WordPress 클릭 유도문안을 만드는 방법은 무엇입니까?
게시 됨: 2020-05-20WordPress 웹 사이트를 만들 때 웹 사이트에서 달성하고자 하는 단일 목표가 있습니다 . 이미지든 텍스트든 웹사이트에 추가하는 모든 콘텐츠는 이 목표를 달성해야 합니다.
예를 들어, 사진 작가 웹사이트의 목표는 새로운 고객을 확보하는 것입니다. 이러한 이유로 사진 작가는 포트폴리오용 페이지를 만듭니다. 그들은 또한 이전 고객의 평가를 읽기 위해 다른 페이지를 만들 수도 있습니다. 가장 중요한 것은 곧 고객이 될 고객이 연락할 수 있는 연락처 페이지가 필요하다는 것입니다.
그러나 방문자가 이러한 페이지를 찾도록 하는 방법은 무엇입니까? WordPress 클릭 유도문안의 힘으로!
행동 유도 버튼이란 무엇입니까?
CTA라고도 하는 클릭 유도문안 버튼은 일종의 버튼 으로 방문자에게 특정 작업을 수행하도록 지시합니다 . 예를 들어 제품이나 서비스를 판매하는 경우 홈페이지에 CTA를 배치하여 방문자가 구매하도록 유도할 수 있습니다. 좋은 CTA는 전환수를 늘리고 수익을 크게 높일 수 있습니다.

행동 유도 버튼을 어떻게 사용합니까?
CTA는 다재다능한 디자인 요소 이므로 웹사이트의 주요 목표에 맞는 모든 목적에 사용할 수 있습니다. 예를 들어 뉴스레터나 이메일 목록이 있는 경우 CTA로 이메일 수신 동의를 생성합니다. 그들이 확인해야 할 소셜 미디어 페이지가 있습니까? 방문자를 그곳으로 보내려면 A CTA 버튼을 사용하십시오!
좋은 CTA를 만드는 방법은 무엇입니까?
간단하게 설명하겠습니다. 좋은 CTA 버튼이 눈에 띕니다. 방문자가 클릭 유도문안 버튼을 볼 수 없으면 클릭하지 않습니다. 색상을 사용하여 배경에서 눈에 띄는지 확인하십시오. 몇 가지 변형을 만드는 것을 고려하고 클릭 유도문안 버튼을 분할 테스트하여 어떤 것이 가장 잘 작동하는지 확인합니다.

완벽한 라벨 선택
좋은 CTA를 만드는 또 다른 방법은 버튼 레이블을 신중하게 만드는 것입니다. "지금 구매"와 같은 단순하지만 이해하기 쉬운 텍스트는 길고 복잡한 텍스트보다 훨씬 효과적입니다. 물론 두 단어의 긴 CTA를 목표로 할 필요는 없습니다. 메시지가 명확하고 단순해야 합니다 .
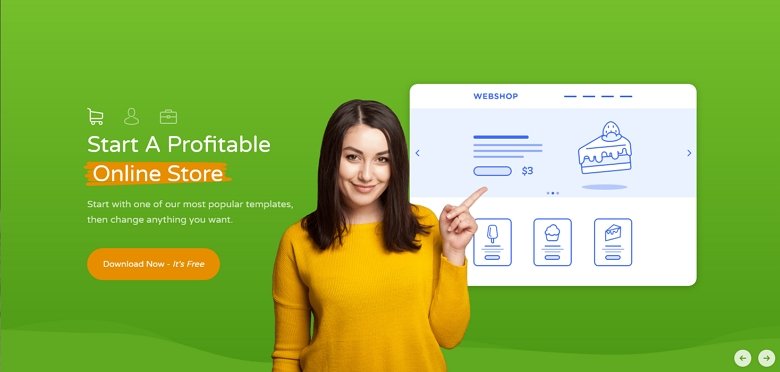
예를 들어 회전 배너 데모에서 CTA를 살펴보겠습니다. 레이블은 두 단어로 된 것이 아니라 "지금 다운로드 - 무료입니다"라고 되어 있습니다. 그러나 다운로드가 무료라고 하기 때문에 여전히 고무적입니다. 누가 무료를 좋아하지 않습니까?


"지금", "무료", "받기", "시도"와 같은 효과적인 단어를 사용 하거나 숫자를 사용하여 더 많은 클릭을 얻으십시오. 예를 들어, "지금 구매하고 할인 받기" 대신 "지금 구매 - 60% 할인"을 사용하십시오.
항상 CTA를 테스트하십시오.
완벽하게 디자인되고 레이블이 지정된 CTA에 대해 너무 일찍 결정하지 마십시오. 분할 테스트하여 원하는 대로 수행되는지 확인하십시오. 분석 플러그인으로 전환을 모니터링하고 추적하는 것도 유용합니다. CTA의 클릭률이 낮다는 것은 CTA가 예상만큼 효과적이지 않다는 의미입니다.
CTA가 효과적이지 않다고 생각 되면 색상을 변경하거나 메시지를 전달하는 데 더 적합한 레이블을 찾으 십시오.

WordPress 웹 사이트에 클릭 유도문안 버튼을 추가하는 방법은 무엇입니까?
가장 인기 있는 WordPress 테마에는 멋진 CTA 버튼을 만드는 기능이 있습니다. 이것의 장점은 버튼이 최소한의 노력으로 테마의 레이아웃에 확실히 맞을 것이라는 점입니다. 게다가 이 CTA 디자인은 테마의 디자이너들이 만든 것입니다. 결과적으로 사이트에서 멋지게 보일 것이므로 분할 테스트에 소비해야 하는 시간이 줄어듭니다. 단점은 새 CTA를 원할 때마다 새 버튼을 만들어야 한다는 것입니다.

WordPress 플러그인으로 CTA 만들기
테마에 CTA 생성 옵션이 없는 경우 WordPress.org 리포지토리를 방문하세요. 멋진 CTA를 만드는 데 도움이 되는 다양한 클릭 유도문안 플러그인을 찾을 수 있습니다. 이러한 WordPress 플러그인으로 CTA를 설정한 후에는 이를 표시하기 위한 단축 코드를 얻을 수 있습니다.
즉, 사용하려는 모든 페이지에 버튼을 만들 필요가 없습니다. 플러그인을 사용하면 또 다른 큰 이점이 있습니다. CTA는 실제로 한 곳에만 존재하므로 변경해야 할 경우 한 곳에서 수행할 수 있습니다. 예를 들어, 더 효과적인 레이블을 사용하려는 경우 모든 페이지를 검토할 필요가 없습니다. 클릭 유도문안 플러그인으로 이동하여 편집만 하면 됩니다.
Gutenberg를 사용하여 행동 유도 버튼 만들기
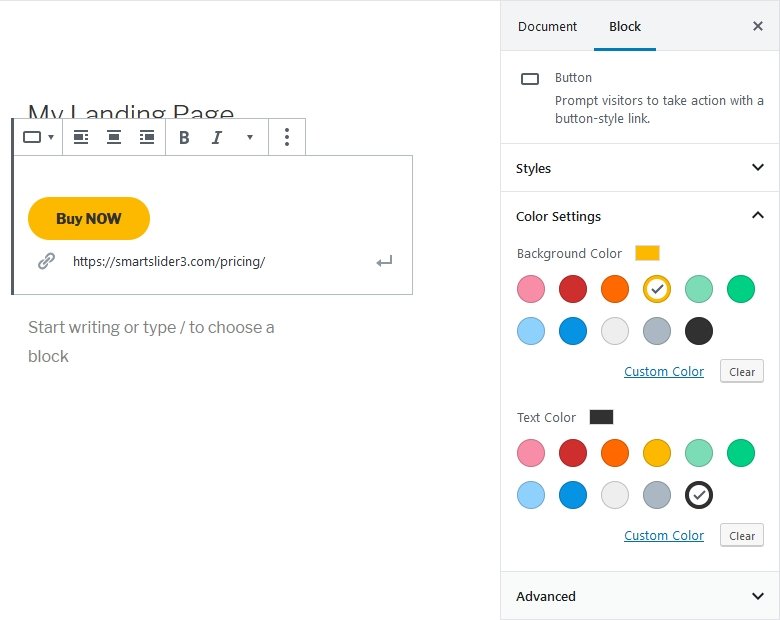
워드프레스의 블록 기반 편집기인 구텐베르크를 사용하면 CTA 버튼을 만드는 플러그인도 필요하지 않습니다. Gutenberg에는 다음으로 멋진 클릭 유도문안을 만드는 데 완벽한 자체 Button 블록이 있습니다!
Gutenberg를 사용하면 다른 블록을 편집할 수 있는 것처럼 시각적인 방식으로 버튼을 구성 할 수 있습니다. 배경과 텍스트에 대해 다른 색상을 선택할 수 있습니다. 기본 "알약" 유형의 버튼이 될 수 있는 버튼 스타일을 윤곽선 또는 사각형으로 선택할 수도 있습니다. 만들고 싶은 모든 종류의 버튼에 충분합니다!

Smart Slider 3로 클릭 유도문안 만들기
Smart Slider 3는 웹사이트를 위한 멋진 슬라이더와 블록을 만드는 강력한 도구 입니다. 완전히 반응하는 슬라이더를 만들고 여기에 행동 유도 버튼을 추가할 수 있습니다. 무엇보다도 이를 위해 Smart Slider 3의 Pro 버전이 필요하지 않습니다. Smart Slider 3의 무료 버전으로도 WordPress 사이트에 대한 눈길을 끄는 CTA를 만들 수 있습니다.

Smart Slider 3로 멋진 CTA를 만드는 방법은 무엇입니까?
Smart Slider 3를 사용하면 자신만의 CTA를 매우 쉽게 만들 수 있습니다 . 새 슬라이더를 만들고 슬라이드를 추가하고 버튼 레이어를 내려놓기만 하면 됩니다. 버튼을 완전히 맞춤설정하여 전환 CTA를 생성할 수 있습니다. 예를 들어 색상과 글꼴 크기를 변경하여 사이트에 대한 완벽한 WordPress 클릭 유도문안을 만들 수 있습니다.
