PostX 고급 목록 블록으로 WordPress 글머리 기호를 만드는 방법
게시 됨: 2023-05-25WordPress 블로그 게시물의 시각적 매력과 가독성을 향상시키고 싶습니까? PostX의 목록 블록을 사용하면 독자의 관심을 끄는 눈길을 끄는 글머리 기호와 번호가 매겨진 목록을 쉽게 만들 수 있습니다.
평범하고 따분한 목록의 시대는 지났습니다. PostX는 다양한 사용자 지정 옵션을 제공하여 창의력을 발휘하고 브랜드 및 콘텐츠 스타일과 완벽하게 일치하는 멋진 목록을 디자인할 수 있도록 합니다.
이 블로그 게시물에서는 PostX의 강력한 List Block을 사용하여 WordPress 글머리 기호를 만드는 방법을 보여줍니다. 글머리 기호 스타일 사용자 정의에서 고유한 아이콘 추가 및 다양한 목록 레이아웃 선택에 이르기까지 목록을 시각적으로 매력적이고 영향력 있게 만드는 방법을 배우게 됩니다.
PostX의 목록 블록을 사용하여 WordPress 글머리 기호를 만드는 방법
일반 글머리 기호 및 번호 매기기 목록에 안주하지 마십시오. PostX의 목록 블록으로 콘텐츠를 향상시키고 독자에게 깊은 인상을 남깁니다. 목록을 시각적 걸작으로 변환하고 WordPress 블로그를 새로운 차원으로 끌어 올릴 준비를 하세요.
고유한 아이콘 또는 사용자 지정 이미지 글머리 기호로 목록을 더욱 향상시킬 수 있습니다. PostX는 다양한 아이콘 라이브러리를 제공하고 사용자 지정 이미지를 업로드할 수 있으므로 시각적으로 매력적이고 매력적인 목록을 만들 수 있는 유연성을 제공합니다.
단계별 가이드 작성, 중요한 사항 공유 또는 정보 정리 등 PostX의 "List – PostX" 블록을 사용하면 WordPress 콘텐츠에 대한 전문적이고 시각적으로 눈에 띄는 목록을 쉽게 만들 수 있습니다. 그래서 더 이상 고민하지 않고 뛰어 들자!
비디오 가이드
다음은 PostX의 고급 목록 블록을 더 잘 이해할 수 있도록 비디오 가이드입니다.
비디오를 봤어? 좋아? 더 깊이 들어가 프로세스를 단계별로 보여드리겠습니다.
1단계: PostX 목록 블록 추가
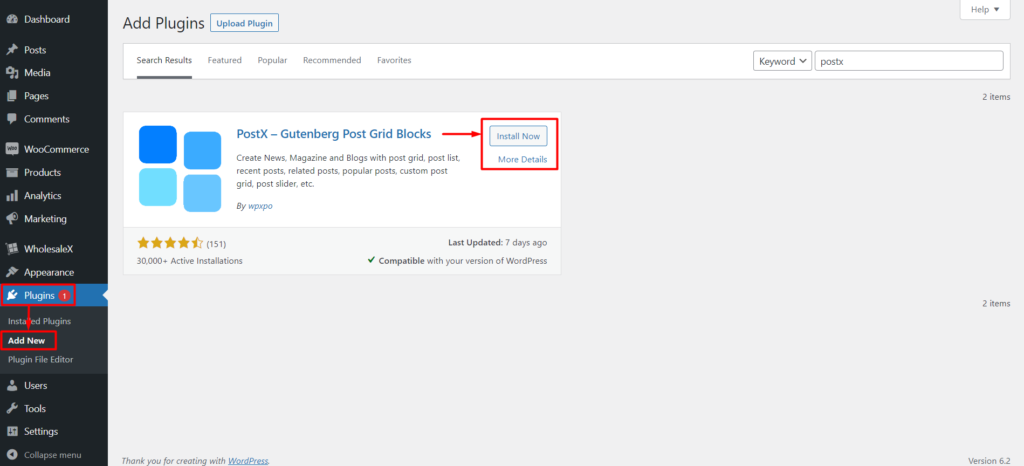
먼저 목록에 대한 고급 옵션을 사용하려면 PostX를 설치하고 활성화해야 합니다. 이렇게 하면 많은 사용자 지정 옵션이 있는 목록 블록을 추가할 수 있습니다.

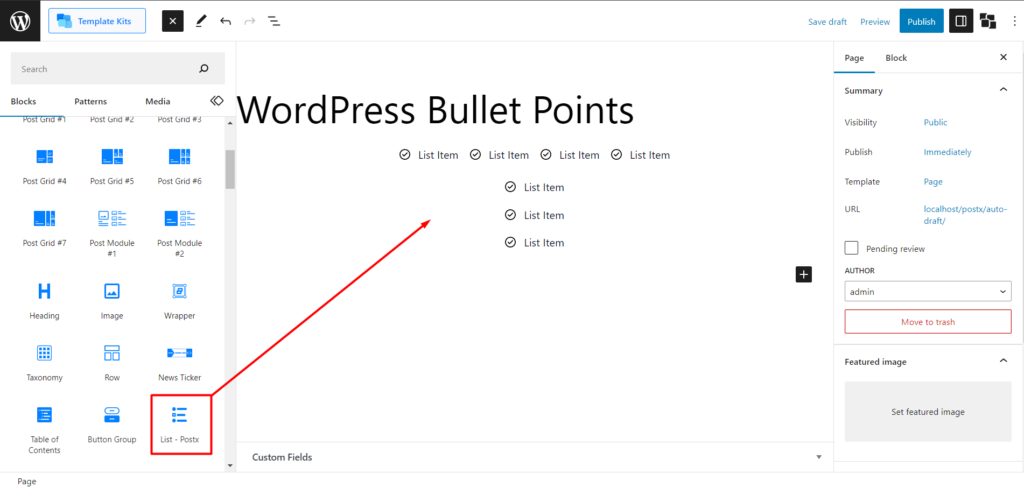
이제 WordPress 편집기로 이동하여 새 페이지를 만들거나 기존 페이지를 편집합니다. “List – PostX” 블록을 추가하려면 “블록 추가” 버튼 또는 “+” 아이콘을 클릭하십시오. 블록 검색 표시줄에 "List – PostX"를 입력하고 사용 가능한 옵션에서 블록을 선택합니다.

"List – PostX" 블록을 추가하면 필요에 맞게 사용자 정의할 수 있습니다.
2단계: 미리 만들어진 패턴 가져오기
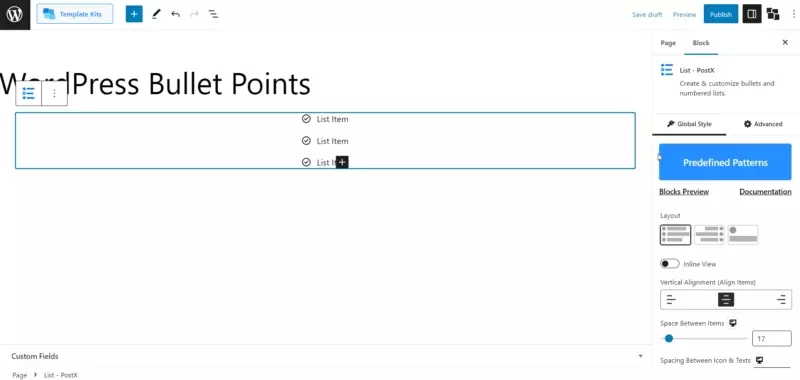
목록 블록을 추가했습니다. 이제 맞춤화를 피하고 싶다면 등을 보호하기 위해 미리 만들어진 패턴이 있습니다. 간단한 과정입니다. 블록을 클릭하면 설정에 "미리 정의된 패턴"이 표시됩니다. 그것을 클릭하고 "동기화"를 클릭하십시오. 일단 그렇게 하면 목록 블록에 대한 미리 만들어진 패턴의 최신 업데이트를 볼 수 있습니다. 이제 패턴을 선택하고 가져오기를 클릭하면 완료됩니다.

참고: 가능한 최상의 출력을 위해 패턴을 지속적으로 업데이트하므로 패턴을 가져오기 전에 항상 동기화를 클릭하십시오.
원하는 경우 추가로 사용자 정의할 수 있습니다. 다음 단계에서 사용자 정의 옵션을 보여드리겠습니다. 그러나 그 전에 데모를 먼저 확인하여 사이트에서 목록 블록을 구현할 수 있는 고급 방법을 이해할 수 있습니다.
3단계: WordPress 글머리 기호 사용자 지정
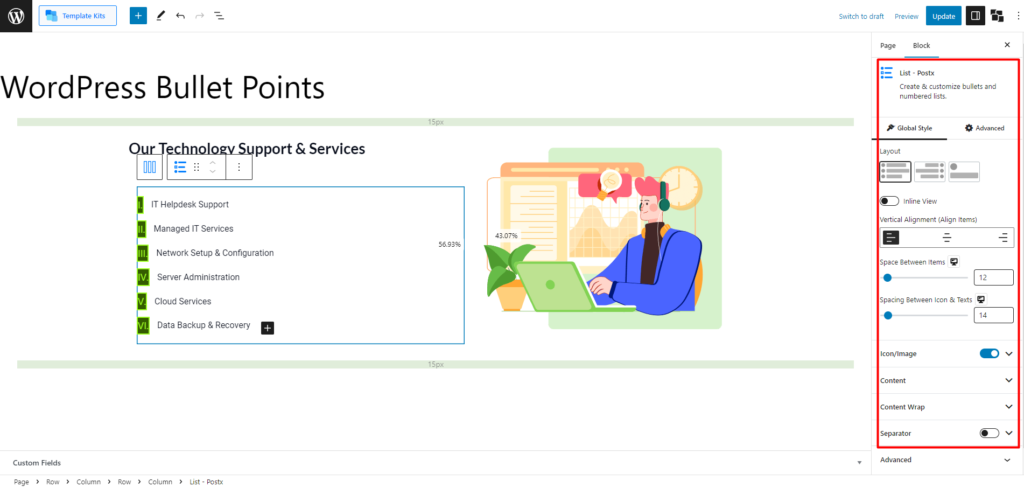
이제 PostX의 멋진 사용자 정의로 게임을 강화해 봅시다. 블록을 클릭하면 오른쪽 사이드바에서 설정을 찾을 수 있습니다.

그러나 목록 블록을 사용자 정의할 수 있는 두 가지 방법이 있습니다. 블록 전체를 전체적으로 사용자 정의하거나 특히 단일 목록 설정으로 단일 글머리 기호를 사용자 정의할 수 있습니다. 두 가지 설정을 모두 살펴볼 것이므로 아무 것도 놓치지 마십시오.
목록 블록에 대한 전역 사용자 정의 설정
먼저 목록 블록을 전역적으로 사용자 지정할 수 있는 설정을 확인하십시오.
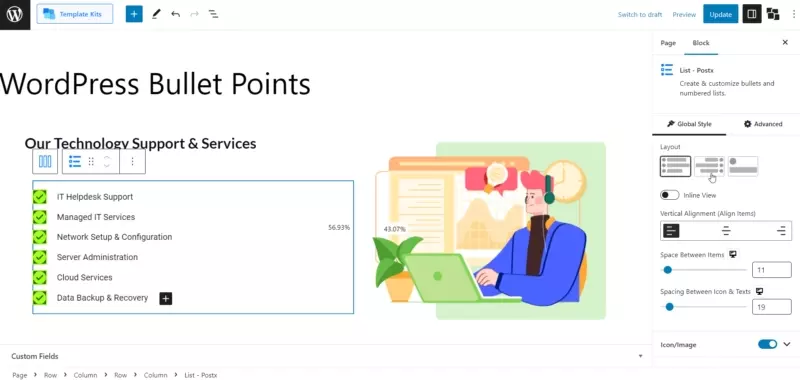
레이아웃
목록 블록의 레이아웃 설정은 선택할 수 있는 세 가지 옵션을 제공합니다.
또한 다음 설정을 얻을 수 있습니다.

인라인 보기: "인라인" 설정을 활성화하면 목록 블록이 기본 열 형식 대신 행 형식으로 표시됩니다. 이렇게 하면 글머리 기호와 텍스트가 한 줄에 가로로 표시됩니다.
또한 수직 정렬, 항목 간 간격, 아이콘 및 텍스트 간 간격과 같은 고급 옵션을 마음대로 사용할 수 있습니다.
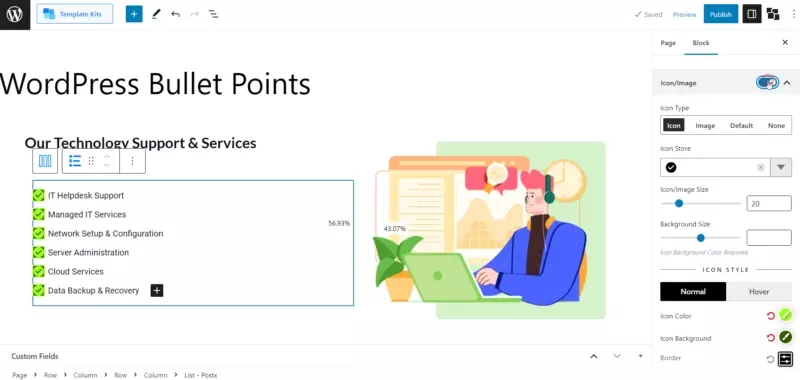
아이콘/이미지
목록 블록의 "아이콘/이미지" 설정은 글머리 기호를 사용자 지정할 수 있는 다양한 옵션을 제공합니다. 각 옵션을 살펴보겠습니다.

상
"아이콘" 옵션을 선택하면 광범위한 라이브러리에서 아이콘을 추가할 수 있습니다. 아이콘의 크기와 배경 크기를 조정할 수도 있습니다.
고급 사용자 지정 옵션에는 색상, 호버 색상, 아이콘 배경색 및 호버 아이콘 배경색 변경이 포함됩니다. 다른 유형의 테두리를 선택하고 테두리 반경으로 너비와 색상을 지정할 수도 있습니다.
영상
"이미지" 옵션을 선택하면 이미지를 글머리 기호로 추가할 수 있습니다. 이미지 크기와 배경 크기를 조정할 수 있습니다.
색상 설정에서 일반 및 호버 아이콘 배경색을 수정할 수 있습니다. 또한 다양한 유형의 테두리를 선택하고 너비와 색상을 선택할 수 있습니다.
기본
"기본값" 옵션을 선택하면 ABC, 로마 숫자 또는 일반 숫자 글머리 기호와 같은 기존 글머리 기호를 사용할 수 있습니다. 타이포그래피와 배경 크기를 사용자 지정할 수 있습니다.
이전 옵션과 마찬가지로 색상, 호버 색상, 아이콘 배경색 및 호버 아이콘 배경색을 조정할 수 있습니다. 또한 다양한 유형의 테두리를 선택하고 테두리 반경으로 너비와 색상을 지정할 수 있습니다.
없음
"없음" 설정은 목록에 글머리 기호나 이미지를 추가하지 않으려는 경우 이상적입니다. 이 옵션은 시각적 마커를 제거하고 텍스트만 남깁니다.
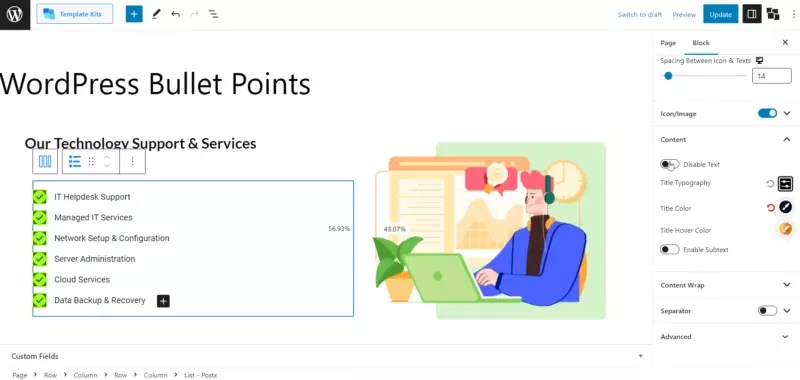
콘텐츠
목록 블록의 콘텐츠 설정은 목록의 모양과 레이아웃을 사용자 지정할 수 있는 다양한 옵션을 제공합니다. 다음은 목록 블록을 사용자 지정하는 데 사용할 수 있는 설정에 대한 개요입니다.

- 텍스트 비활성화
- 제목 타이포그래피
- 제목 색상
- 제목 호버 색상
- 하위 텍스트 활성화
- 하위 텍스트 타이포그래피
- 텍스트와 하위 텍스트 사이의 공백
- 하위 텍스트 색상
- 하위 텍스트 호버 색상
- 중간점 하위 텍스트
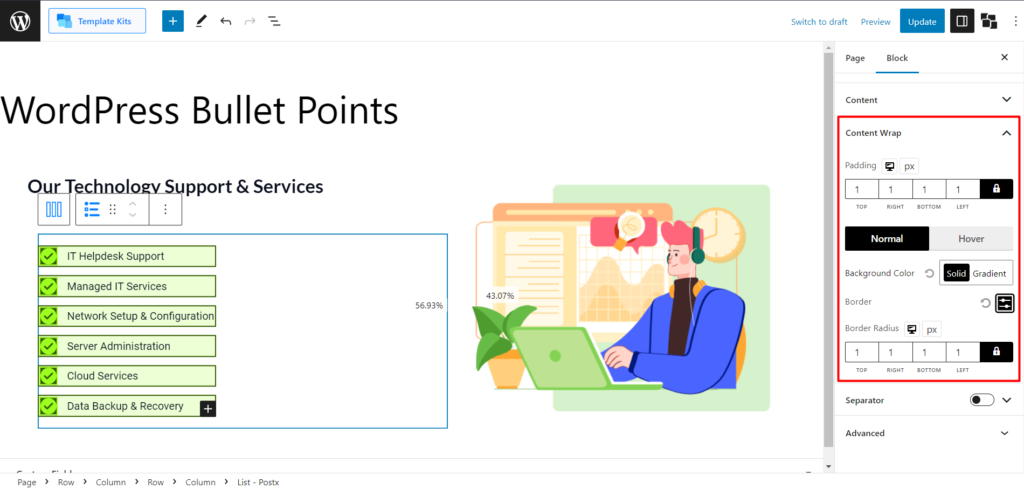
콘텐츠 랩
목록 블록의 "콘텐츠 줄 바꿈" 설정을 사용하면 목록 내 콘텐츠의 모양과 스타일을 제어할 수 있습니다. 다음과 같은 사용자 지정 옵션이 제공됩니다.

- 심
- 배경색
- 호버 색상
- 국경
- 경계 반경
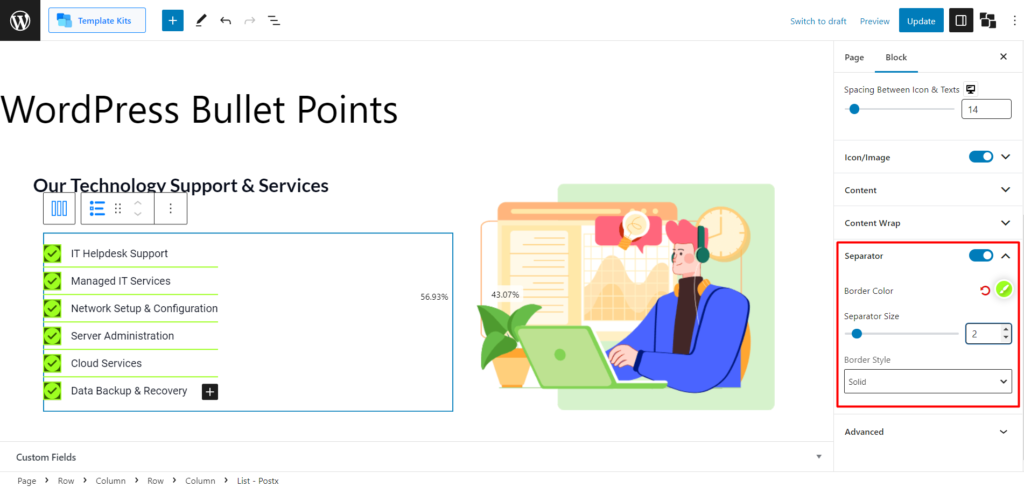
분리 기호
목록 블록의 "구분 기호" 설정을 사용하면 목록 항목 사이에 시각적 구분 기호를 추가할 수 있습니다. 또한 다음과 같은 몇 가지 고급 옵션을 사용할 수 있습니다.


- 테두리 색상
- 분리기 크기
- 테두리 스타일
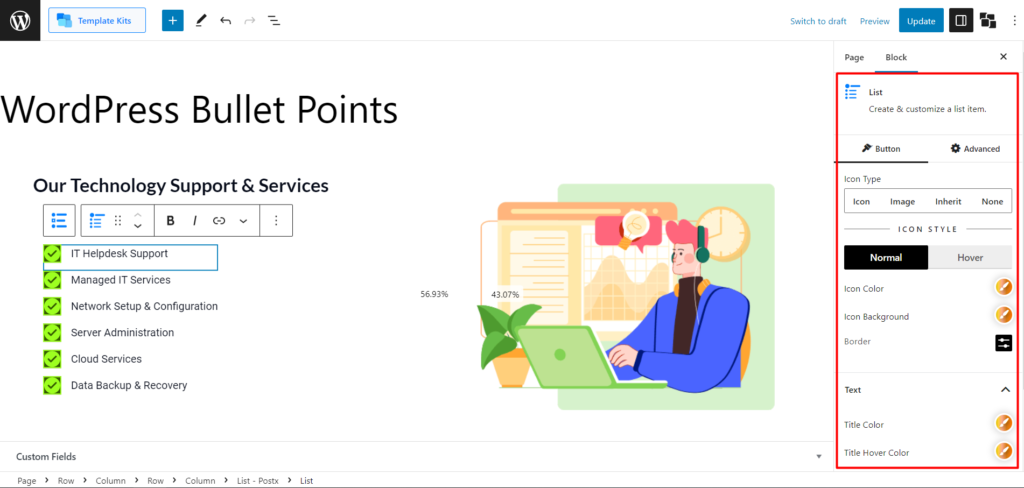
목록 블록에 대한 단일 글머리 기호 사용자 지정 설정
목록 블록에서 단일 글머리 기호를 사용자 지정할 때 원하는 대로 여러 설정을 사용할 수 있습니다. 다음 옵션을 살펴보겠습니다.

아이콘 유형
"아이콘 유형" 설정을 사용하면 글머리 기호에 대한 다양한 옵션 중에서 선택할 수 있습니다. 다음을 선택할 수 있습니다.
- 아이콘: 이 옵션을 사용하면 아이콘을 글머리 기호로 사용할 수 있습니다.
- 이미지: 이 옵션을 사용하면 이미지를 글머리 기호로 사용할 수 있습니다.
- 상속: 이 옵션은 상위 목록에서 글머리 기호 스타일을 상속합니다.
- 없음: 이 옵션을 선택하면 글머리 기호가 모두 제거됩니다.
일반 및 호버(아이콘) 설정
일반 및 호버 모두에 대해 아이콘에 대해 다음 설정을 얻을 수 있습니다.
- 아이콘 색상
- 아이콘 배경
- 국경
텍스트 설정 및 하위 텍스트 설정
텍스트 설정은 이해하기 매우 직관적이며 글머리 기호를 특별하게 만드는 다음 옵션이 표시됩니다.
- 제목 색상
- 제목 호버 색상
- 하위 텍스트 색상
- 하위 텍스트 호버 색상
- 텍스트와 하위 텍스트 사이의 공백
결론
PostX의 목록 블록을 사용하면 시각적으로 매력적이고 사용자 지정 가능한 글머리 기호를 만들 수 있습니다. 레이아웃, 아이콘, 이미지, 색상 및 간격을 포함한 다양한 사용자 지정 옵션을 사용하여 목록의 시각적 매력과 가독성을 높일 수 있습니다.
다양한 레이아웃을 선택하고, 아이콘 또는 이미지를 추가하고, 색상과 간격을 조정하고, 개별 글머리 기호를 사용자 지정하는 기능을 통해 독자의 관심을 사로잡는 시각적으로 눈에 띄고 매력적인 목록을 만들 수 있습니다.
PostX의 목록 블록을 사용하여 시각적 걸작으로 변환할 수 있을 때 일반 WordPress 글머리 기호에 만족하지 마십시오. 지금 WordPress 블로그를 업그레이드하고 콘텐츠를 한 단계 업그레이드하세요.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

구텐베르크 편집기에서 사용자 정의 분류를 완벽하게 표시하는 방법

PostX Gutenberg 포스트 블록의 최신 업데이트

WordPress Gutenberg SEO가 중요한 이유는 무엇입니까?

WooCommerce 제품 목록 보기를 만드는 방법은 무엇입니까?
