Twenty Twenty Two 테마의 WordPress 블록 패턴 및 전역 스타일
게시 됨: 2022-02-09Twenty Twenty Two 테마의 WordPress 블록 패턴 및 글로벌 스타일 은 WordPress 전체 사이트 편집에 가장 놀라운 추가 기능입니다.
일부 WordPress 사용자는 새로운 WordPress 테마가 모두 Gutenberg Block of Patterns 모음에 관한 것이라고 말합니다. 그러나, Twenty Twenty Two는 이에 국한되지 않습니다. 전체 사이트 편집 기능 등이 있습니다. 그렇기 때문에 새로운 테마의 다양한 주제에 대한 블로그 게시물을 지속적으로 게시하고 있습니다.
지금까지 사이트 아이콘, 메뉴 사용자 정의, 사이드바 및 사용자 정의 홈 또는 Twenty Twenty Two 테마의 첫 페이지에 대해 게시했습니다.
새로운 유망한 WordPress 테마에 대한 전체 개요를 제공하기 위해 더 많은 기능의 블로그 게시물이 제공될 예정입니다.
Twenty Twenty Two 테마의 WordPress 블록 패턴
이제 WordPress 블록 패턴 에 대한 자세한 설명에 들어가기 전에 모든 사람들이 가장 먼저 생각하는 질문에 답하고 싶습니다. 질문은 WordPress 블록 패턴 이란 무엇입니까?
워드프레스 블록 패턴 또는 구텐베르크 블록 패턴은 여러 구텐베르크 블록의 조합으로 만들어진 기성품 섹션입니다. 따라서 WordPress 사용자는 섹션을 만들기 위해 여러 블록을 추가하는 대신 미리 만들어진 패턴을 사용하여 시간을 절약할 수 있습니다.
WordPress Patterns에는 미리 만들어진 디자인이 제한되어 있지만 Pattern 디렉터리를 사용하여 이 제한을 해제할 수 있습니다.
WordPress 블록 패턴을 사용하는 방법
구텐베르크 블록 패턴을 사용하는 두 가지 방법이 있습니다. Twenty Twenty Two 테마의 패턴 라이브러리를 사용하거나 WordPress 패턴 디렉토리에서 패턴을 직접 복사할 수 있습니다.
패턴 라이브러리

구텐베르크 블록 패턴의 첫 번째 소스는 패턴 라이브러리입니다. WordPress 패턴 라이브러리에서 미리 만들어진 패턴을 추가하는 방법을 보여 드리겠습니다.
먼저 새 페이지를 추가하거나 패턴을 사용하려는 페이지 편집을 시작합니다.
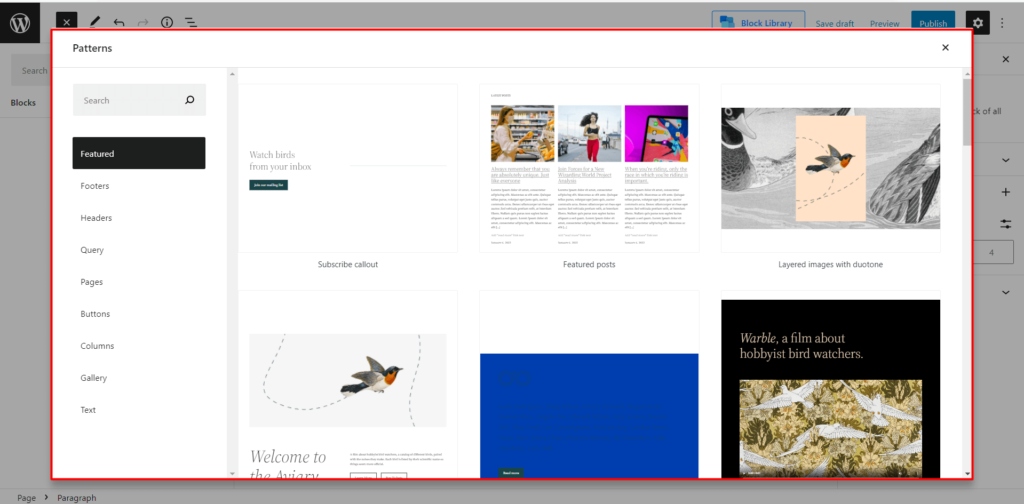
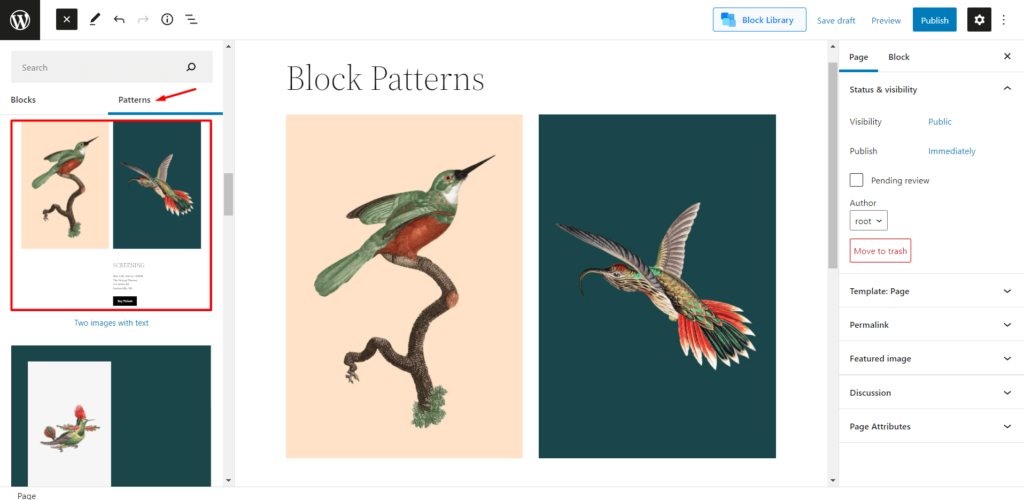
- 더하기 아이콘을 클릭합니다.
- 패턴 탭을 클릭합니다.
- 패턴을 클릭합니다.

원하는 패턴을 클릭하면 페이지에 추가됩니다.
패턴 디렉토리

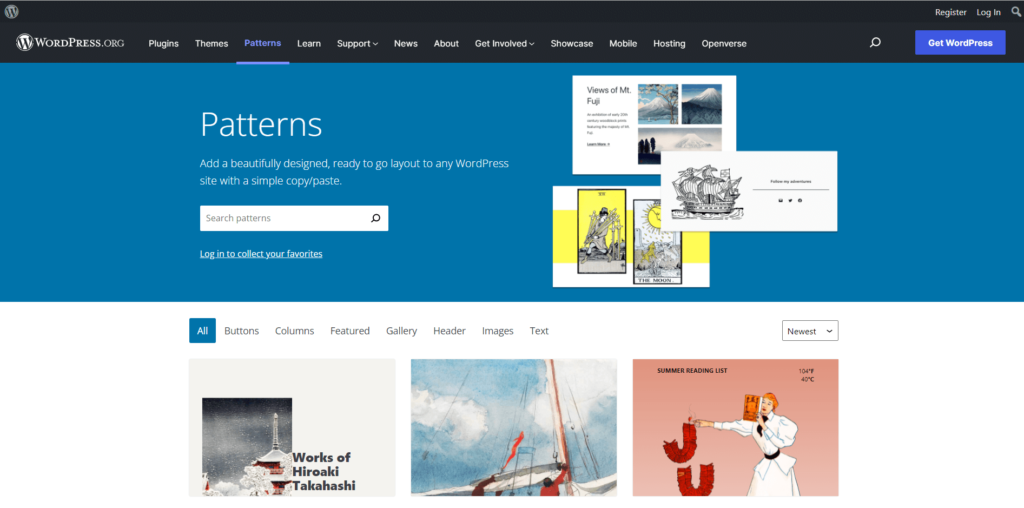
WordPress 사용자는 기본 WordPress 패턴 라이브러리 사용에 제한이 없다는 것을 알고 있을 것입니다. Gutenberg 패턴을 추가할 수 있는 또 다른 소스가 있습니다. WordPress.org 사이트에 WordPress Pattern 디렉토리가 있습니다. 사이트에 패턴을 추가하는 것은 케이크 한 조각을 물어뜯는 것과 같습니다.
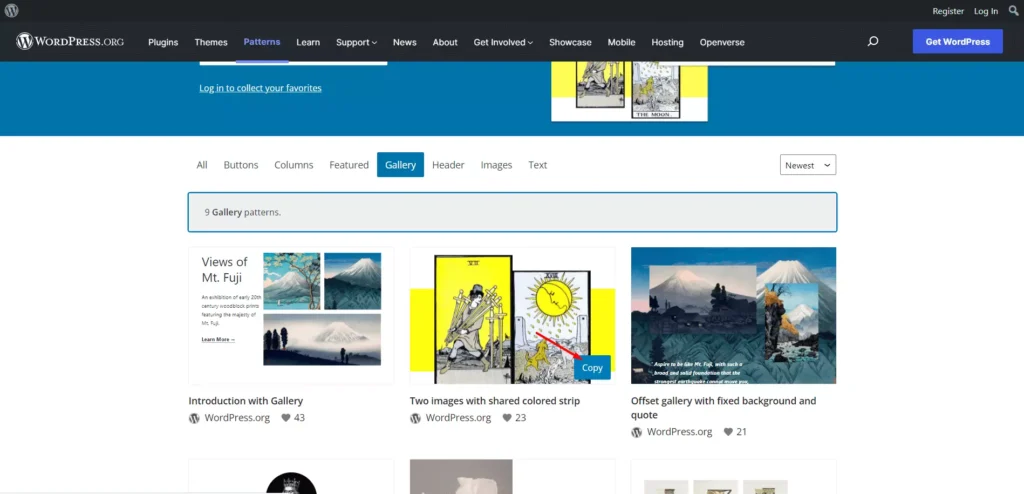
- 패턴 디렉토리로 이동합니다.
- 욕망 패턴을 선택하십시오.
- 복사를 클릭합니다.
- 편집 중인 페이지에 붙여넣습니다.

WordPress 블록 패턴을 사용자 정의하는 방법
블록 패턴을 추가하는 것이 이야기의 끝이 아닙니다. 또한 필요에 따라 사용자 정의해야 합니다. 모든 블록 패턴은 테마 라이브러리나 디렉토리에 있는 블록에 상관없이 일종의 사용자 정의 옵션을 제공합니다. 이제 패턴으로 사용할 수 있는 사용자 정의 유형을 살펴보겠습니다.

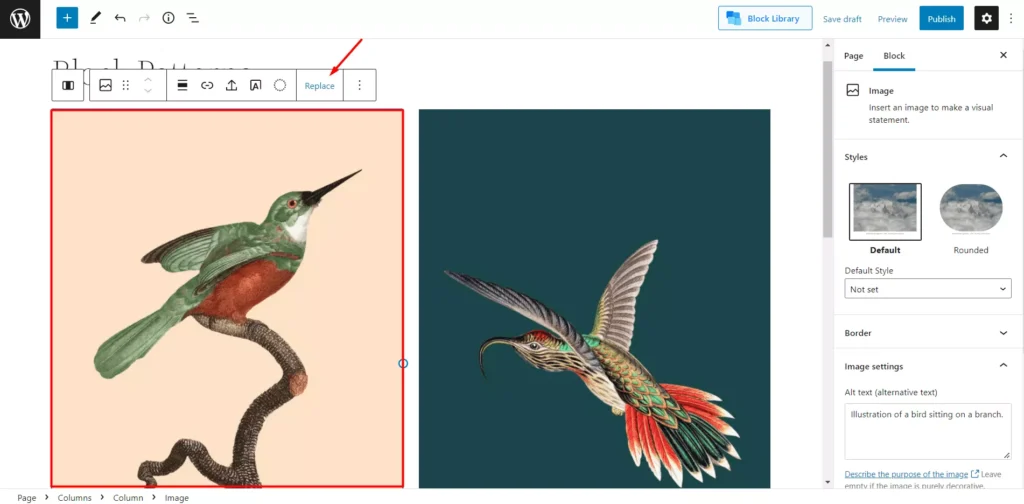
이미지 바꾸기: 대부분의 블록 패턴은 기본 이미지와 함께 제공됩니다. 따라서 이미지에 패턴을 추가하면 사이트 라이브러리의 다른 이미지로 쉽게 변경할 수 있습니다. 이미지를 업로드하여 기본 이미지로 바꿀 수도 있습니다.

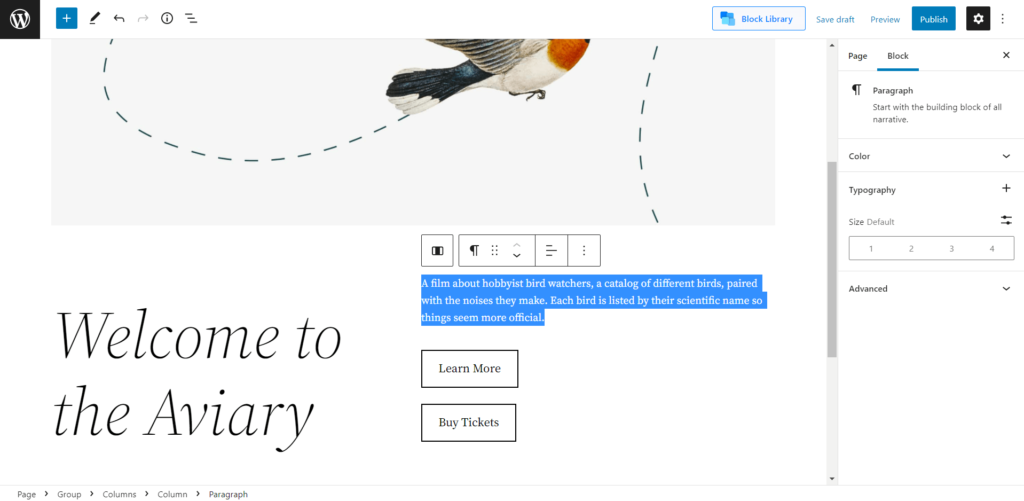
사용자 정의 텍스트 추가: 패턴과 함께 제공되는 텍스트는 더미 텍스트입니다. 따라서 더미 텍스트 대신 사용자 정의 텍스트를 추가해야 합니다.

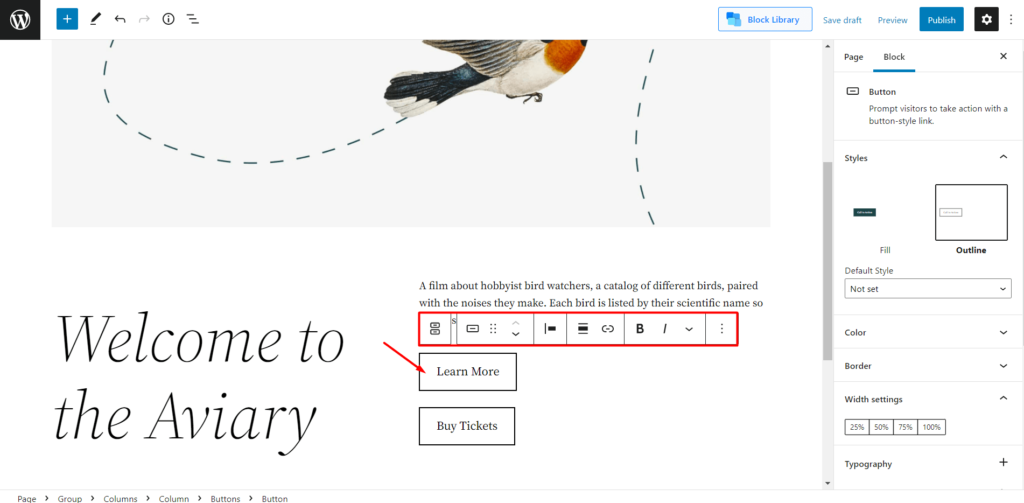
버튼 사용자 정의: 버튼 텍스트가 있는 블록을 추가하는 경우 버튼에 대한 링크를 추가해야 합니다. 그렇지 않으면 버튼이 어떤 작업도 트리거하지 않습니다. 버튼 스타일, 크기 및 색상을 변경할 수도 있습니다.

Twenty Twenty Two 테마에서 블록 패턴의 이점
블록 패턴을 사용하는 이유와 방법을 알았으므로 이제 이점을 설명할 차례입니다.
시간 절약 : 패턴의 주요 이점은 시간을 절약할 수 있다는 것입니다. 앞서 언급했듯이 패턴은 여러 구텐베르크 블록의 조합입니다. 따라서 페이지에 패턴을 추가하는 동안 실제로 한 번에 여러 블록을 추가합니다. 이것이 여러 블록을 추가하는 대신 패턴을 사용하여 시간을 절약하는 방법입니다.
쉬운 사용자 정의 : 또 다른 이점은 모든 구텐베르크 블록 패턴이 유연하고 사용자 정의할 수 있다는 것입니다. 설정은 구텐베르크 편집기의 기본 블록과 유사합니다. 그래서 우리는 그것들을 커스터마이징하는 동안 편안함을 느낍니다.
Twenty Twenty Two 테마의 글로벌 스타일
Twenty Twenty Two 테마의 글로벌 스타일 설정을 사용하면 세 가지 주요 설정으로 테마를 사용자 지정할 수 있습니다. 사이트의 타이포그래피, 색상 및 레이아웃을 사용자 정의할 수 있습니다. 전역 설정을 살펴보겠습니다.
타이포그래피
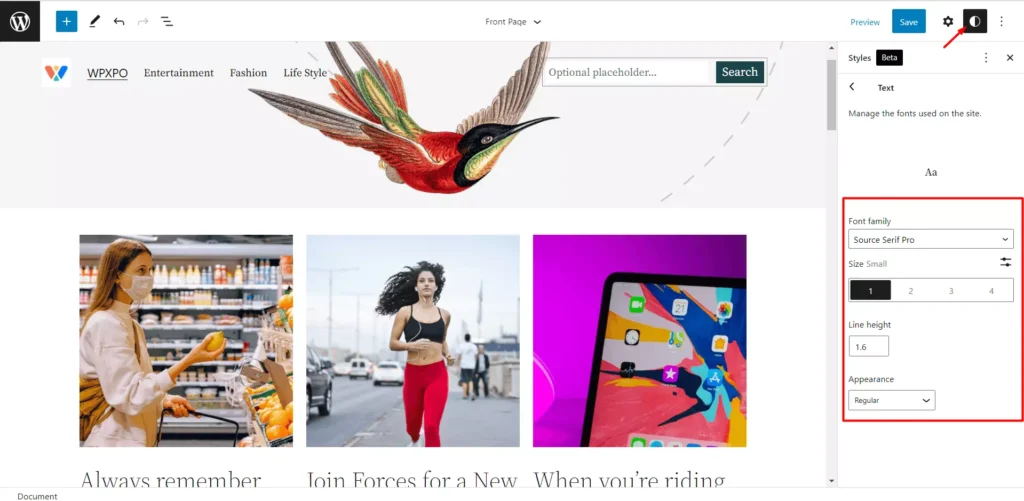
타이포그래피 설정을 통해 당사 사이트의 텍스트 및 링크 글꼴을 사용자 정의할 수 있습니다. 그러나 이러한 설정 옵션에는 컨트롤이 많지 않습니다. 글꼴 패밀리, 크기, 줄 높이 및 모양의 네 가지 옵션으로 재생할 수 있습니다.

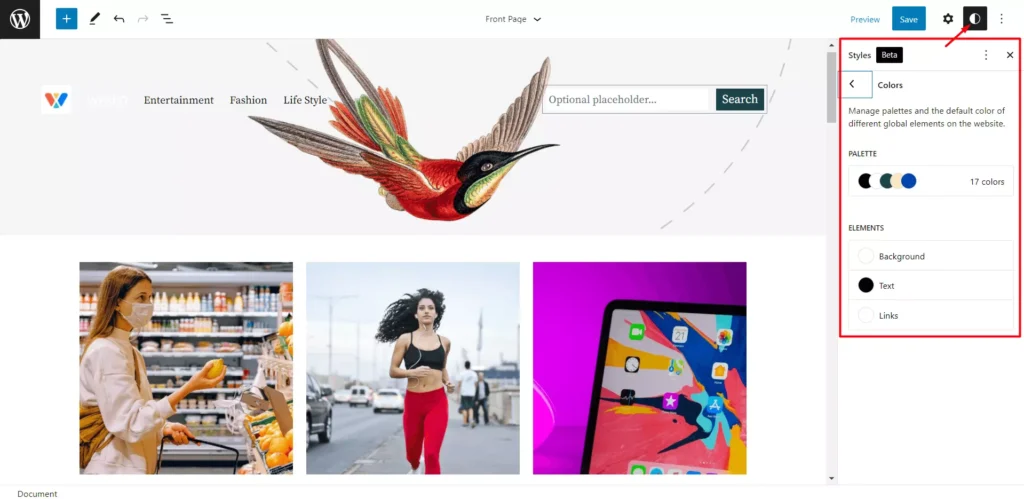
그림 물감
전역 스타일 설정의 색상 섹션을 사용하여 배경, 텍스트 및 링크의 색상을 변경할 수 있습니다. 기본 색상 펠릿에서 선택하거나 사용자 정의 색상을 선택할 수 있습니다. 그러나 기본 색상 팔레트도 변경할 수 있습니다.

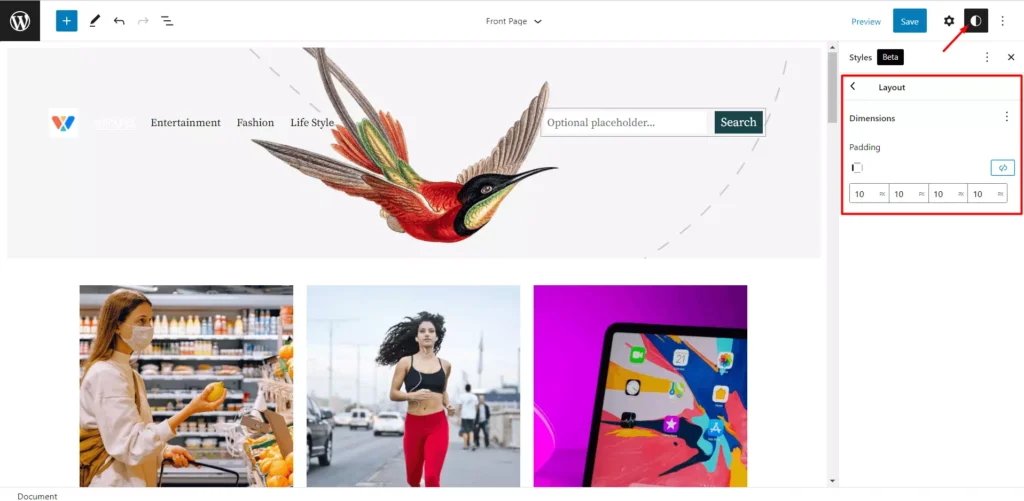
형세
레이아웃 설정은 사이트에 패딩을 추가하도록 제안합니다. WordPress 사이트의 위쪽, 오른쪽, 아래쪽 및 왼쪽에 맞춤 패딩을 추가할 수 있습니다.

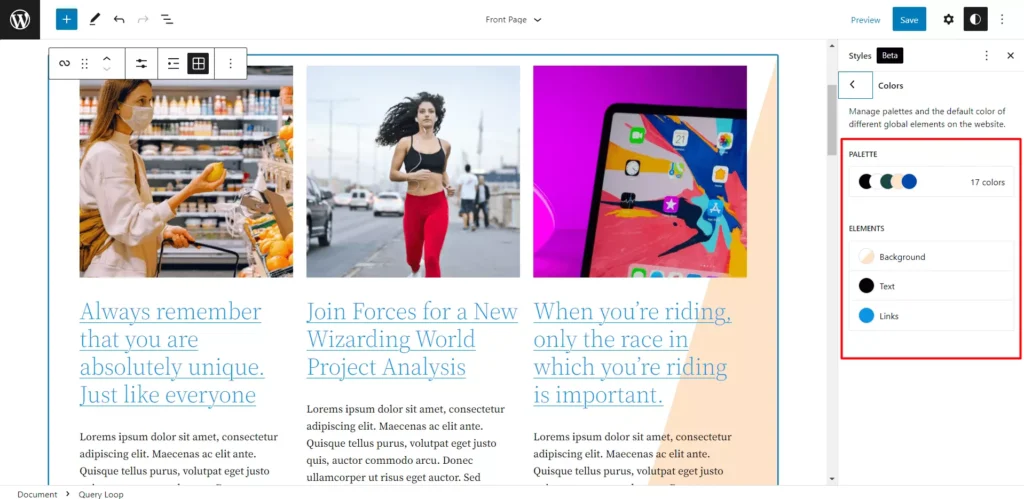
블록
Global Styles의 또 다른 흥미로운 사실은 개별 블록에도 사용자 정의 색상을 사용할 수 있다는 것입니다. 이를 위해 블록 섹션으로 이동하여 사용자 정의 색상을 설정하려는 특정 블록을 선택해야 합니다. 블록을 선택한 후 선택한 블록의 배경, 텍스트 및 링크에 대한 사용자 정의 색상을 설정합니다.

결론
이것이 WordPress 블록 패턴 및 전역 스타일에 관한 것입니다. Gutenberg Block Parrens를 최대한 활용하여 랜딩 페이지를 만드십시오. Gutenberg 블록 패턴을 사용하는 동안 어려움에 직면하면 아래에 자유롭게 의견을 말하십시오.
