2022년 WordPress 전자 상거래 웹사이트를 만드는 방법
게시 됨: 2022-05-20전자 상거래는 엄청나게 높은 간접비로 오프라인 사업을 하지 않고도 한 달에 6자리 숫자를 매우 쉽게 벌 수 있기 때문에 뜨거운 관심을 받고 있습니다.
그러나 많은 사람들의 문제는 Shopify와 같은 대부분의 전자 상거래 플랫폼의 비싼 월 사용료입니다. 이제 막 시작하는 경우 마케팅 및 광고와 같은 일에 더 많은 비용을 지출할 수 있도록 보다 저렴한 솔루션을 원합니다.
좋은 소식은 온라인으로 제품을 판매하기 위해 Shopify로 높은 월 사용료를 지불할 필요가 없다는 것입니다. Shopify 대안이나 eBay 대안을 찾고 있다면 이 단계별 자습서를 통해 멋진 온라인 상점을 무료로 이용할 수 있습니다.
웹 호스팅 계정과 약간의 노력만 있으면 즉시 전자상거래 웹사이트를 만들 수 있습니다.
시작하자!
- 전자 상거래 웹 사이트를 만드는 데 필요한 것
- 1단계. 웹 호스팅 및 도메인 이름을 구입합니다.
- 2단계. 워드프레스를 설치합니다.
- 3단계. Astra 테마 및 Astra 사이트를 설치합니다.
- 4단계. 웹사이트를 사용자 정의합니다.
- 5단계. Elementor로 웹사이트 사용자 지정하기
- 5단계. WooCommerce를 설정합니다.
- 6단계. 제품을 추가합니다.
- 7단계. 결제를 사용자화합니다.
- 8단계. 장바구니 포기에 주의하십시오.
- 마무리
전자 상거래 웹 사이트를 만드는 데 필요한 것
- 호스팅. 저는 사이트그라운드를 추천합니다.
- 도메인 이름입니다.
- 워드프레스 테마. 이 튜토리얼에서는 무료 Astra 테마를 사용합니다.
- 워드프레스 페이지 빌더. 이를 위해 무료 Elementor 페이지 빌더를 사용합니다.
- WooCommerce , 최고의 전자 상거래 WordPress 플러그인. WordPress에 전자 상거래 기능을 추가합니다.
1단계. 웹 호스팅 및 도메인 이름을 구입합니다.
이 전체 웹 사이트 구축 비즈니스가 처음이라면 먼저 웹 호스팅 및 도메인 이름이 무엇이며 왜 필요한지 설명하겠습니다.
호스팅 및 도메인 이름이란 무엇입니까?
웹 호스팅은 귀하의 웹사이트가 위치할 인터넷상의 장소입니다. 물건을 찾을 수 있는 물리적인 집과 같습니다. 반면에 도메인 이름은 웹사이트의 주소입니다. 그것은 사람들이 집에 당신을 방문할 수 있도록 당신이 제공하는 주소와 같습니다. "Facebook.com", "Google.com" 및 "WordPress.com"은 모두 도메인 이름의 예입니다.
도메인 이름을 판매하는 거의 모든 웹사이트에서 도메인 이름을 구입할 수 있습니다. 가장 좋은 가격을 찾으면 됩니다. 하지만 웹사이트 호스팅은 믿을 수 있는 업체에서만 호스팅을 받는 것이 절대적으로 중요합니다. 호스팅 속도가 느리거나 신뢰할 수 없으면 웹사이트 속도와 가동 시간이 줄어들고 궁극적으로 전자 상거래 비즈니스에 피해를 줄 수 있기 때문입니다.
내가 선호하는 웹 호스팅 서비스 SiteGround
고품질 웹 호스팅 서비스를 사용하여 전자 상거래 웹 사이트를 만들 수 있지만 이 자습서에서는 SiteGround를 사용합니다.
SiteGround는 WordPress 사용자를 수용했지만 여전히 저렴한 가격을 제공하기 때문에 온라인에서 적극 권장되는 웹 호스트입니다. 빠른 성능과 마찬가지로 빠른 지원으로 가장 잘 알려져 있습니다.
다음은 SiteGround의 주요 기능입니다.
- 무료 SSL 인증서
- FAST 지식 지원
- 워드프레스 스테이징 환경
- 무료 웹사이트 마이그레이션
- 30일 백업
SiteGround는 웹 호스팅 요구 사항에 대한 확실한 선택입니다. 그들은 WordPress 웹 사이트를 수용하고 경쟁자보다 적은 리소스를 제공하지만 더 높은 안정성을 제공합니다.
홈페이지에 접속하면 4가지 유형의 호스팅을 볼 수 있습니다.

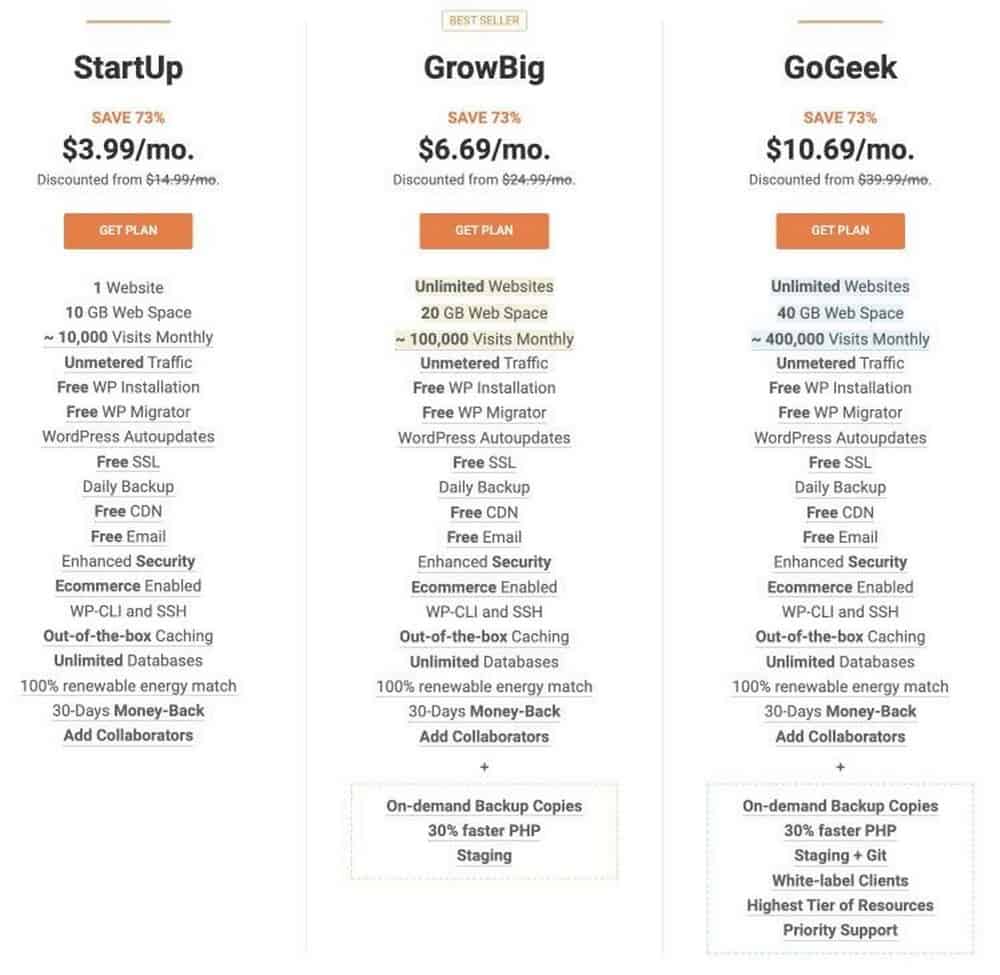
WordPress 호스팅을 선택하고 시작하기를 클릭합니다. 그러면 세 가지 요금제가 표시됩니다.

귀하의 필요와 예산에 따라 하나를 선택하십시오. 또한 각 호스팅 계획의 비교를 확인하여 귀하의 요구에 가장 적합한 계획에 대한 더 나은 아이디어를 얻을 수 있습니다.
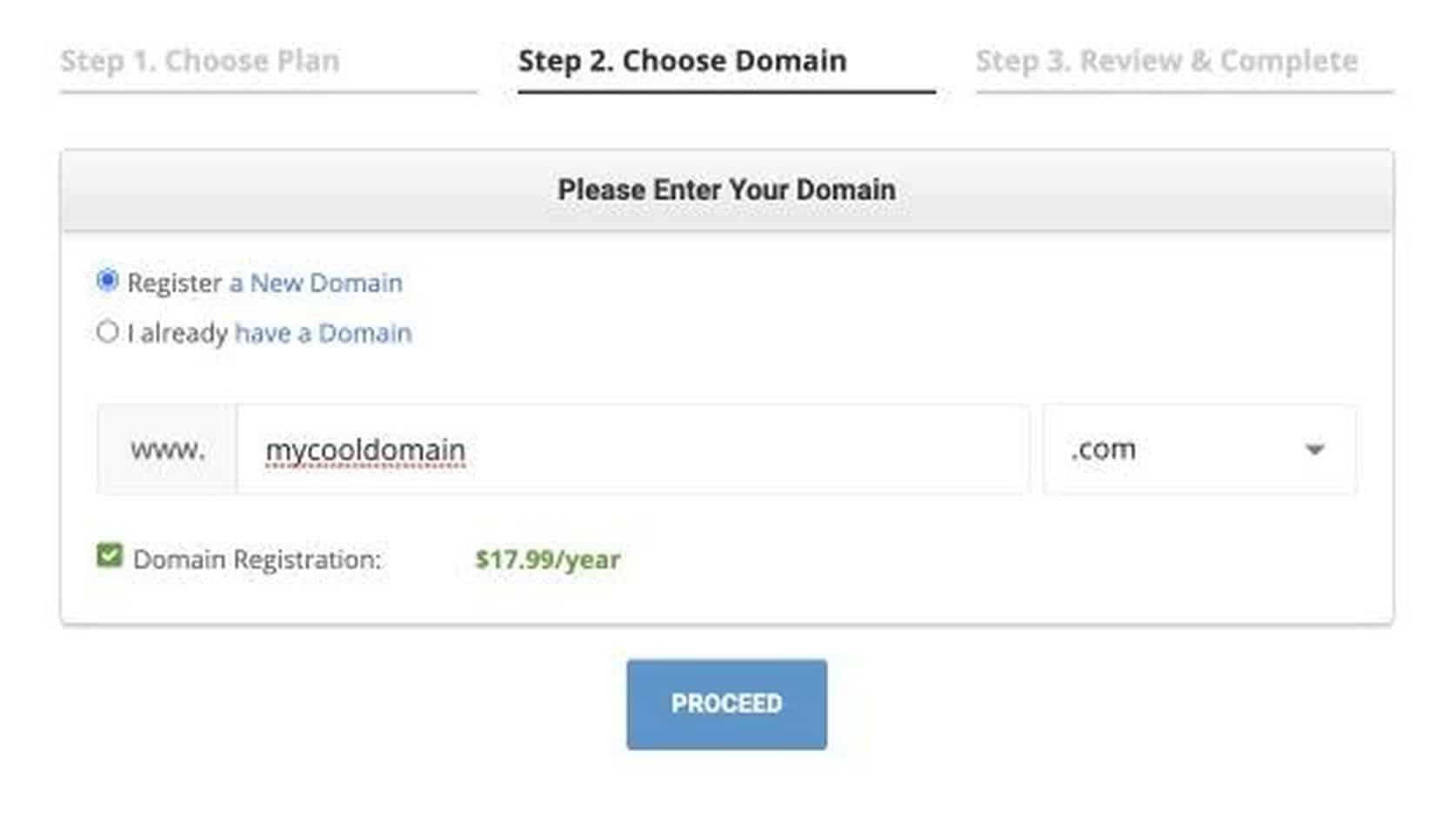
계획을 결정했으면 계획 가져오기를 클릭 합니다. 그러면 도메인을 선택해야 하는 페이지로 이동합니다. 이미 도메인 이름을 구입한 경우 "이미 도메인이 있습니다"를 선택합니다. 그러나 도메인이 없는 경우 "새 도메인 등록"을 선택하여 SiteGround 내에서 바로 도메인을 구입하십시오.

마음에 들고 사용 가능한 도메인 이름이 있으면 계속을 클릭합니다. 다음 단계는 구매를 완료하기 위해 개인 및 청구 세부 정보를 제공하는 것입니다. 세부 정보를 정확하게 제공하고 지금 지불을 클릭하십시오. 이제 안정적인 웹 호스팅 및 도메인 이름을 갖게 되었습니다.
2단계. 워드프레스를 설치합니다.
이 섹션에서는 WordPress에서 전자 상거래 웹 사이트를 만드는 방법을 보여줍니다.
그런데 왜 워드프레스인가?
WordPress는 코딩에 대한 실마리가 없더라도 웹사이트를 구축할 수 있는 오픈 소스 무료 도구입니다. 그것은 현재까지 가장 쉽고 강력한 웹사이트 콘텐츠 관리 시스템입니다. 제가 WordPress에 대해 좋아하는 부분이 많이 있습니다. 제 튜토리얼을 더 많이 읽거나 제 비디오를 시청하면 WordPress가 비전문가를 위한 웹사이트를 만드는 데 가장 좋은 도구라고 생각하는 이유에 대해 더 많이 알게 될 것입니다.
SiteGround는 실제로 WordPress 설치 및 설정의 모든 힘든 작업을 수행하는 원 클릭 WordPress 설치와 함께 제공됩니다.
호스팅을 구입하면 바로 거기에 WordPress를 설치할 수 있는 옵션이 제공됩니다.
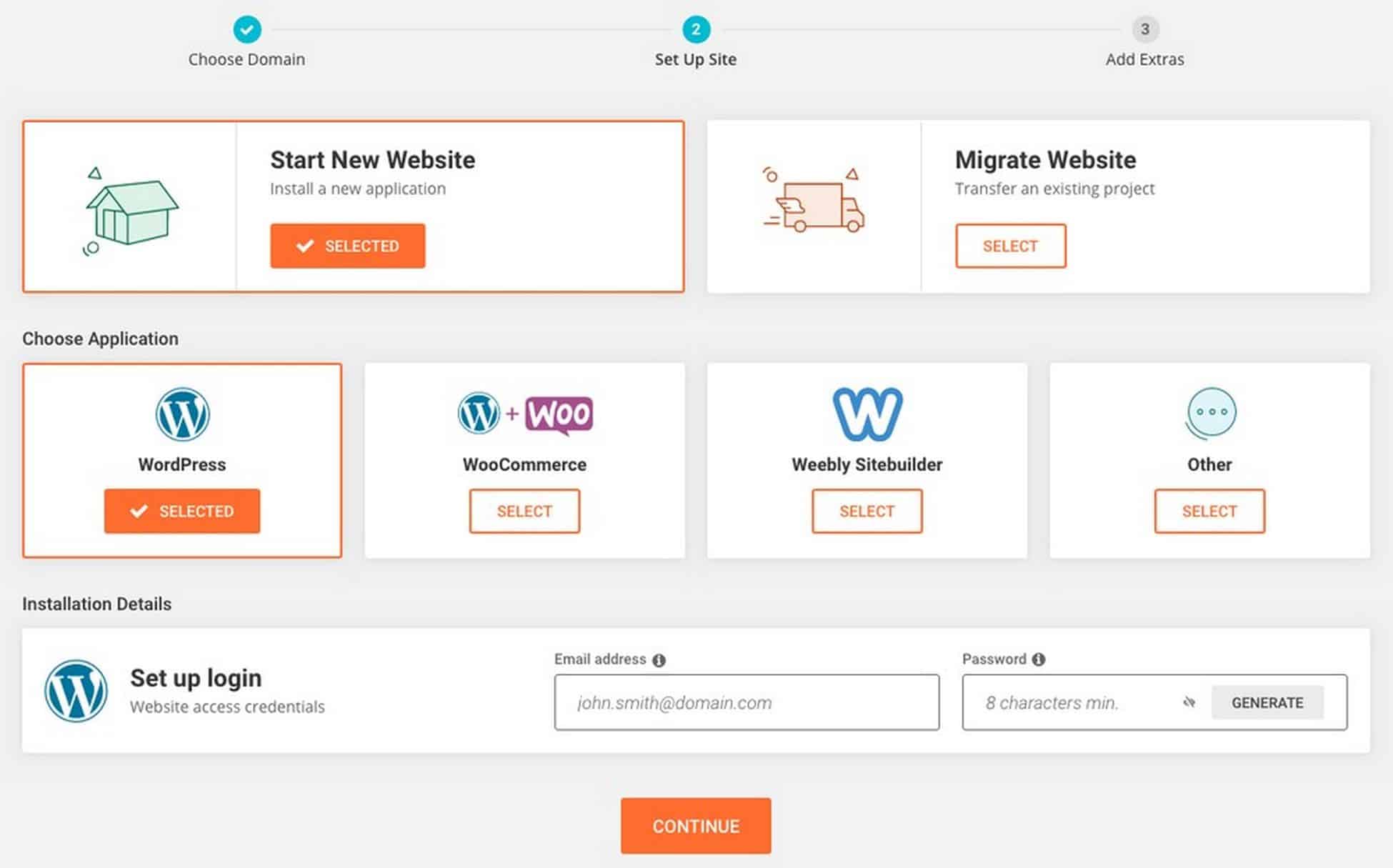
이렇게 하려면 다음 단계를 진행하십시오.
1. 새 웹사이트 시작을 선택합니다.

2. 다음으로 사용하려는 CMS 를 선택합니다. 여러 옵션이 있지만 지금은 WordPress만 사용합니다.
3. WordPress에 로그인하는 데 사용할 이메일 주소와 비밀번호를 입력하세요.
4. 설정 프로세스가 완료되면 다음 화면이 표시됩니다.

4. 관리자 로그인 옵션을 클릭하여 WordPress 대시보드에 로그인합니다.
URL 표시줄에 'yourdomain.com/wp-admin'을 입력하여 로그인할 수도 있습니다.
로그인 페이지 URL을 기억하십시오. SiteGround에 로그인하지 않고도 주소 표시줄에 URL을 입력하여 사이트에 직접 액세스할 수 있습니다.
예를 들어 도메인이 onlinestore.com이면 WordPress 로그인 페이지는 onlinestore.com/wp-admin이 됩니다.
로그인 화면은 다음과 같습니다.

WordPress 관리자 패널에 로그인하기 위해 설정한 사용자 이름과 비밀번호를 입력합니다.

3단계. Astra 테마 및 Astra 사이트를 설치합니다.
Astra는 WordPress 전자 상거래 웹 사이트를 가능한 한 빨리 훌륭하고 전문적으로 보이게 하는 데 사용할 테마입니다. 원하는 경우 다른 테마를 사용할 수 있지만 이 자습서에서는 Astra를 사용합니다.
Astra는 속도와 단순성이 뛰어난 무료 WordPress 테마입니다. Astra를 완벽한 선택으로 만드는 Pro 버전도 있습니다.
스타터 템플릿 플러그인과 함께 사용하면 아름답고 전환율이 높은 웹사이트를 만들 수 있습니다.
가장 좋은 점은 클릭 몇 번으로 바로 사용할 수 있는 웹사이트 템플릿을 설치할 수 있다는 것입니다!
전자 상거래용으로 설계된 Astra 스타터 템플릿 중 하나를 사용하여 웹 사이트 생성 시간을 절반으로 줄일 것입니다.
Importer 플러그인 설치
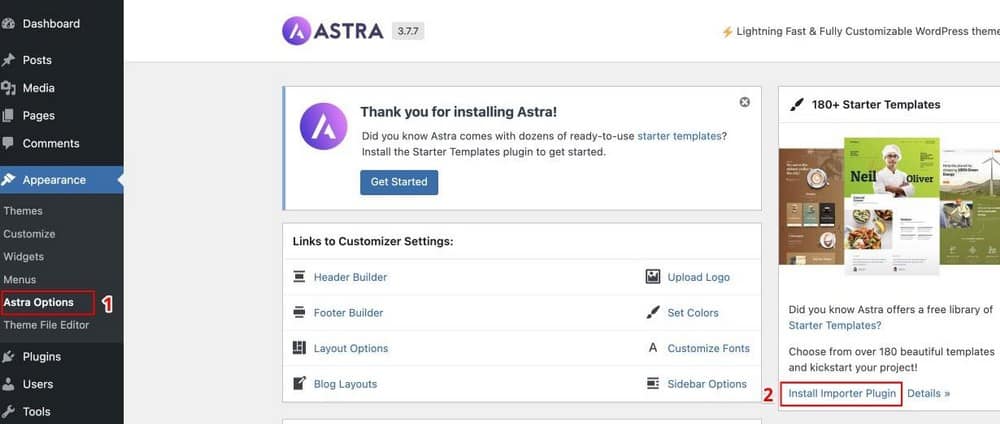
스타터 템플릿을 사용하려면 모양 탭 의 Astra 옵션 으로 이동하십시오.

여기에서 Importer Plugin 설치를 선택합니다.
아래와 같은 페이지를 볼 수 있습니다.

지금 웹사이트 구축 을 클릭하십시오.
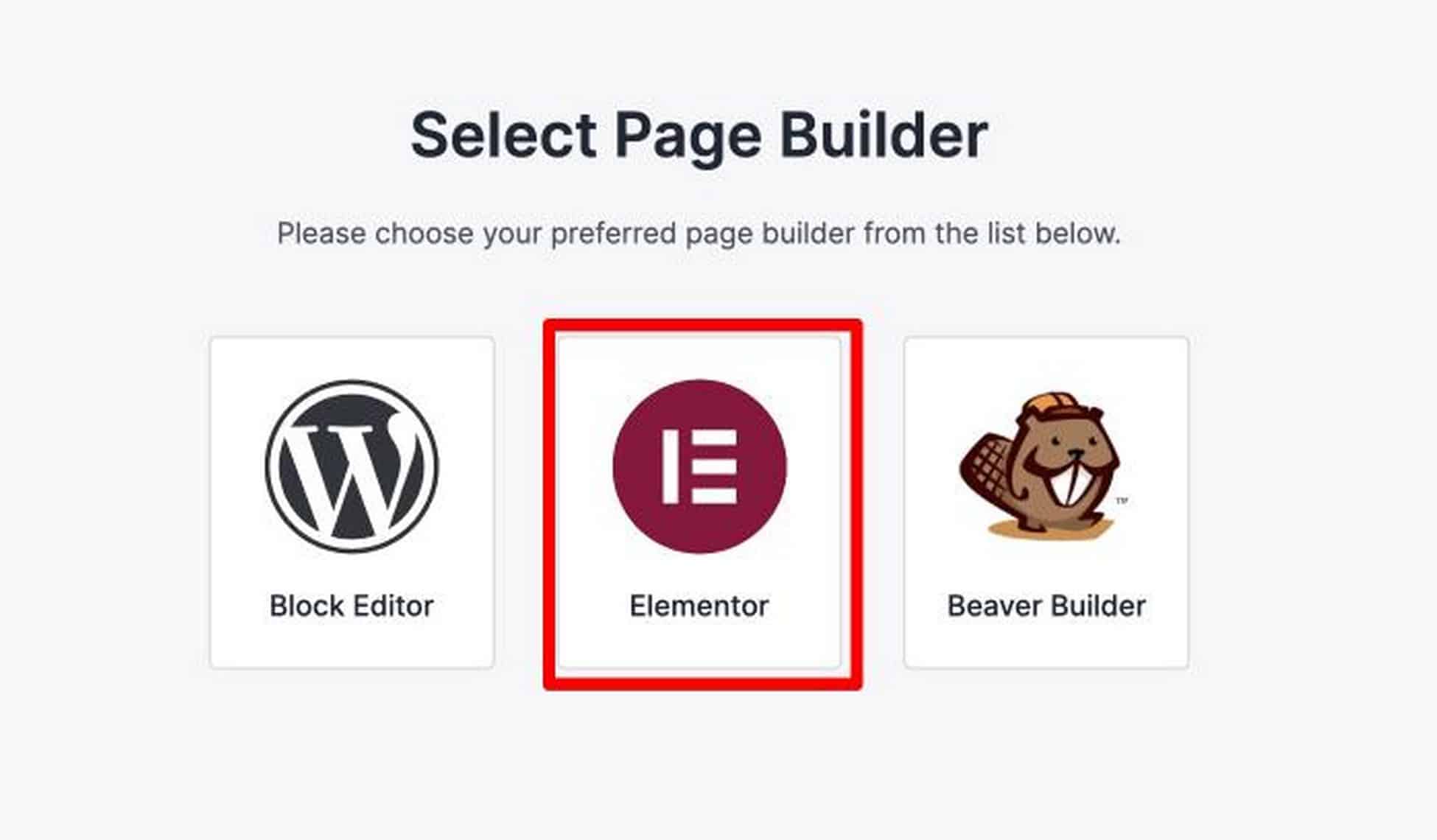
페이지 빌더 선택
그런 다음 빌드할 페이지 빌더를 선택합니다. 이 경우 Elementor로 가자.

그런 다음 선호하는 페이지 빌더를 묻는 메시지가 표시되며 이 자습서에서는 Elementor를 사용할 것입니다. Elementor는 WordPress 웹 디자인을 폭풍으로 몰아넣은 WordPress 페이지 빌더입니다. 가장 깊은 기능 세트를 가지고 있으면서도 사용하고 마스터하기가 매우 쉽습니다. Elementor는 가장 완전한 기능을 갖춘 무료 페이지 빌더입니다. 추가 개발자 기능을 추가하기 위한 Pro 애드온도 있습니다.
주요 요소 기능:
- 라이브 프런트 엔드 페이지 편집기
- 웹사이트 개인화 기능
- 템플릿 및 블록 라이브러리
- 광범위한 모바일 반응형 옵션
- 가장 강력한 팝업 빌더
- PRO: 맞춤 머리글/바닥글 만들기
- PRO: 포스트 유형 레이아웃 생성
Elementor는 현재 사용 가능한 가장 강력한 페이지 빌더입니다. 그들은 현재 디자인 트렌드와 일치하는 새로운 기능을 지속적으로 출시합니다. 이는 귀하의 웹사이트를 관련성 있게 유지할 수 있음을 의미합니다. 그 과정에서 고급 기능에 액세스하려는 경우 Elementor Pro로 업그레이드할 수 있습니다. Elementor Pro는 여기에 포함된 모든 추가 모듈과 전원 기능을 고려할 때 놀라운 가치라고 생각합니다.
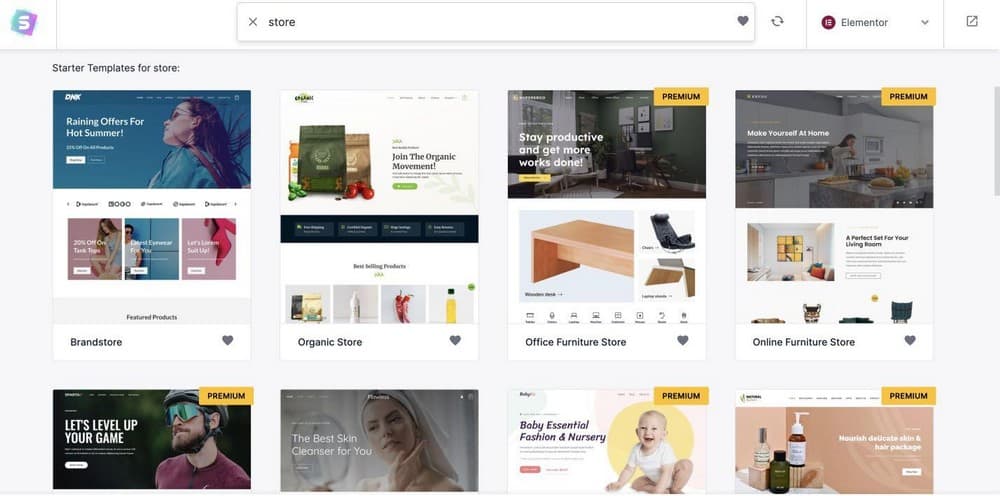
스타터 템플릿 웹사이트 선택
Elementor를 선택하면 다음과 같은 시작 템플릿 페이지가 표시됩니다.

사용할 수 있는 아름다운 템플릿이 많이 있습니다. 시간을 내어 원하는 템플릿을 선택하세요.
이러한 템플릿은 선택한 페이지 빌더로 완전히 편집할 수 있습니다. 즉, 제목, 이미지, 색상, 로고 등과 같은 웹사이트의 모든 부분과 요소를 사용자 정의할 수 있습니다.
이 튜토리얼에서는 사용자 정의 인쇄 템플릿이 멋지게 보이고 전자 상거래 중심이기 때문에 사용하겠습니다.
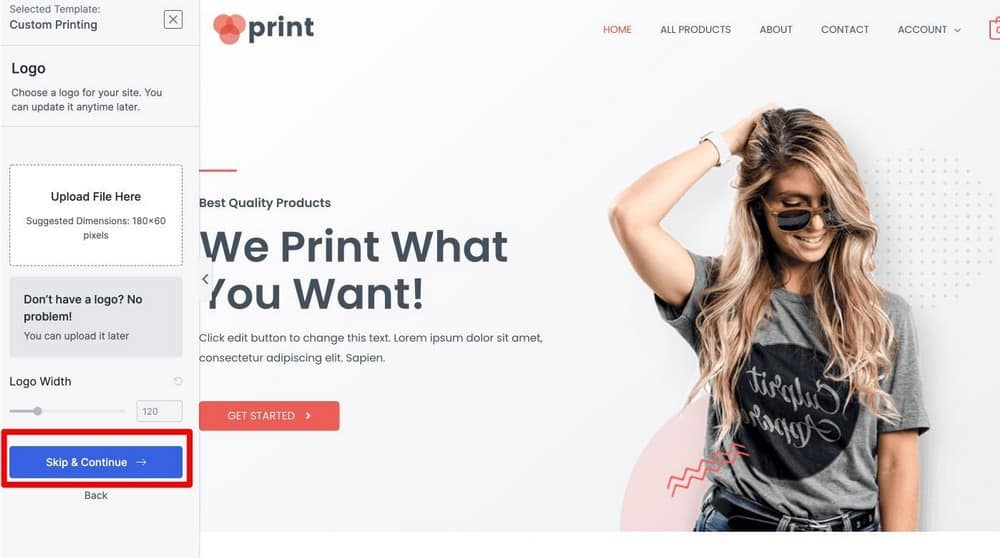
템플릿을 설치하려면 템플릿을 클릭하기만 하면 됩니다. 여기에서 지금 색상과 로고를 사용자 정의하도록 선택할 수 있습니다.
그러나 이 자습서의 경우 건너뛰고 계속 하기 를 클릭합니다.

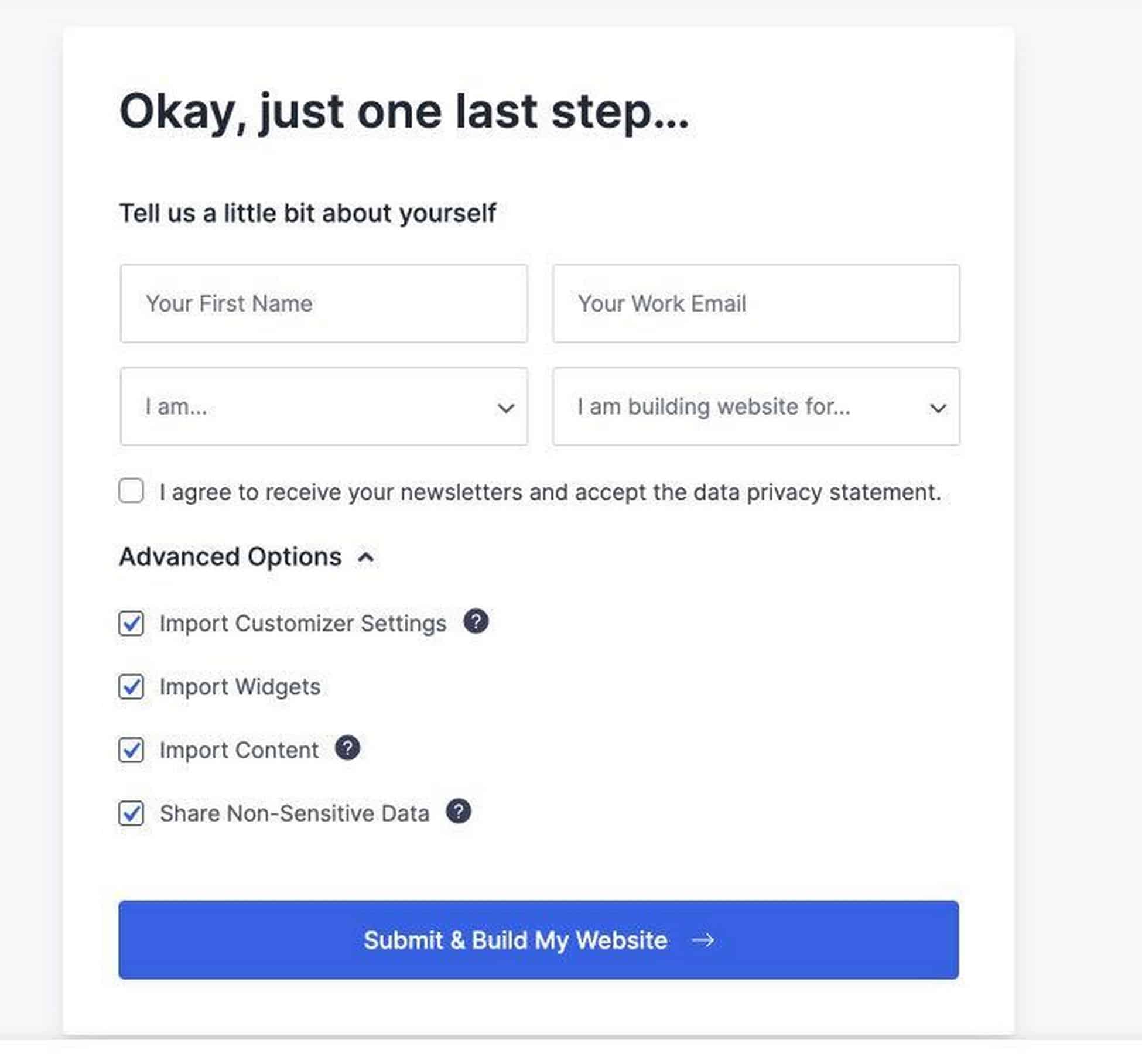
세부 정보를 입력하고(비워 둘 수 있음) 웹 사이트에 추가된 사용자 지정 데이터를 설치하라는 상자가 나타납니다.
따라서 이 단계에서 Submit & Build My Website 를 클릭하기만 하면 됩니다.

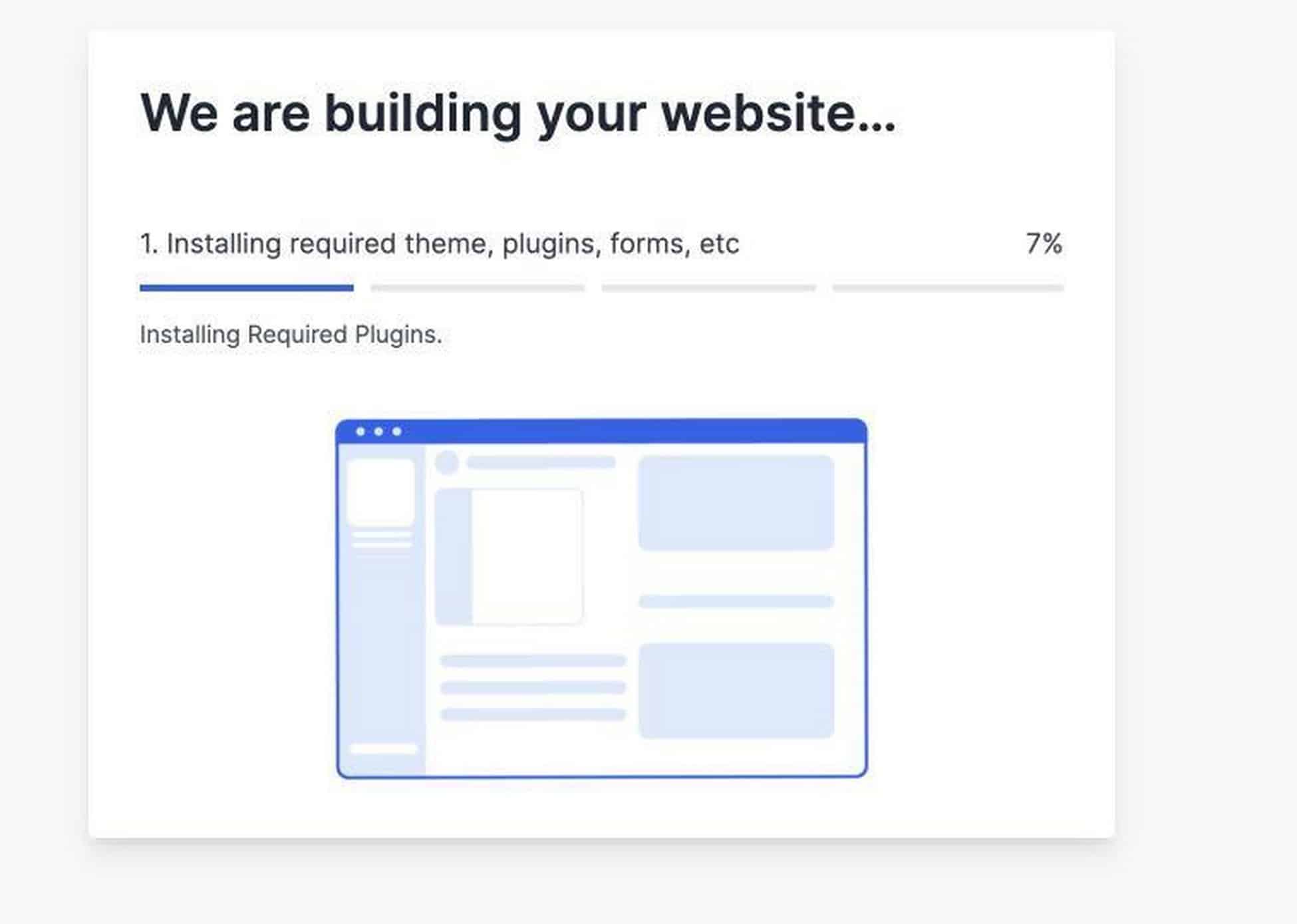
이제 Astra 임포터는 테마가 있는 그대로 보이게 하는 데 필요한 모든 플러그인을 설치합니다.

Custom Printing 테마의 경우 Elementor, WooCommerce 및 WPForms를 설치합니다. 이 플러그인을 더 이상 하나씩 설치할 필요가 없기 때문에 시간이 많이 절약됩니다.
모든 것이 완료되었습니다.
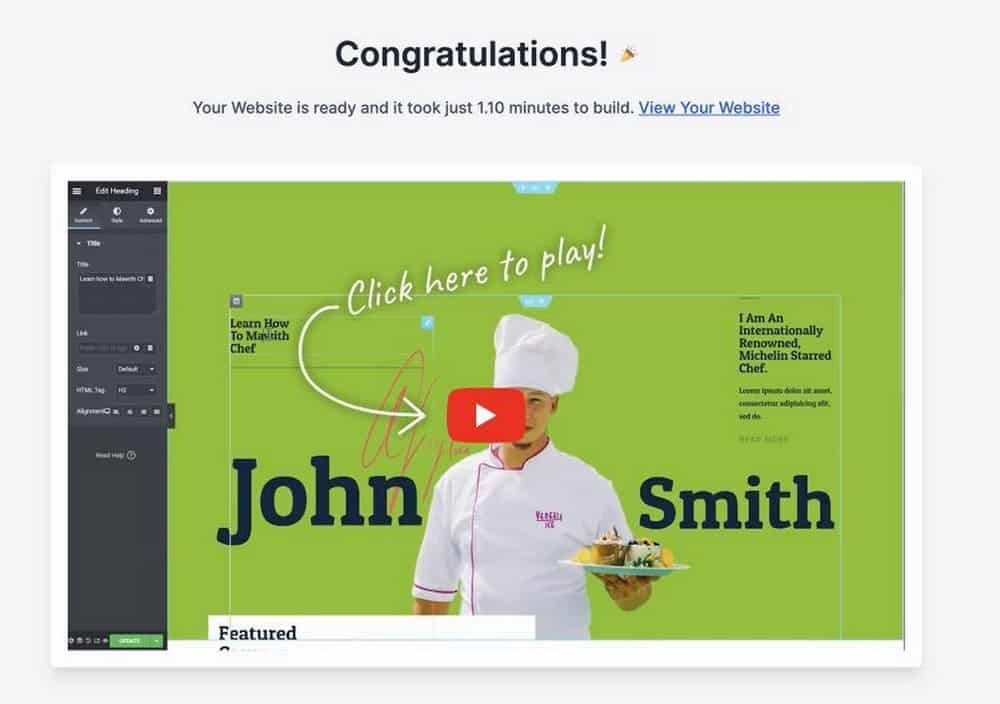
웹사이트가 준비되면 이 메시지가 표시됩니다.

4단계. 웹사이트를 사용자화하십시오.
이제 웹사이트가 멋지게 보이지만 자신만의 웹사이트로 만들고 싶을 것입니다. 가장 먼저 할 일은 색상 팔레트를 선택하는 것입니다. 이미 브랜드 색상이 있는 경우 이 작업이 더 쉬울 것입니다.
색상 팔레트 선택
웹 사이트에는 일반적으로 기본, 악센트 및 팝 색상의 3가지 색상 세트가 있습니다. 기본 색상은 웹사이트의 주요 색상이며 브랜드 색상일 가능성이 높습니다. 액센트 색상은 일반적으로 제목이나 게시물 제목에 사용되어 눈길을 끌기 위해 조금 다르게 보이게 합니다. 마지막으로 팝 색상은 클릭 유도문안 버튼과 같은 웹사이트의 중요한 요소가 눈에 띄도록 나머지 색상과 대조되어야 합니다.
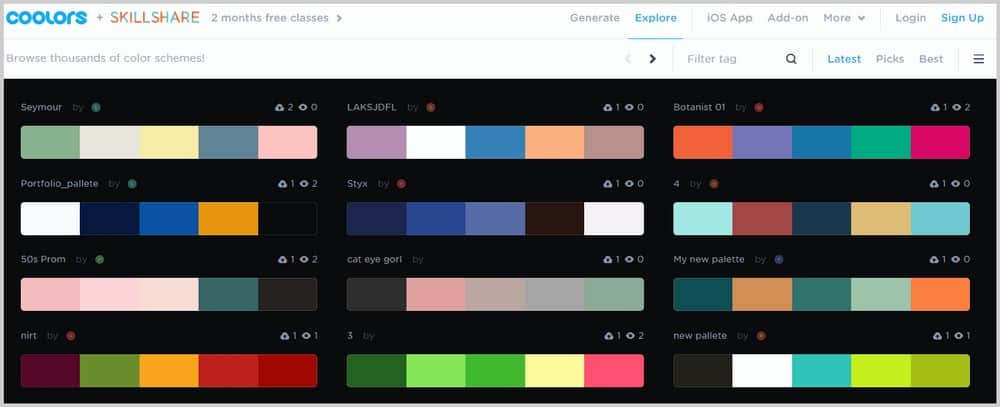
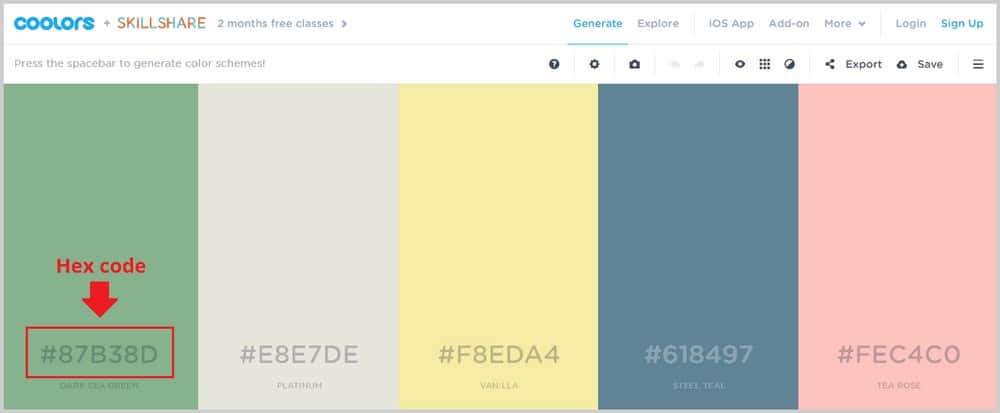
웹 사이트 색상 팔레트를 선택하기 위해 두 가지 도구를 사용합니다. 첫 번째는 Coolors.co로 다양한 색상 팔레트를 탐색하고 웹사이트에서 사용할 색상을 선택할 수 있습니다.

마음에 드는 팔레트가 보이면 그 위에 마우스를 올려 놓고 보기 를 클릭하면 각 색상의 16진수 코드를 볼 수 있는 새 창으로 이동합니다.

이 16진수 코드는 웹사이트에서 이러한 색상을 사용하는 데 필요한 것입니다. 나중에 WordPress 백엔드에서 이러한 16진수 코드를 사용하는 방법을 보여 드리겠습니다.
또 다른 멋진 도구는 Google Chrome 확장 프로그램인 Colorzilla로, 웹사이트에서 볼 수 있는 모든 색상의 16진수 코드를 가져와서 직접 사용할 수 있습니다. Colorzilla 확장을 얻으려면 여기를 클릭하십시오. 그런 다음 Chrome에 추가를 클릭합니다.

시간이 걸릴 수 있지만 완료되면 도구 모음에 다음 아이콘이 표시됩니다.

따라서 이제 웹 사이트에서 사용하려는 색상이 표시되면 이 아이콘을 클릭하고 복사하려는 색상을 클릭하기만 하면 됩니다. 그러면 16진수 코드가 자동으로 복사되어 웹사이트 백엔드에 붙여넣을 수 있습니다. 정말 쉽습니다. 이것은 한 번의 클릭으로 멋진 색상을 사용할 수 있는 편리한 도구입니다.
타이포그래피 커스터마이징
또한 자신만의 타이포그래피를 사용하여 웹사이트를 돋보이게 만들고 싶습니다. 웹 사이트에는 일반적으로 2-3개의 글꼴이 있습니다. 헤드라인 또는 메뉴용 글꼴, 본문용 글꼴 및 추가 "팝 글꼴"이 있습니다. 색상과 마찬가지로 아무 글꼴이나 사용할 수 없습니다. 잘 어울리는지 확인하고 브랜드에 대한 올바른 메시지를 보내야 합니다.
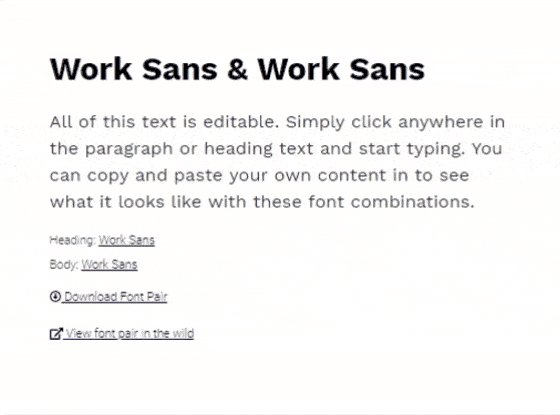
나는 두 개의 다른 글꼴이 어떻게 보이는지 보여주는 웹사이트인 Fontpair.co를 사용하는 것을 좋아합니다.

마음에 드는 것이 있으면 이름을 메모해 두십시오. 그러면 WordPress로 이동하여 거기에 직접 추가할 수 있습니다.
나는 또한 모든 웹사이트에서 어떤 글꼴이 사용되는지 알려주는 Google 크롬 확장 프로그램인 WhatFont를 사용하는 것을 좋아합니다. WhatFont를 설치하려면 여기를 클릭한 다음 Chrome에 추가를 클릭하세요. 그러면 도구 모음에 다음 아이콘이 표시됩니다.

글꼴 이름을 알고 싶다면 이 아이콘을 클릭하고 텍스트 위로 마우스를 가져갑니다. WhatFont는 이 글꼴의 이름을 알려줄 것이며, 이 글꼴을 클릭하면 글꼴 크기, 색상, 패밀리, 스타일, 두께 등도 볼 수 있습니다.
로고 얻기
웹사이트를 차별화하고 브랜드 아이덴티티를 확립하려면 브랜드 로고도 필요합니다. 로고를 얻는 방법에는 여러 가지가 있습니다. Canva라는 놀라운 디자인 도구를 사용하여 직접 시도해 볼 수 있습니다. 초보자도 쉽게 디자인할 수 있어 인기가 많습니다.
Canva에는 수정하여 나만의 로고 템플릿을 만들 수 있는 다양한 로고 템플릿이 있습니다. 그러나 투명한 배경으로 로고를 내보내려면 Pro(1개월 무료 평가판이 있음)로 업그레이드해야 합니다. 언제든지 Photoshop 또는 Photopea로 이동하여 배경을 제거할 수 있지만 이는 프로세스에 한 단계를 더 추가할 뿐입니다.

시간을 절약하고 싶다면 프리랜서 로고 디자이너를 고용하면 됩니다. Fiverr.com 또는 99design과 같은 웹사이트를 시도할 수 있지만 스타일, 실적, 리뷰, 등급 등을 기반으로 아티스트를 선택할 때는 신중해야 합니다.
웹사이트 사용자 정의
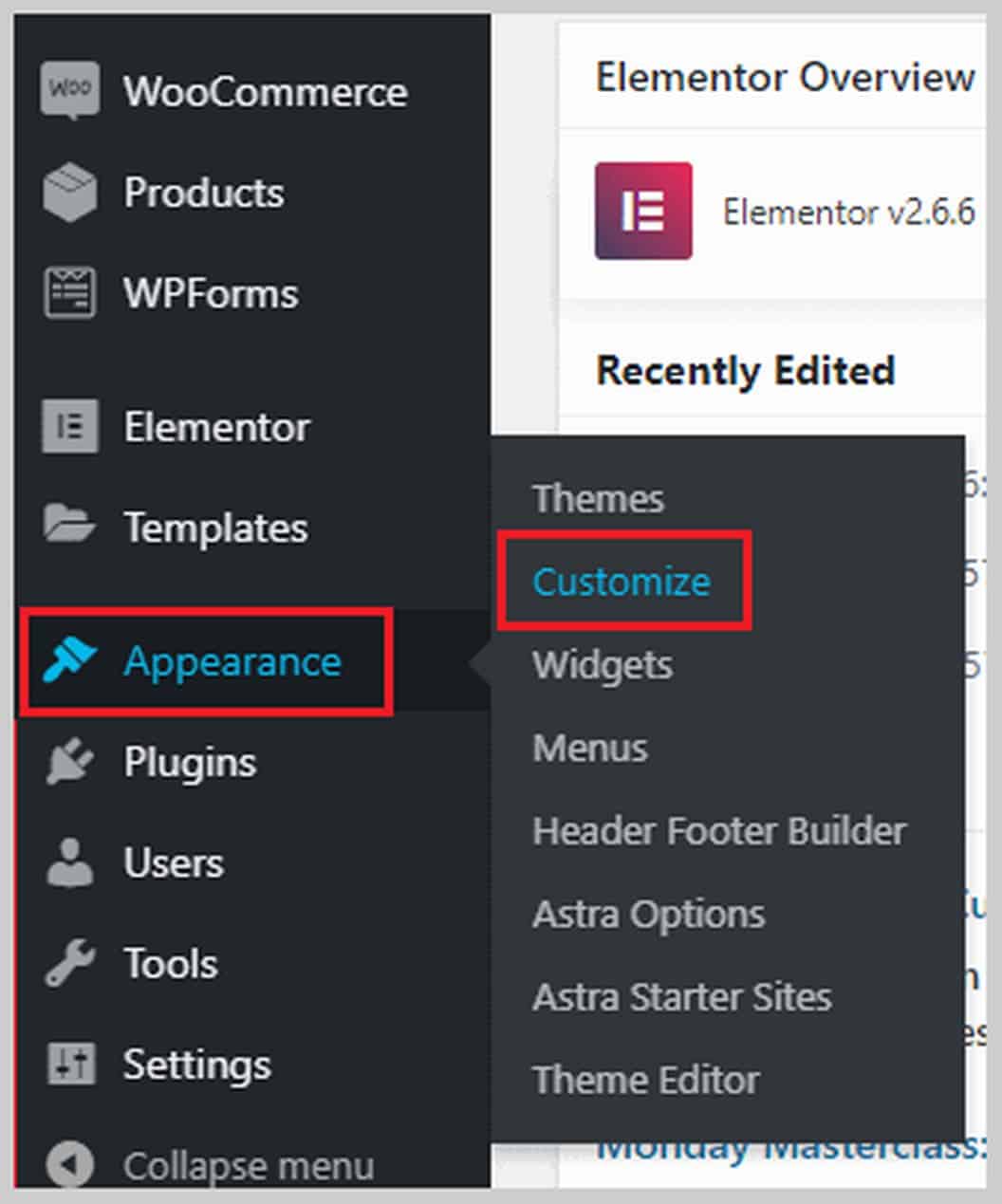
이제 웹사이트에서 해당 색상, 글꼴 및 로고를 사용할 때입니다. WordPress 백엔드 대시보드에 있는 경우 모양 > 사용자 지정 으로 이동하여 테마 사용자 지정 프로그램을 엽니다.

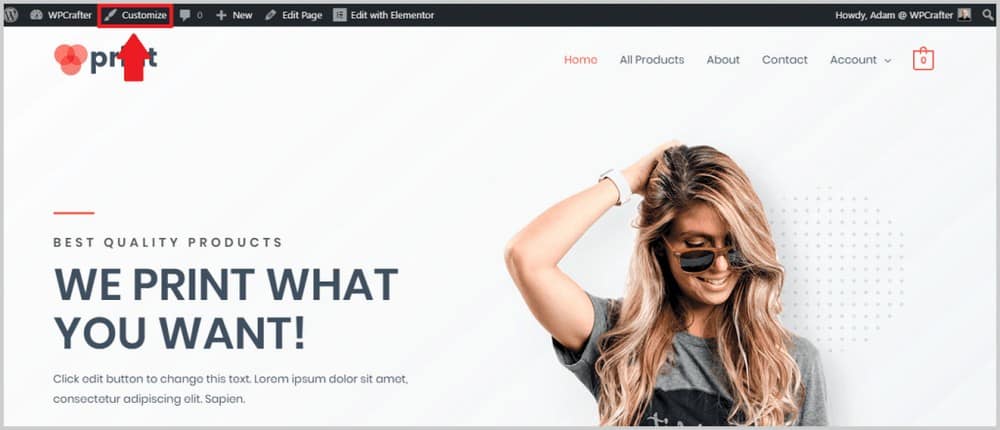
웹사이트의 프론트엔드에 있고 상단에 검은색 막대가 있는 경우 사용자 지정을 클릭하여 사용자 지정 도구 를 열 수 있습니다.

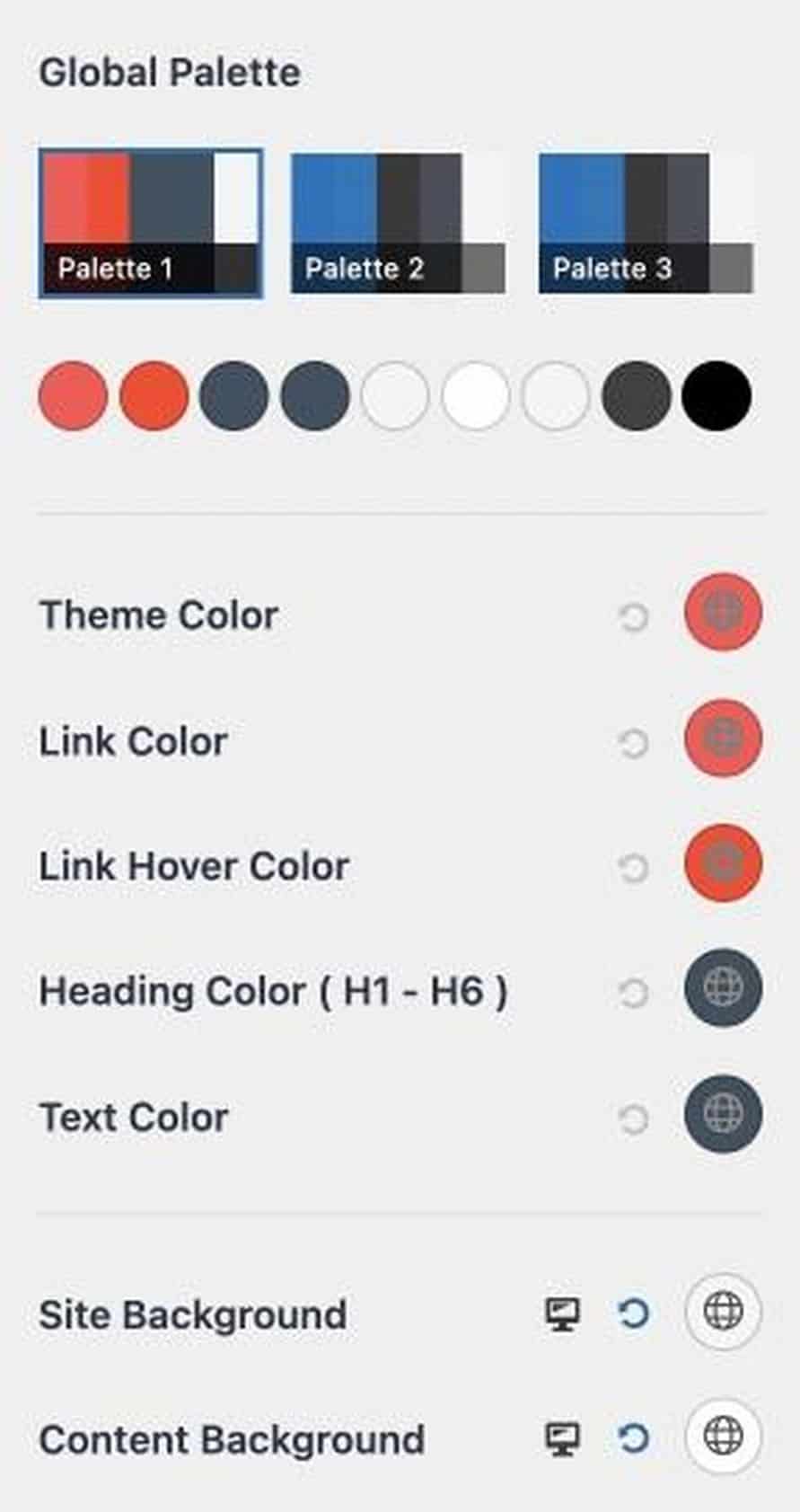
테마 커스터마이저의 모습은 다음과 같습니다.

기본 색상은 웹사이트의 테마, 링크, 텍스트 및 링크 호버 색상입니다.
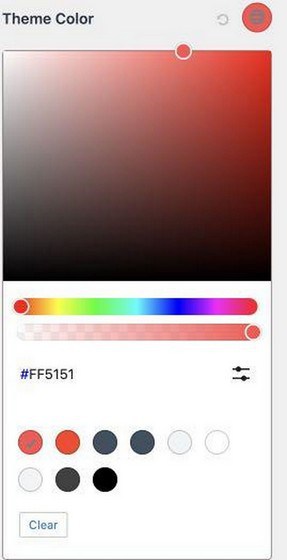
테마 색상을 변경하려면 오른쪽에 있는 색상을 선택하세요.
색상을 선택하는 두 가지 방법이 표시됩니다.
먼저 상자에 16진수 코드를 붙여넣을 수 있습니다. Coolors.co 또는 다른 곳에서 색상을 찾은 경우 여기에 16진수 코드를 붙여넣을 수 있습니다.
내장된 선택 도구에서 색상을 선택할 수도 있습니다.

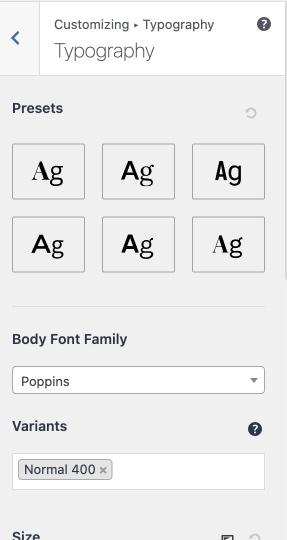
사이트 타이포그래피를 변경하려면 글로벌 > 타이포그래피 로 이동하십시오. 기본 색상, 이동 경로, 콘텐츠 및 블로그 타이포그래피를 변경할 수 있습니다.

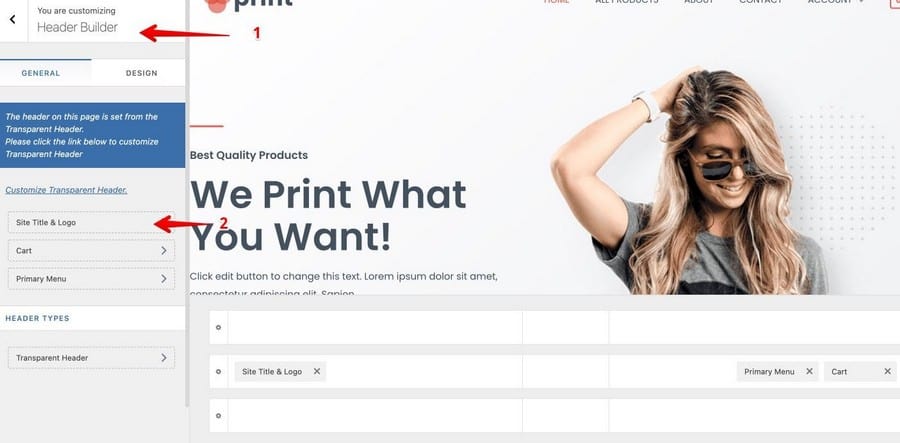
다음은 로고를 추가하는 것입니다. 로고를 업로드하려면 헤더 작성기 > 사이트 제목 및 로고 로 이동하십시오.

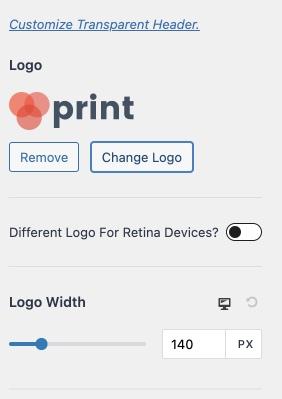
다음으로 로고 섹션에서 로고 변경 버튼 을 클릭하고 로고를 업로드합니다.

Astra를 사용하면 로고 너비를 조정하여 표시하려는 크기를 변경할 수도 있습니다.
아래로 스크롤하면 사이트 제목을 변경하고 사이트 태그라인과 사이트 아이콘 또는 파비콘을 추가할 수도 있습니다.
사이트 콘텐츠 너비 변경, 블로그 게시물 구조 변경, 바닥글 및 머리글 사용자 지정 등과 같은 Astra의 사용자 지정 영역에서 더 많은 작업을 수행할 수 있습니다.
여기에서 옵션을 탐색하여 웹사이트에 가장 적합한 것이 무엇인지 확인하십시오.
사용자 정의가 완료되면 게시 를 클릭하여 변경 사항을 적용하는 것을 잊지 마십시오.
5단계. Elementor로 웹사이트 사용자 지정하기
이 시점에서 사이트 색상 변경, 타이포그래피, 로고 추가 등과 같은 사용자 정의 기본 사항을 숙지했습니다. 이제 핵심 세부 사항으로 내려가 Elementor(또는 선호하는 페이지 빌더)를 사용하여 사이트의 모양을 완전히 변경할 때입니다.
이전에 언급했듯이 이 튜토리얼에서는 Elementor가 가장 좋다고 생각하기 때문에 Elementor를 사용할 것입니다. 그러나 익숙한 페이지 빌더를 사용할 수 있습니다.
Elementor 내에서 웹 개발자를 코딩하거나 고용하지 않고도 웹사이트에서 거의 모든 작업을 수행할 수 있습니다. 요소를 추가하는 것은 간단한 드래그 앤 드롭 프로세스입니다.
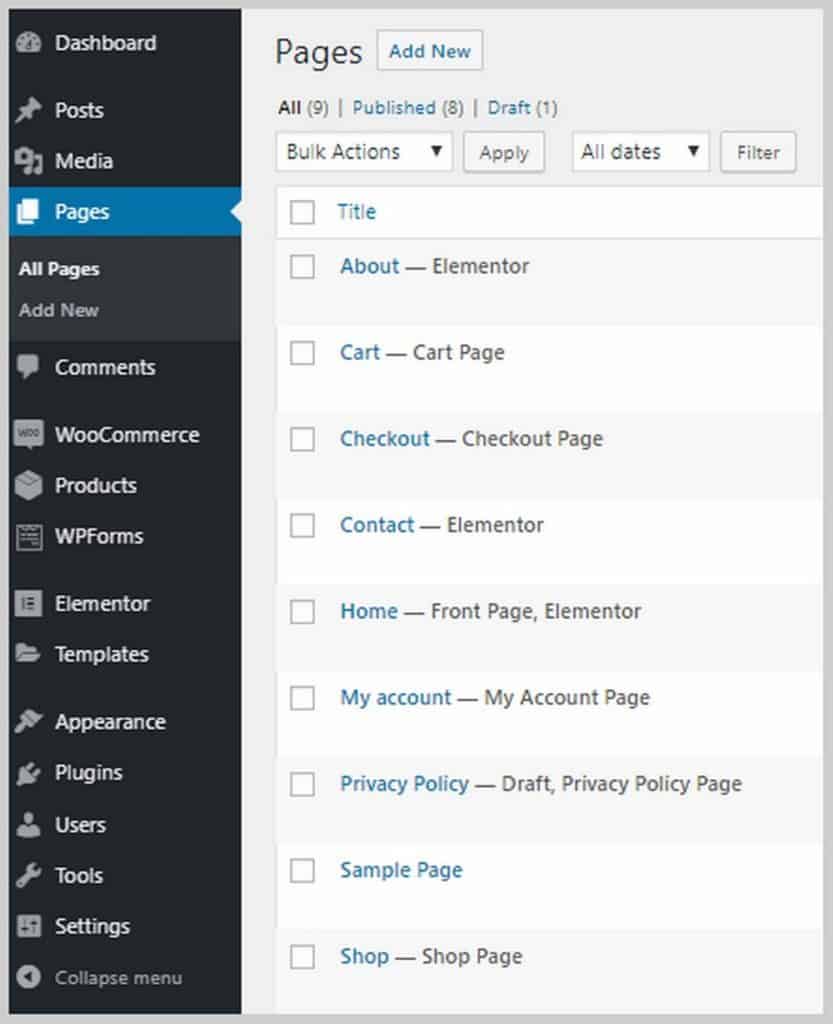
Elementor로 페이지를 편집하는 방법에는 두 가지가 있습니다. 먼저 WordPress 백엔드에 있는 경우 페이지 를 클릭하면 Astra 사이트 템플릿으로 자동 생성된 페이지를 포함하여 웹사이트의 모든 페이지 목록이 표시됩니다. 특정 페이지 빌더(예: Elementor)로 만든 페이지에는 다음과 같은 레이블이 지정됩니다.

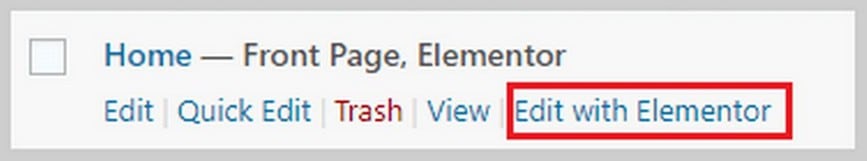
페이지 빌더로 페이지를 편집하려면 페이지 위에 마우스를 놓고 (페이지 빌더)로 편집을 클릭하십시오. 제 경우 에는 Elementor로 편집합니다.

그것을 클릭하면 Elementor 내부로 이동합니다.

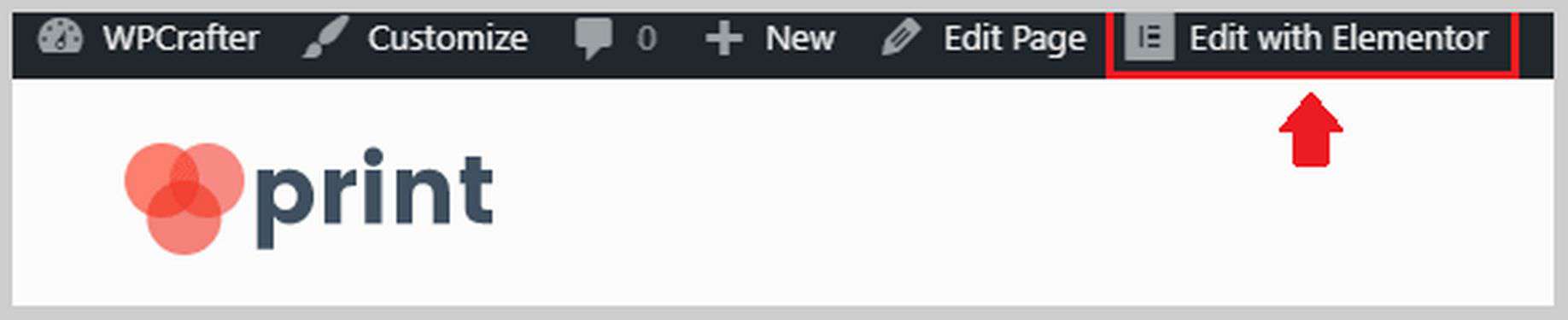
다른 방법은 웹사이트의 프론트엔드에 있는 경우 편집할 페이지로 이동하여 상단의 검은색 막대에서 요소 또는 요소 로 편집을 클릭하는 것입니다.

이 중 하나를 사용하면 Elementor 내부로 이동할 수 있습니다. Elementor에 들어가면 제목에 다른 이미지를 사용하고, 텍스트를 변경하고, 아이콘을 변경하는 등의 작업을 수행할 수 있습니다. 머리글의 텍스트와 이미지를 비즈니스에 맞게 변경하여 시작할 수 있습니다. Elementor 내에서 텍스트로 할 수 있는 몇 가지 작업은 다음과 같습니다.
보시다시피 콘텐츠 편집 영역에서 바로 텍스트를 변경하고 크기, 두께, 색상, 타이포그래피 계열을 변경할 수 있습니다. 간단한 페이드, 확대/축소 등과 같은 애니메이션을 추가할 수도 있습니다. 웹사이트에 멋을 더하기 위해 여기에서 할 수 있는 일들이 많이 있습니다.
또한 비즈니스의 특성에 맞게 웹사이트의 이미지를 변경하고 싶을 수도 있습니다. Elementor에서 이미지를 변경하는 것은 매우 쉽습니다. 이미지를 클릭하기만 하면 왼쪽 사이드바에 옵션이 나타납니다. 새 이미지를 업로드하고, 크기를 변경하고, 테두리 또는 그림자를 추가하고, 애니메이션을 추가하는 등의 작업을 수행할 수 있습니다.
Elementor 내에서 버튼 텍스트를 변경하고, 평가 영역을 사용자 정의하고, 텍스트, 이미지, 버튼, 비디오 등과 같은 더 많은 요소/블록을 추가할 수도 있습니다.
Elementor Pro에는 양식 추가 기능(일반적으로 타사 플러그인 필요), 자신의 글꼴 업로드, 슬라이더 추가, 가격표 및 가격 목록 추가, 머리글 및 바닥글 사용자 지정( 이는 대부분의 페이지 빌더에게 허용되지 않음), 그리고 훨씬 더 많습니다.
Elementor Pro를 구매하고 동시에 Elementor Pro 과정에 무료로 액세스하려면 여기에서 이 링크를 클릭하십시오.
5단계. WooCommerce를 설정합니다.
이제 WooCommerce를 설정할 차례입니다. WooCommerce는 WordPress 환경에 전자 상거래 기능을 추가하는 데 도움이 됩니다. 기본적으로 모든 웹사이트를 온라인 상점으로 바꿉니다.
제품 추가, 온라인 결제 수락, 쿠폰 생성, 배송 및 세금 설정 등의 작업을 수행할 수 있습니다.
WooCommerce는 Custom Print Astra Site 테마로 이미 설치되었으므로 이제 들어가서 설정해야 합니다. 아직 WooCommerce가 설치되지 않은 경우 플러그인 > 새로 추가 로 이동하여 WooCommerce를 검색합니다.
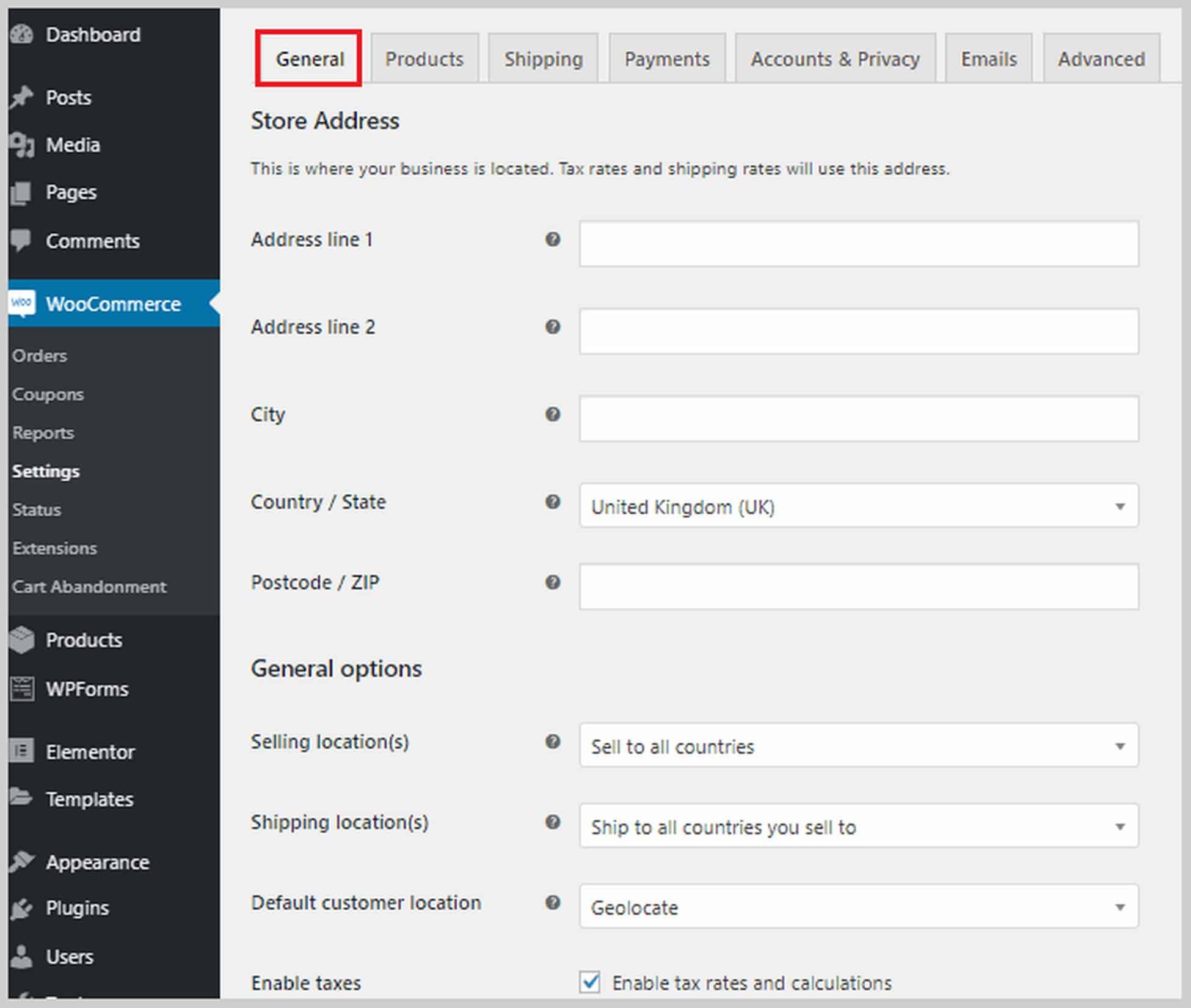
가장 먼저 해야 할 일은 WooCommerce > 설정으로 이동하는 것입니다. 일반, 제품, 배송, 결제, 계정 및 개인 정보, 이메일 및 고급의 7개 탭이 표시됩니다.
먼저 일반 탭을 살펴보겠습니다. 이 탭에서 매장 주소, 판매 및 배송 국가를 설정하고 세율을 활성화할 수 있습니다.

아래로 스크롤하면 쿠폰을 활성화하고 통화, 표시 위치 등을 포함하여 웹사이트에 가격이 표시되는 방식을 사용자 지정할 수 있는 옵션도 표시됩니다.
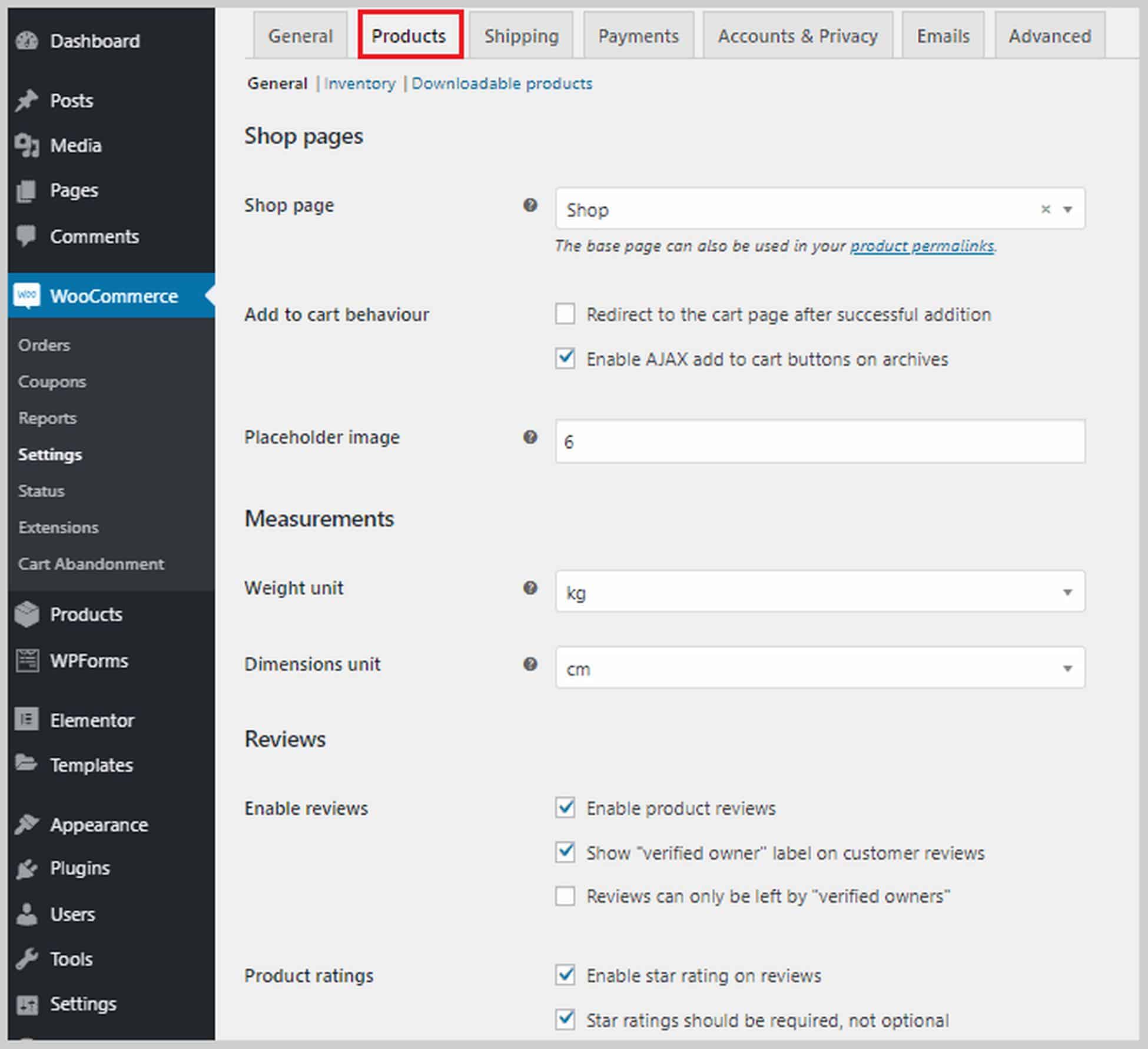
다음은 제품 관련 옵션을 설정할 수 있는 제품 탭입니다. 쇼핑 페이지가 될 페이지, 방문자가 장바구니에 제품을 추가할 때 발생하는 일, 제품 크기 설정, 고객 리뷰 활성화 및 구성, 별표 평가 활성화를 설정할 수 있습니다.

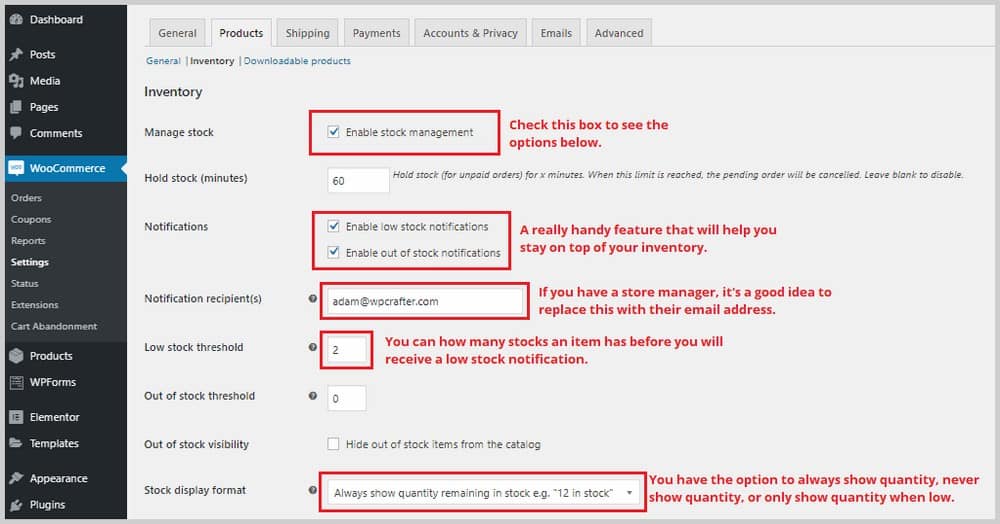
이 섹션의 상단에는 인벤토리 및 다운로드 가능한 제품 에 대한 옵션도 있습니다. 재고 섹션에서 재고 관리 활성화 옆의 확인란을 선택하면 재고 관리에 도움이 되는 옵션 목록이 표시됩니다. 예를 들어, 재고가 해당 수치에 도달하면 알림을 받도록 낮은 재고 임계값을 설정할 수 있습니다. 웹사이트에서 재고 항목을 숨기도록 선택할 수도 있습니다.

다운로드 가능한 제품 섹션의 경우 웹사이트에서 다운로드 가능한 콘텐츠를 판매하는 경우에만 관련이 있으므로 순수한 물리적 제품을 판매하는 경우 이 섹션을 건너뛸 수 있습니다. 구매자가 제품을 다운로드하기 전에 로그인하도록 요구할 수 있는 옵션이 있습니다. 결제 후 다운로드에 대한 액세스 권한을 부여할 수도 있습니다.

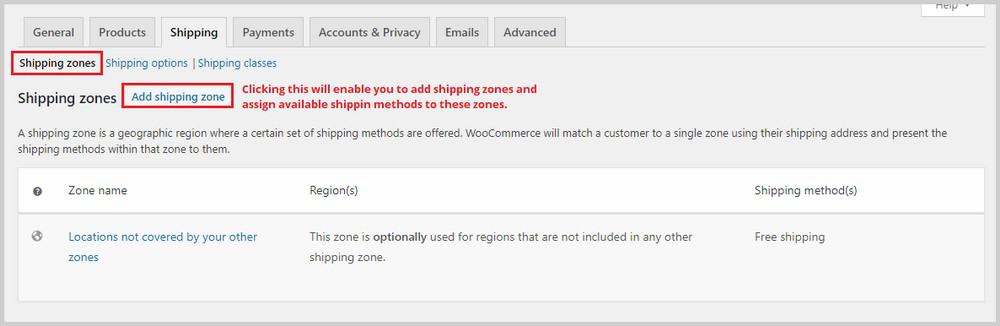
다음 탭은 배송 입니다. 이는 구매자에게 배송될 실제 제품을 판매하는 경우에만 관련이 있습니다. 이 탭에는 배송 지역, 배송 옵션 및 배송 등급의 세 가지 하위 섹션이 있습니다.
배송 지역에서 배송 지역을 추가하고 이러한 지역에 사용 가능한 배송 방법을 할당해야 합니다. 여러 국가로 배송하는 경우 시간이 좀 걸립니다.

배송 지역에 대해 더 많은 도움이 필요하면 WooCommerce의 배송 지역 문서를 확인하세요.
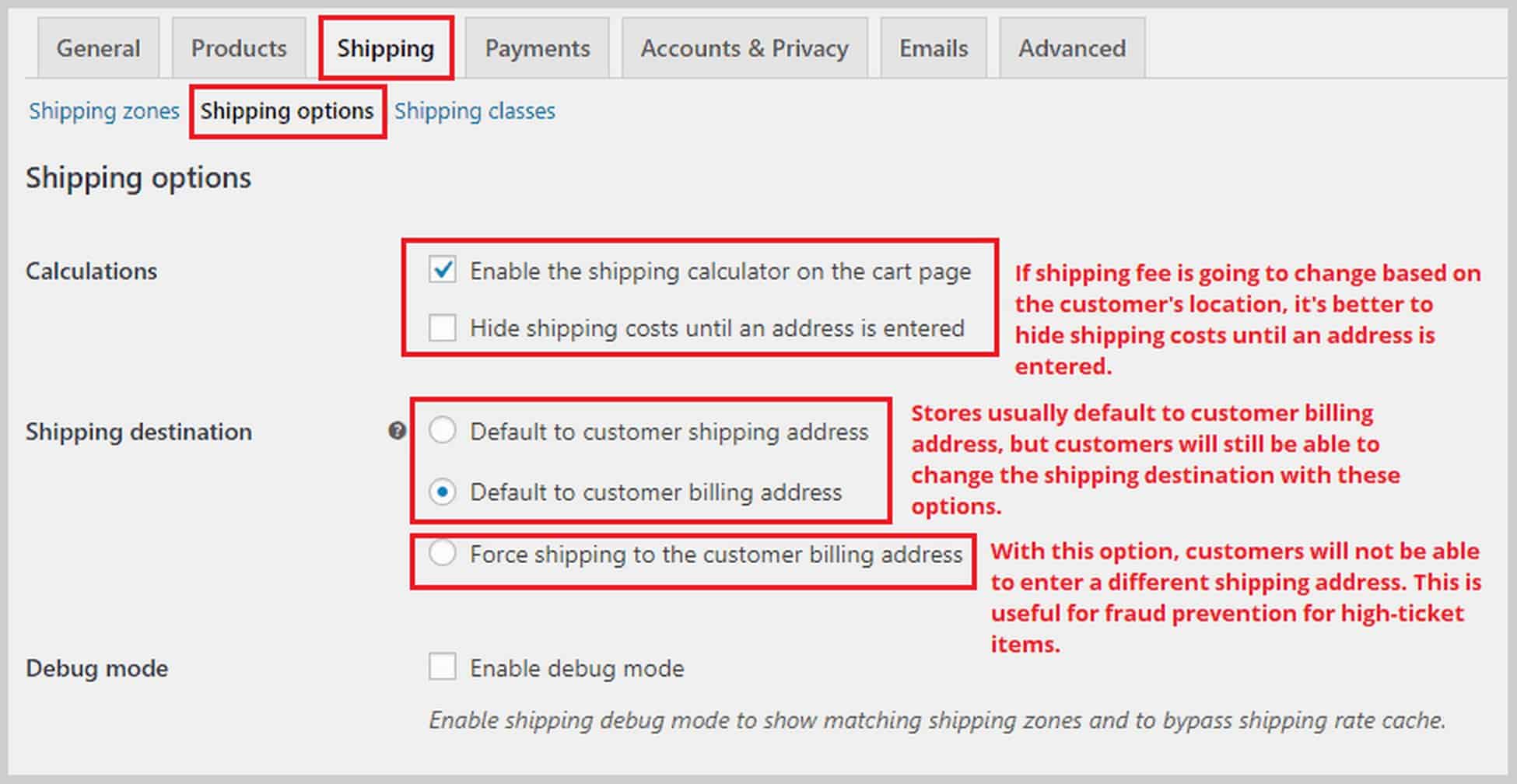
다음은 배송 옵션 섹션입니다. 이 섹션에서는 웹사이트에 배송비가 표시되는 방식을 제어하고 기본 또는 필수 배송 목적지를 설정할 수 있습니다.

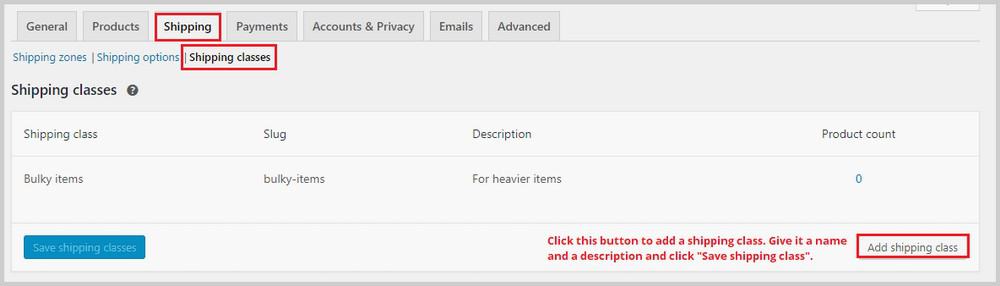
배송의 마지막 섹션은 배송 클래스 입니다. 배송 등급을 사용하면 더 많은 우송료가 필요한 무거운 제품과 같이 제품 그룹에 다른 배송료를 지정할 수 있습니다.

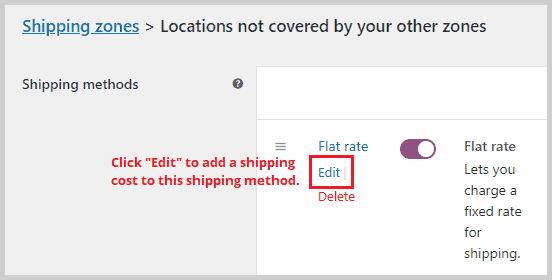
배송료를 설정하려면 배송 지역 으로 이동하여 "정률"과 같은 기존 배송 방법을 생성하거나 편집합니다.

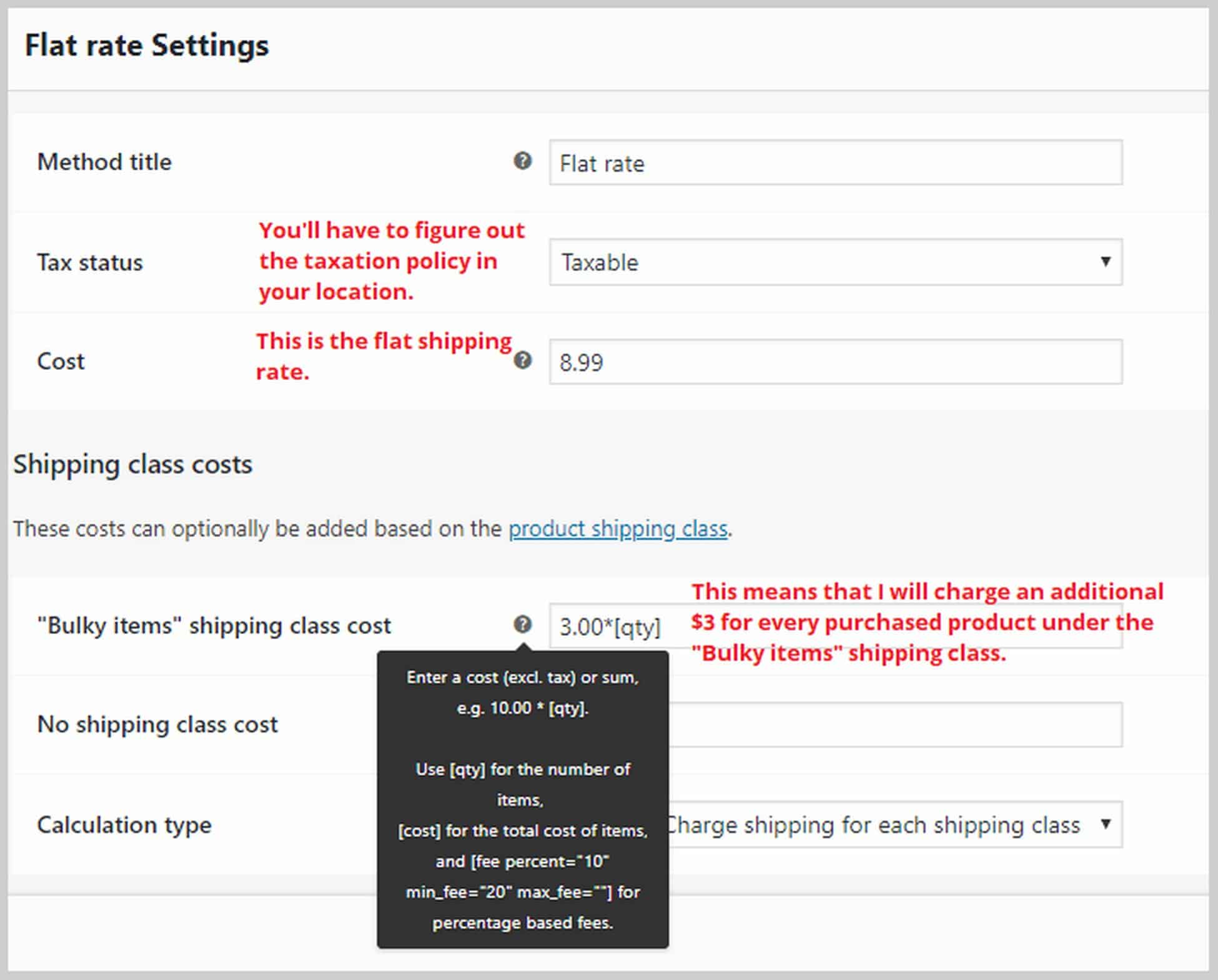
편집 을 클릭하면 팝업 창이 나타납니다. 여기에서 방금 생성한 배송 등급에 대한 고정 배송료와 추가 비용을 추가할 수 있습니다.

배송 설정을 구성하는 데 도움이 더 필요한 경우 배송에 대한 WooCommerce 설명서를 확인할 수 있습니다.
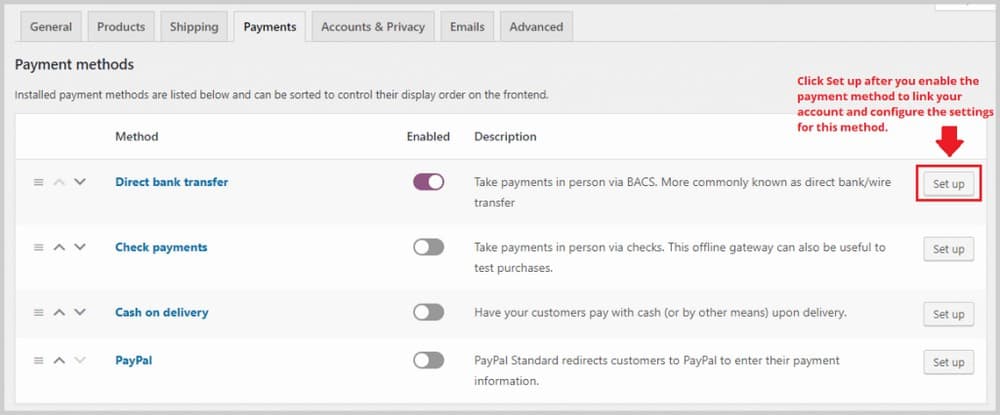
이제 결제로 넘어갑시다. 이 탭에서 PayPal, 은행 직접 송금, 현금 착불 등과 같은 지불 게이트웨이를 활성화 또는 비활성화할 수 있습니다. 방법을 활성화한 후 설정 을 클릭하여 계정을 연결하고 지불 수락을 시작합니다.

Stripe 결제를 수락하려면 Checkout Plugins – Stripe for WooCommerce라는 플러그인을 설치할 수 있습니다. 플러그인 > 새로 추가 로 이동하여 플러그인을 검색하십시오. 이 플러그인을 설치하고 활성화하면 WooCommerce에서 Stripe 결제 수단이 활성화되지만 WooCommerce > 설정 > 결제 로 이동하여 설정해야 합니다.
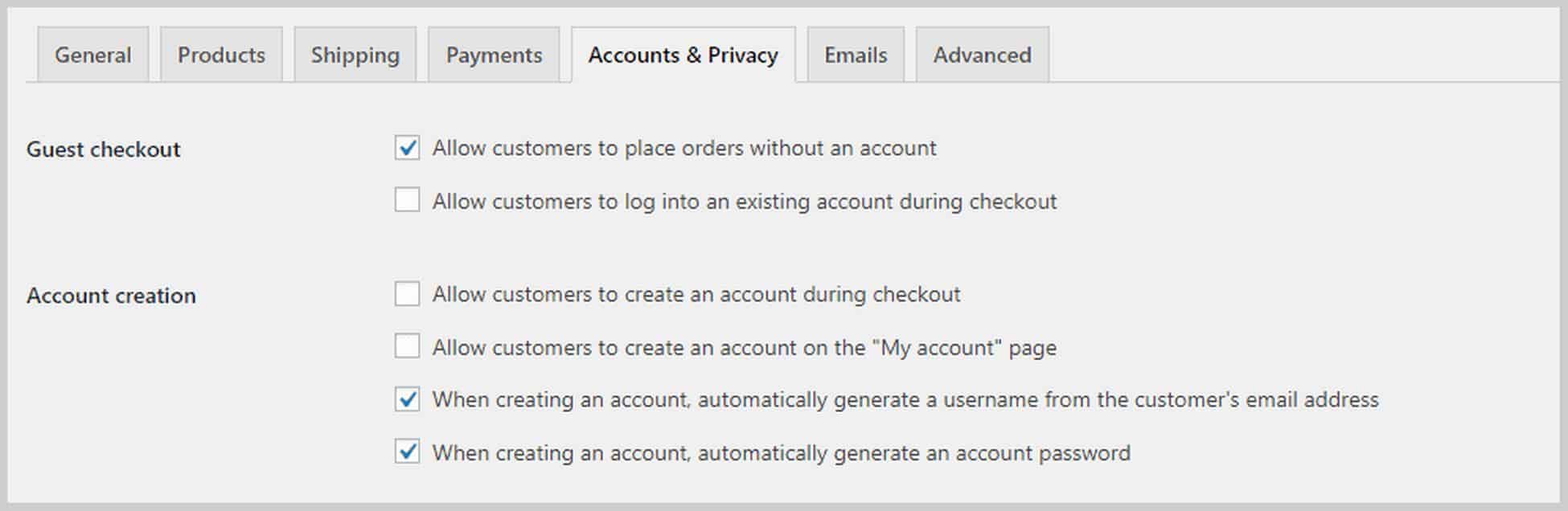
계정 및 개인 정보 탭에서 계정 생성 및 사용자 개인 정보와 관련된 설정을 구성할 수 있습니다. 게스트가 계정을 만들지 않고 구매하도록 허용하고, 개인정보 보호 페이지와 정책 페이지를 설정하고, 사용자 데이터가 보관되는 기간을 선택할 수 있습니다.

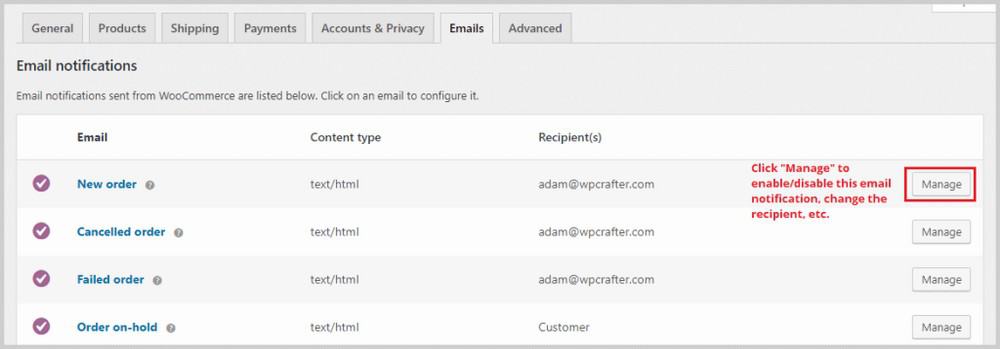
다음은 특정 조건에 따라 WooCommerce가 자동으로 보내는 이메일 목록을 볼 수 있는 이메일 탭입니다. 예를 들어 새 주문이 이루어질 때마다 선택한 이메일 주소로 이메일을 보낼 수 있습니다. 또한 환불 또는 완료된 주문과 같은 고객의 주문에 대한 업데이트가 포함된 이메일을 볼 수 있습니다.

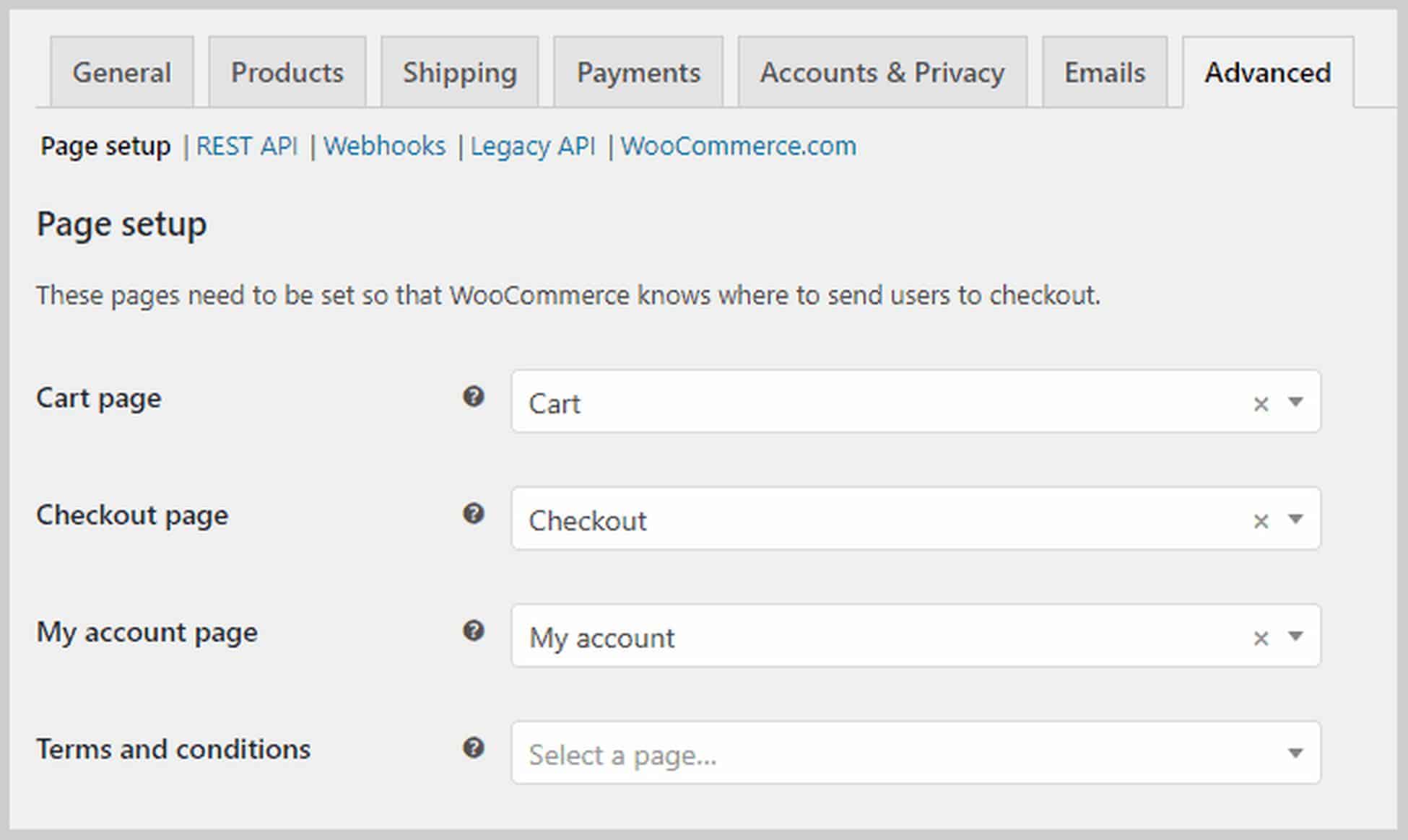
마지막으로 API 탭을 대체한 고급 탭을 사용하면 WooCommerce에 장바구니 페이지 또는 체크아웃 페이지 역할을 할 페이지를 알릴 수 있는 페이지 설정과 같은 보다 기술적인 세부 정보를 구성할 수 있습니다.

아래로 스크롤하면 WooCommerce가 끝점으로 부르는 것을 수정할 수 있습니다. 끝점은 URL에 추가되어 새 페이지 없이도 다른 콘텐츠를 표시할 수 있습니다.
6단계. 제품을 추가합니다.
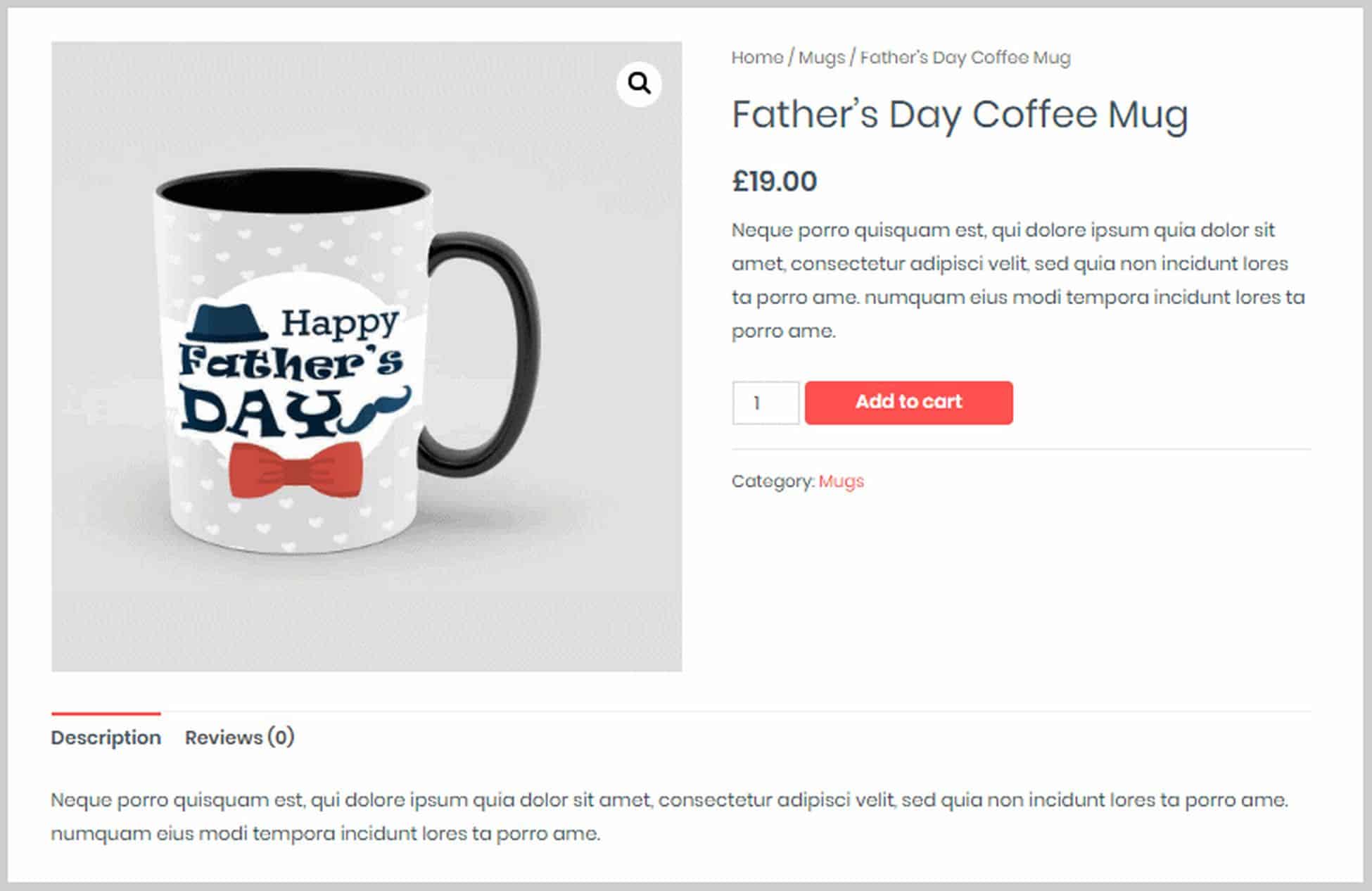
기본 WooCommerce 설정이 완료되면 이제 제품을 추가할 차례입니다. 이 튜토리얼에서 사용한 Astra 사이트 테마는 이미 샘플 제품과 함께 제공되며 프론트엔드에서 제품 페이지는 다음과 같습니다.

이제 이것을 변경하고 백엔드에 자체 제품을 추가하는 방법을 살펴보겠습니다.
새 제품을 추가하거나 기존 제품을 편집하려면 WordPress 대시보드의 왼쪽 사이드바에서 메뉴 옵션 제품 을 클릭하기만 하면 됩니다. 그러면 보유하고 있는 모든 제품의 목록이 표시됩니다. 또는 제품 페이지의 프런트엔드에 있는 경우 페이지 상단의 검은색 막대에서 제품 편집 을 클릭할 수 있습니다. 그러면 제품 편집기로 바로 이동합니다.

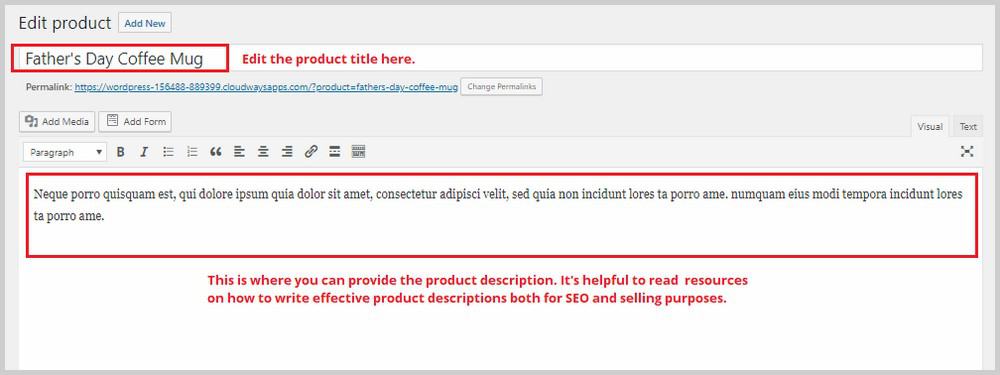
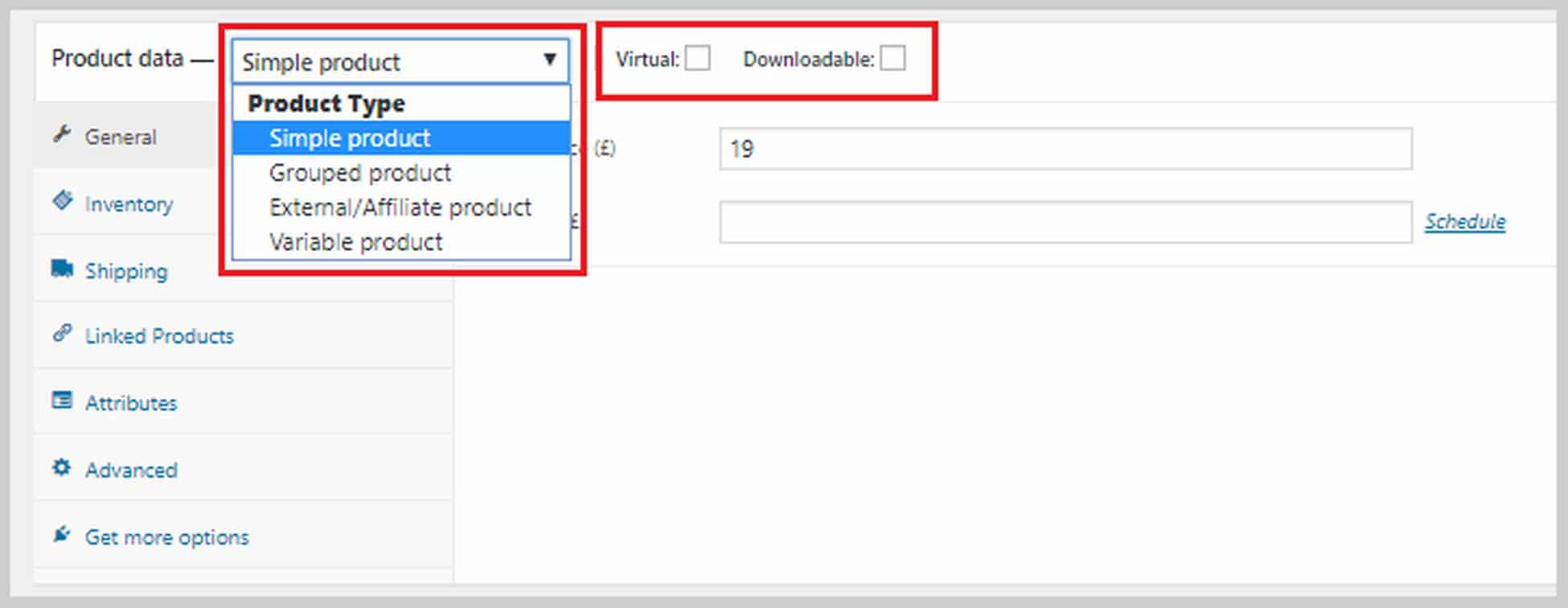
여기에서 상품명과 상품설명을 변경할 수 있습니다. 아래로 스크롤하면 제품 데이터라는 섹션이 표시됩니다. 가장 많은 시간을 보낼 곳입니다. 여기에서 제품 유형을 선택하고 다른 제품 설정을 구성할 수 있습니다.
WooCommerce를 사용하면 다음 유형의 제품을 추가할 수 있습니다.
- 물리적, 다운로드 가능, 가상. 가상 제품을 반드시 다운로드할 필요는 없습니다. 예를 들어 약속 또는 일대일 코칭 세션이 있습니다.
- 심플한 제품. 단품 상품입니다.
- 그룹화된 제품입니다. 이것은 다양한 제품의 묶음입니다.
- 외부 제품. 제휴 링크처럼 웹사이트 외부에서 구매한 제품.
- 가변 제품. 가변 제품에는 색상 및 크기와 같은 변형이 있습니다.

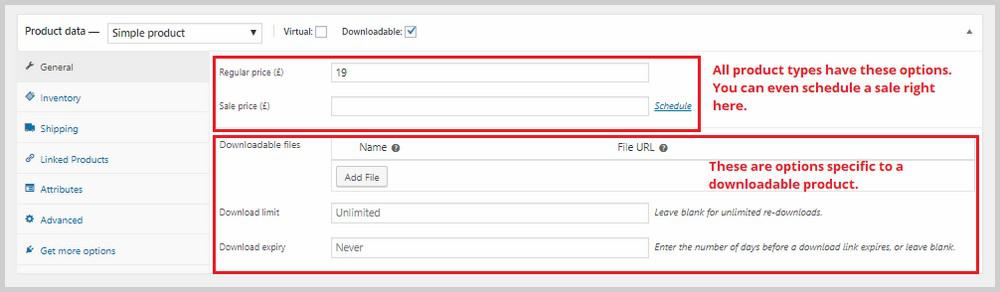
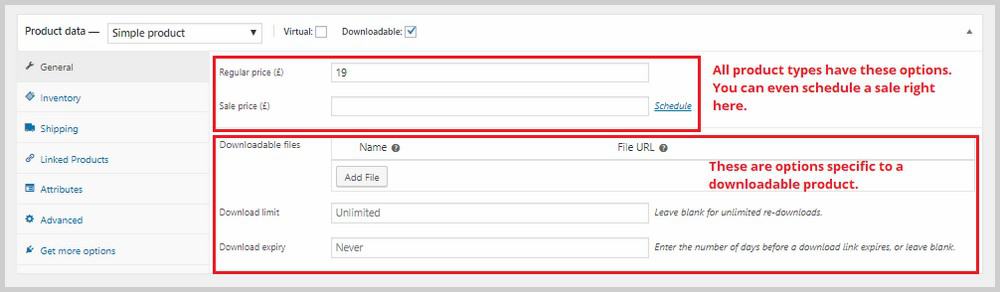
새 제품을 만들 때마다 첫 번째 단계는 유형을 선택하는 것입니다. 각 유형에는 다른 옵션 세트가 제공됩니다. 예를 들어 다운로드 가능한 제품에는 다음과 같은 옵션이 있습니다.

이 섹션의 왼쪽에는 재고, 배송, 연결된 제품 등에 대한 추가 옵션이 표시됩니다.
인벤토리 에서 SKU를 추가하고, 이 특정 제품에 대한 특정 수의 재고를 제공하고, 재고 상태를 설정하는 등의 작업을 수행할 수 있습니다.
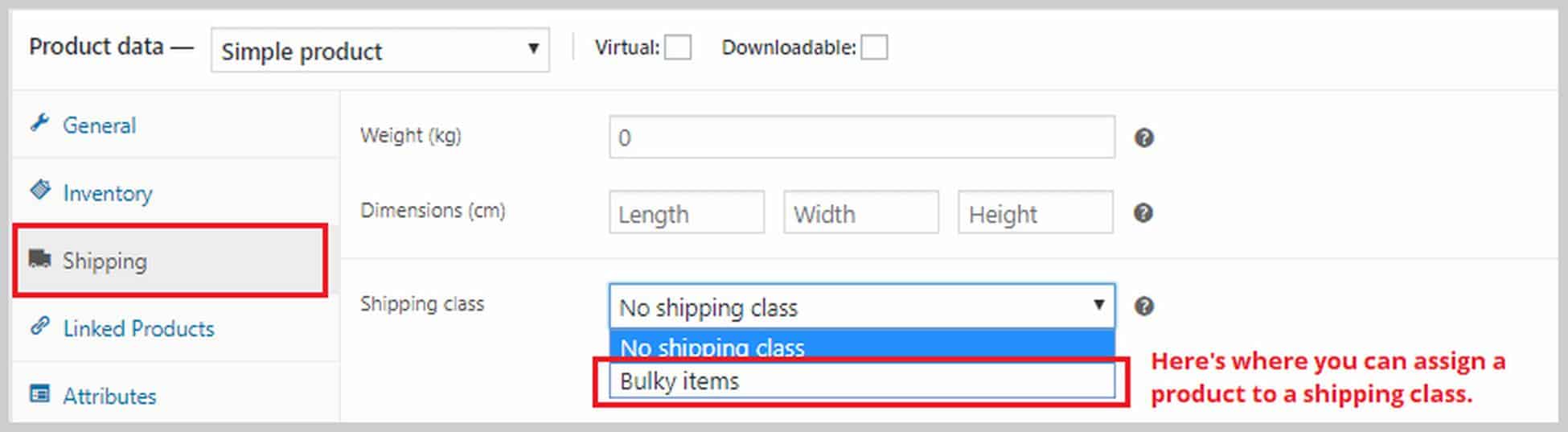
배송 에서 제품의 무게와 치수를 지정하고 이전 단계에서 만든 배송 클래스를 지정할 수 있습니다.

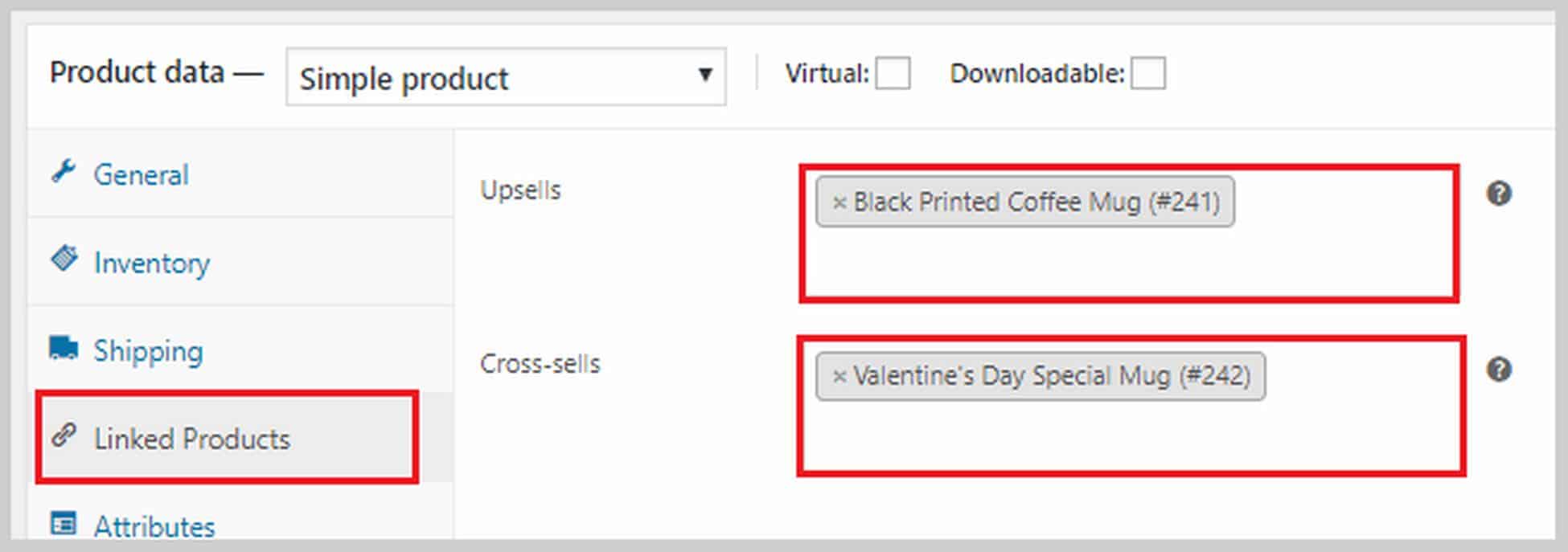
연결된 제품에서 제품에 상향 판매 및 교차 판매 항목을 지정할 수 있습니다. 상향 판매는 가격이 더 높기 때문에 현재 제품 대신 추천하는 제품입니다. 교차 판매는 현재 제품을 기반으로 장바구니에서 추천하는 제품입니다. 상향 판매 또는 교차 판매를 추가하려면 해당 상자에 제품 이름을 입력하십시오.

속성 섹션에서 제품에 속성을 추가할 수도 있습니다. 크기, 색상, 무게 등이 될 수 있습니다. 또한 가변 제품을 생성하는 경우 먼저 여기에 속성을 추가해야 합니다. 가변 제품을 만드는 방법에 대해 자세히 알아보려면 여기에서 WooCommerce 가이드를 확인하세요.
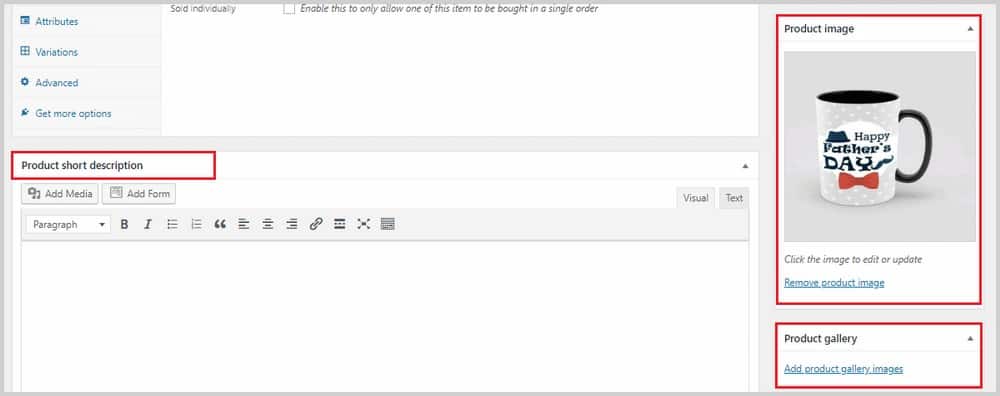
제품 데이터 상자를 아래로 스크롤하면 짧은 제품 설명을 추가할 수 있는 영역이 표시됩니다. 이 설명은 제품 옆 및 가격 근처에 표시됩니다. 짧고 달콤하게 유지하십시오. 우측에 상품 이미지를 추가할 수 있습니다. 더 많은 제품 이미지가 있는 경우 제품 갤러리 섹션에 추가할 수 있습니다.

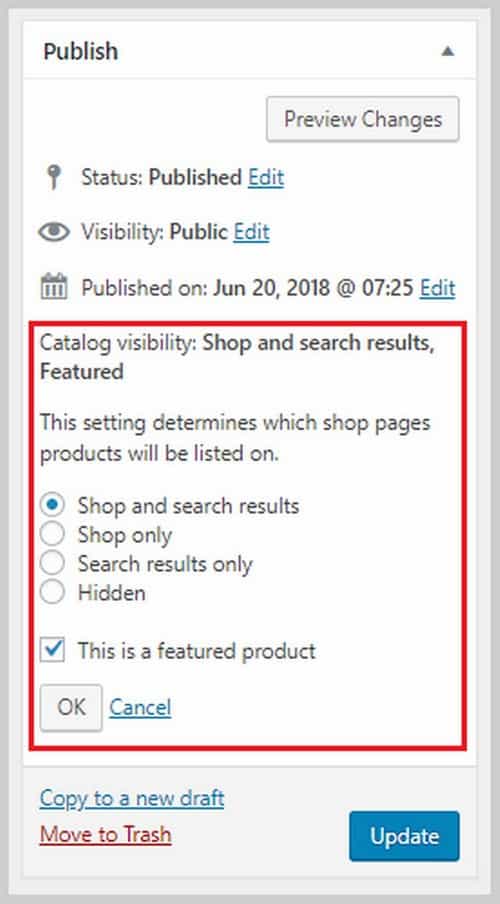
게시 아래 페이지 상단에서 찾을 수 있는 카탈로그 가시성을 설정하는 것도 중요합니다. 경우에 따라 독점 할인 가격으로 교차 판매로 제공하기 때문에 특정 제품을 숨기고 싶을 수 있습니다. 할 수 있는 곳입니다.

여기에서 모든 작업을 마치면 업데이트 를 클릭하여 모든 변경 사항을 저장합니다.
다양한 제품 유형과 이를 적절하게 생성하는 방법에 대해 자세히 알아보려면 이 WooCommerce 가이드를 시작하는 것이 좋습니다. 제품 목록을 작성할 때까지 여기에서 보여드린 것과 똑같은 단계로 웹사이트에 더 많은 제품을 계속 추가하세요.
7단계. 결제를 사용자화합니다.
WooCommerce는 지금까지 본 것처럼 훌륭한 플러그인이지만 일반적으로 이에 대한 불만은 결제 옵션이 없다는 것입니다. 결제 페이지의 모양을 변경할 수 없으며 판매 유입경로를 만들 수도 없습니다. 판매 깔때기는 고객의 구매 가치를 높이는 좋은 방법입니다. 따라서 웹사이트에 판매 깔때기가 없으면 실제로 돈을 벌게 됩니다.
WordPress 전자 상거래 웹 사이트를 위한 판매 깔때기를 만들고 싶다면 가장 도움이 될 수 있는 플러그인은 CartFlows입니다. 깔때기 빌더 WordPress 플러그인으로 WordPress 내에서 아름답고 매우 효과적인 깔때기를 만들 수 있습니다.

CartFlows로 판매 깔때기를 만드는 방법에 대해 자세히 알고 싶다면.
8단계. 장바구니 포기에 주의하십시오.
이 튜토리얼을 끝내기 전에 장바구니 포기에 대해 한 가지만 더 추가하겠습니다. 전자 상거래에서는 많은 고객이 구매를 완료하지 않고 장바구니를 포기하는 것이 사실입니다.
이것은 여러 가지 이유 때문일 수 있습니다. 그들은 주의가 산만해졌을 수도 있고, 전원이나 연결이 끊어졌을 수도 있고, 긴급한 일이 생겼을 수도 있습니다. 그것이 무엇이든 간에, 당신이 그것에 대해 아무 조치도 취하지 않는다면 이 버려진 카트의 대부분은 판매를 잃게 됩니다.
다행히도 WooCommerce Cart Abandonment Recovery 플러그인이라는 플러그인이 있습니다. 이 플러그인은 카트를 버린 고객을 추적하고 자동으로 후속 이메일을 보냅니다. 이 모든 것이 무료입니다!
여기에서 사용한 Astra Site 테마를 사용했다면 이 플러그인이 이미 설치되었을 것입니다. 그러나 그렇지 않은 경우 플러그인 > 새로 추가 로 이동하여 플러그인을 검색하여 설치할 수 있습니다.
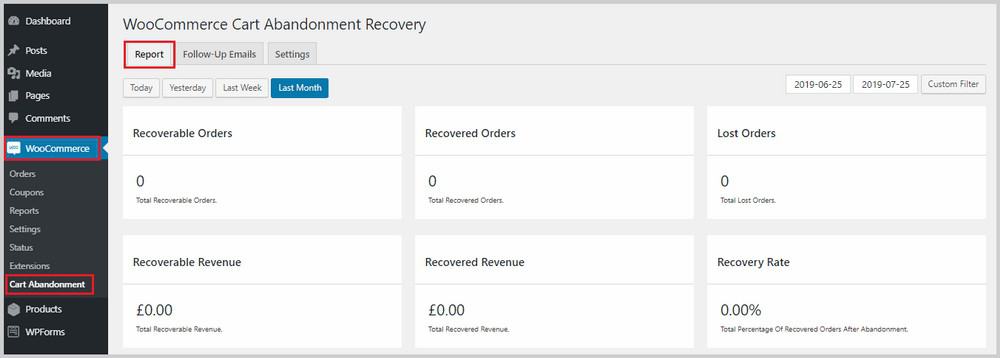
WooCommerce에서 Cart Abandonment라는 새로운 옵션을 생성합니다. 이것을 클릭하면 버려진 카트의 수, 회수된 카트의 수, 분실된 카트의 수에 대한 개요를 볼 수 있습니다.

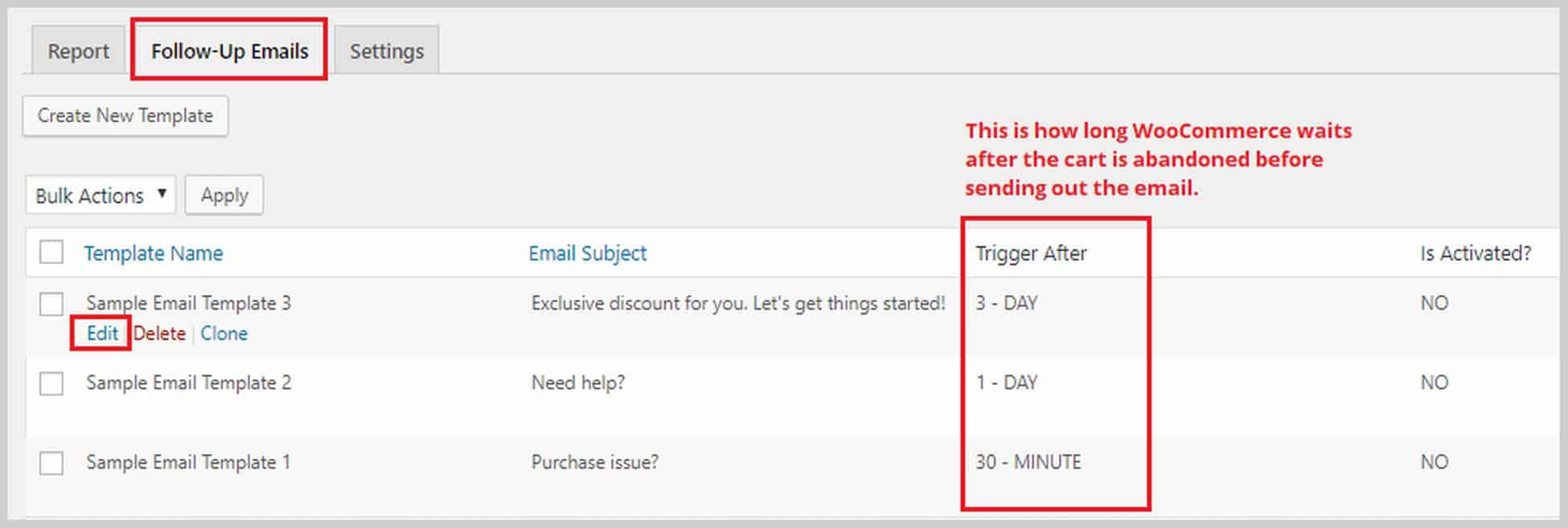
또한 후속 이메일 탭으로 전환하고 편집하려는 이메일 위로 마우스를 가져간 다음 편집을 클릭하여 WooCommerce가 보내는 후속 이메일을 사용자 정의할 수 있습니다.

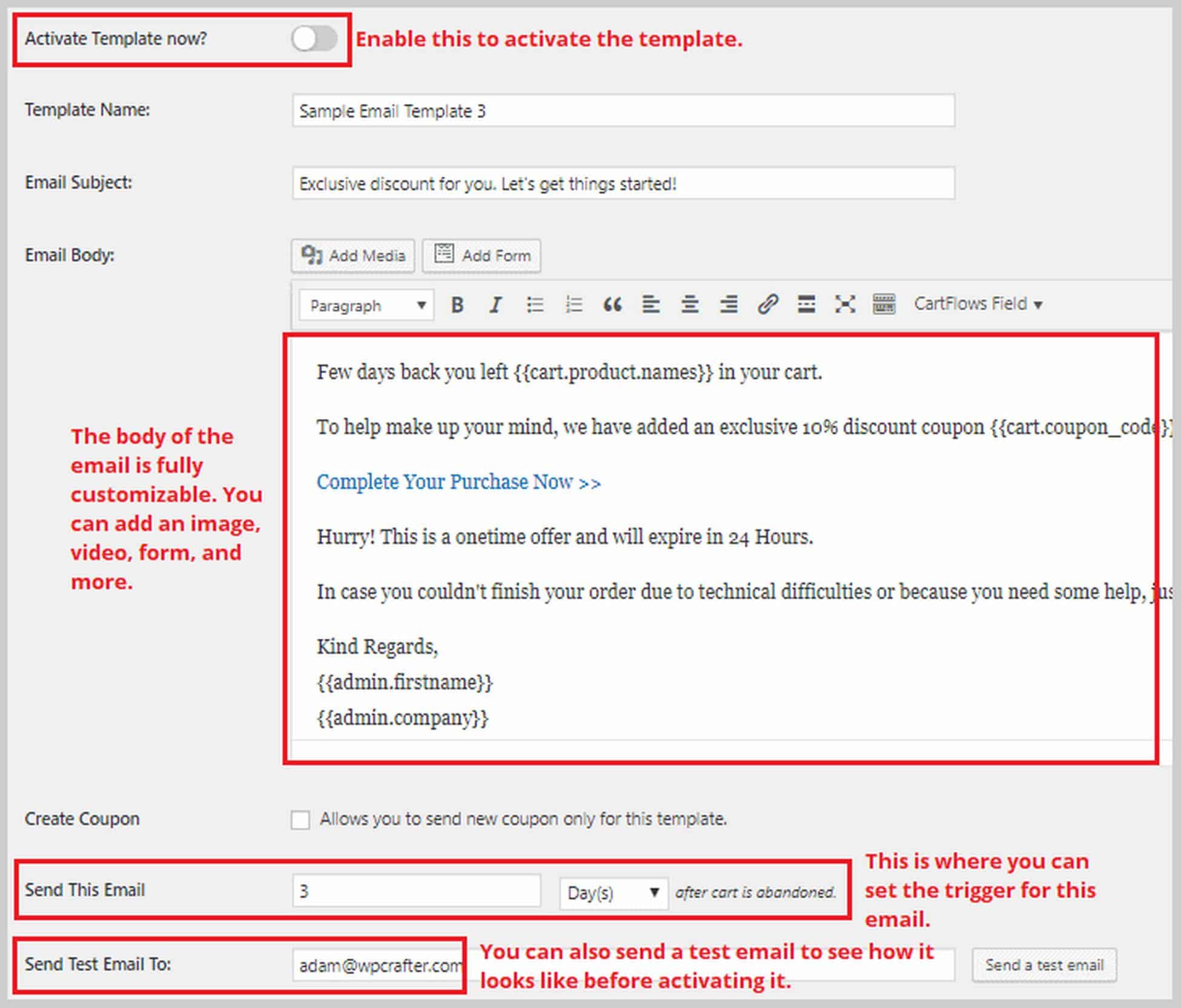
그러면 이메일 편집기로 이동합니다.

마무리
전자 상거래 WordPress 웹 사이트를 만드는 것은 복잡하고 압도적으로 보일 수 있지만 약간의 도움으로 혼자서 모든 것을 할 수 있는 방법을 보여 드리고 싶습니다.
이 블로그에서는 WordPress로 전자 상거래 웹사이트를 구축하는 방법, 최고의 테마를 설치하는 방법 및 최상의 사용자 경험을 위해 페이지를 사용자 지정하는 방법을 보여주었습니다.
물론 배우고 구현해야 할 것이 더 많습니다. 그러나 이것이 첫 번째 또는 다음 전자 상거래 벤처를 시작하는 방법입니다.
귀하의 성공 사례를 듣게 되어 기쁩니다. 도움이 필요하면 아래 댓글 섹션에서 저에게 연락할 수 있습니다.
1. 사이트그라운드

SiteGround는 WordPress 사용자를 수용했지만 여전히 저렴한 가격을 제공하기 때문에 온라인에서 적극 권장되는 웹 호스트입니다. 빠른 성능과 마찬가지로 빠른 지원으로 가장 잘 알려져 있습니다.
주요 SiteGround 기능:
- 무료 SSL 인증서
- FAST 지식 지원
- WordPress 스테이징 환경
- 무료 웹사이트 마이그레이션
- 일일 백업
SiteGround는 웹 호스팅 요구 사항에 대한 확실한 선택입니다. 그들은 WordPress 웹 사이트를 수용하고 경쟁사보다 적은 리소스를 제공하지만 더 높은 안정성을 제공합니다.
2. 아스트라 테마

Astra는 속도에 중점을 둔 무료 WordPress 테마입니다. 선택적으로 몇 가지 추가 설정 및 옵션을 추가하는 Pro 버전을 $59에 구입할 수 있습니다.
주요 Astra 테마 기능:
- 빠른 다목적 WordPress 테마
- 많은 무료 및 유료 데모 사이트
- 새로 추가된 머리글/바닥글 작성기
- 유연한 메가 메뉴 기능
- 사용자 정의 레이아웃 옵션
- 우커머스 지원
Astra 테마는 모든 WordPress 웹 디자인 프로젝트에 적합한 선택입니다. 가장 큰 질문은 페이지 빌더가 테마가 필요한 것과 동일한 모든 작업을 수행하고 있기 때문에 요즘 테마를 구매해야 하는지 여부입니다.
여전히 프로 테마를 구매해야 하는 몇 가지 이유가 있지만 대부분의 사람들은 무료 테마를 사용하는 것이 좋습니다.
3년이 넘은 아스트라는 어떤 면에서는 애플 컴퓨터와 유사하게 작동한다. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. 엘리멘터

Elementor는 WordPress 웹 디자인을 폭풍으로 몰아넣은 WordPress 페이지 빌더입니다. 가장 깊은 기능 세트를 가지고 있지만 사용하고 마스터하기가 매우 쉽습니다. Elementor는 가장 완전한 기능을 갖춘 무료 페이지 빌더입니다. 추가 개발자 기능을 추가하기 위한 Pro 애드온도 있습니다.
주요 요소 기능:
- 라이브 프런트 엔드 페이지 편집기
- 웹사이트 개인화 기능
- 템플릿 및 블록 라이브러리
- 광범위한 모바일 반응형 옵션
- 가장 강력한 팝업 빌더
- PRO 사용자 정의 머리글/바닥글 만들기
- PRO 포스트 유형 레이아웃 생성
Elementor는 현재 사용 가능한 가장 강력한 페이지 빌더입니다. 그들은 현재 디자인 트렌드와 일치하는 새로운 기능을 지속적으로 출시합니다. 이는 귀하의 웹사이트를 관련성 있게 유지할 수 있음을 의미합니다.
Elementor Pro는 포함된 모든 추가 모듈과 전원 기능을 고려할 때 놀라운 가치입니다.
내가 오늘 새로운 웹사이트 프로젝트를 시작한다면 Elementor는 내가 선택할 페이지 빌더일 것입니다. 사용하기 좋은 WordPress 페이지 빌더가 필수라고 생각합니다.
4. 카트플로우

CartFlows는 WordPress용 판매 퍼널 빌더입니다. 선택한 페이지 빌더를 사용하여 빠르고 쉽게 판매 유입경로를 구축할 수 있습니다.
주요 CartFlows 기능:
- 전문적으로 디자인된 템플릿
- A/B 분할 테스트
- 제안 주문 범프 및 원 클릭 상향 판매
- 선호하는 페이지 빌더 사용
- 클릭 유입경로와 달리 확장 가능
- 일관된 월간 기능 향상
WordPress용 판매 퍼널 빌더를 원하고 자신을 호스팅하거나 관리되는 WordPress 호스팅을 사용하는 것이 좋다면 CartFlows는 사용하기 쉬우면서도 매우 강력하기 때문에 훌륭한 옵션입니다.
