WordPress 블록 편집기: 구텐베르크에서 효율적으로 작업하는 방법?
게시 됨: 2022-12-02목차
Gutenberg의 2022년 버전은 더 이상 고전 편집기의 후계자가 아닙니다. WordPress 블록 편집기는 전체 게시 경험을 혁신하는 것을 목표로 하는 WP 사이트 구축의 새로운 패러다임입니다. 이는 Gutenberg가 책 인쇄에서 했던 것과 정확히 같은 방식입니다.
과대 광고 가치가 있습니까? 분명히! 구텐베르크의 주요 원칙 을 살펴보겠습니다.
- 클래식 편집기와 달리 WordPress 새 편집기는 콘텐츠 블록을 중심으로 합니다 . 각 콘텐츠 유형은 단락, 그림, 제목, 인용문 등 별도의 블록으로 바뀌었습니다.
- 페이지 및 게시물 사용자 지정에 대한 이러한 모듈식 접근 방식 은 하나의 특정 요소 내에서 변경할 때 편리합니다.
- 워드프레스 블록을 추가, 정렬 및 재정렬할 수 있습니다 . 이를 통해 사용자는 단축 코드 또는 사용자 지정 HTML과 같은 해결 방법을 적게 사용하여 시각적으로 직관적으로 풍부한 미디어 페이지를 만들 수 있습니다.
우리는 Gutenberg가 단지 콘텐츠 편집기가 아닌 전체 사이트 편집 솔루션이 되기 위해 빠르게 움직이고 있음을 인정해야 합니다. 또한 몇 가지 추가 조정을 알고 있으면 지금도 구텐베르크 웹 사이트를 처음부터 구축하는 데 도움이 됩니다.
GUTENBERG가 UX를 개선하는 방법
일반 WP 사용자에게는 분명하지 않을 수 있지만 사용자 경험 측면에서 큰 차이를 만드는 더 많은 기능을 강조하고 싶습니다.
- 더 이상 외부 리소스의 게시물을 삽입하기 위해 단축 코드를 사용할 필요가 없습니다. 30개 이상의 WP Gutenberg 블록을 사용하면 몇 번의 클릭만으로 외부 콘텐츠를 사이트에 포함할 수 있습니다. (유튜브, 페이스북, 비메오, 인스타그램).
- 버튼을 삽입하기 위해 더 이상 추가 단축 코드/플러그인이 필요하지 않습니다.
- 시각적 앵커 블록을 사용하여 게시물/페이지 내의 섹션에 연결할 수 있습니다.
- WordPress 블록 편집기에서 직접 이미지에 텍스트를 추가할 수 있습니다.
- 더 이상 HTML을 사용하여 WordPress에서 텍스트를 편집하는 방법을 배울 필요가 없습니다.
WordPress 블록 편집기를 사용하여 게시물과 페이지를 만드는 방법입니다.
그러나이 게시물은 Gutenberg 생활 해킹을 다루고 WordPress 콘텐츠 블록을보다 효율적으로 작동하는 방법을 가르치는 것입니다. 표준 기능을 확장하고 편집 경험을 원활하게 하려면 추가 정보를 읽으십시오.
WordPress 구텐베르크 편집기는 어떻게 작동합니까?
Gutenberg로 전환하면 표준 WP 사이드바가 전체 화면 모드로 대체됩니다.
기술적으로 블록 편집기를 3개 단위로 나눌 수 있습니다.
- 시각적 편집기 – 왼쪽에 있으며 대부분의 화면을 차지합니다. 여기서 편집 내용은 사이트에서 보이는 것과 거의 동일하게 보입니다.
- 상단 패널 – 새 블록 추가, 이전 작업 실행 취소 또는 다시 실행, 초안으로 전환, 미리 보기 열기 및 게시와 같은 가장 일반적인 기능을 포함합니다.
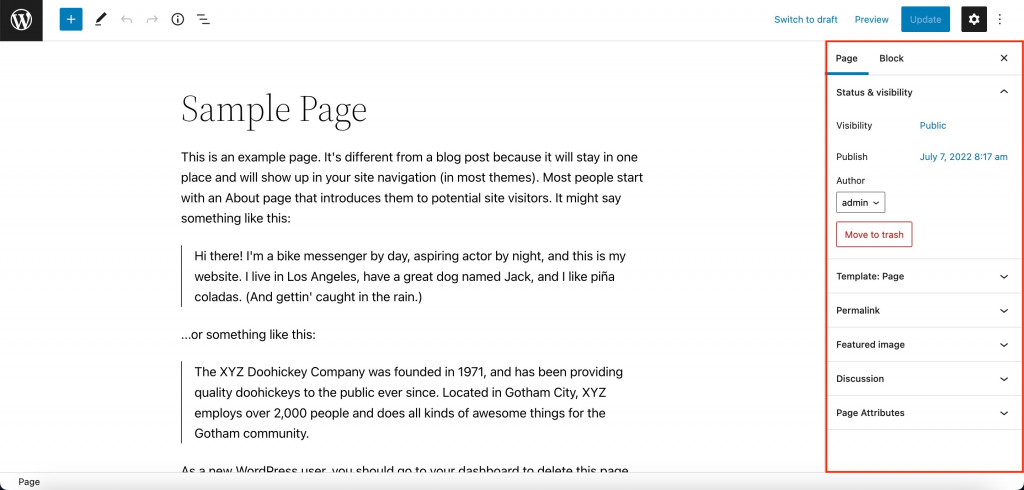
- 측면 패널 – 오른쪽에 있으며 고급 옵션이 포함되어 있습니다. 페이지(게시 설정) 및 블록(선택한 블록에 대한 설정)의 두 가지 탭이 있습니다.

구텐베르크의 유용한 사용자 지정 옵션
WordPress 페이지를 편집할 때 WP 블록 편집기의 상단 및 측면 패널에 있는 몇 가지 유용한 설정을 활용할 수 있습니다.
이전 작업 실행취소
구텐베르크 편집기의 왼쪽 상단에는 두 개의 화살표 버튼이 있습니다. 왼쪽 화살표는 이전 작업을 취소하고 오른쪽 화살표는 방금 취소한 작업을 반복합니다.
진행 상황 저장
Gutenberg WordPress 편집기의 모든 변경 사항은 1분에 한 번씩 자동으로 저장됩니다. 게시물을 변경한 후 오른쪽 상단 패널의 게시 버튼 근처에서 볼 수 있습니다.
변경 사항을 저장하지 않고 중단한 경우 WordPress 콘솔을 열자마자 자동 업데이트를 복원하라는 메시지가 표시됩니다.
페이지/게시물이 아직 초안 단계에 있는 경우 "초안 저장"을 클릭하여 변경 사항을 수동으로 저장할 수 있습니다. 게시물이나 페이지가 이미 게시된 경우 이 버튼은 "초안으로 전환"으로 표시됩니다. 게시가 취소되고 페이지/게시물이 초안 상태가 됩니다. 이미 게시된 페이지나 게시물의 진행 상황을 저장하려면 "업데이트"를 클릭합니다.
이전 변경 사항 복원
Gutenberg는 기본 페이지/게시물 탭의 상태 및 가시성 탭 아래 사이드바에 수정 사항이 있는 섹션을 제공합니다.
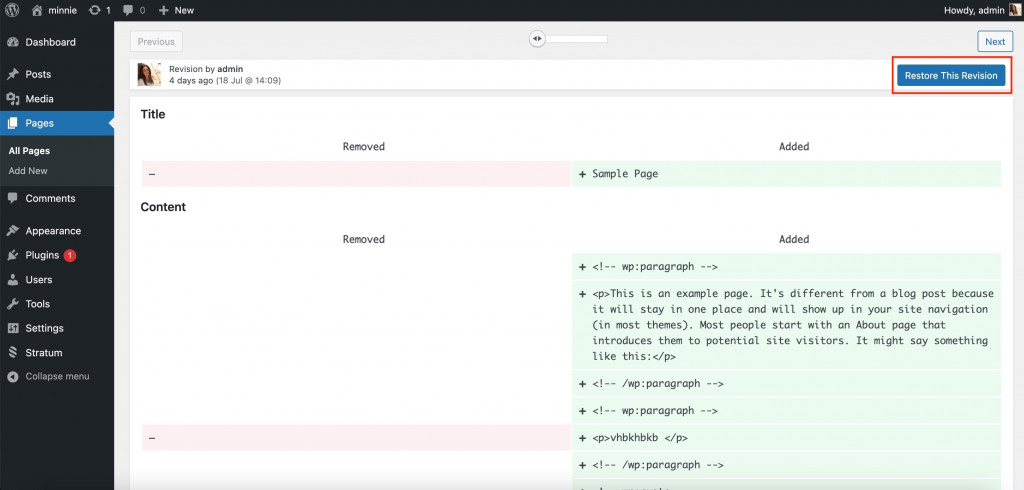
"개정"을 클릭하면 이전 버전과 현재 버전을 비교하는 두 개의 열이 표시됩니다. 제거된 변경 사항(왼쪽)은 빨간색으로 강조 표시되고 추가된 콘텐츠(오른쪽)는 녹색으로 강조 표시됩니다.
페이지 오른쪽 상단 모서리에 있는 "이 버전 복원" 버튼을 사용합니다. 
미리보기 모드
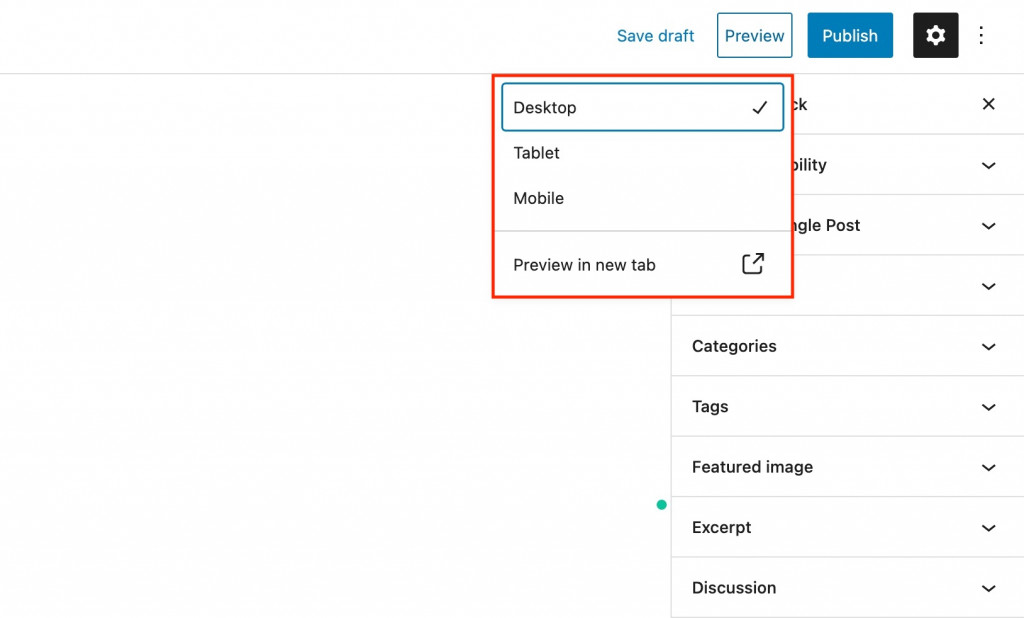
미리보기는 콘텐츠를 게시하기 전에 사소한 오류가 있는지 확인하는 좋은 방법입니다. Gutenberg 편집기의 오른쪽 상단에 있는 "미리보기"를 클릭한 다음 "새 탭에서 미리보기"를 클릭하십시오. 태블릿, 모바일 또는 데스크톱 버전에서 페이지 미리보기를 선택할 수 있습니다. 
공개 액세스에서 숨기기
Gutenberg 사이드바의 상태 및 가시성 섹션에서 가시성 모드를 조정하십시오. 선택할 수 있는 3가지 액세스 수준이 있습니다.
- 공개 – 모든 사람이 페이지에 액세스할 수 있습니다.
- 비공개 – 관리자 또는 편집자 역할이 있는 승인된 WordPress 사용자만 페이지를 볼 수 있습니다.
- 비밀번호로 보호 – 귀하가 만든 비밀번호를 아는 사람만 페이지를 볼 수 있습니다(브라우저에 다음 메시지가 표시됨).
게시물 예약
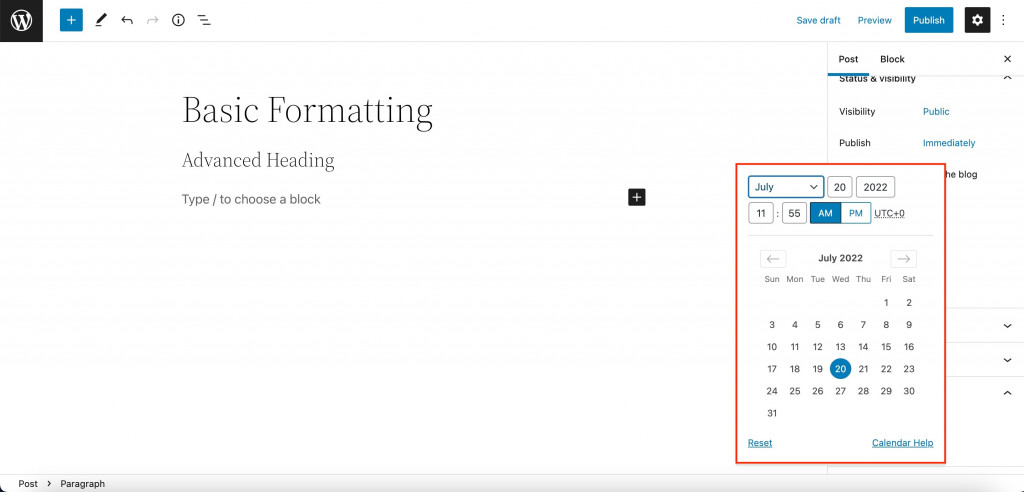
동일한 상태 및 가시성 섹션에서 게시 옵션을 사용하여 게시물/페이지를 게시하려는 날짜 및 시간을 선택합니다.
게시되지 않은 페이지에는 "승인 대기 중"이라는 추가 옵션이 있습니다. "승인 대기 중" 표시가 선택된 게시물은 페이지 메뉴의 새 탭에 나타납니다. 편집장이나 관리자는 게시 직전에 페이지를 빠르게 찾아 확인할 수 있습니다. 
URL 변경
URL 링크는 사이드바의 퍼머링크 섹션에 표시됩니다. 초안이 이미 저장되어 있으면 메뉴에서 이름을 변경할 수 있습니다. 블록 편집기는 제목을 기반으로 URL을 자동으로 생성합니다.
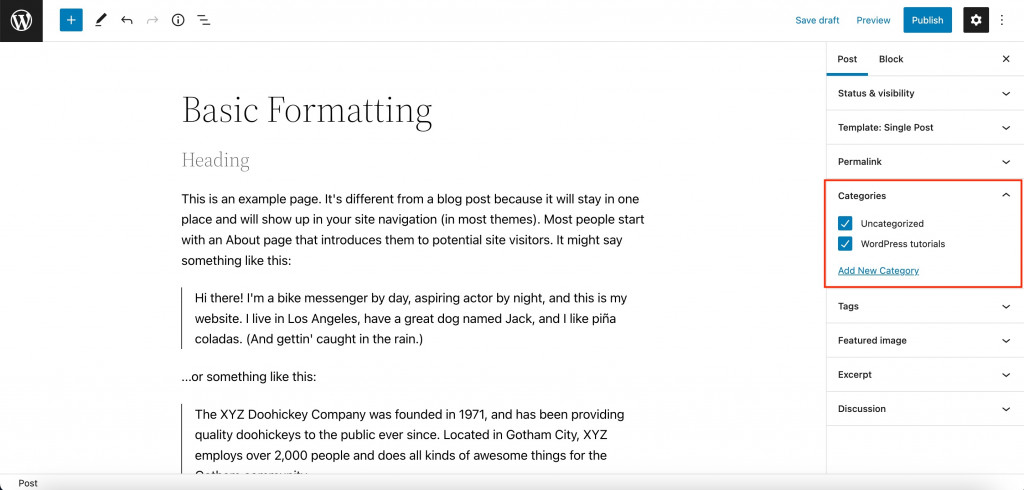
카테고리 지정
구텐베르크 게시물을 만들 때 모든 범주에 할당할 수 있습니다. 필요한 경우 게시물을 수정하면서 바로 새 카테고리를 만들 수 있습니다(새 카테고리 추가). 하나의 게시물이 한 번에 여러 범주에 속할 수 있습니다. 

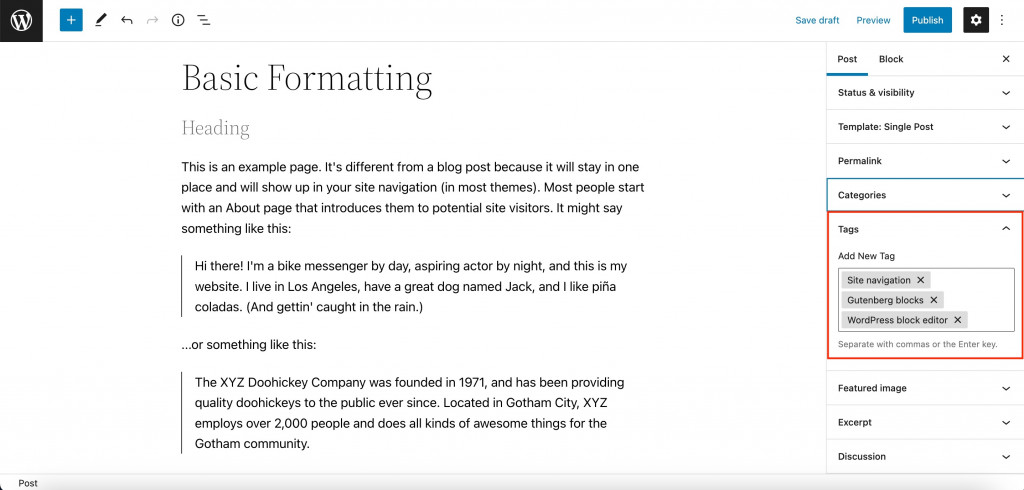
태그 할당
태그 섹션은 일부 기능별로 기사를 그룹화하는 또 다른 방법입니다. 태그를 사용하여 다른 카테고리의 게시물을 한 페이지에 결합합니다.
예를 들어 악기에 대한 블로그가 있는 경우 다양한 악기 및 레이블에 대한 게시물 카테고리를 만들 수 있지만 음악 장르 또는 난이도별로 태그를 만들 수 있습니다.
카테고리와 마찬가지로 현재 게시물을 편집하는 즉시 새 태그를 만들 수 있습니다. 한 번에 필요한 만큼의 태그를 추가하십시오. 
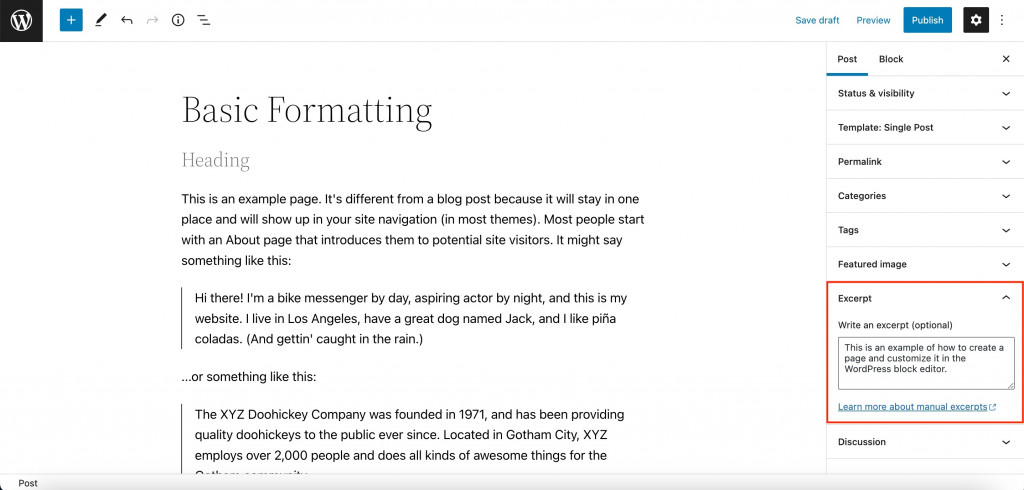
발췌 사용자 정의
발췌 텍스트는 제목 및 기능 이미지와 함께 카테고리 페이지에 표시됩니다. 기본적으로 WordPress는 길이에 따라 처음 몇 개의 단락을 스니펫으로 사용하지만 형식을 정리하고 단락 사이의 들여쓰기를 제거합니다.
Excerpt를 사용하면 소개의 다른 요약 또는 형식화된 버전을 지정할 수 있습니다. 이 필드는 단락 및 HTML 태그를 지원합니다. 
댓글 활성화/비활성화
마지막으로 Gutenberg 사이드바의 토론 섹션을 사용하여 댓글을 허용합니다. 또한 핑백 및 트랙백을 허용할 수 있지만 이 옵션을 해제하는 것이 좋습니다.
WordPress Gutenberg 블록으로 작업하는 방법?
블록 추가 및 편집 방법을 이미 알고 있든 없든 각 작업에 대한 빠른 가이드를 제공하기로 결정했습니다. 일부 사용자는 블록으로 수행할 수 있는 기본 작업을 모를 것입니다.
새 블록 추가
- 방법 #1: 구텐베르크 상단 바 왼쪽에 있는 + 버튼을 클릭합니다. 팝업창에서 원하는 블록을 선택한 후 클릭합니다.
- 방법 #2: 마지막 블록 아래에서 + 버튼을 찾습니다. 팝업 창에서 필요한 블록을 선택합니다.
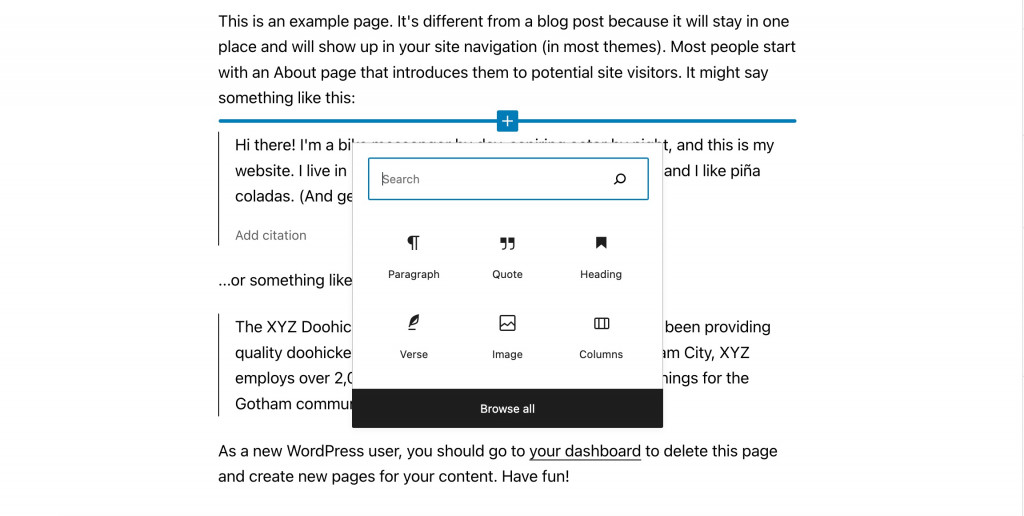
- 방법 #3: 기존 두 블록 사이에 커서를 이동하고 중앙의 + 버튼을 클릭합니다. 두 블록 사이에 새 블록을 추가할 수 있습니다.

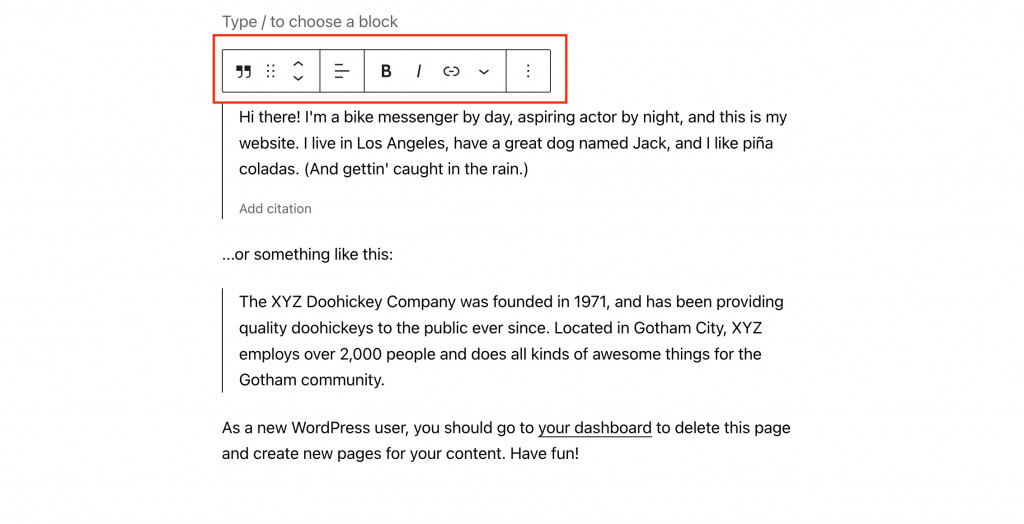
기본 및 고급 서식
삽입된 블록을 선택하면 블록 위에 팝업 설정 패널이 나타납니다. 그것들은 기본 형식이며 각 블록에는 자체 설정이 있습니다.
기본 서식과 함께 각 블록에는 블록 탭 아래 오른쪽 사이드바에 콘텐츠 및 스타일 지정 옵션이 있습니다. 사이드바를 열려면 상단 Gutenberg 바에서 오른쪽에 있는 기어를 클릭하십시오. 이러한 설정은 특정 블록에 따라 다릅니다. 
블록 배치 및 정렬
팝업 패널의 왼쪽에서 위쪽/아래쪽 화살표를 찾으려면 기본 서식을 사용하십시오. 블록을 한 위치 위 또는 아래로 이동하는 데 도움이 됩니다. 또한 화살표 옆에 있는 6개의 포인트 버튼을 사용하여 마우스로 블록을 필요한 위치로 드래그할 수 있습니다.
이제 위의 패널 중앙에 있는 블록을 선택하여 정렬을 변경합니다.
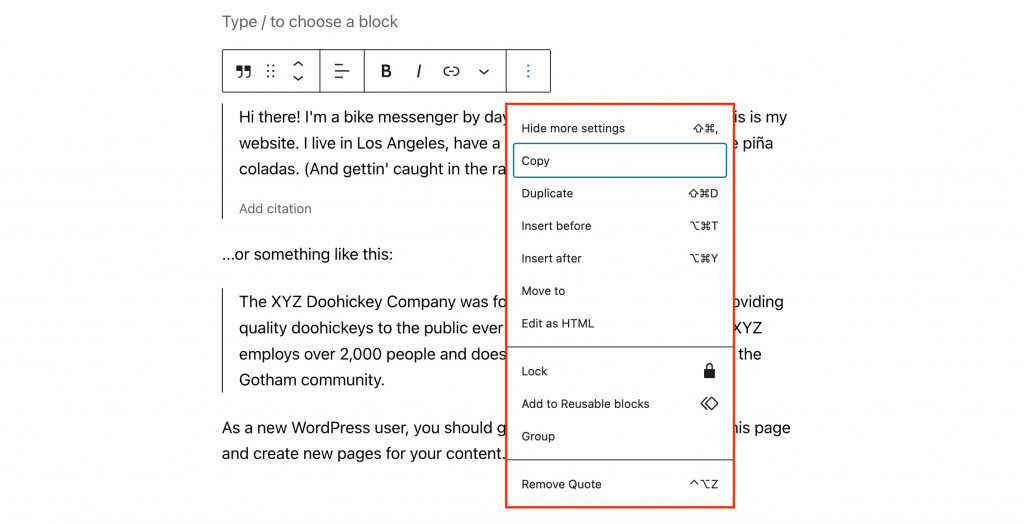
복사, 복제 또는 삭제
서식 옵션 외에도 팝업 패널에는 블록을 복사, 복제 및 삭제할 수 있는 옵션이 있습니다.
대부분의 사람들은 WordPress에서 블록을 삭제하는 방법을 궁금해할 것입니다. 팝업 패널에서 세 개의 점을 누르고 "블록 삭제"를 클릭하기만 하면 됩니다. 블록을 복사하거나 복제할 수도 있는 곳입니다. 
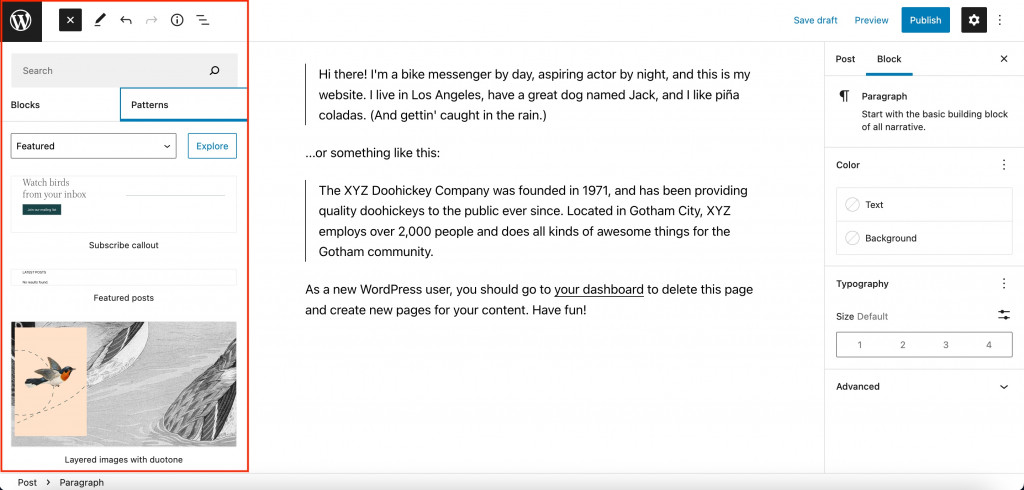
구텐베르크 패턴
구텐베르크의 기성품 패턴에 대해 들어보셨나요? WP 텍스트 편집기는 모든 테마에 적용할 수 있는 표준 패턴 섹션을 제공합니다. 그러나 테마 개발자가 만든 고유한 WordPress 블록 패턴을 사용할 수도 있습니다.
패턴을 찾으려면 사이드바에서 +를 클릭하고 패턴 탭으로 이동합니다. 그들은 그룹으로 나뉘며 각 패턴은 다음에서 정점에 대한 미리보기를 갖습니다. 
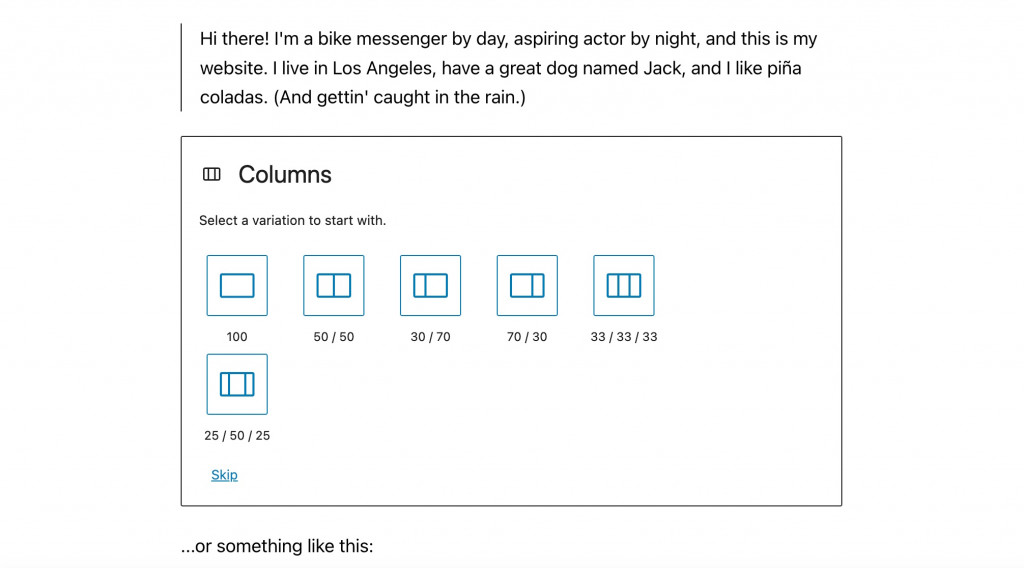
수동으로 섹션 만들기
Columns 블록을 사용하여 Gutenberg 블록 WordPress를 서로 옆에 배치합니다. 2개 또는 3개의 열이 있는 섹션은 고객 평가 및 가격표에서 FAQ 섹션 및 문의 양식에 이르기까지 매우 일반적입니다.
열 수를 선택하려면 먼저 열 블록을 추가한 다음 해당 수 및 레이아웃을 선택합니다. 
각 열은 자체 콘텐츠 및 스타일이 있는 다양한 블록을 지원합니다. 그래도 이 섹션에 대한 범용 배경색을 만들 수 있습니다. 블록을 그룹으로 결합하고 해당 그룹의 배경색을 한 번만 변경하면 됩니다.
"재사용 가능한 블록" 사용
전체 섹션을 저장하여 다른 게시물이나 페이지에서 재사용할 수 있습니다. 이를 재사용 가능한 블록 WordPress라고 합니다.
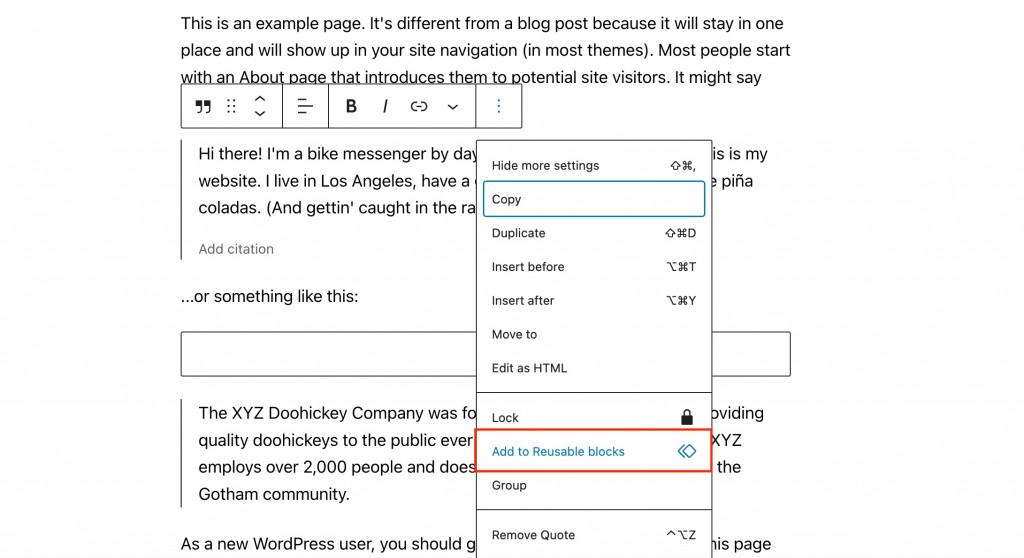
원하는 대로 섹션을 만들고 팝업 메뉴에서 세 개의 점을 클릭한 다음 "재사용 가능한 블록에 추가"를 선택하기만 하면 됩니다. 섹션 이름을 지정하고 "저장"을 클릭합니다. 
저장된 섹션을 페이지에 추가하려면 + 버튼을 누르고 “재사용 가능” 탭으로 이동합니다. 몇 번의 클릭만으로 저장된 블록을 붙여넣으세요!
구텐베르크가 알아야 할 더 많은 라이프핵
- "/"를 사용하여 새 블록을 빠르게 추가 하면 더 이상 매번 블록 패널을 열고 원하는 블록을 찾기 위해 스크롤할 필요가 없습니다. 새 줄에서 "/"를 입력하고 블록 이름 입력을 시작하십시오.
- 상단 툴바 를 고정하면 팝업 바가 더 이상 그 위에 있는 블록의 콘텐츠와 겹치지 않습니다.
- 코드 편집기를 사용하여 HTML 콘텐츠를 편집합니다. 그러면 이 블록의 WordPress HTML 속성을 편집하거나 고유한 CSS 클래스를 제공하거나 블록에 포함된 코드를 작성할 수 있습니다. 블록을 선택하고 세 개의 점을 클릭한 다음 "HTML로 편집" 옵션을 선택합니다.
- 목차에서 필요한 블록을 빠르게 찾으십시오 . 게시물이 너무 많은 블록으로 구성되어 필요한 블록을 찾기 어려울 경우 왼쪽 상단에 3개의 가로 막대가 있는 버튼을 클릭합니다. 페이지에서 사용된 모든 블록의 전체 목록을 볼 수 있습니다.
- 컴퓨터에서 직접 이미지를 드래그 앤 드롭 하면 더 이상 "이미지" 블록으로 추가 작업을 수행할 필요가 없습니다.
- 핫키를 사용 하면 WordPress 블록 편집기 작업이 훨씬 쉬워집니다. 편집기에서 오른쪽 상단의 점 3개 => 키보드 단축키를 클릭하여 전체 단축키 목록을 봅니다.
구텐베르크의 기능을 확장하는 방법은 무엇입니까?
Gutenberg 편집기는 새로운 업데이트가 있을 때마다 옵션이 풍부해집니다. 그러나 고급 기능의 경우 추가 Gutenberg 블록 템플릿 및 애드온 사용을 고려할 수 있습니다.
새로운 WordPress 블록으로 코어 블록을 보충할 수 있는 플러그인은 무엇입니까? 2022년에 WordPress 사용자 정의 블록이 포함된 최고의 애드온 12개를 정리한 게시물이 있습니다.
그중 하나는 무료 Getwid 애드온 입니다. 
WordPress 콘텐츠 블록 플러그인은 40개 이상의 Gutenberg 블록 및 35개 이상의 WordPress 블록 템플릿 라이브러리입니다. 모든 Getwid 블록은 가볍고 다목적이며 모든 웹 사이트 및 프로젝트의 필요에 따라 사용자 정의할 수 있습니다.
Getwid 블록의 몇 가지 예는 다음과 같습니다.
- 섹션 – WordPress 그룹 블록으로 더 많이 작동합니다(여러 블록을 단일 섹션으로 결합).
- 이미지 스택 갤러리 – 블록을 사용하여 다양한 스타일의 이미지 갤러리를 구축합니다.
- 비디오 팝업 - 다양한 옵션을 사용하여 비디오를 표시합니다.
- 이미지 핫스팟 – 완전히 사용자 정의 가능한 툴팁으로 무제한 애니메이션 마커를 추가합니다.
- 포스트 슬라이더 – 웹 사이트의 아무 곳에나 슬라이더 포스트 블록을 표시합니다. 게시물은 특정 범주별로 소싱할 수 있습니다.
Getwid는 표준 구텐부르크 블록과의 원활한 상호 작용을 제공하므로 훨씬 더 정교한 블록 디자인을 만들 수 있습니다. 또한 애드온은 스타터 WordPress 블록 테마인 Getwid Base를 제공합니다.
WordPress 블록 편집기의 최종 단어
조만간 기본적으로 제공되는 단순한 시각적 접근 방식 때문에 Gutenberg와 사랑에 빠질 것입니다. WordPress 게시물 편집기로 시작하여 모든 필요와 취향에 맞는 사이트 구축 솔루션으로 발전했습니다.
이제 Gutenberg는 비주얼 페이지 빌더 작업에 익숙한 전문 사용자와 초보자 모두를 끌어들입니다. Gutenberg 인터페이스는 인기있는 페이지 빌더보다 나쁘지 않습니다.
편집 팁을 사용한 후 WordPress 블록 편집기에 대한 생각을 공유하십시오!
