WordPress 추천 이미지 크기: 종합 가이드 [2024]
게시 됨: 2024-02-29인터넷을 사용하는 동안 가장 매력을 느끼는 몇 안 되는 것 중 하나는 바로 영상입니다. 방문객의 시선을 가장 먼저 사로잡는 것은 바로 이것이다. 그리고 WordPress 웹사이트의 경우 추천 이미지는 가장 중요한 시각적 요소 중 하나입니다. 이는 콘텐츠의 미리보기 역할을 하며 사용자 참여에 큰 영향을 미칠 수 있습니다. 이 게시물에서 WordPress 추천 이미지 크기 에 대해 알고 싶은 모든 것을 논의하고 살펴보겠습니다. 권장되는 크기와 웹 사이트의 시각적 매력을 극대화하기 위해 크기를 변경하는 방법에 대해 이야기하겠습니다.

최적화된 WordPress 추천 이미지 크기의 중요성 이해
추천 이미지는 WordPress 사이트의 게시물이나 페이지를 시각적으로 표현하는 역할을 합니다. 게시물 상단과 게시물 아카이브 페이지에 표시될 뿐만 아니라 소셜 미디어 플랫폼에서 공유될 때 관심을 끄는 데 중요한 역할을 합니다. 잘 선택된 추천 이미지는 사용자의 시선을 사로잡을 수 있고, 콘텐츠를 엿볼 수 있으며, 더 많은 것을 클릭하고 탐색하도록 유도할 수 있습니다.
최적의 디스플레이와 사용자 경험을 위해서는 추천 이미지에 적합한 크기를 선택하는 것이 중요합니다. 시각적 무결성을 유지하면서 이미지가 다양한 장치와 플랫폼 에서 올바르게 표시되도록 보장합니다. 또한 추천 이미지의 크기는 웹사이트 성능에 직접적인 영향을 미칩니다. 이미지가 클 경우 페이지 로딩 시간이 느려질 수 있기 때문입니다. 크기를 최적화하면 시각적 매력과 웹사이트 속도 사이의 균형을 맞출 수 있습니다.
️ WordPress 추천 이미지 크기: 권장 옵션
다양한 WordPress 테마에는 별도의 요구 사항이 있을 수 있지만 권장되는 이미지 크기에 대한 안전한 선택은 1200픽셀 x 628픽셀 입니다. 이 크기는 대부분의 테마에서 널리 지원되며 다양한 장치 및 소셜 미디어 플랫폼 간의 호환성을 보장합니다.
이 크기를 따르면 품질을 유지하고 다양한 화면에 적절하게 표시되는 시각적으로 매력적인 추천 이미지를 만들 수 있습니다. 이 크기는 큰 파일 크기로 인해 시청자에게 부담을 주지 않으면서 눈에 띄는 시각적 효과를 위한 충분한 해상도를 제공하여 균형을 이룹니다.
또한 이 크기는 WordPress 사이트가 Facebook, Twitter 또는 기타 소셜 플랫폼에 연결되어 있는지 여부에 관계없이 소셜 미디어 공유 에 최적입니다. 또한 이 크기를 염두에 두고 디자인된 많은 테마를 사용하면 서식 문제 나 예상치 못한 자르기가 발생할 가능성이 줄어듭니다.
WordPress에 추천 이미지를 추가하는 방법: 가이드
WordPress에 추천 이미지를 추가하는 것은 매우 간단합니다. 새 페이지나 게시물에 있거나 기존 게시물을 편집하는 경우 몇 번의 클릭만으로 WordPress에 추천 이미지를 아주 쉽게 추가할 수 있습니다.

1단계: WordPress 대시보드에 로그인합니다. 새 게시물/페이지를 만들거나 추천 이미지를 추가하려는 기존 게시물/페이지를 편집하세요.
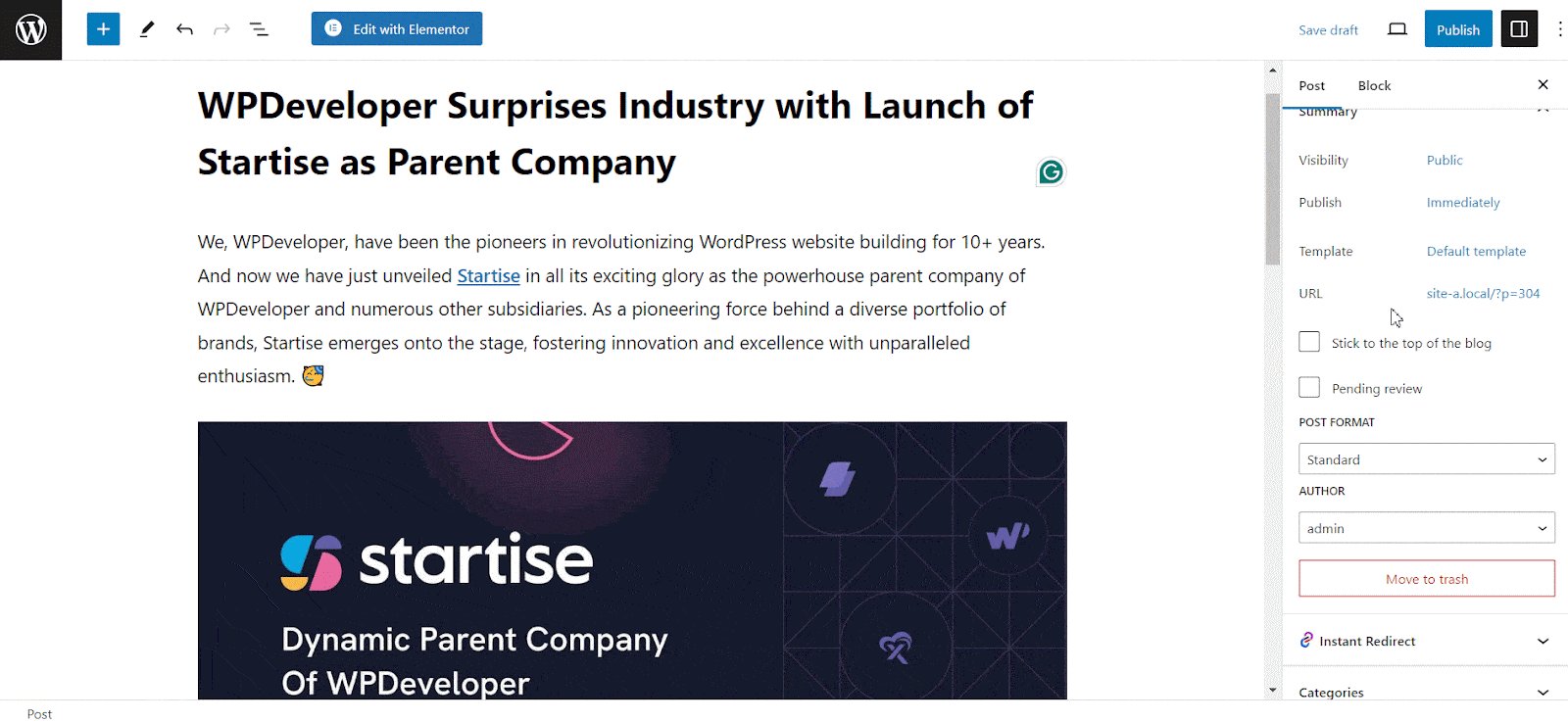
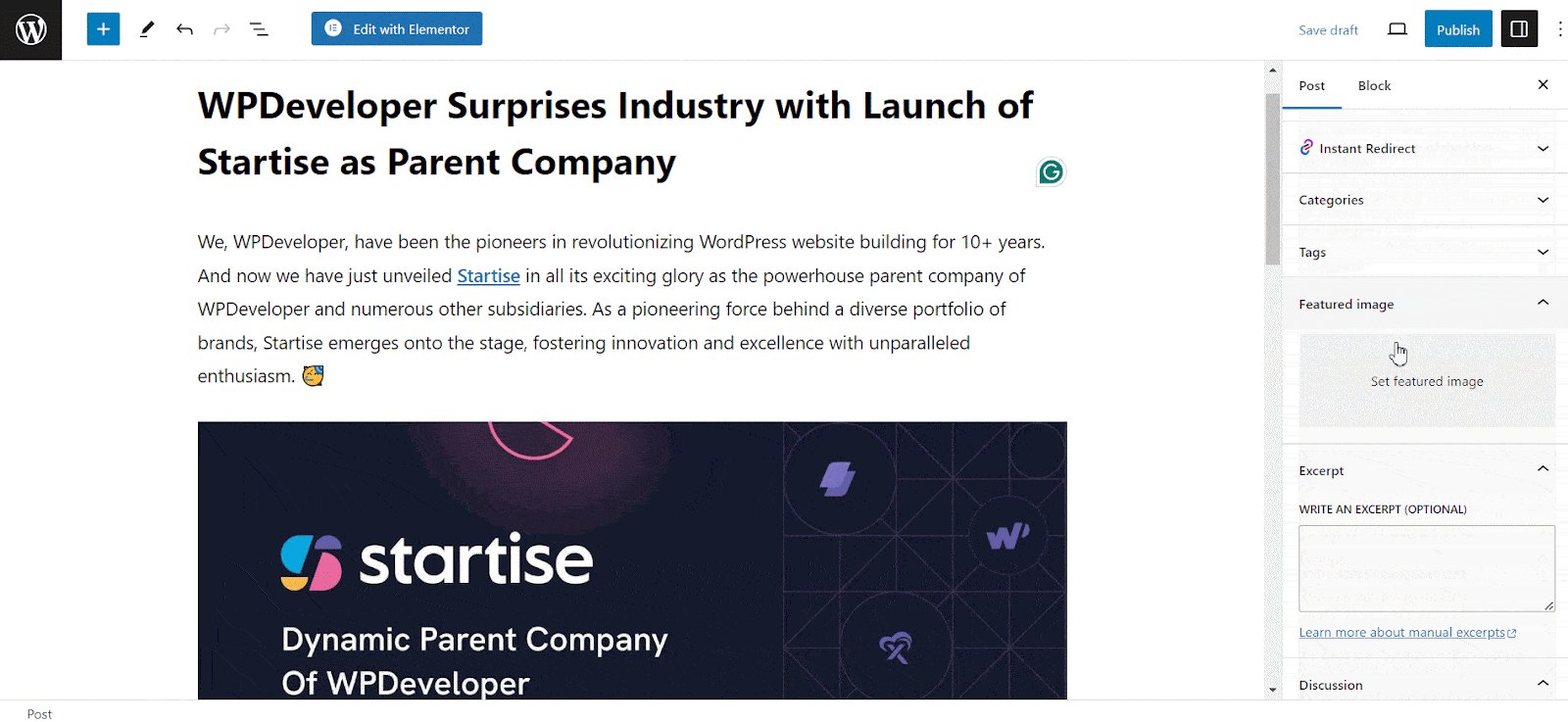
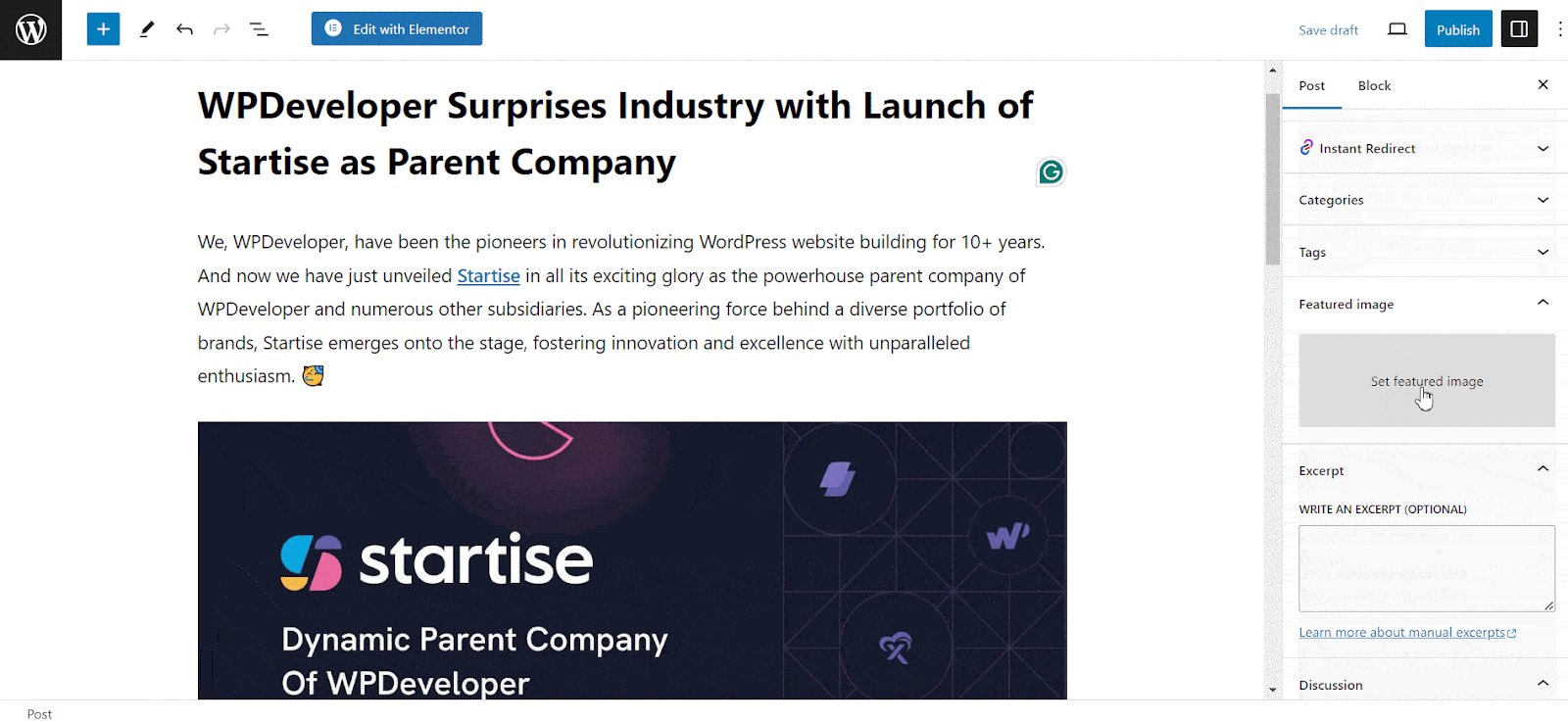
2단계: 게시물/페이지 편집기 화면 오른쪽에 있는 “ 추천 이미지 ” 메타 상자를 찾으세요. 일반적으로 게시 설정 아래에 있습니다.
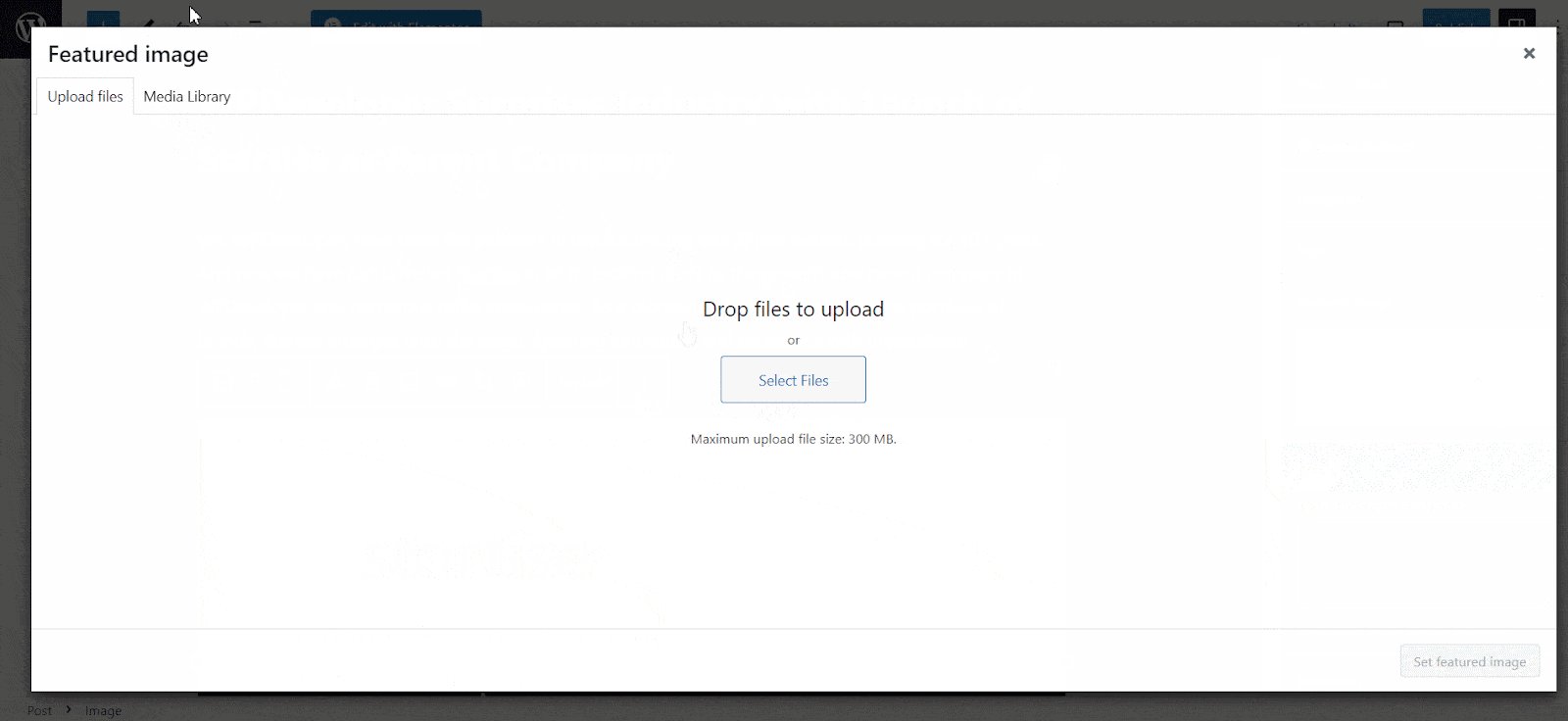
3단계: " 추천 이미지 설정 " 링크/버튼을 누르십시오. WordPress 미디어 업로더 창이 열립니다.
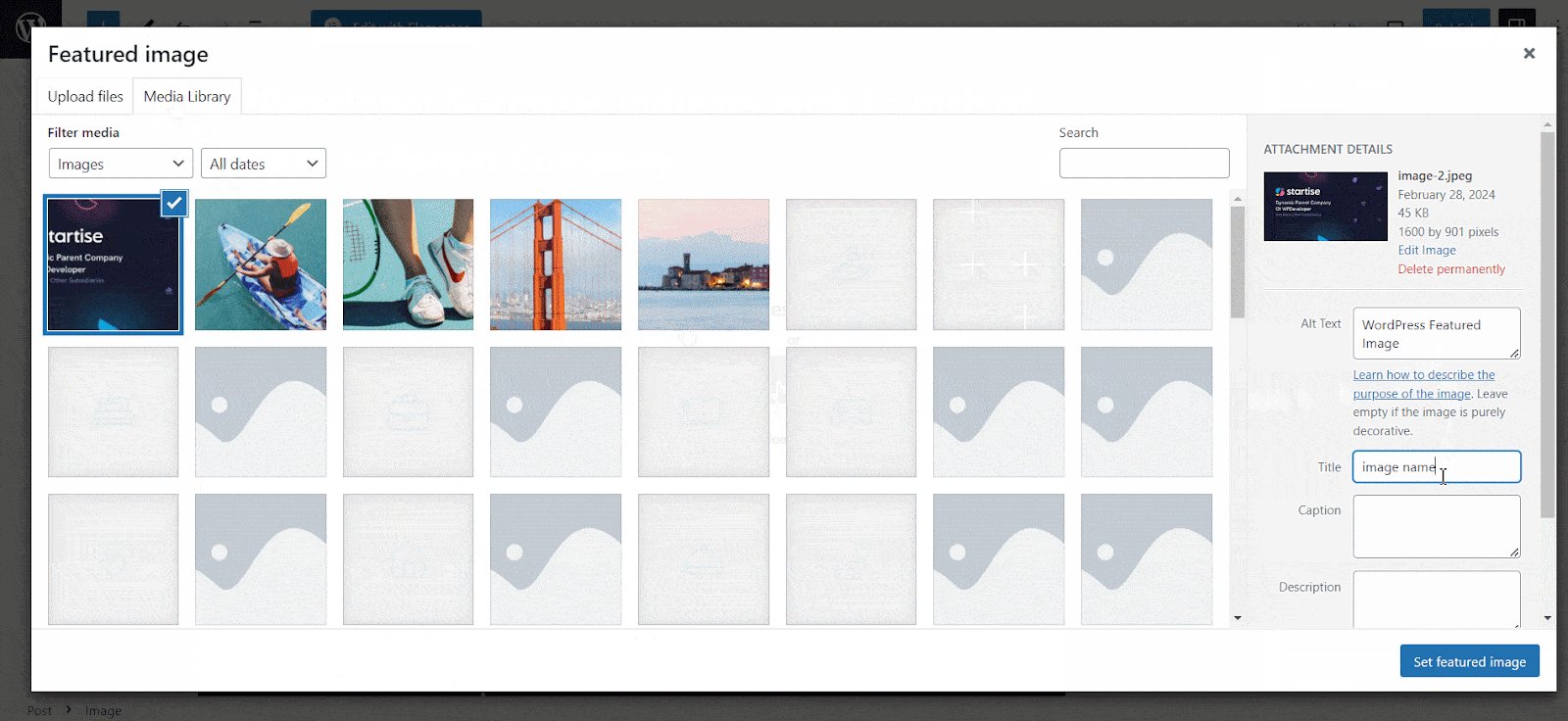
4단계: 컴퓨터에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다.
5단계: 이미지가 업로드되거나 선택되면 " 추천 이미지 설정 " 버튼을 클릭합니다.
6단계: 추천 이미지를 설정한 후 새 게시물/페이지를 게시하거나 기존 게시물/페이지를 업데이트하여 변경 사항을 저장할 수 있습니다.

그게 다야! 이제 선택한 이미지가 해당 게시물/페이지의 추천 이미지로 설정됩니다. 일반적으로 테마에 따라 표시되며, 게시물 상단 이나 아카이브 페이지의 썸네일로 표시되는 경우가 많습니다.
WordPress에서 추천 이미지 크기를 사용자 정의하는 방법
WordPress에는 특정 요구 사항에 맞게 사진을 사용자 정의하고 추천 이미지로 설정하는 내장 옵션이 제공됩니다. WordPress 대시보드의 설정 → 미디어 섹션으로 이동하여 원하는 대로 이미지 크기를 조정할 수 있습니다.
그러나 추천 이미지의 크기를 조정하면 테마 디자인 내에서 이미지가 표시되는 방식에 영향을 미칠 수 있습니다. 따라서 변경 사항을 마무리하기 전에 미리 보는 것이 좋습니다. 방법은 다음과 같습니다.
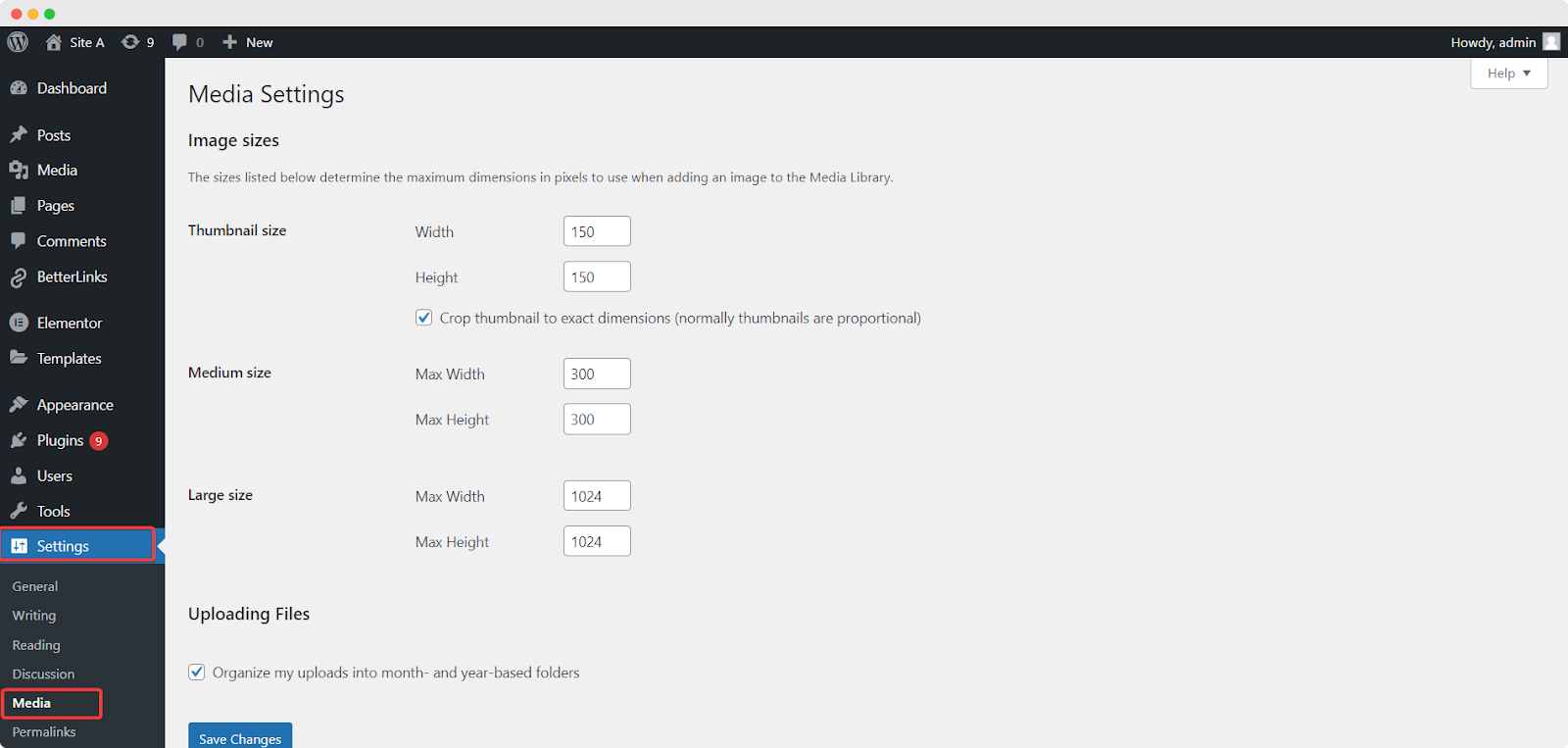
1단계: WordPress 대시보드에 로그인하고 설정 → 미디어 로 이동합니다.

2단계: 미디어 설정 페이지에서 썸네일 크기 , 중간 크기 , 큰 크기 에 대한 옵션을 찾을 수 있습니다. 이러한 설정을 변경하면 WordPress에서 주요 이미지를 포함하여 다양한 목적으로 이미지를 생성하는 방법에 영향을 미칩니다.

WordPress에서는 다양한 맥락에서 추천 이미지를 표시하기 위해 썸네일 크기를 사용하는 경우가 많기 때문에 썸네일 크기 설정은 추천 이미지와 특히 관련이 있을 수 있습니다. 썸네일 크기를 원하는 크기로 조정하세요. 조정을 마친 후 아래로 스크롤하여 " 변경 사항 저장 " 버튼을 클릭하여 새 설정을 적용합니다.
이러한 설정을 변경하면 추천 이미지뿐만 아니라 사이트 전체에 이미지가 표시되는 방식에도 영향을 미칠 수 있습니다. 테마나 플러그인이 특정 기능에 대한 특정 이미지 크기에 의존하는 경우 이러한 설정을 수정하면 해당 기능의 작동 방식에 영향을 미칠 수 있습니다. 따라서 변경 후 사이트를 철저히 테스트하여 모든 것이 예상대로 나타나는지 확인하는 것이 좋습니다.
WordPress 추천 이미지 크기 최적화를 위한 팁
WordPress 추천 이미지 크기를 선택하는 것은 여러 기준에 따라 다르지만 일반적인 지침에 따라 추천 이미지를 최대한 활용할 수 있습니다. 다음은 몇 가지 팁입니다.
이미지 품질 최적화: 선명하고 시각적으로 매력적인 고해상도 이미지를 사용하여 이미지 품질을 우선시합니다. 추천 이미지의 전반적인 영향을 줄일 수 있는 흐릿하거나 픽셀화된 이미지를 피하세요.
이미지 크기 압축: 큰 이미지 파일 크기는 웹사이트 성능에 부정적인 영향을 미칠 수 있습니다. 플러그인이나 이미지 압축 도구를 활용하여 이미지 품질을 저하시키지 않고 파일을 축소하세요. 이미지 크기를 줄이면 로딩 시간이 더 빨라지고 탐색 환경이 더 좋아집니다.
Alt 태그 추가: Alt 태그는 이미지에 대한 대체 텍스트 설명을 제공하며 접근성 및 SEO 에 필수적입니다. Alt 태그에 관련 키워드를 포함하면 검색 엔진 가시성이 향상되고 시각 장애가 있는 사용자가 이미지 콘텐츠를 이해할 수 있습니다.
이미지 스타일의 일관성: 추천 이미지 전반에 걸쳐 일관된 스타일과 미적 특성을 유지하여 웹 사이트의 간결한 시각적 아이덴티티를 만듭니다. 이러한 일관성은 브랜드 인지도를 구축하고 사용자 참여를 향상시키는 데 도움이 됩니다.
완벽한 WordPress 추천 이미지 크기를 사용하고 참여도를 높이세요
추천 이미지는 사용자의 관심을 끌고 콘텐츠의 본질을 전달하는 데 중요한 역할을 합니다. 여기에 공유된 권장 WordPress 추천 이미지 크기와 팁을 따르면 사용자 참여를 향상하고 웹 사이트의 전반적인 성능을 향상시키는 시각적으로 매력적인 추천 이미지를 만들 수 있습니다.
추천 이미지를 정기적으로 검토하고 업데이트하여 변화하는 콘텐츠 및 디자인 요구 사항에 부합하는지 확인하세요. 이러한 통찰력과 지침을 통해 추천 이미지의 힘을 효과적으로 활용하여 청중의 관심을 끌고 웹 사이트의 시각적 매력을 향상시킬 수 있습니다.
이 블로그가 도움이 되었다면 Facebook 커뮤니티 에 의견을 공유해 주세요. 귀중한 튜토리얼, 가이드, 지식, 팁 및 최신 업데이트를 보려면 당사 블로그를 구독 하세요 .
