WordPress 핵심 성과 팀: 그들은 무엇을 합니까?
게시 됨: 2023-09-28WordPress 핵심 성과 팀은 WordPress 팀 명단에 비교적 새로 추가된 팀입니다. 지속가능성팀과 마찬가지로, 활동한 지 그리 오래되지 않았습니다.
부분적으로는 WordPress 커뮤니티에서 성능을 최우선 과제로 다루었기 때문입니다. 성능은 대부분 호스팅 제공업체와 플러그인에 아웃소싱되었습니다. 게다가 WordPress 웹사이트 속도를 높이기 위해 사용자가 스스로 할 수 있는 일이 너무 많습니다.
그러나 WordPress가 경쟁업체에 의해 뒤처지고 있다는 보고가 쌓이기 시작했습니다. 결과적으로 커뮤니티는 WordPress 핵심 성능을 더 강력한 우선순위로 삼아야 할 때라고 결정했습니다. Josepha Haden-Chomphosy도 WordCamp Europe 2023에서 이 내용을 언급했습니다.
따라서 핵심성과팀이 누구이며 무엇을 하는지 더 잘 이해하기 위해 이 기사에서는 이들과 그들의 업무에 대해 간략하게 설명하고자 합니다. 우리는 팀이 왜 만들어졌는지, 그들의 목표가 무엇인지에 대해 이야기하고, 그들의 작업 결과물과 결과에 대해 정확히 지적할 것입니다. 마지막으로, 팀에 참여하고 WordPress 성능 향상에 도움을 줄 수 있는 방법을 알려드리겠습니다.
WordPress 성능 팀: 자세한 개요

WordPress를 비교적 처음 접하는 경우, 프로젝트가 Make WordPress의 자체 채널을 통해 다양한 책임을 팀으로 분할한다는 사실을 모를 수도 있습니다.

디자인 팀, 접근성 팀, 테마 및 플러그인 팀, 교육 팀, 마케팅 팀 등이 있습니다. 핵심성과팀은 2021년 창단 이후 자체 채널과 블로그를 포함해 이들 사이에서 자리를 잡고 있다.

이 팀은 처음에 Google, 10up, XWP 및 Yoast를 포함하여 WordPress 공간의 여러 조직의 커뮤니티 구성원이 제안하고 주도했습니다. 이러한 조직은 인력과 시간을 기부하는 조직이기도 합니다.
그들은 왜 그런 팀을 구성하는 것이 필요하다고 생각했을까? 그것에 대해서는 다음에 이야기합시다.
WordPress에 핵심 성과 팀이 필요한 이유는 무엇입니까?
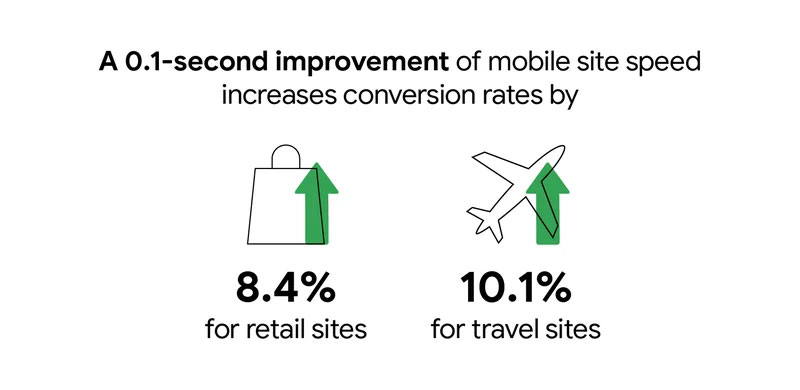
WordPress 핵심 성능팀을 구성하는 주된 이유는 간단합니다. 사용자는 빠른 웹사이트를 선호하기 때문입니다. 웹사이트 성능이 사용자 경험부터 전환, 참여, SEO에 이르기까지 모든 것에 영향을 미칠 뿐만 아니라 보다 친환경적인 웹사이트를 만든다는 것은 잘 알려진 사실입니다.

그러나 WordPress Core의 성능을 우선순위로 삼아야 하는 데에는 더 구체적인 이유도 있었습니다.
WordPress가 뒤처지고 있습니다.
서문에서 이미 언급했듯이 핵심 성능 팀을 시작하기로 한 최종 결정은 WordPress가 이 분야에서 다른 웹 사이트 플랫폼에 의해 압도되기 시작했기 때문입니다. Felix Arntz는 WCEU 2022에서 이 주제에 대해 자세히 설명하는 강연을 했습니다.
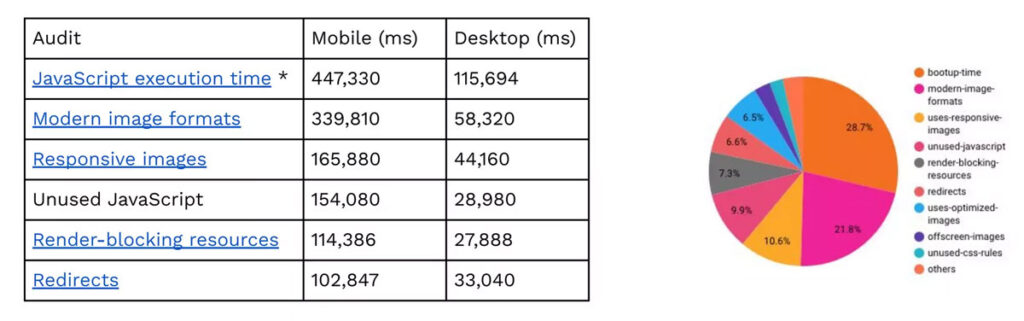
전체 내용을 시청할 계획이 없다면 여기에 몇 가지 주요 결과가 나와 있습니다.
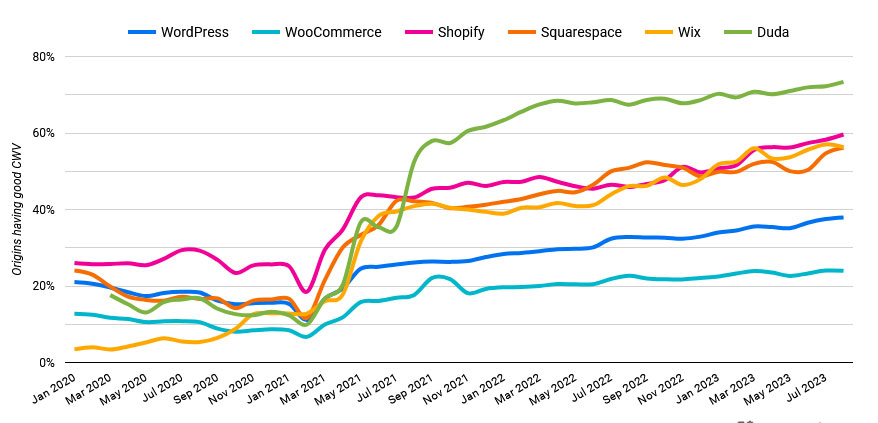
Core Web Vitals 기술 보고서에 따르면 WordPress 및 WooCommerce 웹사이트는 Wix, Squarespace 또는 Shopify와 같은 독점 플랫폼에 비해 Core Web Vitals 점수가 좋은 사이트에서 꼴찌로 나타났습니다. 이는 특히 데스크톱에서 볼 수 있습니다.

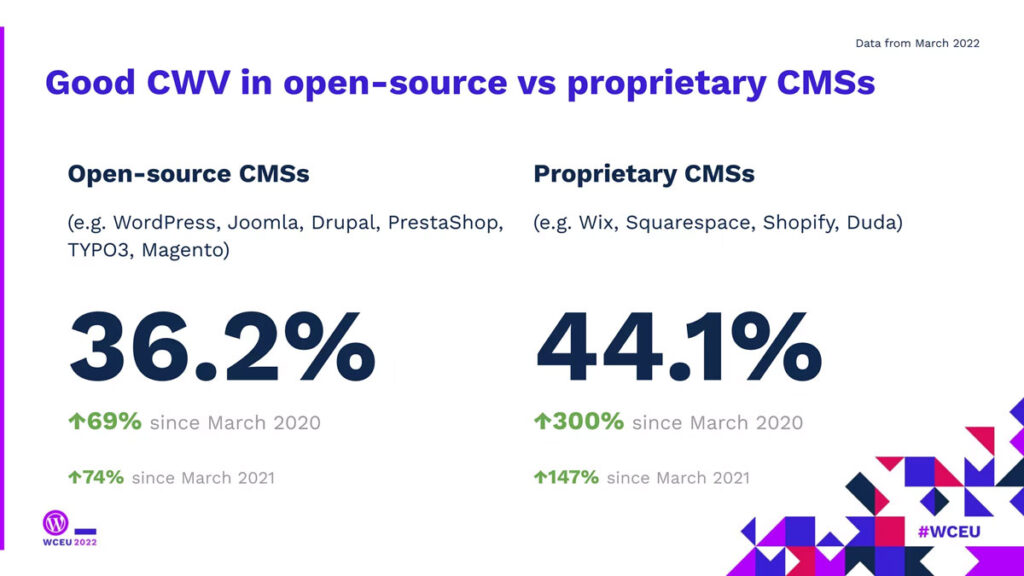
또한, 좋은 점수를 받은 사이트의 점유율이 거의 두 배나 증가했음에도 불구하고 WordPress 사이트는 다른 플랫폼보다 더 느리게 개선되었습니다. 게다가 전체적으로 오픈 소스 CMS로 구축된 웹사이트는 WordPress만 사용할 때보다 속도도 더 빨랐습니다. 즉, 유료 웹 사이트 빌더 및 CMS뿐만 아니라 Drupal 또는 Joomla와 같은 다른 콘텐츠 관리 시스템도 WordPress보다 더 나은 성능을 발휘했습니다.

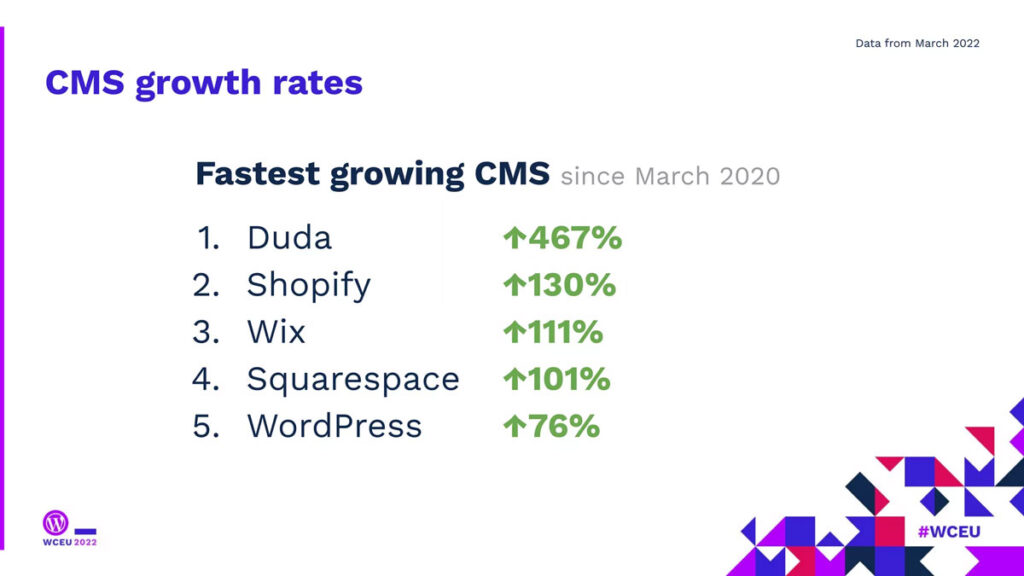
이것이 왜 중요합니까? 이전 요점을 반복하자면 사용자는 이에 관심을 갖기 때문입니다. WordPress의 경쟁업체가 성능 개선에 투자함에 따라 사용자 수가 오픈 소스 대안보다 빠르게 증가하기 시작했습니다.

성능은 중요한 특징입니다
여기서 명심해야 할 중요한 점은 성능 향상이 공평한 경쟁의 장이 아니라는 것입니다. 독점 CMS는 전체 생태계와 기술 스택을 소유하고 있기 때문에 제품을 최적화하는 데 훨씬 더 쉽습니다.
그러나 위의 내용은 여전히 예쁜 그림을 그리지 않습니다. WordPress 플랫폼의 성공과 수명을 위해서는 성능이 중요한 요소임이 분명합니다. 공연 전담팀 구성을 제안한 커뮤니티 멤버들이 이를 깨닫고 초기 제안에서도 제시한 내용은 바로 이것이다.

경쟁력을 유지하고 시장 점유율을 지속적으로 구축하고 사용자가 최신 웹 환경을 위한 웹사이트를 구축할 수 있도록 하려면 성능이 WordPress에서 기본적으로 제공하는 기능의 초석이 되어야 합니다. 그것을 달성하는 방법은 무엇입니까? 글쎄, 그것은 완전히 다른 질문입니다.
핵심성과팀은 어떤 일을 하나요?
그렇다면 목표는 분명하다. 이제 WordPress 핵심 성능 팀은 어떻게 거기에 도달하기를 희망합니까? 팀 페이지를 인용하려면:
핵심 성능 팀은 WordPress 코어 및 주변 생태계의 성능을 모니터링, 향상 및 홍보하는 데 전념하고 있습니다.
이에 수반되는 내용을 더 잘 이해하려면 2023년 로드맵을 살펴보는 것이 도움이 됩니다.
- WordPress 로드 시간 개선 — 팀은 클라이언트 측(브라우저를 의미)과 서버 측 성능을 모두 향상시키는 것을 목표로 합니다. 특히 그들은 WordPress 사이트가 가장 어려움을 겪는 지표인 LCP(Largest Contentful Paint)의 개선을 목표로 하고 있습니다.
- 성능 측정 — 개발자가 성능을 측정하고 벤치마킹할 수 있는 방법을 만들고 개선합니다. 이를 통해 커뮤니티는 신뢰할 수 있는 데이터를 기반으로 성능을 향상시키는 전략을 세울 수 있습니다.
- 플러그인 및 테마 개발자 지원 — WordPress 개발자가 작업 및 제품 성능을 향상할 수 있도록 더 나은 문서와 도구를 제공합니다. 개발자가 테마 및 플러그인의 로드 시간을 개선하도록 돕는 것은 WordPress 생태계 전체에 긍정적인 영향을 미칠 것입니다.
그것은 광범위한 스트로크입니다. 더 나은 인상을 드리기 위해 팀에서 구현하려고 하는 구체적인 조치는 다음과 같습니다.

- PHP 프로파일링을 통해 서버 응답 시간 향상
- 블록 테마 및 구텐베르그 편집기의 성능 향상
- 데이터베이스 성능을 향상시키는 다양한 방법 탐색
- 이미지, 특히 히어로 이미지를 더 빠르게 로드하기 위한 이미지 최적화 기술
- 테마 확인 플러그인과 유사한 플러그인 검사 도구 만들기
그들은 어떻게 이것들에 착지했습니까? 이는 의견을 요청한 후 커뮤니티에서 제안되었습니다.

보시다시피 팀은 여러 각도에서 WordPress Core 성능 개선 주제에 접근합니다. 이는 다양한 요인에 따라 달라지기 때문에 필요합니다. 이는 팀이 핵심 성과 블로그 자체에 너무 많은 게시물을 게시하지 않는 이유이기도 합니다. 대신 코어, 테마 및 플러그인 채널의 "성능" 아래에 태그된 게시물을 찾을 수 있습니다.
성능 연구소 플러그인
Core Performance Team의 주요 업무 제품 중 하나는 Performance Lab 플러그인입니다. 이는 기능 플러그인, 아니 오히려 Core에 대한 길을 찾는 것을 목표로 하는 기능 플러그인 모음입니다. 이는 또한 실제 환경에서 다양한 성능 향상을 테스트하는 방법이기도 합니다. 플러그인은 개별적으로 또는 조합하여 사용할 수 있는 다양한 모듈로 구성됩니다.

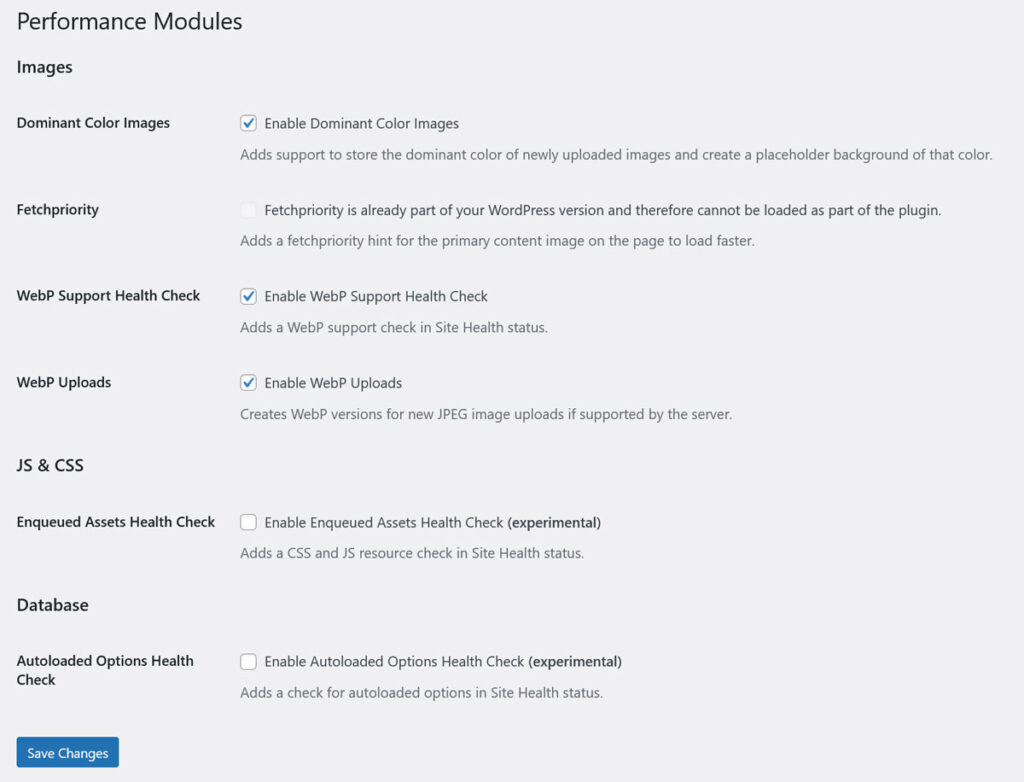
이 글을 쓰는 시점에는 다음이 포함됩니다.
- 주요 색상 이미지 — 새로 업로드된 이미지의 주요 색상을 저장하고 이미지가 로드될 때까지 해당 색상의 자리 표시자 배경을 생성하는 지원을 추가합니다. 이는 주로 이미지가 나타날 때까지 기다리는 동안 사용자 경험을 개선하는 것을 목표로 합니다.
- Fetchpriority — 페이지의 기본 콘텐츠 이미지에 대한
fetchpriority마크업을 추가합니다. 이는 브라우저가 빠르게 표시되도록 먼저 로드하도록 지시합니다. - WebP 지원 상태 점검 — 서버가 WebP 이미지 생성을 지원하는지 확인하고 이 정보를 사이트 상태 메뉴에 표시합니다.
- WebP 업로드 — 서버에서 지원하는 경우 WordPress 미디어 라이브러리에 새로운 JPEG 이미지 업로드를 위한 WebP 버전을 자동으로 생성합니다. WebP는 설치 공간이 더 작은 차세대 이미지 형식으로, 이미지 로딩 속도가 더 빠릅니다. 플러그인은 WebP 이미지가 기존 JPEG보다 작은 경우에만 이 작업을 수행합니다.
- 대기열에 포함된 자산 상태 확인 — 사이트에 로드된 CSS 및 JavaScript 파일의 양에 대한 확인을 사이트 상태 에 추가하여 이를 줄일 수 있습니다.
- 자동 로드된 옵션 상태 점검 — 웹 사이트 데이터베이스에서 자동 로드된 옵션 수를 검사하고 사이트 상태 에도 피드백을 표시합니다.
보시다시피 플러그인 개선은 주로 JavaScript 및 이미지 문제에 중점을 둡니다. Felix가 프레젠테이션에서 지적했듯이 이것이 WordPress 사이트의 성능을 저하시키는 주요 문제이기 때문입니다.

그러나 기능이 Core의 일부가 되고 새로운 프로젝트가 대신하게 되면서 플러그인의 모듈은 시간이 지남에 따라 변경된다는 점에 유의하는 것이 중요합니다. 그동안 자유롭게 설치하고 사용해 보세요.
기타 가시적인 성과 성과
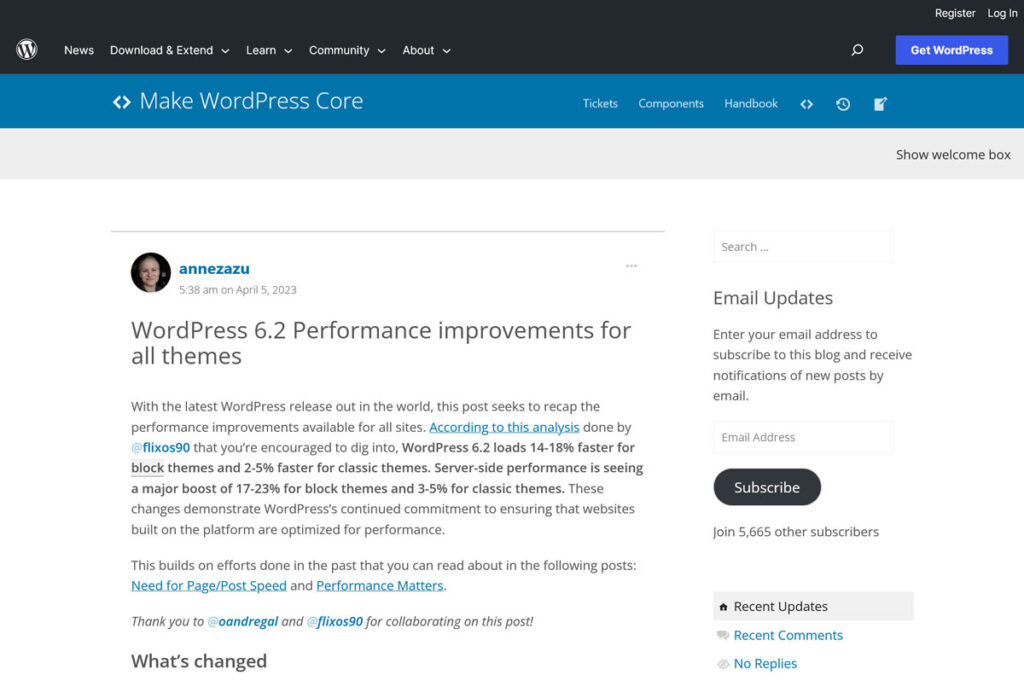
Performance Lab Plugin 외에도 Core Performance Team의 노력이 다른 형태로 결실을 맺는 것을 이미 볼 수 있습니다. 새로운 릴리스가 나올 때마다 WordPress는 이제 조금씩 더 빨라집니다. WordPress 6.2에서는 블록 테마의 경우 로딩 시간이 14~18%, 클래식 테마의 경우 2~5% 증가했습니다. 또한 해당 테마 유형에 대해 서버 측 성능이 각각 17-23% 및 3-5% 향상되었습니다.

이는 주로 theme.json API의 개선, 블록 테마에 대한 지연 로딩 개선, 더 나은 성능 추적 도구를 통해 발생했습니다.
WordPress 6.3은 훨씬 더 나은 성능을 발휘했습니다. 블록 테마의 경우 로딩 속도가 27%, 클래식 테마의 경우 18% 향상되었습니다. 블록 테마의 서버 응답 시간이 추가로 19% 감소했습니다.
이 업데이트는 주로 클라이언트 측(브라우저를 의미) 성능에 중점을 두었습니다. WordPress 6.3은 emoji-loader.js 스크립트의 성능을 간소화하고 fetchpriority 추가했으며 서버 및 데이터베이스 성능에 대한 하위 수준 변경도 수행했습니다.
또한 팀은 로딩 속도를 더 잘 측정하고 문제를 식별하기 위한 수단으로 자동화된 성능 모니터링을 도입했습니다. 이는 WordPress Core의 성능에 대한 지속적인 추적 기록을 생성하고 새로운 개선 사항을 비교할 벤치마크를 생성하는 데 도움이 됩니다.
마지막으로 WordPress 번역 속도를 높이기 위해 노력하고 있습니다. 분명히 현지화된 WordPress 버전은 한 가지 언어에서만 WordPress 버전보다 성능이 훨씬 나쁩니다. 그들은 Performant Translations 플러그인에서 이에 대한 솔루션을 테스트하고 있습니다.
핵심성과팀에 기여하는 방법
오픈 소스 프로젝트로서 WordPress의 장점은 누구나 참여할 수 있다는 것입니다. 여기에는 핵심성과팀이 포함됩니다. WordPress를 전체적으로 더 빠르게 만드는 데 도움을 주고 싶다면 다음과 같은 방법으로 참여할 수 있습니다.
- Slack의 #core-performance 채널에 가입하고 주간 회의에 참여하세요(WordPress.org 계정이 필요함). 화요일에 진행되며 회의 일정에서 확인할 수 있습니다. 지난 회의 요약은 핵심성과팀 블로그를 확인하세요. 여기에서 토론에 참여하고 기능 및 기능 플러그인에 대한 제안을 직접 할 수도 있습니다.
- Github 또는 공식 지원 포럼에서 Performance Lab 플러그인에 대한 버그를 테스트하고 보고하세요. 개발자라면 플러그인에 기여할 수도 있습니다. 기술 전문가가 아니더라도 번역을 돕거나 지원 포럼에서 도움을 줄 수 있습니다. 플러그인 핸드북에서 두 가지에 대한 자세한 내용을 찾아보세요.
팀 핸드북에서 기여할 수 있는 더 많은 방법을 찾을 수 있습니다. 참여하신다면 기여자 배지를 획득하는 것을 잊지 마세요!

최종 생각: WordPress 핵심 성능 팀
핵심 성과 팀은 WordPress 생태계에 비교적 새로운 팀입니다. 그러나 그들은 매우 중요한 책임을 맡았습니다. 성능은 WordPress가 뒤처지는 영역으로, 이는 사용자 수 추세에서도 나타납니다.
이를 위한 중앙 팀을 구성하고 이를 우선시함으로써 따라잡는 것뿐만 아니라 궁극적으로 다른 플랫폼을 능가하는 것이 목표입니다. 또한 성능과 그에 따른 사용자 경험 및 웹 사이트 속도의 향상을 WordPress 플랫폼의 핵심 기능으로 만드는 것을 목표로 합니다.
이 게시물에서는 핵심 성과 팀이 이를 달성하기 위한 계획과 주요 초점에 대한 개요를 확인했습니다. Performance Lab 플러그인을 사용하여 작업을 테스트해 보세요. 그들이 하는 일(및 WordPress 플랫폼 전체)에서 그들을 지원하고 싶다면 그렇게 할 수 있는 방법이 많이 있습니다.
핵심성과팀의 업무를 통해 어떤 결과가 나오길 바라시나요? 댓글 섹션에서 통찰력을 공유하세요!
