이것은 WordPress 이미지 크기 및 구현 방법에 대해 알아야 할 사항입니다.
게시 됨: 2022-09-06워드프레스 이미지 크기! 뭐! 뭔가 직관적인 것 같지 않나요! 하지만 정말입니까?
좋아, 그것에 대해 이야기해 봅시다. 임의의 인터넷 사용자가 링크, 블로그, 기사 등을 클릭하기 전에 무엇을 검색한다고 생각하십니까? 제목인가요? 아마도 헤더입니까? 태그라인? 대답은 대부분 아니오입니다.
그러나 특징 이미지에 대해 생각한다면 그렇습니다. 많은 인기 있는 연구 및 저널에 따르면 웹서퍼는 매력적이고 유익한 기능 이미지를 클릭하는 경향이 있습니다.
그들은 제목이나 메타데이터를 보기 훨씬 전에 특징 이미지 내의 내용을 연구하는 경향이 있습니다.
마법이 일어나는 곳, 웹서퍼가 게시된 콘텐츠를 클릭하여 자세히 보기로 결정하는 곳입니다.
특징 이미지로 청중을 사로잡을 수 있다는 것은 거의 확실한 유기적 클릭을 의미합니다.
경쟁력 있는 롱테일 또는 숏테일 키워드, 인기 있는 문구, 인기 이벤트, 주제, 대중 문화 참조 등으로 작업할 때 쉽지 않습니다.
따라서 DroitThemes 개발팀에서 권장하는 WordPress 추천 이미지 크기는 1200×675 픽셀입니다.
좋은 이미지의 중요성
앞서 언급했듯이 WordPress의 매력적인 추천 이미지는 추가 작업 없이 더 조직화된 명소와 클릭을 가져올 수 있습니다. 좋은 이미지의 중요성은 아무리 강조해도 지나치지 않습니다.
블로그, 기사, 게시물, 뉴스레터 등은 어떤 유형의 콘텐츠를 특징으로 할 수 있는지와 상관없이 고품질의 유익한 이미지를 구현하는 것이 성공의 열쇠입니다.
사람들은 읽기를 시작하기 전에 시각적으로 탐닉하는 경향이 있으며, 이 모든 것이 해당 이미지를 만나자마자 몇 초 만에 발생합니다.
따라서 다음 콘텐츠에 등장할 우수한 이미지를 선택하는 것이 좋습니다.

고화질 이미지는 더 많은 시선을 끌 뿐만 아니라 다양한 디스플레이 해상도에서 안정적인 화질을 유지하는데 탁월합니다.
WordPress 추천 이미지: 무엇입니까?
특징 이미지는 콘텐츠에 대한 컨텍스트 정보를 시각적으로 표현하기 위해 사용됩니다.
이러한 유형의 이미지는 일반적으로 콘텐츠 상단에 표시되며 썸네일 섹션에서 해당 콘텐츠의 메타데이터와 함께 표시됩니다.
추천 이미지는 방문자의 관심과 상상력을 사로잡고 귀하의 콘텐츠에 대한 단서, 정보 및 사소한 맥락을 시각적으로 제공합니다.
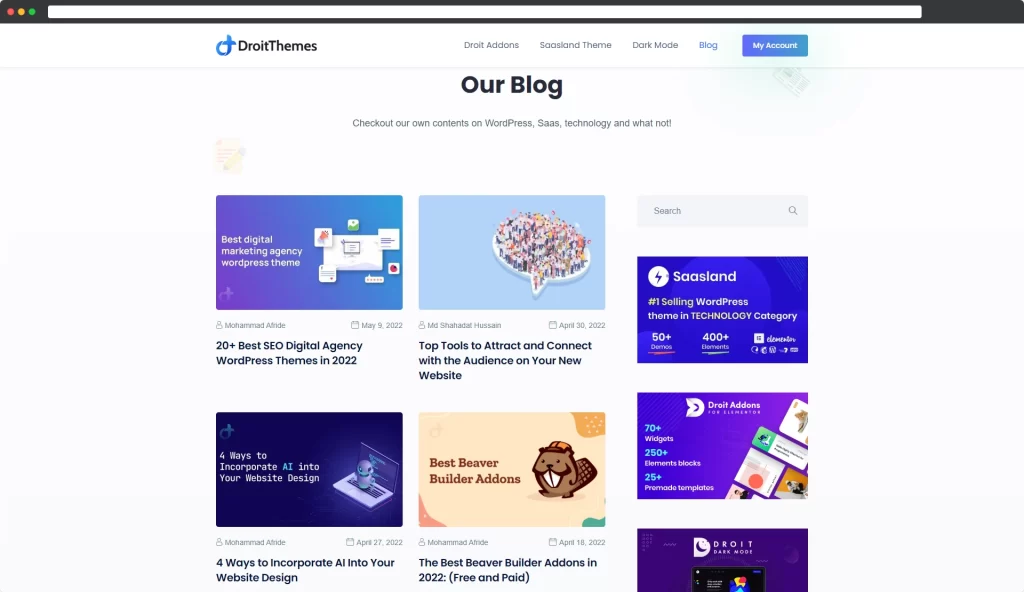
예를 들어, 여기에 소개된 이미지는 화두와 재생 중인 주제를 명확하게 나타냅니다.
웹사이트의 활성 WordPress 테마는 기능 이미지가 표시되는 방식을 결정하는 동안에도 중요한 역할을 합니다.
WordPress 웹 사이트를 구축하는 동안 항상 블로깅 및 콘텐츠 게시에 가장 적합한 WordPress 테마를 선택하십시오.
Developer.WordPress.org 권장 WordPress 추천 이미지 크기
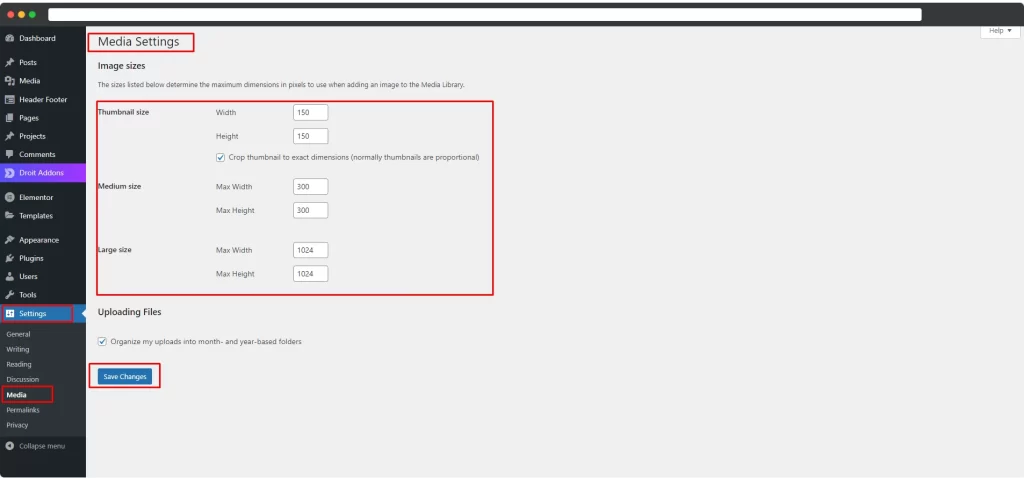
WordPress는 기본적으로 다음 이미지 크기를 사용합니다.
WordPress는 업로드된 이미지의 세 가지 버전을 자동으로 생성하며 다음과 같습니다.
- 썸네일 크기: 150×150픽셀
- 중간 크기: 300×300픽셀
- 큰 크기: 1024×1024픽셀

WordPress 추천 이미지 크기의 이러한 다양한 버전의 목적은 무엇입니까?
DroitThemes 개발 팀이 사용하는 차원 이미지를 고려하십시오(1200px x 675px).
원본 이미지 크기는 최대 100KB까지 올라갈 수 있습니다.
이제 원본 이미지 크기를 축소판으로 사용하는 것을 고려하십시오! 이제 썸네일 이미지에 비정상적으로 보이지 않겠죠?
또한 해당 해상도가 이미지 크기와 함께 제공되는 경우 해당 해상도가 성능에 미치는 영향은 말할 것도 없습니다.
따라서 150×150픽셀의 WordPress에 의해 자동 변환된 크기가 안전하고 신뢰할 수 있는 내기라고 가정하는 것이 안전합니다.
WordPress의 이미지 자동 크기 조정은 물론 훌륭한 기능입니다.
그러나 이 멋진 기능은 특정 시나리오에서 잘 작동합니다.
예를 들어 WordPress 테마에 특정 이미지 크기가 필요한 경우 기본적으로 이미지 크기를 조정하는 것은 적절한 솔루션이 아닐 수 있습니다.
여기 DroitThemes에서 1200×675 픽셀의 WordPress 추천 이미지 크기로 작업하면서 이야기할 내용이 있습니다.
이러한 경우 사용자 정의 이미지 크기를 수동으로 추가하는 것이 좋습니다.
어떻게 작동합니까!
다음은 맞춤형 WordPress 추천 이미지 크기를 추가하는 방법에 대한 간단한 자습서입니다.
WordPress는 세 가지 크기와 해상도로 원본 기능 이미지의 크기를 조정하여 플랫폼에서 최고의 성능을 위해 콘텐츠를 자동화합니다.
다른 기본 크기를 추가하는 것은 어떻습니까? 사용자 정의 WordPress 이미지 크기를 포함할 수 있습니까?
예, 가능하며 올바르게 수행하는 방법을 알려 드리겠습니다.
이미지 재생성 및 자르기 선택을 사용하여 사용자 정의 이미지 크기 추가
Regenerate & Select Crop 은 썸네일을 재생성하는 것보다 더 많은 기능을 제공하는 간단한 플러그인입니다.
사용자가 기본 추천 이미지 크기를 변경할 수 있게 하는 것 외에도 사용자는 기본 이미지 크기와 일치하도록 기존 이미지를 모두 재생성하거나 기본 자르기 옵션을 설정하거나 축소판을 재생성하는 옵션도 있습니다.

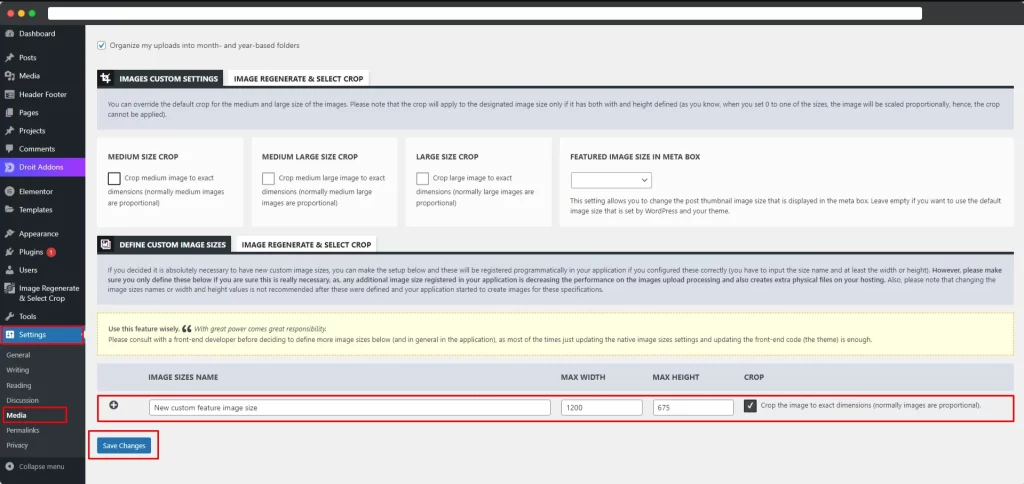
설치 및 활성화되면 WordPress Dashboard > Regenerate & Select Crop 으로 이동하여 여기에서 DEFINE CUSTOM IMAGE SIZES 를 클릭하고 사용자 정의 WordPress 추천 이미지 크기의 이름을 설정하고 크기를 추가합니다.

이 예에서는 1200×675 픽셀의 WordPress 추천 이미지 크기를 사용하고 있습니다.

완료한 후 변경 사항 저장 을 눌러야 합니다.
이 특정 플러그인에는 더 많은 옵션이 제공되며 더 이상 탐색하지 않지만 사용자가 설정을 탐색하고 조정할 것을 적극 권장합니다.
Functions.PHP를 편집하여 사용자 정의 WordPress 이미지 크기 추가
이를 위해 웹사이트의 functions.php 파일에서 일부 코드를 수정해야 하지만, 그 과정에서 함께 할 테니 걱정하지 마세요.
일부 코드를 수정할 예정이므로 안전을 위해 해당 파일을 백업해야 합니다.
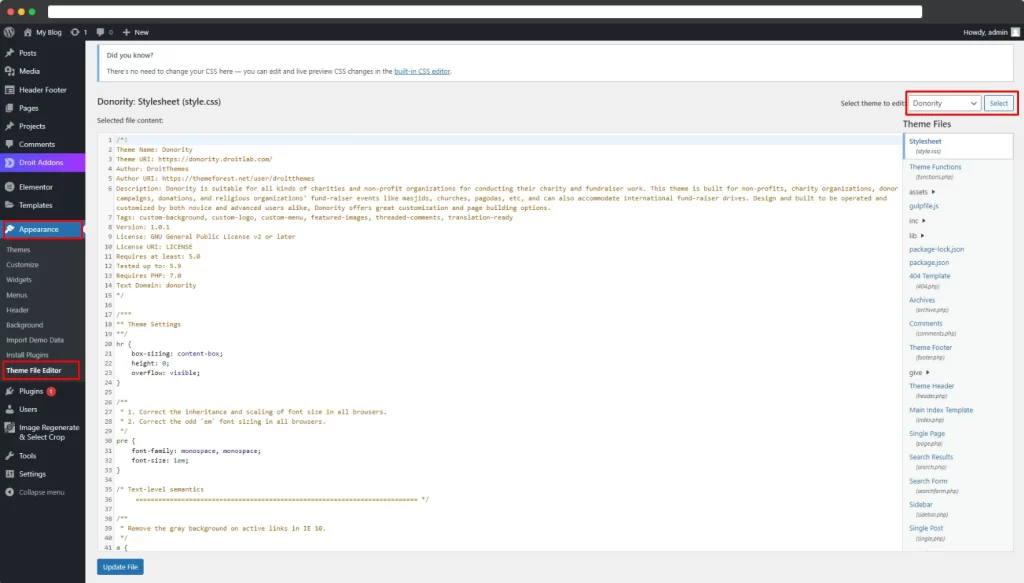
이제 WordPress Dashboard > Appearance > Theme Editor 로 이동합니다.

이제 테마 기능(functions.php)을 클릭합니다. 여기에서 Ctrl + F를 눌러 테마 편집기로 다음 코드를 찾습니다. 코드가 이미 있는 경우 그대로 두고 다음 단계로 이동합니다.
코드가 누락된 것 같으면 다음 문자열을 입력하십시오.
add_theme_support( '포스트 썸네일' );
완료되면 파일 업데이트 버튼을 누르십시오.
이제 사용자 정의 이미지 치수를 추가하려면 이전에 언급한 코드인 사용자 정의 치수 바로 아래에 다음 코드를 삽입하십시오.
add_image_size( '내 맞춤 이미지 크기', 1200, 675 );
특히 작은따옴표의 내용을 새 사용자 정의 이미지 크기의 이름으로 업데이트해야 합니다. 우리는 간단하고 설명적인 것을 제안합니다.
첫 번째 값은 이미지의 너비이고 두 번째 값은 이미지의 높이여야 합니다.

최고의 WordPress 추천 이미지 관행 따르기
기능 이미지와 같은 중요한 웹사이트 구성요소를 업로드하고 잊어버리는 것만으로는 충분하지 않습니다.
WordPress 또는 기타 웹사이트 제작 플랫폼용 기능 이미지를 선택하고 업로드하는 동안 사용자가 몇 가지 간단한 단계를 수행하는 것이 좋습니다.
고품질 이미지
특징 이미지는 고품질이어야 하고 선명하고 선명한 해상도여야 합니다. 특징 이미지는 귀하, 귀하의 웹사이트, 귀하의 콘텐츠를 나타내므로 고품질 이미지를 사용해야 합니다.
사용자는 썸네일과 게시물 모두에서 보기 좋은 것을 선택해야 합니다.
일관된 콘텐츠
웹사이트의 콘텐츠와 일치하는 이미지를 업로드하세요. 귀하의 브랜드와 일치하는 기능, 콘텐츠, 로고 등을 업로드하십시오. 시각적 디자인을 일관되게 유지하면 브랜드를 구축하고 방문자가 인식할 수 있도록 하는 데 도움이 됩니다.
관련 이미지
인간은 텍스트보다 이미지를 더 빨리 처리합니다. 관련성이 있다고 생각하면 유익한 기능 이미지가 사이트에 더 많은 관심을 불러일으킬 수 있습니다.
따라서 특징 이미지를 고려하는 동안 항상 강력한 관련성을 유지하려고 노력하십시오.
저작권
저작권 문제를 침해하지 마십시오. 항상 자신이 제작한 콘텐츠를 확인하고 다른 콘텐츠 제작자의 콘텐츠를 업로드하는 경우 해당 콘텐츠 제작자의 법적 동의를 먼저 받아야 합니다.
Unsplash, Pixaby 등과 같은 사이트에서 로열티 프리 스톡 사진을 구입하는 것은 좋은 선택입니다.
그것을 마무리하기 위해,
추천 이미지는 모든 WordPress 웹사이트에서 없어서는 안될 부분입니다.
잘 디자인되고 추천된 이미지는 웹사이트를 보다 전문적으로 보이게 하고 브랜드 인지도를 높이는 데 크게 도움이 됩니다. 온라인 상점도 마찬가지입니다. 이미지는 제품 판매에 유용합니다.
잘 디자인된 전체 기능 이미지는 방문자의 상상력에 큰 영향을 미치므로 더 많은 유기적 클릭과 조회수를 얻을 수 있습니다.
이 내용이 도움이 되었기를 바라며 도움이 필요한 사람과 공유하는 것을 고려할 것입니다.
방문해 주셔서 감사합니다. 이 주제에 대해 질문이나 우려 사항이 있는 경우 아래의 의견 섹션에 언제든지 알려주십시오.

