WordPress 사용자 정의 쿼리 – WP_Query 클래스 사용
게시 됨: 2021-02-06워드프레스는 대부분의 경우 데이터베이스에서 필요한 정보를 검색할 수 있는 바로 사용할 수 있는 광범위한 기능을 제공합니다. 그러나 WordPress 웹 사이트를 개발할 때 필터 또는 작업이 원하는 결과를 얻기에 충분하지 않은 수많은 시나리오가 있습니다. 이러한 경우. WordPress는 WP_Query 클래스 형식으로 해결 방법을 제공합니다.
WP_Query 클래스를 사용하는 방법을 살펴보겠습니다!
사용자 지정 쿼리 사례
참고: 이 기사에서는 PHP 및 MySQL/MariaDB에 대한 지식이 어느 정도 있고 WordPress 작업에 익숙하다고 가정합니다.
어떤 페이지를 방문하든 워드프레스는 '메인 쿼리'를 실행하여 콘텐츠를 표시합니다. 따라서 예를 들어 카테고리 보기와 같은 페이지를 방문하면 WP_Query 객체가 뒤에서 생성되고 페이지를 표시하기 위해 데이터베이스에서 필요한 모든 데이터를 검색합니다.
WP_Query 가 기본적으로 하는 일은 SQL 쿼리를 사용하지 않고도 웹사이트의 데이터베이스에서 콘텐츠를 검색할 수 있는 기능을 제공하는 것입니다.
이를 수행하기 위해 우리가 해야 할 일은 우리의 요구에 해당하는 인수를 정의하는 것뿐이며 새 WP_Query 객체가 생성되어 SQL 쿼리로 변환됩니다.
WP_Query를 사용한 예
다른 카테고리 템플릿 내에서 특정 카테고리의 게시물을 표시하려면 새 쿼리 개체를 만들어야 합니다.
이 예의 목적을 위해 Twenty Twenty 테마를 활성화하고 '카테고리 1'이라는 범주 아래에 2개의 게시물을 만들고 '서비스'라는 범주에 2개의 게시물을 만들었습니다.

또한 '카테고리 1' 게시물에 대한 사용자 정의 카테고리 보기 템플릿을 만들었습니다. 이 카테고리의 슬러그는 'category-1'이므로 테마 폴더 아래의 파일은 category-CATEGORYSLUG.php 여야 하며 이 경우에는 category-category-1.php 입니다.
category-category-1.php 파일에 다음을 붙여넣으십시오.
<?php /*** Custom Category 1 Template */ get_header(); ?> <main role="main"> <section class="site-content"> <div role="main"> <?php if ( have_posts() ) : ?> <header class="archive-header"> <h3 class="archive-title">Category: <?php single_cat_title( '', true ); ?></h3> </header> <?php while ( have_posts() ) : the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; endif; ?> </div> </section> </main> <?php get_sidebar(); ?> <?php get_footer(); ?> 루프 전에 have_posts 메서드를 사용하여 루프에 더 많은 게시물이 있는지 확인합니다.
루프가 게시물을 반복하고 WordPress에 게시물 배열의 다음 게시물로 이동하도록 지시하려면 the_post() 가 필요합니다.
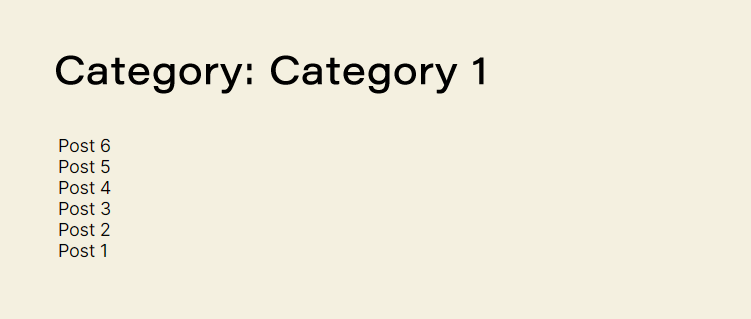
이 시점에서 카테고리( https://mycompanyname.com/category/category-1/ )의 프런트엔드 보기는 다음과 같습니다.

이 코드를 사용하여 많은 게시물 정보를 포함하는 것을 무시했다는 것을 알고 있지만 이 예에서는 간단하게 유지하고 게시물 제목만 표시하는 것이 좋습니다.
WordPress가 이 보기에 대해 만든 쿼리 개체 속성을 보려면 코드에서 endif; 성명.
var_dump ( $wp_query->query_vars );이제 페이지를 새로 고치면 게시물 목록 아래에 다음 정보가 표시됩니다.
array(63) { ["category_name"]=> string(10) "category-1" ["error"]=> string(0) "" ["m"]=> string(0) "" ["p"]=> int(0) ["post_parent"]=> string(0) "" ["subpost"]=> string(0) "" ["subpost_id"]=> string(0) "" ["attachment"]=> string(0) "" ["attachment_id"]=> int(0) ["name"]=> string(0) "" ["pagename"]=> string(0) "" ["page_id"]=> int(0) ["second"]=> string(0) "" ["minute"]=> string(0) "" ["hour"]=> string(0) "" ["day"]=> int(0) ["monthnum"]=> int(0) ["year"]=> int(0) ["w"]=> int(0) ["tag"]=> string(0) "" ["cat"]=> int(16) ["tag_id"]=> string(0) "" ["author"]=> string(0) "" ["author_name"]=> string(0) "" ["feed"]=> string(0) "" ["tb"]=> string(0) "" ["paged"]=> int(0) ["meta_key"]=> string(0) "" ["meta_value"]=> string(0) "" ["preview"]=> string(0) "" ["s"]=> string(0) "" ["sentence"]=> string(0) "" ["title"]=> string(0) "" ["fields"]=> string(0) "" ["menu_order"]=> string(0) "" ["embed"]=> string(0) "" ["category__in"]=> array(0) { } ["category__not_in"]=> array(0) { } ["category__and"]=> array(0) { } ["post__in"]=> array(0) { } ["post__not_in"]=> array(0) { } ["post_name__in"]=> array(0) { } ["tag__in"]=> array(0) { } ["tag__not_in"]=> array(0) { } ["tag__and"]=> array(0) { } ["tag_slug__in"]=> array(0) { } ["tag_slug__and"]=> array(0) { } ["post_parent__in"]=> array(0) { } ["post_parent__not_in"]=> array(0) { } ["author__in"]=> array(0) { } ["author__not_in"]=> array(0) { } ["ignore_sticky_posts"]=> bool(false) ["suppress_filters"]=> bool(false) ["cache_results"]=> bool(true) ["update_post_term_cache"]=> bool(true) ["lazy_load_term_meta"]=> bool(true) ["update_post_meta_cache"]=> bool(true) ["post_type"]=> string(0) "" ["posts_per_page"]=> int(10) ["nopaging"]=> bool(false) ["comments_per_page"]=> string(2) "50" ["no_found_rows"]=> bool(false) ["order"]=> string(4) "DESC" }위에서 설명한 게시물 아래에 '서비스' 카테고리에 속하는 게시물 목록을 표시하고 싶다고 가정해 봅시다. 페이지가 이미 현재 범주에 대한 쿼리 개체를 생성했으므로 기존 기본 쿼리 인수를 조작하여 이 문제를 해결해야 합니다.

WordPress를 통해 이를 달성할 수 있는 방법을 살펴보겠습니다.
query_posts 함수
query_posts() 함수는 WordPress가 게시물을 표시하는 데 사용하는 기본 쿼리를 변경하는 방법입니다. 메인 쿼리를 한쪽에 놓고 새 쿼리로 대체하여 이를 수행합니다. 소개된 wp-includes/query.php 파일에서 이를 직접 확인할 수 있습니다.
function &query_posts($query) { unset($GLOBALS['wp_query']); $GLOBALS['wp_query'] =& new WP_Query(); return $GLOBALS['wp_query']->query($query); } endwhile; 현재 표준 루프의.
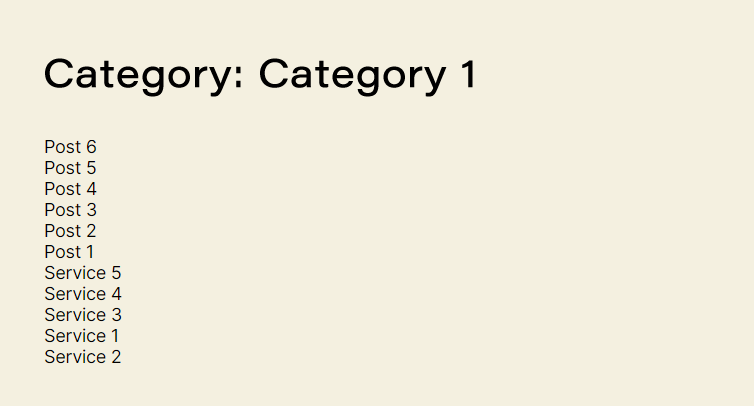
query_posts( array ( 'category_name' => 'services' ) ); while ( have_posts() ) : the_post(); the_title( '<h4 class="example"></h4>' ); endwhile;그리고 당신은 간다:

그러나 이 방법에는 단점이 있습니다. 쿼리 개체에 포함된 범주를 인쇄하려고 하면 변경되었음을 알 수 있습니다.
var_dump ( $wp_query->query_vars["category_name"] ); 서비스 쿼리 후 페이지를 새로 고칩니다. 다음 결과가 표시되어야 합니다.
string(8) "services"쿼리가 변경되었지만 되돌려지지 않았기 때문에 발생한 문제입니다. 이 접근 방식은 쿼리를 따르는 콘텐츠에 많은 문제를 일으킬 수 있습니다.
이러한 충돌을 피하고 query_posts 를 호출한 후 정리하려면 wp_reset_query() 를 호출하면 원래 기본 쿼리가 복원됩니다. 따라서 코드는 다음과 같아야 합니다.
query_posts( array ( 'category_name' => 'services' ) ); while ( have_posts() ) : the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; wp_reset_query(); var_dump ( $wp_query->query_vars["category_name"] );페이지를 새로 고치면 이제 초기 페이지 범주가 쿼리에 다시 포함된 것을 볼 수 있습니다.
string(10) "category-1" 마지막으로 query_posts 는 실제로 기본 쿼리를 다시 실행하게 하므로 쿼리에 오버헤드를 추가하므로 피해야 합니다.
get_posts() 함수
주어진 기준과 일치하는 게시물 배열을 검색하기 위해 get_posts() 함수를 사용하여 동일한 결과를 얻을 수 있습니다.
아래 표시된 서비스 루프를 교체하십시오…
query_posts( array ( 'category_name' => 'services' ) ); while ( have_posts() ) : the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; wp_reset_query(); var_dump ( $wp_query->query_vars["category_name"] );... 이것으로:
$my_query = get_posts( array ( 'category' => 17 ) ); foreach($my_query as $post) : setup_postdata($post); the_title( '<h4 class="example"></h4>' ); endforeach; var_dump ( $wp_query->query_vars["category_name"] ); 이번에는 워드프레스에서 정의한 get_posts() 인수에 따라 카테고리 이름 대신 카테고리 ID로 작업해야 했습니다.
여기서 주목해야 할 또 다른 중요한 점은 쿼리를 재설정하지 않았음에도 쿼리 범주의 var_dump 출력이 그대로 유지되고 'services'로 변경되지 않았다는 것입니다. get_posts() 자체가 기본 쿼리를 변경하지 않기 때문입니다. 새 변수 ' $my_query '를 사용하여 교체하지 않고 쿼리 개체의 새 인스턴스를 생성했습니다.
get_posts() 함수는 query_posts() 와 동일한 매개변수를 사용하며 안전하고 사용하기 쉽기 때문에 템플릿의 아무 곳에나 정적 사용자 정의 루프를 추가하려는 경우에 사용하는 것이 좋습니다.
새 WP_Query 개체 만들기
$wp_query 는 WP_Query 클래스의 객체이며 현재 페이지에 필요한 데이터베이스 콘텐츠를 검색합니다. 이 클래스를 재정의하는 것은 결과를 사용자 정의하고 다른 콘텐츠를 표시하는 방법입니다.
이것은 우리가 사용할 코드입니다:
$services_query = new WP_Query( 'category_name=services' ); if ( $services_query->have_posts() ) { while ( $services_query->have_posts() ) : $services_query->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; } wp_reset_postdata(); var_dump ( $wp_query->query_vars["category_name"] );'category_name' 인수를 사용하여 게시물을 표시하려는 카테고리의 슬러그를 정의했습니다.
새 객체를 저장했습니다. new WP_Query( 'category_name=services' ); $services_query 변수에서.
그런 다음 while 루프를 사용하여 내용을 표시한 후 wp_reset_postdata(); 메인 쿼리의 원래 데이터로 복원하기 위해.
WP_Query WordPress 클래스의 다른 인수를 실험하고 싶다면 WordPress Codex 페이지에서 전체 목록을 찾을 수 있습니다.
