WordPress 전체 사이트 편집을 위한 완전한 초보자 가이드
게시 됨: 2023-11-21WordPress에서 전체 사이트 편집을 사용하는 방법을 배우고 싶습니까?
WordPress 5.9에 도입된 전체 사이트 편집 기능은 사용자가 WordPress를 사용하여 웹 사이트를 구축하는 방법을 변경했습니다. 유연하고 초보자도 사용하기 쉽도록 설계되었습니다.
이 기사에서는 WordPress 전체 사이트 편집기를 사용하는 방법을 보여줍니다. 이 가이드를 마치면 WordPress를 사용하여 멋진 웹사이트를 쉽게 만들 수 있습니다.

WordPress의 전체 사이트 편집(FSE)이란 무엇입니까?
WordPress FSE(전체 사이트 편집)는 기본적으로 Gutenberg 프로젝트의 연속입니다. WordPress.org에 내장된 웹사이트 및 테마 사용자 정의 도구에 대한 블록 콘텐츠 편집기 인터페이스를 사용하는 기능입니다.
즉, 페이지나 게시물 콘텐츠를 만드는 것뿐만 아니라 머리글, 바닥글, 사이드바 등에 대해서도 블록 콘텐츠 편집기를 사용할 수 있습니다.

전체 사이트 편집의 목표는 WordPress에서 웹사이트 구축을 단순화하는 것입니다. WordPress는 매우 사용자 친화적이지만 초보자가 사용하기 가장 쉬운 것은 아닙니다.
우선, 이전 클래식 편집기는 아주 기본입니다. 새 페이지를 만들면 바로 어떤 모습인지 확인할 수 없습니다. 대신 프런트 엔드에서 페이지 모양을 보려면 미리보기 페이지와 편집 인터페이스 사이를 전환해야 합니다.

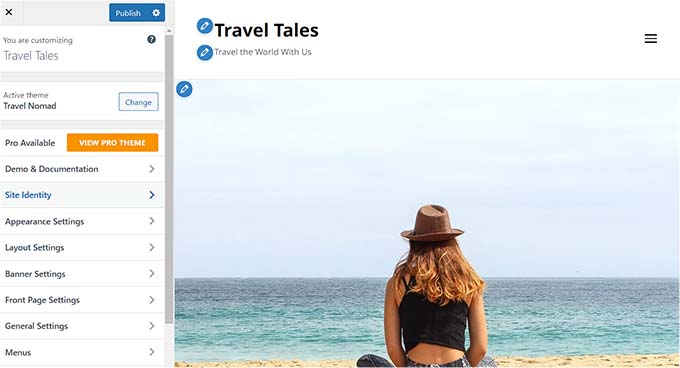
일부 사람들은 드래그 앤 드롭 기능이 없기 때문에 WordPress Theme Customizer가 제한적이라고 생각합니다.
즉, 원하는 대로 정확하게 요소를 이동하거나 편집할 수 없습니다. 그렇기 때문에 많은 사람들이 디자인의 유연성을 높이기 위해 WordPress 페이지 빌더 플러그인을 설치합니다.

구텐베르크 프로젝트는 전체 사이트 편집을 포함하여 더욱 새롭고 사용자 친화적인 웹사이트 구축 도구를 도입하여 이러한 문제를 해결하는 것을 목표로 합니다.
FSE를 사용하면 초보자는 간편한 드래그 앤 드롭 블록 편집기를 사용하여 WordPress 웹사이트를 만들고 변경 사항을 실시간으로 미리 볼 수 있습니다.
WordPress 전체 사이트 편집을 사용하기 전에 알아야 할 사항
WordPress 전체 사이트 편집기를 사용하기 전에 이 기능은 WordPress 블록 테마 사용자에게만 제공된다는 점을 알아야 합니다.
비블록(클래식) 테마를 사용하는 경우 전체 사이트 편집기에 액세스할 수 없습니다. 대신 WordPress 테마 사용자 정의 도구나 지원되는 페이지 빌더를 사용하여 사용자 정의해야 합니다.
블록 테마 영감을 보고 싶다면 최고의 WordPress 전체 사이트 편집 테마에 대한 가이드를 확인하세요.
기억해야 할 또 다른 사항은 WordPress 전체 사이트 편집이 Gutenberg 블록 콘텐츠 편집기와 동일한 방식으로 작동한다는 것입니다. 이를 염두에 두고 WordPress 블록 편집기 사용 방법에 대한 가이드를 읽어보는 것이 좋습니다.
이 가이드에서는 WordPress 전체 사이트 편집 기능을 사용하여 웹 페이지 디자인, 콘텐츠 및 레이아웃을 편집하는 방법에 중점을 둘 것입니다. 다음 빠른 링크를 사용하여 특정 주제로 건너뛸 수 있습니다.
- WordPress 전체 사이트 편집 기능에 액세스하는 방법
- FSE로 탐색 메뉴를 편집하는 방법
- FSE를 사용하여 웹 사이트의 글로벌 스타일을 변경하는 방법
- FSE로 WordPress 페이지를 사용자 정의하는 방법
- FSE로 WordPress 템플릿을 편집하는 방법
- FSE로 WordPress 패턴을 수정하는 방법
- WordPress 전체 사이트 편집을 최대한 활용하는 팁
- WordPress 전체 사이트 편집의 한계
WordPress 전체 사이트 편집 기능에 액세스하는 방법
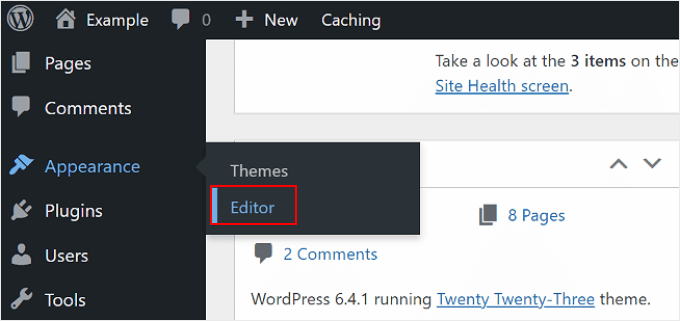
WordPress 전체 사이트 편집기에 액세스하려면 WordPress 대시보드로 이동하여 Appearance(외관) » Editor(편집기) 로 이동해야 합니다.

그 후에는 WordPress 전체 사이트 편집기가 시작됩니다.
인터페이스는 다음과 같습니다.

왼쪽에는 기본 설정이 포함된 패널이 있습니다. 한편, 오른쪽에는 웹사이트의 모습을 미리 볼 수 있는 미리보기가 있습니다. 웹사이트를 바로 편집하려면 해당 쪽을 클릭하면 됩니다.
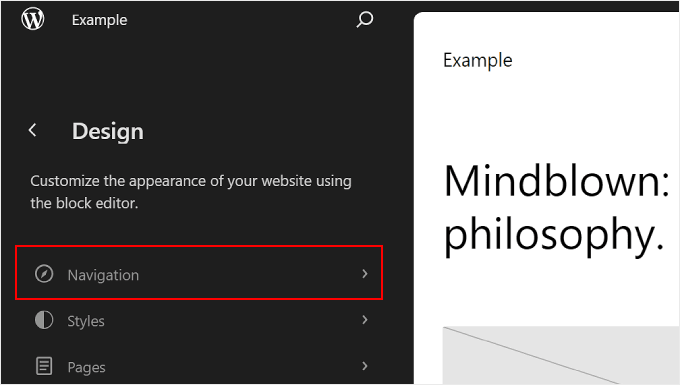
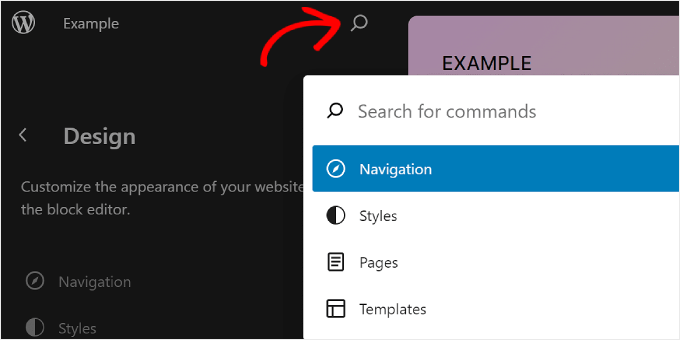
탐색, 스타일, 페이지, 템플릿 및 패턴의 5가지 주요 설정이 있습니다. 하나씩 살펴보겠습니다.
FSE로 탐색 메뉴를 편집하는 방법
상단의 첫 번째 설정은 내비게이션으로, 블록 테마의 내비게이션 메뉴를 편집할 수 있습니다. 계속해서 클릭하세요.

이 페이지에서는 여러 가지 작업을 수행할 수 있습니다.
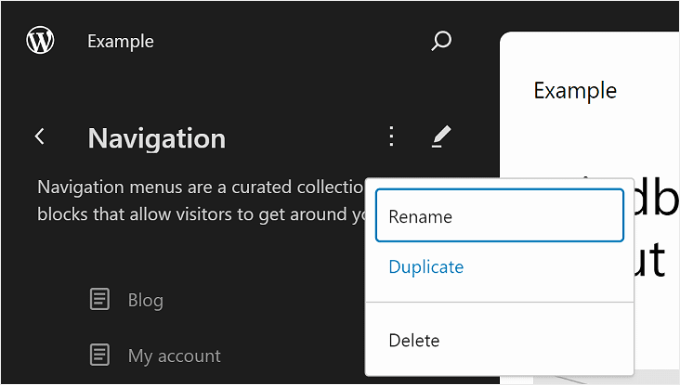
'내비게이션' 옆에 있는 점 3개 버튼을 클릭하면 메뉴 이름 바꾸기, 복제, 삭제가 가능합니다.

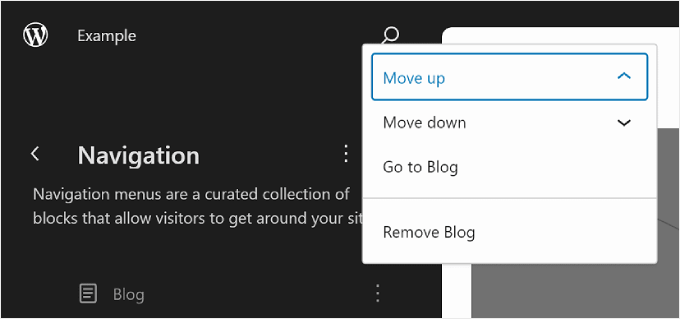
메뉴에 나열된 페이지를 다시 정렬하거나 제거할 수도 있습니다.
이렇게 하려면 페이지 중 하나 옆에 있는 점 3개 버튼을 클릭하세요. 위로 이동, 아래로 이동 및 페이지 제거 옵션이 표시됩니다. 해당 특정 페이지를 편집하려면 '...으로 이동' 버튼을 선택하세요.

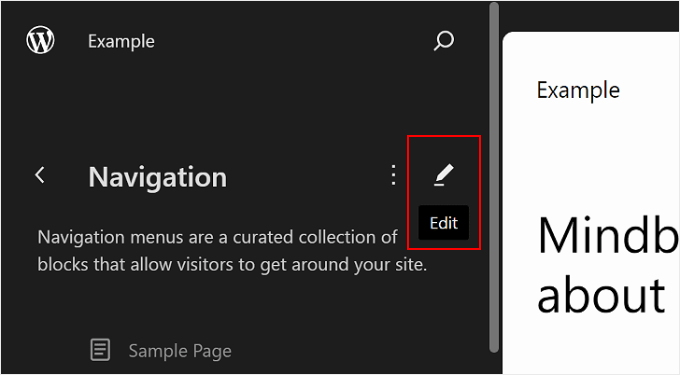
당신이 할 수 있는 또 다른 일은 메뉴 디자인과 링크를 사용자 정의하는 것입니다.
그렇게 하려면 연필 '편집' 아이콘을 클릭하여 블록 편집기를 엽니다.

이제 일반 블록 편집기와 유사한 탐색 메뉴의 편집 인터페이스가 나타납니다.
메뉴 요소 추가, 편집, 제거 및 재배열
계속하기 전에 웹사이트 탐색 메뉴의 위치는 테마에 따라 달라집니다. 상단이나 측면에 있을 수도 있고 숨겨져 있을 수도 있으며, 특정 버튼을 클릭할 때만 나타날 수도 있습니다.
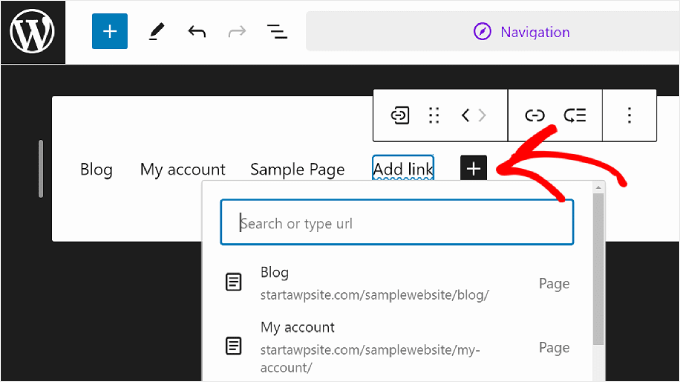
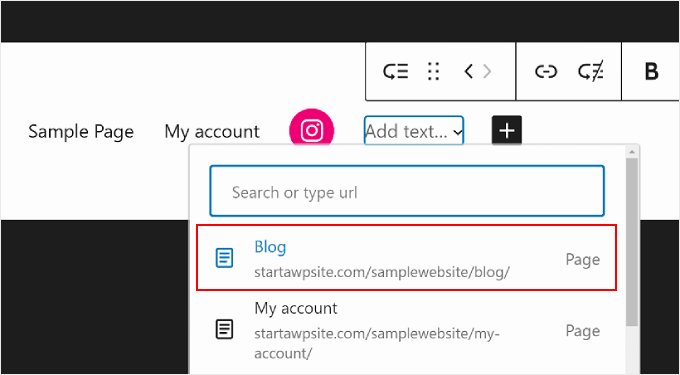
새 페이지 링크를 추가하려면 메뉴 내 '+' 블록 추가 버튼을 클릭하세요. 이제 탐색 메뉴에 삽입하려는 페이지 이름, 게시물 제목 또는 외부 URL을 입력하고 선택하기만 하면 됩니다.

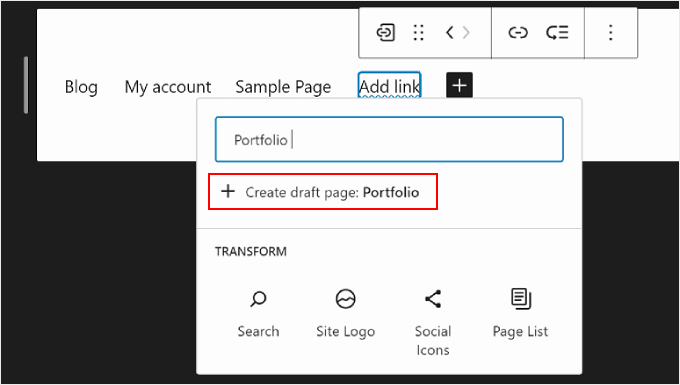
링크하려는 페이지가 아직 생성되지 않은 경우에도 탐색 메뉴에 링크를 추가할 수 있습니다.
검색창에 초안 페이지 이름을 입력하고 '초안 페이지 만들기'를 클릭하세요. 그러면 WordPress에서 해당 이름을 사용하여 나중에 편집할 수 있는 페이지를 만듭니다.

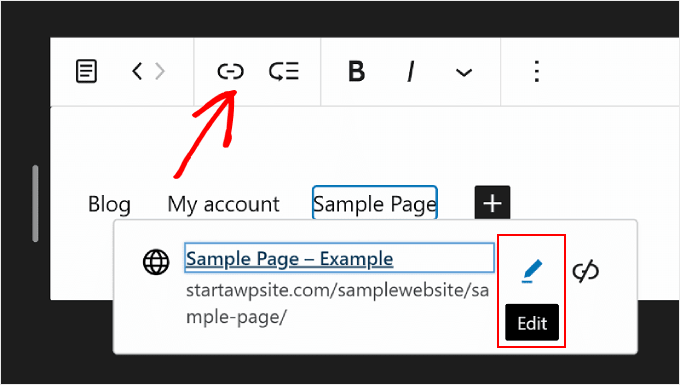
페이지의 링크, 이름, 탭 설정을 편집하려면 페이지를 선택하고 블록 도구 모음에서 링크 아이콘을 클릭하면 됩니다.
그런 다음 연필 버튼을 선택하세요.

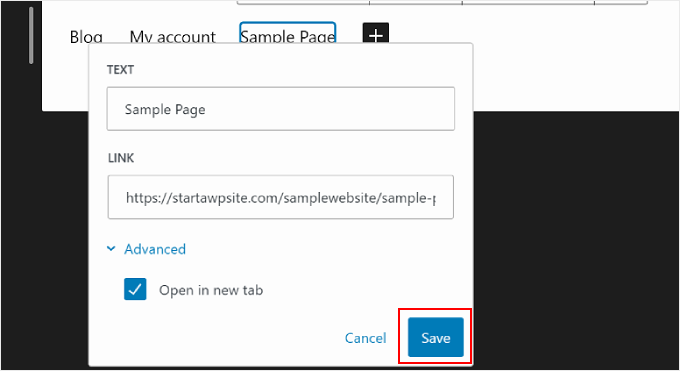
이제 페이지의 링크를 변경하고 해당 링크를 새 탭에서 열 수 있습니다.
완료되면 '저장'을 누르세요.

여기에 페이지 링크 외에 새로운 탐색 메뉴 요소를 추가할 수도 있습니다.
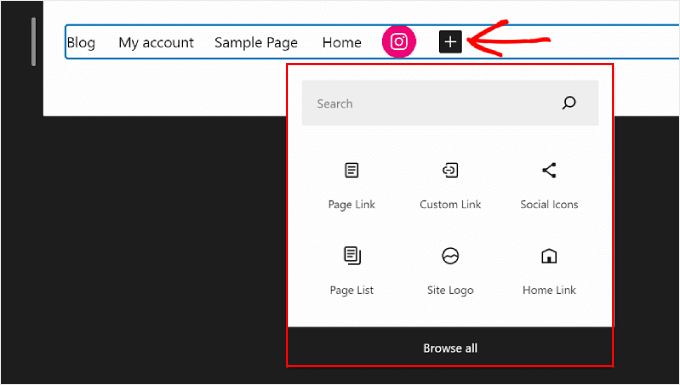
'+' 블록 추가 버튼을 클릭하기만 하면 됩니다. 그런 다음 사이트 로고나 사이트 태그라인과 같이 사용할 수 있는 일부 탐색 블록 옵션을 찾을 수 있습니다.
때로는 이러한 블록을 찾기 위해 아래로 스크롤해야 할 수도 있습니다. 또한 '모두 찾아보기'를 선택하여 블록 선택 항목의 전체 목록을 볼 수도 있습니다.

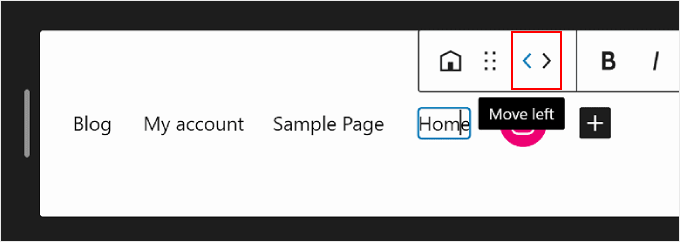
어느 시점에서는 메뉴 요소를 다시 정렬하고 싶을 수도 있습니다.
그렇게 하려면 블록을 선택하고 화살표 아이콘 중 하나를 선택하여 블록을 왼쪽이나 오른쪽으로 이동하세요.

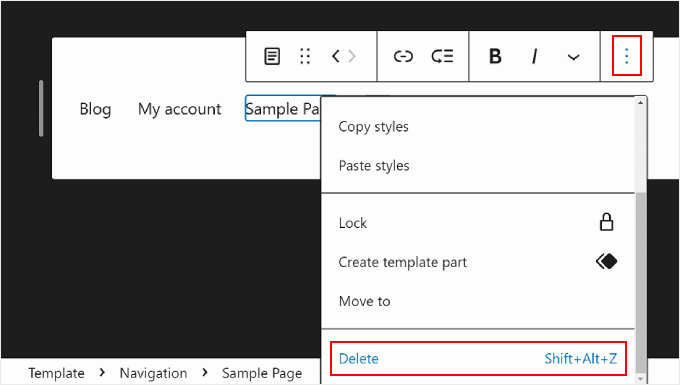
이제 페이지 링크나 기타 메뉴 요소를 제거하려면 삭제하려는 요소를 선택하면 됩니다.
그런 다음 블록 툴바에서 점 3개 메뉴를 클릭하고 '삭제'를 선택하세요.

하위 메뉴 만들기
온라인 상점을 운영하는 경우처럼 웹페이지가 많은 경우 드롭다운 하위 메뉴를 만드는 것이 좋습니다. 이렇게 하면 탐색 메뉴가 많은 링크로 복잡해지지 않고 훨씬 더 체계적으로 보일 것입니다.
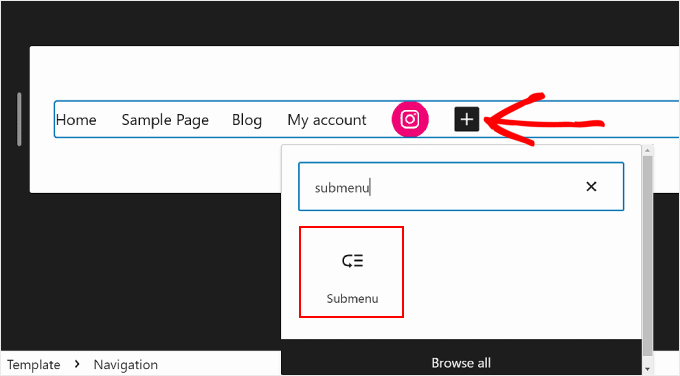
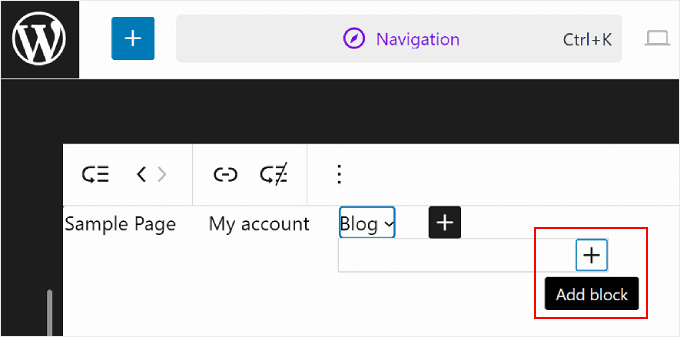
하위 메뉴를 만드는 첫 번째 단계는 '+' 블록 추가 버튼을 클릭하고 '하위 메뉴' 블록을 선택하는 것입니다.

다음으로 하위 메뉴의 상위 메뉴 역할을 하는 페이지나 URL을 선택합니다.
예를 들어, 블로그를 운영하는 경우 블로그 페이지를 상위 메뉴로 사용할 수 있습니다. 하위 메뉴에는 블로그 콘텐츠의 개별 카테고리 페이지에 대한 링크가 있습니다.
이 예에서는 '블로그'를 선택하겠습니다.

그런 다음 '+' 블록 추가 버튼을 클릭하기만 하면 됩니다.
상위 메뉴 아래에 있어야 합니다.

이때 삽입하려는 페이지 링크의 이름을 입력하고 선택하면 됩니다. 필요한 만큼 하위 메뉴 링크를 추가하려면 이 단계를 반복하세요.
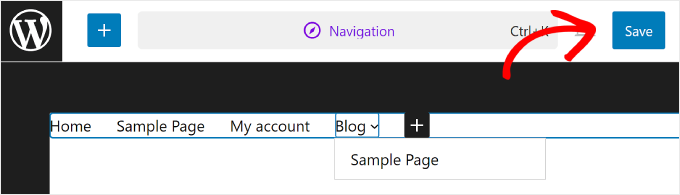
탐색 메뉴 사용을 마친 후에는 오른쪽 상단에 있는 '저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.

FSE를 사용하여 웹 사이트의 글로벌 스타일을 변경하는 방법
탐색 아래의 다음 설정은 스타일입니다. 이 기능을 사용하면 전체 웹사이트의 디자인을 변경할 수 있습니다.
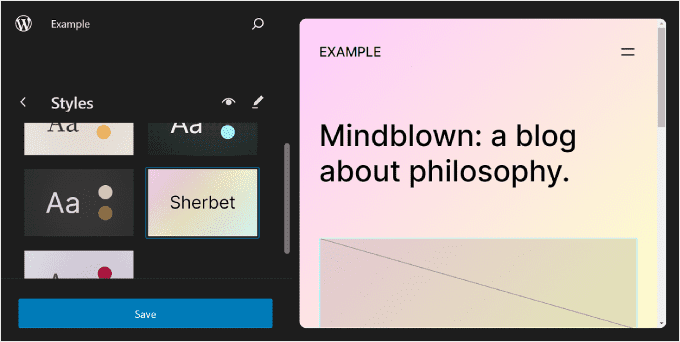
스타일 페이지에 들어가면 각각 색상, 타이포그래피, 레이아웃 선택 사항이 다른 사전 정의된 스타일 옵션이 표시됩니다. 이러한 사전 정의된 옵션은 블록 테마마다 다르게 보입니다.

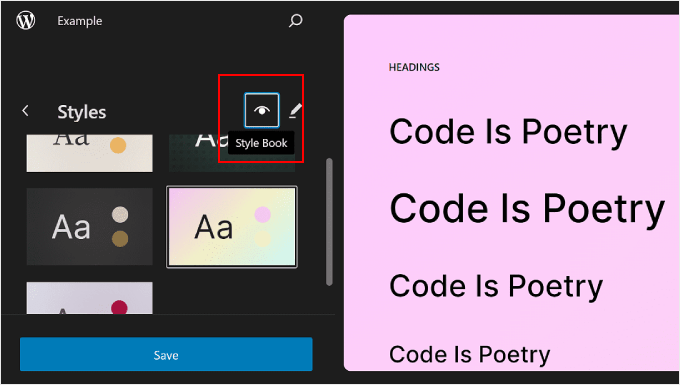
스타일 북을 나타내는 '스타일' 옆에 있는 눈 아이콘을 클릭할 수도 있습니다.
이를 통해 스타일 옵션의 타이포그래피와 제목, 단락, 목록 등과 같은 이 스타일을 사용하여 텍스트 블록이 어떻게 보이는지 볼 수 있습니다.

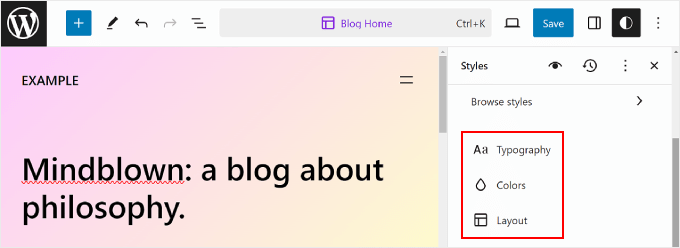
이전 섹션과 마찬가지로 이 페이지의 연필 버튼을 누르면 편집 인터페이스로 이동합니다.
여기서는 주로 오른쪽 패널을 사용하여 타이포그래피, 색상 및 레이아웃을 정확한 요구에 맞게 변경합니다.

일반적으로 편집기에서 홈페이지를 볼 수 있습니다. 그러나 여기에서 변경한 내용은 다른 웹페이지에도 반영됩니다.
웹사이트의 타이포그래피 편집하기
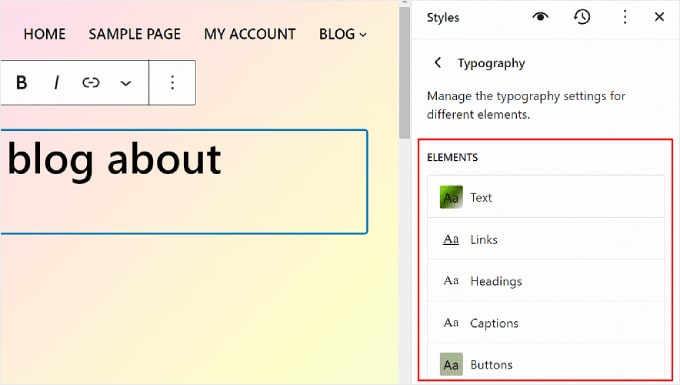
웹사이트의 글꼴을 변경하려면 오른쪽에 있는 스타일 사이드바로 이동하여 '타이포그래피'를 선택하세요.
이제 텍스트, 링크, 제목, 캡션, 버튼 등 편집할 수 있는 여러 텍스트 요소가 표시됩니다.

텍스트 요소의 설정에 따라 전체 사이트의 글꼴 모양이 결정됩니다. 즉, 이 요소를 변경하면 해당 내용이 웹사이트에서 텍스트를 사용하는 모든 블록에 반영됩니다.
즉, 링크, 제목, 캡션 또는 버튼 요소를 클릭하여 이러한 특정 블록의 스타일을 편집하여 나머지 텍스트와 다르게 보이도록 할 수 있습니다.
예를 들어, 제목이 단락 블록과 다른 글꼴을 사용하여 더 눈에 띄도록 하려면 제목 요소에서 설정을 구성할 수 있습니다.
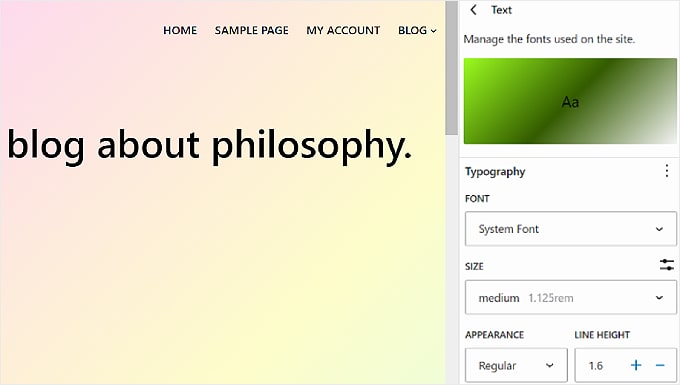
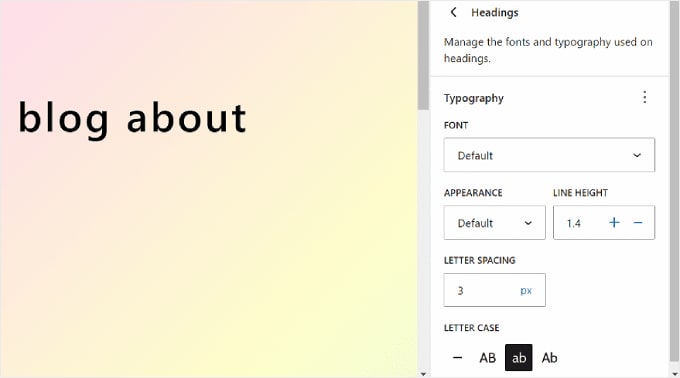
일반적으로 각 요소의 글꼴, 크기, 모양 및 줄 높이를 수정할 수 있습니다.
글꼴 선택은 사용 중인 테마에 따라 다릅니다. 한편 모양은 글꼴의 일반, 굵은 글꼴 또는 기울임꼴 버전을 사용할지 여부를 제어합니다.

일부 요소에는 특정 설정이 있을 수 있으므로 하나씩 살펴보시기 바랍니다.
예를 들어 제목 요소에는 문자 간격과 대소문자를 사용자 정의하는 옵션이 있습니다.

웹사이트의 색상 팔레트 사용자 정의
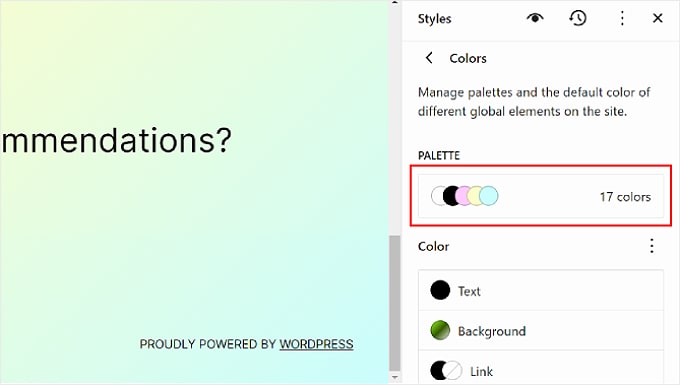
웹 사이트의 색 구성표 설정으로 넘어 갑시다. 그렇게 하려면 스타일 패널에서 '색상'을 클릭하기만 하면 됩니다. 팔레트(Palette)와 색상(Color)이라는 두 가지 섹션이 표시됩니다.
'팔레트'에서 색상을 선택하세요.

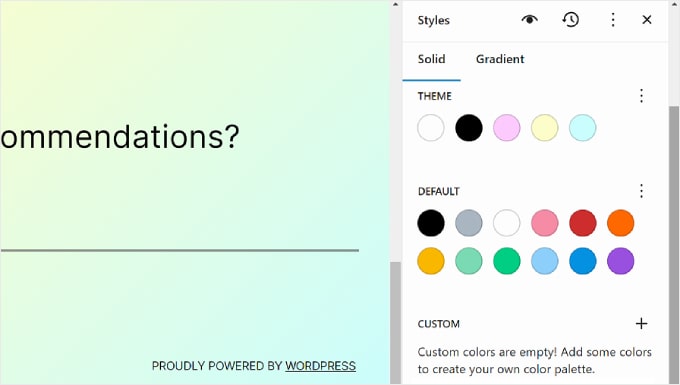
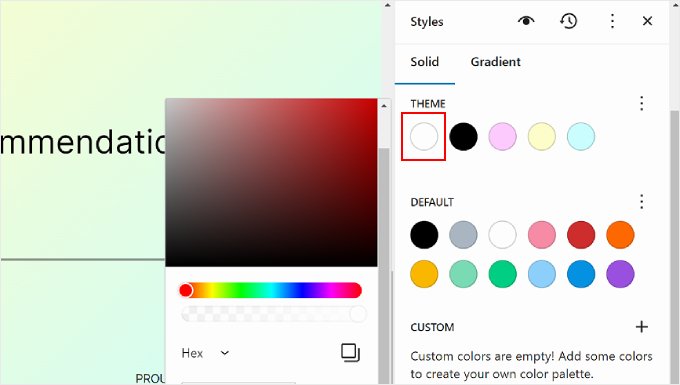
팔레트의 솔리드 탭에는 테마, 기본값 및 사용자 정의 섹션이 표시됩니다.
테마에는 전체 웹 사이트의 색상 팔레트를 사용자 정의하는 데 사용할 수 있는 색상이 포함되어 있습니다.

한편, 기본 색상은 색상 설정으로 블록을 수정할 수 있습니다. 일부 테마에는 이 기능이 포함되어 있지 않을 수 있으므로 편집기에서 이 기능이 표시되지 않을 수도 있습니다.
마지막으로 사용자 정의 색상은 테마에 추가할 수 있는 색상입니다. 테마 또는 기본 색상 옵션이 모두 적합하지 않은 경우 이 설정을 사용할 수 있습니다.
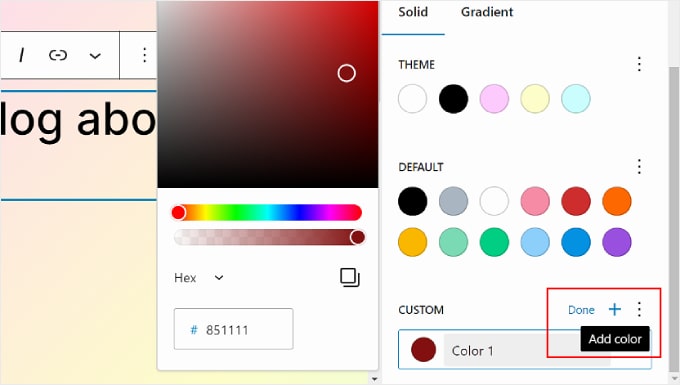
새로운 맞춤 색상을 추가하려면 '+ 색상 추가' 버튼을 클릭하고 색상 선택 도구를 사용하세요.

테마, 기본 또는 사용자 정의 색상을 변경하려면 색상을 선택하고 색상 선택 도구를 사용하여 다른 옵션으로 전환하면 됩니다.
이러한 색상을 사용하는 블록도 영향을 받는다는 점을 기억하세요.


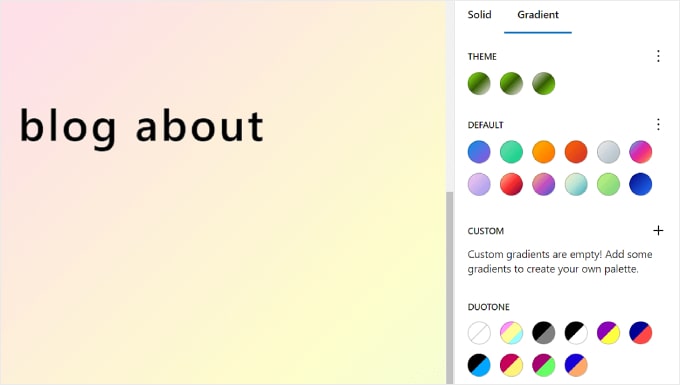
'그라디언트' 탭으로 전환해 보겠습니다. 단색 탭과 유사하지만 색상 옵션이 두 개 이상의 색상이 혼합된 그라데이션 형태입니다.
테마 옵션에는 테마의 단색을 사용하는 몇 가지 그라데이션 옵션이 포함되어 있습니다. 반면 기본 설정은 블록을 사용자 정의하는 데 사용할 수 있는 색상 그라데이션입니다.
이중톤 색상은 이미지가 있는 블록에 추가할 수 있는 필터입니다. 어떤 이중톤을 사용할 수 있는지 볼 수만 있고 여기에서 편집할 수는 없습니다.

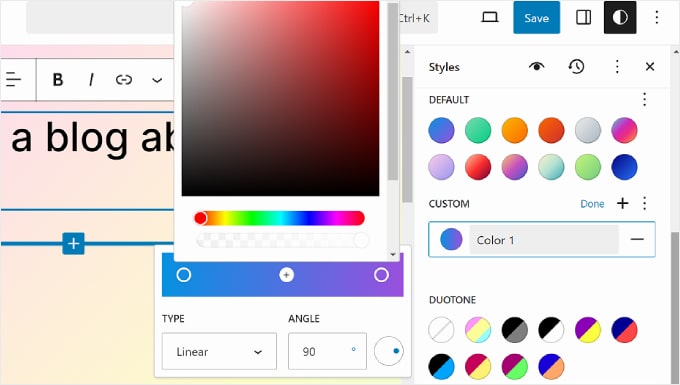
필요한 경우 사용자 정의 그라데이션을 만들 수도 있습니다.
그렇게 하려면 '+ 색상 추가' 버튼을 클릭하기만 하면 됩니다. 그런 다음 선형 또는 방사형 그래디언트 유형을 선택하고 각도를 변경하여 그래디언트 방향을 사용자 정의할 수 있습니다.
또한 슬라이더의 한 지점을 클릭하여 그라디언트 믹스에 더 많은 색상을 자유롭게 선택할 수 있습니다. 색상을 선택할 수 있는 색상 선택기가 표시됩니다.

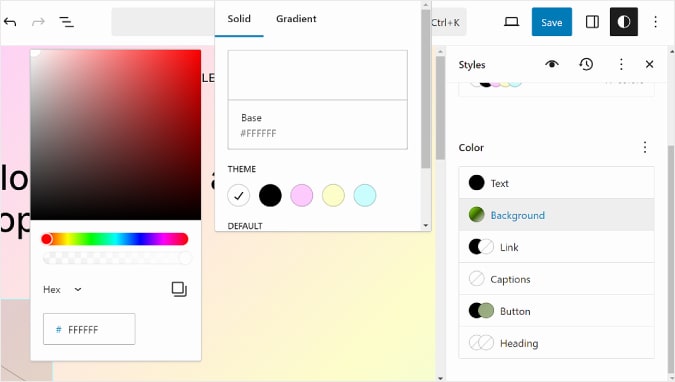
색상 탭으로 돌아가서 텍스트, 배경, 링크, 캡션, 버튼 및 제목의 특정 색상 설정을 사용자 정의할 수 있습니다.
요소를 클릭하고 단색 또는 그라데이션 색상을 선택하면 요소의 색상이 변경됩니다. 미리보기 섹션을 선택하여 색상 선택기에 액세스할 수도 있습니다.

웹사이트 레이아웃 조정하기
스타일 탭의 마지막 옵션은 레이아웃입니다. 여기에서 웹페이지 요소 사이의 공간을 수정할 수 있습니다.

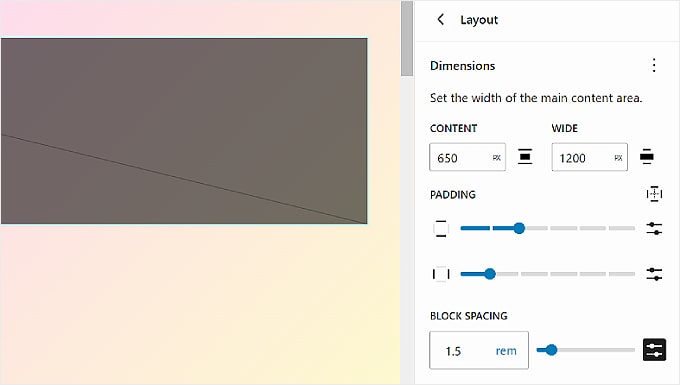
레이아웃 패널 상단에는 페이지의 콘텐츠 및 넓은 너비를 변경하는 설정이 있습니다. 콘텐츠 너비는 블록 도구 모음에서 정렬 설정이 없음인 경우 개별 블록의 기본 너비를 결정합니다.
반면, 넓은 너비는 넓은 너비 정렬로 설정된 경우 블록의 기본 너비를 결정합니다.
그 아래에는 웹 페이지 콘텐츠 주변의 외부 공간을 제어하는 패딩이 있습니다.
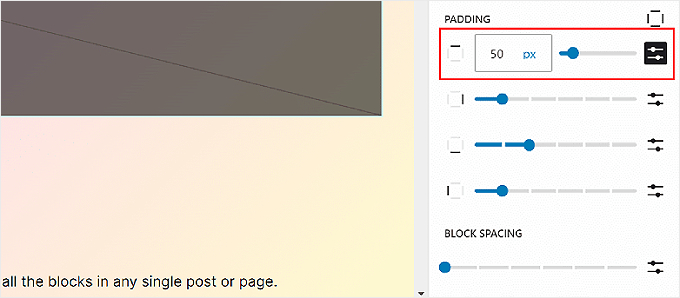
사용 가능한 슬라이더를 사용하여 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 설정할 수 있습니다. 패딩 크기를 보다 구체적으로 지정하려면 아래 스크린샷과 같이 슬라이더 아이콘을 클릭하여 픽셀 크기를 삽입할 수 있습니다.

하단에는 블록 간격 설정이 표시됩니다. 이 옵션은 개별 블록 사이의 간격을 결정하여 서로 너무 가깝거나 멀지 않도록 합니다. Padding을 편집할 때와 동일한 방식으로 편집할 수 있습니다.
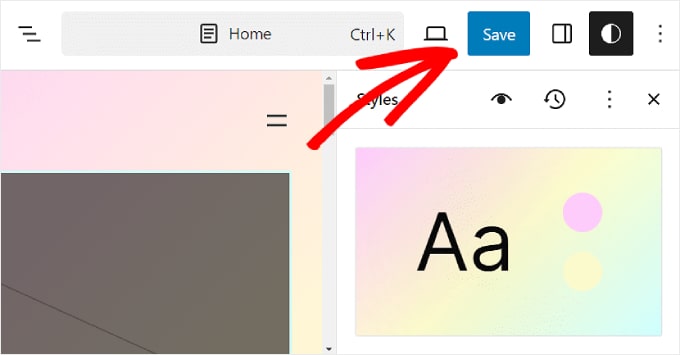
변경 사항을 공식적으로 적용하려면 오른쪽 상단에 있는 '저장' 버튼을 클릭하세요.

FSE로 WordPress 페이지를 사용자 정의하는 방법
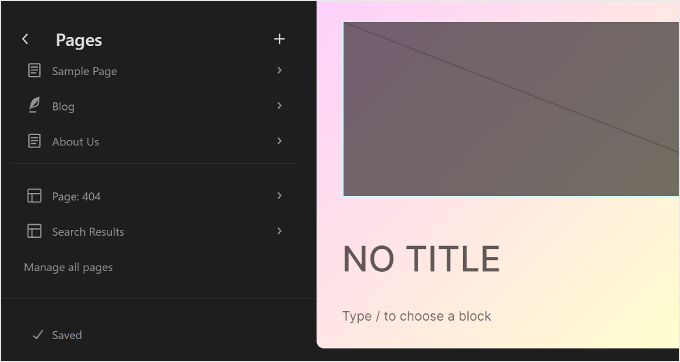
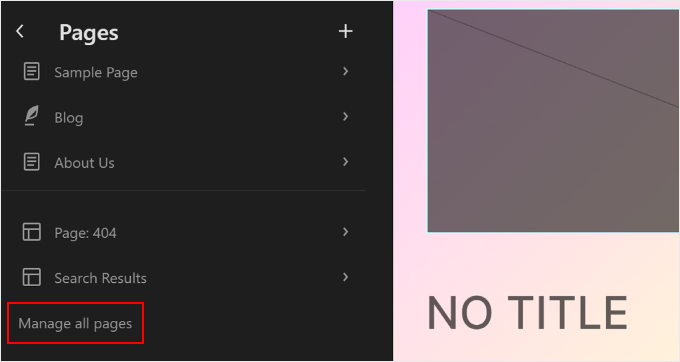
지금까지 탐색 및 스타일을 다루었습니다. 이제 페이지로 넘어가겠습니다. 이 탭에는 기존 페이지 목록이 표시됩니다. 나중에 편집하는 방법에 대해 자세히 설명하겠습니다.

여러 페이지를 한 번에 관리하고 싶다면 하단의 '모든 페이지 관리' 버튼을 클릭하시면 됩니다.
그러면 WordPress 대시보드의 모든 페이지 섹션이 표시됩니다.

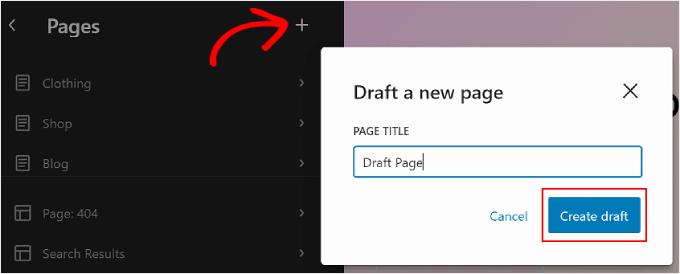
전체 사이트 편집기에서 바로 새 페이지를 만들 수도 있습니다.
그렇게 하려면 왼쪽 패널에서 '+' 새 페이지 초안 버튼을 클릭하기만 하면 됩니다. 그런 다음 새 페이지에 이름을 지정하고 '초안 만들기'를 누르세요.

여기에서 페이지 사용자 정의를 시작할 수 있습니다.
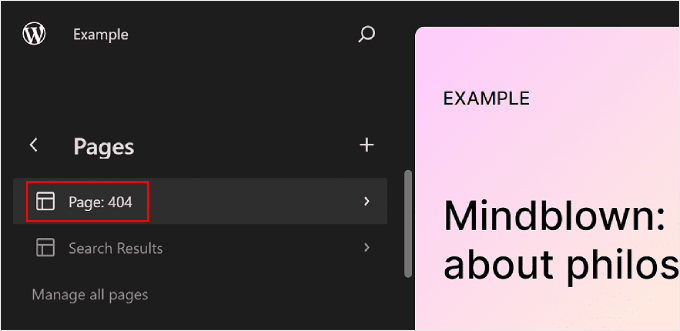
기존 페이지를 편집하려면 수정하려는 페이지를 선택하세요. 이 경우에는 '페이지: 404'입니다.

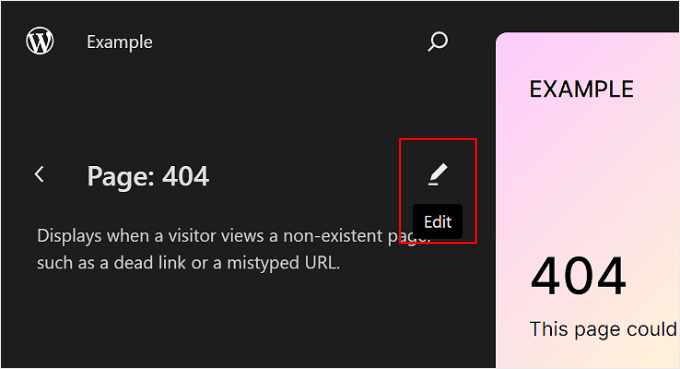
그런 다음 연필 '수정' 버튼을 클릭하세요.
그러면 해당 특정 페이지에 대한 편집 인터페이스가 표시됩니다.

전체 사이트 편집기를 사용하여 페이지를 편집하는 것은 기본적으로 블록 편집기를 사용하는 것과 동일합니다.
이에 대한 자세한 내용을 알아보려면 읽어볼 수 있는 몇 가지 가이드가 있습니다. 다음과 같이 시작할 수 있습니다.
- 전체 사이트 편집기를 사용하여 사용자 정의 페이지를 만드는 방법(블록 기반 테마에만 해당)
- 블록 편집기를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법(플러그인 필요 없음)
- WordPress에서 블로그 게시물을 위한 별도 페이지를 만드는 방법
FSE로 WordPress 템플릿을 편집하는 방법
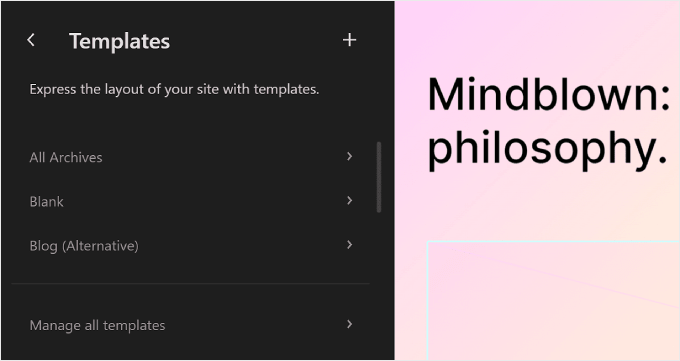
WordPress 전체 사이트 편집기의 템플릿 페이지에는 테마에서 제공하는 템플릿 목록이 표시됩니다.

WordPress 전체 사이트 편집에서 템플릿은 웹 사이트의 특정 유형의 페이지를 디자인하는 데 사용할 수 있는 사전 정의된 구조입니다.
예를 들어, 많은 WordPress 블록 테마에는 단일 게시물 템플릿이 제공됩니다. 이 페이지 템플릿은 블로그 게시물 페이지의 레이아웃을 정의합니다. 즉, 해당 웹 사이트의 모든 블로그 게시물이 해당 템플릿을 사용한다는 의미입니다.
이 기능은 WordPress 블로그에 여러 페이지가 있고 그 중 다수가 동일한 레이아웃을 사용하는 경우 유용할 수 있습니다.
해당 페이지에서 동일한 요소를 변경해야 하지만 각 요소를 개별적으로 편집하고 싶지 않은 경우 간단히 템플릿을 수정하면 됩니다. 그러면 해당 템플릿을 사용하는 모든 페이지에 변경 사항이 적용됩니다.
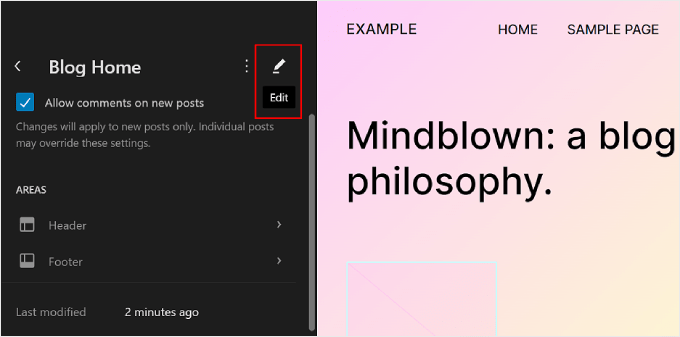
템플릿을 편집하려면 해당 템플릿을 클릭하세요. 그런 다음 특정 템플릿, 해당 패턴 및 마지막 수정 날짜에 대한 세부 정보를 볼 수 있습니다. 다음 섹션에서 패턴에 대해 더 자세히 설명하겠습니다.
이제 연필 '수정' 버튼을 클릭하세요.

이제 블록 편집기를 사용하여 다른 요소를 편집하는 것처럼 페이지 템플릿을 편집할 수 있습니다. 새 블록을 추가하고 블록 또는 페이지 설정을 사용자 지정할 수 있습니다.
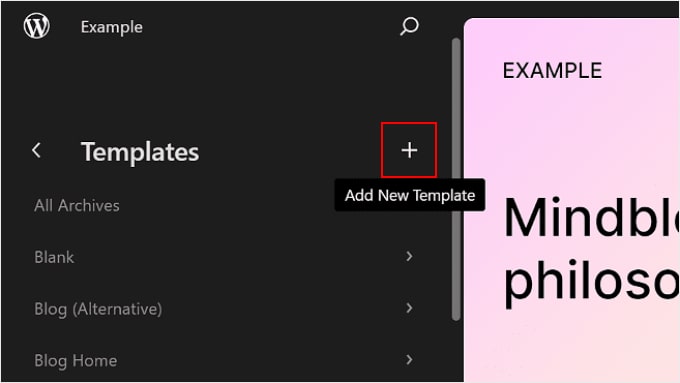
사용자 정의 템플릿을 생성하려면 왼쪽 패널에서 '+ 새 템플릿 추가' 버튼을 선택하세요.

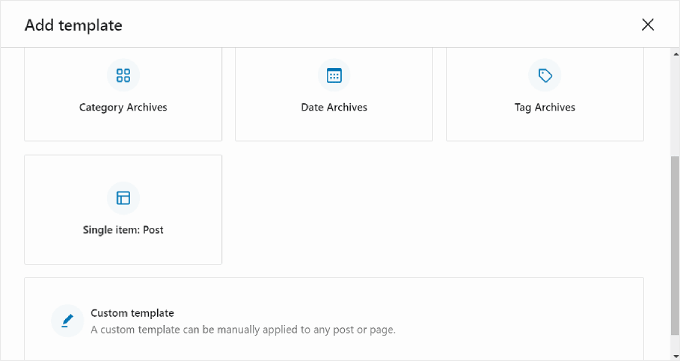
여기에서 새 템플릿을 적용할 페이지를 선택하세요.
또는 아래로 스크롤하여 '맞춤 템플릿'을 선택할 수도 있습니다.

이 단계에서는 블록 추가를 시작할 수 있는 빈 페이지가 있는 편집 인터페이스가 표시됩니다. 단계별 예를 보려면 블록 편집기를 사용하여 맞춤형 홈페이지 템플릿을 만드는 방법에 대한 가이드를 확인하세요.
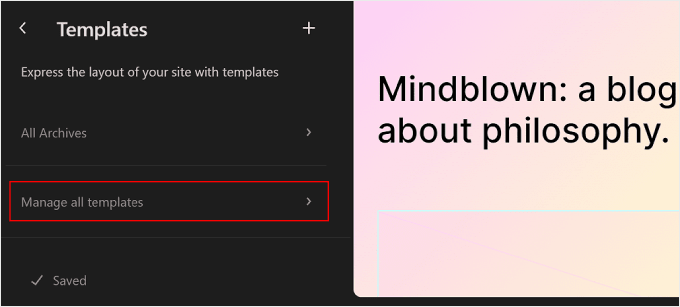
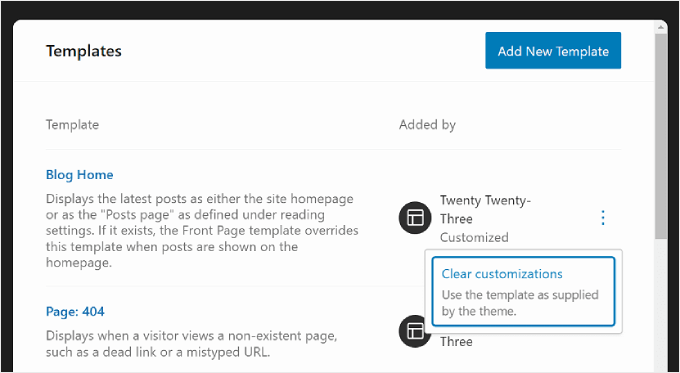
모든 템플릿을 한 번에 관리하려면 템플릿 페이지로 돌아가 '모든 템플릿 관리' 버튼을 클릭하세요.

이 페이지에서 모든 템플릿 설명을 보고, 새 템플릿을 추가하거나, 템플릿에 적용한 사용자 정의를 지워 기본 설정을 복원할 수 있습니다.
그 모습은 다음과 같습니다.

블록 편집기를 사용하여 페이지나 게시물을 편집하고 전체 사이트 편집 모드로 이동하지 않고 해당 템플릿을 변경하려는 경우에도 그렇게 할 수 있습니다.
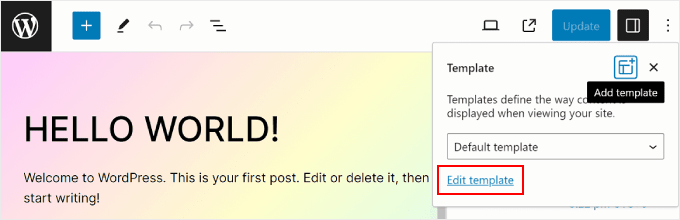
페이지나 게시물로 이동하여 페이지 또는 게시물 설정 사이드바를 열면 됩니다. 그런 다음 '요약' 내에서 '템플릿' 섹션을 찾아 클릭하세요.

드롭다운 메뉴를 사용하여 페이지 템플릿을 변경하거나 '템플릿 편집'을 클릭하여 템플릿 편집기에 바로 액세스할 수 있습니다. 또는 '템플릿 추가' 버튼을 클릭하여 처음부터 새로운 맞춤 템플릿을 만들 수도 있습니다.
FSE로 WordPress 패턴을 수정하는 방법
WordPress 전체 사이트 편집에서 패턴은 페이지나 게시물에 삽입할 수 있는 즉시 사용 가능한 블록 세트입니다. 패턴을 생성하면 블록 디렉토리에 추가되며 웹사이트의 모든 게시물이나 페이지에 쉽게 추가할 수 있습니다.

패턴은 여러 페이지나 게시물에 동일한 블록 세트를 사용해야 할 때 유용합니다. 많은 사람들이 이를 사용하여 블로그 게시물에 맞춤형 클릭 유도 문구 배너나 이미지 갤러리를 디자인했습니다.
또한 이러한 패턴을 '동기화'할 수 있는 옵션도 있습니다. 즉, 패턴이 여러 게시물이나 페이지에서 사용되는 경우 수정 사항이 패턴이 사용되는 모든 인스턴스에 자동으로 적용됩니다.
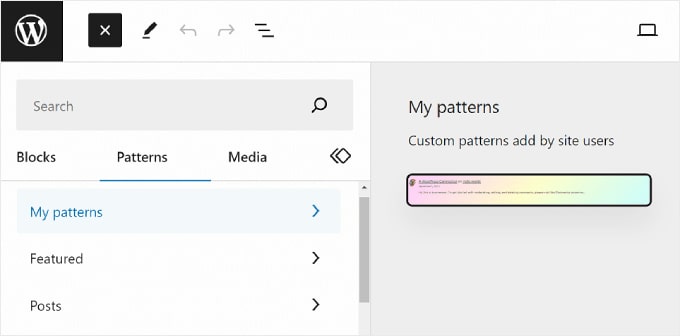
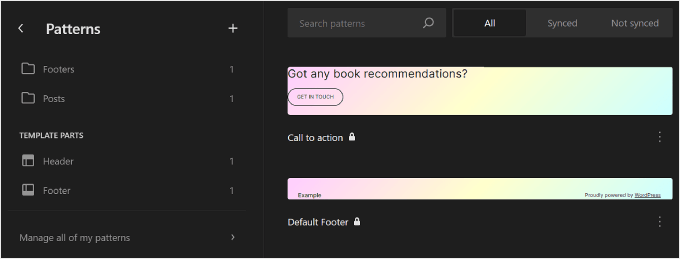
WordPress 전체 사이트 편집기의 패턴 페이지에는 패턴 모음이 표시됩니다.

폴더 아이콘으로 표시된 메뉴에는 선택한 테마에서 제공하는 기본 패턴 목록이 포함되어 있습니다. 이는 잠겨 있어 편집할 수 없습니다.
그 아래에는 웹사이트 구조에 사용되는 특별한 유형의 패턴인 '템플릿 부분'이 있으며 페이지 콘텐츠의 일부일 필요는 없습니다. 예를 들면 웹사이트의 머리글, 바닥글, 댓글 섹션 등이 있습니다. 이것들은 모두 사용자 정의가 가능합니다.
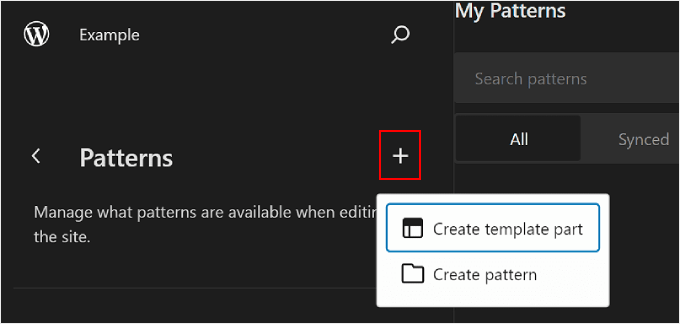
새 패턴을 추가하려면 왼쪽 패널에서 '+ 패턴 생성' 버튼을 클릭하고 새 패턴 생성 또는 템플릿 부분 생성 중에서 선택하세요.

어떤 것을 선택해야 할지 혼란스럽다면 패턴은 페이지나 게시물 콘텐츠에 추가할 수 있는 재사용 가능한 블록과 유사합니다. 한편, 템플릿 부분은 머리글, 바닥글 또는 사이드바와 같은 템플릿 구조의 일부인 블록 세트와 비슷합니다.
템플릿 부분에는 자동으로 동기화 기능이 있으므로 모든 변경 사항이 웹 사이트 전체에 적용됩니다. 반면에 패턴은 동기화되거나 동기화되지 않을 수 있습니다.
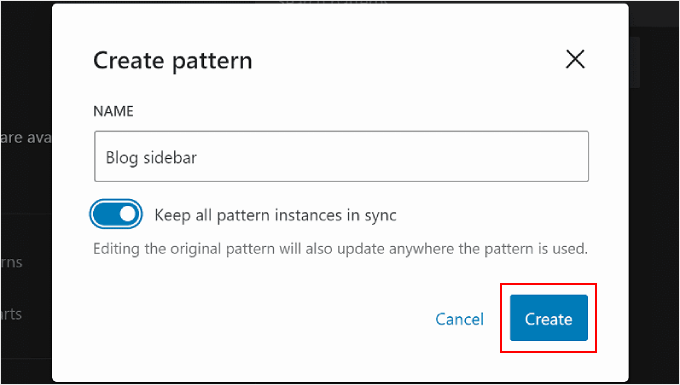
그런 다음 템플릿 부분이나 패턴의 이름을 지정하고 동기화할지 여부를 선택해야 합니다. 그런 다음 '만들기'를 누르면 편집 인터페이스로 리디렉션됩니다.

패턴 생성 및 사용에 대한 자세한 내용은 WordPress 블록 패턴 사용 방법에 대한 초보자 가이드를 확인하세요.
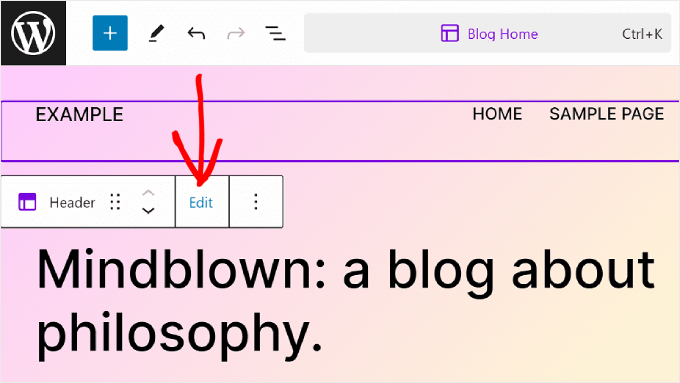
페이지나 템플릿을 편집할 때 블록 패턴이나 템플릿 부분도 조정하고 싶을 수 있습니다. 패턴 메뉴로 이동하지 않고도 편집기에서 바로 해당 작업을 수행할 수 있습니다.
패턴이나 템플릿 부분 위로 마우스를 가져가면 됩니다. 그런 다음 '수정'을 클릭하세요. 그러면 해당 요소에 대한 전체 사이트 편집기로 리디렉션됩니다.

WordPress 전체 사이트 편집을 최대한 활용하는 팁
이제 전체 사이트 편집의 기본 사항에 익숙해졌으므로 이를 최대한 활용할 수 있는 몇 가지 팁과 요령에 대해 논의하겠습니다.
명령 검색 창 사용
검색 창 명령을 사용하면 웹 사이트의 특정 부분으로 빠르게 이동하거나 웹 디자인 편집 작업을 수행할 수 있습니다.
이 기능은 다른 버튼과 메뉴를 거치지 않고 전체 사이트 편집기에서 즉시 특정 설정을 찾으려는 경우 유용할 수 있습니다.
전체 사이트 편집기의 메인 메뉴에 있는 경우 돋보기 아이콘을 클릭하여 사용할 수 있습니다.

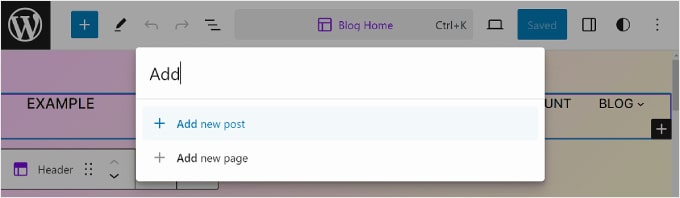
또는 편집 인터페이스에서 키보드의 Ctrl/Command+K를 누를 수도 있습니다.
그런 다음 찾고 싶은 것이나 하고 싶은 것을 입력하기만 하면 됩니다. 예를 들어 WordPress 대시보드로 돌아가지 않고도 새 게시물이나 페이지를 추가할 수 있습니다.

목록 보기로 블록 관리
페이지, 템플릿 또는 패턴을 편집할 때 너무 많은 블록을 추가하여 모두 추적하기 어려울 수 있습니다.
여기에서 목록 보기가 유용하게 사용될 수 있습니다. 이 기능을 사용하면 다른 상위 블록에 중첩된 블록을 포함하여 페이지, 템플릿 또는 패턴에 추가된 모든 블록을 볼 수 있습니다.
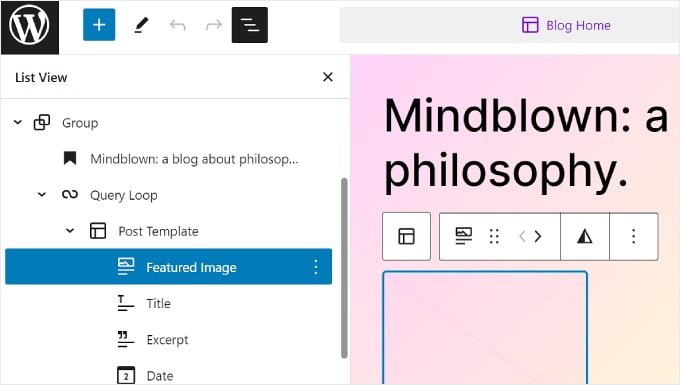
목록 보기 기능을 활성화하려면 편집기 메뉴 표시줄 왼쪽 상단에 있는 세 줄 버튼을 누르기만 하면 됩니다. 그러면 해당 페이지, 게시물, 템플릿 또는 패턴에 사용된 모든 블록이 표시됩니다.
그룹, 행, 열 또는 이와 유사한 내부에 있는 특정 블록을 구성하려면 목록 보기에서 해당 블록을 클릭하기만 하면 됩니다. 여기에서 블록이 선택되고 도구 모음이 나타납니다.

키보드 단축키에 익숙해지기
웹사이트 편집 속도를 높이고 싶다면 키보드 단축키를 배워보세요. 바로가기를 사용하면 마우스를 움직여 앞뒤로 이동하는 대신 키보드를 사용하여 다양한 버튼과 설정을 탐색할 수 있습니다.
블록 콘텐츠 편집기에서 사용되는 단축키는 전체 사이트 편집에서도 작동합니다. 자세한 내용은 WordPress 키보드 단축키 목록을 확인하세요.
WordPress 전체 사이트 편집의 한계
WordPress 전체 사이트 편집을 사용하면 새로운 WordPress 사용자가 웹사이트를 더욱 쉽게 맞춤 설정할 수 있습니다. 하지만 이 기능에는 몇 가지 단점이 있습니다.
우선, 사용하려면 블록 테마가 필요합니다. 새로운 블록 테마가 많이 있지만 일반 WordPress 테마만큼 많지는 않습니다. WooCommerce를 사용하는 경우 테마 선택이 더욱 제한될 수 있습니다.
또한 테마를 다시 설정하고 WordPress 플러그인과의 호환성 문제가 있는지 확인해야 하므로 테마를 전환하는 것이 번거로울 수 있습니다.
또한 많은 사용자 정의는 WordPress 테마에서 제공하는 옵션에 따라 달라집니다. 이로 인해 사이트를 구축할 때 창의성이 제한될 수 있습니다.
전체 사이트 편집 대안을 사용하는 방법
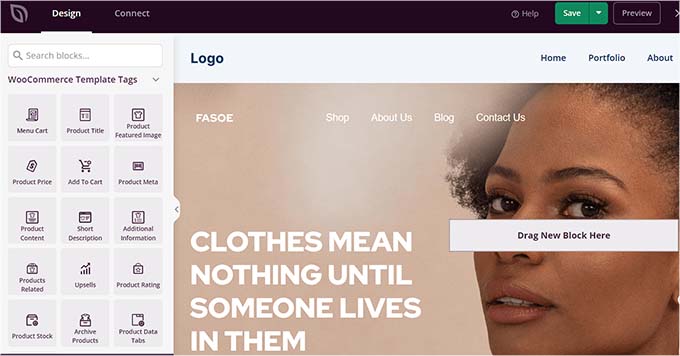
WordPress 전체 사이트 편집 대안을 찾고 있다면 SeedProd를 확인해 보세요. 모든 종류의 웹사이트를 만들 수 있는 300개 이상의 모바일 친화적인 템플릿을 갖춘 강력한 페이지 빌더 플러그인이자 테마 빌더입니다.
드래그 앤 드롭 빌더는 사용하기 쉽고 콘텐츠 요소에 사용할 수 있는 페이지 블록이 90개 이상 있습니다. 또한 클릭 유도 문구와 같이 전환에 최적화된 수십 개의 사전 구축된 섹션이 있으므로 이러한 요소를 처음부터 디자인할 필요가 없습니다.

자세한 내용은 SeedProd 리뷰와 사용자 정의 WordPress 테마를 만드는 방법에 대한 기사를 읽어보세요.
이 초보자 가이드가 WordPress 전체 사이트 편집(FSE) 사용 방법을 배우는 데 도움이 되기를 바랍니다. 최고의 WordPress 페이지 빌더 플러그인 목록과 일반적인 WordPress 블록 편집기 문제에 대한 기사를 확인해 보세요.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
