WordPress 블로그 필터: WordPress 블로그 페이지에 필터를 추가하는 방법
게시 됨: 2022-10-27WordPress는 최신 게시물을 표시하는 기본 홈 페이지와 함께 제공됩니다. 그러나 WordPress는 맞춤형 홈 페이지를 만드는 데도 유연합니다. 블로그에 WordPress를 사용하는 경우 블로그 전용 홈페이지를 이미 만들었습니다. 글쎄, 당신이 똑똑한 블로거라면 당신은 또한 블로그 포스트를 위한 별도의 페이지를 가지고 있습니다. 몇 가지 설정을 조정하여도 가능하기 때문입니다. 그러나 기본 게시물 페이지만으로는 독자를 만족시키기에 충분하지 않으며 WordPress 블로그 필터도 추가해야 합니다. 그들은 더 많은 유연성을 원하며 유연성을 제공하는 가장 좋은 방법은 카테고리 및 태그별로 게시물을 필터링하도록 하는 것입니다. 이제 WordPress 블로그에 필터를 추가하려면 어떻게 해야 합니까?
간단한 3단계에 따라 WordPress 블로그에 필터를 쉽게 추가할 수 있습니다.
- 1단계: PostX를 사용하여 사용자 정의 블로그 페이지 만들기
- 2단계: WordPress 블로그 필터 추가
- 3단계: 필요에 따라 사용자 정의
WordPress 블로그 필터란 무엇입니까?
WordPress 블로그 필터는 방문자/독자가 블로그 페이지를 탐색하는 동안 카테고리 및 태그별로 게시물을 필터링할 수 있도록 하는 것입니다. 여러 카테고리와 태그가 포함된 수많은 게시물이 있는 사이트의 경우 사용자 유지 및 만족도를 높이는 데 매우 효과적입니다.
WordPress 블로그 필터를 추가해야 하는 이유
총 페이지 조회수와 블로그 독자의 만족도를 높이려면 WordPress 필터를 추가하는 것이 좋습니다. 독자들이 자신이 찾고 있는 것을 쉽게 찾을 수 있게 해준다면 분명히 그들은 만족할 것이고 더 오랜 기간 동안 블로그 게시물을 계속 읽을 것입니다. 간단히 말해서 블로그 페이지에 파일링 옵션을 구현하면 단기간에 충성도 높은 사용자 기반을 만들 수 있습니다.
PostX 최고의 WordPress 블로그 필터 플러그인 소개
PostX는 구텐베르크 편집기의 기능을 확장하는 구텐베르크 블록 기반 플러그인입니다. 그러나 40개 이상의 구텐베르크 블록에 국한되지 않고 아이돌 워드프레스 블로그를 만드는 데 필요한 다른 모든 필수 기능도 포함됩니다. 여기를 클릭하면 이 올인원 솔루션의 모든 오퍼링에 대해 알아볼 수 있습니다.
이제 요점으로 가 보겠습니다. PostX는 모든 종류의 유연성 및 사용자 정의 옵션과 함께 Ajax 기반 필터링 기능을 제공합니다. 독자가 카테고리 또는 태그별로 게시물을 필터링하도록 할 수 있습니다. 물론 색상, 타이포그래피 등을 기존 블로그의 표준과 일치시키는 방식으로 정확하게 사용자 정의할 수 있습니다.
WordPress 블로그 필터를 추가하고 사용자 지정하는 방법(단계별 가이드)
따라서 WordPress 블로그 페이지에 필터링 기능을 추가하려고 합니다. 이미 PostX 플러그인을 소개받았기 때문입니다. 이 단일 구텐베르크 플러그인을 사용하면 필터링 옵션을 추가할 수 있을 뿐만 아니라 시각적으로 매력적인 블로그 페이지를 만들 수도 있습니다. PostX의 동적 사이트 빌더 덕분에 사용자는 몇 번의 클릭만으로 전체 사이트를 동적으로 재설계할 수 있습니다.
이제 필터링 기능과 함께 사용자 정의 블로그 페이지를 만드는 단계별 가이드를 살펴보겠습니다. 그러나 WordPress 사이트에 PostX 플러그인을 이미 설치했는지 확인하십시오. 플러그인을 올바르게 설치하고 활성화한 후 아래 단계를 따르십시오.
1단계: 블로그 페이지 만들기
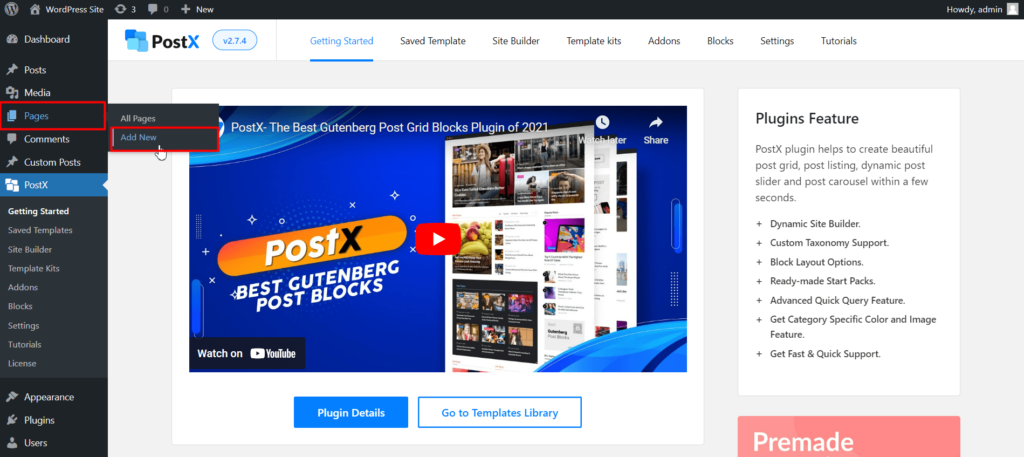
먼저 새 페이지를 만들어 블로그 페이지를 만들어야 합니다. 이를 위해 WordPress 대시보드의 페이지 섹션으로 이동하십시오. 페이지 섹션에서 "새로 추가" 버튼을 클릭합니다. 이름을 지정하고 페이지를 게시합니다. 예를 들어 "블로그 페이지"라고 이름을 지정합니다. 그런 다음 그대로 두십시오. 지금부터 PostX Dynamic Site Builder를 사용하기 시작합니다.

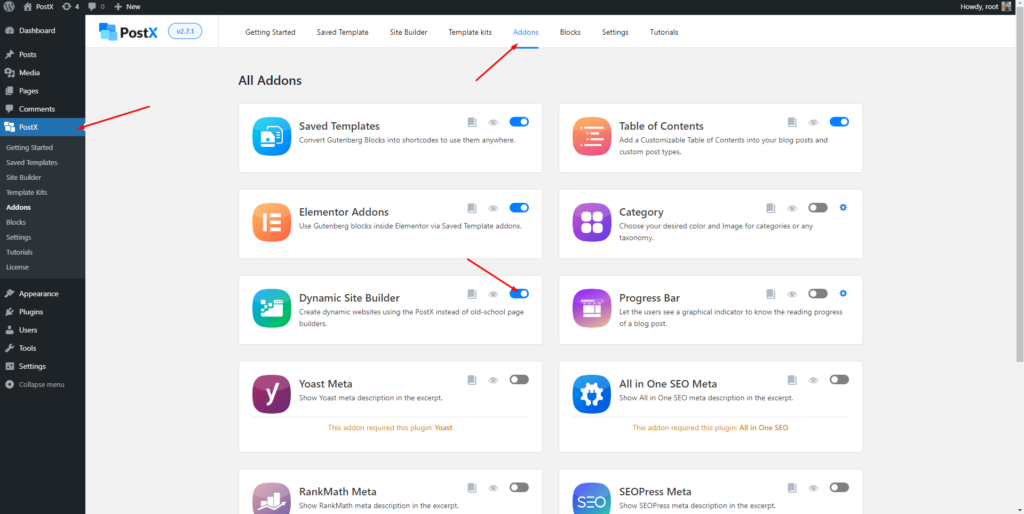
Dynamic Site Builder 섹션으로 이동합니다. 찾을 수 없으면 모든 애드온 섹션에서 켰는지 확인하십시오. 이제 사용자 지정 페이지 및 템플릿을 만드는 데 사용할 수 있는 모든 옵션이 표시됩니다.

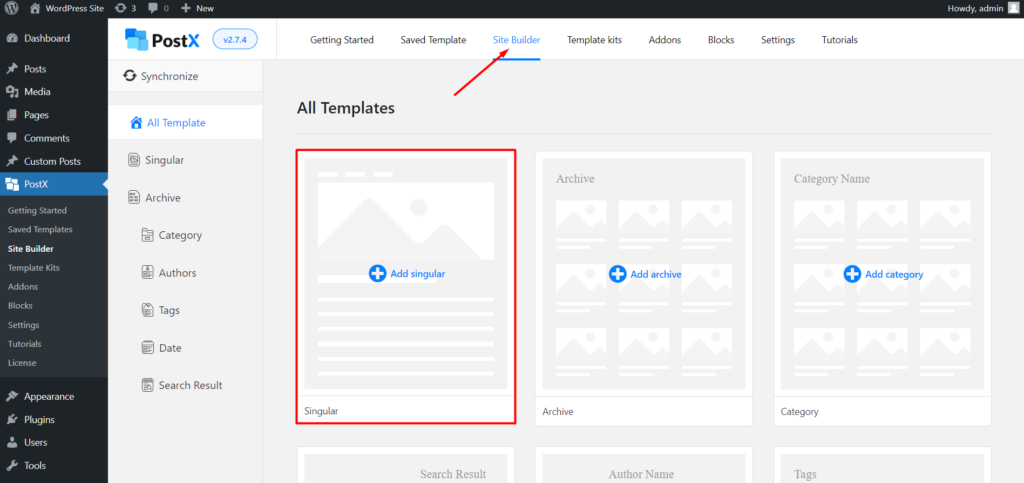
블로그 페이지를 사용자 정의하려면 단수 섹션으로 이동해야 합니다. WordPress 단일 게시물 템플릿 및 사용자 정의 페이지를 만드는 데 도움이 됩니다.

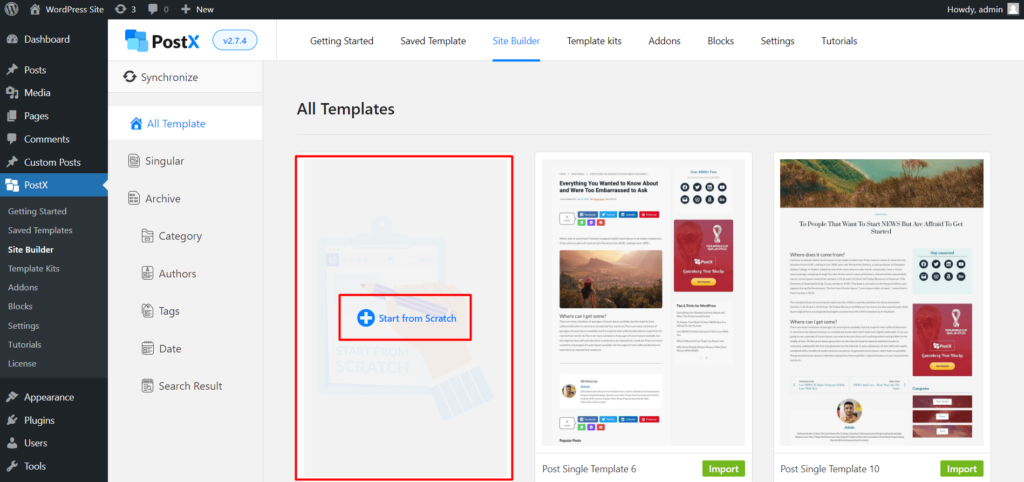
"Singular" 옵션을 클릭하면 블로그 게시물용으로 미리 만들어진 다양한 템플릿이 표시됩니다. 그러나 페이지를 사용자 정의하려면 "처음부터 시작" 옵션을 클릭해야 합니다.

이제 조건 선택 옵션을 클릭합니다. 그리고 이미 생성한 페이지를 선택합니다. 이미 "블로그 페이지"로 페이지를 만들었으므로 페이지 옵션을 선택하고 내가 만든 페이지를 선택하겠습니다.
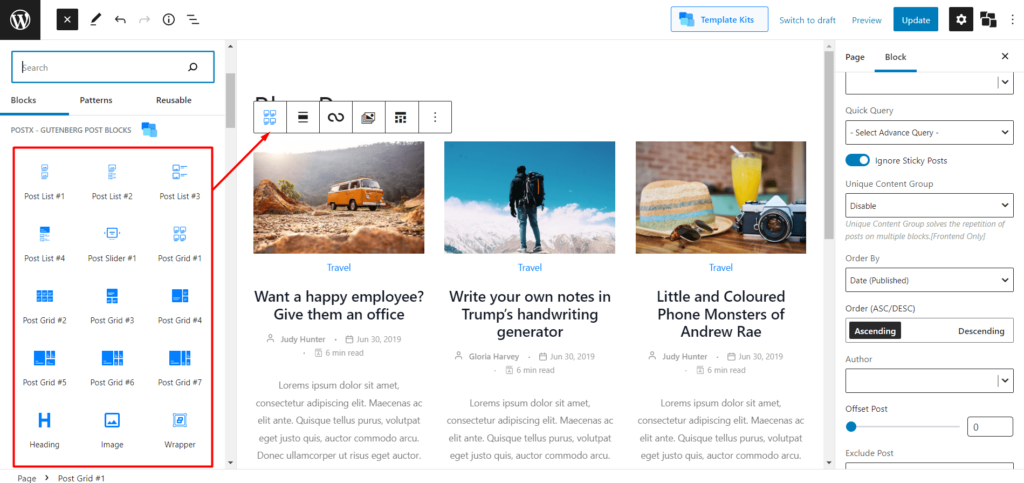
이제 블로그 페이지에 콘텐츠를 추가해야 합니다. 이를 위해 PostX는 게시물 그리드, 게시물 목록, 게시물 슬라이더, 제목, 래퍼 등과 같은 다양한 유형의 블록을 제공합니다. 원하는 블록을 드래그 앤 드롭하여 뛰어난 블로그 페이지를 만들 수 있습니다.

즉시 멋진 블로그 페이지를 만드는 데 도움이 되는 별도의 페이지 블로그 게시물을 만드는 방법에 대한 전체 가이드를 읽을 수 있습니다.
2 단계. WordPress 블로그 필터 추가
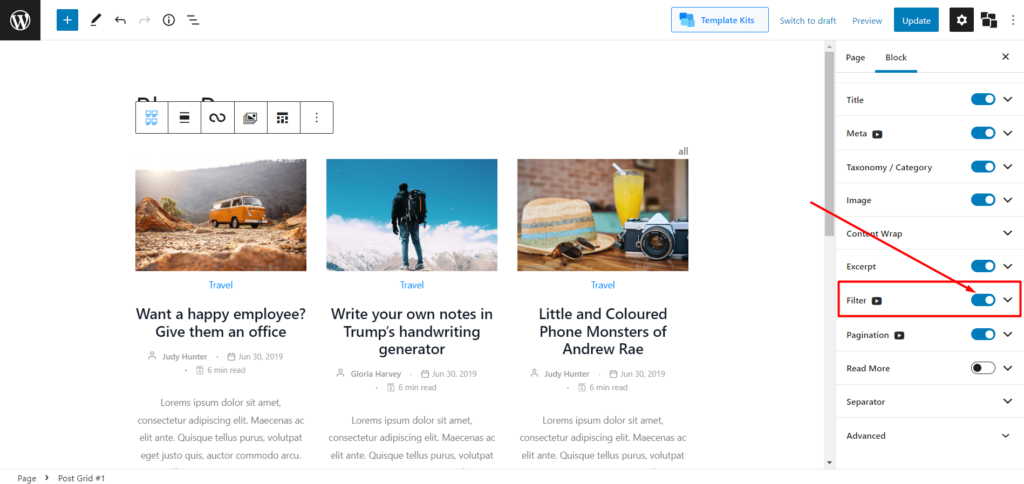
이제 WordPress 블로그 페이지에 필터를 추가하는 이 가이드의 가장 중요한 단계가 나옵니다. 이전 단계에서 이미 포스트 블록을 추가했으므로 오른쪽에 있는 설정 섹션에서 필터링 옵션을 켜기만 하면 됩니다.

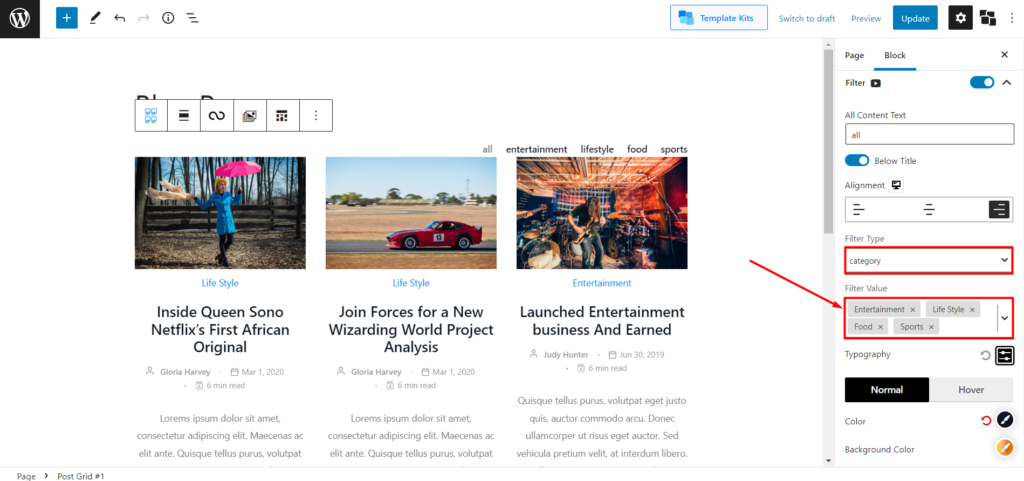
필터링 기능을 켠 후에는 모두 카테고리와 태그 중에서 필터 유형을 선택해야 합니다. 유형을 선택한 후 원하는 필터링 옵션을 선택합니다. 예를 들어 카테고리를 필터 유형으로 선택한 경우 필터링 값으로 원하는 카테고리를 선택하고 그 반대의 경우도 마찬가지입니다.

3단계: 필요에 따라 사용자 정의
적절하게 설정한 후 필터링 옵션을 설정하면 WordPress 블로그와 완벽하게 일치하도록 사용자 정의할 수도 있습니다. 걱정하지 마십시오. PostX는 몇 가지 옵션으로 제한하는 대신 완전한 사용자 정의 자유를 제공합니다. 필터와 함께 사용할 수 있는 다음 사용자 지정 옵션을 살펴보십시오.

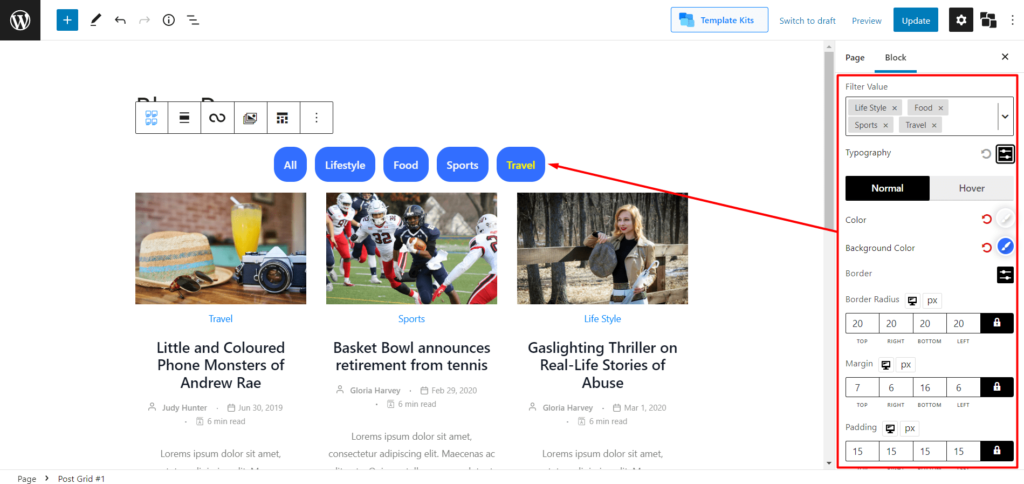
전체 내용 텍스트: 우선 모든 필터링 옵션의 텍스트를 변경할 수 있습니다. 기본적으로 "모두"로 설정되어 있지만 원하는 대로 변경할 수 있습니다.
타이포그래피: 타이포그래피는 중요하며 PostX는 그것을 알고 있습니다. 이것이 고급 타이포그래피 컨트롤을 제공하는 이유입니다. 원하는 Google 글꼴을 선택하고 크기를 변경하고 텍스트를 대문자로 만듭니다.

텍스트 및 배경 색상: 텍스트, 배경 및 마우스 커서에 대해 원하는 색상을 선택하여 독자에게 시각적으로 매력적이고 매력적인 필터링 옵션을 만듭니다.
여백 여백 조정: 마지막으로 필요에 따라 여백과 여백을 조정할 수도 있습니다.
필요에 따라 필터링 옵션을 사용자 정의한 후 게시 버튼을 클릭하고 프런트 엔드에서 어떻게 보이는지 확인하십시오.
결론
이것이 WordPress 블로그 필터에 관한 모든 것입니다. 이제 블로그 페이지에 필터링 옵션을 손쉽게 추가할 수 있기를 바랍니다. 어떤 종류의 문제가 발생하면 의견 섹션에 알려주십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WooCommerce 재고가 없는 제품을 처리하는 방법

WordPress의 프로젝트 관리를 위한 7가지 최고의 플러그인은 무엇입니까?

ProductX를 사용하여 WooCommerce 장바구니 페이지를 편집하는 방법

ProductX용 재고 진행률 표시줄 애드온 소개
