WordPress 블로그 페이지를 만드는 방법(3단계)
게시 됨: 2023-10-18기본적으로 WordPress에서는 블로그 피드를 웹 사이트의 홈 페이지로 표시합니다. 그러나 이 설정은 특히 소규모 기업을 운영하는 경우 요구 사항에 가장 적합하지 않을 수 있습니다. 그렇다면 WordPress 블로그 페이지를 만드는 방법이 궁금할 것입니다.
다행스럽게도 WordPress는 사용자 정의가 가능하고 초보자에게 친숙합니다. 누구나 홈 페이지와 별도로 고유한 WordPress 블로그 페이지를 디자인할 수 있습니다. 여러분이 해야 할 일은 탐색 메뉴를 만들고 블로그 페이지를 사용자 정의하는 것뿐입니다. ️ 이 프로세스의 가장 큰 장점은 어떤 유형의 WordPress 테마를 사용하든 매우 간단하다는 것입니다.
이 게시물에서는 WordPress 페이지를 구축하려는 이유에 대해 설명합니다. 그런 다음 몇 가지 간단한 단계를 통해 이를 수행하는 방법을 보여 드리겠습니다. 시작하자!
WordPress 블로그 페이지를 만드는 이유
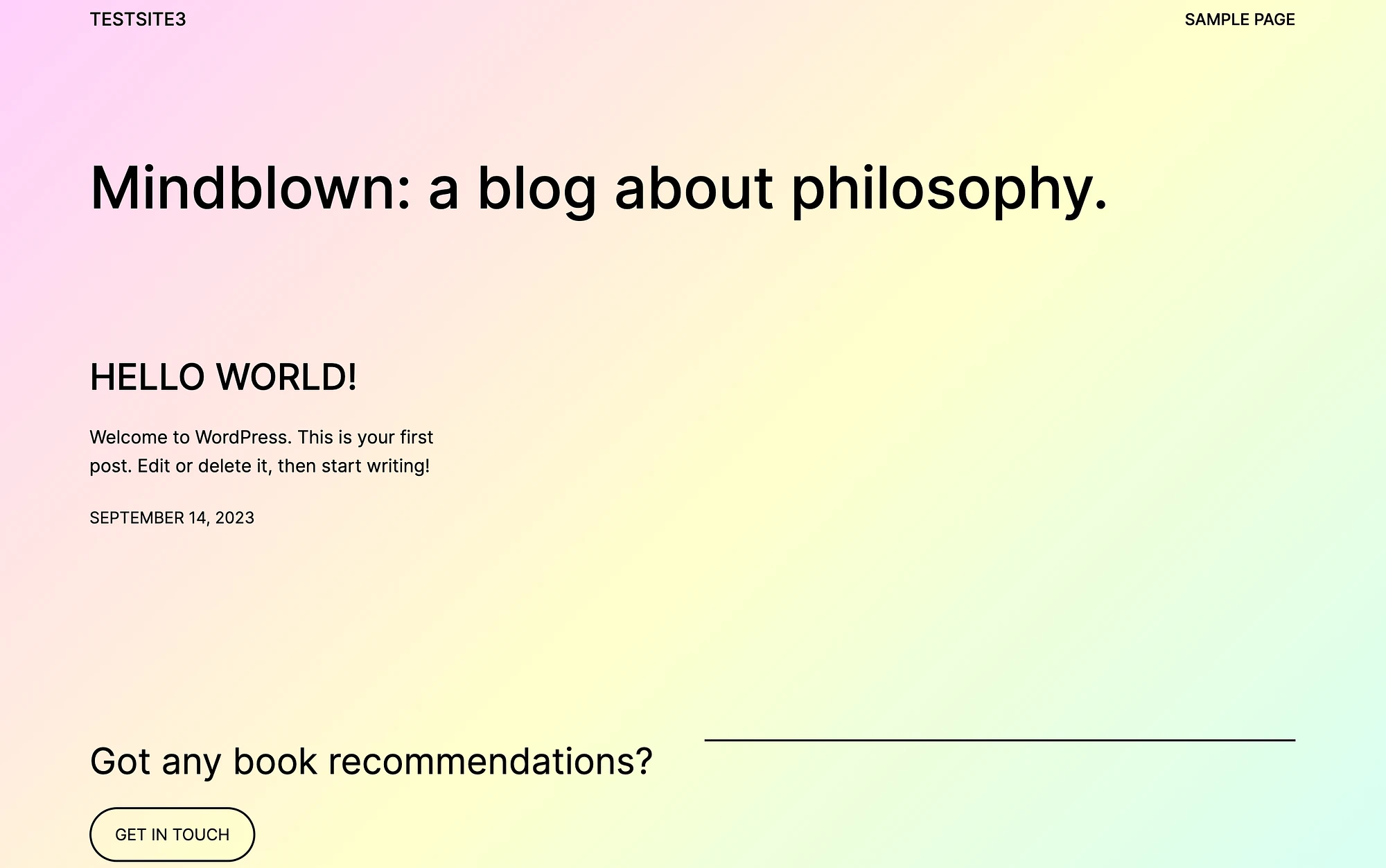
WordPress 블로그 페이지를 만드는 방법을 보여주기 전에 왜 그렇게 하고 싶은지 논의해 보겠습니다. 앞서 언급했듯이 WordPress 블로그 피드는 기본적으로 웹 사이트의 홈 페이지에 표시됩니다.

탐색 메뉴에 '샘플 페이지'도 표시됩니다.
이 설정은 블로그 전용 사이트를 운영하는 WordPress 사용자에게 적합할 수 있습니다. 그러나 귀하의 블로그가 WordPress 사이트의 중심이 아닌 경우에는 아마도 이상적이지 않을 것입니다.
예를 들어, 온라인 상점을 운영할 계획이라면 WordPress 블로그 페이지 외에 '상점', '뉴스' 등 몇 가지 별도의 핵심 페이지가 필요할 것입니다. 이 시나리오에서 귀하의 블로그는 고객이 귀하의 아름다운 제품 페이지에 연결되는 인터뷰 및 요약을 확인할 수 있는 보너스 콘텐츠를 제공할 수 있습니다.
또는 '정보' 페이지나 최신 제품을 강조하는 페이지와 같은 다른 핵심 페이지를 홈 페이지로 사용할 수도 있습니다. 동기에 관계없이 WordPress 블로그 페이지를 만드는 또 다른 이점은 매우 간단하다는 것입니다.
블록 편집기 및 사이트 편집기와 같은 기본 WordPress 도구 덕분에 초보자도 할 수 있습니다. 기본적으로 아무것도 시도하는 데 방해가 되어서는 안 됩니다!
WordPress 블로그 페이지를 만드는 방법(3단계)
이제 몇 가지 간단한 단계로 WordPress 블로그 페이지를 만드는 방법을 살펴보겠습니다!
- 1단계: 별도의 홈 페이지와 블로그 페이지 만들기
- 2단계: 탐색 메뉴 설정
- 3단계: WordPress 블로그 페이지 사용자 정의
1단계: 별도의 홈 페이지와 블로그 페이지 만들기 ️
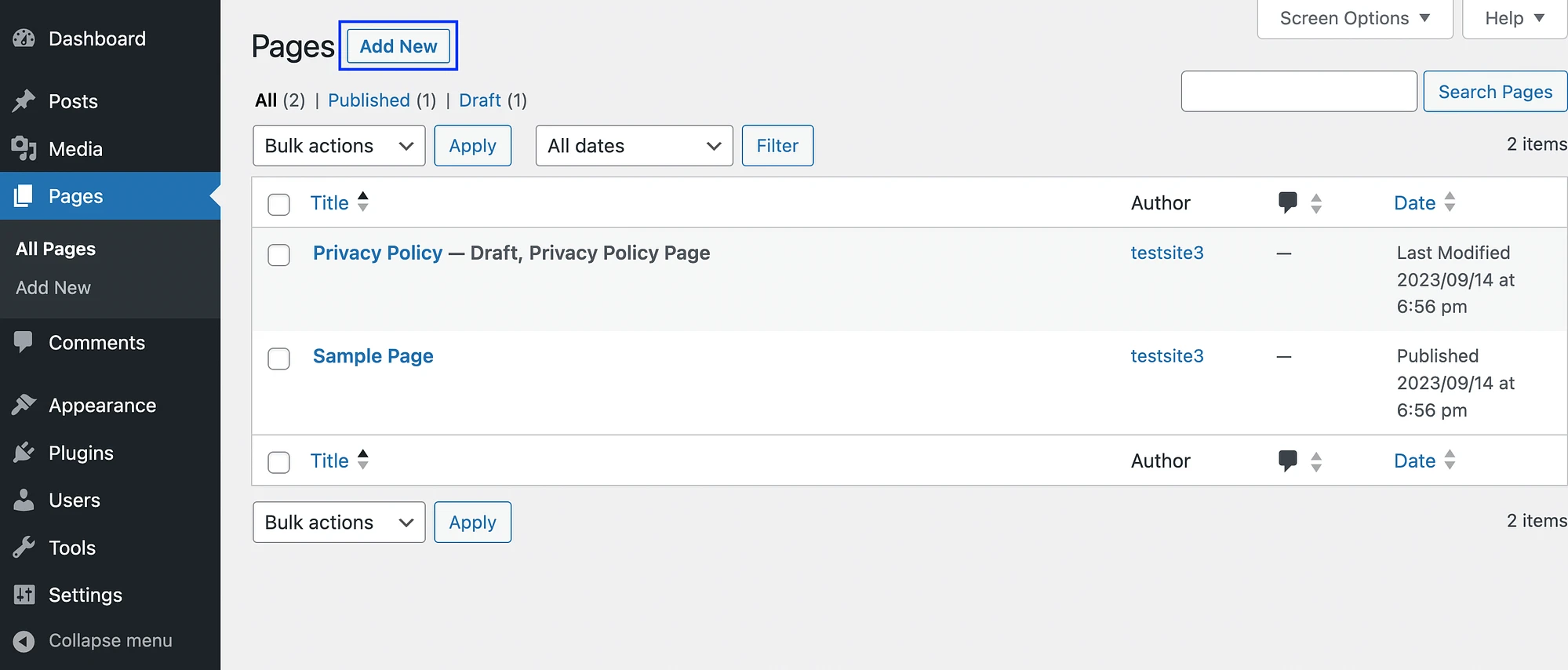
사이트에 대한 WordPress 테마를 선택한 후 첫 번째 단계는 별도의 홈 페이지와 블로그 페이지를 만드는 것입니다. WordPress 대시보드로 이동하여 페이지 → 새로 추가 로 이동합니다.

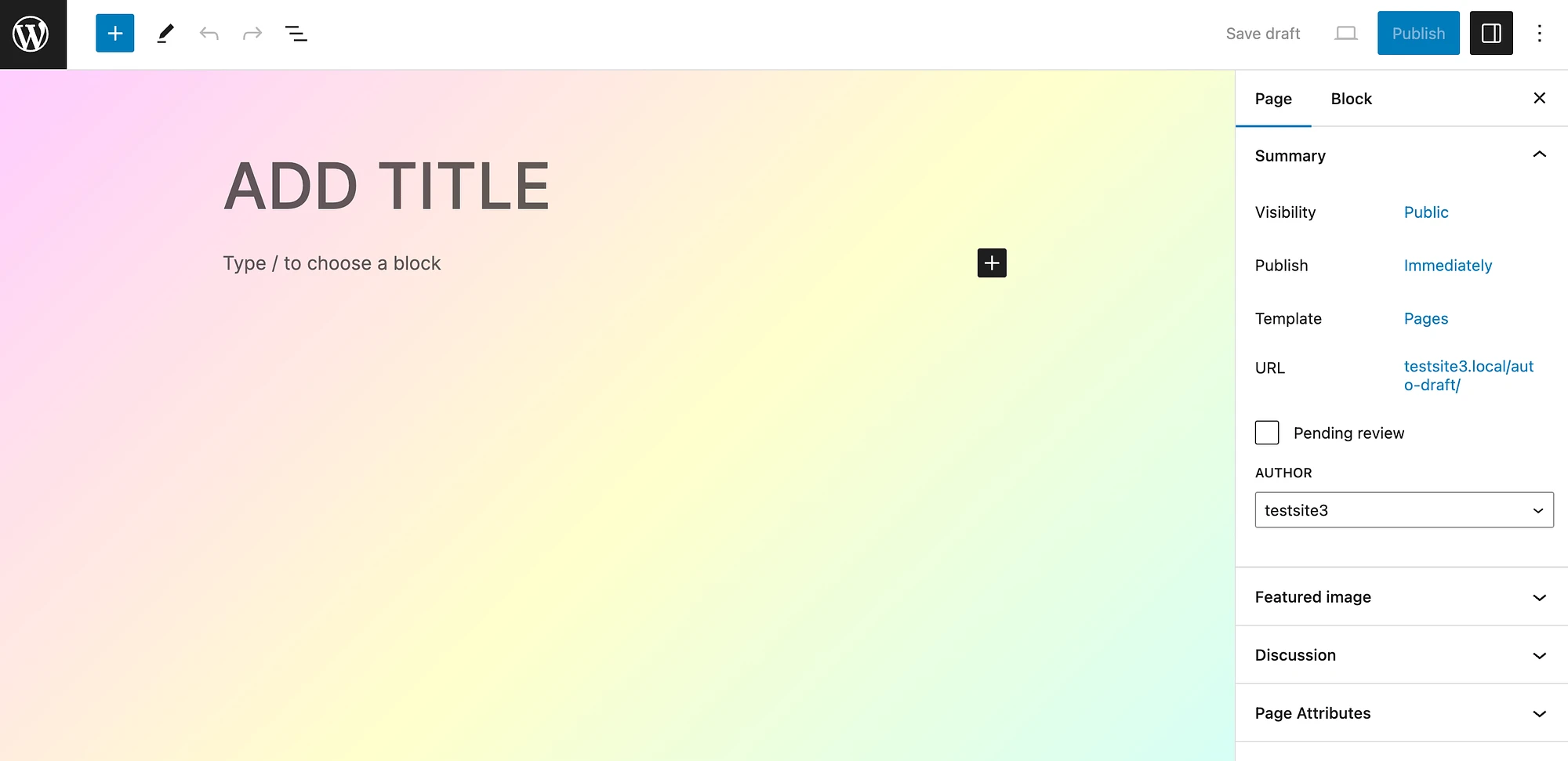
블록 테마를 사용하는 경우 페이지 템플릿을 편집할 수 있는 WordPress 사이트 편집기가 자동으로 열립니다.

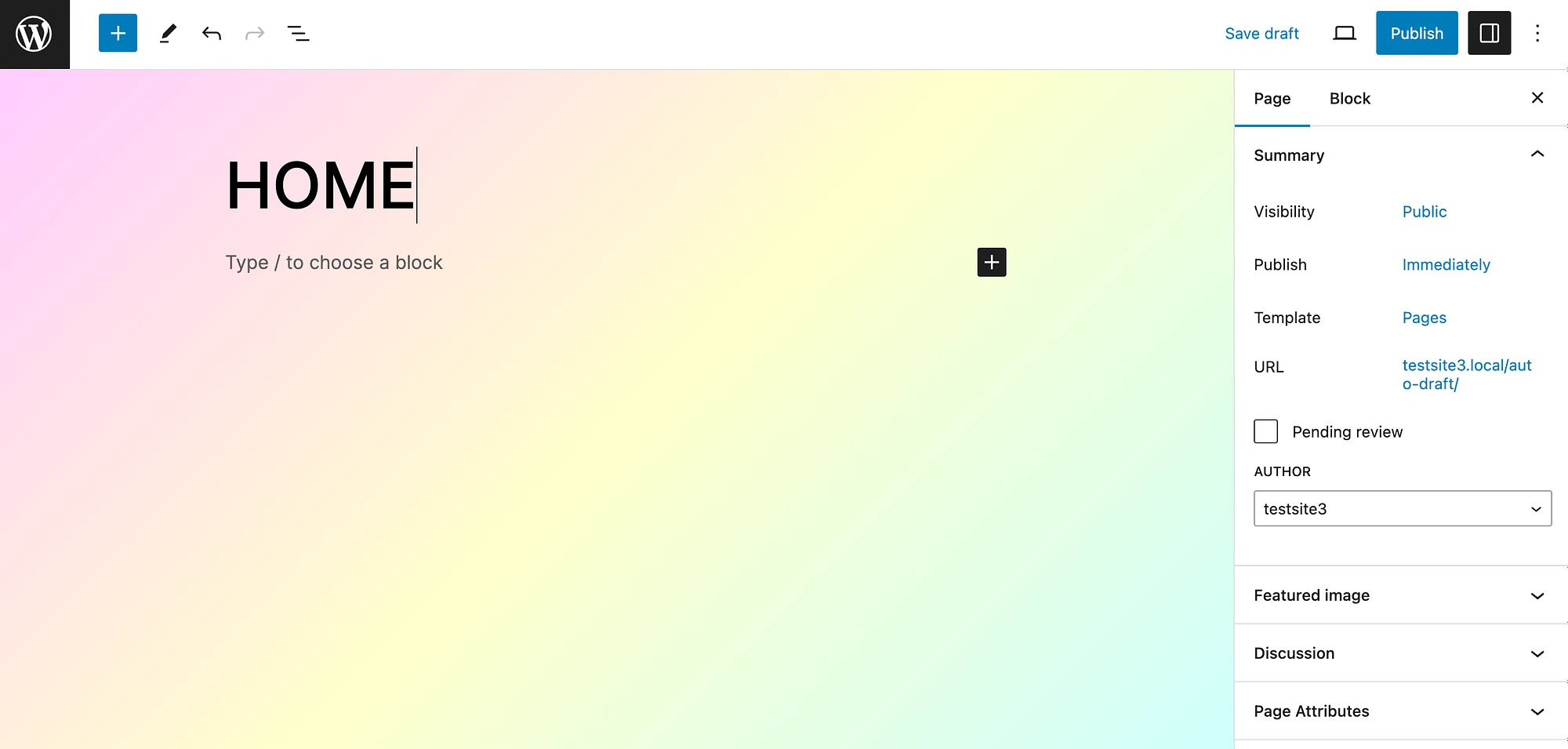
제목을 추가하여 시작할 수 있습니다. 우리는 이것을 홈 페이지로 만들 것입니다:

지금은 기본 홈페이지를 게시하고 '블로그'라는 제목의 홈페이지를 만드세요.
클래식 테마를 사용하는 경우 페이지 → 새로 추가 로 이동하면 블록 편집기가 열립니다. 두 편집기 모두 블록 기반 사용자 경험을 제공하므로 페이지를 만드는 과정은 거의 동일합니다.
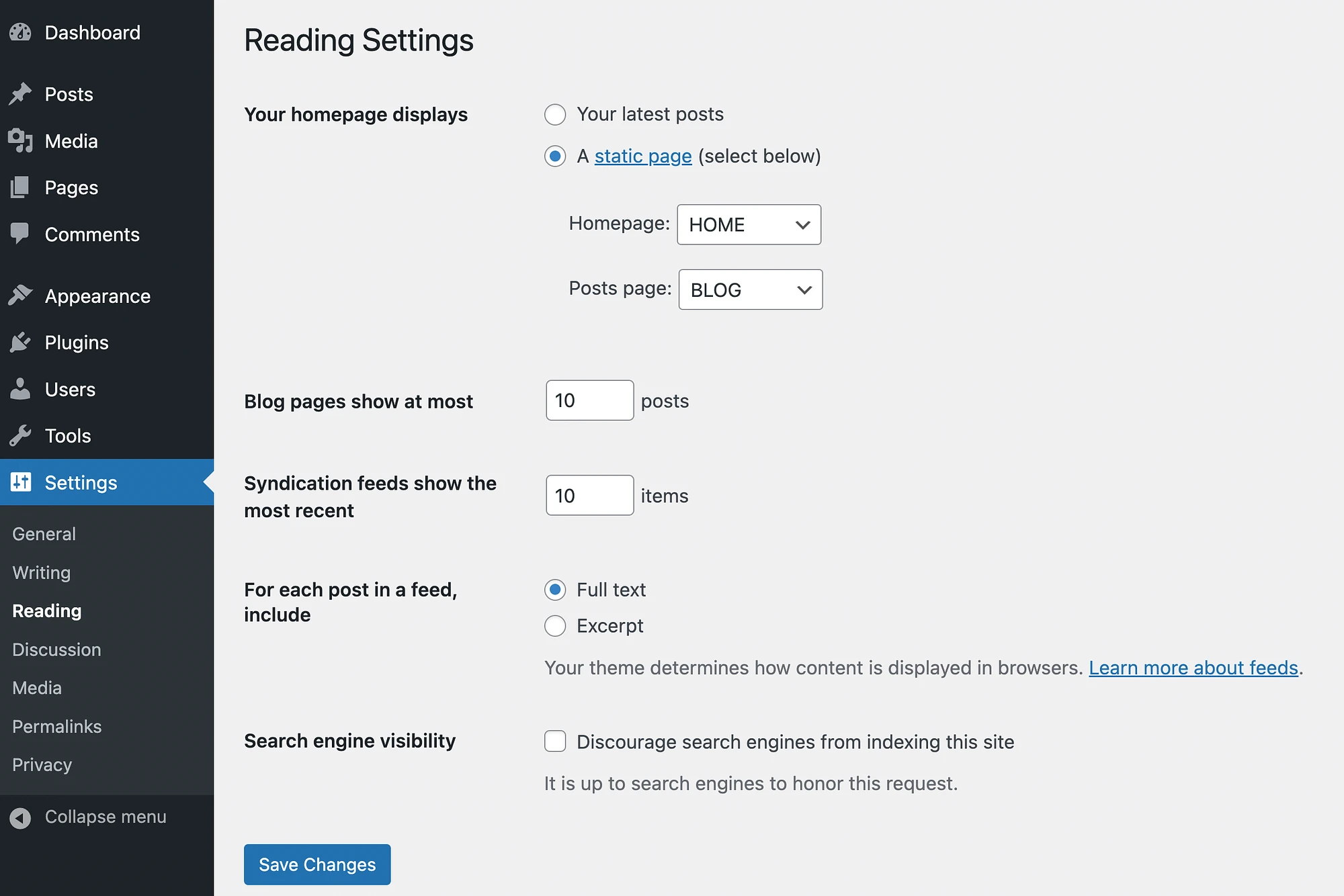
홈 페이지와 블로그 페이지를 만든 후에는 페이지 탭으로 돌아가서 '샘플 페이지'와 같이 원하지 않는 추가 기본 페이지를 삭제할 수 있습니다. 이제 왼쪽 메뉴에서 설정 > 읽기 로 이동하세요.

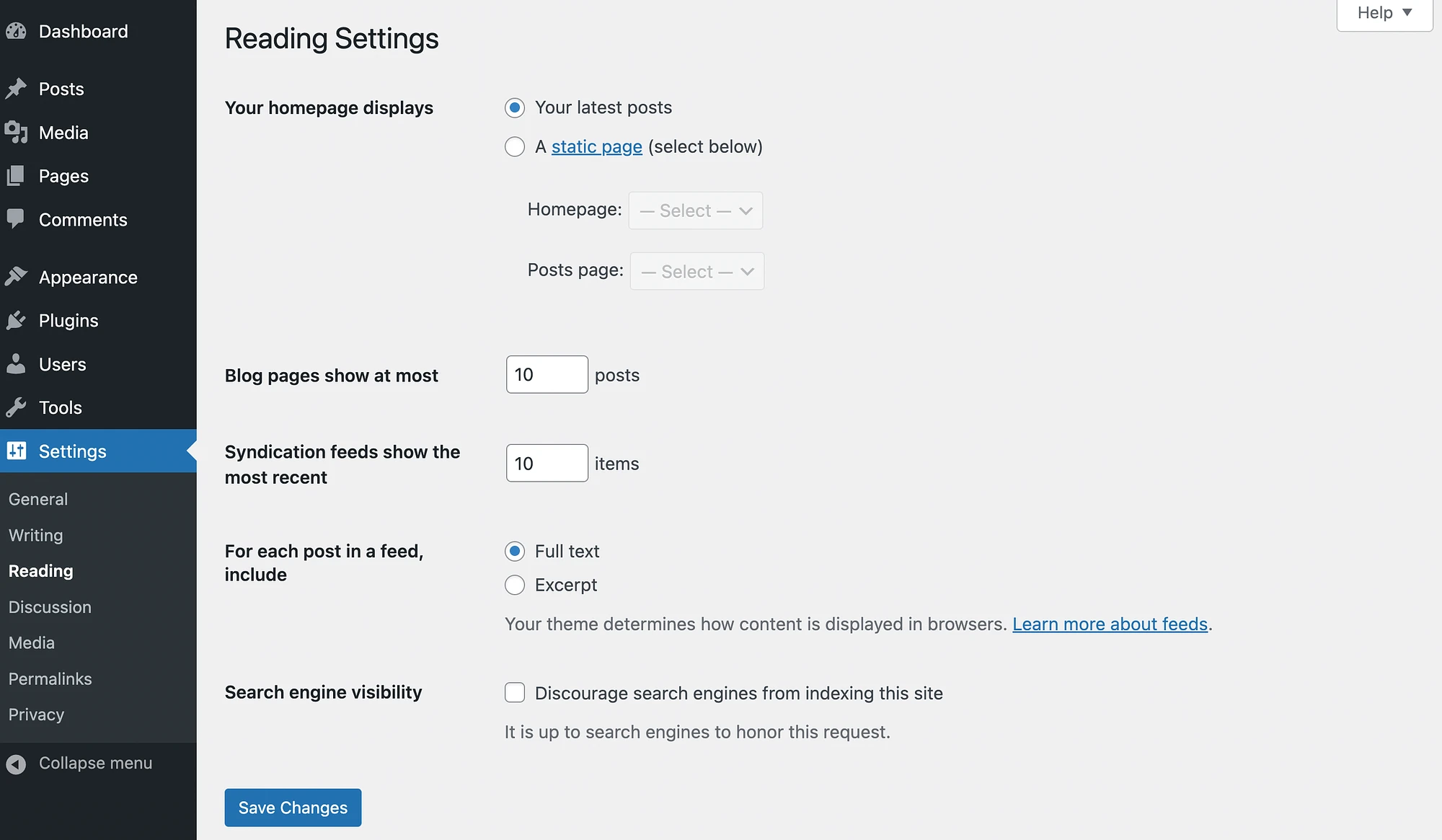
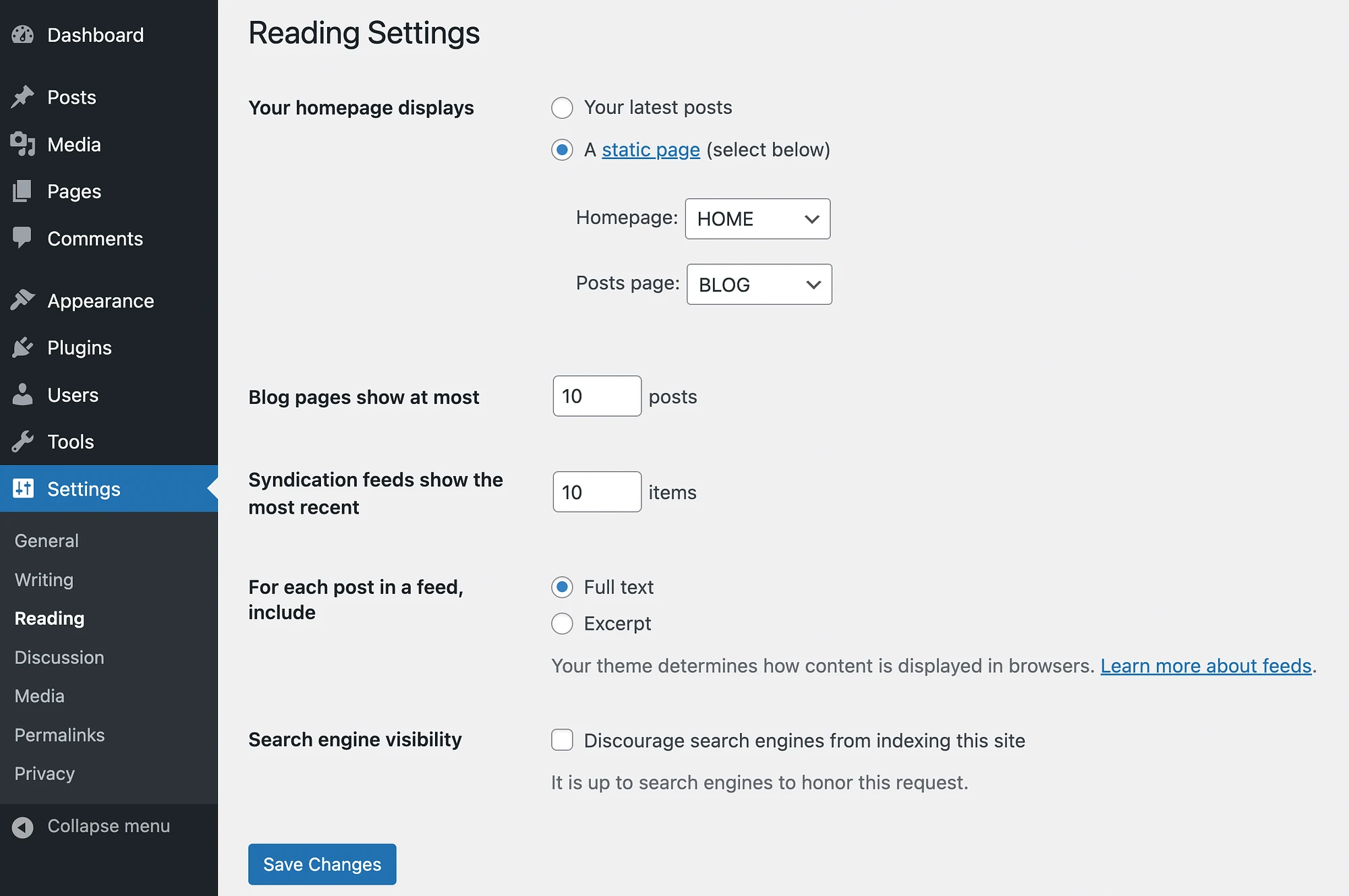
다음으로 홈페이지 디스플레이 로 이동하여 최신 게시물 대신 정적 페이지(아래 선택)를 선택하세요. 그런 다음 홈페이지 및 게시물 페이지 에 대해 선호하는 페이지를 선택하십시오.

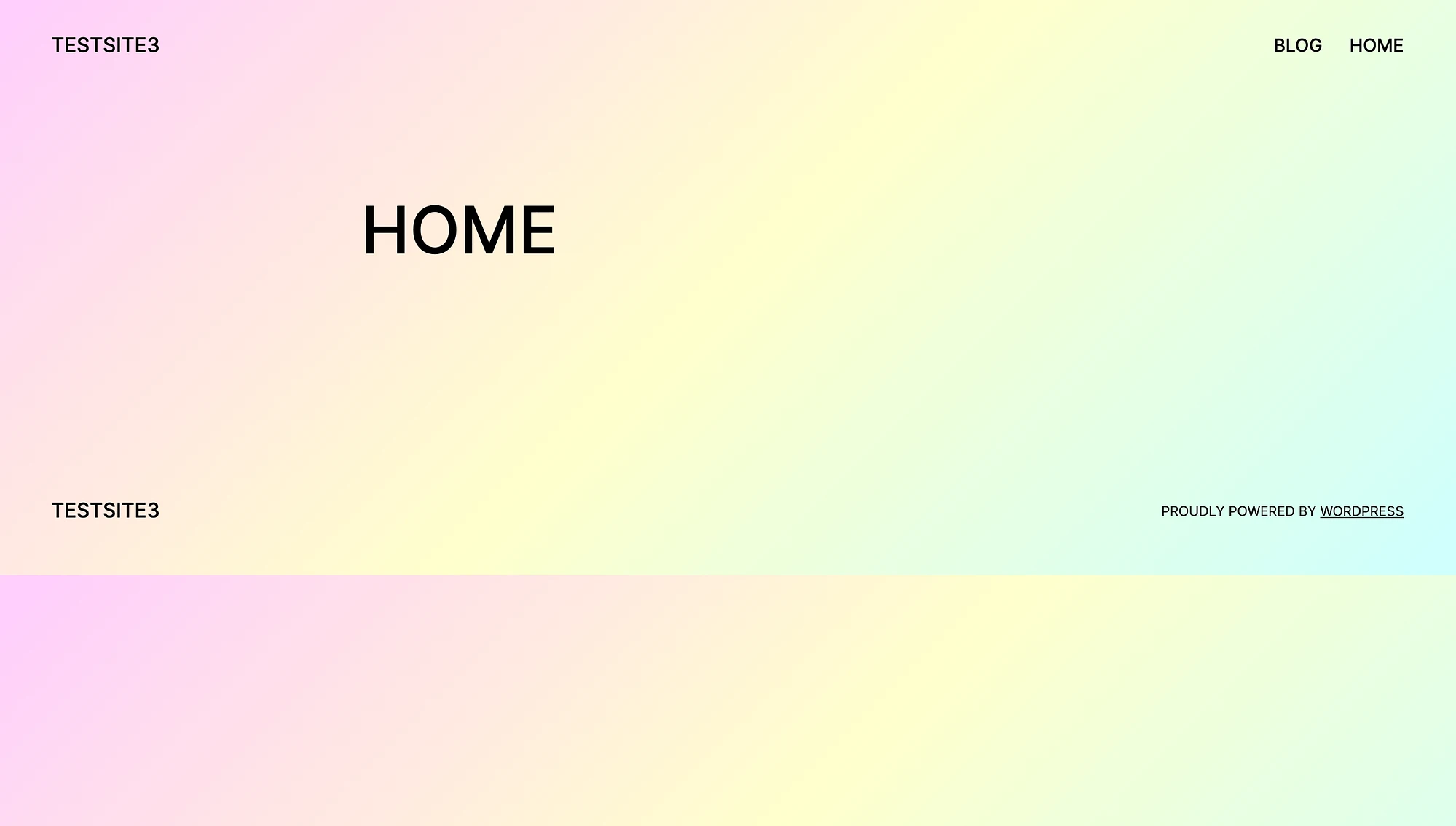
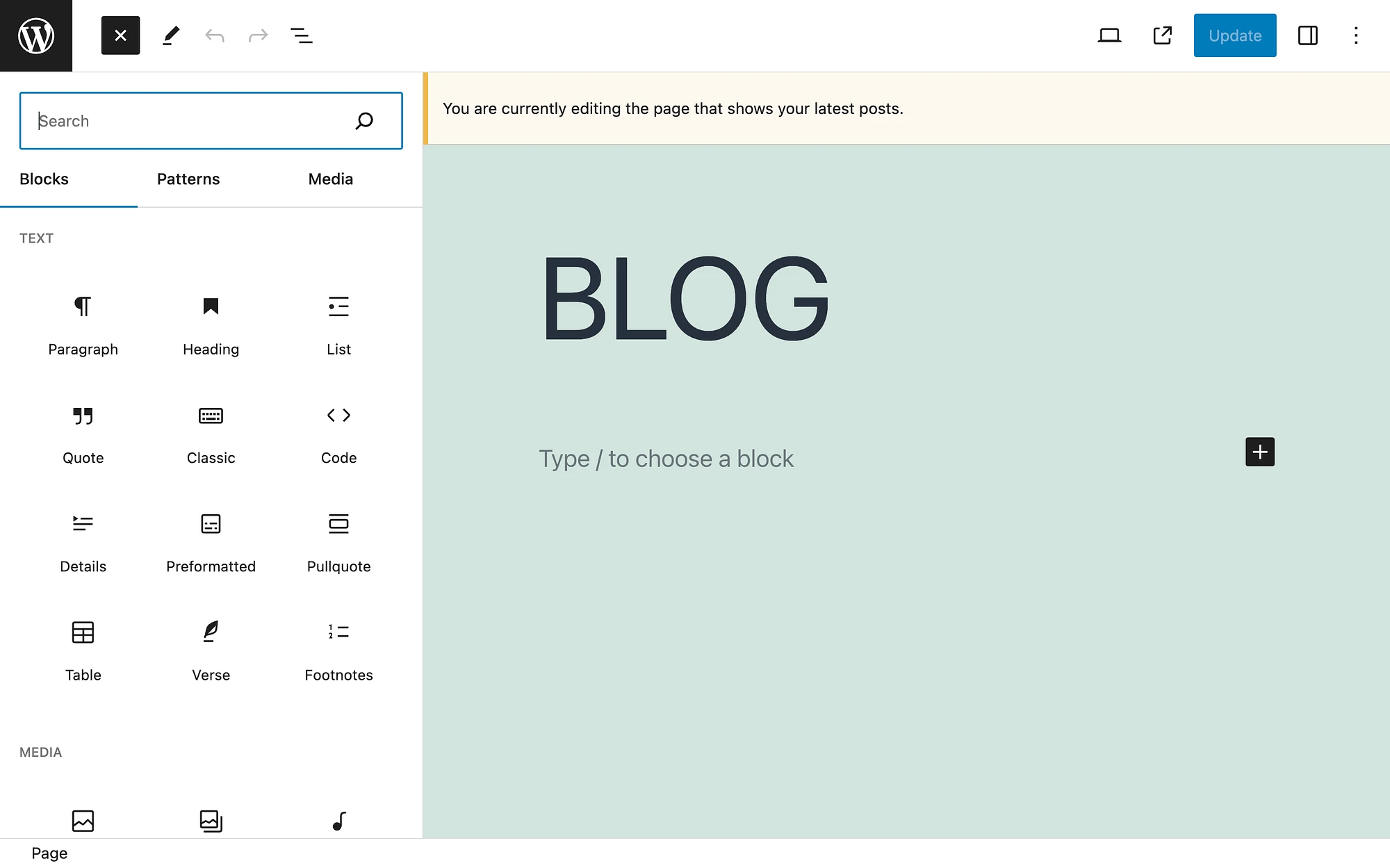
그런 다음 변경 사항 저장을 누르세요. 이제 사이트를 미리 보면 다음과 같이 보일 수 있습니다.

이것은 단지 뼈대일 뿐이라는 점을 명심하십시오. 나중에 좀 더 맞춤설정을 해보겠습니다.
2단계: 탐색 메뉴 설정
다음으로 탐색 메뉴를 설정해야 합니다. 눈치채셨겠지만, 예제에서 사용하는 테마에는 이미 테마가 포함되어 있습니다. 하지만 어떻게 조정할 수 있는지 살펴보겠습니다.
블록 테마를 사용하는 경우 모양 → 편집기 로 이동하세요.
️ 블록 테마를 사용하지 않는 경우 WordPress 사용자 정의 도구에서 일부 블로그 페이지 사용자 정의 기능을 찾을 수 있습니다.

그런 다음 탐색 탭을 선택합니다. 여기에서 연필 아이콘을 눌러 편집기를 엽니다.

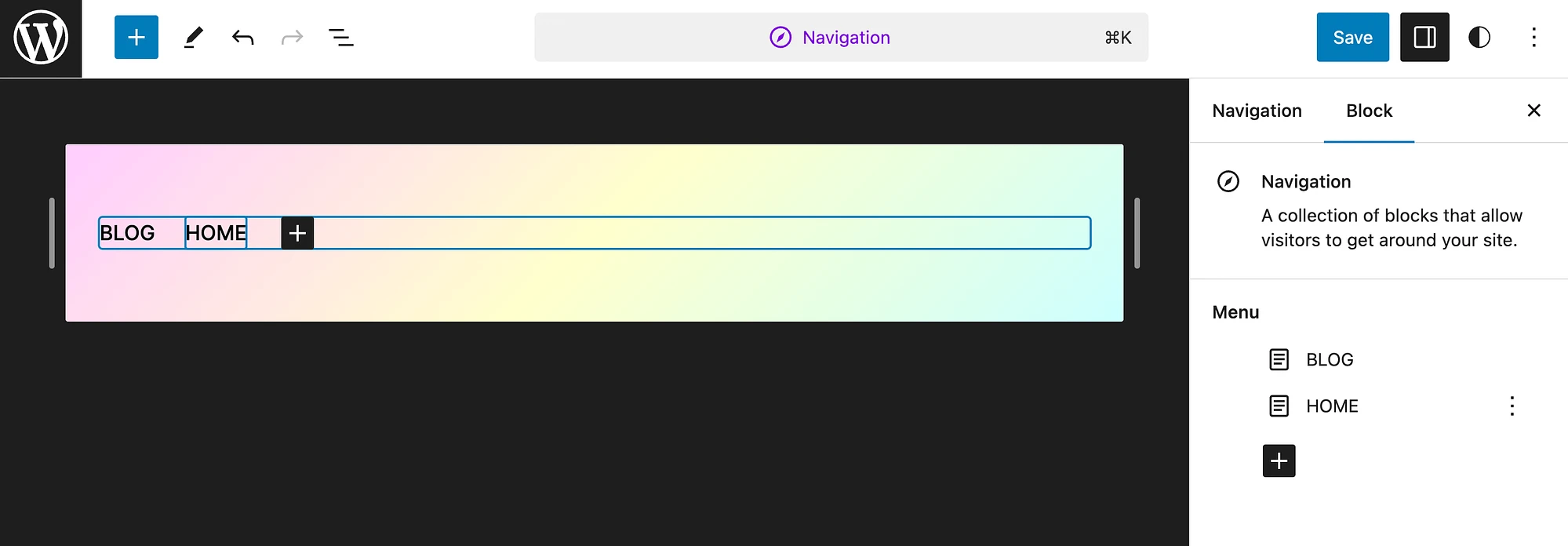
탐색 메뉴를 선택하고 편집 을 클릭합니다. 그러면 메뉴를 편집할지 묻는 팝업이 표시됩니다. 편집을 다시 클릭하면 오른쪽에 차단 설정이 열립니다.

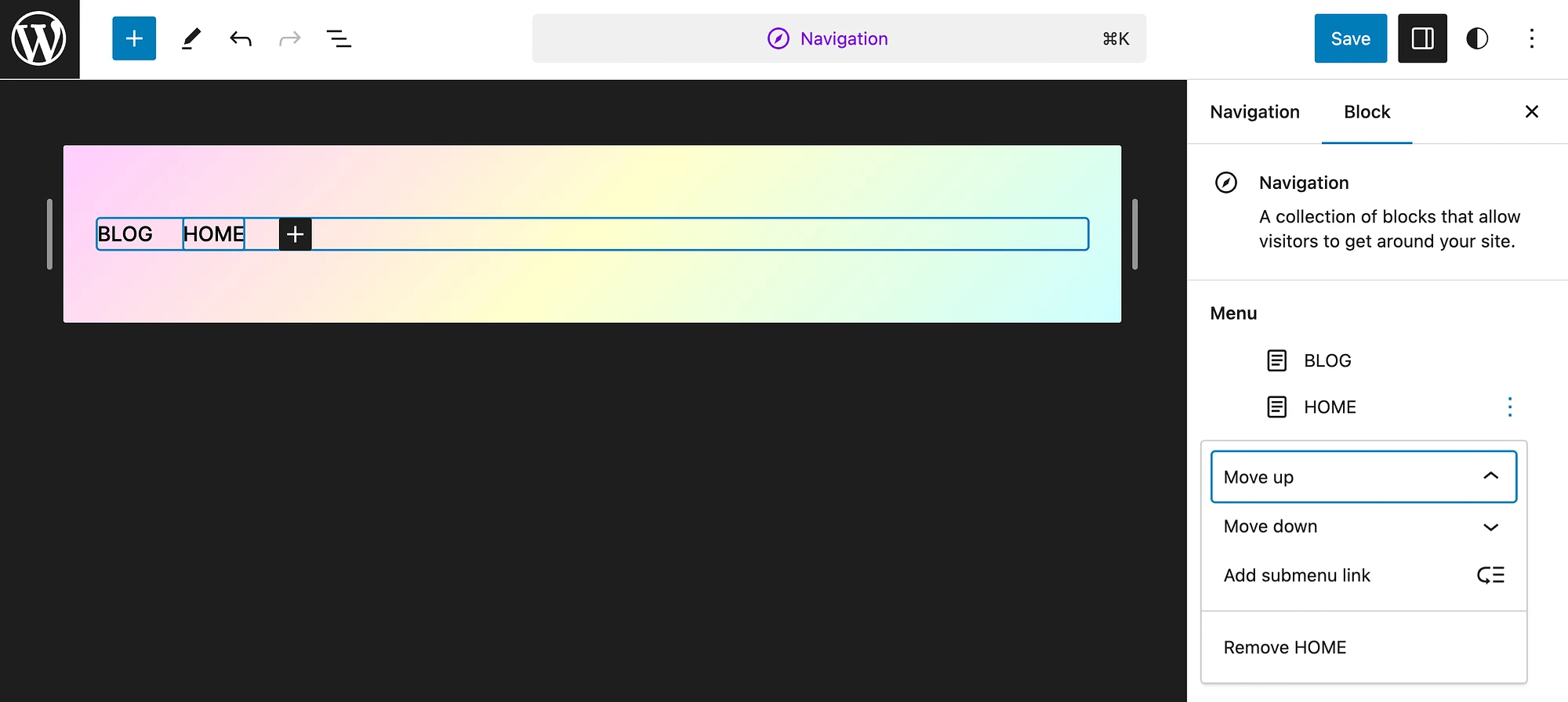
이 예에서는 홈 페이지를 메뉴의 첫 번째 항목으로 만들겠습니다. 이렇게 하려면 홈 페이지 위에 마우스를 놓고 세 개의 점을 클릭하세요.

위로 이동 을 선택하지만 다양한 작업 중에서 선택할 수 있습니다. 완료되면 저장을 누르세요.
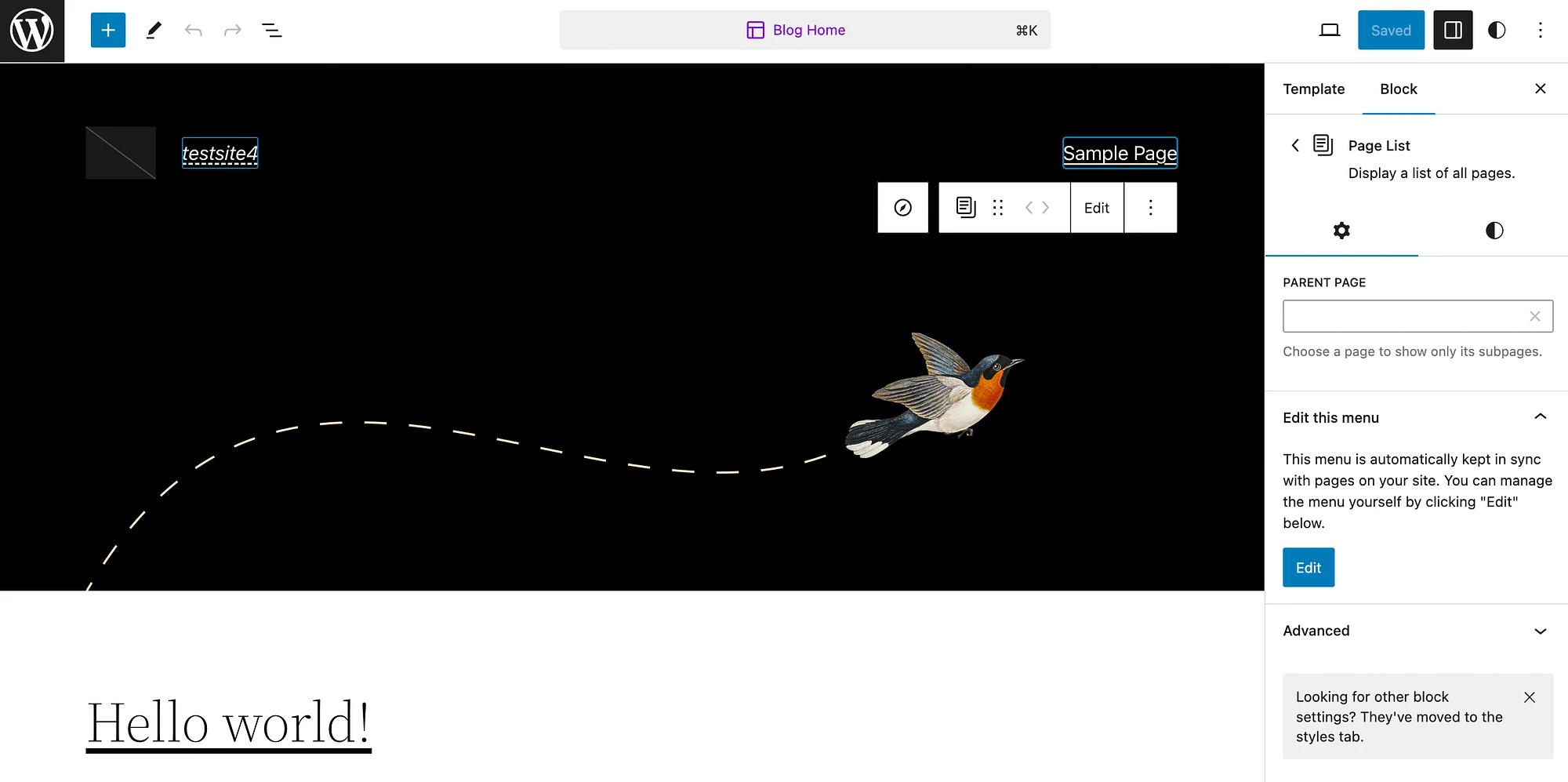
또는 블록 테마에 탐색 요소가 없는 경우 편집기를 열고 화면 오른쪽 상단에 나타나는 페이지 링크를 선택하면 됩니다. 이 예에서는 샘플 페이지 이지만 귀하의 페이지에는 새로운 고유 페이지가 반영됩니다. 페이지가 선택되면 편집을 누르십시오.

그런 다음 이 메뉴 편집 패널에서 편집을 다시 클릭하세요. 탐색 메뉴가 생성되었다는 팝업 메시지가 표시됩니다.
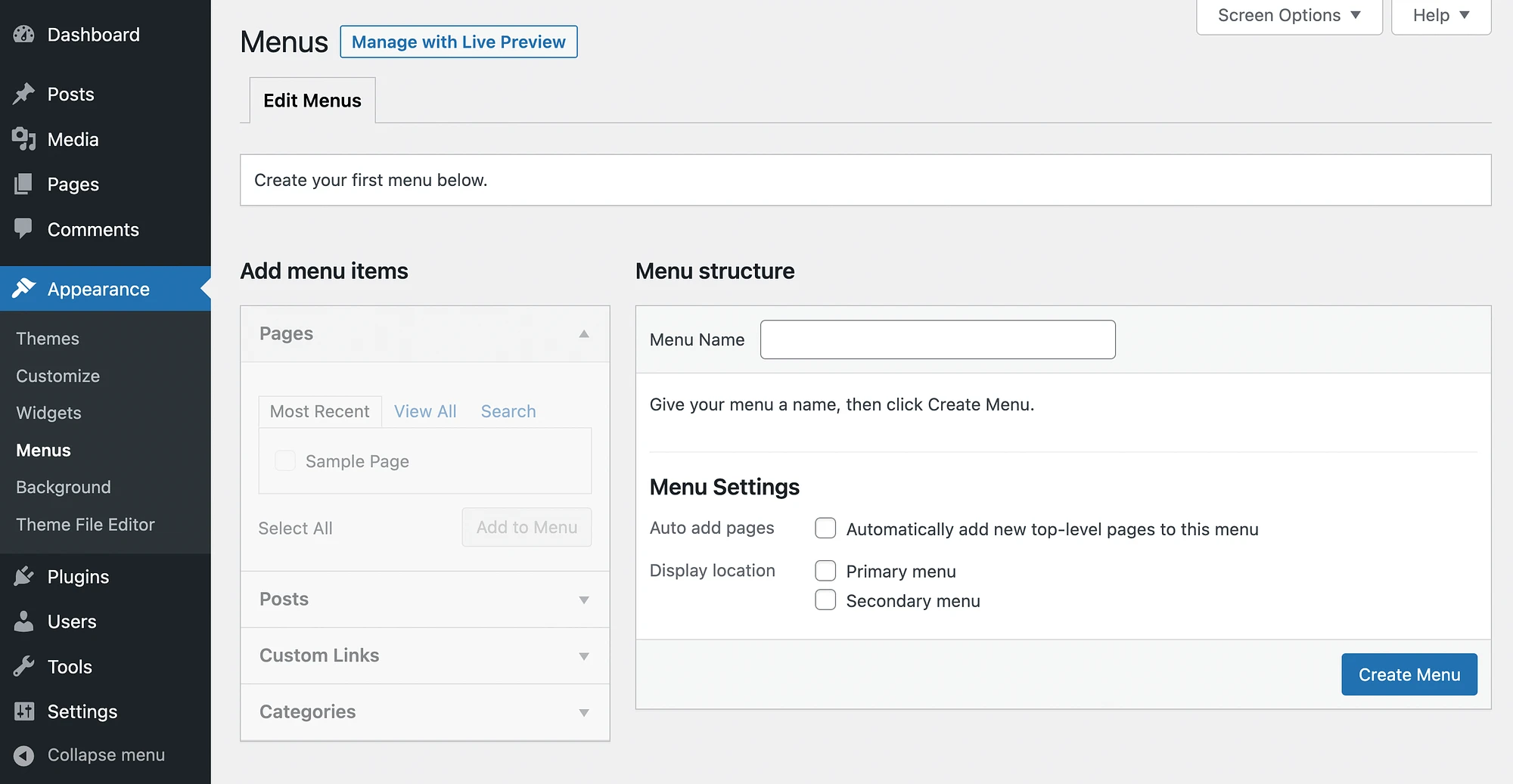
또는 클래식 테마를 사용하는 경우 모양 > 메뉴 로 이동하여 메뉴를 만들고 수정해야 합니다.

이를 수행하는 방법에 대한 전체 지침을 보려면 사용자 정의 탐색 메뉴를 만드는 방법에 대한 튜토리얼을 확인하세요.

3단계: WordPress 블로그 페이지 사용자 정의
핵심 페이지와 탐색 메뉴가 설정된 후 블로그 페이지를 추가로 사용자 정의할 수 있습니다. 먼저 블록 테마를 사용할 때 이 작업을 수행하는 방법을 살펴보겠습니다.
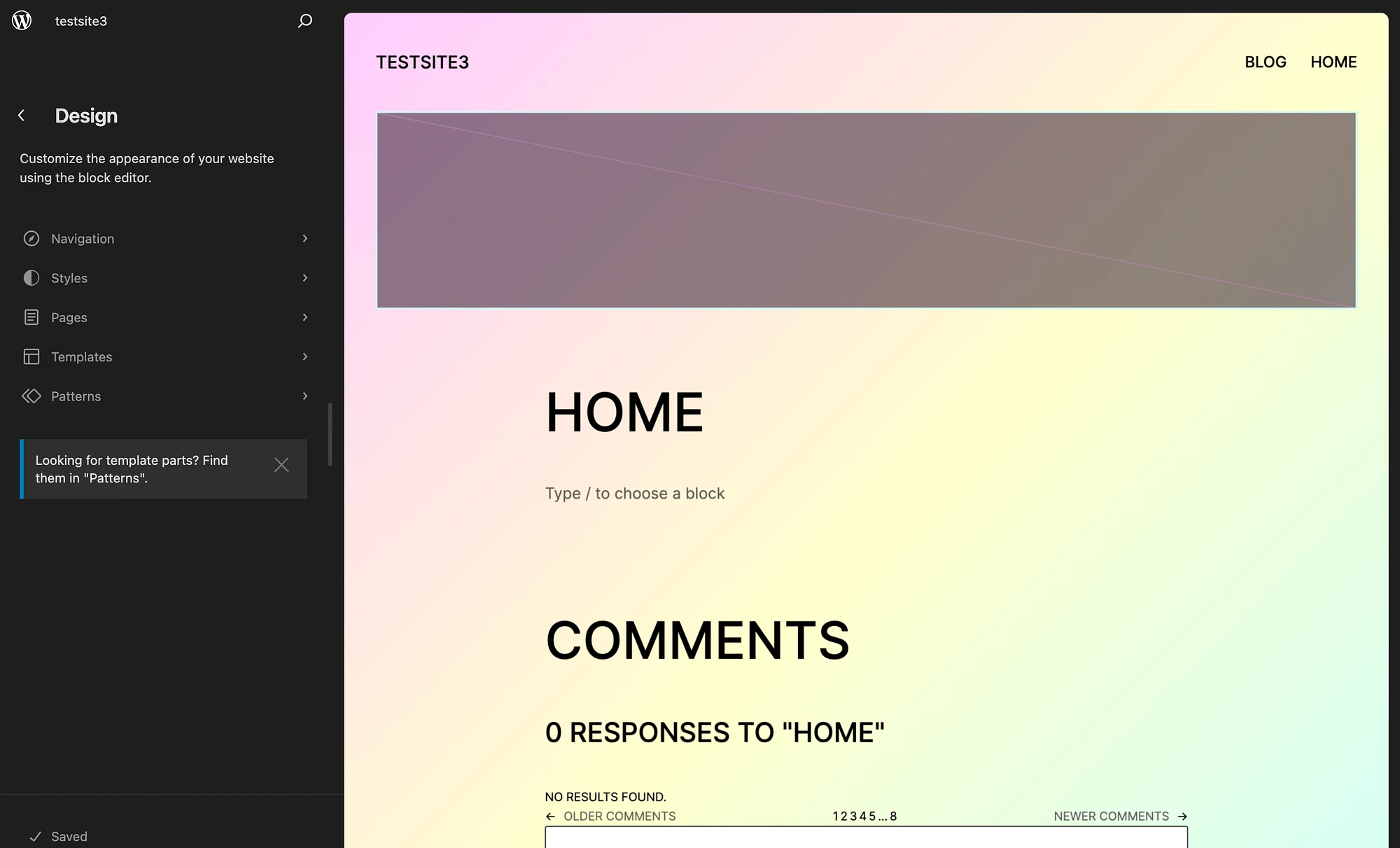
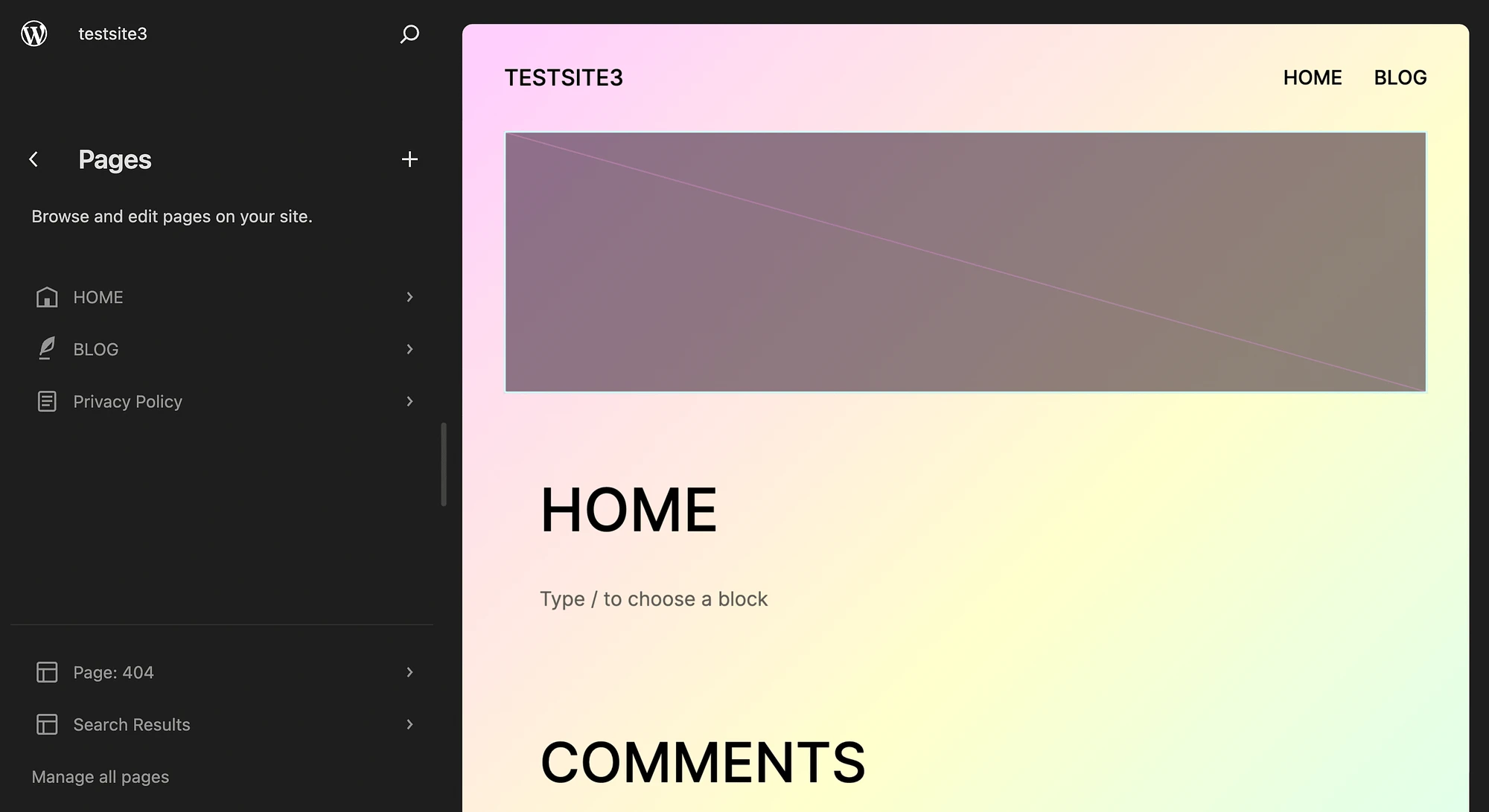
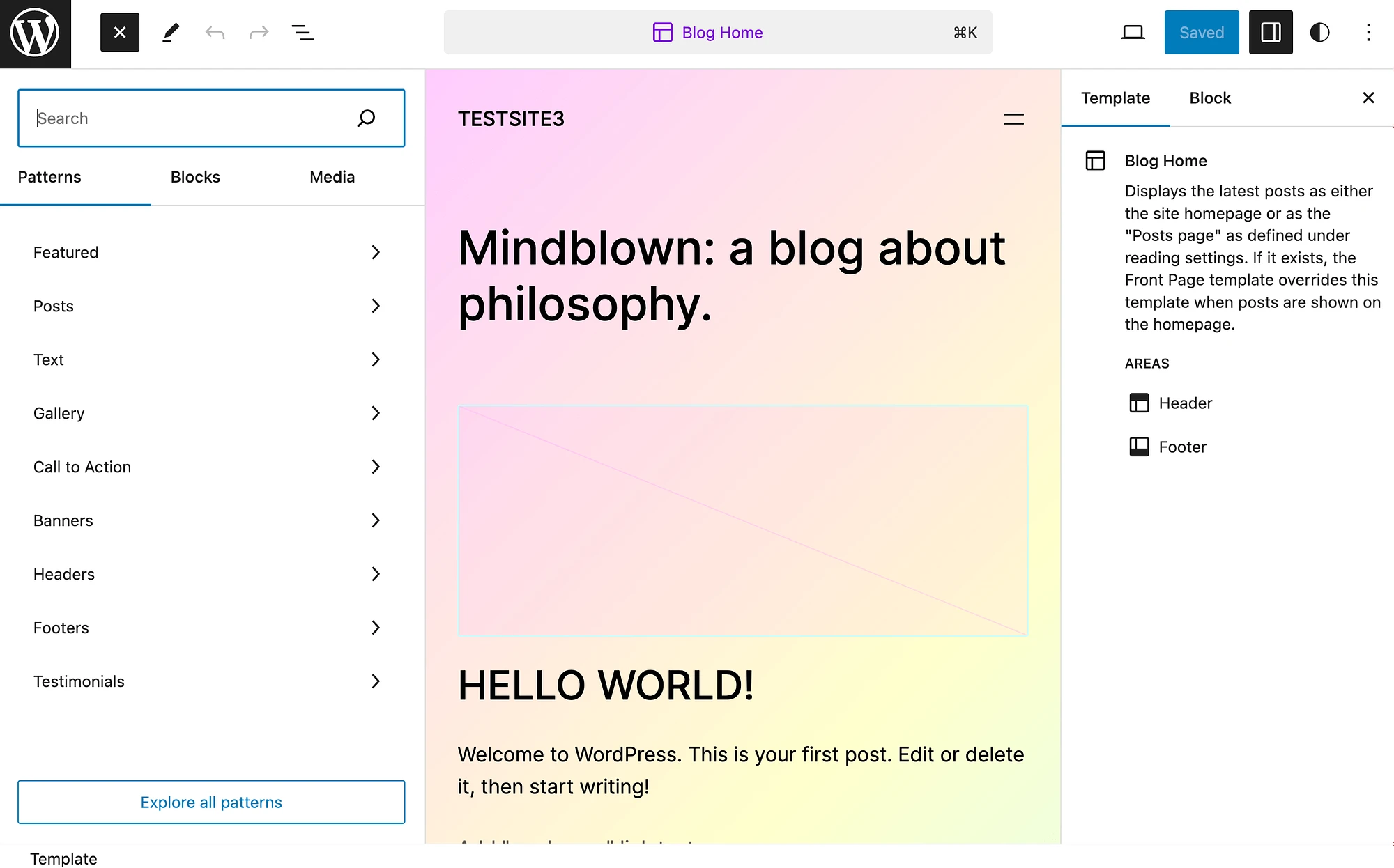
모양 → 편집기 → 페이지 로 이동하십시오.

그런 다음 블로그 페이지를 선택하세요.

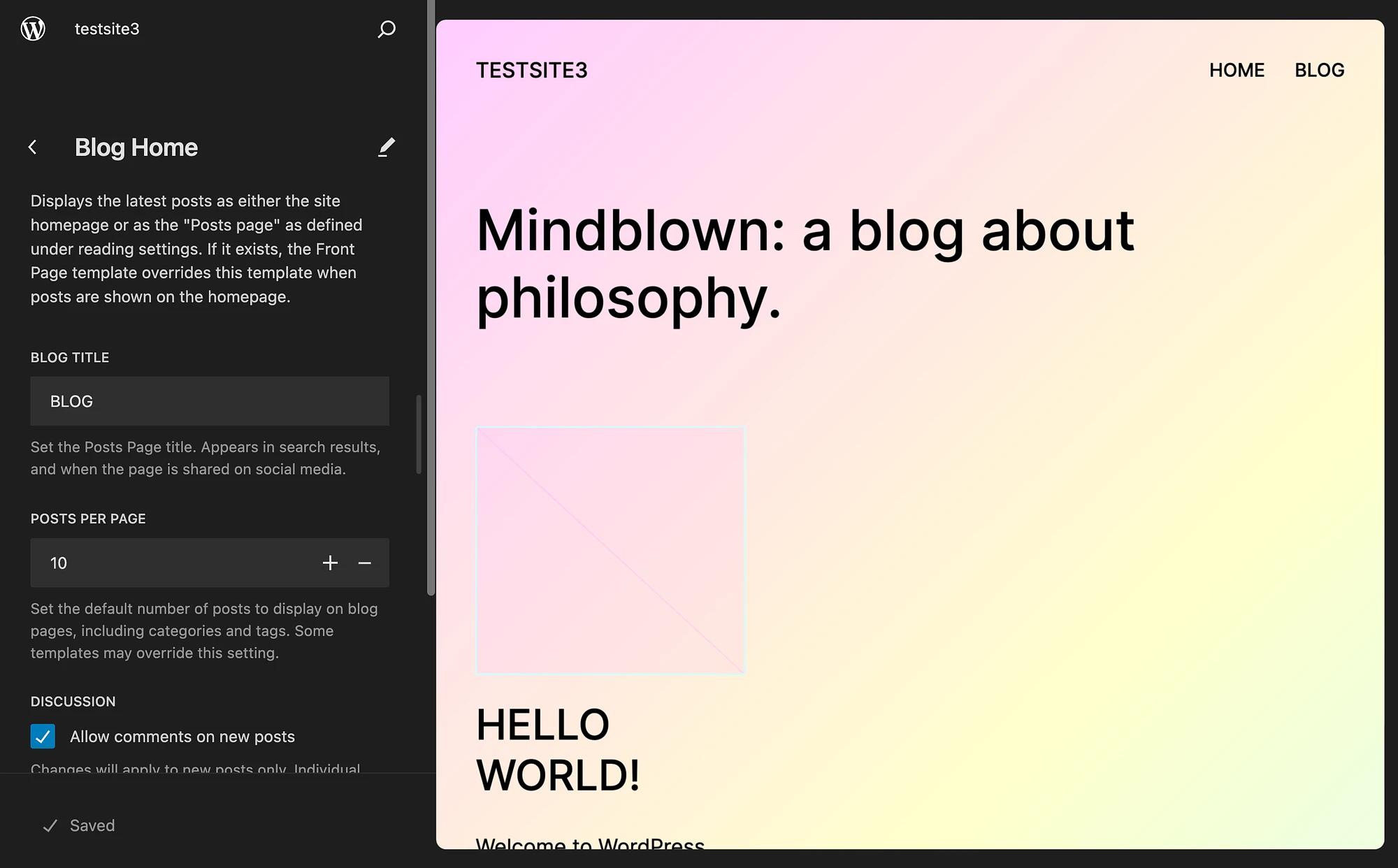
여기에서 블로그 제목과 페이지당 게시물을 맞춤 설정할 수 있습니다. 또한 댓글을 비활성화하거나 활성화할 수도 있습니다. 계속 스크롤하면 머리글, 바닥글 등 수정하고 싶은 다른 페이지 요소가 표시됩니다.
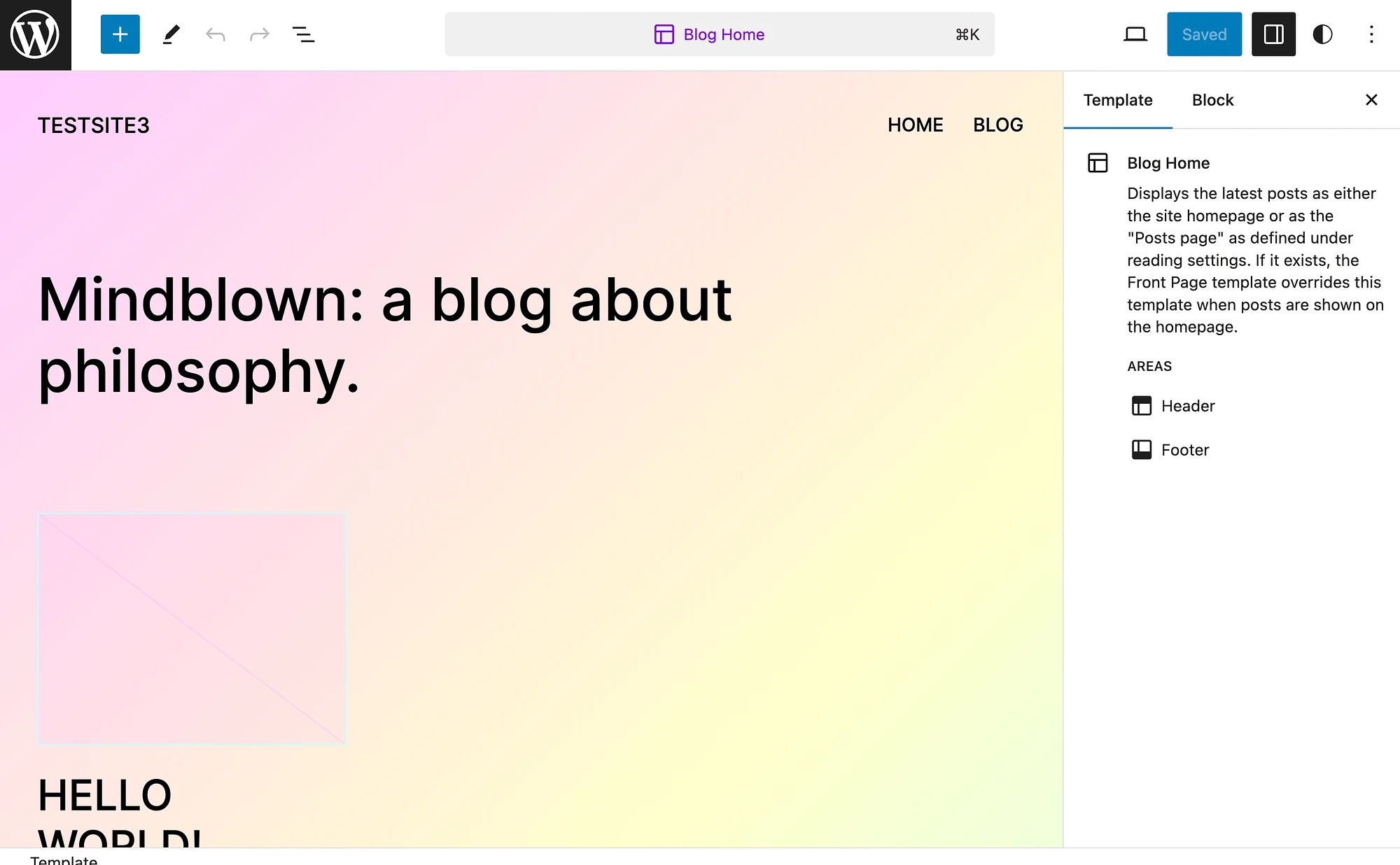
그런 다음 화면 오른쪽을 클릭하여 사이트 편집기를 완전히 엽니다.

패턴, 블록 또는 미디어를 추가하려면 파란색 더하기 아이콘(+)을 선택하세요.

변경이 끝나면 작업 내용을 저장하세요!
또한 클래식 테마를 사용하는 경우 이 프로세스가 약간 다르다는 점을 기억하세요. 페이지 화면으로 이동하여 블로그 페이지를 찾은 다음 편집을 누르십시오.

페이지에 표시되는 블로그 게시물 수를 조정하려면 읽기 설정으로 돌아갈 수 있습니다.

두 유형의 WordPress 테마 모두 설정 → 토론 에서 댓글을 추가로 구성할 수 있습니다.
결론
WordPress의 가장 큰 장점 중 하나는 블로그 피드와 같은 일부 웹사이트 필수 요소를 포함할 수 있다는 것입니다. 그러나 기본적으로 CMS는 사전 구축된 블로그 피드 기능을 홈 페이지의 일부로 설정하므로 사용자가 선호하지 않을 수 있습니다.
좋은 소식은 사이트에 대한 사용자 정의 WordPress 블로그 페이지를 홈 페이지와 별도로 쉽게 만들 수 있다는 것입니다. 여러분이 해야 할 일은 블로그 페이지를 만들고 탐색 메뉴를 업데이트하는 것뿐입니다. 그런 다음 블록 및 사이트 편집기를 사용하여 추가로 사용자 정의할 수 있습니다.
맞춤형 WordPress 블로그 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션을 통해 알려주세요!
