WordPress에서 CDN을 추가 및 사용하는 방법(전체 설정 가이드)
게시 됨: 2022-08-25웹 사이트 속도를 높이는 방법은 여러 가지가 있지만 가장 효과적인 방법 중 하나는 CDN(콘텐츠 전송 네트워크)을 사용하는 것입니다. CDN은 서버 네트워크에 사이트 복사본을 저장하거나 콘텐츠를 선택한 다음 해당 콘텐츠를 가장 빠르게 처리할 수 있는 서버에서 방문자의 컴퓨터로 보냅니다. 이것은 일반적으로 지리적으로 가장 가까운 것입니다.
콘텐츠 전송 네트워크를 사용하면 서버의 작업 부하가 분산됩니다. 즉, 호스팅 계획에서 사용하는 리소스를 줄이는 동시에 사이트가 더 빠르고 안정적으로 로드됩니다.
옵션이 너무 많기 때문에 문제는 실제로 WordPress 사이트에 CDN을 사용해야 하는지 여부가 아니라 어떤 옵션을 사용하고 WordPress와 통합하는 방법 입니다.
일부 CDN은 무료입니다. 다른 사람들은 막대한 비용을 지불해야 합니다. 일부는 설정에 고급 기술 지식이 필요하고 다른 일부는 WordPress용으로 제작되었으며 플러그인과 쉽게 통합할 수 있습니다.
요점은 모든 CDN이 동일하지 않다는 것입니다. 아래에서 WordPress에 적합한 CDN을 선택하는 방법과 설치 방법을 알아봅니다. 그런 다음 CDN 사용의 이점에 대해 논의하고 몇 가지 자주 묻는 질문에 답하겠습니다.
WordPress에 가장 적합한 CDN은 무엇입니까?
모든 웹사이트에서 사용할 수 있는 CDN 서비스가 많이 있습니다. 그러나 대부분의 콘텐츠 전송 네트워크의 한 가지 단점은 프리미엄 서비스라는 것입니다. 이는 배후에서 필요한 인프라 때문입니다.
간단히 말해서 CDN에 가입하면 실제 데이터 센터의 글로벌 네트워크에 액세스할 수 있습니다. 이러한 데이터 센터는 사이트 및 해당 파일의 복사본을 캐시합니다.
따라서 방문자가 사이트에 액세스할 때 CDN은 해당 연결을 '가로채고' 사용자와 가장 가까운 데이터 센터에서 웹사이트를 제공합니다. 이러한 방식으로 웹사이트는 보다 빠르고 효율적으로 제공됩니다.
기본적으로 CDN은 최대한 빨리 콘텐츠를 제공하고 엄청난 양의 트래픽을 처리할 수 있도록 최적화되어 있습니다. CDN을 사용하면 웹사이트가 여전히 의도한 대로 작동하지만 대부분의 경우 호스팅 제공업체의 서버만 사용하는 것보다 훨씬 빠르게 로드됩니다.
인기 있는 콘텐츠 전송 네트워크(CDN)
CDN에는 많은 선택이 있습니다. Cloudflare는 원할 수도 있고 원하지 않을 수도 있는 추가 서비스와 함께 제공되는 인기 있는 옵션 중 하나입니다. 잘 알려져 있지만 WordPress 사이트 전용인 다른 솔루션과 비교할 때 설정이 더 복잡할 것입니다. 즉, 도움을 줄 수 있는 고급 사이트와 IT 팀이 있다면 훌륭한 선택이 될 수 있습니다. 기능이 제한된 무료 플랜이 있지만 비즈니스 플랜은 월 $200부터 시작하며 웹사이트에 크게 의존하는 회사를 위해 설계되었습니다.
Cloudfront는 Amazon의 CDN 서비스입니다. Amazon Web Services 도구 모음의 일부이며 트래픽이 많은 사이트(매월 수십만 또는 수백만 건) 또는 대규모 콘텐츠 또는 제품 데이터베이스가 있는 사이트에 이상적일 수 있는 또 다른 옵션입니다. 시작하려면 AWS 계정과 AWS Identity and Access Management 사용자가 필요합니다. Cloudfront에는 WordPress용 플러그인이 있지만 시작 설명서를 보고 귀하 또는 귀하의 IT 관리자가 긴 설정 프로세스를 준비하고 있는지 확인할 수 있습니다. Cloudfront는 WordPress 사이트 전용으로 설계되지 않았습니다.
KeyCDN은 들어본 적이 있는 또 다른 WordPress용 CDN입니다. 강력하고 빠른 서버가 있으며 웹 사이트에서 가장 무거운 부분 중 하나인 이미지 속도 향상에 중점을 둡니다. 또한 WordPress와 비교적 간단하게 통합할 수 있는 플러그인이 포함되어 있습니다. 그러나 아직 구성이 필요한 설정이 꽤 있어 개발자가 아닌 사용자에게는 혼란을 줄 수 있습니다. 또한 사용 가능한 무료 요금제가 없으며 가격은 사용된 저장 공간을 기준으로 합니다. 즉, 성장할수록 더 많은 비용을 지불해야 합니다.
대부분의 WordPress 사이트를 위한 최고의 CDN
더 큰 회사가 아닌 한 많은 인기 있는 CDN은 관리하기가 엄청나게 비싸거나 복잡할 수 있습니다. 그러나 대부분의 WordPress 사이트는 특별히 WordPress용으로 제작된 뛰어난 무료 옵션인 Jetpack의 이점을 누릴 수 있습니다.
Jetpack은 웹사이트의 이미지와 정적 파일에 사용할 수 있는 무료 CDN을 제공합니다. 플러그인의 기본 버전에 내장된 기능입니다. CDN 기능에 액세스하기 위해 프리미엄 Jetpack 라이선스가 필요하지 않습니다.

또한 Jetpack Boost 플러그인을 설치하면 로드 시간을 더욱 최적화할 수 있습니다. Jetpack Boost를 사용하면 플러그인이 CSS를 최적화하고 중요하지 않은 스크립트를 연기하고 사이트에 대해 지연 로딩을 활성화하여 핵심 성능 향상을 향상시킬 수 있습니다.
어떤 CDN을 사용할지 잘 모르겠다면 손쉬운 통합 면에서 Jetpack을 능가할 수 없습니다.
WordPress에 CDN을 설치하는 방법
일반적으로 CDN 설치에는 웹 호스팅 공급자 대신 서비스를 가리키도록 DNS(Domain Name Records) 편집이 포함됩니다. 그러나 해당 프로세스는 사용 중인 콘텐츠 전송 네트워크에 따라 다를 수 있습니다.
Jetpack을 사용하면 CDN 기능을 사용하기 위해 도메인 레코드를 편집할 필요가 없습니다. Jetpack을 사용한 WordPress CDN 설정의 경우 플러그인을 설치하고 활성화하기만 하면 됩니다. 그런 다음 플러그인을 WordPress.com 계정에 연결하여 기능을 활용해야 합니다.
Jetpack은 자체 호스팅 WordPress 사이트에서 작동하지만 Automattic 팀(WordPress.com 뒤에 있는 동일한 사람들)에서 개발했습니다. 무료 WordPress.com 계정을 만드는 데 몇 분 밖에 걸리지 않으며 Jetpack을 활성화하기 위해 자격 증명을 입력하는 것 외에는 사용할 필요가 없습니다.
WordPress CDN을 구성하는 방법
Jetpack CDN을 예로 사용하겠습니다. 그러나 그것을 읽기 전에 Cloudfront에서 이와 같은 다른 CDN 시작하기 문서를 확인하는 것이 좋습니다. 그런 다음 아래 Jetpack의 구성 프로세스를 비교하여 사용 편의성의 차이를 완전히 이해하십시오.
Jetpack CDN을 구성하는 방법
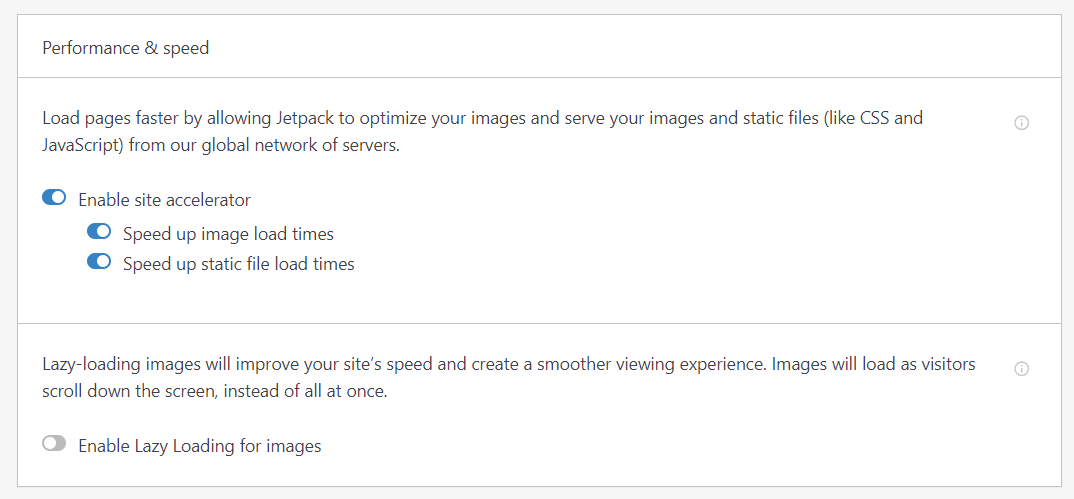
플러그인이 웹사이트에서 활성화되면 Jetpack → 설정 으로 이동하여 성능 탭을 엽니다. 성능 및 속도 섹션을 찾아 사이트 가속기 활성화 옵션을 켭니다.

이 섹션의 맨 아래에서 이미지에 대해 지연 로드를 활성화하도록 선택할 수도 있습니다. 그렇게 하면 방문자가 웹사이트 페이지의 모든 이미지를 한 번에 로드할 필요가 없습니다. 대신 사용자가 해당 페이지를 아래로 스크롤할 때만 이미지가 로드되기 시작합니다.
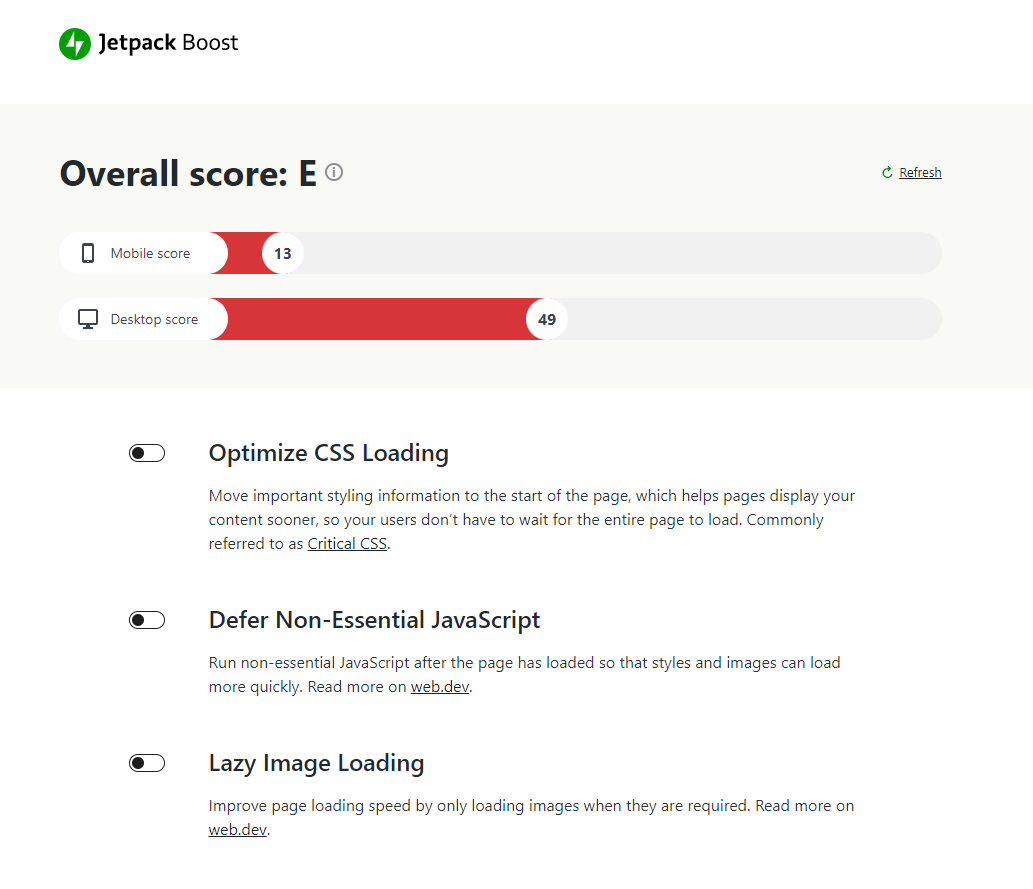
Jetpack Boost를 사용하는 경우 대시보드에 추가 Jetpack → Boost 페이지가 있으며 더 많은 성능 관련 설정에 액세스할 수 있습니다. 이 페이지에서 웹사이트의 데스크톱 및 모바일 버전에 대한 PageSpeed Insights 성능 점수를 모니터링할 수 있습니다.

Jetpack을 통해 지연 로딩을 이미 활성화한 경우 여기에서 해당 설정을 건너뛸 수 있습니다. 그런 다음 Optimize CSS Loading 및 Defer Non-Essential JavaScript 설정을 켜면 됩니다.
이러한 설정은 Jetpack의 CDN 기능의 일부가 아니지만 웹사이트의 전반적인 성능을 개선하려는 경우 필수적입니다. 대체로 Jetpack CDN 기능과 Jetpack Boost는 사이트 로드 시간을 줄이는 데 도움이 됩니다.
Jetpack CDN의 주요 이점은 무엇입니까?
일부 CDN은 전 세계에 분산된 방대한 서버 명단을 제공하므로 대규모 글로벌 기업에 적합합니다. 다른 사이트에는 광범위한 추가 기능이 내장되어 있습니다. 대부분의 사이트에서 이러한 기능은 필요하거나 사용하게 될 것보다 훨씬 많습니다.

성장하는 웹사이트를 운영 중이고 큰 비용을 들이지 않고 사이트 속도를 높이고 싶다면 Jetpack CDN이 이상적인 선택입니다.
Jetpack을 사용하면 세계적으로 유명한 WordPress.com 인프라를 활용하여 사이트 로딩 시간을 무료로 개선할 수 있습니다. 다음은 몇 가지 다른 이점입니다.
- 설정하기 쉽습니다 . 다른 CDN은 일반적으로 복잡한 통합 프로세스를 포함합니다. 대부분의 경우 CDN을 사용하려면 다른 이름 서버를 가리키도록 DNS 설정을 구성해야 합니다. 이것은 특히 WordPress 초보자에게 혼란스러울 수 있습니다. 그러나 Jetpack을 사용하면 복잡한 구성 프로세스 없이 웹사이트의 성능을 향상시킬 수 있습니다.
- 그것은 당신의 호스팅 비용을 줄일 수 있습니다 . 많은 대용량 파일이 Jetpack CDN 서버로 오프로드되기 때문에 호스팅 제공업체에서 사용하는 스토리지 용량과 대역폭이 줄어듭니다.
- 여기에는 무제한 리소스가 포함됩니다 . 다른 많은 CDN은 사이트의 크기나 특정 기간에 발생한 방문 수에 따라 더 많은 비용을 청구합니다. 성장할수록 더 많은 비용을 지불합니다! 하지만 Jetpack은 사이트가 아무리 커도 무료입니다.
- WordPress용으로 제작되었습니다 . 즉, 이미 사용 중인 테마 및 플러그인과 원활하게 통합되며 호환성 문제를 해결하는 데 귀중한 시간을 할애할 필요가 없습니다. 또한 최신 버전의 WordPress로 항상 최신 상태를 유지합니다.
- 여기에는 자동 이미지 압축이 포함됩니다. 이미지는 일반적으로 WordPress 사이트에서 가장 무거운 유형의 파일 중 하나입니다. Jetpack CDN은 업로드할 때 이미지를 자동으로 압축하여 무게를 줄이고 모바일 장치에 최적화합니다.
자주 묻는 질문(FAQ)
CDN 및 작동 방식에 대해 여전히 질문이 있는 경우 이 섹션에서 이에 대한 답변을 제공합니다. 워드프레스에서 CDN을 사용하는 방법에 대해 알아보겠습니다.
WordPress의 CDN이란 무엇입니까?
CDN(콘텐츠 전송 네트워크)은 타사 서버에 사이트 복사본을 캐시할 수 있는 서비스입니다. 일반적으로 CDN에는 방문자가 액세스하려고 할 때 사이트의 캐시된 복사본을 제공하는 데 사용되는 데이터 센터가 전 세계에 있습니다.
CDN을 사용하기로 결정했다면 가입해야 합니다. 성능을 향상시킬 방법을 찾고 있다면 수동으로 사이트와 통합해야 합니다.
WordPress와 함께 CDN을 사용하는 주요 이점 중 하나는 CMS가 매우 인기가 있어 대부분의 서비스에서 CMS와 쉽게 통합할 수 있다는 것입니다. 즉, 일반적으로 플러그인에 액세스하거나 WordPress 웹 사이트에서 작동하도록 CDN을 구성하는 방법에 대한 자세한 지침을 얻을 수 있습니다.
CDN을 사용해야 합니까?
CDN을 사용하는 것은 모든 웹사이트에 꼭 필요한 것은 아니지만 대부분의 경우 권장됩니다. 웹사이트가 최대한 빨리 로드되도록 하면 사용자 경험이 향상되고 전반적인 이탈률을 줄이는 데 도움이 될 수 있기 때문입니다.
대부분의 경우 CDN을 WordPress와 통합하면 로딩 시간이 거의 즉시 크게 단축됩니다. CDN 사용과 다른 성능 향상 조정을 결합하면 최상의 사용자 경험을 제공할 수 있습니다.
유료 CDN에 대한 예산이 없으면 Jetpack과 같은 서비스를 사용할 수 있습니다. Jetpack을 사용하면 유료 CDN 서비스가 제공하는 대부분의 기능에 무료로 액세스할 수 있습니다. 고급 기능에 액세스하려면 언제든지 프리미엄 Jetpack 플랜으로 업그레이드하도록 선택할 수 있습니다.
WordPress에 CDN을 사용하면 어떤 이점이 있습니까?
CDN 사용의 주요 이점은 웹사이트의 로드 시간을 줄이는 것입니다. CDN은 가장 가까운 데이터 센터에서 방문자에게 사이트의 캐시된 사본을 제공하여 이를 달성합니다. 그들의 서버는 성능에 최적화되어 있습니다. 또한 일반적으로 일반 호스팅 계획보다 훨씬 많은 동시 트래픽을 처리할 수 있습니다.
성능 향상 외에도 CDN은 다양한 추가 이점을 제공합니다. 그 중 일부는 다음과 같습니다.
- 보안 강화: CDN을 사용하면 공격자와 웹 사이트 간에 보안 계층이 추가됩니다. 일부 CDN은 웹 방화벽 기능도 제공하여 악성 소스의 연결을 차단할 수 있습니다.
- DDoS 공격에 대한 보호: 대부분의 CDN은 DDoS(분산 서비스 거부) 공격에 대한 보호 기능을 제공합니다. DDoS 공격은 누군가 귀하의 웹사이트에 막대한 양의 동시 트래픽을 보내 웹사이트를 압도하여 액세스할 수 없게 만드는 것입니다.
- 서버의 작업량 감소: CDN은 대부분의 방문자 요청을 처리하므로 서버가 많이 작동하지 않아도 됩니다. 종종 품질을 희생하지 않고 저렴한 호스팅 계획을 선택할 수 있음을 의미합니다.
Jetpack과 같은 무료 CDN을 사용하는 경우 기본적으로 단점이 없습니다. 프리미엄 CDN은 비용이 많이 들 수 있으므로 성능 향상 및 기타 이점이 비용보다 얼마나 큰지 문제가 됩니다. 무료(그리고 강력한) CDN을 사용하면 모든 것이 가능합니다.
WordPress용으로 특별히 제작된 무료 CDN이 있습니까?
Jetpack은 시장에서 유일한 WordPress 전용 CDN입니다. Jetpack의 일부 기능은 실시간 WordPress 백업 및 CRM(고객 관계 관리) 도구와 같은 프리미엄 라이선스가 있는 사용자만 사용할 수 있습니다. 반면 Jetpack CDN은 모든 사용자가 사용할 수 있습니다.
Jetpack 및 내장 CDN 사용을 시작하려면 플러그인을 설치하고 무료 WordPress.com 계정을 설정하기만 하면 됩니다. 성능을 더욱 향상시키기 위해 Jetpack Boost를 설치할 수도 있습니다.
CDN이 내 WordPress 사이트의 성능을 개선합니까?
대부분의 경우 CDN을 사용하면 즉시 성능이 향상됩니다. 대부분의 CDN 서버가 일반 서버보다 훨씬 더 최적화되어 있기 때문입니다. CDN은 또한 전 세계에 데이터 센터를 제공하여 먼 지역에서 호스팅되는 웹 사이트에 연결할 때 지연 문제를 줄입니다.
성능 지향적인 WordPress 호스팅 제공업체를 사용 중이고 웹사이트를 올바르게 구성했다면 이미 빠르게 로드될 수 있습니다. 그러나 CDN을 사용하면 로드 시간을 더욱 줄일 수 있으며 이는 항상 긍정적입니다.
내 사이트의 성능을 개선하기 위해 무엇을 더 할 수 있습니까?
웹사이트의 성능을 향상시키는 방법에는 여러 가지가 있습니다. 새 WordPress 웹 사이트를 설정하면 거의 즉시 로드됩니다. 그렇지 않은 경우 웹 호스트에 문제가 있을 수 있습니다.
안타깝게도 공유 호스팅 계획을 사용하지 않더라도 모든 웹 호스트가 성능에 최적화된 것은 아닙니다. 새로운 웹사이트가 있고 로드하는 데 2초 이상 걸리는 경우 다른 호스팅 제공업체로 전환하는 것을 고려할 수 있습니다.
반면에 웹 호스트와 사이트의 기본 성능에 만족한다면 로드 시간을 훨씬 더 줄일 수 있는 방법이 많이 있습니다. 이러한 방법에는 다음과 같은 옵션이 있습니다.
- 업로드 전 또는 업로드 중 이미지 압축. 이미지는 많은 서버 공간을 차지할 수 있으며 로딩 시간을 크게 늦출 수 있습니다. 이미지를 피하는 대신 전체 파일 크기를 줄이기 위해 이미지를 압축하는 것이 좋습니다.
- 브라우저 캐싱을 활성화합니다. 브라우저 캐싱을 사용하면 방문자가 사이트의 파일을 로컬에 저장할 수 있습니다. 그렇게 하면 방문자가 웹사이트를 방문할 때마다 완전히 새로고침할 필요가 없습니다.
- 이미지에 대해 지연 로드를 켭니다. 이 기능은 사용자가 이미지를 보기 위해 아래로 스크롤할 때까지 이미지를 로드하지 않도록 합니다. 지연 로딩은 페이지의 초기 로딩 시간을 줄이는 데 도움이 됩니다.
- CSS 및 JavaScript 축소. 대부분의 최신 웹사이트는 다양한 CSS 및 JavaScript 컬렉션을 사용합니다. 이러한 파일을 축소하면 로드하는 데 걸리는 시간이 줄어듭니다.
이러한 최적화 외에도 Core Web Vitals를 고려하는 것이 현명할 것입니다. 이는 Google이 검색 결과에서 웹사이트 순위를 지정할 때 고려하는 사용자 경험 측정항목입니다. Core Web Vital은 웹사이트 성능과 직접적인 관련이 있습니다.
Jetpack Boost를 사용하는 경우 플러그인은 핵심 성능 향상을 측정하고 개선하는 데 도움이 될 수 있습니다.
콘텐츠 전송 네트워크(CDN)를 사용하여 WordPress 웹사이트의 성능 향상
웹사이트를 최대한 빠르게 만드는 것이 긍정적인 사용자 경험을 제공하는 열쇠입니다. 그렇지 않으면 느린 로드 시간으로 인해 방문자를 잃을 수 있습니다. CDN을 사용하는 것이 사이트 성능을 향상시키는 가장 좋은 방법일 것입니다.
워드프레스와 함께 사용할 수 있는 CDN 옵션이 많이 있지만 Jetpack CDN은 구성하기 쉬운 훌륭한 무료 도구입니다. 대부분의 사이트에서 Jetpack은 사이트 성능을 즉시 향상시키는 이상적인 도구입니다.
Jetpack의 WordPress 보안, 성능 및 성장 도구의 전체 라인업을 확인하십시오.
