무료 WordPress Form Maker를 사용하여 웹 사이트를 위한 대화형 양식을 작성하는 방법
게시 됨: 2022-06-29사이트의 목적이 여행, 엔터테인먼트, 정보 제공, 설득 또는 마케팅에 관한 것이든 관계없이 웹 사이트 방문자와 상호 작용하여 그들의 입장을 파악하고 관심을 끌어 원하는 작업을 수행하도록 유도해야 합니다.
웹사이트 방문자와 효율적으로 상호 작용하려면 웹사이트 양식이 가장 먼저 필요합니다. 웹 양식을 사용하면 구독자, 사용자 의견, 사용자의 객체 데이터(예: 프로필 사진, 문서 등) 등을 얻을 수 있습니다.
그러나 코딩 노하우가 없다면 웹 폼을 만드는 것이 정말 어려울 것입니다. 걱정 마세요! 오늘 이 자습서에서는 WordPress 로 웹 양식을 쉽게 만드는 방법을 보여줍니다. 자, 다이빙하자!
WordPress Form Maker를 사용할 때 기억해야 할 사항
WordPress 양식 플러그인으로 양식을 생성하는 동안 사용자는 다음 모범 사례를 고려해야 합니다.
- 양식에 너무 많은 필드를 포함하지 마십시오. 연구에 따르면 필드가 적은 양식이 전환율이 더 높습니다.
- 중복되거나 관련 없는 필드를 양식에 사용하지 마십시오.
- 양식의 디자인은 깨끗하고 정돈되어 있어야 하며 시각적으로 매력적이어야 합니다.
- 사용자가 양식을 제출할 때 감사 페이지 또는 확인 페이지를 사용하십시오.
- 양식에서 reCaptcha 필드를 사용하여 스팸을 방지할 수 있습니다.
- 많은 결과 필드로 양식을 장식해야 하는 경우 다단계 양식을 사용할 수 있습니다. 그러나 전환을 더 많이 할 수 있도록 단계를 2~3개 이내로 유지하세요.
- 필요한 경우 도움말 텍스트를 사용하십시오. 일부 필드는 매우 기술적으로 보일 수 있으며 도움말 텍스트를 사용하면 기술적 지식이 없는 방문자가 이해할 수 있습니다.
- 레이블은 올바르게 정렬되고 정확 해야 합니다.
- 양식이 모바일 반응형 인지 확인합니다.
- 사용자가 입력한 정보가 잘못된 경우 세부 정보가 포함된 오류 메시지를 표시합니다.
- 언제든지 A/B 테스트를 수행하여 어떤 유형의 양식 디자인이 더 효과적인지 확인할 수 있습니다.
WordPress Form Builder로 양식을 만드는 쉬운 4단계
이 심층 자습서는 WordPress 양식 플러그인을 사용하여 무료로 웹 양식을 만드는 데 도움이 됩니다.

weForms는 초보자와 고급 사용자 모두에게 적합한 무료, 사용하기 쉬운 모바일 반응형 WordPress 양식 빌더 플러그인입니다.
현재 이 플러그인은 인상적인 별점 5개를 받은 5000개 이상의 활성 설치를 보유하고 있습니다. 이 WordPress 양식 플러그인은 WordPress 사이트에 대한 모든 유형의 양식을 만드는 데 사용할 수 있습니다.
weForms를 사용하여 대화형 양식을 만드는 방법은 다음과 같습니다.
1단계: 플러그인 "weForms" 설치
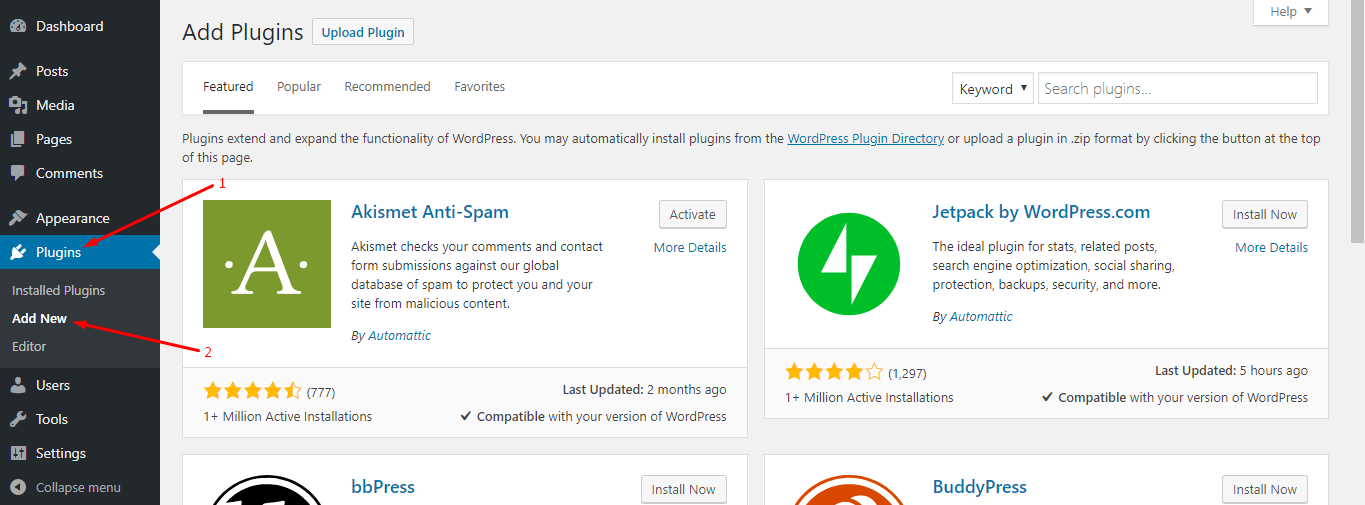
WP 관리 대시보드 → 플러그인 → 새로 추가 로 이동합니다.

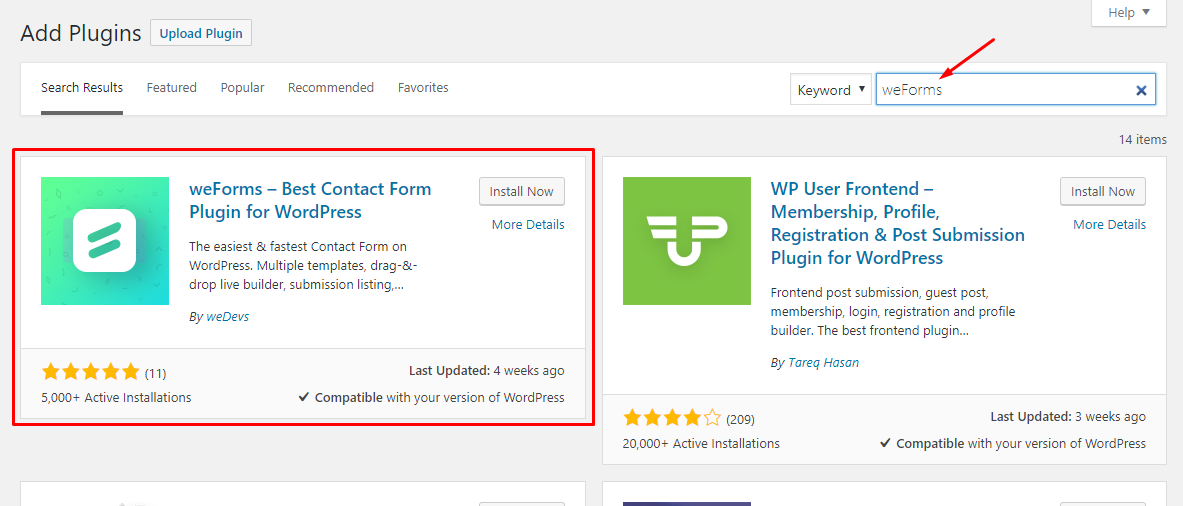
다음으로 검색창에 " weForms "를 입력합니다. 그런 다음 검색 결과에서 플러그인을 찾을 수 있습니다.

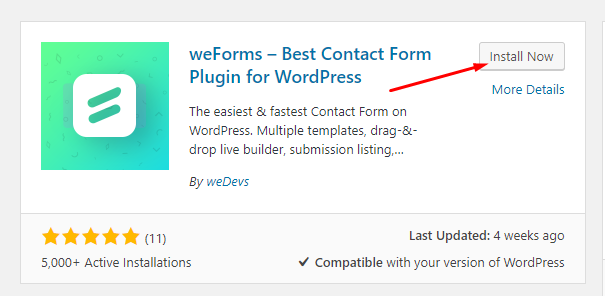
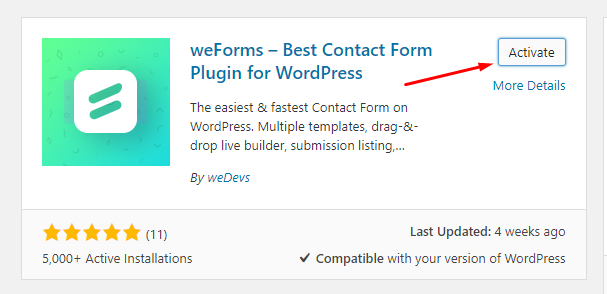
" 지금 설치 " 버튼을 클릭하여 플러그인을 설치합니다.

플러그인을 설치한 후 " 활성화 " 버튼을 눌러 플러그인을 시작하고 실행합니다.

2단계: 템플릿 선택
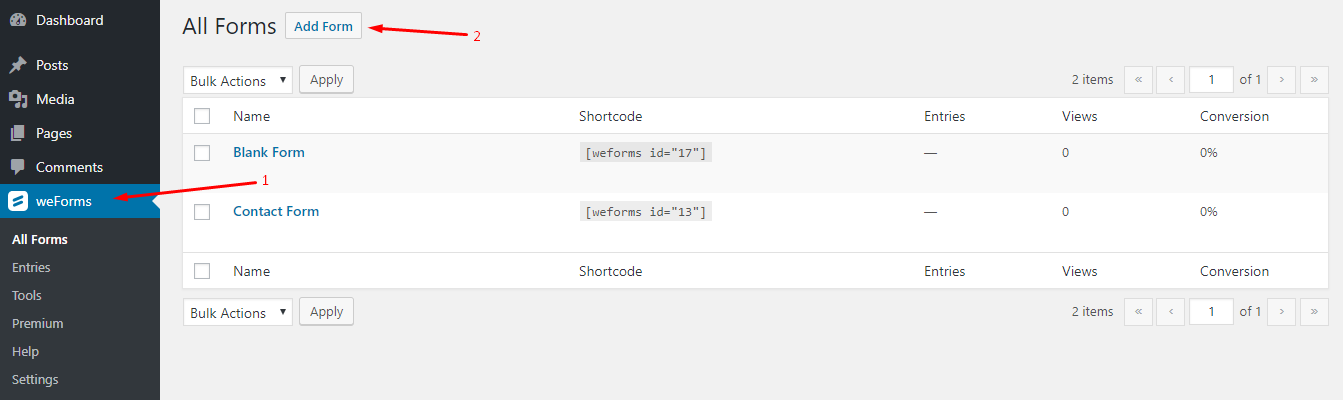
WP 관리 대시보드 → weForms → 양식 추가로 이동합니다.

“ 양식 추가 ” 버튼을 클릭하면 양식을 더 빨리 만드는 데 도움이 되는 사전 정의된 템플릿을 얻을 수 있습니다.

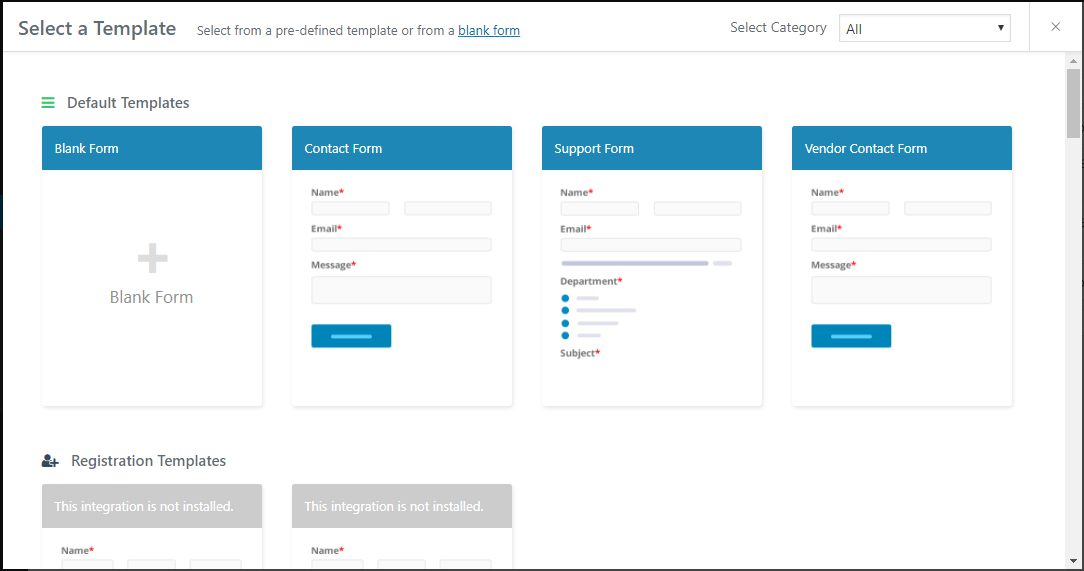
처음부터 양식을 만들려면 빈 양식 템플릿을 사용하거나 필요에 맞는 템플릿을 선택하십시오.
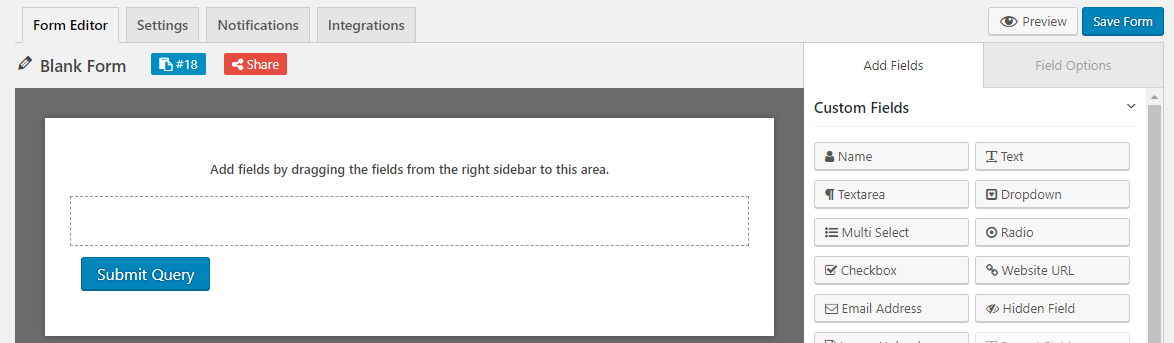
3단계: 양식 작성기를 사용하여 양식 만들기
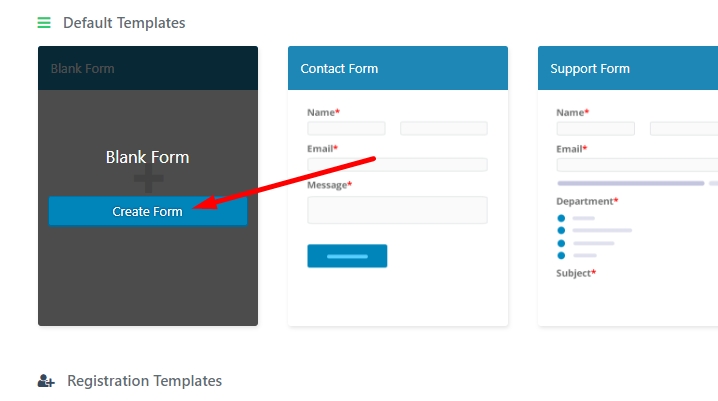
빈 양식 템플릿에 마우스를 올려 놓으면 " 양식 만들기 " 버튼이 나타납니다.

버튼을 클릭하면 양식 편집기로 이동합니다.

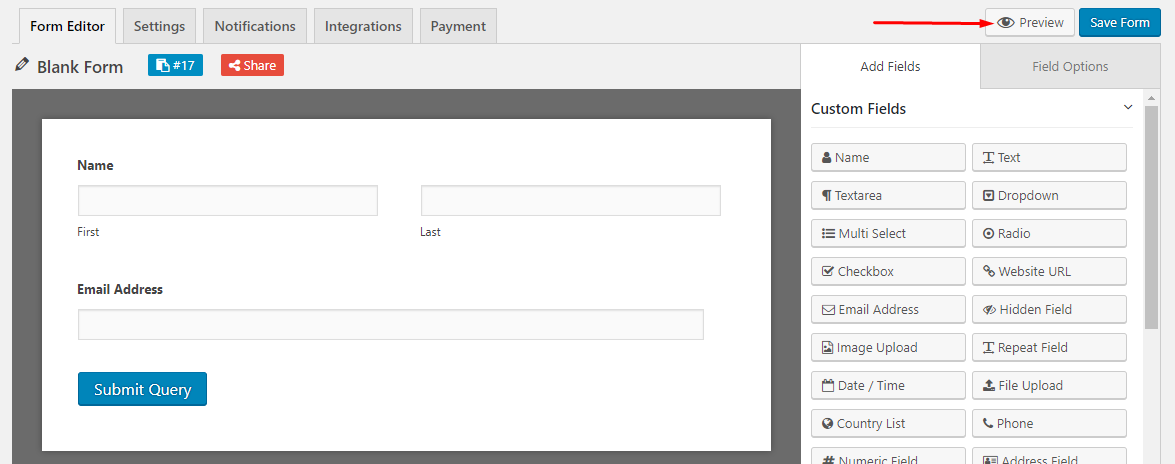
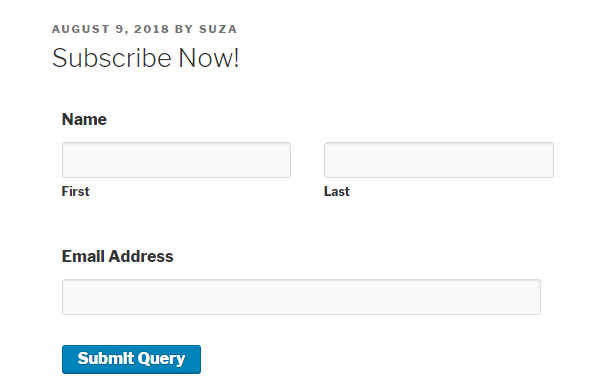
구독자를 위한 구독 양식을 만들고 양식에 다음 필드를 포함하려고 한다고 가정합니다 .
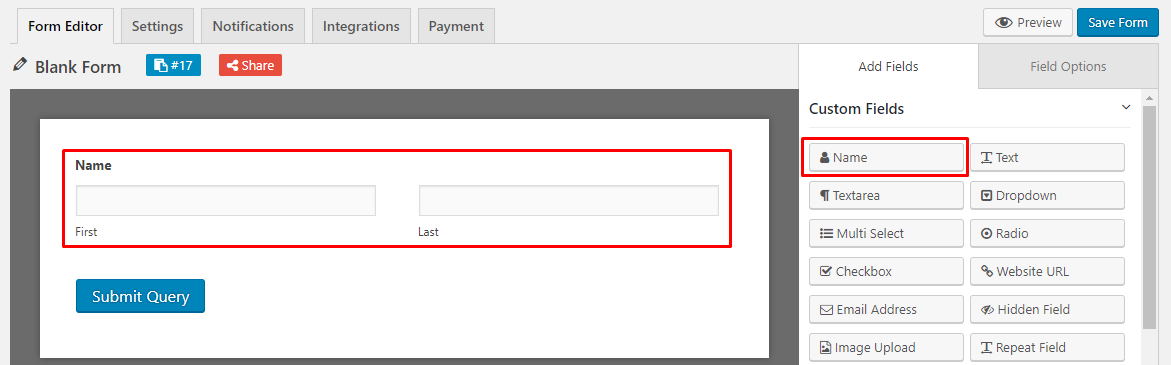
- 이름: 이 필드를 입력하려면 양식 편집기의 필드 추가 옵션에서 "이름" 필드를 클릭하기만 하면 됩니다.

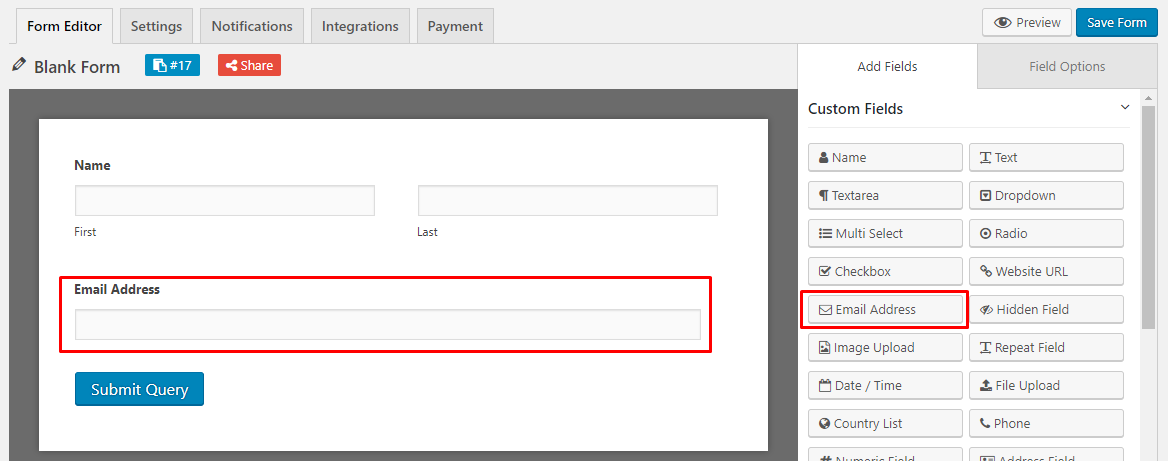
- 이메일 : 생성하려는 양식에 이 옵션을 포함하려면 "이메일 주소" 필드를 사용하십시오.

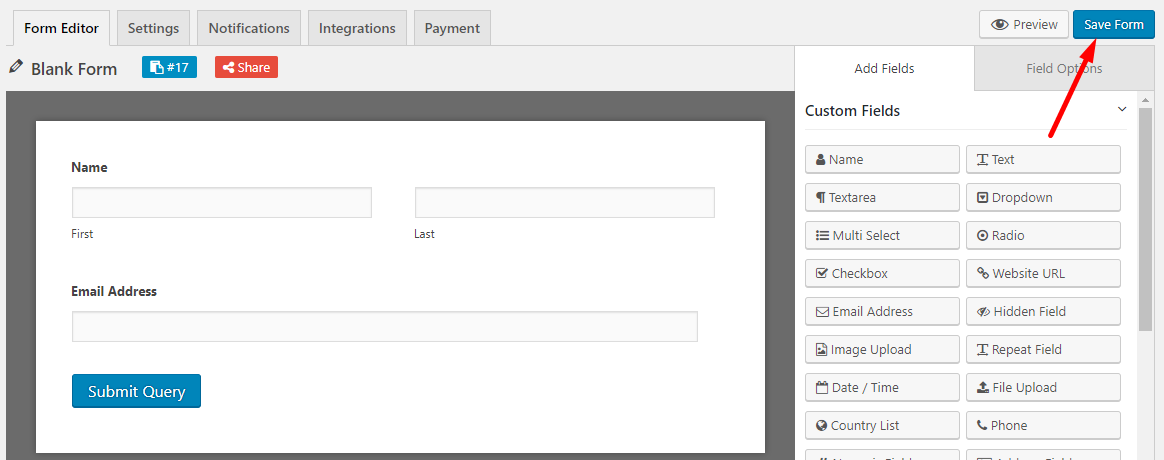
이제 " 양식 저장 " 버튼을 클릭하여 방금 입력한 양식 데이터를 저장하십시오.


더 흥미로운 점은 " 미리보기 " 버튼을 사용하여 프런트엔드에서 새로 생성된 양식을 미리 볼 수도 있다는 것입니다. 양식이 프런트엔드에서 어떻게 보이는지 보려면 " 미리보기 " 버튼을 클릭하십시오.

4단계: 양식 게시
양식을 게시하는 방법에는 두 가지가 있습니다. 하나는 숏코드 방식을 사용하는 것이고, 다른 하나는 "연락처 추가" 버튼 방식을 사용하는 것입니다.
방법 1: 단축 코드 사용
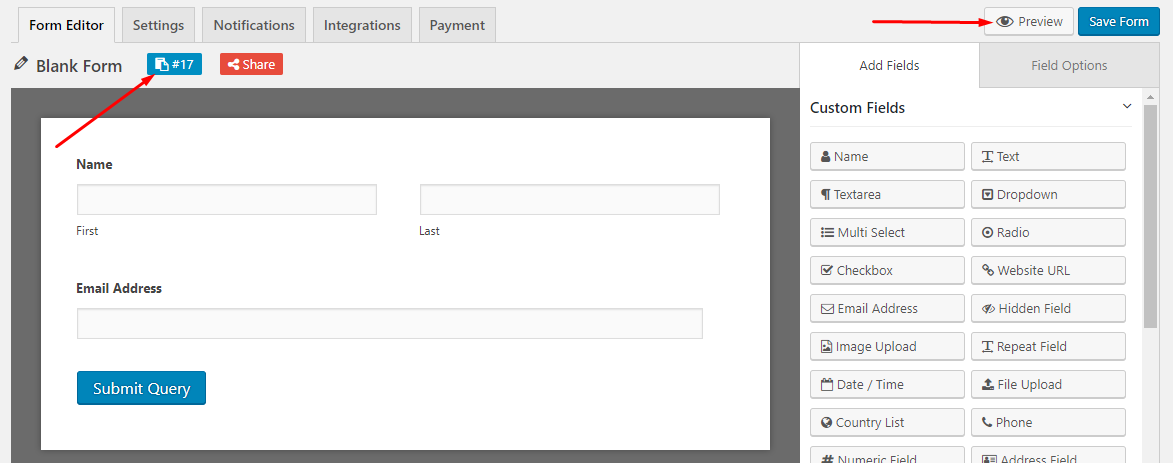
다음으로 단축 코드를 복사하여 페이지나 게시물에 코드를 붙여넣어야 합니다. 단축 코드를 클릭하면 코드가 자동으로 클립보드 에 복사됩니다.

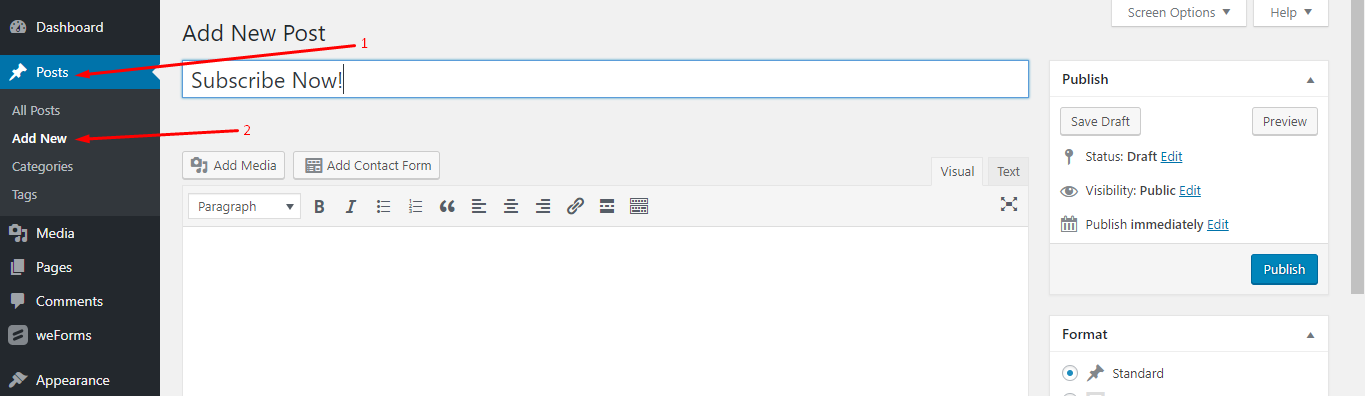
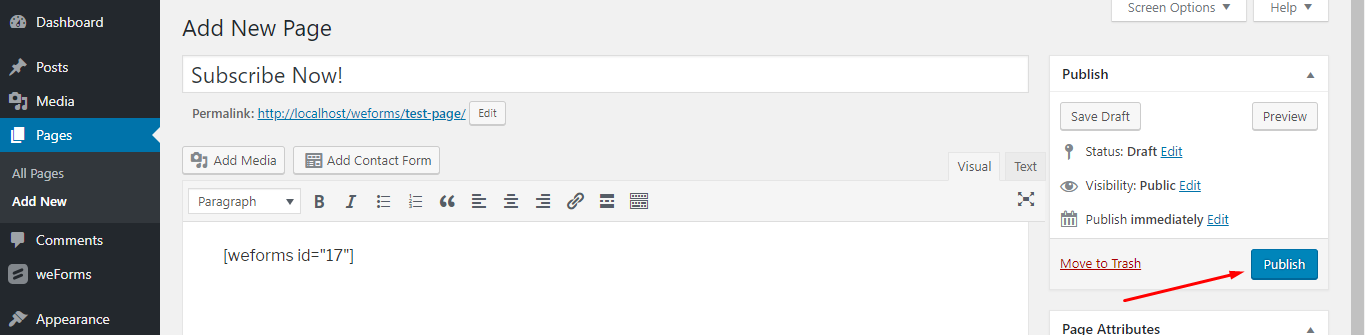
양식을 게시 하려면 새 게시물 또는 새 페이지를 작성하고 거기에 단축 코드를 붙여넣으십시오. 여기에서 새 게시물을 작성합니다.

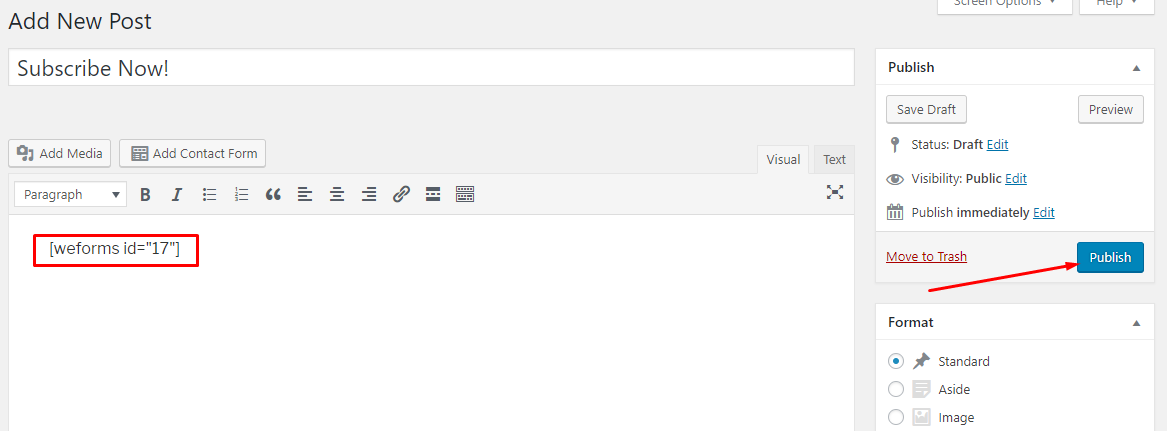
다음으로 단축 코드를 붙여넣고 " 게시 " 버튼을 누르십시오.

이제 방문자를 위한 간단한 " 구독 " 양식 작성이 완료되었습니다. 다음은 프런트엔드의 미리보기입니다.

방법 2: "문의 양식 추가" 버튼 사용
이 방법은 숏코드를 복사하지 않고 바로 양식을 선택할 수 있어 방법 1보다 훨씬 쉽습니다.
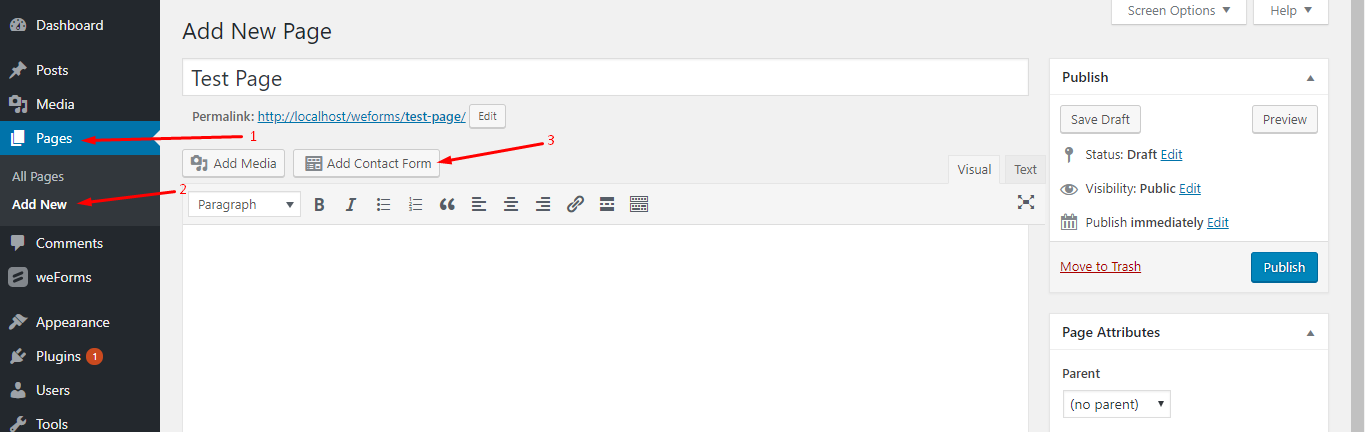
WP 관리 대시보드 로 이동 → 페이지 → 새로 추가 → “문의 양식 추가” 버튼 클릭:

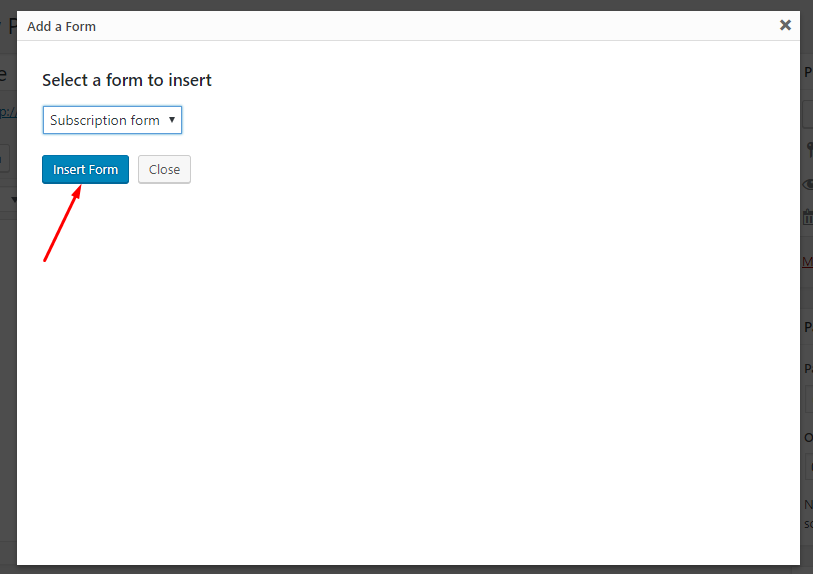
이제 드롭다운 메뉴에서 모든 양식을 선택할 수 있습니다.

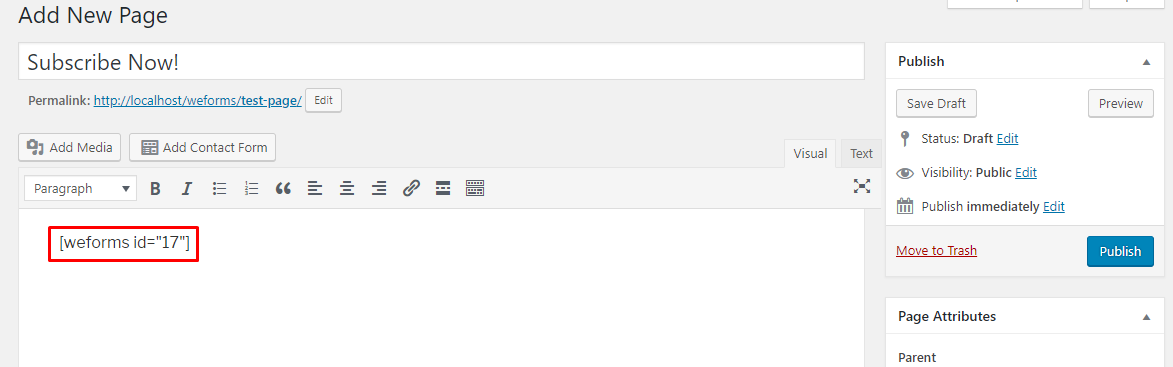
" 양식 삽입 " 버튼을 사용하여 선택을 완료하십시오. 단축 코드가 자동으로 붙여넣어진 것을 볼 수 있습니다:

마지막으로 " 게시 " 버튼을 눌러 양식을 게시합니다.

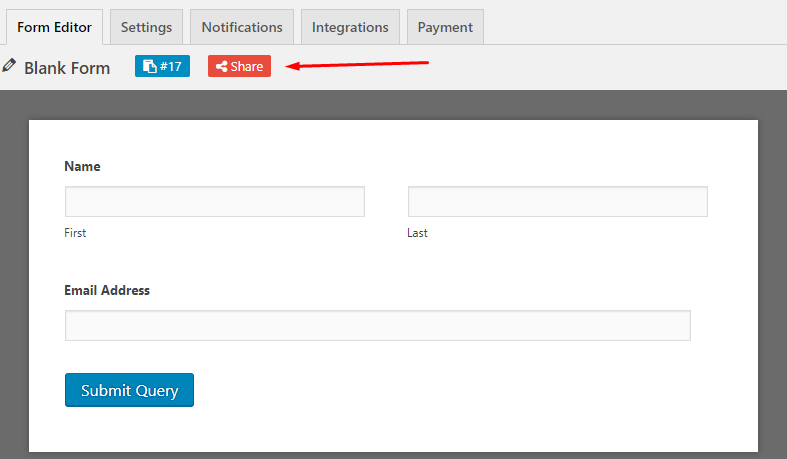
보너스 팁: "공유" 버튼을 사용하여 WordPress 양식을 다른 사람과 공유
" 공유 " 버튼을 클릭하기만 하면 링크를 사용하여 모든 사람에게 양식을 보고 해당 사람으로부터 응답을 받을 수 있습니다. 이렇게 하려면 " 공유 " 버튼을 클릭하기만 하면 됩니다.

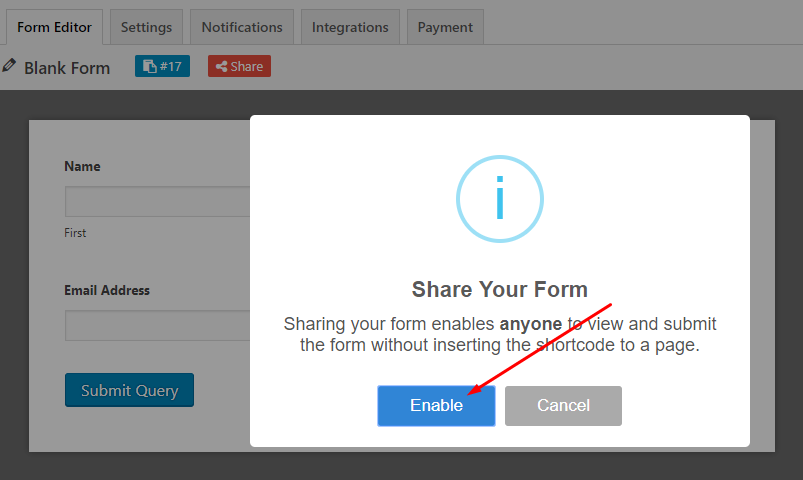
다음으로 " 활성화 " 버튼을 누르십시오.

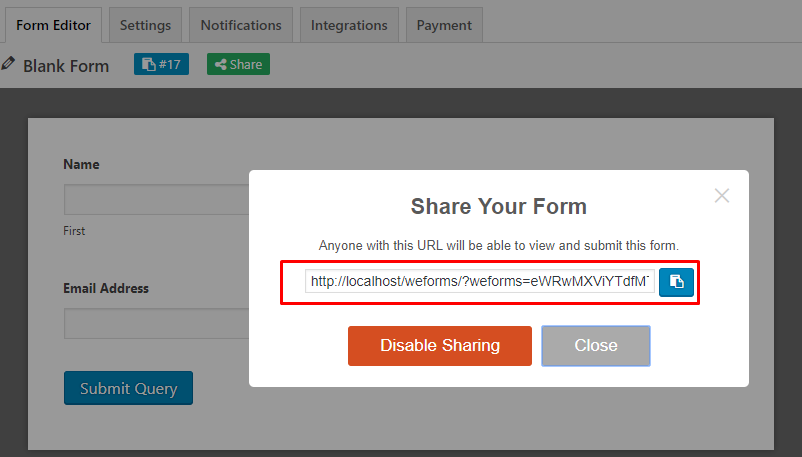
이제 다음 형식의 URL을 얻게 됩니다.

WordPress Form Maker로 대화형 양식 작성
weForms를 사용한 양식 작성은 reCaptcha, 다단계 기능, 모바일 사용성, Google 지도 등과 같은 거의 모든 최첨단 필드를 지원하므로 원활한 경험을 제공합니다.
프리미엄 버전에는 모든 고급 기능이 포함되어 있지만 WordPress 사이트용 양식으로 시작하는 경우 무료 버전으로도 충분할 수 있습니다. 지금 무료 버전을 받으려면 아래 링크를 따르십시오!
