WordPress 전체 사이트 편집 - 궁극적인 가이드
게시 됨: 2022-05-30WordPress 5.9는 WordPress 전체 사이트 편집이라는 블록을 사용하여 사이트를 구축하고 사용자 정의할 수 있는 새로운 기회와 함께 출시되었습니다. 이 최신 버전에는 이전과 같은 구텐베르크 플러그인이 필요하지 않습니다. 게다가 FSE를 사용하면 WordPress 사이트를 매우 쉽고 초보자에게 친숙하게 편집할 수 있습니다.
그러나 전체 사이트 편집이 아무리 쉬워도 해당 프로세스의 핵심을 알아야 합니다. 그것이 이 블로그가 쓰여진 이유입니다. 이 블로그에서는 전체 사이트 편집이 정확히 무엇인지 , 사용하면 어떤 이점이 있으며 , 어떻게 작동하는지 알게 될 것입니다. 그럼 WP 전체 사이트 편집에 대한 기본 지식부터 시작하겠습니다....
WordPress 전체 사이트 편집은 무엇을 의미합니까?
워드프레스 전체 사이트 편집은 블록을 사용하여 전체 사이트를 변경하는 것을 말합니다. 이전에 차단은 콘텐츠 영역 또는 게시물 및 페이지에서만 사용되었습니다. 하지만 지금은 달라졌다. 좋은 소식은 WordPress 5.9의 이러한 블록을 전체 사이트 편집 테마로 사용할 수 있다는 것입니다.
즉, 단일 인터페이스에서 전역 및 페이지 요소를 사용하여 웹사이트의 모든 부분을 변경할 수 있습니다. 워드프레스 FSE는 워드프레스 5.8과 함께 처음 등장했습니다. 그 당시에는 몇 가지 전체 사이트 편집 기능에 액세스하려면 Gutenberg 플러그인 을 사용해야 했습니다.
그러나 WordPress 5.9가 출시되면서 Gutenberg 플러그인에 대한 종속성이 제거되었습니다. 전체 사이트 편집 WordPress 기능을 활용하려면 새 WordPress 블록 테마를 설치하기만 하면 됩니다.
WordPress 5.9의 기능 및 개선 사항이 무엇인지 궁금하십니까? 그렇다면 다음을 읽으십시오.
★ WordPress 5.9의 기능 및 개선 사항 .
WP 전체 사이트 편집의 이점은 무엇입니까?
이름은 테마 편집기에 머물면서 전체 사이트를 편집하고 미리 볼 수 있는 주요 이점을 반영합니다. 이 새로운 편집 WordPress 기능은 웹사이트 구축 및 편집 경험을 활용합니다 . 게다가 사이트의 어느 곳에서나 블록을 사용할 수 있으며 나중에 블록 스타일을 변경할 수 있습니다.
또한 게시물, 머리글, 바닥글 및 블록 패턴에 미리 만들어진 디자인 을 사용할 수 있습니다. 또한 템플릿 컬렉션에 저장합니다. WP 전체 사이트 편집의 또 다른 유용한 이점은 메뉴, 제목, 페이지 및 블록 패턴을 편집하기 위해 각 페이지를 개별적으로 방문할 필요가 없다는 것입니다. 이렇게 하면 WordPress에 쉽게 편집할 수 있는 기회를 제공 하여 많은 시간을 절약 할 수 있습니다.
이러한 이점 때문에 WordPress 전체 사이트 편집은 하룻밤 사이에 인기를 얻었습니다. 이제 이 전체 사이트 편집에 액세스하려면 WordPress의 전체 사이트 편집 옵션을 활성화해야 합니다. WordPress FSE를 활성화하는 방법을 모르십니까? 그런 다음 다음 섹션을 확인하십시오.

WordPress 전체 사이트 편집을 활성화하는 방법은 무엇입니까?
WordPress의 새로운 윙윙거리는 기능에 익숙해지려면 전체 사이트 편집 테마를 활성화해야 하며 해당 테마의 이름은 Twenty Twenty-Two 테마입니다. 이것은 WordPress 5.9와 함께 제공되는 새로 출시된 테마입니다. 이 주제에 대해 더 알고 싶으십니까? " Twenty Twenty-Two WordPress 블록 테마에 대해 알아야 할 사항 " 블로그를 읽으십시오.
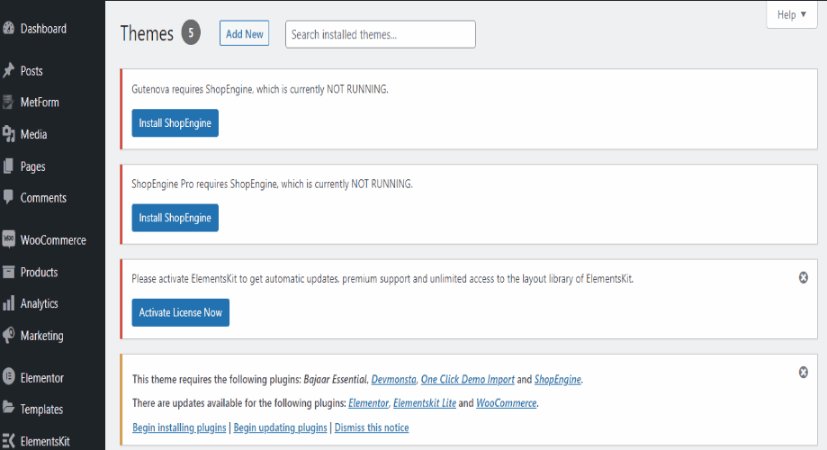
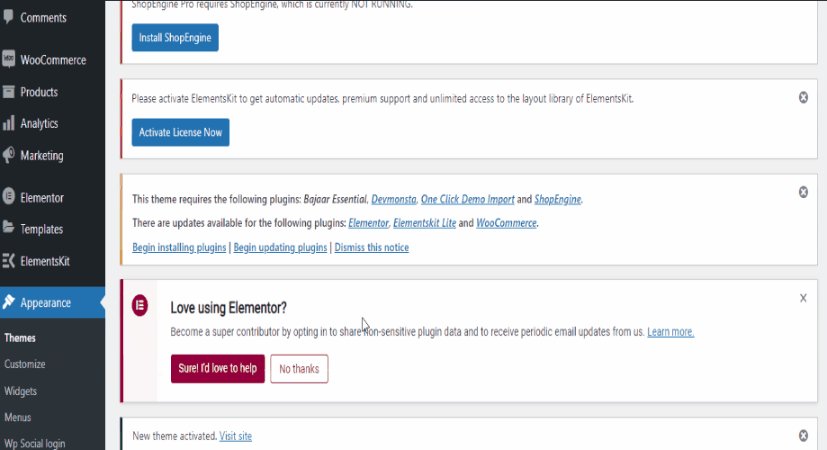
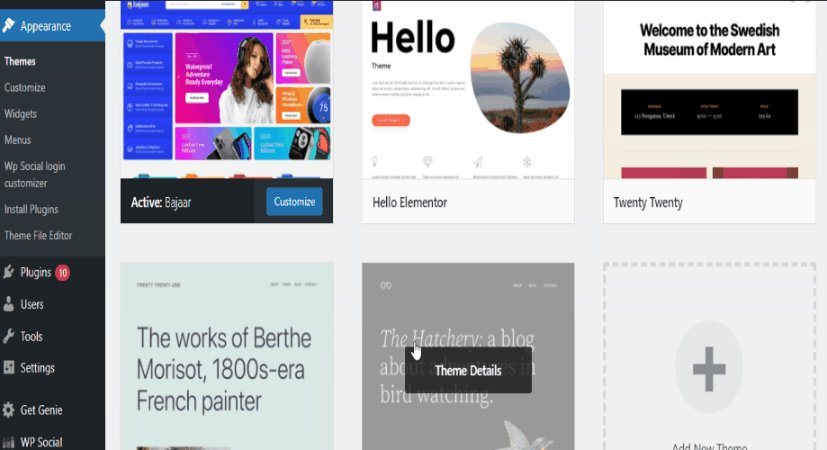
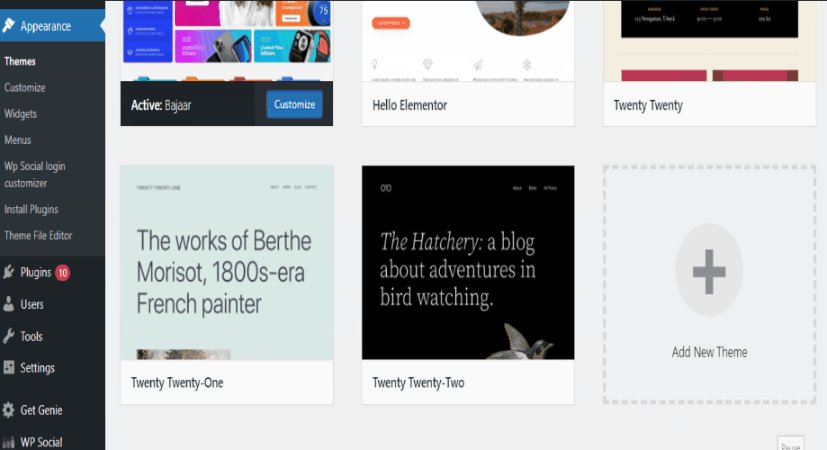
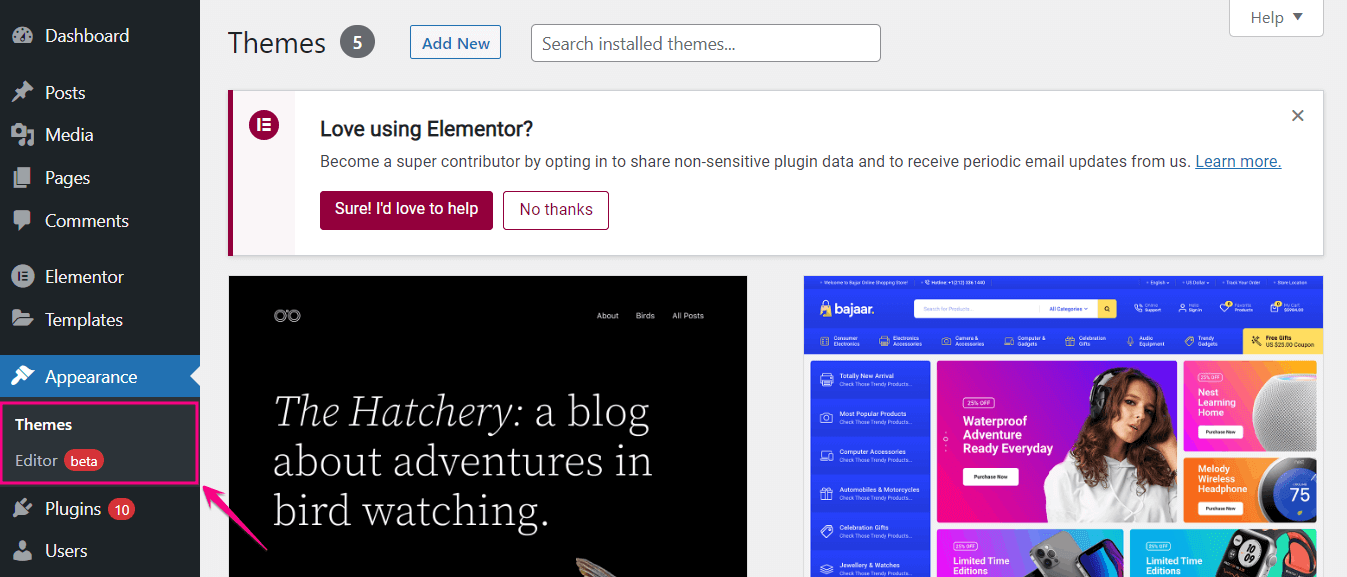
이제 Twenty Twenty-Two WordPress 테마를 활성화하려면 먼저 관리자 패널을 방문 해야 합니다. 그런 다음 모양 >> 테마 로 이동하여 Twenty Twenty-Two WordPress 테마를 활성화 합니다. 이렇게 하면 전체 사이트 편집 기능을 모두 경험할 수 있습니다.

WP 전체 사이트 편집은 어떻게 작동합니까?
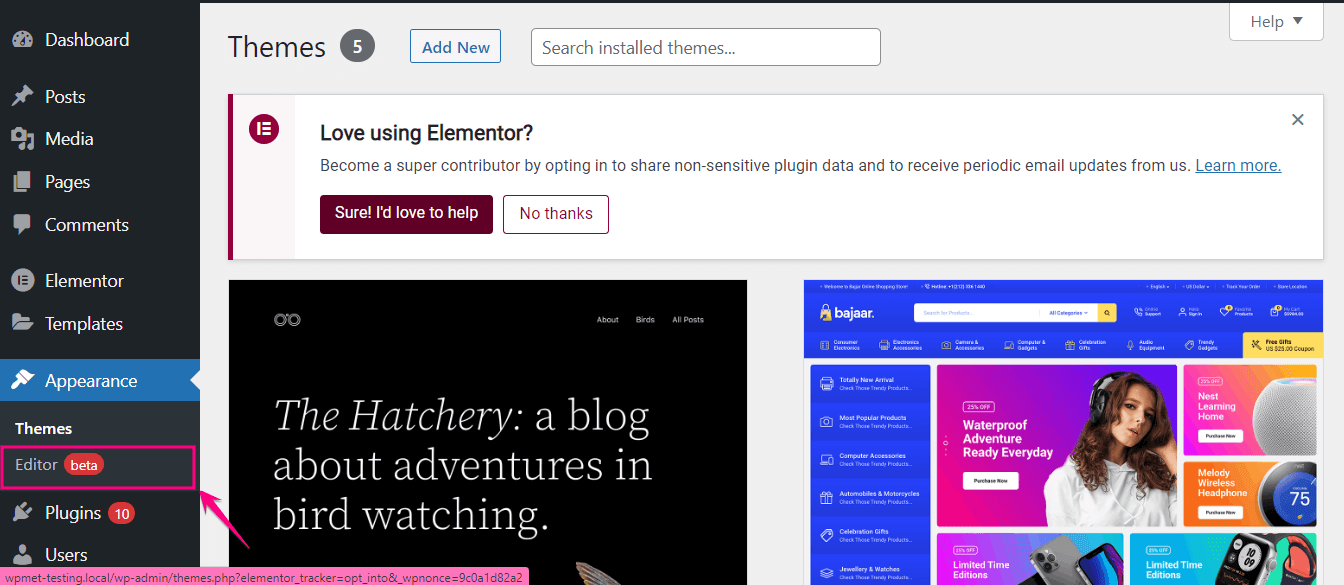
Twenty Twenty-Two 테마를 설치하고 활성화하면 WP 전체 사이트 편집의 모든 이점을 얻을 수 있습니다. 새로운 전체 사이트 편집 테마를 활성화하면 WordPress 대시보드의 모양 섹션이 변경됩니다. 여기에는 테마 및 편집기 옵션만 표시됩니다.

메뉴, 위젯 및 커스터마이저는 관리자 패널에서 사라집니다. 이 모든 것이 Navigation 블록을 통해 메뉴를 추가할 수 있는 Editor로 이동하고 위젯 대신 다양한 유형의 블록을 갖기 때문입니다. 이제 WordPress 전체 사이트 편집이 어떻게 보일지 기대되십니까? WordPress FSE가 제공하는 각 기능을 살펴보겠습니다.
사이트 편집자
사이트 편집기를 사용하면 모든 사용자 정의를 편집하고 미리 볼 수 있습니다. 모양>> 편집기 로 이동하여 사이트 편집기를 방문하십시오. 여기에서 사이트 편집기, 스타일, 설정 및 블록과 같은 다양한 옵션을 얻을 수 있습니다. 먼저 사이트 편집기 탐색부터 시작하겠습니다.

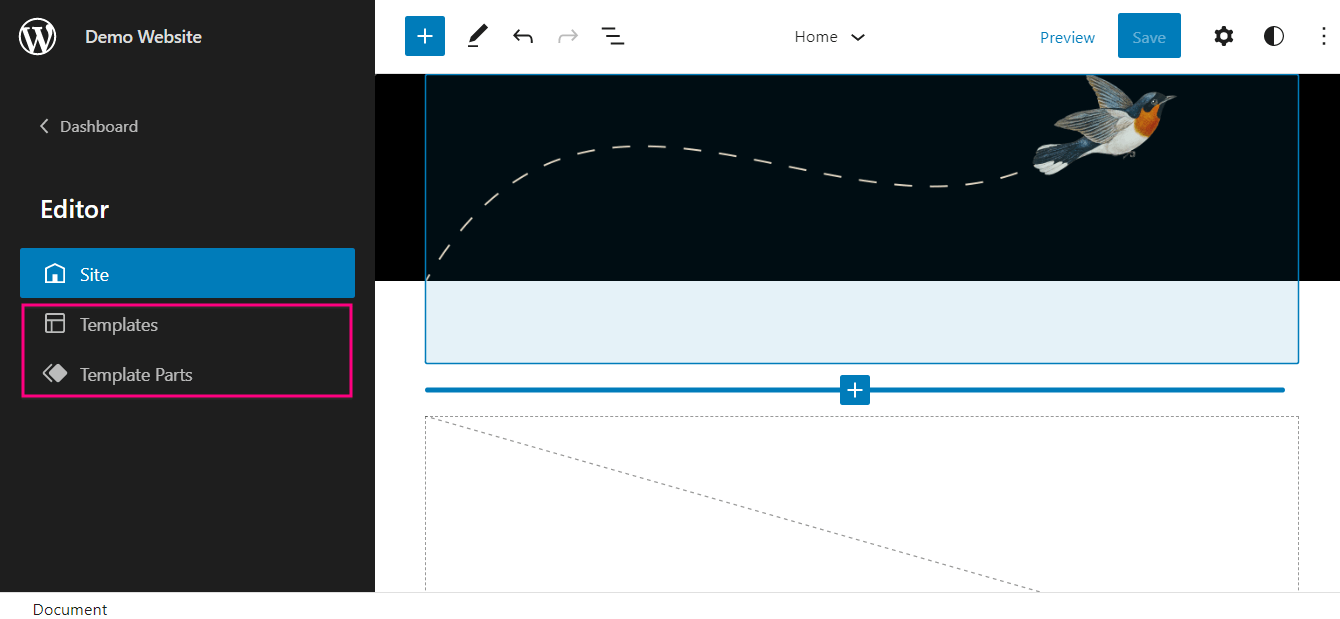
WordPress 아이콘 을 클릭하여 사이트 편집기 탐색으로 이동할 수 있습니다. 여기에서 사이트의 모양을 변경하는 사이트의 템플릿 및 템플릿 부분을 찾을 수 있습니다. 이제 이 템플릿과 템플릿 부분이 무엇을 제공하는지 봅시다.

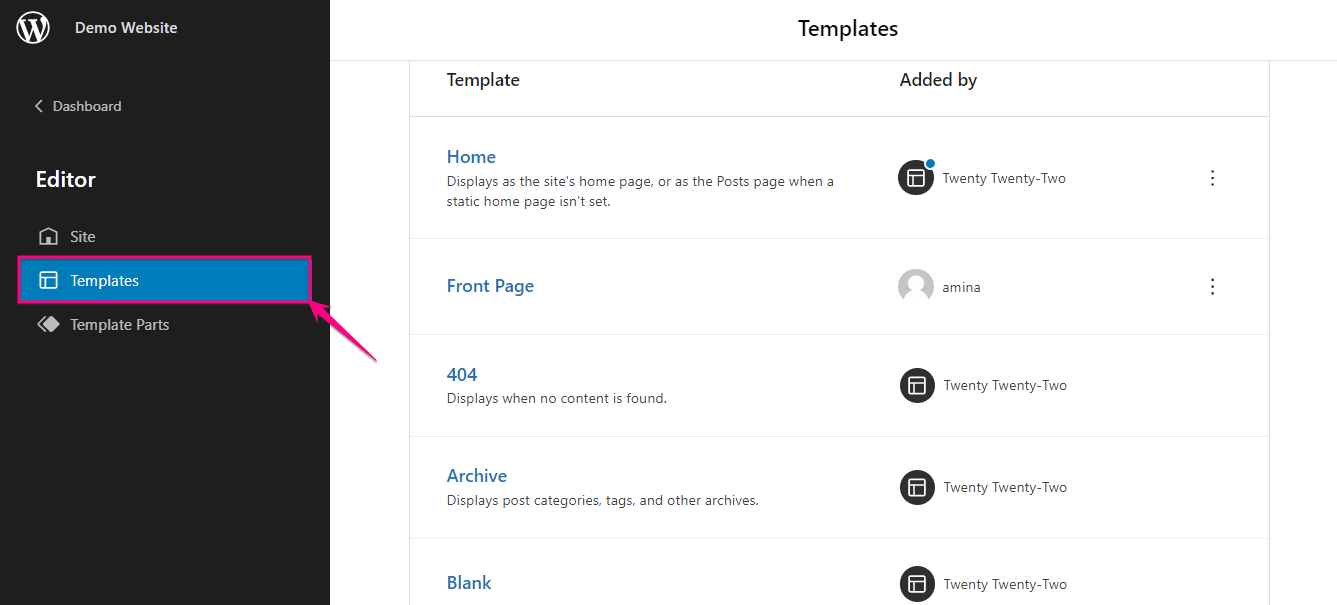
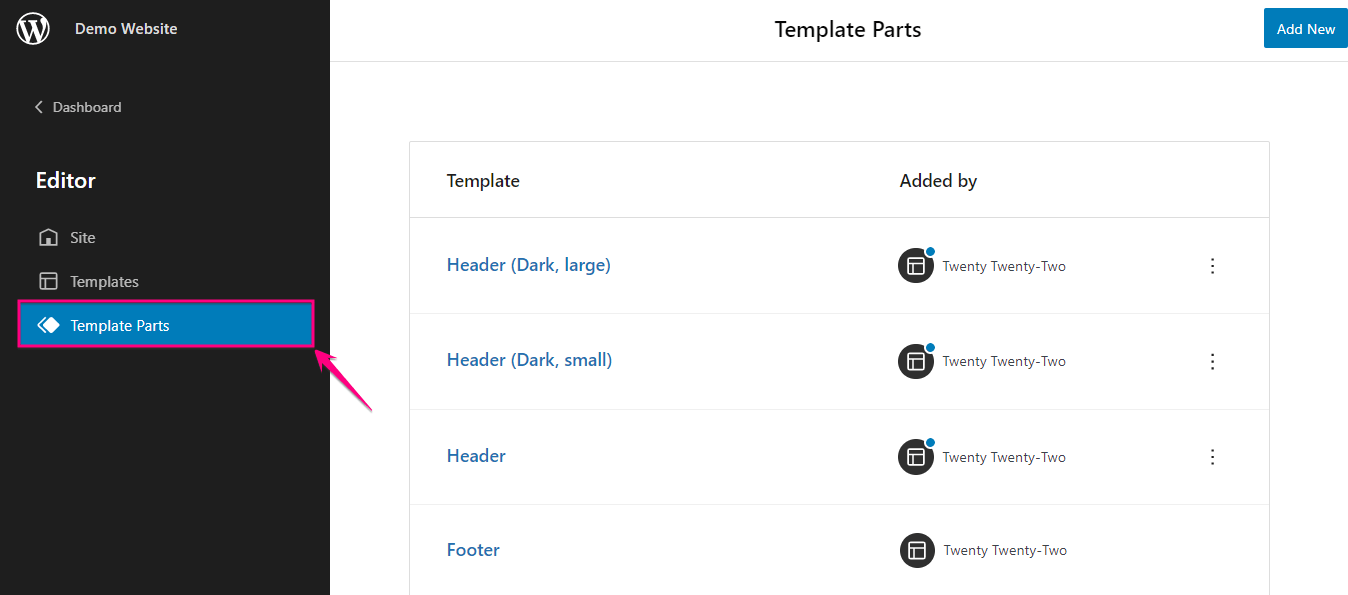
템플릿을 클릭하면 홈, 첫 페이지, 404, 아카이브, 공백, 색인, 검색 등과 같은 다양한 유형의 템플릿 을 찾을 수 있는 새 페이지가 표시됩니다. 사이트 에 템플릿을 추가 할 수도 있습니다.


이제 WordPress 사이트 의 템플릿을 편집 할 수 있는 Template Parts가 제공됩니다. 여기에서 머리글(어두움, 크게), 머리글(어두움, 작게), 머리글 및 바닥글을 선택할 수 있습니다. 추가한 템플릿은 템플릿 부분마다 다르게 표시됩니다. 또한 "새로 추가" 파란색 버튼을 클릭하여 새 템플릿 부분을 추가할 수 있습니다.

스타일 편집이 포함된 새로운 사용자 정의 블록 모양

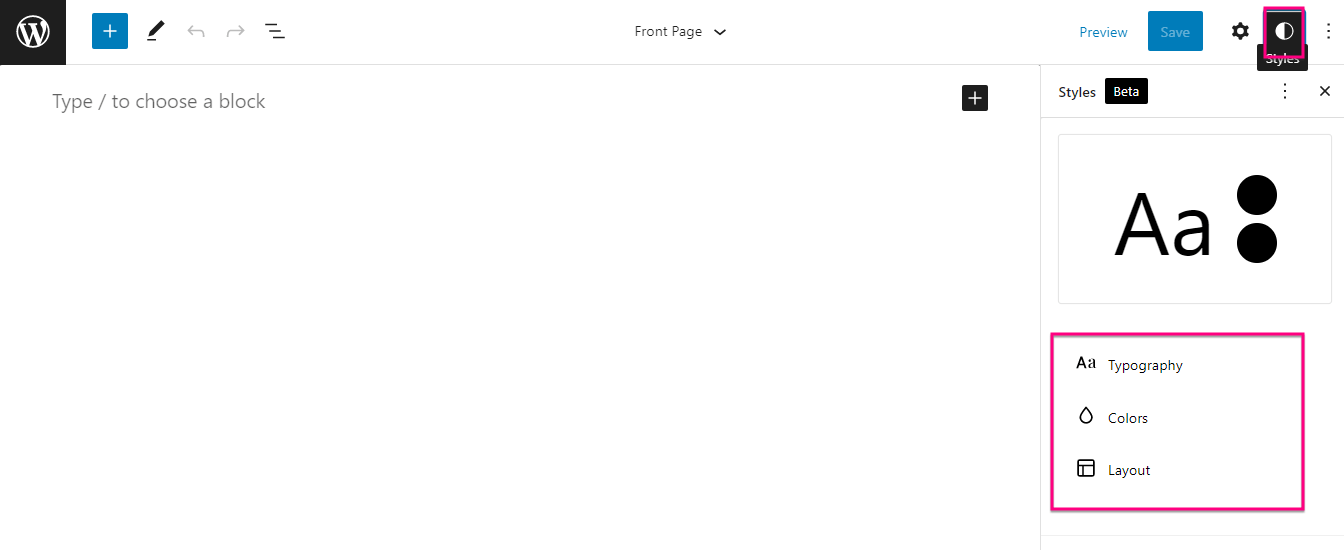
Gutenberg 전체 사이트 편집은 방문자에게 보다 매력적인 웹사이트를 만들기 위해 스타일 설정 옵션을 제공합니다. 에디터로 이동하면 설정 옵션 옆에 흰색과 검은색 원이 표시됩니다. 원을 클릭 하면 블록 의 타이포그래피, 색상 및 레이아웃 을 변경할 수 있는 스타일 설정 탭이 열립니다.

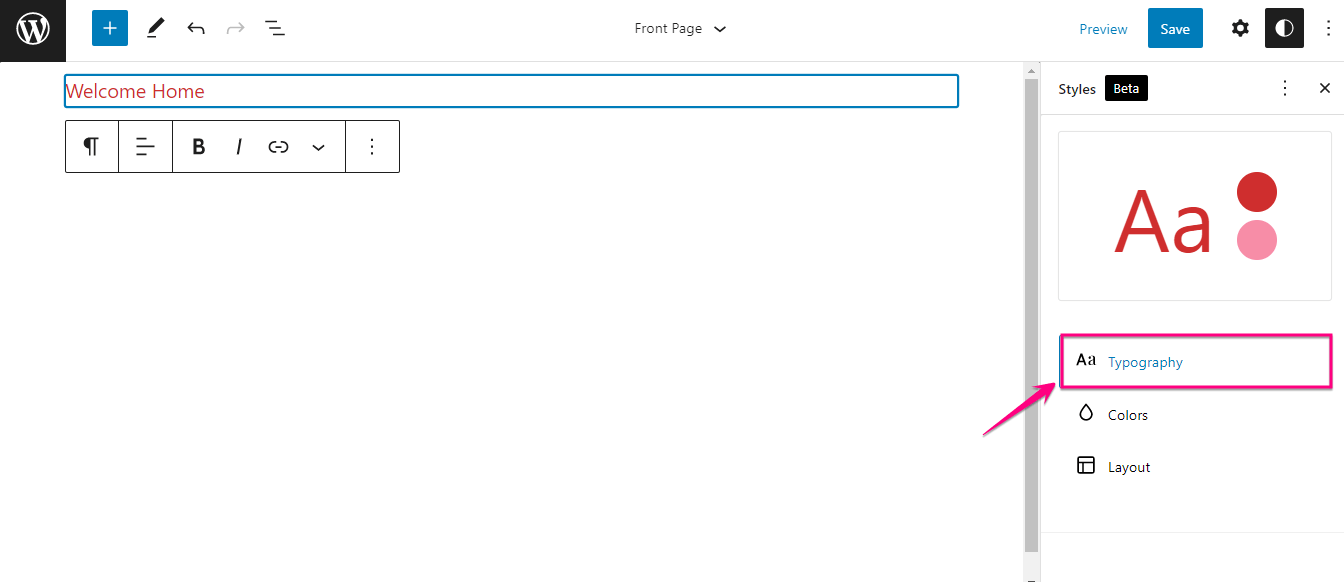
먼저 더하기 아이콘을 클릭하여 블록을 선택해야 합니다. 여기에서 단락 블록을 선택하여 블록의 타이포그래피, 색상 및 레이아웃을 변경하는 방법을 보여줍니다.

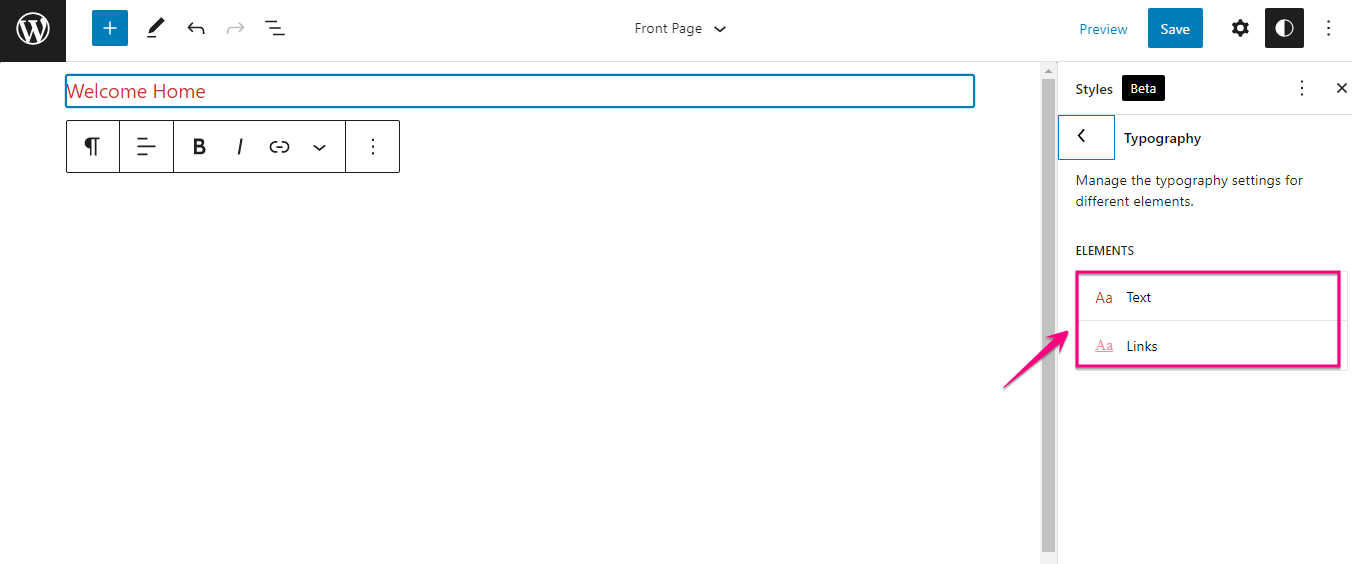
여기에서 블록 텍스트 및 링크의 타이포그래피를 변경할 수 있는 타이포그래피 필드를 찾을 수 있습니다. 게다가, 이 스타일 설정을 사용하면 블록 텍스트 및 링크의 글꼴 패밀리, 크기, 줄 높이 및 모양을 변경할 수 있습니다.

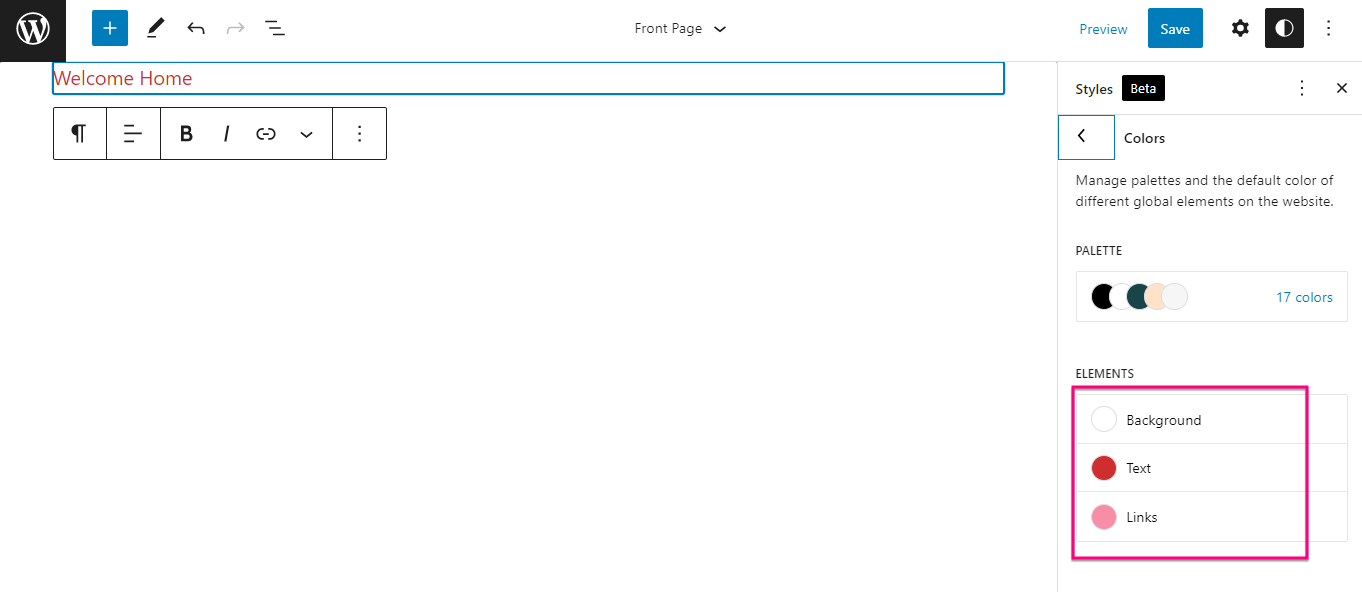
이제 "색상"을 클릭하십시오. 배경, 텍스트 및 링크의 색상 을 변경하는 옵션이 표시됩니다. 배경, 텍스트 및 링크의 경우 단색 또는 그라디언트 색상을 선택할 수 있습니다. 배경, 텍스트 및 링크에 대해 사용자 정의 단색 또는 그라디언트 색상을 설정할 수도 있습니다.

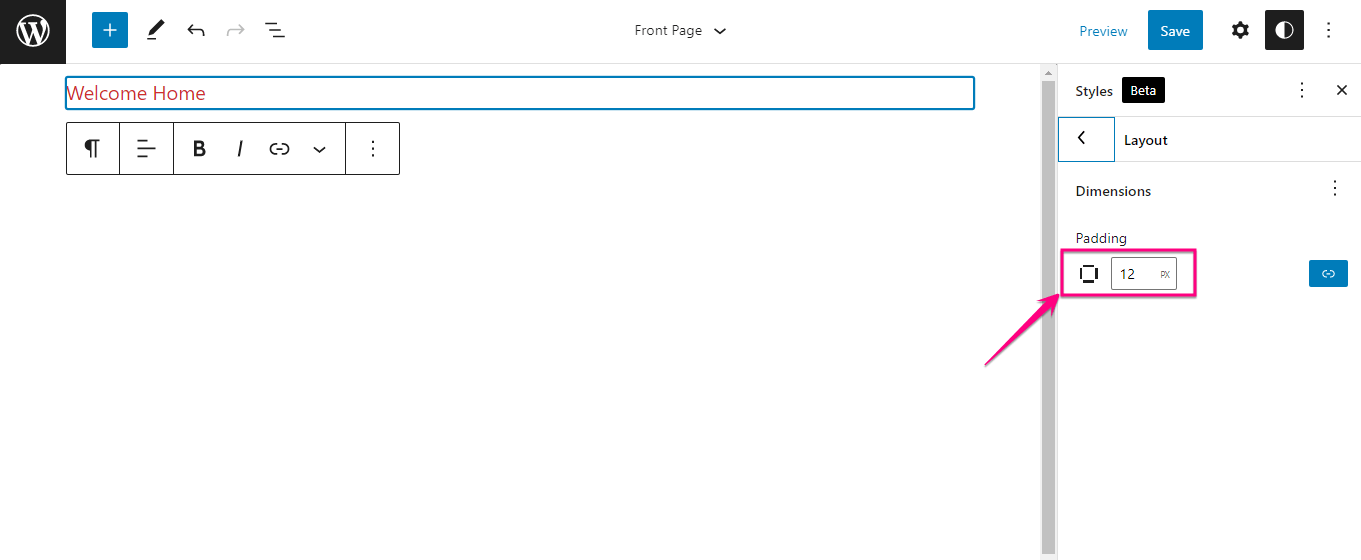
또한 스타일 설정을 통해 블록의 레이아웃을 변경할 수 있습니다. 패딩 치수를 입력하기 만 하면 블록 크기가 그에 따라 변경됩니다.
헤더 및 탐색 편집

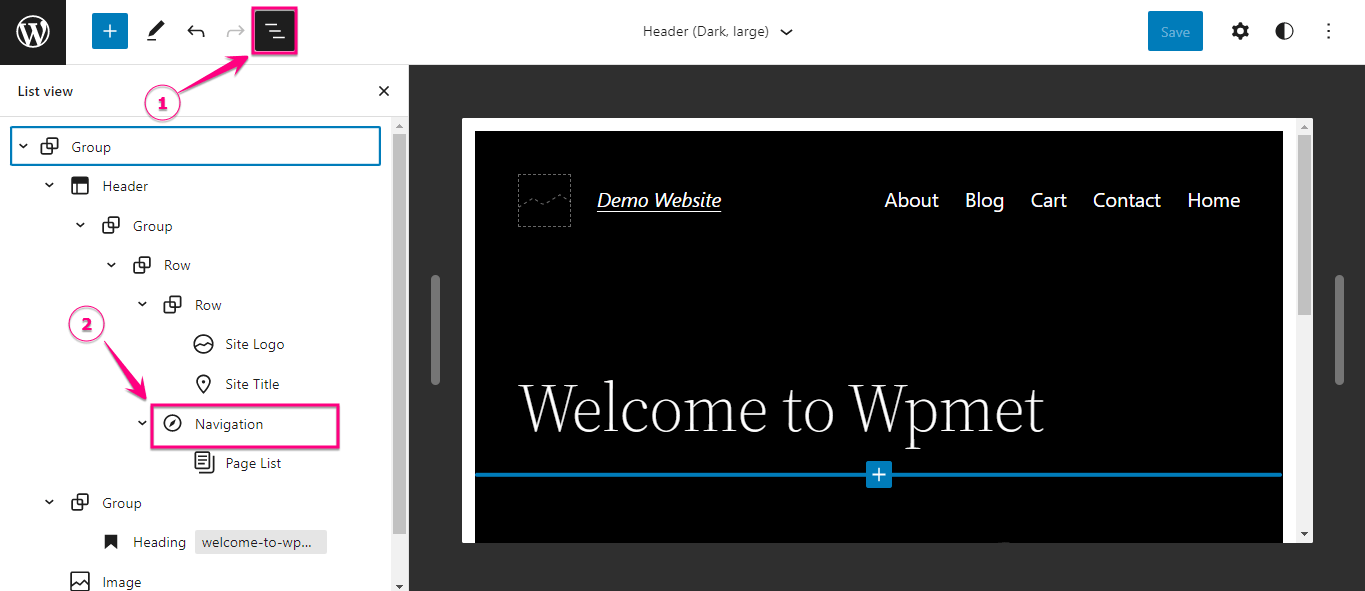
이전 버전의 워드프레스에서는 관리자 대시보드의 모양 섹션에서 메뉴를 추가해야 했습니다. 하지만 지금은 Editor로 옮겨졌습니다. 여기 에 메뉴를 추가하기 위한 탐색 블록이 있습니다. 블랙리스트 보기를 클릭하기 만 하면 탐색 블록을 눌러야 하는 위치에서 사이드바가 열립니다.

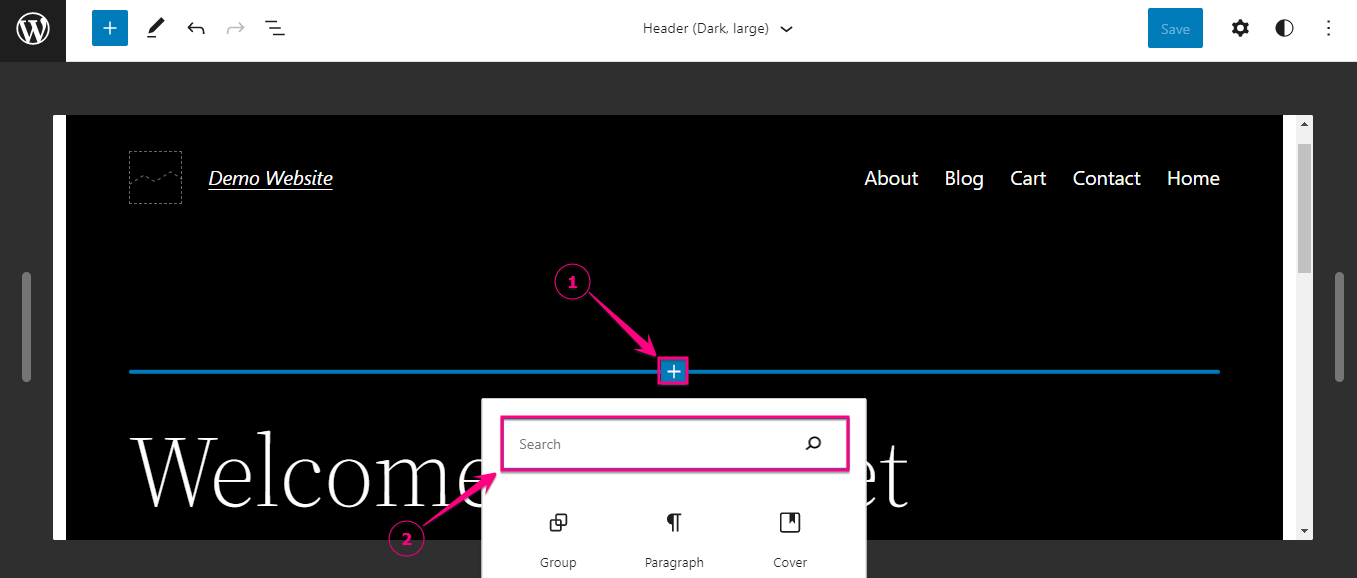
더하기 기호를 클릭하여 블록을 추가 할 수도 있습니다. 더하기 기호를 누르면 블록 검색 옵션이 나타납니다. 거기 에서 탐색 블록을 검색 하고 클릭하여 추가해야 합니다. 이 탐색 블록을 사용하면 사이트 로고와 소셜 아이콘을 메뉴에 추가할 수 있습니다.
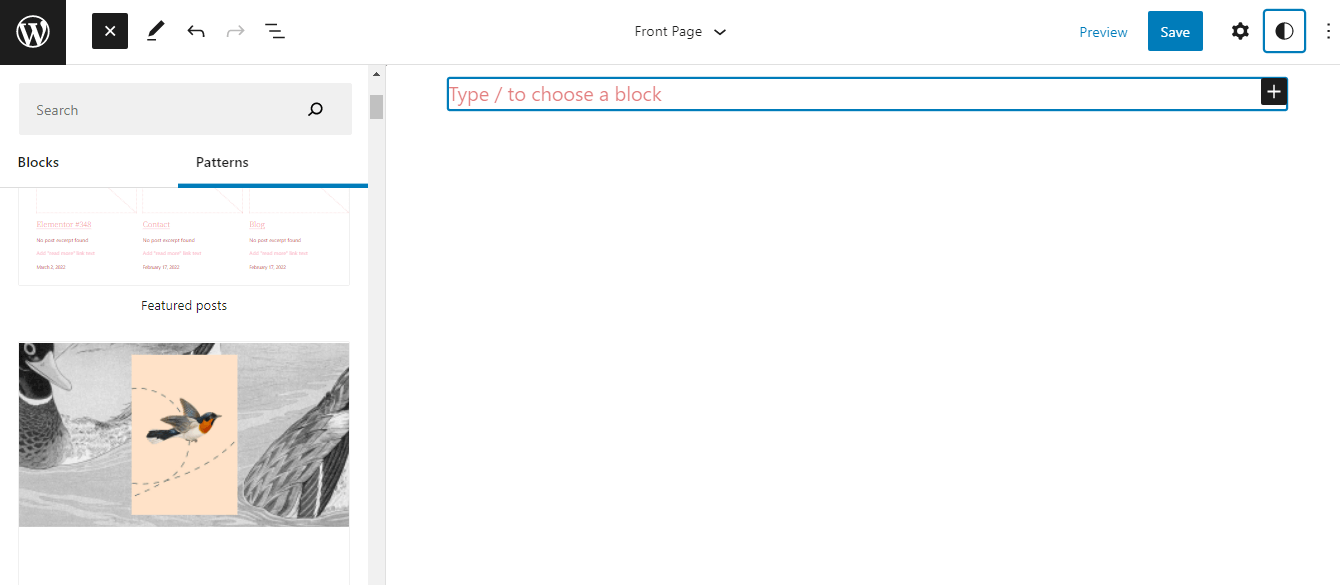
WordPress FSE의 블록 패턴

WordPress 전체 사이트 편집의 블록 패턴을 사용하면 한 페이지에 여러 패턴을 추가 하고 편집할 수 있습니다. 당신의 취향으로. 또한 테마 패턴에서 선택하는 것을 제외하고 WordPress Repository Pattern Library 에서 모든 패턴을 선택할 수 있습니다.
좋은 소식! WordPress는 더 강력한 기능과 개선 사항을 포함하는 또 다른 주요 릴리스를 내놓았습니다. 확인하려면 다음 블로그를 읽어보세요.
★ WordPress 6.0의 기능 및 개선 사항에 대한 간략한 설명 .
WordPress 베타 버전을 다운로드하는 방법은 무엇입니까?
최신 WordPress 베타 버전을 다운로드하는 가장 쉬운 방법은 다운로드하는 것입니다 wordpress.org 에서 가져왔습니다. 또는 WordPress Beta Tester 플러그인을 설치하여 베타 버전을 다운로드할 수도 있습니다. Beta Tester 플러그인으로 최신 버전의 WordPress를 다운로드하는 것은 어렵고 초보자에게 친숙하지 않습니다.
따라서 wordpress.org의 릴리스로 이동하여 최신 베타 버전을 다운로드하십시오.
WordPress 전체 사이트 편집 시작하기
WP 전체 사이트 편집은 첫 번째 시도에서 어려워 보일 수 있습니다. 그러나 각 사이트 편집 옵션을 거치고 나면 블록으로 사용자 정의하는 것이 이전보다 더 쉽다는 것을 알게 될 것입니다. 게다가, WP 전체 사이트 편집도 사용자 친화적으로 만드는 코딩을 통해 변경할 필요가 없습니다. WordPress의 모든 독점 사용자 정의 기회를 얻으려면 Twenty Twenty-Two 전체 사이트 편집 테마를 설치하고 활성화하기만 하면 됩니다.
플러그인의 호환성 문제로 인해 최신 WordPress 버전을 사용하지 않는 경우 ElementsKit 올인원 Elementor 애드온 및 WooCommerce 빌더 ShopEngine 과 같은 호환 플러그인을 사용하여 이 문제를 해결할 수 있습니다. 따라서 최신 버전의 WordPress를 업데이트하고 블록으로 사이트 편집을 시작하고 사이트에 추가된 블록을 원하는 대로 사용자 정의하십시오.