WordPress 사용자 정의 페이지 템플릿을 만드는 방법(2가지 방법)
게시 됨: 2023-11-09하나 이상의 페이지에 대해 다른 레이아웃을 설정하려면 WordPress 사용자 정의 페이지 템플릿을 만드는 것이 좋습니다. 또한 이를 통해 템플릿을 다른 페이지에 빠르고 쉽게 적용할 수 있습니다. 그러나 WordPress에서 이 작업을 수행하는 방법을 모를 수도 있습니다.
다행히도 사용자 정의 템플릿을 생성하는 비교적 간단한 두 가지 방법이 있습니다. 초보자의 경우 Elementor와 같은 페이지 빌더 플러그인을 사용하는 것이 가장 좋습니다. 또는 숙련된 사용자의 경우 page.php 파일을 편집하여 수동으로 사용자 정의 템플릿을 생성할 수 있습니다.
이 게시물에서는 사이트에 대한 사용자 정의 템플릿을 만들 때의 이점을 자세히 살펴보겠습니다. 그런 다음 WordPress 사용자 정의 템플릿을 만드는 두 가지 방법을 보여 드리겠습니다. ️
시작하자!
WordPress 사용자 정의 페이지 템플릿을 만드는 이유
웹사이트에 새 페이지를 추가하면 해당 페이지는 현재 WordPress 테마의 레이아웃과 디자인을 상속받습니다. 이 경우 템플릿은 모든 단일 페이지에 영향을 미치는 page.php 파일을 사용하여 적용됩니다.
그러나 특정 웹페이지에 대해 다른 템플릿을 사용하는 것이 적합한 경우도 있습니다. 포트폴리오 웹사이트가 있는 경우 레이아웃을 다른 페이지보다 약간 더 넓게 만들고 싶을 수도 있습니다.
한편, 매력적인 클릭 유도 문구 섹션을 포함하거나 큰 히어로 이미지를 표시하려는 경우 판매 및 랜딩 페이지에 일반적인 페이지 템플릿이 작동하지 않을 수 있습니다. 현재 페이지 템플릿을 조정할 수 있지만 시간이 많이 걸릴 수 있습니다. 또한 page.php 테마 파일에 의해 제한됩니다.
또한 템플릿을 여러 페이지에 적용하려는 경우 WordPress 사용자 정의 페이지 템플릿이 유용합니다. 예를 들어 랜딩 페이지에 대한 사용자 정의 템플릿을 디자인한 후에는 모든 페이지를 수동으로 조정하지 않고도 모든 랜딩 페이지에서 레이아웃을 사용할 수 있습니다.
WordPress 사용자 정의 페이지 템플릿을 만드는 방법(2가지 방법)
이제 WordPress 사용자 정의 페이지 템플릿을 만드는 것이 좋은 아이디어인 이유를 알았으므로 이를 달성하는 몇 가지 방법을 살펴보겠습니다.
- 페이지 빌더를 사용하여 페이지 템플릿 만들기
- 수동으로 페이지 템플릿 만들기
1. 페이지 빌더(Elementor)를 사용하여 페이지 템플릿 만들기 ️
 Elementor 웹사이트 빌더 - 단순한 페이지 빌더 그 이상
Elementor 웹사이트 빌더 - 단순한 페이지 빌더 그 이상현재 버전: 3.17.3
최종 업데이트: 2023년 11월 8일
elementor.3.17.3.zip
WordPress 사용자 정의 페이지 템플릿을 구성하는 가장 쉬운 방법은 Elementor와 같은 페이지 빌더 플러그인을 사용하는 것입니다. 모든 페이지 빌더를 사용할 수 있지만 사용자 정의 디자인을 만들 수 있는 페이지 빌더가 필요합니다.
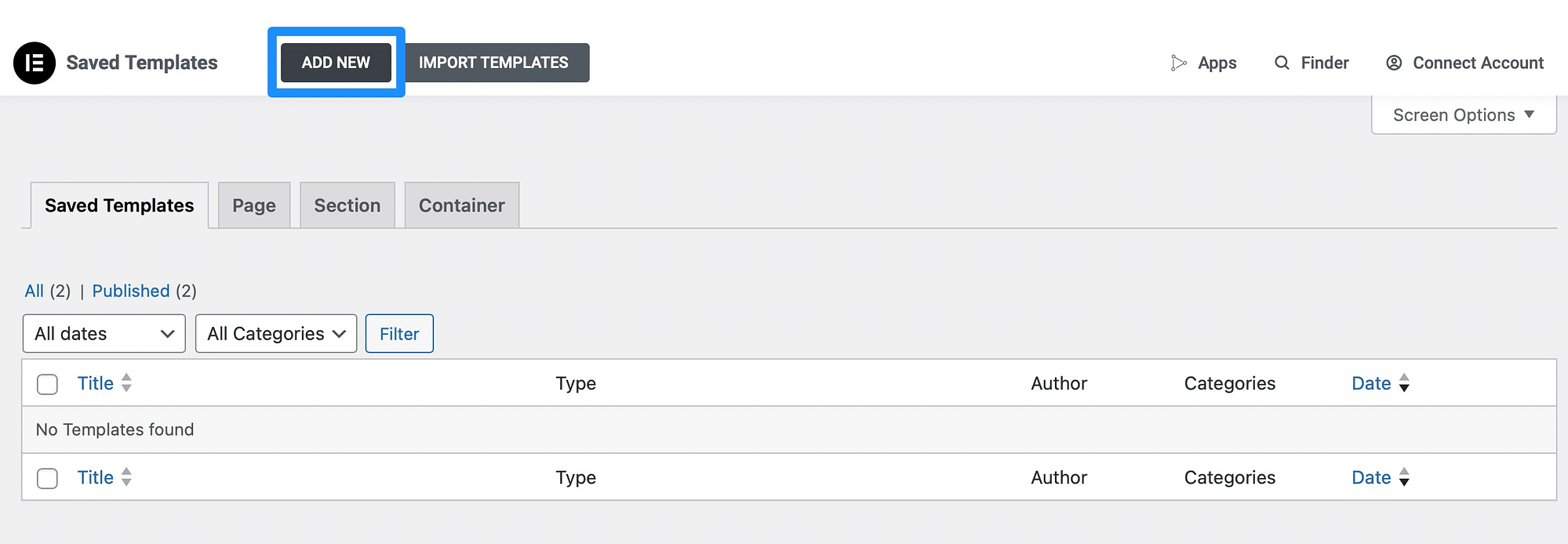
무료 버전의 Elementor를 사용하는 경우 WordPress 대시보드에서 직접 플러그인을 설치하세요. 그런 다음 템플릿 으로 이동하여 새로 추가를 클릭합니다.

그런 다음 랜딩 페이지나 컨테이너 등 생성하려는 템플릿 유형을 선택합니다. 템플릿에 이름을 지정하고 템플릿 만들기를 선택하여 Elementor 편집기를 엽니다.

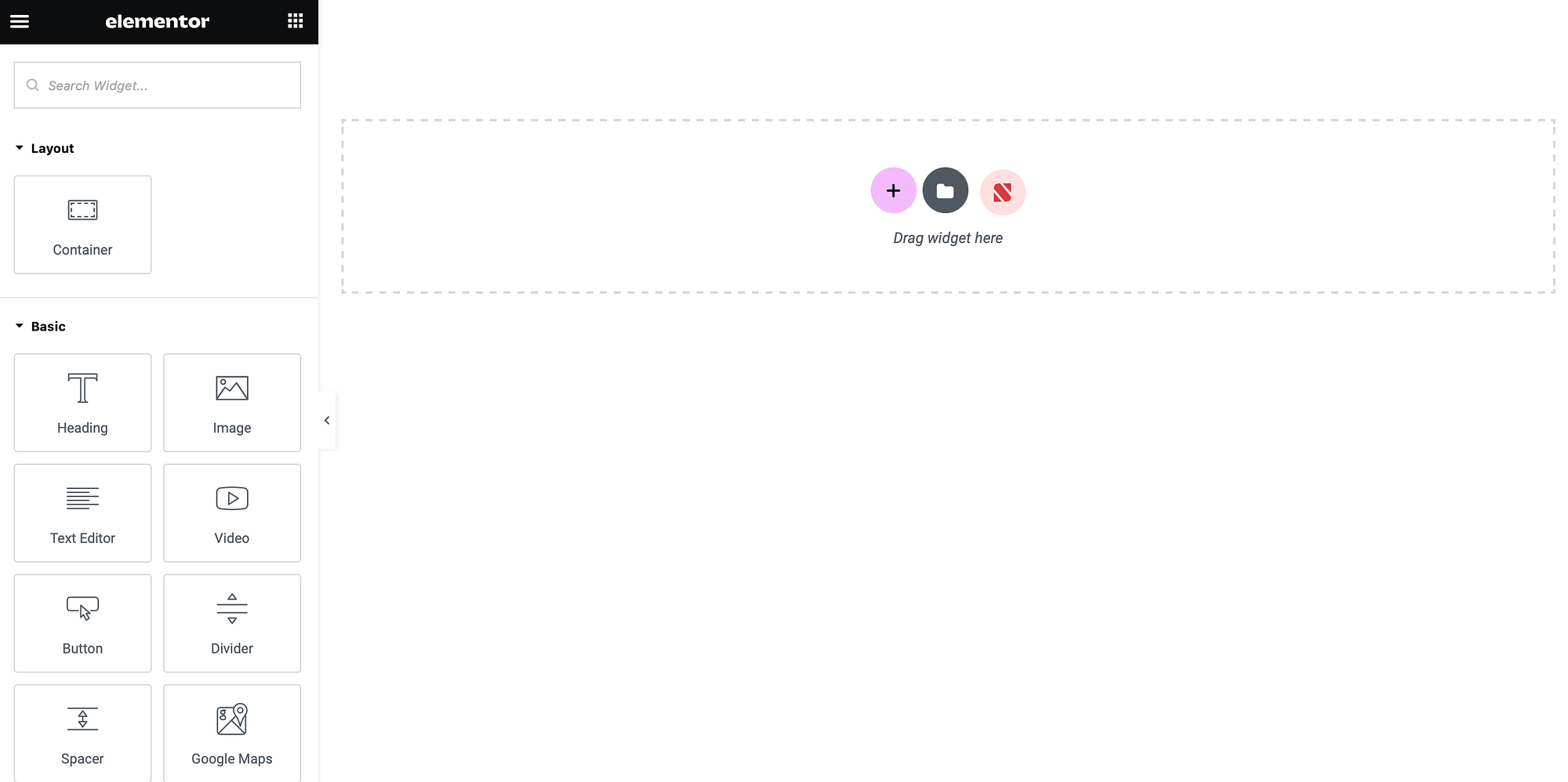
여기에서는 페이지 왼쪽에 쌓인 요소 모음을 찾을 수 있습니다. 오른쪽에서는 레이아웃의 실시간 미리보기를 볼 수 있습니다.
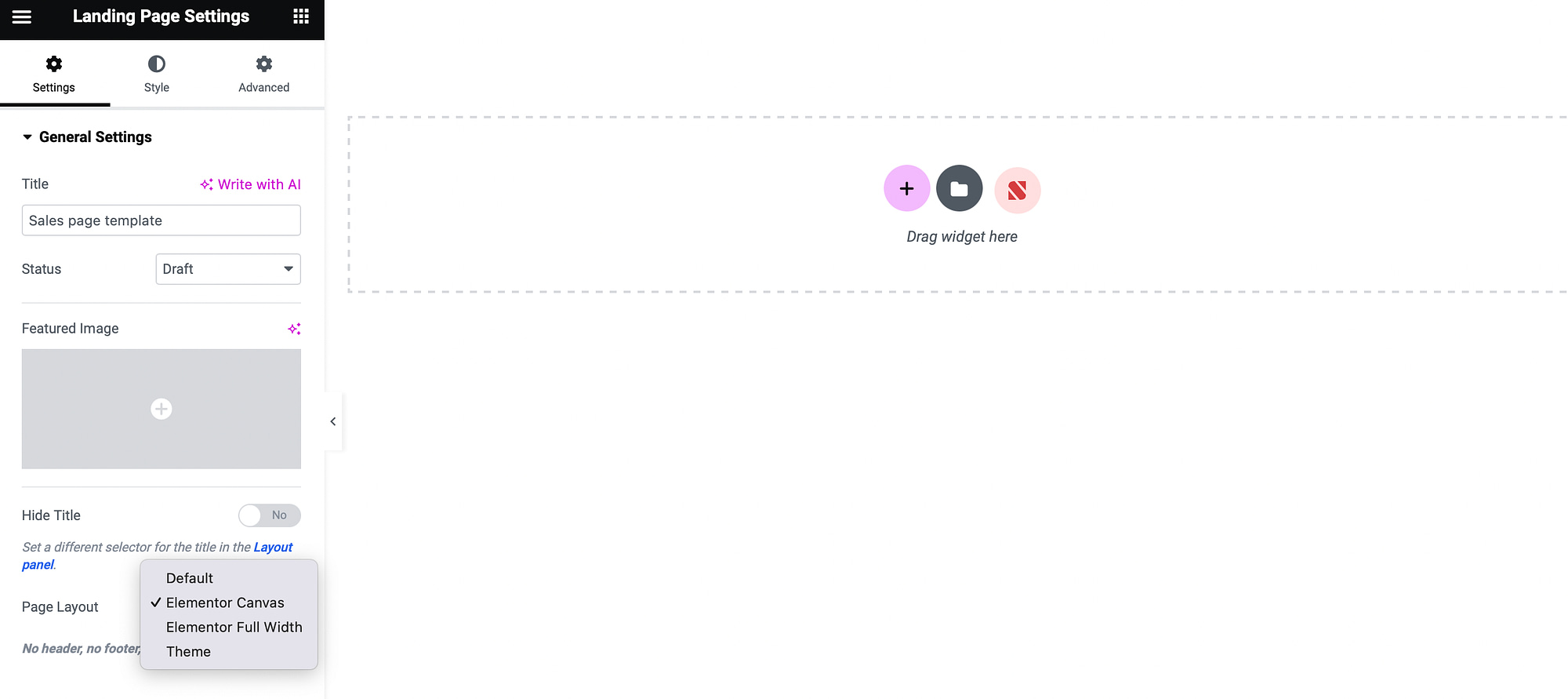
먼저 왼쪽 하단에 있는 설정 아이콘을 클릭하고 페이지 레이아웃 드롭다운을 찾으세요.

기본적으로 이 옵션은 완전히 빈 페이지인 Elementor Canvas 로 설정됩니다. 대신 전체 너비 레이아웃을 선택하거나 테마에서 페이지 레이아웃을 상속할 수 있습니다.
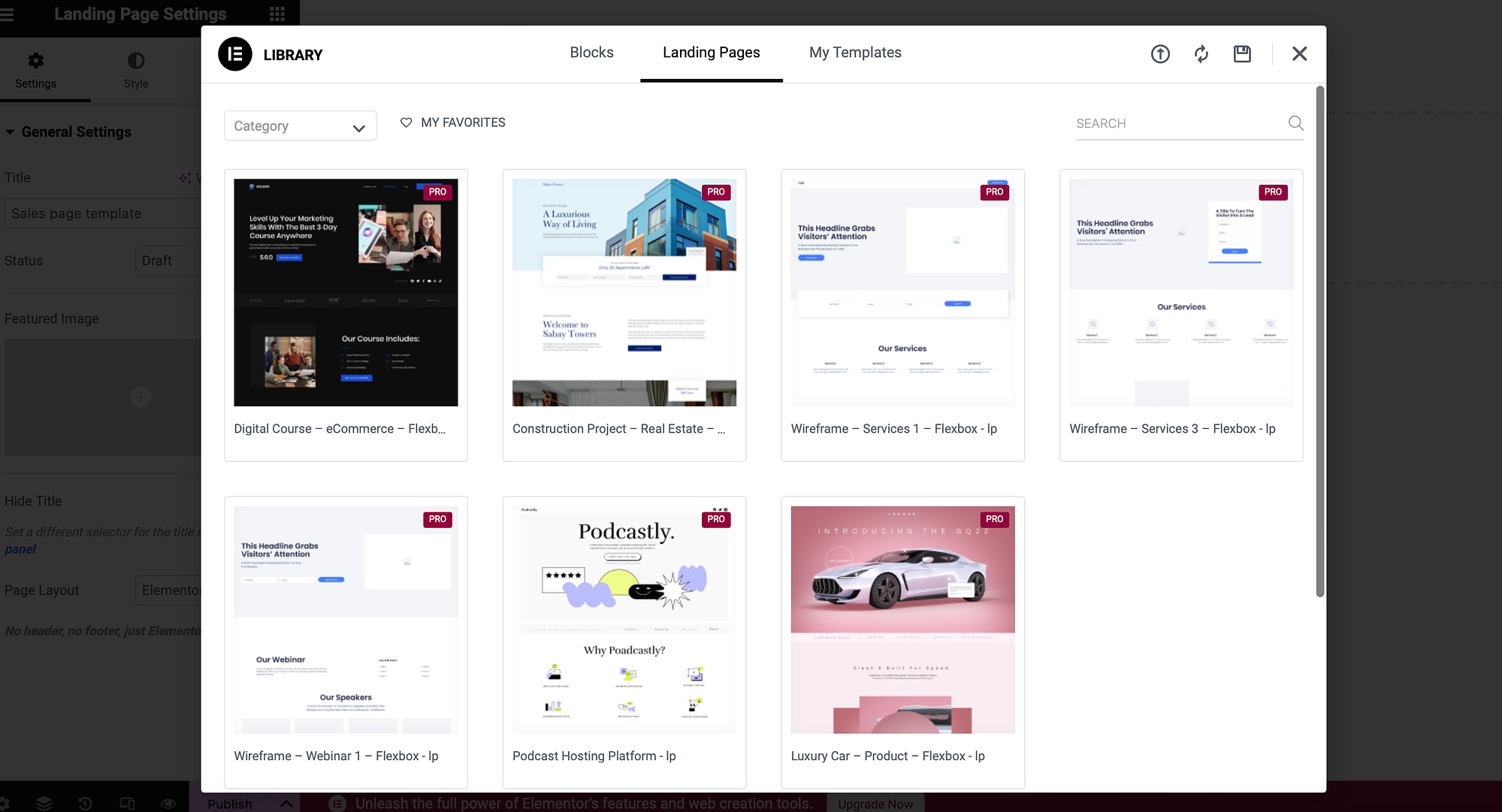
또는 Elementor Pro를 사용하는 경우 편집기에서 폴더 아이콘을 클릭하여 미리 만들어진 섹션이나 페이지에 액세스할 수 있습니다.

이는 Elementor로 생성한 모든 템플릿에 액세스하는 방법이기도 합니다.
이제 버튼, 이미지, 제목과 같은 기본 요소를 사용하여 레이아웃을 맞춤설정할 수 있습니다. 또는 Elementor Pro를 사용하는 경우 포트폴리오, 캐러셀, 메뉴와 같은 고급 옵션에 액세스할 수 있습니다.
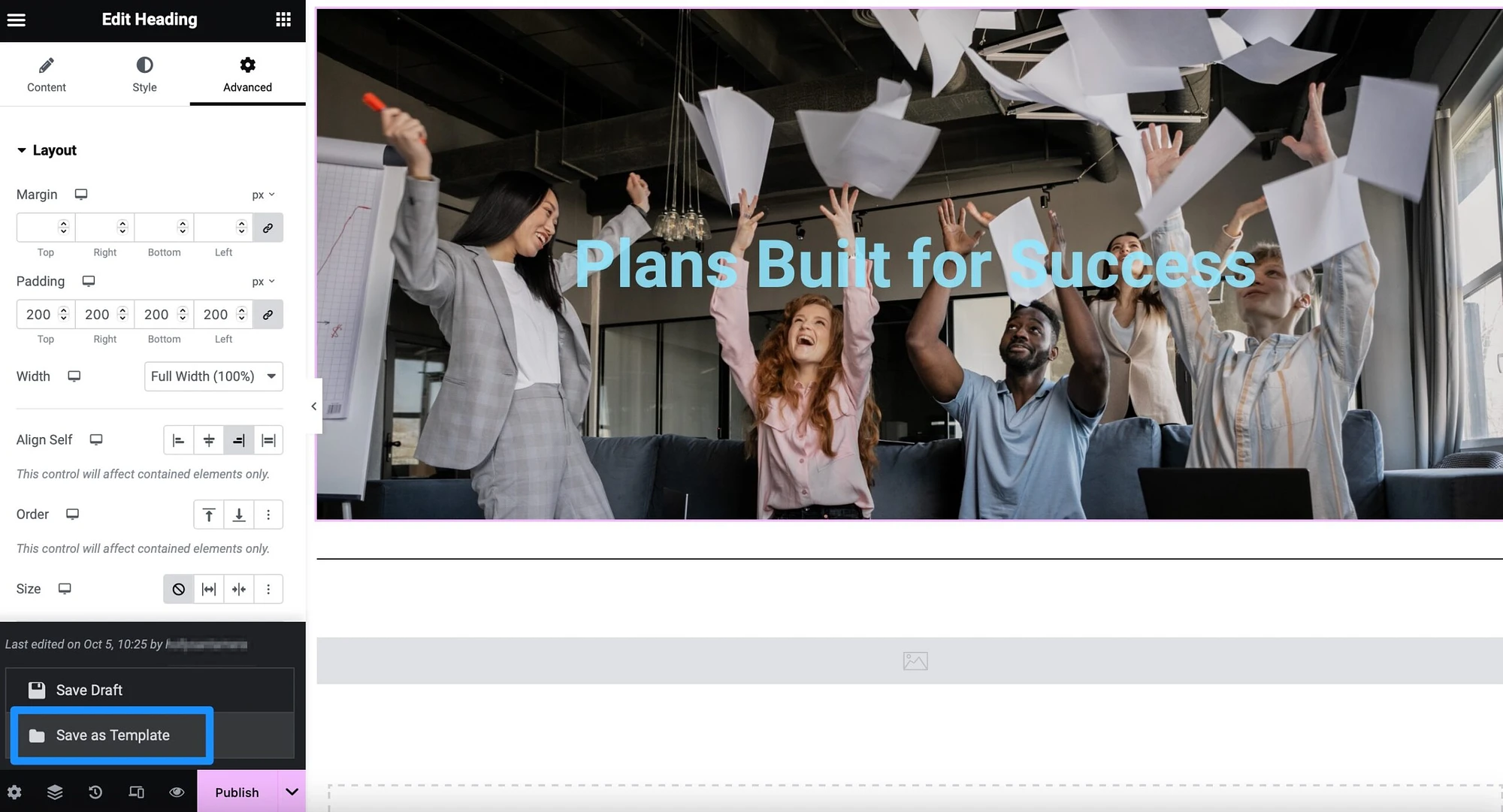
디자인이 만족스러우면 게시 버튼 옆에 있는 화살표를 클릭하고 템플릿으로 저장을 선택합니다.

템플릿 이름을 지정하고 저장을 클릭합니다.
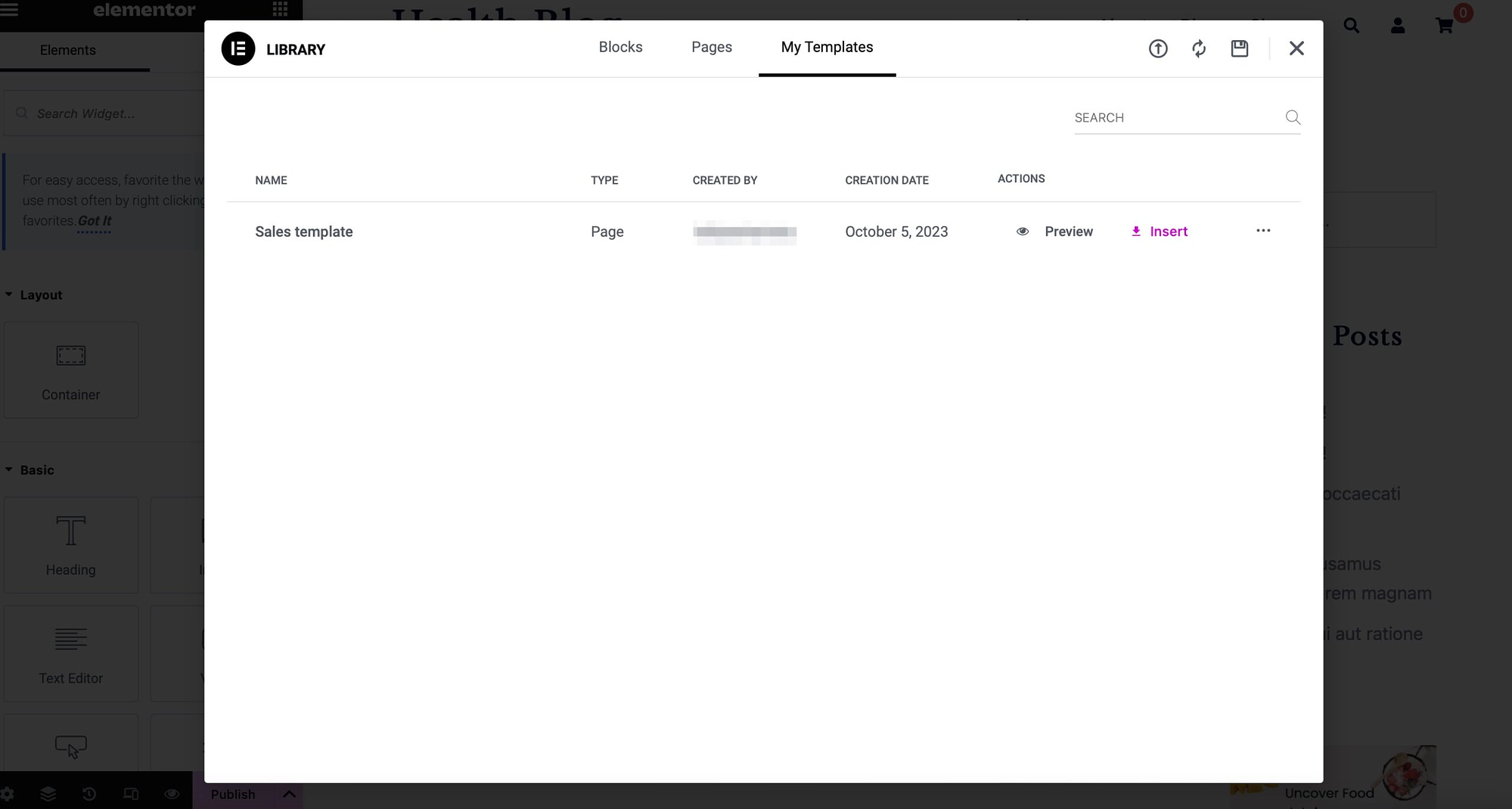
Elementor 편집기를 통해 이 레이아웃을 다른 페이지에 적용할 수 있습니다. 이 경우 편집기에서 폴더 아이콘을 선택하고 내 템플릿 으로 이동합니다.

먼저 레이아웃을 미리 보거나 삽입 을 클릭할 수 있습니다.
2. 수동으로 페이지 템플릿 만들기
숙련된 사용자라면 WordPress 사용자 정의 페이지 템플릿을 수동으로 만들 수 있습니다. 이렇게 하려면 기본 테마 템플릿을 사용자 정의 레이아웃의 기초로 사용할 수 있습니다.
그러나 일부 테마는 WordPress 디렉터리 구조와 더 잘 호환된다는 점에 유의하는 것이 중요합니다. 한편, 다른 테마는 단일 파일을 통해 모든 것을 처리합니다.
따라서 테마에 별도의 page.php 파일이 없으면 사용자 정의 템플릿을 수동으로 생성하기가 매우 어렵습니다. 이런 경우에는 이 문서의 첫 번째 방법을 사용하는 것이 더 나을 것입니다.
시작하려면 FileZilla와 같은 FTP 클라이언트를 사용하여 사이트 파일에 원격으로 연결해야 합니다. 이전에 이 작업을 수행한 적이 없다면 호스팅 계정을 통해 FTP 자격 증명에 액세스할 수 있습니다.
그런 다음 사이트의 루트 폴더(일반적으로 public 으로 표시됨)를 찾으세요. wp-content 폴더를 열고 테마 → 템플릿 으로 이동하세요.
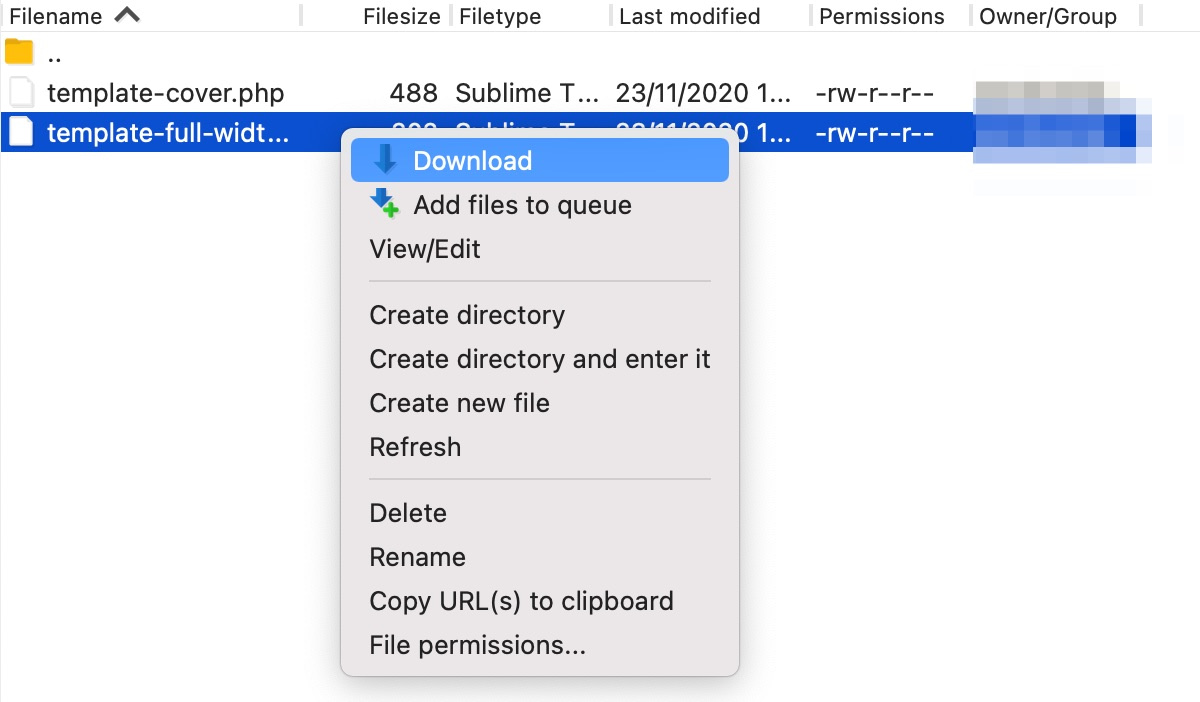
이제 변경하려는 테마 템플릿을 찾아 파일을 마우스 오른쪽 버튼으로 클릭하고 다운로드를 선택합니다.

템플릿을 컴퓨터에 다운로드한 후에는 "custom-page-template.php"와 같이 파일 이름을 바꾸는 것이 좋습니다. 이제 템플릿을 사용자 정의할 준비가 되었습니다.

테마 템플릿을 사용자 정의하는 방법
방금 다운로드한 기본 테마 템플릿을 사용자 정의하려면 파일을 엽니다. 이제 가장 먼저 할 일은 Template Name 설명적인 이름으로 변경하는 것입니다. 예:
<?php /* Template Name: My Awesome Custom Template */ ?>이는 편집기에서 템플릿에 WordPress 페이지를 할당할 때 드롭다운 메뉴에 표시되는 내용입니다.
이제 원하는 대로 다른 사용자 정의를 수행할 수 있습니다. 예를 들어 머리글이나 바닥글과 같은 구성 요소를 제거할 수 있습니다. 이 경우 다음 줄을 제거하면 됩니다: get_header(); 또는 get_footer(); .
또는 수정된 파일을 사용하도록 파일 내부의 호출을 변경하여 페이지 템플릿에 대한 사용자 정의 머리글 또는 바닥글을 사용할 수 있습니다. 이 경우 다음 코드를 사용할 수 있습니다.
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> 또한 위젯 영역에 대한 호출을 포함하여 페이지 상단에 사용자 정의 메시지를 표시할 수도 있습니다. 테마의 function.php 파일 내에서 호출을 생성해야 합니다. 그러나 페이지 템플릿 파일에 다음 줄을 추가할 수 있습니다: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
또한 페이지 너비를 변경하려면 content-area 코드를 site-content-fullwidth 로 조정하면 됩니다. 변경 사항에 만족하면 FTP를 통해 파일을 다시 업로드할 수 있습니다.
파일을 루트 폴더에 직접 배치할 수도 있습니다. 또는 여러 사용자 정의 템플릿을 생성하려는 경우 별도의 하위 폴더를 생성할 수도 있습니다.
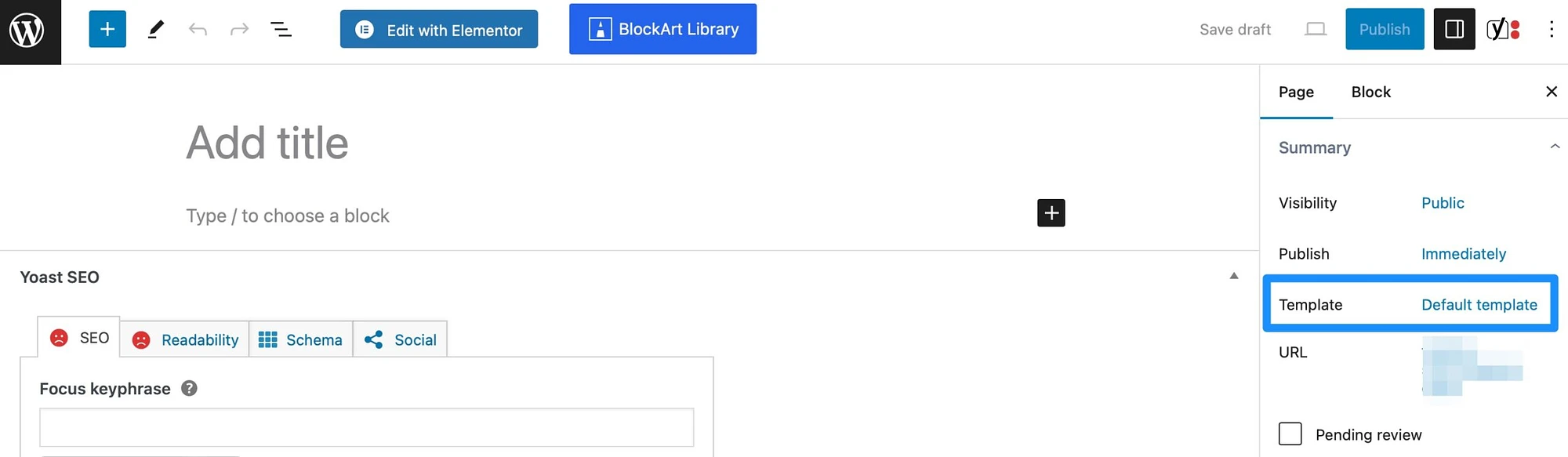
이제 WordPress 편집기에서 새 페이지에서 작업할 때 사이드바에서 사용자 정의 템플릿을 찾을 수 있습니다.

템플릿 섹션으로 이동하여 드롭다운을 사용하여 맞춤 템플릿을 찾으세요.
결론
모든 새 페이지는 활성 테마의 레이아웃을 상속합니다. 그러나 랜딩 페이지, 블로그 또는 포트폴리오에 대한 사용자 정의 템플릿을 만들고 싶을 때가 있습니다. 그런 다음 동일한 서식이 필요한 사이트의 다른 페이지에 이 템플릿을 쉽게 적용할 수 있습니다.
요약하면 WordPress 사용자 정의 페이지 템플릿을 만드는 방법은 다음과 같습니다.
- ️ Elementor와 같은 페이지 빌더를 사용하여 페이지 템플릿을 만듭니다(무료 버전 다운로드).
- 수동으로 페이지 템플릿을 만듭니다.
WordPress 사용자 정의 페이지 템플릿을 만드는 방법에 대해 질문이 있습니까? 아래 댓글로 알려주세요!
