WordPress 페이지에 연락처 양식을 만들고 추가하는 방법
게시 됨: 2022-10-18WordPress 사이트에 연락처 양식을 포함하면 방문자가 귀하에게 연락할 수 있는 쉬운 방법을 얻을 수 있습니다. 그들은 당신의 사이트를 떠나거나, 전화번호로 전화를 걸거나, 이메일 주소를 복사하거나, 다른 어떤 것도 할 필요가 없습니다. 또한 개인 정보를 비공개로 유지하면서 잠재 고객과 의사 소통할 수 있는 기회를 제공합니다.
WordPress 사이트에 연락처 양식을 추가하는 방법에는 몇 가지가 있습니다. 이 기사에서는 연락처 양식을 만들고, 포함하고, 보호하는 방법을 포함하여 연락처 양식에 대해 알아야 할 모든 것을 보여줍니다.
문의 양식을 갖는 것이 좋은 이유
WordPress 사이트에 문의 양식을 추가해야 하는 몇 가지 이유가 있습니다. 다음은 가장 일반적인 몇 가지입니다.
- 이메일 주소를 비공개로 유지하는 데 도움이 됩니다. 연락처 양식이 있으면 방문자가 귀하에게 연락할 수 있지만 귀하는 이메일 주소를 공개적으로 공유할 필요가 없습니다. 이것은 스팸 이메일을 줄이는 데 도움이 될 수 있습니다.
- 이메일 링크보다 사용자 친화적입니다. 많은 사람들이 이메일 클라이언트를 열고 사용하는 문제를 겪고 싶지 않기 때문에 이메일 링크를 클릭하는 것을 주저합니다. 또한 사이트에 익숙하지 않은 사용자는 친숙하지 않은 사이트로 연결되는 것을 두려워하여 알 수 없는 링크를 클릭하고 싶어하지 않을 수 있습니다. 연락처 양식을 사용하면 빠르고 안전하게 메시지를 보낼 수 있습니다.
- 이메일 링크보다 더 전문적으로 보입니다. 비즈니스 웹사이트를 운영하는 경우 가능한 한 전문가가 되기를 원할 것입니다. 문의 양식이 있으면 도움이 됩니다.
- 스팸 방지 기능을 제공합니다. 연락처 양식 스팸 방지를 추가하여 원치 않는 제출물의 양을 줄일 수 있습니다.
- 리드 생성에 도움이 됩니다 . 리드를 생성하려는 경우 사람들이 접근할 수 있는 몇 가지 쉬운 방법을 제공하고 싶을 것입니다. 문의 양식은 많은 사용자에게 최고의 선택이며 리드 생성 프로세스에서 제외하고 싶지 않습니다. 웹사이트에 양식을 추가하고 방문자의 연락처 정보(예: eBook 또는 백서)와 교환하여 제공할 수 있습니다.
이제 연락처 양식이 있는 것이 좋은 생각인 몇 가지 이유를 살펴보았으므로 이제 연락처 양식을 만드는 방법을 살펴보겠습니다.
플러그인으로 문의 양식을 만드는 방법
연락처 양식을 만드는 데 사용할 수 있는 몇 가지 플러그인이 있으며, 각각은 테이블에 약간 다른 것을 가져옵니다. 다음은 가장 인기 있는 몇 가지 옵션입니다.
- 문의 양식 7: WordPress에서 가장 많이 사용되는 문의 양식 플러그인 중 하나입니다. 몇 번의 클릭만으로 복잡한 양식을 만들 수 있는 간단한 인터페이스로 무료이며 사용하기 쉽습니다.
- Gravity Forms: Gravity Forms는 양식 생성과 관련하여 상당한 유연성을 제공하는 프리미엄 플러그인입니다. 주문 양식이나 설문 조사와 같이 여러 단계로 구성된 양식을 만드는 데 적합합니다.
- WPForms: WPForms는 사용하기 쉬운 드래그 앤 드롭 인터페이스를 자랑하는 또 다른 인기 있는 연락처 양식 플러그인입니다. 이 도구를 사용하면 코드를 작성하지 않고도 복잡한 양식을 만들 수 있습니다.
이 모든 것이 확실한 선택이지만 WordPress에 문의 양식을 추가하는 가장 좋은 방법은 Jetpack입니다.
Jetpack으로 문의 양식 만들기
1. Jetpack 설치 및 활성화
시작하려면 Jetpack 플러그인을 설치하고 활성화해야 합니다. 이렇게 하려면 WordPress 대시보드로 이동하여 플러그인 → 새로 추가 로 이동합니다.
검색 창에 "Jetpack"을 입력하고 Enter 키를 누릅니다. 지금 설치를 클릭합니다. 플러그인이 설치된 후 활성화를 클릭합니다.
마지막으로 플러그인을 활성화하면 WordPress.com 계정에 연결하라는 메시지가 표시됩니다. 아직 워드프레스닷컴 계정이 없더라도 걱정하지 마세요. 무료로 계정을 만들 수 있습니다.
2. 연락처 양식 만들기
Jetpack을 설치하고 활성화하면 문의 양식을 쉽게 만들 수 있습니다. 시작하려면 WordPress 대시보드에서 페이지 → 새로 추가 로 이동하기만 하면 됩니다.
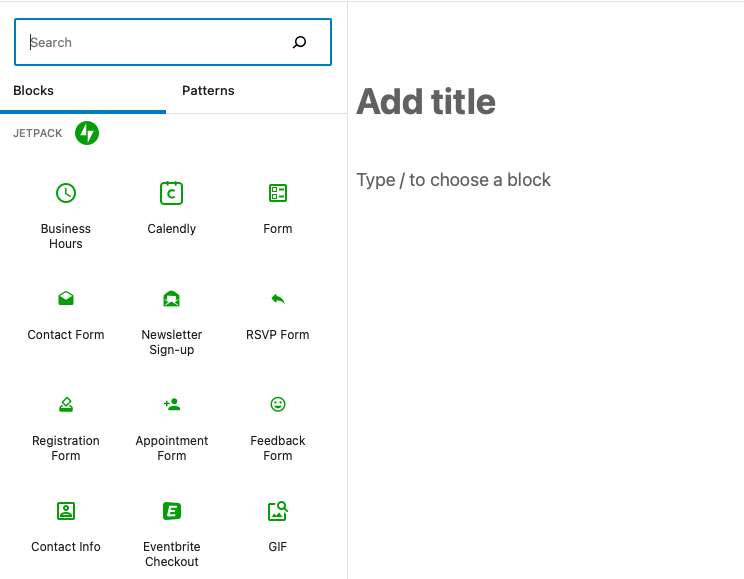
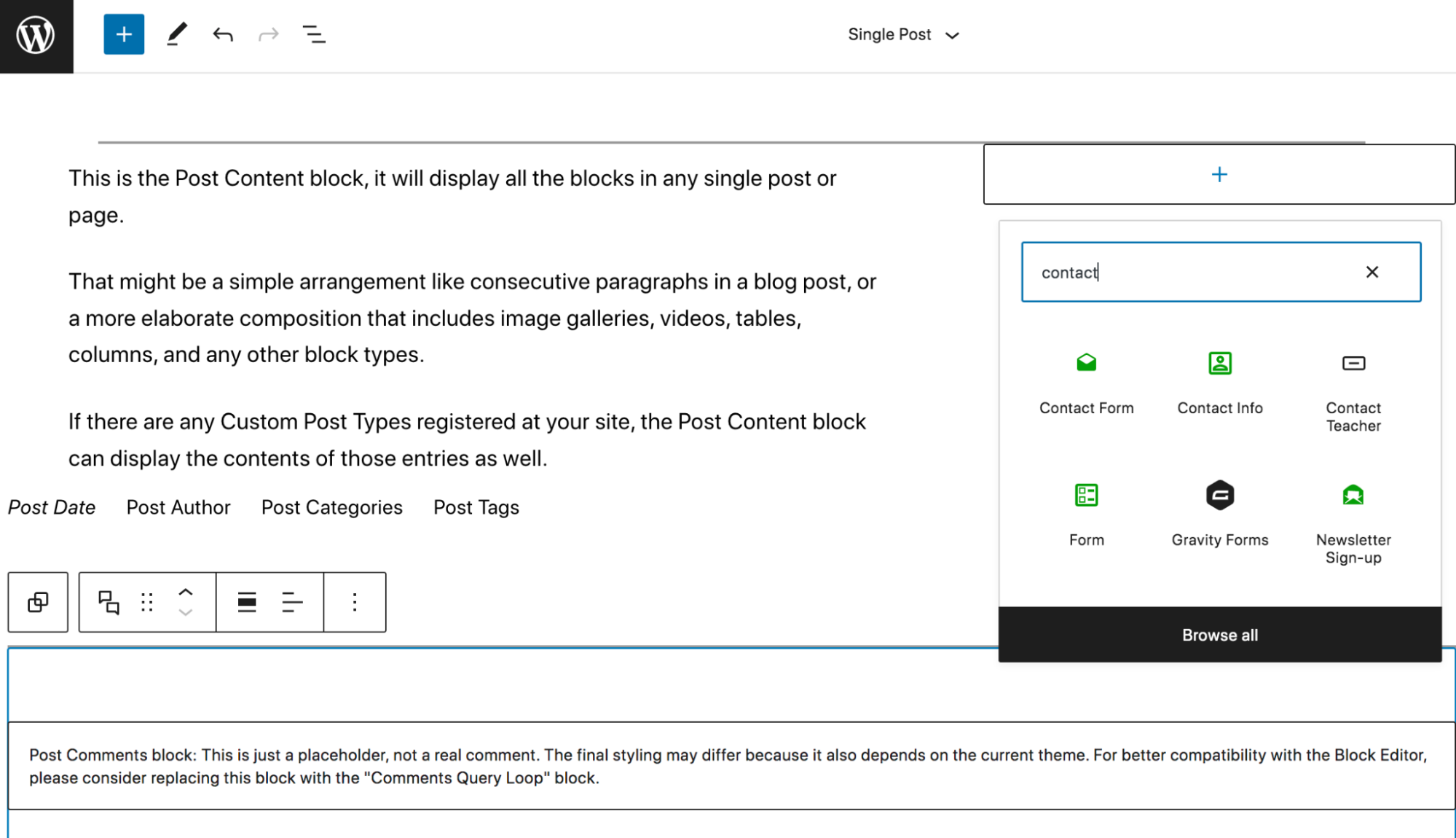
블록 편집기를 사용하는 경우 ( + ) 기호를 클릭하고 사용 가능한 블록 목록에서 선택하여 연락처 양식 블록을 추가할 수 있습니다. 아래로 스크롤하면 Jetpack 블록이 있는 섹션으로 이동합니다. 또는 이름으로 검색할 수 있습니다. 양식 을 찾으면 클릭하십시오.

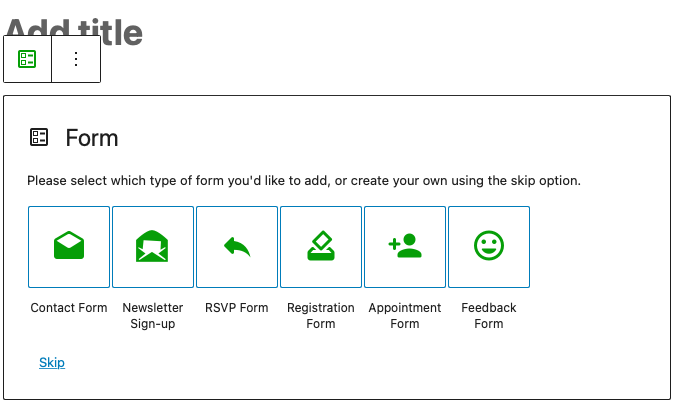
여기에서 다음을 포함하여 생성하려는 양식 유형을 선택할 수 있습니다.
- 문의 양식
- 뉴스레터 가입
- 회신 양식
- 등록 양식
- 약속 양식
- 피드백 폼

3. 연락처 양식 설정 구성
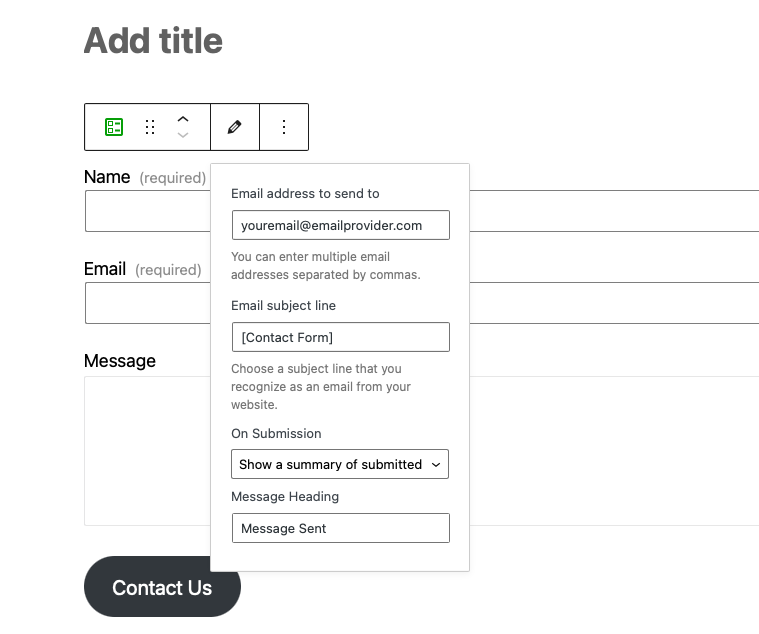
이제 연락처 양식 설정을 구성할 차례입니다. 여기에서 양식 제출을 받을 이메일 주소와 이메일 제목을 지정할 수 있습니다.
이러한 옵션에 액세스하려면 블록의 오른쪽 상단에 있는 연필 아이콘을 클릭하십시오.

여기에서 연락처 양식 제출이 전송되는 이메일 주소, 이메일 제목 줄 및 제출 시 표시되는 메시지를 조정할 수 있습니다. 제출을 완료한 사용자를 특정 URL로 보내도록 선택할 수도 있습니다.
4. 연락처 양식에 포함할 필드 선택
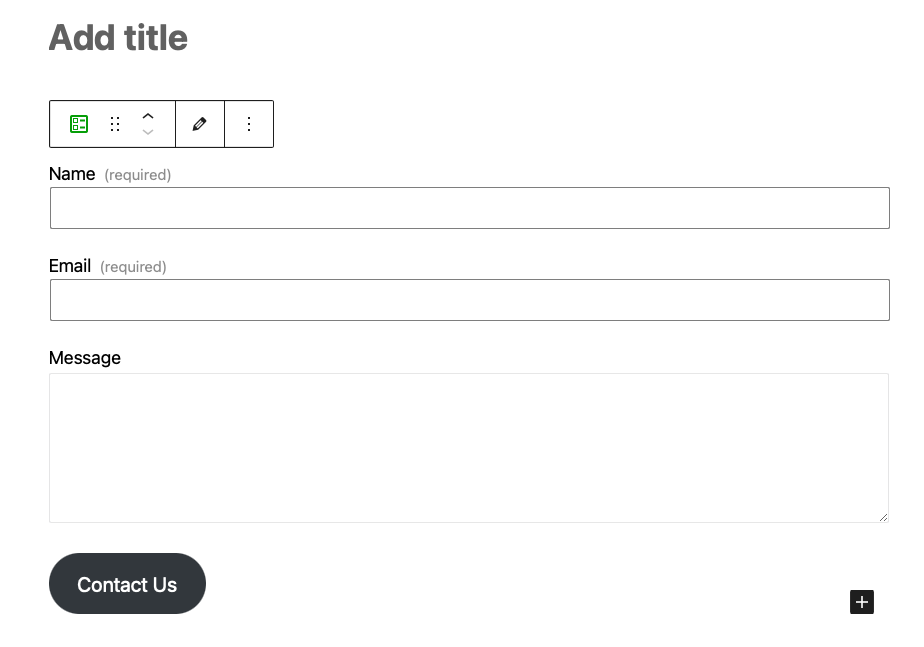
기본 문의 양식은 다음과 같이 나타납니다.

그러나 이를 조정할 수 있습니다. Jetpack에는 이름, 이메일, 웹사이트 및 메시지와 같은 다양한 기본 필드가 포함되어 있습니다.
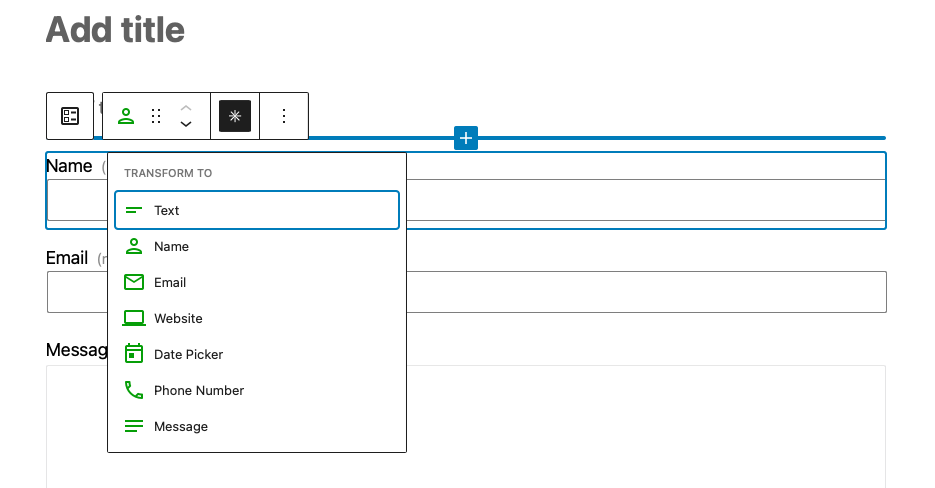
먼저 변경할 양식 필드를 선택한 다음 왼쪽에 있는 녹색 아이콘을 클릭하면 됩니다.

위의 예에서는 기본 이름 필드를 선택했습니다. 다음을 포함하여 이(또는 모든) 필드를 원하는 대로 변경할 수 있습니다.
- 텍스트
- 이름
- 이메일
- 웹사이트
- 날짜 선택기
- 전화 번호
- 메시지
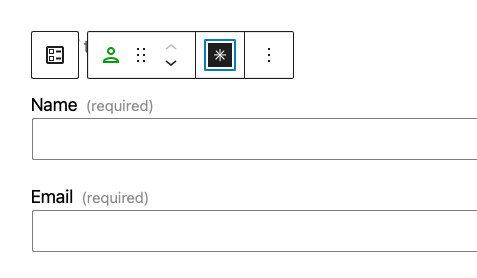
필드를 필수(또는 선택)로 만들려면 필드를 클릭한 다음 별표를 선택하십시오.

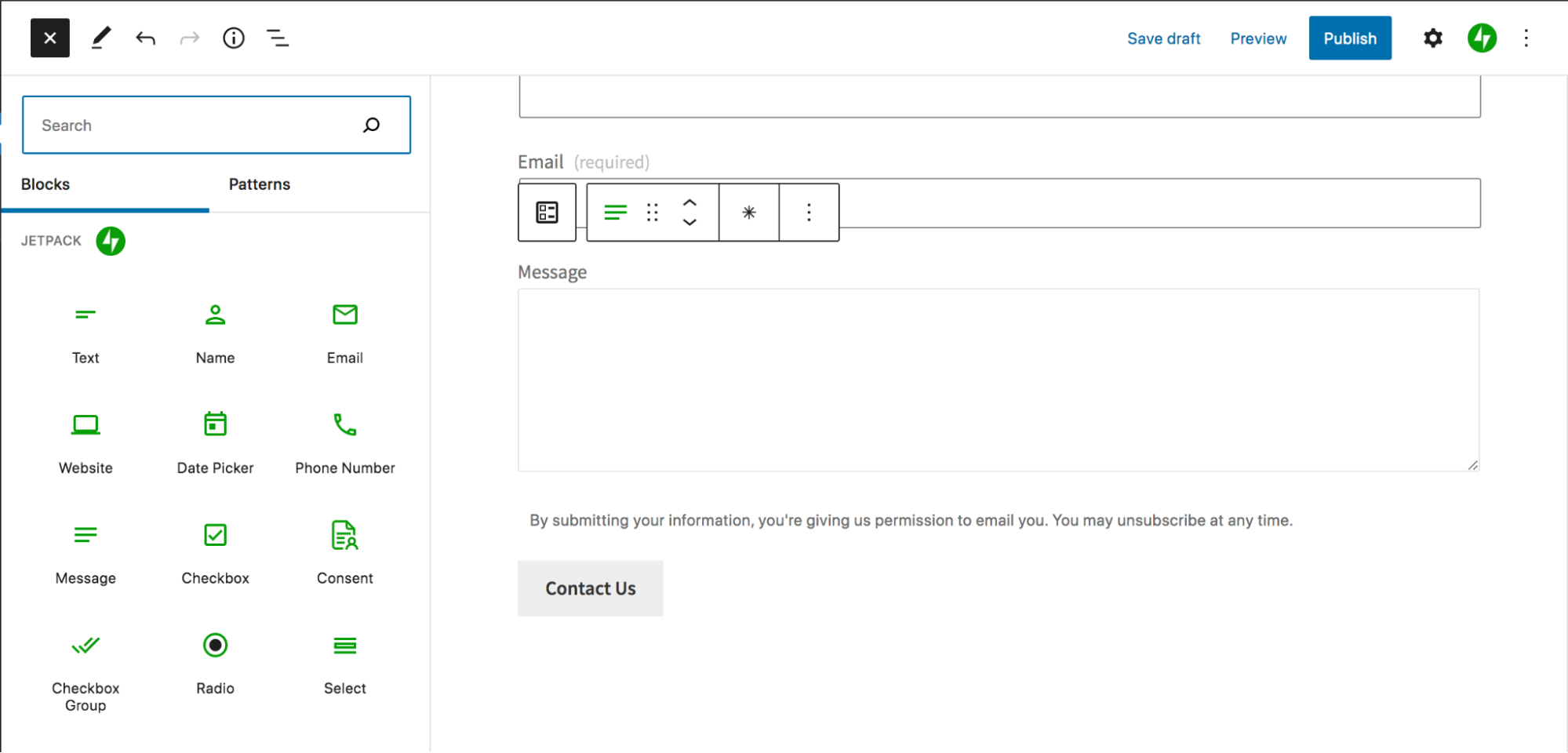
양식에 필드를 추가하려면 왼쪽 상단의 파란색 + 아이콘을 클릭하고 Jetpack 블록까지 아래로 스크롤한 다음 필드 유형을 선택합니다. 그런 다음 끌어서 양식 필드의 순서를 변경할 수 있습니다.

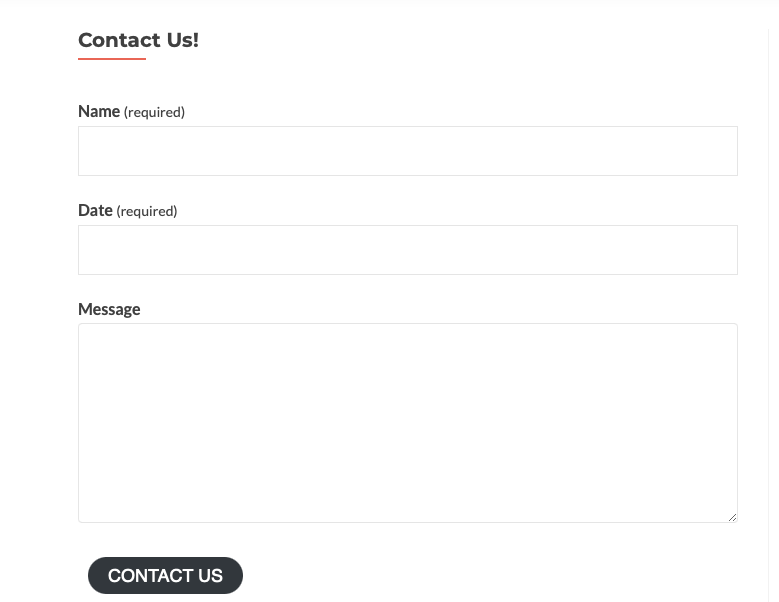
5. 연락처 양식 미리보기
설정을 구성했으면 연락처 양식을 미리 보고 모든 것이 올바른지 확인하는 것이 좋습니다. 이렇게 하려면 페이지 상단의 보기 버튼을 클릭하기만 하면 됩니다.

다음 논리적 단계는 양식을 게시하는 것이지만 해당 프로세스에 대해 논의하기 전에 먼저 보안 문제와 사용 가능한 고급 사용자 지정 옵션에 대해 이야기하겠습니다.
연락처 양식을 보호하고 사용자 지정하는 방법
이제 연락처 양식을 만드는 방법을 알았으므로 염두에 두어야 할 몇 가지 보안 문제를 논의하는 것이 중요합니다. 기본적으로 연락처 양식은 안전하지 않으므로 스팸 제출 및 기타 악의적인 공격에 취약합니다.
다행히도 이러한 위험을 완화하기 위해 취할 수 있는 몇 가지 단계가 있습니다.
1. 보안문자 사용
CAPTCHA는 사람만이 연락처 양식을 제출할 수 있도록 하는 일종의 시도 응답 테스트입니다. 방문자는 실제 사람임을 증명하기 위해 질문에 답하거나 수학 문제를 해결해야 합니다.
reCAPTCHA라고 하는 고급 옵션도 있습니다. 이 옵션에는 확인란을 선택하거나 보이지 않게 작동하여 일반적인 사용자 특성을 기반으로 로봇을 식별하는 기능이 있습니다.
WordPress에서 연락처 양식 스팸을 차단하는 방법에 대해 자세히 알아보세요.
2. Akismet으로 스팸 차단

스팸 제출을 방지하는 또 다른 좋은 방법은 Akismet을 사용하는 것입니다. Akismet은 종종 WordPress에 사전 설치되어 제공되는 플러그인이며 스팸 댓글 및 문의 양식 제출을 자동으로 필터링하는 인상적인 작업을 수행합니다.
뒤에서 작동하므로 사용자를 위한 추가 작업이 필요하지 않습니다. 수백만 개의 웹 사이트에서 얻은 글로벌 학습을 활용하여 사용된 문구, IP 주소 및 알려진 스팸 발송자의 기타 특성을 기반으로 스팸을 식별합니다. 스팸 제출물을 자동으로 필터링하여 볼 수 없지만 원하는 경우 언제든지 수동으로 검토할 수 있습니다.
연락처 양식에 Akismet을 구성하려면 플러그인 → 새로 추가로 이동합니다. "Akismet"을 검색한 다음 지금 설치 → 활성화를 클릭합니다.
몇 가지를 더 구성해야 합니다. 이 가이드에 따라 Akismet을 활성화하여 단 몇 분 만에 실행하십시오!
3. 허니팟 필드 추가
허니팟은 스팸 제출을 잡는 데 도움이 되는 숨겨진 양식 필드입니다. 기본적으로 Jetpack은 모든 문의 양식에 허니팟 필드를 포함합니다. 일부 다른 양식 플러그인에는 허니팟 필드를 추가하는 옵션도 있습니다. 사용 중인 항목이 없으면 수동으로 추가해야 합니다.
CSS 스타일 "display: none !important;" 사용 필드를 숨기고 tabindex=”-1″ autocomplete=”false;” 기본적으로 필드가 비어 있는지 확인합니다.
이 작업을 완료한 후에는 양식이 제출될 때 항상 채워지도록 필드를 필수로 표시해야 합니다.
4. 연락처 양식의 모양 사용자 지정
연락처 양식을 보호하는 것 외에도 웹 사이트의 전반적인 모양과 느낌에 맞게 모양을 사용자 지정할 수도 있습니다. 고급 사용자는 사용자 정의 CSS를 추가하여 이를 수행할 수 있습니다.
그러나 좋은 소식은 블록 편집기 내에서 많은 모양을 변경할 수 있다는 것입니다.
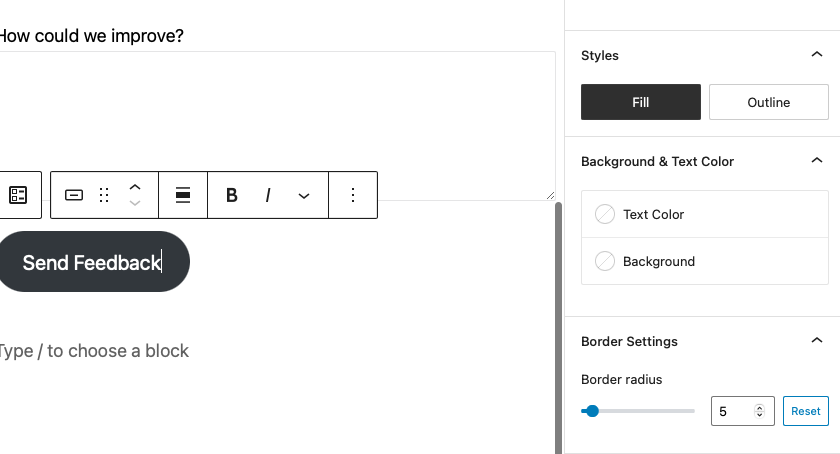
예를 들어 양식에서 버튼을 선택하면 화면 오른쪽에 나타나는 설정 패널을 통해 변경할 수 있습니다.

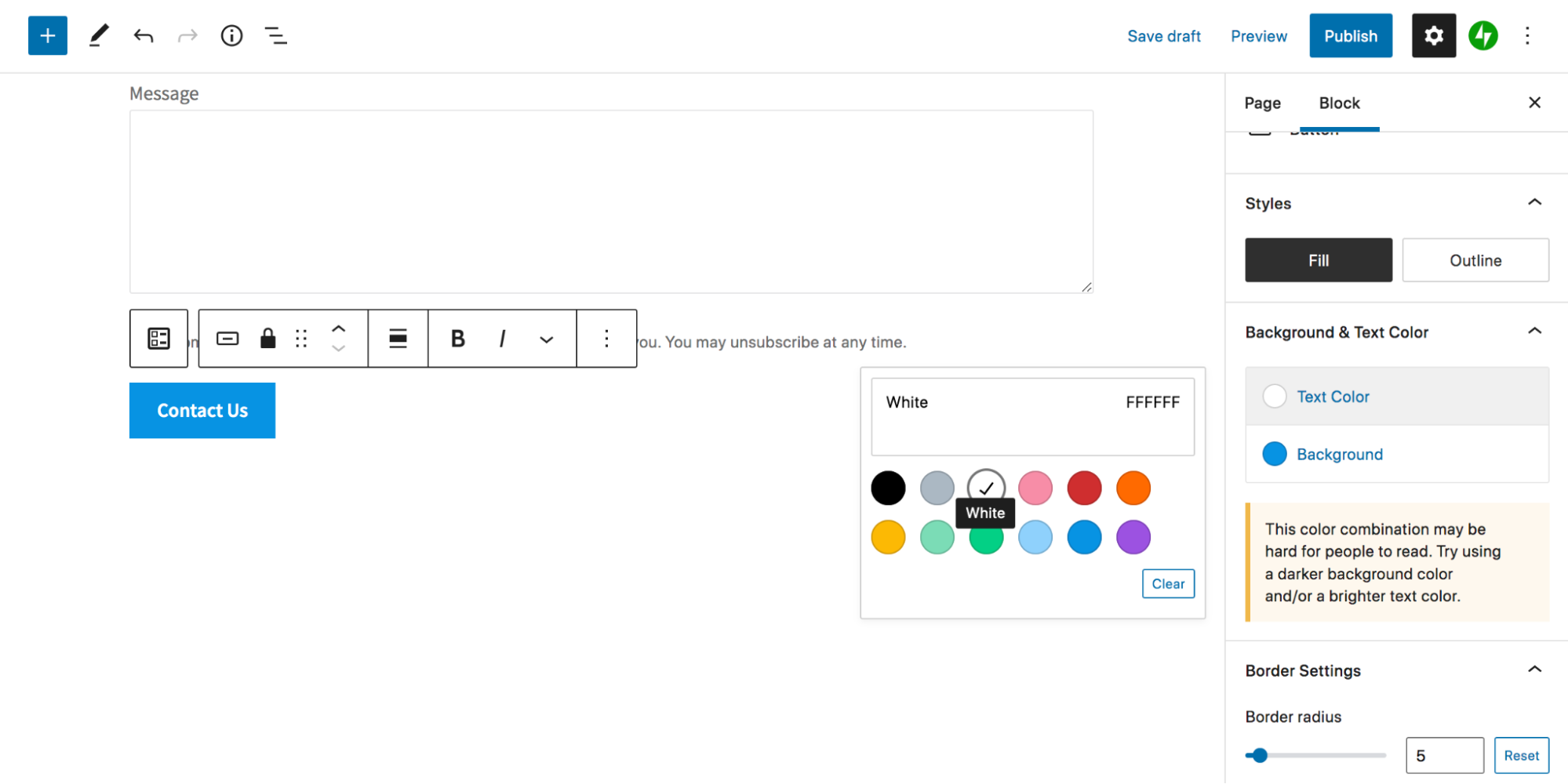
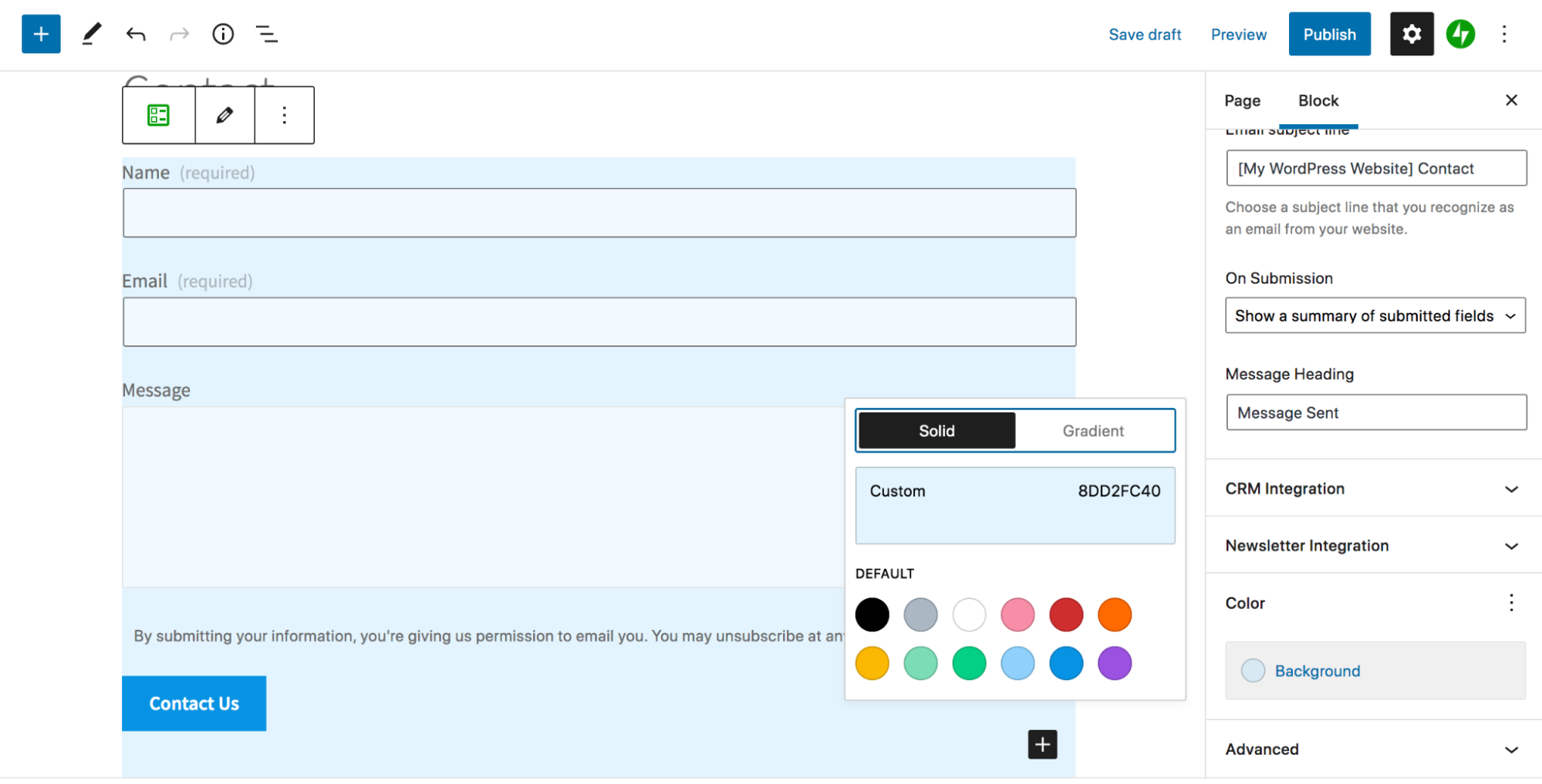
채우기 또는 윤곽선으로 표시할 버튼을 변경하고, 텍스트와 배경색을 변경하고, 테두리 반경을 조정할 수 있습니다. 다음은 설정을 가지고 놀고 난 후의 예입니다.

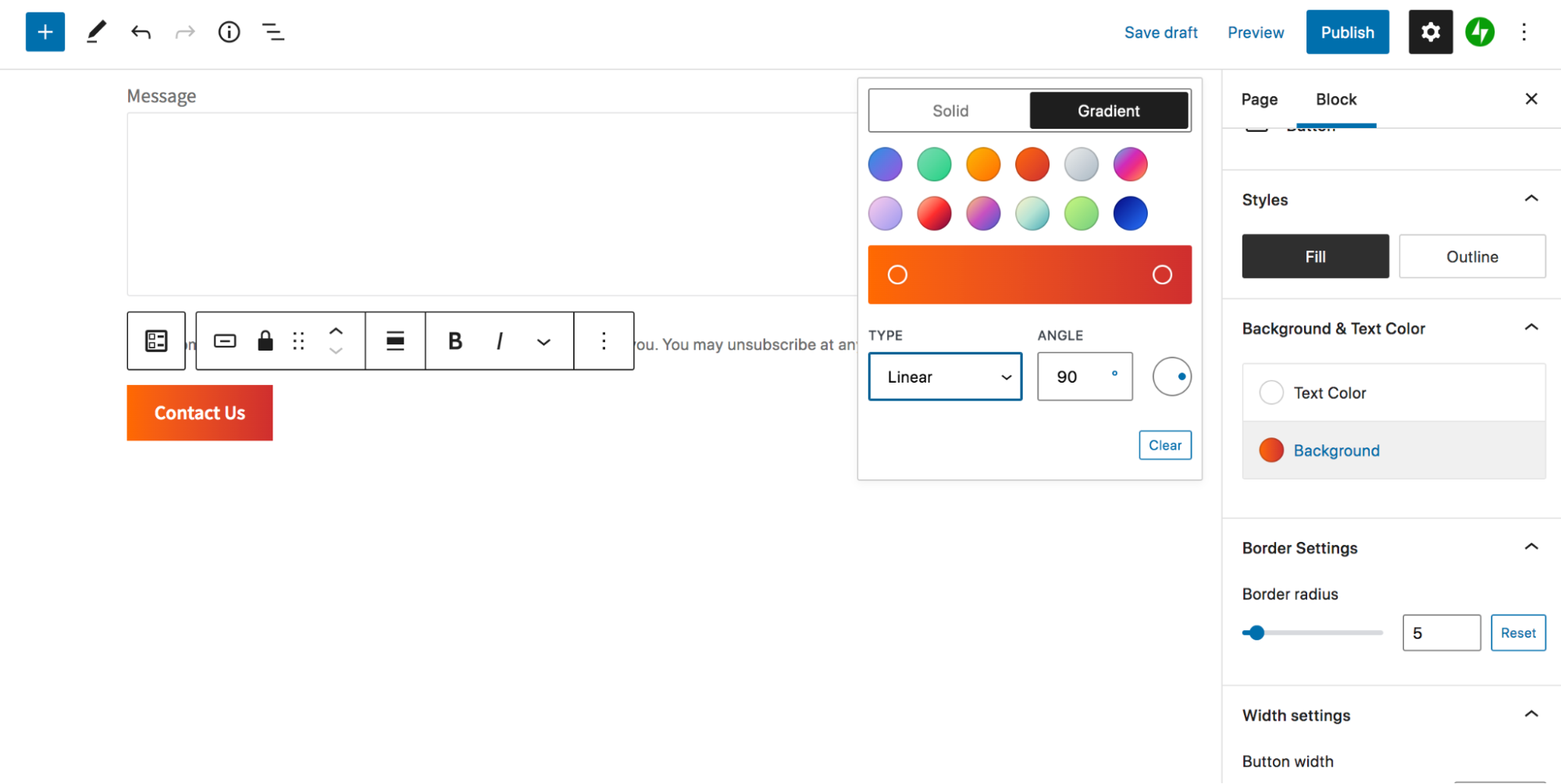
또는 그라디언트 각도, 각 색상이 표시되는 정도, 그라디언트를 선형 또는 방사형으로 변경할지 여부를 변경하는 경우에도 배경색을 그라디언트로 설정할 수 있습니다.

먼저 양식 블록을 선택한 다음 블록 설정에서 색상 으로 스크롤하여 전체 양식의 배경색을 변경할 수도 있습니다. 다시 단색과 그라디언트 중에서 선택합니다.

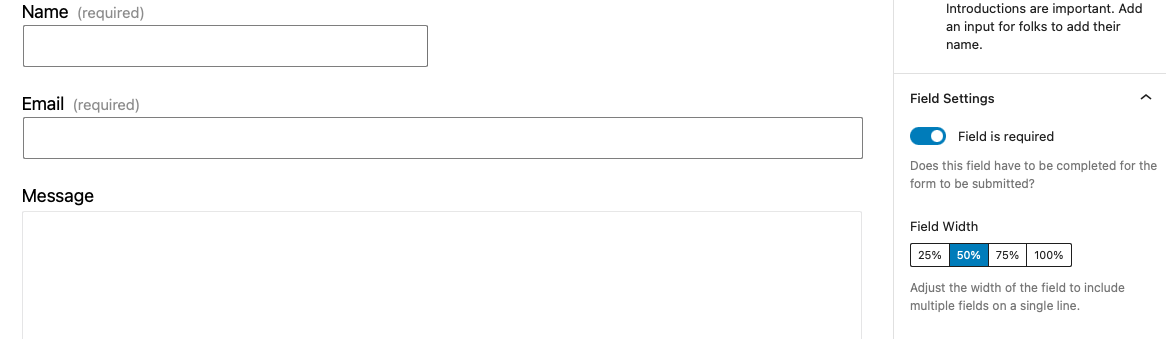
개별 필드의 너비를 변경하고 싶으십니까? 그것도 옵션입니다. 편집하려는 필드를 선택한 다음 설정 패널에서 필드 너비 를 선택하기만 하면 됩니다. 아래 예에서는 양식 너비의 50%만 차지하도록 이름 필드를 변경했습니다.

5. 라디오 버튼과 체크박스 추가
표준 텍스트 기반 필드 외에도 확인란 및 라디오 버튼과 같은 옵션을 양식에 추가할 수 있습니다. 다른 필드를 추가하는 것과 유사한 프로세스를 수행하면 됩니다.
편집할 양식으로 이동합니다. 화면 왼쪽 상단의 파란색 + 아이콘을 누릅니다.
Jetpack 이라는 섹션을 찾아 필드 목록에서 선택합니다. 예를 들어 라디오 버튼 목록을 원하는 경우 라디오 필드를 선택합니다. 그런 다음 양식에 끌어다 놓습니다.
블록 내의 + 아이콘을 클릭하여 방문자가 선택할 옵션을 추가할 수 있습니다.
6. 문의 양식에 조건부 논리 추가
또 다른 유용한 사용자 정의는 조건부 논리입니다. 이를 통해 사용자가 양식을 작성하는 방법에 따라 필드를 표시하거나 숨길 수 있습니다. Jetpack에는 이 기능이 포함되어 있지 않지만 Gravity Forms와 같은 플러그인을 사용하여 이 기능을 수행할 수 있습니다.
인테리어 디자인 서비스를 제공한다고 가정해 보겠습니다. 방문자에게 가상 또는 대면 상담에 관심이 있는지 묻는 양식 필드가 있을 수 있습니다. 그들이 “직접 방문”을 선택한다면, 당신은 그들의 집이 어디에 있는지 알고 싶어합니다.

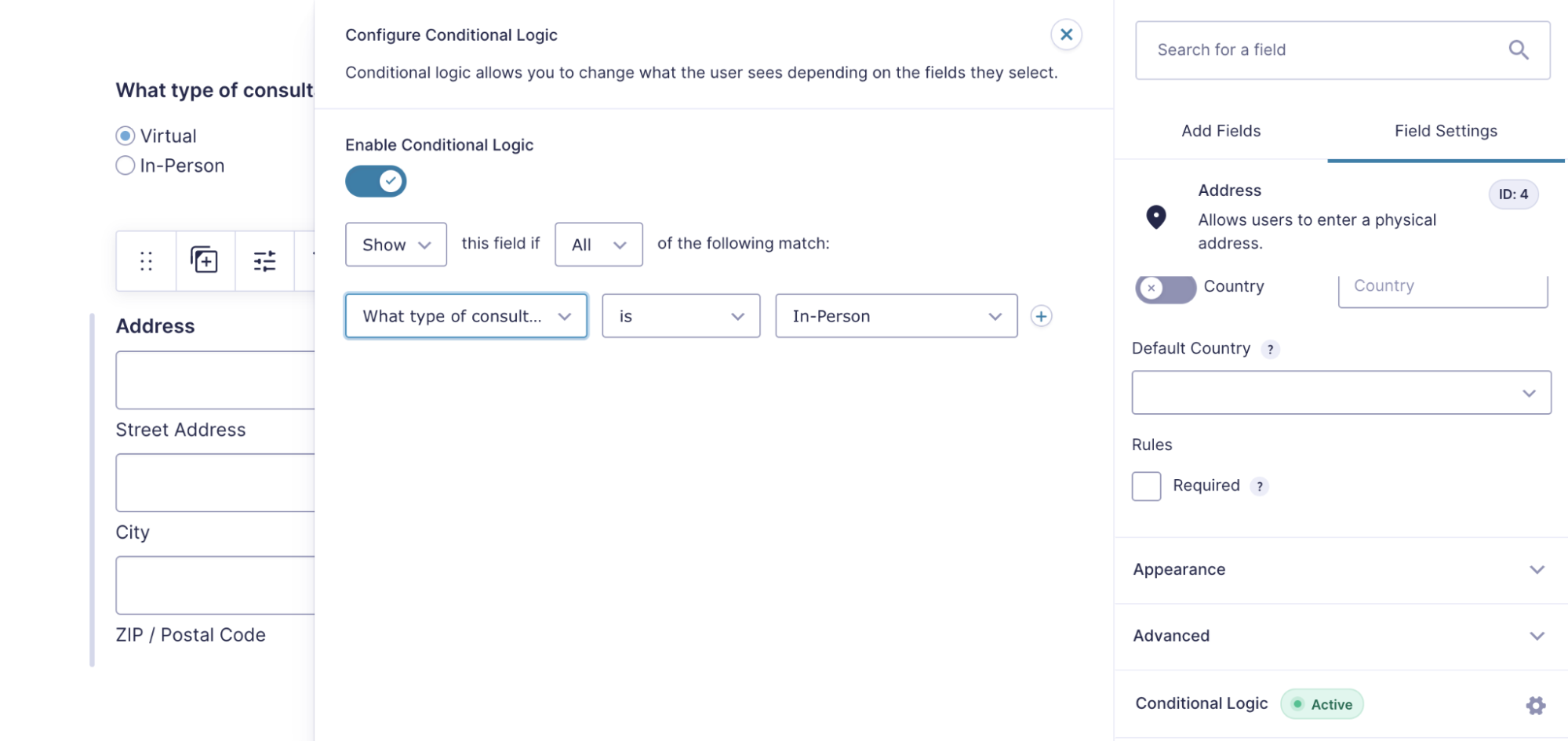
Gravity Forms를 이미 설치하고 초기 양식을 생성했다고 가정합니다. 이제 주소 필드를 추가하여 시작해야 합니다. 필드를 클릭하고 설정 패널에서 아래로 스크롤합니다. 조건부 논리 섹션을 확장하고 상자를 토글하여 활성화합니다. 처음 두 개의 드롭다운에 대해 "표시" 및 "모두"를 선택합니다. 그런 다음 "어떤 유형의 상담에 관심이 있습니까?"를 선택하십시오. 다음 드롭다운에 대한 질문, "is" 및 "대면"이 뒤따릅니다.

이제 주소 필드는 누군가가 직접 상담에 관심이 있을 때만 나타납니다. 여기에서 자유롭게 플레이하세요. 선택할 수 있는 다양한 옵션이 있습니다.
7. 파일 업로드 활성화
사이트 방문자가 파일을 업로드할 수 있기를 원할 수도 있습니다. 아마도 당신은 그들이 도움이 필요한 프로젝트의 사진이나 이력서의 PDF 버전을 제출하기를 원할 것입니다. Gravity Forms 플러그인을 사용하여 이 작업을 수행할 수도 있습니다.
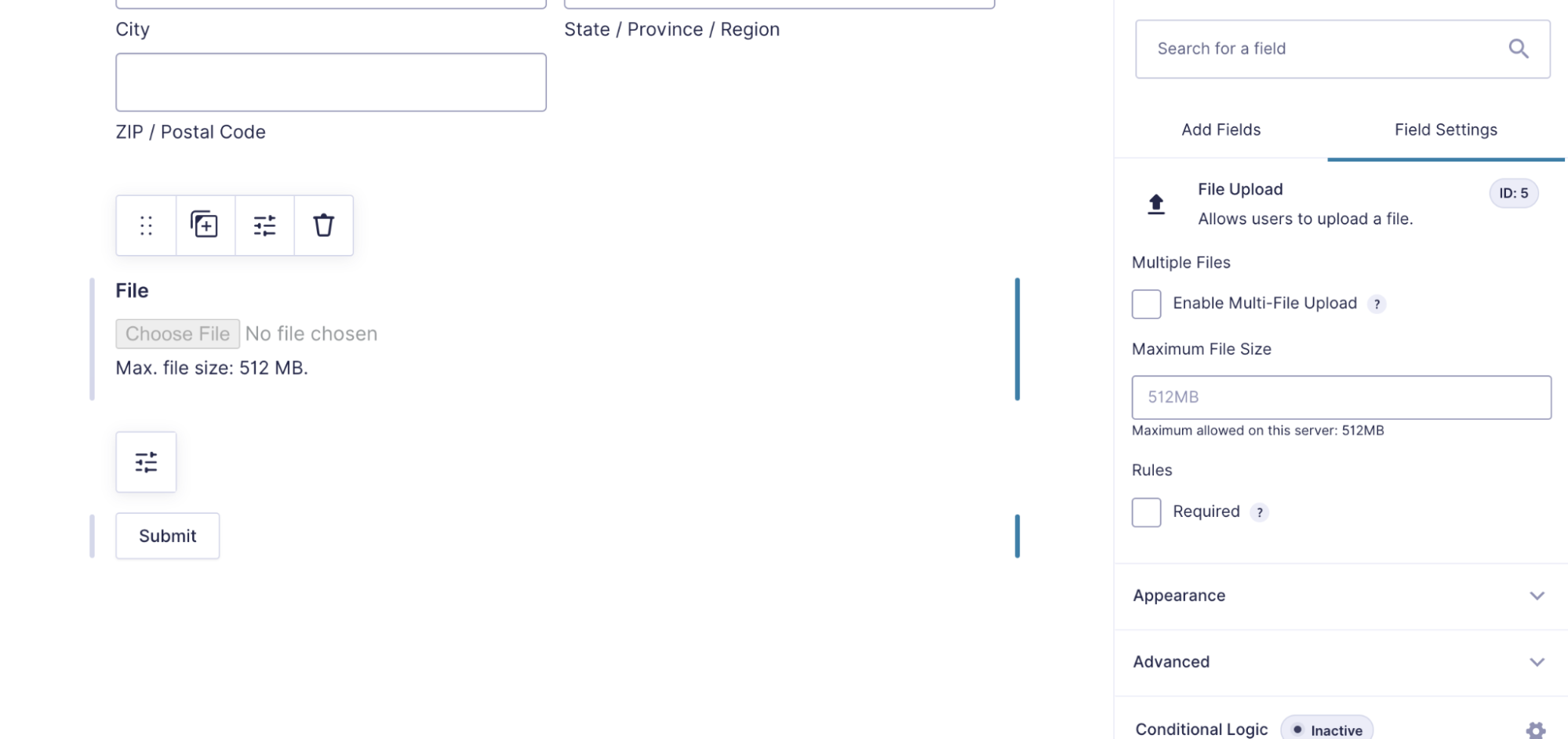
양식을 편집할 때 필드 추가 로 이동하여 고급 필드 섹션을 확장합니다. 그런 다음 파일 업로드 필드를 양식으로 끌어다 놓습니다. 파일 크기 및 한 번에 여러 파일을 허용할지 여부와 같은 설정을 구성하려면 클릭합니다.

연락처 양식을 삽입하는 위치 및 방법
페이지 및 게시물 외에 연락처 양식을 포함할 수 있는 다양한 위치가 있습니다. 몇 가지 옵션을 살펴보겠습니다.
1. 사이드바에서
사이드바는 사이트 전체의 여러 페이지 또는 게시물에 표시되기 때문에 연락처 양식을 추가하기에 좋은 장소가 될 수 있습니다. 전체 사이트 편집 기능이 있는 블록 테마를 사용하는 경우 편집기를 사용하여 사이드바를 변경해야 합니다.
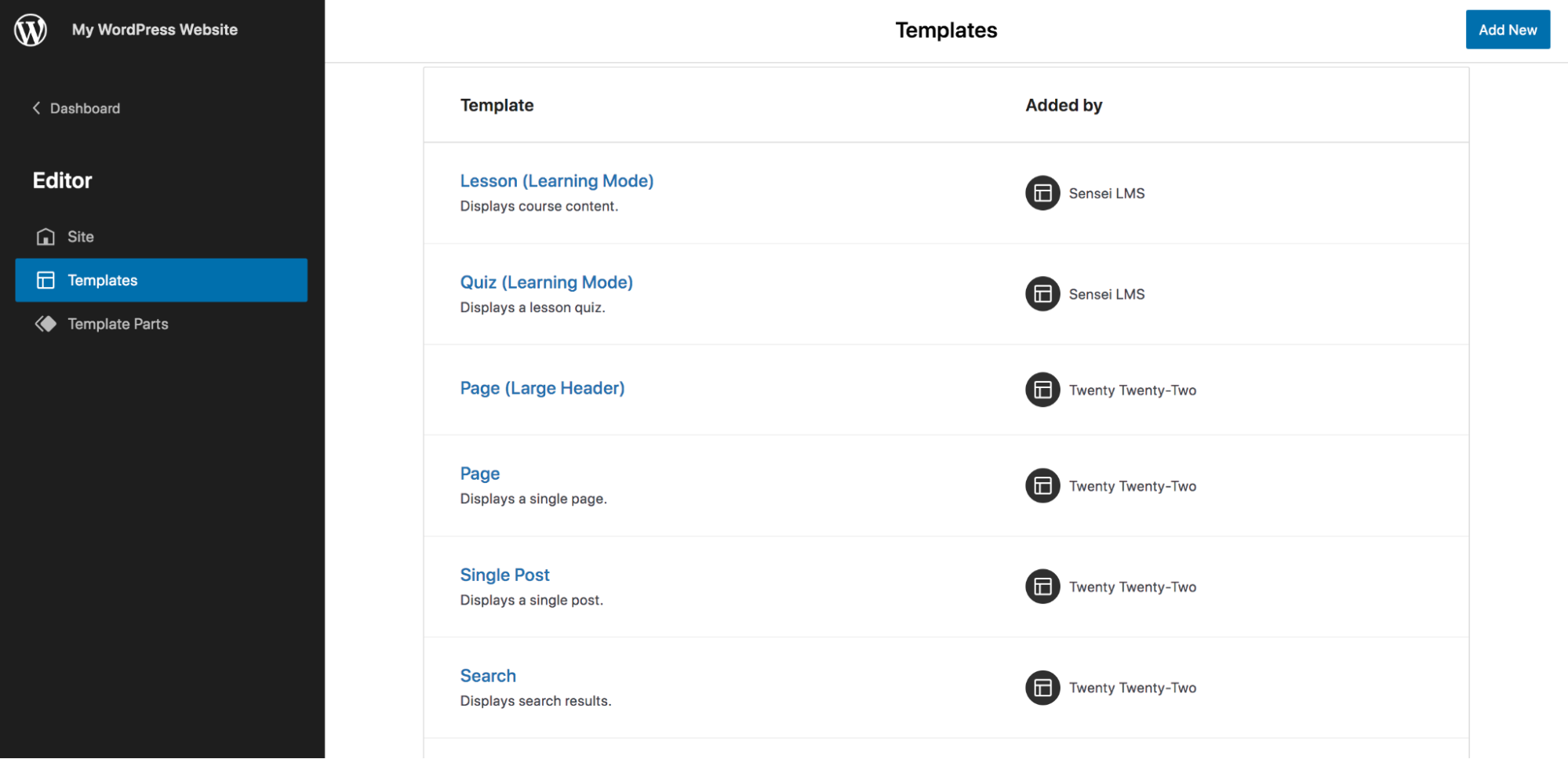
WordPress 대시보드에서 모양 → 편집기 로 이동한 다음 상단 드롭다운에서 편집하려는 템플릿을 선택합니다. 템플릿의 전체 목록을 보려면 모든 템플릿 찾아보기 를 클릭합니다. 예를 들어 모든 블로그 게시물의 사이드바를 편집하려면 단일 게시물 템플릿을 선택합니다.
이제 편집기의 왼쪽 상단에 있는 + 아이콘을 클릭하고 양식 블록을 검색한 다음 사이드바 열로 끌어다 놓습니다. 필요한 사항을 변경하고 저장을 클릭합니다.

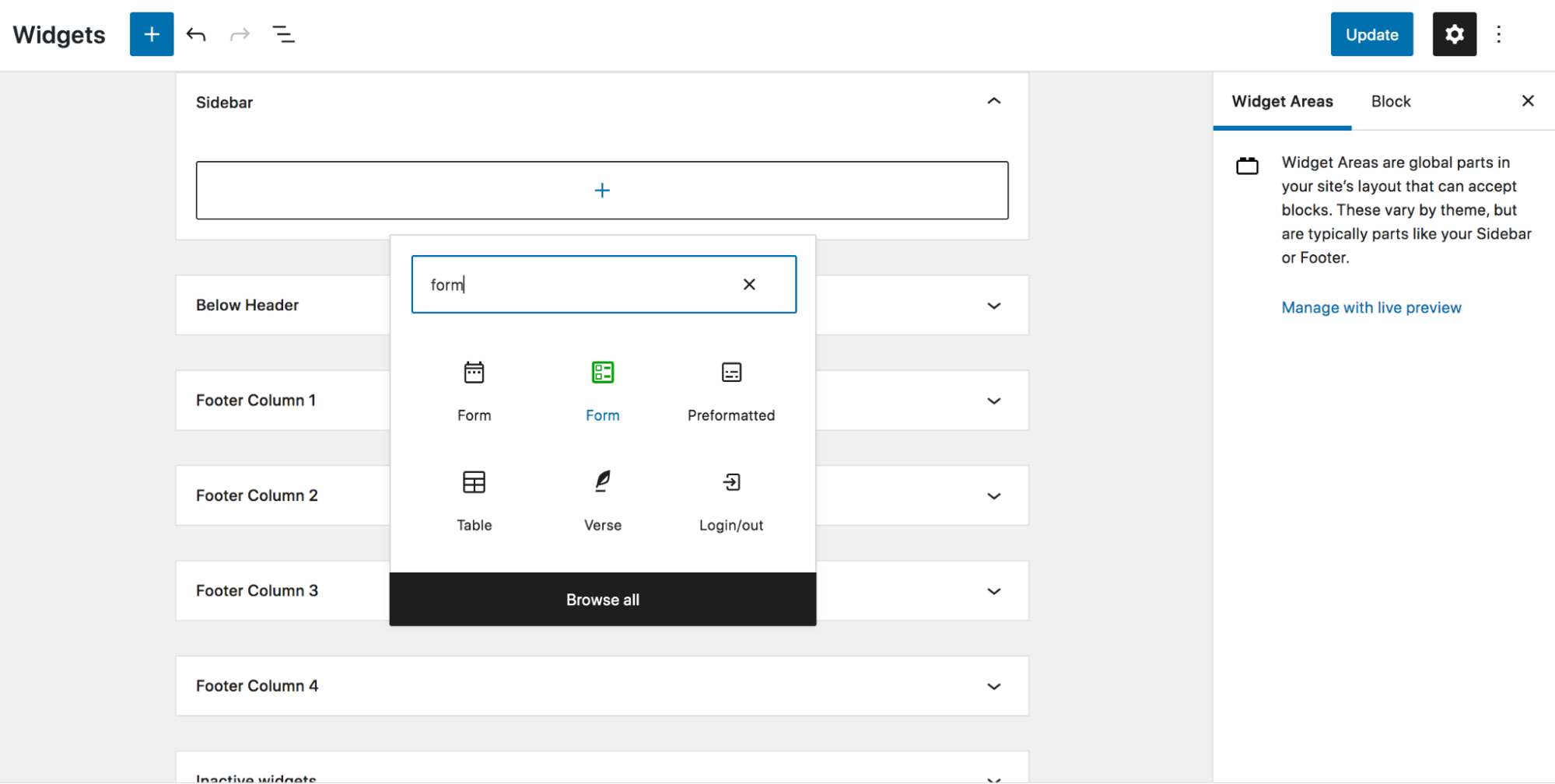
전체 사이트 편집을 사용하지 않는 경우 모양 → 위젯 으로 이동한 다음 사이드바 영역을 확장합니다. + 기호를 클릭하여 새 블록을 추가하고 플러그인과 연결된 적절한 양식 블록을 선택합니다.

2. 템플릿 파일에서
전체 사이트 편집을 허용하는 블록 기반 테마를 사용하는 경우 생성하는 템플릿에 연락처 양식을 추가할 수도 있습니다.
블로그 게시물 템플릿에 양식을 추가한다고 가정해 보겠습니다. WordPress 대시보드에서 모양 → 편집기 로 이동하고 상단의 드롭다운에서 편집하려는 템플릿을 선택합니다. 전체 목록을 보려면 모든 템플릿 찾아보기 를 클릭해야 할 수도 있습니다.

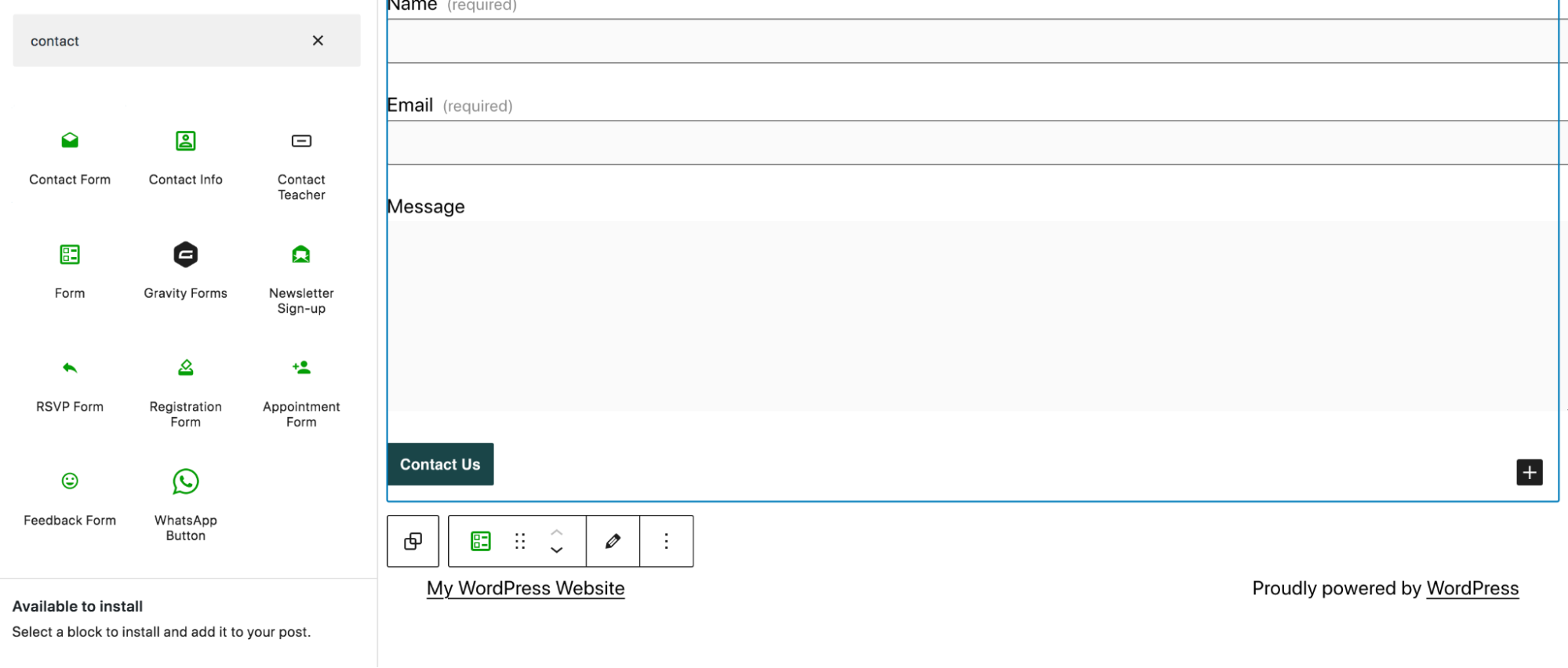
이제 왼쪽 상단의 파란색 + 아이콘을 클릭하고 연락처 양식 블록을 찾아 템플릿으로 끌어다 놓기만 하면 됩니다. 여기에서 설정을 편집하고 원하는 대로 변경할 수 있습니다.

3. 바닥글에서
방문자가 사이트의 어디에 있든 액세스할 수 있도록 바닥글에 연락처 양식을 추가할 수 있습니다. 전체 사이트 편집과 함께 블록 기반 테마를 사용하는 경우 단계는 템플릿에 양식을 추가하는 것과 유사합니다. WordPress 대시보드에서 모양 → 편집기 로 이동하고 상단의 드롭다운에서 바닥글 을 선택합니다.
왼쪽 상단에 있는 파란색 + 아이콘을 클릭하고 연락처 양식 블록을 찾은 다음 원하는 위치로 바닥글로 끕니다. 필요한 사항을 변경하고 저장합니다.
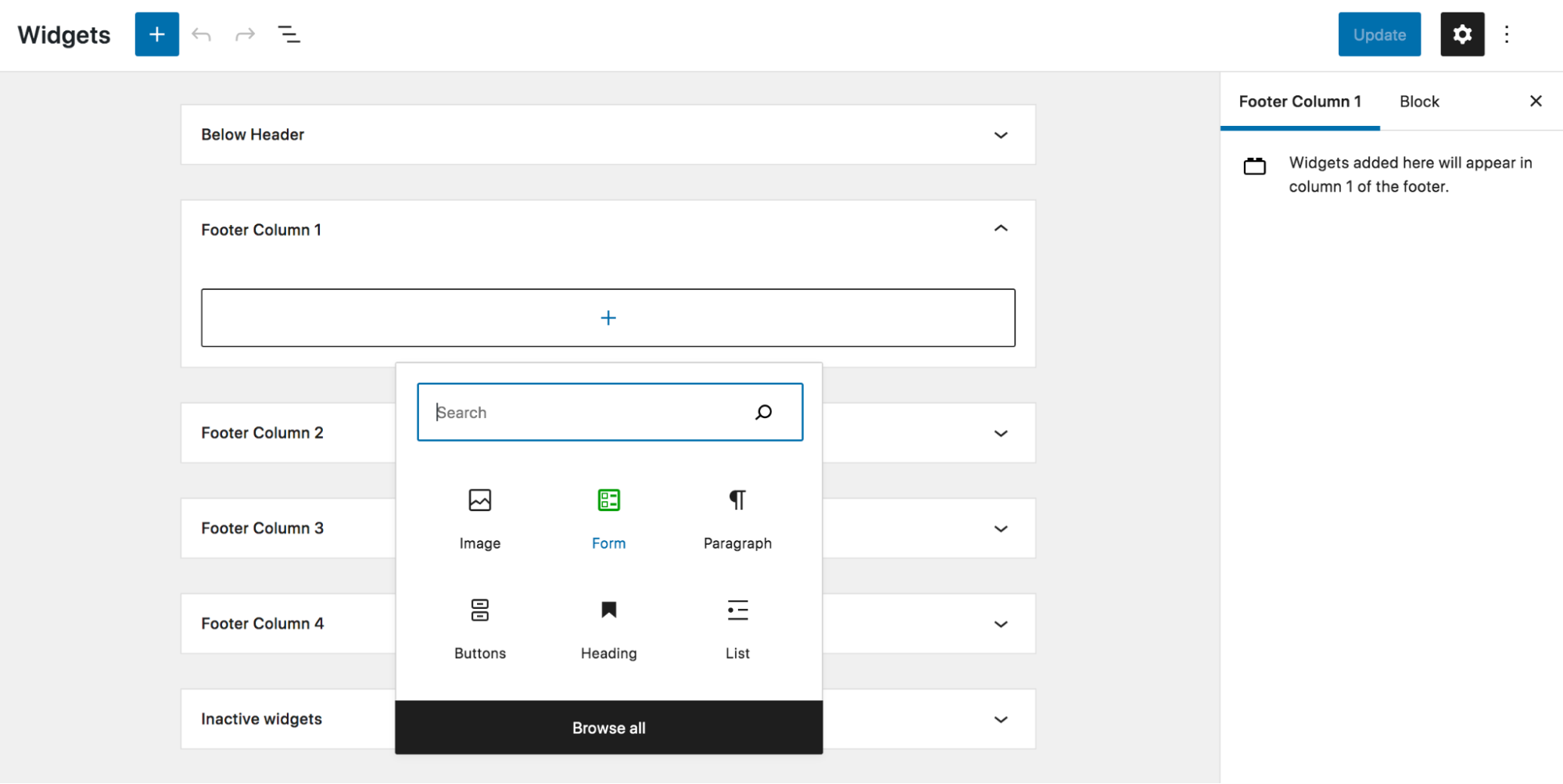
전체 사이트 편집기를 사용하지 않는 경우에도 바닥글에 문의 양식을 추가할 수 있습니다. WordPress 대시보드에서 모양 → 위젯 으로 이동합니다. 바닥글 섹션으로 스크롤합니다. 바닥글 열이 여러 개 있을 수 있습니다. + 기호를 클릭하고 원하는 곳에 연락처 양식 블록을 추가합니다. 이제 설정을 편집하고 저장하기만 하면 됩니다!

4. 온 클릭 팝업으로
연락처 양식을 클릭 시 팝업으로 표시하려는 경우 도움이 될 수 있는 몇 가지 WordPress 플러그인이 있습니다. WPForms와 Popup Maker 플러그인을 사용하여 이 작업을 수행하는 방법을 살펴보겠습니다.
플러그인을 설치하고 활성화했으면 WordPress 대시보드에서 WPForms → Add New 로 이동합니다. 그런 다음 템플릿 사용 을 선택합니다. 양식을 작성하고 저장 을 클릭 하십시오 .
다음으로 팝업을 생성해야 합니다. 워드프레스 대시보드에서 팝업 메이커 → 팝업 생성 으로 이동합니다. 이름을 지정합니다. 그런 다음 양식 추가 버튼을 클릭합니다. 드롭다운 목록에서 방금 만든 양식을 선택한 다음 양식 추가 를 클릭합니다. 그러면 양식에 대한 단축 코드가 삽입됩니다.
다음으로 팝업 설정 으로 이동하고 트리거 탭을 클릭하여 팝업이 표시되는 방법 및 시기에 관련된 설정을 구성합니다. 선택 및 사용자 정의가 완료되면 추가 를 클릭해야 합니다.
거기에서 타겟팅 탭으로 이동하여 팝업이 표시될 조건을 선택합니다. 여기에서 표시할 페이지, 장치 등을 선택합니다.
Popup Maker의 탭을 계속 클릭하여 팝업 모양을 설정합니다. 변경을 완료했으면 게시 를 클릭합니다. 팝업 양식이 제대로 작동하는지 확인하기 위해 표시되도록 설정한 페이지로 이동해야 합니다.
플러그인 없이 WordPress 문의 양식을 만드는 방법
플러그인을 사용하여 연락처 양식을 만들고 싶지 않다면 언제든지 WordPress 핵심 기능을 사용하여 직접 할 수 있습니다. 그러나 이 방법은 더 복잡하고 HTML, CSS 및 PHP에 대한 몇 가지 기본 지식이 필요합니다.
또한 전용 플러그인을 사용할 때 기본적으로 제공되는 모든 오류 처리 및 양식 필드 유효성 검사를 코딩해야 하므로 간단한 작업이 복잡하고 시간이 많이 걸립니다.
그것이 당신을 방해하지 않는다면, 뛰어들자.
참고: 여기에서 변경한 사항은 a) 전체 WordPress 웹사이트 백업 후 b) 하위 테마 를 사용하여 수행해야 합니다.
이제 이름, 이메일 주소 및 메시지 필드가 있는 매우 기본적인 연락처 양식을 만드는 방법을 안내해 드리겠습니다. 물론 원하는 경우 필드를 더 추가할 수 있습니다. 양식에 HTML을 추가하는 것으로 시작합니다. 이 특정 코드는 Daext에서 생성했습니다.
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>이제 연락처 양식에서 데이터를 삭제해야 합니다. 즉, 정리하거나 필터링해야 합니다. WordPress는 이 프로세스를 더 쉽게 하기 위해 데이터 삭제 기능을 제공합니다. 이 경우 Sanitize_text_field() 및 Sanitize_texarea() 함수를 사용합니다.
다음으로 양식이 제출될 때 필드가 비어 있지 않은지 확인하는 양식 유효성 검사를 설정해야 합니다. 필드가 유효성 검사를 통과하지 못한 경우 표시되는 오류 메시지도 추가합니다. 다음 코드를 사용하여 원하는 경우 메시지를 편집할 수 있습니다.
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }또한 오류 메시지를 표시하는 코드를 추가하고, 사이트 관리자에게 양식 제출이 포함된 이메일을 보내고, 페이지 중 하나에 양식을 추가할 수 있는 단축 코드를 만들어야 합니다. 그런 다음 사이트 디자인에 맞게 양식의 스타일을 지정할 수 있습니다.
Daext의 연습에서 이러한 모든 기능에 대한 자세한 지침과 코드를 찾을 수 있습니다.
자주 묻는 질문
이제 WordPress에서 연락처 양식을 만드는 것과 관련하여 가장 일반적으로 묻는 몇 가지 질문을 검토해 보겠습니다.
1. WordPress에서 문의 양식을 만들려면 플러그인이 필요합니까?
연락처 양식을 만드는 데 도움이 될 수 있는 플러그인이 있지만 없이도 수행할 수 있습니다. 이 접근 방식은 더 어렵고 기본적인 HTML, CSS 및 PHP 지식이 필요합니다.
2. WordPress 웹사이트에 문의 양식을 어떻게 추가합니까?
WordPress 웹 사이트에 문의 양식을 추가하는 데 사용할 수 있는 두 가지 방법이 있습니다. 플러그인을 사용하거나 코드를 사용하여 직접 수행할 수 있습니다.
플러그인을 사용하고 싶다면 Jetpack이 탁월한 선택입니다. 사용하기 쉽고 강력한 연락처 양식을 만드는 데 필요한 모든 것이 포함되어 있습니다.
3. 연락처 양식에서 이메일을 받지 못하면 어떻게 해야 합니까?
문의 양식에서 이메일을 받지 못한 경우 확인할 수 있는 몇 가지 사항이 있습니다.
먼저 호스팅 제공업체에 문의하여 이메일 전송을 차단할 수 있는 제한 사항이 있는지 확인하십시오.
그런 다음 연락처 양식의 설정을 확인하여 이메일이 올바른 주소로 전송되고 있는지 확인하십시오.
그래도 문제가 해결되지 않으면 SMTP 플러그인을 사용하여 이메일을 확인하고 보내야 할 수 있습니다.
4. 내 WordPress 사이드바에 문의 양식을 추가할 수 있습니까?
예! WordPress 사이드바에 연락처 양식을 추가하려면 Jetpack 양식 블록을 페이지 또는 게시물 템플릿(전체 사이트 편집을 사용하는 경우) 또는 사이드바 위젯 영역에 삽입하기만 하면 됩니다.
5. WordPress 웹사이트에 별도의 연락처 페이지가 필요합니까?
아니요, WordPress 웹사이트에 별도의 연락처 페이지가 반드시 필요한 것은 아닙니다. 그러나 방문자가 귀하의 연락처 양식을 쉽게 찾을 수 있도록 하나를 원할 수 있습니다. 또한 방문자가 귀하에게 연락할 수 있는 방법에 대한 추가 정보를 포함할 수 있는 기회를 제공합니다.
예를 들어 연락처 페이지에 이메일 주소, 전화번호 및 소셜 미디어 링크를 포함할 수 있습니다. 이렇게 하면 방문자가 가장 편안한 방법을 선택할 수 있습니다.
6. WordPress 웹사이트의 각 페이지에 대해 별도의 문의 양식이 필요합니까?
아니요, WordPress 웹사이트의 각 페이지에 대해 별도의 문의 양식이 필요하지 않습니다. 그러나 이렇게 하면 방문자로부터 더 관련성 높은 데이터를 수집할 수 있습니다.
예를 들어 연락처에 양식이 있는 경우 페이지에서 방문자에게 이름과 이메일 주소를 요청할 수 있습니다. 그러나 지원 페이지에 문의 양식이 있는 경우 이름, 이메일 주소를 묻고 그들이 겪고 있는 문제 유형을 선택할 수 있습니다.
7. WordPress 문의 양식에서 스팸을 차단하는 가장 좋은 방법은 무엇입니까?
WordPress 문의 양식에서 스팸을 차단하기 위해 할 수 있는 몇 가지 방법이 있습니다.
Akismet을 활성화하는 것이 좋습니다. 수백만 개의 웹 사이트에서 학습하는 AI를 사용하여 스팸의 일반적인 특성을 식별하여 원치 않는 메시지가 받은 편지함에 도달하기 전에 차단하도록 뒤에서 작동합니다.
