WordPress에서 페이지를 대량 생성하는 방법: 빠른 가이드
게시 됨: 2021-11-15데이터 소스(예: 스프레드시트)에서 많은 수의 고유한 페이지를 쉽게 생성할 수 있도록 WordPress 일괄 생성 페이지 플러그인을 찾고 계십니까?
일부 웹사이트의 경우 수많은 고유 페이지가 필요합니다. 그러나 각각을 수동으로 추가하는 것은 악몽이 될 수 있습니다.
다행스럽게도 다중 페이지 생성기는 당신의 삶을 더 쉽게 만들어줍니다. 이 간단하면서도 강력한 플러그인을 사용하면 땀을 흘리지 않고 WordPress에 게시물과 페이지를 일괄 추가할 수 있습니다.
이 기사에서는 다중 페이지 생성기를 소개하고 그 이점을 살펴보겠습니다. 그런 다음 사이트에서 이 도구를 사용하는 방법을 보여드리겠습니다. 시작하자!
다중 페이지 생성기 플러그인 소개
다중 페이지 생성기를 사용하면 게시물, 페이지 및 사용자 정의 게시물 유형을 포함하여 모든 유형의 WordPress 콘텐츠를 쉽게 대량 생성할 수 있습니다.
기본 프로세스는 다음과 같이 작동합니다.
- 콘텐츠가 표시되는 방식을 결정할 템플릿을 선택하거나 생성합니다. WordPress 편집기 또는 즐겨찾는 페이지 빌더 플러그인을 사용하여 템플릿을 제어할 수 있습니다.
- CSV 파일 또는 스프레드시트와 같은 콘텐츠 소스를 선택합니다. 간단한 병합 태그를 사용하여 템플릿에 이 정보를 동적으로 삽입할 수 있습니다.
- 다중 페이지 생성기는 템플릿을 유지하면서 각 콘텐츠를 콘텐츠 소스의 데이터로 채웁니다.
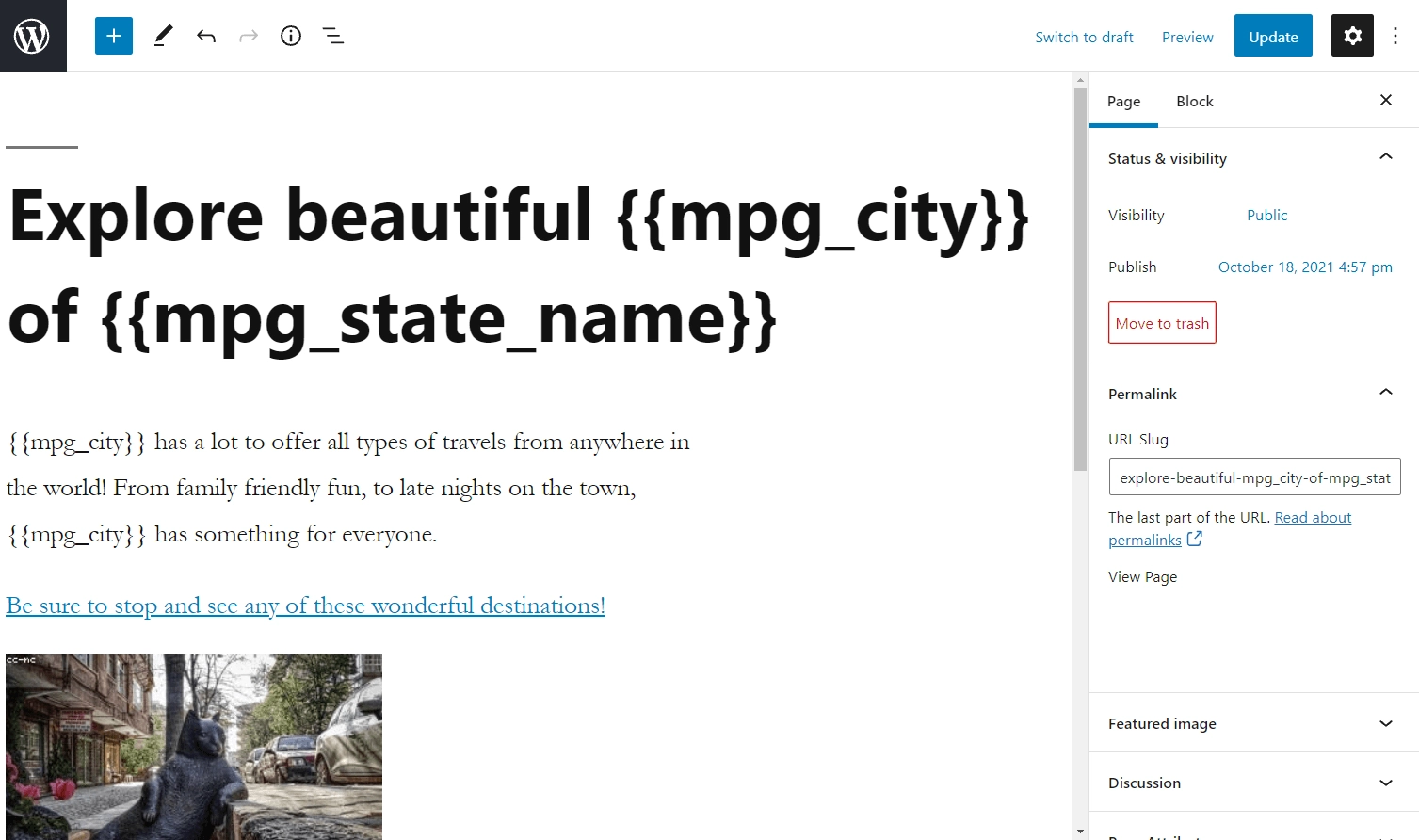
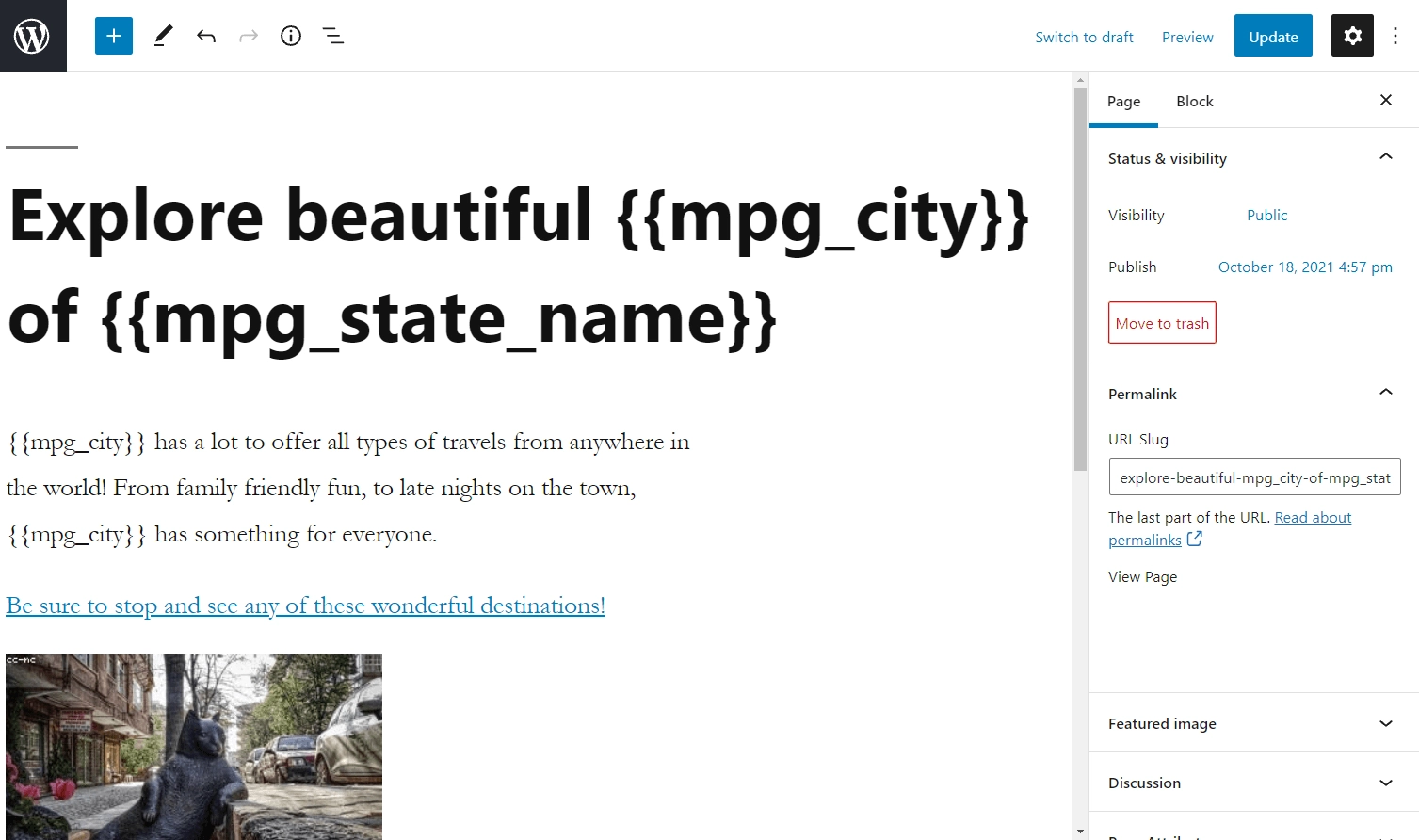
다음은 템플릿 모양의 예입니다. 병합 태그는 콘텐츠 소스의 데이터로 자동 교체됩니다. 원하는 경우 대신 페이지 빌더를 사용하여 템플릿을 디자인할 수 있습니다. 병합 태그가 있는 한 다중 페이지 생성기는 동적 정보를 채울 수 있어야 합니다.

이러한 유형의 WordPress 대량 페이지 생성 기능을 사용하면 다양한 상황에서 유용할 수 있습니다.
- 위치 페이지 : 각 지역(우편번호, 도시, 주, 국가)에 대해 고유한 페이지를 생성하고 고유한 정보로 채울 수 있습니다.
- 랜딩 페이지: 더 나은 일치와 향상된 전환을 위해 특정 광고 캠페인에 대해 고유한 랜딩 페이지를 생성할 수 있습니다.
- 제품 페이지: 제공하는 각 제품에 대해 고유한 페이지를 만들 수 있습니다.
- 클라이언트 페이지: 클라이언트 에게 서비스를 판매하는 경우 각 클라이언트에 대해 고유한 시작 페이지를 만들 수 있습니다.
다중 페이지 생성기에는 다음을 포함하여 사이트의 검색 엔진 최적화(SEO)를 향상시키는 데 도움이 되는 기능도 포함되어 있습니다.
- 자동 연동
- 구조화된 데이터/스키마 마크업
- 추가 사이트맵
- 스핀탁스
플러그인은 페이지를 일괄 업데이트하는 데도 도움이 됩니다. 페이지를 콘텐츠 소스와 동기화하므로 필요할 때 자동으로 업데이트됩니다.
작동 방식은 다음과 같습니다.
2022년 WordPress에서 게시물 및 페이지를 일괄 추가하는 방법
시작하기 전에 다중 페이지 생성기가 설치 및 활성화되어 있는지 확인하십시오. 플러그인의 프리미엄 버전은 더 많은 기능을 제공하지만 이러한 기본 단계는 WordPress.org의 무료 버전에도 적용됩니다.
1단계: 템플릿 선택
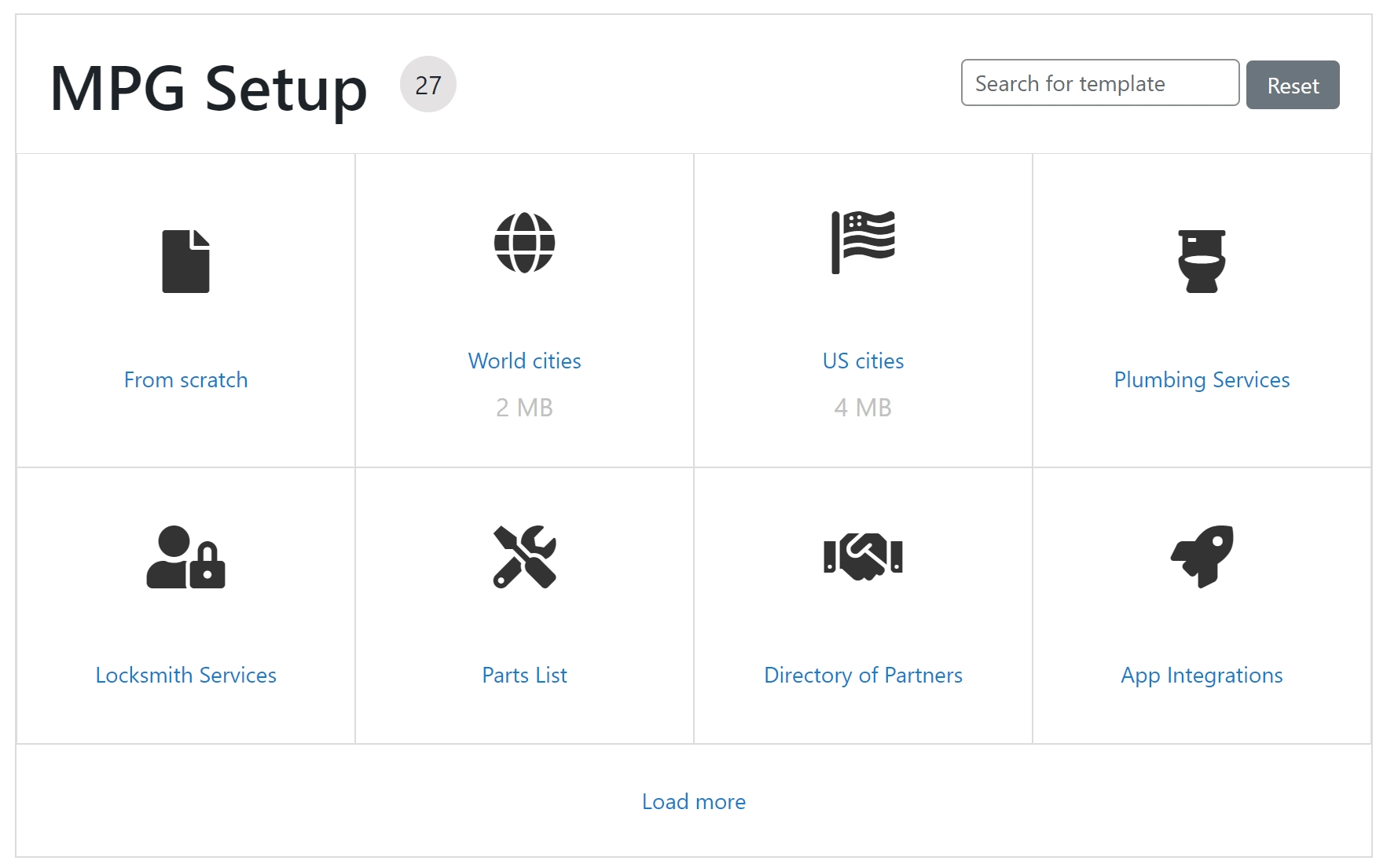
WordPress 대시보드에서 여러 페이지 생성기 → 새로 만들기 로 이동합니다. 그러면 여러 옵션이 있는 페이지가 표시됩니다.

여러 틈새 시장을 포괄하는 다양한 템플릿에 액세스할 수 있습니다. 미리 만들어진 옵션 중 하나를 선택하면 더 빨리 시작할 수 있습니다. 필요에 가장 잘 맞는 템플릿을 검색할 수도 있습니다.
그러나 처음부터 선택하고 고유한 템플릿을 디자인할 수도 있습니다. 고도로 전문화된 데이터로 작업하거나 페이지를 더 많이 제어하려는 경우 가장 좋은 방법일 수 있습니다. 앞서 언급했듯이 기본 WordPress 편집기 또는 페이지 빌더 플러그인을 사용하여 템플릿을 디자인할 수 있습니다.
이 연습에서는 미국 도시 를 선택했습니다. 콘텐츠를 생성한 후 플러그인은 WordPress 대량 페이지 생성 프로세스의 기본 설정으로 이동합니다.
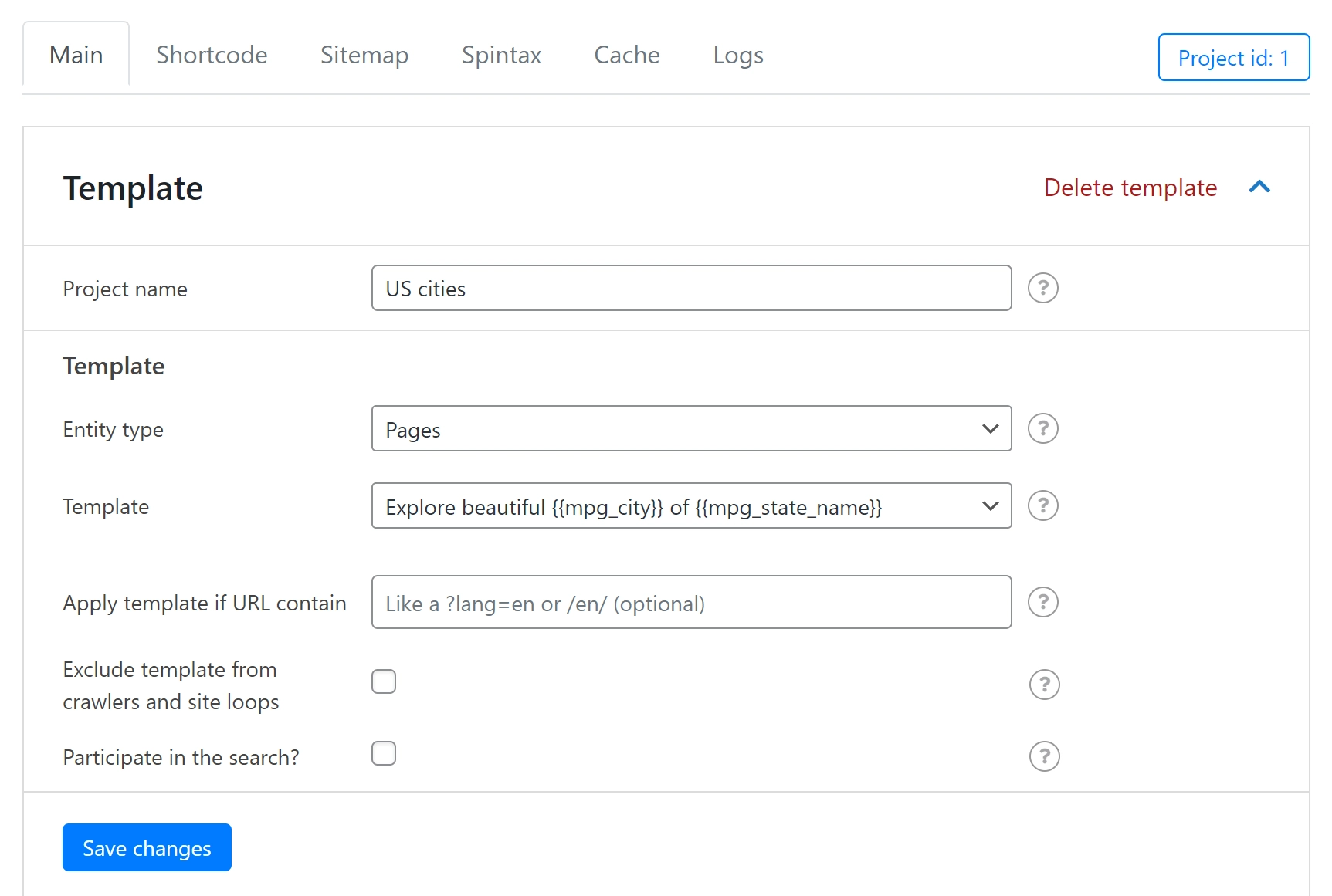
기본 설정 탭에서 가장 먼저 볼 수 있는 것은 템플릿 레이블이 지정된 블록입니다.

보시다시피 여기에서 편집할 수 있는 몇 가지 필드가 있습니다. 주요 내용을 살펴보겠습니다.
- 프로젝트 이름: 이것은 참조용이므로 원하는 경우 변경하십시오.
- 엔터티 유형: 자동 생성할 콘텐츠 유형을 선택합니다. 무료 버전에는 게시물 및 페이지 의 두 가지 옵션이 있습니다. 프리미엄 버전은 맞춤형 포스트 유형도 지원합니다.
그런 다음 템플릿 드롭다운 메뉴로 이동합니다. 여기에서 플러그인이 고유한 콘텐츠를 생성하는 데 사용할 템플릿을 선택할 수 있습니다. 기본적으로 템플릿으로 사용할 페이지 중 하나를 선택하는 것입니다. 우리는 미국 도시 팩용으로 설계된 것을 고수하기로 선택했지만 다음 섹션에서 템플릿을 사용자 정의하는 방법에 대해 이야기하겠습니다.
마지막 두 옵션 - 크롤러 및 사이트 루프에서 템플릿 제외 및 검색에 참여하시겠습니까? - 선택 사항입니다. 첫 번째 확인란을 선택하는 것이 좋지만 두 번째 확인란은 사용자에게 달려 있습니다. 모든 설정이 완료되면 변경 사항 저장 을 클릭하고 다음 단계로 이동합니다.
2단계: 소스 추가 및 템플릿 사용자 지정
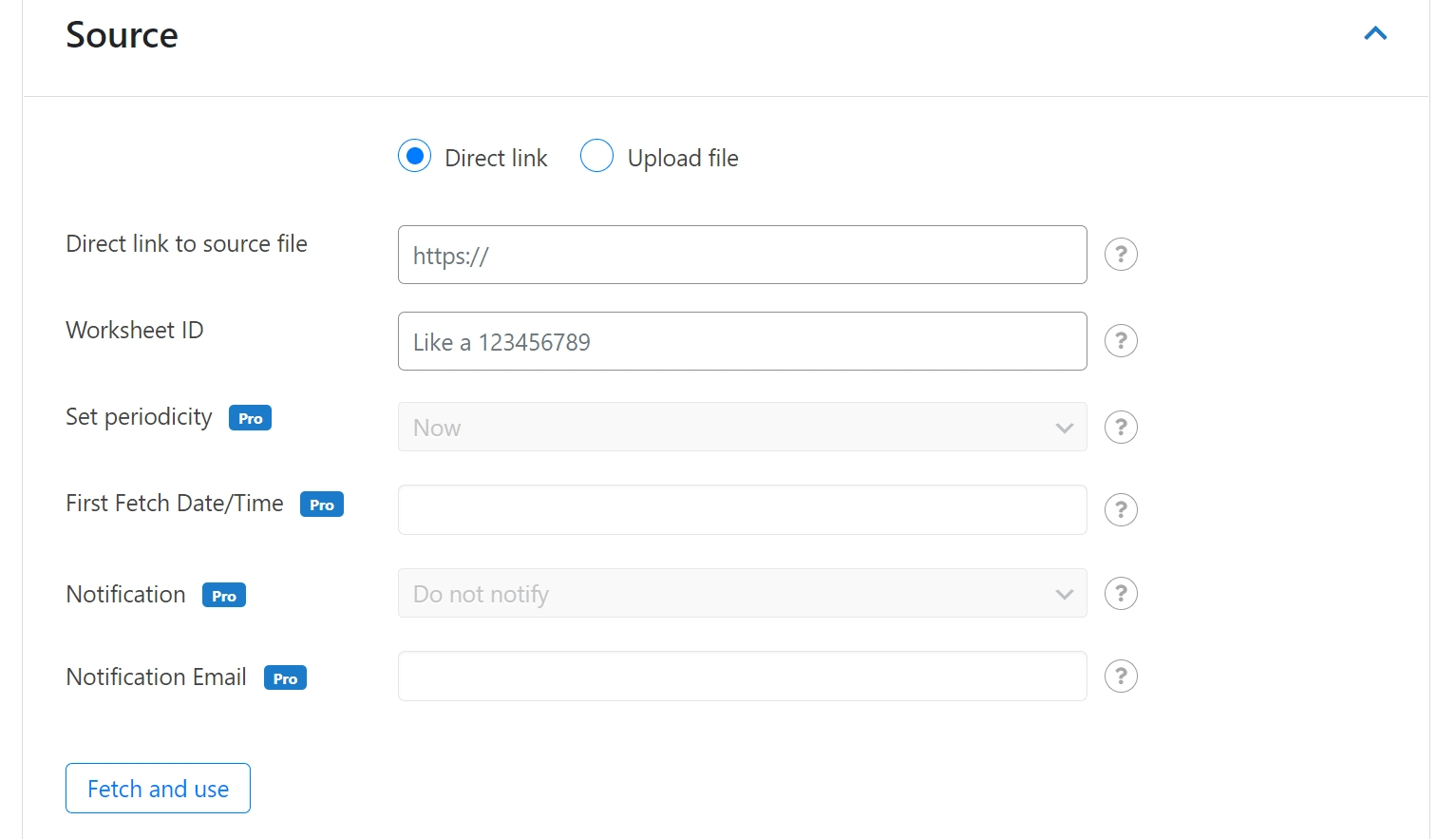
다음으로 소스 문서를 업로드할 준비가 되었습니다. 플러그인의 WordPress 대량 페이지 생성 기능이 정보를 수집하는 곳입니다. 동일한 설정 페이지에서 소스 섹션으로 스크롤하여 시작할 수 있습니다.


첫 번째 필드에서 직접 링크를 제공할지 아니면 파일을 업로드할지 선택합니다. 후자를 사용하려는 경우 컴퓨터에서 파일을 선택하고 업로드 를 클릭하기만 하면 됩니다. 제대로 작동하려면 .csv, .xlsx 또는 .ods 파일이어야 합니다.
직접 링크 방법을 사용하는 경우 공개 액세스가 활성화된 Google 문서를 사용해야 합니다. URL과 Google 워크시트 ID를 입력하고 가져오기 및 사용 을 클릭합니다.
이제 업로드되었으므로 데이터를 사용하여 단축 코드를 만들 수 있습니다. 이러한 단축 코드를 사용하면 원하는 거의 모든 곳에서 소스의 고유한 데이터를 표시할 수 있습니다. 이들의 기본 구조는 {{ mpg_COLUMN-NAME }} 입니다. COLUMN-NAME 을 원본 시트의 실제 열 레이블로 바꾸십시오.
해당 열 아래의 행에는 텍스트, 미디어, 지도, 링크, 코드 등 거의 모든 유형의 정보가 포함될 수 있습니다. 소스에 기존 열에 대한 경로가 있는 한 플러그인은 해당 콘텐츠를 생성할 수 있습니다.
이러한 단축 코드를 적용하려면 템플릿에 추가하기만 하면 됩니다. 우리의 경우 다음과 같은 페이지입니다.

여기에서 필요한 곳에 단축 코드를 추가할 수 있습니다. 여기에는 본문, 헤더, 메타 설명 등이 포함됩니다. 변경 사항을 저장하면 플러그인이 단축 코드를 각 페이지에서 고유한 콘텐츠로 바꿉니다.
3단계: URL 생성 및 인링크 사용자 지정
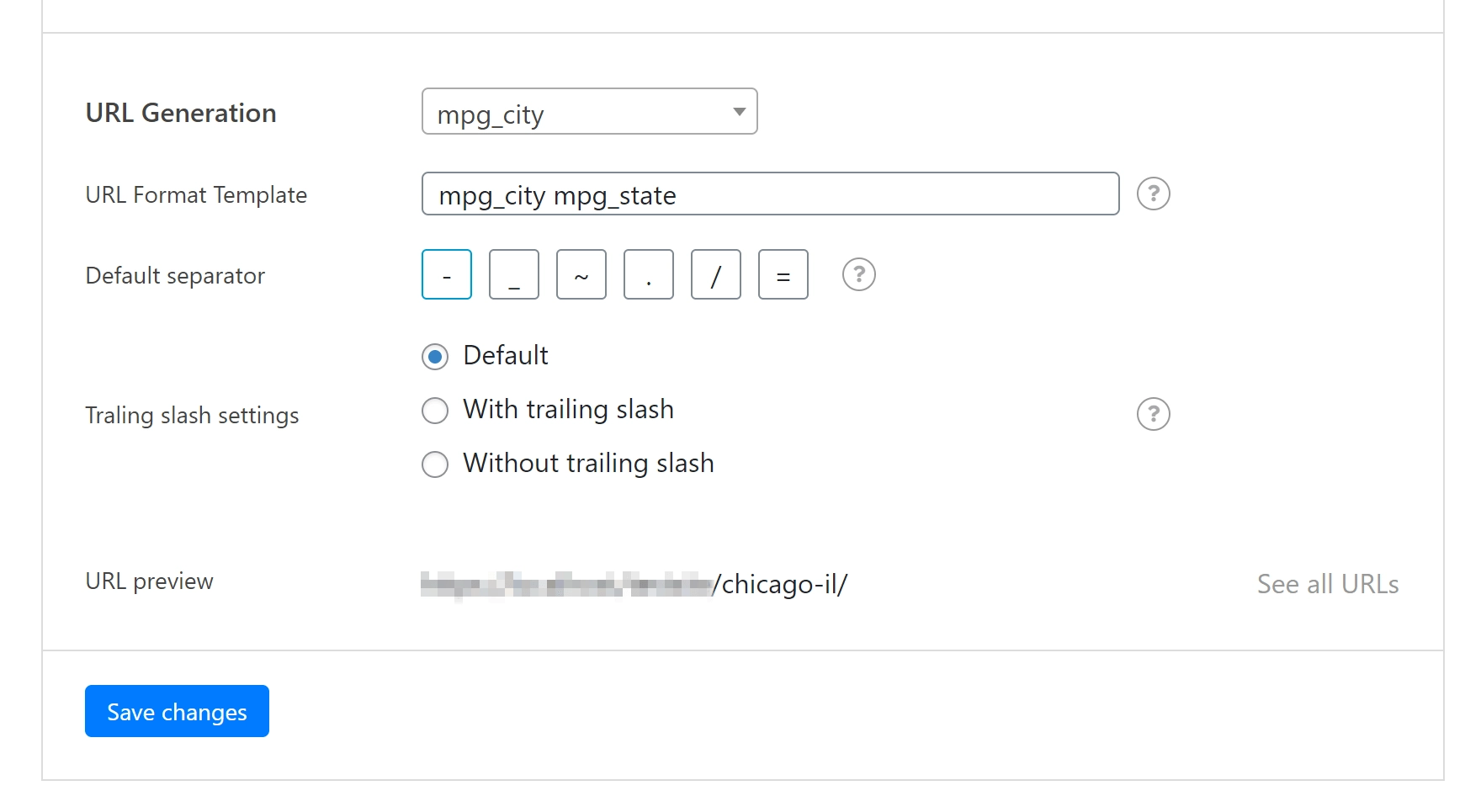
계속해서 이러한 사용자 정의 템플릿에 대한 URL 생성 및 인링크를 사용자 정의할 수도 있습니다. 기본 설정에서 URL 생성 까지 아래로 스크롤합니다.
여기에서 이전에 업로드한 데이터를 기반으로 링크 형식을 사용자 지정할 수 있습니다. URL 형식 템플릿 필드 아래의 링크에서 보고 싶은 단축 코드 값을 입력하기만 하면 됩니다. 기본 구분 문자도 선택할 수 있습니다.
계속 진행하기 전에 URL 미리보기 필드를 사용하여 구조가 원하는지 확인하십시오.

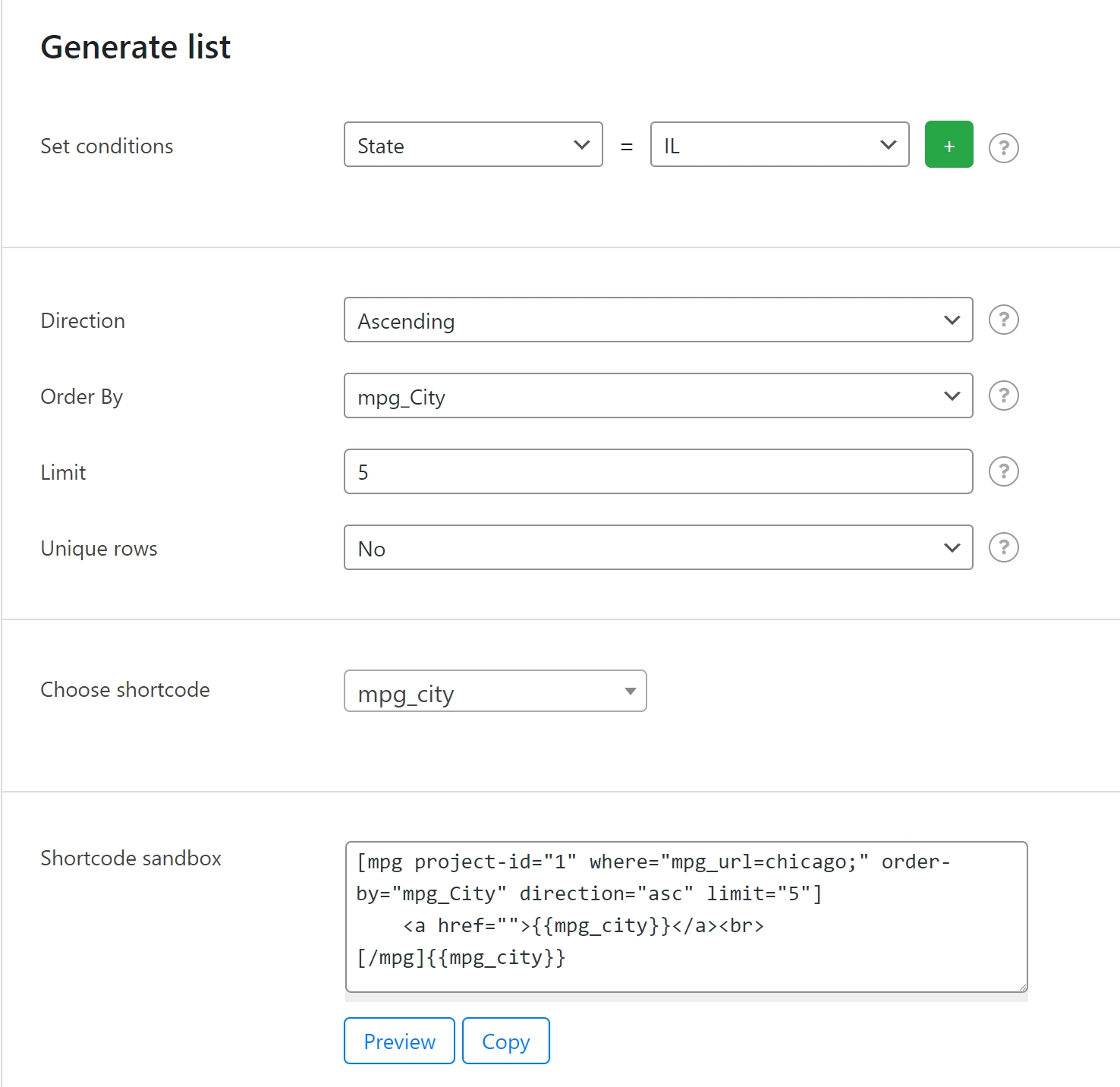
준비가 되면 변경 사항 저장 을 클릭합니다. 그런 다음 페이지 상단의 Shortcode 탭으로 이동하여 인링크 목록을 생성합니다.

인링크는 동일한 URL을 가리키는 링크의 수입니다. 이것들이 많을수록 URL이 더 많이 SEO를 향상시킬 수 있습니다. 이 부스트는 페이지가 홈 페이지에서 3번 미만의 클릭 거리인 경우 증가합니다.
또한 이러한 링크의 액세스하기 쉬운 목록을 생성하면 사용자가 사이트 탐색을 개선하는 데 도움이 될 수 있습니다. 조건 설정 에서 원하는 매개변수를 선택하여 시작할 수 있습니다. 중복 역할 제외와 같이 표시 방법을 결정할 수도 있습니다.
완료되면 목록을 게시할 때마다 목록을 표시하는 단축 코드를 받게 됩니다. 나중을 위해 그것을 복사하고 마지막 단계로 이동하십시오.
4단계: 새 페이지 수정 및 사이트맵 제출
마지막으로 사이트맵을 제출할 수 있습니다. Google은 이 정보를 사용하여 페이지를 업데이트하고 색인을 생성합니다. 이것은 차례로 가치가 있음을 보여주므로 SEO를 향상시키는 데 중요한 프로세스가 됩니다.
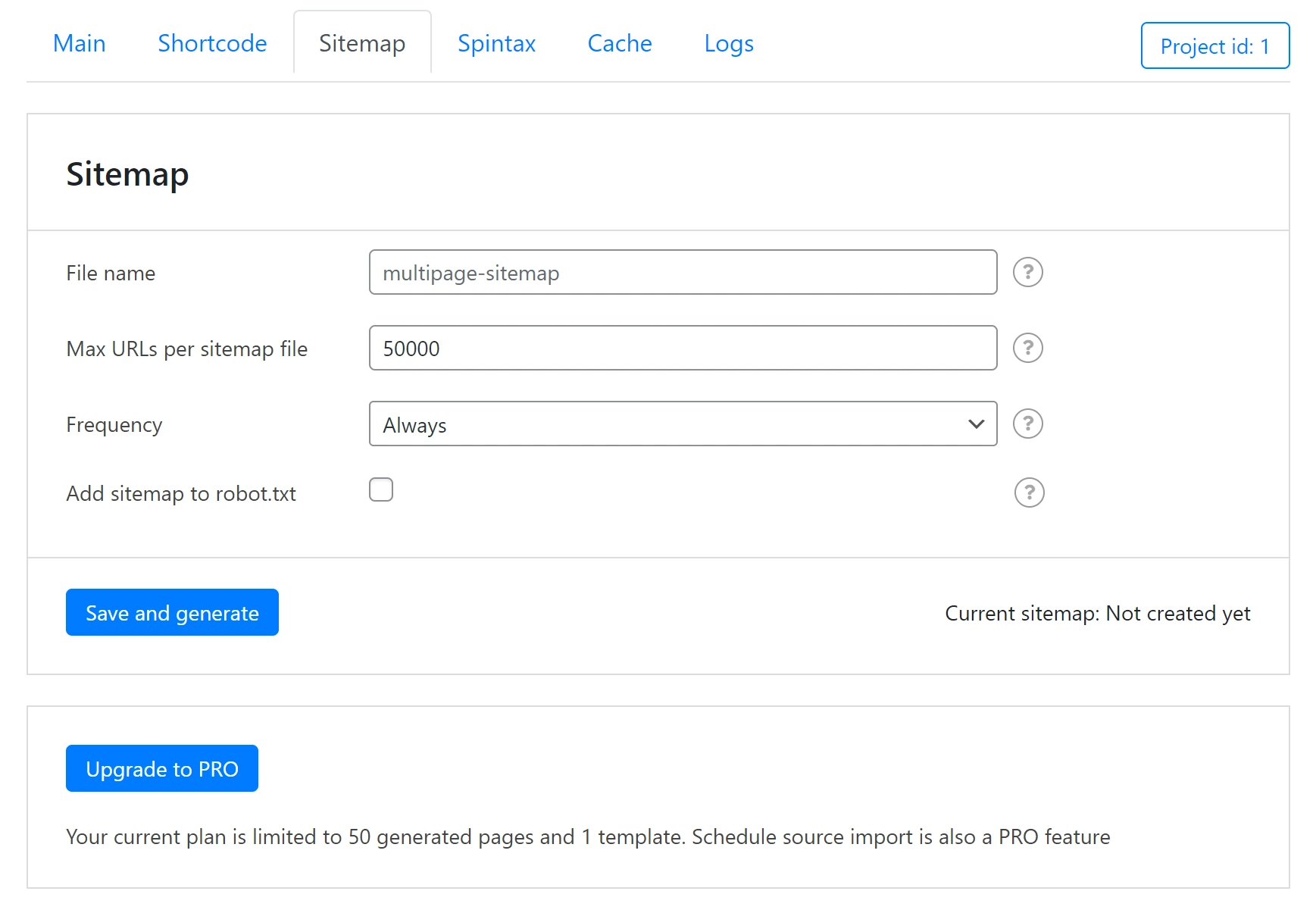
프로젝트 설정으로 돌아가서 Sitemap 탭으로 이동합니다.

새 지도에 이름을 지정합니다. 그런 다음 다른 설정은 그대로 두고 저장 및 생성 버튼을 클릭합니다 . 오른쪽 하단에 링크가 표시되어야 합니다. 해당 URL을 복사한 다음 사이트맵을 Google Search Console에 제출하여 프로세스를 완료합니다.
지금 WordPress 페이지 대량 생성 시작
사용하기 쉬운 WordPress 대량 페이지 생성 플러그인을 찾고 있다면 다중 페이지 생성기를 사용하여 웹사이트에 대한 수천 개의 고유 페이지 또는 게시물을 빠르게 생성할 수 있습니다.
이 기사에서는 4단계로 페이지를 일괄 추가하는 방법을 보여주었습니다.
- 기본 템플릿을 설정합니다.
- 소스를 추가하고 템플릿 정보를 사용자 지정합니다.
- URL 생성 및 인링크를 사용자 정의합니다.
- Google에 사이트맵을 제출합니다.
지금 바로 다중 페이지 생성기 플러그인을 시작하고 바로 실행할 수 있습니다.
다중 페이지 생성기 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
