WordPress에서 첫 번째 콘텐츠가 포함된 페인트(FCP)를 개선하는 방법
게시 됨: 2022-10-11FCP(First Contentful Paint) 점수는 사이트를 렌더링하는 데 걸리는 시간을 나타냅니다. 낮은 점수는 방문자가 예상보다 더 오래 기다려야 할 가능성이 있음을 의미합니다.
다행히도 이를 개선하기 위해 취할 수 있는 단계가 있습니다. 웹사이트의 리소스를 최적화하면 콘텐츠가 빠르게 로드되고 사용자의 참여를 유지할 수 있습니다.
이 게시물에서는 FCP가 무엇인지, 왜 중요한지, 이 측정항목에 대해 웹사이트를 테스트하는 방법에 대해 설명합니다. 그런 다음 WordPress에서 열악한 FCP 점수를 개선하는 방법을 보여 드리겠습니다.
FCP(First Contentful Paint)란 무엇입니까?
FCP(First Contentful Paint)는 브라우저에서 페이지의 첫 번째 텍스트나 이미지를 로드하는 데 걸리는 시간을 측정한 것입니다. 간단히 말해서 로딩 프로세스가 시작될 때부터 페이지에 콘텐츠가 표시되기 시작할 때까지의 지연 시간입니다.
FCP는 Lighthouse 보고서의 성능 섹션에서 추적되는 6가지 측정항목 중 하나입니다. 이러한 측정항목은 웹사이트의 사용자 경험을 평가하며 다음을 포함합니다.
- LCP(Large Contentful Paint) : 로딩 성능 측정.
- FID(First Input Delay) : 상호 작용 측정.
- CLS(Cumulative Layout Shift) : 시각적 안정성 측정.
사용자에게 최상의 경험을 제공하려면 이러한 모든 측정항목을 개선하기 위해 노력해야 합니다. 기본 핵심 웹 필수 요소는 아니지만 First Contentful Paint 는 로드 문제를 식별하고 개선하는 데 도움이 될 수 있는 보충 지표입니다.
Google은 검색자를 우수한 경험을 제공하는 사이트로 보내기를 원하므로 높은 점수는 양질의 사용자 경험을 위한 목표일 뿐만 아니라 검색 순위 향상으로 이어질 수 있습니다.
FCP가 사용자 경험에 미치는 영향
방문자는 웹사이트를 처음 클릭할 때 웹사이트가 빠르게 로드되기를 기대합니다. 웹사이트가 너무 느리면 페이지를 떠나 경쟁업체로부터 원하는 정보를 찾을 수 있습니다.
First Contentful Paint는 방문자가 페이지의 첫 번째 요소를 보는 데 걸리는 시간을 표시합니다.
이는 페이지가 모든 것을 로드하거나 완전히 상호작용하는 데 시간이 걸리더라도 방문자가 일종의 진행 상황을 볼 수 있는 한 완료하는 데 몇 초 정도 더 주어질 수 있기 때문에 중요합니다. 대신에 빈 화면만 보인다면 아마도 완전히 떠날 것입니다.
낮은 FCP 점수의 잠재적 원인
Google에 따르면 이상적인 FCP 점수는 1.8초 미만이어야 합니다. 점수가 낮으면 다음과 같은 몇 가지 요인의 결과일 수 있습니다.
- 느린 서버 응답 시간 : 웹사이트의 TTFB(Time to First Byte) 점수가 높으면 First Contentful Paint에 영향을 줄 수 있습니다.
- JavaScript 및 CSS 렌더링 차단 : 비효율적인 스크립트 대기열은 무거운 스크립트가 처리될 때까지 렌더링 프로세스를 중단할 수 있습니다.
- 스크롤 없이 볼 수 있는 부분 위의 스크립트 종속 요소 : 자바스크립트는 위에서 아래로 로드되므로 스크롤 없이 볼 수 있는 부분에서 자바스크립트가 많은 요소를 피하는 것이 중요합니다.
- 스크롤 없이 볼 수 있는 부분에 이미지를 느리게 로드 : 이미지를 느리게 로드하면 페이지 속도가 향상될 수 있지만 이 프로세스에서는 JavaScript를 사용하므로 FCP가 증가할 수 있습니다.
- 비효율적인 글꼴 로드 : 글꼴에는 텍스트 렌더링을 지연시키는 부피가 큰 파일이 있을 수 있습니다.
- 과도한 DOM(Document Object Model) 크기 : DOM에 노드가 너무 많으면 로드가 비효율적일 수 있습니다.
보시다시피 웹사이트의 First Contentful Paint에 영향을 줄 수 있는 몇 가지 사항이 있습니다. 대부분의 성능 분석 도구는 특정 원인을 식별하는 데 도움이 됩니다. 이렇게 하면 문제의 원인을 파악하고 올바른 솔루션을 구현하기가 더 쉬워집니다.
웹사이트의 First Contentful Paint를 측정하는 방법
FCP 점수에 영향을 미치는 측정을 구현하기 전에 사이트의 현재 성능을 평가하는 것이 중요합니다. 사용할 수 있는 몇 가지 도구를 살펴보겠습니다.
PageSpeed 인사이트
First Contentful Paint는 실험실과 현장 모두에서 측정할 수 있습니다. 필드 도구를 사용하면 실제 사용자에 대한 페이지 성능을 추적할 수 있습니다. 그러나 실험실 도구는 결과를 시뮬레이션할 뿐입니다.
PageSpeed Insights는 실험실 및 현장 결과를 모두 사용하여 웹사이트를 평가할 수 있는 도구입니다. 사이트의 URL을 입력하기만 하면 핵심 Web Vitals 지표를 즉시 분석할 수 있습니다.

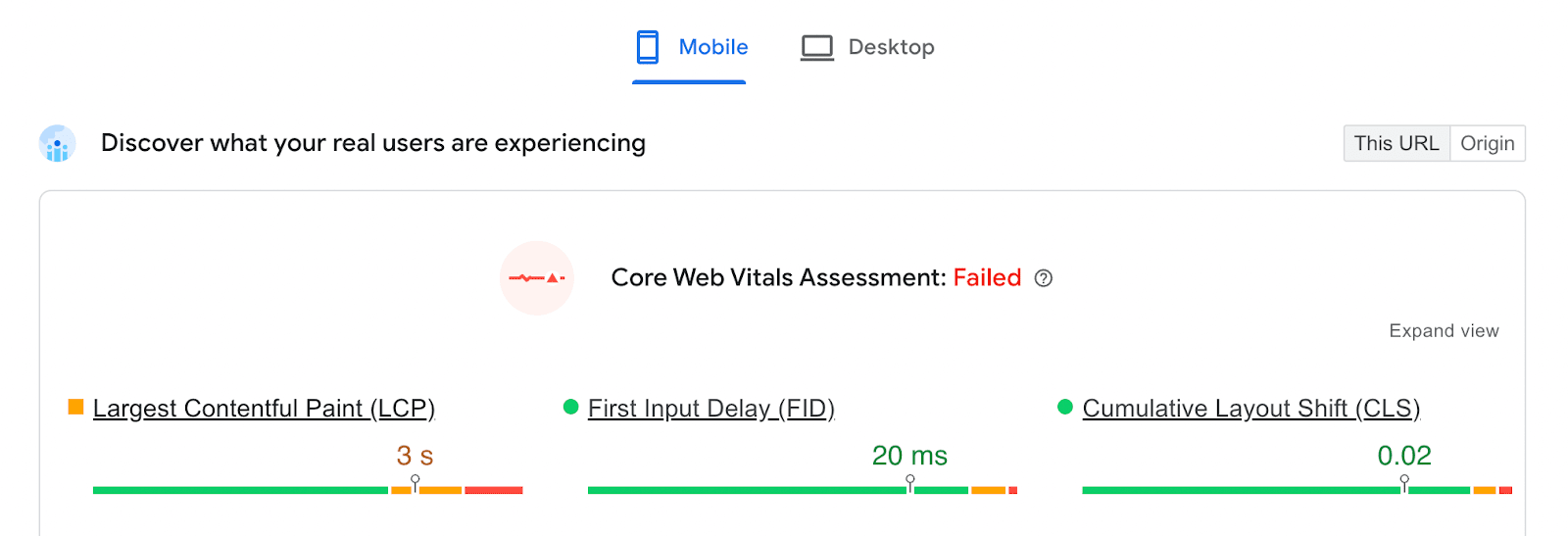
페이지 상단에 핵심 핵심 핵심 요소 평가 가 표시됩니다. 이것은 LCP, FID, CLS 등과 같은 테스트를 통과했는지 또는 실패했는지를 나타냅니다.

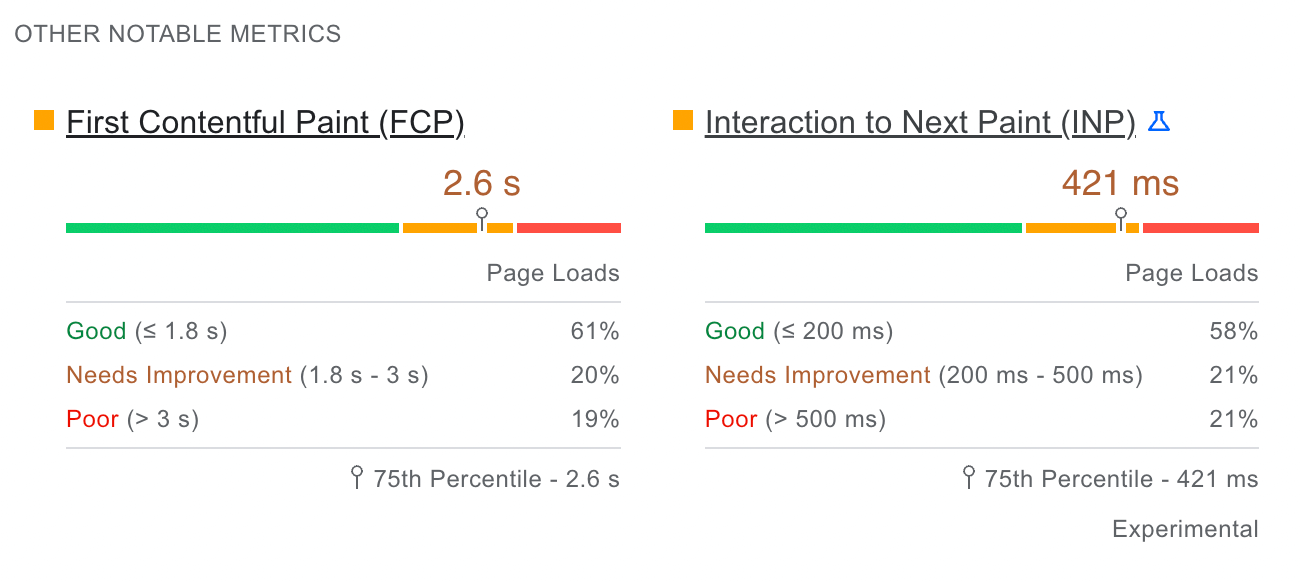
기타 주목할만한 지표 에서 첫 번째 만족스러운 페인트 점수를 찾을 수 있습니다. 1.8초 이하이면 '좋음' 등급을 받게 됩니다. 1.8초 이상의 점수는 약간의 개선이 필요합니다.

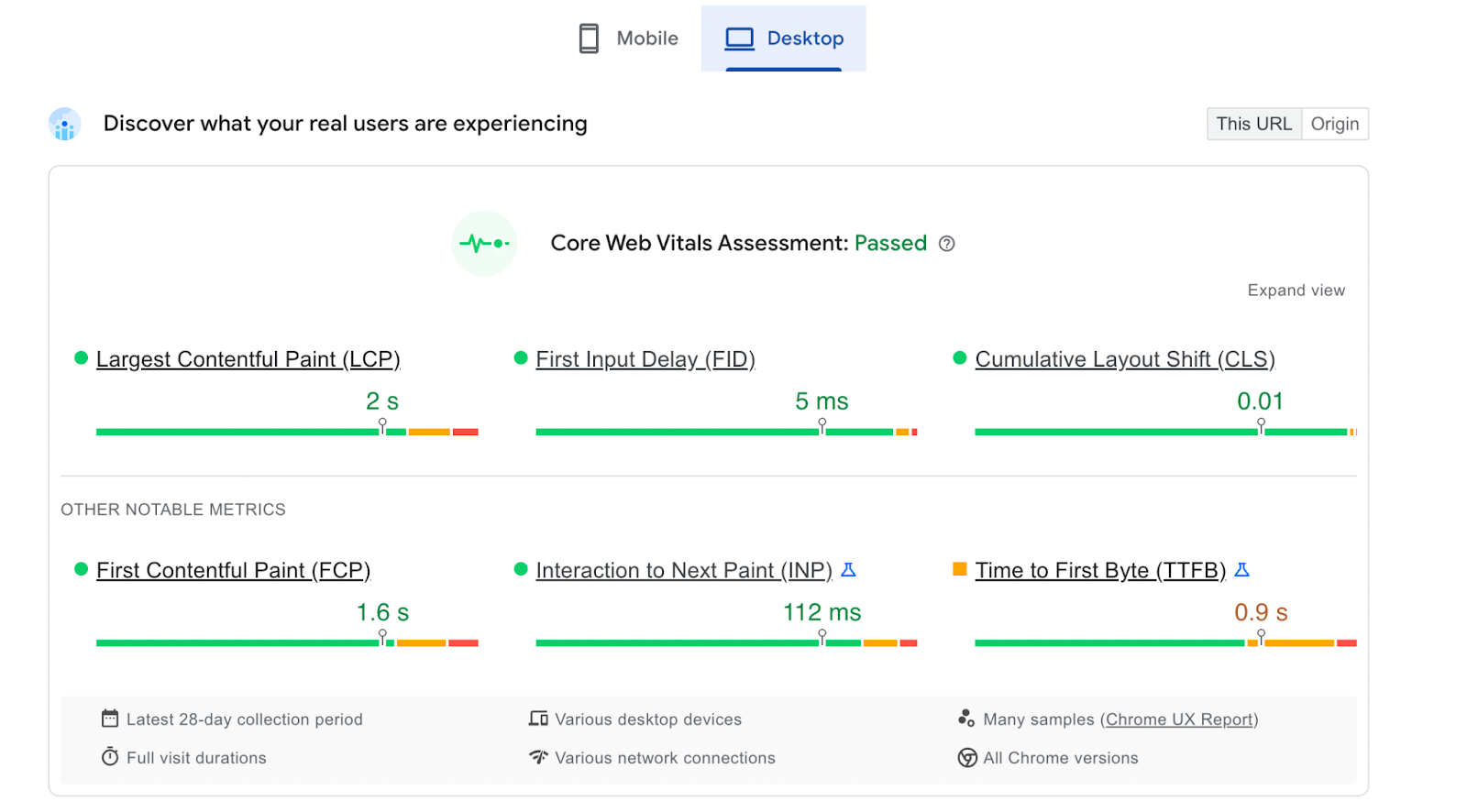
이 결과는 자동으로 모바일 로 설정됩니다. 데스크탑 을 클릭하여 해당 장치에 대한 FCP 점수를 볼 수 있습니다.

FCP 섹션에 대해 '나쁨' 또는 '개선 필요' 등급이 표시되면 몇 가지 최적화 방법을 구현해야 합니다.
등대
Lighthouse는 접근성, 핵심 성능 평가 등에 대해 모든 웹 페이지를 감사할 수 있는 실험실 도구입니다. 이 소프트웨어는 FCP 시간을 다른 웹사이트와 비교합니다.
Lighthouse를 사용하려면 Chrome 브라우저에서 분석하려는 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사 를 선택합니다.

Chrome DevTools 창에서 이중 화살표 아이콘을 찾습니다. 그런 다음 결과 드롭다운 메뉴에서 Lighthouse 를 선택합니다.

그런 다음 Lighthouse 보고서에 포함할 요소를 선택할 수 있습니다. 완료되면 페이지 로드 분석 을 클릭합니다.

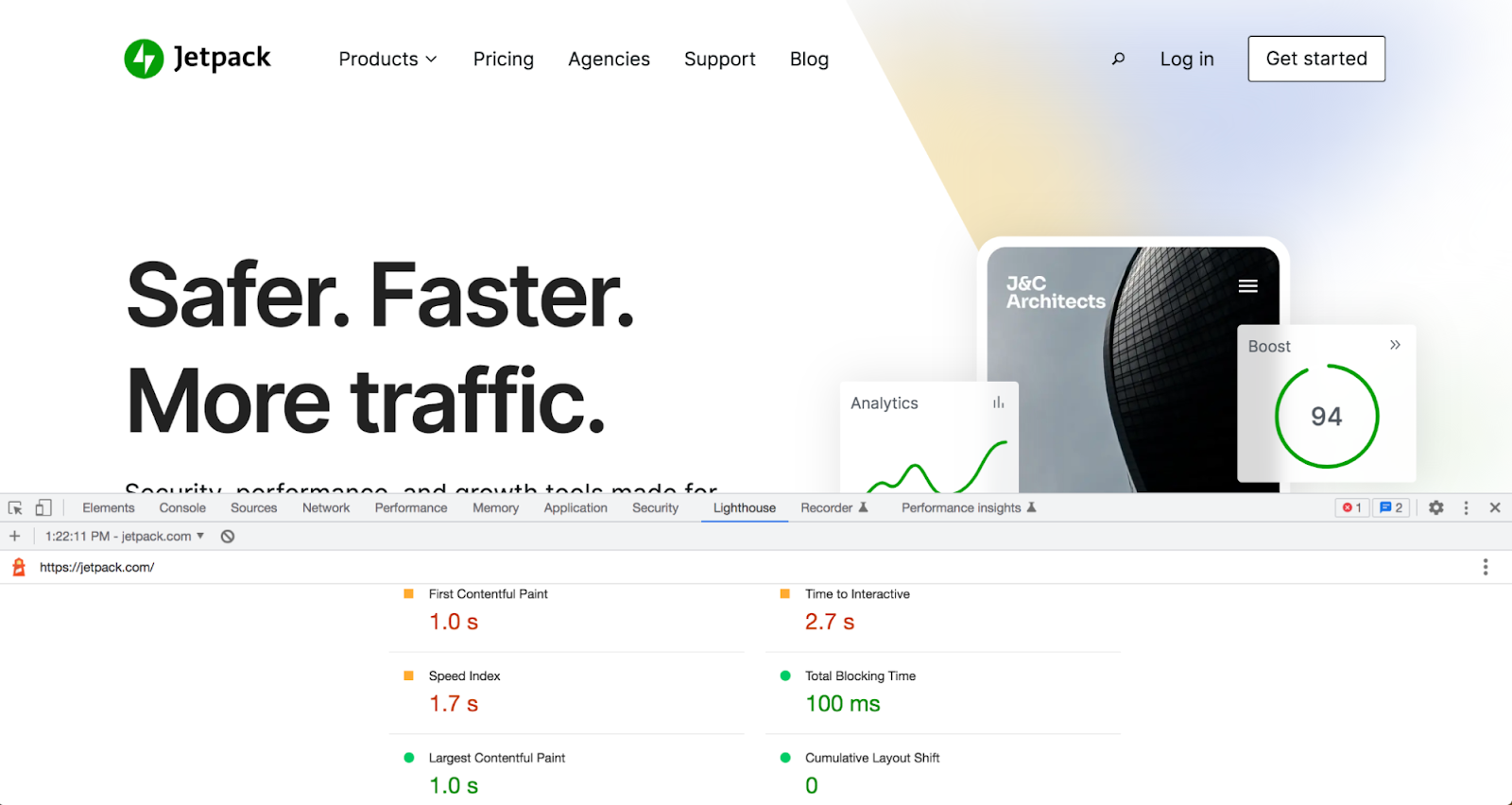
Lighthouse에서 웹사이트를 처리한 후 전체 성능 점수를 확인할 수 있습니다. 이 아래에서 첫 번째 콘텐츠가 포함된 페인트를 찾을 수 있습니다.

이 섹션 옆에 녹색 원이 표시되면 FCP 점수가 좋은 것입니다. 노란색 사각형 또는 빨간색 삼각형이 표시되면 콘텐츠를 렌더링하는 데 너무 오래 걸립니다.
GTmetrix
FCP를 측정하는 데 사용할 수 있는 또 다른 무료 도구는 GTmetrix입니다. Lighthouse 데이터 및 감사를 사용하여 GTmetrix는 웹사이트 성능에 대한 자세한 분석을 제공합니다.
먼저 URL을 검색창에 붙여넣고 사이트 테스트 를 클릭합니다.

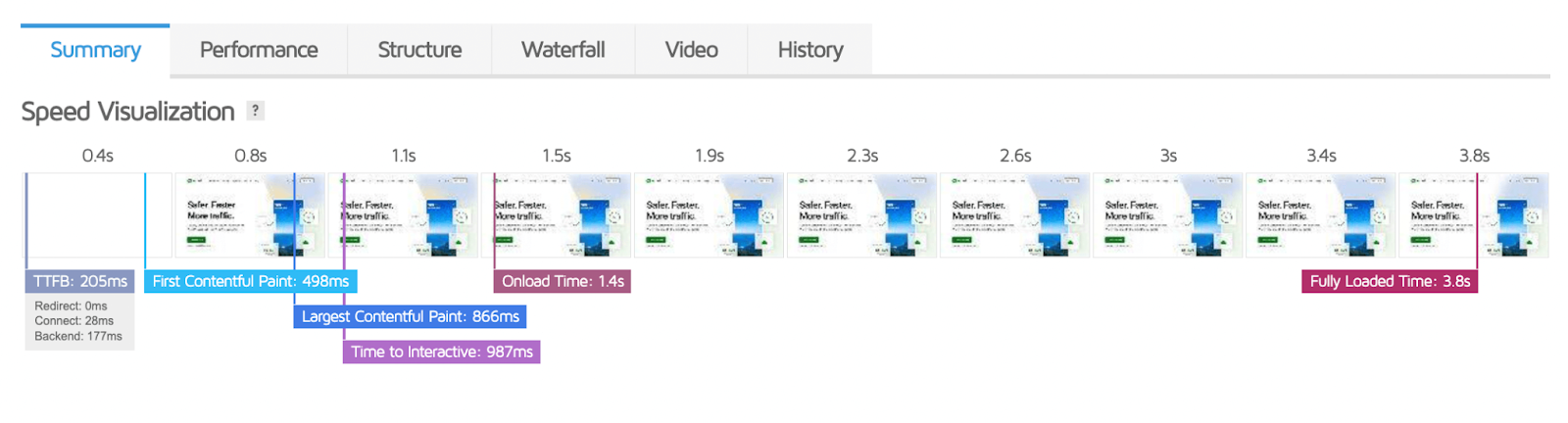
그런 다음 Speed Visualization 그래프에서 첫 번째 Contentful Paint 점수를 볼 수 있습니다.

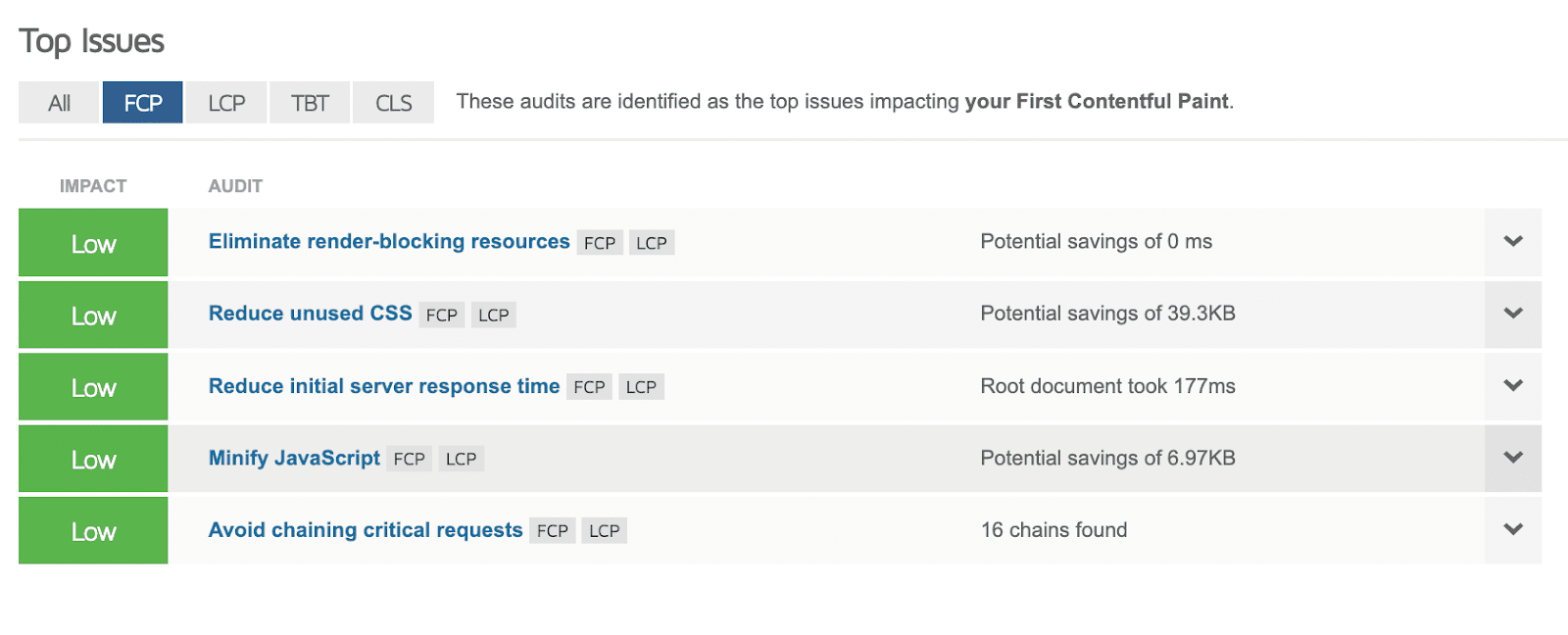
FCP가 너무 느린 경우 주요 문제 아래에 표시됩니다. 이 FCP 감사에서는 특정 리소스가 점수에 어떤 영향을 미치는지 확인할 수 있습니다.

문제의 원인을 파악하여 올바른 솔루션을 구현할 수 있습니다. 또한 GTmetrix는 FCP 점수 향상에 도움이 되는 제안을 제공합니다.
WordPress에서 첫 번째 Contentful Paint 시간을 줄이는 방법
사이트의 FCP 점수가 낮더라도 걱정하지 마십시오. 성능을 향상시키기 위해 할 수 있는 몇 가지 방법이 있습니다. 이 지표를 개선하는 몇 가지 효과적인 방법을 살펴보겠습니다.
1. 핵심 웹 vitals 최적화 플러그인 설치
First Contentful Paint 점수를 향상시키는 데 사용할 수 있는 다양한 WordPress 플러그인이 있습니다. 사이트 파일을 축소하거나 렌더링 차단 리소스를 제거하기 위해 다른 도구를 설치할 수 있지만 올인원 Core Web Vitals 플러그인을 찾는 것이 가장 좋습니다.
Jetpack Boost는 다양한 방법으로 사이트 성능을 최적화할 수 있는 무료 도구입니다. WordPress.com 뒤에 있는 회사인 Automattic에서 개발한 이 플러그인을 사용하면 단 몇 번의 클릭으로 핵심 Web Vitals 점수를 개선할 수 있습니다.
먼저 Jetpack Boost를 설치하고 활성화합니다. 그런 다음 데스크톱 및 모바일 장치에서 페이지 속도에 대한 자동 평가를 받게 됩니다.
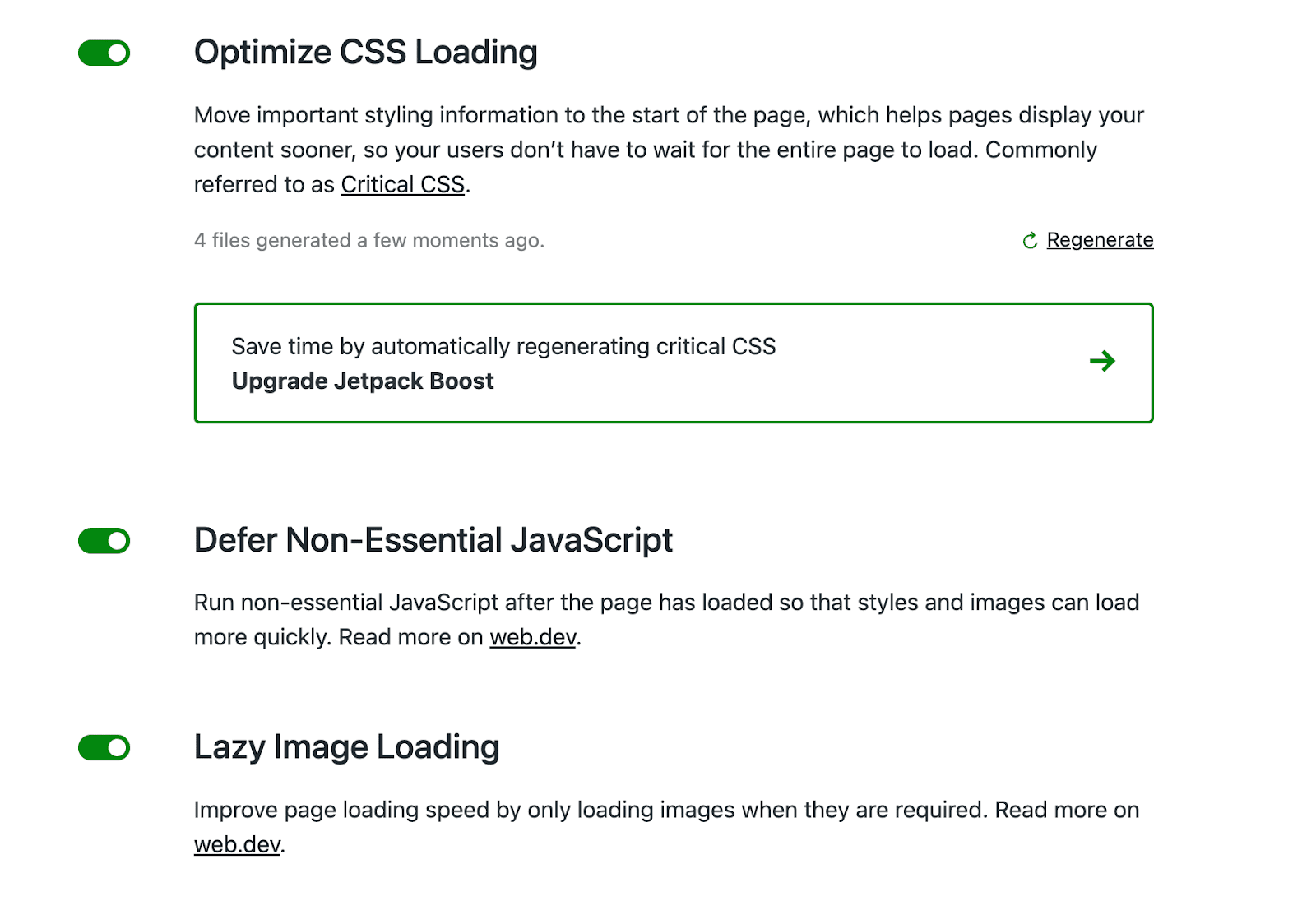
또한 몇 가지 성능 최적화 옵션을 제공합니다. 이러한 설정을 활성화하면 CSS를 쉽게 최적화하고, 불필요한 JavaScript를 지연하고, 지연 이미지 로드를 구현할 수 있습니다.

그런 다음 다른 속도 테스트를 실행하여 성능 점수가 향상되었는지 확인할 수 있습니다. 보시다시피 Jetpack을 사용하는 것은 WordPress에서 First Contentful Paint를 개선하는 가장 빠르고 쉬운 방법 중 하나가 될 수 있습니다.
2. 서버 응답 시간 단축
서버 응답 시간 또는 TTFB(Time to First Byte)는 서버가 정보의 첫 번째 바이트를 브라우저로 다시 보내는 데 걸리는 시간입니다. 이것은 요청 시작과 응답 시작 사이의 지연을 측정합니다.
첫 번째 Contentful Paint는 TTFB에 따라 다릅니다. 다음은 로드 프로세스에서 FCP와 TTFB가 함께 작동하는 방법의 예입니다.
FCP = TTFB + 렌더링 시간
이는 서버 응답 시간을 줄이는 것이 WordPress의 First Contentful Paint를 개선하는 효과적인 방법이 될 수 있음을 의미합니다. 이를 수행하는 가장 쉬운 방법 중 하나는 양질의 웹 호스팅 서비스를 찾는 것입니다.
종종 WordPress용으로 특별히 구성된 호스트를 선택하는 것이 가장 좋습니다. WordPress 호스팅 서비스는 동적 콘텐츠를 최적화하고 서버 응답 시간을 개선할 수 있습니다. 이것은 차례로 FCP 점수를 높일 수 있습니다.
또한 청중과 가까운 서버를 갖는 것도 도움이 됩니다. 따라서 웹 호스트를 평가할 때 서버 위치를 확인해야 합니다. 청중이 지리적으로 분산되어 있는 경우 방문자가 더 가까운 서버에서 사이트에 액세스할 수 있도록 WordPress CDN에 투자할 수도 있습니다.
새 호스팅 제공업체를 선택하면 WordPress 사이트를 쉽게 마이그레이션할 수 있습니다. 그러면 로딩 속도가 빨라지고 서버 응답 시간이 줄어들며 FCP가 향상됩니다.
3. 렌더링 차단 리소스 제거
누군가 귀하의 웹사이트를 방문하려고 하면 페이지의 모든 요소가 렌더링되어야 합니다. 이 과정에서 사이트의 코드가 위에서 아래로 다운로드됩니다. 콘텐츠가 나타나기 전에 브라우저는 이 전체 스크립트 대기열을 읽어야 합니다.
안타깝게도 페이지가 로드되지 않도록 하는 렌더링 차단 리소스가 있을 수 있습니다. 이 경우 불필요한 HTML, CSS 또는 JavaScript 파일을 렌더링해야 하므로 브라우저에서 중요한 콘텐츠를 로드하지 못하게 됩니다.
이러한 파일은 일반적으로 크기가 크고 중요한 정보를 포함하지 않습니다. 렌더링 차단 리소스가 대기열 상단에서 처리되면 이미지, 텍스트 또는 기타 필수 시각적 요소가 표시되는 데 시간이 더 오래 걸릴 수 있습니다. 상상할 수 있듯이 이는 FCP는 물론 LCP 및 총 차단 시간(TBT)에도 부정적인 영향을 미칠 수 있습니다.
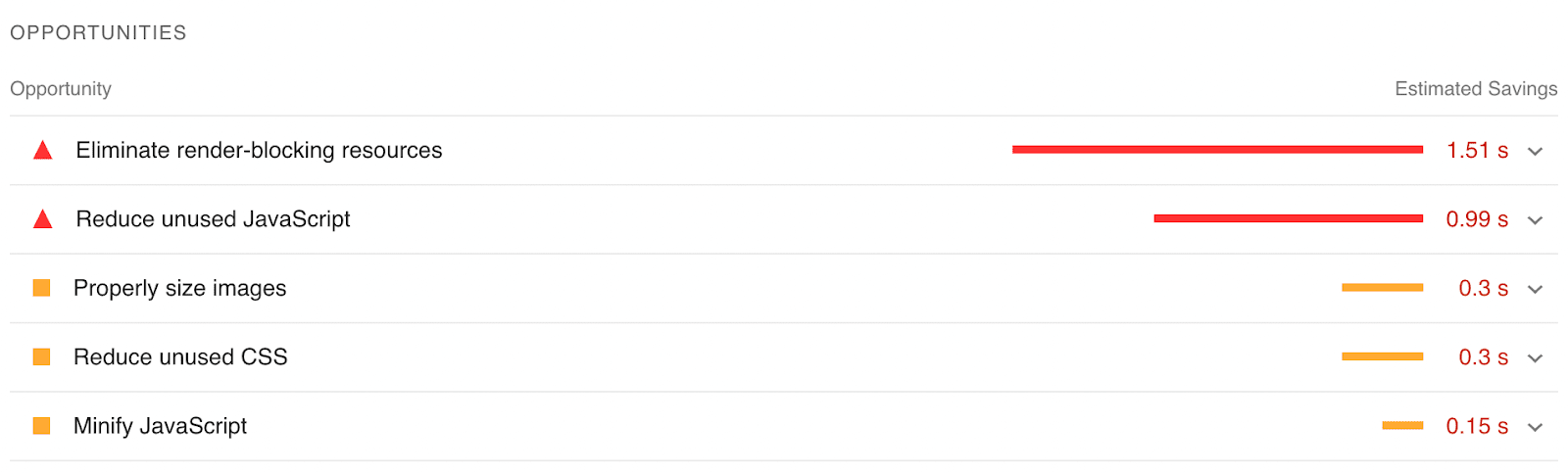
PageSpeed Insights를 사용하면 이것이 귀하의 사이트에 문제가 있는지 쉽게 확인할 수 있습니다. 기회 섹션에서 렌더링 차단 리소스 제거 경고를 찾습니다.

이 문제를 해결하려면 Jetpack Boost 플러그인을 사용하여 CSS를 최적화하고, 불필요한 JavaScript를 연기하고, 화면 밖의 이미지를 연기할 수 있습니다. 이것은 더 빠른 로딩을 위해 파일 구조를 개선할 것입니다.
스크립트를 수동으로 편집하려면 Async JavaScript 플러그인을 설치할 수 있습니다.

이 도구를 사용하면 특정 파일에 async 또는 defer 속성을 추가할 수 있지만 프로세스가 약간 복잡할 수 있습니다. Jetpack Boost를 사용하면 코드 작업 없이 사이트 파일을 쉽게 최적화할 수 있습니다.

4. CSS 구조 최적화
코드를 작성할 때 사람들이 쉽게 이해할 수 있도록 공백을 포함할 수 있습니다. 문제는 이러한 추가 문자가 더 많은 디스크 공간을 차지할 수 있다는 것입니다. 또한 브라우저는 코딩을 처리하는 데 공백이 필요하지 않습니다.
CSS 최적화에는 CSS 파일에서 추가 공백과 문자를 제거하는 작업이 포함됩니다. 불필요한 정보를 제거하여 페이지 크기를 줄일 수 있습니다. 이렇게 하면 브라우저에서 더 쉽게 읽을 수 있으므로 FCP 점수를 높일 수 있습니다.
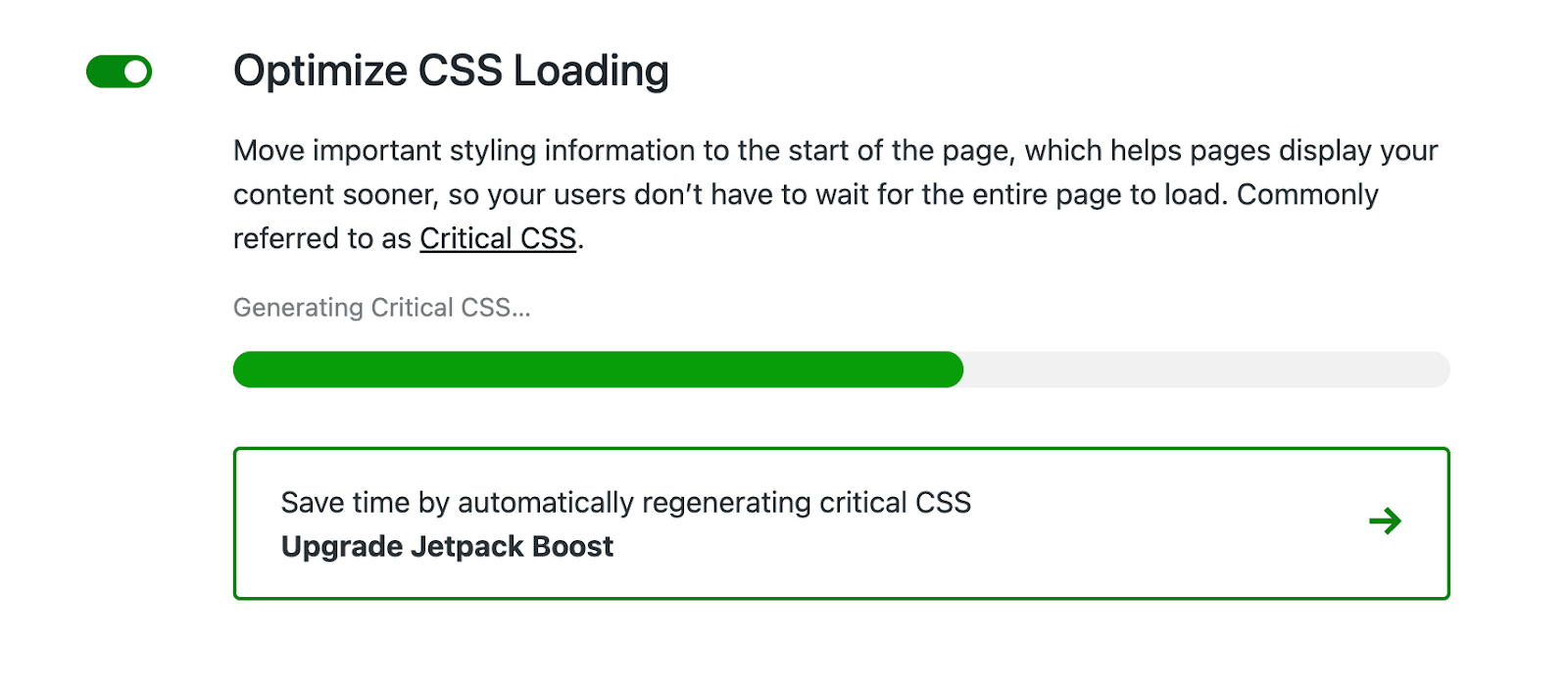
Jetpack Boost를 사용하면 간단한 한 단계로 이 작업을 수행할 수 있습니다. CSS 로딩 최적화 설정을 활성화하면 플러그인이 중요한 CSS만 로드하도록 파일을 축소합니다.

Jetpack Boost를 사용하면 버튼 클릭으로 페이지에 대한 Critical Path CSS를 생성할 수도 있습니다. 스크롤 없이 볼 수 있는 콘텐츠를 표시하는 데 필요한 최소 CSS 코딩 양입니다.
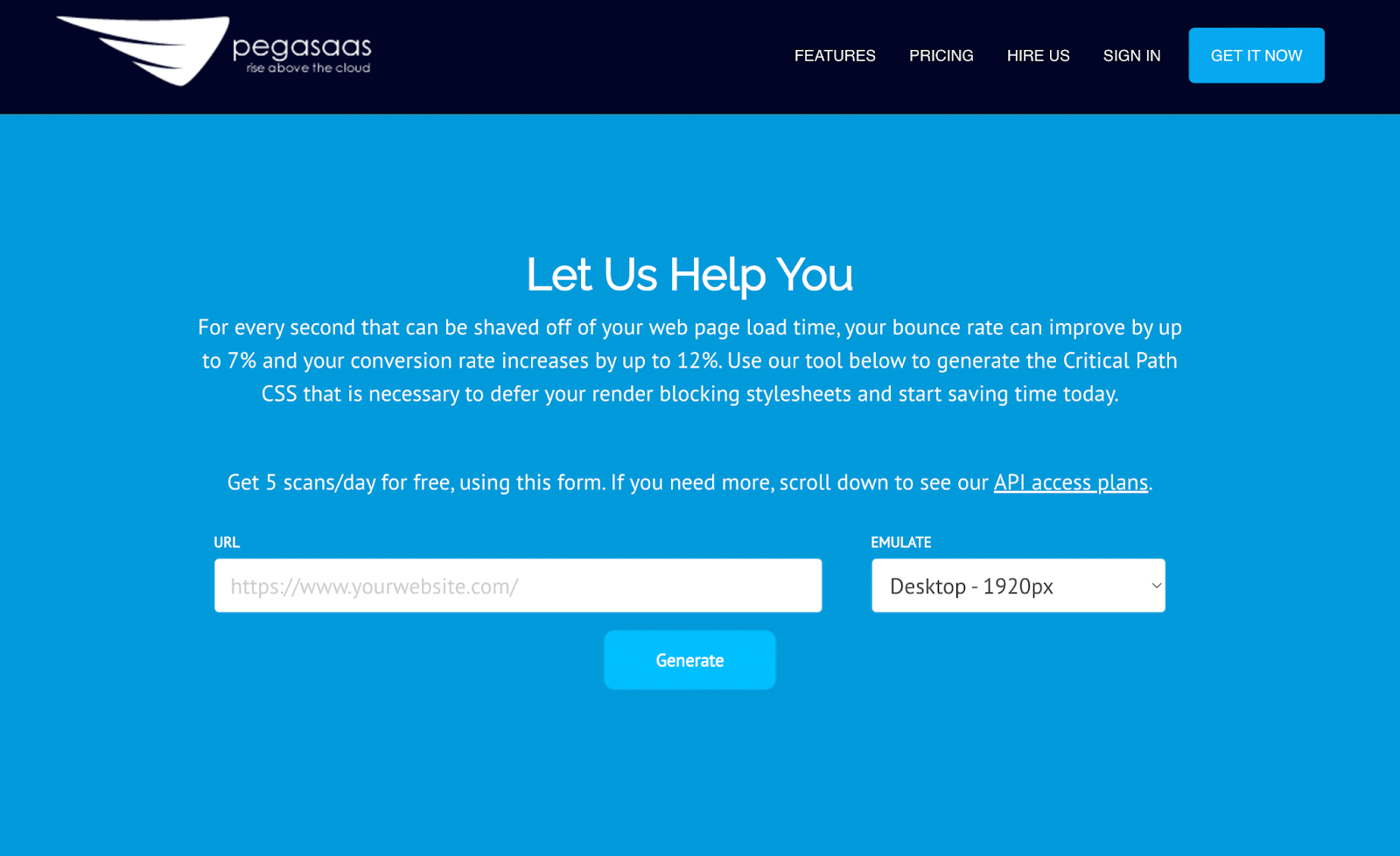
Critical Path CSS를 수동으로 생성하는 것은 어려운 작업일 수 있지만 Pegasaas와 같은 도구를 사용하여 프로세스를 자동화할 수 있습니다. 사이트의 URL을 입력하기만 하면 이 코드에 액세스할 수 있습니다.

그런 다음 HTML의 <head> 섹션 안에 이 CSS를 추가할 수 있습니다. 올바르게 완료되면 비동기 스타일시트 없이 스크롤 없이 볼 수 있는 콘텐츠가 즉시 렌더링됩니다.
5. 스크롤 없이 볼 수 있는 부분에서 JavaScript 종속 요소를 피하세요.
JavaScript를 최적화한 후에도 HTML보다 로드하는 데 시간이 더 오래 걸릴 수 있습니다. FCP는 페이지에서 첫 번째 요소를 렌더링하는 데 걸리는 시간을 측정하므로 이러한 요소가 JavaScript를 많이 사용하지 않는지 확인하는 것이 중요합니다.
웹사이트를 구성할 때 스크롤 없이 볼 수 있는 부분의 JavaScript에 의존하는 레이아웃을 피하고 싶을 것입니다. First Contentful Paint를 개선하기 위해 많은 사람들이 JavaScript를 지연하거나 제거합니다. 첫 번째 요소가 무거운 스크립트에 의존하는 경우 페이지가 매우 빠르게 로드되지 않습니다.
다음은 스크롤 없이 볼 수 있는 부분 아래로 이동해야 하는 몇 가지 JavaScript 요소입니다.
- 무거운 애니메이션
- 슬라이더
- 소셜 미디어 위젯
- 구글 광고
JavaScript 코드는 위에서 아래로 실행되기 때문에 이러한 요소를 페이지 아래로 이동하는 것이 좋습니다. 스크롤 없이 볼 수 있는 부분에 있으면 방문자가 콘텐츠를 훨씬 빠르게 볼 수 있습니다.
6. 스크롤 없이 볼 수 있는 부분에 이미지를 지연 로드하지 마세요.
웹사이트 속도를 높이는 가장 좋은 방법 중 하나는 이미지에 대해 지연 로딩을 구현하는 것입니다. 기본적으로 여기에는 이미지가 화면에 나타나면 처리하는 작업이 포함됩니다. 누군가가 페이지 상단을 보고 있다면 그 아래의 이미지는 아직 로드할 필요가 없습니다.
이미지를 지연 로드하면 많은 이점이 있을 수 있지만 실제로 First Contentful Paint에 해를 끼칠 수 있습니다. 지연 로딩은 이미지 로딩을 지연시키는 스크립트를 구현합니다. JavaScript를 사용하기 때문에 FCP 점수가 지연될 수 있습니다.
Jetpack Boost를 사용할 때 지연 로딩에서 제외할 이미지를 지정할 수 있습니다. 스크롤 없이 볼 수 있는 이미지의 경우 CSS 클래스 skip-lazy를 추가할 수 있습니다.
jetpack_lazy_images_blocked_classes 필터를 적용할 수도 있습니다. 이렇게 하면 특정 클래스가 있는 이미지에 지연 로드를 적용하지 않도록 Jetpack에 알립니다.
실제 코드는 다음과 같습니다.
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );사이트 로고에 대해 지연 로딩을 비활성화하는 것도 좋은 생각일 수 있습니다. 이렇게 하면 로고가 더 빨리 렌더링되어 사용자가 페이지에 머물도록 유도합니다.
7. 이미지 최적화 및 압축
일반적으로 이미지는 페이지에서 렌더링되는 첫 번째 요소가 아닙니다. 이러한 이유로 FCP를 개선하기 위해 이미지를 최적화할 필요가 없을 수도 있습니다. 그래도 로드 시간을 줄이고 서버 리소스에 대한 부담을 덜기 위해 이 단계를 수행하는 것을 고려할 수 있습니다.
먼저 파일 형식을 SVG 또는 WebP로 전환할 수 있습니다. 사이트에서 JPG, PNG 또는 GIF 이미지 파일을 사용 중일 수 있습니다. 압축률이 더 높은 형식을 사용하면 First Contentful Paint를 줄일 수 있습니다.
이미지 압축 플러그인을 사용할 수도 있습니다. TinyPNG와 같은 도구를 사용하면 JPEG, PNG 및 WebP 이미지를 WordPress에 업로드할 때 자동으로 최적화할 수 있습니다.
특정 이미지에 고품질 해상도가 필요하지 않은 경우 인라인할 수 있습니다. 로고, 아이콘 및 배너 이미지와 같이 스크롤 없이 볼 수 있는 이미지에 유용할 수 있습니다. 이러한 요소를 인라인하면 브라우저는 다운로드 요청을 많이 사용하지 않습니다.
이미지를 인라인하려면 Base64 또는 SVG 형식으로 변환해야 합니다. Base64 이미지 도구는 JPG, PNG, GIF, WebP, SVG 및 BMP 파일을 자동으로 Base64 파일로 변경할 수 있습니다.

그런 다음 Base64 이미지를 웹사이트에 추가할 수 있습니다. 사용할 수 있는 HTML 코드는 다음과 같습니다.
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">CSS의 경우 Base64 파일을 삽입하는 방법은 다음과 같습니다.
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }SVG 파일을 사용하는 경우 HTML에서 이미지를 인라인할 수 있습니다.
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>이미지를 인라인하면 전체 페이지 크기뿐만 아니라 크기도 커질 수 있습니다. 또한 이러한 이미지는 CDN(콘텐츠 전송 네트워크)에서 전달할 수 없습니다.
8. 서버 수준 캐싱 활용
누군가 귀하의 웹사이트를 클릭하면 해당 브라우저가 귀하의 서버에서 데이터를 요청합니다. 그런 다음 서버는 요청을 처리하고 관련 리소스를 다시 보냅니다.
서버 수준 캐싱을 사용하면 서버가 재사용을 위해 이러한 파일을 임시로 저장합니다. 동일한 사용자가 두 번째로 요청을 보낸 후 서버는 웹 페이지의 저장된 사본을 보냅니다.
캐시를 사용하면 서버에서 매번 콘텐츠를 처음부터 생성할 필요가 없습니다. 이렇게 하면 서버의 부담을 효과적으로 줄이고 사용자가 콘텐츠를 더 빨리 볼 수 있습니다.
서버 수준 캐시 사용을 시작하려면 WP Super Cache와 같은 캐싱 플러그인을 설치할 수 있습니다. 그러면 서버는 PHP 스크립트를 처리하는 대신 생성된 정적 HTML 파일을 전달합니다.
또한 WP 슈퍼 캐시 설정에서 캐시를 쉽게 설정할 수 있습니다. Caching On 을 선택하기만 하면 됩니다.

이것은 서버 처리 시간을 줄이는 가장 간단한 방법 중 하나일 수 있습니다. 캐싱을 사용하면 재방문자에게 빠르고 쾌적한 경험을 제공할 수 있습니다.
9. 콘텐츠 전송 네트워크(CDN) 사용
FCP 점수를 높이는 또 다른 방법은 CDN(콘텐츠 전송 네트워크)을 사용하는 것입니다. CDN은 원거리에 온라인 콘텐츠를 전달할 수 있는 서버 네트워크입니다. 누군가가 귀하의 사이트를 방문하면 CDN은 해당 위치에서 가장 가까운 서버에서 귀하의 콘텐츠를 전달합니다.
CDN을 구현하면 서버와 방문자 간의 거리를 줄일 수 있습니다. 결과적으로 이러한 방문자는 더 빠른 로딩 시간을 경험할 수 있습니다.
다행히 Jetpack에는 무료 WordPress CDN이 내장되어 있습니다. 활성화 후 Jetpack → 설정 → 성능 및 속도 에서 사이트 가속기를 활성화할 수 있습니다.

이렇게 하면 이미지와 정적 파일의 전송 속도를 효과적으로 높일 수 있습니다. 위치에 관계없이 방문자는 상당한 지연 없이 귀하의 콘텐츠에 액세스할 수 있습니다.
10. DOM 크기 줄이기
DOM(Document Object Model)은 웹 문서의 구조와 내용을 나타내는 인터페이스입니다. 웹사이트에 지나치게 복잡한 페이지가 있으면 DOM 크기가 커질 수 있습니다. 이는 First Contentful Paint를 포함하여 성능에 해를 끼칠 수 있습니다.
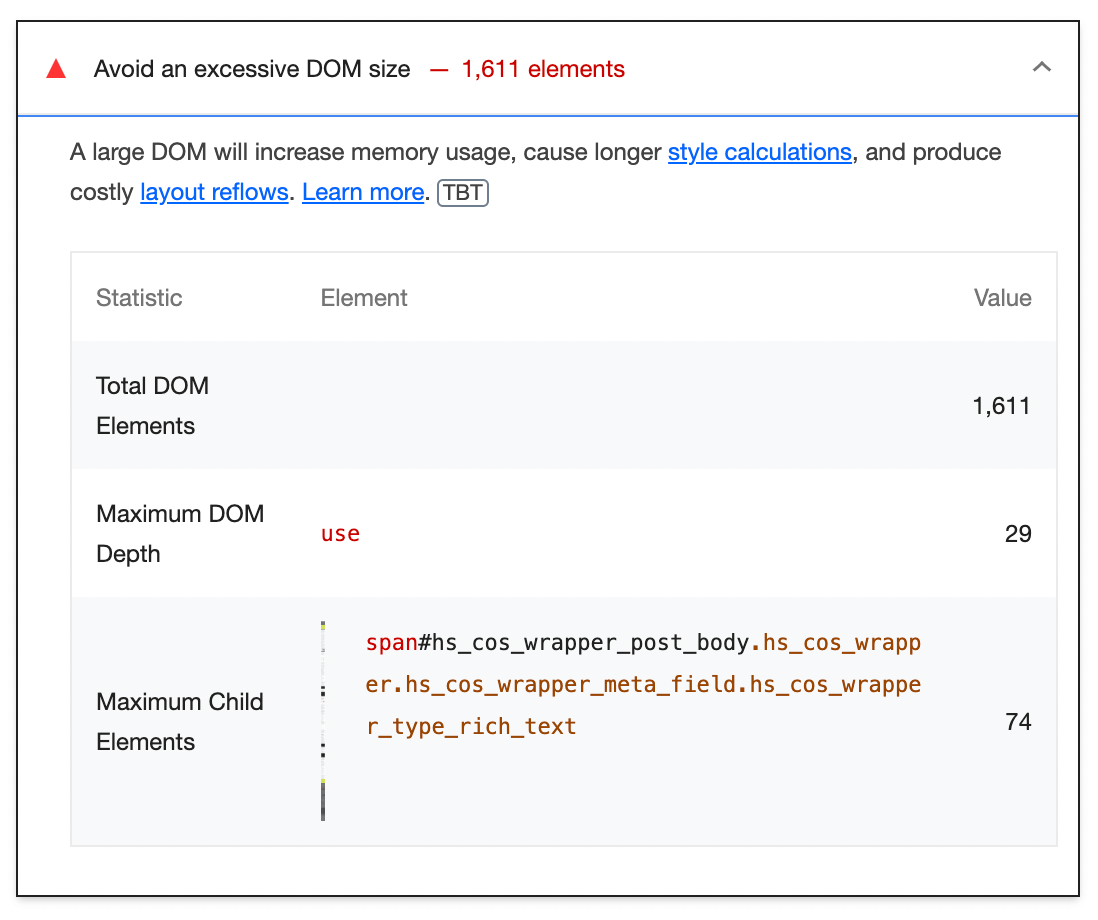
Lighthouse는 DOM 크기가 과도하면 알려줍니다. 일반적으로 body 요소에 800개 이상의 노드가 있는 경우에만 경고가 표시됩니다. 1,400개 이상의 노드가 있는 경우 오류 메시지가 표시됩니다.

DOM을 직접 편집하는 경우 필요한 노드만 만들고 불필요한 노드는 삭제해야 합니다. WordPress 사이트가 있는 경우 이러한 작업은 테마, 플러그인, 핵심 소프트웨어 및 페이지 빌더에 의해 완료됩니다.
다음은 WordPress에서 DOM 크기를 줄이는 몇 가지 다른 방법입니다.
- 긴 페이지를 작은 페이지로 분리
- 아카이브 및 홈페이지의 게시물 수 줄이기
- 불필요한 <div> 태그 사용 방지
- 더 적은 수의 CSS 선택기 사용
최적화된 WordPress 테마를 선택하는 것도 도움이 될 수 있습니다. Twenty Twenty-Two 와 같은 빠르고 가벼운 옵션을 사용하면 DOM 크기를 줄이는 데 도움이 될 수 있습니다.
11. 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
종종 글꼴에는 로드하는 데 시간이 오래 걸리는 대용량 파일이 있습니다. 경우에 따라 브라우저는 글꼴이 완전히 로드될 때까지 텍스트 렌더링을 지연합니다. 이를 FOIT(Flash of Invisible Text)라고 합니다.
이를 방지하기 위해 일시적으로 시스템 글꼴을 표시할 수 있습니다. 여기에는 @font-face 스타일의 font-display: swap을 포함하는 것이 포함됩니다.
다음과 같이 보일 수 있습니다.
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }또는 Google Fonts에서 글꼴을 가져올 수 있습니다. 이 경우 &display=swap 매개변수를 Google 글꼴 링크에 적용할 수 있습니다.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">눈에 보이지 않는 텍스트의 플래시를 표시하는 대신 웹사이트에 FOUT(스타일 없는 텍스트의 플래시)이 표시됩니다. 이를 통해 웹 사이트에서 콘텐츠를 즉시 표시할 수 있으므로 First Contentful Paint가 향상됩니다.
First Contentful Paint에 대해 자주 묻는 질문(FAQ)
First Contentful Paint에 대한 몇 가지 일반적인 질문을 살펴보겠습니다.
WordPress 웹사이트의 FCP 점수는 어떻게 측정합니까?
몇 가지 다른 도구를 사용하여 첫 번째 콘텐츠가 포함된 페인트를 측정할 수 있습니다. PageSpeed Insights, Lighthouse 또는 GTmetrix를 사용하면 FCP 점수를 식별하고 특정 문제를 해결할 수 있습니다.
좋은 FCP 점수는 무엇입니까?
좋은 FCP 점수는 1.8초 이하여야 합니다. 1.8초에서 3초 사이의 측정항목은 개선이 필요할 수 있습니다. 3초 이상이면 즉각적인 주의가 필요합니다.
FCP 점수를 어떻게 쉽게 최적화할 수 있습니까?
FCP 점수를 높이는 가장 간단한 방법 중 하나는 Jetpack Boost 플러그인을 사용하는 것입니다. 이 무료 도구를 사용하면 핵심 성능 평가를 한 곳에서 모두 최적화할 수 있습니다.
먼저 Jetpack Boost를 설치하고 활성화합니다. 그런 다음 Jetpack 을 클릭하여 웹사이트 성능 업그레이드를 시작하십시오.
여기에서 CSS 로딩을 최적화하고, 불필요한 자바스크립트를 연기하고, 지연 이미지 로딩을 사용할 수 있습니다. 각 기능을 활성화하기만 하면 WordPress에서 First Contentful Paint를 자동으로 개선할 수 있습니다.
온라인 콘텐츠를 즉시 표시
First Contentful Paint를 개선하면 방문자가 콘텐츠를 더 빨리 로드할 수 있습니다. 이 측정값이 없으면 훨씬 더 높은 이탈률을 경험할 수 있습니다.
FCP를 측정하기 위해 PageSpeed Insights로 웹사이트를 분석할 수 있습니다. 점수가 낮으면 Jetpack Boost를 사용하여 스크립트와 이미지 파일을 최적화할 수 있습니다. 또한 플러그인을 사용하여 지연 로딩을 활성화하고 CDN을 사용할 수 있습니다.
이러한 조치를 구현하면 방문자가 더 빠른 로딩 시간을 경험할 수 있습니다. 이는 이탈률이 낮고 참여도가 높은 청중을 의미합니다!
