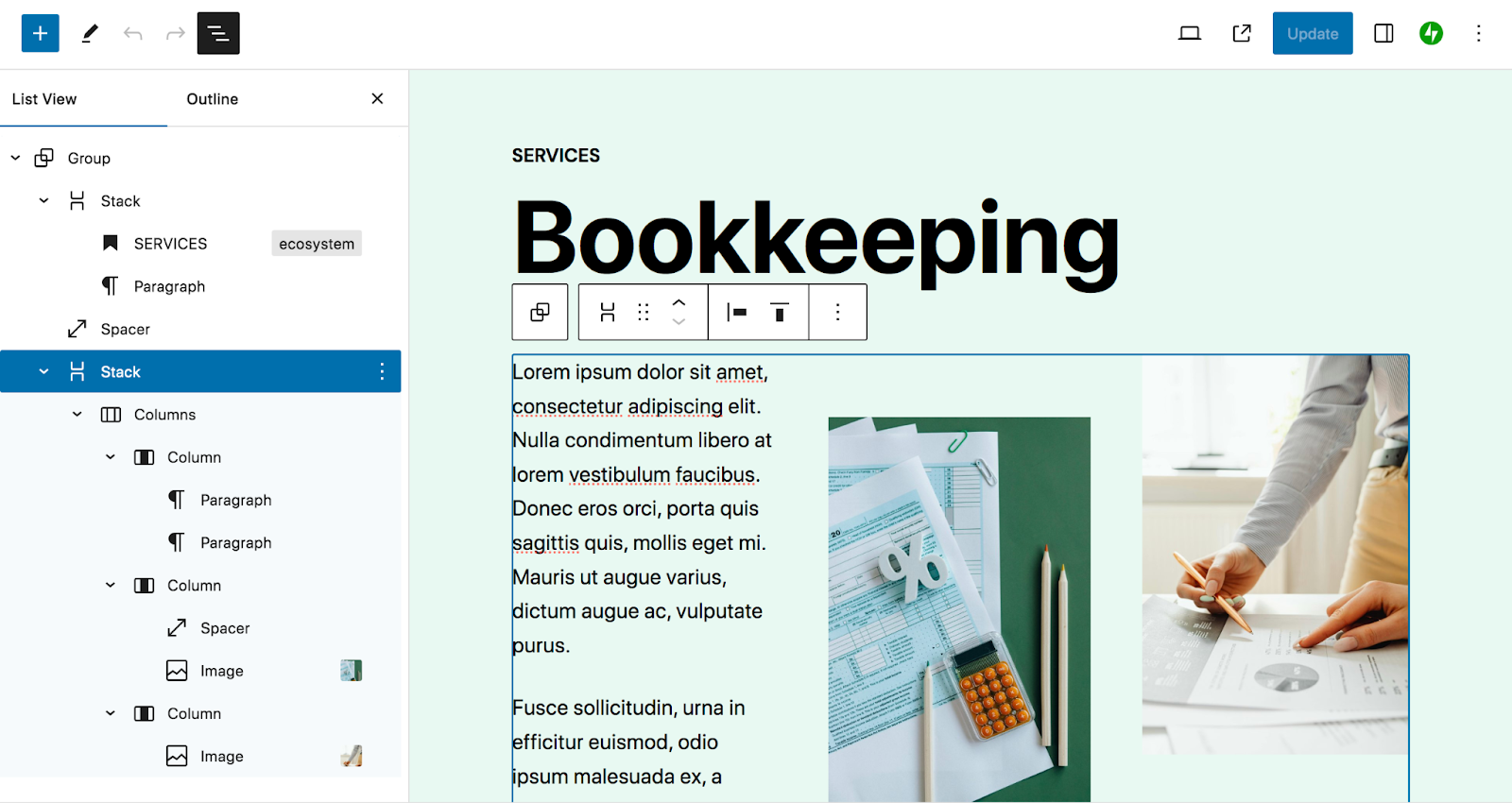
그러면 페이지의 모든 블록이 나열됩니다. 블록 패턴은 클릭하여 확장할 수 있는 그룹으로 표시됩니다.

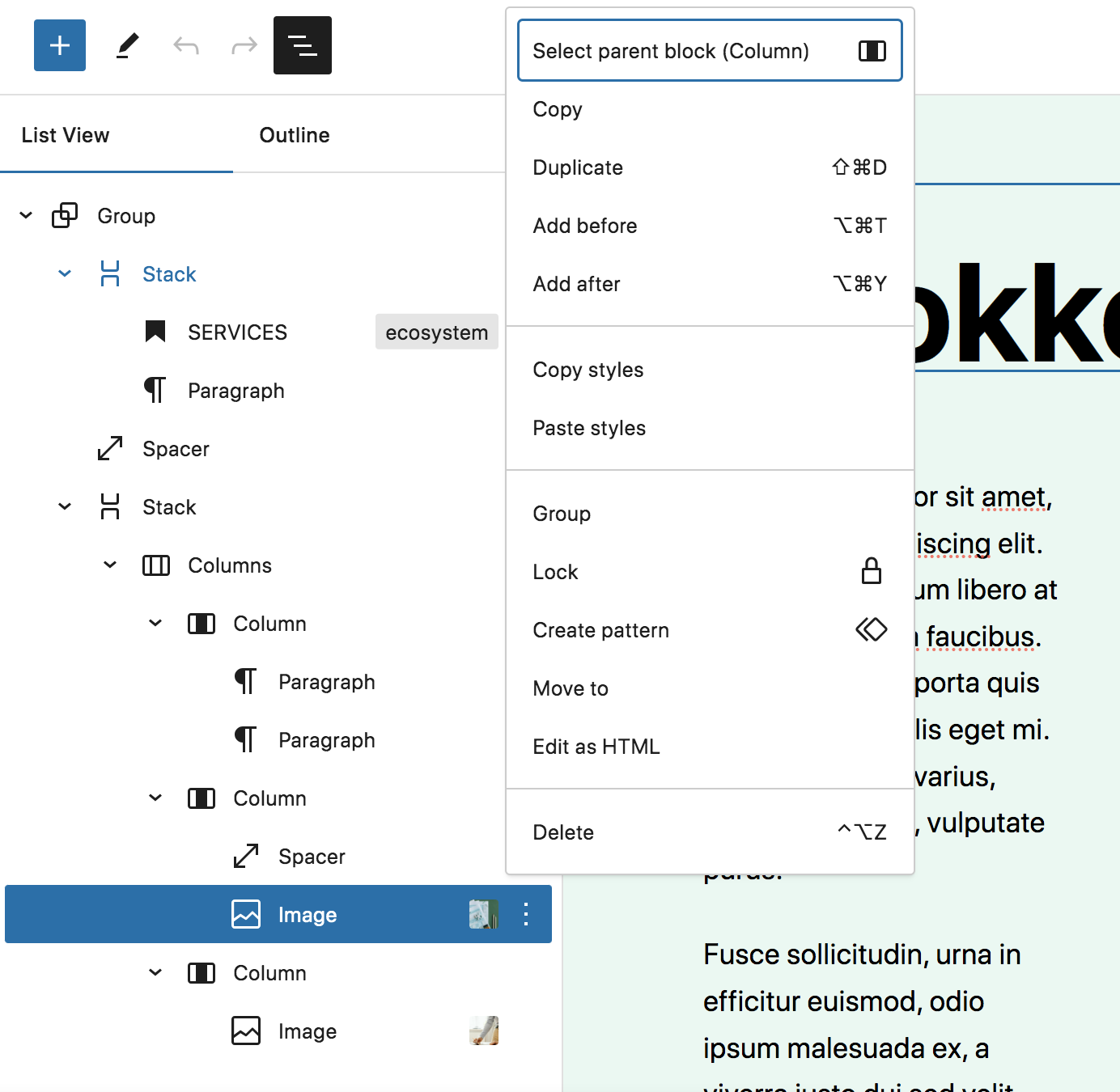
각각은 상위 블록 아래에 중첩됩니다. 하나를 선택하면 페이지 오른쪽에 있는 해당 항목으로 바로 이동하여 필요한 편집을 할 수 있습니다.
목록 보기에서는 블록을 끌어서 놓아 순서를 변경할 수도 있습니다. 그리고 각 블록 오른쪽에 있는 수직 타원을 클릭하면 다양한 편집 작업을 수행할 수 있습니다. 예를 들어 블록을 복제하거나 HTML 코드를 편집할 수 있습니다.

보시다시피 목록 보기를 사용하면 블록 패턴 내부를 빠르게 탐색하고 페이지, 게시물 또는 템플릿의 레이아웃을 더 쉽게 이해할 수 있습니다.
3. 추가 블록 패턴 찾기
WordPress 사이트에서 블록 패턴에 액세스할 수 있는 방법에는 여러 가지가 있습니다. WordPress 코어에는 사용하기로 선택한 테마와 함께 다양한 옵션이 포함되어 있습니다.
예를 들어 Twenty Twenty-Four 테마에는 사용후기, 가격, 팀 정보 등에 대한 패턴이 포함되어 있습니다.

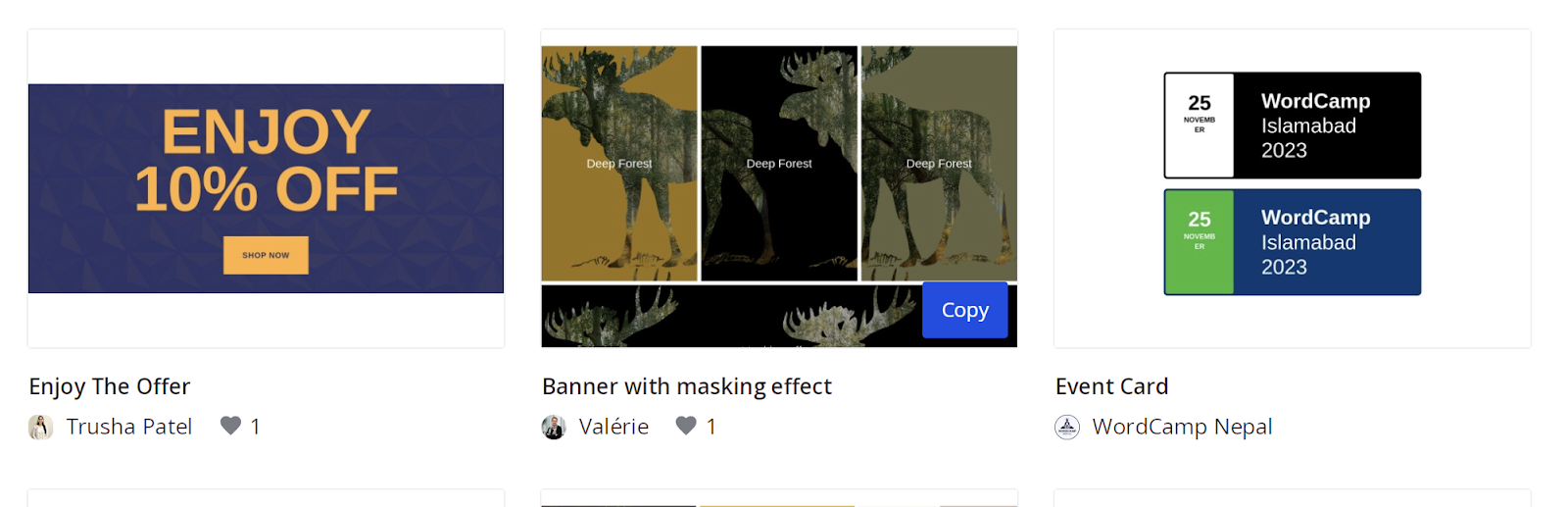
블록 패턴을 추가하려면 WordPress 블록 패턴 라이브러리를 사용하면 됩니다. 이 라이브러리에는 대시보드에서 사용할 수 있는 것과 동일한 패턴 중 일부가 포함되어 있지만 WordPress 커뮤니티에서 생성하고 제출한 더 많은 옵션도 포함되어 있습니다.
실제로 라이브러리 상단의 필터 표시줄을 사용하면 맨 오른쪽 드롭다운에서 선별 및 커뮤니티 중에서 선택할 수 있습니다.

상단의 검색창을 사용하여 특정 항목을 찾을 수도 있습니다. 사용하려는 항목 위에 마우스를 놓고 오른쪽 하단에 있는 파란색 복사 버튼을 클릭하세요.

그런 다음 WordPress 대시보드에서 작업 중인 게시물이나 페이지로 이동합니다. 블록 편집기 내부를 마우스 오른쪽 버튼으로 클릭하고 붙여넣기를 선택합니다.

그리고 그게 다야! 이는 귀하의 웹사이트에 대한 디자인 가능성을 실제로 열어줍니다.
4. 적절한 경우 블록 그룹을 선택했는지 확인하십시오.
작업 중인 블록 패턴에 다수의 블록이 포함되어 있는 경우 편집하려는 정확한 세그먼트를 선택했는지 확인하십시오.
예를 들어, 한 열 내에 두 개의 블록이 있고 열 블록에 두 개의 개별 열이 있을 수 있습니다. 그리고 해당 열 블록은 머리글 및 단락 블록과 함께 그룹의 일부일 수 있습니다. 각 항목에는 배경, 색상 등에 대한 개별 설정이 있습니다.
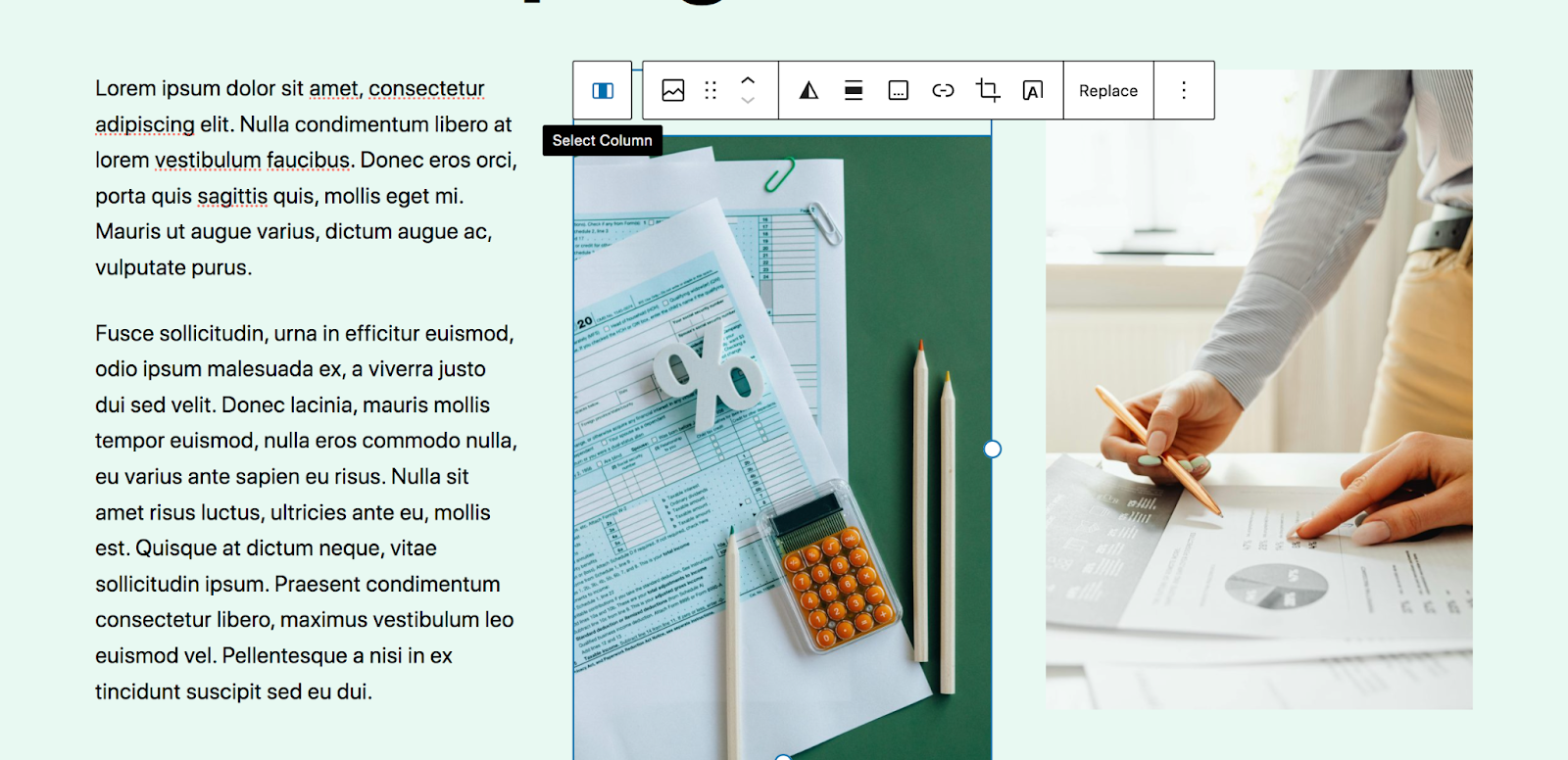
위에서 설명한 목록 보기 방법을 사용하여 이 모든 것을 분석할 수 있습니다. 또는 개별 블록을 선택하여 시작할 수도 있습니다. 나타나는 메뉴에서 가장 왼쪽에 해당 컨테이너가 속한 다음 컨테이너에 대한 옵션이 표시됩니다.
아래 예에서는 이미지 블록을 선택했습니다. 메뉴에는 해당 항목이 속한 열에 대한 옵션이 표시됩니다.

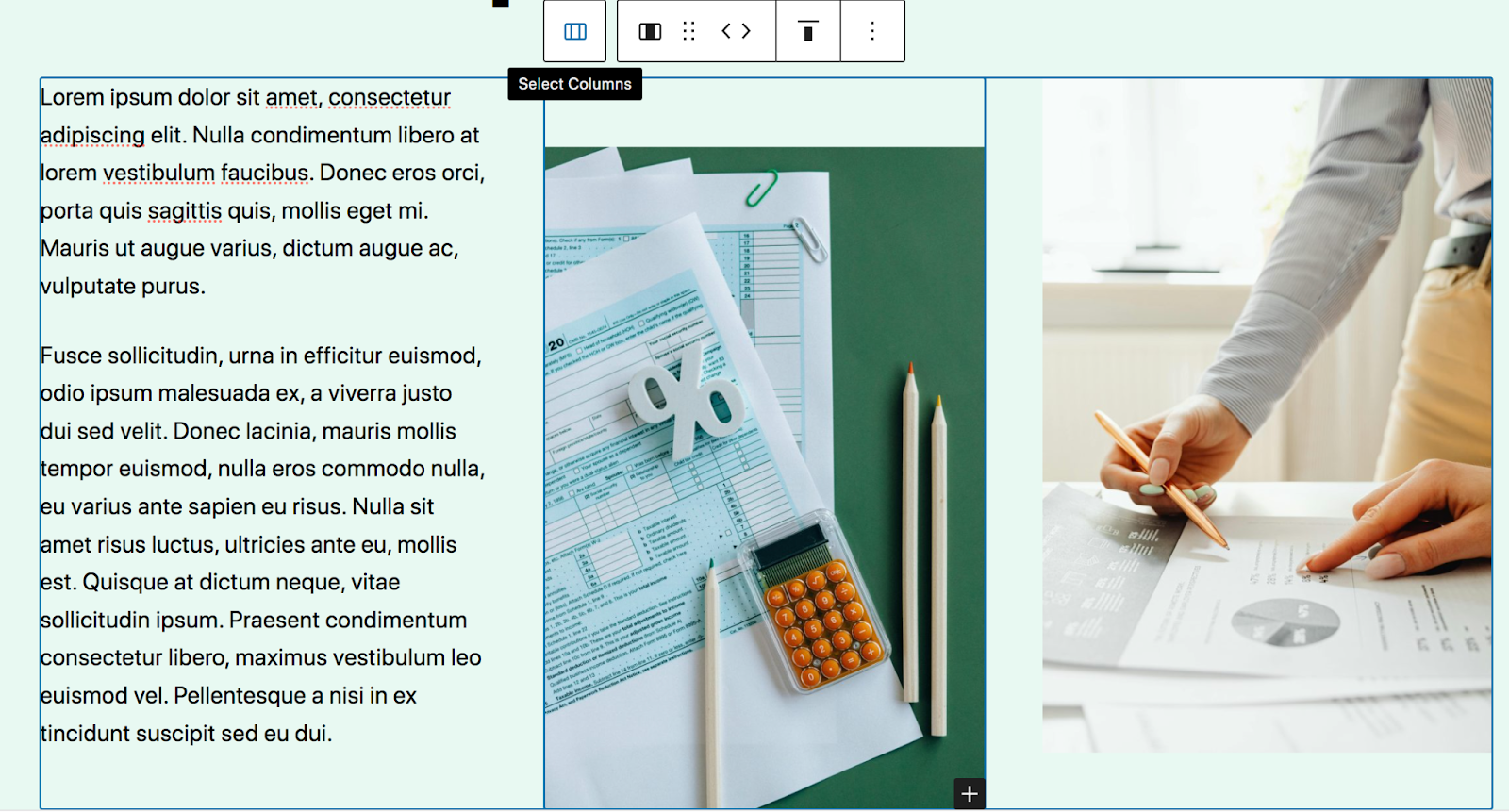
열 선택 버튼을 클릭하면 전체 열 블록을 선택할 수 있는 옵션이 표시됩니다.

등등. 전체 블록 패턴의 배경을 변경하려면 블록 그룹을 선택해야 합니다.
WordPress에서 사용 가능한 블록 패턴 탐색
이전에 논의한 것처럼 WordPress 코어에는 선택한 테마에 고유한 패턴과 함께 다양한 블록 패턴이 포함되어 있습니다. 따라서 대시보드에 표시되는 정확한 패턴은 사이트마다 다를 수 있습니다.

하지만 사용 가능한 블록 패턴 카테고리를 살펴보겠습니다.
- 게시물 . 사이트에 블로그 게시물을 표시하는 디자인
- 텍스트 . 단락과 같은 텍스트 표시 옵션
- 갤러리 . 아름다운 이미지 갤러리
- 행동을 요구하다 . 행동에 동기를 부여하는 매력적인 패턴
- 배너 . 즉각적인 방문자 참여를 위한 매력적인 페이지 상단 디자인
- 헤더 . 웹사이트 헤더용 템플릿
- 바닥글 웹사이트 바닥글 디자인
- 와이어프레임 e. 콘텐츠 자리 표시자가 있는 단순한 패턴, 일반적으로 디자인이 부족함
사용자 정의 블록 패턴을 만드는 방법
자신만의 블록 패턴을 만들면 작업 흐름을 간소화하고 여러 팀 구성원이 함께 작업하는 경우에도 사이트 디자인의 일관성을 유지할 수 있습니다. 이를 수행하는 방법은 다음과 같습니다.

첫 번째 단계는 블록 패턴에 사용하려는 콘텐츠를 만드는 것입니다. 이는 귀하의 웹사이트에 이미 존재할 수도 있고, 기존 또는 새 페이지나 게시물에서 디자인해야 할 수도 있습니다. 이 예에서는 이미지, 헤드라인, 단락 및 버튼이 포함된 간단한 열 세트를 구성했습니다.
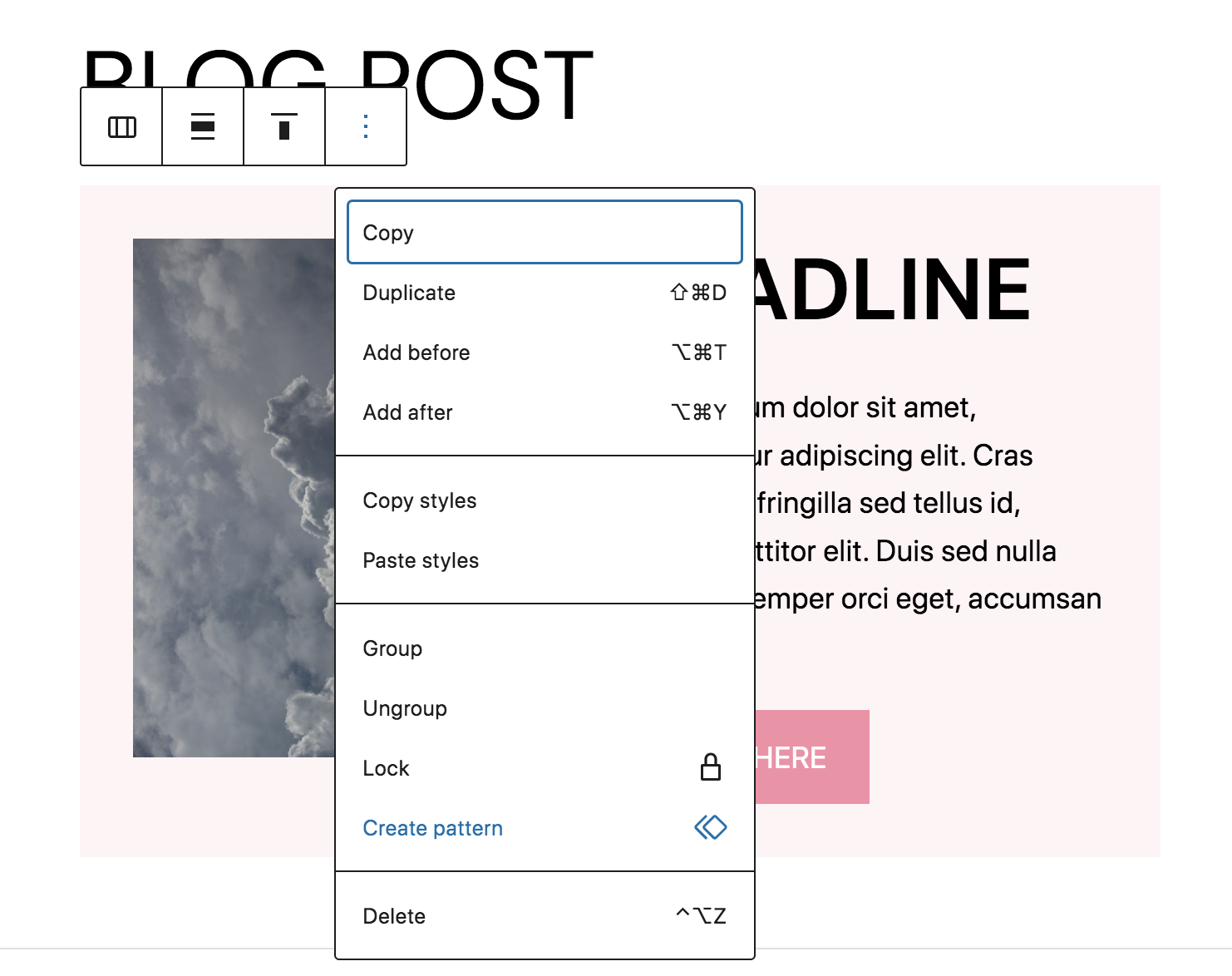
전체 콘텐츠 세트를 선택하고 나타나는 메뉴에서 세 개의 수직 점을 클릭하세요. 그런 다음 패턴 생성을 선택합니다.

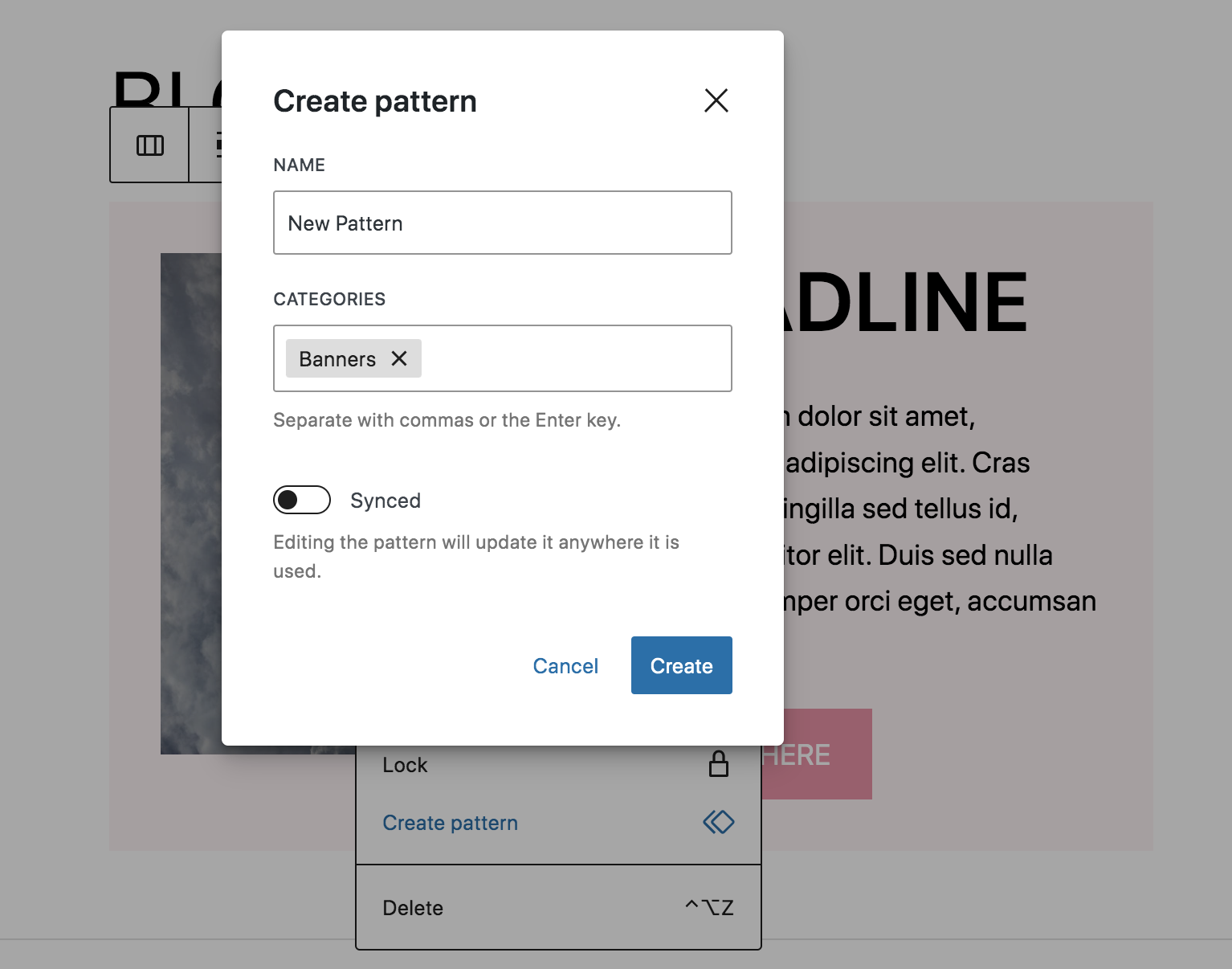
패턴에 대한 옵션이 포함된 상자가 나타납니다. 이름과 카테고리를 입력한 다음 사이트 전체에서 동기화할지 여부를 선택하세요. 동기화된 경우 한 곳에서 변경하면 해당 내용이 사용되는 모든 곳에서 업데이트됩니다. 파란색 만들기 버튼을 클릭합니다.

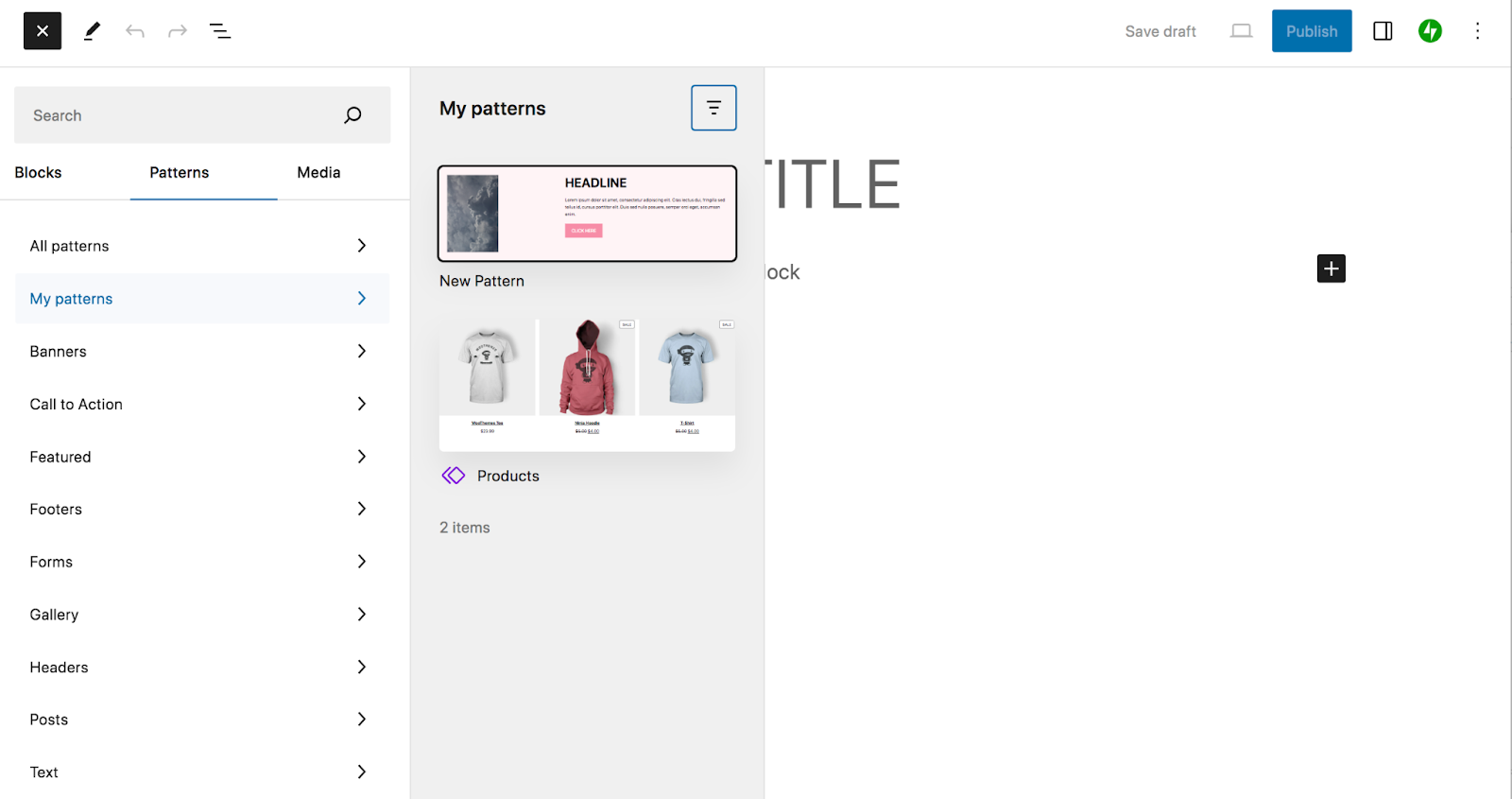
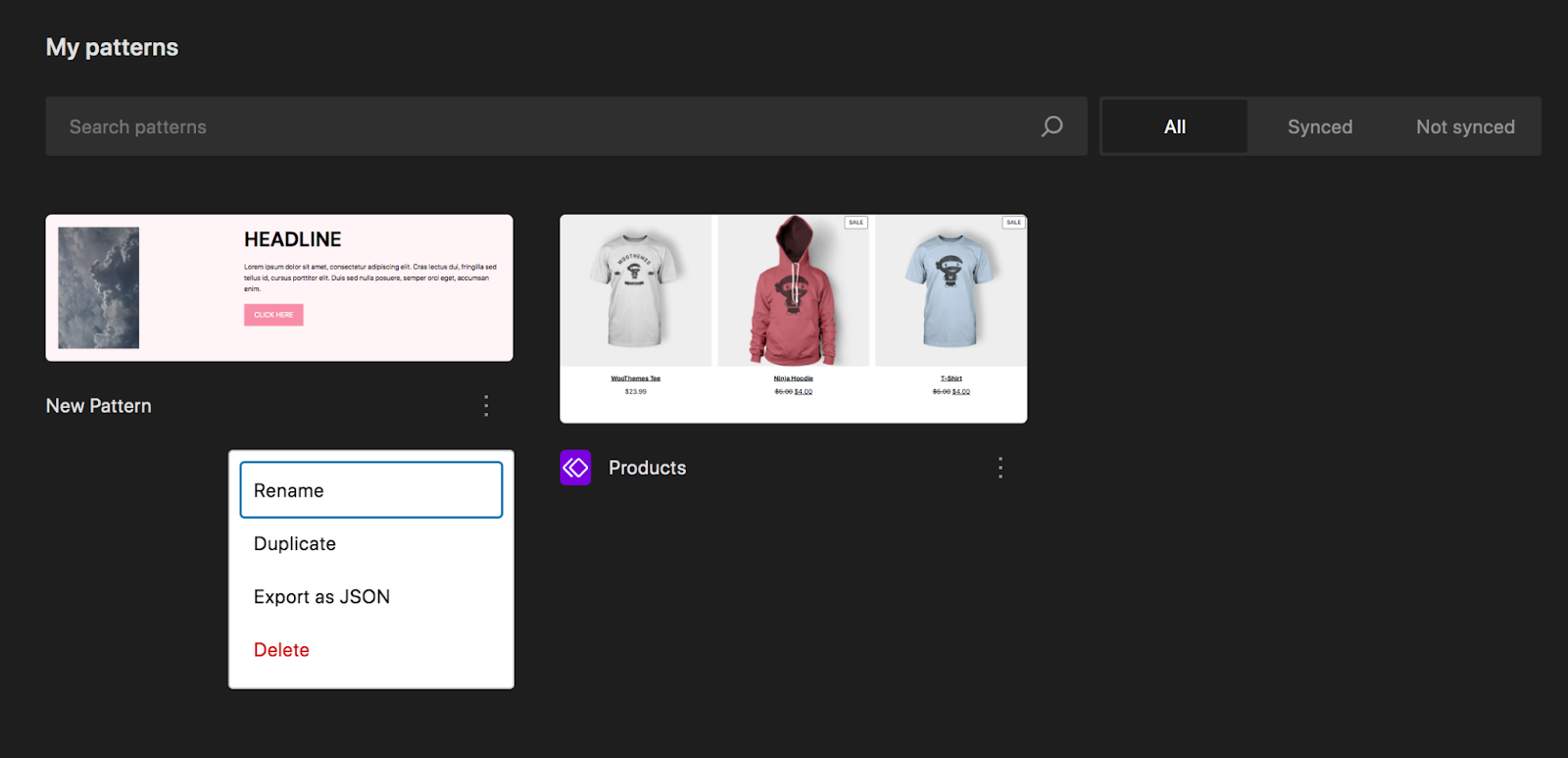
이제 블록 삽입기에 내 패턴이라는 새로운 패턴 카테고리가 표시됩니다. 다른 패턴과 마찬가지로 여기에서 패턴을 삽입할 수 있습니다.

누구나 자신의 사이트에서 사용할 수 있도록 WordPress 블록 패턴 라이브러리에 패턴을 추가하고 싶으십니까?
블록 패턴 디렉터리로 이동하여 새 패턴 만들기를 클릭합니다.

WordPress.org 계정에 로그인하거나 계정을 만드세요. 그러면 블록 패턴을 디자인할 수 있는 새로운 블록 편집기가 열립니다. 창작물에 로열티 프리 이미지를 자리 표시자로 사용할 수도 있습니다.
전 세계와 공유할 준비가 되면 오른쪽 상단에 있는 파란색 제출 버튼을 클릭하세요.

하지만 그렇게 하기 전에 블록 패턴 지침을 자세히 읽어 보시기 바랍니다. 블록 패턴을 검토하거나 편집하려면 블록 패턴 디렉터리로 다시 이동하여 내 패턴을 클릭하세요.
사이트 디자인에 맞게 블록 패턴을 사용자 정의하는 방법
이 게시물의 앞부분에서 사이트의 전체 디자인과 브랜드 지침에 맞게 블록 패턴을 편집하는 방법을 살펴보았습니다. 다음은 수정해야 할 수 있는 몇 가지 편집 예입니다.
- 새 글꼴을 선택합니다 . 사이트 전체에서 사용되는 글꼴과 일치하도록 단락과 헤더의 타이포그래피를 업데이트하세요. 여기에는 가중치와 함께 글꼴 모음 편집이 포함될 수 있습니다.
- 색상을 업데이트합니다 . 다른 곳에서 사용하는 팔레트에 맞도록 글꼴, 버튼 등의 색상을 전환하세요.
- 새로운 배경을 고려하십시오 . 섹션 배경에 사용된 색상, 이미지 또는 그라데이션을 업데이트하여 자신만의 것으로 만들어야 할 수도 있습니다.
- 이미지를 전환하세요 . 기본 자리 표시자 이미지 대신 자신만의 이미지를 추가하세요. 직접 찍은 사진이나 브랜드 미학에 맞는 고품질 스톡 사진을 사용할 수 있습니다.
- 새 텍스트를 작성합니다 . 페이지 콘텐츠와 전달하려는 내용에 맞게 필러 텍스트를 업데이트하세요.
- 새로운 메뉴를 선택하세요 . 헤더 블록 패턴을 사용하는 경우 기본적으로 메뉴에 포함된 페이지를 변경해야 할 수도 있습니다. 탐색 블록을 편집하면 이 작업을 수행할 수 있습니다.
이러한 변경 사항은 사이트 전체의 일관성을 보장하는 데 중요합니다. 또한 귀하의 웹사이트가 동일한 블록 패턴을 사용하는 다른 웹사이트보다 돋보이도록 도와줍니다.
맞춤형 블록 패턴 설계 모범 사례
자신만의 블록 패턴을 디자인하려면 다음 모범 사례를 염두에 두세요.
잠재고객을 창출하고 성장시키며 수익을 창출하세요
Jetpack Creator는 멋진 콘텐츠를 제작하고, 구독자 기반을 확대하고, 온라인 활동으로 수익을 창출하는 데 도움이 됩니다.
시작하다1. 접근성을 고려하세요
접근성을 통해 모든 사람이 신체적 또는 정신적 장애가 있는 경우에도 콘텐츠에 참여할 수 있습니다. 이는 블록 패턴을 포함하여 웹 사이트 디자인의 모든 측면에서 중요한 고려 사항입니다. 다음은 명심해야 할 몇 가지 사항입니다.
- 글꼴 가독성 . 간단하고 읽기 쉬운 글꼴을 선택하고 크기가 충분한지 확인하세요(일반적으로 최소 16px).
- 색상 대비 . 쉽게 이해할 수 있도록 배경 요소와 전경 요소 사이에 충분한 대비가 있는지 확인하세요.
- 대체 텍스트 모든 이미지에 대체 텍스트를 포함하고 설명이 포함되어 있는지 확인하세요. 이는 화면 판독기가 시각 장애가 있는 사람들에게 그래픽을 "읽는" 데 도움이 됩니다.
- 링크를 삭제하세요. 방문자가 클릭할 때 보게 될 내용을 설명하는 버튼과 링크 텍스트를 만듭니다. 예를 들어 단순히 "여기를 클릭하세요"가 아닌 "무료 PDF 다운로드"를 사용하세요.
- 링크 디자인. 텍스트 링크를 다른 색상으로 지정하는 대신 굵게 표시하거나 밑줄을 긋거나 다른 방식으로 구분하는 것을 고려해 보세요.
접근성 고려 사항에 대해 자세히 알아보고 사이트의 접근성을 평가하는 데 유용한 리소스를 얻으세요.
2. 요소를 함께 그룹화
블록 패턴에 여러 블록이 포함된 경우 블록을 그룹화하는 것이 도움이 될 수 있습니다. 이렇게 하면 패턴을 이동하고 한 번에 스타일을 지정하는 것이 훨씬 쉬워집니다.
이렇게 하려면 컴퓨터에서 Shift 키를 누른 상태에서 두 블록을 모두 선택하세요. 나타나는 메뉴에서 그룹을 선택하십시오.

그리고 그게 다야!
3. 적절한 양의 공백을 포함하십시오
공백은 텍스트와 이미지 같은 디자인 요소 사이의 공간입니다. 이는 요소에 숨을 쉴 수 있는 공간을 제공하고 방문자가 정보를 소화하는 데 도움이 되기 때문에 중요합니다.
블록을 서로 직접적으로 배치하는 대신 여백과 패딩을 조정하여 블록 사이에 적절한 공간이 있도록 합니다. 또한 페이지 전체의 여백과 관련하여 공백을 고려하는 것이 좋습니다. 공백을 효과적으로 사용하는 방법에 대해 자세히 알아보세요.
4. 중요한 텍스트 요소를 구분하세요
모든 텍스트가 서로 섞이는 것을 원하지 않습니다. 특히 중요한 것을 구별할 수 있는 방법을 찾으십시오. 예를 들어 이는 제목의 색상, 글꼴 또는 글꼴 두께를 변경하는 것으로 나타날 수 있습니다.
5. 필터를 사용해 보세요
이미지 필터는 매력적인 블록 패턴 디자인을 만드는 데 큰 도움이 될 수 있습니다. 필터를 남용하거나 목적 없이 포함하고 싶지는 않지만 훌륭한 디자인 구성 요소가 될 수 있습니다.
실험하려면 이미지 블록을 선택하고 나타나는 메뉴에서 이중톤 필터 적용을 클릭하세요.

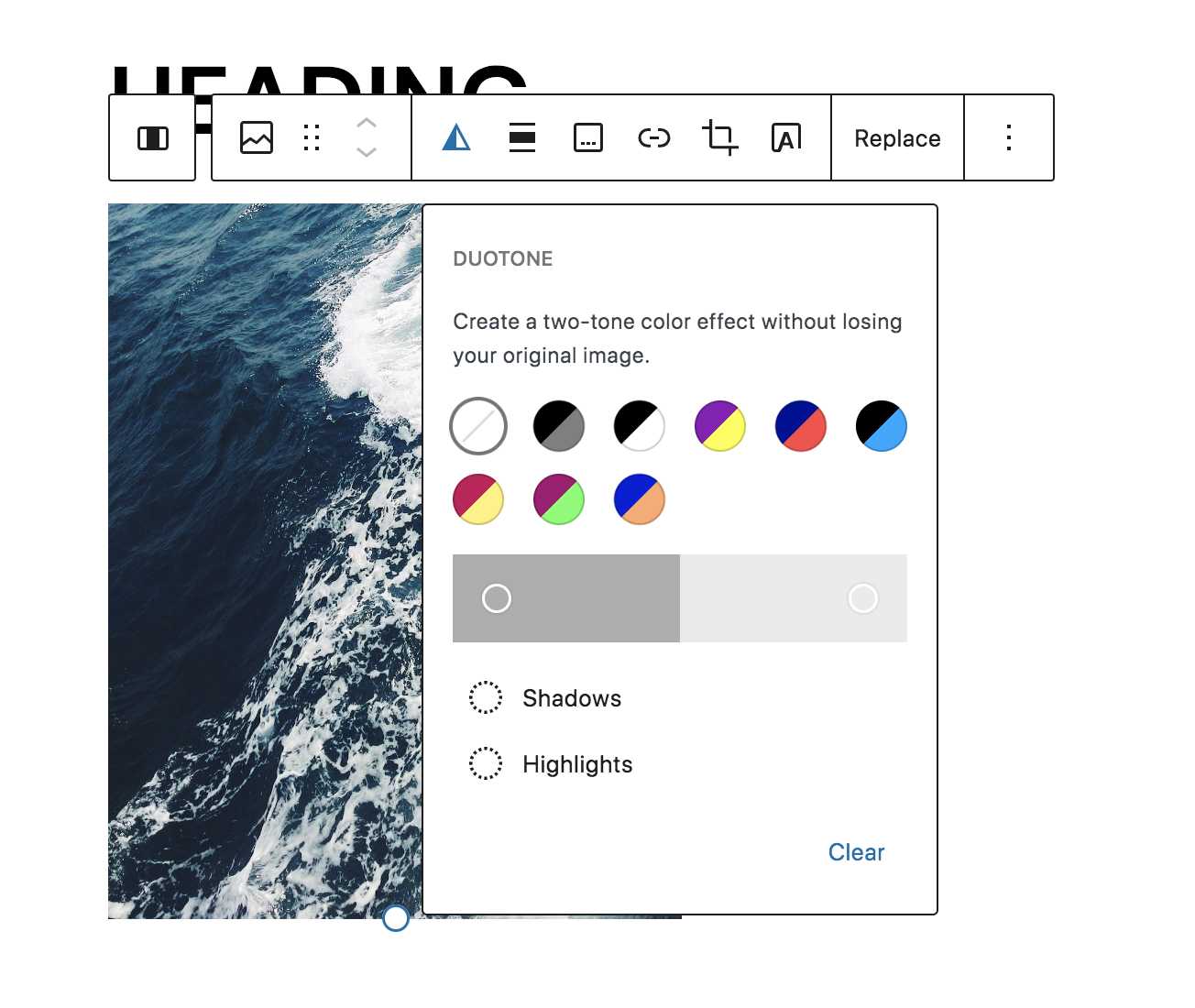
자신만의 필터를 만들 수 있는 설정과 함께 몇 가지 기본 제공 옵션이 나타납니다.

드라마틱하면서도 세련된 디자인을 위해서는 그레이스케일 필터를 사용할 수 있습니다.

더 대담한 디자인을 원할 경우 Midnight 필터를 사용해 볼 수 있습니다.

또는 자신만의 브랜드 색상을 삽입하고 원하는 모양이 나올 때까지 실험해 보세요. 이것들은 정말 무한합니다!
6. 성능을 위해 블록 패턴 최적화
어떤 유형의 웹사이트를 운영하든 사이트 속도는 매우 중요합니다. 이는 검색 엔진의 순위 요소이며 좋은 사용자 경험에도 중요합니다.
Jetpack Boost는 웹사이트의 모든 콘텐츠를 최적화할 수 있는 올인원 플러그인입니다. 간단히 설정을 전환하여 다음을 수행할 수 있습니다.
- 중요한 CSS 경로 생성
- JavaScript 연기
- 이미지가 더 빠르게 로드되도록 자동으로 이미지 크기를 조정합니다.
- 이미지를 WebP와 같은 최신 형식으로 변환
- 글로벌 이미지 CDN 켜기
- 실적 내역을 추적하세요
코드로 작업하거나 복잡한 도구를 해독하는 대신 Jetpack Boost가 모든 중요한 작업을 처리해 드립니다. 또한 WordPress용으로 특별히 설계되었으며 정면 테스트에서 상위 5개 성능 플러그인을 이겼습니다.
블록 패턴에 대해 자주 묻는 질문
아직도 질문이 있으신가요? 몇 가지 일반적인 질문에 답해 보겠습니다.
블록 패턴과 재사용 가능한 블록: 차이점은 무엇인가요?
재사용 가능한 블록은 사이트에 저장한 다음 나중에 원하는 만큼 사용할 수 있는 블록입니다. 블록 패턴은 반복해서 사용할 수 있다는 점에서 유사합니다. 그러나 재사용 가능한 블록은 단일 블록인 반면 블록 패턴은 미리 스타일이 지정된 블록 그룹 입니다.
WordPress에서 블록 패턴을 사용하면 어떤 이점이 있나요?
이 문서의 앞부분에서 블록 패턴의 이점을 살펴보았습니다. 요약하면 다음과 같은 이점이 있습니다.
- 효율성과 속도 향상
- 디자인 영감
- 초보자를 위한 단순화된 디자인 프로세스
- 여러 팀 구성원이 사이트에서 작업할 때 디자인의 일관성
내 웹사이트 디자인에 맞게 기존 블록 패턴을 사용자 정의할 수 있나요?
네 그럼요! 사이트에 블록 패턴을 추가하면 모든 측면을 업데이트할 수 있습니다. 글꼴과 색상을 변경하고, 배경을 바꾸고, 블록을 제거하고, 블록을 추가하는 등의 작업을 수행하세요. 이 게시물의 앞부분에서 이러한 작업에 대한 전체 지침을 확인할 수 있습니다.
코딩 지식 없이도 나만의 블록 패턴을 만들 수 있나요?
그래 넌 할수있어! 한 줄의 코드도 사용하지 않고 블록 편집기 내에서 블록 패턴을 생성할 수 있습니다. 그런 다음 블록 그룹을 패턴으로 저장하면 됩니다!
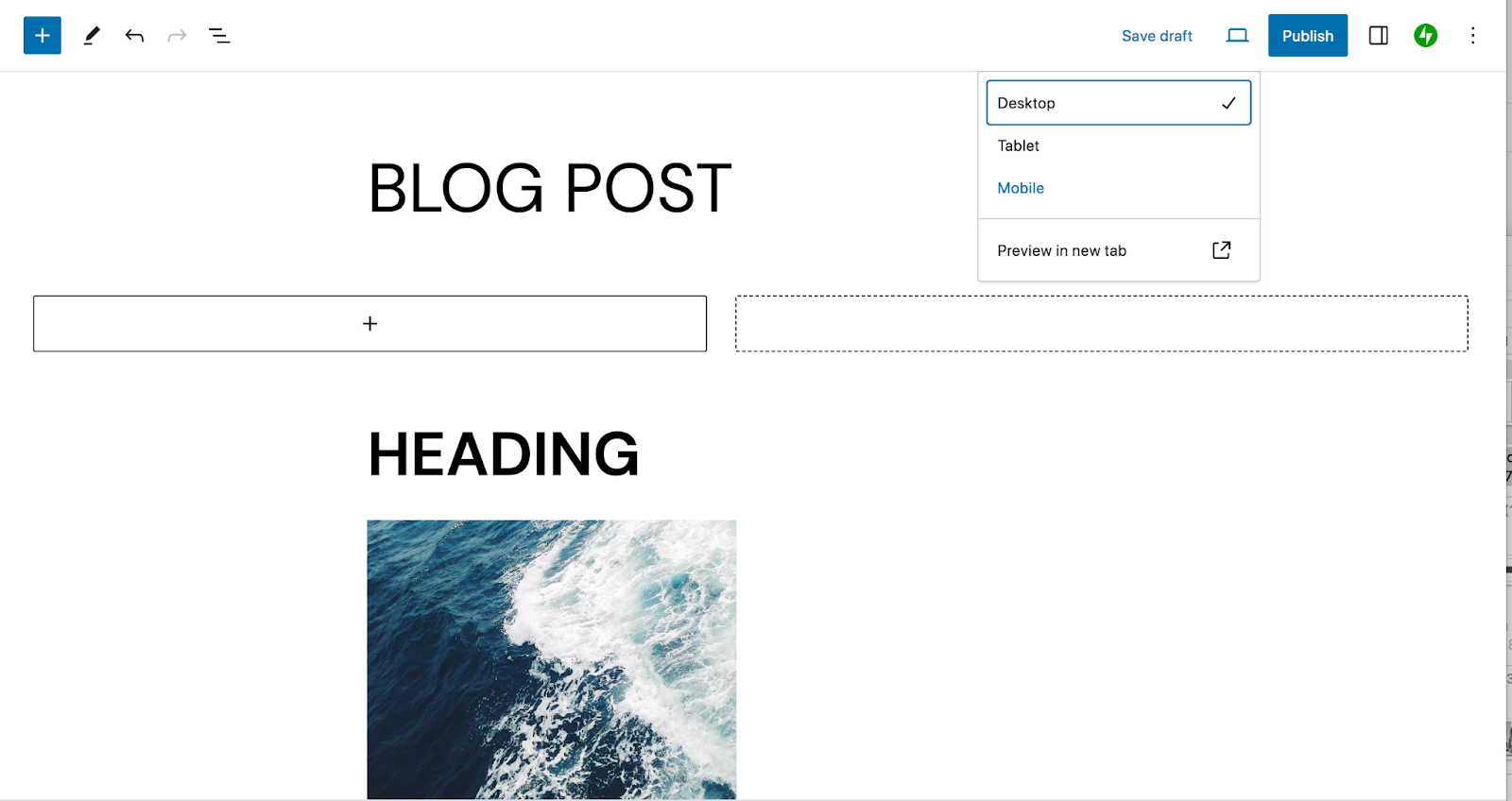
블록 패턴이 다양한 장치에서 반응하고 잘 표시되도록 하려면 어떻게 해야 합니까?
일반적으로 블록 패턴을 처음부터 코딩하는 대신 블록 편집기 내에서 작업하는 경우 패턴이 반응해야 합니다. 다양한 크기의 장치에서 패턴이나 페이지가 어떻게 보이는지 미리 보려면 블록 편집기에서 미리 보기 버튼을 클릭하면 됩니다. 이를 통해 데스크톱, 태블릿, 모바일에서 콘텐츠를 볼 수 있습니다.

블록 패턴을 어떻게 제거/삭제할 수 있나요?
사이트에서 블록 패턴을 삭제하려면 모양 → 편집기 로 이동하여 패턴을 선택하세요. 제거하려는 패턴을 찾아 해당 패턴 오른쪽에 있는 세 개의 수직 점을 클릭하고 삭제를 선택합니다.

블록 패턴에 애니메이션이나 대화형 요소를 추가할 수 있나요?
예, 블록 패턴에 애니메이션을 추가하는 것이 가능하지만 기본적으로는 불가능합니다. Blocks Animations와 같은 플러그인을 사용하거나 사용자 정의 코드를 작성하여 이 기능을 구현할 수 있습니다. 일부 테마에는 애니메이션 기능도 포함되어 있습니다.
블록 패턴을 사용할 때 성능 고려 사항이 있나요?
웹사이트 디자인의 모든 측면과 마찬가지로 블록 패턴을 통해 사이트 성능을 고려하는 것이 중요합니다. 이미지는 느린 로드 시간의 가장 큰 원인 중 하나이므로 업로드하기 전에 패턴에 포함된 그래픽을 압축하거나 웹 사이트에서 직접 압축하십시오.
성능을 향상시키는 가장 쉬운 방법은 Jetpack Boost와 같은 WordPress 속도 플러그인을 사용하는 것입니다.
Jetpack: WordPress를 위한 속도, 보안 및 백업 자동화
블록 패턴은 사이트 효율성을 향상시키고 영감을 얻으며 웹 사이트 디자인 전반에 걸쳐 일관성을 보장하는 놀라운 도구입니다. 하지만 마음대로 사용할 수 있는 다른 훌륭한 도구도 많이 있습니다!
예를 들어 Jetpack은 다양한 WordPress 요구 사항에 대한 솔루션을 제공하며 경험 수준에 관계없이 모든 도구를 사용하기 쉽습니다. WordPress 사이트 속도를 높이고, 모든 노력을 보호하고, 웹사이트를 실시간으로 백업하고, 사용자 경험을 개선하고, 콘텐츠를 홍보하는 등 많은 일을 해보세요!
Jetpack에서 사용할 수 있는 모든 옵션을 확인하세요.
