7 사이트 관리자를위한 쉬운 WordPress 대시 보드 사용자 정의
게시 됨: 2025-01-29기본 WordPress 대시 보드는 환영 패널 또는 WordPress 이벤트 및 뉴스 와 같은 위젯으로 빠르게 어수선하고 필수 도구를 숨길 수 있습니다. 플러그인을 추가하면 탐색 및 관리가 더 어려워 질 수 있습니다.
WordPress 대시 보드 (위젯 조직, 산만 제거 및 작업 영역을 조정하면 생산성을 높이고 탐색을 향상시키는 간소화 된 워크 플로를 생성 할 수 있습니다.
이 안내서는 Admins가 스타일과 효율성을 위해 WordPress 대시 보드를 사용자 정의 할 수있는 간단한 방법을 보여줍니다. 또한 Divi 사용자가 Divi Dash를 사용하여 하나의 대시 보드에서 모든 WordPress 사이트를 관리하는 방법도 공유합니다.
- 1 WordPress 대시 보드를 사용자 정의하는 이유는 무엇입니까?
- 2 7 WordPress 대시 보드를 사용자 정의하는 방법
- 2.1 1. 화면 옵션으로 대시 보드를 정리합니다
- 2.2 2. 대시 보드 위젯을 재정렬하십시오
- 2.3 3. 관리 색 구성표로 모양을 개인화하십시오.
- 2.4 4. 관리자 사이드 바 메뉴를 사용자 정의합니다
- 2.5 5. 사용자 역할을 기반으로 메뉴 항목 숨기기/표시
- 2.6 6. 사용자 정의 대시 보드 위젯을 추가하십시오
- 2.7 7. WordPress 로그인 페이지를 안전하고 사용자 정의하십시오
- 3 Divi Dash로 다중 사이트 관리 간소화
- 3.1 다중 사이트 관리를 위해 Divi Dash가 필요한 이유
- 4 수동 WordPress 관리보다 Divi Dash를 선택하는 이유는 무엇입니까?
- WordPress 대시 보드 사용자 정의에 5 개의 FAQ
WordPress 대시 보드를 사용자 정의하는 이유는 무엇입니까?

WordPress 대시 보드는 내비게이션 허브 이상입니다. 워크 플로의 기초입니다. 그것을 사용자 정의하면 도구와 정보가 필요한 곳에 도구와 정보가 정확히 제공됩니다.
- 워크 플로를 간소화하십시오 : 불필요한 위젯을 제거하고 도구를 재구성하여 가장 중요한 것에 집중하십시오. 예를 들어, 블로거는 빠른 초안 위젯의 우선 순위를 정하는 컨텐츠 아이디어를 JOT 다운 할 수 있으며 소규모 비즈니스 소유자는 분석 및 성능 통찰력을 앞뒤로 유지할 수 있습니다.
- 유용성 향상 : 혼란없는 대시 보드를 탐색하기가 더 쉬워서 필요한 것을 더 빨리 찾는 데 도움이됩니다. 환영 패널을 숨기거나 업데이트 위젯을 상위로 옮기는 것과 같은 사소한 조정, 특히 콘텐츠가 많은 웹 사이트를 관리하는 사용자를 위해 소중한 시간을 절약 할 수 있습니다.
- 브랜딩 강화 : 클라이언트를 향한 사이트의 경우 사용자 정의가 전문적인 터치를 추가합니다. 로고, 브랜드 색상 및 사용자 정의 환영 메시지를 추가하여 고객에게 인상을주고 자신의 경험을 서비스 품질과 일치시킵니다. 고객을위한 사용자 정의 WordPress 대시 보드를 만들 수도 있습니다.
- 반복적 인 작업에 시간을 절약하십시오 : SEO 플러그인 또는 성능 대시 보드와 같은 중요한 도구를 보관하여 일일 작업을 단순화하십시오. 이렇게하면 앞뒤로 클릭이 줄어들고 더 부드러운 워크 플로가 보장됩니다.
간단한 사용자 정의를 통해 콘텐츠 제작자, 소규모 비즈니스 소유자 또는 프리랜서 관리 클라이언트 프로젝트를 관리하든 필요에 맞는 작업 공간을 만들 수 있습니다.
WordPress 대시 보드를 사용자 정의하는 7 가지 방법
WordPress에는보다 효율적인 워크 플로우를 위해 대시 보드를 쉽게 개인화하고 최적화 할 수있는 내장 도구가 포함되어 있습니다.
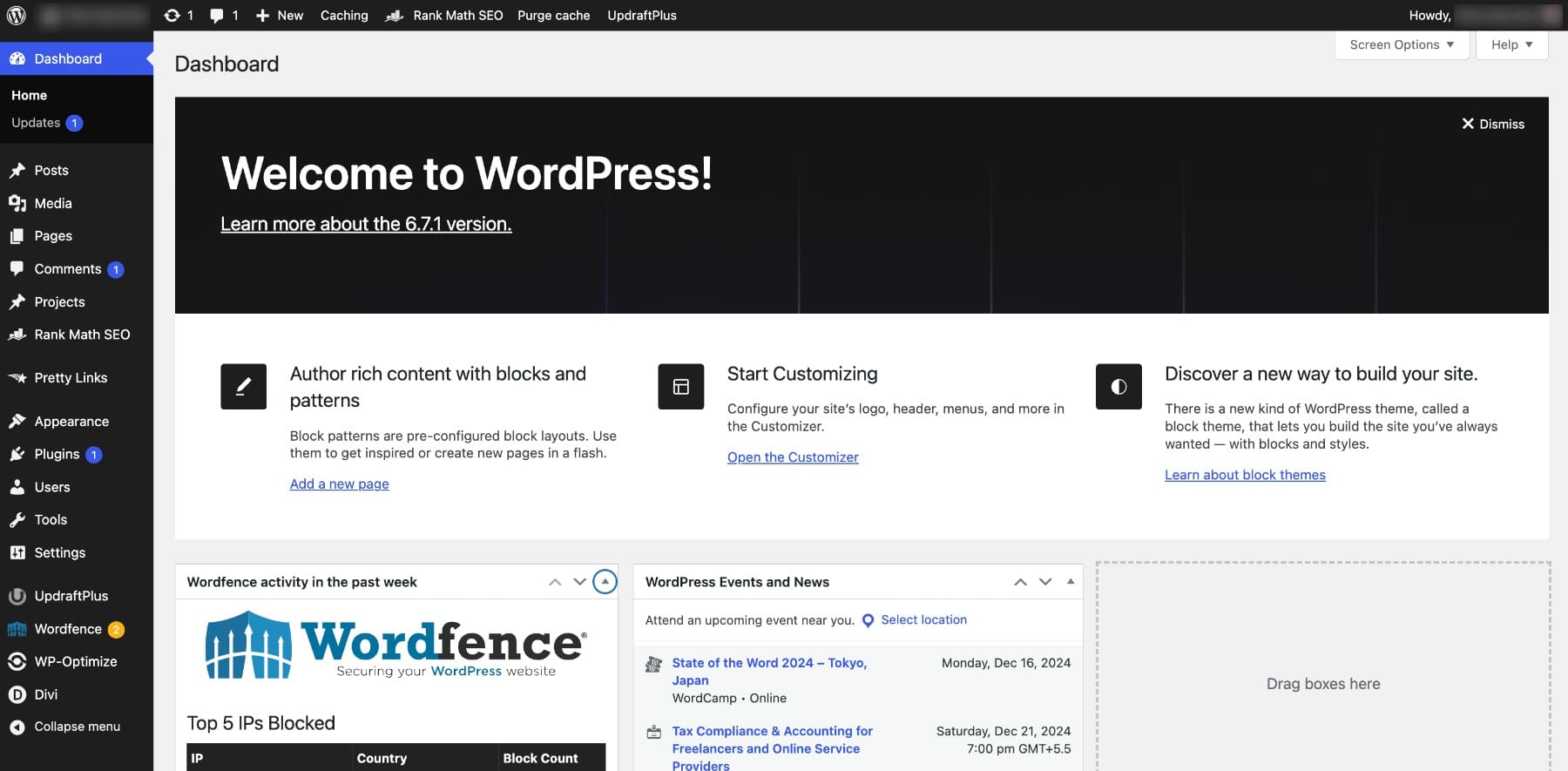
1. 화면 옵션으로 대시 보드를 정리하십시오
WordPress 스크린 옵션 기능을 사용하면 불필요한 위젯을 숨겨 대시 보드를 정리할 수 있습니다. 예를 들어, 중요한 정보를 제공하지 않고 공간을 차지하는 환영 메시지를 제거하고 활동 및 업데이트 와 같은 필수 위젯을 보관할 수 있습니다. 이를 통해 필요에 맞는 깨끗하고 집중된 작업 공간을 만드는 데 도움이됩니다.

걱정하지 마십시오. 나중에 레이아웃을 조정하려면 이러한 변경 사항이 가역적입니다.
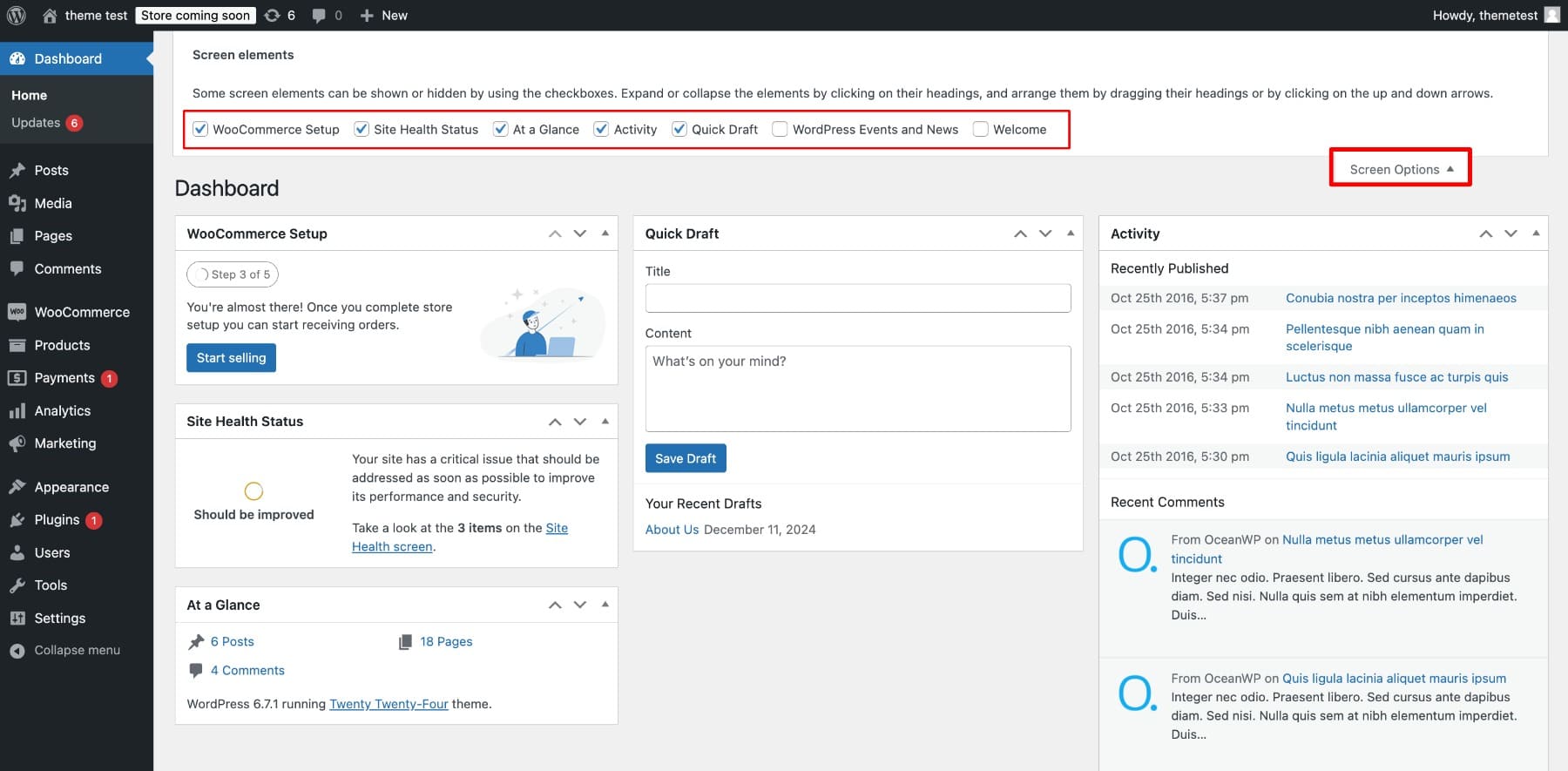
2. 대시 보드 위젯을 재 배열하십시오
WordPress의 드래그 앤 드롭 기능을 사용하면 위젯을 빠르게 재정렬하여 가장 중요한 도구를 접을 수 있습니다. 예를 들어, 빠른 초안 위젯을 상단에 배치하면 콘텐츠 아이디어를 쉽게 캡처 할 수 있으며 성능 개요 또는 사이트 건강 상태 와 같은 위젯은 주요 통찰력이 항상 보일 수 있습니다.
이 기능을 사용하면 분석 또는 빠른 링크와 같은 필수 도구를 우선 순위로 삼아보다 간소화되고 효율적인 워크 플로를 만듭니다.
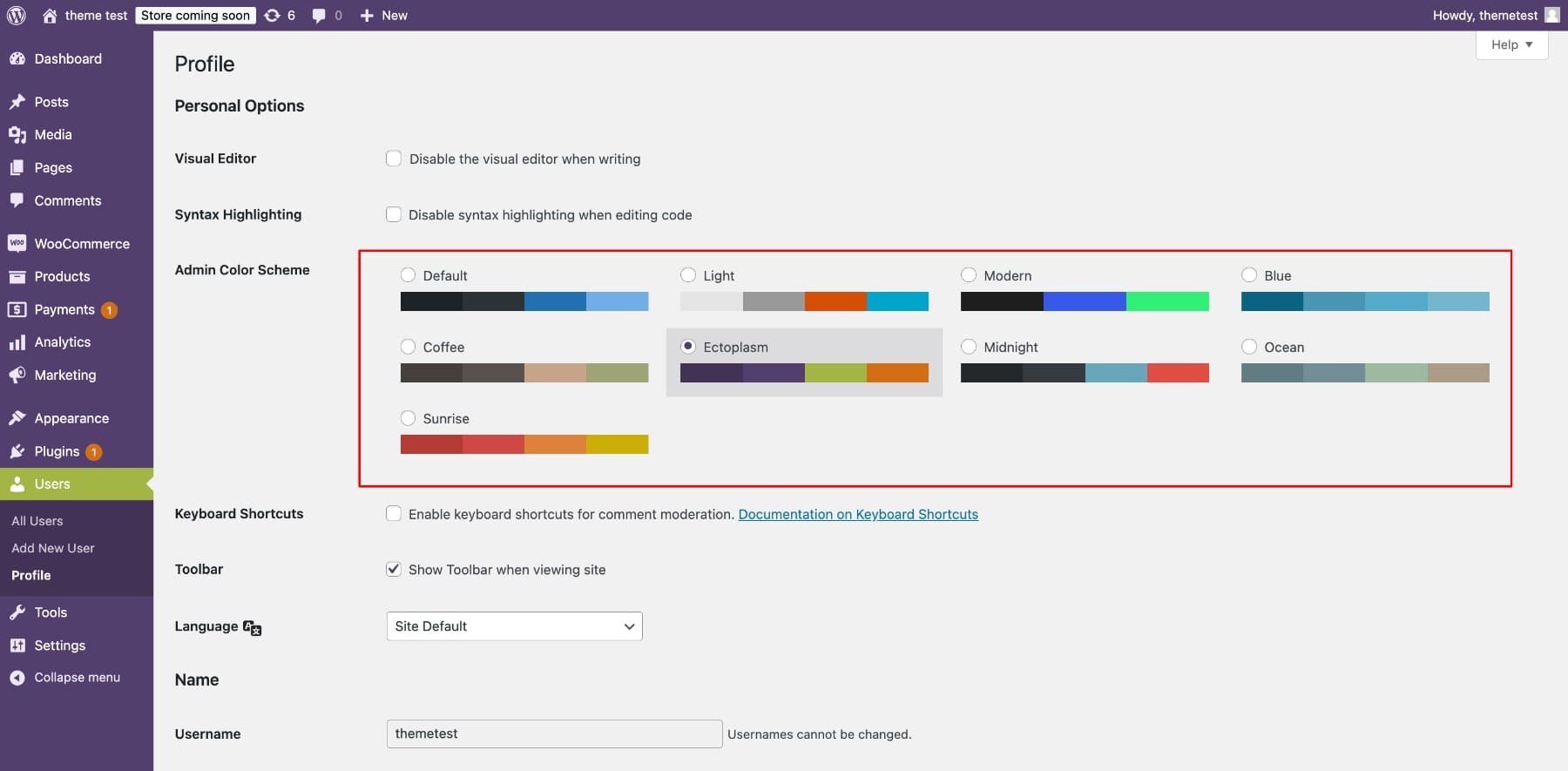
3. 관리 색 구성표로 모양을 개인화하십시오
스타일에 맞는 색 구성표를 선택하여 WordPress 대시 보드 모양을 사용자 정의하십시오. 사용자> 프로필 로 이동하여 관리자 색 구성표 섹션을 찾은 다음 선호하는 테마를 선택하십시오. 예를 들어, 높은 대비 테마를 선택하면 오랜 시간 또는 저조도 환경에서 사용자가 더 쉽게 내비게이션을 할 수 있습니다.

업데이트 프로필을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오. 더 많은 옵션을 얻으려면 Ultimate Dashboard 플러그인을 사용하면 사용자 정의 체계를 만들 수 있으며 현대적인 외관을위한 세련된 어두운 모드도 가능합니다.
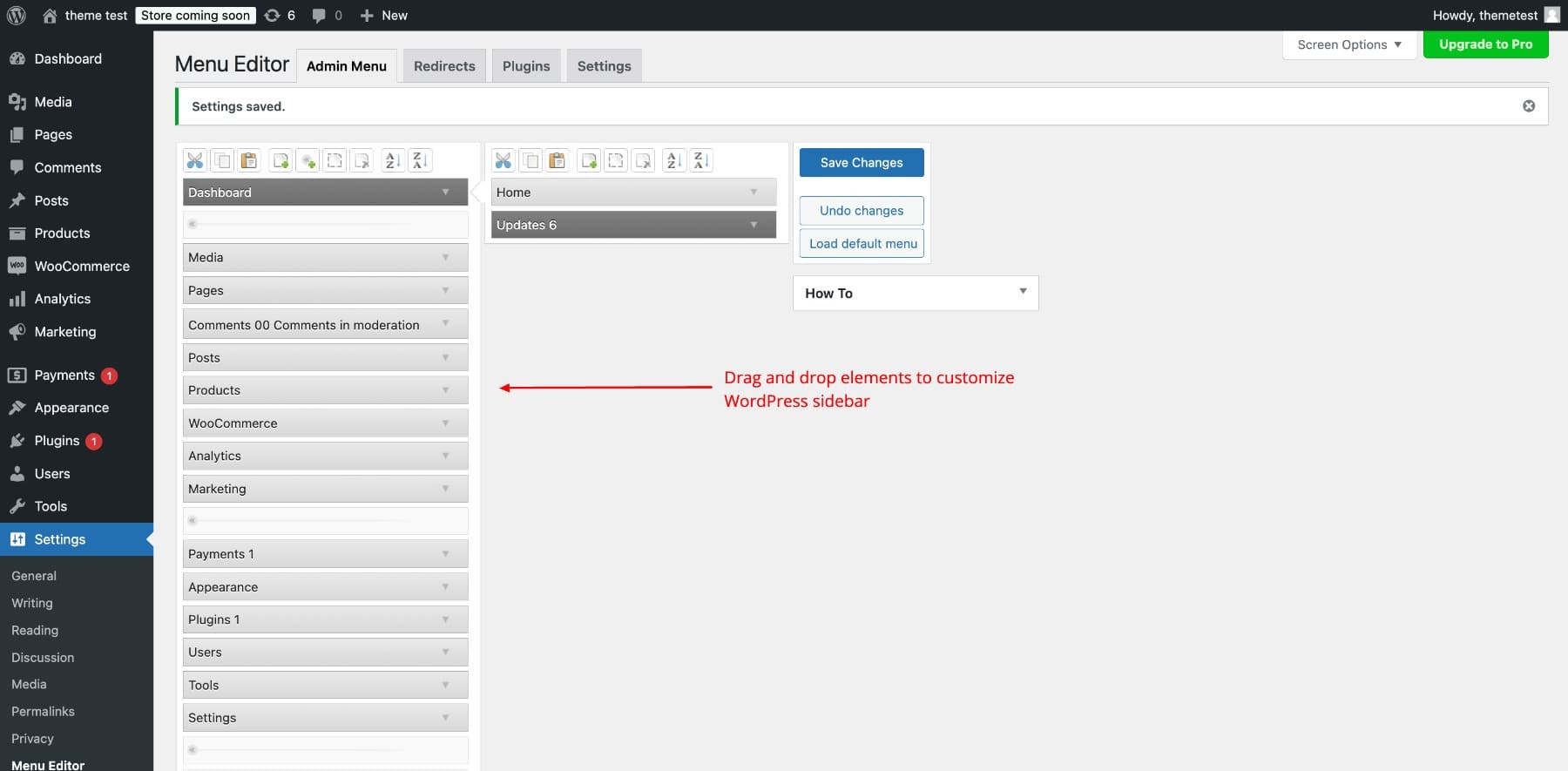
4. 관리자 사이드 바 메뉴를 사용자 정의합니다
WordPress 사이드 바 메뉴를 사용자 정의하려면 Ultimate Dashboard 또는 Admin 메뉴 편집기와 같은 플러그인을 사용할 수 있습니다.
관리자 메뉴 편집기로 사이드 바 메뉴를 편집하는 방법은 다음과 같습니다.
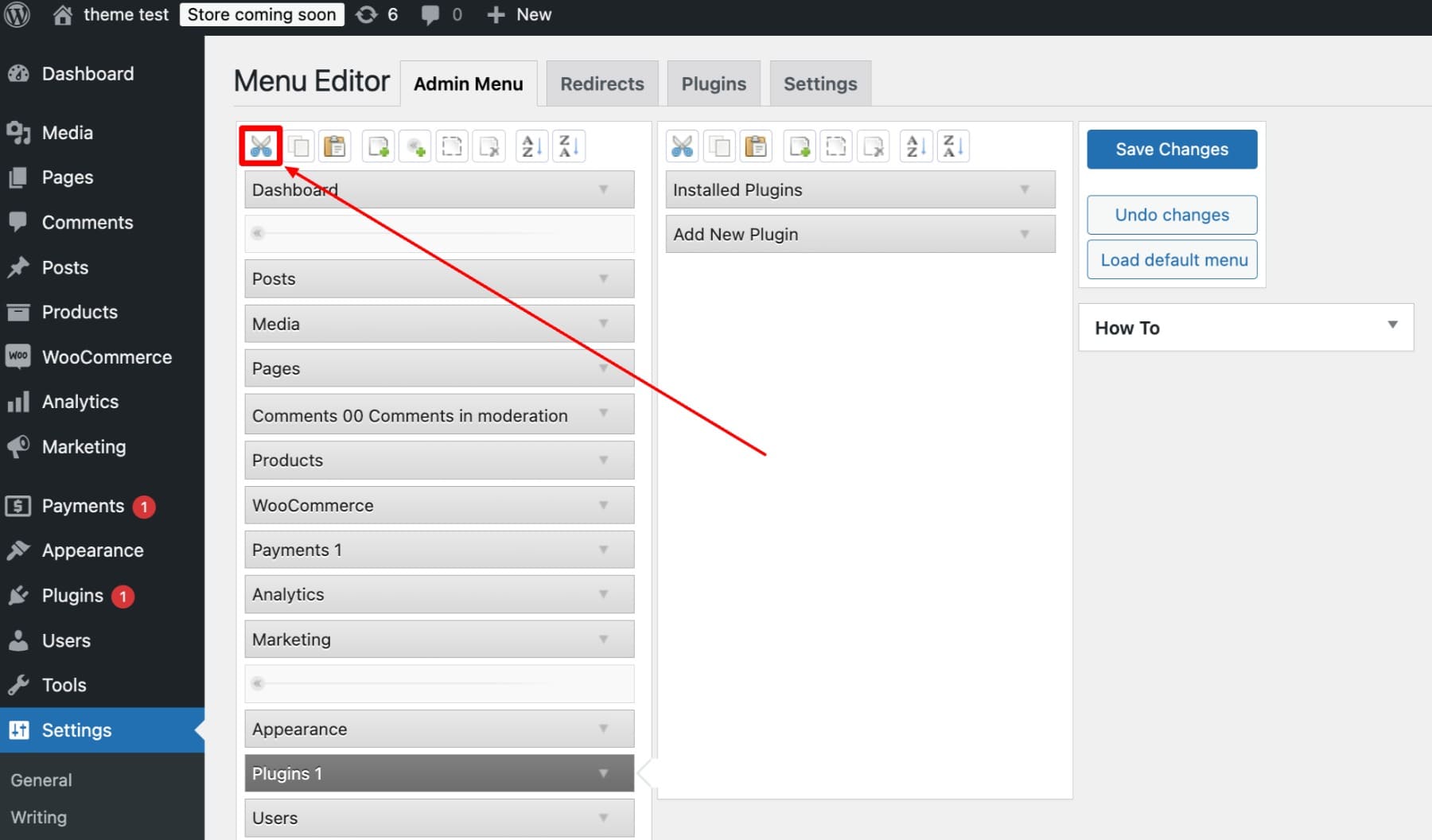
플러그인을 활성화 한 후 설정> 메뉴 편집기 및 요소를 드래그하고 삭제하여 메뉴 항목으로 이동하십시오.

불필요한 메뉴 항목을 제거하여 인터페이스를 단순화 할 수도 있습니다. 제거하려는 메뉴 항목을 선택하고 가위 아이콘을 클릭하십시오.

필요한 경우 로드 기본 메뉴 옵션을 사용하여 삭제 된 항목을 복원 할 수 있습니다. 따라서 실험을하는 경우 걱정하지 마십시오. 변경 사항을 쉽게 재설정 할 수 있습니다.
5. 사용자 역할을 기반으로 메뉴 항목을 숨기기/표시합니다
역할이 다른 클라이언트 사이트 또는 팀 구성원의 경우 메뉴 항목을 숨겨 필수 도구 만 표시 할 수 있습니다. 예를 들어, 저자는 WooCommerce 옵션을 보지 않고는 게시물 및 페이지 에만 액세스 할 필요가있을 수 있습니다.
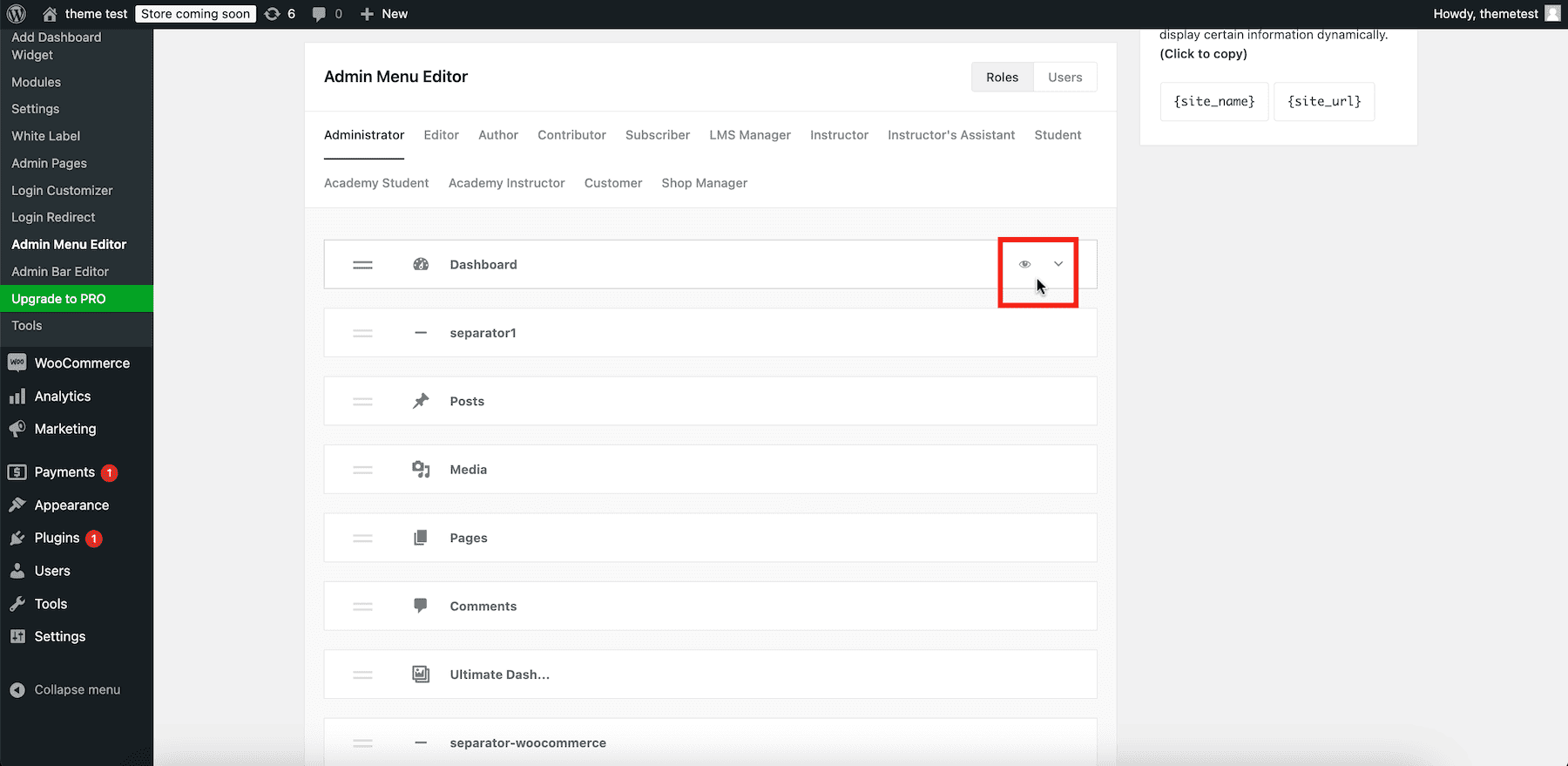
Ultimate Dashboard 플러그인을 사용하여 관리자 메뉴 편집기 로 이동하여 사용자 역할을 선택하십시오. 그런 다음 눈 아이콘을 클릭하여 특정 메뉴 항목을 숨 깁니다.


사용자 탭으로 전환하고 특정 사용자를 선택하여 개별 사용자에 대한 메뉴 옵션을 사용자 정의 할 수도 있습니다.
6. 사용자 정의 대시 보드 위젯을 추가하십시오
맞춤형 대시 보드 위젯을 사용하면 WordPress 관리 영역을보다 기능적이고 사용자 친화적으로 만들 수 있습니다. 예를 들어,“새 블로그 게시물 추가”와 같은 지침으로 할 일 목록 위젯을 만들거나 SEO 설정, 분석 또는 콘텐츠 라이브러리와 같은 자주 액세스하는 영역에 대한 빠른 링크를 포함 할 수 있습니다.
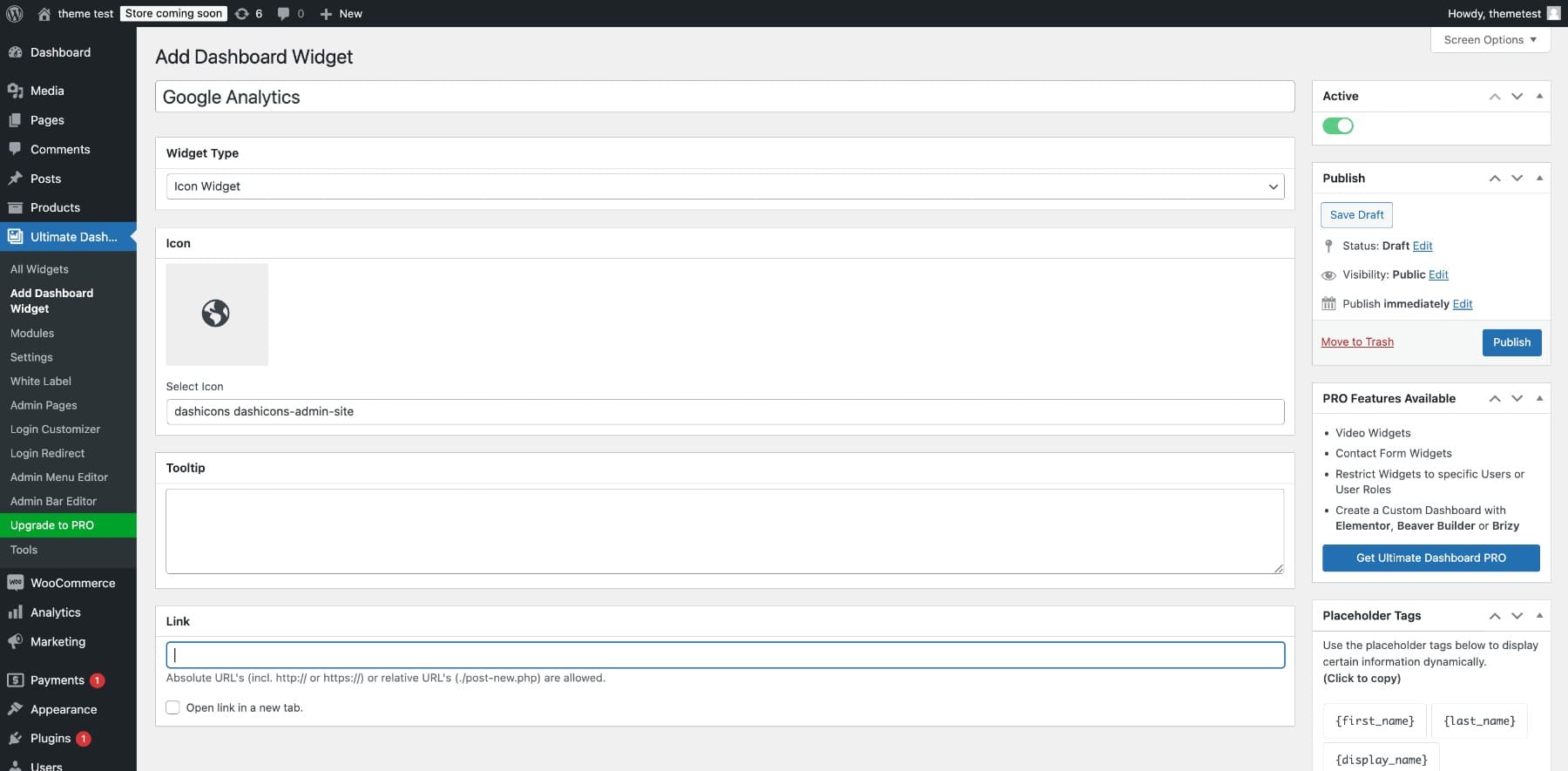
Ultimate Dashboard를 사용하여 사용자 정의 빠른 링크 위젯을 만들려면 대시 보드 위젯을 추가하여 위젯 유형 에서 아이콘 위젯을 선택하고 링크를 추가 한 다음 게시를 클릭하십시오.

지원 링크 또는 자습서가 장착 된 클라이언트 리소스 허브와 같은 위젯은 대시 보드를 맞춤형 생산성 허브로 만들어 사용자가 작업을 쉽게 탐색 할 수 있도록 도와줍니다. 사용자 정의 위젯을 처음 사용하는 경우 간단한 텍스트 위젯으로 시작하여 유용한 알림이나 지침을 추가하십시오.
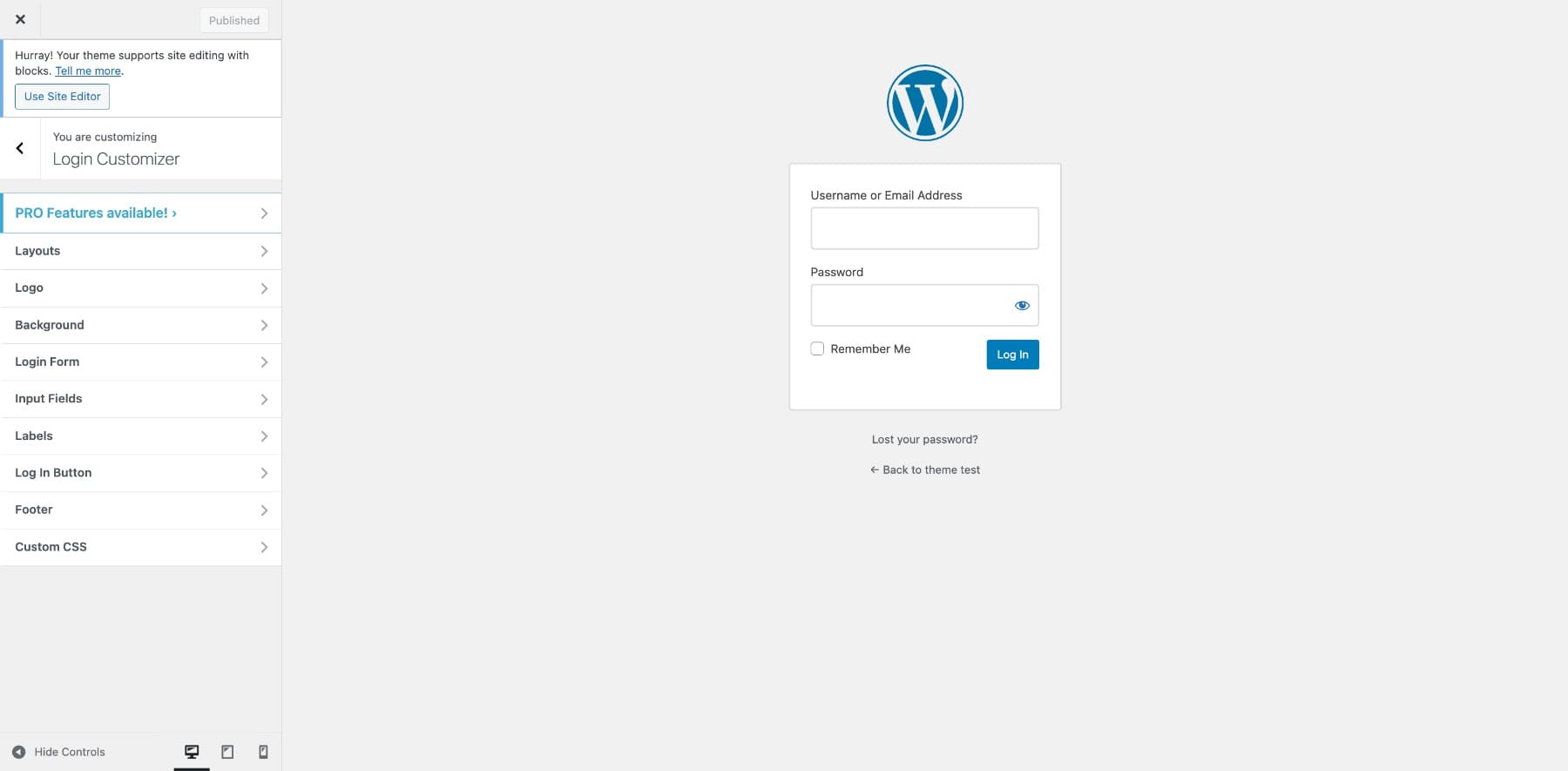
7. WordPress 로그인 페이지를 안전하고 사용자 정의하십시오
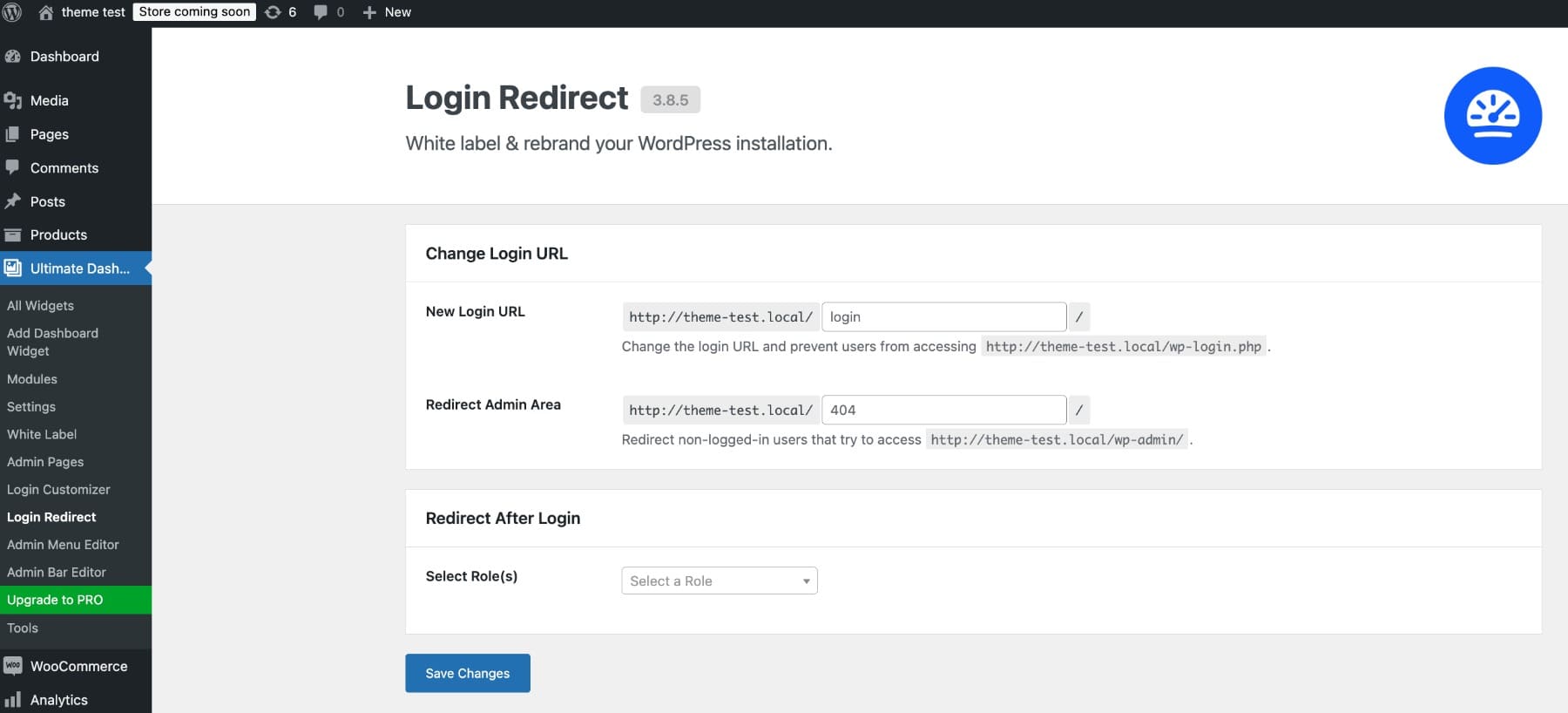
WordPress 로그인 페이지를 향상 시키면 보안이 향상되고 전문적인 경험이 생깁니다. 기본 로그인 URL을 변경하고 무단 액세스를 방지하기 위해 리디렉션을 설정하여 시작하십시오. 로그인 리디렉션을 사용하여 사용자 정의 URL을 생성하고 자신의 역할에 따라 사용자를 리디렉션하십시오.

그런 다음 로고, 색상 및 스타일과 브랜딩을 일치하도록 로그인 페이지를 사용자 정의하십시오. Ultimate Dashboard를 사용하는 경우 로그인 사용자 정의 기를 클릭하여 로그인 페이지를 쉽게 개인화하십시오. 대부분의 로그인 사용자 정의는 적용하기 쉽고 필요한 경우 쉽게 되돌릴 수 있으므로 기능을 가지고 재생하고 자신에게 맞는 기능을 확인하십시오.

사이트를 추가로 보호하려면 사용자 정의 URL을 로그인 시도 제한 및 강력한 암호를 시행하는 것과 같은 추가 측정 값을 결합하십시오. 이 단계는 WordPress Admin이 안전하고 기능적으로 유지되도록합니다.
관리자 인터페이스 조정 용 WP 사용자 정의 관리자 인터페이스 및 브랜딩 향상을위한 화이트 레이블 CM과 같은 더 많은 플러그인이 있습니다.
플러그인은 고급 사용자 정의 및 브랜딩에 적합하지만 기본 조정에는 불필요 할 수 있습니다. 간단한 요구를 위해 WordPress의 내장 도구 및 드래그 앤 드롭 기능은 추가 추가 기능없이 대시 보드를 간소화 할 수 있습니다.
Divi Dash로 다중 사이트 관리를 간소화합니다
플러그인 업데이트, 성능 추적 및 모든 것을 정리하는 것과 같은 작업을 통해 여러 WordPress 웹 사이트를 관리하는 데 시간이 많이 걸릴 수 있습니다. Divi Dash는 사이트 관리를 간소화하도록 설계된 중앙 집중식 플랫폼 으로이 프로세스를 단순화합니다. 예를 들어, 10 개의 클라이언트 웹 사이트를 관리하는 경우 각 사이트에 개별적으로 로그인하는 대신 한 장소에서 모든 업데이트 및 성능 메트릭을 모니터링 할 수 있습니다.
다중 사이트 관리를 위해 Divi Dash가 필요한 이유
Divi Dash는 여러 WordPress 웹 사이트를 관리하는 프리랜서, 대행사 및 비즈니스를 위해 설계되어 작업을 간소화하고 효율성을 향상시킵니다. 작동 방식은 다음과 같습니다.
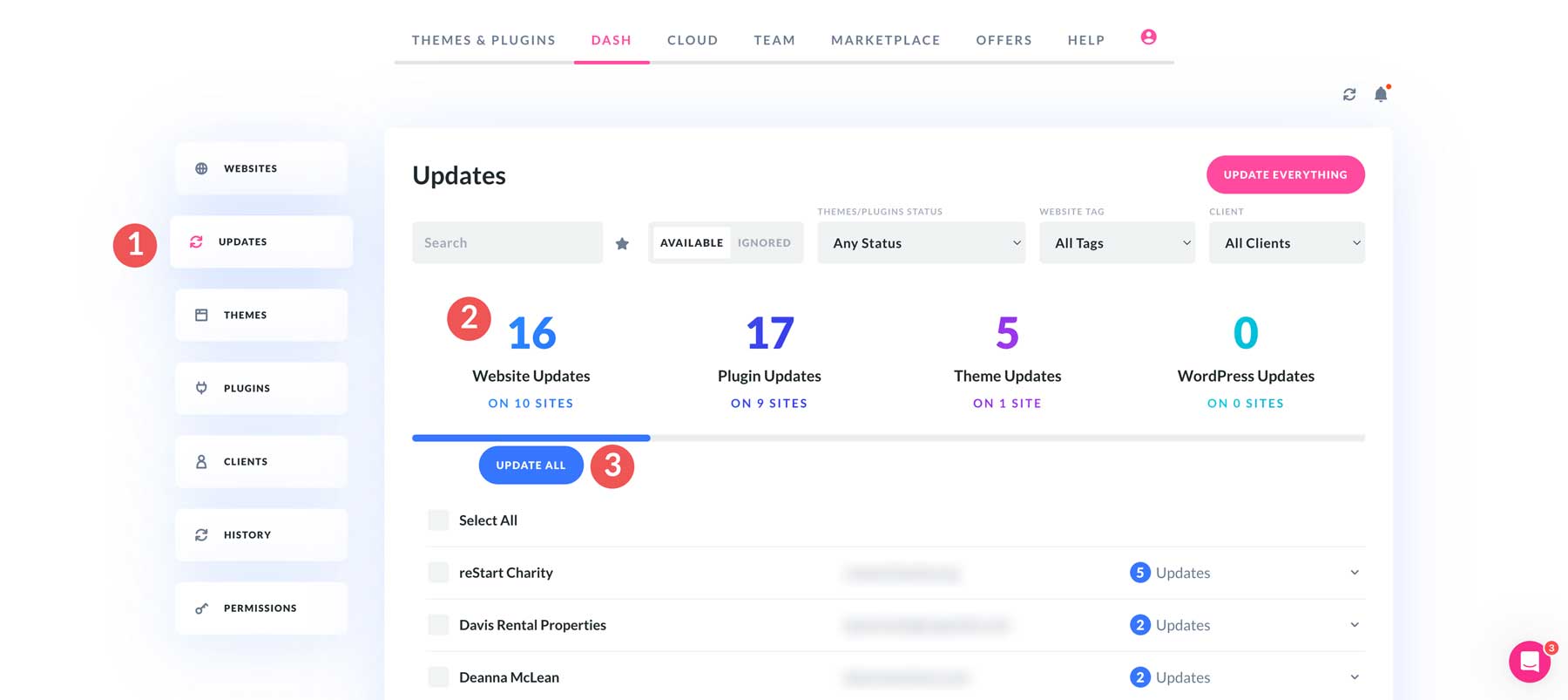
1. 중앙 집중식 업데이트로 시간을 절약하십시오
Divi Dash는 WordPress 업데이트를 유지하는 데 도움이됩니다. 단일 대시 보드에서 모든 WordPress 사이트에서 플러그인, 테마 또는 핵심 파일을 업데이트하여 작업 시간을 절약 할 수 있습니다. 선택한 플러그인 또는 테마에 대한 업데이트를 예약하고 자동 업데이트를 활성화 할 수도 있습니다.

2. 모든 웹 사이트를 한눈에 모니터링하십시오
Divi Dash는 전체 WordPress 네트워크에 대한 실시간 개요를 제공하고 가동 시간 추적, 성능 메트릭 및 보류중인 업데이트를 제공합니다. 사이트에 오래된 플러그인이나 다운 타임이있는 경우 즉시 빨리 행동 할 시간을 제공하도록 알 수 있습니다.
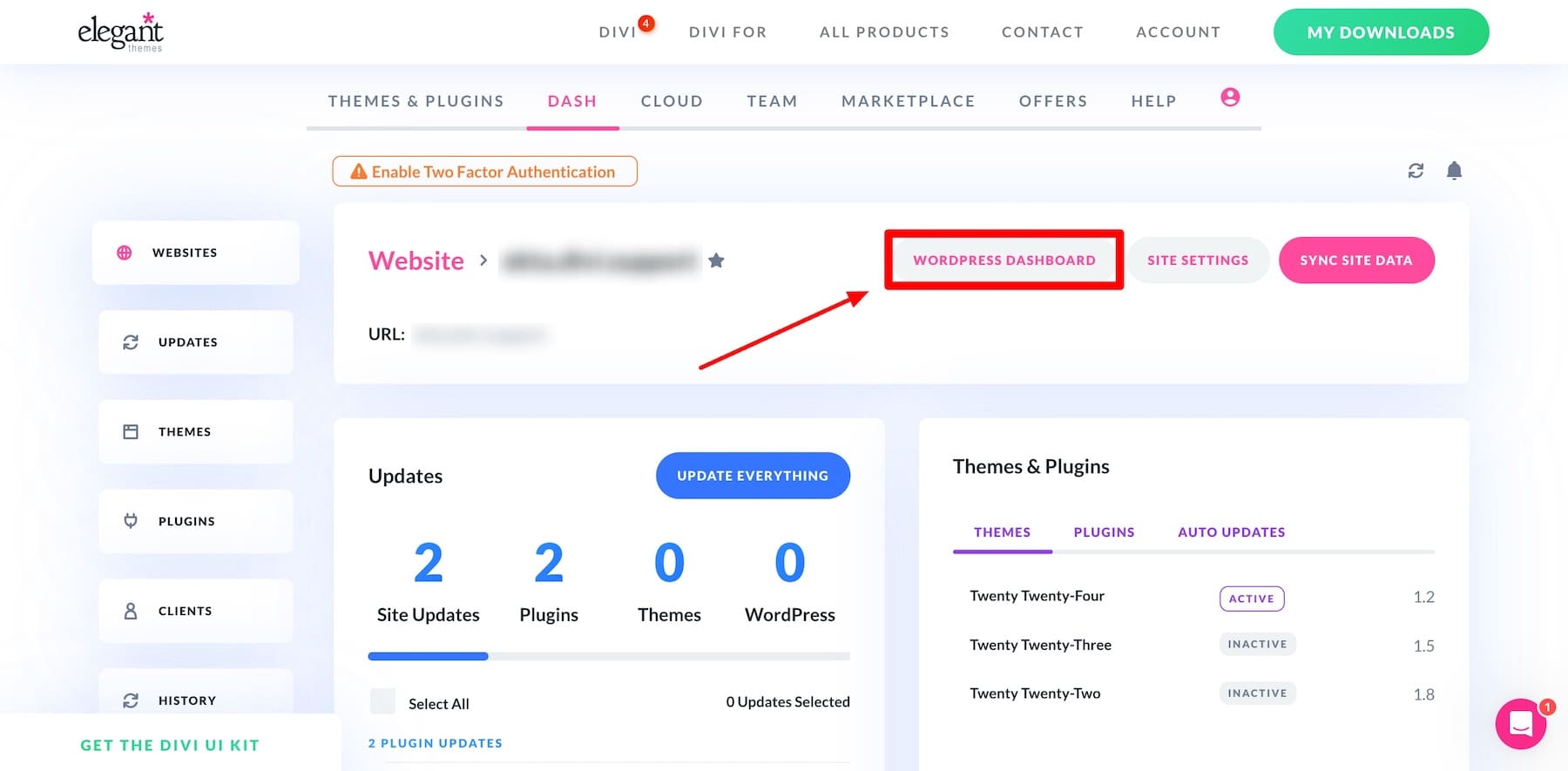
3. WordPress 대시 보드에 로그인 한 번 클릭하십시오
Divi Dash는 원 클릭 로그인 기능을 사용하여 여러 WordPress 대시 보드에 액세스하는 것을 단순화합니다. 따라서 시간을 절약하고 번거 로움을 줄이는 각 사이트의 자격 증명을 입력 할 필요가 없습니다.

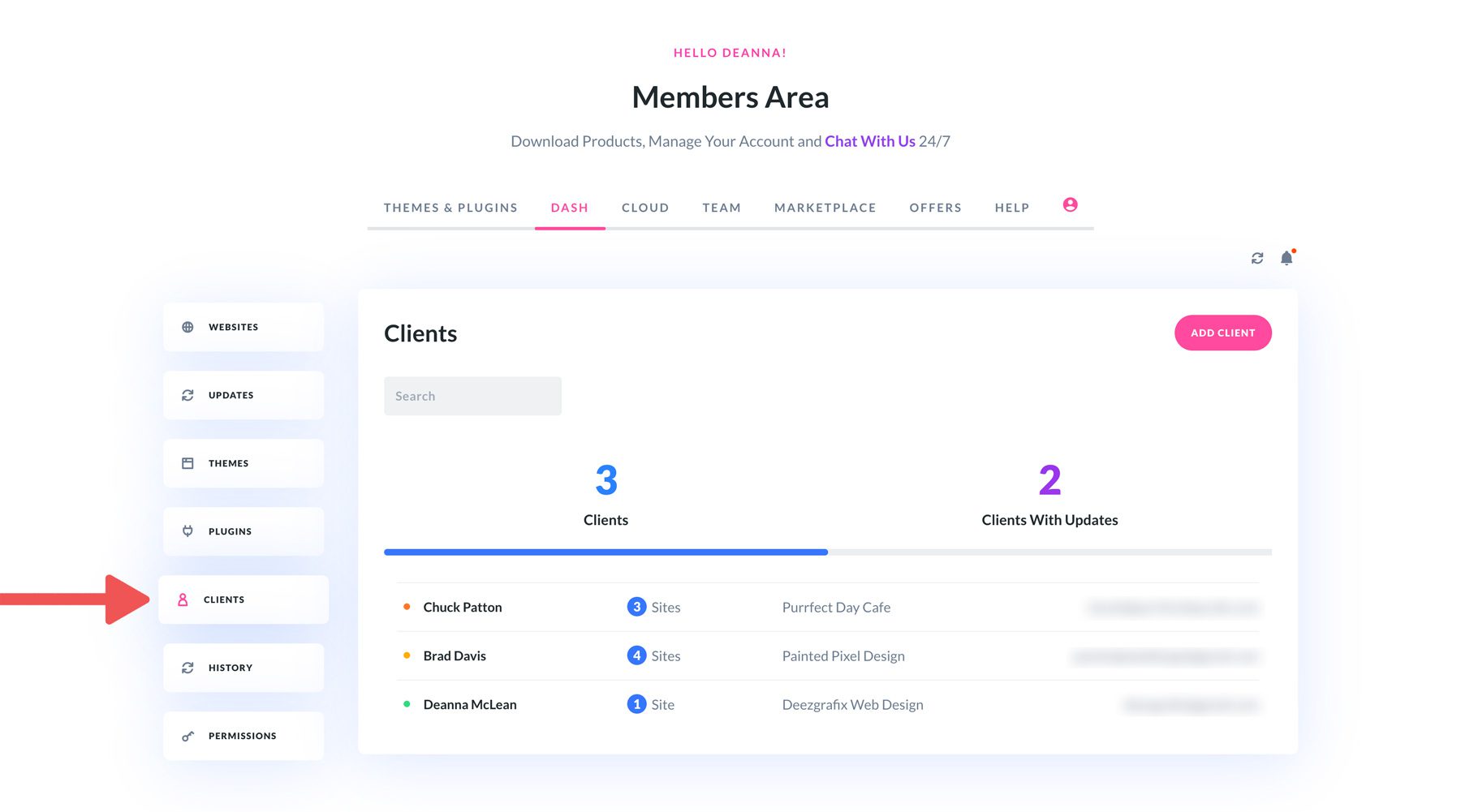
4. 클라이언트 관리를 단순화하십시오
Divi Dash는 대행사 및 프리랜서가 여러 클라이언트 웹 사이트를 효율적으로 관리하도록 도와줍니다. 하나의 플랫폼에서 사이트를 구성하고 성능을 추적하며 적시 업데이트를 보장 할 수 있습니다. 예를 들어, 클라이언트의 전자 상거래 사이트의 플러그인 업데이트 및 성능을 모니터링하여 최소한의 노력으로 최적화 할 수 있습니다.

수동 WordPress 관리보다 Divi Dash를 선택하는 이유는 무엇입니까?
기본 WordPress 대시 보드는 단일 사이트에 적합하지만 여러 웹 사이트를 관리하도록 설계되지 않았습니다. Divi Dash는 업데이트, 성능 추적 및 사이트 관리를 하나의 직관적 인 대시 보드로 중앙 집중화하여 시간과 노력을 절약함으로써이를 해결합니다.
Divi Dash는 여러 사이트를 관리하는 더 똑똑하고 조직적인 방법으로 결과를 제공하는 데 집중할 수 있도록 도와줍니다. 또한 Divi 회원 자격이 무료 로 포함되어있어 Divi를 효율적인 WordPress 사이트 관리를위한 올인원 솔루션으로 만듭니다.
Divi로 시작하십시오
다음은 Divi Dash 설정을위한 단계별 가이드입니다. 웹 사이트를 추가하고 모니터링을 시작할 수 있습니다.
