WordPress 디버그 모드 설명
게시 됨: 2022-10-13 어느 시점에서 웹 사이트에 문제가 발생할 수 있습니다. 문제가 발생하면 WordPress 사이트의 문제를 해결해야 합니다. 오류의 원인을 찾는 가장 효과적인 방법 중 하나는 WordPress에서 디버그 모드를 사용하는 것입니다.
어느 시점에서 웹 사이트에 문제가 발생할 수 있습니다. 문제가 발생하면 WordPress 사이트의 문제를 해결해야 합니다. 오류의 원인을 찾는 가장 효과적인 방법 중 하나는 WordPress에서 디버그 모드를 사용하는 것입니다.
디버그 모드는 문제 해결에 도움이 되지만 제대로 사용하지 않으면 민감한 서버 정보가 사용자에게 노출될 수 있습니다.
이 가이드에서는 WordPress 디버그 모드가 무엇을 의미하는지 설명합니다. 그런 다음 WordPress에서 활성화하는 올바른 방법을 보여 드리겠습니다.
콘텐츠:
- WP 디버그 모드란 무엇입니까?
- WordPress에서 디버그 모드를 활성화하는 방법
- WordPress 플러그인 사용
- 디버그 모드를 수동으로 활성화
- 웹 사이트 문제 해결 후 디버그 모드 비활성화
- WP 디버그 상수 설명
- 결론
WordPress 디버그 모드란 무엇입니까?
WordPress는 PHP를 사용하여 구축 및 유지 관리되는 콘텐츠 관리 시스템입니다. 즉, 핵심 파일은 물론 테마 및 플러그인 파일도 PHP를 기반으로 합니다.
모든 소프트웨어와 마찬가지로 WordPress를 사용할 때 문제가 발생할 수 있습니다. 다행히 WordPress에는 웹 사이트에서 발생하는 PHP 오류 및 경고를 기록하는 디버깅 도구가 있습니다.
디버그 모드는 WordPress 웹 사이트에서 발생하는 오류 및 경고를 해결하는 데 사용됩니다. 활성화하면 웹사이트에서 겪고 있는 문제의 근본 원인을 정확히 찾아낼 수 있습니다.
오류의 원인을 찾으면 문제 해결을 진행하거나 전문가를 고용하여 문제를 해결할 수 있습니다.
디버그 모드는 라이브 사이트에서 활성화된 경우 민감한 데이터를 사용자에게 노출할 수 있습니다. 그러나 호스팅 서버의 파일에 오류 메시지를 기록하여 이 문제를 우회할 수 있습니다.
WordPress에서 디버그 모드를 활성화하는 방법
여기에서는 수동으로 또는 WordPress 플러그인을 사용하여 WordPress에서 디버그 모드를 활성화하는 두 가지 방법을 보여줍니다.
앞서 언급했듯이 디버그 모드는 웹사이트의 프런트 엔드와 WP 관리 대시보드에 PHP 오류를 표시합니다. 이러한 이유로 오류 로그로 인해 사용자 환경이 좋지 않고 사이트 성능에 영향을 줄 수 있으므로 스테이징 환경에서 이 작업을 수행하는 것이 좋습니다.
WordPress 플러그인 사용
디버깅을 활성화하는 가장 쉬운 방법은 WordPress 플러그인을 사용하는 것입니다. 작업을 올바르게 수행하는 플러그인 중 하나는 WP 디버깅 플러그인입니다.
이 플러그인은 사용하기 쉽습니다. 설치하고 활성화하기만 하면 사이트의 디버그 모드가 자동으로 켜집니다.
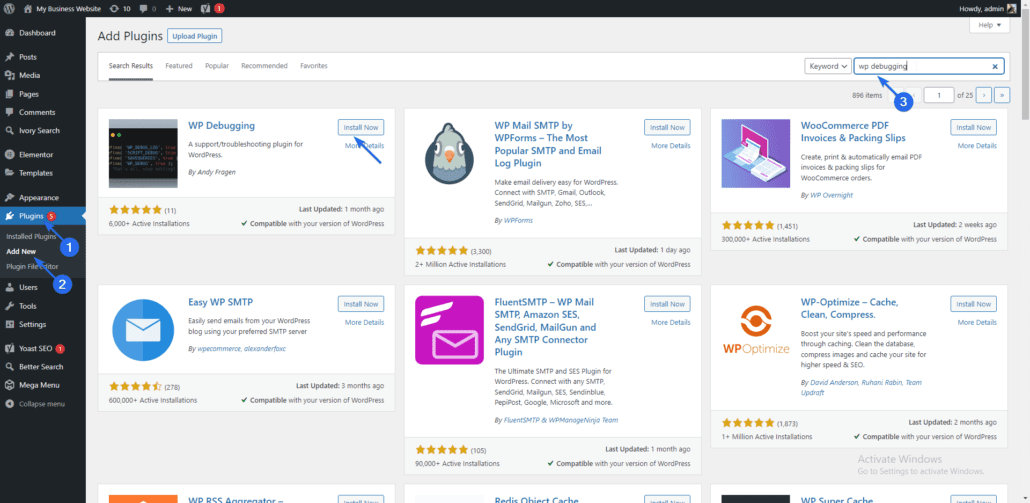
이 플러그인을 설치하려면 WordPress 대시보드에 로그인한 다음 플러그인 >> 새로 추가 로 이동합니다. 검색 상자에 "wp 디버깅"을 입력합니다.

그런 다음 플러그인 이름 옆에 있는 지금 설치 버튼을 클릭합니다. 설치가 완료되면 버튼이 "활성화"로 변경됩니다. 플러그인을 활성화하려면 클릭하십시오.
플러그인이 작동하기 위해 추가 구성이 필요하지 않습니다. wp-config 파일이 쓰기 가능한 한(즉, 외부에서 편집할 수 있는) 디버그 모드를 자동으로 활성화합니다.
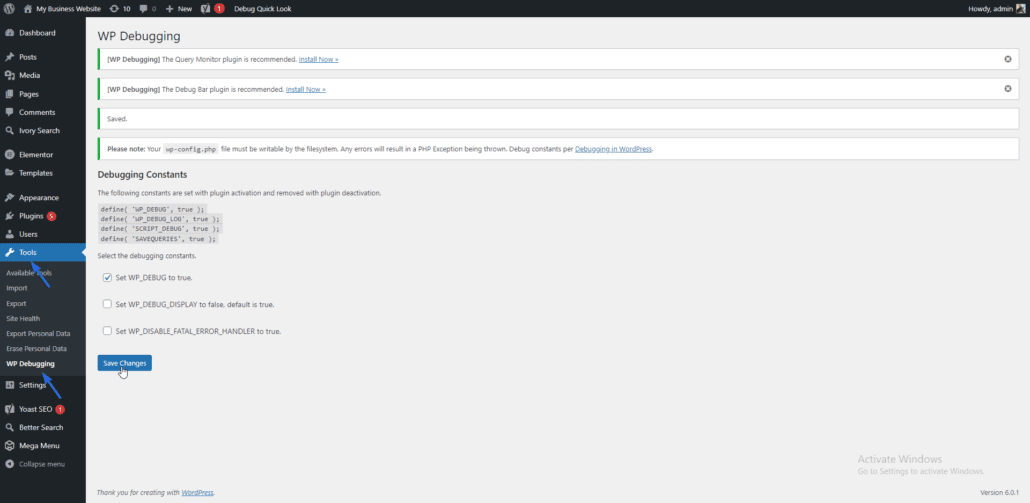
플러그인 페이지에 액세스하려면 도구 >> WP 디버깅 으로 이동하십시오.

플러그인은 구성 파일에 다음 코드 줄을 자동으로 추가합니다.
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
이러한 상수 중 일부가 이 가이드의 뒷부분에서 수행하는 작업에 대해 설명합니다. 지금은 웹사이트를 방문하여 오류 페이지를 새로 고쳐 문제를 복제할 수 있습니다.
그런 다음 호스팅 대시보드에 로그인하거나 ftp를 사용하여 파일에 액세스하고 debug.log 파일을 찾아야 합니다. 파일은 웹 서버의 wp-content 폴더에 저장됩니다.
오류나 경고가 있으면 파일에 표시됩니다. 이 로그 파일의 정보는 웹 사이트 문제를 해결할 때 도움이 될 수 있습니다.
웹사이트 문제를 해결하고 모든 문제를 수정한 후 플러그인을 제거하여 웹사이트에서 디버그 모드를 비활성화하는 것이 좋습니다.
WordPress에서 수동으로 디버그 모드 활성화
위에서 설명한 플러그인 방법은 WordPress 사이트에 대한 관리자 액세스 권한이 있는 경우 매우 잘 작동합니다. 그러나 문제를 해결하는 오류가 WordPress 관리자 패널에 대한 액세스를 거부하는 경우 어떻게 됩니까?
예를 들어 죽음의 흰색 화면이나 빈 관리자 패널 오류가 있습니다. 문제의 원인을 확인하려면 디버깅을 수동으로 활성화해야 합니다.
cPanel을 사용하거나 FTP 클라이언트를 통해 WordPress에서 디버그 모드를 수동으로 활성화하는 두 가지 방법이 있습니다. 이 가이드에서는 두 가지 방법을 모두 설명합니다.
WordPress 코어 파일을 변경하기 전에 웹사이트를 백업하는 것이 좋습니다. 백업을 통해 문제가 발생한 경우 사이트를 복원할 수 있습니다.
cPanel 사용
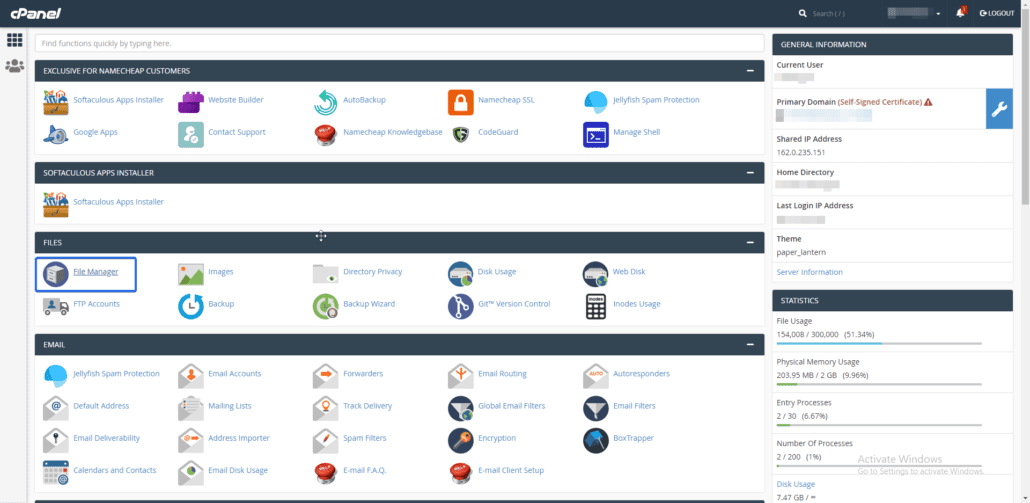
시작하려면 WordPress 호스팅 계정의 제어판에 로그인한 다음 파일 관리자 아이콘을 찾아 선택합니다.

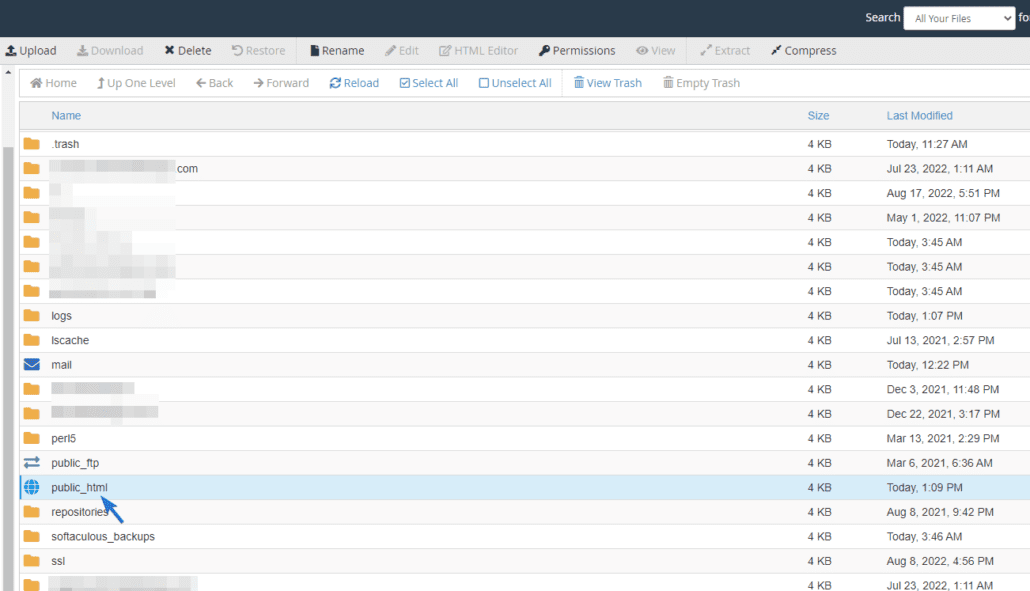
"파일 관리자" 메뉴에서 WordPress 사이트 파일이 포함된 디렉토리를 두 번 클릭합니다. 이것은 일반적으로 public_html 폴더입니다. WordPress 파일이 다른 폴더에 있는 경우 해당 폴더를 선택해야 합니다.

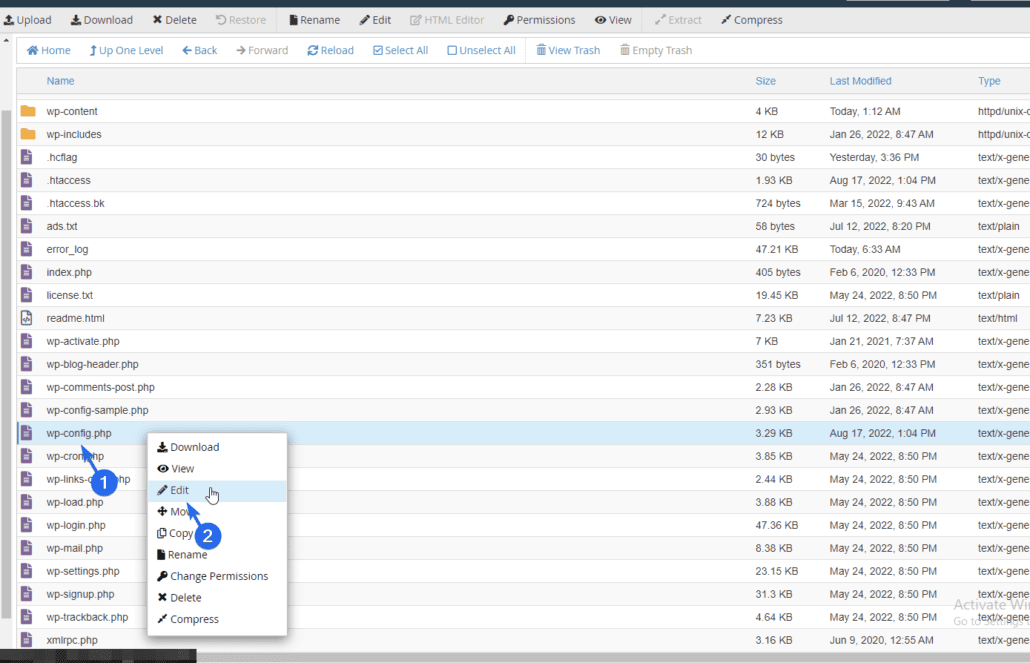
이 디렉토리 안에는 모든 웹사이트 파일이 표시됩니다. wp-config.php 파일을 선택한 다음 편집 을 클릭합니다. 파일을 편집할 수 있는 온라인 편집기가 열립니다.

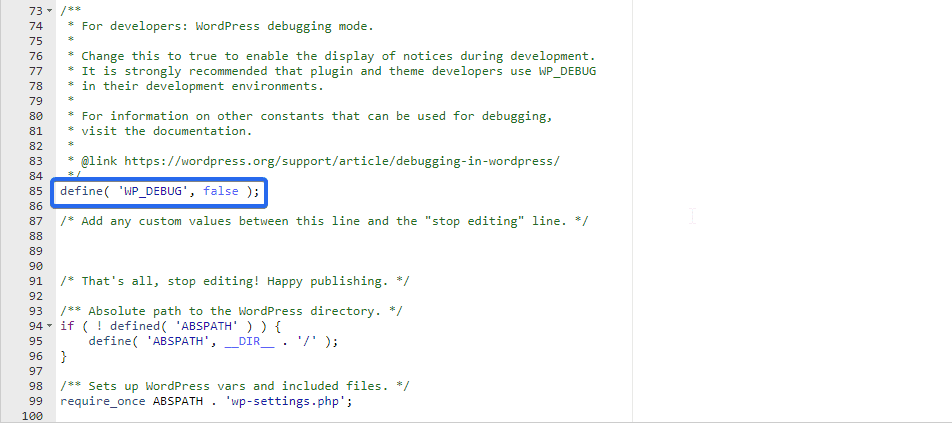
이 파일에는 WordPress 사이트의 구성 설정이 포함되어 있습니다. 디버그 모드 설정은 기본적으로 "거짓"으로 설정되어 있습니다.

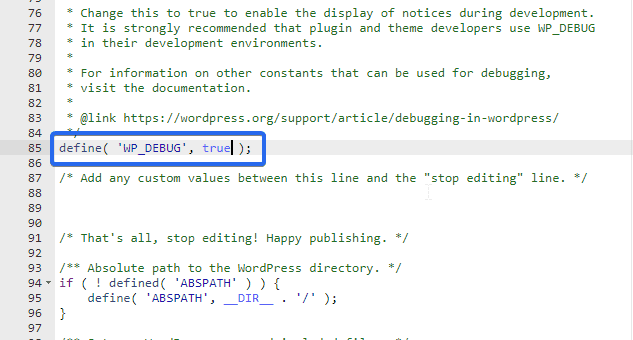
디버그 모드를 활성화하려면 값을 "false"에서 "true"(인용 부호 제외)로 변경하기만 하면 됩니다.

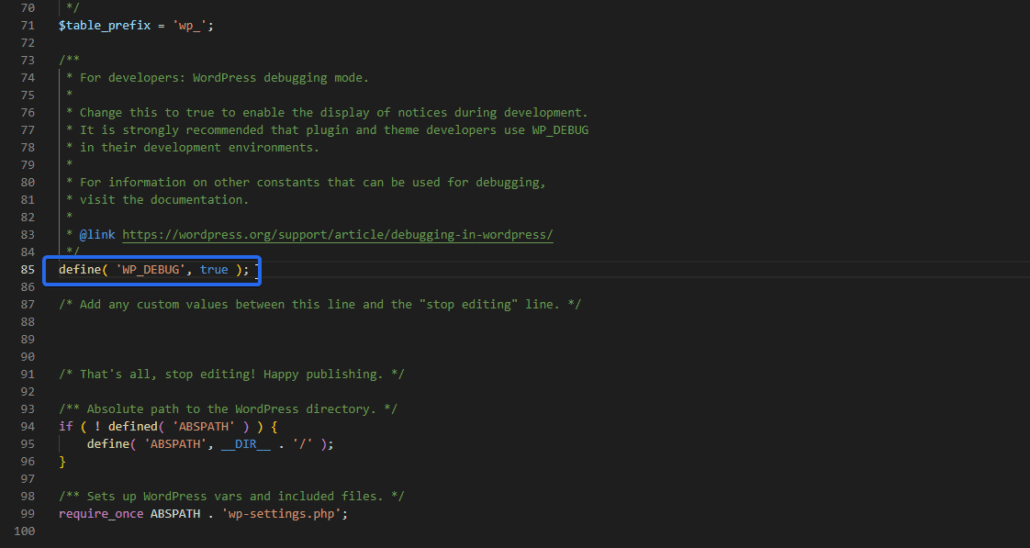
디버그 모드 코드를 찾을 수 없으면 아래 코드를 복사하여 구성 파일에 붙여넣습니다. "그게 다야, 편집을 중지하십시오..."라는 줄 바로 앞입니다.
define('WP_DEBUG', true ); |
완료되면 변경 사항 저장 버튼을 클릭하여 변경 사항을 등록하십시오.


웹사이트를 방문하면 페이지가 렌더링되기 전에 발생한 모든 오류가 표시됩니다. 오류로 인해 사이트에 액세스할 수 없는 경우 오류 원인에 대한 시각적 피드백이 표시됩니다.
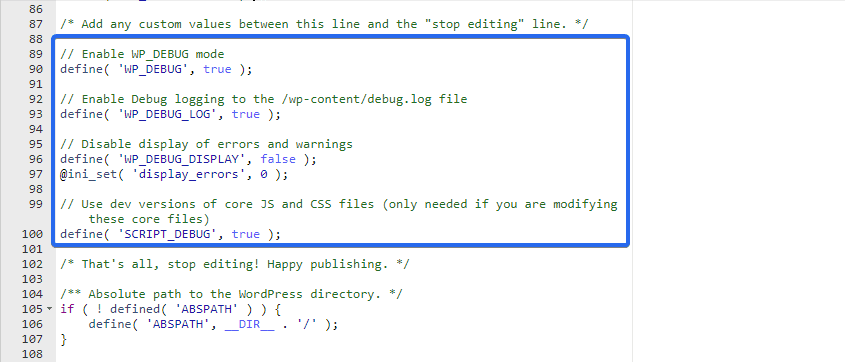
디버그 메시지를 파일에 기록하려면 디버그 코드 줄을 다음 코드 조각으로 바꿉니다.
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

위의 코드는 웹사이트에서 오류 로깅을 비활성화하고 오류를 error.log 파일로 보냅니다. "그게 다야, 편집을 중지하십시오..."라는 줄 바로 앞에 코드를 붙여넣었는지 확인합니다.
FTP에서 디버그 모드 활성화
cPanel을 사용하지 않으려면 FTP를 사용할 수도 있습니다. 이를 위해서는 FileZilla와 같은 FTP 클라이언트를 통해 웹사이트 파일에 액세스해야 합니다. 초보자를 위한 FTP 사용 방법에 대한 자세한 가이드가 있습니다.
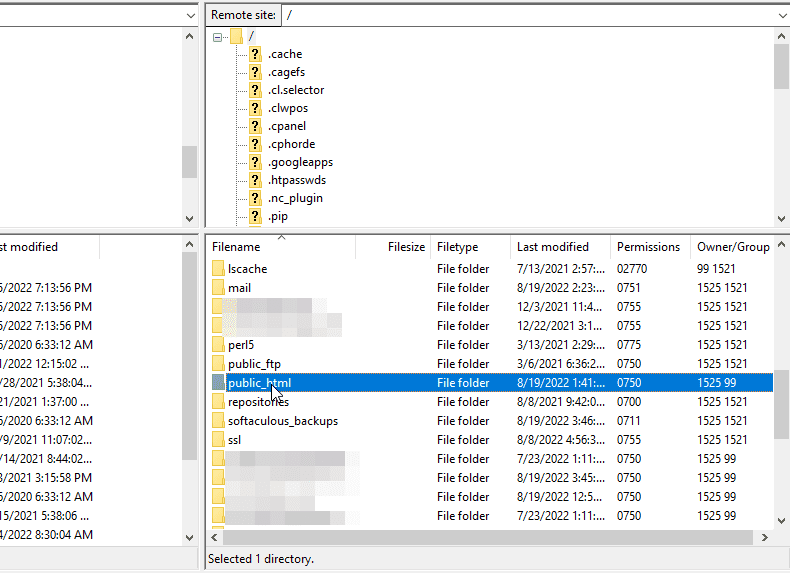
웹사이트를 FTP 클라이언트에 연결하면 FileZilla의 오른쪽에 웹사이트 파일이 표시됩니다. 웹 사이트 파일이 포함된 루트 디렉토리로 이동해야 합니다. 이것은 일반적으로 public_html 폴더입니다.

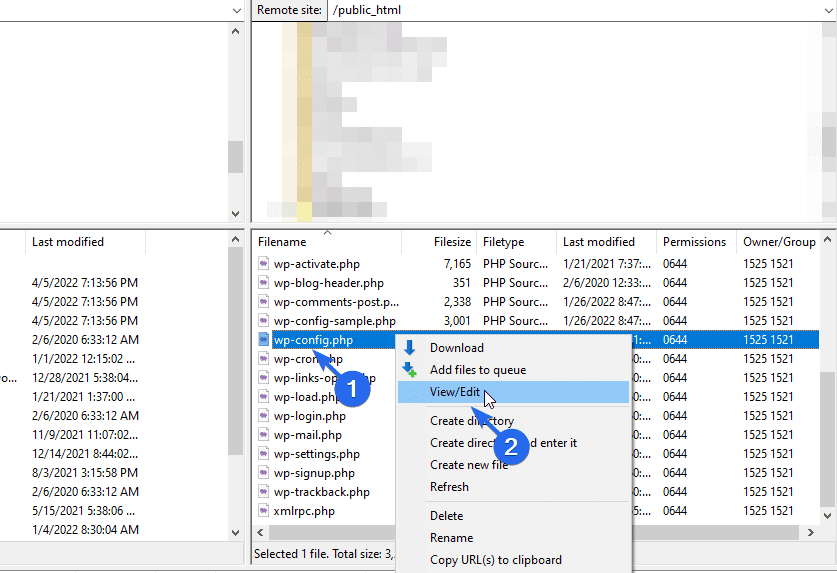
이 디렉토리에서 wp-config.php 파일을 볼 수 있습니다. 파일을 마우스 오른쪽 버튼으로 클릭하고 보기/편집 을 선택합니다. 그런 다음 원하는 텍스트 편집기를 선택하십시오.

편집기에서 WP_DEBUG 코드 행을 볼 수 있습니다. 활성화하려면 아래와 같이 값을 "true"로 변경합니다.

마찬가지로 오류 메시지를 저장할 로그 파일을 만들고 싶다면 아래의 php 코드를 복사하여 구성 파일에 붙여넣습니다.
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
파일을 저장하면 Filezilla가 파일 변경 사항을 감지하고 최신 변경 사항이 포함된 wp-config 파일을 다시 업로드하라는 메시지를 표시합니다. 이전 파일을 덮어쓰려면 옵션을 선택하십시오.
변경한 후 웹 사이트를 방문하여 오류를 재현한 다음 wp-content 폴더에서 debug.log 파일을 확인합니다. 파일은 웹사이트에서 발생하는 오류 및 경고로 채워집니다.
문제 해결 후 디버그 모드 비활성화
디버그 모드는 웹 사이트 문제를 해결할 때 유용할 수 있습니다. 그러나 오류를 해결하는 즉시 비활성화해야 합니다.
그 이유는 웹 사이트 페이지에 PHP 오류, 알림 및 경고를 표시하기 때문입니다. 이러한 경고를 통해 공격자는 WordPress 설치에 대한 민감한 정보에 액세스할 수 있습니다.
플러그인 방법을 사용한 경우 웹사이트에서 플러그인을 제거하기만 하면 디버그 설정이 기본값으로 되돌아갑니다.
그러나 웹 사이트에서 수동으로 디버깅을 활성화한 경우 구성 파일에서 코드를 제거해야 합니다. 단순히 디버그 값을 false 로 설정할 수도 있습니다.
디버그 상수 이해하기
위에서 언급했듯이 WP_DEBUG 상수는 WordPress에서 디버그 모드를 켜는 데 사용됩니다. 그러나 이 상수는 웹사이트 페이지에 오류 메시지를 표시합니다.
이를 방지하기 위해 디버그 옵션이 작동하는 방식을 제어하는 몇 가지 매개변수를 추가할 수 있습니다. 다음은 사용할 수 있는 상수 목록입니다.
WP_DEBUG_LOG: true로 설정하면 모든 로그 메시지가 저장되는 새 로그 파일을 생성합니다. 기본적으로 파일은 호스팅 서버의 "wp-content/debug.log"에 저장됩니다. 그러나 원하는 저장 위치를 설정할 수 있습니다. 이를 위해 'true' 값을 파일 경로로 바꿉니다. 따라서 코드는 다음과 같이 보일 것입니다.
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY: 이 상수는 PHP 오류가 화면에 기록되는지 여부를 제어합니다. 디버그 로그 파일 옵션을 사용하는 경우 이 값을 false로 설정하는 것이 좋습니다.
SCRIPTS_DEBUG: 기본적으로 WordPress는 핵심 CSS 및 JS 파일에 대한 축소 버전을 제공합니다. 이것은 플랫폼의 속도를 향상시키는 데 도움이 됩니다. "스크립트 디버그"를 활성화하면 WordPress는 원본 스크립트를 사용합니다. 이는 서버에서 핵심 CSS 및 JS 파일을 변경한 경우에 유용할 수 있습니다.
SAVEQUERIES: 이 상수는 WordPress 데이터베이스 문제를 해결할 때 사용됩니다. 활성화되면 호출되는 데이터베이스 쿼리, 이를 트리거한 함수 및 소요 시간을 추적합니다.
위에서 설명한 플러그인 방법을 사용하는 경우 이 옵션이 자동으로 활성화됩니다. 그러나 쿼리 모니터 옵션을 활성화하기 위해 구성 파일에 아래 코드를 수동으로 입력할 수 있습니다.
define( 'SAVEQUERIES' , true ); |
결론
디버그 모드를 활성화하면 일반적인 WordPress 오류를 쉽게 해결할 수 있습니다. 그러나 임시 설정이어야 합니다. 웹사이트에서 문제를 수정한 후 비활성화해야 합니다.
이 가이드에서는 WordPress의 디버그 모드에 대해 알아야 할 모든 것을 설명했습니다. 그런 다음 플러그인을 사용하여 WordPress에서 디버깅을 활성화하고 wp-config 파일을 수동으로 편집하는 방법을 보여주었습니다.
웹 사이트에 여전히 문제가 있는 경우 이 시점에서 전문적인 WP 도움을 요청하기로 결정할 수 있습니다. WP 전문가 중 한 명이 즉시 문제를 해결하기 위해 뛰어들 것입니다.
마지막으로 WordPress 사이트 및 데이터베이스 문제를 해결할 때 도움이 될 수 있는 몇 가지 추가 디버그 상수에 대해 설명했습니다. 더 많은 WordPress 자습서를 보려면 WP College를 확인하십시오.
