WordPress 블록 테마 소개
게시 됨: 2022-06-02WordPress를 사용하는 경우 이미 테마에 익숙할 것입니다. 이러한 디자인 요소는 웹사이트의 모양과 일반적인 스타일의 기초를 형성합니다. WordPress 5.9부터 WordPress 블록 테마도 활용할 수 있습니다. 그러나 이 새로운 기능이 어떻게 작동하는지 궁금할 것입니다.
WordPress 블록 테마를 사용하면 웹사이트의 전체 디자인이 블록으로 구성됩니다. 이 레이아웃에는 머리글 및 바닥글과 같은 사이트의 콘텐츠 영역과 콘텐츠가 아닌 영역이 모두 포함됩니다. 따라서 블록 테마를 사용하면 사용자 지정 프로그램이나 테마 파일을 건드리지 않고도 사이트의 모양을 편집할 수 있습니다.
오늘 가이드에서는 WordPress 블록 테마가 무엇인지 살펴보고 몇 가지 주요 예를 보여줍니다. 그런 다음 디자인 요구 사항에 맞게 블록 테마를 사용하고 편집하는 방법을 설명합니다. 시작하자!
WordPress 블록 테마는 무엇입니까?
WordPress 블록 테마는 당연히 블록으로 구성된 테마입니다. 머리글, 바닥글, 메뉴, 로고 및 제목과 같은 콘텐츠가 아닌 요소를 포함하여 페이지의 모든 부분을 조정하고 이동할 수 있습니다.
차단 테마는 WordPress FSE(전체 사이트 편집)의 일부입니다. 이 개념은 WordPress 5.9의 핵심 소프트웨어에 도입되었습니다.
FSE를 사용하면 블록 레이아웃을 작성하고 필요에 맞게 편집할 수 있는 새로운 사이트 편집기에 액세스할 수 있습니다. 또한 전역 스타일을 사용하여 테마 및 전체 웹 사이트 모양에 대한 전면적인 디자인 변경을 수행할 수 있습니다.
전반적으로 블록 테마와 FSE는 디자인 프로세스의 속도를 높이고 세부적인 수준에서 웹 사이트를 사용자 정의하는 데 도움이 될 수 있습니다. 테마 파일에 담그거나 사용자 정의 CSS를 가지고 놀지 않고도 원하는 사이트를 디자인할 수 있습니다.
WordPress 블록 테마의 세 가지 예
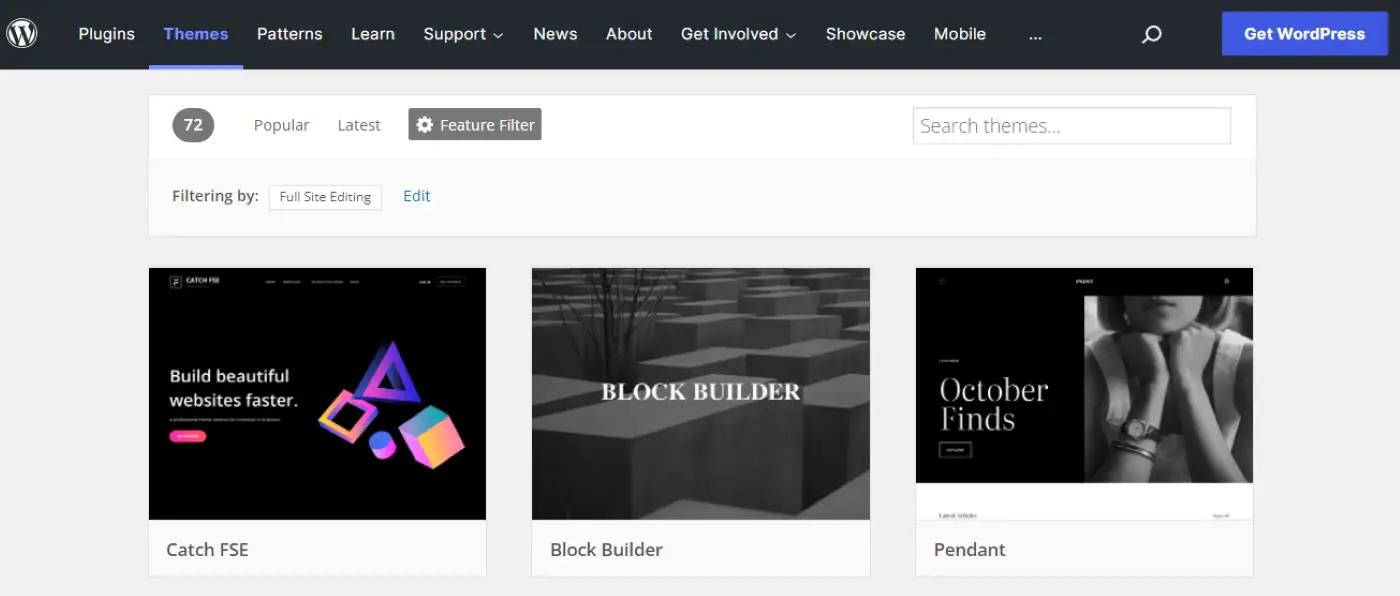
WordPress.org에서 전체 사이트 편집 필터를 사용하여 WordPress 블록 테마를 찾을 수 있습니다.

블록 테마는 아직 비교적 새롭기 때문에 선택의 폭이 제한적입니다. 정보에 입각한 결정을 내리는 데 도움이 되도록 최상의 옵션 세 가지에 대한 간략한 개요를 소개합니다!
1. 스물 스물 둘
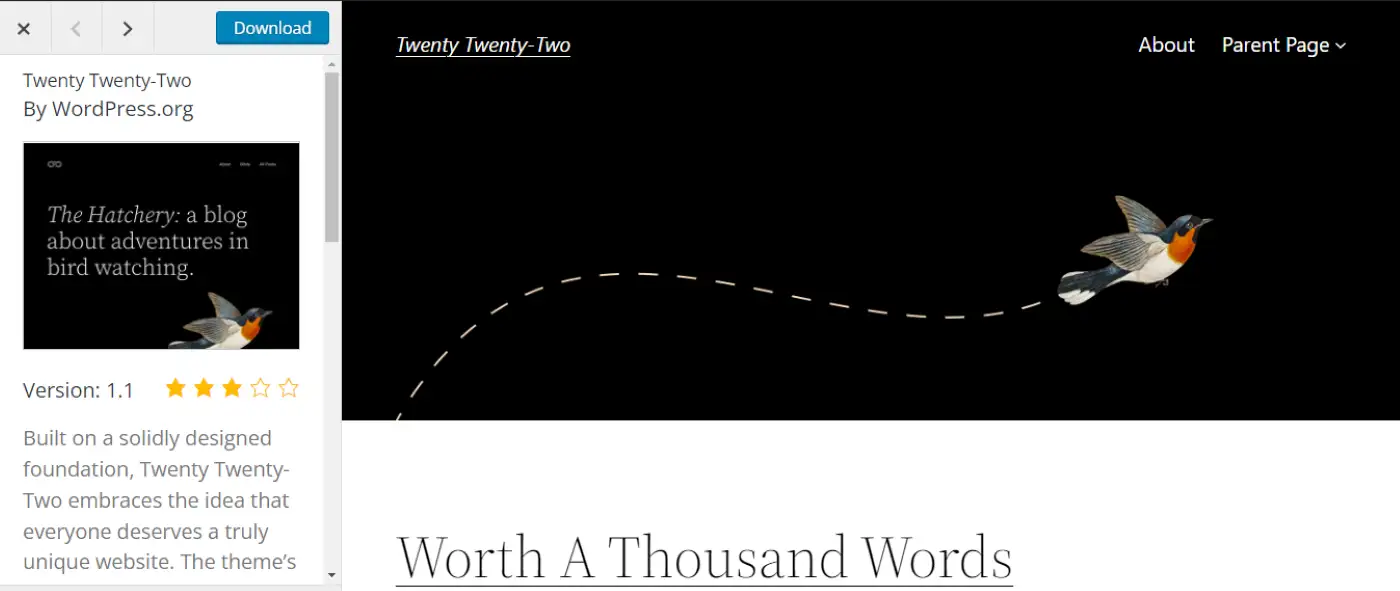
Twenty Twenty-Two는 기본 WordPress 블록 테마입니다. 버전 5.9와 함께 출시되었으며 WordPress.org 팀에서 개발했습니다.

Twenty Twenty-Two는 다양한 웹사이트의 다양성, 다양성, 독특함을 상징하는 새 모티브로 디자인되었습니다. 또한 테마가 FSE와 함께 출시되도록 개발되었기 때문에 블록 패턴 및 템플릿에 최적화되어 있습니다.
전반적으로 Twenty Twenty-Two는 다양한 종류의 사이트에 적합한 다목적 옵션입니다. 블로그, 포트폴리오 또는 전자 상거래 상점을 운영 중인지 여부에 관계없이 이 테마는 간단하고 사용자 정의 가능한 웹 사이트를 만드는 데 도움이 될 수 있습니다. 무엇보다도 완전히 무료입니다.
2. 블록베이스
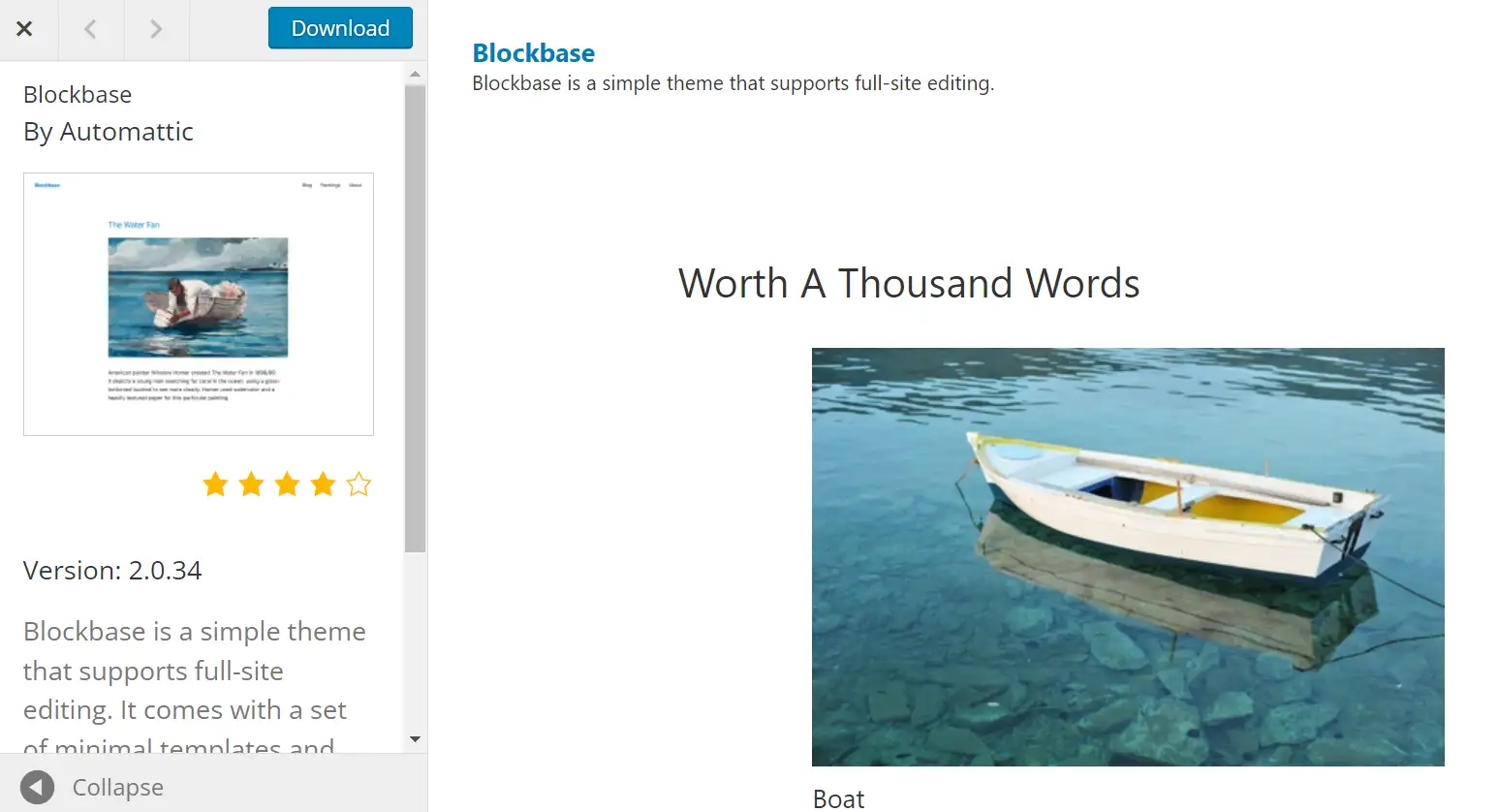
미니멀한 WordPress 블록 테마를 찾고 있다면 Blockbase 사용을 고려할 수 있습니다. 이 테마는 WordPress.com 및 Jetpack과 같은 플러그인을 지원하는 회사인 Automattic에서 제공합니다.

Blockbase는 매우 단순한 디자인을 가지고 있습니다. 이 설정을 사용하면 FSE 기능에 익숙해지면서 백지에서 웹 사이트를 구축할 수 있습니다. Blockbase는 디자인 요구 사항에 맞게 조정할 수 있는 완전히 사용자 정의 가능한 템플릿과 함께 제공됩니다.
또한 Blockbase는 "보편적인 테마"로 정의됩니다. 즉, 전체 사이트 편집기 또는 클래식 사용자 지정 프로그램을 사용하여 편집할 수 있습니다. 따라서 Blockbase는 클래식 테마와 블록 테마 간 전환에 탁월한 옵션이 될 수 있습니다.
3. 토베
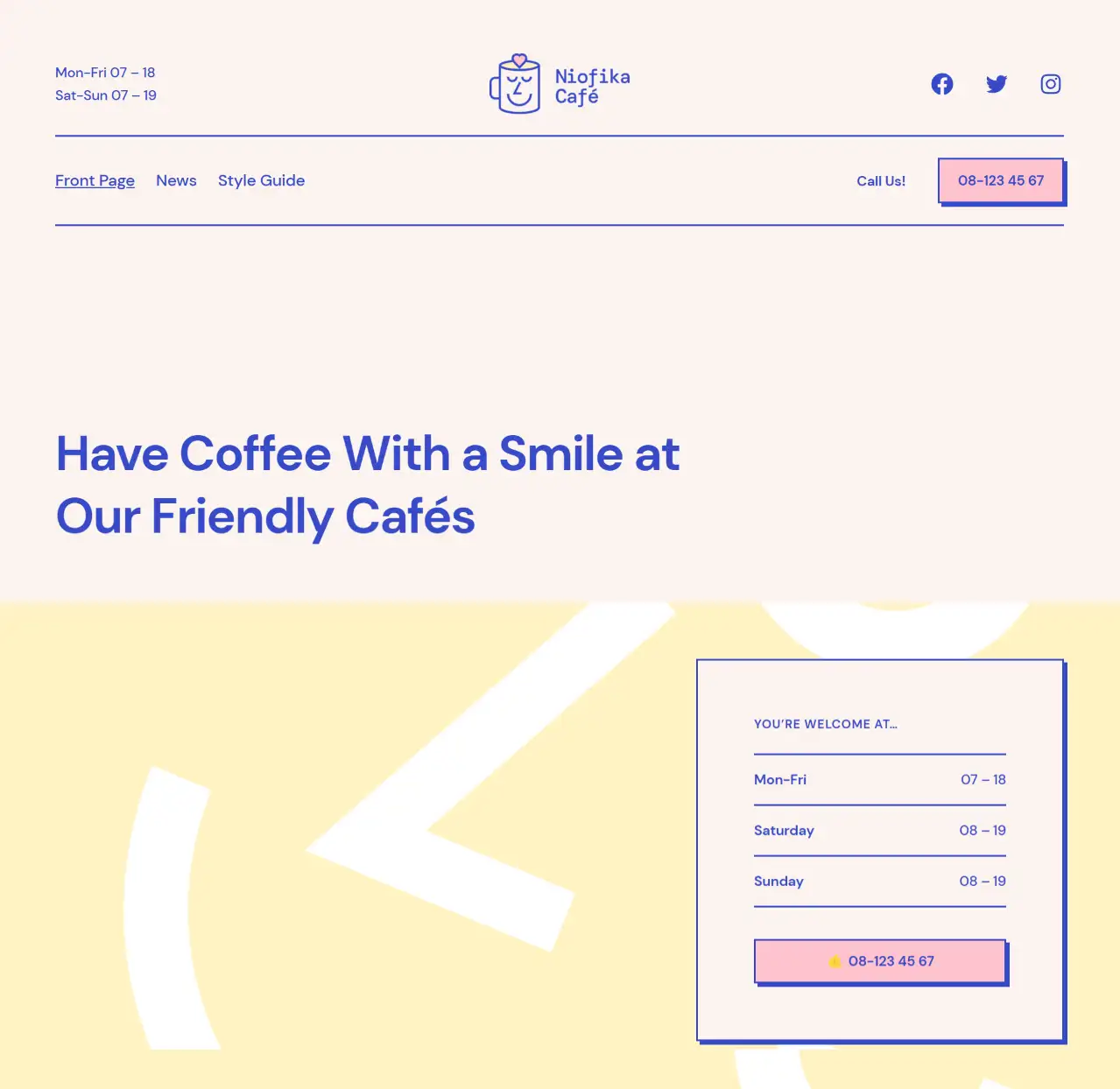
Tove는 사용하기 매우 쉬운 또 다른 무료 WordPress 블록 테마입니다. 이 테마는 카페와 레스토랑을 위해 특별히 설계되었지만 다양한 비즈니스 유형에 맞게 조정할 수 있습니다.

Tove는 여러 머리글 및 바닥글 변형을 포함하여 40개 이상의 블록 패턴을 제공합니다. 따라서 가능한 한 짧은 시간에 게시물과 페이지를 통합할 수 있습니다. 또한 친근하고 캐주얼한 디자인으로 고객과 더 잘 연결할 수 있습니다.
또한 Tove는 매우 가벼운 테마입니다. JavaScript를 사용하지 않으며 기본적으로 사이트의 프런트 엔드에 이미지를 로드하지 않습니다. 따라서 페이지 로딩 시간을 최적화하고 핵심 성능 향상을 개선하는 데 도움이 될 수 있습니다.
사이트 편집기에서 WordPress 블록 테마를 편집하는 방법
블록 테마를 편집하고 설정을 조정하는 몇 가지 다른 방법이 있습니다. 다음은 가장 일반적인 세 가지 시나리오입니다.
- 전역 스타일 사용
- 템플릿 수정
- 템플릿 부분 조정
1. 전역 스타일 사용
FSE 이전에는 일반적으로 WordPress Customizer를 사용하여 테마의 모양을 조정했습니다. 테마에 따라 몇 가지 또는 여러 디자인 설정에 액세스할 수 있습니다. 또한 사용자 정의 CSS를 사용하여 테마를 추가로 사용자 정의할 수 있습니다.
그러나 WordPress 블록 테마를 사용하면 사이트 편집기에서 전역 스타일 설정을 적용할 수 있습니다. 여기에서 테마의 모양을 쉽게 조정하고 전체 웹사이트에 모든 변경 사항을 적용할 수 있습니다. 이러한 조정을 특정 페이지로 분리할 수도 있습니다.
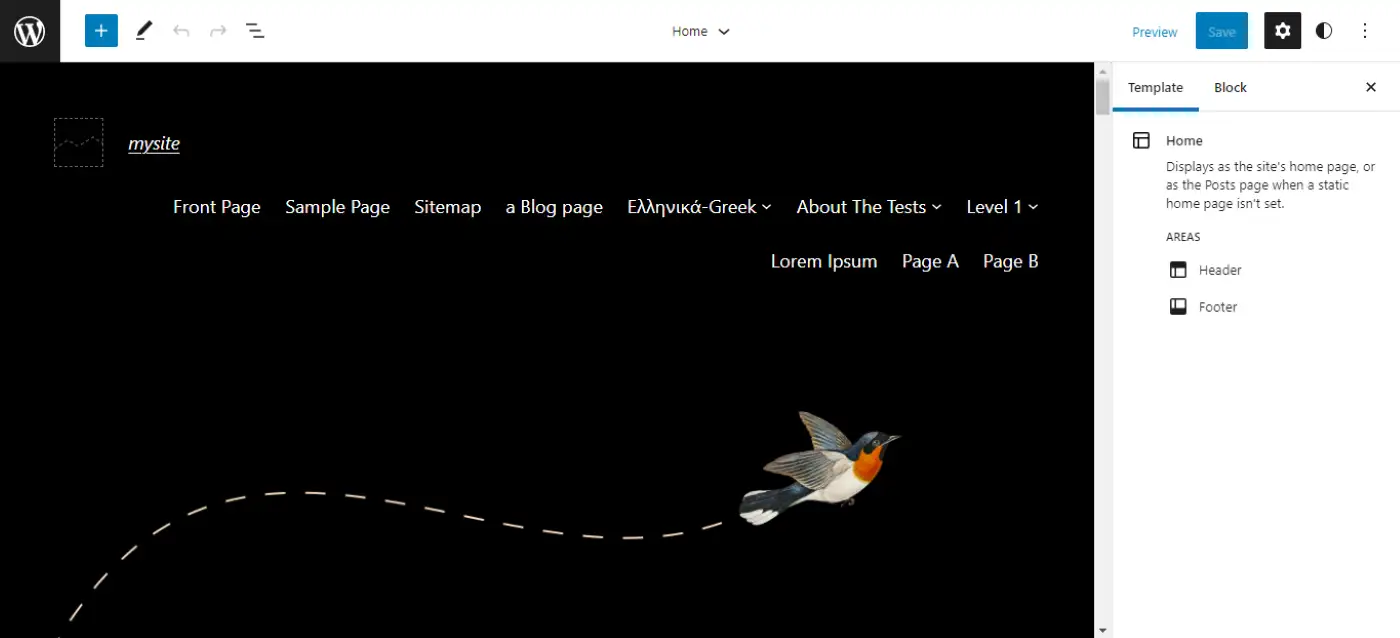
전역 스타일을 시작하려면 WordPress 대시보드에서 모양 → 편집기 로 이동합니다. 이제 기본적으로 홈페이지에서 열리는 새 사이트 편집기가 표시됩니다.

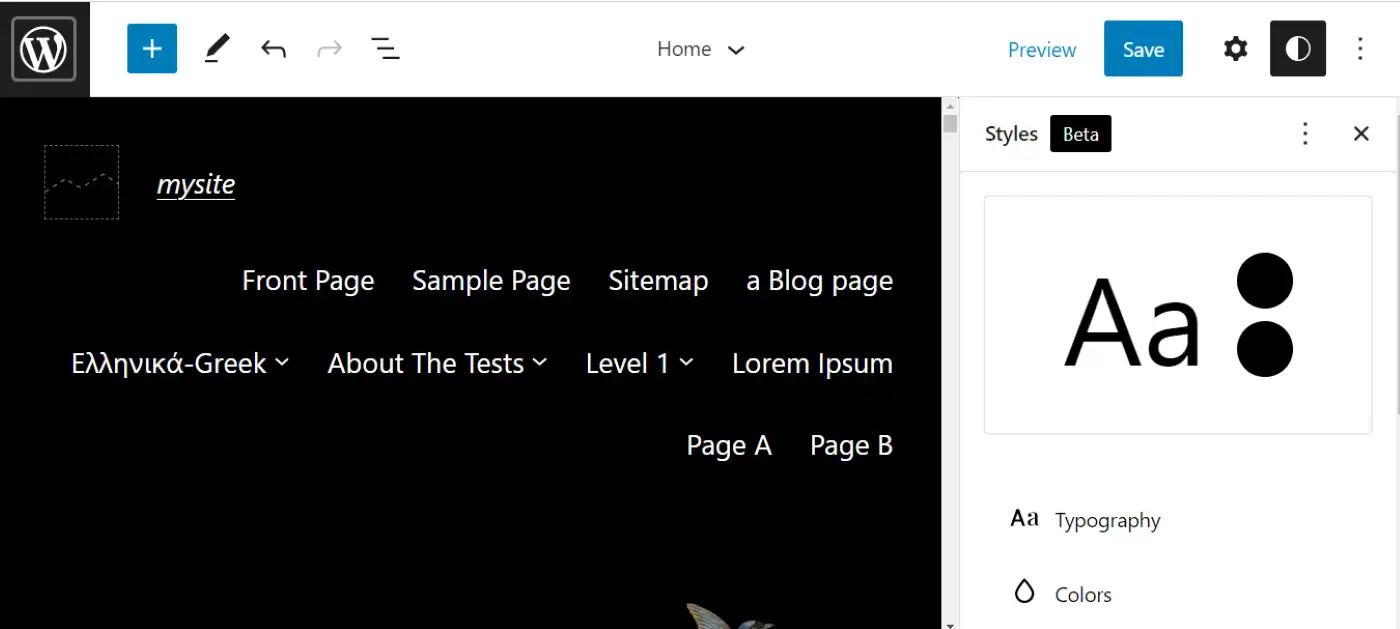
그런 다음 오른쪽 상단 메뉴 모음에서 스타일 아이콘을 선택합니다. 이제 테마의 타이포그래피, 색상 팔레트 및 레이아웃을 사용자 지정할 수 있는 새로운 설정 메뉴가 표시됩니다.


특정 블록의 스타일 설정을 조정할 수도 있습니다. 이러한 사용자 정의는 웹 사이트의 모든 동일한 요소에 적용됩니다. 예를 들어 버튼, 탐색 또는 소셜 아이콘 블록을 편집할 수 있습니다.
변경 사항에 만족하면 계속해서 저장하십시오. 언제든지 돌아와서 테마의 전역 스타일 설정을 편집할 수 있습니다.
2. 템플릿 편집
WordPress 블록 테마에는 내장 템플릿도 함께 제공됩니다. 아카이브 또는 404 페이지와 같은 특정 페이지에 대한 사용자 정의 레이아웃입니다. 선택한 블록 테마에 따라 추가 페이지에 액세스할 수 있습니다.
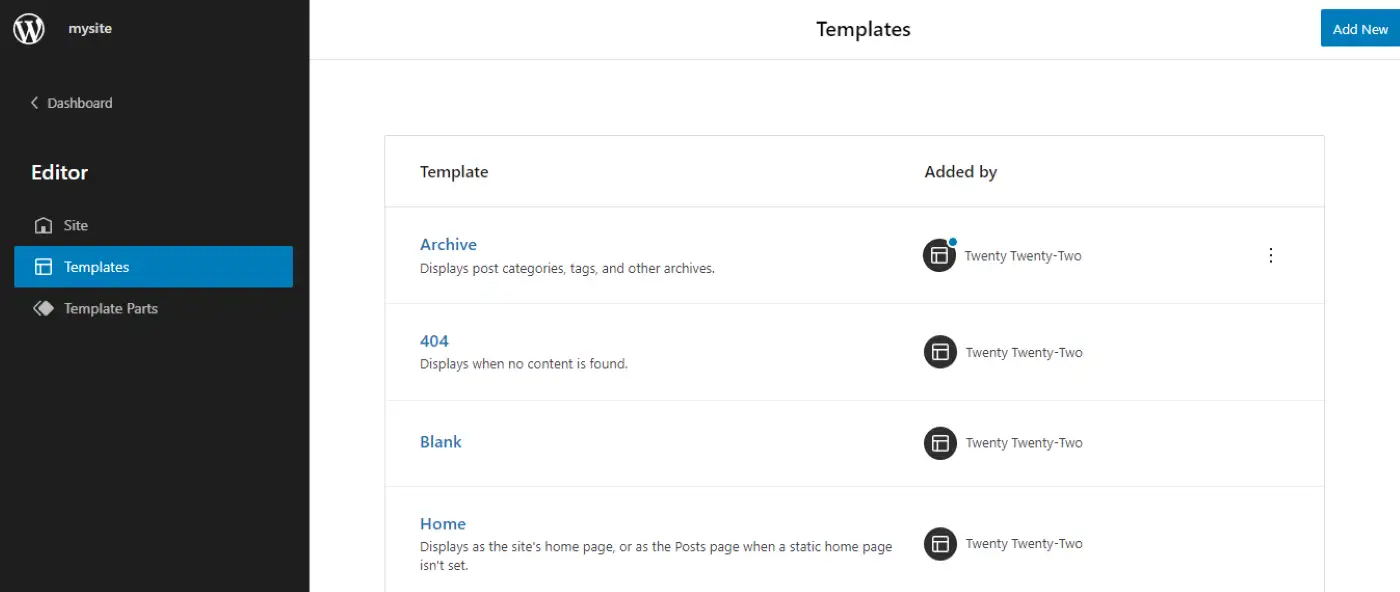
사이트 편집기에서 이러한 템플릿에 액세스하고 편집하려면 왼쪽 상단 모서리에 있는 WordPress 아이콘을 클릭하십시오. 그런 다음 템플릿 을 선택하여 블록 테마에 사용 가능한 레이아웃을 볼 수 있습니다.

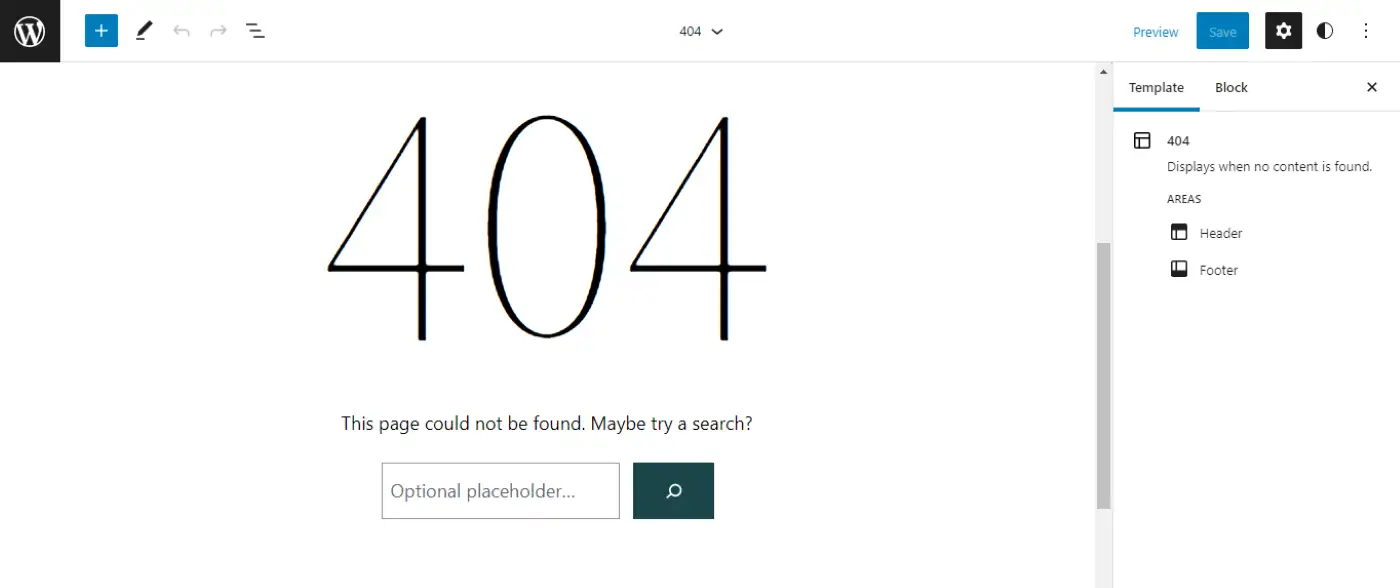
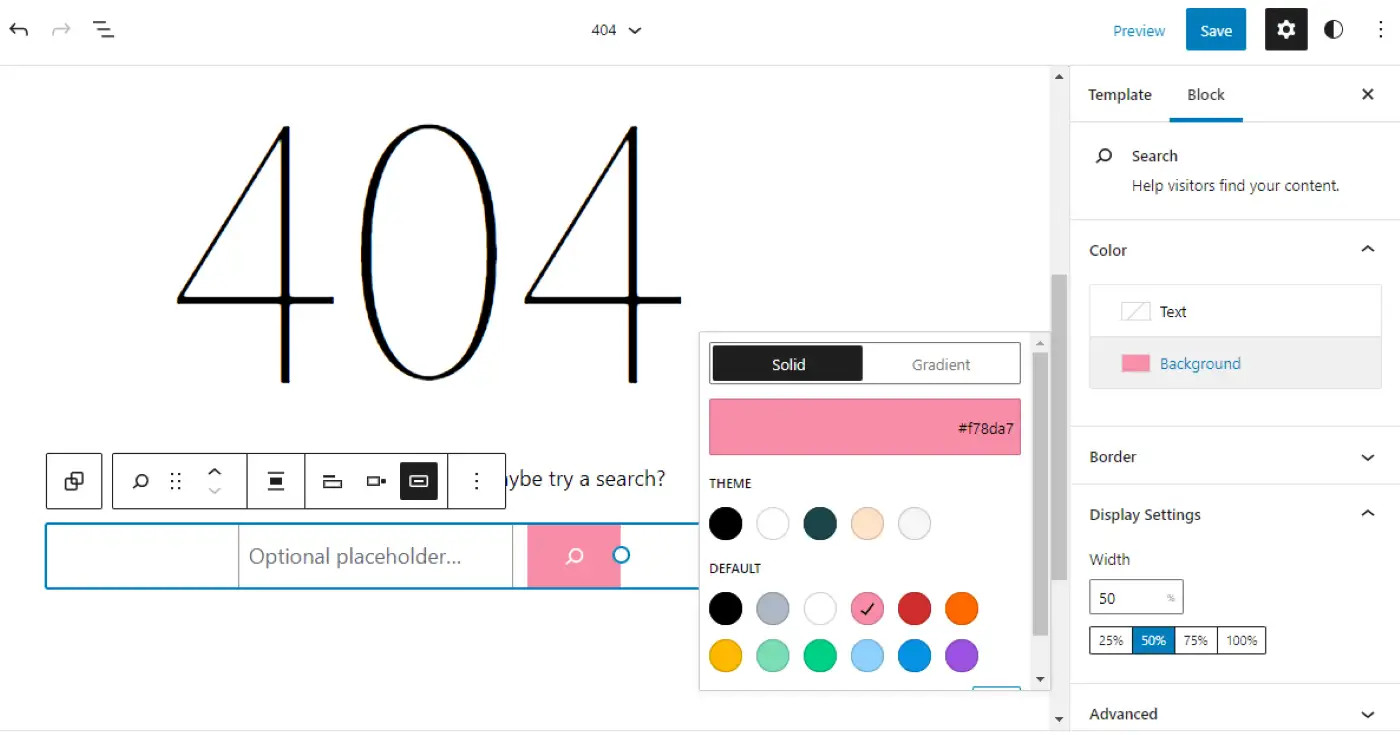
편집하려면 이 템플릿 중 하나를 클릭하세요. 이 예에서는 웹 사이트의 404 페이지를 조정합니다.

이 템플릿은 여러 블록으로 구성되어 있습니다. 요소 중 하나를 선택하면 블록 설정을 사용하여 모양을 사용자화할 수 있습니다.

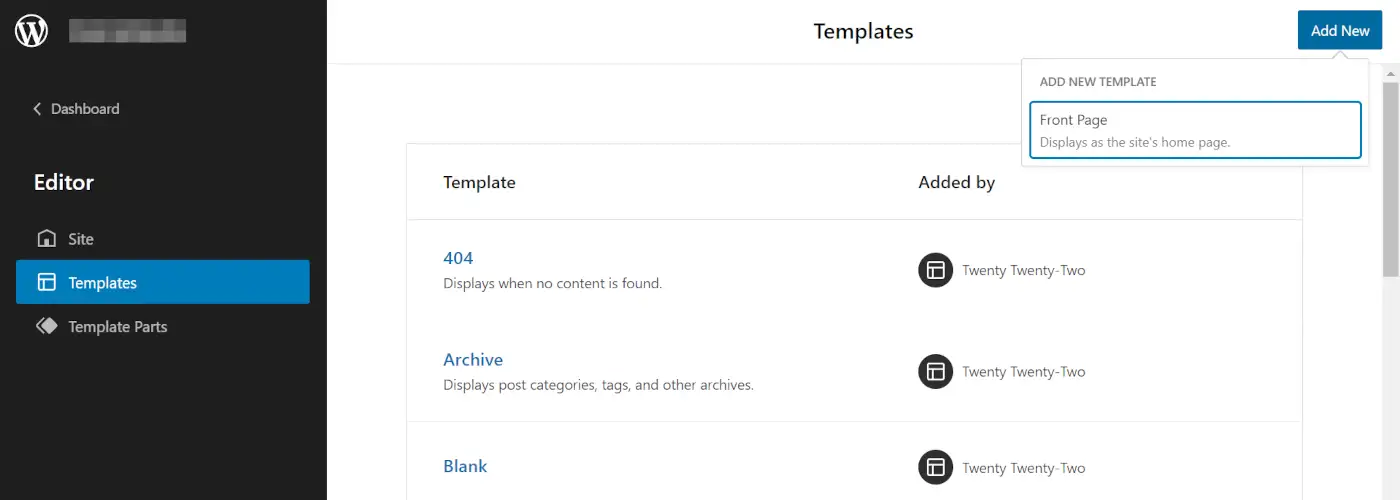
템플릿에 새 블록을 추가하고 설정을 저장하여 사용자 정의를 적용할 수 있습니다. 또한 템플릿 메뉴로 돌아가서 새로 추가 를 클릭하여 새 템플릿을 만들 수 있습니다.

새 페이지에 블록을 추가하고 해당 설정을 구성하여 표시할 위치를 선택하기만 하면 됩니다. 그러나 일부 테마는 생성할 수 있는 새 템플릿의 종류를 제한할 수 있습니다. 위 이미지에서 볼 수 있듯이 Twenty Twenty-Two에서는 Front Page 템플릿만 만들 수 있습니다.
3. 템플릿 부분 조정
템플릿 외에도 템플릿 부분을 조정하여 WordPress 블록 테마를 편집할 수도 있습니다. 이는 전체 템플릿 내에서 사용되는 더 작은 요소입니다. 대부분의 경우 템플릿 부분은 테마의 머리글 및 바닥글 영역이 됩니다.
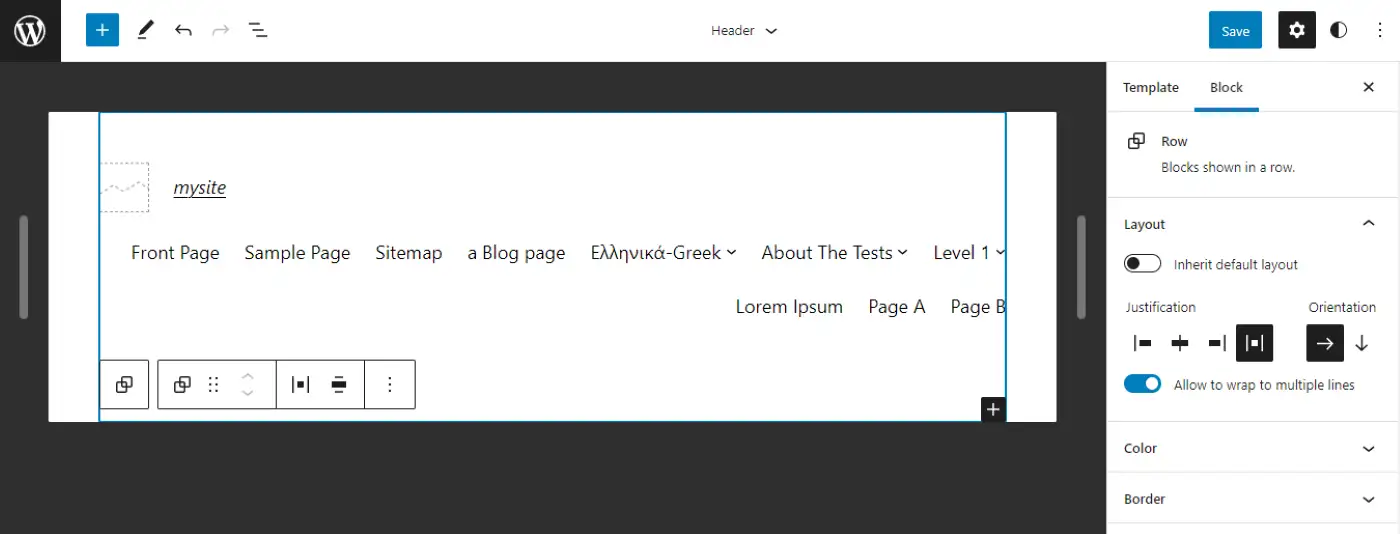
테마의 템플릿 부분을 편집하려면 사이트 편집기를 열고 WordPress 아이콘을 클릭하십시오. 이제 템플릿 부분 을 선택하고 조정하려는 요소를 선택합니다. 이 예에서는 테마의 Header 를 편집합니다.

이제 오른쪽 패널에서 맞춤, 방향, 색상 및 테두리를 포함하여 템플릿 부분의 설정을 제어할 수 있습니다. 변경 사항은 전체 웹사이트의 헤더 섹션에 적용됩니다.
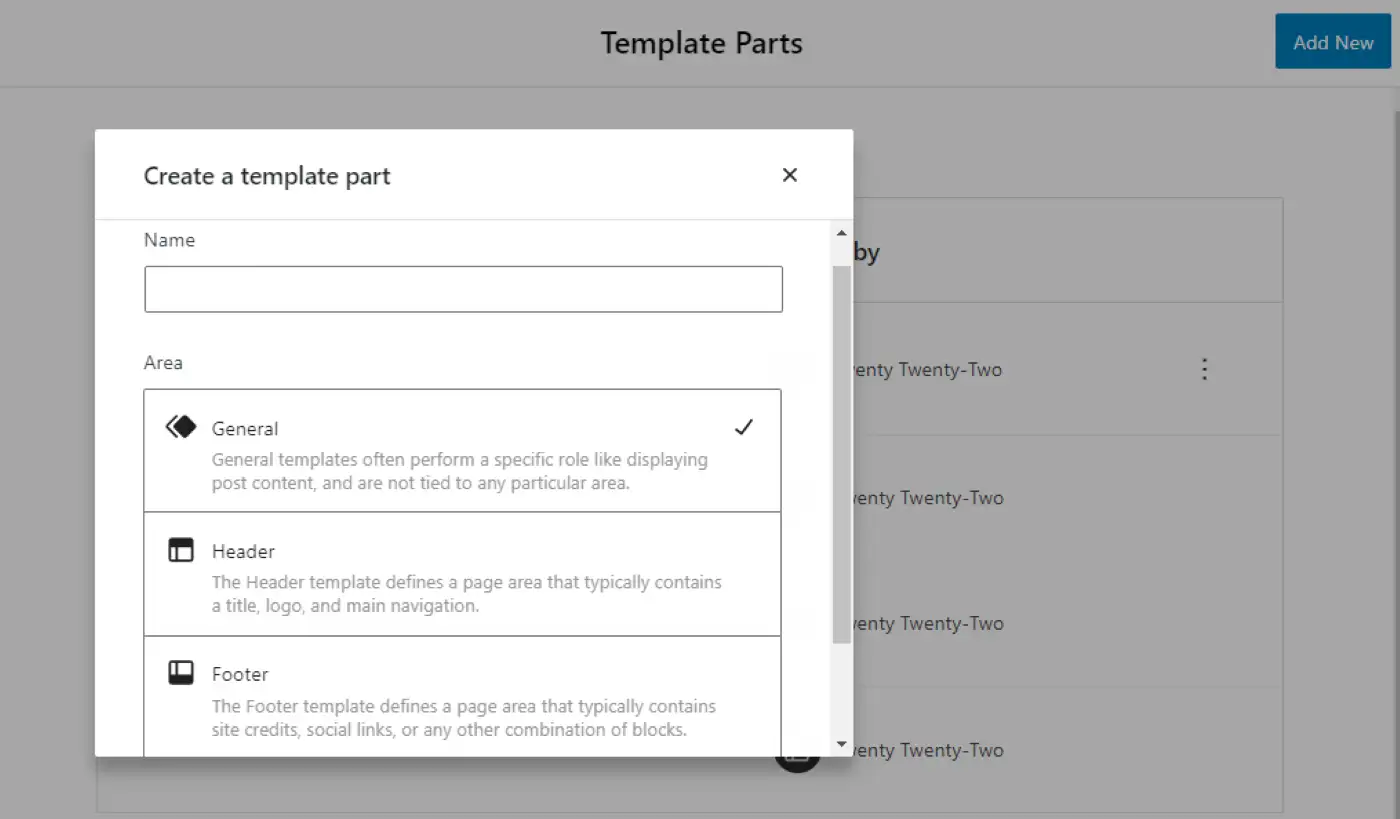
템플릿과 마찬가지로 새 템플릿 부분을 디자인할 수도 있습니다. 템플릿 부분 메뉴로 돌아가서 오른쪽 상단에서 새로 추가 를 선택하기만 하면 됩니다.

예를 들어 테마에 대한 새 머리글, 바닥글 또는 일반 템플릿 부분을 디자인할 수 있습니다. 완료되면 변경 사항을 저장하십시오.
오늘 WordPress 블록 테마 시작하기
WordPress 블록 테마는 웹사이트를 디자인하고 사용자 정의하는 방식을 혁신했습니다. CSS, 플러그인 또는 내장 설정에 의존하는 대신 사이트 편집기를 사용하여 테마에 전역 스타일을 적용하고 블록을 사용하여 개별 템플릿을 만들 수 있습니다.
️ 블록 테마가 처음이라면 Twenty Twenty-Two 사용을 고려할 수 있습니다. 이 기본 블록 테마는 사용하기 쉽고 전체 사이트 편집(FSE)을 잘 활용합니다. 또는 WordPress 테마 저장소에서 다른 블록 테마 옵션을 찾아볼 수 있습니다.
블록 테마의 개념이 확실하지 않은 경우 사이트를 제어할 수 있는 더 전통적인 WordPress 테마를 찾을 수도 있습니다. 예를 들어, Neve 테마는 사용자 지정 프로그램을 사용하여 사이트 디자인의 모든 부분을 매우 쉽게 사용자 지정할 수 있는 가벼운 다목적 테마입니다. 여기에는 끌어서 놓기 머리글 및 바닥글 작성기와 같은 유용한 조정이 포함됩니다.
WordPress 블록 테마 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
