WordPress 하위 테마를 만드는 방법(단계별 자습서)
게시 됨: 2022-07-12WordPress 사용의 가장 좋은 점 중 하나는 수천 개의 테마 중에서 자유롭게 선택할 수 있다는 것입니다. 더 나아가 선택한 옵션을 코드 수정에 이르기까지 완전히 사용자 지정할 수 있습니다. 그러나 테마를 크게 변경하려면 WordPress 하위 테마가 어떻게 작동하는지 알아야 합니다.
하위 테마는 WordPress 테마에 사용자 정의를 추가하는 데 사용할 수 있는 "사본"입니다. 하위 테마를 사용하면 상위 테마를 업데이트하는 경우 사용자 정의 설정이 손실되는 것을 방지할 수 있습니다(자주 발생해야 함).
이 기사에서는 WordPress 자식 테마가 무엇이며 언제 사용해야 하는지 설명합니다. 그런 다음 WordPress에서 하위 테마를 단계별로 만들고 사용자 지정하는 등의 방법을 보여줍니다.
WordPress의 하위 테마는 무엇입니까?
WordPress 테마의 경우 상위 테마와 하위 테마가 모두 있습니다. 상위 테마는 자체 포함된 일반 테마입니다. 고유한 구성 파일, 스타일시트 및 페이지 템플릿 세트와 함께 제공됩니다.
자식 테마는 부모의 모든 특성을 상속합니다. WordPress는 기능적으로나 스타일적으로 동일하더라도 이를 다른 테마로 인식합니다. 테마 간의 차별화는 부모에게 영향을 주지 않고 자식을 사용자 지정할 수 있음을 의미합니다.
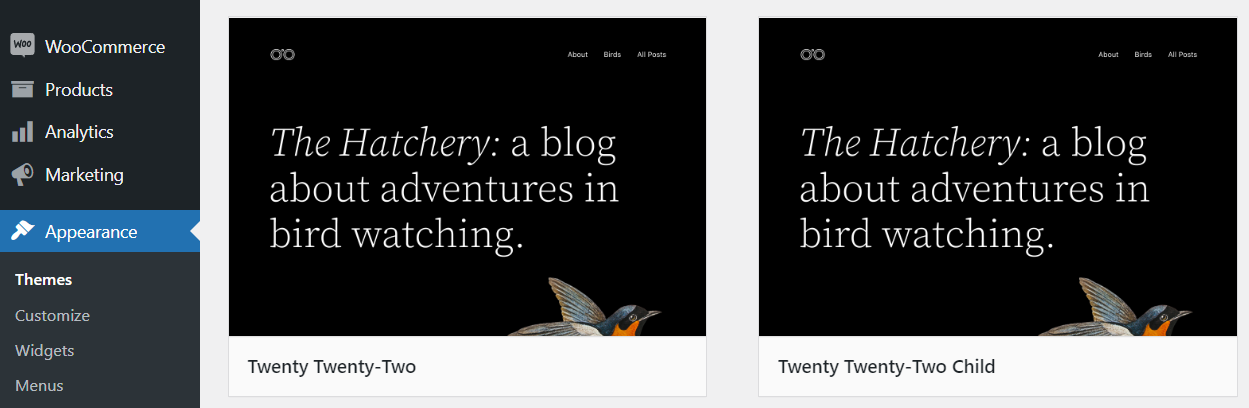
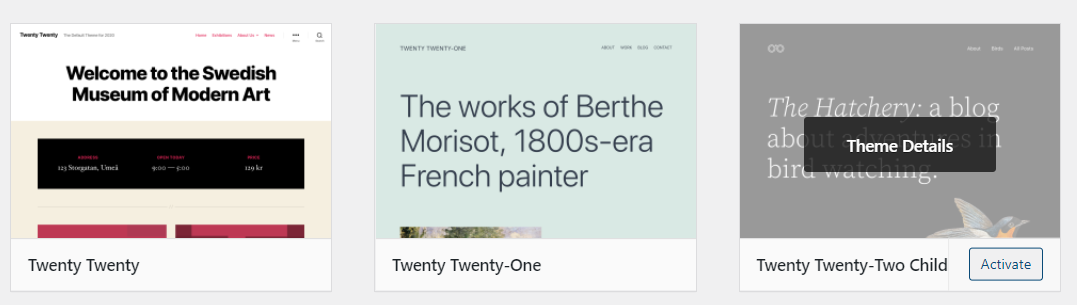
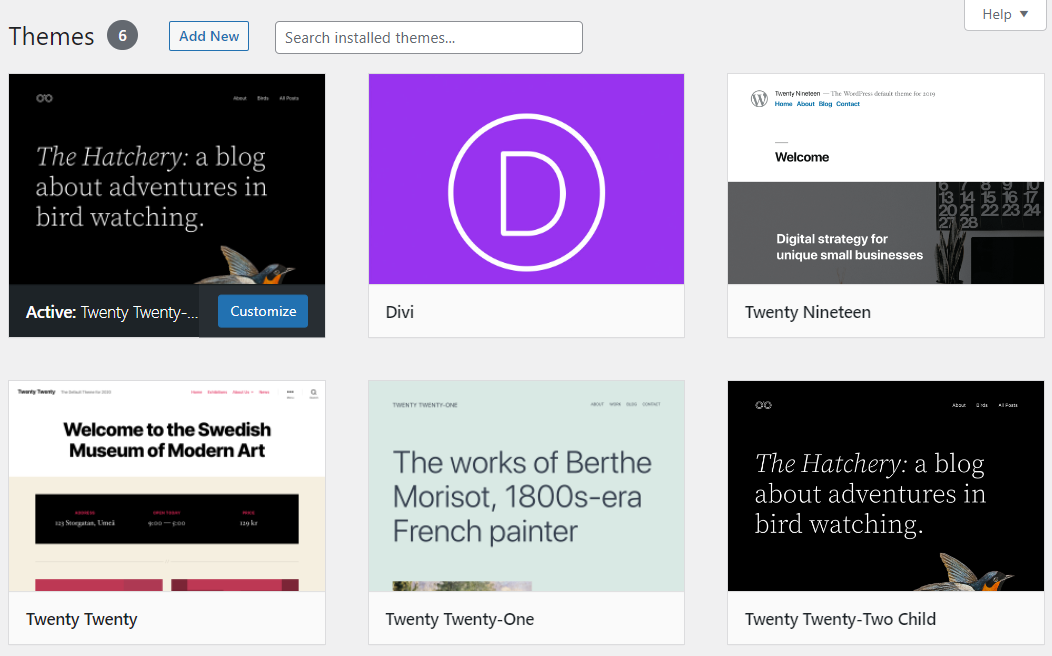
여기에 Twenty Twenty-Two 테마를 사용하는 WordPress 웹 사이트의 예가 있습니다. 보시다시피 Twenty Twenty-Two 하위 테마도 있습니다.

언제 자식 테마를 사용해야 합니까?
언뜻보기에는 자식 테마가 약간 중복되어 보일 수 있습니다. 결국 테마가 상위 항목의 구성과 스타일을 상속하면 모양과 기능이 동일하게 됩니다. 그러나 하위 테마는 WordPress 개발에서 중요한 역할을 수행합니다.
테마를 업데이트하면 해당 코드에 추가한 모든 사용자 지정 항목이 손실됩니다. WordPress가 업데이트 프로세스 중에 해당 파일을 새 버전으로 교체하기 때문입니다. 당신이 당신의 필요에 맞게 테마를 사용자 정의하는 것을 좋아하는 사람이라면 그것은 큰 문제입니다.
자식 테마는 기본 템플릿을 분리하고 부모로부터 코드와 스타일을 단순히 "끌어오는" 테마를 사용할 수 있게 하여 이 문제를 해결합니다. 부모 테마를 사용자 지정하는 대신 자식을 사용하여 코드를 변경합니다.
이 접근 방식을 사용하면 사용자 정의 손실에 대한 걱정 없이 테마를 업데이트할 수 있습니다. 테마 업데이트에 실패하면 웹 사이트의 보안 취약성 및 호환성 문제가 발생할 수 있으므로 이는 매우 중요합니다.
WordPress에서 자식 테마를 만드는 방법
이 WordPress 하위 테마 자습서에는 전체 프로세스에 대한 단계별 지침이 포함됩니다. 안전하게 플레이하고 웹사이트의 완전한 백업을 만드는 것으로 시작해 보겠습니다.
1단계: WordPress 웹사이트 백업
웹사이트를 크게 변경하려고 할 때마다 먼저 모든 파일을 백업하는 것이 좋습니다. 오류가 발생하면 전체 웹 사이트 백업이 유용할 수 있습니다. 문제 해결에 시간을 소비하는 대신 사이트를 변경 전 상태로 되돌릴 수 있습니다.
Jetpack 사용을 포함하여 WordPress 백업을 만드는 방법에는 여러 가지가 있습니다. 이상적으로는 대규모 업데이트를 계획하지 않더라도 웹사이트를 정기적으로 백업해야 합니다.
2단계: 하위 테마 폴더 만들기
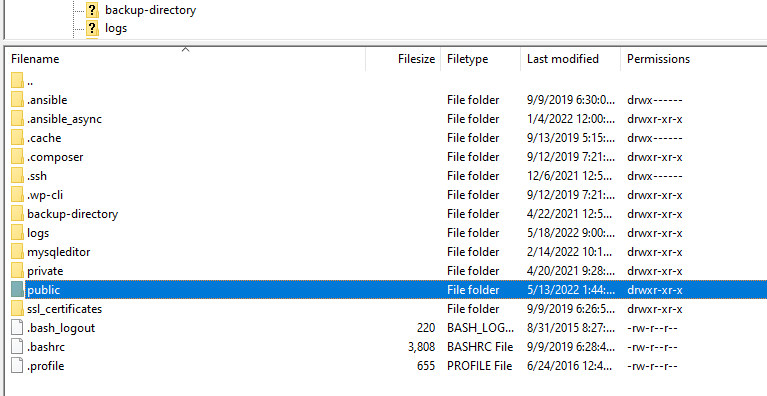
모든 WordPress 테마에는 자체 폴더가 있습니다. 이를 찾으려면 FTP(파일 전송 프로토콜)를 통해 웹사이트에 연결하고 WordPress 루트 디렉터리를 열어야 합니다. 해당 디렉토리는 www, public_html , public 또는 사이트 이름이어야 합니다.

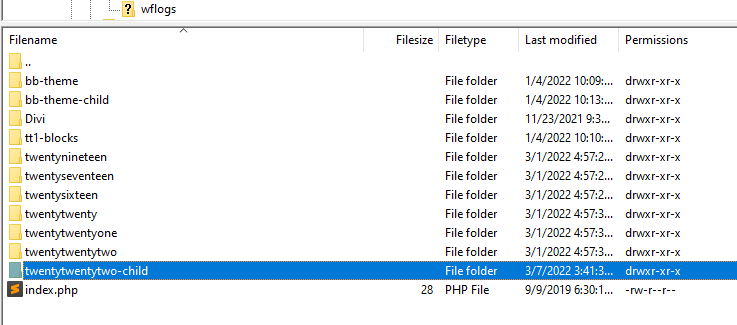
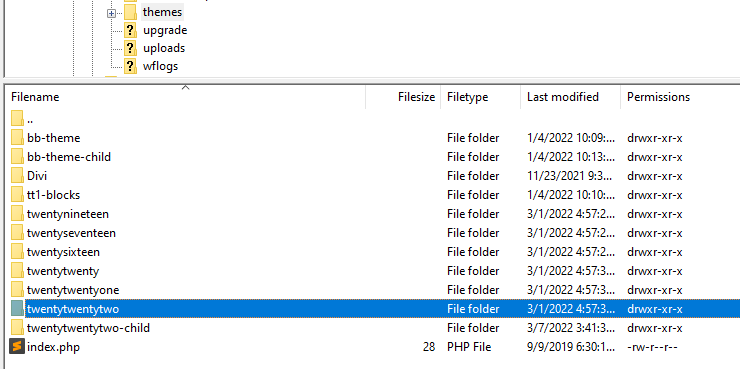
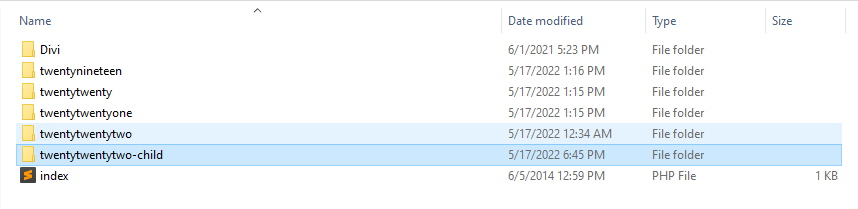
해당 디렉토리 내에서 wp-content/themes 폴더로 이동합니다. 여기에서 각 테마(활성 및 비활성)에 해당하는 폴더 목록을 찾을 수 있습니다.
계속해서 테마 디렉토리 안에 새 폴더를 만드십시오. 상위 테마의 이름을 따서 명명하고 – 하위 접미사를 추가하는 것이 좋습니다.

이제 이 단계에서 비어 있어야 하는 폴더를 입력합니다. 내부에 두 개의 파일을 추가할 것입니다.
3단계: style.css 만들기 자식 테마 파일
모든 테마에는 스타일시트 또는 style.css 파일이 있습니다. 여기에서 테마를 사용자 정의하는 데 사용할 모든 CSS를 추가합니다. 자식 테마의 경우 style.css 파일은 헤더를 사용하여 부모 테마를 선언하는 곳이기도 합니다.
자식 테마의 디렉터리에 style.css 라는 새 파일을 만들고 엽니다. 이제 내부에 다음 코드를 복사하여 붙여넣습니다.
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */해당 헤더의 필수 부분은 테마 이름과 템플릿입니다. 테마 이름은 WordPress에 자식 테마를 인식하는 방법을 알려줍니다. 템플릿 라인은 자식의 부모 테마를 나타냅니다.
이 예에서는 Twenty Twenty-Two 테마를 부모로 사용하고 있습니다. 그러나 템플릿 이름에 공백이 포함되지 않고 모두 소문자임을 알 수 있습니다. 상위 테마의 폴더 이름을 사용하여 템플릿을 참조하기 때문입니다.

이 두 줄 외에 헤더의 나머지 부분을 사용하여 하위 테마에 대한 자세한 내용을 추가할 수 있습니다. 준비가 되면 style.css 파일을 테마 헤더와 함께 저장하고 닫습니다.
4단계: functions.php 파일 생성
자식 테마의 스타일시트는 부모가 누구인지 나타내지만 부모로부터 스타일을 로드하지는 않습니다. 그렇게 하려면 WordPress enqueue 기능을 사용해야 합니다.
enqueue 기능을 사용하면 테마와 함께 로드할 스타일시트와 순서를 구성할 수 있습니다. 자식 테마의 경우 enqueue 함수를 사용하여 부모의 스타일을 상속하더라도 자식의 스타일시트를 부모 보다 먼저 로드합니다.
그것이 혼란스럽게 들린다면, 단순히 자식 테마가 부모의 스타일을 상속해야 한다고 WordPress에 알려주는 코드로 enqueue 함수를 생각하십시오. 하위 테마의 스타일시트와 같은 폴더에 있는 functions.php 파일에 해당 코드를 추가해야 합니다.
파일을 만들고 그 안에 다음 코드를 추가합니다.
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>변경 사항을 파일에 저장하면 됩니다. 이제 하위 테마를 활성화할 준비가 되었습니다.
5단계: 하위 테마 활성화
하위 테마의 스타일시트와 functions.php 파일을 올바르게 설정했다면 사용할 준비가 된 것입니다.
WordPress에 로그인하여 모양 → 테마 탭으로 이동할 수 있습니다. 내부에서 새로운 하위 테마를 찾으십시오.

활성화 버튼을 클릭하면 됩니다. 이제 자식 테마를 사용자 정의할 준비가 되었습니다.
WordPress 하위 테마를 사용자 정의하고 편집하는 방법
다른 WordPress 테마와 마찬가지로 자식 테마를 사용자 지정할 수 있습니다. 즉, 원하는 대로 템플릿과 코드를 자유롭게 편집할 수 있습니다.
자식 테마를 사용자 지정하는 주요 방법은 스타일시트를 편집하는 것입니다. 하위 테마의 스타일시트를 찾으려면 FTP를 통해 웹사이트에 연결하고 wp-content/themes 폴더로 이동합니다. 하위 테마의 styles.css 파일을 열고 사용자 정의 CSS를 추가합니다.
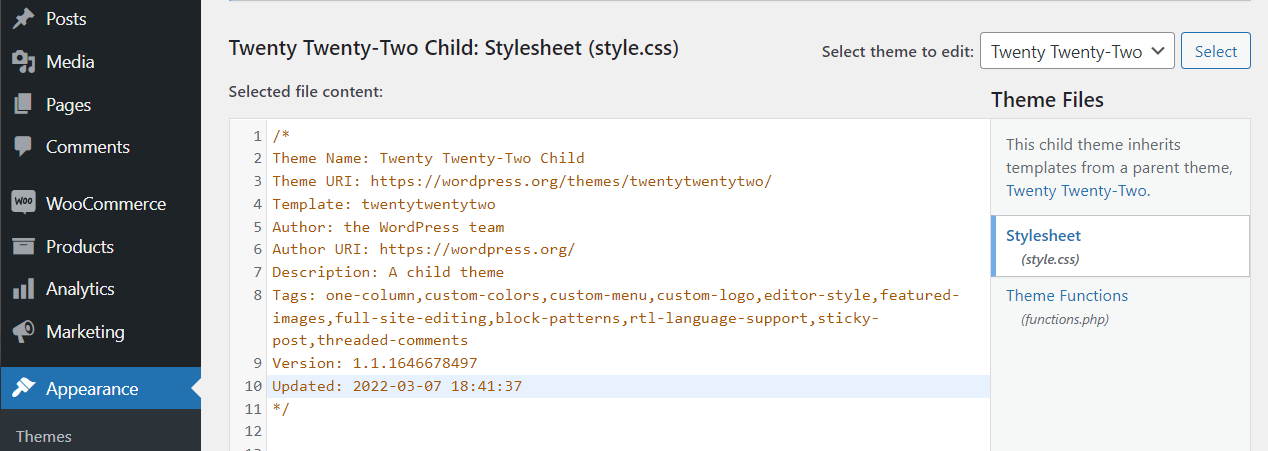
또는 Appearance → Theme File Editor 로 이동하여 WordPress 대시보드를 벗어나지 않고 하위 테마의 스타일시트에 액세스할 수 있습니다. 여기에서 내장 코드 편집기를 사용하여 테마 파일에 사용자 지정 코드를 추가할 수 있습니다.

Jetpack을 사용하는 경우 CSS 편집기에 액세스하여 테마를 사용자 지정할 수도 있습니다. Jetpack CSS 편집기를 사용하면 변경 사항을 저장하기 전에 미리 볼 수 있어 보다 사용자 친화적인 옵션이 됩니다.
WordPress 하위 테마를 업데이트하는 방법
자식 테마를 사용할 때의 장점 중 하나는 부모와 별도로 업데이트할 필요가 없다는 것입니다. 상위 테마에 사용할 수 있는 업데이트가 있으면 간단히 다운로드하여 설치할 수 있습니다.
상위 테마를 업데이트하면 하위 테마도 변경 사항을 상속합니다. 그러나 드문 경우지만 상위 테마를 업데이트하면 하위 테마의 일부 사용자 정의 코드와 충돌이 발생할 수 있습니다.
상위 테마를 업데이트 한 후 하위 테마를 사용하는 동안 오류가 발생하면 문제를 해결해야 할 수 있습니다. 다음은 단계별 권장 사항입니다.
- 오류가 지속되는지 확인하려면 상위 테마를 사용하도록 전환하세요.
- 오류가 사라지면 자식 테마의 코드를 확인하여 오류의 원인이 무엇인지 확인하세요.
- 오류가 지속되면 활성 플러그인을 비활성화하여 그 중 하나가 충돌을 일으키는지 확인하십시오.
대부분의 경우 상위 및 하위 테마 업데이트는 원활합니다. 상위 테마를 업데이트한 후에는 하위 사용자 지정 작업으로 바로 돌아갈 수 있습니다.
자식 테마를 내보내고 가져오는 방법
자식 테마 작업에 많은 시간을 할애하는 경우 다른 프로젝트에서 재사용할 수 있습니다. 다른 웹사이트에 상위 테마를 쉽게 설치하고 함께 하위 테마 파일을 내보낼 수 있습니다.
하위 테마 파일 내보내기는 간단합니다. 시작하려면 FTP를 통해 또는 웹 호스트의 파일 탐색기를 사용하여 웹사이트에 액세스해야 합니다.
WordPress 루트 디렉토리로 이동하여 wp-content/themes 로 이동합니다. 내부에는 사용 중인 하위 테마를 포함하여 웹사이트의 모든 테마에 대한 개별 폴더가 있습니다.

하위 테마를 내보내려면 해당 폴더를 다운로드하여 컴퓨터에 저장합니다. 이제 FTP를 통해 테마를 가져올 웹사이트에 연결합니다. wp-content/themes 디렉토리로 한 번 더 이동하여 내부에 하위 테마 폴더를 업로드합니다.
WordPress는 두 번째 사이트에 상위 사이트도 설치한 경우에만 테마를 인식합니다. Appearance → Themes 탭으로 이동할 때 하위 테마가 나타나지 않으면 상위 테마가 설치되어 있는지 확인하십시오.
WordPress에서 하위 테마를 제거하는 방법
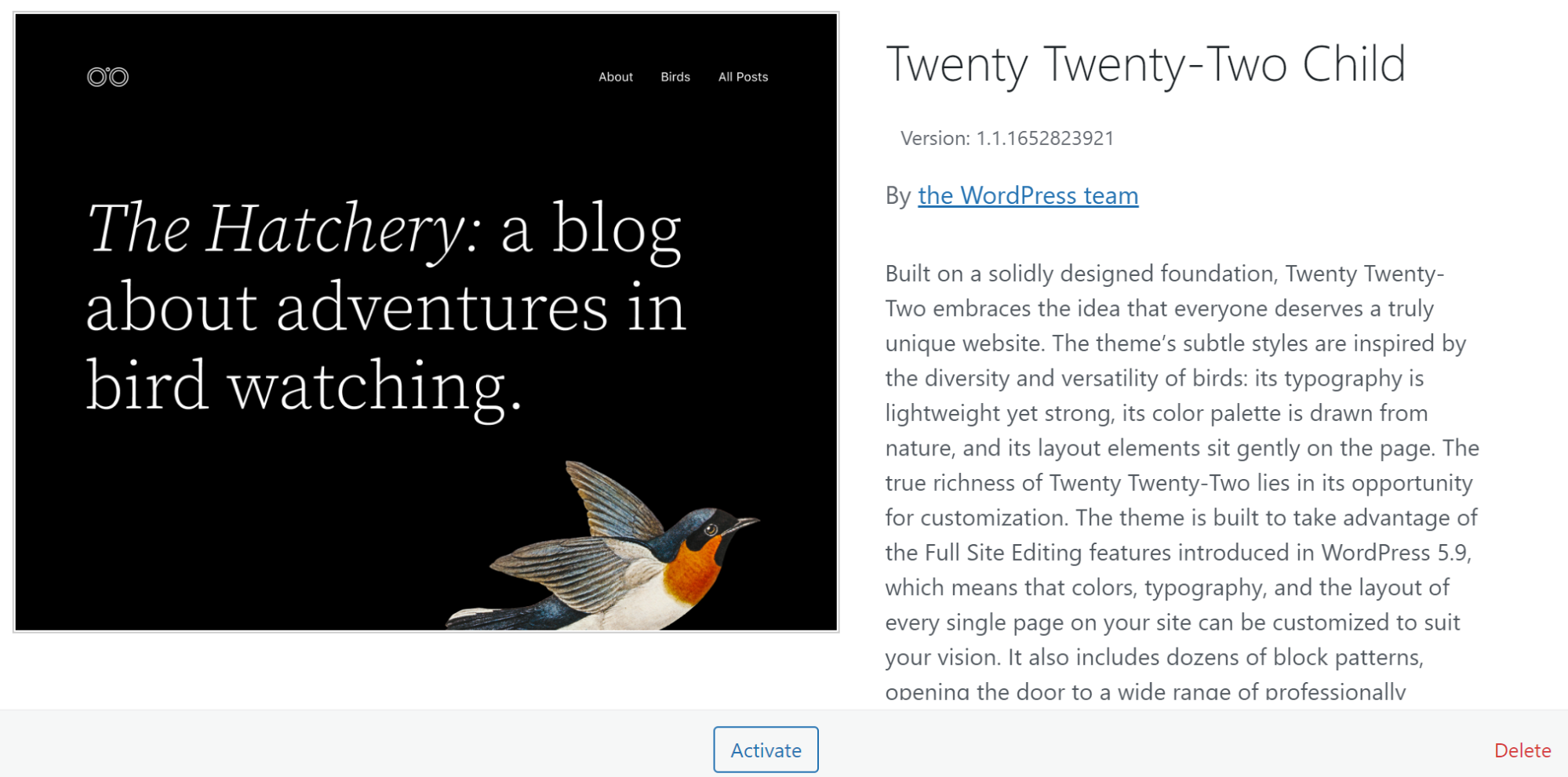
WordPress에서 하위 테마를 제거하는 가장 쉬운 방법은 모양 → 테마 탭으로 이동하여 선택하는 것입니다. 테마를 클릭하면 전체 설명, 버전 번호, 테마 활성화, 비활성화 또는 삭제 옵션이 포함된 세부 정보 창이 나타납니다.

또는 FTP를 통해 웹사이트에 연결하고 wp-content/themes 디렉토리로 이동할 수 있습니다. 내부에는 웹사이트에 설치된 각 테마에 대한 폴더가 있습니다. 이러한 폴더를 삭제하면 WordPress에서 해당 테마가 제거됩니다.
하위 테마를 삭제하기로 선택한 경우 나중에 다시 사용할 필요가 없는지 확인하세요. 또는 사전에 데이터를 백업하는 것을 잊지 마십시오. 테마를 일시적으로 비활성화하는 것이 나중에 사용하지 않을 것이라고 100% 확신하지 않는 한 훨씬 안전한 옵션이 될 수 있습니다.

일반적인 하위 테마 오류 및 문제 해결
WordPress 하위 테마는 설정 및 사용자 지정이 비교적 쉽습니다. 그러나 구성에 따라 하위 테마를 사용하는 동안 사소한 기술적 문제가 발생할 수 있습니다. 일반적인 오류를 해결하는 방법에 대해 이야기해 보겠습니다.
1. 자식 테마가 부모 테마보다 우선하지 않습니다.
하위 테마에 대한 변경 사항은 상위 테마의 스타일과 기능을 "재정의"해야 합니다. enqueue 함수가 자식 테마의 스타일시트를 부모 테마 보다 먼저 로드하기 때문에 따옴표로 묶인 재정의라고 합니다. 하위 테마를 사용하고 있지만 변경 내용이 사이트에 반영되지 않는 경우 해당 스타일시트가 올바른 순서로 로드되지 않은 것입니다.
대부분의 경우 이는 자식 테마가 부모의 스타일을 상속하는 방식에 문제가 있기 때문입니다. FTP를 통해 웹사이트에 연결하고 wp-content/themes 디렉토리에서 하위 테마의 폴더를 열어 문제를 해결하세요.
내부에서 functions.php 파일을 찾아 엽니다. 파일 맨 위에 다음과 같은 큐잉 함수가 표시되어야 합니다.
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>함수에 오타가 없는지 확인하고 싶을 것입니다. 이 코드는 WordPress에 하위 테마의 style.css 파일에 지정된 테마의 스타일을 가져오도록 지시합니다. 코드가 괜찮아 보이면 하위 테마의 폴더로 돌아가 style.css 파일을 엽니다.
하위 테마의 스타일시트에는 다음과 같은 코드 섹션이 포함되어야 합니다.
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */그 코드에서 우리가 관심을 갖는 부분은 템플릿 라인입니다. 하위 테마의 폴더 이름을 나타내야 합니다.
style.css 또는 functions.php 파일에 오류가 있으면 하위 테마가 의도한 대로 작동하지 않습니다. 두 파일에 사용자 지정 코드를 계속 추가할 수 있지만 웹사이트에는 로드되지 않습니다.
2. 테마에 하위 테마가 표시되지 않습니다. 지역
하위 테마를 만들 때 모양 → 테마 탭에 별도의 항목으로 나타나야 합니다. 그렇지 않은 경우 일반적으로 하위 테마의 스타일시트에 문제가 있음을 의미합니다.
하위 테마의 스타일시트를 확인하려면 FTP를 통해 웹사이트에 연결하고 wp-content/themes 폴더로 이동합니다. 내부에서 하위 테마의 폴더를 찾아 열고 style.css 파일을 선택합니다.
파일을 열면 다음과 같은 섹션이 포함되어야 합니다.
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */해당 코드의 핵심 라인은 다음과 같습니다.
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */하위 테마가 작동하려면 해당 매개변수를 각각 포함하고 해당 값을 지정해야 합니다. 값은 템플릿 라인을 제외하고 원하는 모든 것이 될 수 있습니다. 그 줄에는 부모의 테마 폴더 이름( wp-content/themes 디렉토리 안의 폴더 이름)이 포함되어야 합니다.
style.css 파일의 코드에서 누락된 줄이 없는지 확인하고 변경 사항을 저장합니다.
누락된 줄과 속성을 추가하면 모양 → 테마 탭에 하위 테마가 나타나야 합니다. 상위 테마와 별도의 항목이 될 것임을 기억하십시오. 그것은 당신이 styles.css 파일에 지정한 이름, 설명 및 작성자를 표시합니다.
3. 자식 테마 대기열 기능이 작동하지 않습니다
자식 테마가 부모의 스타일을 상속하지 않는 경우 사용 중인 "대기열에 넣기" 기능에 문제가 있을 수 있습니다. enqueue 함수는 자식에 대한 style.css 파일을 만들 때 선택한 부모 테마의 스타일을 가져옵니다.
대기열에 넣기 기능을 확인하려면 FTP를 통해 웹사이트에 연결하고 wp-content/themes 디렉토리로 이동합니다. 하위 테마에 해당하는 폴더를 찾아 엽니다.
내부에서 functions.php 파일을 찾아 엽니다. 찾고 있는 함수는 다음과 같아야 합니다.
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>get_template_directory_uri 매개변수가 하위 테마의 style.css 파일을 가리키는지 확인하십시오. 파일은 functions.php 와 같은 디렉토리에 있어야 하므로 style.css 앞에 슬래시가 없으면 슬래시를 추가하세요.
또는 나머지 코드에 오타가 없는지 확인하십시오. 안전하게 플레이하려면 해당 코드 조각을 복사하여 functions.php 파일에 붙여넣고 이전 코드를 삭제하세요. 변경 사항을 파일에 저장하면 하위 테마가 작동합니다.
자식 테마의 style.css 파일이 부모를 올바르게 참조하지 않을 수도 있습니다. 문제 해결에 대한 지침은 문제 해결 가이드의 이전 섹션을 참조하세요.
4. 하위 테마가 최신 style.css 업데이트를 로드하지 않습니다.
하위 테마의 style.css 파일을 변경했는데 웹사이트에 표시되지 않는 경우 캐싱 문제 때문일 수 있습니다. 다른 작업을 수행하기 전에 브라우저 캐시를 지우십시오. 오류가 지속되면 사이트의 캐시를 수동으로 플러시하거나 플러그인을 사용해야 할 수 있습니다.
캐싱 문제를 처리하지 않는 경우 상위 테마의 style.css 파일이 하위 테마를 재정의할 수 있습니다. 이 문제를 우회하는 한 가지 방법은 로드되지 않는 CSS 스타일에 !important 속성 값을 추가하는 것입니다.
!important 를 사용하는 CSS 라인은 다음과 같습니다.
p { background-color: red !important; }!important 속성 값은 브라우저에 스타일이 우선함을 알려줍니다. 부모와 자식 간에 충돌하는 CSS가 있는 경우 !important 값은 자식이 CSS를 대체하도록 합니다.
WordPress 자식 테마를 최대한 활용하는 방법
WordPress 하위 테마 자습서를 따랐다면 새 테마에서 가능한 한 많은 가치를 얻고 싶을 것입니다. WordPress 하위 테마를 최대한 활용하는 방법은 다음과 같습니다.
1. 사용자 지정 실험
자식 테마를 사용하는 요점은 업데이트할 때 변경 사항을 잃지 않고 테마를 사용자 지정할 수 있다는 것입니다. 자식 테마를 사용하여 새로운 스타일과 기능을 실험하지 않는다면 최대한의 가치를 얻을 수 없습니다.
상위 테마의 스타일을 완전히 변경할 필요는 없습니다. 하지만 사용자 정의 CSS와 기능을 조금씩 추가하고 작동하는 것과 작동하지 않는 것을 확인하여 변경하는 것이 좋습니다. 자녀 테마가 개발되는 방식이 마음에 들지 않으면 언제든지 사용자 정의 코드를 삭제하고 처음부터 시작할 수 있습니다.
2. 상위 테마 업데이트를 잊지 마세요.
하위 테마를 설정하면 사용자 정의 코드를 잃지 않고 상위 테마를 안전하게 업데이트할 수 있습니다. 즉, 가능한 한 자주 부모를 업데이트하지 않을 이유가 없습니다 .
사실, 정기적인 업데이트를 수행하지 않으면 웹사이트가 취약점에 노출될 수 있습니다. 새로운 기능을 놓칠 수도 있습니다.
새 버전에 하위 테마와 충돌하는 코드가 포함된 경우 상위 테마를 업데이트하면 사이트에 문제가 발생할 수 있습니다. 자식 테마의 스타일은 항상 부모의 스타일보다 우선해야 합니다. 그렇지 않은 경우 위의 하위 테마 문제 해결 섹션에서 문제 해결 방법에 대한 지침을 확인하세요.
WordPress 하위 테마에 대해 자주 묻는 질문
WordPress 하위 테마 및 작동 방식에 대해 여전히 질문이 있는 경우 이 섹션에서 답변합니다. 먼저 자식 테마와 사용자 지정 테마의 차이점에 대해 이야기해 보겠습니다.
상위, 하위 및 사용자 정의 테마의 차이점은 무엇입니까?
"커스텀" 테마라는 용어는 두 가지 의미를 가질 수 있습니다. 하나는 스타일과 기능의 모든 측면을 디자인하는 처음부터 만드는 테마입니다. 또한 기존 테마를 가져와 필요에 맞게 수정하면 사용자 정의 테마가 완성됩니다.
하위 테마는 WordPress가 상위 테마와 다른 것으로 인식하는 테마입니다. 테마는 모양과 기능이 같을 수 있지만 WordPress에 관한 한 다른 개체입니다.
자식 테마에 대한 변경 사항은 부모로부터 상속받은 스타일을 재정의합니다. 이러한 변경 사항은 상위 테마가 아닌 하위 테마의 파일에 별도로 있습니다.
상위 테마, 하위 테마 또는 둘 다를 업데이트해야 합니까?
자식 테마는 부모의 스타일과 기능을 상속하므로 부모만 업데이트하면 됩니다. 상위 테마를 업데이트해도 하위 테마는 별도로 로드되므로 사용자 정의에 영향을 주지 않습니다.
WordPress에 하위 테마가 있는지 어떻게 알 수 있습니까?
WordPress 웹 사이트에서 작업 중이고 테마 중 하나를 사용자 지정하는 경우 이미 하위 설정이 있는지 확인하는 것이 현명합니다.
WordPress 관리자 패널에서 모양 → 테마 탭으로 이동하여 활성 테마를 확인합니다. 하위 테마인 경우 이름이나 설명에서 이를 볼 수 있어야 하며 상위 테마와 동일한 기능 이미지를 가져야 합니다.

추천 이미지 또는 "자식" 이름이 일치하는 테마를 찾을 수 없으면 WordPress 루트 폴더에서 wp-content/themes 디렉토리를 엽니다. 내부에 하위 테마 폴더가 있을 수 있으며 style.css 또는 functions.php 파일의 문제로 인해 로드되지 않을 수 있습니다. 이 경우 위의 하위 테마 문제 해결 가이드를 사용하여 필수 파일을 수정할 수 있습니다.
WordPress에서 "손자" 테마를 만들 수 있습니까?
손자 테마는 자식 테마의 자식 테마가 됩니다. 실용적인 관점에서 손자 테마를 설정하고 싶은 이유가 없습니다. 게다가 워드프레스에서는 새 테마의 하위 테마 스타일을 가져오기 위해 enqueue 기능을 사용할 수 없습니다.
하위 테마의 다양한 변형을 테스트하려는 경우 단일 상위로 여러 하위 테마를 설정할 수 있습니다. wp-content/themes 디렉토리에 있는 하위 테마의 폴더를 복제하고 이름을 변경하면 됩니다.
또한 style.css 파일 내에서 하위 테마의 이름도 변경해야 합니다. 그렇게 하면 워드프레스는 같은 이름으로 두 개의 테마를 로드하려고 하지 않습니다.
WordPress 테마 사용자 정의 시작
WordPress 테마를 사용자 정의하는 것은 두려운 일처럼 보일 수 있지만 CSS의 기본 사항을 알고 있다면 준비가 된 것 이상입니다. 하위 테마를 사용하면 상위 테마를 변경하지 않고 사용자 정의를 테스트할 수 있습니다. 더 중요한 것은 테마 업데이트로 사용자 정의 코드를 잃지 않는다는 것입니다.
하위 테마를 만들려면 WordPress에 코드를 추가해야 합니다. 그러나 대부분의 내용을 복사하여 붙여넣을 수 있으며 몇 가지 주요 라인만 변경할 수 있습니다. 그 다음부터는 CSS 기술을 구사하기만 하면 됩니다.
WordPress 하위 테마를 사용자 정의할 준비가 되셨습니까? Jetpack에는 원하는 테마를 사용자 지정할 수 있는 CSS 편집기가 포함되어 있습니다. 오늘 Jetpack을 사용해 보세요!
