WordPress Dashicons: WordPress 사이트에서 사용하는 방법
게시 됨: 2022-10-14WordPress에서 Dashicon을 사용하는 방법을 배우고 싶은 초보자입니까?
Dashicons는 모든 WordPress 설치와 함께 제공되는 아이콘 글꼴(FontAwesome과 유사)입니다. 가볍고 대부분의 사용자가 타사 아이콘 세트를 설치하지 않아도 될 만큼의 아이콘이 포함되어 있습니다.
기본적으로 Dashicon은 백엔드에만 로드됩니다. 그러나 간단한 코드를 사용하여 프런트 엔드에 Dashicon을 쉽게 추가할 수 있습니다.
오늘날 모든 테마 개발자는 아이콘이 더 빨리 로드되기 때문에 이미지보다 WP Dashicons를 사용하는 것을 선호합니다.
이 가이드에서는 WordPress에서 Dashicon을 사용하는 방법을 보여줍니다.
워드프레스 대시콘이란?
Dashicon은 버전 3.8에서 처음 도입된 WordPress의 공식 아이콘 글꼴입니다. 웹 사이트에서 이러한 글꼴을 사용하면 멋지게 보일 것입니다. 픽셀화 없이 모든 크기로 확장할 수 있는 고품질 SVG 파일입니다.

WordPress 팀에서 개발했기 때문에 기본 WordPress 지원이 있으며 추가 스크립트 없이 사용할 수 있습니다. 공식 WordPress 개발자 리소스에서 찾을 수 있는 약 350개의 아이콘 글꼴이 있습니다.
다음에서 이 아이콘을 사용할 수 있습니다.
- 워드프레스 관리자 대시보드
- 탐색 메뉴
- 페이지 및 게시물
- 메타데이터
- 사용자 정의 플러그인 및 테마
- 프런트 엔드 디자인
Dashicon을 "아이콘"이 아닌 "글꼴 아이콘"이라고 불렀다는 것을 눈치채셨을 것입니다. 글꼴 아이콘과 일반 아이콘의 차이가 있기 때문입니다.
이미지 아이콘과 글꼴 아이콘의 차이점은 무엇입니까?
글꼴 아이콘과 이미지 아이콘은 같은 용도로 사용됩니다. 유일한 차이점은 서버에 저장되는 방식입니다.
이미지 아이콘은 웹사이트의 다양한 요소에 배치하는 작은 이미지입니다. 글꼴 아이콘은 브라우저에서 벡터 이미지로 변환하는 코드 조각입니다.
왜 Dashicon을 사용합니까?
여러 가지 이유로 이미지 아이콘 대신 글꼴 아이콘(Dashicons)을 사용해야 합니다.
- WordPress 웹 사이트의 텍스트와 마찬가지로 기본적으로 확장 가능합니다. 즉, 사용자의 화면이 아무리 커도 잘 보입니다.
- Dashicon도 가볍습니다. 즉, WordPress 웹 사이트 성능이 이미지 아이콘을 사용하는 것보다 빠릅니다.
- 대시콘은 텍스트이기 때문에 CSS를 사용하여 추가로 사용자 정의할 수 있습니다. 그림자, 그라디언트 색상, 애니메이션 등과 같은 효과를 추가할 수 있습니다.
- Dashicon은 다른 글꼴과 동시에 로드되기 때문에 HTTP 요청을 가능한 한 낮게 유지하는 데에도 유용합니다. 사이트에서 이미지를 많이 사용하는 경우 이미지를 가져오기 위해 많은 요청을 해야 하므로 페이지 로딩 시간이 늘어납니다.
WordPress에서 Dashicon을 사용하는 방법?
괜찮아요. 대시 아이콘을 사용하는 데 고급 코딩 기술이 필요하지 않습니다. 아래 단계를 따르면 WordPress 웹사이트에 Dashicon이 곧 설치됩니다.
프론트엔드에서 워드프레스 대시콘 활성화하기
WP Dashicons를 사용하기 전에 먼저 사용 중인 테마에 대해 활성화해야 합니다. functions.php 파일에 약간의 코드 조각을 추가하면 됩니다.
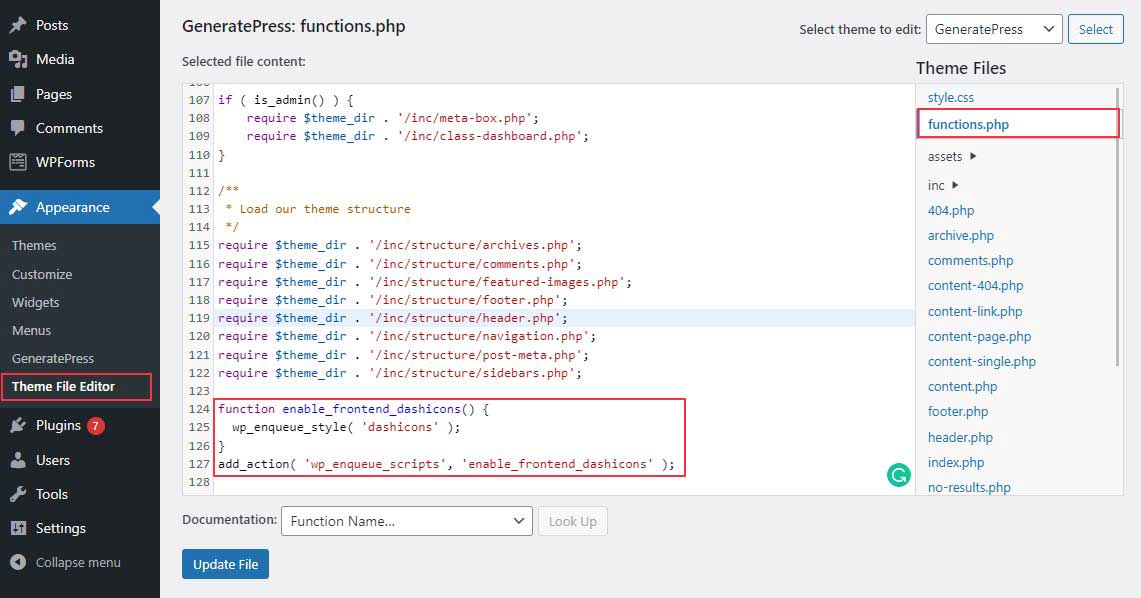
먼저 WordPress 관리자 대시보드에서 모양 » 테마 편집기 로 이동해야 합니다.
이제 오른쪽의 파일 목록에서 functions.php 파일을 찾으십시오.
다음으로 functions.php의 맨 아래로 스크롤하여 다음 코드를 추가합니다.
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

functions.php를 편집하기 전에 자식 테마를 만드는 것이 좋습니다. 테마 파일을 직접 편집한 다음 테마를 업데이트하면 functions.php에 대한 모든 변경 사항을 덮어씁니다. 결과적으로 자식 테마가 있는 것이 항상 더 좋습니다.
그게 다야! 이제 WP Dashicon을 사용할 준비가 되었습니다. 다음으로 Dashicons HTML 및 CSS 코드를 얻는 방법을 보여드리겠습니다.
Dashicons HTML 및 CSS 코드를 얻는 방법
WordPress.org에는 각 아이콘에 대한 CSS 및 HTML 코드를 얻을 수 있는 Dashicon 라이브러리가 있습니다.
WordPress 개발자 리소스 페이지로 이동하기만 하면 됩니다. 여기에서 사용 가능한 Dashicon 목록을 볼 수 있습니다.
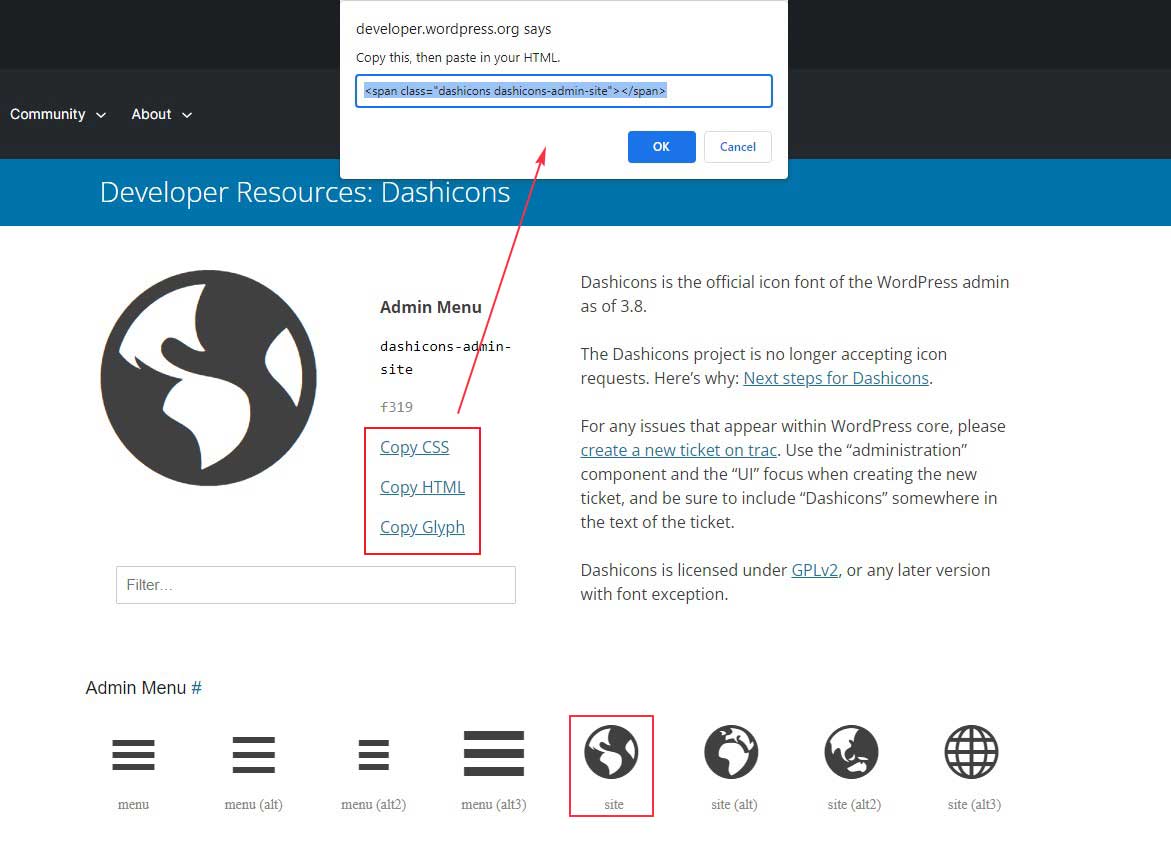
그런 다음 사이트에 사용할 아이콘을 클릭합니다.
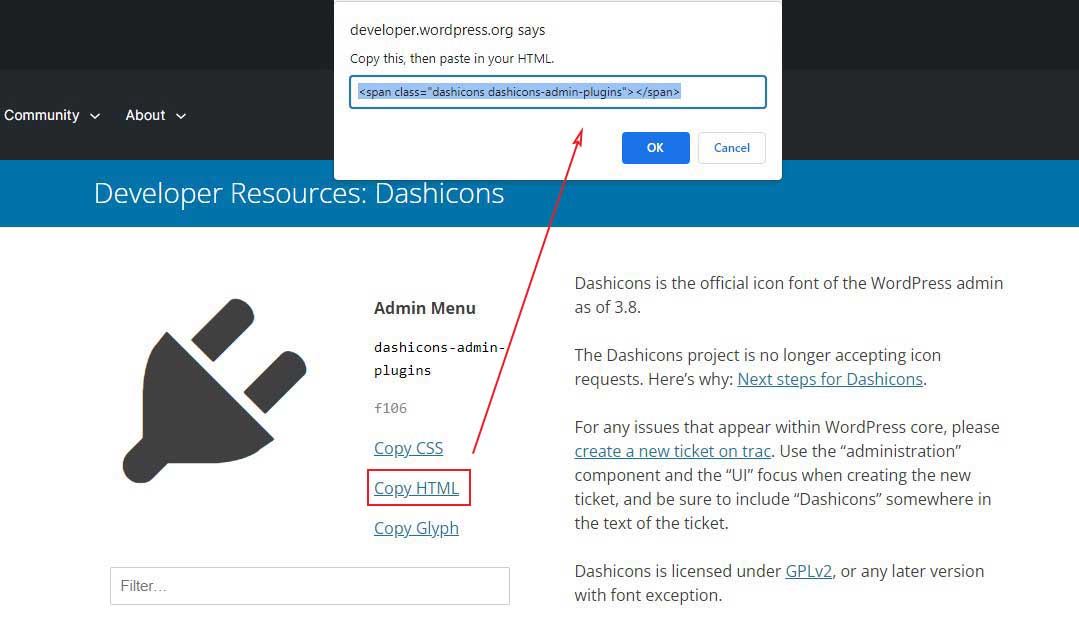
그런 다음 필요에 따라 HTML 복사 또는 CSS 복사를 선택합니다.
클릭하면 코드가 포함된 팝업 창이 나타납니다. 코드를 클립보드에 복사하기만 하면 됩니다.

이제 Dashicons를 활성화하고 코드를 복사할 때 WordPress 대시보드에서 Dashicons 아이콘을 사용할 위치를 결정하기만 하면 됩니다. 예를 들어 테마, 메타데이터, 탐색 메뉴 등에 아이콘을 사용할 수 있습니다.
특정 목적을 위해 WordPress Dashicon을 사용하는 방법
사이트에서 Dashicon을 사용하는 방법을 보았고 이제 특정 목적으로 Dashicon을 사용하는 방법을 보여드리겠습니다.
WordPress 페이지 및 게시물에 Dashicon 추가
WordPress 페이지 또는 게시물에 Dashicons 아이콘을 추가하려면 먼저 사용하려는 아이콘의 HTML 코드를 복사합니다.


그 다음에는 HTML 렌더링 단축 코드 안에 HTML 코드를 넣어야 합니다. Gutenberg 편집기를 사용하는 경우 대부분의 페이지 빌더는 사용자 정의 HTML 단축 코드 또는 사용자 정의 HTML 블록 을 사용합니다. 클래식 편집기 사용자의 경우 이는 HTML 코드를 편집기의 텍스트 탭에 붙여넣는 것을 의미합니다.
또한 사용자 정의 HTML 위젯 내에서 동일한 HTML 코드를 사용하여 Dashicon 아이콘을 위젯 영역에 추가할 수 있습니다.
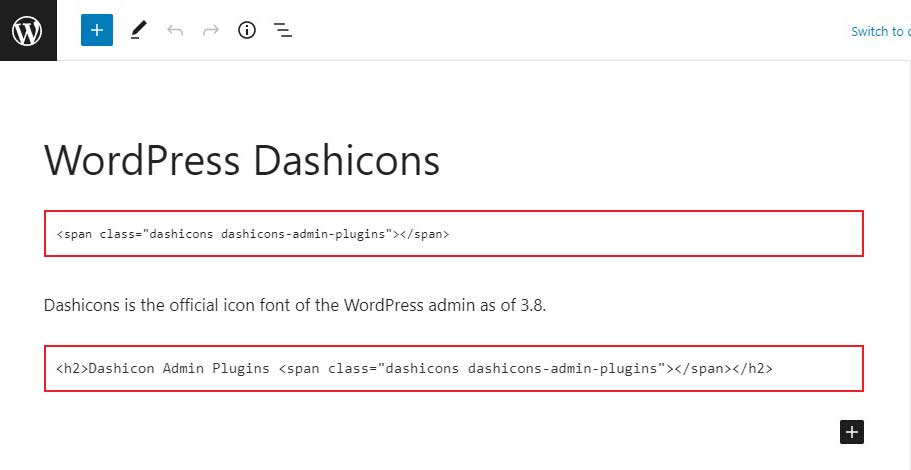
아이콘을 추가하려면 페이지 또는 게시물을 열고 사용자 정의 HTML 블록 을 삽입하십시오. 복사한 코드를 블록에 직접 붙여넣거나 HTML 코드로 둘러쌀 수 있습니다.

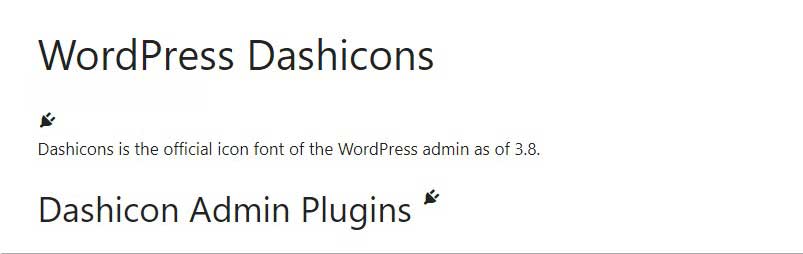
HTML 코드를 삽입한 후 페이지/게시물을 게시하고 프런트엔드에서 미리보기하여 결과를 확인합니다.

탐색 메뉴에 WP Dashicon 사용
WordPress 탐색 메뉴에 WP Dashicons를 추가하려면 먼저 사용하려는 아이콘의 HTML 코드를 복사합니다.
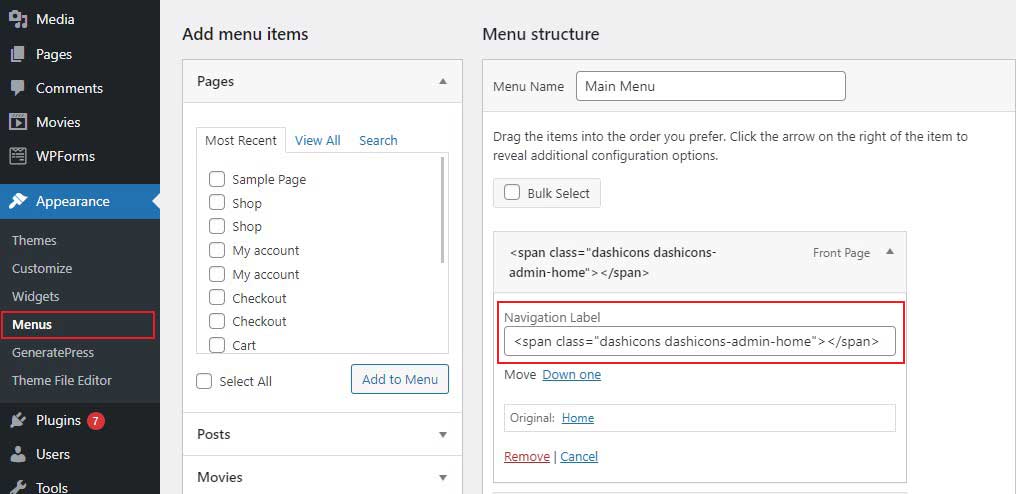
그런 다음 WordPress 대시보드로 돌아가 모양 » 메뉴 를 클릭합니다.
그런 다음 편집할 메뉴를 선택하고 아이콘을 추가하려는 메뉴 항목을 클릭합니다.
그런 다음 확장된 메뉴 항목 섹션에서 탐색 레이블 옵션을 찾습니다. 해당 영역 안에 직접 HTML 코드를 붙여넣어야 합니다. 기존 메뉴 항목의 레이블 앞이나 뒤에 코드를 삽입할 수 있습니다. HTML 코드를 추가한 후 메뉴 저장 버튼을 클릭하여 변경 사항을 저장합니다.

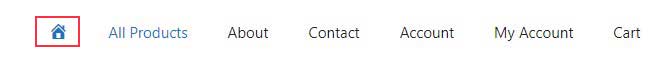
그런 다음 웹사이트의 프런트엔드를 방문하여 선택한 아이콘이 어떻게 표시되는지 확인합니다.

관리자 메뉴에 Dashicon 추가
WordPress 웹 사이트에 사용자 정의 게시물 유형을 추가하려면 먼저 register_post_type() 함수를 사용하여 등록하십시오. 이 함수는 여러 매개변수를 허용하며 그 중 하나는 menu_icon 입니다. 관리자 대시보드의 사용자 정의 게시물 유형 메뉴 옵션 옆에 표시할 아이콘을 선택할 수 있습니다.
Dashicons를 사용하려면 register_post_type() 함수를 호출할 때 menu_icon 매개변수를 아이콘의 완전한 이름으로 설정하십시오(예: dashicons-format-video).
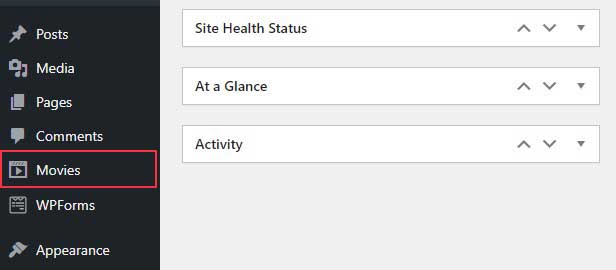
예를 들어, 옆에 dashicons-format-video 아이콘이 있는 메뉴 섹션과 함께 영화라는 사용자 정의 게시물 유형을 등록했습니다.

이 작은 코드 스니펫의 초기화 작업 후크에 연결된 wp_cpt() 함수를 사용하여 영화 포스트 유형을 등록했습니다.
이제 WordPress 대시보드를 방문하여 사용한 코드가 어떻게 나오는지 확인하십시오.

사용자 정의 생성 Dashicon 단축 코드 사용
단축 코드를 사용하여 웹사이트에 Dashicon을 빠르게 추가할 수 있습니다. 다른 사람을 위한 웹사이트를 만들고 웹사이트 소유자가 HTML을 엉망으로 만들지 않고도 원하는 아이콘을 사이트에 쉽게 삽입할 수 있도록 하려는 경우에 훌륭한 솔루션입니다.
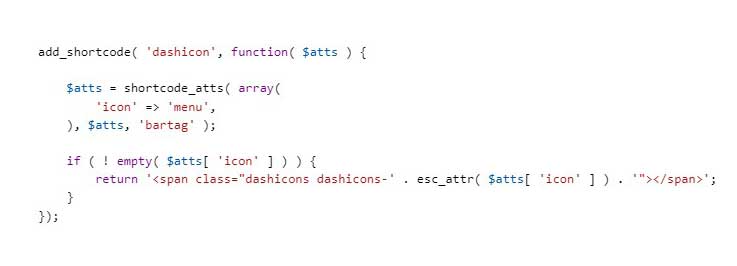
다음은 단축 코드 Dashicons를 사용하기 위해 functions.php 파일에 추가해야 하는 코드입니다.

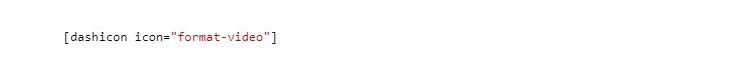
그런 다음 게시물과 페이지에서 다음과 같은 단축 코드를 사용할 수 있습니다.

단축 코드가 작동하려면 Dashicons 스타일시트를 웹사이트의 프런트 엔드에 로드해야 합니다.
functions.php 파일을 편집하기 전에 웹사이트를 백업하십시오. 그렇게 하면 문제가 발생하더라도 웹사이트를 쉽게 복구할 수 있습니다.
결론
이 가이드에서는 워드프레스 대시콘이 무엇이고 워드프레스에서 사용하는 방법을 설명합니다. 우리는 또한 워드프레스 웹사이트에 Dashicon을 추가하는 다양한 방법을 다루었습니다. 사이트의 프런트엔드 또는 백엔드에 추가하려는 경우 선택할 수 있는 몇 가지 옵션이 있습니다.
Dashicons 및 사용자 정의 기능을 추가할 수 있는 WordPress 플러그인 또는 테마를 찾을 수 있지만 이 지침을 사용하여 완전히 추가할 수 있습니다. 우리가 다룬 정보로 우리가 설명한 단계를 따르면 스스로 할 수 있어야 합니다.
더 유용한 기사 읽기
- WordPress에 SVG 파일 업로드
- 워드프레스에 파비콘 추가
- 관리자를 제외한 모든 사용자의 WordPress 관리자 표시줄 숨기기
