WordPress 추천 이미지: 정의 및 추가 방법
게시 됨: 2023-10-28어디에서나 볼 수 있지만 그것에 대해 많이 알지는 못합니다. WordPress 추천 이미지입니다. 그것에 대해 더 자세히 알아 보겠습니다.
당신은 모든 실제 잡지가 이미지에 의존한다는 것을 의심할 여지 없이 알고 있습니다. 이러한 잡지가 온라인에 게재되기 전에 편집자들은 사람들이 기사를 읽도록 유도하기 위해 시각 매체를 활용했습니다.
이제 이미지가 얼마나 중요한지 질문하기 전에 자신이 좋아하는 잡지가 없으면 얼마나 좋아하는지 스스로에게 물어보세요. 좋아하는 자동차, 음식, 패션에 대한 이미지가 없다면 지금처럼 관심을 가질 수 있을까요?
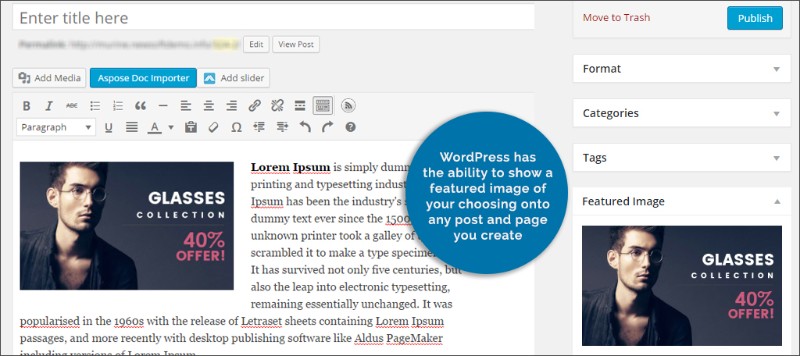
WordPress 추천 이미지는 상당히 인기 있는 기능이며, 오늘날 대부분의 테마는 게시물을 추가할 때 썸네일 이미지나 추천 사진을 지원합니다. 추천 이미지는 게시물이나 페이지의 콘텐츠나 주제를 표시하는 것을 목표로 합니다.
좋은 추천 이미지에는 여러 가지 변수가 있습니다. 예를 들어 WordPress에는 추천 이미지에 대해 미리 정의된 최적의 크기가 없으므로 특정 사례에 따라 다릅니다. WordPress 썸네일 크기도 이미지를 제대로 표시하기에 충분해야 하며, 사용자는 썸네일을 통해 이미지가 무엇인지 확인할 수 있어야 합니다.
일반적으로 단일 추천 이미지가 있으며 이는 사이트의 프레젠테이션을 향상시키는 데 사용됩니다. 아래에서는 썸네일 이미지나 주요 이미지를 추가하는 방법, WordPress에서 주요 이미지 크기를 변경하는 방법 등을 보여줍니다.
추천 이미지란 무엇인가요?
이것이 단지 또 다른 미디어 파일이라고 생각하는 경향이 있더라도 썸네일 게시물의 이미지는 방문자의 관심을 끌기 위해 사용할 것이므로 특별한 주의를 기울일 가치가 있습니다. 이는 사람들이 귀하의 이야기를 읽도록 유도하고 블로그의 시각적 품질을 향상시키는 데 사용됩니다. 그리고 소셜 미디어 공유에서도 상당히 중요한 역할을 합니다. 그러므로 이 이미지의 중요성을 무시해서는 안 됩니다.
얼마 전까지만 해도 많은 인기 WordPress 테마에는 추천 이미지가 지원되지 않았으며 WordPress에서 원하는 추천 이미지를 가져와 게시물에 게시하는 것만큼 간단하지도 않았습니다. 추천 이미지가 있는 소수의 사람들도 WordPress 추천 이미지가 표시되지 않는 등의 문제에 직면하는 경향이 있습니다. 그러나 시대가 바뀌었고 온라인에서 사용할 수 있는 대부분의 테마에는 추천 이미지가 준비되어 있습니다.
귀하의 사이트 어디에 표시됩니까?

추천 이미지는 홈페이지의 스포트라이트 아래에 표시되는 경향이 있습니다. 이는 전체 게시물을 나타내는 미리보기 이미지이며 일반적으로 게시물에 직접 연결됩니다. 추천 이미지를 선택하면 스토리의 전체 분위기가 설정됩니다. 그리고 좋은 사진이 방문자가 전체 게시물을 읽도록 유도할 수 있는 것처럼 나쁜 사진은 방문자를 완전히 읽지 못하게 할 수 있습니다.
동일한 추천 이미지는 일반적으로 WordPress의 페이지 및 사용자 정의 게시물 유형뿐만 아니라 단일 게시물의 상단에도 나타납니다. 사용 중인 테마에 따라 추천 이미지가 제목 아래 또는 위에 나타날 수 있습니다. WordPress 추천 이미지 크기도 테마에 따라 다르며 일반적으로 세부 작업을 수행한 개발자에게 달려 있습니다.
이제 테마에 따라 다른 곳에서도 추천 이미지가 있을 수 있습니다. 예를 들어 최근 게시물 위젯이 있는 경우 약간의 스타일과 관심을 끌기 위해 게시물 미리보기 이미지가 표시될 수 있습니다. 일부는 관리 페이지의 할당된 게시물 옆에 이미지를 표시하기도 합니다.
추천 이미지에 대한 몇 가지 팁과 요령을 살펴보겠습니다.
단일 게시물에 추천 이미지를 어떻게 표시하나요?
개별 단일 게시물을 렌더링하는 테마 파일을 찾아야 합니다. 이 파일은 일반적으로 Single.php라고 합니다. 그 안에 while() 루프가 있습니다. 여기에 다음 코드를 추가하세요:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
이 코드는 게시물이나 페이지에 대한 이미지가 있는지 확인한 다음 “get_the_post_thumbnail()” 함수를 사용하여 이를 인쇄합니다. 새 코드를 통합한 후 루프는 다음과 같습니다.
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
추천 이미지를 어떻게 추가하나요?

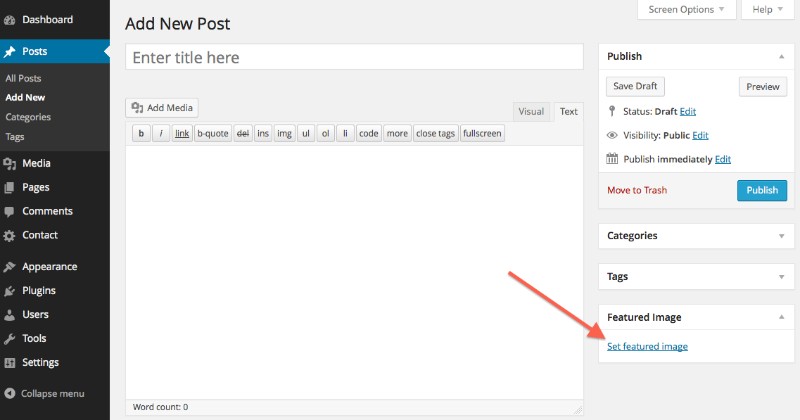
이것은 매우 간단합니다. WordPress에 추천 이미지를 표시하는 옵션이 내장되어 있으며 화면 오른쪽에 있습니다. 표시되지 않으면 오른쪽 상단 모서리에 있는 "화면 옵션" 탭에서 "추천 이미지" 상자를 선택했는지 확인하세요.
새로운 사이트에서는 추천 이미지 탭이 오른쪽 사이드바 하단에 있습니다. "추천 이미지 설정" 링크를 클릭하면 미디어 라이브러리라는 새 창이 열립니다. 웹사이트에 이미 있는 이미지를 선택하거나 드래그 앤 드롭을 사용하여 컴퓨터에서 새 이미지를 업로드하세요. 선택을 마친 후 '추천 이미지 설정'을 클릭하세요.
추천 이미지를 어떻게 제거하나요?
추천 이미지를 제거하려면 게시물이나 이미지 편집기를 열고 추천 이미지 모듈에서 X 아이콘을 클릭하세요. 이를 제거하면 대신 사용자 정의 헤더 이미지가 표시됩니다.
대체 추천 이미지
주요 헤더 이미지 외에도 다양한 테마가 대체 주요 이미지에 대한 지원을 제공한다는 것을 알 수 있습니다. 여기에는 게시물 썸네일, 슬라이드쇼, 추천 게시물에 첨부된 이미지 등이 포함될 수 있습니다.
하지만 선택한 테마에 추천 이미지 옵션이 없다면 어떻게 될까요?
앞서 언급했듯이 대부분의 테마에는 추천 이미지가 준비되어 있지만, 여기저기서 그러한 기능을 제공하지 않는 이상한 테마를 발견하게 될 것입니다. 수동으로 추가하거나 플러그인을 사용하여 추가하는 다른 방법이 있습니다. 아래에서는 이러한 방법을 사용하여 수행하는 방법을 보여줍니다. 아래에 언급된 플러그인은 놀라울 정도로 뛰어나며 이를 사용하여 WordPress에서 추천 이미지를 자동으로 처리하도록 할 수도 있습니다.
수동으로 수행
수동으로 작업을 수행하려는 경우 작업은 매우 간단합니다. 테마의 function.php 파일로 이동하여 아래 코드를 추가하세요.
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
이제 거의 끝났습니다.
이를 위해 플러그인을 사용하는 것은 어떻습니까?
사용할 수 있는 두 가지 플러그인은 동적 추천 이미지와 빠른 추천 이미지입니다. 두 가지를 모두 살펴보겠습니다.
동적 추천 이미지

이 플러그인의 활성 사용자가 70,000명 이상이라는 사실을 고려하면 게시물 썸네일을 논의할 때 여전히 많은 테마에 특별한 주의가 필요하다는 것이 분명합니다. 이 플러그인을 사용하면 여러 이미지를 추가할 수 있으므로 더 이상 일반적으로 사용 가능한 이미지에만 의존할 필요가 없습니다. 플러그인은 사진을 준비하고 필요할 때 아무 것도 할 필요 없이 다른 테마 기능이 해당 사진에 액세스할 수 있도록 합니다.

추천 이미지가 필요한 다른 플러그인과 해당 플러그인을 사용자에게 표시하는 슬라이더로 작업해야 하는 경우 이는 탁월한 선택입니다. 그리고 몇 가지 다른 기능도 추가하려는 경우 프리미엄 버전도 있습니다.
빠른 추천 이미지

빠른 추천 이미지는 매우 간단합니다. 설치하는 순간부터 모든 것을 자동 조종 장치로 설정할 수 있습니다. 기본 추천 이미지를 설정할 수 있으므로 설정하는 것을 잊어버릴 때마다 기본 썸네일로 되돌아갑니다. 또한 선택한 여러 게시물의 이미지를 한 번에 제거하거나 교체할 수 있습니다.
또한, 정렬 가능한 이미지 열, 페이지 목록, 게시물 및 사용자 정의 게시물 유형에 사진을 추가할 수 있는 옵션도 있습니다. 또한 사이트에서 게시물 미리보기 이미지를 처리하는 방식을 수정하는 필터와 규칙도 있습니다. 그리고 무엇보다도 – 무료입니다!
WordPress 추천 이미지에 대한 FAQ
내 WordPress 게시물에 추천 이미지를 어떻게 설정하나요?
좋아요, WordPress 대시보드에 계시죠? 게시물 편집기로 들어가서 오른쪽에 있는 '추천 이미지' 섹션을 찾으세요. 숨바꼭질을 하고 있다면 '문서' 탭에서 확인하세요.
"특집 이미지 설정"을 클릭하고 사진을 선택하면 굉장합니다. 당신은 최고입니다! 이미지가 최고 수준이고 관련성이 있는지 확인하세요. 네 책 표지랑 똑같아!
추천 이미지가 흐릿해 보이는데 무슨 문제가 있나요?
좋아, 픽셀에 대해 이야기해보자. WordPress에는 추천 이미지에 대한 특정 크기가 있습니다. 사진이 너무 작아 WordPress에서 사진을 늘리려고 하면 상황이 매우 빠르게 흐려질 수 있습니다. 당신이 원하는 것은 테마의 권장 이미지 크기를 확인하는 것입니다.
이 정보는 테마 문서나 빠른 온라인 검색을 통해 찾을 수 있습니다. 업로드하기 전에 이미지가 이러한 크기에 맞는지 확인하세요. 프로 팁? 이미지 크기를 변경하는 경우 플러그인을 사용하여 축소판을 다시 생성하세요.
게시물에 여러 추천 이미지를 추가할 수 있나요?
기본적으로 WordPress는 단일 기능을 갖춘 이미지 종류의 플랫폼입니다. 하지만 이봐, 우리는 한계에 관한 것이 아니지, 그렇지? 더 많은 것을 추가할 수 있는 플러그인이 있습니다.
인기있는 선택 중 하나는 무엇입니까? '다중 게시물 썸네일' 또는 '동적 추천 이미지'. 그 나쁜 소년 중 하나를 설치하면 전문가처럼 여러 추천 이미지를 설정할 수 있습니다.
내 WordPress 추천 이미지가 표시되지 않는 이유는 무엇입니까?
아, 고전적인 보이지 않는 이미지 문제! 여기서 몇 가지가 당신을 속일 수 있습니다. 사용 중인 테마가 추천 이미지를 지원하지 않거나 특정 영역에 표시하도록 설정되지 않았을 수도 있습니다.
테마 설정을 살펴보거나 코드를 직접 작성해 보세요. 'the_post_thumbnail()'이 거기에 있는지 확인하세요. 모든 것이 설정되었지만 여전히 숨바꼭질이 재생되고 있다면 캐시를 지우세요. 때로는 귀하의 사이트에서 완고한 순간이 될 수도 있습니다.
WordPress 추천 이미지의 크기를 어떻게 변경합니까?
크기는 중요합니다. 추천 이미지의 세계에서는 원하는 대로 제어할 수 있습니다! WordPress 대시보드를 열고 '미디어' 설정으로 이동하면 '썸네일 크기'를 확인할 수 있습니다.
그게 당신의 티켓입니다. 하지만 기억하세요. 이렇게 하면 사이트 전체의 크기가 변경됩니다. 단 하나의 게시물에 뭔가 다른 것이 필요합니까? 약간의 코딩 마법을 사용하거나 원하는 자유를 제공하는 플러그인을 찾아야 할 수도 있습니다.
WordPress에서 기본 추천 이미지를 설정하는 방법이 있나요?
물론이지! 때때로 우리는 이미지를 선택하는 것을 잊어버리곤 합니다. 그렇죠? 땀 없습니다. “Default Featured Image”라는 멋진 플러그인이 있습니다. 설치하고 원하는 이미지를 선택한 후 주요 이미지 설정을 건너뛰면 WordPress가 지원해 기본 이미지를 설정합니다. 편리하죠?
내 WordPress 추천 이미지를 반응형으로 만드는 방법은 무엇입니까?
우리는 모바일 세상에 살고 있고 저는 모바일 사용자입니다. 모든 장치에서 선명하게 보이는 특집 이미지를 원하시나요? 테마가 반응형인지 확인하세요.
첫 번째 단계입니다. 다음으로, 여기서는 흐릿함을 원하지 않으므로 이미지가 너무 작지 않은지 확인하세요. CSS는 이 탐구에서 가장 친한 친구가 될 수 있습니다. 몇 가지 튜토리얼을 찾아보고, 자세히 알아보고, 해당 이미지가 모든 화면에 맞게 조정되는지 확인하세요.
내 WordPress 추천 이미지에 링크를 추가할 수 있나요?
클릭 가능하게 만드는 방법에 대해 이야기해 보겠습니다. 이 멋진 이미지를 보고 "사람들이 이것을 클릭하고 다른 곳으로 이동할 수 있다면 정말 멋지지 않을까?"라고 생각합니다.
글쎄요! 테마 파일을 살펴보고 코드에서 'the_post_thumbnail' 함수를 찾은 다음 해당 항목을 'a' 태그로 묶습니다. 사람들이 착륙할 곳을 'href'로 지정하세요. 붐 - 클릭 가능한 추천 이미지가 생겼습니다.
내 WordPress 추천 이미지가 올바른 크기가 아닌 이유는 무엇입니까?
이제 문제를 해결해 보겠습니다. 이 이미지가 있고 이를 업로드하면 WordPress는 "아냐, 이걸 다른 크기로 만들 거야"라고 말합니다.
짜증나죠?
아마도 무슨 일이 일어나고 있는지는 테마에 특정 이미지 크기가 설정되어 있고 WordPress가 이미지를 여기에 맞추려고 하기 때문일 것입니다. 테마의 권장 이미지 크기를 확인하고, 업로드하기 전에 이미지가 크기에 맞는지 확인하세요. 그리고 빠른 수정이 필요한 경우 "Regenerate Thumbnails"와 같은 플러그인을 잊지 마세요.
WordPress 추천 이미지의 품질을 어떻게 향상합니까?
품질이 핵심입니다, 친구. 우리는 날카로움을 원하고, 명확함을 원하고, 와우를 원합니다! 먼저 고해상도 이미지부터 시작하세요.
하지만 조심하세요. 너무 높이 올라가지 마세요. 우리는 귀하의 사이트 속도를 늦추고 싶지 않습니다. 그 최적의 지점을 찾아보세요.
다음으로 WordPress 설정을 확인하세요. 이미지를 자동으로 너무 많이 압축하지 않도록 하세요. 약간은 괜찮지만 너무 많으면 도시가 흐릿해집니다. 그리고 품질을 저하시키지 않고 최적화하는 데 도움이 되는 플러그인이 있습니다.
WordPress 추천 이미지에 대한 생각 끝내기
추천 이미지는 블로그에 있는 가장 중요한 미디어 파일 중 하나입니다. 그러므로 보기 좋게 만드는 것이 생각보다 중요합니다. 물론, 멋지게 생성된 컴퓨터 이미지나 아름다운 사진을 갖는 것은 필수적입니다. 최대한 멋지게 보이도록 만드는 것은 실제로 해야 할 일입니다.
다행히도 이를 위해 개발자이거나 WordPress의 이미지 처리에 대해 완전히 이해할 필요는 없습니다. 필요한 것은 작은 코드 조각이나 간단한 플러그인뿐입니다. 위의 가이드가 도움이 되기를 바랍니다.
WordPress 추천 이미지를 추가하는 방법에 대한 이 기사를 재미있게 읽었다면 WordPress를 재설정하는 방법에 대한 이 기사를 확인해야 합니다.
또한 WordPress 사용자 역할을 편집하는 방법, WordPress에서 페이지를 복제하는 방법, WordPress에서 HTML을 편집하는 방법, WordPress에 비디오를 삽입하는 방법, WordPress URL을 변경하는 방법, WordPress에 JavaScript를 추가하는 방법과 같은 몇 가지 관련 주제에 대해서도 썼습니다. .
