블록 테마: WordPress에서 전체 사이트 편집의 핵심
게시 됨: 2023-11-16한동안 WordPress 커뮤니티에서 일했거나 플랫폼을 처음 접하는 사람이라면 아마도 "블록 테마"라는 용어를 들어봤을 것입니다. 아마도 귀하는 현재 귀하의 사이트에서 클래식 테마를 사용하고 있고 블록 테마로 전환하는 데 관심이 있을 것입니다. 아니면 시작할 테마를 선택할 때 어디서부터 시작해야 할지 확신이 없을 수도 있습니다.
이제 블록 테마 주제를 살펴보겠습니다. 이번 포스팅에서는 그것들이 무엇인지에 대해 이야기하고 그 장점을 살펴보겠습니다. 그런 다음 블록 테마로 전환하는 방법을 간략하게 살펴보고, 몇 가지 예시를 살펴보고, 블록 테마 설정 및 사용 방법을 알아봅니다.
WordPress의 블록 테마는 무엇입니까?
블록 테마는 사이트 소유자가 코드 없이 머리글, 바닥글, 페이지 템플릿을 포함하여 WordPress 웹사이트의 모든 측면을 편집할 수 있게 해주는 매우 강력한 테마 유형입니다. 이는 사용자가 웹 사이트를 구축하기 위해 끌어서 놓을 수 있는 단락, 이미지, 열과 같은 개별 요소인 블록을 사용하여 이를 수행합니다.
블록 테마를 사용하면 경험이 가장 부족한 웹 사이트 소유자라도 아름다운 사이트를 디자인하고 구축할 수 있습니다. 그러나 동시에 개발자는 블록 테마의 기능을 활용하여 작업 흐름 속도를 높이고 더욱 복잡하고 효과적인 사이트를 만들 수 있습니다.
WordPress의 전체 사이트 편집(FSE)이란 무엇입니까?
전체 사이트 편집(FSE)은 콘텐츠를 넘어 웹 사이트의 모든 측면에 도달하기 위해 블록을 확장하는 데 사용되는 기능을 포함합니다. 이를 통해 모든 사람은 코드 작업 없이 페이지와 게시물부터 결제 프로세스와 사이드바까지 모든 것을 구축하고 디자인할 수 있습니다.
전체 사이트 편집의 주요 요소는 다음과 같습니다.
- 블록을 사용하여 페이지, 템플릿, 템플릿 부분 등을 구축하는 데 사용되는 인터페이스인 사이트 편집기
- 블록과 사이트 전체의 모양과 느낌을 구성할 수 있는 스타일 도구
- 블로그 게시물, 결제 페이지 등의 레이아웃인 템플릿
- 머리글 및 바닥글과 같은 개별 요소를 포함하는 템플릿 부분
- 가격표와 같이 사이트 전체에서 사용할 수 있는 고유한 디자인 그룹인 블록 패턴
- 기본 블록 스타일 및 설정을 보다 자세히 구성하기 위한 코드에 익숙한 도구인 theme.json 파일
블록 테마는 전체 사이트 편집 기능을 잠금 해제합니다. 블록 테마가 활성화되지 않으면 웹사이트에서 이러한 도구를 사용할 수 없습니다.
블록 테마를 사용하면 어떤 이점이 있나요?
테마를 차단하면 여러 가지 이점이 있습니다. 몇 가지만 자세히 살펴보겠습니다.
1. 코드 없이 전체 WordPress 사이트를 편집하는 기능
전체 사이트 편집 기능 덕분에 블록을 사용하여 페이지와 게시물부터 Checkout 페이지, 블로그 게시물 템플릿, 헤더까지 모든 것을 구축할 수 있습니다. 요소를 페이지에 끌어다 놓은 다음 간단한 설정 패널을 사용하여 각 요소의 모양과 기능을 맞춤설정하세요.
전체 웹 사이트에서 색상, 글꼴, 간격 및 기타 디자인 옵션을 설정할 수 있는 스타일 패널과 같은 기능을 활용할 수도 있습니다.
이는 개발자가 아니더라도 모든 사람이 아름답고 기능적인 웹 사이트를 구축할 수 있는 능력을 가지고 있음을 의미합니다.
2. 향상된 작업 흐름
숙련된 WordPress 개발자와 초보자 모두 블록 테마를 사용하여 훨씬 빠르게 작업할 수 있습니다. 테마 파일을 편집하거나 템플릿 및 기타 사이트 요소를 변경하기 위해 코드를 작성할 필요 없이 사용자는 설정을 드래그 앤 드롭하고 편집하기만 하면 됩니다.
재사용 가능한 블록을 사용하면 블록을 정확히 원하는 방식으로 생성 및 구성하고 저장한 다음 웹사이트 전체에서 원하는 만큼 사용할 수 있습니다. 그리고 하나를 변경하면 모든 인스턴스에 대해 업데이트됩니다.
또한 블록 패턴을 사용하면 페이지와 템플릿에 전체 섹션을 빠르게 추가할 수 있어 개별 요소를 생성할 필요성이 줄어듭니다.
3. 웹사이트 성능 향상
블록 테마를 사용하면 페이지 빌더 플러그인을 설치할 필요 없이 모든 기능을 갖춘 웹사이트를 구축할 수 있습니다. 이렇게 하면 이러한 유형의 도구와 관련된 부풀림을 제거하는 동시에 고급 기능의 이점을 누릴 수 있습니다.
또한 블록 편집기의 코드 출력은 페이지 빌더 플러그인보다 가볍고 깔끔합니다. 따라서 페이지 빌더가 아닌 블록 편집기를 사용하여 동일한 템플릿을 구축하면 로드 속도가 더 빨라집니다.
4. WordPress의 미래에 적응하는 능력
블록 테마와 전체 사이트 편집은 WordPress의 미래입니다. 귀하의 사이트를 더욱 향상시킬 수 있는 새로운 테마와 기능이 지속적으로 출시되고 있습니다. 그리고 플러그인 개발자는 자신의 기능을 사이트 편집기에 더욱 간단하게 통합할 수 있는 새로운 도구를 출시하기 위해 항상 노력하고 있습니다.
WordPress 사이트의 미래를 보장하려면 블록 테마를 사용하는 것이 좋습니다.
블록 테마는 기존 WordPress 테마와 어떻게 다릅니까?
간단히 말해서 블록 테마는 전체가 블록으로 구성되는 반면, 클래식 WordPress 테마는 페이지 및 게시물과 같은 콘텐츠에만 블록을 사용합니다. WordPress 사용자 정의 프로그램, 탐색 및 위젯 영역 대신 사이트의 디자인과 기능을 편집하는 기능이 사이트 편집기에 있습니다.
코드 수준에서 블록 테마는 블록 기반 HTML 템플릿으로 구성됩니다. 그러나 클래식 테마는 PHP 파일에 의존합니다. 클래식 테마와 블록 테마의 파일 저장 공간도 다르게 설정됩니다.
클래식 테마를 블록 테마로 변환할 수 있나요?
네 그럼요! 클래식 테마를 블록 테마로 변환하는 단계는 작업 중인 테마에 따라 다르지만 프로세스는 일반적으로 다음 단계로 구성됩니다.
- 웹사이트를 백업하고 가능하다면 준비 사이트를 사용하세요.
- 기존 위젯 콘텐츠와 사용자 정의 코드를 모두 복사합니다. 그런 다음 기존 플러그인이 새 블록 테마와 호환되는지 확인하세요.
- 새로운 블록 테마를 선택하고 활성화하세요.
- 사이트 전체 스타일을 구성하세요.
- 사이트의 프레임워크를 구축하세요.
- 필요에 따라 페이지나 게시물을 조정(또는 재구성)합니다.
- 사이트를 전체적으로 테스트한 후 새 디자인을 라이브로 푸시하세요.
클래식 테마에서 블록 테마로 전환하는 방법에 대한 자세한 내용은 가이드를 참조하세요.
WordPress 블록 테마의 5가지 예
실제 블록 테마의 몇 가지 예를 보고 싶으십니까? 선택할 수 있는 훌륭한 옵션이 많이 있지만 그중 5개를 더 자세히 살펴보겠습니다.

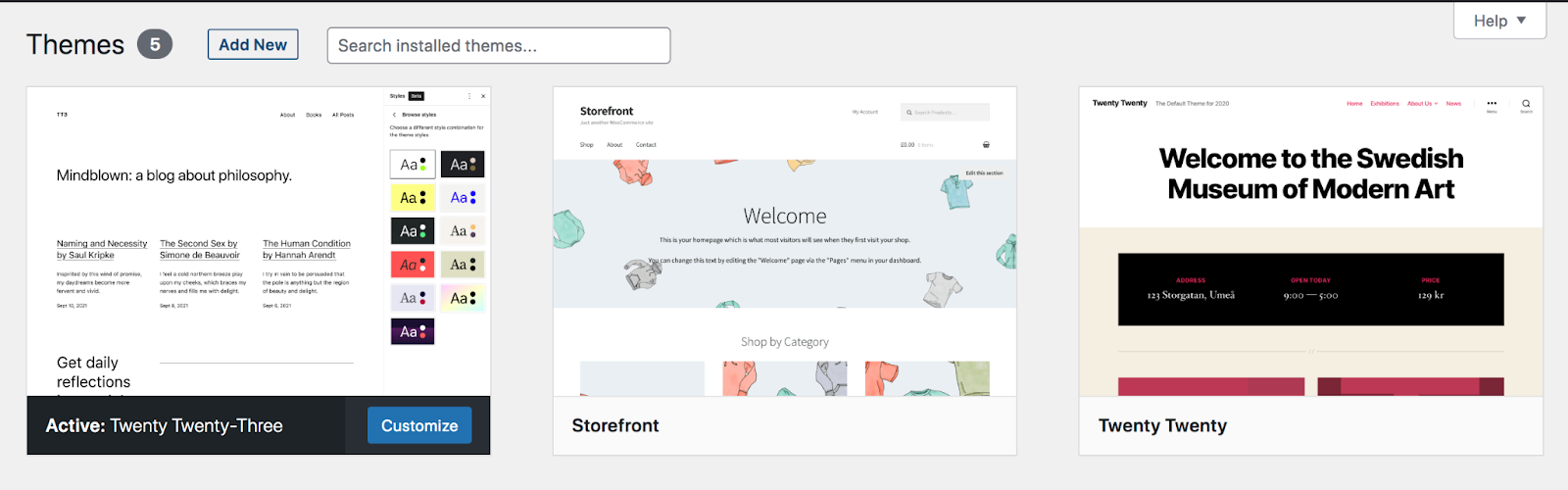
1. 스물 스물 셋
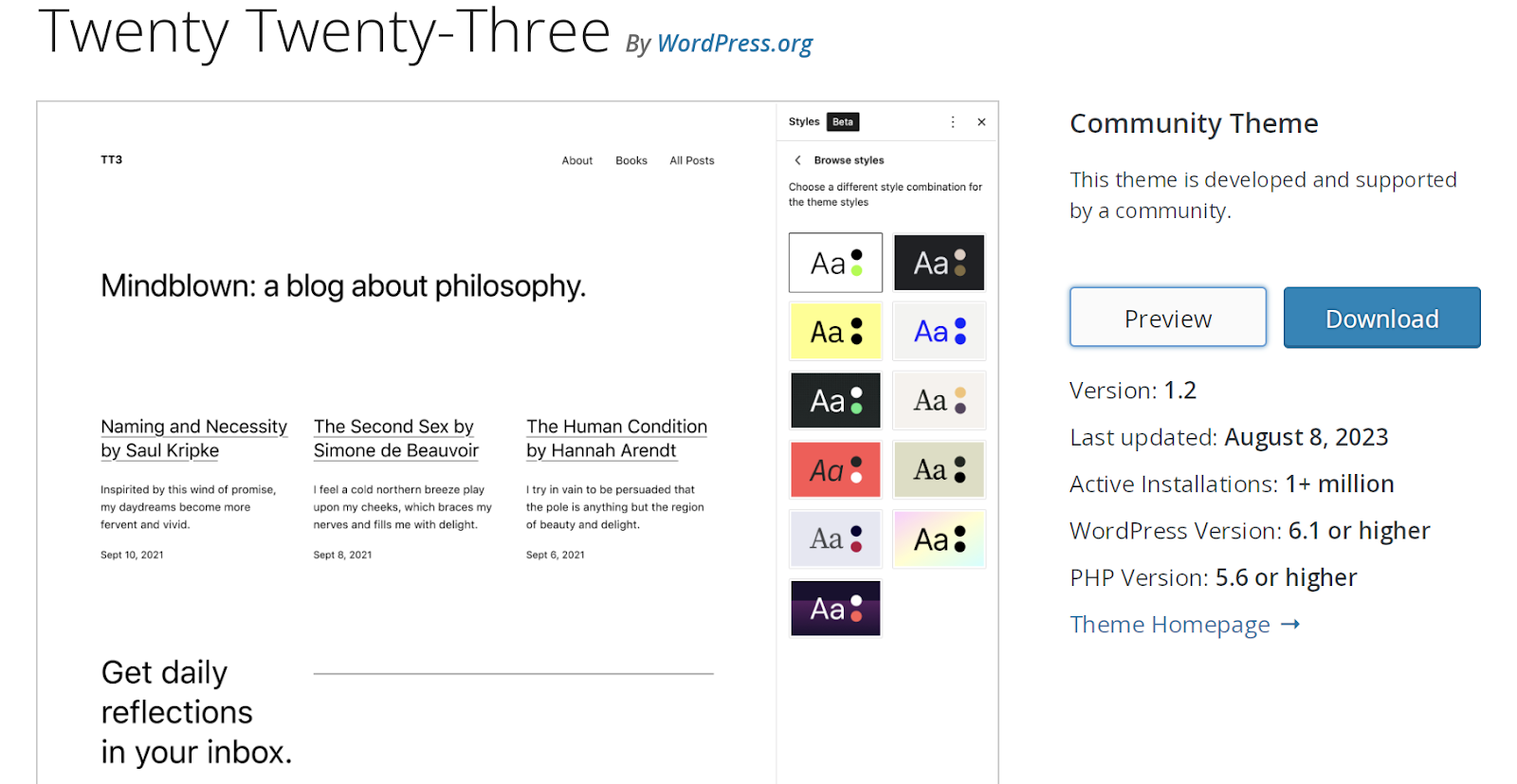
Twenty Twenty-Three 테마는 커뮤니티 테마입니다. 즉, 무료일 뿐만 아니라 WordPress 커뮤니티에서 구축하고 지원합니다.
깨끗한 기초를 갖추고 있어 블록 테마로 발을 젖힐 수 있는 완벽한 옵션입니다. 또한 간단한 웹사이트를 위한 탁월한 선택이며 개인적인 손길을 추가할 수 있는 많은 기회를 제공합니다.
여기에는 404, 검색 및 보관을 포함한 다양하고 간단한 템플릿과 함께 10가지 고유한 스타일 변형이 포함되어 있습니다.

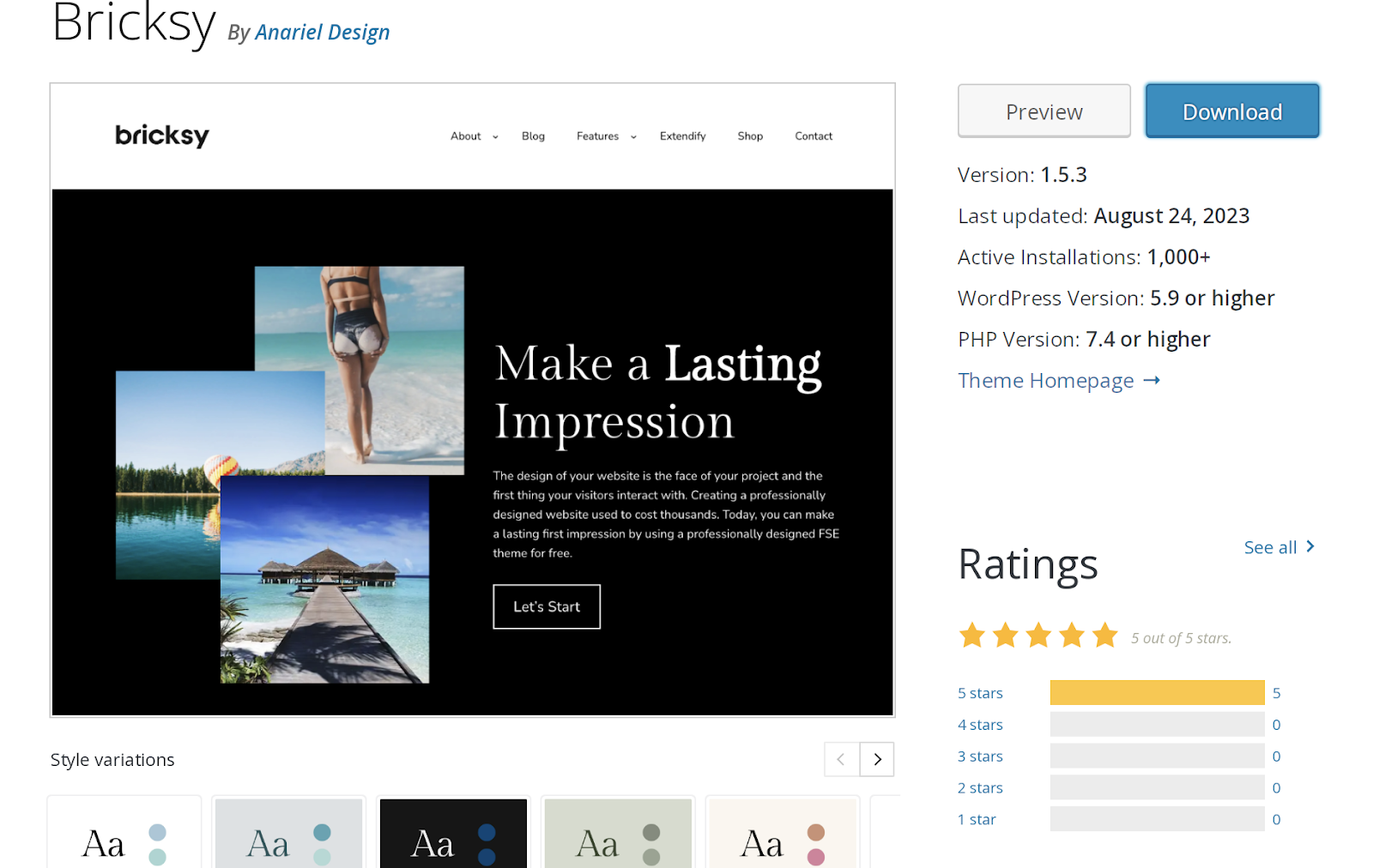
2. 브릭키
Bricksy 는 WordPress.org 테마 저장소에서 사용할 수 있는 또 다른 무료 옵션입니다. 최신 웹사이트를 매우 빠르고 쉽게 디자인할 수 있는 블록 패턴으로 가득 차 있습니다. 예를 들어 이미지 격자, 아름다운 열 디자인 또는 전체 페이지 패턴을 끌어서 놓을 수 있습니다. 그런 다음 원하는 대로 맞춤 설정하면 됩니다!
Bricksy 테마는 개발팀의 지원과 함께 추가 기능이 포함된 프리미엄 버전을 제공합니다.

3. 블록프레스
Blockpress 테마는 "기능이 풍부한 블록 테마"로 마케팅되며 이는 훌륭한 설명입니다. 조건부 자산 로딩 및 최적화된 WooCommerce 템플릿과 같은 기능을 통해 실제로 성능에 뛰어들었습니다.
전체 사이트 편집 기능을 포함할 뿐만 아니라 사이트를 간단하고 빠르게 디자인할 수 있는 수많은 블록 패턴과 전체 페이지 템플릿도 포함되어 있습니다.

4. 무기점
이 프리미엄 블록 테마($59)는 미니 카트 블록, 제품 카테고리, 클릭 유도 문구, 가격 페이지 등을 포함하여 전자상거래 상점에 특별히 맞춰졌습니다. 또한 진정한 맞춤형 사이트를 위해 미리 정의된 스타일 변형과 페이지 디자인을 제공합니다.
판매자가 아닌 경우에는 AinoBlocks에서 중소기업용 디자인, 온라인 뉴스 사이트, 이력서 등의 다른 테마도 확인할 수 있습니다.

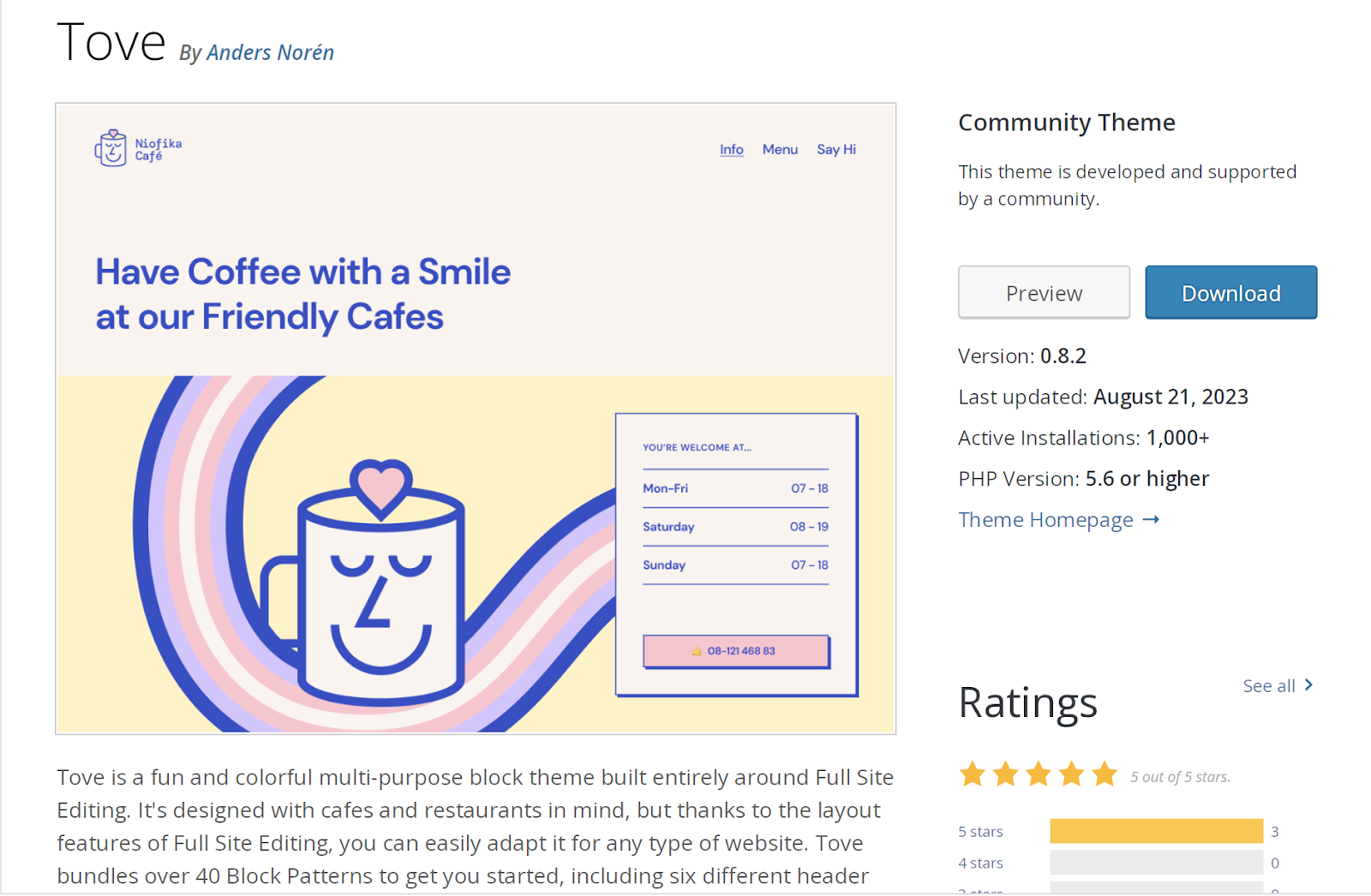
5. 토베
Tove 테마는 WordPress.org 저장소에서 사용할 수 있는 또 다른 무료 블록 테마 옵션입니다. 카페와 레스토랑을 염두에 두고 제작되었지만 전체 사이트 편집 기능을 사용하여 모든 산업 분야에서 멋지게 보이도록 만들 수 있습니다.
여기에는 여러 머리글 및 바닥글 디자인을 포함하여 가격표, 클릭 유도 문구, 히어로 이미지, FAQ 등 40개 이상의 블록 패턴이 포함되어 있습니다.
WordPress 블록 테마를 설정하고 사용하는 방법
블록 테마를 선택했다면 이제 웹사이트에 이를 설치하고 활성화할 차례입니다. 기존 웹사이트로 작업하는 경우 아래 지침을 따르기 전에 전체 백업을 수행했는지 확인하세요. 이를 위한 가장 좋은 옵션은 실시간 백업과 빠르고 쉬운 복원을 포함하는 Jetpack VaultPress Backup과 같은 도구입니다.
이제 WordPress 대시보드에 로그인하고 모양 → 테마로 이동하세요. 그런 다음 상단에서 새로 추가를 클릭합니다.

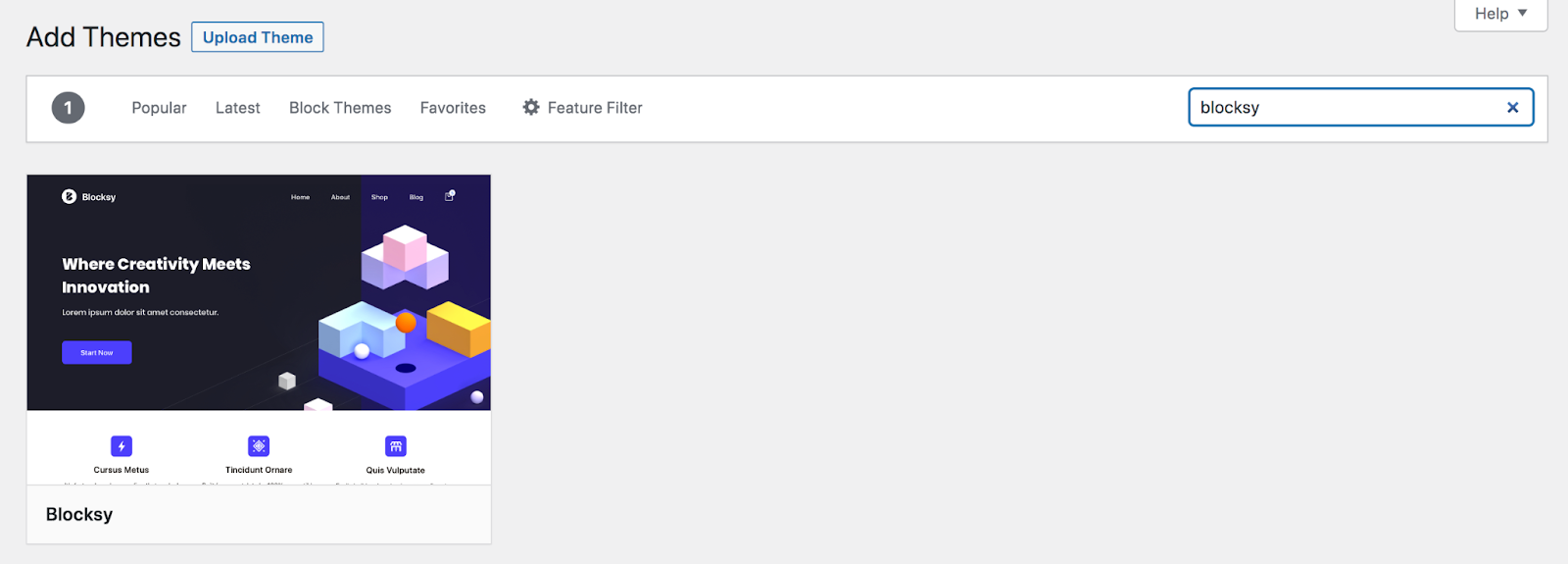
사용하려는 블록 테마가 WordPress.org 테마 저장소에 있는 경우 오른쪽 상단에 있는 검색창을 사용하여 찾아보세요.

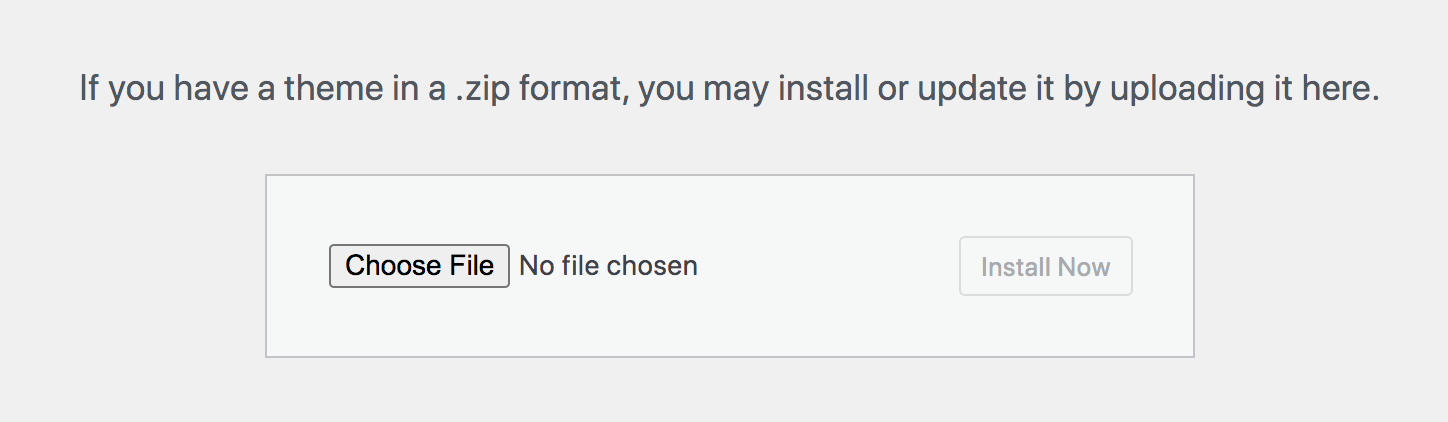
또는 프리미엄 테마 개발자 등 다른 소스에서 테마를 다운로드한 경우 왼쪽 상단의 테마 업로드 버튼을 클릭할 수 있습니다. 여기에서 테마 파일을 선택하고 사이트에 업로드할 수 있습니다.

사용하려는 테마 위에 마우스를 놓고 설치 → 활성화를 클릭하세요. 이제 테마를 사용하고 사용자 정의할 수 있습니다!
블록 테마 디자인을 사용자 정의하는 방법
테마를 설치한 후에는 필요와 브랜드에 맞게 테마를 맞춤설정할 수 있습니다. 이를 수행하는 몇 가지 방법을 살펴보겠습니다.
이 튜토리얼에서는 Twenty Twenty-Three 테마를 사용하고 있습니다.
블록 테마 탐색 편집
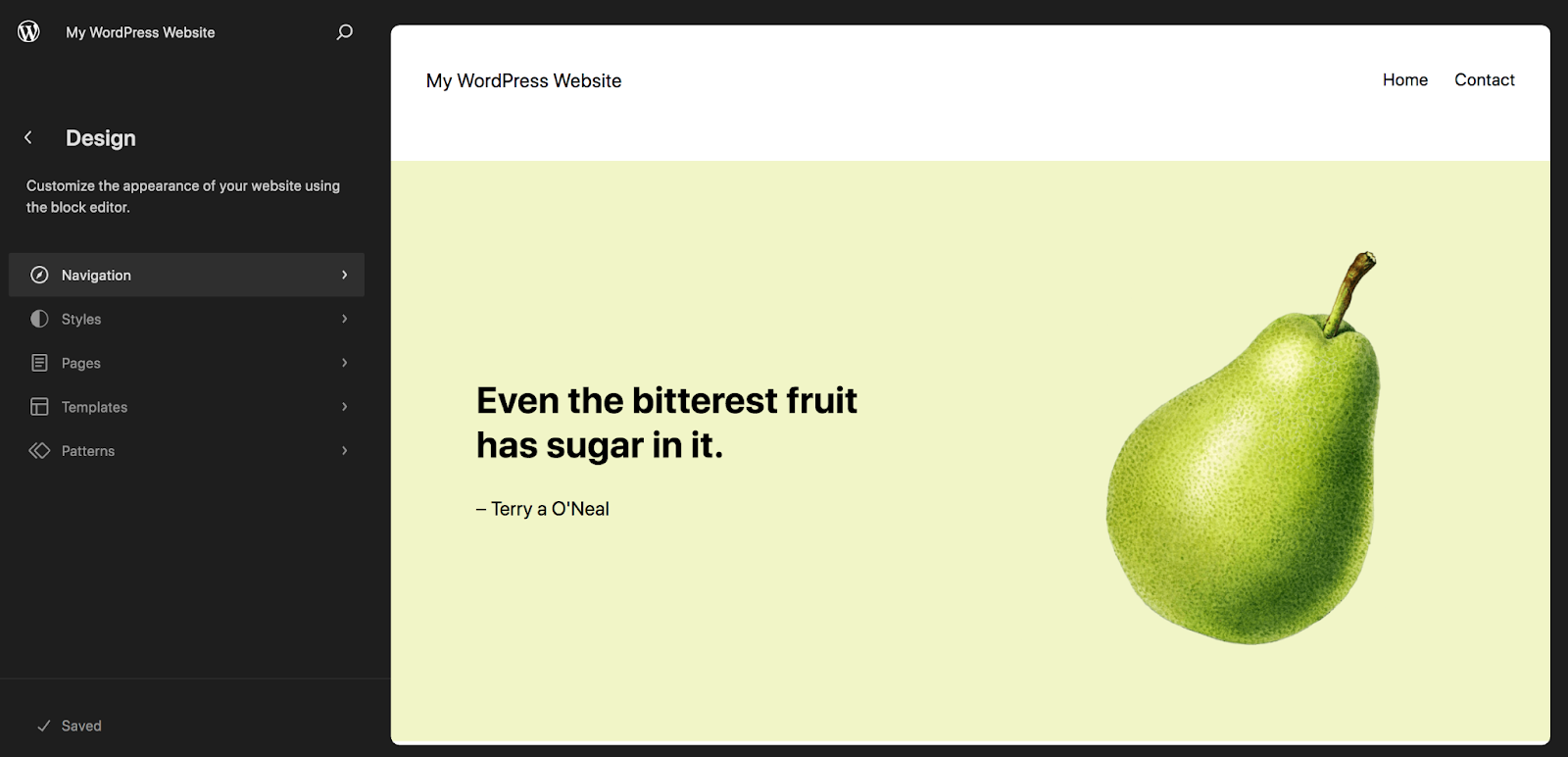
사이트 대시보드의 모양 → 편집기 로 이동하여 시작하세요. 그런 다음 탐색을 선택합니다.

바닥글이나 사이드바와 같은 다른 위치에서 탐색할 수 있지만 일반적으로 헤더에 있는 기본 메뉴에 중점을 두겠습니다.
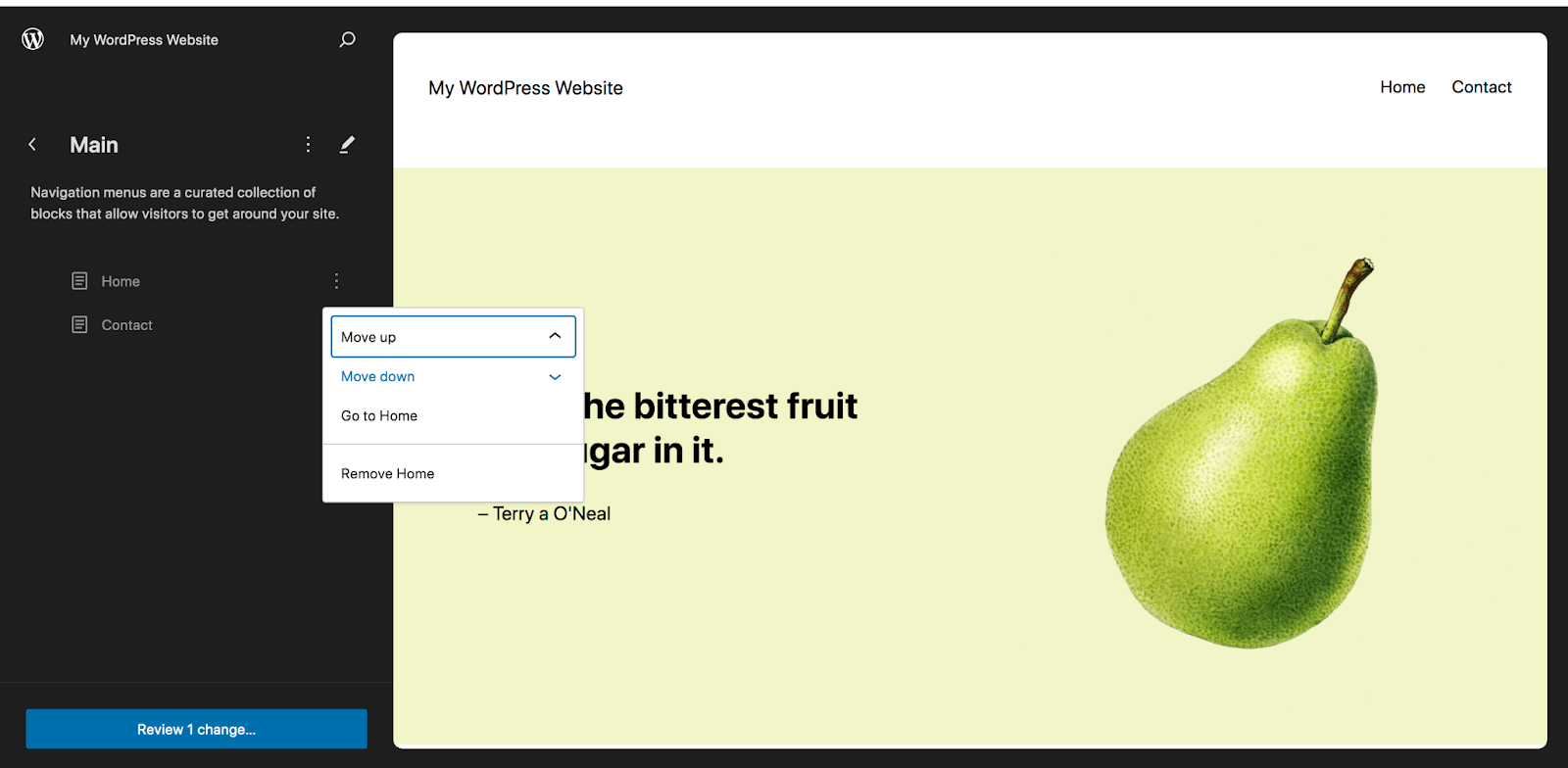
탐색 패널에는 기본 메뉴의 페이지 목록이 표시됩니다. 이동하려면 하나를 클릭하고 제자리에 끌어다 놓으면 됩니다. 페이지 위로 마우스를 가져갈 때 나타나는 수직 타원을 클릭하고 페이지를 위나 아래로 이동하거나 페이지를 방문하거나 메뉴에서 페이지를 완전히 제거하도록 선택할 수도 있습니다.

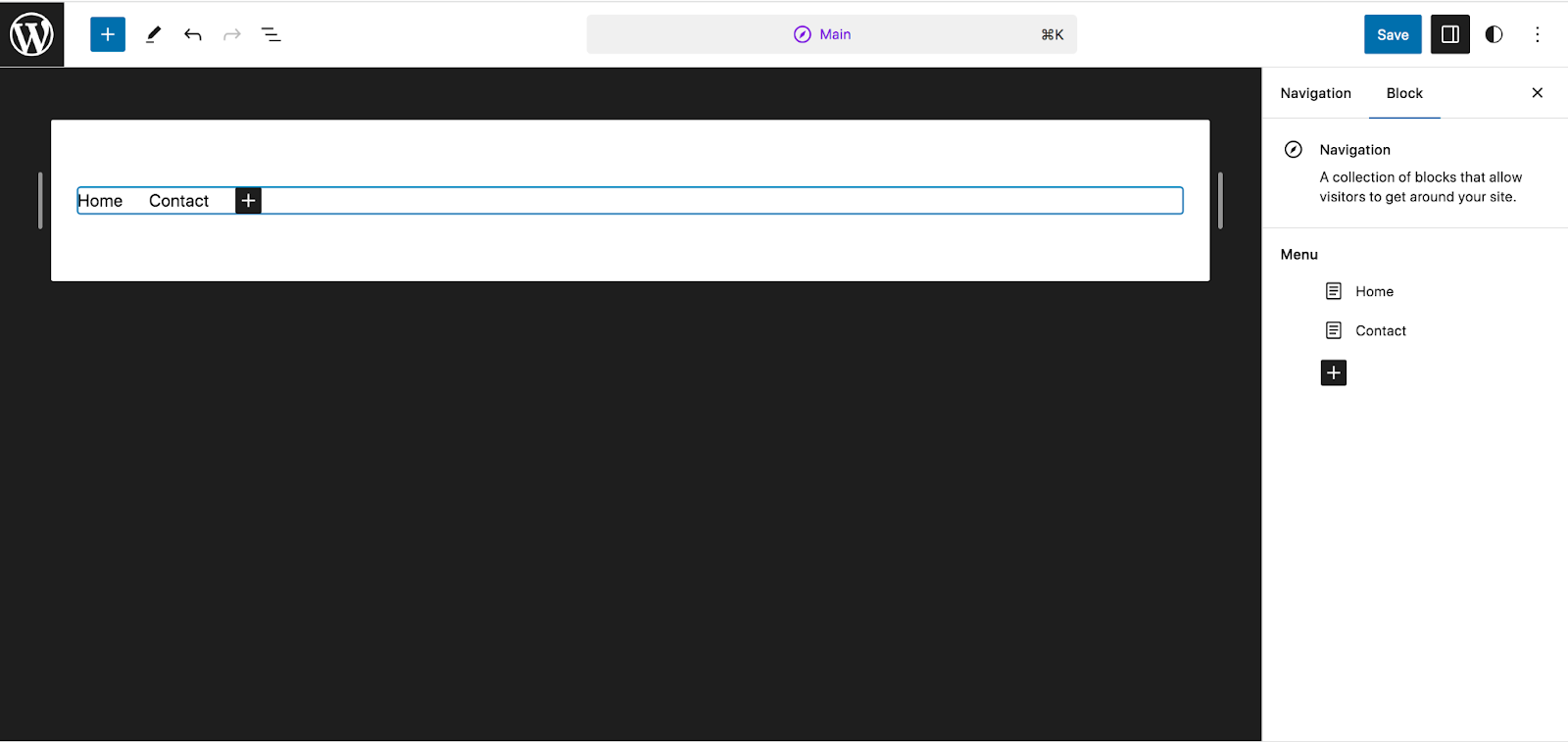
메뉴 이름 옆에 있는 연필 아이콘을 클릭하면 새 페이지로 이동하며, 탐색 블록을 사용하여 메뉴에서 항목을 추가하고 제거할 수 있습니다.

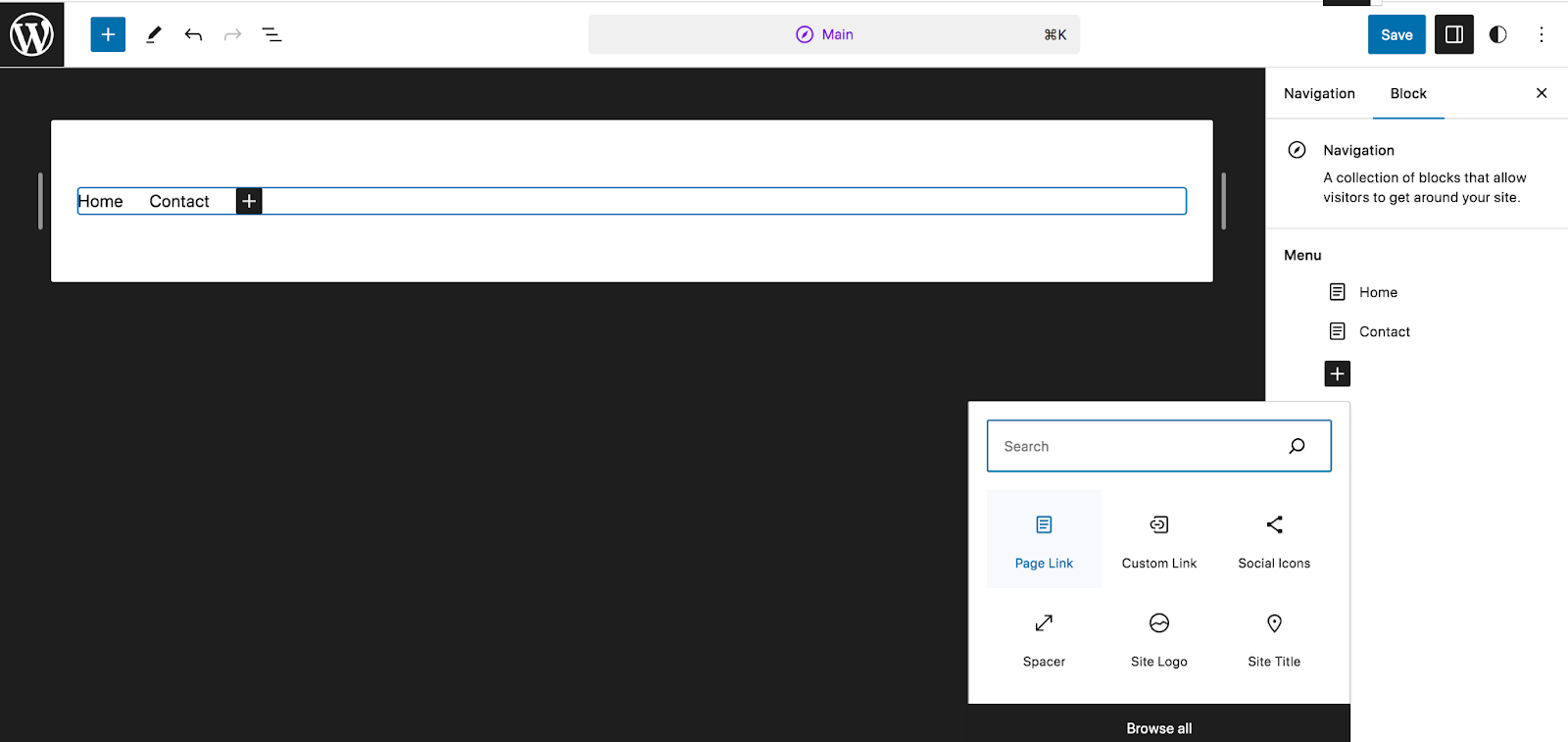
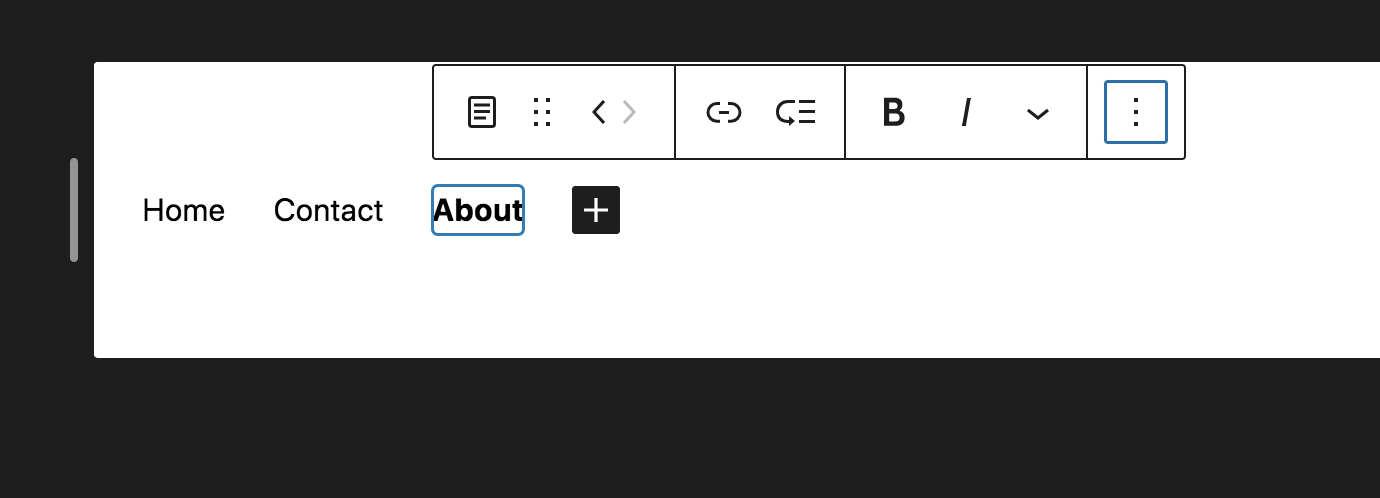
오른쪽에 페이지 목록이 다시 표시됩니다. 검은색 + 아이콘을 클릭하면 페이지 링크, 맞춤 링크, 소셜 아이콘, 검색창 등 추가할 수 있는 다양한 항목 중에서 선택할 수 있습니다. 모든 옵션을 보려면 모두 찾아보기를 클릭하세요.
사이트의 페이지에 대한 링크를 추가하려면 페이지 링크를 클릭하세요.

이제 추가하려는 페이지를 검색하여 선택하면 메뉴에 표시됩니다. 왼쪽 상단의 메뉴 미리보기에서 개별 항목을 클릭하면 페이지 오른쪽에 있는 패널을 사용하여 해당 옵션을 편집할 수 있습니다. 예를 들어 페이지 이름을 바꾸거나 URL을 전환할 수 있습니다.
편집하려는 항목 바로 위에 나타나는 메뉴에서 텍스트를 굵게 또는 기울임꼴로 표시하고 드롭다운 메뉴를 추가하는 등의 작업을 수행할 수 있습니다.

원하는 정확한 모양과 기능을 얻을 때까지 이러한 모든 도구를 실험하고 페이지를 추가할 수 있습니다. 모든 변경을 완료했으면 오른쪽 상단에 있는 파란색 저장 버튼을 클릭하세요.
블록 테마 스타일 변경
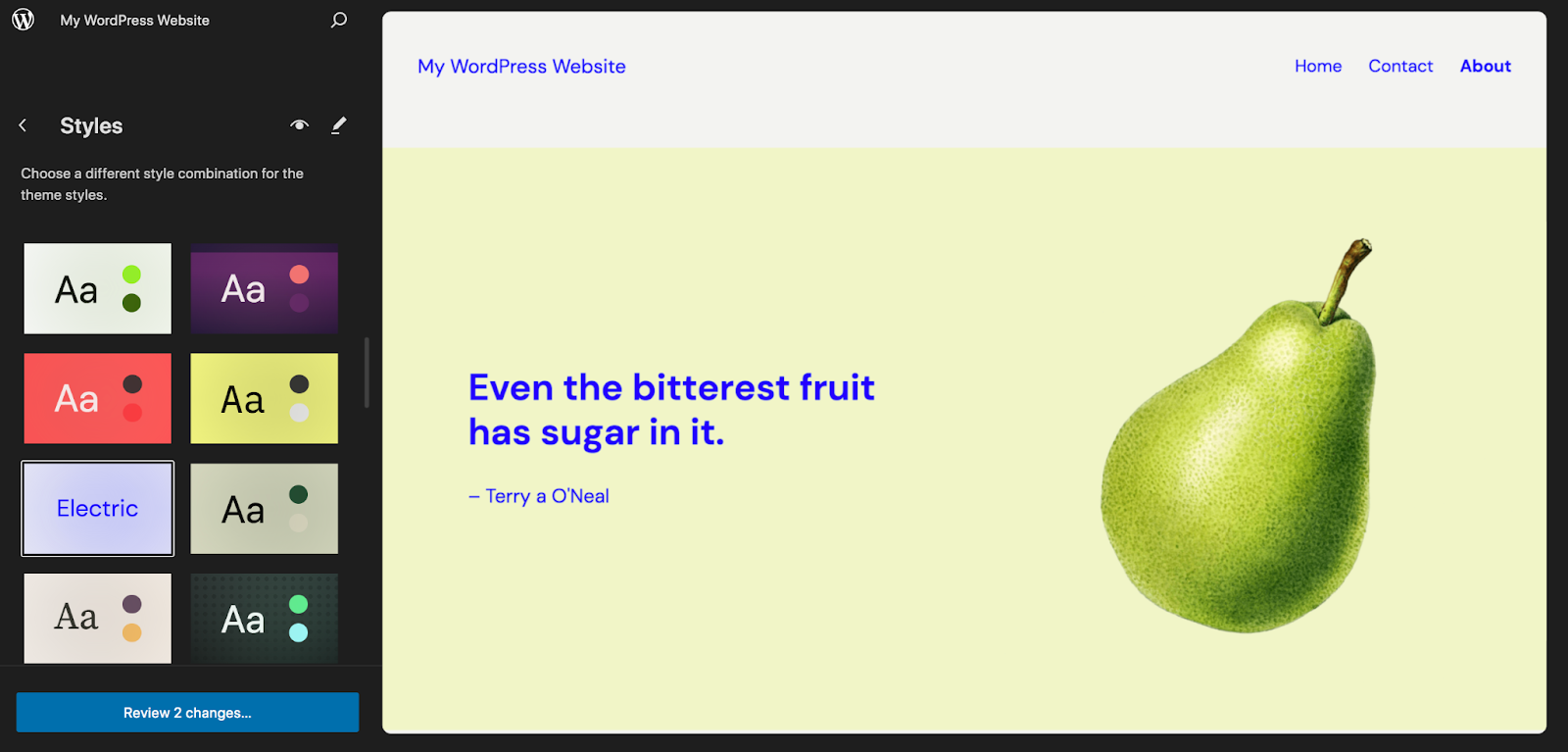
이번에는 편집기로 돌아가서 스타일을 선택하여 사용 중인 테마에 대한 모든 스타일 옵션을 탐색하세요. 기본적으로 선택할 수 있는 사전 정의된 테마 스타일 그리드가 표시됩니다. 하나를 선택하면 페이지 오른쪽에서 미리 볼 수 있습니다.

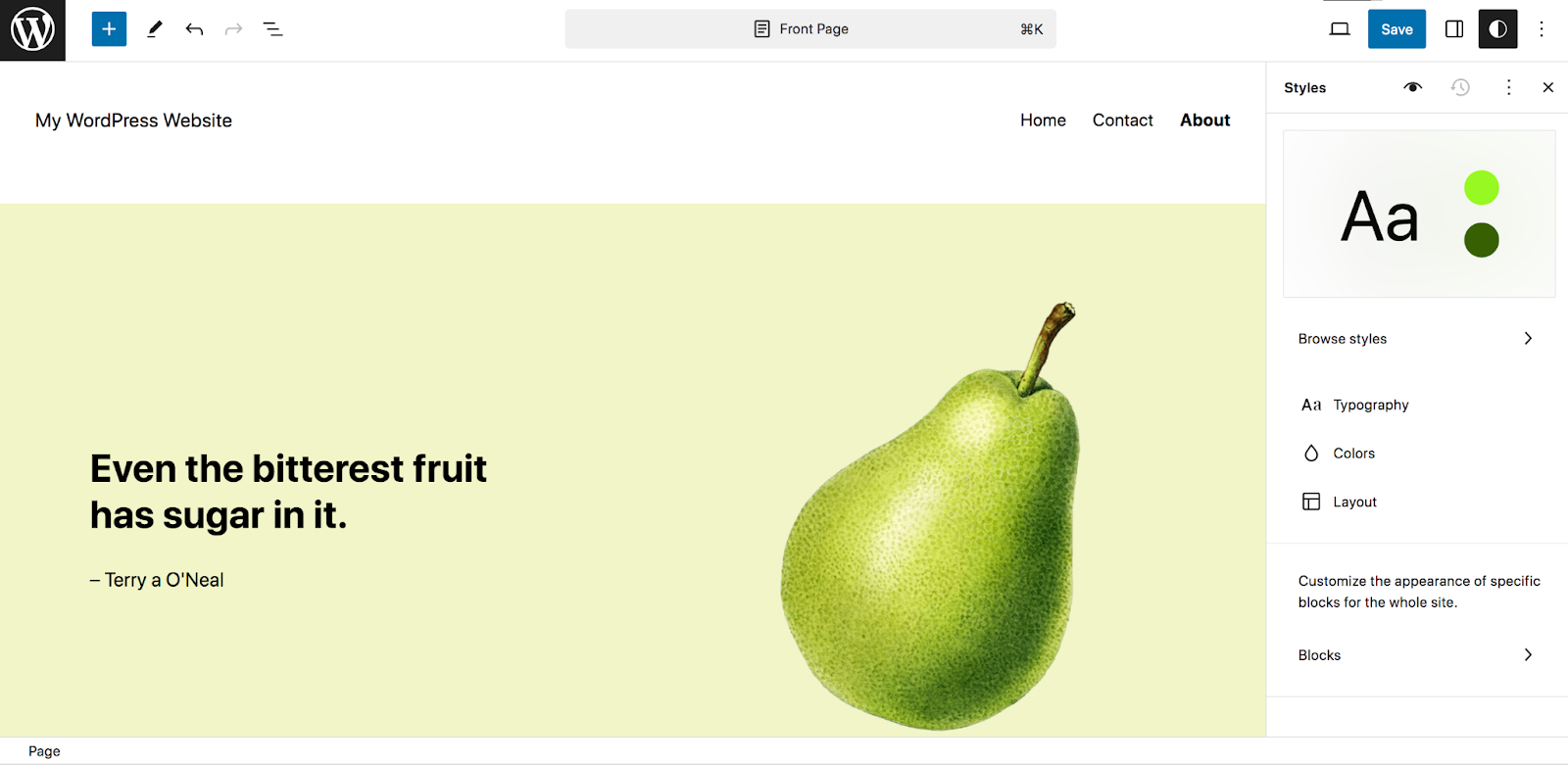
이들 중 하나를 선택한 후 적절하다고 판단되는 대로 편집하거나 다음 단계로 진행할 수 있습니다. 연필 아이콘을 클릭하면 편집기 오른쪽에 스타일 패널이 열립니다.

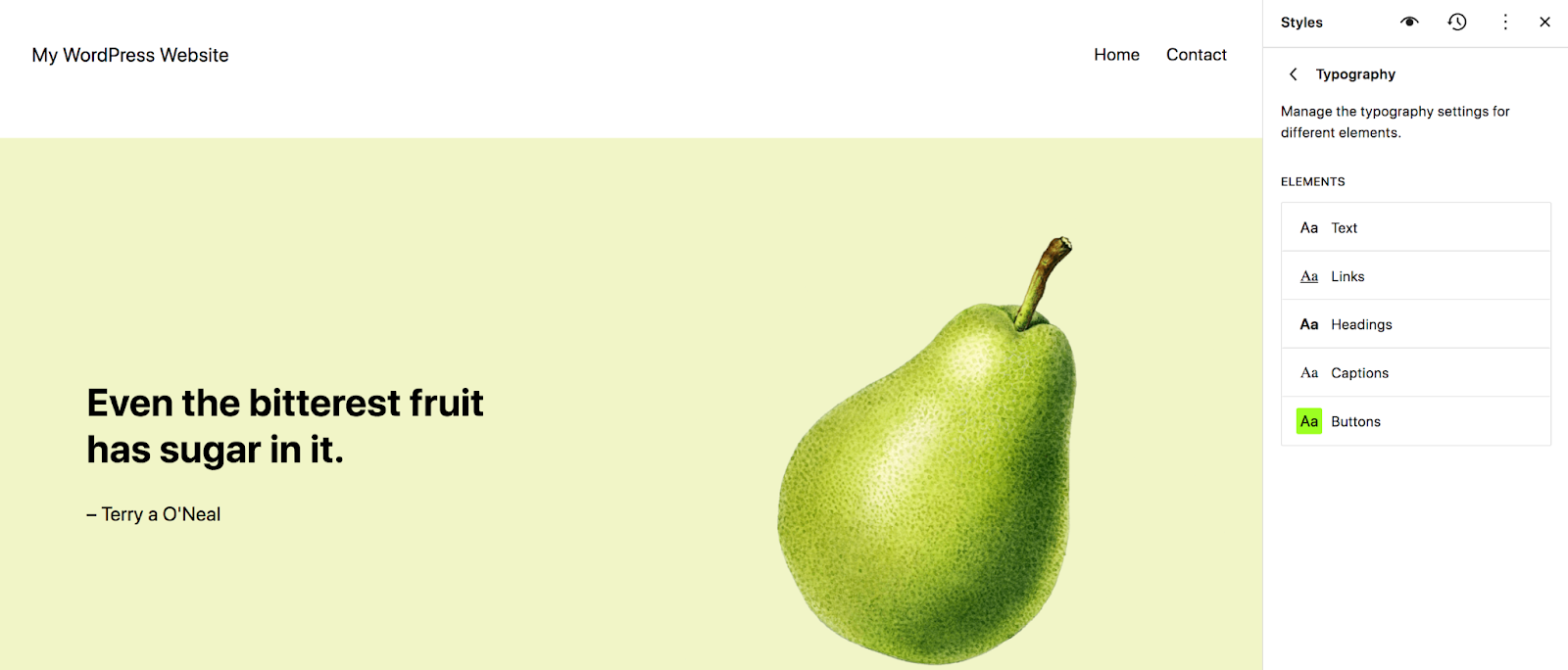
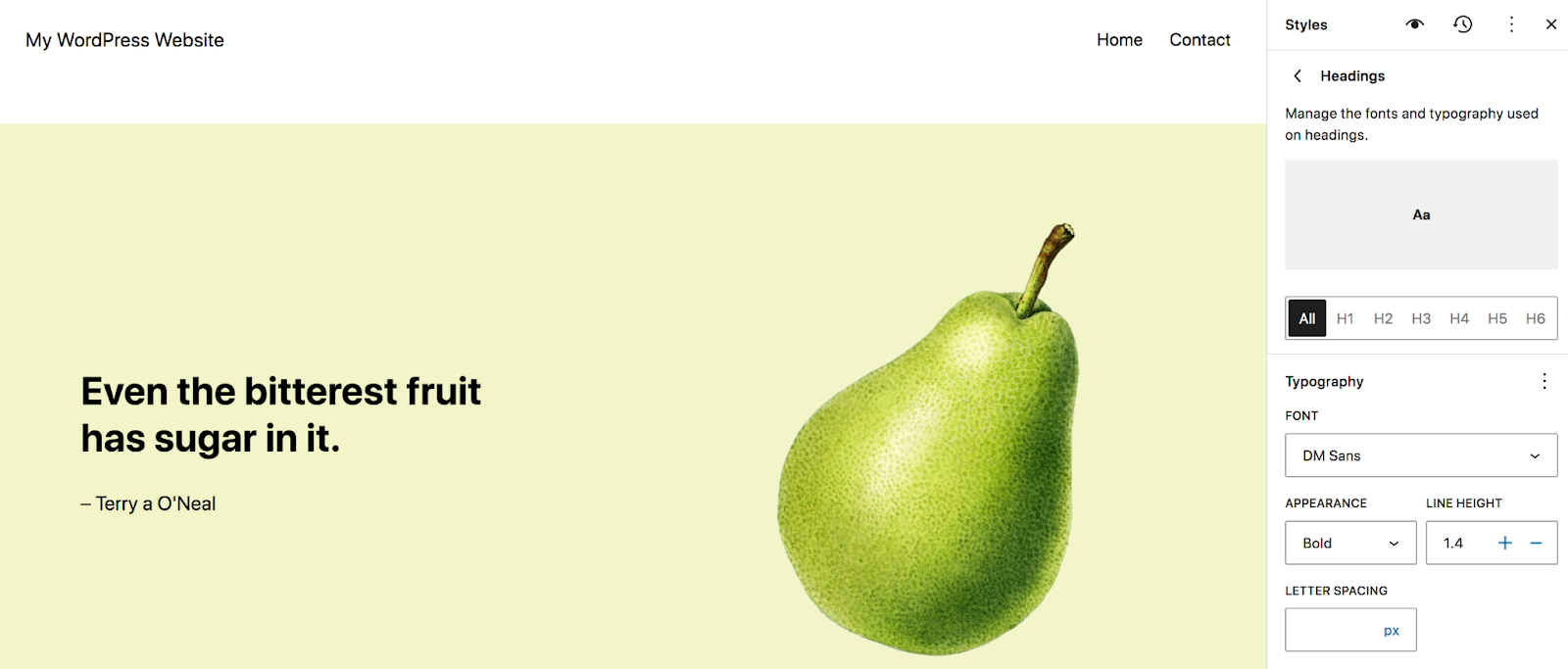
가장 먼저 보게 될 옵션은 타이포그래피입니다. 이것을 클릭하면 텍스트, 링크, 제목과 같은 요소 목록이 표시됩니다.

예를 들어 사이트 전체의 제목에 대한 서체를 선택하려면 제목을 선택합니다. 글꼴, 모양(굵게, 기울임꼴 등), 줄 높이, 문자 간격 및 대소문자를 선택합니다.


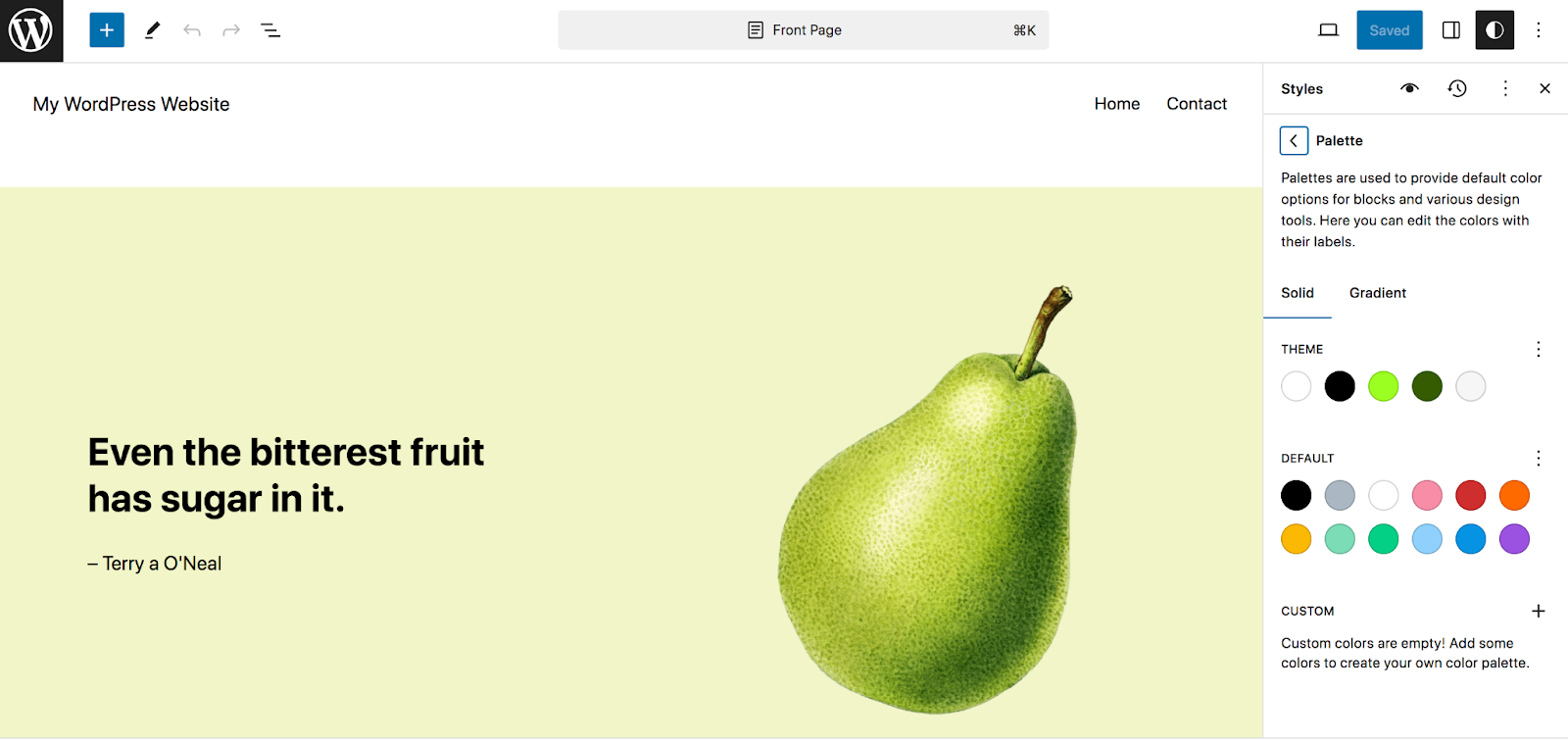
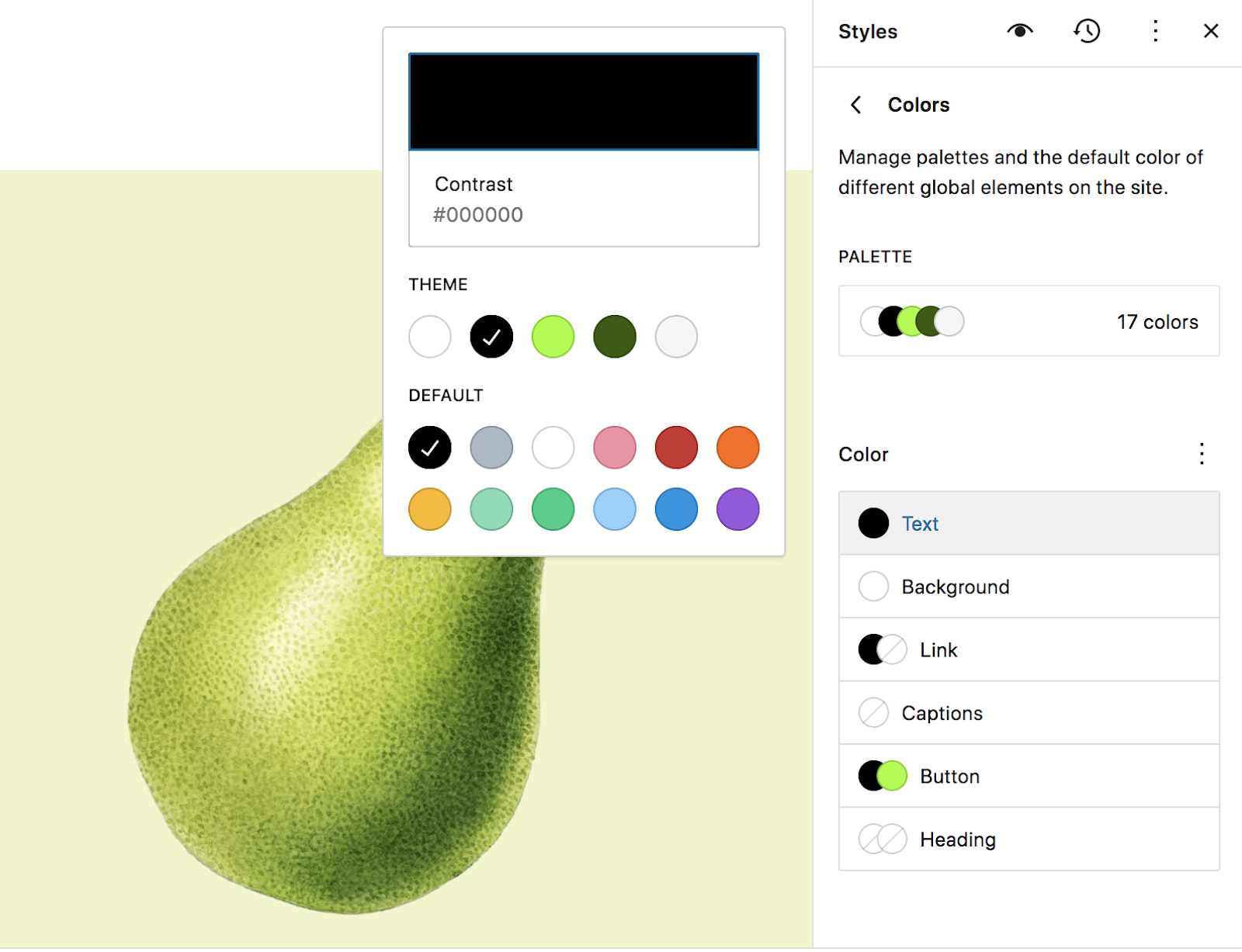
스타일 패널로 돌아가서 색상을 선택합니다. 여기서는 사이트 전체에서 페이지, 게시물, 템플릿을 생성할 때 선택할 수 있는 옵션을 제어하는 팔레트를 설정할 수 있습니다. 이는 디자인 프로세스를 가속화하고 사이트에서 작업하는 모든 사람에게 일관성을 유지하는 데 필요한 정보를 제공하는 데 매우 유용합니다.

텍스트, 배경, 링크 등과 같은 요소의 기본 색상을 설정할 수도 있습니다.

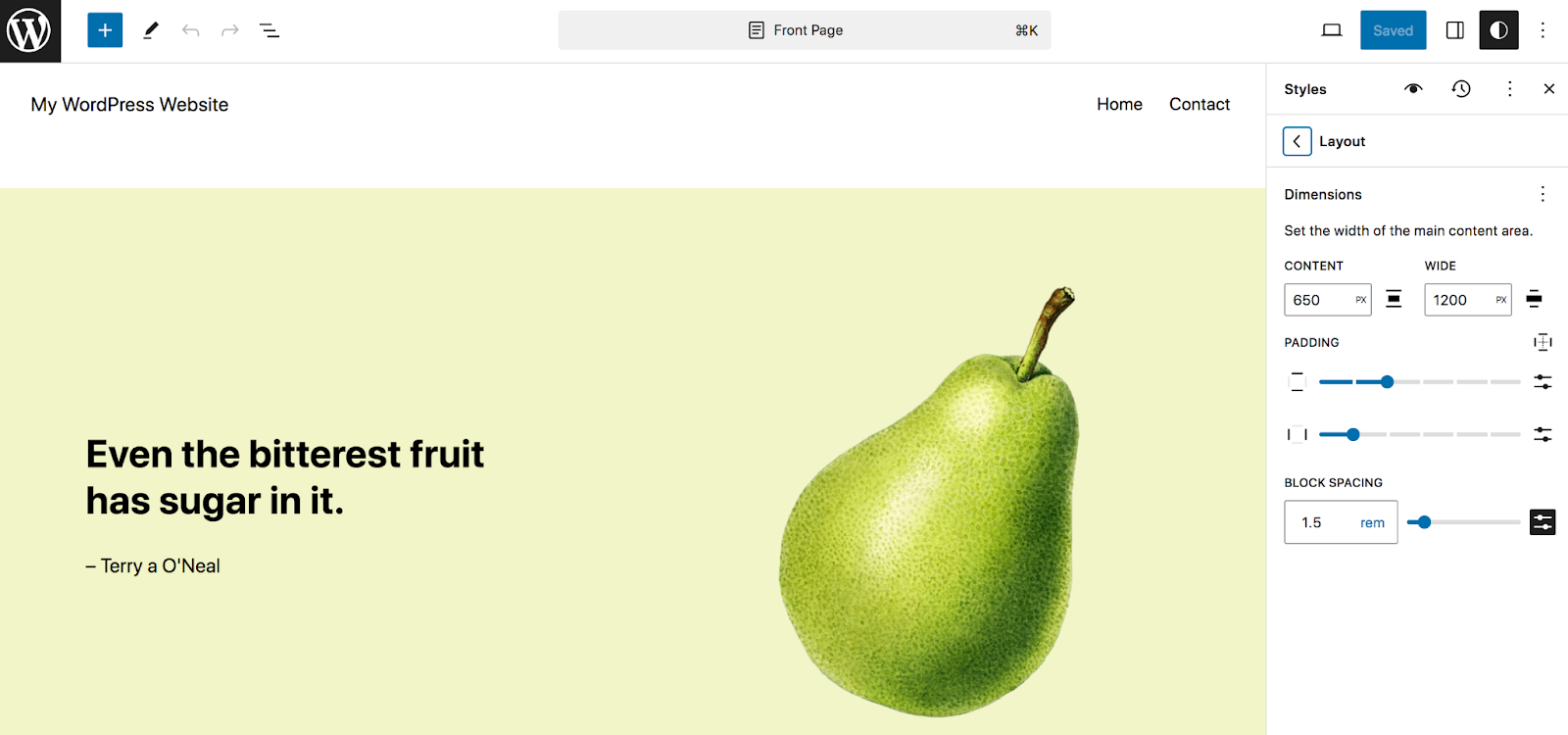
다시 스타일 패널에서 레이아웃 옵션을 선택합니다. 이를 통해 사이트의 기본 콘텐츠 영역 너비와 패딩 및 블록 간격을 설정할 수 있습니다.

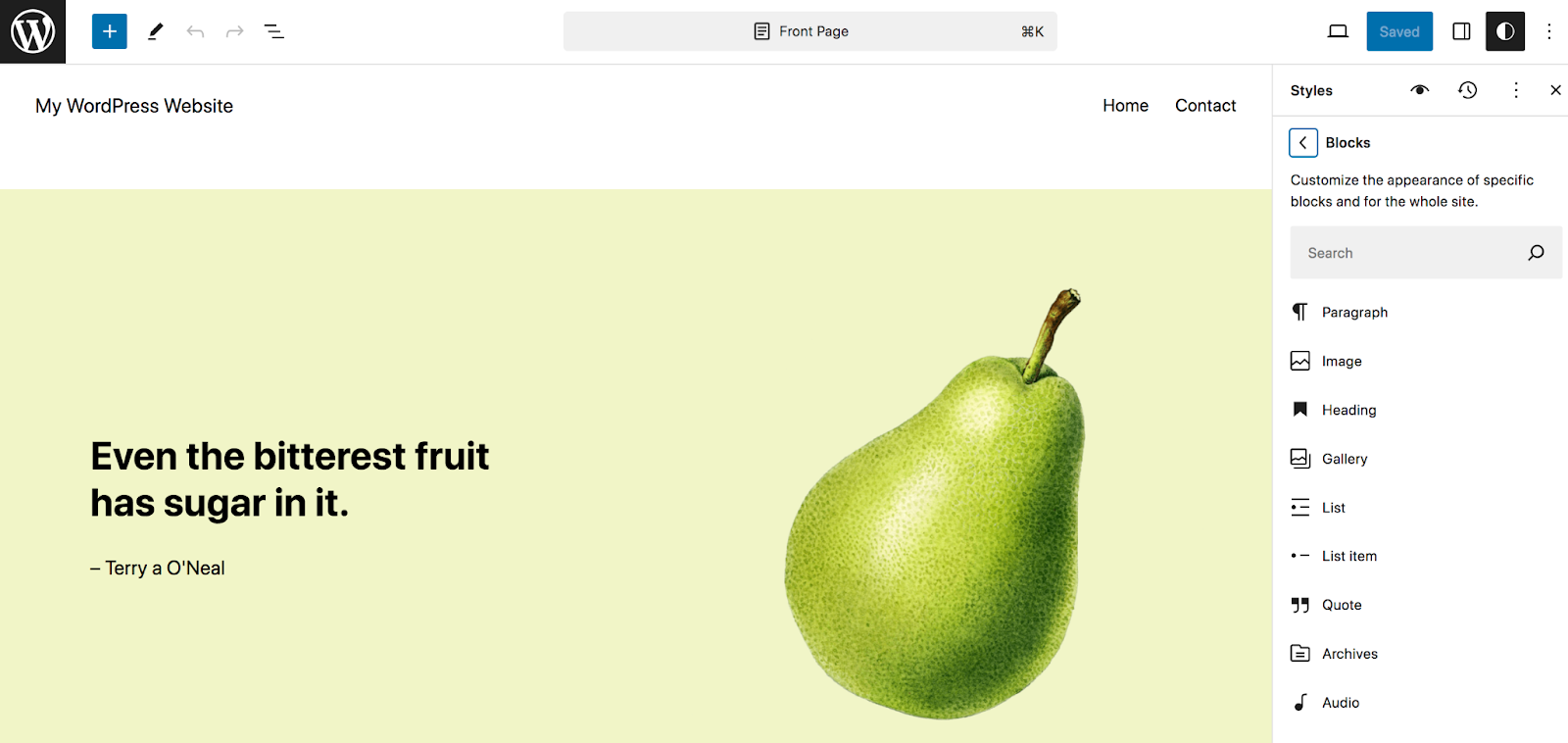
스타일 패널의 마지막 요소는 블록입니다. 이 섹션에서는 특정 블록에 대한 전역 설정을 구성할 수 있습니다. 처음 열면 라이브러리에 있는 모든 블록의 목록이 표시됩니다. 이를 스크롤하거나 검색창을 사용하여 특정 항목을 찾을 수 있습니다.

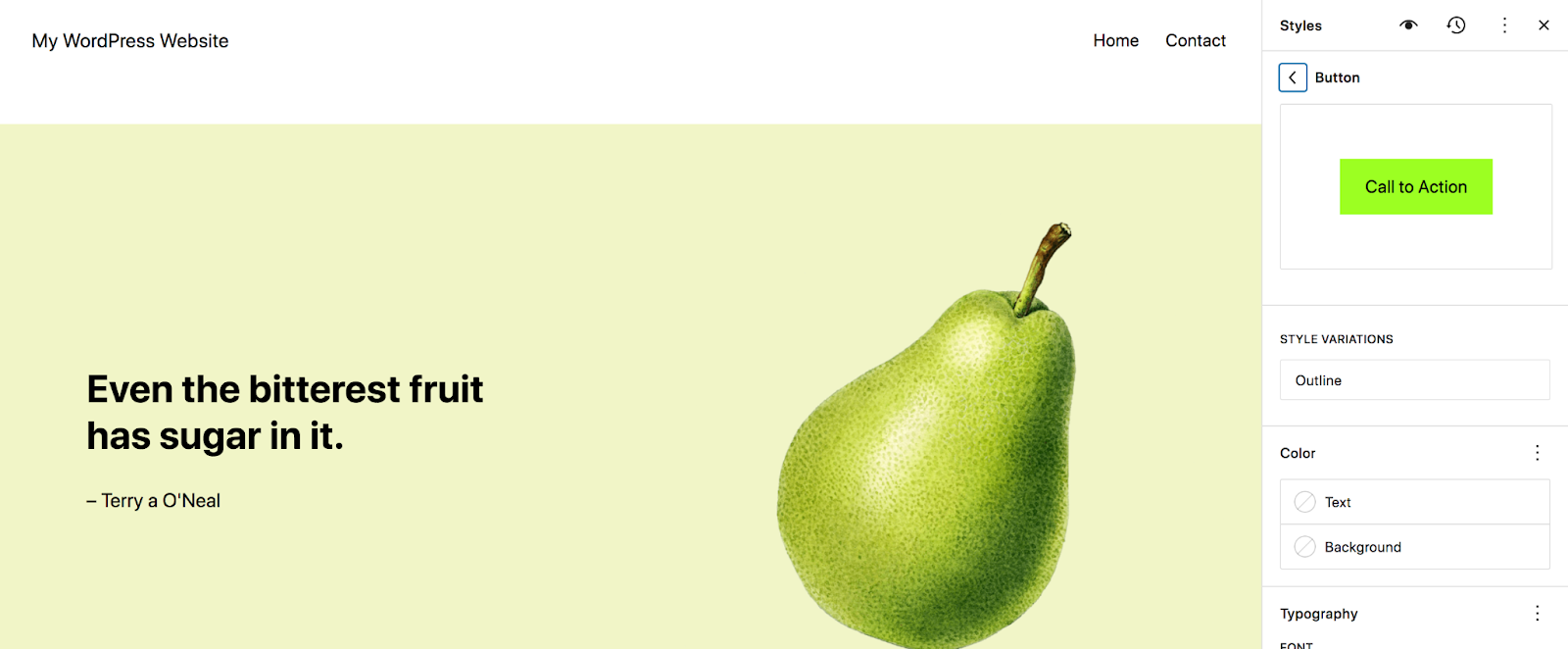
각각에 대한 옵션은 다양하지만 버튼 블록을 살펴보겠습니다. 일단 열리면 해당 블록과 관련된 설정 목록이 표시됩니다. 예를 들어 여기에는 텍스트 및 배경색, 타이포그래피, 패딩, 테두리 및 효과와 같은 선택 사항이 표시됩니다.
변경 사항은 사이트 전체에서 해당 블록의 모든 인스턴스에 적용됩니다. 보시다시피, 이렇게 하면 엄청난 시간을 절약할 수 있습니다.

사이트 페이지 생성 및 편집
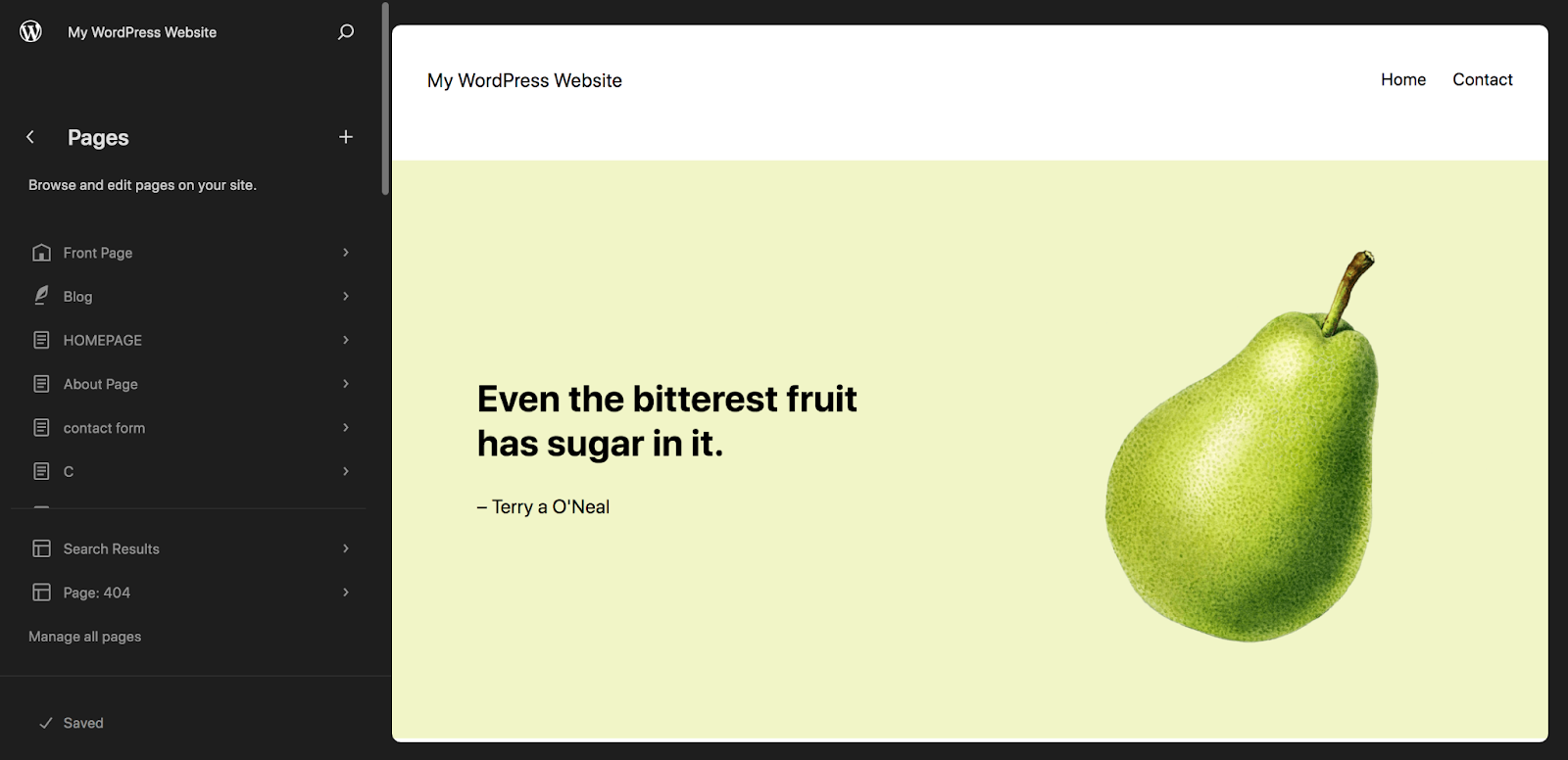
사이트 편집기로 돌아가면 페이지 옵션도 표시됩니다. 여기에서 웹사이트의 페이지 목록을 볼 수 있습니다. 하나를 클릭하여 정보를 보거나 편집하거나 휴지통으로 이동할 수 있습니다. 또는 모든 페이지 관리를 선택하여 WordPress 대시보드의 페이지 섹션으로 이동합니다.

블록 테마를 사용하지 않더라도 블록 편집기를 사용하면 페이지를 만들고 편집할 수 있으므로 이 특정 기사에서는 페이지를 만들고 편집하는 방법에 대해 다루지 않을 것입니다. 전체 튜토리얼을 보려면 WordPress 블록 편집기에 대한 전체 가이드를 읽어보세요.
블록 테마에 포함된 템플릿을 편집하세요.
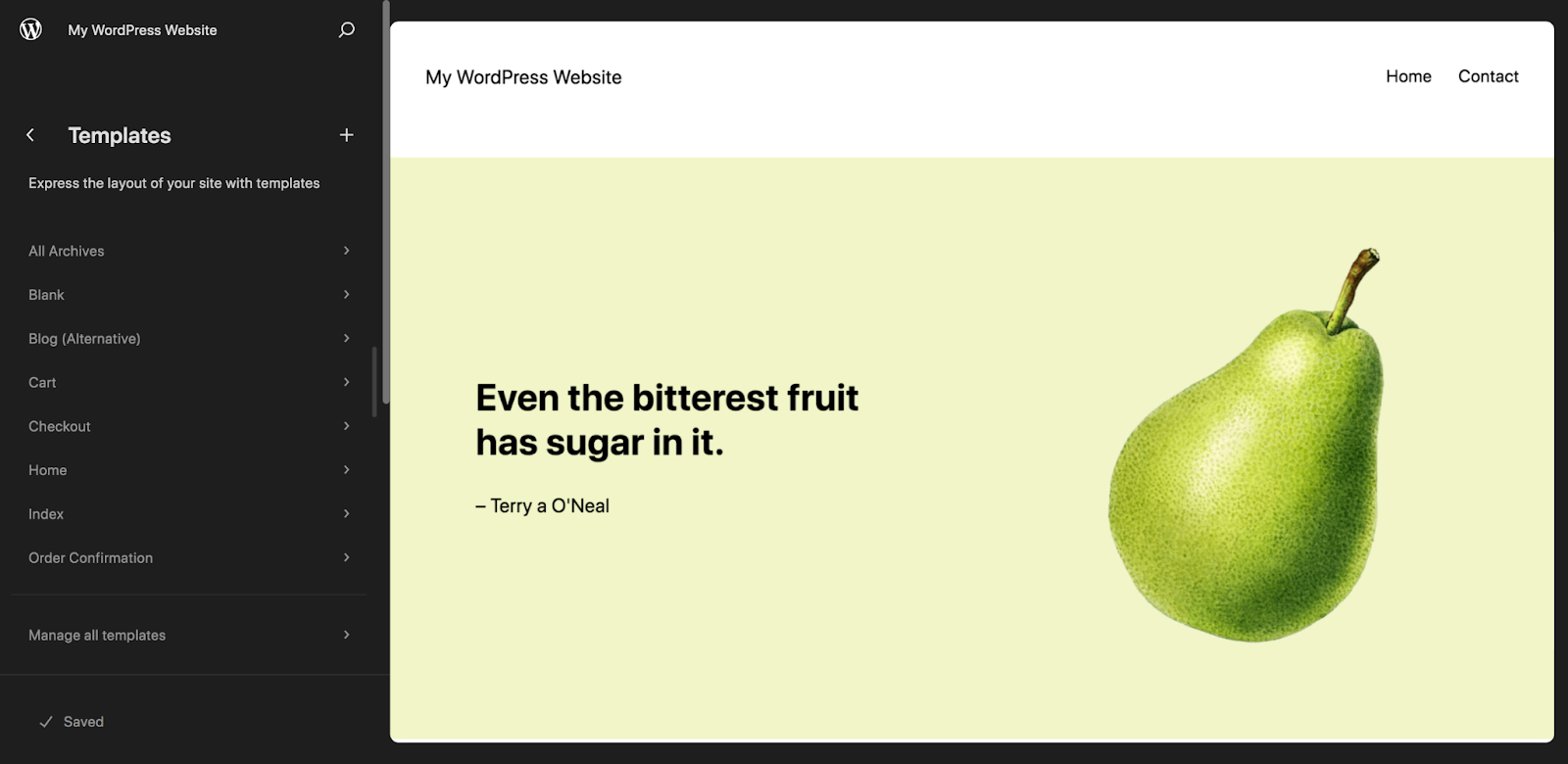
이제 사이트 편집기에서 템플릿을 클릭하세요. 테마에 포함된 템플릿 목록으로 이동합니다.

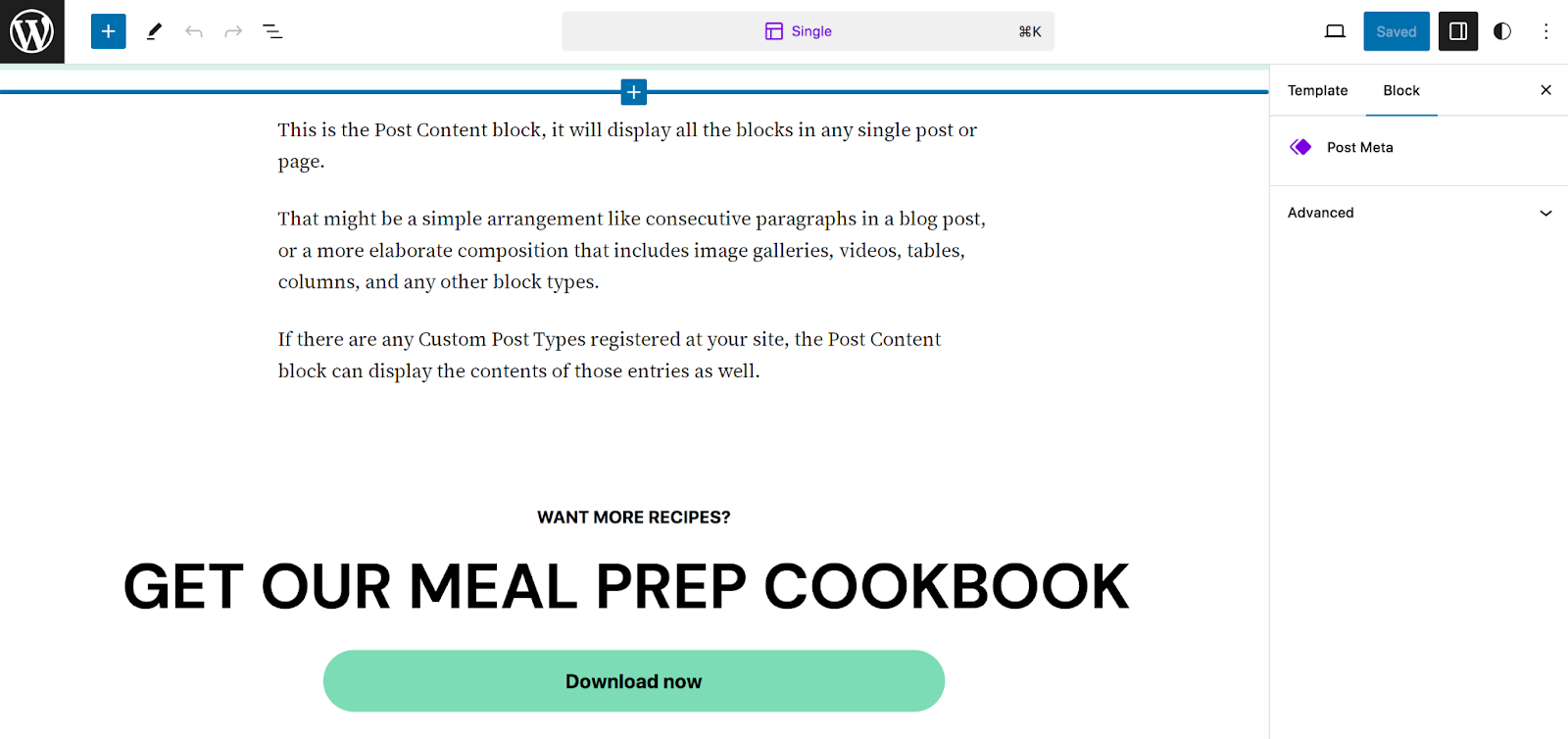
이는 테마에 따라 다르지만 블로그 게시물에 사용되는 표준 템플릿인 단일 템플릿을 살펴보겠습니다. Single 을 클릭하면 제목 블록, 콘텐츠 게시 블록, 추천 이미지 게시 블록 등을 포함하여 기본적으로 존재하는 모든 블록이 표시됩니다.
적절하다고 생각되는 대로 편집할 수 있습니다. 예를 들어 추천 이미지를 제목 아래로 이동하거나 블로그 게시물 텍스트의 글꼴을 변경할 수 있습니다.
이 템플릿에 새 블록을 추가할 수도 있습니다. 아래 예에서는 댓글 앞에 각 블로그 게시물 하단에 표시될 클릭 유도 문구를 이미 추가했습니다.

이제 독자가 소셜 계정으로 쉽게 이동하여 더 많은 콘텐츠를 볼 수 있도록 블로그 게시물 제목 아래에 소셜 미디어 아이콘을 추가해 보겠습니다. 이렇게 하려면 소셜 아이콘 블록을 찾아 제목 블록 바로 아래로 드래그하세요.
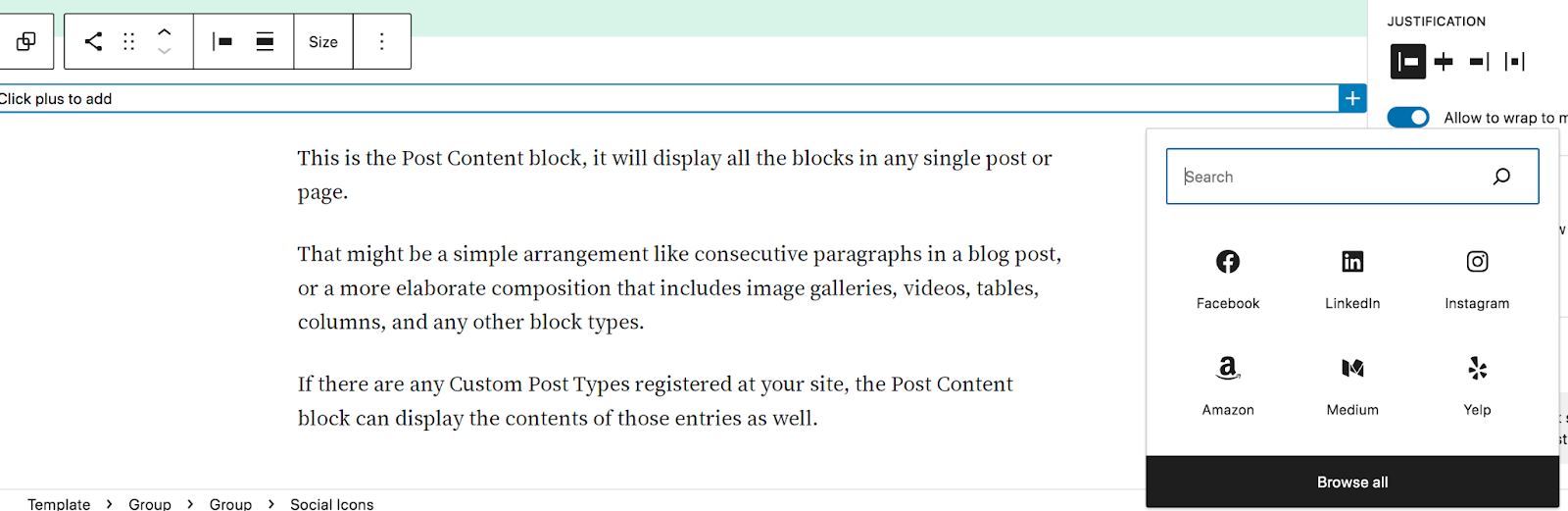
소셜 계정을 추가하려면 맨 오른쪽에 있는 + 아이콘을 클릭하세요.

목록에서 하나를 선택하거나, 모두 찾아보기를 클릭하여 모든 옵션을 보거나, 검색창을 사용하여 원하는 옵션을 찾을 수 있습니다. 포함하려는 모든 계정에 대해 이 과정을 반복합니다.
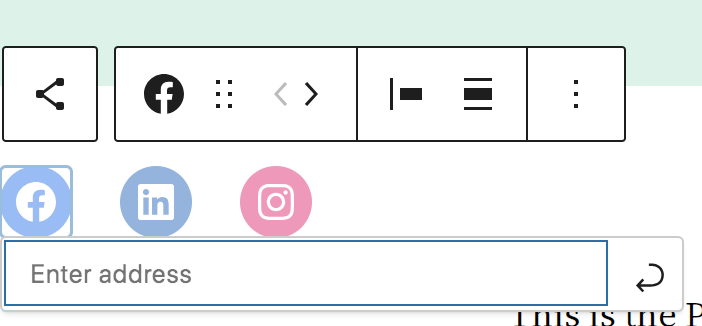
그런 다음 개별 아이콘을 클릭하여 계정에 링크를 추가하세요.

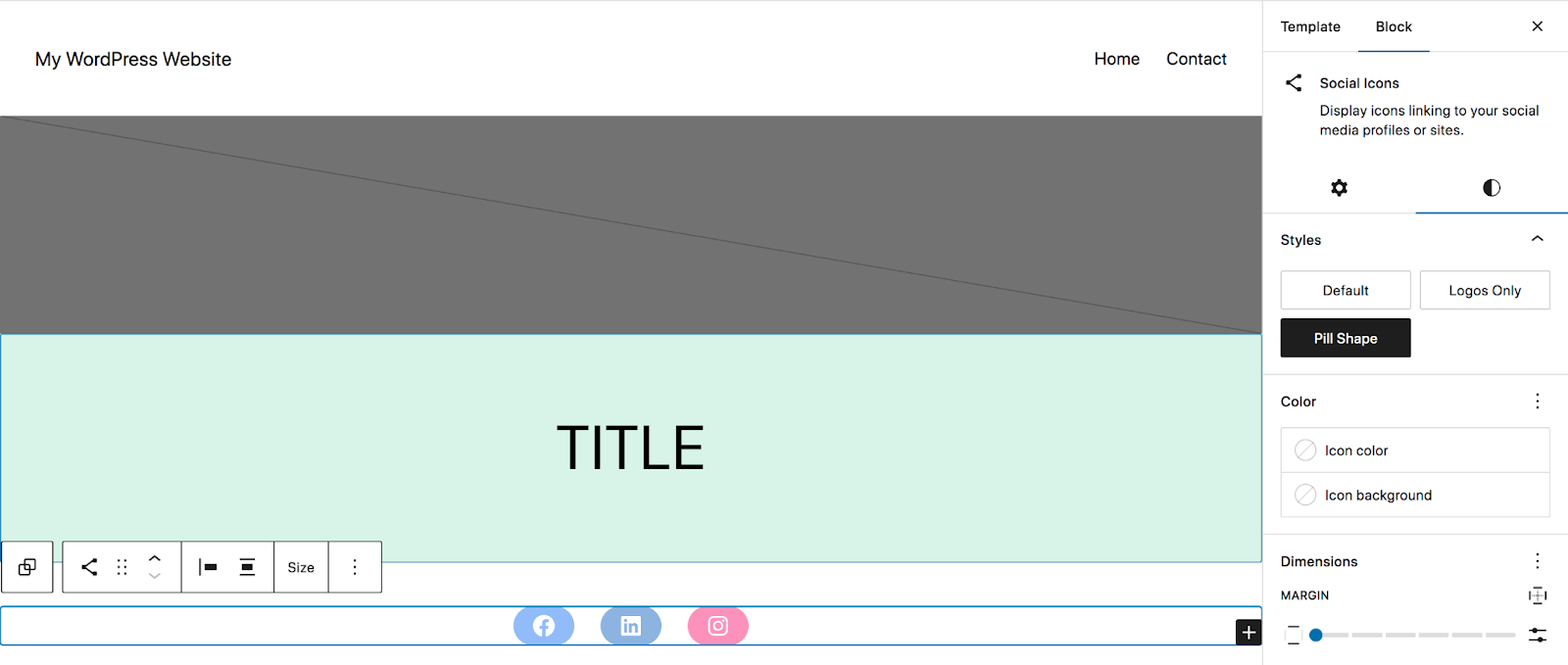
소셜 아이콘 블록 위에 나타나는 도구 모음을 사용하여 정렬을 변경하고 아이콘을 이동하는 등의 작업을 수행할 수 있습니다. 또는 오른쪽의 설정 패널을 사용하여 아이콘의 모양, 색상 등 추가 변경을 수행할 수 있습니다.

모든 변경을 완료한 후 오른쪽 상단에 있는 파란색 저장 버튼을 클릭하세요. 모든 업데이트는 해당 템플릿을 사용하는 모든 게시물 유형에 반영됩니다.
이렇게 쉽게 템플릿을 사용자 정의할 수 있는 가능성을 상상할 수 있습니다. 아름다운 브랜드 404 페이지를 빠르게 만드세요. 결제 과정을 단순화하세요. 검색 페이지에 클릭 유도 문구를 추가하세요. 모든 제품 페이지에 사이즈 차트를 포함하세요. 옵션은 정말 무제한입니다.
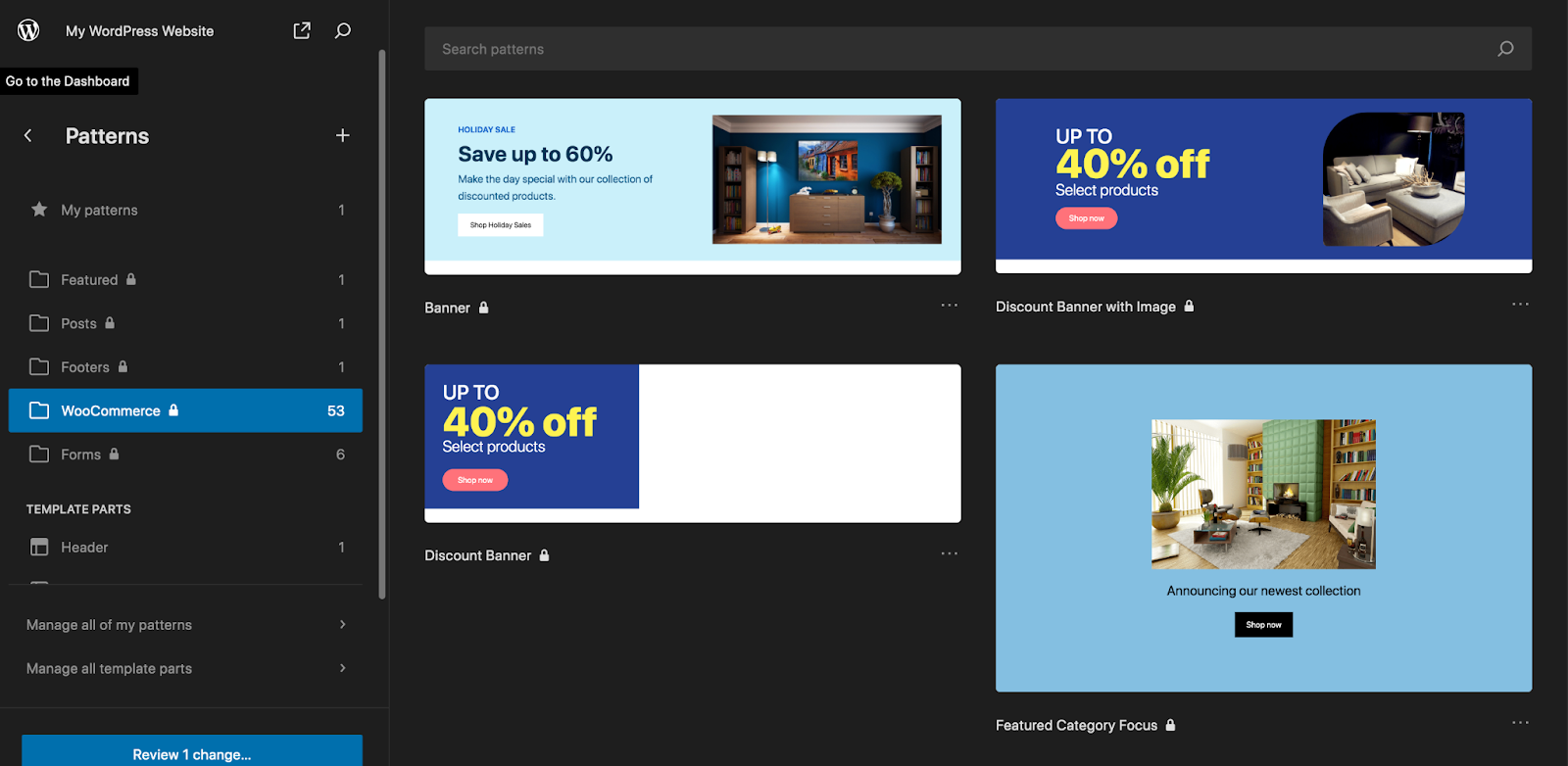
패턴 및 템플릿 부분 편집
사이트 편집기로 돌아가 패턴 섹션을 엽니다. 여기에는 기본적으로 양식, 배너, 클릭 유도 문구 등 페이지 세그먼트에 대한 블록 기반 레이아웃인 패턴 목록이 표시됩니다.

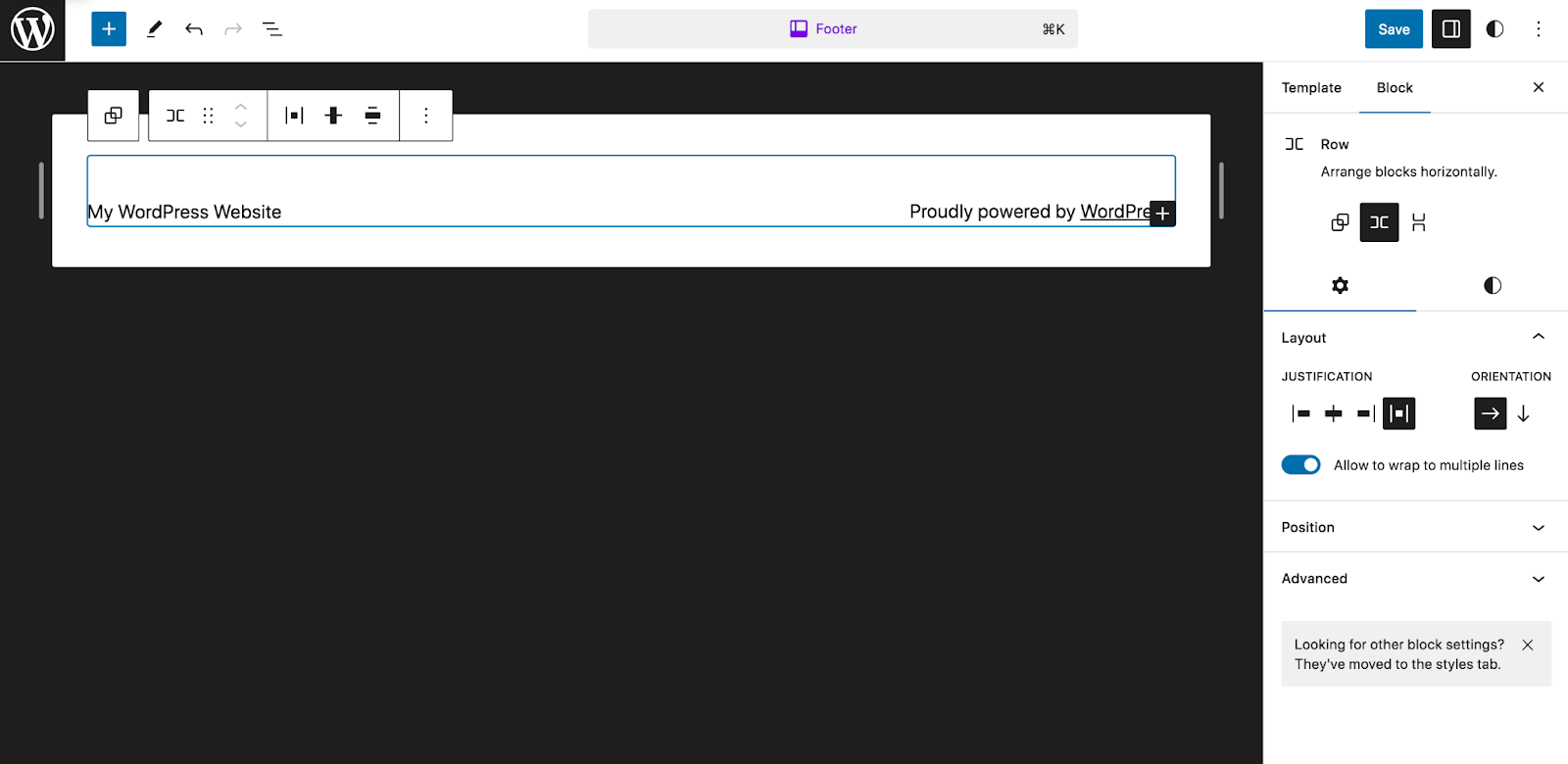
템플릿 부분은 유사하게 블록으로 구성되지만 일반적으로 개별 페이지와 게시물(예: 머리글 및 바닥글)이 아닌 전체 사이트 구조의 일부입니다. 이 튜토리얼의 목적을 위해 바닥글 템플릿 부분을 열어보겠습니다.

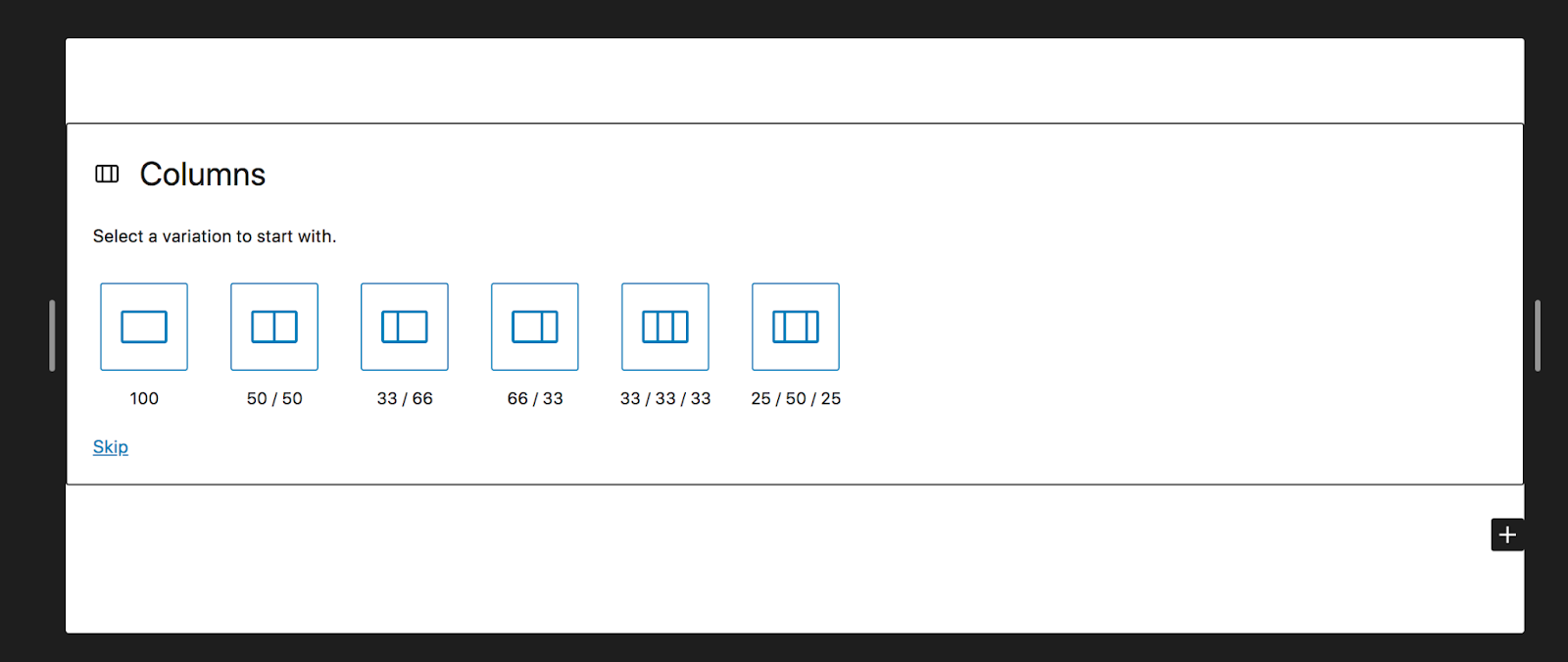
이 경우에는 사이트 제목 블록과 단락 블록을 표시하도록 설정되어 있음을 알 수 있습니다. 대신 좀 더 많은 콘텐츠가 포함된 무언가를 만들어 보겠습니다. 먼저 현재 존재하는 것을 제거하겠습니다. 그런 다음 Columns 블록을 추가하고 33 / 33 / 33을 선택합니다. 이렇게 하면 동일한 크기의 열 3개가 생성됩니다.

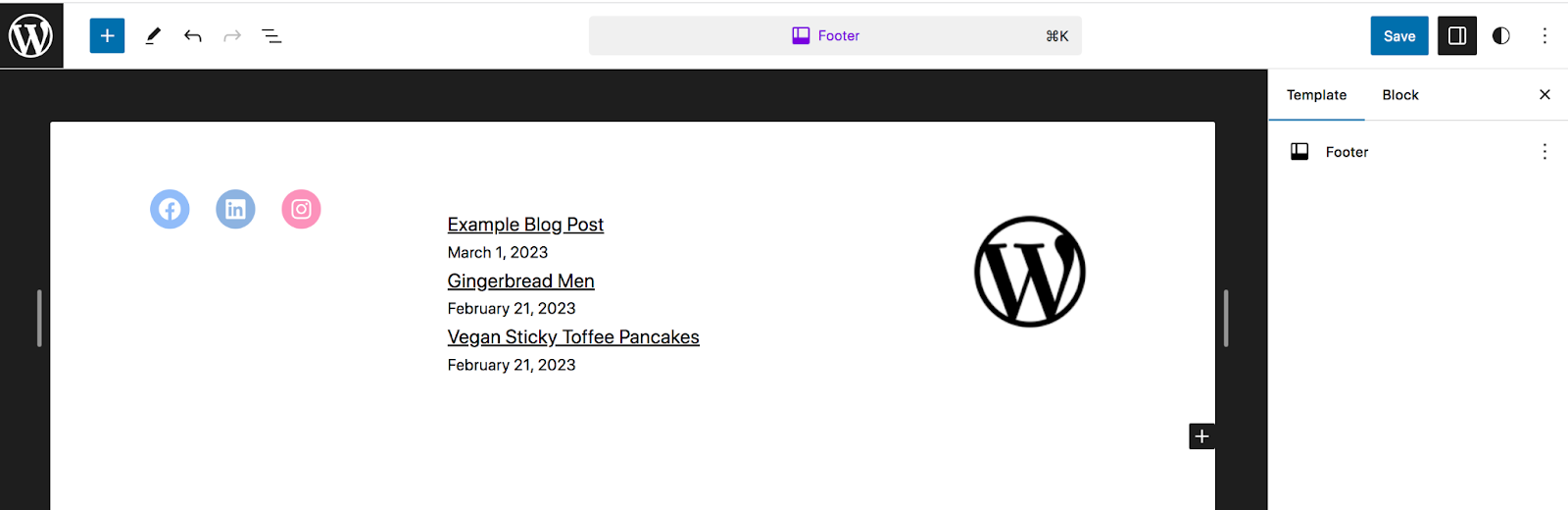
첫 번째 열에는 소셜 아이콘 블록을 추가하겠습니다. 두 번째에서는 최근 게시물 블록을 추가하겠습니다. 그런 다음 세 번째에는 로고를 포함하겠습니다.

다시 한번 저장을 클릭하면 변경 사항이 전체 사이트에 반영됩니다.
고급: 처음부터 블록 테마를 만드는 방법
자신만의 테마를 만들고 싶은 경우가 여러 가지 있습니다. 아마도 당신은 개발자이고 클라이언트 사이트에 사용할 수 있는 사용자 정의 항목을 만들고 싶을 것입니다. 또는 여러 웹사이트를 운영하고 각 웹사이트에서 동일한 테마와 동일한 사용자 정의를 사용하고 싶을 수도 있습니다. 다행히 전체 사이트 편집을 사용하면 이 프로세스가 생각만큼 복잡하지 않습니다.
첫 번째 단계는 시작점으로 선택한 블록 테마를 다운로드하는 것입니다. 그런 다음 위에 설명된 단계에 따라 원하는 대로 테마를 맞춤설정하세요.
다음 단계는 WordPress 저장소에서 무료로 제공되는 Create Block Theme 플러그인을 설치하는 것입니다. 플러그인이 활성화되면 WordPress 대시보드에서 모양 → 블록 테마 생성 으로 이동하세요.

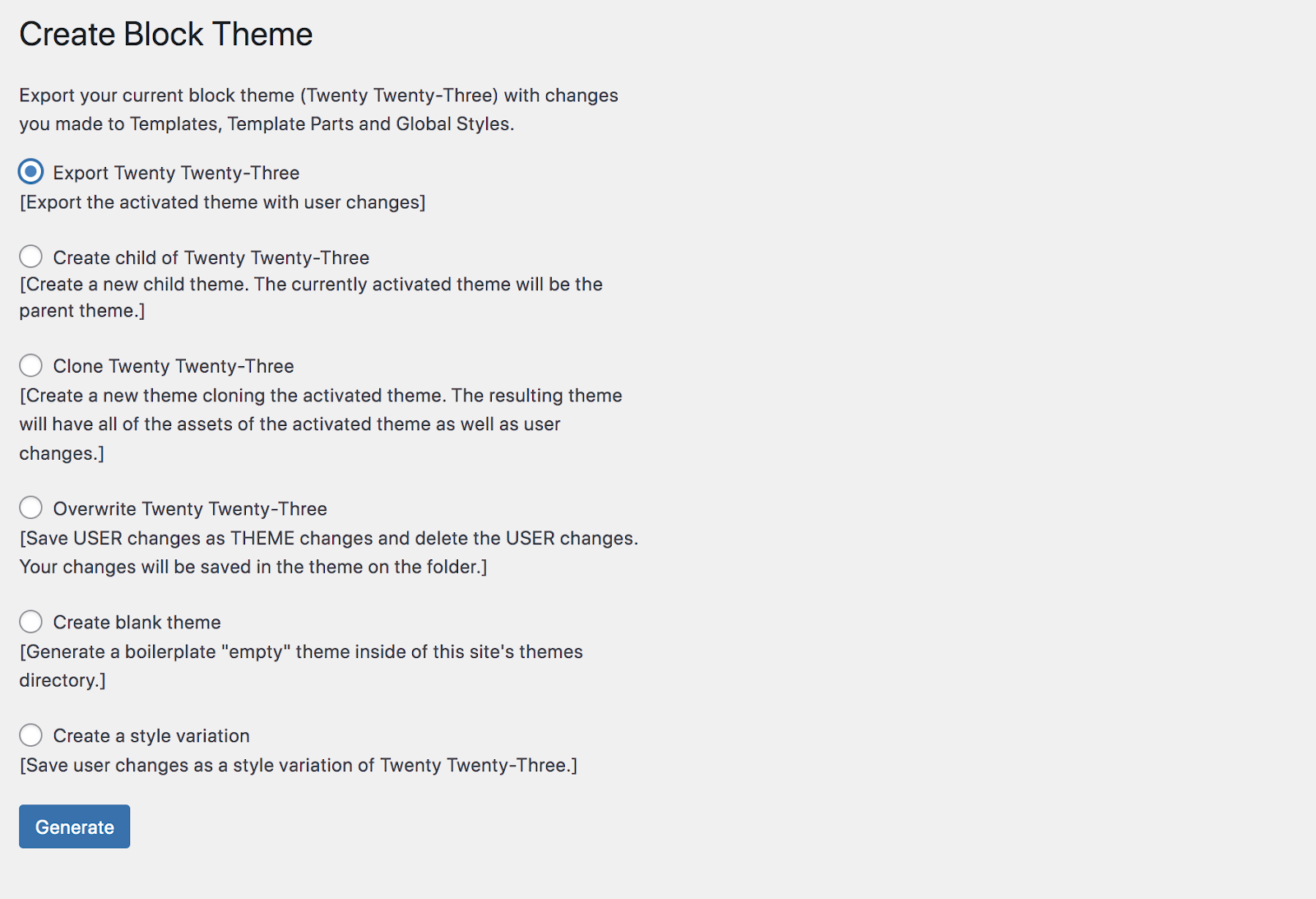
테마를 내보낼 수 있는 여러 가지 방법이 표시됩니다.
- 내보내기(변경한 내용이 포함된 활성 테마 내보내기)
- 하위 생성(활성화된 테마를 상위로 사용하여 새 하위 테마 생성)
- 복제(활성 테마 복제)
- 덮어쓰기(사용자 변경 사항을 테마 변경 사항으로 저장하고 사용자 변경 사항 삭제)
- 빈 테마 생성(테마 디렉터리 내부에 빈 테마 생성)
- 스타일 변형 만들기(사용자 변경 사항을 활성 테마의 스타일 변형으로 저장)
선택한 항목에 따라 테마 이름 및 작성자 이름과 같은 몇 가지 추가 필드를 작성해야 할 수도 있습니다. 그런 다음 테마를 생성하고 .zip 파일로 다운로드하여 원하는 사이트에서 사용할 수 있습니다.
블록 테마를 처음부터 완전히 개발하고 싶으십니까? WordPress 개발자 리소스 핸드북에서 블록 테마 생성에 대한 모든 내용을 알아보세요.
블록 테마에 대해 자주 묻는 질문
아직도 질문이 있으신가요? 블록 테마에 대한 몇 가지 일반적인 질문에 답해 보겠습니다.
블록 테마 사용에 제한이 있나요?
일반적으로 블록 테마는 매우 유연합니다. 이를 통해 코드 작업 없이도 사이트에 대해 원하는 모든 종류의 디자인을 만들 수 있습니다.
그러나 현재 블록 테마와 호환되지 않는 일부 플러그인이 있습니다. 이러한 예로는 클래식 메뉴 편집, 주석 블록과 작동하지 않는 주석 관리 및 WordPress Customizer 사용을 위해 설계된 플러그인이 있습니다.
그러나 대부분의 기존 WordPress 플러그인은 블록 테마 및 사이트 편집기와 원활하게 작동하도록 조정되었습니다.
블록 테마는 모든 WordPress 플러그인과 호환됩니까?
대부분의 기존 플러그인은 블록 테마와 원활하게 작동하지만 대체 솔루션을 찾아야 하는 경우가 몇 가지 있습니다. 예는 다음과 같습니다:
- 위젯만을 사용하여 작동하는 플러그인
- 탐색 블록이 아닌 클래식 메뉴를 수정하도록 설계된 도구
- 댓글 블록과 작동하지 않는 댓글 관리 플러그인
- WordPress Customizer만을 사용하는 플러그인
그러나 대부분의 상황에서는 필요한 도구를 사용할 수 있습니다.
맞춤 CSS를 사용하여 블록 테마의 스타일을 지정할 수 있나요?
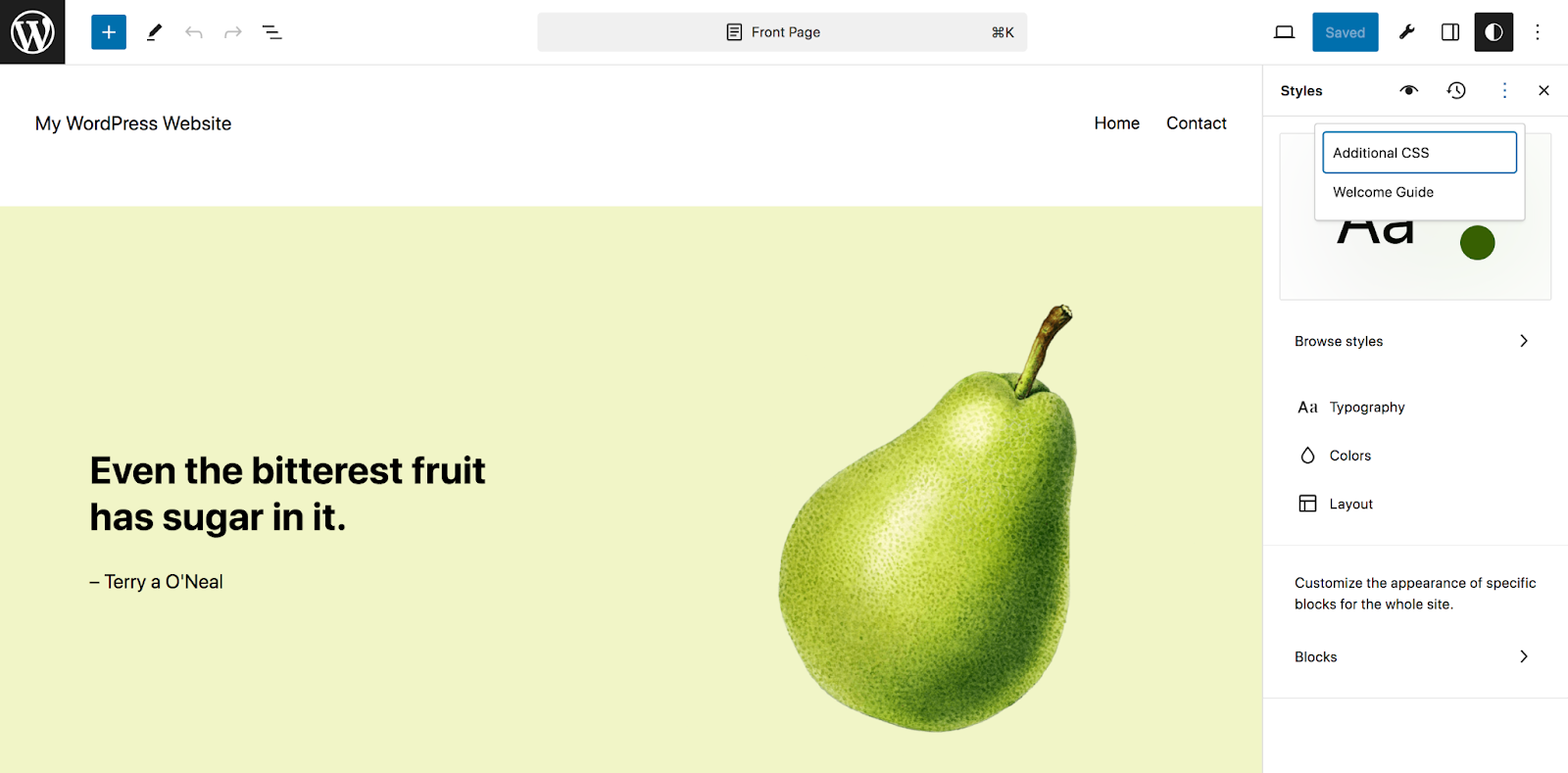
네 그럼요. 모양 → 편집기 로 이동하여 스타일을 선택하세요. 그런 다음 연필 모양의 “스타일 편집” 아이콘을 클릭하세요. 그러면 스타일 패널이 열립니다. 그런 다음 오른쪽 상단의 수직 타원을 클릭하고 추가 CSS를 클릭하세요.

이제 원하는 CSS를 추가하여 사이트 모양을 맞춤설정할 수 있습니다.
블록 테마를 사용하여 머리글과 바닥글을 사용자 정의할 수 있나요?
네, 바로 이곳이 블록 테마가 빛나는 곳입니다! 블록을 끌어다 놓으면 탐색 메뉴와 함께 사이트의 머리글과 바닥글을 만들 수 있습니다.
대시보드에서 모양 → 편집기 → 패턴으로 이동합니다. 템플릿 부분 아래에 머리글과 바닥글이 표시됩니다. 편집하고 싶은 항목을 클릭한 다음 평소처럼 블록을 사용하세요. 자세한 지침은 이 문서의 "패턴 및 템플릿 부분 편집" 섹션을 참조하세요.
다음은 블록을 사용하여 머리글과 바닥글을 향상할 수 있는 방법의 몇 가지 예입니다.
- 탐색 메뉴를 빠르게 생성
- 정보를 더 쉽게 찾을 수 있도록 검색창을 추가하세요.
- 머리글이나 바닥글에 소셜 미디어 아이콘을 포함하세요.
- 바닥글에 최근 게시물 목록 표시
- 바닥글에 이메일 캡처 추가
옵션은 끝이 없습니다!
블록 테마를 사용하여 탐색 메뉴를 설정할 수 있나요?
그래 넌 할수있어. 대시보드에서 모양 → 편집기 → 탐색으로 이동합니다. 여기에서 메뉴에 페이지와 링크를 추가하고 항목을 중첩하여 하위 메뉴를 만들고 항목을 제거하는 등의 작업을 수행할 수 있습니다.
어린이 블록 테마를 만들 수 있나요?
예, 블록 테마를 상위 테마로 하여 하위 테마를 생성할 수 있습니다. 이를 통해 상위 테마의 코드를 편집하지 않고도 하위 테마를 변경할 수 있습니다. 많은 테마에는 이미 하위 테마가 포함되어 있습니다. 그러나 Create Block Theme 플러그인을 사용하여 테마를 만들 수도 있습니다. 또는 코드에 익숙하다면 수동으로 수행할 수도 있습니다.
블록 테마를 사용할 때 주의해야 할 성능 문제가 있습니까?
대부분의 경우 블록 테마를 사용하면 WordPress 사이트의 성능이 향상됩니다. 블록 테마는 페이지의 렌더링된 블록에 대해서만 스타일을 로드하며 스타일시트를 수동으로 대기열에 추가할 필요가 없습니다. 두 가지 모두 로드 시간이 향상됩니다.
그리고 블록 테마를 사용하면 다양한 플러그인을 설치하거나 불필요한 기능이 가득한 사이트 빌더 도구를 사용할 필요 없이 필요한 모든 기능과 디자인 기능에 액세스할 수 있습니다.
사이트 로드 시간을 더욱 향상시키려면 Jetpack Boost와 같은 플러그인을 설치할 수 있습니다. WordPress용으로 특별히 제작된 이 제품은 이미지를 지연 로드하고, 핵심 웹 바이탈을 개선하고, 강력한 이미지 CDN을 포함하고, 사이트 속도를 분석하므로 개선이 가능합니다.
