WordPress 추천 이미지 크기: 전체 가이드
게시 됨: 2023-12-18추천 이미지는 웹사이트의 모든 이미지 중에서 가장 중요한 이미지 중 하나입니다.
매력적인 헤드라인과 결합된 추천 이미지는 방문자의 관심을 끌고 페이지와 게시물에 대한 더 많은 클릭을 유도하는 데 도움이 됩니다. 온라인 상점을 운영하고 있다면 좋은 품질의 이미지가 큰 도움이 됩니다!
이 가이드에서는 WordPress 추천 이미지 크기에 대해 알아야 할 모든 내용을 다룹니다.
- 추천 이미지는 무엇인가요?
- 추천 이미지를 설정하는 방법
- 이상적인 추천 이미지 크기
- WordPress 기본 이미지 크기
- WordPress에서 추천 이미지 크기 변경
- 검색을 위해 추천 이미지 최적화
- WordPress에는 이미지 모범 사례가 포함되어 있습니다.
시작하자!
WordPress의 추천 이미지란 무엇입니까?
추천 이미지는 게시물이나 페이지 콘텐츠를 보여주는 이미지입니다.
추천 이미지는 제목 다음으로 가장 먼저 나타나는 이미지이며 디렉토리나 검색 엔진에서 게시물이나 페이지를 선택할 때도 표시됩니다. 결과적으로 사이트 트래픽에 직접적인 영향을 미칩니다.
헤더 이미지라고도 하며 WordPress에서 썸네일을 생성하는 데 사용되므로 이름이 변경될 수 있습니다.
추천 이미지는 원본 게시물이나 페이지 이외의 다양한 위치에 표시됩니다. 예를 들어, 가장 최근 또는 가장 인기 있는 게시물이나 웹사이트 검색 결과를 강조표시하면 홈페이지에 표시될 수 있습니다.

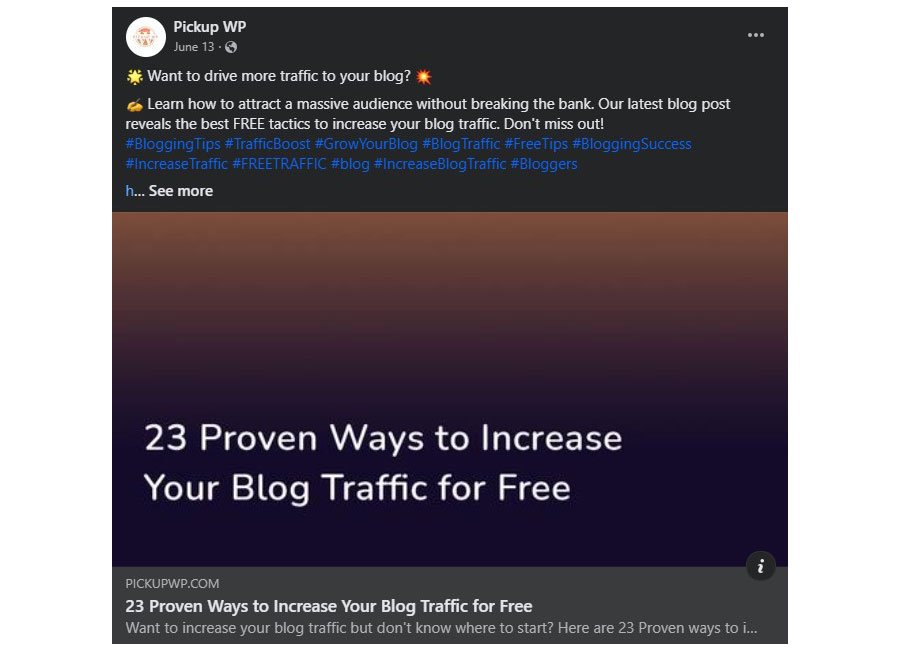
또한, 소셜 미디어에 게시물을 공유하면 추천 이미지도 나타납니다.

대부분의 경우 활성 WordPress 테마에 따라 추천 이미지가 사이트에 표시되는지 여부와 표시 방법이 결정됩니다. 추천 이미지는 매우 중요하기 때문에 가장 평판이 좋은 WordPress 테마에서는 이를 활성화했습니다.
하지만 추천 이미지가 테마에 따라 다르게 나타날 가능성이 있으므로 추천 이미지로 사용하려는 파일이 최적화되어 있는지 확인하세요.
WordPress에서 추천 이미지를 설정하는 방법
이제 추천 이미지의 크기를 변경하려면 먼저 추천 이미지가 있어야 합니다. WordPress에 추천 이미지를 추가하는 방법을 살펴보겠습니다.
추천 이미지를 추가하려면 WordPress 게시물이나 페이지를 엽니다. 또는 새 항목을 만들 수도 있습니다.
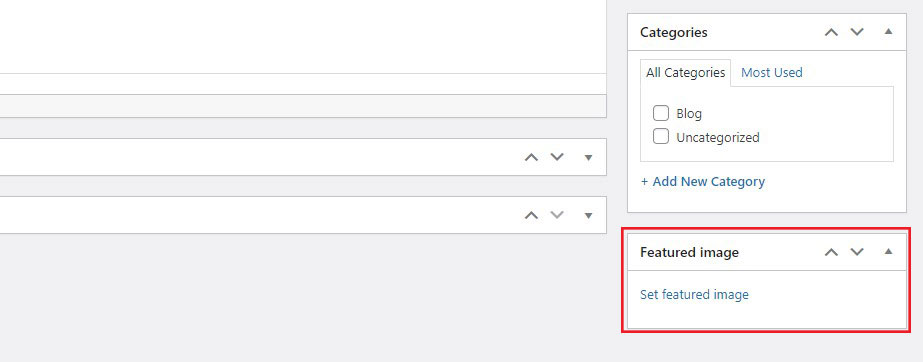
게시물 편집기에서 추천 이미지 메타박스를 찾으세요. 이는 일반적으로 편집기 화면의 오른쪽에 있습니다.

이제 추천 이미지 설정 링크를 클릭하세요. WordPress 미디어 라이브러리가 열립니다.
여기에서 이미 미디어 라이브러리 에 있는 이미지를 사용할 수 있습니다. 또는 컴퓨터에서 새 이미지를 업로드하세요.
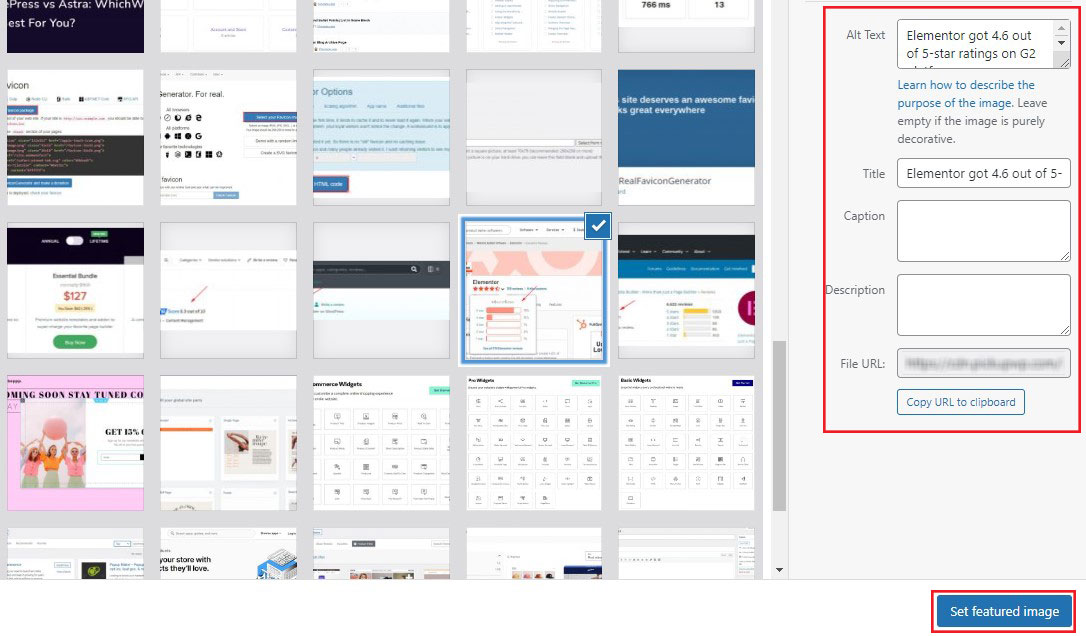
이미지를 선택하거나 업로드한 후 미디어 라이브러리 오른쪽에서 제목, 캡션, 대체 텍스트, 설명과 같은 이미지 세부정보를 추가하거나 편집할 수 있습니다. 대체 텍스트는 SEO 및 접근성에 특히 중요합니다.

완료되면 추천 이미지 설정 버튼을 클릭하세요. 그러면 해당 이미지가 게시물이나 페이지의 추천 이미지로 설정됩니다.
게시물을 미리 보고 추천 이미지가 어떻게 보이는지 확인할 수 있습니다. 만족스러우면 계속해서 게시물을 게시하거나 업데이트하세요.
WordPress의 이상적인 추천 이미지 크기
테마마다 추천 이미지 크기가 다르지만 1200픽셀 x 628픽셀 의 이미지 크기를 사용하는 것이 좋습니다.

이는 대부분의 WordPress 테마에서 작동합니다.
또한 WordPress에서는 이미지 설정을 쉽게 변경하고 사용자 정의할 수 있습니다.
설정 » 미디어 로 이동하여 이미지 크기를 변경하세요.

모바일 장치에서 큰 이미지 크기가 얼마나 잘 작동하는지 궁금한 적이 있습니까? WordPress에서는 이미지 크기를 자동으로 조정하여 모든 화면 크기에서 작동하도록 합니다.
미디어 설정에서 다양한 이미지 크기를 지정할 수 있습니다.
WordPress 기본 이미지 크기
WordPress에 이미지를 업로드하면 자동으로 세 가지 버전이 생성된다는 사실을 알고 계셨나요?
이것들은:
- 썸네일 크기: 150×150픽셀
- 중간 크기: 300×300픽셀
- 큰 크기: 1024×1024 픽셀
자, 왜 이렇게 다른 버전이 만들어지는 걸까요? 이를 예를 들어 설명하겠습니다.
1200px x 630px 크기의 이미지를 생각해 보세요.
파일 크기는 86KB입니다.
이제 150x150px 크기의 동일한 이미지를 만들었습니다. 이제 파일 크기가 10KB로 줄었습니다.
1200px x 630px의 원본 사진을 업로드했는데 WordPress에서 이미지 크기를 자동으로 조정하지 않은 경우 썸네일 크기가 150px인 동일한 이미지를 사용하는 것이 합리적일까요?
페이지 로드 속도가 느려지고 사용되는 대역폭이 늘어납니다. 데스크톱보다 화면 크기가 작은 모바일 장치에서 이미지를 보는 경우 그렇게 큰 이미지가 필요하지 않을 것이라는 점은 말할 것도 없습니다.

WordPress에서는 이미지 크기를 자동으로 조정하는 기능이 확실히 유용합니다. 그러나 항상 효과적인 것은 아닙니다. 예를 들어 특정 WordPress 테마에 특정 크기의 이미지가 필요한 경우 일반적인 크기 조정으로는 충분하지 않을 수 있습니다.
이런 경우에는 이미지 크기를 직접 조정해야 합니다.
기본 WordPress 이미지 크기를 변경하는 방법
기본 이미지 크기를 변경하려면 WordPress 대시보드에서 설정 » 미디어 로 이동하세요.
이제 최대 너비 및 최대 높이 필드를 설정하여 원하는 이미지 크기로 변경합니다.

완료한 후 변경사항 저장 을 클릭하세요.
이제 WordPress에 업로드하는 모든 새 이미지는 입력한 크기에 맞게 자동으로 크기가 조정됩니다.
오래된 이미지는 어떻습니까?
기존 이미지 크기 조정
기존 WordPress 이미지의 크기를 조정하려면 수동으로 다시 업로드하면 됩니다.
그러나 사이트에 여러 개의 이미지가 있는 경우 시간이 많이 걸리는 프로세스입니다. 결과적으로 Regenerate Thumbnails WordPress 플러그인을 사용하는 것이 좋습니다.

이 플러그인을 사용하면 미디어 라이브러리에서 썸네일 이미지 크기를 다시 생성할 수 있습니다. 또한 오래되고 사용하지 않는 축소판을 삭제하는 데 도움이 됩니다. 결과적으로 일부 서버 공간을 확보할 수 있습니다.
소셜 공유를 위한 WordPress 게시물 썸네일 최적화
소셜 미디어에 기사가 게시되면 해당 이미지가 눈에 띄며 주목을 받습니다.
청중의 참여를 유도하려면 올바른 추천 이미지가 필요합니다. 올바른 추천 이미지를 갖는다는 것은 고품질 이미지와 올바른 이미지 크기를 갖는다는 것을 의미합니다.
플러그인은 WordPress 사이트의 기능을 향상시킵니다. 또한 사용 가능한 다양한 SEO 플러그인과 같이 시간이 많이 걸리는 많은 작업을 더 쉽게 만듭니다.
SEO 플러그인은 모든 페이지 SEO 순위 요소를 충족하기 위해 따를 수 있는 체크리스트를 제공합니다.
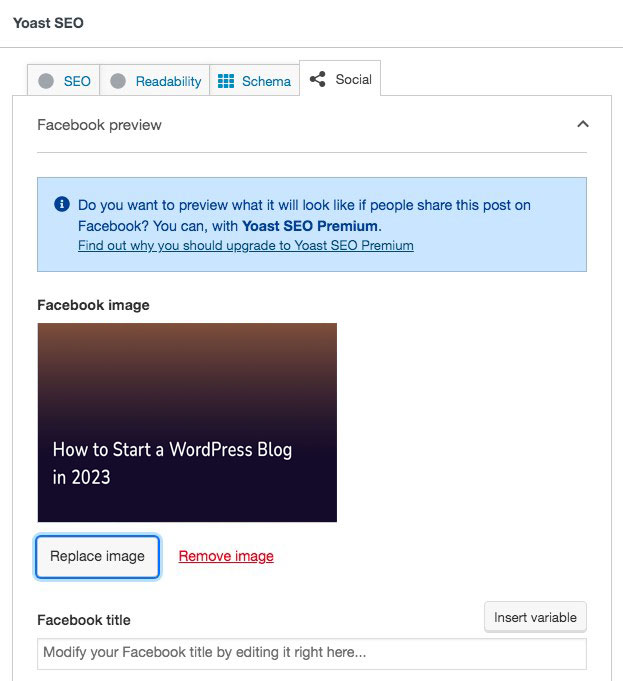
Yoast SEO 플러그인을 사용하면 각 소셜 미디어에 이미지, 제목, 설명을 추가할 수 있는 옵션이 제공됩니다. 또한 각 소셜 미디어 네트워크에 적합한 사진 크기를 제공합니다.

이렇게 하면 플랫폼마다 다른 게시물을 작성할 필요가 없습니다. WordPress 대시보드에서 모든 작업을 수행할 수 있습니다.
검색을 위해 WordPress 추천 이미지를 최적화하는 방법
잘 만들어진 추천 이미지는 독자의 관심을 끄는 데 도움이 되지만, 잘 최적화된 이미지는 검색 엔진을 통해 유기적인 트래픽을 유도하는 데 도움이 됩니다.
추천 이미지를 효과적으로 최적화하기 위한 주요 단계는 다음과 같습니다.
SEO 친화적인 ALT 텍스트 사용
이미지가 웹페이지에 로드되지 않으면 그 자리에 대체 텍스트가 표시됩니다. 따라서 추천 이미지에는 항상 대체 텍스트(대체 텍스트)를 포함하세요. 이는 접근성을 향상시키고 검색 엔진에 이미지 콘텐츠에 대한 컨텍스트를 제공합니다.
추천 이미지에 키워드를 추가하는 것이 좋지만 키워드가 가득 채워지는 것은 피하는 것이 좋습니다. 이렇게 하면 검색 결과 페이지에서 이미지 순위를 높이는 데 도움이 됩니다.
이미지 파일 이름 최적화
WordPress에 업로드하기 전에 설명적이고 키워드가 풍부한 이름으로 이미지 파일의 이름을 바꾸세요. 예를 들어 'IMG_1234.jpg' 대신 'best-wordpress-plugins.jpg'를 사용하세요.
관련 이미지 사용
게시물이나 페이지의 콘텐츠와 직접적으로 관련된 이미지를 사용하세요. 이미지는 콘텐츠에 맥락을 제공하거나 가치를 더해야 합니다.
캡션 및 제목 포함(선택 사항)
직접적인 순위 요소는 아니지만 이미지 아래 캡션은 추가 컨텍스트를 제공하여 사용자 참여를 향상시킬 수 있습니다. 이미지 제목을 사용하여 이미지에 대한 추가 정보를 제공할 수도 있습니다.
WordPress 추천 이미지 모범 사례
이상적인 WordPress 기능 이미지를 만드는 동안 고려해야 할 몇 가지 모범 사례는 다음과 같습니다.
고품질 이미지 선택
추천 이미지는 다른 소셜 미디어 플랫폼에서 공유됩니다. 따라서 이미지를 선택하거나 만들 때 전문적이고 매력적으로 보이는 확장 가능한 고해상도 이미지를 고려하세요.
귀하의 브랜딩을 반영하세요
일관성과 브랜드 인지도를 유지하려면 브랜드의 미적 특성과 색상 구성에 맞는 이미지를 사용하세요.
저작권 및 라이센스에 유의하세요
귀하가 소유하거나 사용 권한이 있는 이미지만 사용하세요. 스톡 사진은 좋은 소스가 될 수 있지만 사용 목적에 맞게 라이센스가 부여되었는지 확인하세요.
지금 WordPress 추천 이미지 크기를 변경하세요
WordPress는 사용 가능한 가장 사용자 친화적인 CMS 플랫폼 중 하나이며, 보시다시피 추천 이미지의 크기를 변경하는 것은 간단합니다. 쉬울 뿐만 아니라 중요합니다.
선택한 추천 이미지는 방문자가 페이지를 로드할 때 가장 먼저 보게 되는 이미지입니다. 관심을 끌고, 콘텐츠를 표현하고, SEO에 최적화되어야 합니다. 그렇지 않으면 게시물이 제대로 작동하지 않을 것입니다.
이를 염두에 두고 WordPress용으로 생성하는 각 추천 이미지에 상당한 노력을 기울여야 합니다.
WordPress 추천 이미지 크기에 대한 포괄적인 기사에서 가져온 내용입니다.
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- WordPress VIP: 정의 및 필요한 사람
- WordPress 핑백: 정의 및 비활성화 방법
- WordPress 비용은 얼마입니까? 완전한 가격 분석
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
