WordPress 열로 영향력 있는 페이지 만들기: 초보자에서 전문가로
게시 됨: 2023-08-06WordPress 열은 일반적인 웹사이트 레이아웃을 벗어나도록 도와주는 놀랍고 유연한 블록입니다. 그것들을 사용하면 페이지를 잡지처럼 매력적으로 보이게 할 수 있으며 방문자는 귀하의 사이트를 오랫동안 기억할 것입니다. 그러나 WordPress에 열을 추가하는 방법은 무엇입니까?
- 기본 편집기를 사용하는 경우 페이지로 이동하여 열 블록을 검색하면 됩니다.
- 그러나 PostX를 사용하는 경우 행 블록을 추가한 다음 레이아웃에서 열 스타일을 선택하고 수많은 옵션으로 사용자 지정합니다.
아직도 헷갈리시나요? 괜찮아요; WordPress를 처음 사용하거나 경험이 있는지는 중요하지 않습니다. 열 사용의 경이로움을 발견하도록 초대합니다. 그럼 끝까지 읽어봅시다.
WordPress 열이란 무엇입니까?
워드프레스에서 "열"이라는 용어는 콘텐츠를 나란히 배치하여 시각적 매력과 가독성을 높일 수 있는 블록을 의미합니다. 간단히 말해서 열은 콘텐츠를 정렬하거나 WordPress 웹사이트의 게시물 및 페이지에 복잡한 정보를 표시하는 실용적이고 효율적인 방법입니다. 다행히 WordPress 사이트에 열을 추가하는 방법은 여러 가지가 있으며 그 과정은 간단합니다.
기본 Gutenberg 편집기는 열 블록과 함께 제공됩니다. 그러나 고급 사용자 지정 옵션을 원하는 경우 추가 블록을 제공하는 PostX와 같은 플러그인을 사용할 수 있습니다.
방법 1: 기본 편집기를 사용하여 WordPress에 열을 추가하는 방법
쉬운 방법인 기본 WordPress 열 블록부터 시작하겠습니다.
1단계: 로그인 및 게시물/페이지 만들기
첫 번째 단계에서 WordPress 대시보드에 로그인하고 상단에서 “+ New” 버튼을 찾으십시오. 이제 커서를 원하는 위치로 이동하고 기본 설정에 따라 게시물 또는 페이지를 추가합니다.

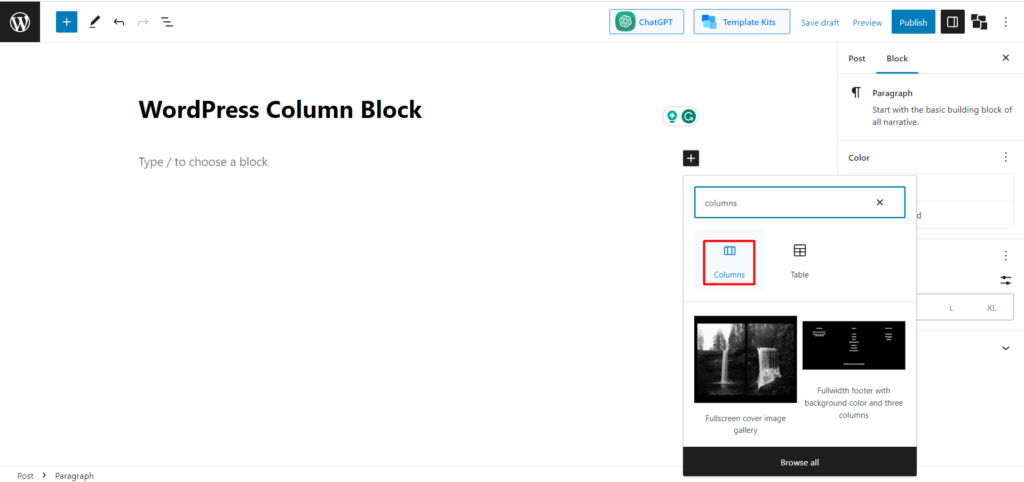
2단계: 열 블록 추가
이제 블록 추가 옵션 또는 "+" 버튼을 클릭하면 검색 상자가 나타납니다. 그런 다음 검색 상자에 "열"을 입력하면 열 블록 아이콘을 찾을 수 있습니다.

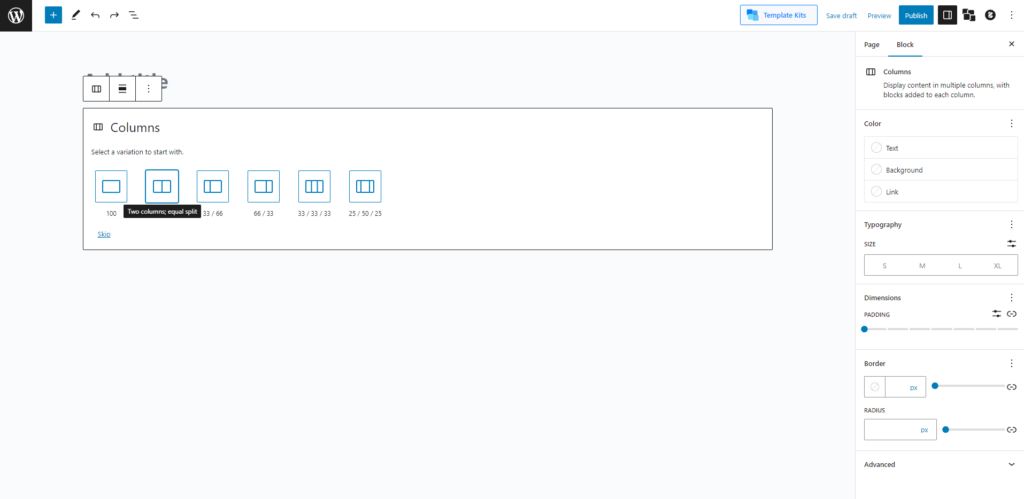
3단계: 열 수 선택
열 블록을 추가한 후 변형을 선택하라는 메시지가 표시됩니다. 예를 들어 100, 50/55/, 33/33/33 등 6가지 변형이 있습니다. 50/50 열로 이동하겠습니다.

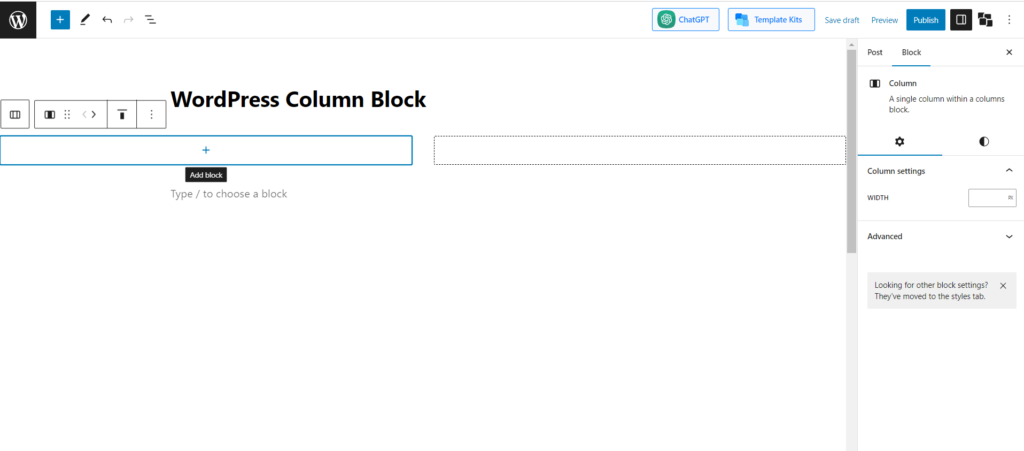
4단계: 열에 항목 추가
WordPress 열을 추가하는 실제 작업이 완료되었습니다. 이제 필요에 따라 사용자 정의할 차례입니다.
점심 및 저녁 식사 메뉴에 대해 2개의 열을 추가해야 한다고 가정해 보겠습니다. 추가해 봅시다.
- 첫 번째 열에 제목 및 단락 추가
먼저 첫 번째 열로 이동하면 "+" 버튼이 표시됩니다. 거기에 커서를 올려 놓으면 "블록 추가"라는 텍스트가 표시됩니다.

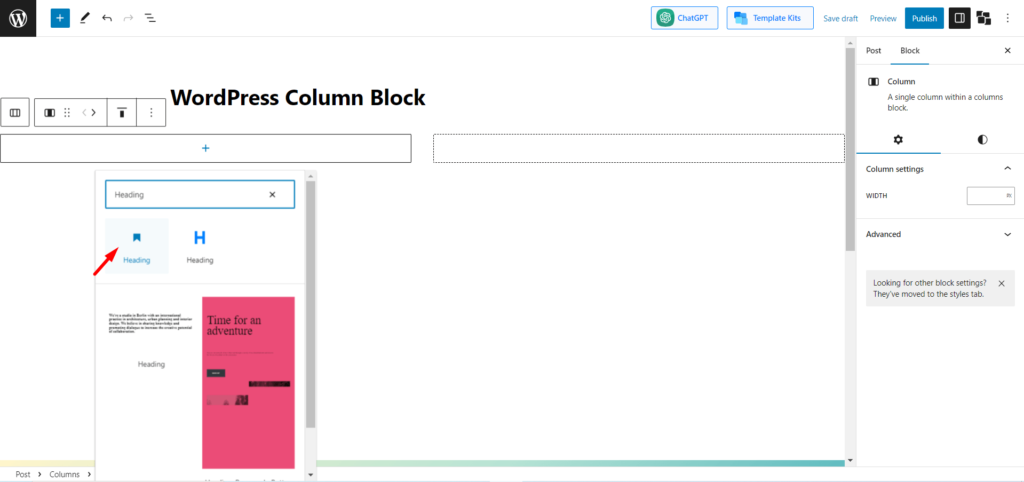
여기를 클릭하고 "제목" 블록을 검색하십시오.

이제 제목에 입력해야 하는 내용을 입력합니다. 그런 다음 "Enter"를 누르면 새 블록이 생성됩니다. 제목 아래에 쓰고 싶은 내용을 추가합니다.

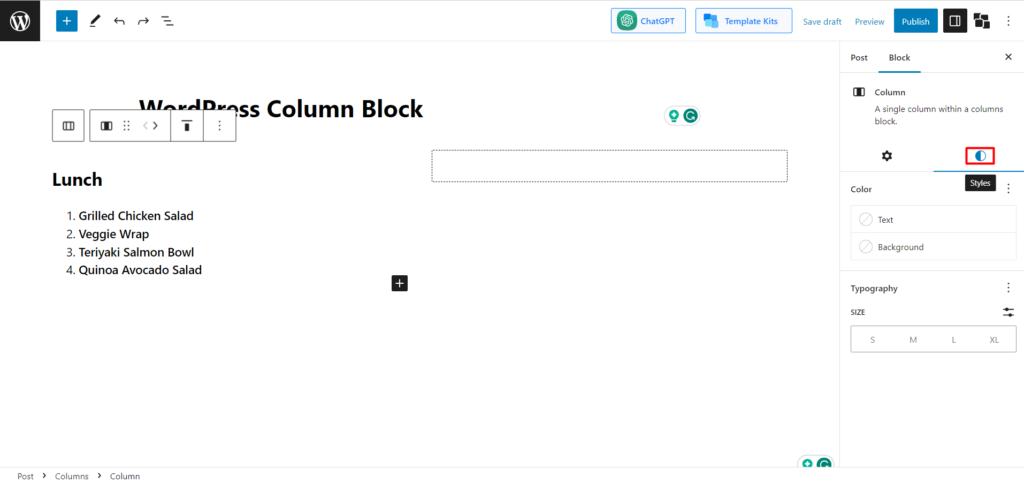
- 제목에 스타일 추가
이제 눈에 띄게 보이도록 사용자 정의할 수 있습니다. 예를 들어 WordPress 열 너비, 텍스트 색상 및 배경색을 변경할 수 있는 것과 같은 다양한 옵션이 있습니다. 지금은 배경색을 추가하겠습니다. 이를 위해 스타일 아이콘을 클릭해 보겠습니다.
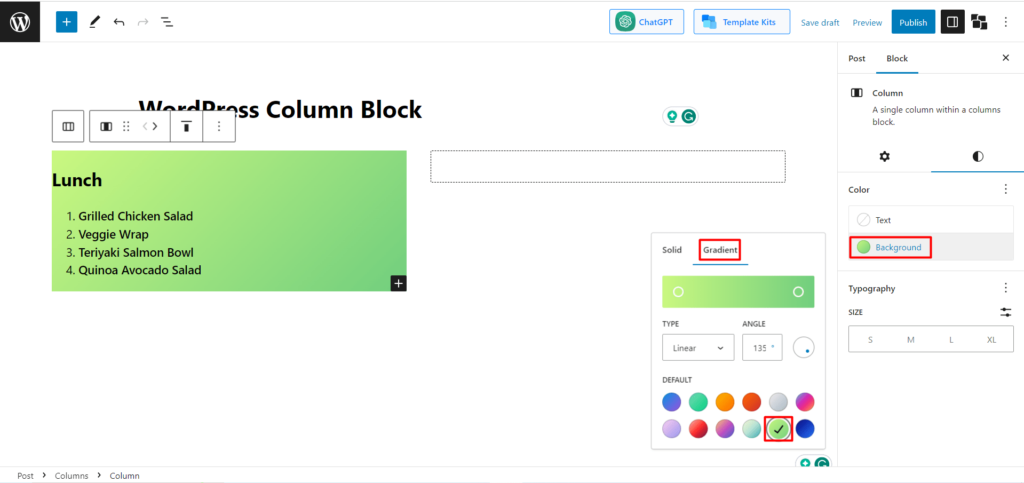
이제 블록 설정에서 "배경"을 클릭하면 색상 옵션이 표시됩니다. 단색과 그라데이션 색상이 있습니다. 그래디언트를 선택하고 전기 잔디 색상을 선택합니다.

이제 저녁 식사 항목을 추가하기 위해 두 번째 열에 대해 동일한 작업을 수행합니다.
- 전체 배경색 추가
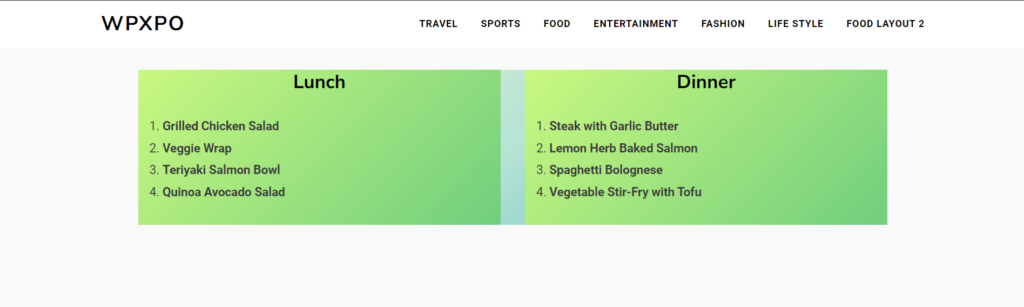
우리의 임무는 거의 끝났습니다. 마지막 손질을 위해 전체 열에 다른 배경색을 추가합니다. 이를 위해서는 두 열을 모두 선택해야 합니다. 이제 스타일로 이동한 다음 배경으로 이동하고 색상을 선택합니다.
우리는 옅은 바다색을 선택했습니다. 이제 최종 출력을 봅시다.

또한 읽기: WordPress 배경 비디오: 2가지 방법으로 추가
방법 2: PostX를 사용하여 WordPress에 열을 추가하는 방법
WordPress에 열을 포함하는 위의 프로세스는 매우 쉽지만 최종 출력은 만족스럽지 않을 수 있습니다. 기본 편집기에는 열을 사용자 지정하는 옵션이 매우 제한되어 있기 때문입니다.
괜찮아요; 이 경우 PostX가 구세주가 될 수 있습니다. PostX는 또한 WordPress에 대해 고도로 사용자 정의 가능한 열을 제공합니다. 아래 세그먼트에서 수행 방법과 사용자 정의 가이드를 배웁니다.
하지만 시작하기 전에 PostX를 사용하지 않는 경우 링크된 가이드를 확인하고 PostX 플러그인을 설치 및 활성화하십시오.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.
1단계: 로그인 및 페이지/게시물 작성
이전 단계와 마찬가지로 WordPress에 로그인한 다음 상단에서 "+ New" 버튼을 찾습니다. 거기에 마우스를 놓고 새 페이지/게시물을 만듭니다. 또는 원하는 경우 이전 게시물을 편집할 수 있습니다. 선호도에 따라 다릅니다.

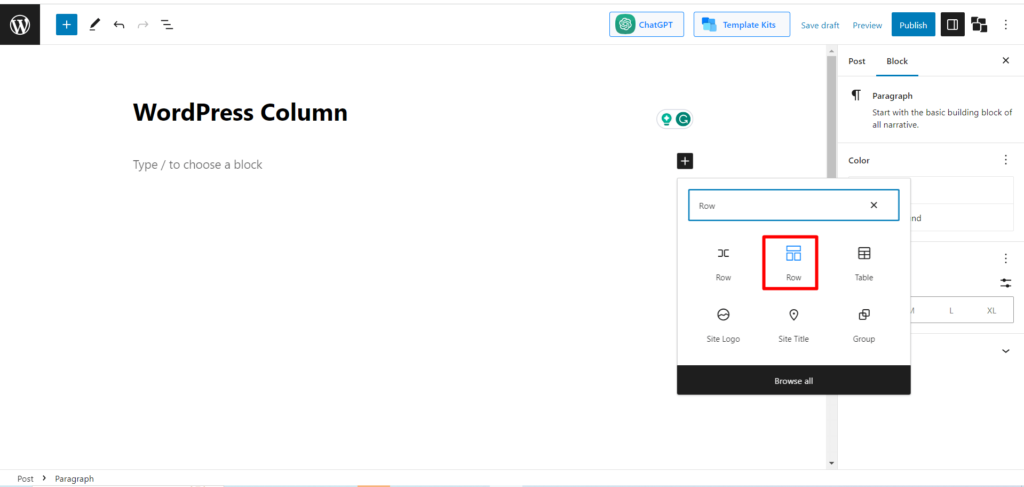
2단계: 행 블록 추가
이 단계에서 "+" 버튼을 클릭하면 검색 상자가 나타납니다. 이제 검색 상자에 "행"을 입력하면 행 블록 아이콘이 표시됩니다. 블록의 이름은 Row이지만 Row와 Column 블록의 조합입니다.

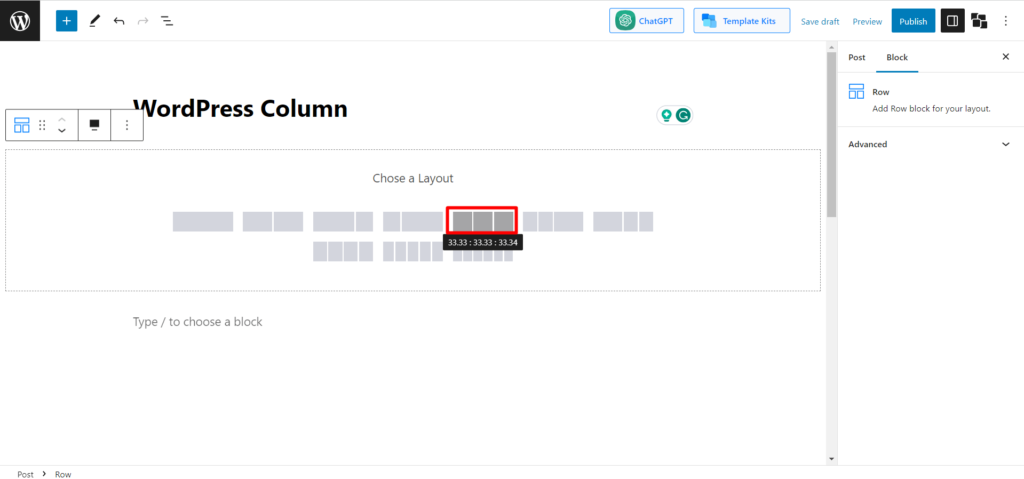
3단계: 레이아웃 선택
10개의 미리 설정된 레이아웃을 찾을 수 있습니다. 여기에서 열 수를 선택하라는 메시지가 표시됩니다. 그 중 원하는 것을 선택하십시오.

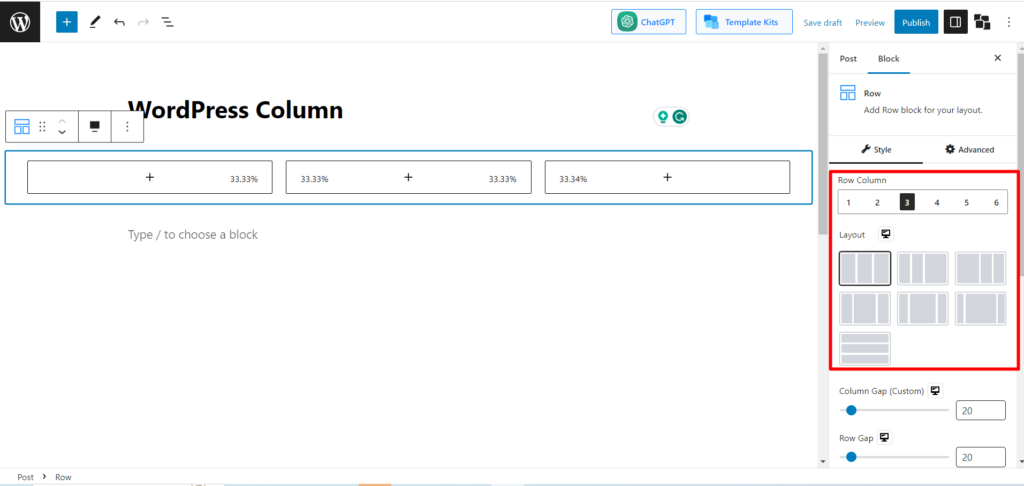
이제 원하는 경우 열 번호를 변경하고 레이아웃을 사용자 지정할 수 있습니다. 7가지 레이아웃이 있습니다. 요구 사항에 따라 그 중 하나를 선택할 수 있습니다.

지금은 기본 레이아웃을 유지하고 있습니다. 다음 단계로 넘어갑시다.
4단계: 열 사용자 지정
열이 이미 추가되었습니다. 이제 사용자 정의해야 합니다. 3개의 열에 3개의 게임용 마우스를 표시한다고 가정합니다. 우리가 어떻게 하는지 봅시다.
- 이미지 추가
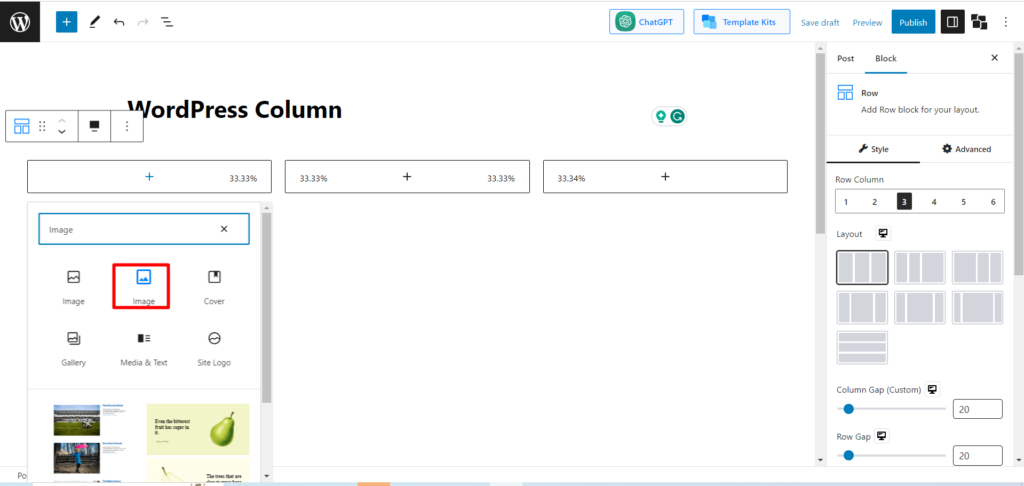
먼저 첫 번째 열에서 "+" 아이콘을 클릭하고 검색 상자에서 "이미지"를 검색합니다.

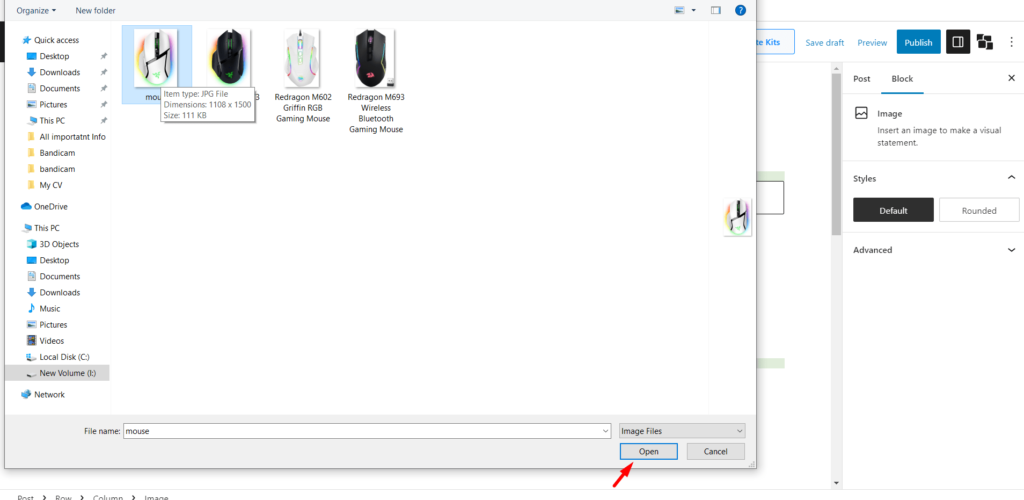
이제 이미지를 클릭한 다음 업로드 버튼을 클릭합니다. (이미지가 이미 미디어 라이브러리에 추가된 경우 미디어 라이브러리를 클릭하여 열에 추가할 수 있습니다.) 이제 특정 이미지를 선택하고 "열기"를 클릭하십시오.

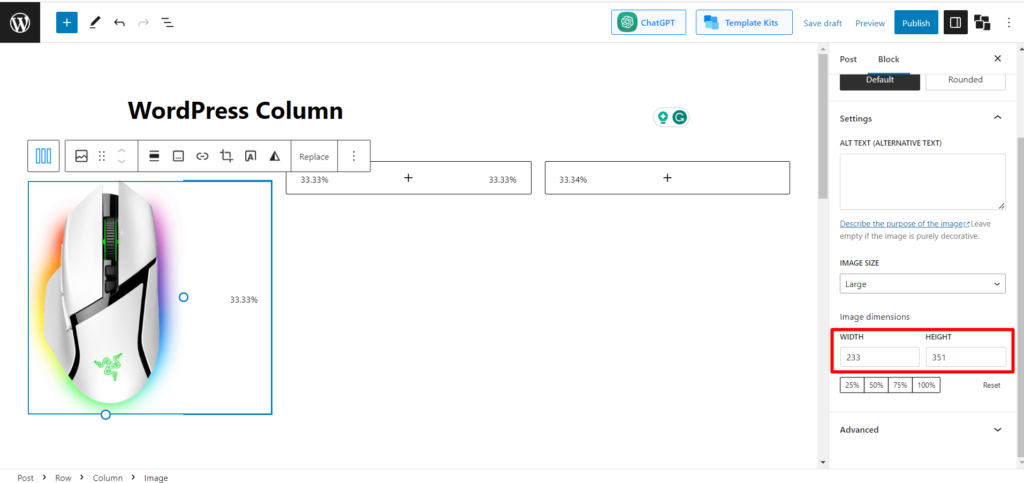
- 이미지 치수 설정
업로드된 이미지가 WordPress에 적합한 크기가 아닐 수 있습니다. 이 경우 "이미지 치수" 옵션을 찾아 너비 및 높이 상자를 적절한 이미지 치수로 채웁니다.

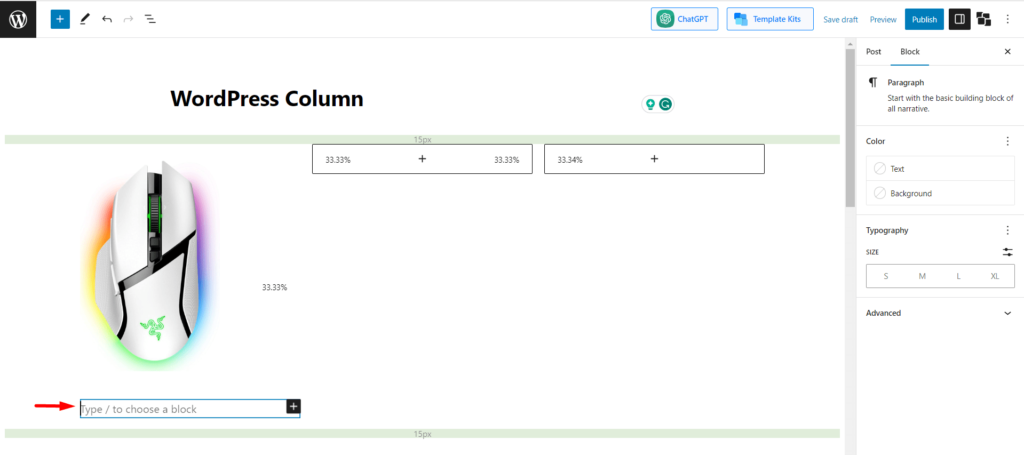
- 이미지 제목 추가
이제 이미지의 이름을 지정해야 합니다. 그렇게 하려면 다른 블록을 만들어야 합니다. 이미지 블록을 클릭한 다음 Enter를 클릭합니다. 그러면 새로운 블록이 나타납니다.


이제 이미지의 이름을 입력하십시오. 첫 번째 이미지는 Razor V3 마우스입니다.
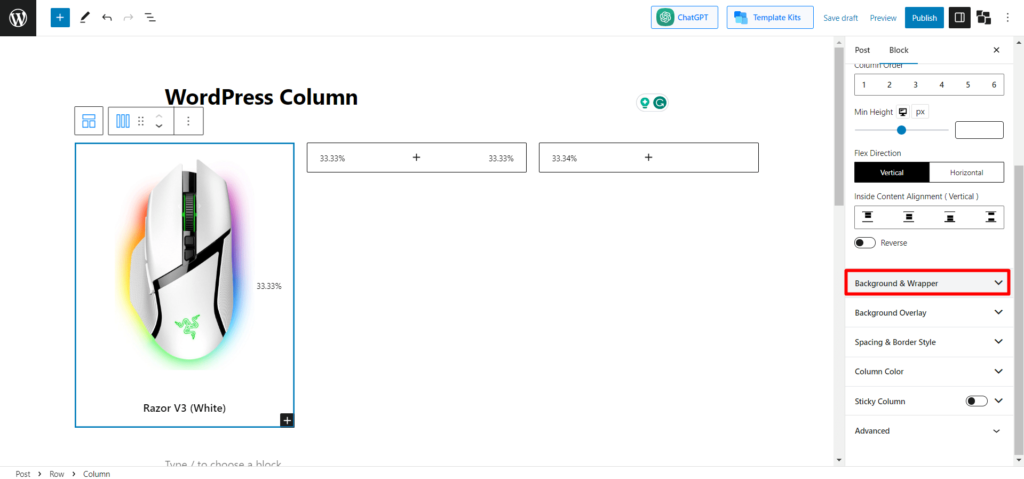
- 첫 번째 열의 배경색 추가
눈에 잘 띄게 하려면 첫 번째 열을 클릭하고 "배경 및 래퍼" 옵션을 검색합니다.

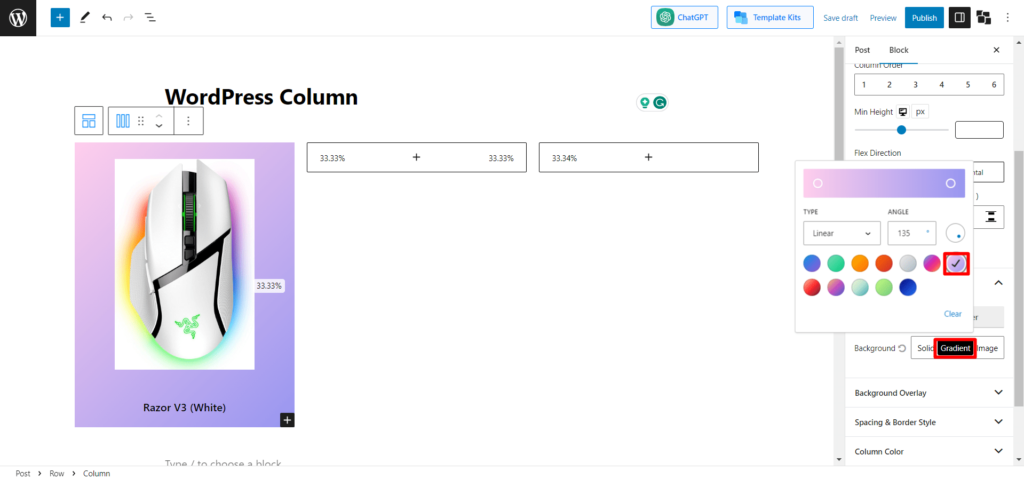
이제 기본 설정에 따라 단색/그라디언트 색상을 추가합니다.

- 2번째 및 3번째 행 사용자 지정
정확히 동일한 프로세스를 따르고 특정 이미지와 제목으로 2번째 및 3번째 행을 사용자 지정합니다.
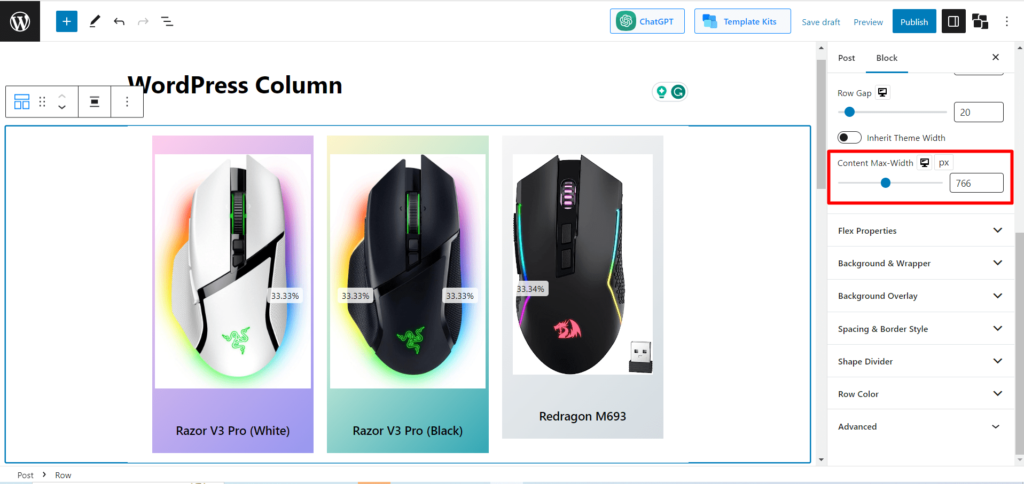
- 콘텐츠 최대 너비 설정
이제 이미지의 위치가 배경과 적절하게 정렬되지 않을 수 있습니다. 이 경우 "Content Max-Width" 옵션을 찾아 적절하게 변경합니다. 우리는 좋은 정렬을 얻기 위해 766을 유지하고 있습니다.

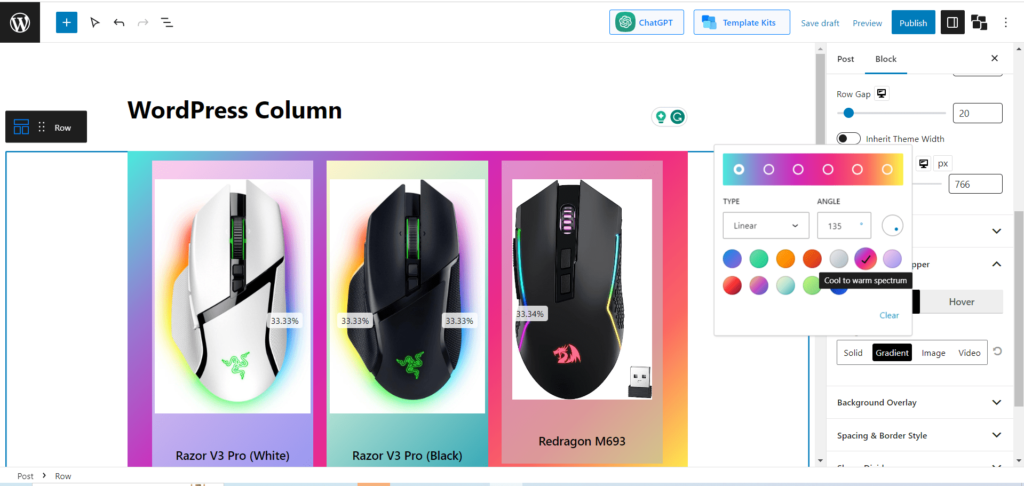
- 기본 행 블록에 대한 배경 추가
다음은 마지막 단계입니다. 마지막 모양을 제공하기 위해 행 열에 대한 배경을 추가합니다. 이를 위해 행 열을 선택하고 "배경 및 래퍼"를 검색합니다. 클릭하고 단색/그라디언트 색상을 선택합니다.

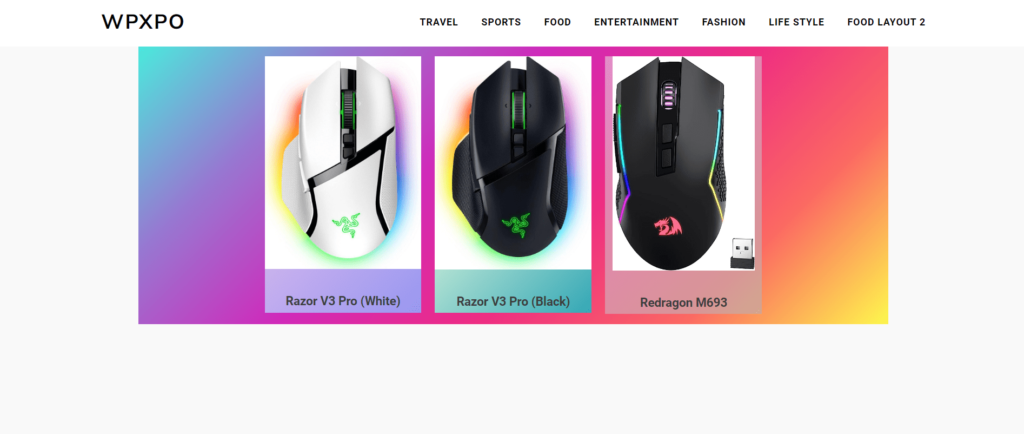
드디어 끝났습니다. 이제 최종 출력을 확인해 보겠습니다.

또한 읽기: WordPress Shape Divider: 섹션 분리 기술 마스터
마지막 말
이제 WordPress 열에 대해 더 이상 혼동하지 않기를 바랍니다. 기본 WordPress 열 블록과 PostX 행 블록 모두에서 열 블록을 추가하고 사용자 지정하는 방법에 대해 이미 안내했습니다. 연습할 시간입니다.
이제 주저하지 말고 기둥을 실험하고 창의력을 발휘하십시오. 귀하의 웹사이트를 청중을 사로잡을 뿐만 아니라 영감을 주는 걸작으로 바꾸십시오.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.

독점 영화 뉴스 레이아웃 – PostX: 목요일 스타터 팩

WooCommerce 감사 페이지를 사용자 지정하는 방법

Timetics: WordPress를 위한 완벽한 약속 예약 플러그인

Twenty Twenty-Two 테마에서 WordPress 페이지 템플릿을 만드는 방법
