WordPress에서 사용자 정의 로그인 페이지를 만드는 방법(3가지 방법)
게시 됨: 2022-07-26기본적으로 사이트 방문자가 보는 로그인 페이지는 관리자가 사용하는 것과 동일합니다. 이 페이지는 기능적이지만 디자인은 매우 기본적이며 많은 공백과 WordPress 로고가 전면과 중앙에 있습니다. 브랜딩을 지원하거나 방문자에게 사용자 친화적인 경험을 제공하는 데는 별로 도움이 되지 않습니다.
사용자 정의 로그인 페이지를 만드는 것은 WordPress 사이트를 비교적 쉽게 개선할 수 있습니다. 운영하는 사이트의 종류에 따라 많은 방문자가 어느 시점에서 이 페이지와 상호 작용할 수 있으므로 사용자 지정 WordPress 로그인 페이지는 경험을 개선할 수 있는 기회를 제공합니다.
이 기사에서는 WordPress 사용자 정의 로그인 페이지의 장점에 대해 이야기하고, 이를 만드는 여러 방법을 다루고, 사용자 경험과 보안을 위한 몇 가지 모범 사례를 살펴봅니다.
맞춤 WordPress 로그인 페이지가 필요한 이유
WordPress 로그인 페이지를 사용자 정의하는 것은 복잡한 프로젝트일 필요가 없습니다. WordPress 로고를 자신의 것으로 바꾸고 배경을 변경하는 것만큼 간단하게 조정하면 먼 길을 갈 수 있습니다.
사용자 정의 로그인 페이지는 다음과 같을 수 있습니다.
- 사용자 친화적
- 직업적인
- 시각적으로 매력적
- 유익한
- 안전한
또한 이러한 개선 작업은 빠르고 간단합니다. 지금 이것에 약간의 시간을 투자하면 앞으로 그것을 사용하는 모든 방문자를 위해 로그인 페이지를 개선할 수 있습니다.
WordPress 로그인 페이지 사용자 정의의 이점
이제 위에서 설명한 몇 가지 장점을 좀 더 자세히 살펴보고 이것이 왜 가치가 있는지 알 수 있습니다. 기본 WordPress 로그인 페이지는 매우 간단합니다.

당신이 그것을 본 유일한 사람이라면 기본 로그인 페이지가 트릭을 수행합니다. 그러나 청중이 정기적으로 로그인을 사용하는 경우 몇 가지 빠른 업그레이드를 수행할 수 있습니다.
로그인 페이지에 브랜딩을 추가하면 해당 페이지가 귀하의 사이트에 속한 것처럼 느껴지고 보다 전문적인 모습을 제공할 수 있습니다. 방문자는 그것을 나중에 생각할 것이 아니라 자연스럽고 의도적으로 만든 사이트의 일부로 인식해야 합니다.
이 페이지는 또한 청중과 뉴스 및 기타 정보를 공유할 수 있는 좋은 기회가 될 수 있습니다. 예를 들어, 방문자가 로그인하는 동안 훑어볼 수 있도록 업데이트를 게시하는 섹션을 포함할 수 있습니다. 조직에 대한 뉴스, 신제품, 평가 또는 회사에 대해 공유하고 싶은 모든 것입니다.
좋은 로그인 페이지의 중요한 기능
한 웹사이트의 로그인 페이지는 다른 웹사이트와 매우 다르게 보일 수 있지만 모두 몇 가지 공통된 기능을 공유하는 경향이 있습니다. 분명히 모든 로그인 페이지에는 방문자가 로그인할 수 있는 방법이 필요합니다. 기존 사용자 이름과 암호 조합이든 타사 인증이든 상관 없습니다.
비밀번호를 재설정하거나 사용자 이름을 조회할 수 있는 링크가 있는 것도 표준 관행입니다. 이 링크는 일반적으로 사람들을 다른 페이지로 안내하며, 여기에서 이메일 주소를 입력하여 정보 검색 또는 재설정에 대한 지침을 받을 수 있습니다. 비밀번호를 잊으셨나요? 링크는 일반적으로 데이터 입력 필드와 로그인 버튼 근처에 있습니다.
귀하와 귀하의 방문자를 보호하기 위해 몇 가지 기본적인 보안 기능을 배치하는 것도 현명합니다. 예를 들어, 무단 시도를 방지하기 위해 관리자가 사이트에 로그인하는 방법을 변경할 수 있습니다.
사이트에서 사용자로부터 개인 정보를 수집하는 경우 봇과 해커로부터 해당 계정을 보호하는 데 각별한 주의를 기울여야 합니다. CAPTCHA 기술, 2FA(2단계 인증) 및 피싱 방지 알림은 사용자를 보호하기 위해 수행할 수 있는 몇 가지 작업입니다. 이러한 옵션에 대해서는 나중에 자세히 설명하겠습니다.
맞춤형 WordPress 로그인 페이지를 만드는 방법(3가지 방법)
다행히 WordPress 사용자 정의 로그인 페이지를 만드는 것은 생각보다 훨씬 쉽습니다. 몇 분 만에 로고를 추가하고 기타 간단한 변경 작업을 수행할 수 있습니다. 몇 시간 만에 방문자의 경험을 향상시킬 완전히 맞춤화된 로그인 페이지를 만들 수 있습니다.
다음은 사용자 지정 WordPress 로그인 페이지를 만드는 세 가지 인기 있는 방법입니다.
1. SeedProd로 WordPress 사용자 정의 로그인 페이지 만들기
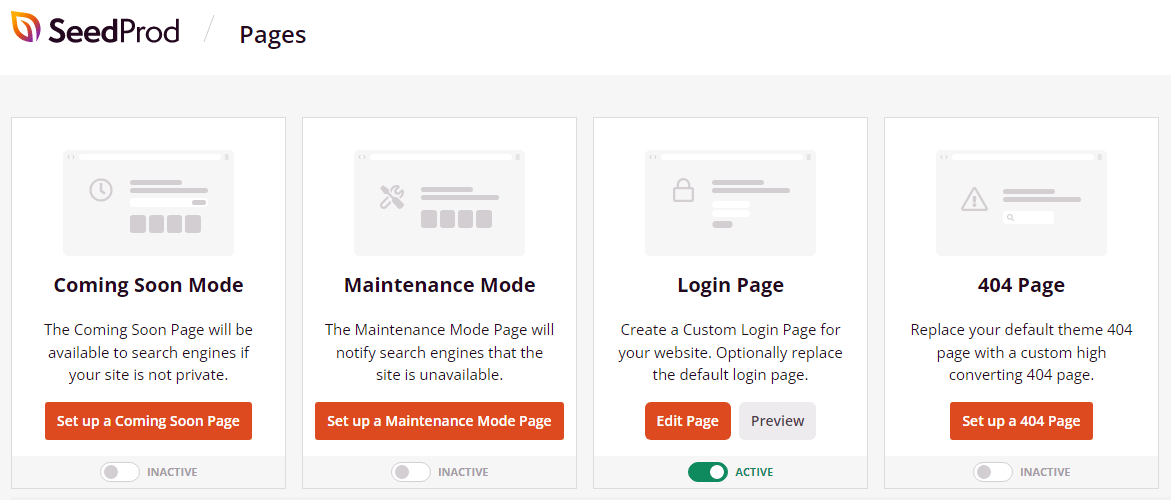
SeedProd 플러그인은 로그인 페이지를 사용자 정의하는 직관적인 방법입니다. 사용자 지정 404 페이지, 유지 관리 모드 페이지, "출시 예정" 페이지 및 기타 방문 페이지를 만들 수도 있습니다.
404 페이지 및 로그인 페이지 모듈에는 SeedProd Pro 계획이 필요합니다. 로그인 페이지를 구축하려면 다음 단계를 따르세요.
1단계: SeedProd Pro 설치 및 활성화
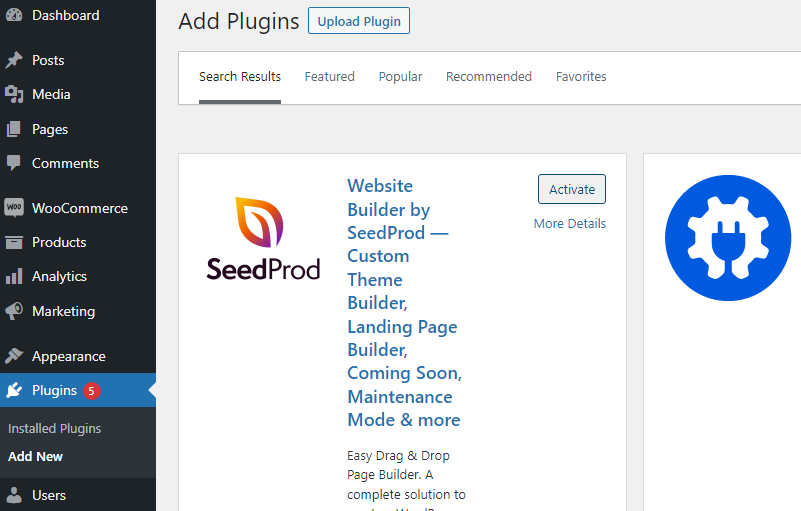
먼저 대시보드의 플러그인 페이지로 이동하여 새로 추가 를 선택합니다. SeedProd를 검색하여 무료로 설치하세요. 설치가 완료되면 활성화 버튼을 클릭합니다.

다음으로 프리미엄 플랜으로 업그레이드해야 합니다. 이렇게 하려면 SeedProd 탭에서 Get Pro 를 클릭하십시오. 그러면 프리미엄 버전의 활성화 키를 구입할 수 있는 웹사이트로 리디렉션됩니다.
2단계: 로그인 페이지 템플릿을 사용하여 방문 페이지 만들기
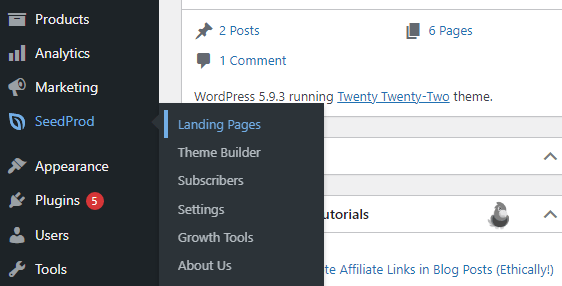
SeedProd Pro를 활성화했으면 SeedProd 탭 위로 마우스를 가져간 다음 방문 페이지 를 선택합니다. 다음 화면에는 네 가지 템플릿이 표시됩니다.

로그인 페이지 설정을 선택하여 미리 만들어진 템플릿을 사용하여 새 로그인 페이지를 사용자 지정합니다. 그런 다음 새 로그인 페이지를 디자인할 수 있는 편집기로 이동합니다.
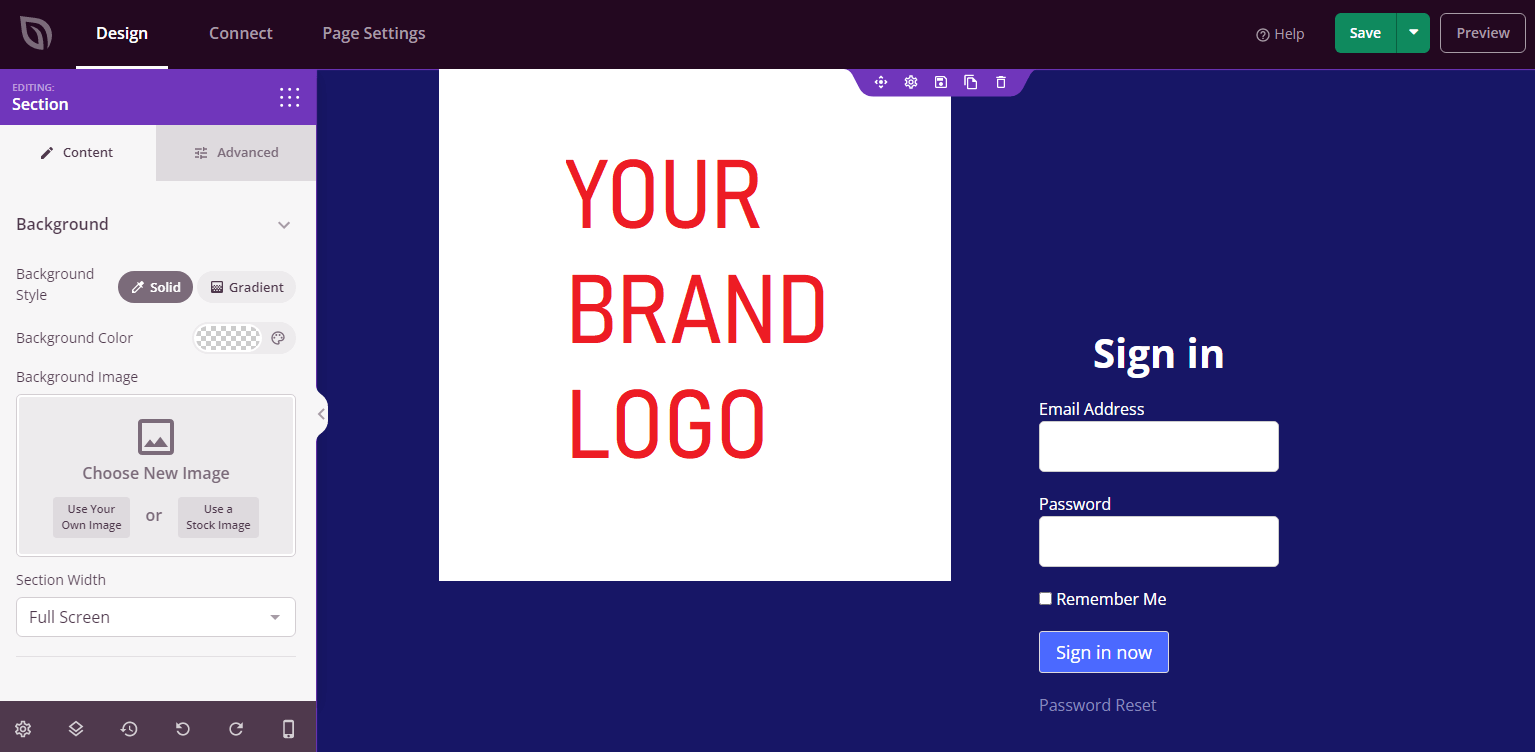
SeedProd 편집기는 WordPress 블록 편집기와 매우 유사하게 작동하므로 페이지의 측면을 쉽게 추가하고 수정할 수 있습니다. 로그인 페이지 모듈을 선택했으므로 로그인 페이지에 필요한 모든 기능이 이미 내장되어 있습니다.
여기에는 사용자 이름 및 암호 입력 상자, 기억하기 확인란, 암호 재설정 링크, 이미지 및 배경이 포함됩니다.

블록 편집기를 사용하여 일반 게시물과 마찬가지로 추가 텍스트, 이미지, 양식 등을 추가할 수 있습니다. 이 페이지를 원하는 대로 사용자 정의한 다음 화면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하기만 하면 됩니다.
3단계: 새 로그인 페이지 활성화
디자인이 저장되면 편집 화면에서 나와 대시보드의 SeedProd 랜딩 페이지 화면으로 돌아갑니다. 로그인 페이지 모듈의 스위치를 활성 으로 전환하여 기본 로그인 페이지를 새로 디자인된 페이지로 교체합니다.

이제 로그아웃하고 돌아가서 작동하는 모습을 확인하세요! 다시 로그인하기 전에 비밀번호 재설정 링크 및 기타 기능을 테스트하십시오. 귀하가 새로운 방문자라고 상상하고 경험을 더욱 향상시키기 위해 할 수 있는 일이 있는지 고려하십시오.
기타 고려 사항
SeedProd를 사용하면 블록 편집기와 마찬가지로 이미지 및 기타 요소를 매우 쉽게 추가할 수 있습니다. 사용 가능한 모든 옵션을 고려하여 로그인 페이지에 효과적인 요소가 있는지 확인하는 것이 중요합니다.
로그인 화면도 시간이 지나도 동일하게 유지될 필요는 없습니다. 업데이트된 판매 이미지나 추천 콘텐츠 제안을 정기적으로 게시하는 것을 고려할 수 있습니다. 사람들이 로그인하기 위해 돌아오면 새로운 또는 인기 있는 콘텐츠를 제안할 기회를 사용할 수 있습니다.
물론 회사의 색상 팔레트와 글꼴을 사용하여 사이트의 나머지 부분과 일관성을 유지하고 싶을 수도 있습니다. SeedProd를 사용하면 페이지의 배경을 쉽게 바꿀 수 있으므로 자유롭게 몇 가지 디자인을 만들고 계절에 따라 또는 적절하다고 생각되는 대로 회전하여 경험을 신선하게 유지하십시오.
2. LoginPress를 사용하여 로그인 페이지 수정
보다 저렴하고 직관적인 것을 찾고 있다면 LoginPress는 로그인 페이지를 사용자 정의하는 데 사용할 수 있는 편리한 무료 플러그인입니다. SeedPod Pro의 일부 기능과 세련미가 부족하지만 WordPress 전체 사이트 편집기에 로그인 페이지를 쉽게 사용자 지정할 수 있는 기능을 추가합니다. 사용하려면 다음 단계를 따르십시오.
1단계: LoginPress 플러그인 설치 및 활성화
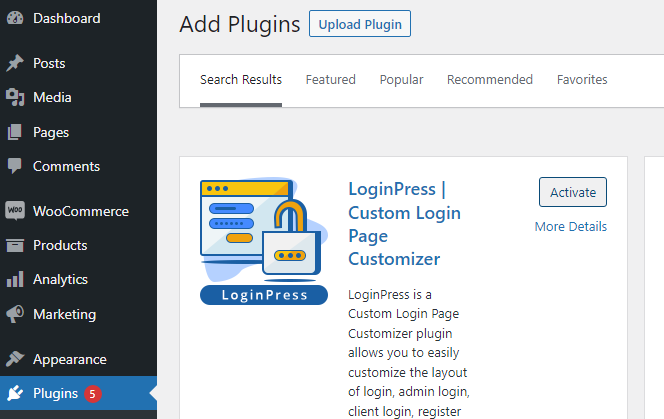
대시보드의 플러그인 페이지에서 새로 추가 를 선택하고 "LoginPress"를 검색합니다. 시작하려면 플러그인을 설치하고 활성화하세요.

나중에 선택할 수 있는 일부 프리미엄 기능이 있지만 이 단계에서 LoginPress를 업그레이드할 필요가 없습니다. 대부분의 로그인 페이지의 경우 무료 버전으로 충분합니다.
2단계: 사용자 지정 프로그램을 사용하여 로그인 페이지 수정
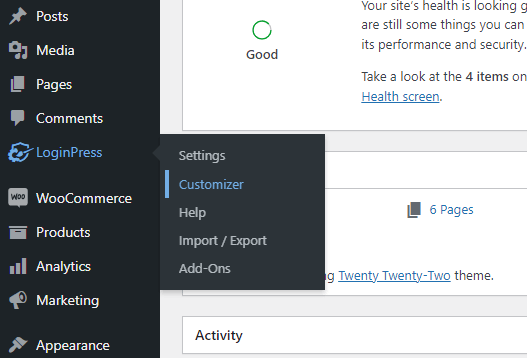
LoginPress를 설치하고 활성화하면 WordPress 대시보드의 왼쪽에 새 탭이 표시됩니다. LoginPress 탭 위로 마우스를 가져간 다음 Customizer 를 선택하여 로그인 페이지를 수정합니다.

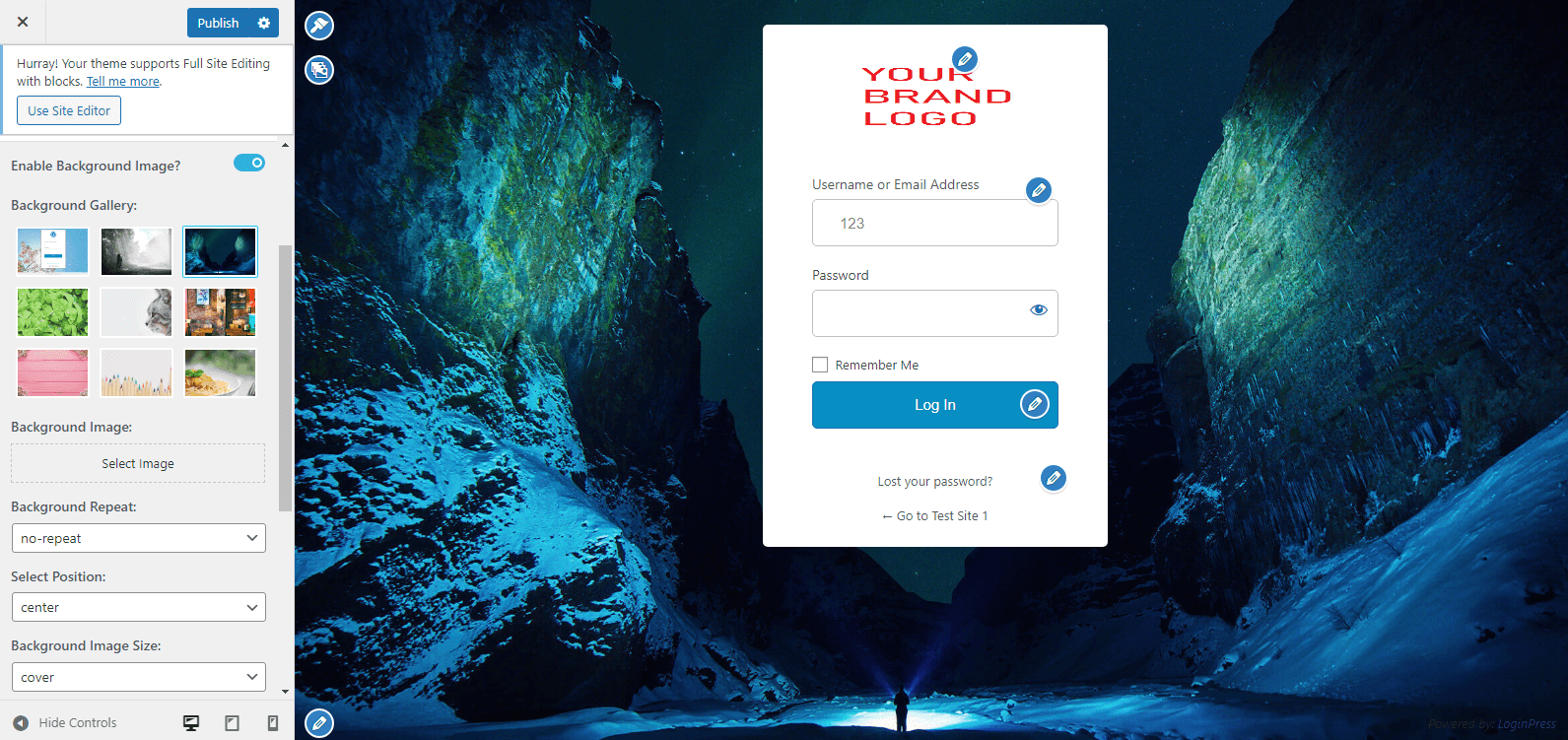
전체 사이트 편집기 내의 로그인 페이지로 바로 이동합니다. 다음 기능에 대한 아이콘이 표시됩니다.

- 로고 변경
- 양식 사용자 정의(사용자 이름 및 비밀번호)
- 사용자 정의 버튼(로그인)
- 탐색 사용자 지정(비밀번호를 분실하셨습니까?)
- 바닥글 변경
- 템플릿 변경
- 배경을 바꾸다
해당 요소를 수정하려면 해당 연필이나 붓 아이콘을 선택하기만 하면 됩니다. 몇 번의 클릭만으로 로고를 쉽게 바꾸거나 자신의 배경을 업로드하거나 양식 및 로그인 버튼을 변경할 수 있습니다.

SeedProd Pro의 블록 편집기에서와 같이 이 페이지를 편집할 수 있는 완전한 자유는 없지만 대다수의 로그인 페이지에 대해 충분한 사용자 정의가 되어야 합니다. 왼쪽 메뉴에서 더 많은 기능을 추가하는 전체 사이트 편집기의 새로운 LoginPress 탭을 확인할 수 있습니다.
3단계: 추가 기능 탐색 및 업그레이드 고려
일부 기능은 reCAPTCHA 모듈과 같은 LoginPress 프리미엄 플랜에서만 사용할 수 있습니다. 대부분의 중소 규모 WordPress 사이트의 경우 무료 버전으로 사용자 정의 로그인 페이지를 만드는 데 충분합니다.
제공되는 기능을 사용하면 코딩 없이 로그인 페이지의 많은 측면을 쉽고 빠르게 변경할 수 있습니다. 앞으로 언제든지 Pro 버전으로 업그레이드할 수 있으므로 무료 버전으로 시작하여 필요에 맞는지 확인하십시오.
제안된 수정 사항
로그인 페이지를 사용자 정의하는 이 방법을 선택하면 로고를 바꾸는 것이 가장 먼저 하고 싶은 일이 될 것입니다. 기본 로고 옆에 있는 파란색 연필 아이콘을 클릭하여 나만의 로고를 업로드하세요.
다음으로 다른 템플릿 중 일부를 사용하여 스타일에 맞는지 확인할 수 있습니다. 그렇지 않은 경우 언제든지 자신의 것을 업로드하거나 단순히 브랜드의 기본 색상을 사용하여 배경을 만들 수 있습니다.
그런 다음 실제 양식 내에서 글꼴이나 텍스트를 변경하여 사이트의 나머지 부분과 일관성을 유지할 수 있습니다. 또한 모든 링크가 작동하는지 확인하고 싶을 것입니다.
3. 사용자 정의 코드를 사용하여 로그인 페이지 수정
마지막으로 플러그인을 사용하지 않으려면 코드를 사용하여 로그인 페이지를 사용자 지정할 수도 있습니다. 이를 위해서는 더 많은 기술적 노하우가 필요하지만 가장 많은 유연성을 제공합니다.
사용자 정의 코드로 로그인 페이지를 조정하는 방법은 전적으로 귀하에게 달려 있습니다. 간단하게 변경할 수 있는 한 가지 예를 살펴보겠습니다.
로그인 화면의 WordPress 로고를 자신의 그래픽으로 수동으로 교체하고 싶다고 가정해 보겠습니다. 이것은 초보자에게 위협적으로 보일 수 있지만 웹 사이트의 파일에 액세스하고 기본적인 코드 조작에 익숙한 사람에게는 어렵지 않습니다. 다음 단계를 따르세요.
1단계: 사이트 백업
사이트에서 파일이나 폴더를 수동으로 수정할 때마다 백업을 만드는 것이 좋습니다. 실수로 키를 한 번 누르면 사이트가 손상될 수 있습니다.
정기적인 전체 사이트 백업은 항상 좋은 생각이지만 최소한 수정하려는 파일의 복사본을 만들어야 합니다. 이 경우 functions.php 파일을 변경하게 됩니다.
2단계: 로고 생성 및 업로드
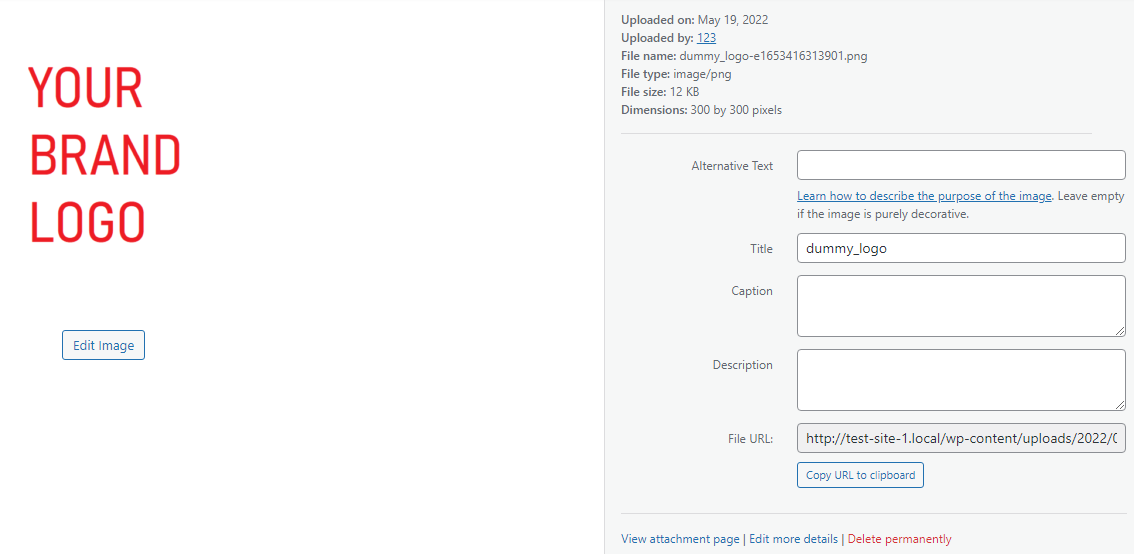
물론 기본 이미지를 대체하려면 로고 이미지가 필요합니다. 미디어 라이브러리에 사용하려는 이미지를 업로드합니다.
이론적으로 이미지를 원하는 크기로 만들 수 있지만 너비가 약 300픽셀이면 기본 로그인 양식에 잘 맞습니다. 정사각형 자리 표시자 이미지에 대해 300×300 픽셀 예제를 사용할 것입니다.
WordPress 외부에서 이미지 크기를 조정하거나 미디어 라이브러리 내에서 크기를 조정할 수 있습니다. 후자를 수행하려면 업로드된 이미지를 클릭하고 썸네일 근처의 오른쪽에서 이미지 편집 을 선택하기만 하면 됩니다. 치수를 선택하고 크기 조정을 클릭하여 크기 를 조정할 수 있습니다. 그런 다음 이미지를 저장하고 계속하십시오.

다음 단계에서는 이미지의 URL이 필요하므로 클립보드에 URL 복사 버튼을 클릭하거나 이 창을 열어 둡니다.
3단계: functions.php 파일 수정
다음으로 functions.php 파일을 찾아야 합니다. 이렇게 하려면 FTP(파일 전송 프로토콜)를 통해 테마 폴더에 액세스합니다. 이 폴더는 테마와 이름이 같아야 하며 사이트의 wp-content 폴더에 있어야 합니다.
로그인 화면에서 WordPress 로고를 바꾸려면 이 코드를 그 안에 있는 functions.php 파일에 추가하세요. 다른 스크립트 중간에 넣지 않으려면 이 코드 조각을 나머지 코드 아래 파일 맨 끝에 삽입하기만 하면 됩니다.
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );"YOUR IMAGE URL HERE" 자리 표시자 자리에 마지막 단계에서 복사한 URL을 붙여넣습니다. 이렇게 하면 WordPress 로고가 이미지로 바뀝니다. 이러한 변경을 수행한 후 functions.php 파일을 저장해야 합니다.
4단계: 로그인 페이지 방문
로그인 페이지로 돌아가려면 로그아웃하십시오. 이미 로그인 화면에 있는 경우 변경 사항을 보려면 페이지를 새로고침해야 합니다.
이전 로고 대신 로고가 표시되어야 합니다. 크기 조정이 잘못된 경우 코드 조각에서 높이, 너비 및 배경 px 값을 변경하여 크기 치수를 쉽게 조정할 수 있습니다.
문제가 있는 것 같으면 백업을 복원하여 변경 사항을 되돌리십시오. 또한 이전에 생성한 백업 복사본으로 functions.php 파일을 덮어쓸 수 있습니다.
WordPress 로그인 페이지를 보호하는 방법
사용자 정의 로그인 페이지를 구현할 때 웹사이트의 보안과 상태를 위해 알아야 할 몇 가지 사항이 있습니다. 로그인 페이지는 해커와 봇의 주요 대상이므로 단단히 잠그는 것이 중요합니다. 다음은 몇 가지 방법입니다.
2단계 인증(2FA)
2단계 인증(2FA라고도 함)은 계정 해킹 가능성을 크게 줄입니다. 2FA를 사용하면 사용자 이름과 비밀번호 외에 방문자가 새 장치나 등록되지 않은 장치에서 로그인을 시도할 때 두 번째 형식의 인증이 필요합니다.
예를 들어 해커가 사용자 중 한 명의 로그인 자격 증명을 얻을 수 있는 경우 해당 계정에 로그인하여 혼란을 일으킬 수 있습니다. 때때로 해커는 사용자 이름을 기반으로 암호를 추측할 수 있습니다. 2FA가 구현되면 두 번째 형태의 검증도 필요합니다.
일반적으로 이것은 로그인을 시도하고 있음을 확인하기 위해 계정 소유자에게 전송되는 이메일 또는 텍스트 형식입니다. 해커가 사용자의 이메일이나 기기에 액세스할 가능성도 낮기 때문에 이 모든 것이 사용자가 정품임을 확인합니다.
2FA는 일반적으로 사용자가 장치를 등록할 수 있도록 하여 신속하게 처리할 수 있으므로 해당 소스에서 로그인 시도가 매번 확인될 필요가 없습니다. 사이트에서 2FA를 설정할 수 있는 여러 플러그인이 있습니다. 이것은 귀하의 사이트가 민감한 정보나 금융 정보를 취급하는지 여부를 고려하는 데 특히 중요합니다.
보안 문자 및 reCAPTCHA
로그인 자격 증명을 추측하는 한 가지 방법은 봇으로 사이트를 무차별 대입 공격하는 것입니다. 즉, 프로그램은 성공할 때까지 일반적인 사용자 이름과 암호 조합을 자동으로 추측하려고 시도합니다. 이것은 인간에게 어려운 작업처럼 보일 수 있지만 봇은 인간의 개입 없이 수천 개의 공통 비밀번호를 추측하여 빠르고 자동으로 이 작업을 수행할 수 있습니다.
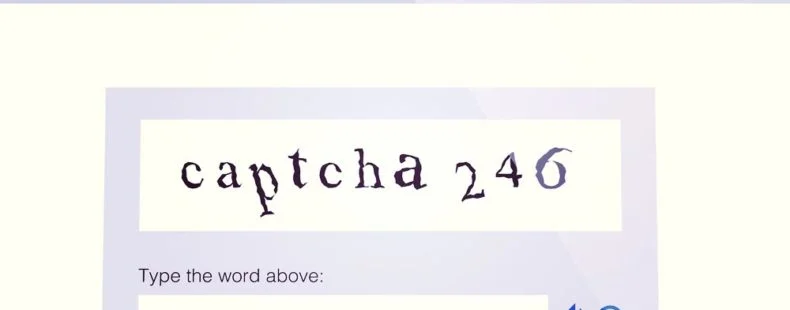
CAPTCHA의 목적은 이러한 봇이 로그인을 시도하지 못하도록 하는 것입니다. 당신은 아마도 이러한 테스트에 직면했을 것입니다. 그것들은 당신이 해독하고 상자에 입력해야 할 왜곡된 단어의 형태로 왔습니다.

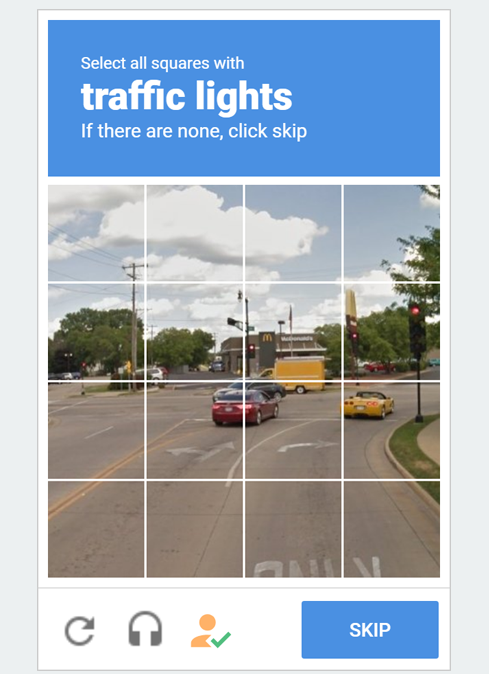
보다 현대적인 보안 문자에는 자동차나 굴뚝과 같은 특정 물체가 포함된 사진을 선택하는 것이 포함됩니다. 이러한 테스트는 봇이 해결하기 어렵기 때문에 무차별 대입 해킹 시도를 저지하는 데 효과적입니다.

reCAPTCHA는 인간 사용자의 입력이 거의 또는 전혀 없이 봇을 저지할 수 있는 이 기술의 고급 형태입니다. LoginPress는 Pro 버전에 reCAPTCHA 기술을 포함하거나 특정 플러그인 또는 보다 포괄적인 보안 도구에 포함된 CAPTCHA 응용 프로그램을 찾을 수 있습니다.
피싱 방지 고지
로그인 자격 증명을 훔치기 위한 로우테크 전략은 신뢰할 수 있는 소스를 모방하고 간단히 요청하는 것입니다. 이를 피싱이라고 합니다.
예를 들어 누군가가 귀하 또는 귀하의 회사 이름을 사용하여 이메일 주소를 만들고 문제를 해결하기 위해 로그인 자격 증명을 요청하는 이메일을 보낼 수 있습니다. 이메일과 주소가 설득력이 있는 경우 일부 사람들은 미끼를 잡고 응답하여 계정 정보를 제공할 수 있습니다.
이를 방지하는 한 가지 방법은 귀하와 귀하의 회사가 그러한 정보를 요청하지 않을 것임을 알리는 피싱 방지 고지를 게시하는 것입니다. 그러한 이메일이나 메시지는 스팸으로 간주되어 무시되어야 합니다. 로그인 페이지의 간단한 알림은 성공적인 피싱 시도와 안전한 계정 간의 차이를 의미할 수 있습니다.
최선을 다하는 발
이를 간과하고 웹사이트의 다른 측면에 집중하기 쉽지만 로그인 페이지를 사용자 정의하는 것은 가치 있는 프로젝트입니다. 사용자 정의 로그인 페이지는 사용자 경험을 개선하고 사이트에 보다 전문적인 느낌을 주고 중요한 정보를 공유하는 데 사용할 수 있습니다.
다음 방법을 사용하여 WordPress 로그인 페이지를 변경할 수 있습니다.
- SeedProd와 같은 플러그인으로 완전히 새로운 로그인 페이지를 만드십시오.
- LoginPress와 같은 무료 도구로 로그인 페이지를 수정하십시오.
- 코드를 사용하여 기본 로고 교체와 같은 수동 변경을 수행합니다.
로그인 화면을 최대한 활용하기 위해 플러그인을 사용하면 원하는 방식으로 페이지를 쉽게 사용자 지정할 수 있습니다. 경우에 따라 이것은 방문자가 보게 되는 첫 번째 페이지 중 하나이므로 최상의 상태로 표시하는 것이 중요합니다!
