WordPress에 버튼을 추가하는 방법: PostX로 WordPress 버튼 향상
게시 됨: 2023-05-17워드프레스 버튼 블록은 워드프레스를 위한 강력한 블록으로 버튼 커스터마이징을 완전히 새로운 차원으로 끌어올립니다. 다양한 옵션과 기능을 통해 웹 사이트 방문자를 참여시키는 눈길을 끄는 대화형 버튼을 만들 수 있습니다. 그렇다면 WordPress에 버튼을 추가하는 방법은 무엇입니까?
WordPress에서 버튼을 사용하려면 다음 단계를 따르세요.
- PostX 설치
- PostX 버튼 블록 추가
- WordPress 버튼에 링크 추가
- 버튼 블록 사용자 정의
오늘 우리는 PostX 버튼 블록의 하이라이트, PostX를 사용하여 WordPress에 버튼을 추가하는 방법을 살펴볼 것입니다. 더 이상 고민하지 않고 시작하겠습니다.
WordPress에 버튼을 추가하는 방법
이제 WordPress 사이트에 버튼을 추가하는 방법을 설명합니다. 이 단계별 가이드를 따르면 웹사이트에 완벽한 WordPress 버튼을 추가할 수 있습니다.
비디오 튜토리얼
다음은 웹 사이트에 WordPress 버튼을 추가하는 비디오 자습서입니다.
1단계: PostX 설치
PostX의 강력한 기능을 잠금 해제하고 그 기능을 활용하려면 플러그인을 설치해야 합니다.
PostX Gutenberg Blocks 플러그인을 설치하고 활성화하려면:

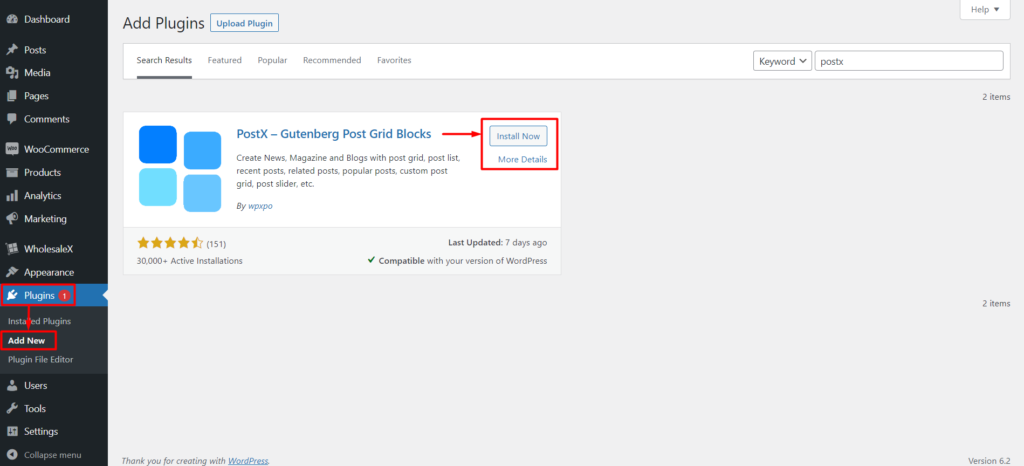
- 플러그인 → 새로 추가로 이동합니다.
- "PostX"를 검색합니다.
- 설치를 클릭한 다음 활성화를 클릭합니다.
PostX Pro 받기 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드세요 !
이제 WordPress 버튼으로 웹사이트를 개선할 준비가 되었습니다.
2단계: PostX 버튼 블록 추가
PostX 설치를 완료했습니다. 이제 버튼을 확장된 사용자 정의와 함께 사용할 수 있습니다. 따라서 더 이상 고민하지 않고 WordPress에 버튼을 추가하는 방법을 보여 드리겠습니다.

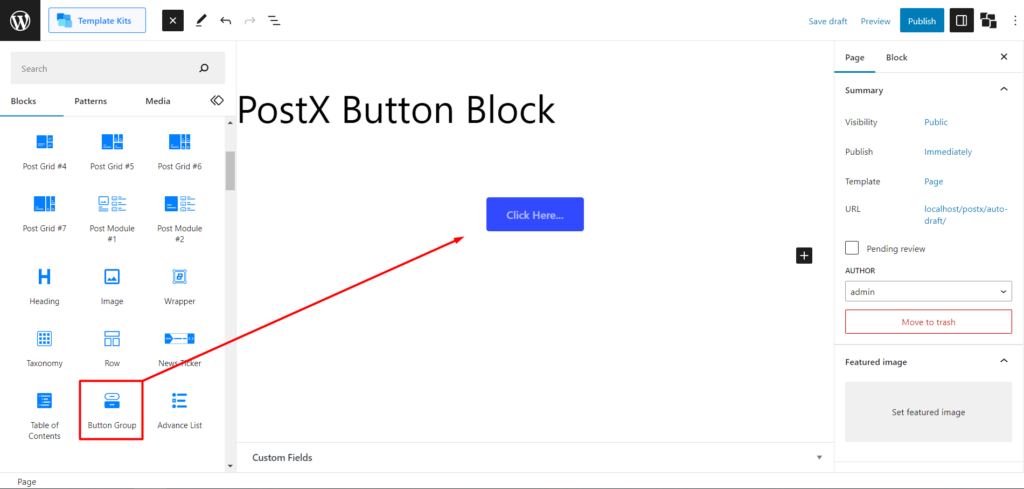
먼저 페이지로 이동해야 합니다. WordPress 페이지 옵션으로 이동하고 새로 추가를 클릭하여 새 페이지를 만들 수 있습니다. 그런 다음 "버튼 그룹"을 검색하여 이 블록을 선택합니다. 그러면 페이지에 WordPress 버튼이 추가됩니다.
3단계: WordPress 버튼에 링크 추가
버튼을 하이퍼링크하거나 간단하게 WordPress 버튼에 링크를 추가하는 것은 쉽습니다.

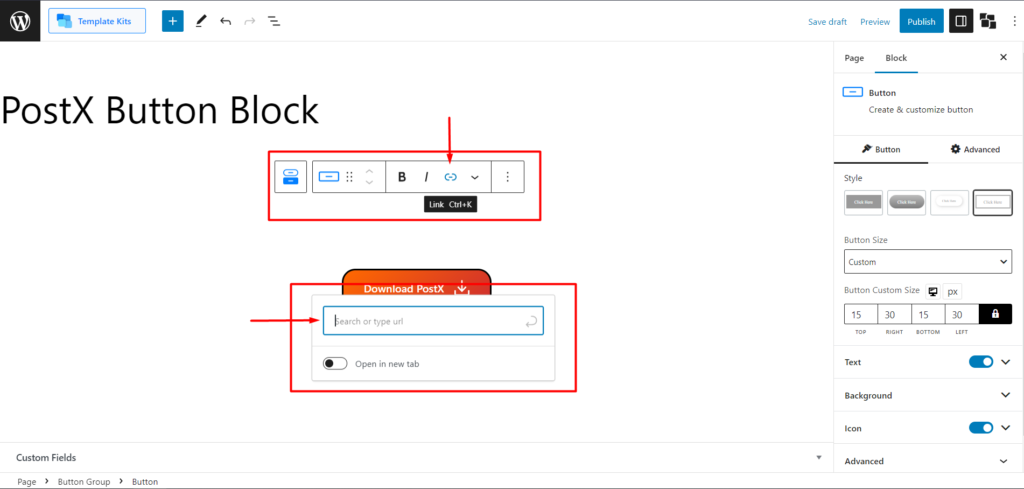
먼저 단추를 선택하고 하이퍼링크하려는 텍스트를 선택해야 합니다. 이제 기본 WordPress 툴팁이 표시됩니다. 도구 설명에서 하이퍼링크 아이콘이 있는 "링크" 옵션을 볼 수 있습니다. 클릭하여 URL 상자를 열고 거기에 원하는 링크를 추가하여 버튼에 링크를 추가하십시오.
4단계: 버튼 블록 사용자 정의
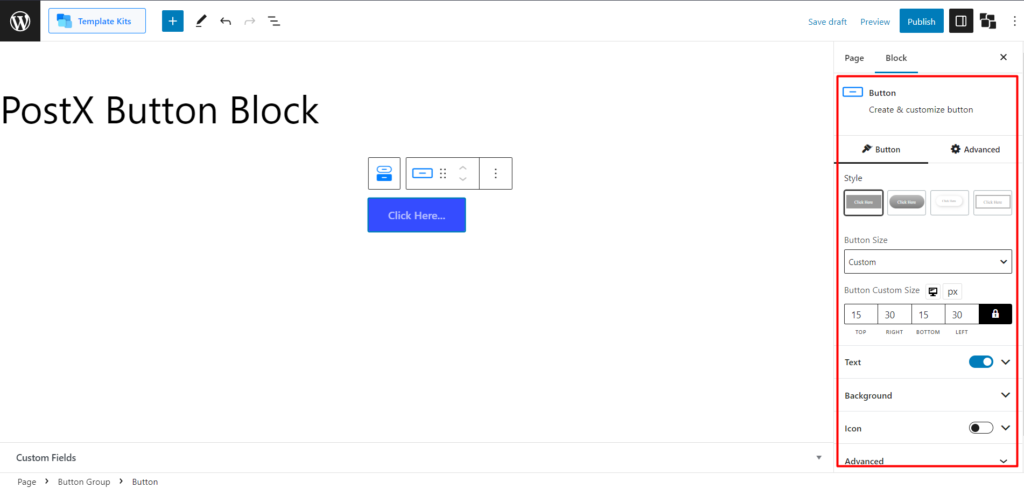
블록을 선택하면 오른쪽 사이드바에 모든 사용자 지정 옵션이 표시됩니다.

이 블록에는 두 가지 유형의 설정이 있습니다. 여러 버튼을 추가할 수 있으므로 이 블록에는 "버튼" 및 "버튼 그룹"에 대한 별도의 설정이 있습니다.
모든 사용자 정의 옵션과 사용 방법을 보여줍니다.
단일 버튼에 대한 사용자 지정 설정
버튼에 대한 설정을 선택하고 열려면 버튼을 클릭해야 합니다.
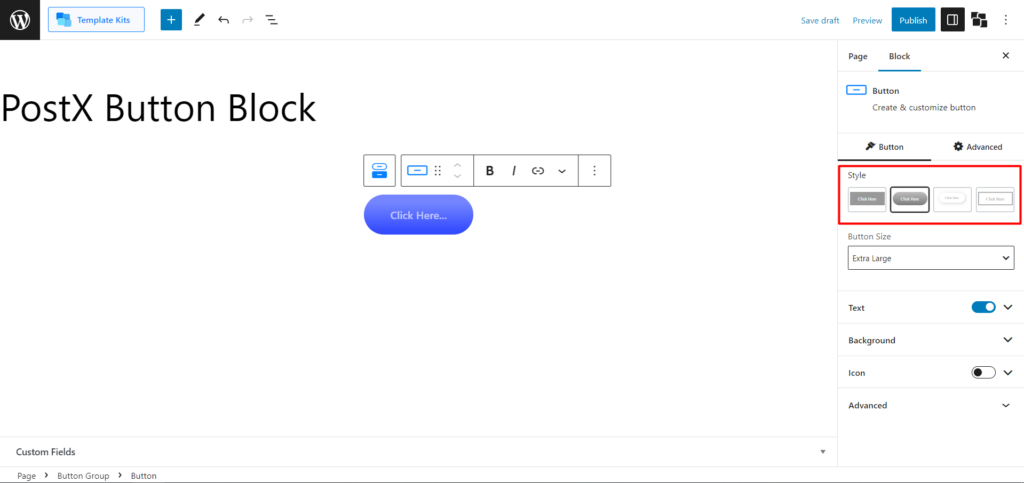
스타일
먼저 버튼을 클릭하여 사용자 지정 옵션을 가져옵니다. 가장 먼저 보게 될 설정은 스타일 옵션입니다. 현재 4가지 스타일 옵션이 있습니다. 사이트 디자인에 가장 적합한 것을 선택할 수 있습니다.

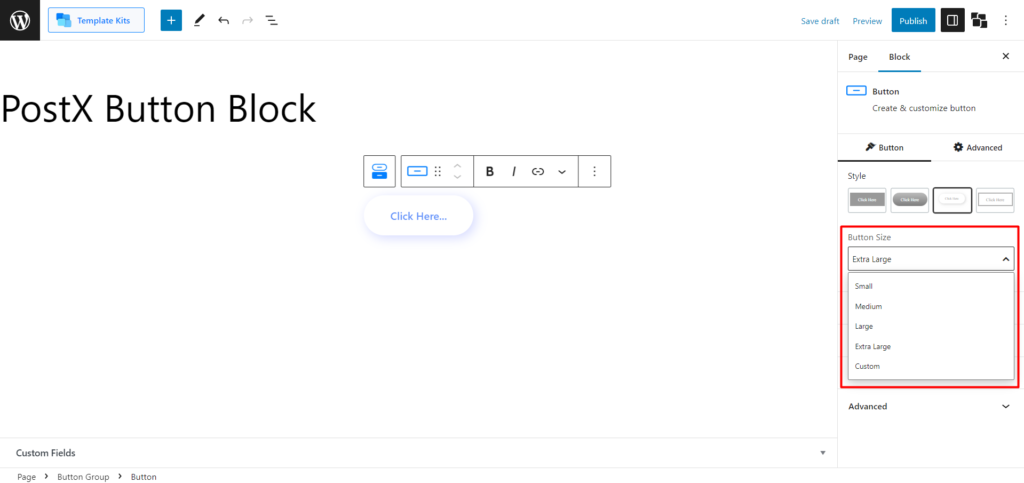
버튼 크기
다음 옵션은 버튼 크기를 변경하는 것입니다. 기본적으로 소형, 중형, 대형, 특대형 및 사용자 정의가 제공됩니다. Small, Medium, Large 또는 Extra Large 크기 옵션을 선택하면 미리 설정된 버튼 크기를 얻을 수 있습니다.

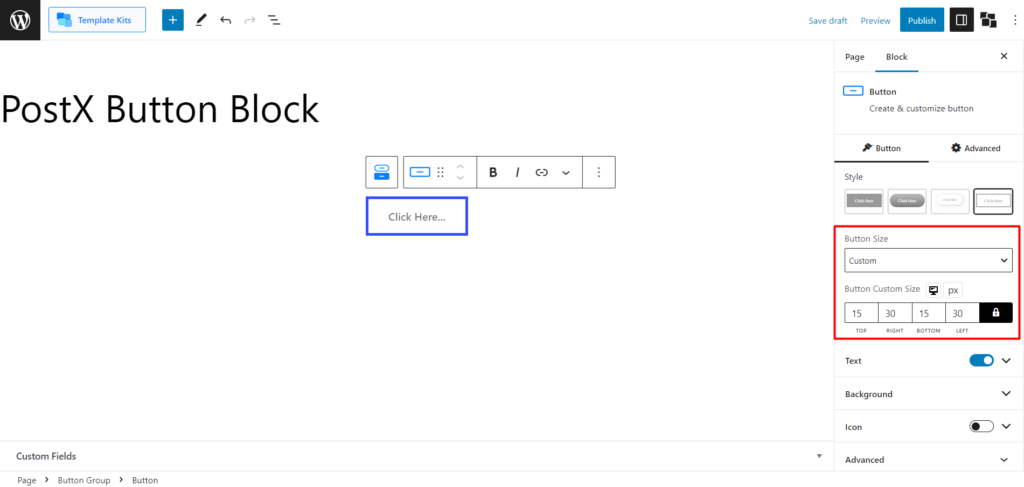
그러나 버튼의 크기를 완전히 사용자 지정하려면 "사용자 지정"을 선택하고 위쪽, 오른쪽, 아래쪽 및 왼쪽을 조정하여 가로 및 세로 측정을 설정하면 됩니다.

다음은 다양한 버튼 스타일의 시각적 전망입니다.
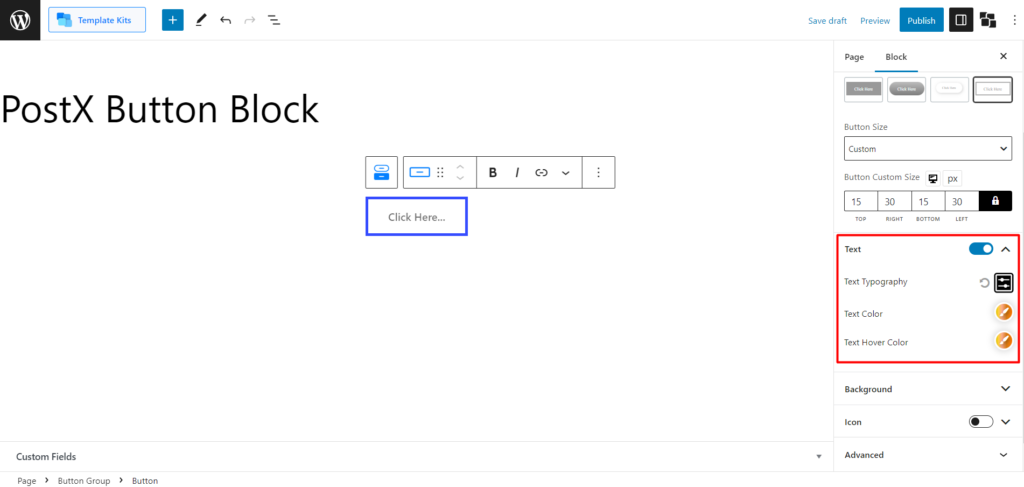
텍스트
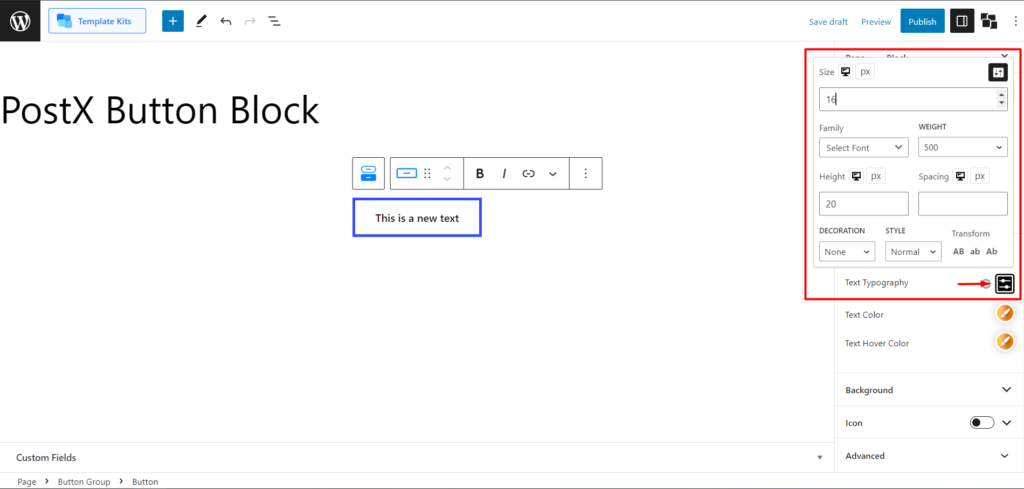
그런 다음 텍스트 설정을 얻을 수 있습니다. 이렇게 하면 필요에 따라 버튼 텍스트를 사용자 지정할 수 있습니다. "텍스트 타이포그래피", "텍스트 색상" 및 "텍스트 가리키기 색상"에 대한 설정이 표시됩니다.

텍스트 타이포그래피 설정을 확장하면 글꼴 크기(완전히 사용자 정의 가능)를 변경하고 글꼴 (사용자 정의 글꼴 포함) , 글꼴 두께, 높이, 간격, 텍스트 장식 및 텍스트 스타일을 선택하고 대문자, 소문자 및 타이틀 케이스.

호버 효과의 시각적 전망은 다음과 같습니다.
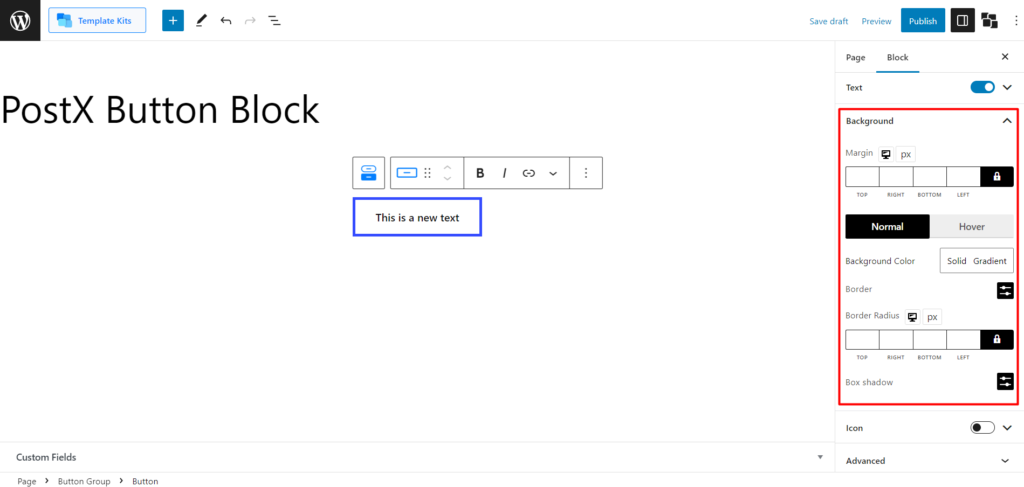
배경
이 설정을 사용하면 이 버튼 블록의 모든 배경을 사용자 정의할 수 있습니다.

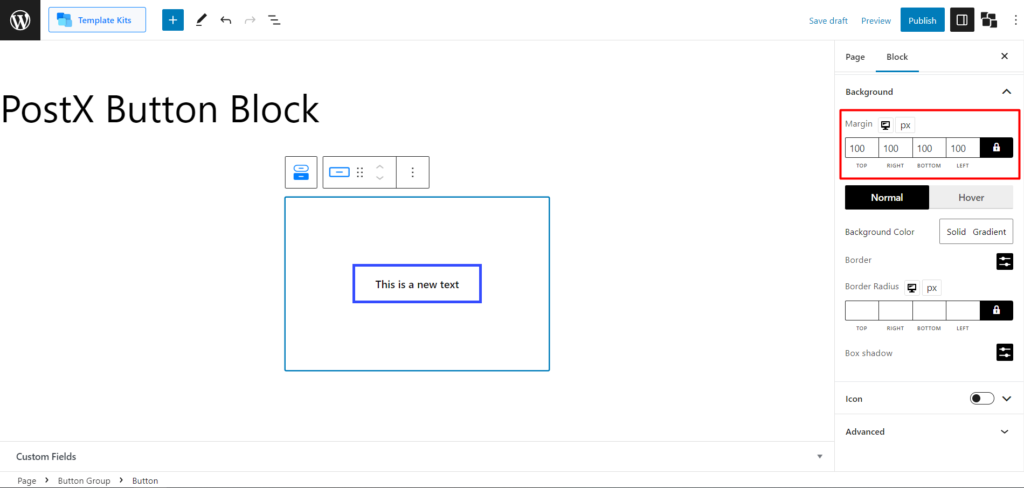
첫째, 완벽하게 사용자 정의할 수 있는 버튼 여백을 설정하여 완벽한 수평 및 수직 배치를 얻을 수 있습니다.

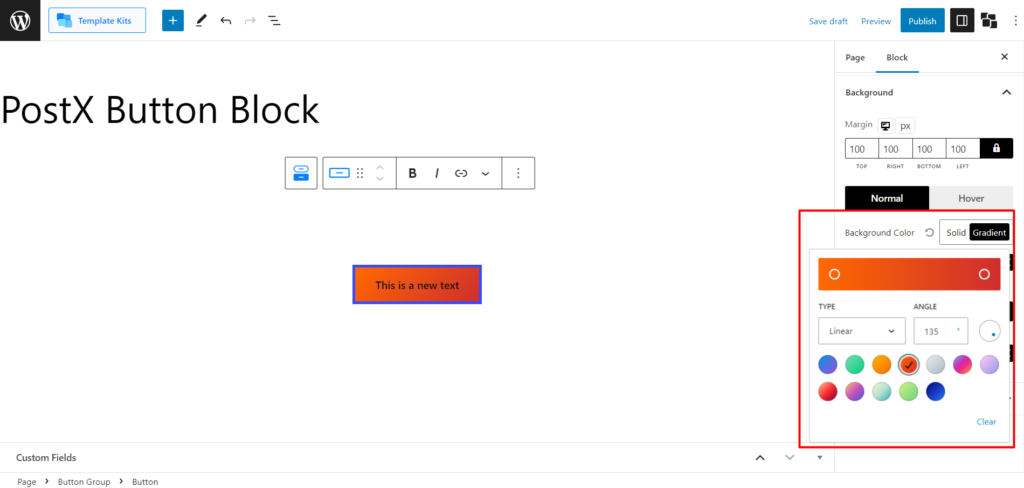
그런 다음 버튼 색상을 단색과 그라데이션 모두 변경할 수 있습니다. 각각을 클릭하여 색상 팔레트를 엽니다.

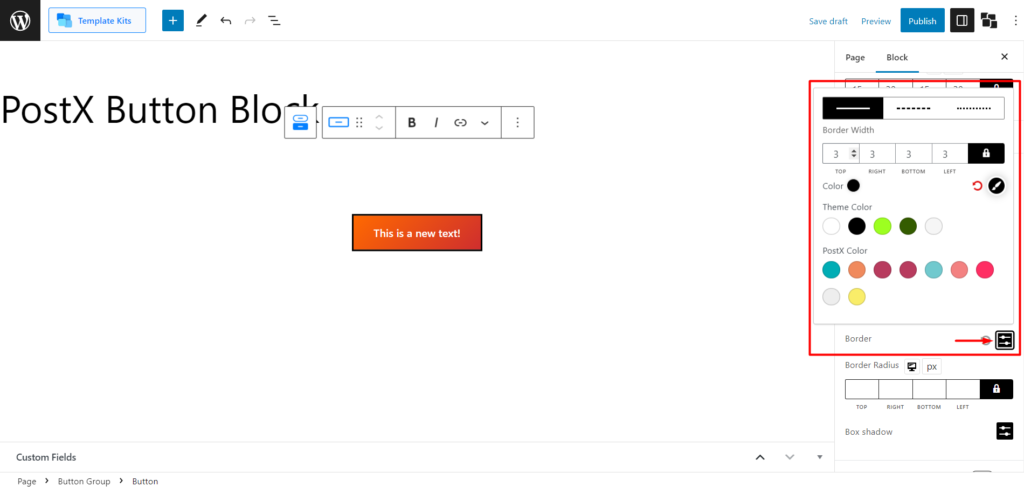
그런 다음 이 버튼의 테두리를 조정할 수 있습니다. 이 설정에는 테두리 스타일(미리 만들어진 스타일 3개), 테두리 너비 및 색상이 포함됩니다.

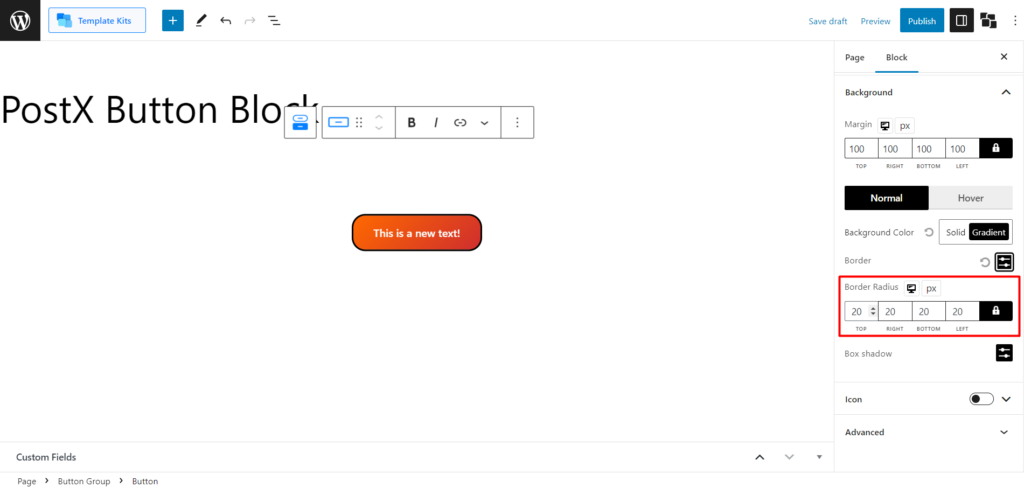
또한 선택한 버튼의 테두리 반경을 조정합니다.

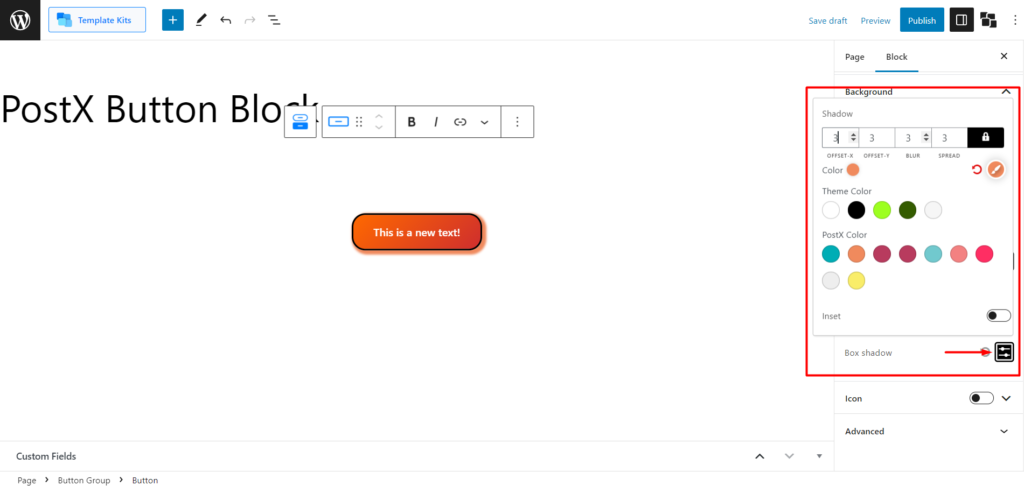
또한 Box Shadow 설정을 얻을 수 있습니다. 확장하면 "Offset-X", "Offset-Y", "Blur" 및 "Spread"를 조정할 수 있습니다.

또한 그림자 색상을 설정할 수 있습니다. 그리고 버튼이 바깥쪽이 아닌 안쪽으로 그림자가 생기도록 하려면 "삽입" 토글을 사용할 수 있습니다.
상
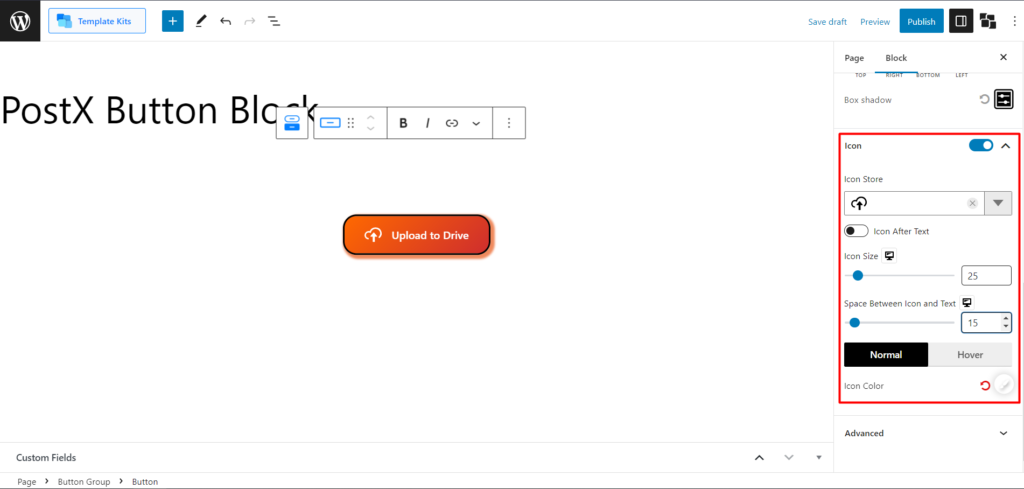
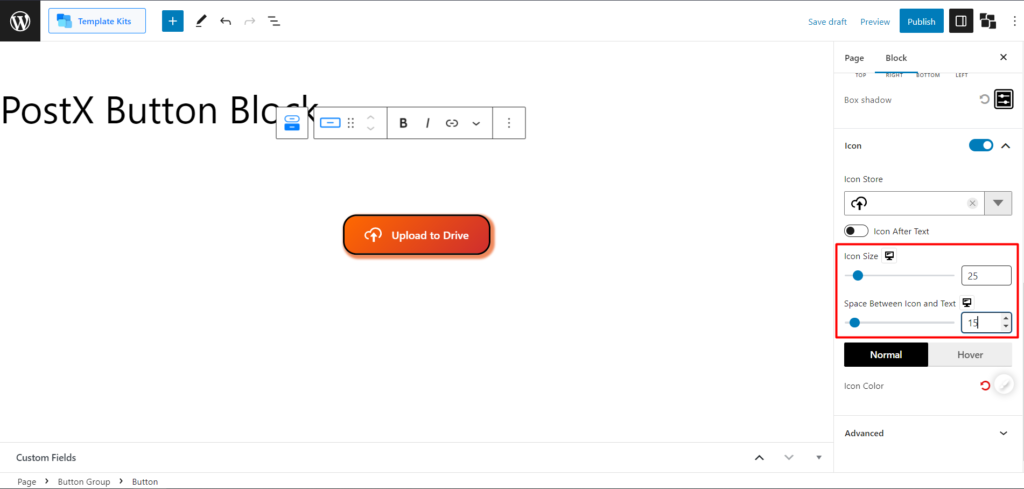
버튼 설정에서 얻을 수 있는 마지막 설정은 아이콘 설정입니다. 사용하려면 토글 바를 활성화해야 합니다. 그리고 설정을 확장하면 방대한 라이브러리에서 아이콘을 선택할 수 있는 "아이콘 저장소" 메뉴가 표시됩니다.

텍스트 이전에서 이후로 아이콘을 교체하는 버튼이 있습니다.

아이콘 크기를 변경하고 아이콘과 텍스트 사이의 간격을 조정할 수 있습니다.

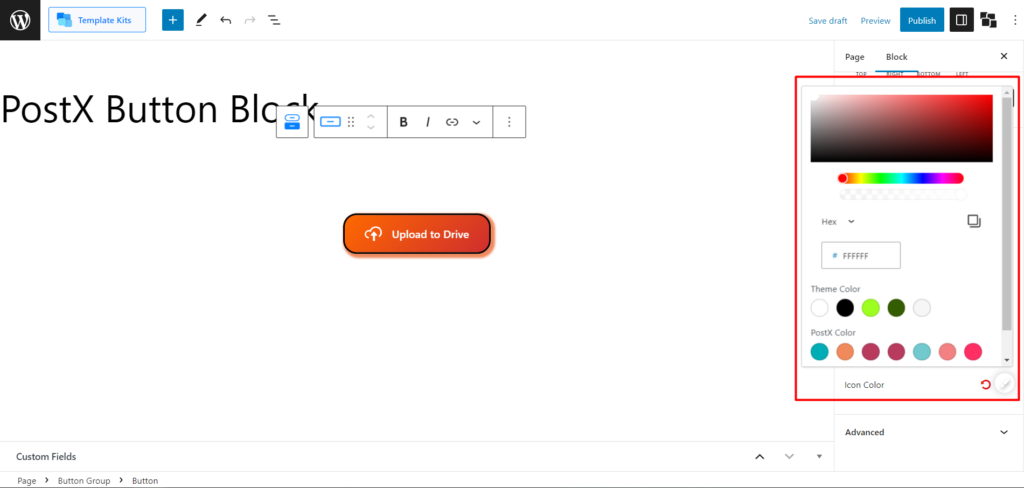
또한 일반 및 호버 모두에서 아이콘 색상을 변경할 수 있습니다. 색상 팔레트를 열려면 아이콘 색상 사용자 지정을 클릭해야 합니다.

버튼 그룹에 대한 사용자 지정 설정(여러 버튼)
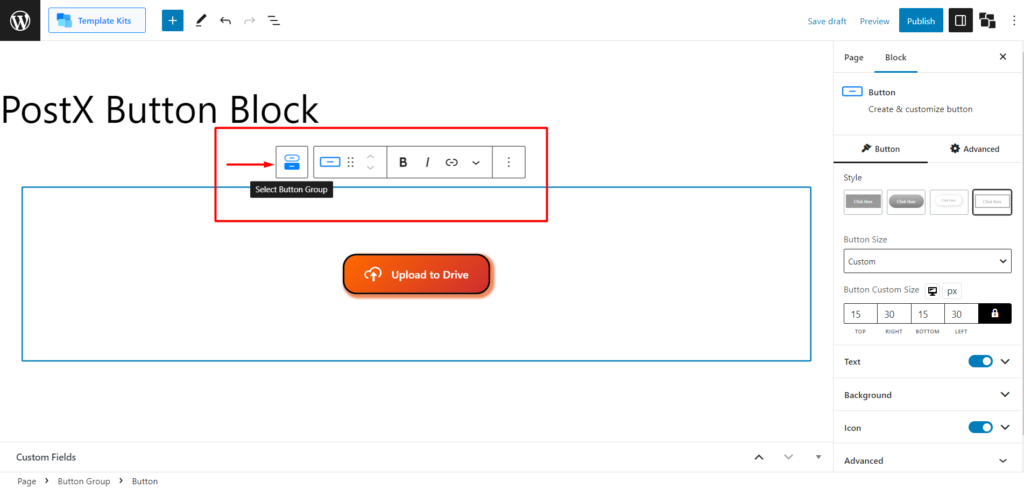
버튼 그룹을 선택하려면 기본 WordPress 도구 설명에 "버튼 그룹 선택" 아이콘이 표시됩니다.

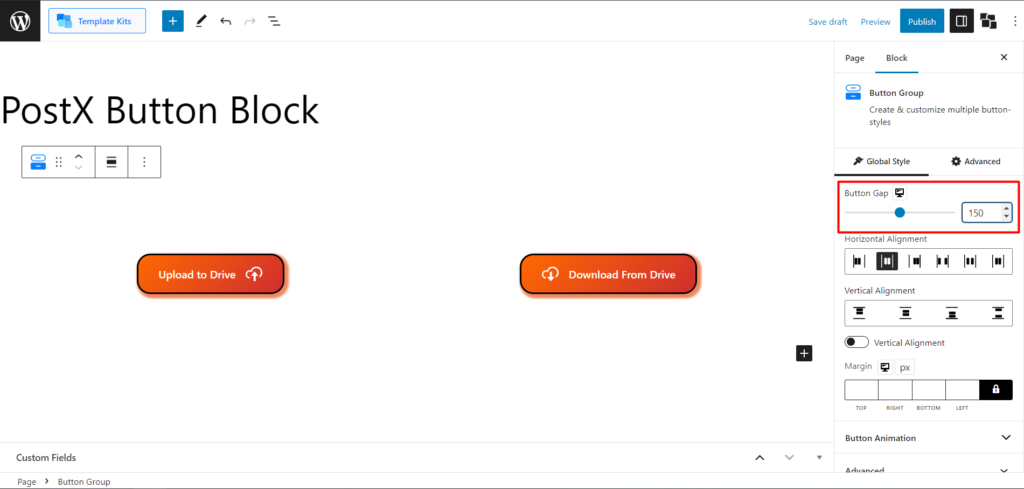
버튼 간격
단추 그룹을 선택하면 단추 간격 설정이 나타납니다. 이 설정은 2개 이상의 버튼 사이의 간격을 설정하는 데 도움이 됩니다.

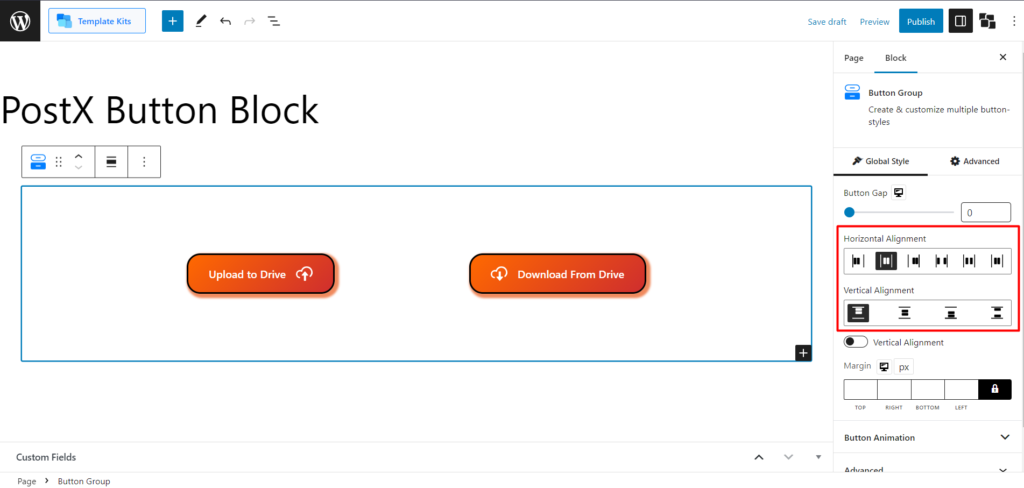
수평 및 수직 정렬
여기에서 여러 버튼의 수평 및 수직 정렬을 조정할 수 있습니다.

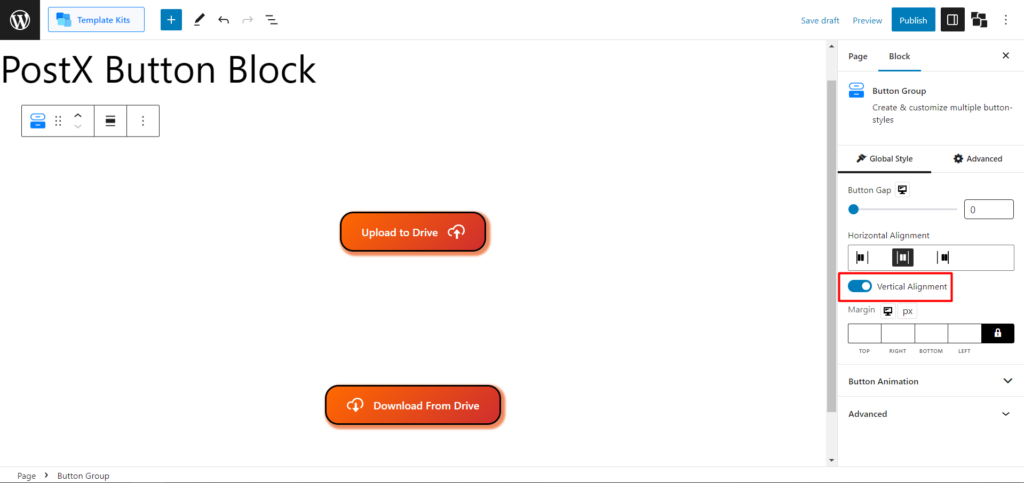
수직 정렬을 토글하여 버튼을 수직으로 설정할 수도 있습니다.

여유
이 설정에서 전체 버튼 그룹의 여백을 조정할 수도 있습니다.
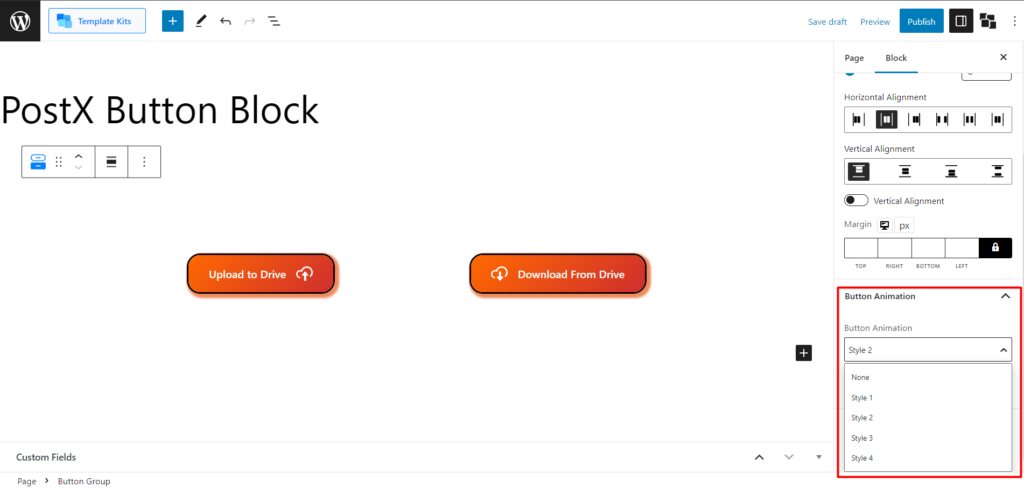
버튼 애니메이션
이것은 버튼 블록에서 가장 흥미로운 설정 중 하나입니다. 현재 WordPress 버튼 블록에 설정된 4개의 애니메이션을 얻을 수 있습니다. 그리고 버튼 위로 마우스를 가져가면 각각 다른 접근 방식을 제공합니다. 또한 버튼 변환 슬라이더로 애니메이션의 위치를 조정할 수 있습니다.

다음은 버튼 애니메이션의 비주얼입니다.
이것이 WordPress 버튼 블록으로 얻을 수 있는 전부입니다. 이제 PostX로 WordPress 버튼을 추가하는 방법을 알았습니다.
PostX Pro 받기 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드세요 !
결론
이제 WordPress에 버튼을 추가하는 방법을 알았으므로 버튼 블록은 버튼 스타일, 아이콘 통합, 그라데이션 배경, 호버 효과, 고급 타이포그래피, 버튼 그룹 기능 및 애니메이션을 포함한 고급 사용자 지정 옵션을 제공합니다. 놀라운 소셜 공유 버튼을 만들거나 사이트에 완전히 맞춤화된 추가 로드 버튼을 구현할 수도 있습니다.
이 강력한 도구를 사용하면 웹 사이트의 사용자 경험을 향상시키는 시각적으로 매력적이고 매력적인 버튼을 만들 수 있습니다. PostX의 WordPress 버튼 블록을 활용하여 WordPress에서 사용자 지정 가능한 버튼의 기능을 최대한 활용하십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

PostX 사용자 친화적인 인터페이스 업데이트 소개

Gutenberg Post Blocks – 베스트 포스트 블록 플러그인 1위

Twenty Twenty-Two 테마에서 WordPress 페이지 템플릿을 만드는 방법

PostX 및 ProductX에 대한 중요 보안 업데이트
