WordPress 추천 이미지 크기를 변경하는 방법
게시 됨: 2022-09-22게시물이나 페이지의 추천 이미지는 주제, 어조 또는 전반적인 개념을 반영해야 합니다. 또한, 각 게시물이나 페이지에는 하나의 추천 사진이 있을 수 있으며, 이를 통해 많은 테마와 플러그인을 사용하여 사이트의 시각적 매력을 높일 수 있습니다.
게시물의 추천 이미지는 워드프레스에서 가장 눈에 띕니다. 홈페이지의 게시물 헤드라인 옆에 있는 작은 상자입니다.
추천 이미지로 사용자 상호작용과 페이지뷰를 높일 수 있습니다. 또한 이러한 사진은 검색 엔진 결과 및 소셜 미디어 피드에 나타날 수 있습니다.
추천 이미지의 가장 일반적인 용도는 블로그 게시물이지만 페이지 및 사용자 정의 게시물 유형에서도 사용할 수 있습니다.
추천 이미지의 이점
추천 이미지는 사이트의 미학을 개선하고 텍스트로만 구성된 글(또는 블로그 게시물)에 시각적 요소를 추가하는 훌륭한 방법입니다. 이미지는 독자가 제시된 자료를 더 잘 이해할 수 있도록 아이디어를 전달하는 데 도움이 됩니다.
추천 이미지를 일관되게 사용하는 것은 사이트의 시각적 정체성을 확립하는 동시에 트래픽을 증가시키는 좋은 방법입니다. 연구에 따르면 이미지가 있는 게시물은 그렇지 않은 게시물보다 조회수가 94% 더 높습니다.
또한 이미지의 대체 텍스트 및 설명에 키워드를 포함하면 WordPress 사이트의 검색 엔진 최적화가 향상될 수 있습니다.
PostX 추천 이미지는 무엇을 제공합니까?
PostX의 추천 이미지는 매력적인 구텐베르크 블록입니다. PostX의 단일 포스트 빌더가 더 많은 건물 구성 요소에 대한 액세스를 제공하는 것과 비교할 때 이것은 PostX에도 적용됩니다. 이 프레임워크를 사용하면 고유한 단일 게시물 템플릿을 쉽게 개발할 수 있습니다. 개별 게시물 템플릿은 처음부터 만들 수 있으며 여기에서 찾을 수 있습니다. WordPress 추천 이미지는 동일한 목적을 수행하므로 선택한 추천 이미지를 사이트에 표시할 수 있습니다.
문제는 WordPress의 추천 이미지 크기를 변경하는 것이므로 다시 돌아가 보겠습니다.
WordPress 추천 이미지 크기를 변경하는 방법은 무엇입니까?
이제 WordPress 추천 이미지에 대해 알았으므로 설정을 변경하는 방법을 알아보겠습니다.
PostX 설치
먼저 WordPress 디렉토리에서 PostX 플러그인을 설치해야 합니다.
새 플러그인을 추가하려면:
- 플러그인 섹션 으로 이동하여 새로 추가 를 클릭합니다.
- PostX 를 검색하고 지금 설치 옵션을 클릭합니다.
- 활성화 버튼을 클릭하여 설치를 마칩니다.
- 그런 다음 사용자 정의 게시물 템플릿을 만들어야 합니다.
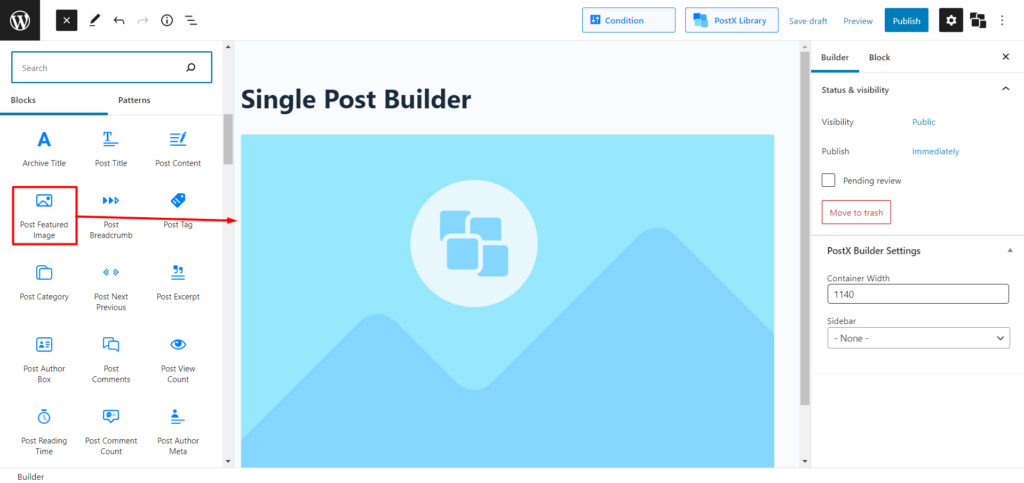
추천 이미지 블록 추가

처음부터 웹 사이트를 만들고 모든 것을 사용자 정의하는 경우 어떻게 해야 합니까? 따라서 이제 프로세스를 계속하려면 추천 이미지 블록을 추가해야 합니다.
글쎄, PostX는 당신의 등을 가지고 있습니다. "/"를 입력 한 다음 " 추천 이미지 "를 작성하여 가져오거나 " 블록 추가 "를 클릭할 수도 있습니다. (왼쪽의 더하기 아이콘)을 클릭하여 페이지에 추가합니다.
이제 추천 이미지 블록을 성공적으로 추가했으므로 다음으로 공유할 내용은 설정을 변경하는 방법이므로 안심하십시오.
WordPress 추천 이미지 크기를 변경하는 설정?

PostX는 처음부터 단일 포스트 템플릿을 구축하기 위한 몇 가지 환상적인 새 블록을 가져왔을 뿐만 아니라 사용자가 수정 사항을 완전히 제어할 수 있도록 했습니다.
즉, 블록을 빠르고 쉽게 변경, 수정 또는 제작할 수 있습니다. PostX는 이러한 특정 블록에 대해 상당한 양의 수정 설정을 제공하므로 추천 이미지 블록도 다르지 않습니다.
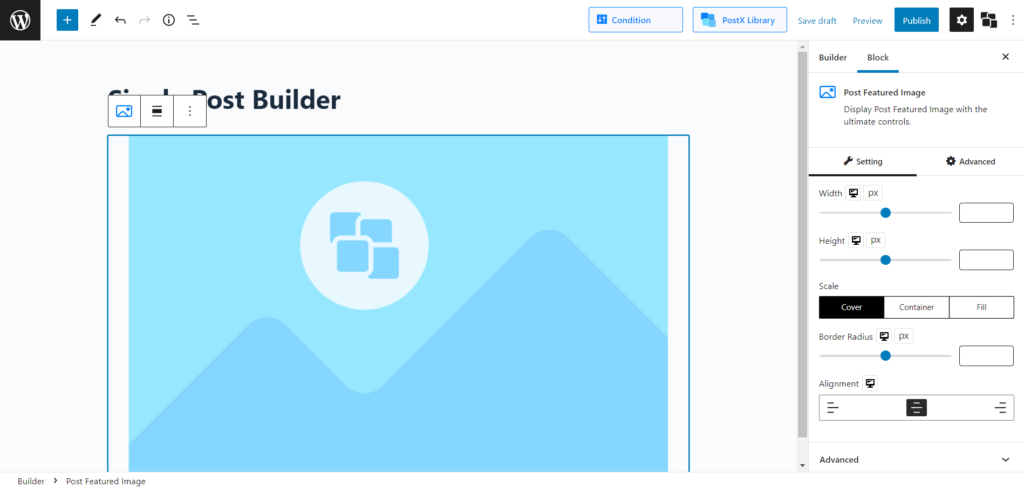
블록을 가져오거나 추가한 후 오른쪽 사이드바에 몇 가지 설정이 표시됩니다. 거기에서 WordPress 추천 이미지 크기를 변경할 수 있습니다.
너비 높이 변경에서 스케일링까지; 그리고 테두리 반경을 조정하여 순서 정렬 PostX는 모든 것을 다룹니다.
PostX라는 이 환상적인 플러그인을 사용하면 텍스트 색상, 상자 색상, 배경색 등을 변경할 수도 있습니다.
결론
이제 WordPress 추천 이미지 크기를 변경하는 방법을 공유했으므로 쉽게 수정할 수 있습니다. 그래서, 당신은 무엇을 기다리고 있습니까? PostX는 모든 것을 변경할 수 있는 완벽한 제어를 제공합니다. 따라서 내면의 Picasso를 밖으로 내보내고 WordPress에서 멋진 웹 사이트와 블로그 페이지를 만드십시오. 행운을 빕니다!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WooCommerce 장바구니에 추가 버튼을 사용자 정의하는 방법

![PostX WordPress 쿼리 빌더 소개 [게시물 및 게시물 블록 페이지 정렬] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
PostX WordPress 쿼리 빌더 소개 [게시물 및 게시물 블록 페이지 정렬]

완벽한 사이트를 만드는 최고의 WordPress 뉴스 플러그인

ProductX를 사용하여 WooCommerce 제품 슬라이더를 추가하는 방법
