WordPress에서 JavaScript 구문 분석을 연기하는 방법
게시 됨: 2022-12-02JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어 중 하나입니다. 대부분의 웹사이트는 방문자에게 보다 역동적인 경험을 제공하기 위해 이를 사용합니다. 연락처 양식 및 사이트 분석과 같은 중요한 기능은 JavaScript가 매일 실행되는 몇 가지 방법에 불과합니다. 불행히도 매우 유용하지만 이 모든 코드는 사이트 속도를 저하시킬 가능성이 있습니다.
JavaScript 구문 분석 지연("JavaScript 지연"이라고도 함)은 사이트에서 중요하지 않은 JavaScript 코드를 마지막에 로드하도록 지시하는 것을 의미합니다. 이 간단한 조정으로 웹사이트에서 사용하는 스크립트 수에 따라 페이지 로딩 시간과 전반적인 성능을 향상시킬 수 있습니다.
이 기사에서는 파싱이 무엇인지, 지연이 무엇을 포함하는지 정확히 분석합니다. 또한 JavaScript를 지연하는 것이 사이트에 어떻게 도움이 되는지 설명하고 그 방법을 보여줍니다. 마지막으로 남아 있는 의문점을 해결하기 위해 몇 가지 자주 묻는 질문(FAQ)으로 마무리하겠습니다.
"JavaScript 구문 분석 연기"는 무엇을 의미합니까?
웹 사이트를 방문하면 브라우저가 서버에서 파일을 요청합니다. 이러한 파일에는 브라우저가 시각적이고 상호 작용하는 웹 페이지를 만들기 위해 구문 분석(해석)할 수 있는 HTML, CSS 및 JavaScript가 포함되어 있습니다.
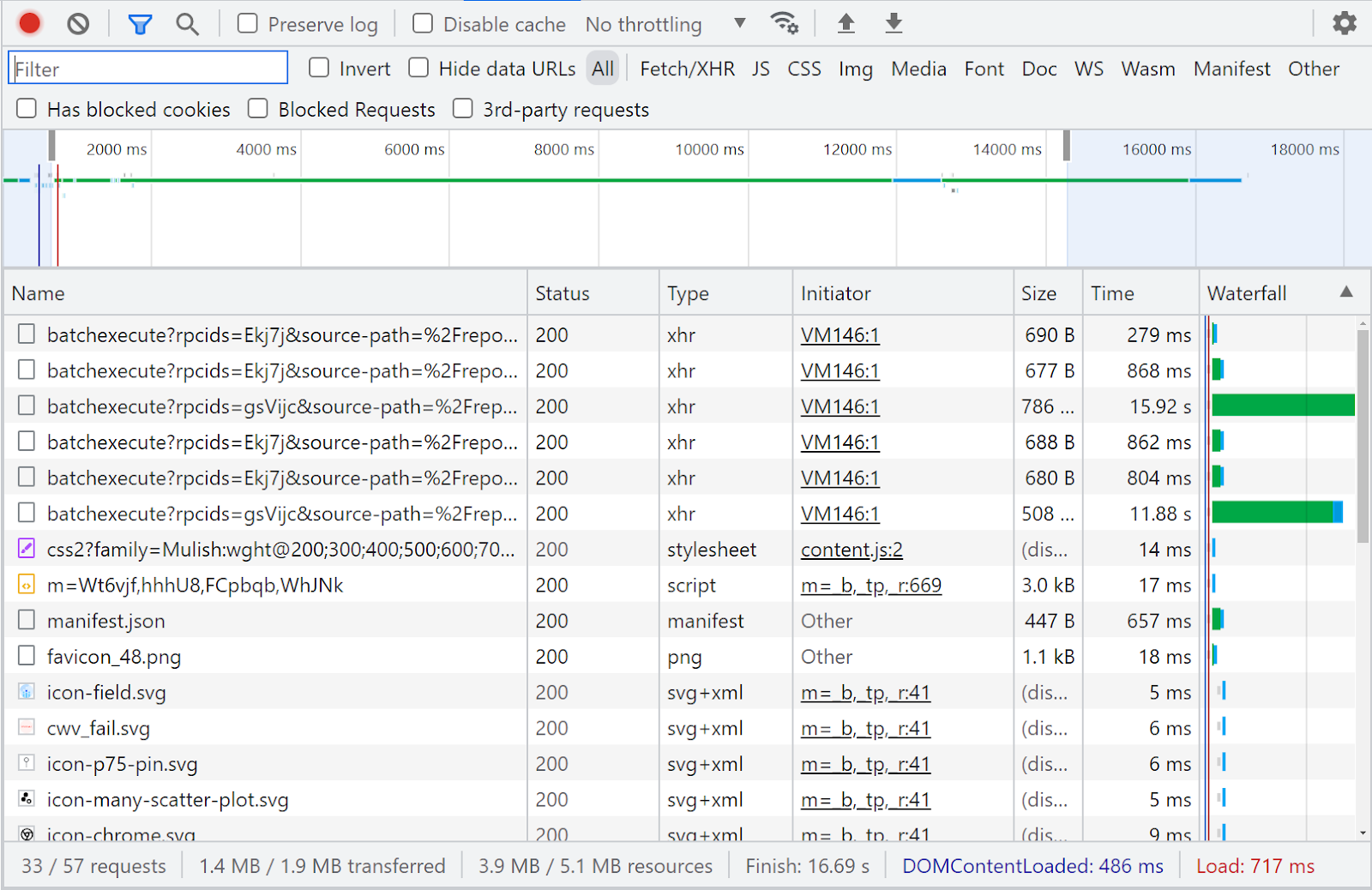
웹사이트는 브라우저가 단일 페이지에 대해 수십(또는 수백)개의 요소와 파일을 로드해야 하는 경우가 많습니다. 다음은 Google 페이지 중 하나의 간단한 예이므로 사용하는 파일 수를 확인할 수 있습니다.

브라우저가 HTML 파일을 구문 분석할 때 찾은 CSS 렌더링과 JavaScript 코드 실행을 중지합니다. 브라우저가 해당 코드 실행을 완료할 때까지 페이지의 나머지 부분을 계속 로드하지 않습니다.
실제로 웹사이트가 매우 잘 최적화된 경우(매우 빨리 로드되는 경우) 이러한 지연을 알아차리지 못할 수도 있습니다. 그러나 지연이 있으며 사이트에서 JavaScript를 많이 사용할수록 더 오래 걸릴 수 있습니다. 웹사이트가 성능에 최적화되지 않은 경우 JavaScript 구문 분석으로 인해 로딩 시간이 크게 느려질 수 있습니다.
JavaScript 구문 분석을 연기한다는 것은 브라우저에 "이 JavaScript 코드를 실행하면 페이지의 나머지 부분을 완료할 때까지 구문 분석하지 마십시오."라고 알리는 것을 의미합니다. 방문자의 관점에서 이는 페이지의 표시 요소가 더 빠르게 로드됨을 의미합니다. 그런 다음 JavaScript는 백그라운드에서 실행을 완료하고 아무도 더 현명하지 않습니다(귀하와 브라우저 제외).
JavaScript를 연기하면 어떤 이점이 있습니까?
JavaScript 지연의 주요 이점은 페이지가 방문자에게 더 빨리 로드된다는 것입니다. 스크립트는 여전히 백그라운드에서 로드해야 하지만 스크립트를 연기하면 세 가지 Core Web Vital 메트릭 중 하나인 LCP(Largest Contentful Paint) 점수가 향상됩니다.
페이지 로딩 시간은 훌륭한 사용자 경험의 가장 중요한 측면 중 하나라는 점을 기억하는 것이 중요합니다. 웹사이트를 로드하는 데 너무 오래 걸리면 일반적으로 일정 비율의 방문자를 잃게 됩니다. 또한 로딩 시간이 느리면 사이트에 문제가 있다는 인상을 줄 수 있습니다.
WordPress에서 JavaScript 구문 분석을 연기하는 방법
WordPress는 웹사이트를 최적화하는 여러 가지 방법을 제공합니다. JavaScript를 연기할 때 사용할 수 있는 두 가지 방법이 있습니다.
첫 번째 방법은 플러그인을 사용하기 때문에 가장 쉽습니다.
1. 무료 플러그인으로 자바스크립트 파싱 연기
웹사이트 파일을 편집하고 코드를 추가하는 것이 불편하다면 플러그인을 사용하는 것이 가장 좋습니다. WordPress에서 필수적이지 않은 JavaScript를 연기하는 데 사용할 수 있는 최고의 도구 중 하나는 Jetpack Boost입니다.

Jetpack Boost는 WordPress 사이트의 성능을 최적화하는 데 사용할 수 있는 무료 플러그인입니다. 구성이 매우 간단하여 초보자에게 탁월한 선택입니다.
플러그인을 활성화하면 WordPress.com 계정에 연결해야 합니다(이를 위해 무료 계정을 사용할 수 있음).
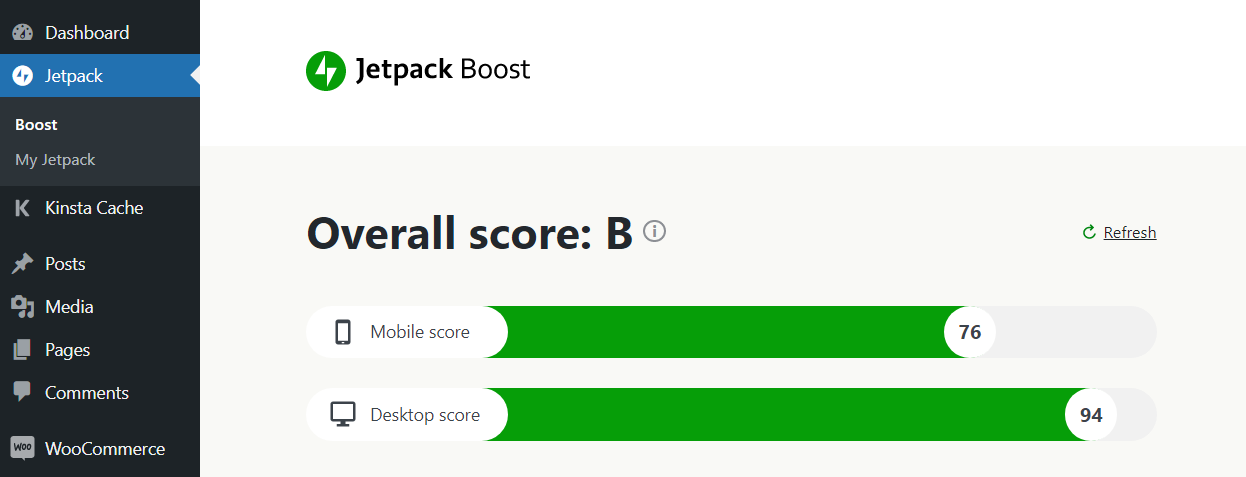
준비가 되면 WordPress 대시보드 에서 Jetpack → Boost 로 이동하면 성능 측면에서 웹 사이트가 어떻게 작동하는지에 대한 간략한 개요를 볼 수 있습니다.

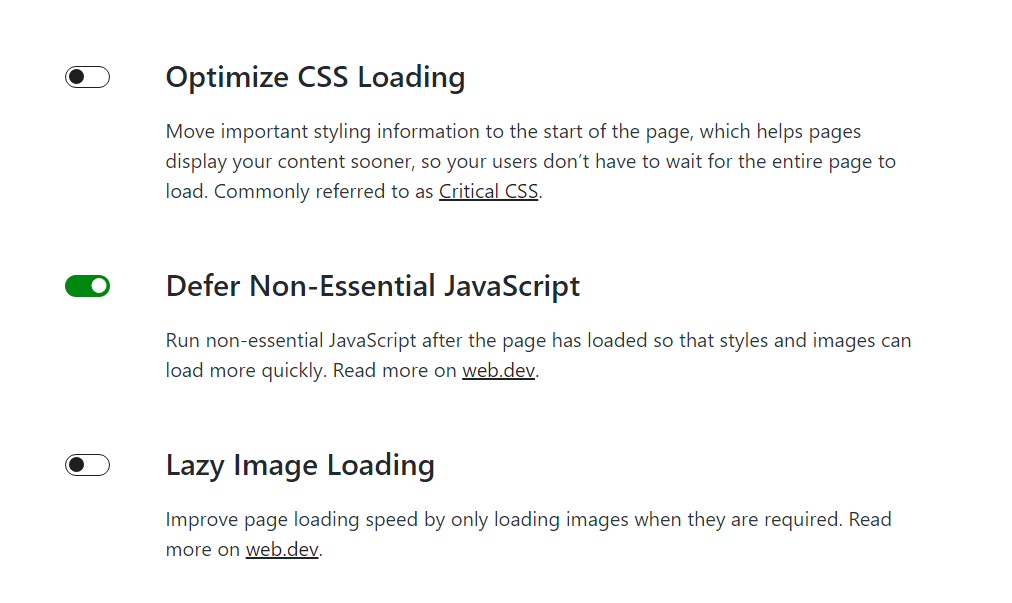
아래 옵션을 보면 Defer Non-Essential JavaScript 라는 설정이 표시됩니다. 이 설정을 토글할 수 있으며 웹 사이트 전체에서 JavaScript 구문 분석을 자동으로 연기합니다.

플러그인은 웹 사이트에 중요하지 않은 스크립트에만 영향을 미치기 때문에 필수적이지 않은 JavaScript를 지정합니다.
이 설정이 활성화되면 웹사이트를 살펴보고 모든 것이 제대로 작동하는지 확인하십시오. 예상치 못한 사항이 발견되면 기능을 비활성화하면 됩니다.
Jetpack Boost는 지연 로딩을 활성화하고 사이트의 CSS를 최적화할 수도 있습니다. 즉, 플러그인은 중요한 CSS를 각 HTML 문서의 시작 부분으로 이동하여 브라우저가 먼저 구문 분석하도록 합니다. 이 설정은 FID(First Input Delay) 점수를 개선하는 데 특히 중요합니다.
2. functions.php를 사용하여 JavaScript 구문 분석 연기 파일
두 번째 방법은 테마의 functions.php 파일을 편집하는 것입니다. 프로세스가 지나치게 복잡하지는 않지만 WordPress에 코드를 추가하면 예기치 않은 부작용이 발생할 수 있습니다.
이 방법은 숙련된 사용자를 위한 것입니다. 하나의 파일만 삭제하거나 실수로 잘못된 위치에 공백을 추가하면 많은 일이 발생할 수 있습니다. 사용자 경험을 해치지 않으려면 꼭 필요하지 않은 JavaScript만 연기하는 것이 좋습니다.
안전을 위해 WordPress 파일을 편집하기 전에 웹사이트를 완전히 백업하는 것이 좋습니다. 최근 백업이 있더라도 변경하기 전에 복원 지점을 가질 수 있도록 다른 백업을 만드십시오. Jetpack VaultPress 백업이 있는 경우 사이트의 최신 버전이 이미 저장되어 있습니다.
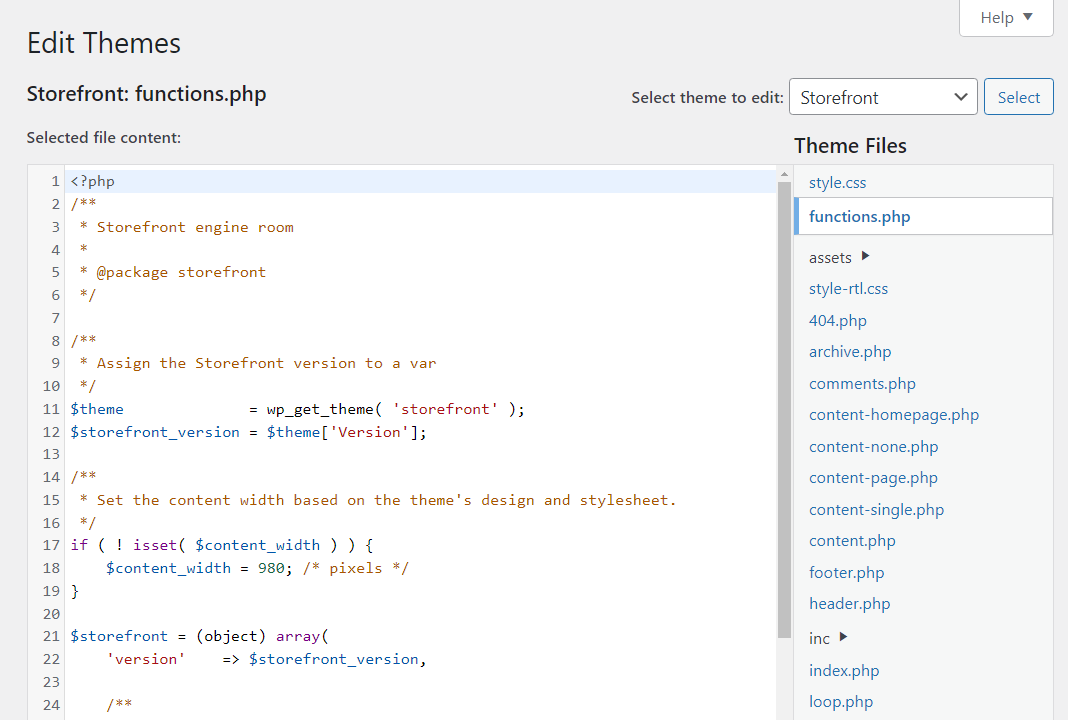
functions.php 파일을 편집하는 방법에는 두 가지가 있습니다. 모양 메뉴에서 액세스할 수 있는 WordPress 테마 파일 편집기 를 사용할 수 있습니다. 이 옵션은 전체 사이트 편집(FSE)을 지원하는 블록 테마를 사용하지 않는 경우에만 사용할 수 있습니다.
편집기에 액세스하면 오른쪽 드롭다운 메뉴에서 활성 테마를 선택하고 목록에서 functions.php 파일을 찾습니다.

편집기를 사용하여 테마 파일에서 코드를 추가하거나 제거할 수 있습니다. 그래도 목적을 이해하지 않는 한 기존 코드를 수정하지 않는 것이 좋습니다.
functions.php 에 코드를 추가하는 것은 신뢰할 수 있는 소스에서 온 것이라면 안전해야 합니다. 다음 코드 스니펫은 JavaScript 구문 분석을 연기하도록 웹 사이트를 구성합니다.

function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );이 코드는 사이트의 모든 JavaScript를 자동으로 연기하지만 jQuery 스크립트는 건드리지 않습니다. 그러나 대시보드가 제대로 로드되지 않는 문제를 방지하기 위해 로그인한 경우에는 작동하지 않습니다.
functions.php 파일의 끝에 해당 스크립트를 추가하여 내부의 다른 코드를 방해하지 않도록 합니다. 페이지 하단의 파일 업데이트 를 클릭하면 됩니다.
WordPress 테마 파일 편집기에 액세스할 수 없지만 서버에서 코드로 작업하는 것이 편하다면 파일 전송 프로토콜(FTP)을 통해 웹 사이트에 연결하여 functions.php 를 편집할 수 있습니다. 이렇게 하려면 FileZilla와 같은 FTP 클라이언트를 사용해야 합니다. 작업을 수행하기 전에 전체 사이트 백업을 수행해야 합니다.
웹 사이트 서버에 연결하면 WordPress 루트 폴더를 찾아야 합니다. 사이트의 모든 파일이 들어 있는 폴더입니다. 일반적으로 www, public_html 또는 사이트 이름으로 지정됩니다.
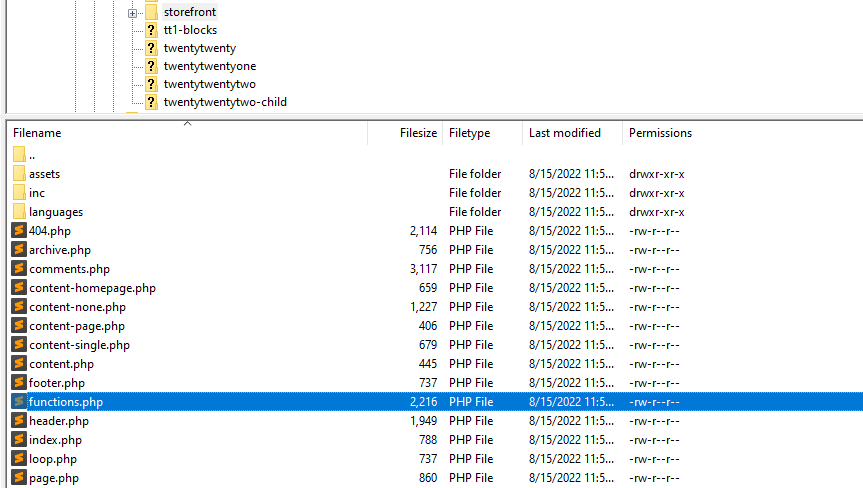
해당 폴더를 열고 wp-content/themes 로 이동합니다. 사이트에 설치된 각 테마마다 하나씩 여러 개의 폴더가 있어야 합니다. 활성 테마의 폴더를 식별하고 엽니다. functions.php 파일이 바로 안에 있어야 합니다.

해당 파일을 마우스 오른쪽 버튼으로 클릭하고 편집 과 같은 옵션을 찾습니다(사용하는 FTP 클라이언트에 따라 다름). 이 옵션은 기본 텍스트 편집기를 사용하여 파일을 엽니다. 여기에서 이전에 공유한 코드 스니펫을 추가한 다음 변경 사항을 파일에 저장할 수 있습니다.
FTP를 통해 WordPress 파일을 편집할 때도 동일한 규칙이 적용됩니다. 코드의 기능이 확실하지 않은 경우 코드를 편집하지 말고 소스를 신뢰할 수 없다면 코드 스니펫을 추가하는 것에 주의하세요.
functions.php 파일을 편집한 후 오류가 발생하면 항상 최신 백업을 사용하여 WordPress 사이트를 복원할 수 있습니다. Jetpack VaultPress 백업은 사이트가 완전히 다운된 경우에도 원클릭 복원 기능을 제공하기 때문에 이러한 경우 환상적인 옵션입니다.
JavaScript 지연에 대한 자주 묻는 질문
지연 JavaScript 작동 방식에 대해 여전히 질문이 있는 경우 이 섹션에서 답변을 제공합니다. 연기 스크립트의 잠재적인 부작용에 대해 이야기하는 것으로 시작하겠습니다.
JavaScript를 지연하면 사이트가 손상될 수 있습니까?
예, 사용 중인 플러그인과 테마에 따라 JavaScript 지연으로 인해 사이트의 특정 요소가 손상될 수 있습니다. 또한 수동 방법을 사용하는 경우 코드 오류로 인해 사이트가 완전히 다운될 수 있습니다.
그렇기 때문에 Jetpack Boost와 같은 도구를 사용하여 이 작업을 처리하는 것이 가장 안전합니다. JavaScript를 연기하면 문제가 발생할 수 있지만 기능이나 플러그인을 쉽게 완전히 비활성화할 수 있습니다.
JavaScript 구문 분석 연기는 "렌더링 차단 JavaScript 제거"와 동일합니까?
PageSpeed Insights 또는 GTMetrix와 같은 웹사이트 성능 측정 서비스를 사용하는 경우 웹사이트에서 렌더링 차단 JavaScript를 제거하는 것이 좋습니다. 언어로 인해 이 최적화 제안을 JavaScript의 지연 구문 분석과 혼동하기 쉽습니다.
렌더링 차단 JavaScript는 사이트 렌더링을 차단하는 모든 코드를 말합니다. 대부분의 경우 최상의 솔루션은 특정 목적을 충족하지 못하는 경우 이 코드를 제거하는 것입니다. 기능이 있는 경우 대신 연기할 수 있습니다.
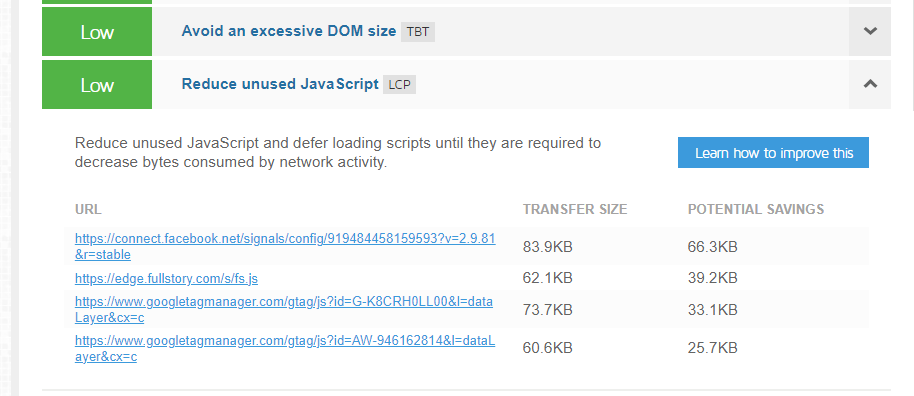
필요한 스크립트와 필요하지 않은 스크립트를 결정하는 것은 사용자의 판단에 달려 있습니다. 그러나 GTMetrix와 같은 서비스는 웹 사이트에서 사용되지 않는 JavaScript를 식별하는 데 도움이 될 수 있습니다.

이 범주에 속하는 모든 스크립트는 안전하게 제거해야 합니다. 다른 스크립트의 경우 플러그인(예: Jetpack Boost)을 사용하거나 functions.php 파일을 수동으로 수정하여 연기할 수 있습니다.
JavaScript를 연기하는 대신 안전하게 제거할 수 있습니까?
이는 참조하는 스크립트에 따라 다릅니다. WordPress 웹사이트가 성장함에 따라 사용하지 않는 코드를 축적하는 것은 드문 일이 아닙니다. 이는 플러그인을 설치 및 비활성화하고, 타사 서비스를 사용해 보고, 사용을 중지할 때 발생합니다.
웹사이트에 "고립된" JavaScript를 그대로 두면 때때로 보안 위험이 발생할 수 있습니다. 또한 브라우저가 여전히 웹사이트를 구문 분석해야 할 수 있으므로 웹사이트 성능에 영향을 미칠 수 있습니다.
이전 질문을 확인하면 GTMetrix를 사용하여 웹사이트에서 안전하게 제거할 수 있는 JavaScript를 식별하는 방법을 보여줍니다.
JavaScript를 연기하면 페이지 성능이 향상됩니까?
JavaScript를 연기하면 웹사이트 페이지가 더 빨리 로드됩니다. 연기하는 스크립트의 수와 웹사이트의 최적화 정도 에 따라 속도가 달라집니다.
이미 빠른 웹 사이트가 있고 사용하지 않는 스크립트 제거와 같이 웹 사이트를 최적화하기 위한 조치를 취한 경우 JavaScript를 연기해도 큰 영향을 미치지 않을 수 있습니다. 그래도 페이지 성능과 관련하여 모든 최적화가 중요합니다.
페이지 로딩 속도를 개선하기 위해 무엇을 더 할 수 있습니까?
웹 사이트의 페이지 로딩 속도를 개선하는 방법에는 여러 가지가 있습니다 . 가장 큰 영향을 미치기 위해 구현을 제안하는 최적화는 다음과 같습니다.
- 관리되는 WordPress 호스팅 공급자를 사용하는 것이 좋습니다.
- 콘텐츠 전송 네트워크(CDN)를 구현합니다.
- WordPress에서 핵심 성능 보고서를 개선합니다.
- CSS를 축소합니다.
- WordPress에서 지연 로딩을 활성화합니다.
성능을 위해 웹 사이트를 최적화하는 데 시간이 걸릴 수 있지만 Jetpack 및 Jetpack Boost와 같은 WordPress 플러그인을 사용하면 프로세스가 훨씬 쉽고 빨라집니다.
페이지 로딩 속도를 개선하기 위한 모든 노력은 시간이 지남에 따라 성과를 거두는 것 이상이라는 점을 기억하십시오. 웹 사이트를 최상의 상태로 유지할 수 있다면 방문자는 훨씬 더 나은 경험을 할 것입니다.
오늘 귀하의 웹사이트 성능을 개선하십시오
성능을 향상시키기 위해 웹 사이트를 변경할 수 있는 방법이 많이 있습니다. 사이트에서 여러 타사 스크립트 및 플러그인을 사용하는 경우 백그라운드에서 실행 중인 JavaScript 코드가 많을 수 있습니다. 이 코드는 중요하지만 웹사이트의 나머지 부분이 최대한 빠르게 로드되지 않을 수 있습니다.
WordPress에서 JavaScript 구문 분석을 연기하는 것은 생각보다 쉽고 웹 사이트 성능에 상당한 영향을 미칠 수 있습니다. JavaScript 구문 분석을 연기할 수 있는 방법은 다음과 같습니다.
- Jetpack Boost와 같은 플러그인을 사용하십시오.
- functions.php 파일을 사용하여 JavaScript를 연기하십시오.
Jetpack은 WordPress 웹사이트의 성능을 개선하기 위해 여러 플러그인을 제공합니다. Jetpack Boost는 그 중 하나일 뿐입니다. Jetpack 플러그인을 사용하는 경우 사이트의 로딩 속도를 크게 향상시킬 수 있는 무료 CDN에 액세스할 수도 있습니다. 지금 Jetpack을 시작해보세요!
