WordPress Customizer 사용 방법: 전체 가이드
게시 됨: 2016-06-03WordPress Customizer는 오랫동안 WordPress 사이트의 기능과 관련하여 주요 자산 중 하나였습니다. WordPress 프로젝트를 처음부터 빠르게 시작하는 데 사용할 수 있는 강력한 프런트 엔드 편집기입니다.
WordPress Customizer를 사용하면 관리 가능한 단일 인터페이스에서 WordPress 웹사이트의 모양과 기능을 크게 변경할 수 있습니다. 여기에는 사이트 제목, 배경 이미지, 메뉴, 글꼴, 색상 등과 같은 페이지 요소를 변경하는 작업이 포함됩니다.
이 게시물에서는 먼저 WordPress Customizer에 액세스하는 방법을 간략하게 설명한 다음 가장 강력한 기능을 안내하여 사용 방법의 기본 사항을 자세히 살펴보겠습니다.
WordPress 사용자 정의 도구에 액세스하는 방법
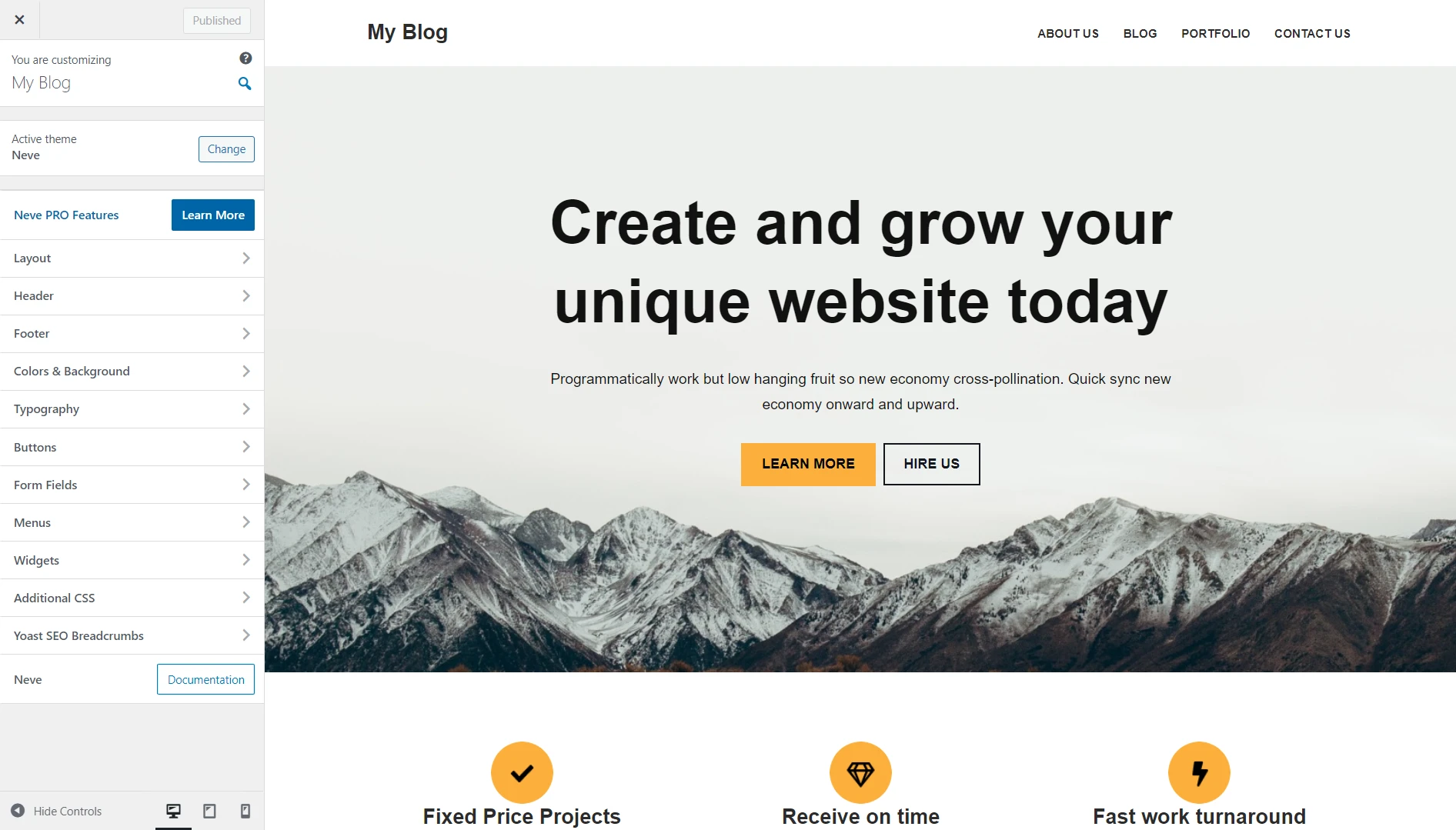
WordPress Customizer를 이용하려면 WordPress 대시보드에서 Appearance / Customize 로 이동하세요. 오른쪽에는 테마 미리보기가 있고 왼쪽에는 Customizer 메뉴가 있는 Customizer 인터페이스로 바로 이동됩니다.

WordPress 사용자 정의 도구를 사용하는 방법
이제 WordPress Customizer 페이지에 액세스했으므로 WordPress Customizer를 사용하여 웹 사이트를 빠르게 시작하거나 수정하는 방법을 살펴보겠습니다.
크래킹을 시작하기 전에 한 가지만 더 말씀드리겠습니다. Customizer의 기능은 활성 테마의 개발자가 이를 활용하기 위해 얼마나 많은 노력을 기울였는지에 따라 크게 좌우됩니다. 이 튜토리얼에서는 Customizer를 효과적으로 활용하는 자체 Neve 테마를 사용할 것입니다.
- 사이트 아이덴티티 및 디자인 구성
- 메뉴 관리
- 웹사이트 색상 바꾸기
- 단일 게시물 설정 지정
- 배경 이미지 수정
- 모바일 및 태블릿 미리보기
사이트 아이덴티티 및 디자인 구성
먼저, WordPress 웹사이트의 이름과 태그라인을 제어할 수 있는 사이트 ID가 있습니다. 시작하려면 사이트 ID 로 이동하세요.
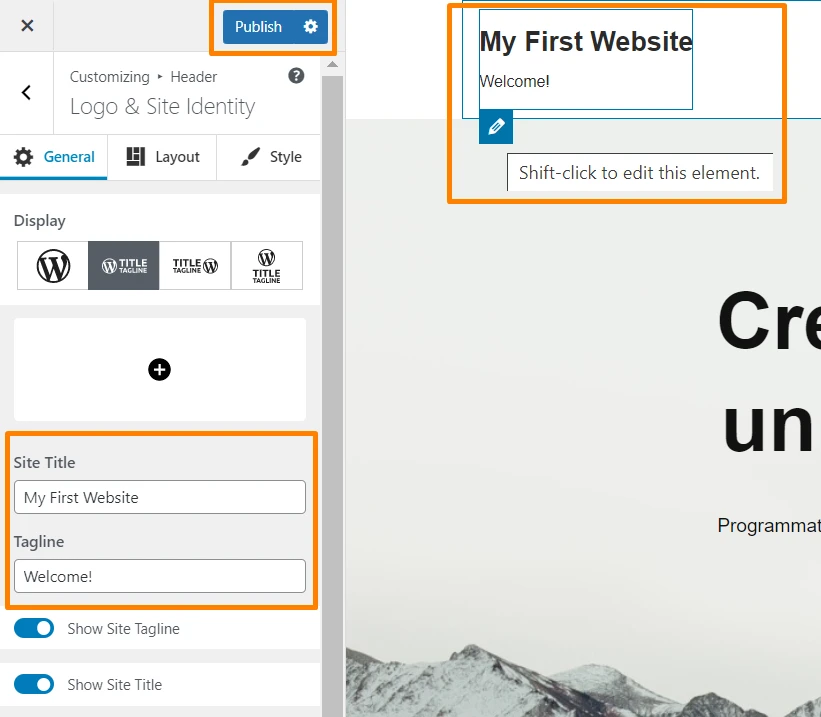
일반적으로 WordPress Customizer에 들어간 직후 기본 메뉴에 사이트 ID 옵션이 표시됩니다. 하지만 Neve에서는 사이트 제목이나 헤더 메뉴 위로 마우스를 가져갈 때 나타나는 연필 아이콘을 클릭하면 찾을 수 있습니다.

사이트 제목 과 태그라인 아래 두 필드를 작성하면 오른쪽 미리보기 창에서 결과를 즉시 확인할 수 있습니다. 또한 이 인터페이스에서 파비콘이나 사이트 아이콘을 업로드할 수 있습니다. 완료한 후 게시를 클릭하면 됩니다.
메뉴 관리
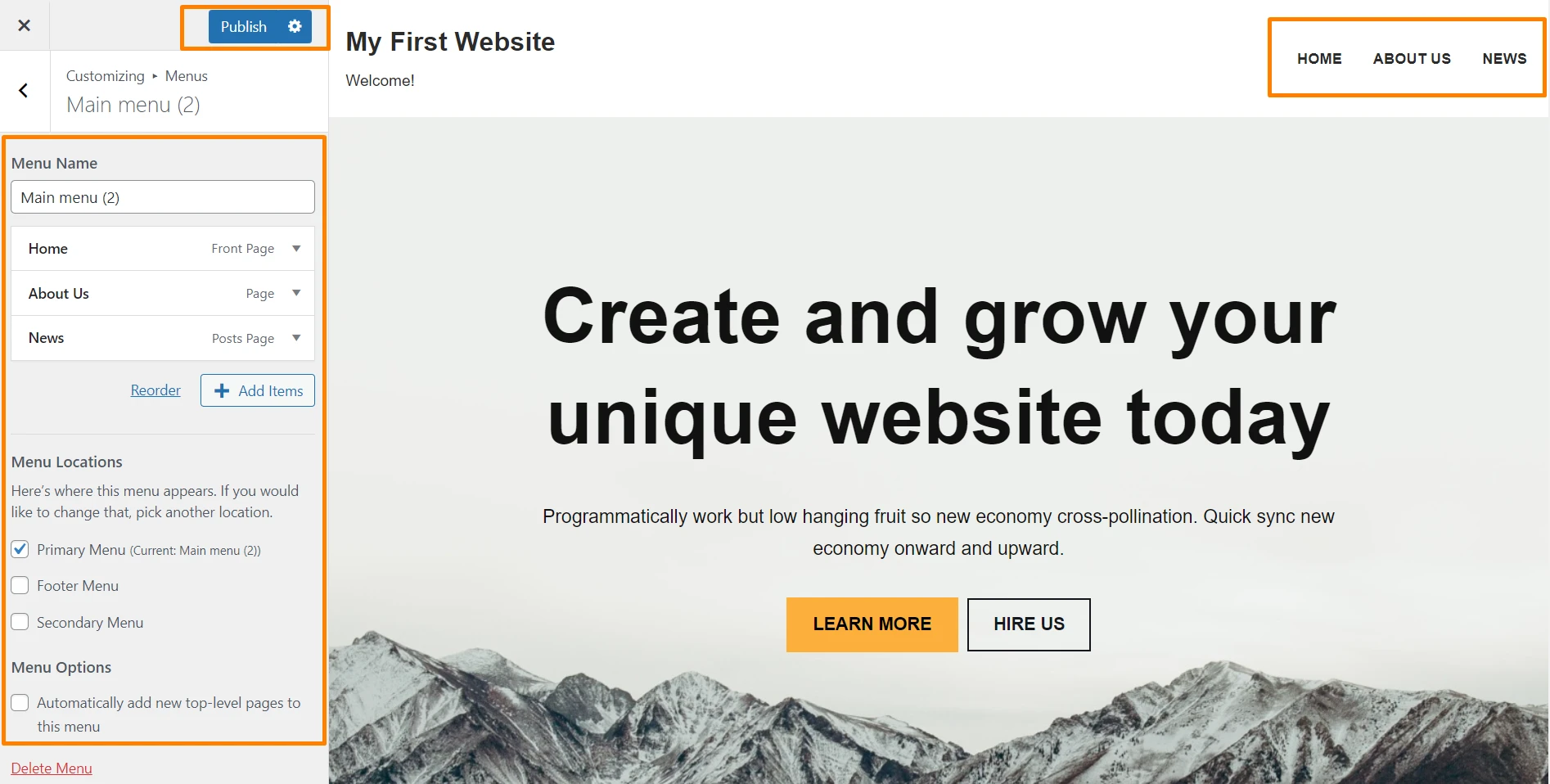
WordPress Customizer를 사용하면 웹사이트 메뉴를 구성할 수도 있습니다. 시작하려면 WordPress Customizer 메뉴에서 메뉴를 클릭하세요.
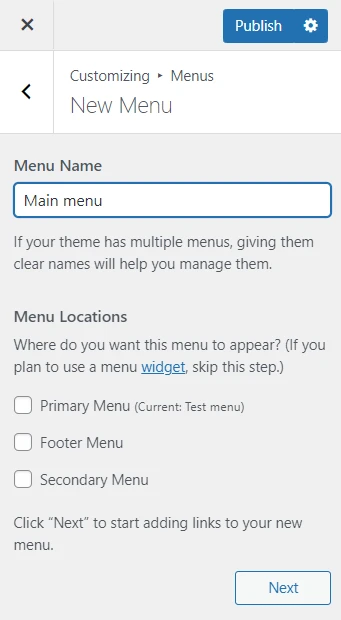
웹 사이트의 첫 번째 메뉴를 만들려면 새 메뉴 만들기 를 클릭하고 메뉴 이름을 입력한 후 메뉴 위치(기본, 보조 또는 바닥글)를 선택한 후 다음을 클릭하세요.

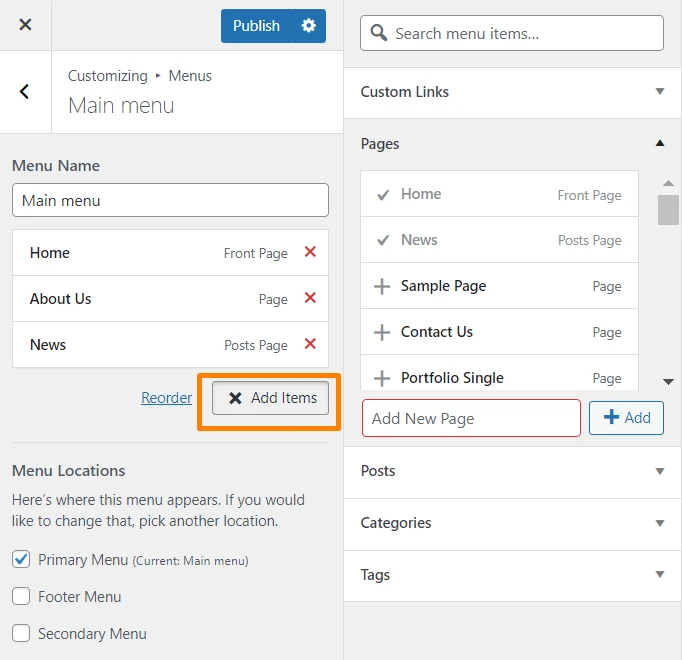
다음 단계에서는 메뉴에 표시할 페이지를 추가해야 합니다. 페이지를 선택하려면 항목 추가를 클릭하세요. 블로그 게시물, 카테고리, 태그를 표시할 수도 있습니다.

WordPress Customizer를 사용하면 새 메뉴로 다양한 작업을 수행할 수 있습니다. 이름을 변경하고, 메뉴 옵션의 순서를 조정하고, 새 옵션을 추가하고, 위치를 구성할 수 있습니다. 향후 최상위 페이지가 생성될 때 WordPress에서 자동으로 업데이트하도록 할지 여부도 지정할 수 있습니다.

이는 WordPress Customizer의 유용성을 보여주는 완벽한 예인 작고 관리 가능한 인터페이스에 매우 편안하게 압축된 매우 포괄적인 구성 세트입니다.
페이지와 게시물로 메뉴를 채우는 방법을 알아보려면 WordPress의 사용자 정의 메뉴 작업에 대한 이 가이드를 권장합니다.
웹사이트 색상 바꾸기
WordPress 테마에 사용되는 색상도 수정할 수 있으며, 이는 많은 노력을 들이지 않고도 웹사이트 디자인에 큰 영향을 미칠 수 있습니다. 이렇게 하려면 사용자 정의 메뉴의 색상 으로 이동하세요.
테마에서 사용하는 색상 수에 따라 오른쪽 창을 통해 결과를 미리보기 전에 자유롭게 색상을 모두 변경할 수 있습니다. 예를 들어 Neve 테마를 사용하면 웹 사이트 전체에 사용되는 링크의 색상을 바꿀 수 있습니다.
단일 게시물 설정 지정
WordPress 백엔드의 다른 곳에서 찾을 수 있는 설정을 단순화할 뿐만 아니라 WordPress Customizer에는 다른 곳에서는 수정할 수 없는 몇 가지 기능도 있습니다. 웹사이트의 단일 게시물 설정이 이에 대한 한 가지 예입니다.
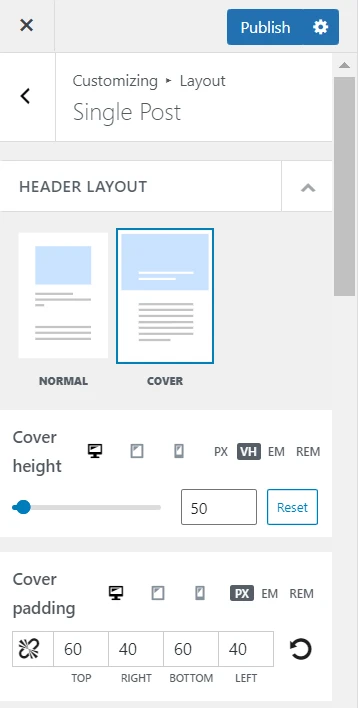
WordPress Customizer 메뉴에서 레이아웃을 클릭한 다음 단일 게시물을 클릭하면 의미를 알 수 있습니다.
다음 인터페이스를 사용하면 블로그 게시물이 웹 사이트에 표시되는 방식에 대해 작지만 중요한 몇 가지 변경 사항을 적용할 수 있습니다. 작성자의 아바타 숨기기, 추천 이미지 숨기기, 헤더 레이아웃 변경, 페이지 요소 순서 변경 등의 설정을 구성할 수 있습니다.

배경 이미지 수정
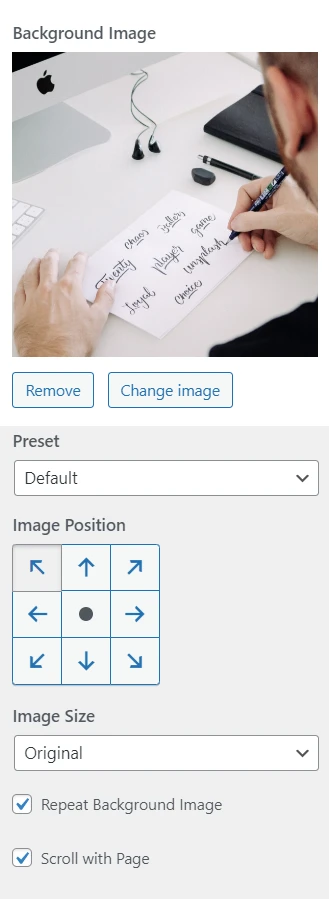
테마가 배경 이미지를 사용하는 경우 WordPress Customizer를 사용하면 배경 이미지도 변경할 수 있습니다. 색상 및 배경을 클릭한 다음 배경 이미지를 클릭하여 시작하세요.
다시 한 번, WordPress Customizer는 동일한 작은 인터페이스 내에서 배경 이미지를 교체하고 다양한 디스플레이 옵션을 구성할 수 있도록 하여 강력한 기능을 보여줍니다.
흥미롭게도 배경 이미지를 Scroll 로 구성할 수도 있습니다. 이는 기본적으로 배경 이미지에 시차 효과를 제공합니다. 이는 웹사이트에 깊이를 더해주는 인기 있는 웹사이트 디자인 트렌드입니다.

모바일 및 태블릿 미리보기
마지막으로 WordPress Customizer의 모바일 및 태블릿 미리보기 옵션을 살펴보겠습니다.
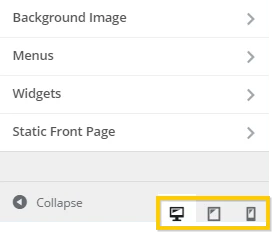
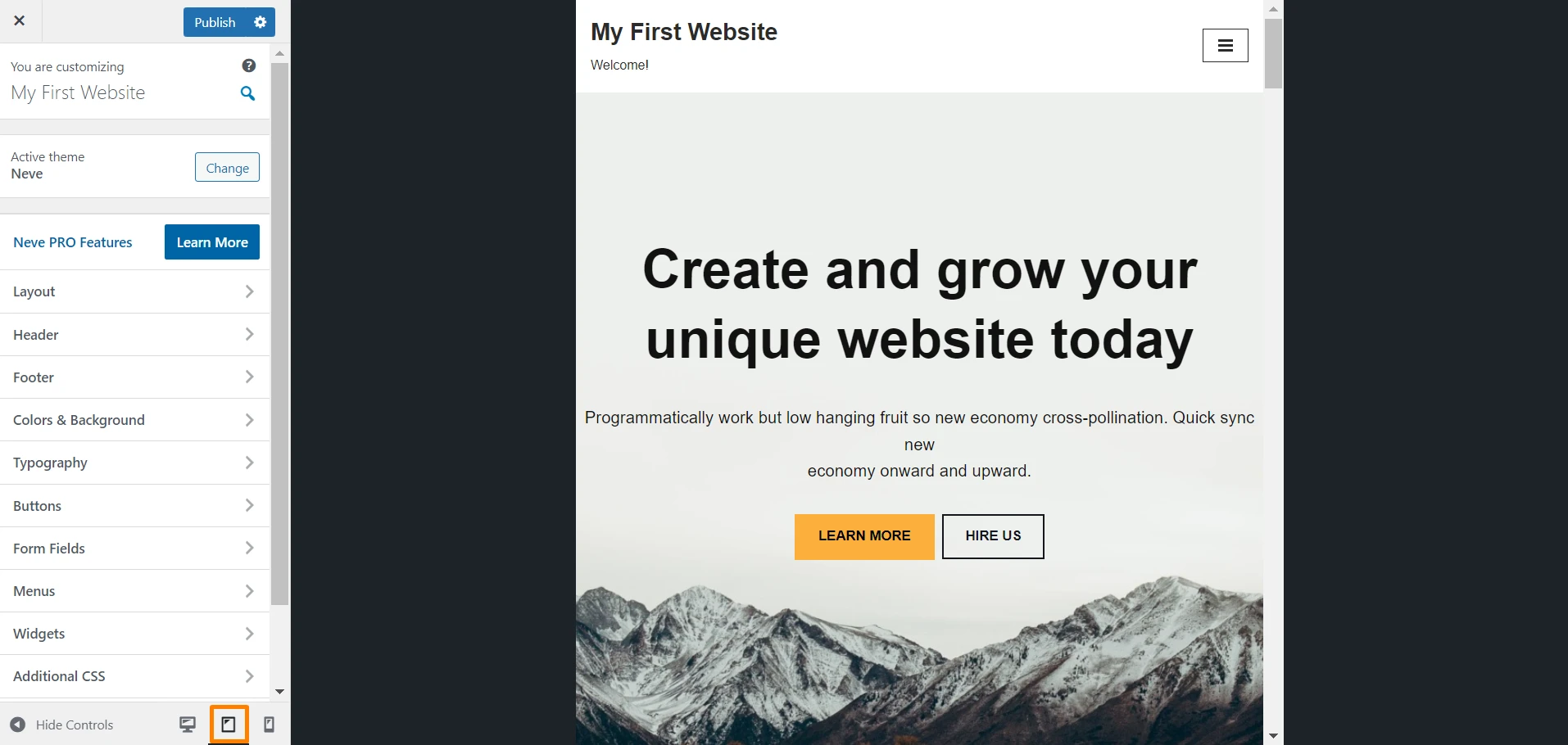
기본적으로 Customizer는 웹사이트 미리보기를 데스크톱 모드로 표시합니다. 그러나 WordPress Customizer 하단에 있는 아이콘을 사용하면 데스크톱, 태블릿, 모바일 보기 간에 전환할 수 있습니다.


예를 들어, 태블릿 아이콘을 클릭하면 오른쪽의 미리보기 창이 빠르게 변환되어 태블릿 장치를 사용하는 방문자에게 웹사이트가 어떻게 보일지 보여줍니다.

WordPress Customizer에 대한 최종 생각
WordPress는 상대적으로 사용하기 쉬운 CMS로 유명하며, Customizer는 틀림없이 가장 접근하기 쉬운 기능입니다.
위의 가이드에서 수집할 수 있듯이 매우 간단한 인터페이스 내에서 다양한 웹사이트 변환 작업을 수행할 수 있습니다.
따라서 WordPress Customizer를 사용하지 않는 경우 WordPress 백엔드의 다른 곳에서 동일한 사용자 정의를 수행하는 데 상당한 시간을 낭비하게 될 수 있습니다.
다음에 WordPress 프로젝트를 시작할 때 Customizer를 사용하여 다음을 수행할 수 있다는 점을 명심하십시오.
- 사이트의 정체성과 모양을 구성하세요
- 사이트 메뉴 관리
- 웹사이트 색상 바꾸기
- 단일 게시물 옵션 지정
- 배경 이미지 수정
- 데스크톱, 모바일, 태블릿 모드에서 웹사이트 미리보기
향후 WordPress 프로젝트를 빠르게 시작하는 데 도움이 되도록 Customizer를 사용하시겠습니까? 아래 댓글 섹션에서 귀하의 계획을 알려주세요!
