WordPress 다크 모드: 사이트에서 활성화하는 방법(초보자 가이드)
게시 됨: 2021-11-03요즘 사용자들은 WordPress 다크 모드를 필수로 보기 시작했습니다. 결국 밝은 인터페이스에서 전환하는 것이 눈에 더 쉬운 경향이 있습니다. 그러나 이 기능을 사이트에 추가하는 방법을 모를 수도 있습니다.
다행히 프로세스는 매우 간단할 수 있습니다. 무료 WP 다크 모드 플러그인의 도움으로 프론트엔드 사용자 와 백엔드 관리자를 위한 전용 다크 모드를 추가할 수 있습니다.
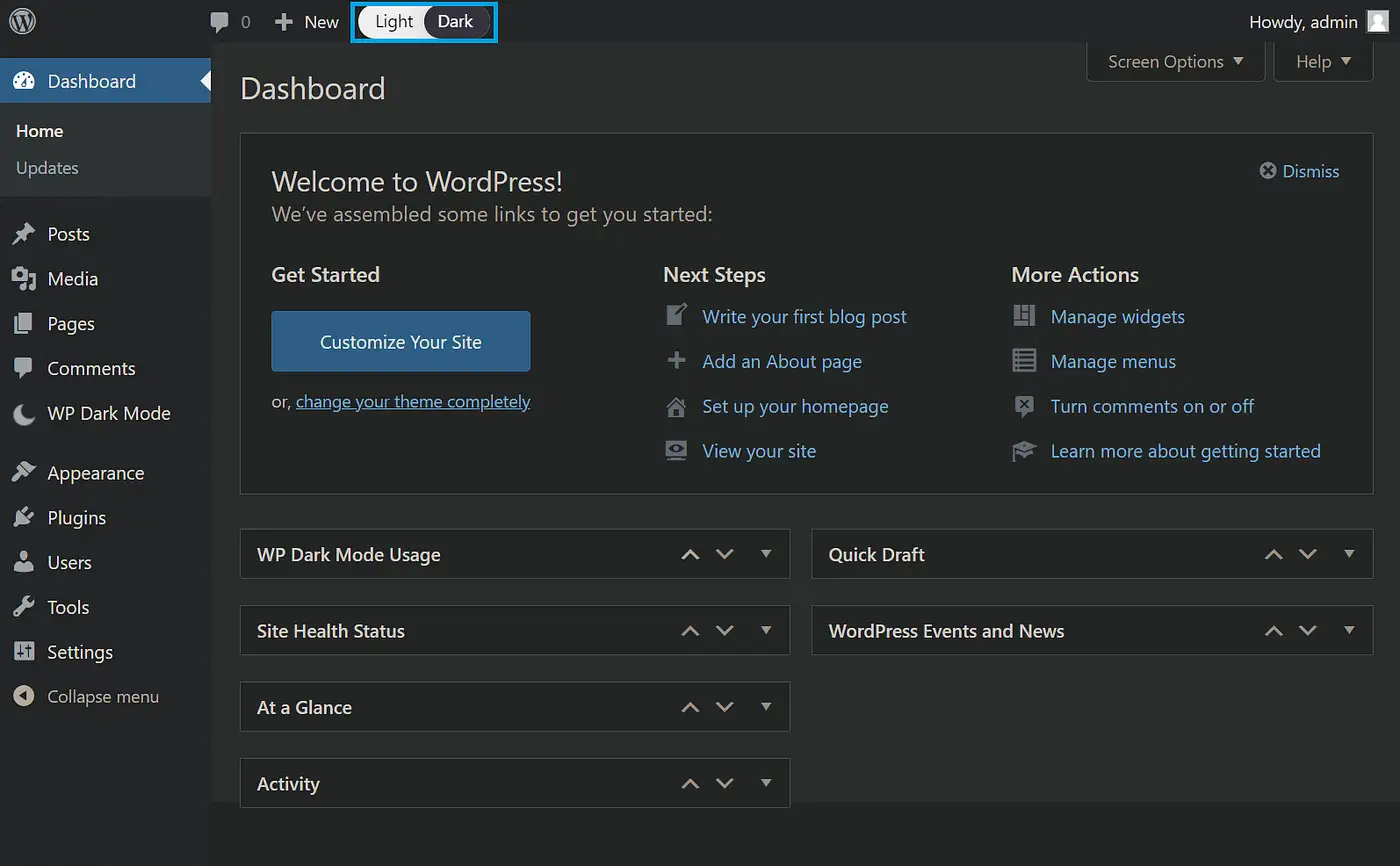
이 기사에서는 사이트 프론트엔드 에서 다크 모드를 활성화하는 방법을 보여줍니다. 그런 다음 백엔드 에서 동일한 작업을 수행하는 방법을 보여드리겠습니다. 다음은 이 튜토리얼이 끝날 때까지 백엔드 대시보드가 어떤 모습일 수 있는지에 대한 예입니다.
시작하자!
사이트 프론트엔드에서 다크 모드를 활성화하는 방법
프론트엔드의 디스플레이 변경부터 시작하겠습니다. 사용자에게 WordPress 다크 모드 옵션을 제공하려면 이 방법을 따르세요.
1단계: 다크 모드 플러그인 설치
불행히도 WordPress는 사이트에서 다크 모드를 활성화하는 내장 기능을 제공하지 않습니다. 그러나 이것이 불가능하다는 것을 의미하지는 않습니다! 방대한 플러그인 라이브러리 덕분에 도움이 되는 여러 도구를 찾을 수 있습니다.
WP 다크 모드를 권장합니다. 이 사용자 친화적인 플러그인은 다양한 옵션을 제공합니다. 색상 팔레트, 버튼 디자인 및 애니메이션과 같은 요소를 변경할 수 있습니다. 또한 대부분의 최고의 WordPress 테마와 호환되므로 대부분의 사람들이 사용할 수 있습니다.
그럼에도 불구하고 다른 옵션이 많이 있으므로 더 나은 적합성을 찾고 있다면 자유롭게 탐색하십시오. 플러그인을 결정했으면 다음 단계로 넘어가기 전에 플러그인을 설치하고 활성화하세요.
2단계: 다크 모드 활성화
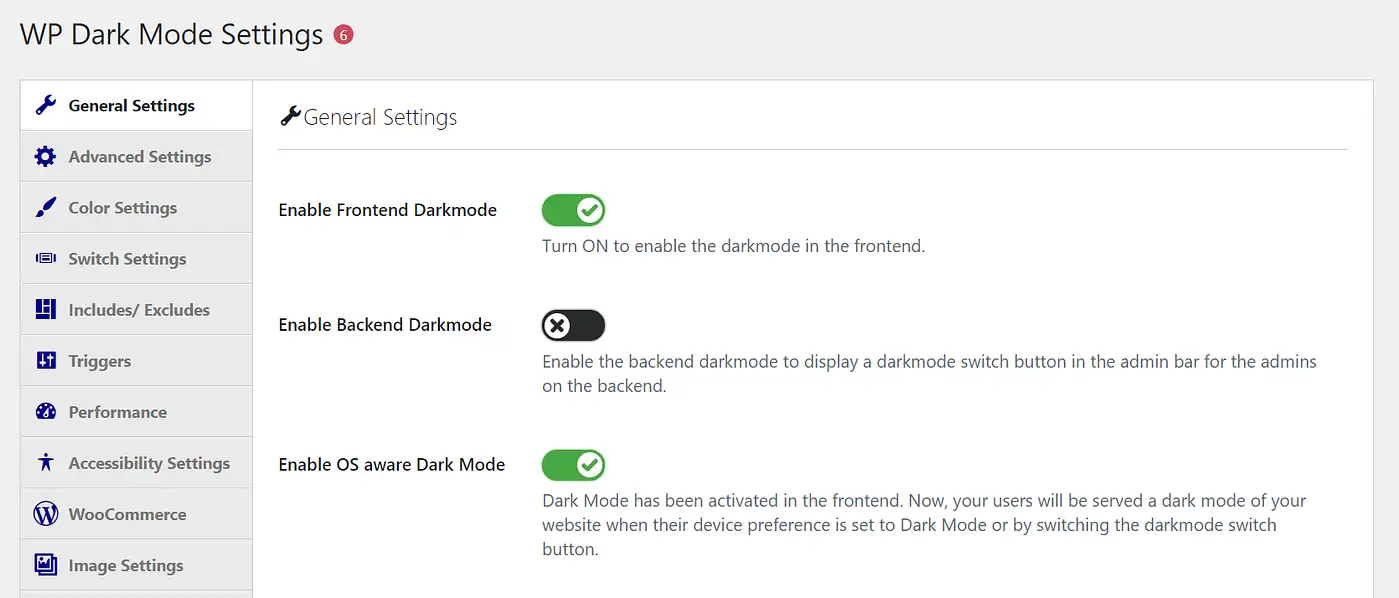
플러그인을 설치했으면 주요 기능을 활성화할 차례입니다. WP 다크 모드를 사용하는 경우 WP 다크 모드 → 설정 으로 이동하여 시작합니다. 다양한 설정이 표시되지만 지금은 일반 설정 의 기본 사항에 중점을 둡니다.

그런 다음 프런트엔드 다크모드 활성화 스위치가 켜짐 위치에 있는지 확인합니다. 이제 플러그인은 기본적으로 인터페이스의 조광기 버전을 표시합니다.
고려해야 할 또 다른 옵션은 OS 인식 다크 모드 활성화 입니다. 이 기능을 켜면 기기 기본 설정이 어두운 모드로 설정된 사용자에게 사이트의 어두운 모드가 자동으로 제공되어 사이트의 사용자 경험을 개선할 수 있습니다.
선택에 만족하면 설정 저장 을 클릭하십시오. 그런 다음 몇 가지 고급 기능에 대한 다음 단계로 이동합니다.
3단계: 플로팅 스위치 켜기
다음으로 사용자에게 WordPress 다크 모드 옵션을 좀 더 제어할 수 있는 옵션을 제공합니다. 모든 사용자가 어두운 모드에서 탐색하는 것을 좋아하는 것은 아닙니다. 또한 일부 사용자는 시간 또는 기타 검색 조건에 따라 기본 설정을 변경하고자 할 수 있습니다.
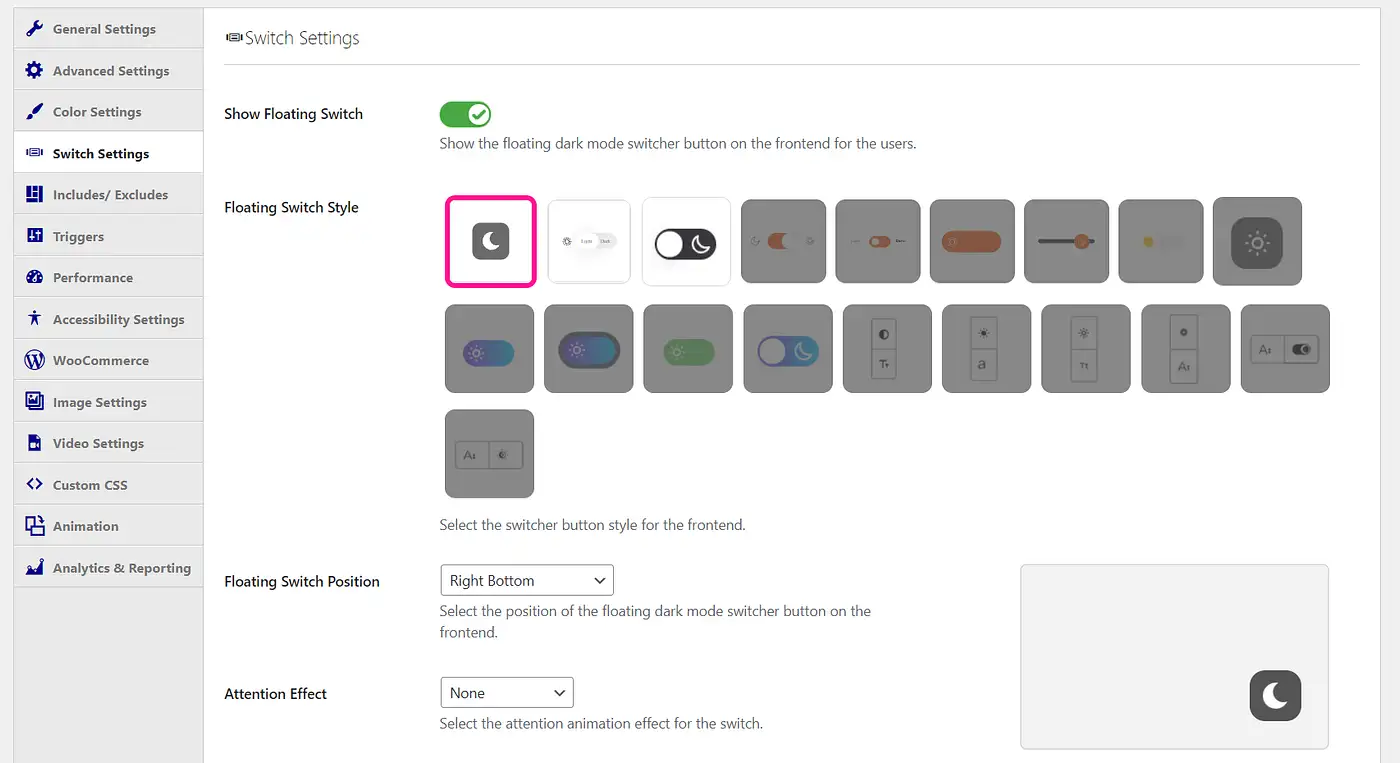
다행히도, 정확히 그렇게 하는 스위치를 제공할 수 있습니다. 여기에는 기능을 활성화한 다음 사용자 지정하는 두 가지 주요 부분이 있습니다. WP 다크 모드 → 설정 → 스위치 설정 으로 이동하여 첫 번째 것으로 시작하겠습니다.

플로팅 스위치 표시 토글이 켜짐 위치에 있는지 확인합니다. 그런 다음 변경 사항을 저장합니다. 간단합니다. 이제 사용자는 화면에 밝은 모드와 어두운 모드를 전환할 수 있는 옵션이 제공됩니다.
여기에서 스타일 요소에 들어갈 수도 있습니다. 예를 들어, Floating Switch Style 에서 버튼 디자인을 변경하는 것을 고려하십시오.
다른 사용자 정의 옵션에는 애니메이션을 추가하거나 화면의 특정 부분에 배치하는 것이 포함됩니다. 이 플러그인의 프리미엄 버전으로 더 많은 옵션을 잠금 해제할 수 있습니다. 스위치 변경 사항을 저장하고 마지막 단계로 이동합니다.
4단계: 다크 모드 사용자 지정
사용자 정의 가능성은 스위치로 끝나지 않습니다. WordPress 다크 모드를 개인화할 수 있는 몇 가지 다른 방법이 있습니다. 먼저 색 구성표를 변경하는 방법을 살펴보겠습니다.
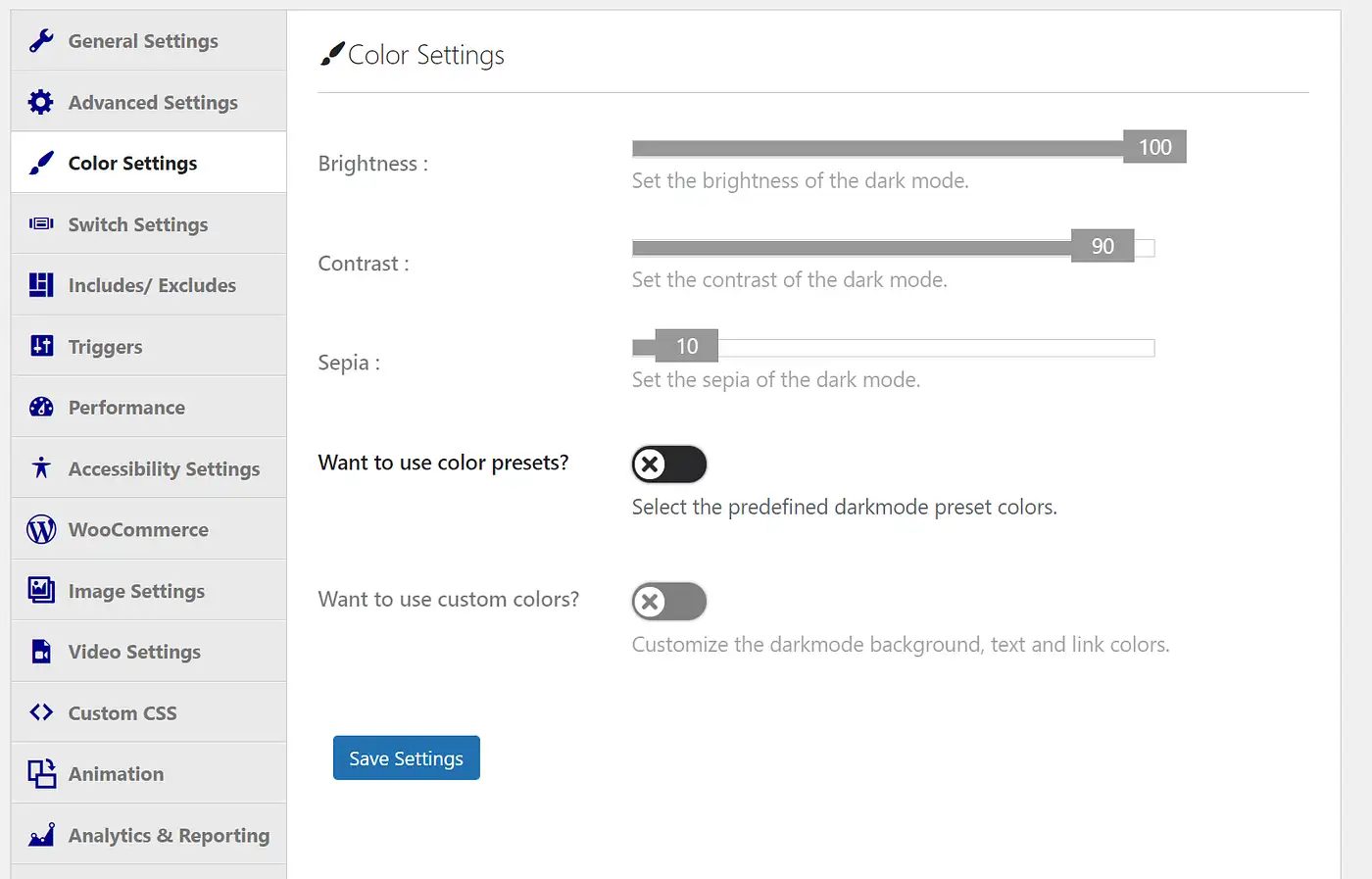
WP 다크 모드 → 설정 → 색상 설정 으로 이동합니다.

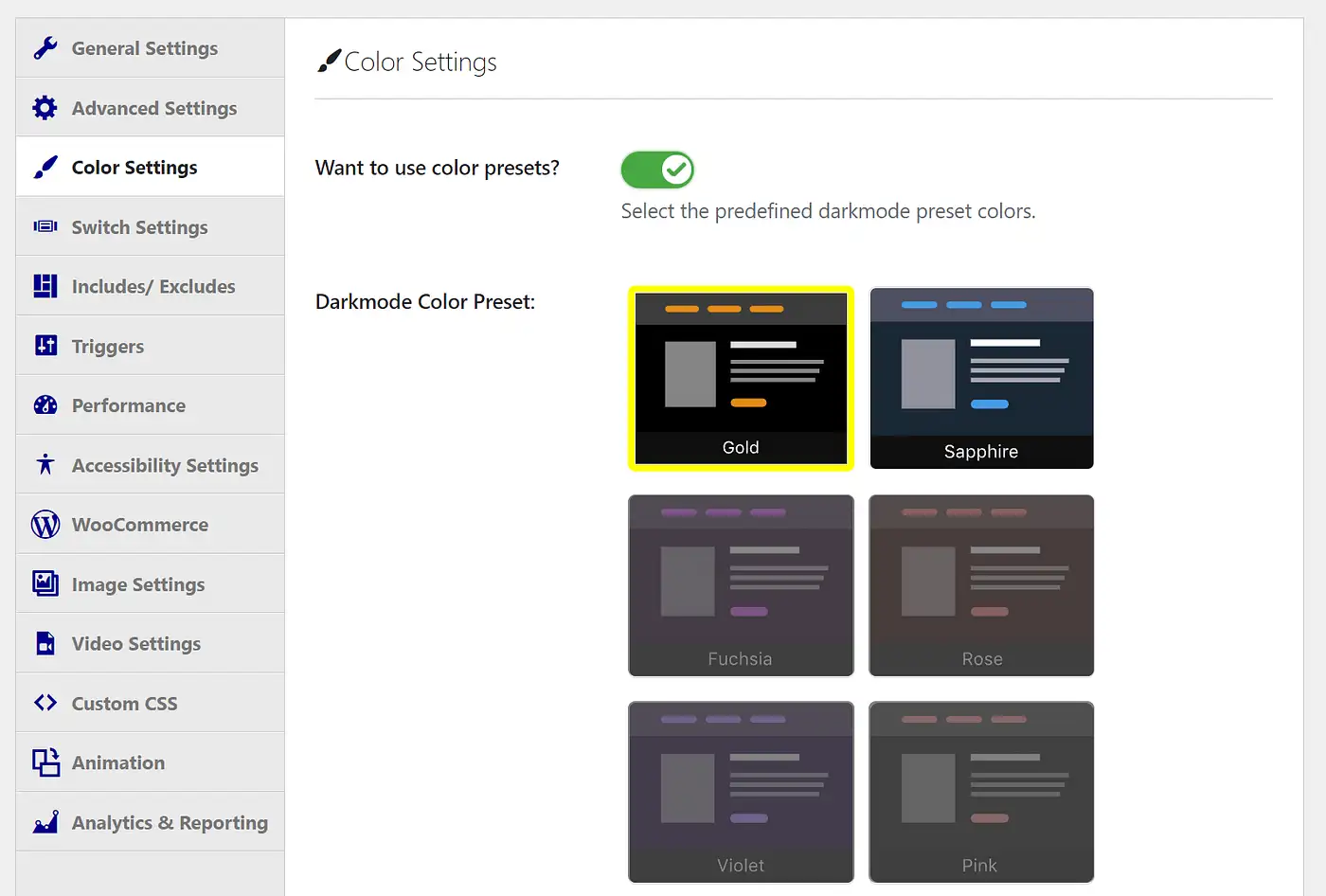
자신만의 색 구성표를 디자인하고 싶지 않다면 색 사전 설정을 사용하시겠습니까?를 토글할 수도 있습니다. 몇 가지 기본 옵션:

여기에 있는 대부분의 옵션에는 프리미엄 버전이 필요합니다. 이렇게 하면 전체 밝기에서 대비 수준에 이르기까지 모든 것을 조정하는 데 도움이 됩니다. 따라서 색 구성표가 중요한 경우 업그레이드를 고려할 수 있습니다.
WordPress 대시보드에서 다크 모드를 활성화하는 방법
프론트엔드 사용자만이 조광기 화면의 이점을 누릴 수 있는 것은 아닙니다. 다음 단계에 따라 대시보드에 대한 옵션도 켤 수 있습니다.

1단계: 백엔드 다크 모드 켜기
이 방법에는 동일한 WP 다크 모드 플러그인을 사용할 것입니다. WP 다크 모드 → 설정 → 일반 설정 으로 돌아갑니다. 그러나 이번에는 백엔드 다크모드 활성화 옵션이 켜져 있는지 확인하십시오.
사용자에게 작동하는 방식과 유사하게 대시보드는 자동으로 다크 모드로 전환됩니다. 또한 상단 도구 모음에 두 모드 사이를 전환하는 버튼이 있습니다.
예상할 수 있듯이 이는 백엔드 사용자에게만 영향을 미칩니다. 프런트엔드에 대해 다크 모드를 활성화하지 않은 경우 방문자는 일반 사이트를 보게 됩니다.
다른 테일러링을 찾고 있지 않다면 여기에서 멈출 수 있습니다. 그러나 WordPress 관리 인터페이스를 개인화하는 더 많은 방법을 원하는 경우 다음 단계를 계속할 수 있습니다.
2단계: 관리자 색 구성표 변경
다크 모드를 활성화한 후에는 사이트의 백엔드를 탐색하는 것이 좋습니다. 예를 들어 기본 WordPress 색상이 흐려지면 필요에 맞지 않는다는 것을 알 수 있습니다.
좋은 소식은 새로운 다크 모드 설정과 일치하도록 관리자 색 구성표를 쉽게 변경할 수 있다는 것입니다. 이 단계에서는 추가 플러그인이 필요하지 않습니다. 이 기능은 WordPress 시스템에 내장되어 있습니다.
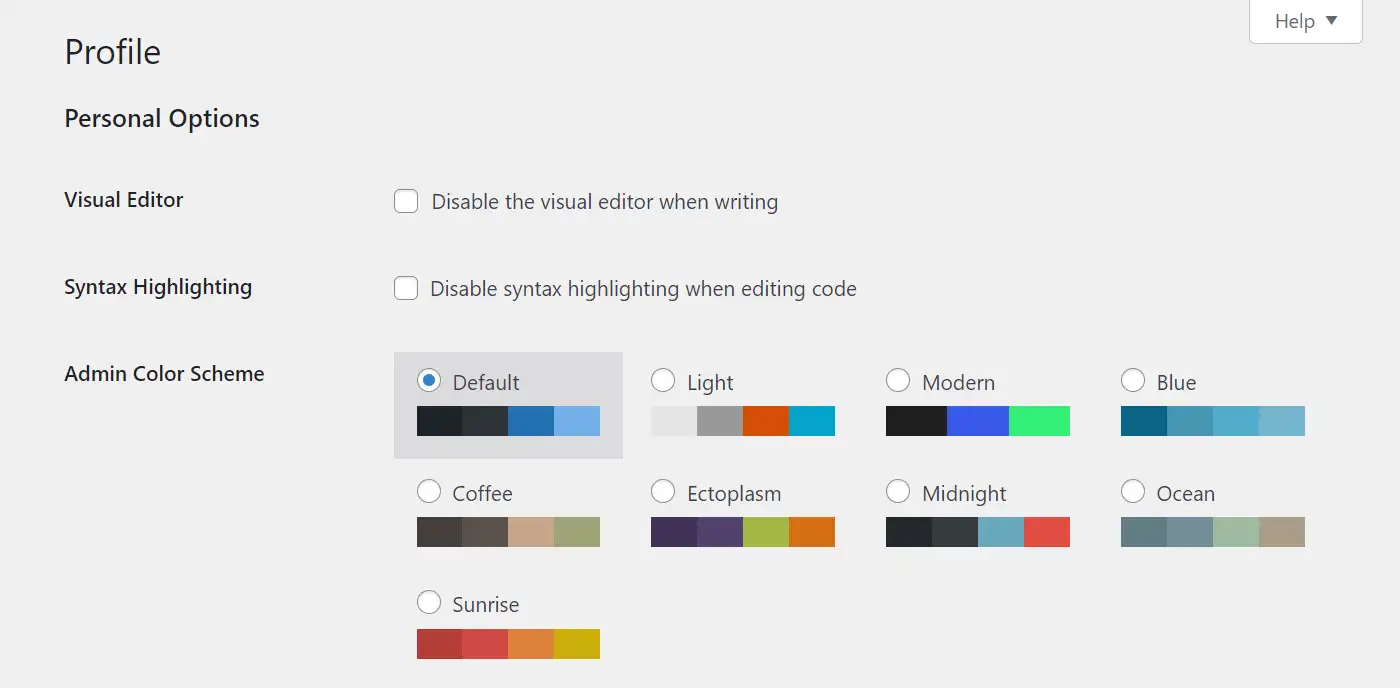
먼저 사용자 → 프로필 로 이동합니다.

여기에서 원하는 색상 조합을 선택할 수 있습니다. 하나를 클릭하면 변경 사항을 즉시 확인할 수 있습니다. 그들 사이를 자유롭게 전환하고 옵션에 대한 느낌을 얻으십시오. 모든 설정이 완료되면 페이지 하단의 프로필 업데이트 를 클릭하는 것을 잊지 마십시오.
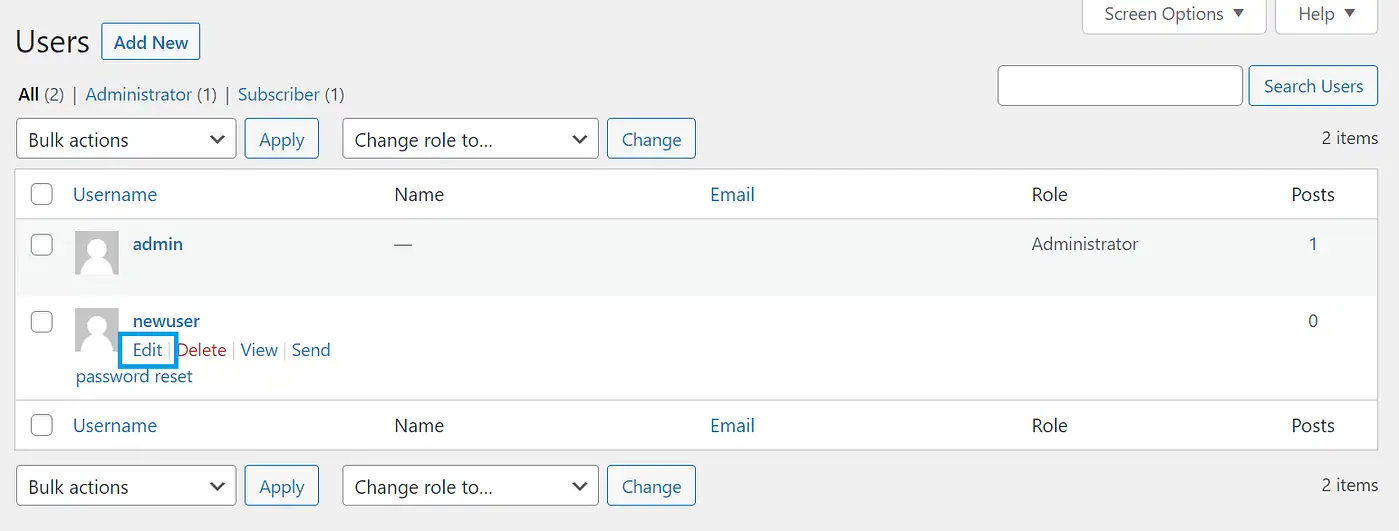
또한 이러한 변경 사항을 다른 사람의 백엔드 프로필에 적용할 수도 있습니다. 이를 시작하려면 이번에는 사용자 → 모든 사용자 로 이동합니다. 그런 다음 변경하려는 사용자를 찾고 해당 계정에서 편집 을 클릭합니다.

그런 다음 이전과 유사한 편집 화면으로 이동합니다. 그런 다음 다른 사용자의 관리 색 구성표를 변경하여 새로운 어두운 모드 옵션과 더 잘 일치하도록 할 수 있습니다.
3단계: 일반 모드와 다크 모드 간 전환
많은 사람들과 같은 경우 항상 일반 또는 어두운 모드만 사용하고 싶지는 않을 것입니다. 다행히 전환 프로세스는 간단하고 직관적입니다.
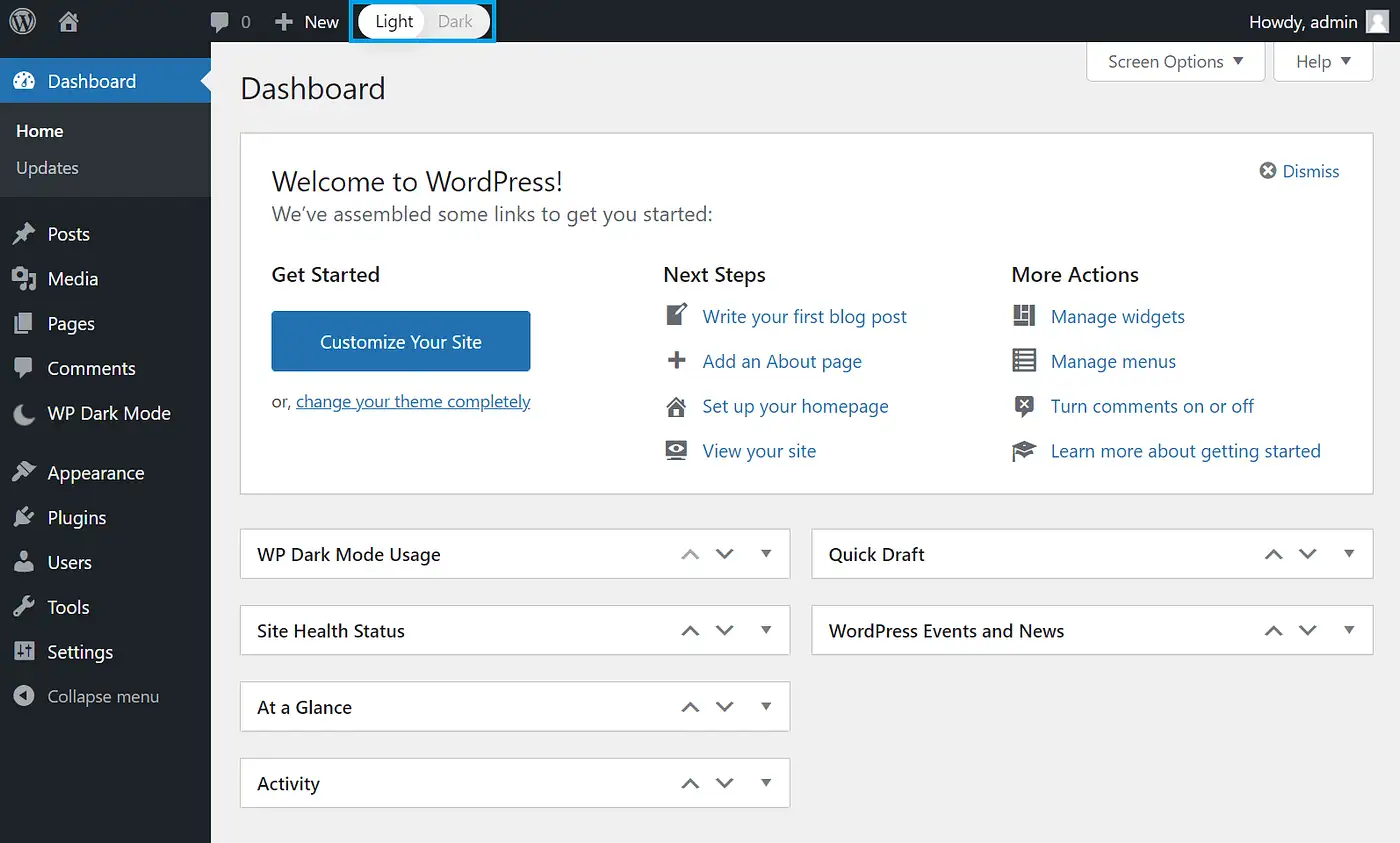
기본 조명 모드에서 시작한다고 가정해 보겠습니다. 관리 도구 모음 상단으로 이동합니다. 여기에 Light 및 Dark 의 두 가지 옵션이 있는 작은 스위치가 있습니다.

이제 전환하려는 모드를 클릭하기만 하면 됩니다. 그렇게 하고 나면 화면이 다음과 같아야 합니다.

관리자 화면의 다크 모드 설정은 사용자에게 영향을 미치지 않습니다. 따라서 필요에 따라 색 구성표를 자유롭게 전환할 수 있습니다. 첫 번째 방법을 따르면 방문자도 동일하게 수행할 수 있습니다.
결론
WordPress 다크 모드 옵션은 사용자와 관리자에게 실질적인 자산이 될 수 있습니다. 더 차분한 인터페이스를 원하든 단순히 색 구성표를 선호하든 상관없이 사이트의 사용자 경험을 사용자 정의하는 간단한 방법입니다. 다행히 WP 다크 모드를 사용하면 프로세스가 간단해집니다.
이 기사에서는 4단계로 사이트 프론트엔드에서 다크 모드를 활성화하고 사용자 지정하는 방법을 보여주었습니다. 또한 사이트 백엔드에서 귀하와 귀하의 관리자를 위해 동일한 작업을 수행하는 방법을 안내했습니다.
사이트의 백엔드 대시보드를 사용자 정의하는 다른 방법에 관심이 있는 경우 WordPress 백엔드를 사용자 정의하는 방법과 WordPress 도구 모음을 변경하는 방법에 대한 가이드를 확인할 수 있습니다.
웹사이트에 어두운 모드를 설정하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
