WordPress 사용자 지정 글꼴을 추가하는 방법: 타이포그래피를 완전히 제어
게시 됨: 2023-05-10WordPress 웹사이트의 시각적 매력과 사용자 경험을 향상시키고 싶습니까? WordPress 사용자 정의 글꼴을 추가하면 게임 체인저가 될 수 있습니다.
그래서 우리는 PostX Custom Fonts를 소개합니다. 아름다운 글꼴의 고유한 조합을 사용할 수 있는 기능을 통해 PostX로 사이트의 타이포그래피와 전반적인 미학을 변형할 수 있습니다.
이렇게 하면 콘텐츠가 시각적으로 더 매력적으로 보이고 가독성이 향상되며 강력한 브랜드 이미지를 구축하고 방문자가 더 오래 참여하도록 할 수 있습니다.
그렇다면 WordPress에 사용자 정의 글꼴을 추가하는 방법은 무엇입니까?
- PostX를 설치합니다.
- 사용자 지정 글꼴 애드온을 켭니다.
- 맞춤 글꼴을 업로드하세요.
- 타이포그래피 설정의 모든 PostX 블록에서 사용자 정의 글꼴을 사용하십시오.
이 기사에서는 WordPress 사이트에 사용자 정의 글꼴을 추가하는 방법을 설명하고 이를 통해 얻을 수 있는 이점에 대해 논의합니다.
WordPress용 맞춤 글꼴을 찾는 방법은 무엇입니까?
무료 및 프리미엄 글꼴의 방대한 컬렉션을 탐색할 수 있는 여러 온라인 글꼴 마켓플레이스가 있습니다. 다음은 WordPress용 사용자 지정 글꼴을 찾을 수 있는 몇 가지 위치입니다.
- 구글 글꼴
- 어도비 타입킷
- 글꼴 다람쥐
- 내 글꼴
그리고 무료 및 프리미엄 글꼴을 제공하는 여러 다른 웹사이트도 있습니다.
WordPress 사용자 지정 글꼴을 추가하는 방법(단계별 가이드)
WordPress에 맞춤 글꼴을 업로드하려면 플러그인을 사용해야 합니다. 그리고 가장 사용자 친화적이고 사용자 정의 가능한 플러그인인 PostX가 최신 애드온인 Custom Fonts 애드온과 함께 제공됩니다. 번거로움 없이 WordPress에 사용자 정의 글꼴을 쉽게 업로드할 수 있습니다.
따라서 더 이상 고민하지 않고 절차를 진행하겠습니다.
비디오 자습서
다음은 비디오 자습서이므로 PostX 사용자 지정 글꼴을 가능한 한 가장 잘 이해할 수 있습니다.
PostX 설치
PostX의 강력한 기능을 잠금 해제하고 그 기능을 활용하려면 플러그인을 설치해야 합니다.
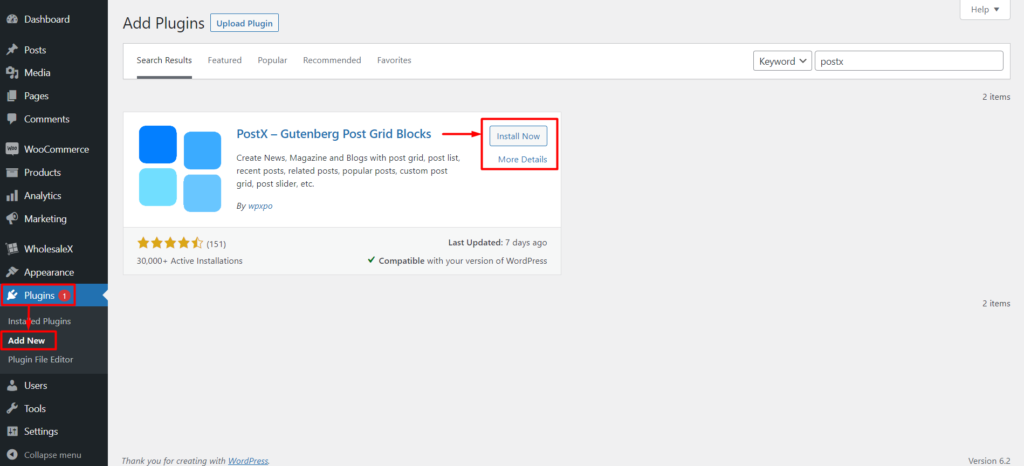
PostX Gutenberg Blocks 플러그인을 설치하고 활성화하려면:

- 플러그인 → 새로 추가로 이동합니다.
- "PostX"를 검색합니다.
- 설치를 클릭한 다음 활성화를 클릭합니다.
이제 WordPress 맞춤 글꼴로 웹사이트를 개선할 준비가 되었습니다.
사용자 지정 글꼴 애드온 활성화
이제 Custom Font 애드온을 활성화해야 합니다. 애드온을 활성화하는 것은 웹 사이트 전체에서 사용자 지정 글꼴을 사용하기 전에 필수입니다.
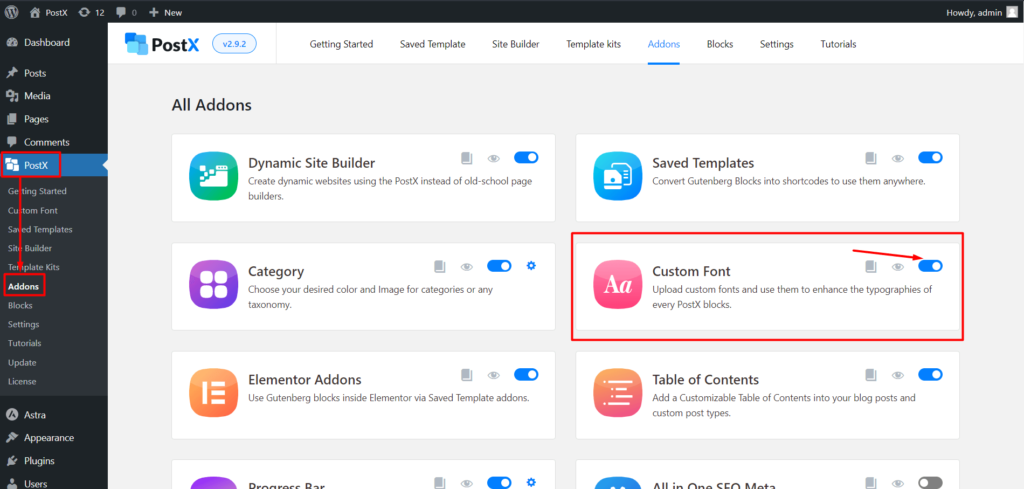
PostX에서 Custom Font 애드온을 활성화하려면:

- PostX → 애드온으로 이동합니다.
- "Custom Font" 애드온을 찾아서 켭니다.
- 이제 애드온이 활성화되어 사용할 준비가 되었습니다.
PostX용 Custom Font 애드온을 성공적으로 활성화했습니다.
글꼴 두께 가이드라인[*중요]
다음은 사용자 정의 글꼴에 대한 완벽한 글꼴 두께를 선택하기 위한 지침입니다.
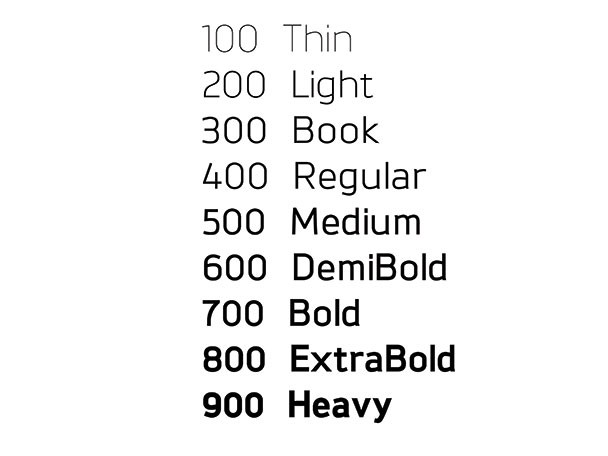
글꼴 두께는 글꼴의 문자를 구성하는 획의 두께를 나타냅니다. 100에서 900까지의 숫자로 측정되며 각 숫자는 특정 가중치에 해당합니다. 예를 들어 100은 가장 가벼운 글꼴 두께이고 900은 가장 굵은 글꼴입니다. 글꼴 두께는 텍스트의 시각적 효과를 결정하는 데 중요한 역할을 합니다.

따라서 이 규칙은 PostX로 사용자 지정 글꼴 변형을 업로드할 때도 동일합니다. 특정 글꼴의 얇은, 일반, 중간 및 굵은 변형이 있다고 가정합니다. 예를 들어 글꼴에 "Example Font"와 같은 이름을 지정해 보겠습니다.
이제 씬, 노멀, 미디엄, 볼드 변형이 포함된 "Example Font"라는 글꼴이 생겼습니다.
글꼴을 업로드할 때 모든 변형의 이름으로 "Example Font"를 사용하십시오. 그러나 체중을 변경해야 할 때마다.
예를 들어:
"얇은" 변형을 업로드할 때 가중치를 100으로 선택합니다.
"보통/보통"은 가중치를 400으로 선택합니다.
"중간"의 경우 가중치를 500으로 선택합니다.
"굵게"의 경우 가중치를 700으로 선택합니다.
때때로 다른 변형이 있을 수 있으므로 업로드하는 변형에 대한 글꼴 두께 가이드로 다음 이미지를 사용하십시오.
WordPress 사용자 지정 글꼴을 업로드하는 방법은 무엇입니까?
사용자 지정 글꼴을 사용하기 전에 앞서 언급한 글꼴을 가져와야 합니다. 하지만 PostX를 다운로드하고 설치하는 과정을 모두 거친 후에는 이제 업로드만 하면 됩니다.
이제 WordPress 사용자 지정 글꼴을 업로드하는 방법을 보여드리겠습니다.
WordPress 사용자 정의 글꼴 업로드 프로세스를 쉽게 완료하려면 아래 단계를 따르십시오.
1단계: 사용자 지정 글꼴로 이동
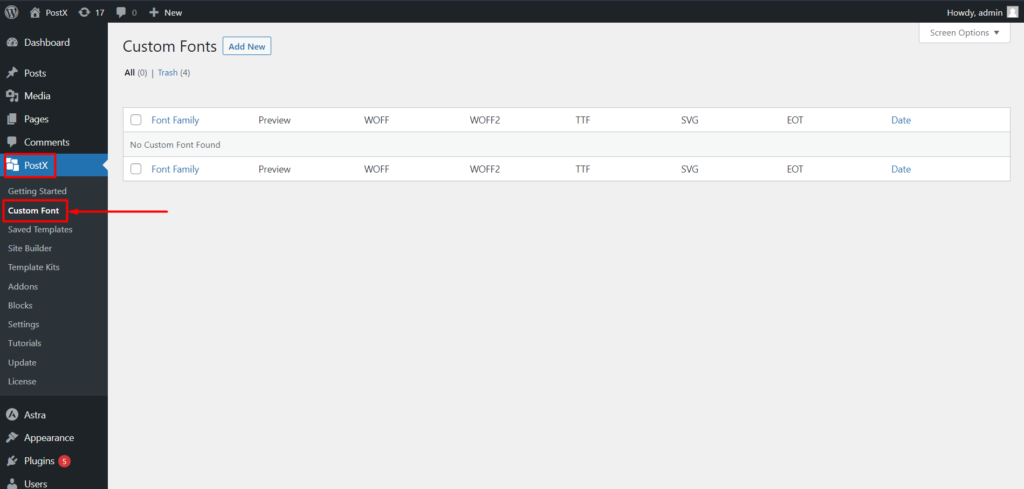
사용자 지정 글꼴을 업로드하려면 PostX 사용자 지정 글꼴 섹션으로 이동해야 합니다.
WordPress 대시보드에서 "PostX" 메뉴 옵션을 찾아 선택합니다. 그러면 모든 PostX 기능이 표시됩니다. 이제 사용자 정의 글꼴 옵션을 선택하십시오.

사용자 지정 글꼴 섹션에서 "새로 추가" 버튼을 클릭합니다. 이 작업은 WordPress 사이트에 새 사용자 지정 글꼴을 추가할 수 있는 글꼴 업로드 페이지로 이동합니다.

여기에서 새 사용자 지정 글꼴을 추가하거나 이전에 추가한 글꼴을 사용자 지정할 수 있습니다.
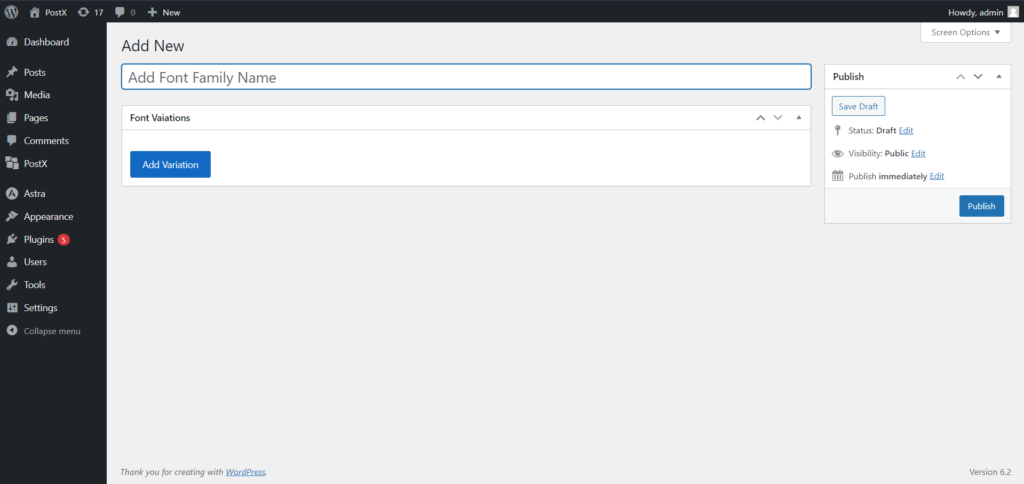
2단계: 글꼴 업로드 페이지로 이동
이제 원하는 사용자 지정 글꼴을 업로드할 수 있습니다.
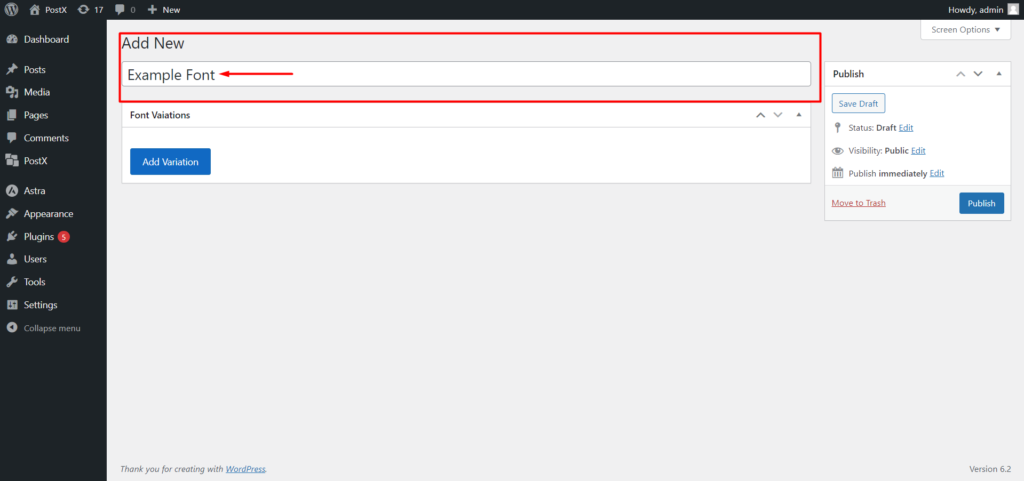
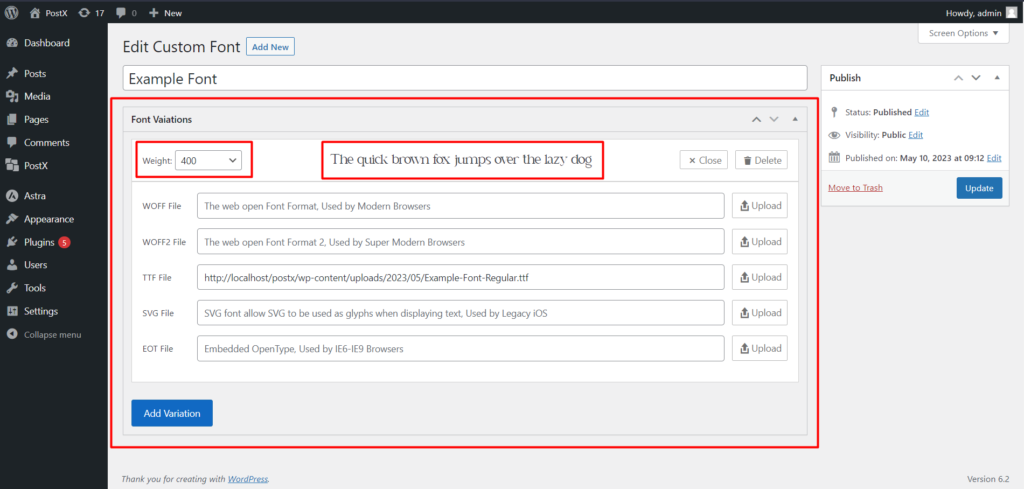
새 사용자 정의 글꼴을 업로드할 때 글꼴 이름을 제공하십시오. 이것은 글꼴을 목록에 있는 다른 글꼴과 쉽게 식별하고 구별할 수 있도록 하는 중요한 단계입니다.

사용자 정의 글꼴을 업로드하려면 "변형 추가" 버튼을 클릭하십시오. 이 작업은 글꼴 업로드 옵션을 표시합니다.
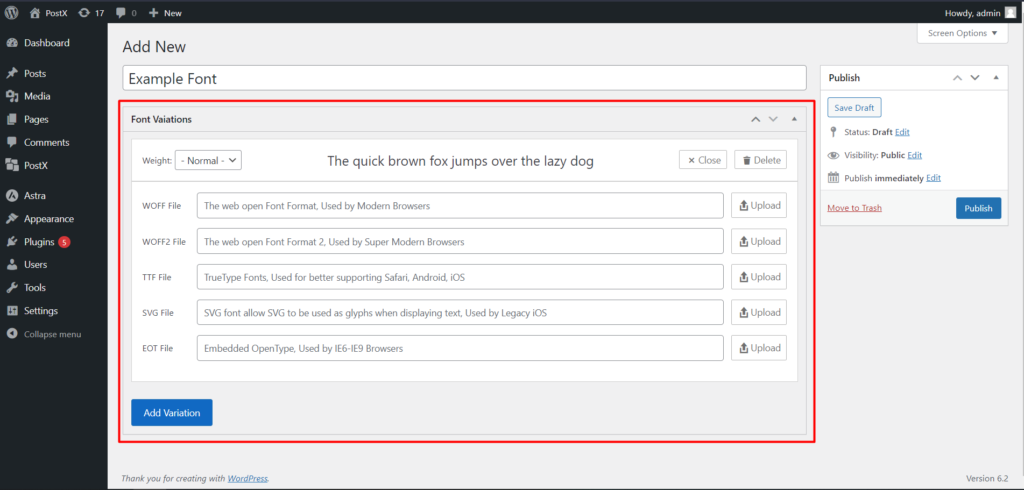
3단계: 글꼴 파일 유형 선택
PostX는 WOFF, WOFF2, TTF, SVG 및 EOT와 같은 여러 사용자 지정 글꼴 형식을 지원합니다. 적절한 글꼴 형식을 선택하십시오.

글꼴 형식을 선택한 후 "업로드"를 클릭하여 컴퓨터에서 글꼴 파일을 찾아보고 선택합니다. WordPress의 미디어 라이브러리로 글꼴을 업로드합니다. 따라서 업로드 프로세스에 문제가 없습니다. 그러면 이 파일이 WordPress 웹사이트에 업로드됩니다.
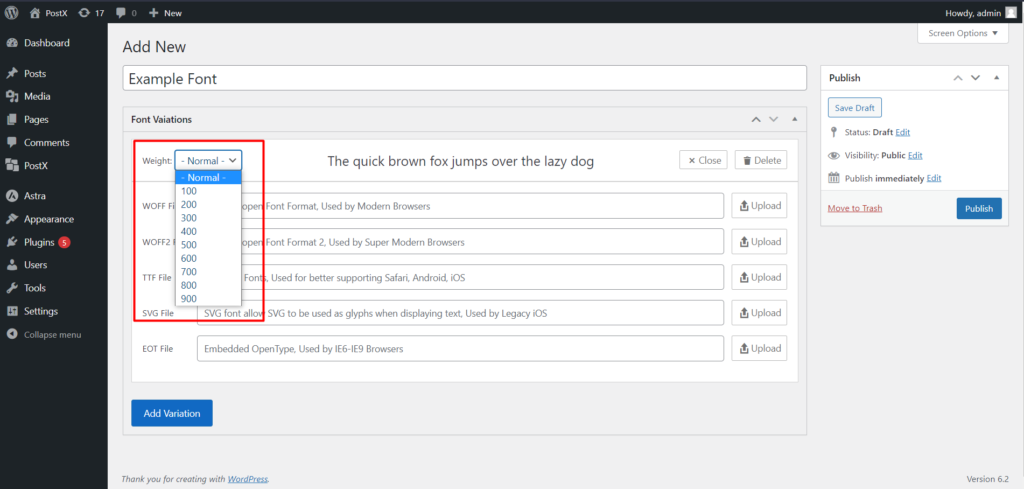
4단계: 글꼴 두께 선택
동일한 글꼴의 여러 버전이나 변형이 있는 경우 글꼴 두께를 지정하는 것이 중요합니다. 글꼴 두께는 문자의 두께나 굵기를 결정하며 적절한 글꼴 스타일을 지정하는 데 중요합니다.
PostX 플러그인의 사용 가능한 옵션에서 원하는 글꼴 두께를 선택합니다.

업로드되면 업로드한 글꼴의 미리보기가 표시되므로 프로세스를 완료하기 전에 더 쉽게 확인할 수 있습니다.
5단계: 글꼴 변형 추가
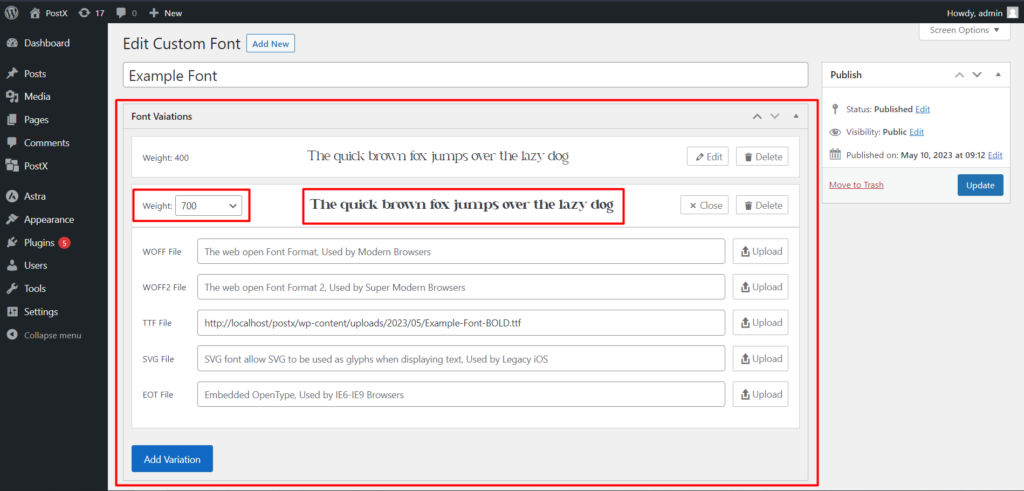
가늘거나 굵은 글꼴과 같은 추가 글꼴 변형이 있는 경우 해당 글꼴도 업로드할 수 있습니다. 사용자 지정 글꼴의 다른 변형을 추가하려면 "변형 추가" 버튼을 다시 클릭하십시오.
변형 이름을 글꼴의 초기 버전과 동일하게 지정합니다. 이 변형에 대한 글꼴 파일을 업로드하고 다시 한 번 특정 변형에 해당하는 글꼴 두께를 선택합니다.
예를 들어 글꼴의 규칙적이고 굵은 변형을 추가합니다. 따라서 "일반" 변형을 업로드할 때 가중치를 400으로 선택합니다.

그런 다음 다른 변형에 변형 추가를 클릭합니다. "굵은" 변형의 경우 가중치를 700으로 선택합니다.

글꼴에 대한 변형을 무제한으로 업로드할 수 있으며 두 가지로 제한되지 않습니다. 프로세스를 더 간단하게 만들기 위해 두 가지 변형 옵션을 보여주었습니다.
6단계: 업로드 프로세스 완료
원하는 글꼴 변형을 모두 업로드하고 글꼴 두께를 지정한 후 "게시" 버튼을 클릭합니다. 이 작업은 사용자 지정 글꼴을 저장하고 게시하여 WordPress 웹 사이트에서 사용할 수 있도록 합니다.
WordPress 사용자 정의 글꼴을 사용하는 방법?
커스텀 폰트 업로드를 완료했습니다. 그리고 사용자 지정 글꼴은 이제 타이포그래피 설정이 있는 모든 PostX 블록에서 사용할 수 있습니다. 이제 어떻게 사용하는지 보여드리겠습니다.
1단계: 새 페이지 만들기
먼저 WordPress 웹사이트에 새 페이지를 만들어야 합니다. WordPress 대시보드의 페이지 섹션으로 이동하고 "새로 추가"를 클릭하면 됩니다.
2단계: PostX 블록 추가
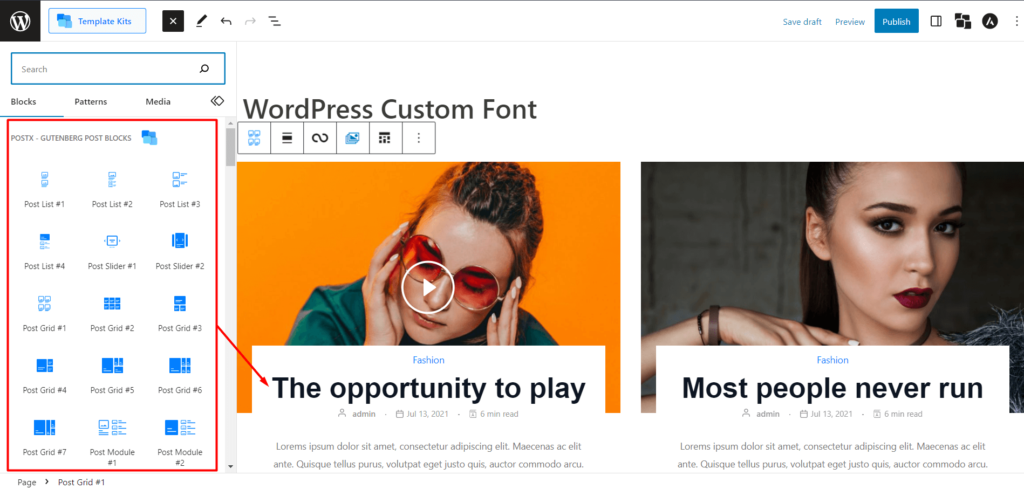
새 페이지 편집기 내에서 PostX 블록을 페이지에 추가하십시오. 이러한 블록은 사용자 지정 글꼴에 대한 타이포그래피 관련 설정을 포함하여 향상된 기능과 사용자 지정 옵션을 제공합니다.

그러나 이 예에서는 Post Grid 블록을 사용합니다. 그러나 모든 PostX 블록을 사용하여 사용자 지정 글꼴 및 타이포그래피 설정을 사용할 수 있습니다.
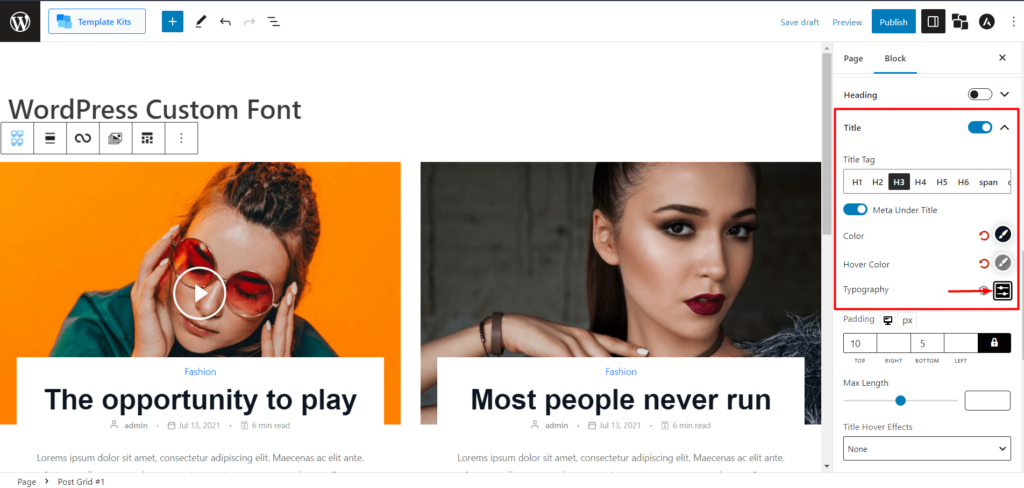
3단계: 타이포그래피 설정으로 이동
Post Grid 블록 또는 페이지에 추가한 다른 PostX 블록을 선택합니다. 먼저 제목 설정을 찾은 다음 선택한 블록에 대한 타이포그래피 설정을 찾습니다. 이렇게 하면 선호하는 사용자 지정 글꼴을 선택할 수 있습니다. 또한 이러한 설정을 통해 글꼴 스타일과 모양을 사용자 지정할 수 있습니다.

4단계: 사용자 지정 글꼴 선택
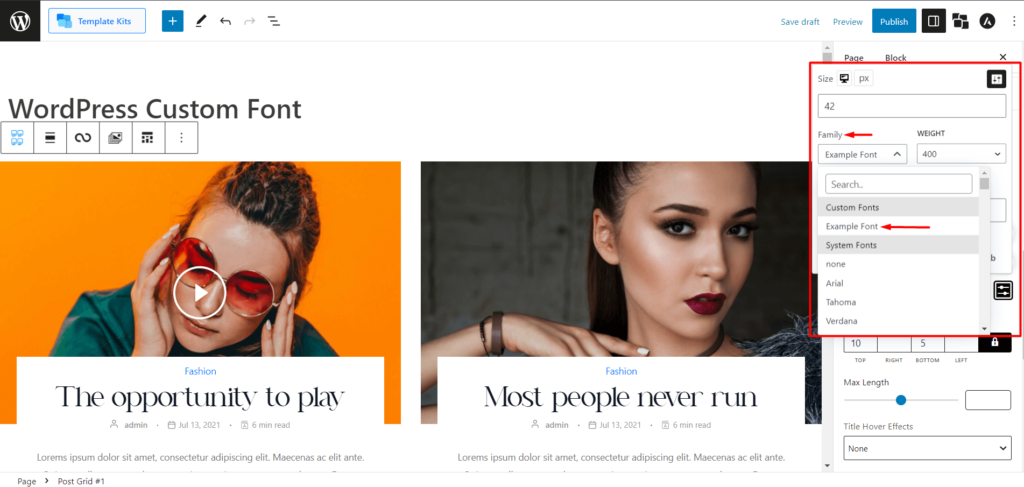
타이포그래피 설정 내에서 글꼴 패밀리를 사용자 지정하는 옵션을 찾습니다. 글꼴 사용자 정의 옵션에 액세스하려면 "사용자 정의" 버튼을 클릭하십시오. "가족"이라는 드롭다운 메뉴가 나타납니다.

패밀리 드롭다운에서 사용자 지정 글꼴과 시스템 글꼴의 두 부분을 볼 수 있습니다. 업로드된 모든 사용자 지정 글꼴은 사용자 지정 글꼴 섹션에 표시됩니다. 그러나 업로드할 때 글꼴 이름을 추가하지 않도록 하십시오.
이제 원하는 사용자 지정 글꼴을 선택합니다.
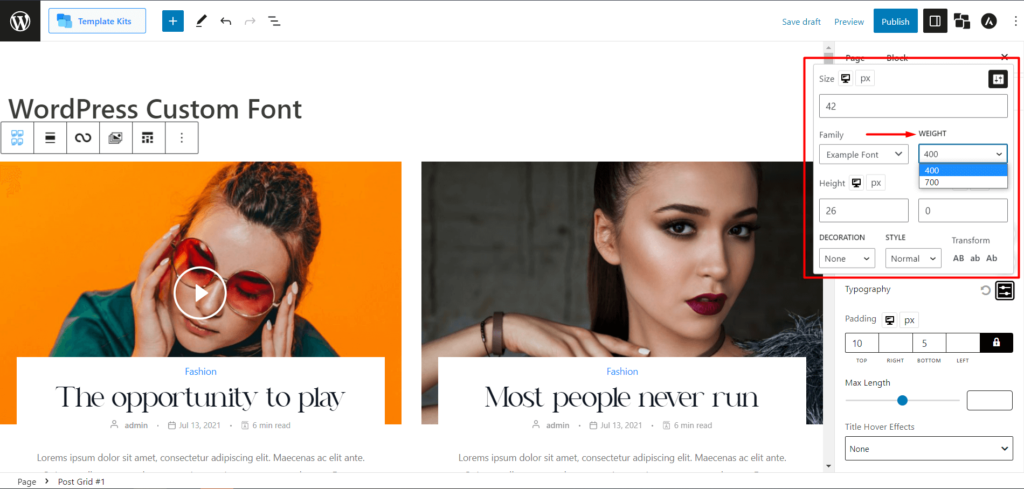
5단계: 글꼴 두께 선택
드롭다운에서 사용자 지정 글꼴을 선택한 후 글꼴 두께를 선택해야 합니다. 가중치 옵션은 이전에 업로드한 변형을 기반으로 합니다.

예를 들어 가중치가 각각 400과 700인 "일반" 및 "굵은" 변형이 있고 원하는 글꼴 스타일을 얻기 위해 적절한 가중치를 선택합니다.
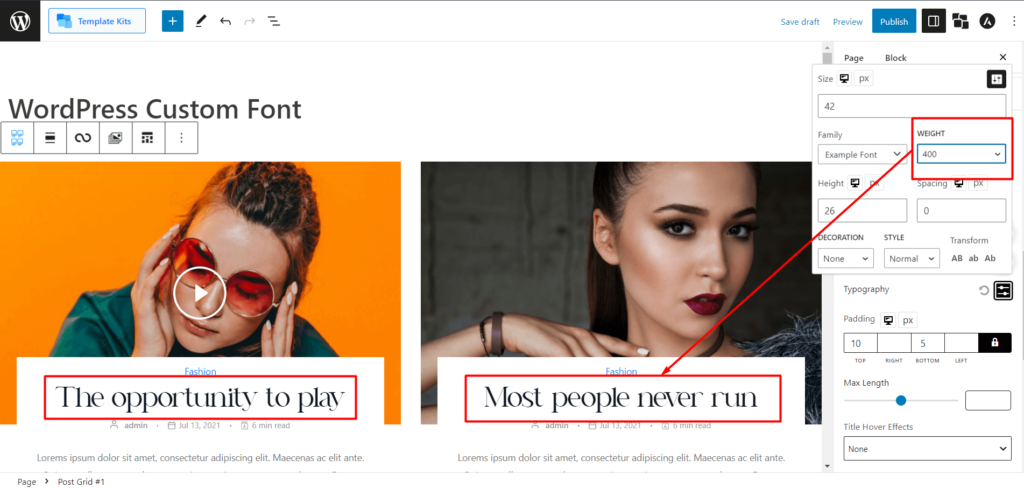
먼저 일반 글꼴 스타일에 대해 가중치 400을 선택하고 미리보기는 다음과 같습니다.

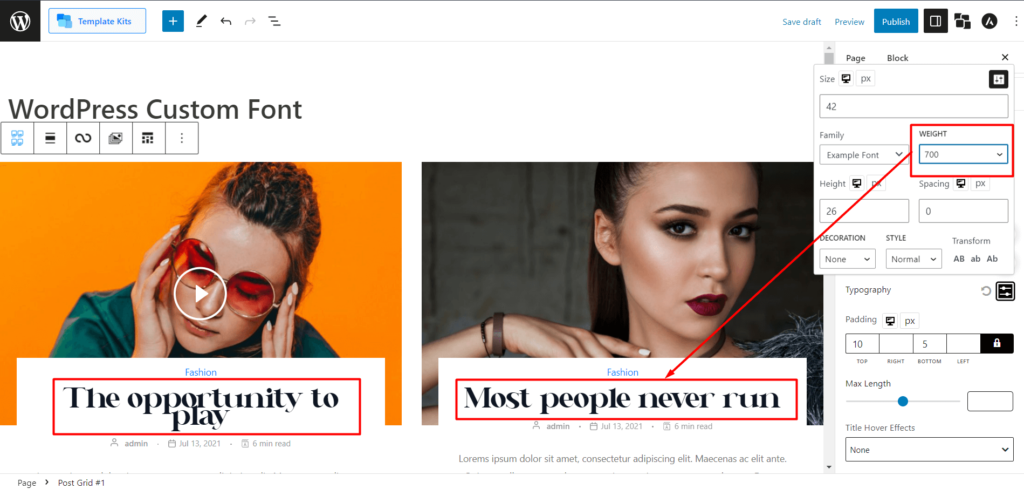
이제 굵은 글꼴 스타일에 대한 가중치 700을 선택하고 미리보기를 확인하겠습니다.

보시다시피 동일한 글꼴 이름에 가중치가 다르며 다양한 글꼴 변형을 보여줍니다.
6단계: 글꼴 설정 조정
사용자 지정 글꼴과 그 두께를 선택한 후에는 기본 설정에 따라 글꼴 설정을 추가로 조정할 수 있습니다.
타이포그래피 설정에는 글꼴 크기, 줄 높이, 문자 간격 및 기타 옵션이 포함될 수 있습니다.

PostX 블록에 대해 원하는 타이포그래피 스타일을 얻으려면 이 설정을 수정하십시오.

7단계: 페이지 게시
글꼴 설정을 사용자 정의한 후 변경 사항을 검토하십시오. 글꼴 스타일과 전체 페이지 콘텐츠가 만족스러우면 "게시" 버튼을 클릭하여 WordPress 웹사이트에 페이지를 게시합니다.
그러나 PostX에는 더 많은 사용자 지정 옵션이 있습니다. 따라서 사용자 지정이 만족스럽지 않으면 추가 사용자 지정으로 이동하겠습니다.
WordPress 사용자 지정 글꼴을 추가로 사용자 지정하는 방법은 무엇입니까?
따라서 우리가 말했듯이 PostX는 더 많은 사용자 정의를 제공합니다. 시간을 낭비하지 말고 확인합시다.
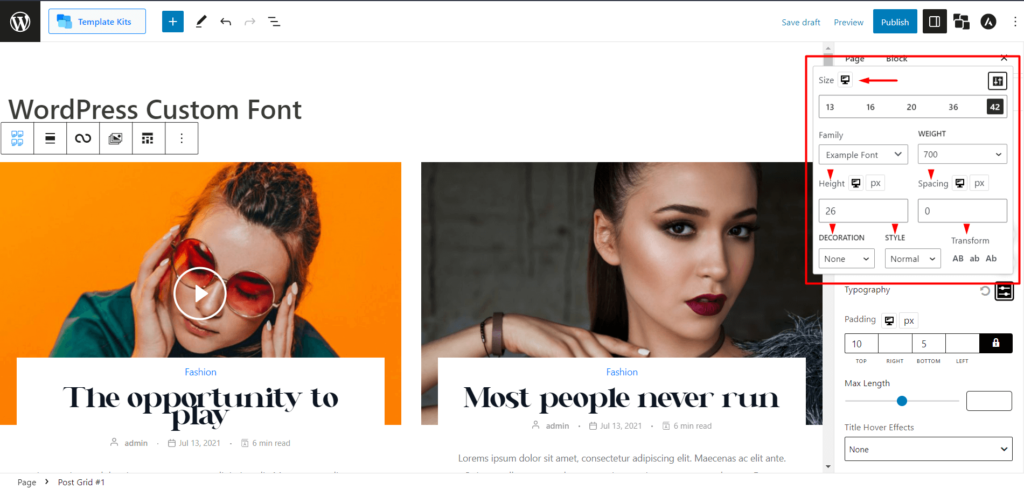
1단계: 글꼴 크기 사용자 지정
선택한 PostX 블록의 타이포그래피 설정에서 글꼴 크기 사용자 지정 옵션을 찾습니다.

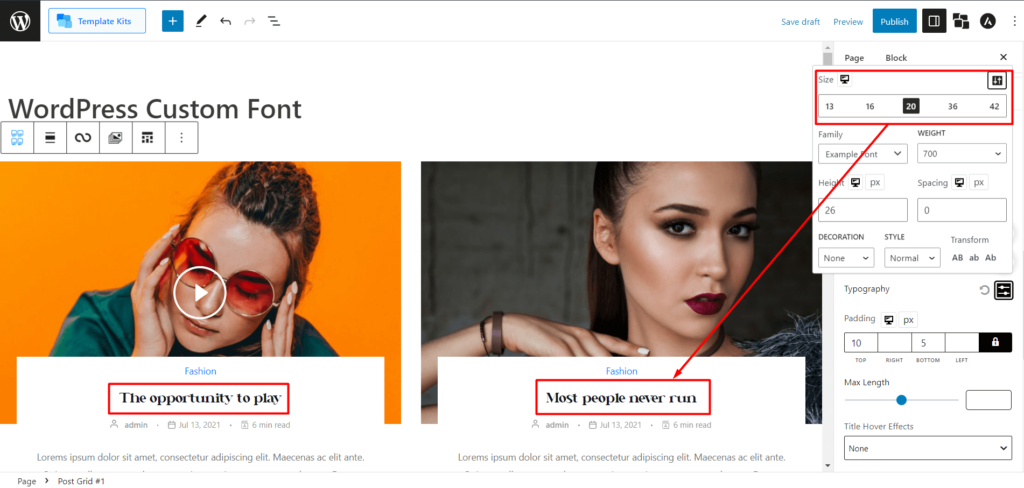
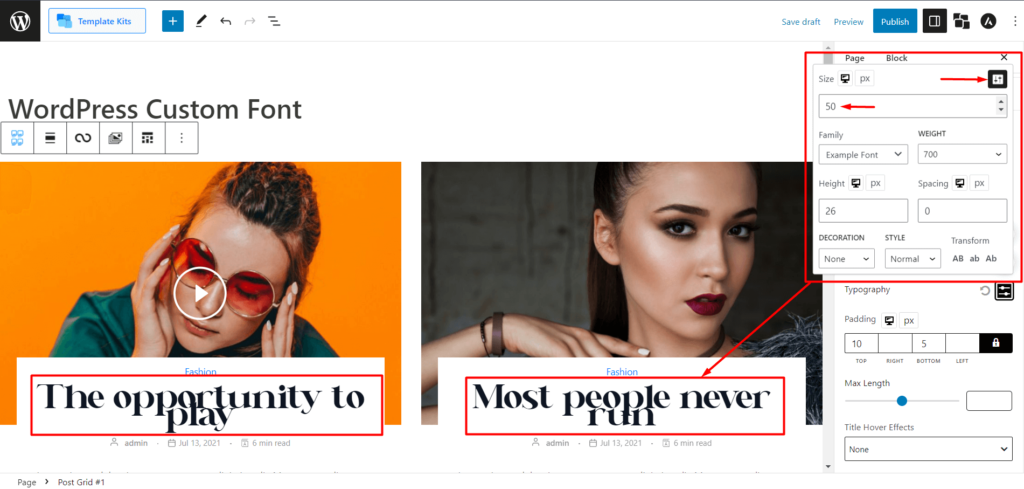
글꼴 크기를 변경하려면 고정 글꼴 크기(예: 13, 16, 20, 36, 42)를 선택하거나 제공된 입력 필드를 사용하여 사용자 지정 글꼴 크기를 입력할 수 있습니다. 이렇게 하면 원하는 대로 글꼴을 더 작게 또는 더 크게 만들 수 있습니다.

2단계: 글꼴 장식 사용자 지정
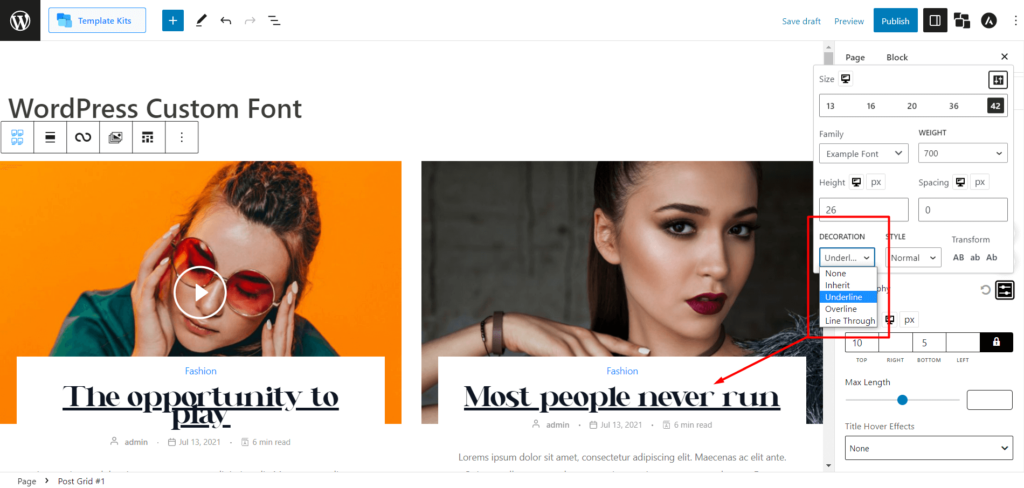
타이포그래피 설정 내에서 글꼴 장식 사용자 지정 옵션을 찾습니다.
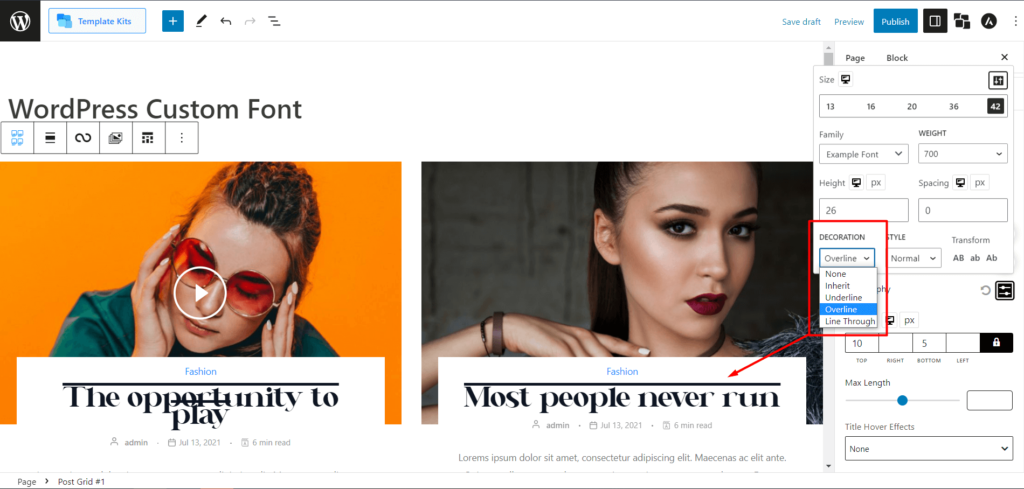
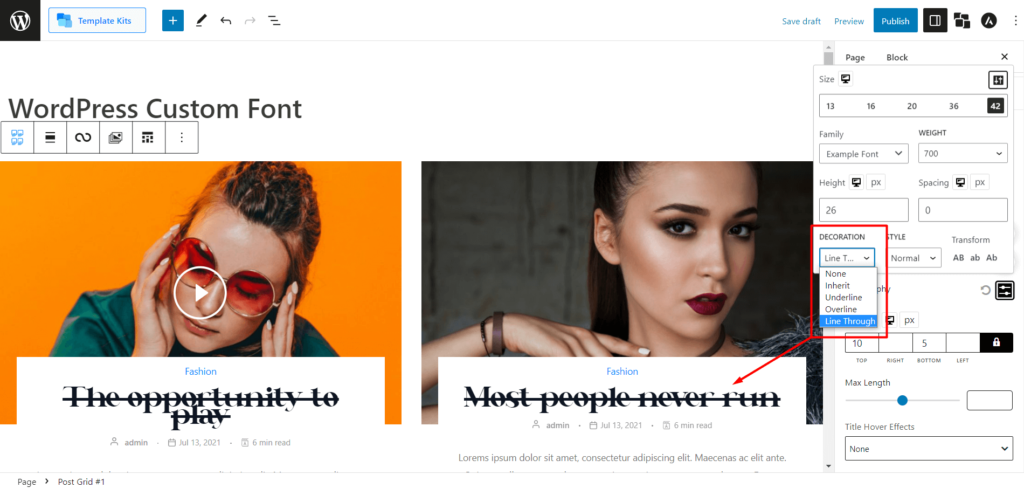
PostX는 밑줄(텍스트 아래에 줄 추가), 오버라인(텍스트 위에 줄 추가) 및 줄 통과(텍스트에 줄 추가)와 같은 글꼴 장식을 변경할 수 있는 기능을 제공합니다.
각각의 미리보기를 살펴보겠습니다.
밑줄 미리보기:

오버라인 미리보기:

라인 스루 미리보기:

사용자 지정 글꼴에 대해 원하는 장식 옵션을 선택합니다.
3단계: 글꼴 스타일 사용자 정의
PostX의 타이포그래피 설정 내에서 글꼴 스타일 사용자 지정 옵션을 찾습니다.
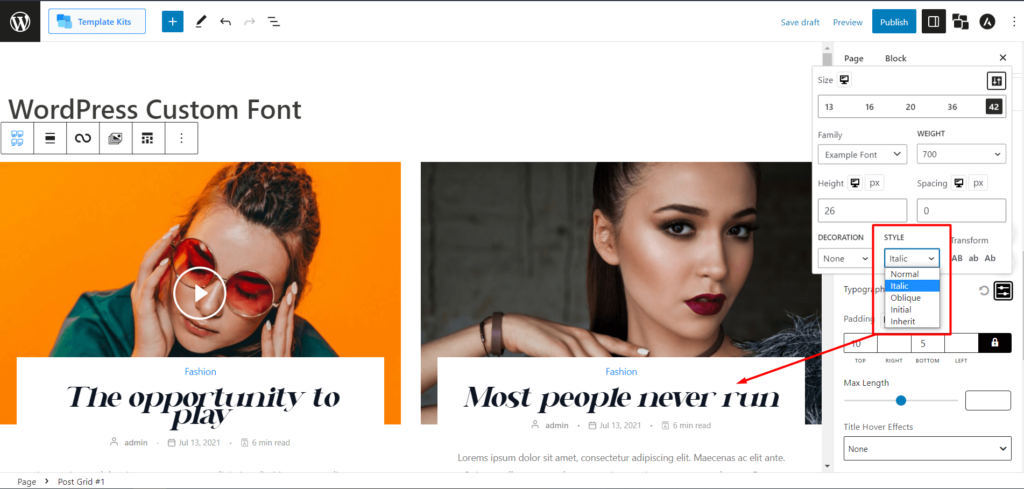
PostX를 사용하면 글꼴 스타일을 변경할 수 있습니다. 현재 italic(반 필기체 스타일) 및 oblique(이탤릭체와 유사하게 인위적으로 기울어진 스타일. 참고: 일부 글꼴은 이 기능을 지원하지 않을 수 있음)과 같은 옵션 중에서 선택할 수 있습니다.
예를 들어 웹 사이트에 이탤릭체 변형이 없는 완벽한 글꼴을 찾을 수 있습니다. PostX는 글꼴 스타일 옵션을 제공하여 이탤릭체 스타일을 만드는 데 도움을 줄 수 있습니다.
이탤릭체로 된 미리보기를 살펴보겠습니다.

항상 선호도에 맞는 글꼴 스타일을 선택하십시오.
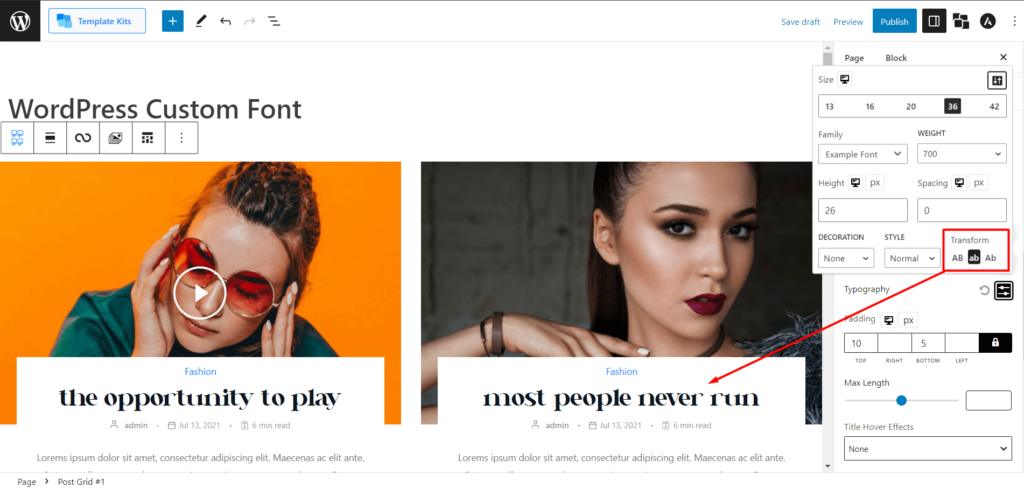
4단계: 글꼴 변환 사용자 정의
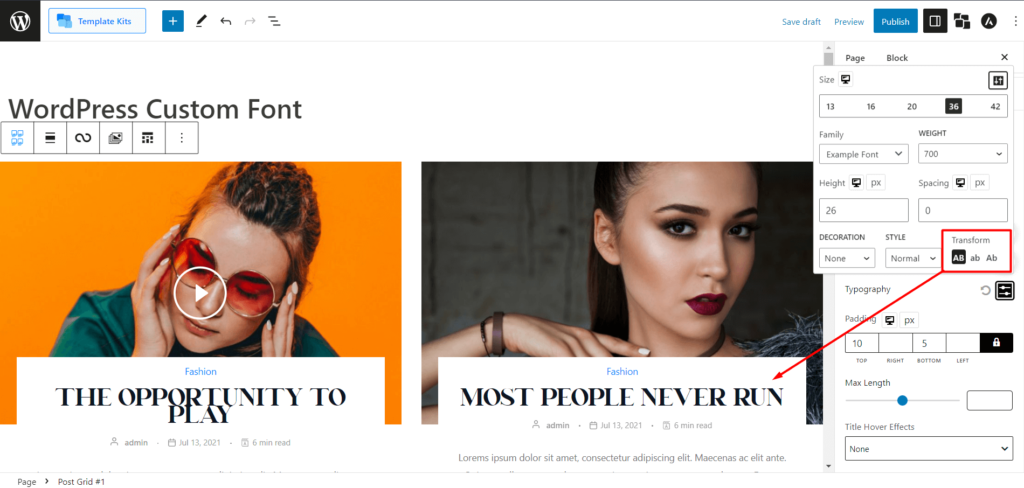
PostX를 사용하면 글꼴 텍스트를 AB(모두 대문자), ab(모두 소문자) 및 Ab(제목 대문자)로 변환할 수 있습니다.
각각의 미리보기를 보자.
AB(모두 대문자):

ab(모두 소문자):

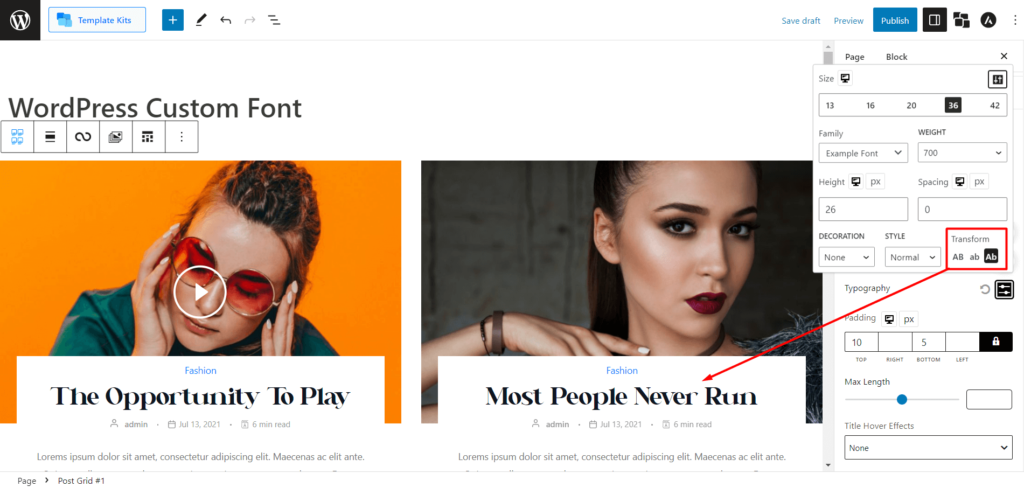
Ab(타이틀 케이스):

원하는 글꼴 변환 옵션을 선택하여 그에 따라 텍스트 대소문자를 수정합니다.
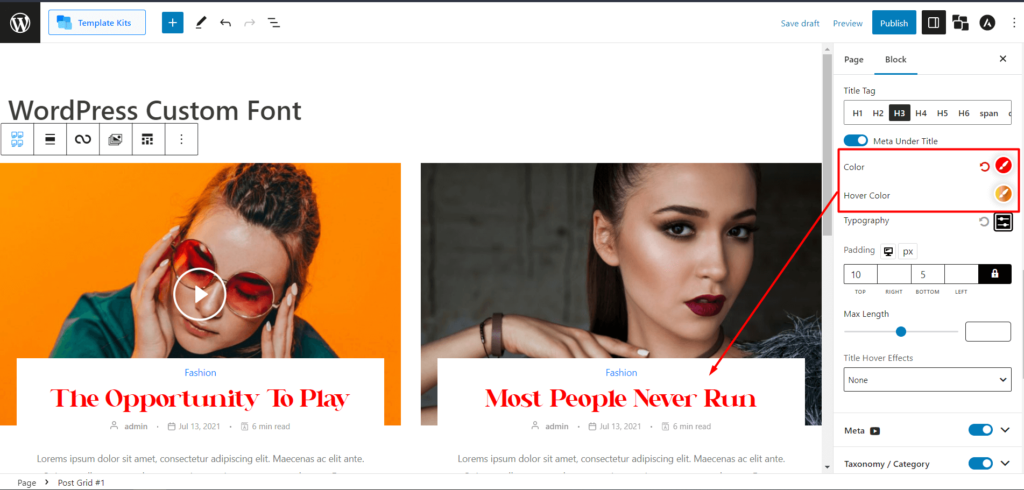
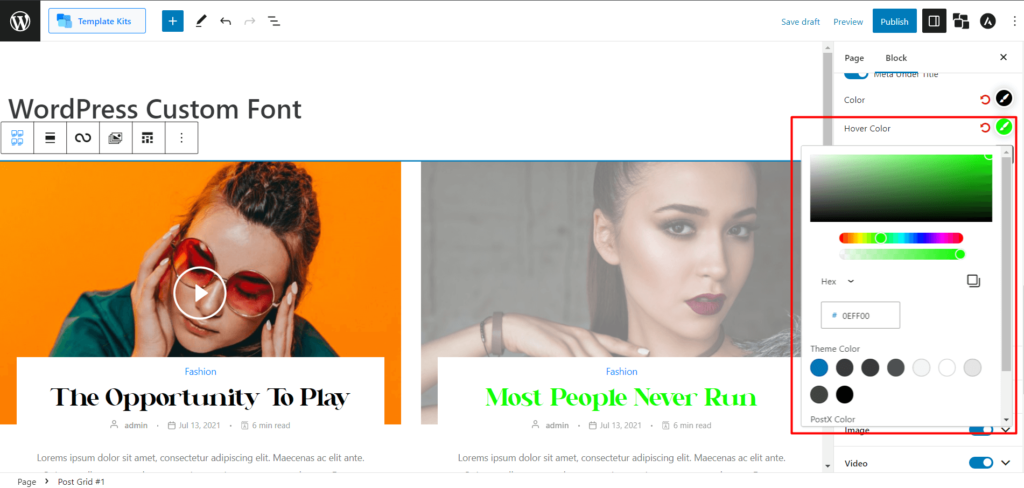
5단계: 글꼴 색상 및 글꼴 호버 색상 사용자 지정
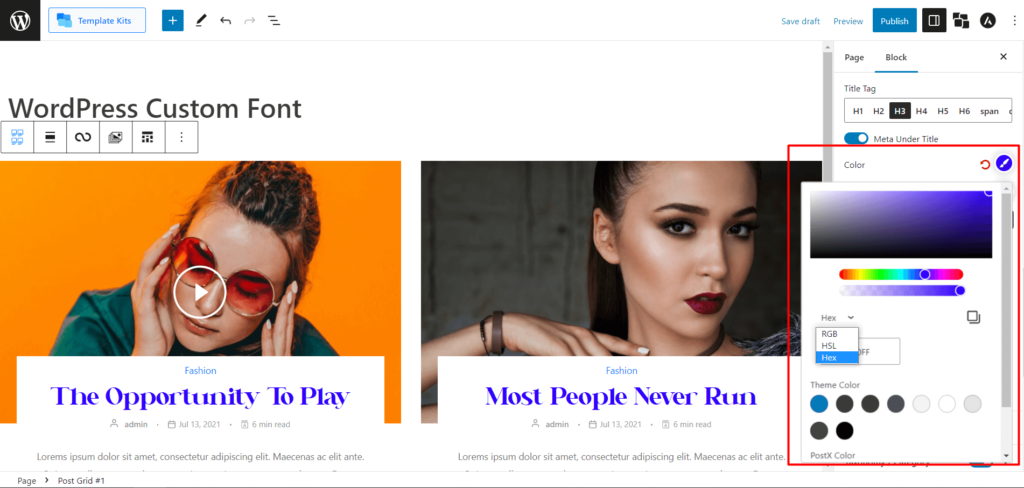
PostX는 텍스트 색상을 변경하기 위한 색상 팔레트를 제공합니다. 디자인에 맞는 팔레트에서 색상을 선택할 수 있습니다.

또한 HEX, RGB 또는 HSL 형식의 특정 색상 코드가 있다고 가정합니다. 이 경우 해당 코드를 입력하여 그에 따라 텍스트 색상을 변경할 수 있습니다.

글꼴 텍스트의 호버 색상을 변경하려면 PostX로 변경할 수 있습니다.
글꼴 가리키기 색상에 대한 설정은 글꼴 색상 사용자 지정과 유사합니다. 색상 팔레트를 사용하거나 HEX, RGB 또는 HSL 코드를 입력하여 텍스트의 가리키기 색상을 변경할 수 있습니다.

PostX에서 이러한 사용자 정의 설정을 적용하면 추가 번거로움 없이 사용자 정의 글꼴을 개인화할 수 있습니다.
추가 참고 사항
위의 사용자 지정 옵션은 특정 글꼴에 따라 다를 수 있습니다. 사용자 지정 글꼴에 대해 원하는 사용자 지정을 달성하기 위해 다양한 설정 및 조합을 실험해 보십시오.
PostX 블록에서 사용자 정의 글꼴의 업데이트된 모양을 보려면 글꼴 설정을 사용자 정의한 후 변경 사항을 게시하거나 업데이트해야 합니다.
WordPress 사용자 지정 글꼴의 이점
WordPress 사용자 지정 글꼴을 사용하면 웹 사이트의 타이포그래피와 사용자 경험을 향상시키는 몇 가지 이점을 얻을 수 있습니다. 다음은 사용자 정의 글꼴 구현의 주요 이점입니다.
향상된 시각적 매력: 사용자 지정 글꼴을 사용하면 웹 사이트의 서체를 차별화하여 브랜드 아이덴티티에 맞는 독특하고 시각적으로 매력적인 디자인을 만들 수 있습니다.
향상된 가독성: 신중하게 선택한 사용자 지정 글꼴은 가독성을 향상시켜 방문자가 웹 사이트 콘텐츠를 쉽게 사용하고 이해할 수 있도록 합니다.
브랜드 일관성: 브랜드 가이드라인에 맞는 맞춤 글꼴을 사용하면 브랜드 아이덴티티를 강화하여 웹 사이트 전체에서 일관되고 일관된 시각적 경험을 만들 수 있습니다.
고유한 사용자 경험: 맞춤형 글꼴은 고유한 사용자 경험에 기여하여 귀하의 웹사이트를 경쟁업체와 차별화하고 방문자에게 기억에 남을 인상을 남깁니다.
참여도 증가: 타이포그래피는 사용자의 관심을 끌고 유지합니다. 잘 선택된 사용자 지정 글꼴은 잠재 고객을 사로잡아 웹 사이트에 대한 참여와 시간을 늘릴 수 있습니다.
다양한 글꼴 선택: WordPress는 광범위한 사용자 지정 글꼴 라이브러리를 제공하여 다양한 글꼴 스타일과 옵션을 선택할 수 있도록 하여 웹사이트의 미학에 완벽하게 어울리는 글꼴을 찾을 수 있도록 합니다.
손쉬운 구현: WordPress의 사용자 친화적인 인터페이스를 사용하면 사용자 지정 글꼴을 웹 사이트에 통합하는 것이 간단합니다. 광범위한 코딩 지식 없이도 글꼴 플러그인을 설치 및 활성화하거나 테마 옵션을 사용하여 사용자 정의 글꼴을 쉽게 적용할 수 있습니다.
반응형 디자인: 사용자 지정 글꼴은 다양한 장치 및 화면 크기에 적응할 수 있으므로 데스크톱, 태블릿 및 모바일 장치에서 타이포그래피가 시각적으로 매력적이고 읽기 쉽습니다.
유연성 및 제어: 사용자 지정 글꼴을 활용하면 웹 사이트에서 텍스트 요소의 모양과 배치를 완전히 제어할 수 있습니다. 글꼴 크기, 줄 간격 및 기타 타이포그래피 설정을 조정하여 원하는 모양과 느낌을 얻을 수 있습니다.
WordPress 웹사이트의 사용자 정의 글꼴은 미학, 가독성 및 전반적인 사용자 경험을 향상시킵니다. 사용 가능한 다양한 글꼴을 활용하여 방문자에게 지속적인 인상을 남기는 시각적으로 매력적이고 브랜드에 맞는 웹 사이트를 만들 수 있습니다.
FAQ
Q: WordPress에서 모든 글꼴을 사용자 정의 글꼴로 사용할 수 있습니까?
A: WordPress는 다양한 사용자 지정 글꼴을 제공하지만 PostX와 같은 플러그인을 사용하여 WOFF, WOFF2, TTF, SVG 및 EOT와 같은 다양한 형식으로 자신의 글꼴을 업로드할 수도 있습니다. 그러나 업로드하는 글꼴에 대한 라이선스 권한이 있는지 확인하는 것이 중요합니다.
Q: 사용자 지정 글꼴을 사용하면 내 웹사이트의 로딩 속도에 영향을 미칩니까?
A: 사용자 정의 글꼴은 특히 여러 개의 사용자 정의 글꼴이나 큰 글꼴 파일이 있는 경우 웹 사이트 로드 시간을 추가할 수 있습니다. 글꼴 파일을 최적화하고 캐싱 기술을 구현하는 것은 로딩 속도에 대한 부정적인 영향을 최소화하는 데 필수적입니다.
Q: 사용자 지정 글꼴은 모든 장치와 브라우저에서 작동합니까?
A: 사용자 지정 글꼴은 다양한 장치와 브라우저에서 사용할 수 있습니다. 그러나 브라우저 간 지원이 좋은 글꼴을 선택하는 것이 좋으며 다양한 화면 크기와 장치에서 일관된 시각적 경험을 유지할 수 있도록 반응형인지 확인하는 것이 좋습니다.
Q: WordPress에서 사용자 지정 글꼴을 사용하는 데 제한이 있습니까?
A: WordPress에서 사용자 지정 글꼴을 사용하면 많은 이점이 있지만 몇 가지 제한 사항을 고려하는 것이 중요합니다. 일부 사용자 정의 글꼴은 모든 언어 또는 문자를 지원하지 않을 수 있으므로 선택한 글꼴이 웹 사이트의 콘텐츠 요구 사항과 호환되는지 확인하십시오. 또한 사용자 지정 글꼴을 너무 많이 사용하면 성능에 부정적인 영향을 미칠 수 있으며 사용자 경험에 적합하지 않을 수 있습니다.
결론
WordPress 사용자 지정 글꼴은 웹 사이트 소유자에게 사이트의 타이포그래피, 시각적 호소력 및 사용자 경험을 향상시키는 강력한 도구를 제공합니다. 맞춤 글꼴을 신중하게 선택하고 구현하면 브랜드 아이덴티티와 일치하는 독특하고 매력적인 디자인을 만들 수 있습니다.
PostX와 같은 플러그인의 사용자 친화적인 인터페이스를 통해 WordPress 웹사이트에 사용자 정의 글꼴을 추가하는 것이 간단하고 효율적입니다. Google 글꼴, 글꼴 마켓플레이스 또는 프리미엄 글꼴 라이브러리에서 글꼴을 선택하든 웹사이트에 적합한 글꼴을 찾을 수 있는 다양한 옵션이 있습니다.
WordPress 사용자 정의 글꼴을 활용하여 웹 사이트의 미학, 가독성 및 전반적인 사용자 경험을 향상하고 청중에게 지속적인 영향을 미치십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

PostX Gutenberg 블록 업데이트 2.4.15

PostX 행/열 블록 소개: 콘텐츠를 완벽하게 표시

PostX의 최신 슬라이더 블록은 놀랍고 새로운 레이아웃 기회를 제공합니다.

가격 버튼에 대한 WooCommerce 호출을 설정하는 방법
