WordPress에서 첫 번째 입력 지연(FID)을 개선하는 방법
게시 됨: 2022-07-05사이트 트래픽이 증가함에 따라 일이 원활하게 계속 진행되도록 하고 싶을 것입니다. 방문자가 페이지가 로드될 때까지 몇 초 이상 기다려야 하는 경우 사이트를 떠나 다시는 돌아오지 않을 수 있습니다.
다행히도 성능을 평가하기 위한 몇 가지 간단한 테스트가 있으며 개선이 필요한 경우 로딩 시간을 거의 즉시 개선할 수 있는 솔루션이 있습니다.
이 게시물에서는 사이트 성능의 한 측면인 첫 번째 입력 지연에 대해 설명합니다. 이것이 무엇인지, 왜 중요한지, WordPress 사이트에서 FID 점수를 측정하고 개선하는 방법을 배우게 됩니다.
첫 번째 입력 지연 소개
FID(First Input Delay)는 방문자가 웹사이트와 처음 상호작용한 후 경험하는 로딩 시간입니다. 기본적으로 누군가가 링크를 클릭하거나 버튼을 탭하면 브라우저가 응답할 때까지 기다려야 합니다. 사이트의 FID 점수가 높으면 방문자가 더 오래 기다립니다.
FID는 Core Web Vitals의 주요 지표 중 하나입니다. Google에서 만든 이 보고서는 웹페이지의 성능을 측정합니다.

핵심 성능 보고서에 포함된 세 가지 주요 성능 메트릭은 다음과 같습니다.
- LCP(Large Contentful Paint) : 사용자가 URL을 요청한 후 웹사이트가 로드되는 데 걸리는 시간을 측정합니다.
- FID(First Input Delay) : 방문자가 페이지와 상호작용한 후 웹사이트가 응답하는 데 걸리는 시간입니다.
- CLS(누적 레이아웃 이동) : 페이지가 로드되는 동안 발생하는 모든 레이아웃 이동을 측정합니다.
이러한 모든 측정항목이 웹사이트의 사용자 경험을 평가하지만 FID 점수는 가장 중요한 것 중 하나입니다. 페이지가 빨리 로드되지 않으면 첫인상이 좋지 않을 수 있습니다. 실제로 1초 지연은 방문자 만족도를 16%까지 감소시킬 수 있습니다.
FID 점수 향상의 이점은 다음과 같습니다.
- 방문자의 평균 페이지 방문 시간 증가
- 이탈률 감소
- 전환수 증가
낮은 FID 점수의 잠재적 원인
핵심 Web Vitals 테스트를 실행하면 보고서에 첫 번째 입력 지연 점수가 표시됩니다. 허용되는 FID는 100밀리초 이하입니다.

열악한 FID 점수는 300ms보다 높은 것입니다. 이것은 몇 가지 다른 요인으로 인해 발생할 수 있습니다.
높은 첫 번째 입력 지연의 가장 일반적인 원인 중 하나는 무거운 JavaScript 코드입니다. 브라우저가 큰 JavaScript 파일을 실행해야 하는 경우 너무 바빠서 다른 요청을 실행할 수 있습니다.
JavaScript 기반 플러그인이 너무 많으면 로딩 시간에 부정적인 영향을 미칠 수 있습니다. 마찬가지로 일부 테마에는 동일한 문제를 일으키는 복잡한 파일이 있을 수 있습니다.
또 다른 요인은 타사 스크립트일 수 있습니다. 웹사이트에 타사 분석 코드와 태그가 많은 경우 페이지의 지연 시간이 늘어날 수 있습니다. 때때로 브라우저는 이러한 스크립트의 우선 순위를 지정하여 사이트의 다른 콘텐츠 로드를 지연시킬 수 있습니다.
웹사이트의 FID 점수를 측정하는 방법
이제 첫 번째 입력 지연이 무엇인지 알았으므로 웹사이트를 테스트할 시간입니다.
FID를 확인하는 데 사용할 수 있는 몇 가지 핵심 Web Vitals 도구가 있습니다. 이러한 도구에서 잘못된 보고서를 받으면 웹 사이트를 개선하기 위한 조치를 취할 수 있습니다.
1. PageSpeed 인사이트
사용할 수 있는 잘 알려진 도구 중 하나는 PageSpeed Insights입니다. 이를 통해 다양한 요인에 대한 웹사이트의 성능을 평가할 수 있습니다.
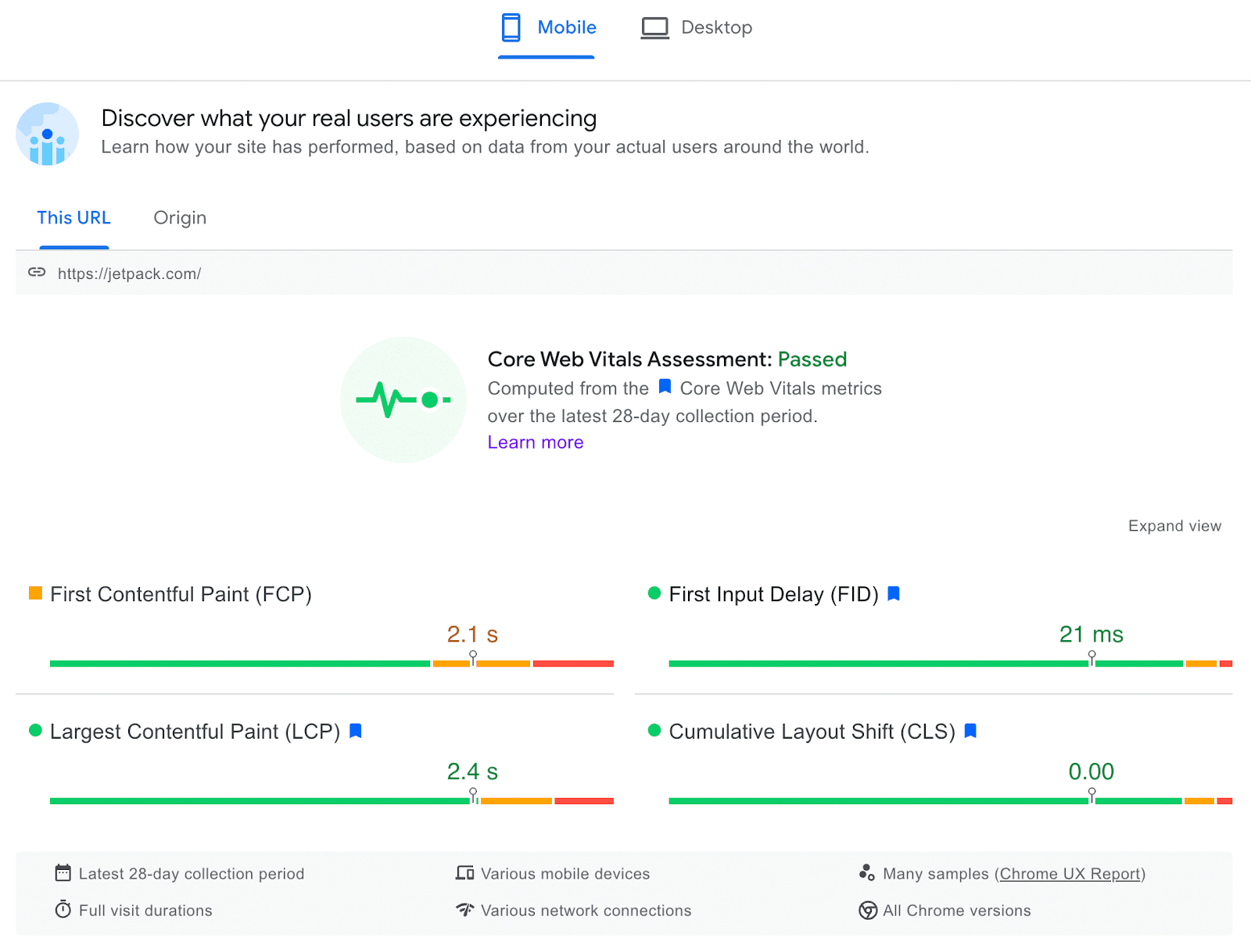
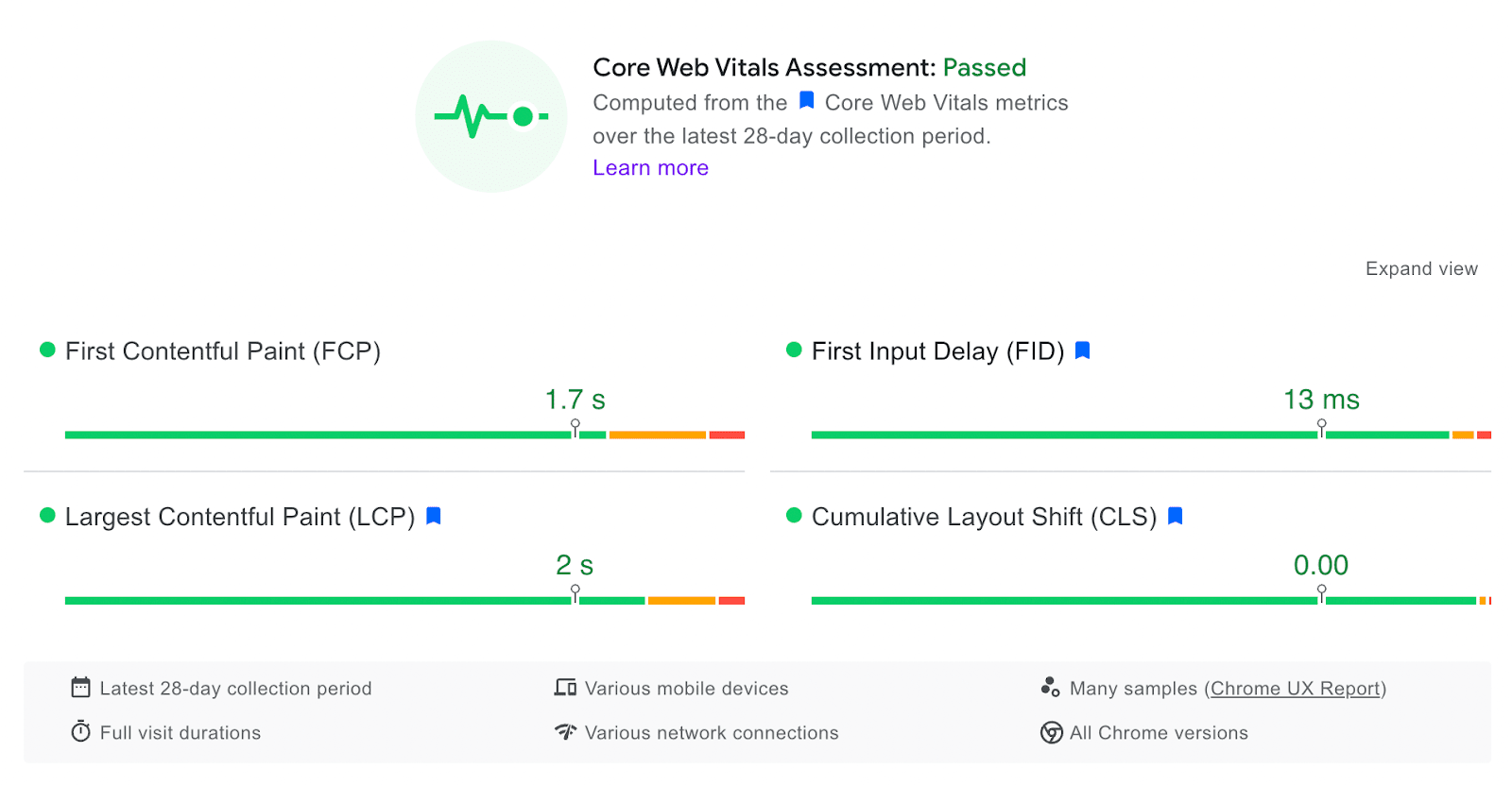
웹사이트의 URL을 입력하면 PageSpeed Insights에서 자세한 성능 분석을 제공합니다. 페이지 상단에서 사이트가 핵심 핵심 성능 평가를 통과했는지 확인할 수 있습니다.

이 보고서를 사용하여 밀리초 단위로 측정되는 웹사이트의 FID 점수를 검토할 수 있습니다. 앞서 언급했듯이 100ms 미만의 점수는 테스트를 통과합니다.
모바일 및 데스크톱 브라우저 모두에서 사이트 성능을 확인해야 합니다. 이 두 장치에서 FID 점수에 약간의 차이가 있을 수 있습니다.
이것은 웹사이트에서 첫 번째 입력 지연을 측정하는 가장 빠른 방법 중 하나입니다. 웹 성능에 대한 간략한 개요가 필요한 경우 이 도구가 적합한 도구가 될 수 있습니다.
2. 구글 서치 콘솔
PageSpeed Insights와 마찬가지로 Google Search Console은 사이트 성능을 평가하는 데 사용할 수 있는 무료 도구입니다. 이 서비스를 사용하면 사이트의 트래픽 데이터를 보고 First Input Delay와 같은 특정 문제를 해결할 수 있습니다.
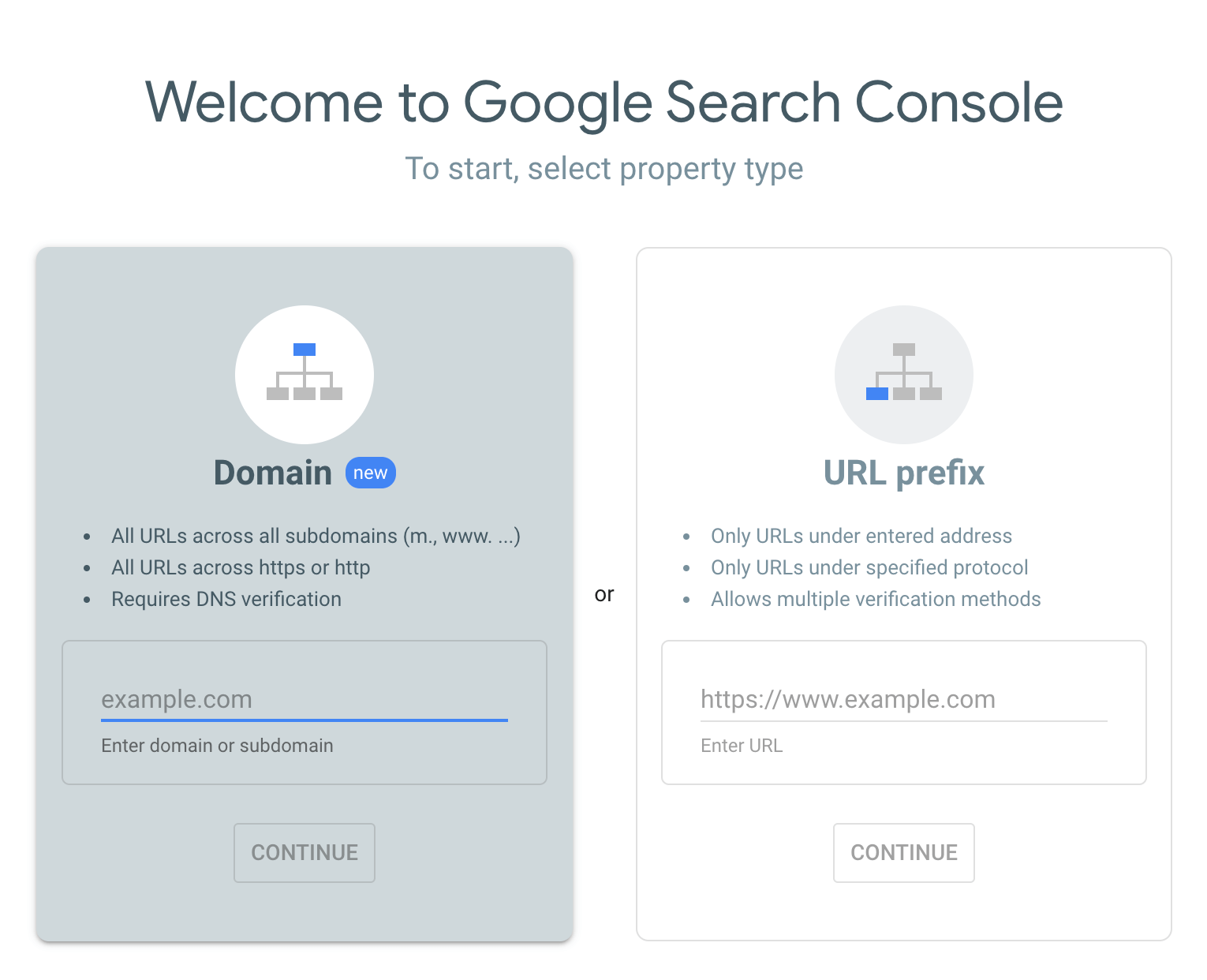
Google Search Console을 사용하려면 웹사이트 소유권을 확인해야 합니다. 이를 수행하는 방법에는 여러 가지가 있지만 HTML 파일 업로드 방법에 대해 간략히 설명하겠습니다. 도메인 또는 URL 접두사를 입력하여 시작합니다.

그런 다음 생성된 HTML 파일을 다운로드합니다. Google Search Console의 기능을 사용하려면 먼저 이 파일을 사이트의 루트 디렉토리에 업로드해야 합니다.
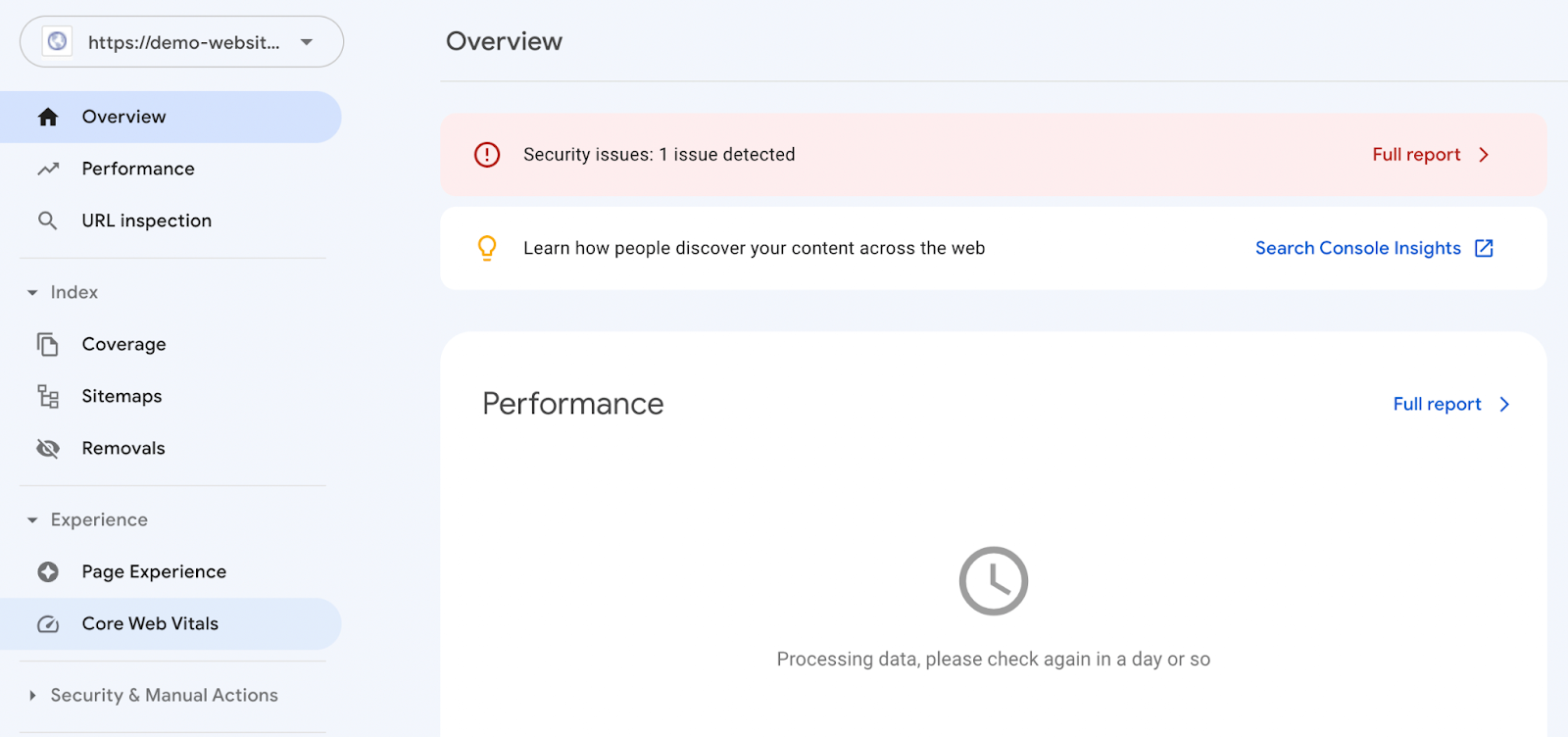
확인 후 대시보드에 액세스할 수 있습니다. 여기에서 Core Web Vitals 탭으로 이동할 수 있습니다.

PageSpeed Insights와 달리 이 도구를 처음 사용하는 경우 보고서에 액세스하는 데 시간이 걸릴 수 있습니다. 또한 사이트 방문자가 충분하지 않으면 보고서를 볼 수 없습니다.
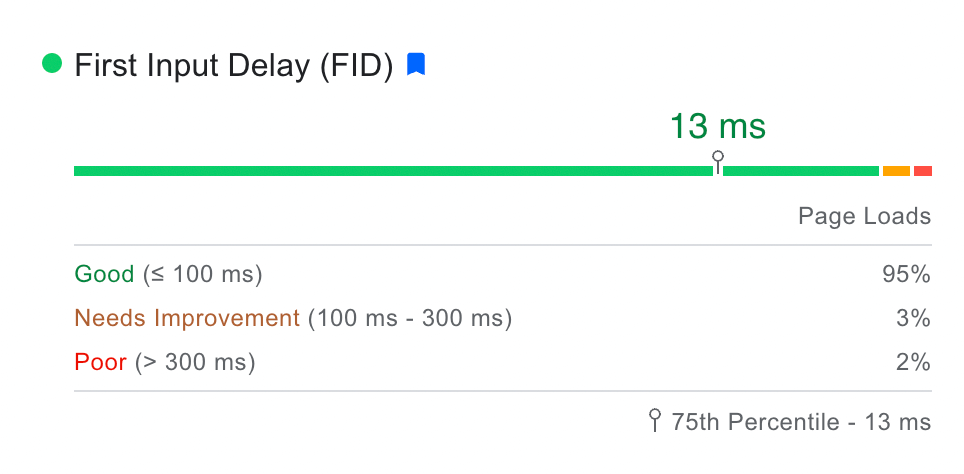
Google Search Console은 FID 점수에 대한 유사한 측정항목을 제공할 수 있습니다. 실제 사용 데이터를 기반으로 나쁨 , 개선 필요 또는 좋음 평가를 받게 됩니다.
3. 등대
Lighthouse는 모든 웹 페이지의 성능을 감사하는 데 사용할 수 있는 웹 개발 도구입니다. 첫 번째 입력 지연을 직접 측정하지는 않지만 총 차단 시간(TBT)을 제공합니다. 이것을 FID의 프록시로 사용할 수 있습니다.
간단히 말해서, TBT는 사이트가 사용자 입력에 얼마나 잘 반응하는지 평가합니다. FID와 마찬가지로 TBT는 FCP(First Contentful Paint)와 TTI(Time to Interactive) 사이의 지연을 측정합니다. 매우 유사하기 때문에 TBT를 사용하여 FID 점수를 측정할 수 있습니다.
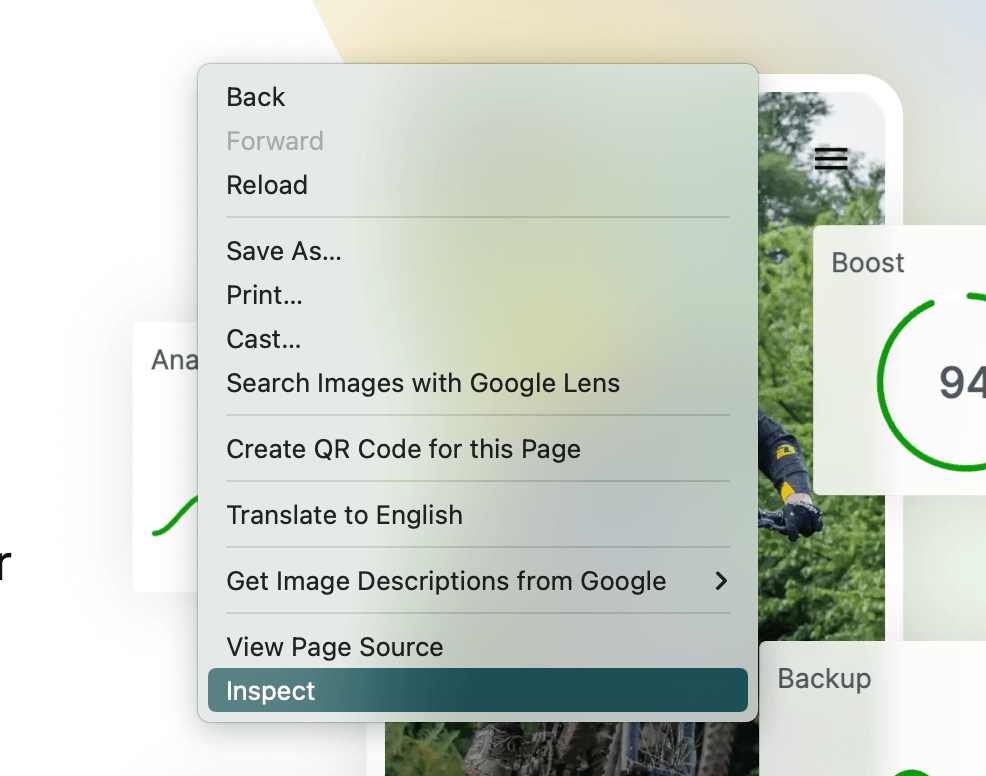
웹사이트에서 Lighthouse의 보고서를 보려면 웹 페이지를 마우스 오른쪽 버튼으로 클릭해야 합니다. 그런 다음 검사 를 선택합니다.

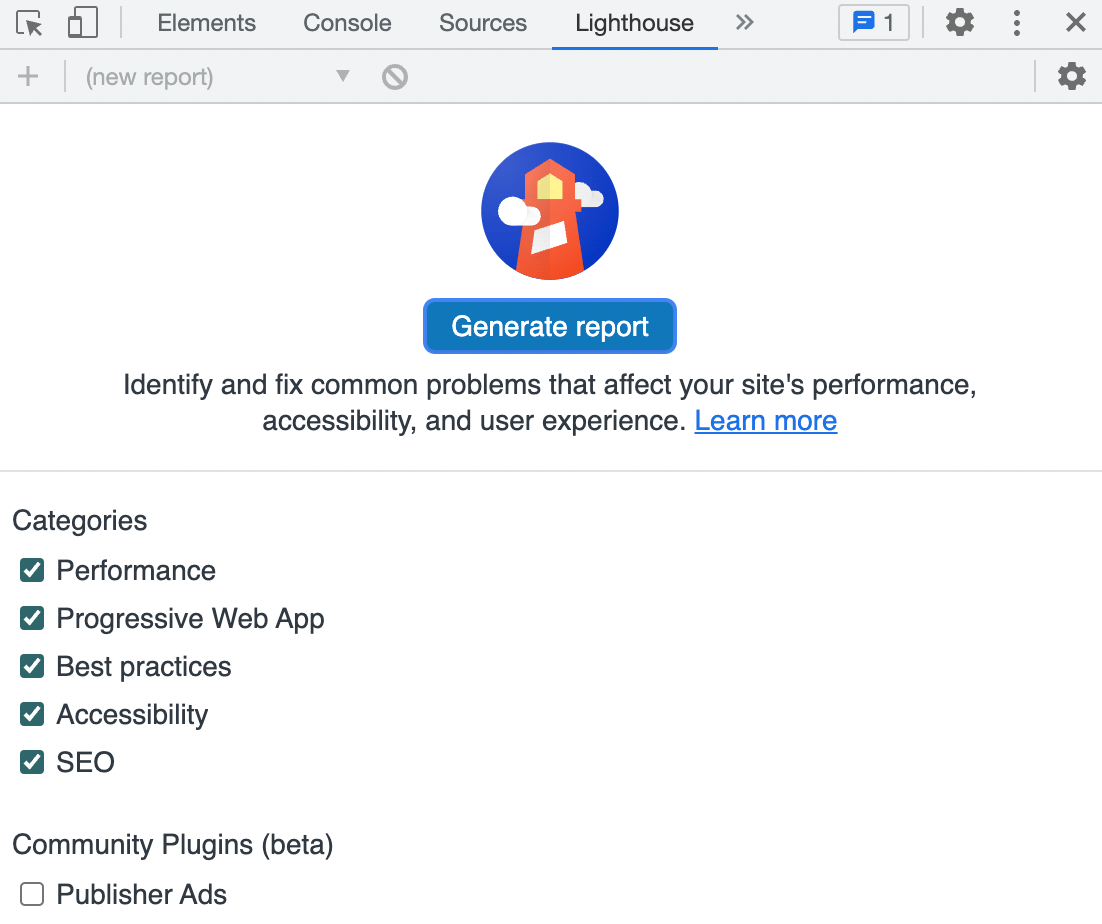
생성된 코드 상단에서 이중 화살표 아이콘을 찾습니다. 그런 다음 이를 클릭하고 Lighthouse 를 선택합니다.
다음 페이지에 보고서 생성 옵션이 표시됩니다. 이것을 클릭하면 Lighthouse가 웹사이트를 감사합니다.

감사가 완료되면 사이트 성능에 대한 자세한 분석을 볼 수 있습니다. SEO 및 웹 접근성에 대한 보고서도 볼 수 있습니다.
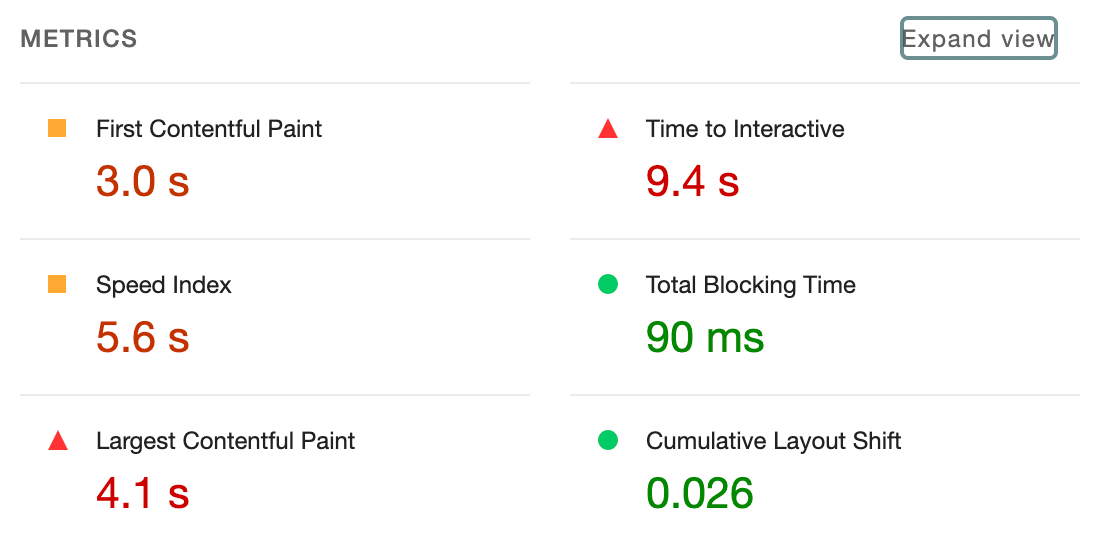
그런 다음 지표 가 표시될 때까지 아래로 스크롤합니다. 이 섹션에는 총 차단 시간 이 표시됩니다.

TBT와 FID는 유사하지만 FID는 필드 메트릭이라는 점에 유의해야 합니다. 실시간으로 사용자를 기준으로 하기 때문에 실험실 환경에서 측정할 수 없습니다.
Lighthouse는 실험실 메트릭 도구이므로 총 차단 시간 메트릭은 실제 상호 작용을 평가하지 않습니다. 다행히도 TBT 점수를 높이면 첫 입력 지연도 향상될 수 있습니다.
WordPress에서 첫 번째 입력 지연을 줄이는 방법
위의 도구 중 하나를 사용하여 웹사이트를 테스트할 때 첫 입력 지연 점수가 좋지 않을 수 있습니다. 다행히도 몇 가지 효과적인 전략을 구현하여 점수를 높일 수 있습니다.
WordPress에서 첫 번째 입력 지연을 줄이는 방법을 살펴보겠습니다.
1. 최적화 플러그인 설치
시작하는 쉬운 방법은 Core Web Vitals에 중점을 둔 플러그인을 설치하는 것입니다. 이렇게 하면 무거운 작업 없이 첫 번째 입력 지연을 개선할 수 있습니다.
Jetpack Boost는 Core Web Vitals를 최적화하는 데 사용할 수 있는 강력하고 사용하기 쉬운 플러그인입니다. 웹 성능을 높이고 FID 점수를 향상시키는 여러 가지 방법을 제공합니다.
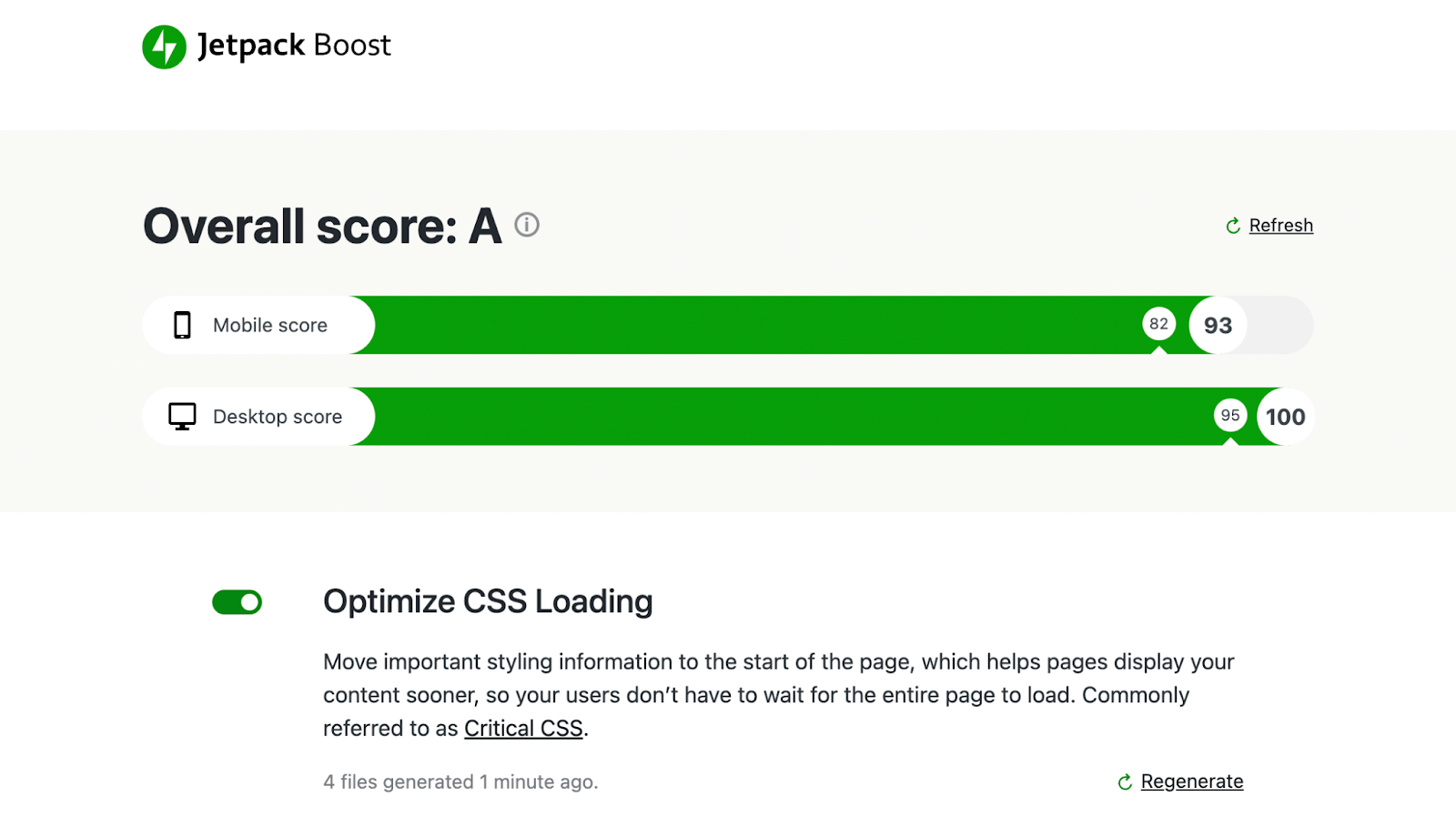
Jetpack Boost를 활성화하면 도구가 자동으로 사이트에 성능 점수를 부여합니다. 모바일 및 데스크톱 보기 모두에서 페이지가 로드되는 속도를 볼 수 있습니다.

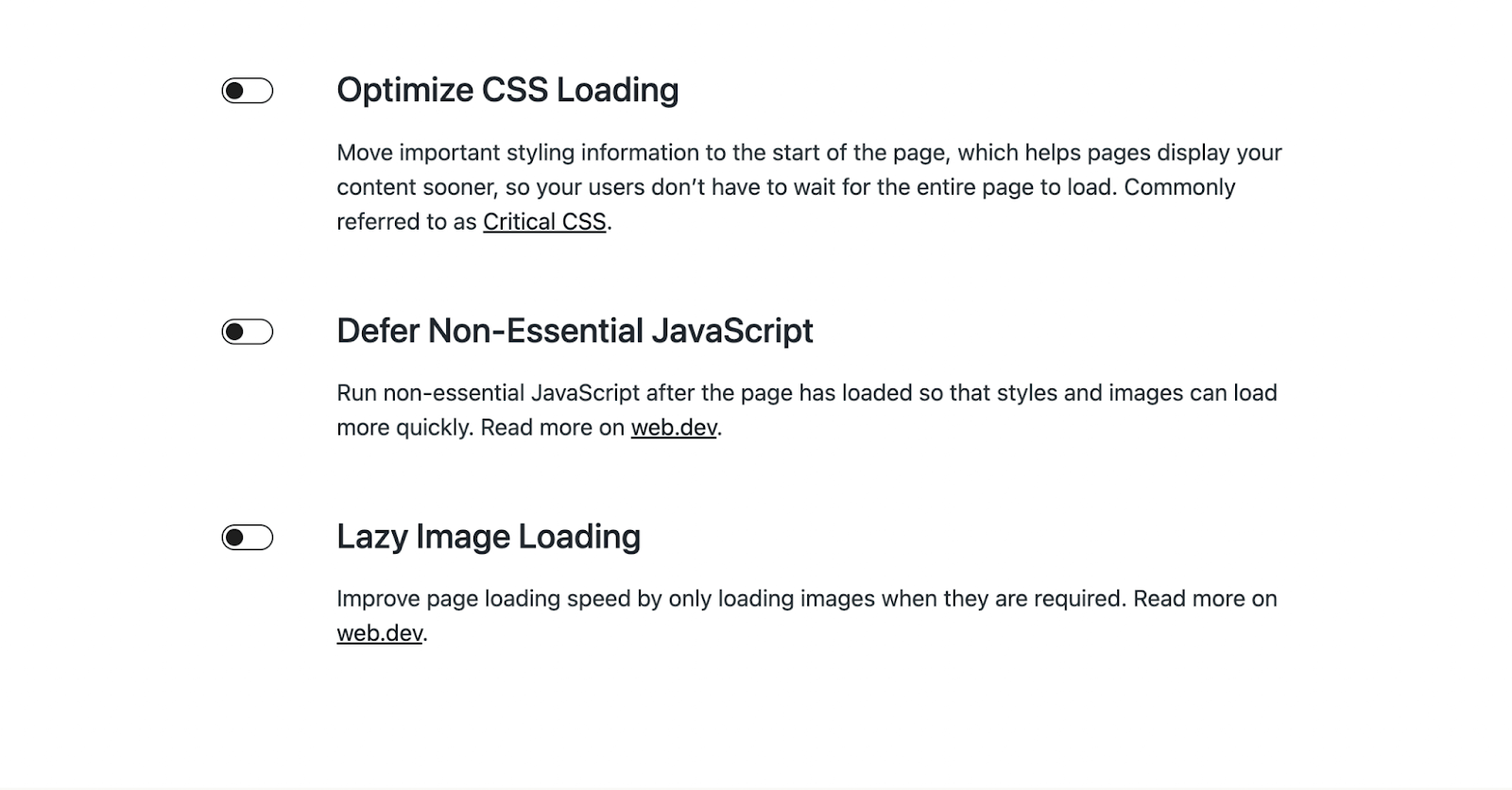
그런 다음 설정을 사용자 지정하여 빠른 로드를 위해 파일을 최적화할 수 있습니다. CSS를 최적화하고 JavaScript를 연기하고 지연 로딩을 구현하면 FID 점수를 향상시킬 수 있습니다.

Jetpack Boost는 무료 플러그인입니다. WordPress 웹사이트에 Jetpack이 이미 설치되어 있는 경우 대시보드에서 Jetpack Boost를 활성화할 수 있습니다.
2. 렌더링 차단 JavaScript 연기
FID 점수를 최적화하는 또 다른 효과적인 방법은 렌더링 차단 JavaScript를 연기하는 것입니다. 기본적으로 웹사이트의 모든 JavaScript는 렌더링 차단입니다. 즉, 브라우저는 이러한 스크립트를 다운로드하고 실행할 수 있을 때까지 특정 페이지 로드를 중지합니다.
이 경우 JavaScript 실행을 연기할 수 있습니다. 이렇게 하면 가장 관련성이 높은 콘텐츠를 먼저 렌더링하도록 브라우저에 지시합니다.
이 렌더링 차단 JavaScript를 식별하기 위해 PageSpeed Insights를 사용할 수 있습니다. 먼저 검색창에 웹사이트의 URL을 입력합니다.
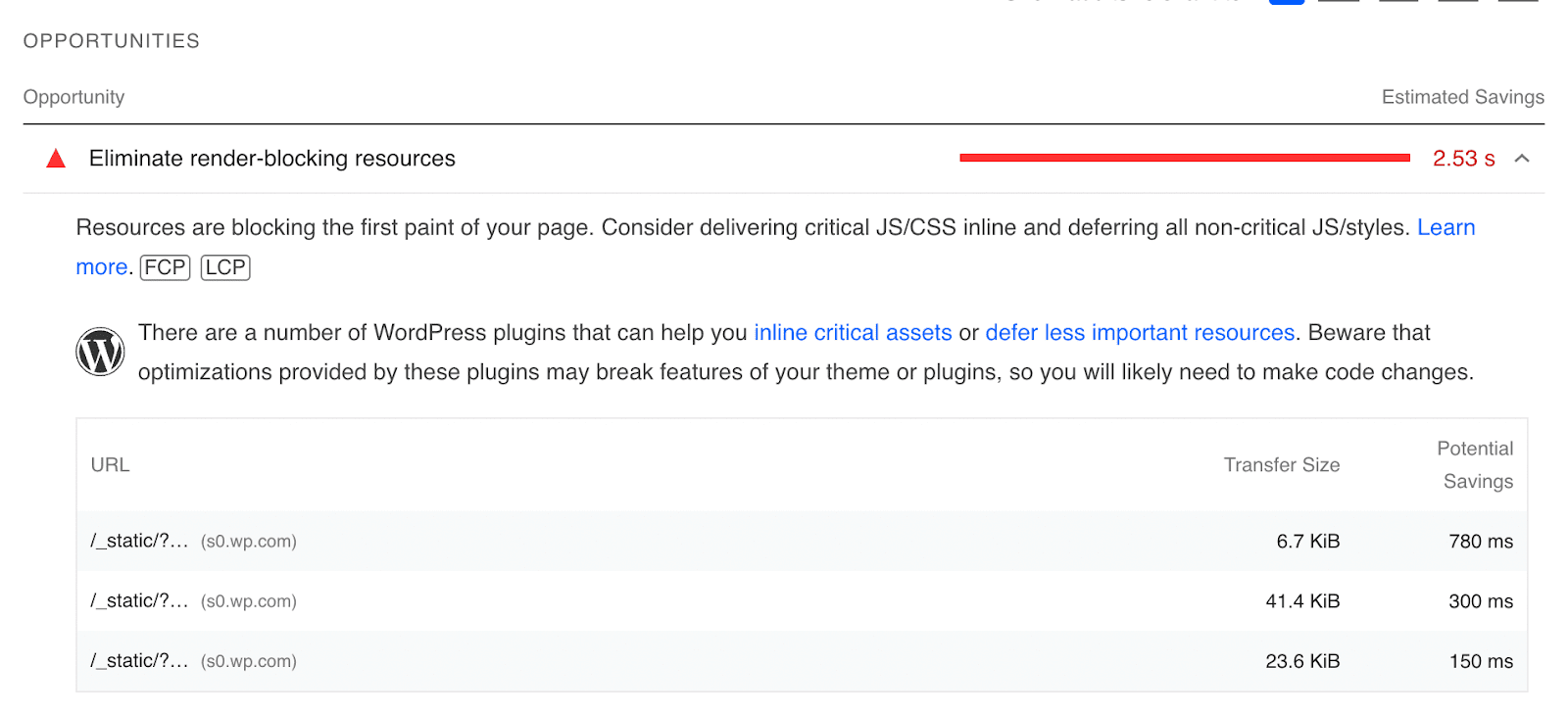
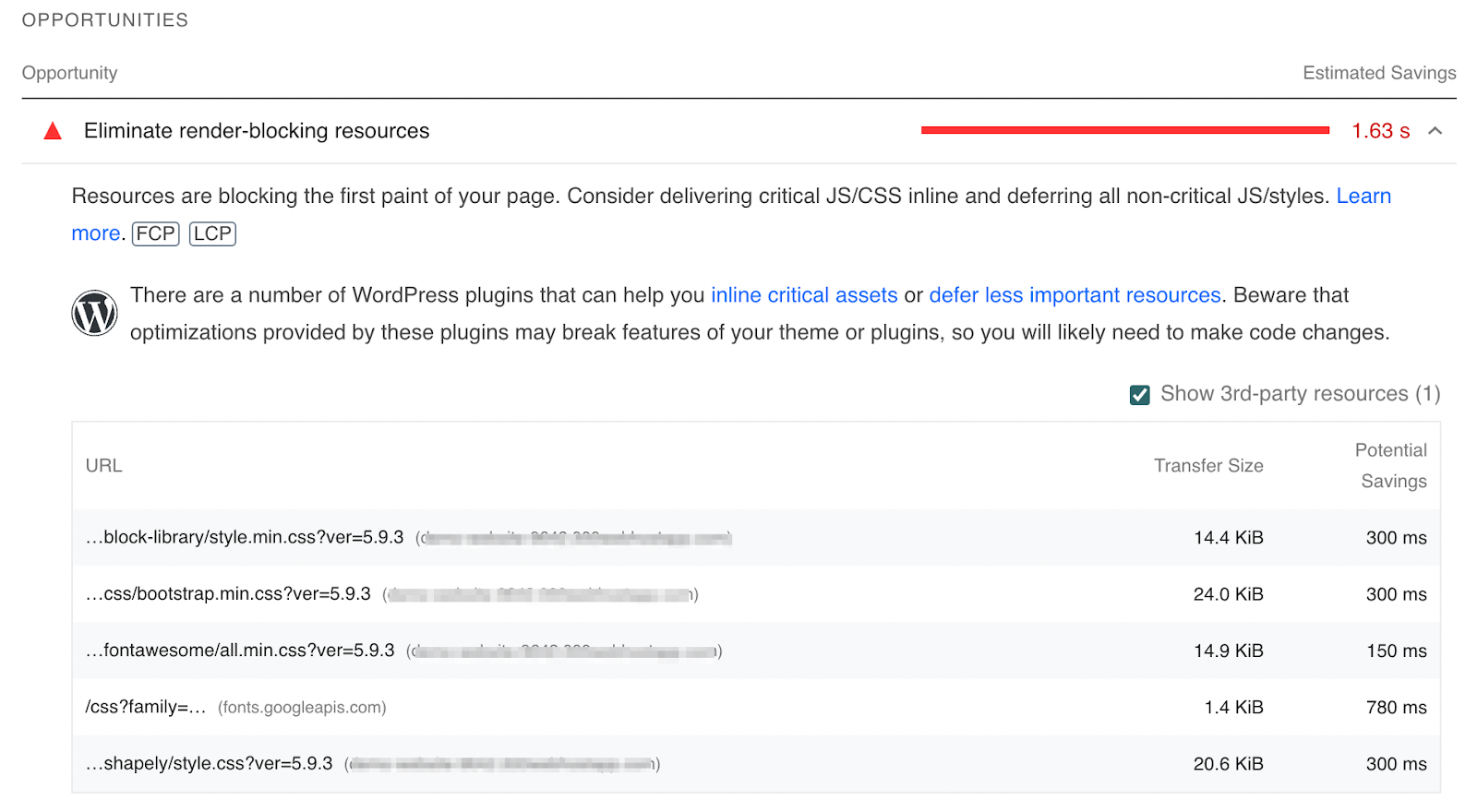
그런 다음 기회 섹션까지 아래로 스크롤합니다. 여기에 웹 성능 개선을 위한 제안 사항이 표시됩니다. 렌더링 차단 리소스 제거 라고 표시된 곳을 찾으십시오.

이 섹션을 확장하면 연기하거나 완전히 제거할 수 있는 리소스 목록이 표시됩니다. 오른쪽에 있는 PageSpeed Insights는 이러한 변경 사항이 로딩 시간에 어떤 영향을 미칠 수 있는지 보여줍니다.

웹사이트에서 필수적이지 않은 JavaScript를 연기하기로 결정했다면 플러그인을 사용하여 이 프로세스를 간단하게 만들 수 있습니다. Jetpack Boost를 사용하면 단 한 단계로 이 작업을 수행할 수 있습니다.
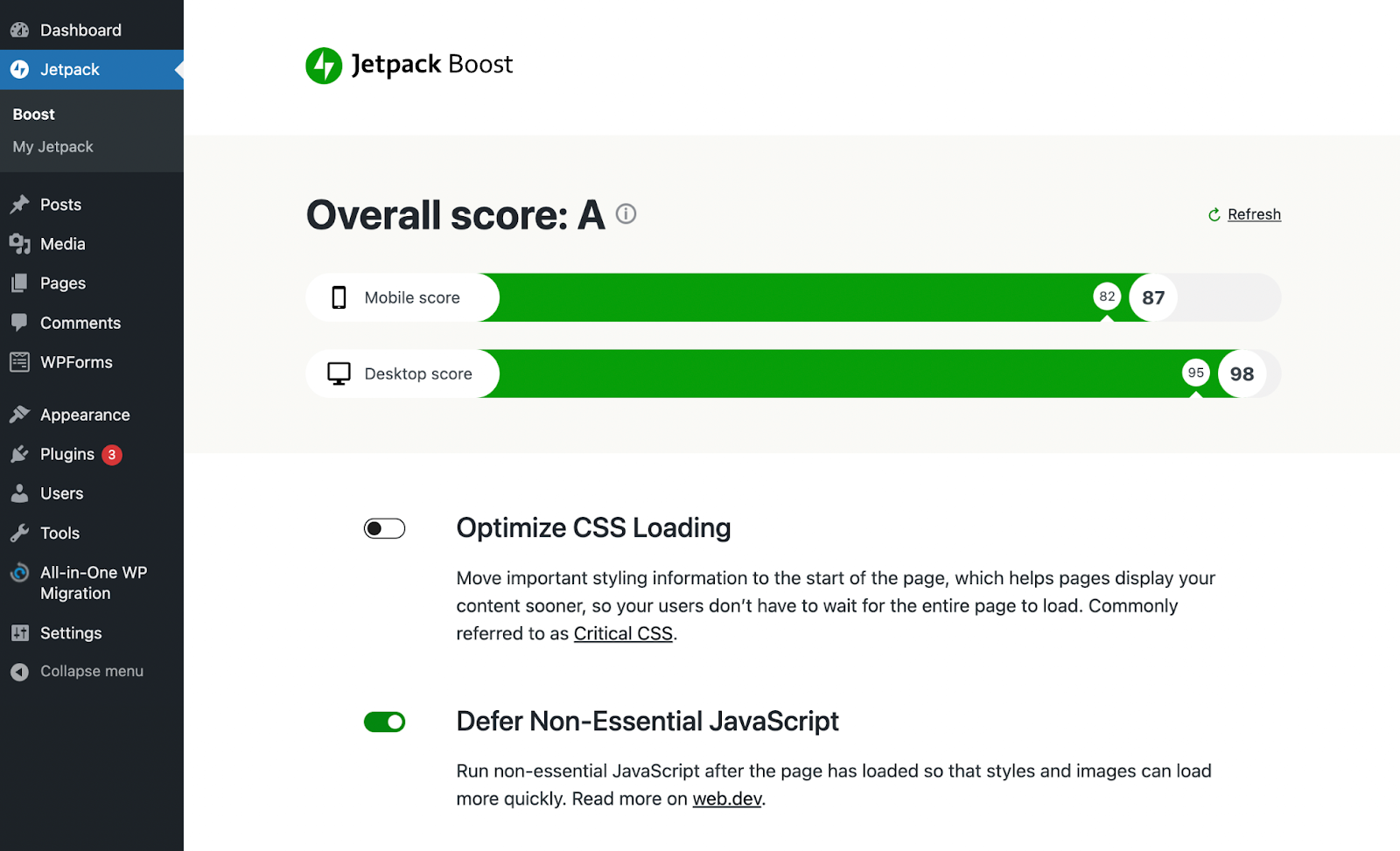
WordPress 대시보드에서 Jetpack → Boost 로 이동합니다. 그런 다음 Defer Non-Essential JavaScript 라는 설정을 찾습니다.

마지막으로 이 기능을 켭니다. 구현되면 스위치가 녹색으로 바뀝니다. 이제 PageSpeed Insights를 통해 웹사이트를 다시 실행하여 FID 점수가 개선되었는지 확인하십시오.
3. 중요하지 않은 CSS 연기
PageSpeed Insights에서 웹사이트를 평가할 때 다른 렌더링 차단 리소스도 볼 수 있습니다. JavaScript와 유사하게 특정 코딩으로 인해 브라우저에서 페이지를 읽는 동안 페이지가 로드되지 않을 수 있습니다.
JavaScript와 마찬가지로 중요하지 않은 CSS를 연기할 수 있습니다. 성능 도구를 통해 웹사이트를 실행하여 CSS 최적화가 필요한지 확인하는 것으로 시작하십시오.

그런 다음 Jetpack Boost 플러그인을 사용하여 CSS를 최적화할 수 있습니다. WordPress 대시보드에서 Jetpack → Boost 로 이동합니다. 그런 다음 Optimize CSS Loading 이라는 설정을 찾습니다.

이 옵션을 클릭하면 플러그인이 웹사이트에 중요한 CSS를 자동으로 생성합니다. 이 중요한 정보를 페이지 시작 부분으로 이동하여 콘텐츠를 더 빠르게 로드할 수 있습니다.
중요하지 않은 CSS를 연기하면 전반적인 성능을 향상시킬 수 있습니다. 또한 PageSpeed Insights에서 FID 점수를 개선해야 합니다.
4. 불필요한 자바스크립트 제거
많은 플러그인이나 복잡한 테마를 설치했다면 웹사이트에서 너무 많은 스크립트를 실행할 수 있습니다. 브라우저가 웹사이트를 로드하기 위해 긴 스크립트 목록을 실행해야 하는 경우 속도가 느려질 수 있습니다.
웹사이트를 표시하려면 많은 스크립트가 필요하지만 불필요한 CSS와 JavaScript가 있을 가능성이 있습니다. 차이점을 구별하는 방법을 잘 모르는 경우 PageSpeed Insights로 돌아갈 수 있습니다.
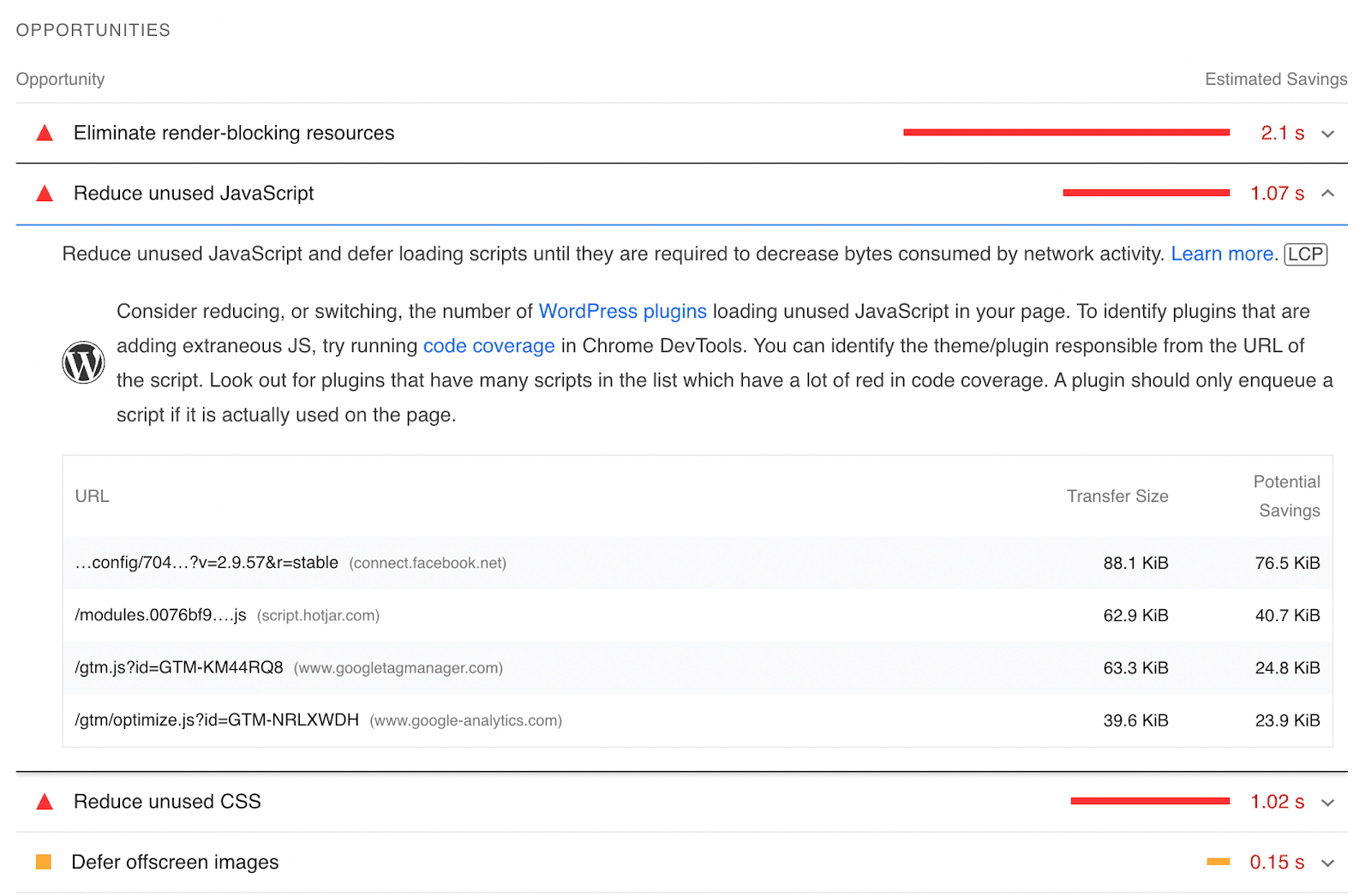
처음 세 가지 방법과 마찬가지로 기회 섹션으로 스크롤합니다. 이번에는 사용하지 않는 자바스크립트와 CSS를 찾아보세요.

사용하지 않는 각 스크립트 옆에는 스크립트의 출처를 알려주는 URL이 있습니다. 이 예에서 Google 애널리틱스와 Google 태그 관리자는 불필요한 JavaScript를 생성하고 있었습니다.
문제를 일으키는 테마 또는 플러그인을 알고 있다면 삭제를 고려할 수 있습니다. 그런 다음 잘 코딩되고 더 가벼운 다른 버전을 설치할 수 있습니다.
또는 Asset CleanUp과 같은 플러그인을 사용하여 사용하지 않는 CSS 및 JavaScript를 제거할 수 있습니다. 이 도구는 렌더링 차단 리소스를 제거하여 사이트의 HTTP 요청 수를 줄일 수 있습니다.
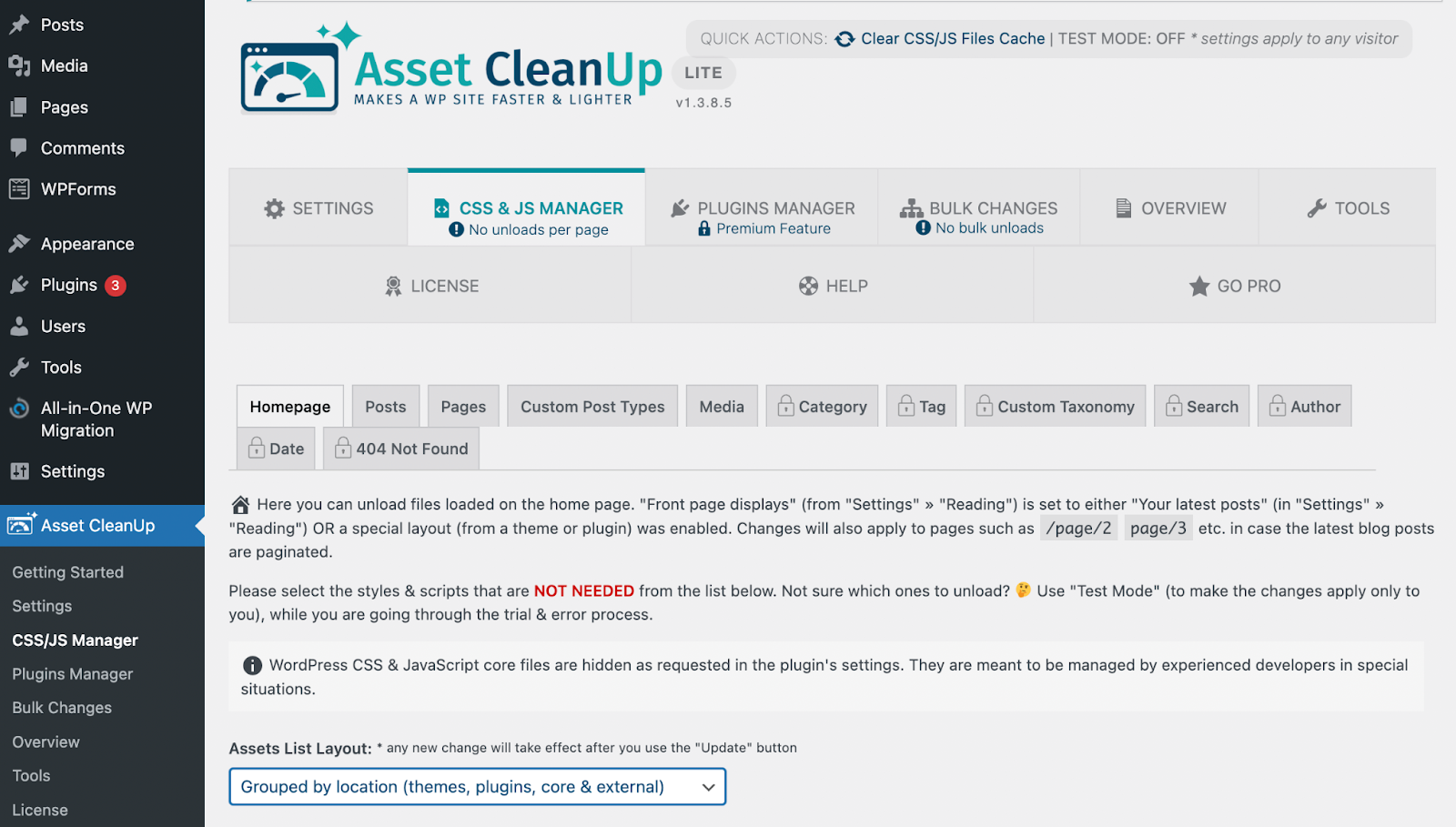
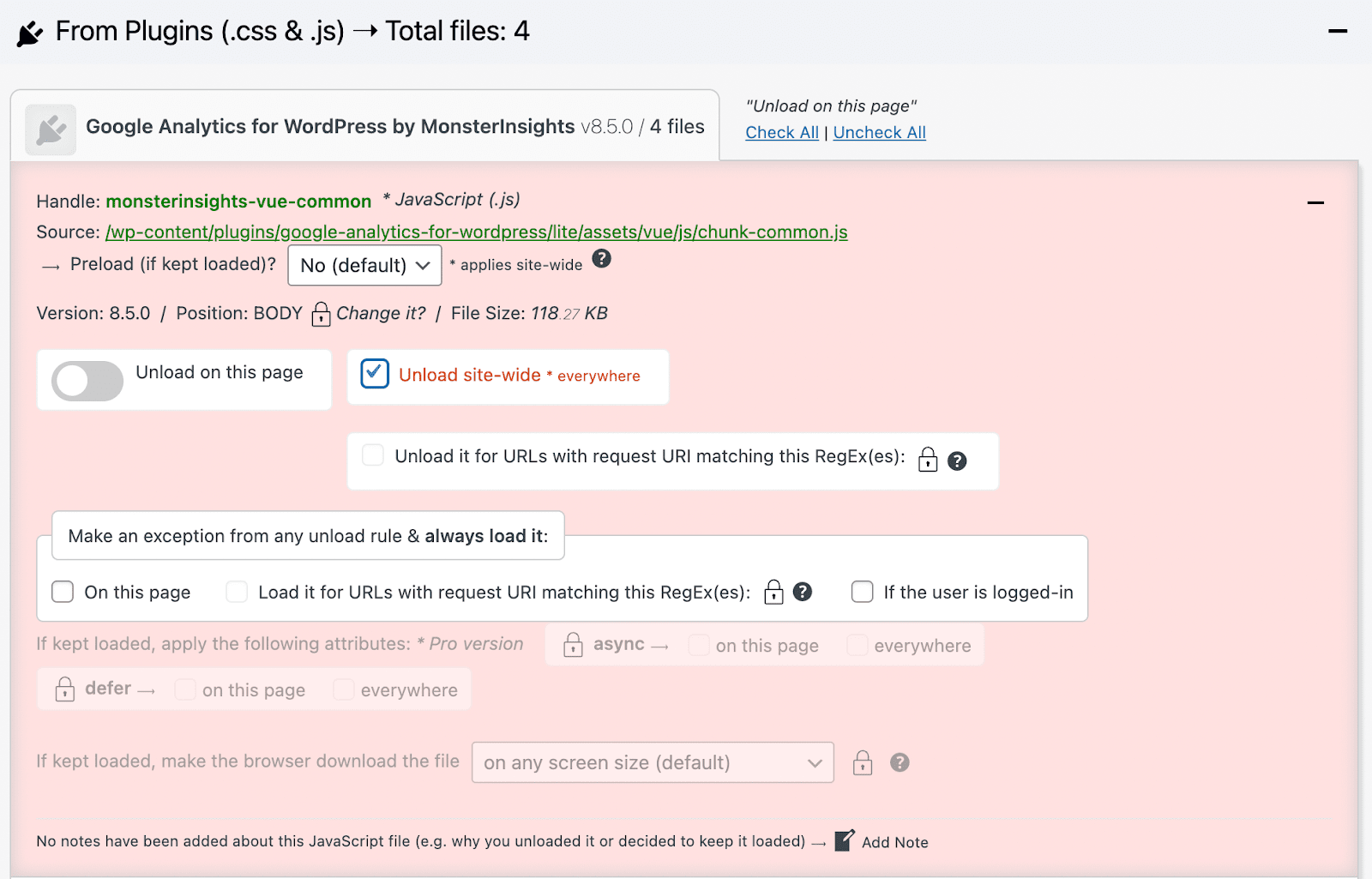
사이트에 Asset Cleanup을 설치하고 활성화했으면 대시보드에서 Asset CleanUp → CSS/JS Manager 로 이동합니다. 이 페이지에서 웹사이트의 다양한 요소를 선택하여 CSS 및 JavaScript를 볼 수 있습니다.
예를 들어 홈페이지 를 클릭하면 이 페이지에 로드된 모든 파일이 표시됩니다.

이 정보는 위치에 따라 나열됩니다. 페이지를 아래로 스크롤하여 플러그인, 테마, 핵심 소프트웨어 및 타사 소스의 스크립트를 볼 수 있습니다.
스크립트 조각을 제거하는 방법에는 두 가지가 있습니다. 이 특정 페이지 또는 사이트 전체에서 언로드할 수 있습니다.

사용하지 않는 스크립트를 제거한 후 업데이트 를 클릭하십시오. 그런 다음 캐시를 지워 이러한 변경 사항을 즉시 적용할 수 있습니다.
5. CSS 및 JavaScript 축소
사이트에서 스크립트를 쉽게 제거할 수 있지만 사용하지 않는 스크립트만 제거하고 싶을 것입니다. 필요한 CSS 및 JavaScript의 경우 대신 간단히 축소할 수 있습니다.
이를 수행하는 쉬운 방법은 Autooptimize 플러그인을 설치하는 것입니다. 이것은 간단한 설정 프로세스 후에 CSS 및 JavaScript 파일을 자동으로 축소할 수 있는 무료 도구입니다.
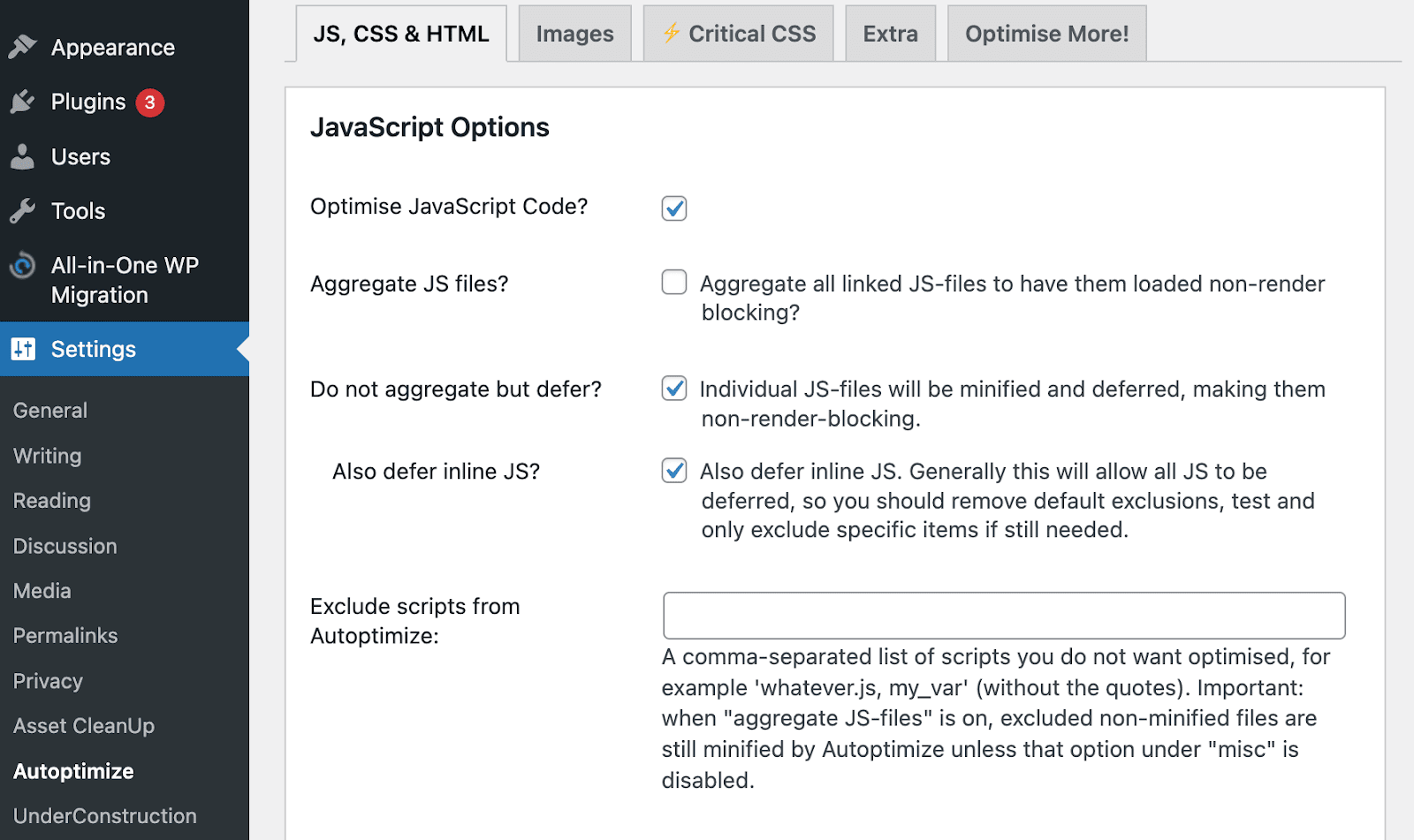
설치 후 설정 → 자동 최적화 로 이동합니다. JavaScript 옵션 에서 JavaScript 코드 최적화 옆에 있는 확인란을 선택할 수 있습니다.

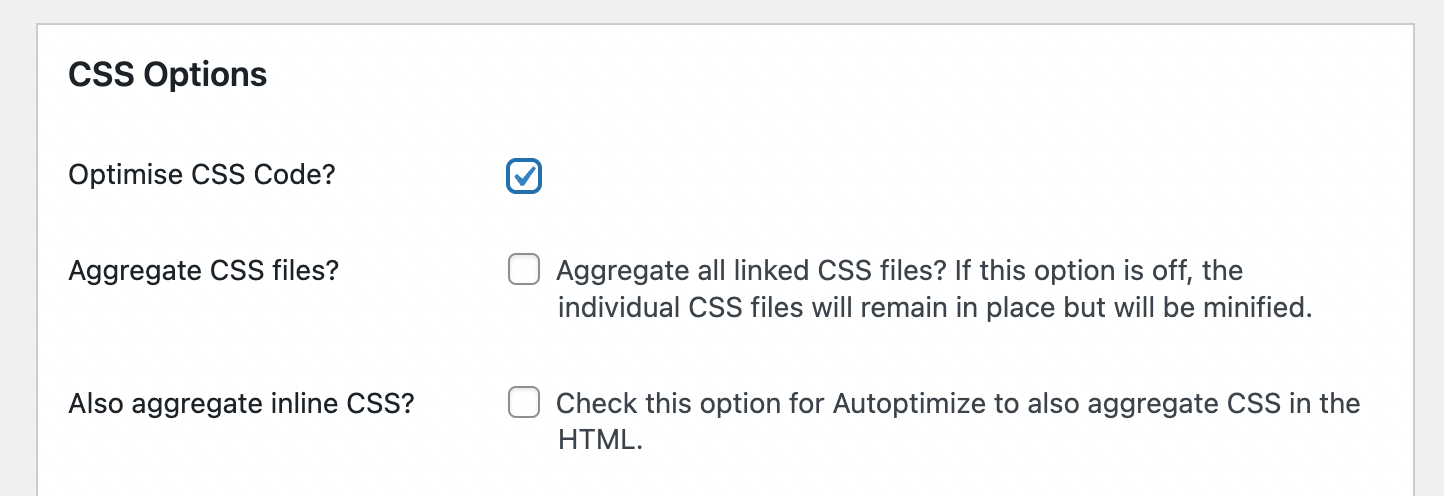
그런 다음 CSS 옵션 에 대해서도 동일한 작업을 수행해야 합니다. 이러한 설정을 사용자 지정하면 도구가 웹 사이트의 기존 CSS 및 JavaScript를 자동으로 축소합니다.

완료되면 변경 사항을 저장합니다. 이 프로세스 후에 캐시를 비울 수도 있습니다.
6. 자바스크립트 실행 시간 지연
JavaScript를 더욱 최적화하기 위해 실행 시간을 지연할 수 있습니다. 여기에는 사용자가 콘텐츠와 상호 작용한 후에만 JavaScript를 로드하도록 브라우저에 지시하는 작업이 포함됩니다. 방문자가 페이지를 아래로 스크롤하거나 버튼을 클릭하지 않는 한 이러한 스크립트는 처리되지 않습니다.
이를 위해 Flying Scripts와 같은 플러그인을 사용할 수 있습니다. 이 도구를 사용하면 사이트에 방문자 활동이 있을 때까지 JavaScript 파일 실행을 지연할 수 있습니다.
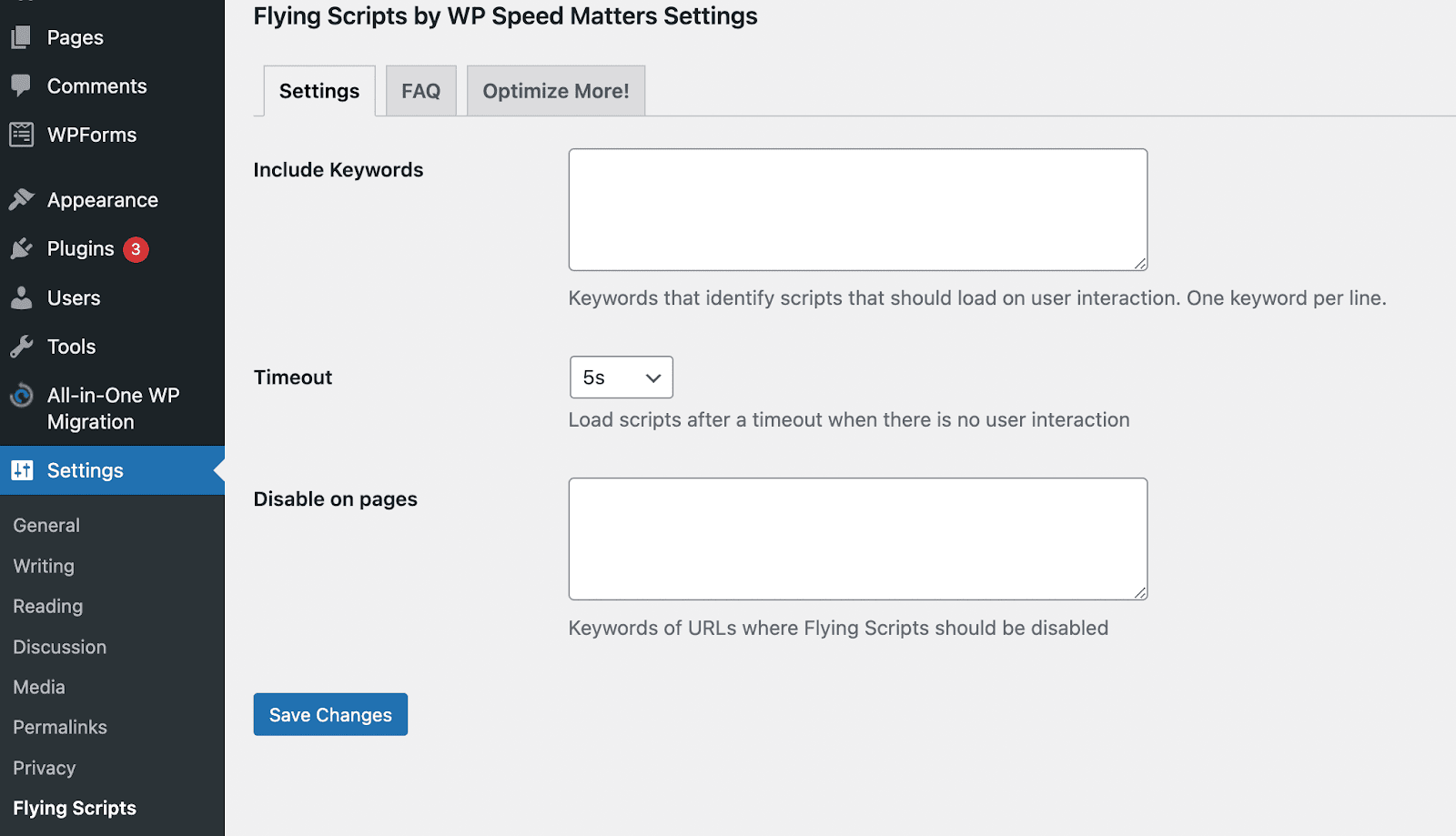
Flying Scripts를 활성화한 후 설정 → Flying Scripts 로 이동합니다. 그러면 플러그인에 대한 설정 페이지가 열리고 여기에서 JavaScript 지연 구현을 시작할 수 있습니다.

연기하려는 스크립트를 식별하는 키워드를 작성하는 것으로 시작하십시오. 예를 들어 Google 태그 관리자 스크립트에 'gtag'를 사용할 수 있습니다.
그런 다음 시간 초과를 구현할 수 있습니다. 기본적으로 이것은 특정 기간 동안 활동이 없을 때 JavaScript를 실행합니다. 타이머는 최대 10초까지 설정할 수 있습니다. 완료되면 변경 사항 저장을 클릭합니다.
7. 콘텐츠 전송 네트워크 구현
첫 번째 입력 지연을 개선하기 위한 또 다른 효과적인 옵션은 CDN(콘텐츠 전송 네트워크)을 사용하는 것입니다. 온라인 콘텐츠를 전 세계 사용자에게 배포할 수 있는 연결된 서버 그룹입니다.
CDN을 사용하면 서버와 온라인 방문자 사이의 거리를 줄일 수 있습니다. 누군가가 귀하의 사이트를 방문하면 해당 위치에서 가장 가까운 서버에서 콘텐츠가 전달되기 때문입니다. 한 위치에 단일 서버만 있는 경우 국제 사용자에게 데이터를 보내는 데 오랜 시간이 걸릴 수 있습니다.
운 좋게도 Jetpack을 사용하는 사이트에는 이미 무료 CDN이 제공됩니다. Jetpack → Settings → Performance 로 이동하면 Site Accelerator를 켤 수 있습니다.
Jetpack은 이미지와 정적 파일을 최적화합니다. 다른 CDN 공급자와 달리 파일 제한이 없습니다. 또한 추가 월 사용료나 복잡한 관리 프로세스에 대해 걱정할 필요가 없습니다.
첫 번째 입력 지연에 대해 자주 묻는 질문
지금까지 First Input Delay의 작동 방식과 점수를 향상시킬 수 있는 방법을 살펴보았습니다. 이제 FID에 대한 몇 가지 일반적인 질문을 살펴보겠습니다.
WordPress 사이트의 FID 점수는 어떻게 측정합니까?
Core Web Vitals용 도구를 사용하여 웹사이트의 첫 번째 입력 지연 점수를 쉽게 측정할 수 있습니다. PageSpeed Insights는 사용하기 쉬운 옵션입니다. 사이트 URL을 입력하기만 하면 도구가 사이트 실적에 대한 자세한 보고서를 생성합니다.
Google Search Console은 매우 유사하게 작동합니다. 웹사이트를 소유하고 있음을 확인한 후 실제 방문자 데이터를 기반으로 한 FID 보고서를 볼 수 있습니다.
등대를 사용할 수도 있습니다. 이 도구는 사이트의 총 차단 시간(TBT)을 제공합니다. 실제 방문자의 결과는 표시되지 않지만 페이지 응답성을 더 잘 이해할 수 있습니다.
좋은 FID 점수는 무엇입니까?
간단히 말해서 귀하의 사이트는 다음 세 가지 점수 중 하나에 속합니다.
- 양호 : 100밀리초 이하
- 개선 필요 : 100ms ~ 300ms 범위
- 나쁨 : 300ms 이상
FID 점수를 측정한 후 100밀리초를 초과하는 결과는 약간의 조정이 필요합니다.
FID 점수를 어떻게 쉽게 최적화할 수 있습니까?
웹사이트에서 스크립트를 최적화하여 FID 점수를 향상시킬 수 있습니다. 일반적으로 복잡한 JavaScript 및 CSS 파일은 브라우저에서 처리할 때까지 로드를 중지하라는 메시지를 표시합니다. 스크립트를 제거, 연기 또는 축소하여 사이트 속도를 높일 수 있습니다.
이 프로세스에 다른 도구를 사용할 수 있지만 Jetpack Boost는 한 번에 여러 솔루션을 구현하는 데 도움이 될 수 있습니다. 이 플러그인을 사용하면 CSS 구조를 최적화하고 불필요한 JavaScript를 연기할 수 있습니다.
첫인상 개선
새로운 방문자는 웹사이트와 상호작용할 때 브라우저가 빠르게 반응할 것으로 기대합니다. 사이트의 FID(First Input Delay)가 높으면 사용자가 콘텐츠를 읽지 않고 페이지를 떠날 수 있습니다. 사이트의 응답 시간에 집중하면 사용자 경험을 개선하고 더 많은 방문자를 유지할 수 있습니다.
무겁고 비효율적인 JavaScript 및 CSS 코딩으로 인해 웹사이트의 FID 점수가 낮을 수 있습니다. 다행히도 Google의 PageSpeed Insights와 같은 도구를 사용하여 이러한 문제를 쉽게 식별할 수 있습니다. 그런 다음 Jetpack Boost와 같은 플러그인을 설치하여 CSS 및 JavaScript를 축소하거나 연기할 수 있습니다.
