2023년 WordPress 웹사이트에 갤러리를 추가하는 방법(쉬운 안내서)
게시 됨: 2023-07-25WordPress 웹사이트에 갤러리를 추가하면 많은 사진을 선보일 수 있습니다. 표준 그리드 갤러리를 찾고 있든 독특한 석조 갤러리 경험을 찾고 있든, WordPress 웹사이트에 갤러리를 추가하는 방법을 배우는 것은 항상 좋은 생각입니다. 이 자습서에서는 WordPress 사이트에 갤러리를 추가하는 두 가지 방법, 즉 블록 편집기와 사용 가능한 최고의 갤러리 플러그인 중 하나인 Envira Gallery 플러그인을 사용하여 작업합니다.
- 1 WordPress 블록 편집기를 사용하여 이미지 갤러리를 추가하는 방법
- 1.1 갤러리 페이지 설정
- 1.2 갤러리 블록 사용자 지정 및 채우기
- 2 플러그인을 사용하여 WordPress에 이미지 갤러리를 추가하는 방법
- 2.1 Envira 갤러리 설치 및 구성
- 2.2 Envira로 첫 WordPress 갤러리 만들기
- 2.3 페이지에 Envira WordPress 갤러리 추가
- 2.4 WordPress 이미지 갤러리 사용자 정의
- 3 기타 인기있는 WordPress 갤러리 옵션
- 3.1 NextGEN 갤러리(이미지리)
- 3.2 10웹 포토 갤러리
- 3.3 모듈라
- 3.4 디비
- 4 결론
WordPress 블록 편집기를 사용하여 이미지 갤러리를 추가하는 방법
이 자습서를 시작하기 위해 기본 WordPress 블록 편집기를 사용하여 갤러리를 추가하는 방법을 배웁니다. 이 프로세스는 블록 편집기와 호환되는 대부분의 WordPress 테마에서 작동합니다.
갤러리 페이지 설정
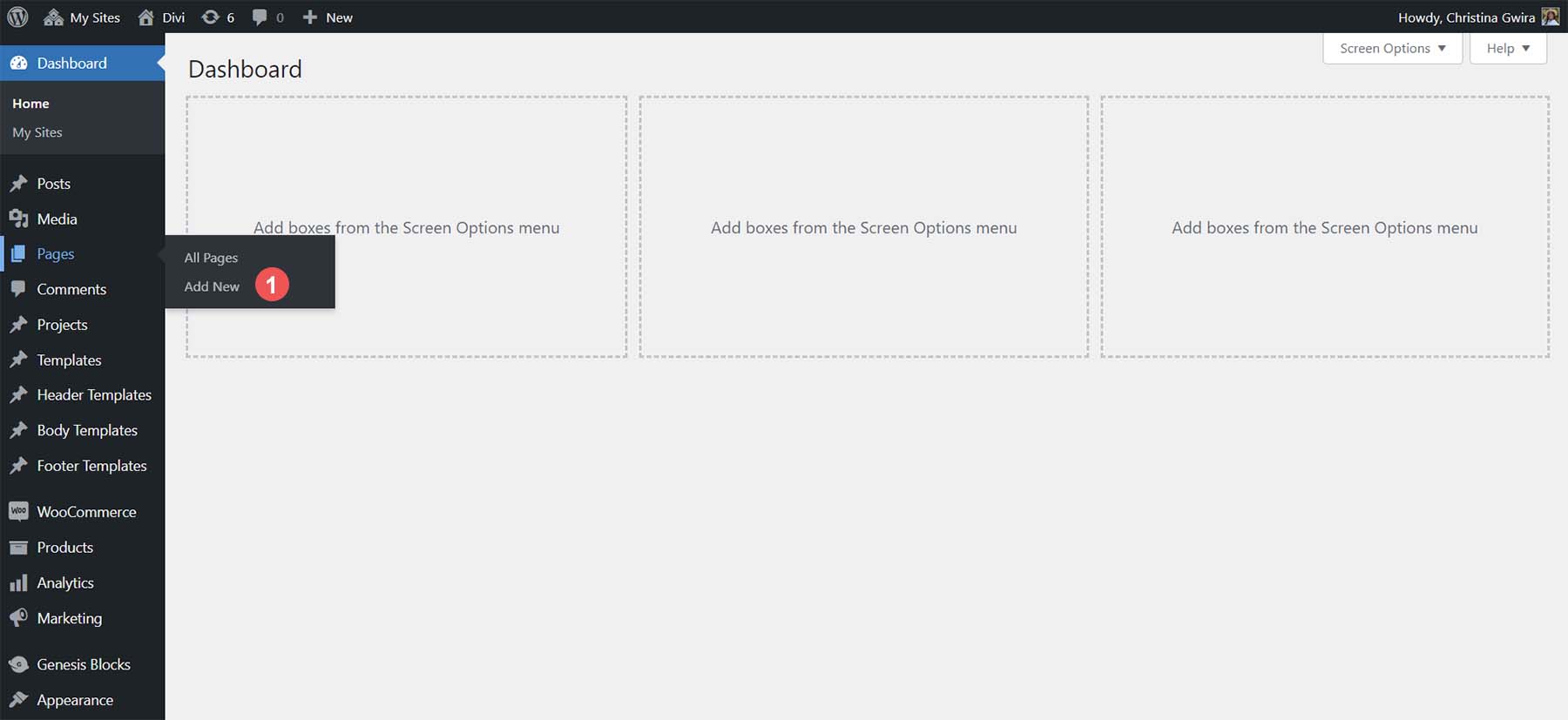
WordPress 웹 사이트에 로그인하십시오. 그런 다음 페이지 메뉴 항목 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 .

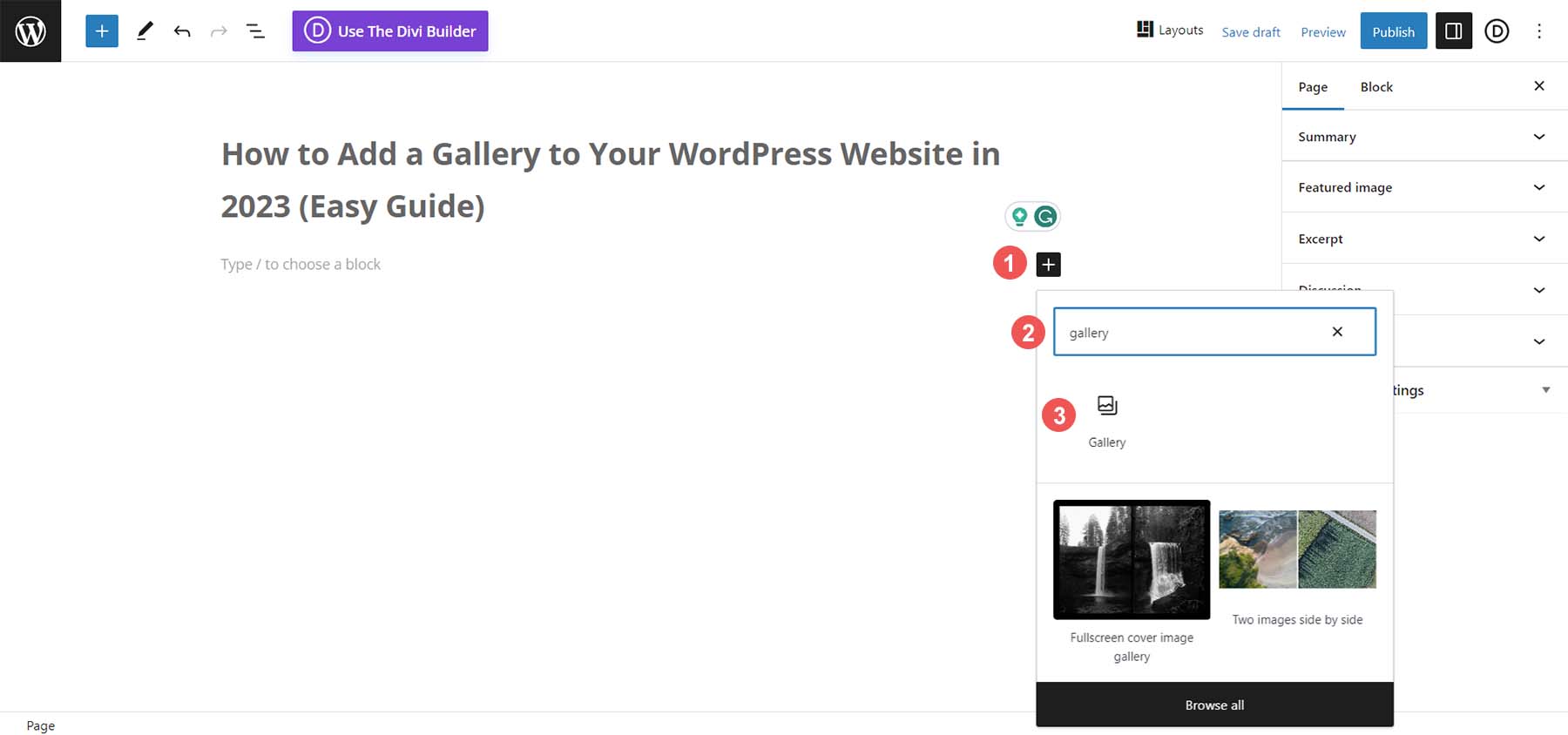
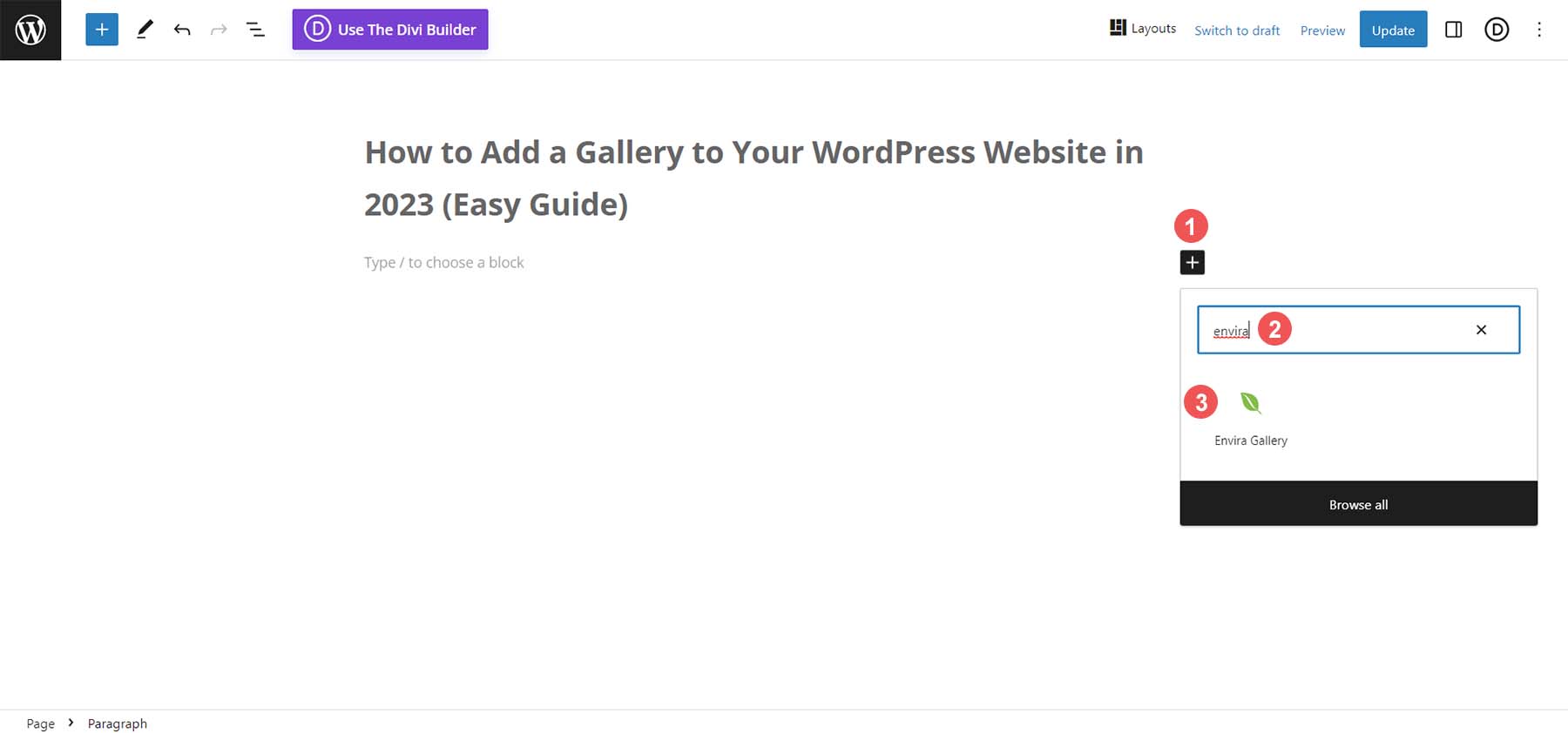
페이지 제목을 지정한 후 블록 편집기의 콘텐츠 영역에서 검은색 더하기 아이콘을 클릭합니다 . 이렇게 하면 사용 가능한 블록이 열립니다. 검색창에 "갤러리"를 입력합니다. 갤러리 블록이 표시됩니다. 갤러리 블록을 클릭하여 페이지에 블록을 추가하십시오.

갤러리 블록이 페이지에 추가되면 사진 추가로 이동할 수 있습니다.
갤러리 블록 사용자 지정 및 채우기
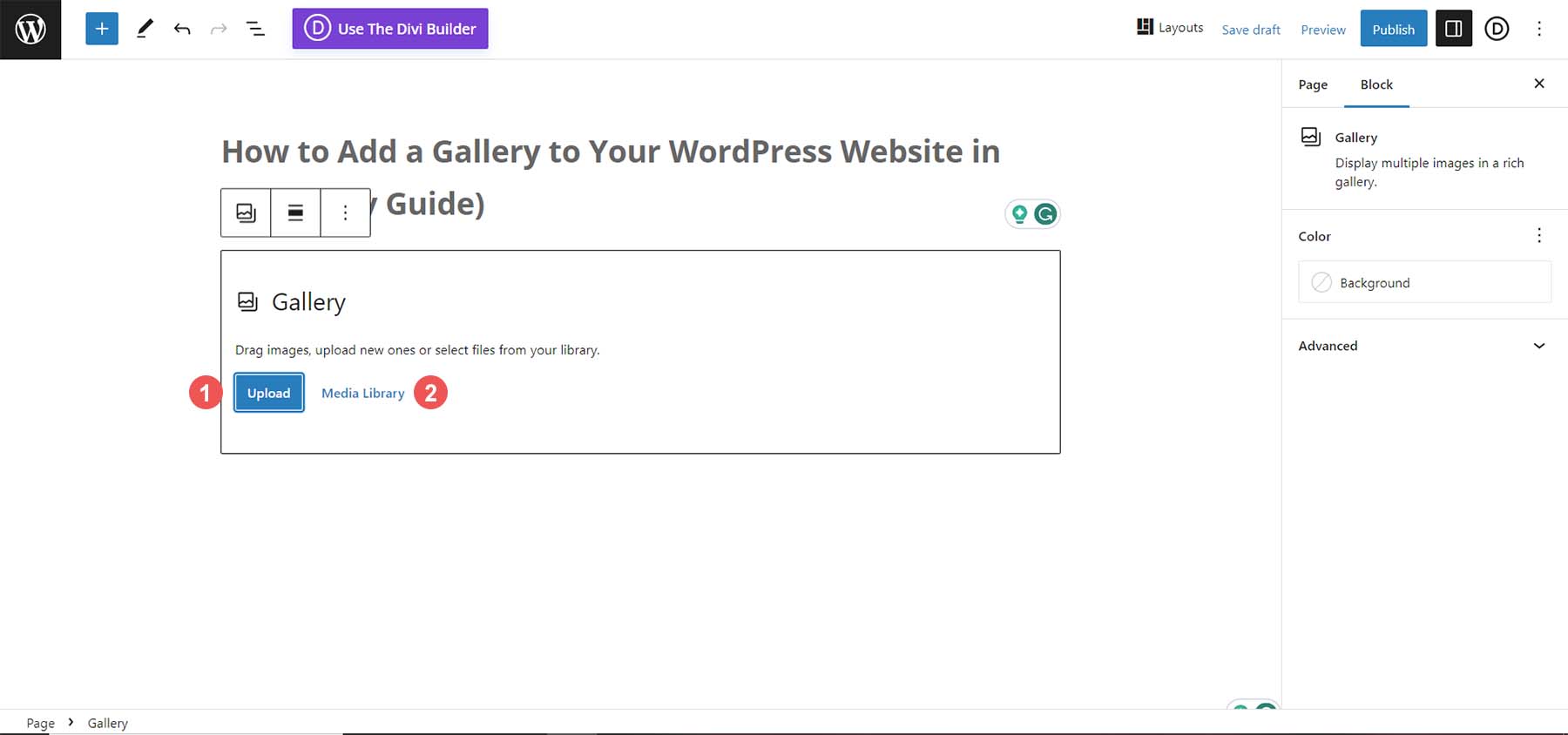
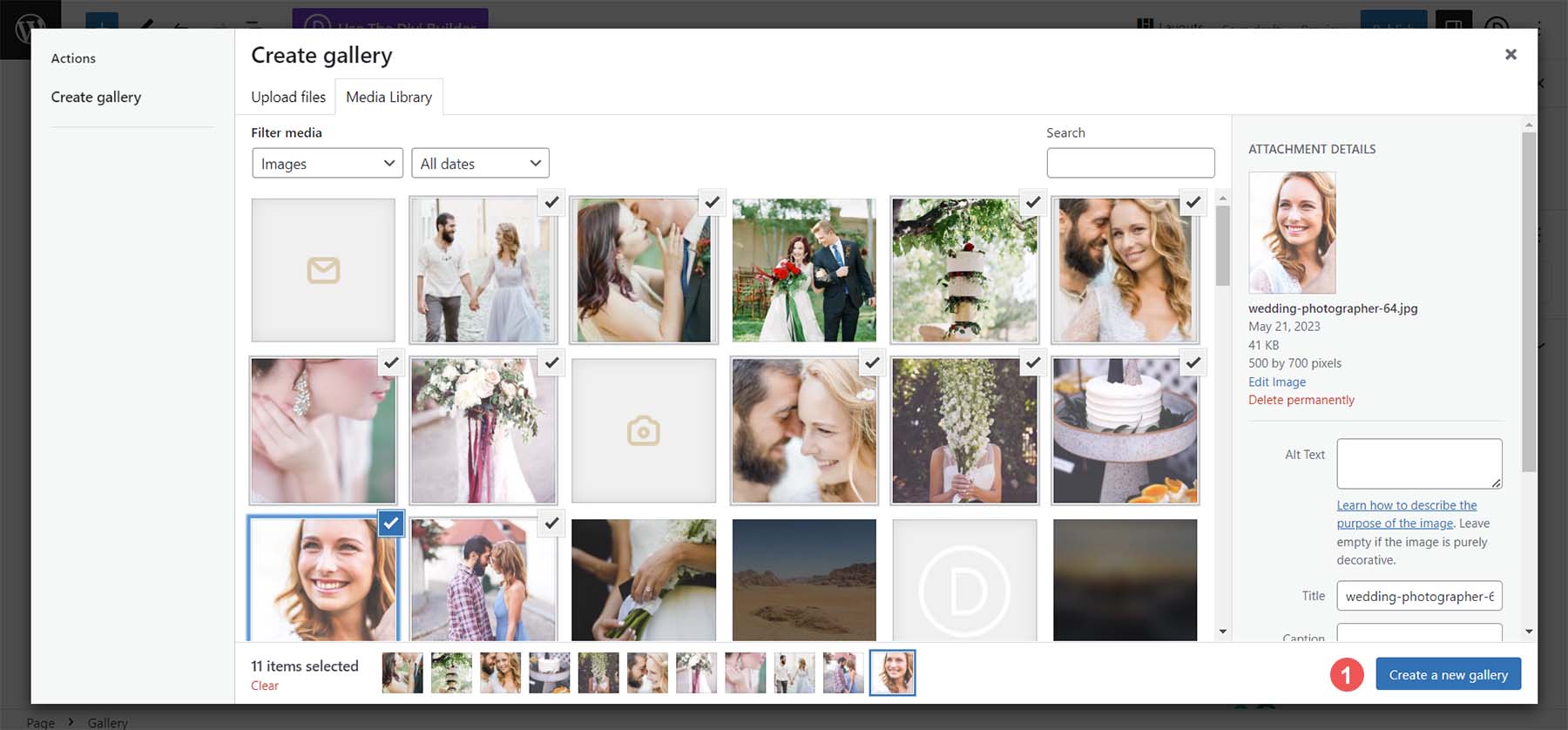
갤러리 블록이 있으면 갤러리를 채우는 두 가지 옵션이 있습니다. 하드 드라이브에서 직접 새 사진을 업로드할 수 있습니다. 또는 미디어 라이브러리를 통해 웹 사이트에서 이미 사용 가능한 사진을 선택할 수 있습니다. 자습서에서는 미디어 라이브러리에서 사진을 선택합니다. 이렇게 하려면 파란색으로 된 미디어 라이브러리 링크를 클릭하십시오 .

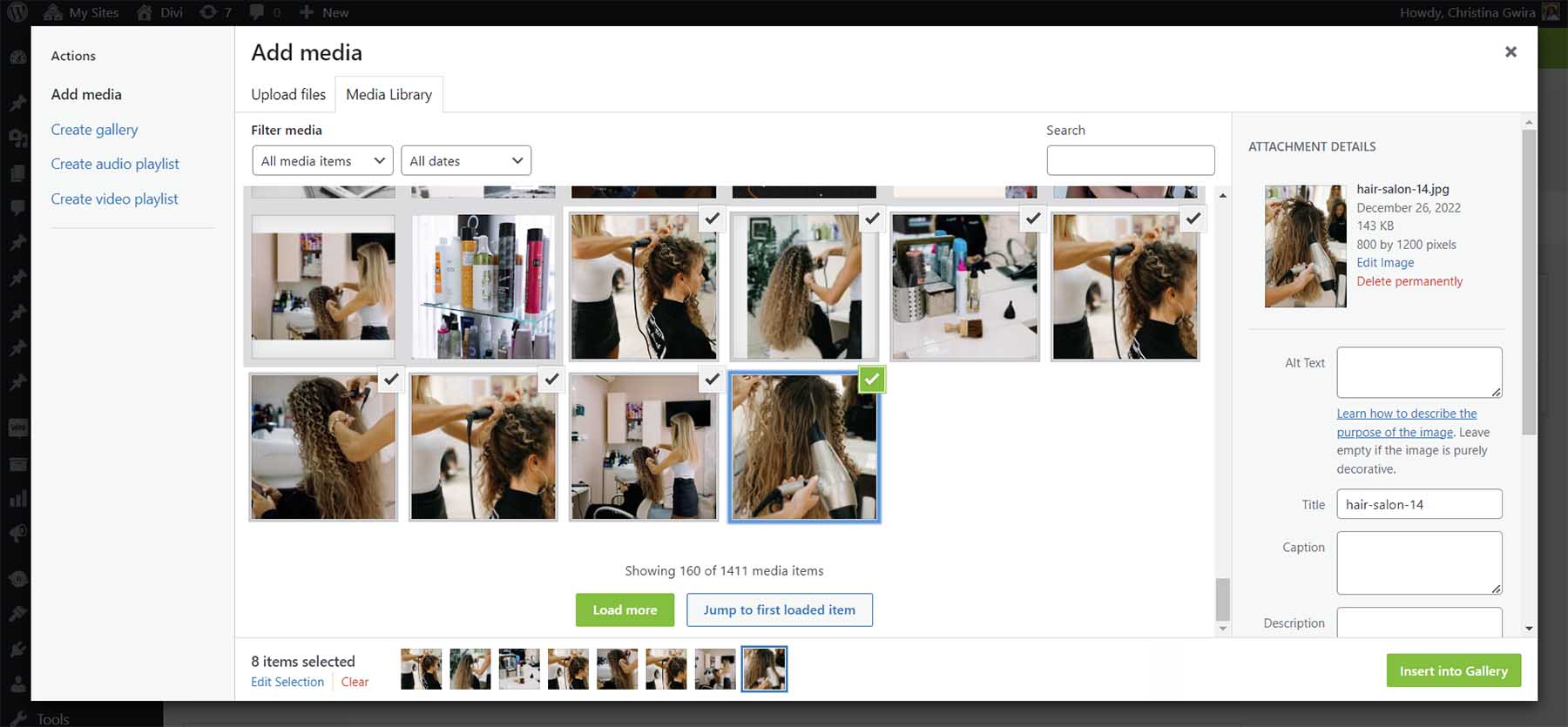
이렇게 하면 사진을 선택할 수 있는 미디어 라이브러리가 열립니다.

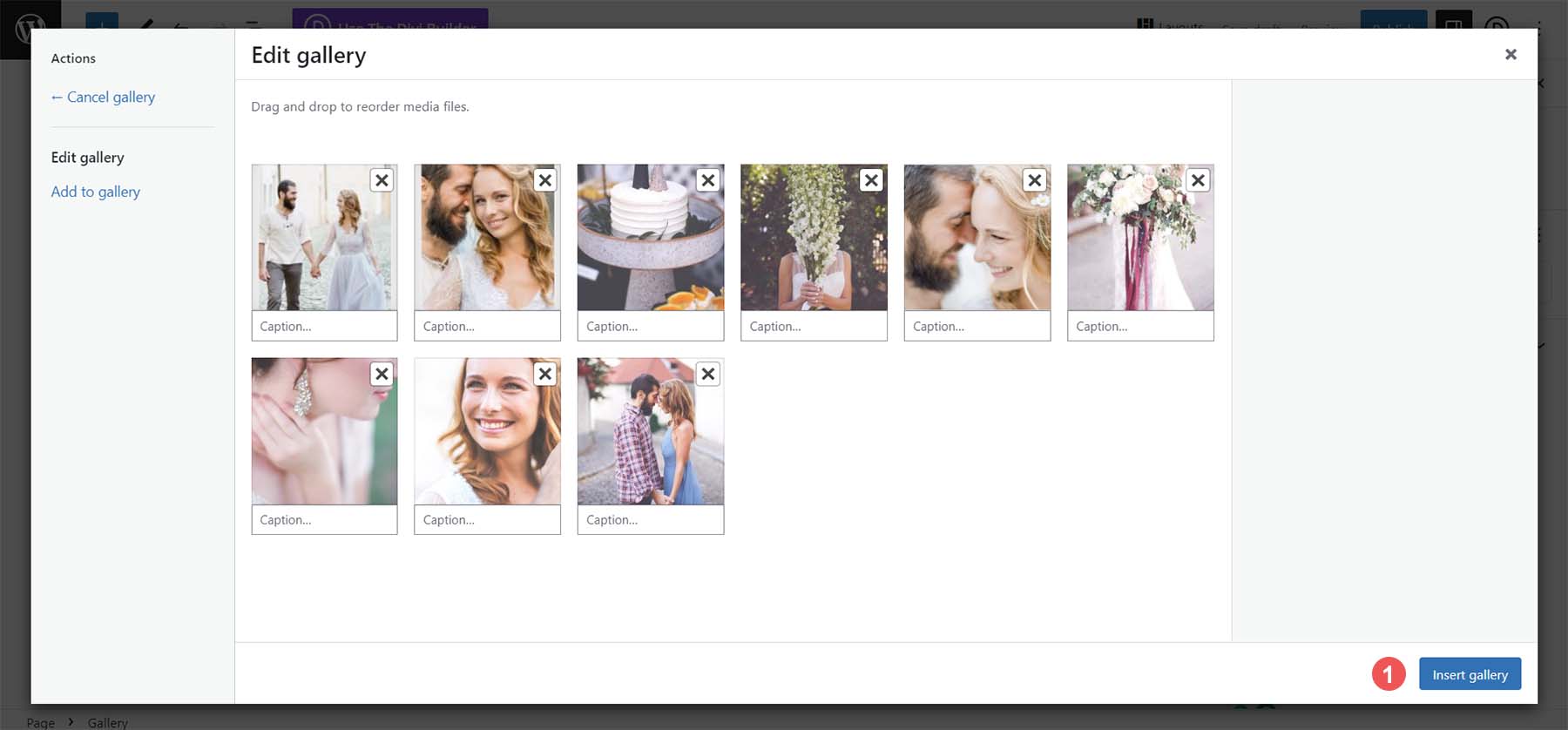
선택한 사진을 선택한 다음 파란색 새 갤러리 만들기 버튼을 클릭합니다 . 이제 캡션을 추가하거나 갤러리의 각 사진을 편집할 수 있습니다. 마지막으로 파란색 갤러리 삽입 버튼을 클릭하여 페이지에 갤러리를 추가합니다.

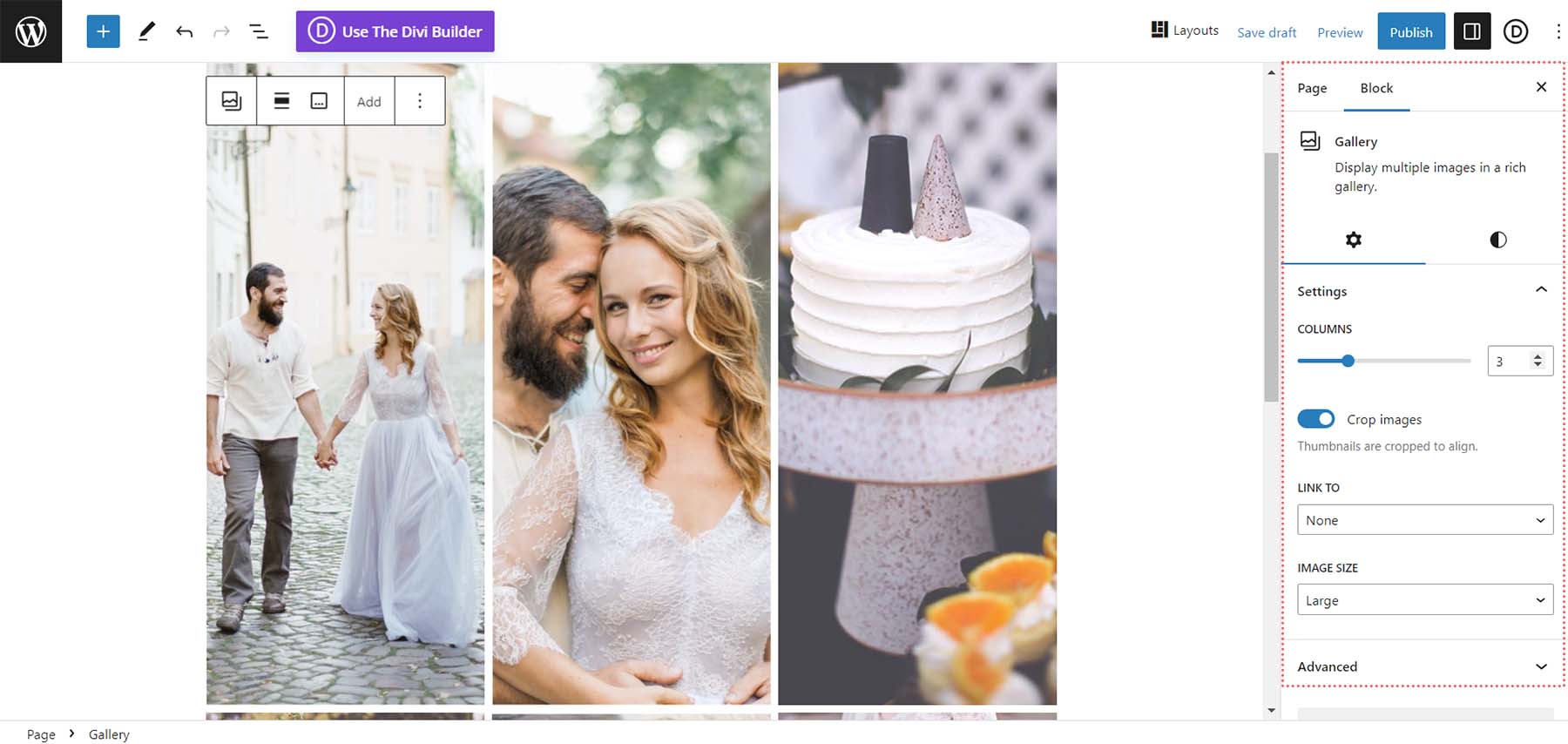
이제 갤러리 블록이 채워졌으므로 블록 설정 열을 사용하여 갤러리를 미적으로 변경할 수 있습니다. 열 번호를 변경하고, 이미지를 자르고, 개별 이미지를 웹 사이트 안팎의 다양한 위치에 연결할 수 있습니다.

갤러리에 만족하면 페이지를 저장할 수 있습니다. 더 창의적인 레이아웃을 위해 이미지 블록을 사용하여 더 많은 갤러리 또는 개별 이미지를 자유롭게 추가하십시오. 다음 WordPress 프로젝트에서 갤러리 블록을 사용하는 방법에 대해 자세히 알아보려면 WordPress 갤러리 블록 사용 방법 게시물을 확인하십시오.
갤러리 블록은 WordPress 사이트에 이미지 갤러리를 추가하는 간단하고 효율적인 방법이지만 몇 가지 단점이 있습니다. 예를 들어 제품 사진을 보여주는 데 사용할 수 없으며 세부적으로 사용자 지정할 수 없습니다. 여기에서 플러그인을 찾는 것이 더 도움이 될 수 있습니다. 플러그인은 WordPress의 기본 기능을 확장할 때 강력한 기능을 제공합니다. 이것은 갤러리용 플러그인으로 작업할 때 얼마나 많은 기능을 받을 수 있는지에서 볼 수 있습니다.
플러그인을 사용하여 WordPress에 이미지 갤러리를 추가하는 방법
대부분의 WordPress 플러그인 유형과 마찬가지로 다음 프로젝트를 위해 선택할 수 있는 다양한 갤러리 플러그인이 있습니다. 가장 인기 있는 갤러리 플러그인 목록도 작성했습니다! 많은 옵션이 있지만 튜토리얼을 위해 유연한 Envira Gallery 플러그인을 사용할 것입니다.
Envira Gallery는 비디오와 사진을 아름답게 관리하는 강력한 갤러리 플러그인입니다. 이 플러그인의 핵심 기능은 강력한 드래그 앤 드롭 인터페이스입니다. 또한 WooCommerce 및 소셜 미디어와 아름답게 통합되며 갤러리 스타일을 지정하는 데 사용할 수 있는 다양한 템플릿이 있습니다. 딥링크, 워터마크, 우클릭 보호 기능은 Envira Gallery에서 경험할 수 있는 기능입니다. 이미지 갤러리를 처리할 견고한 플러그인을 찾고 있다면 Envira Gallery가 최고의 선택이 될 것입니다.
Envira Gallery 설치 및 구성
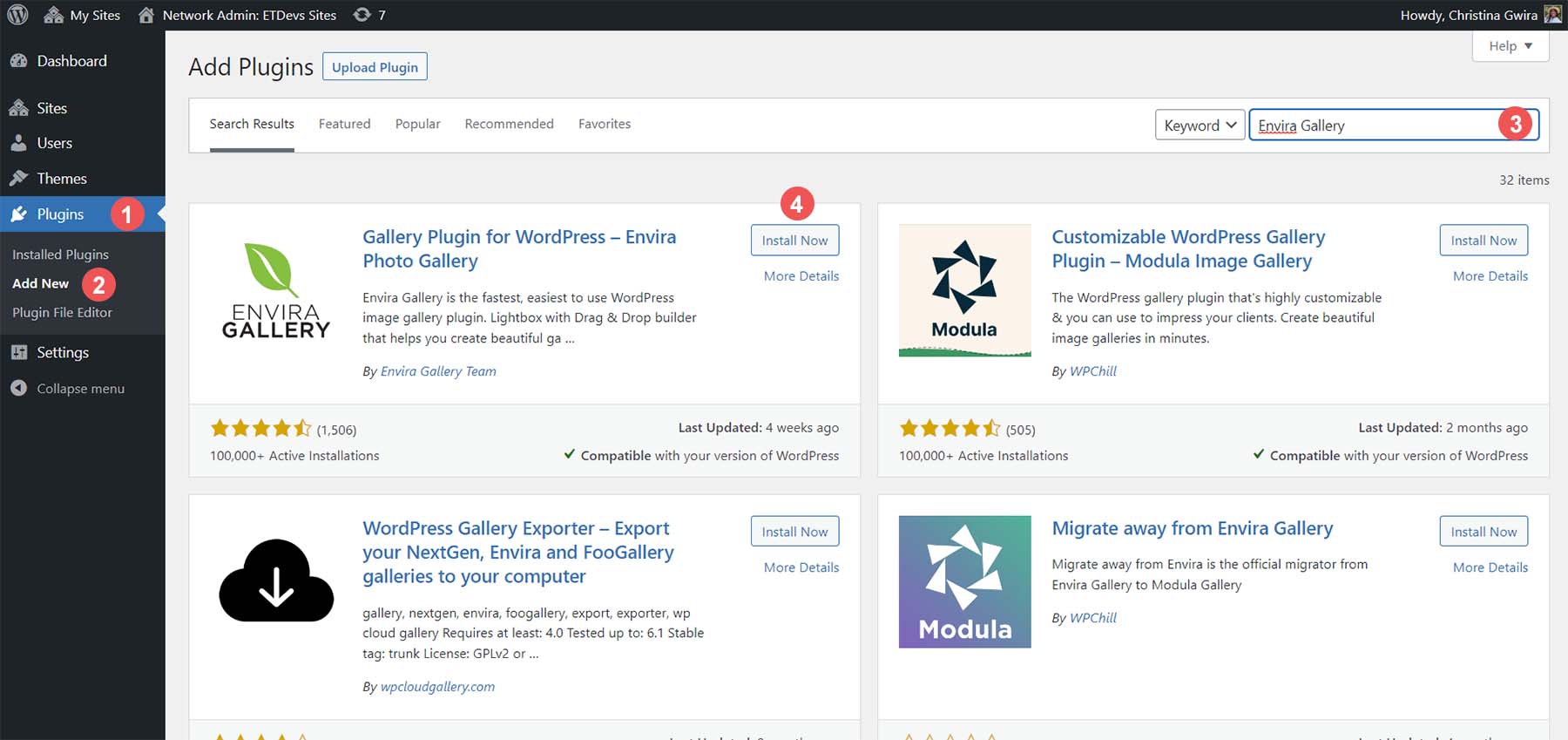
WordPress 웹사이트에 새 페이지를 만든 후 Plugins 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 . 검색 상자에 Envira Gallery 를 입력합니다 . 그런 다음 파란색 활성화 버튼 을 클릭하여 플러그인을 활성화합니다.

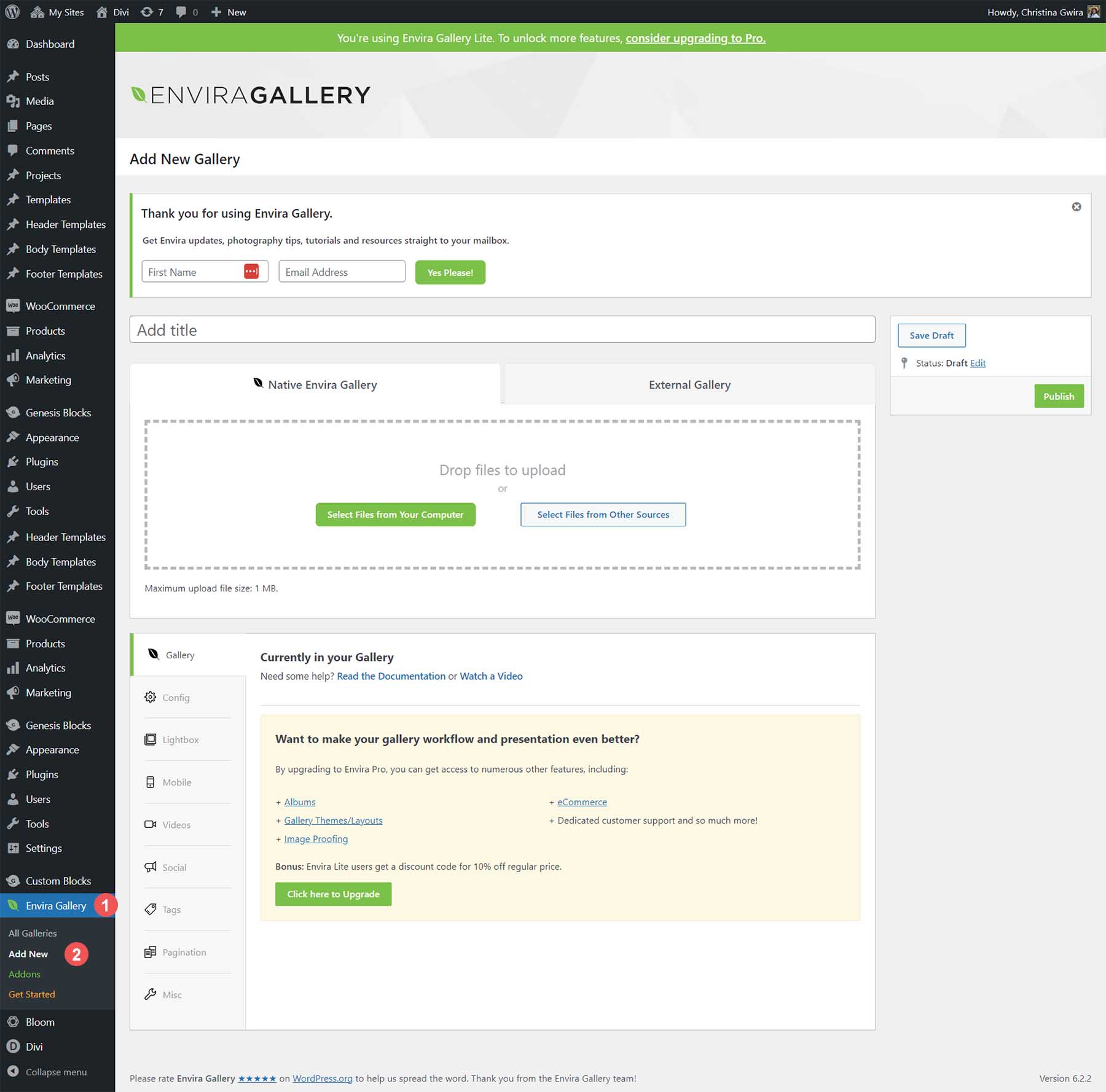
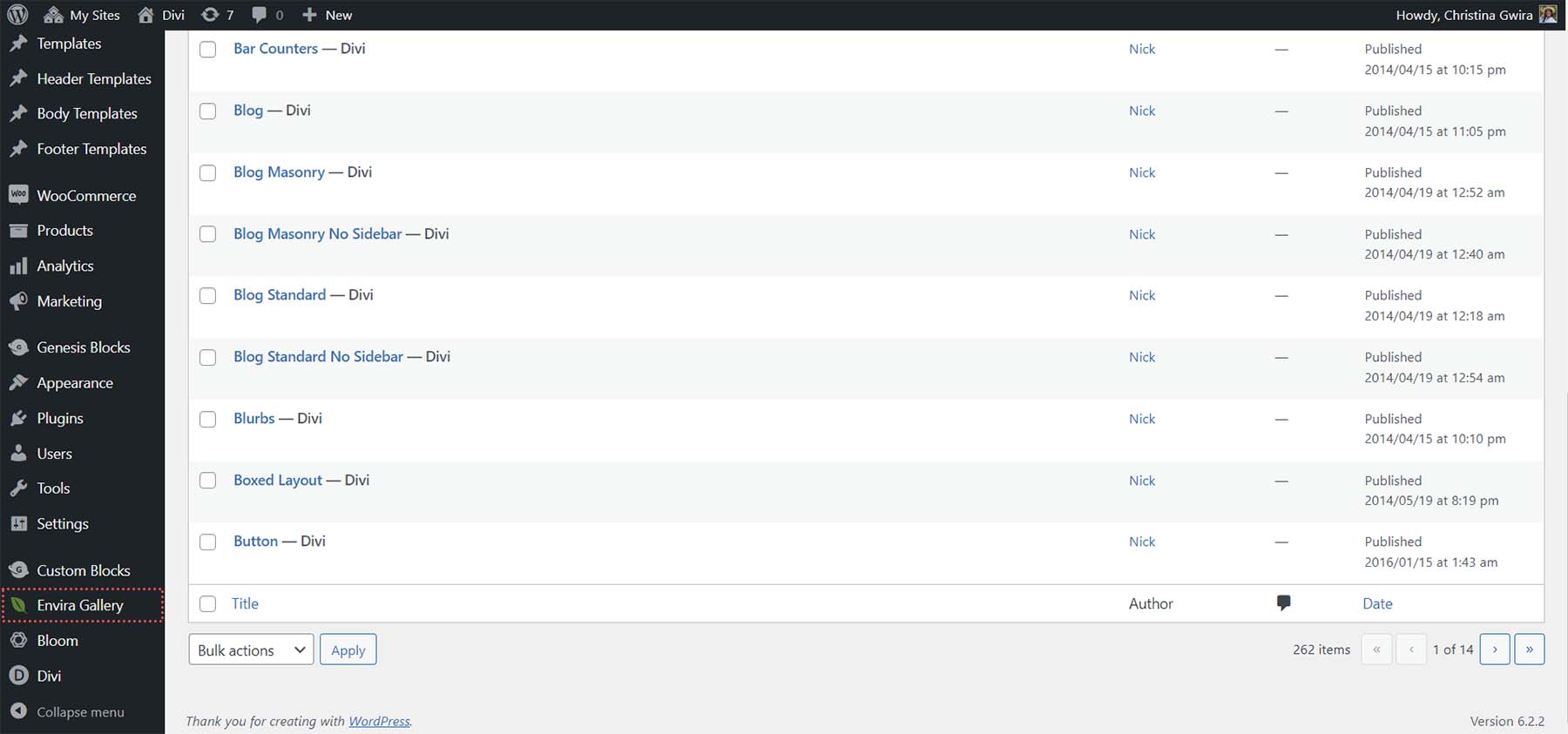
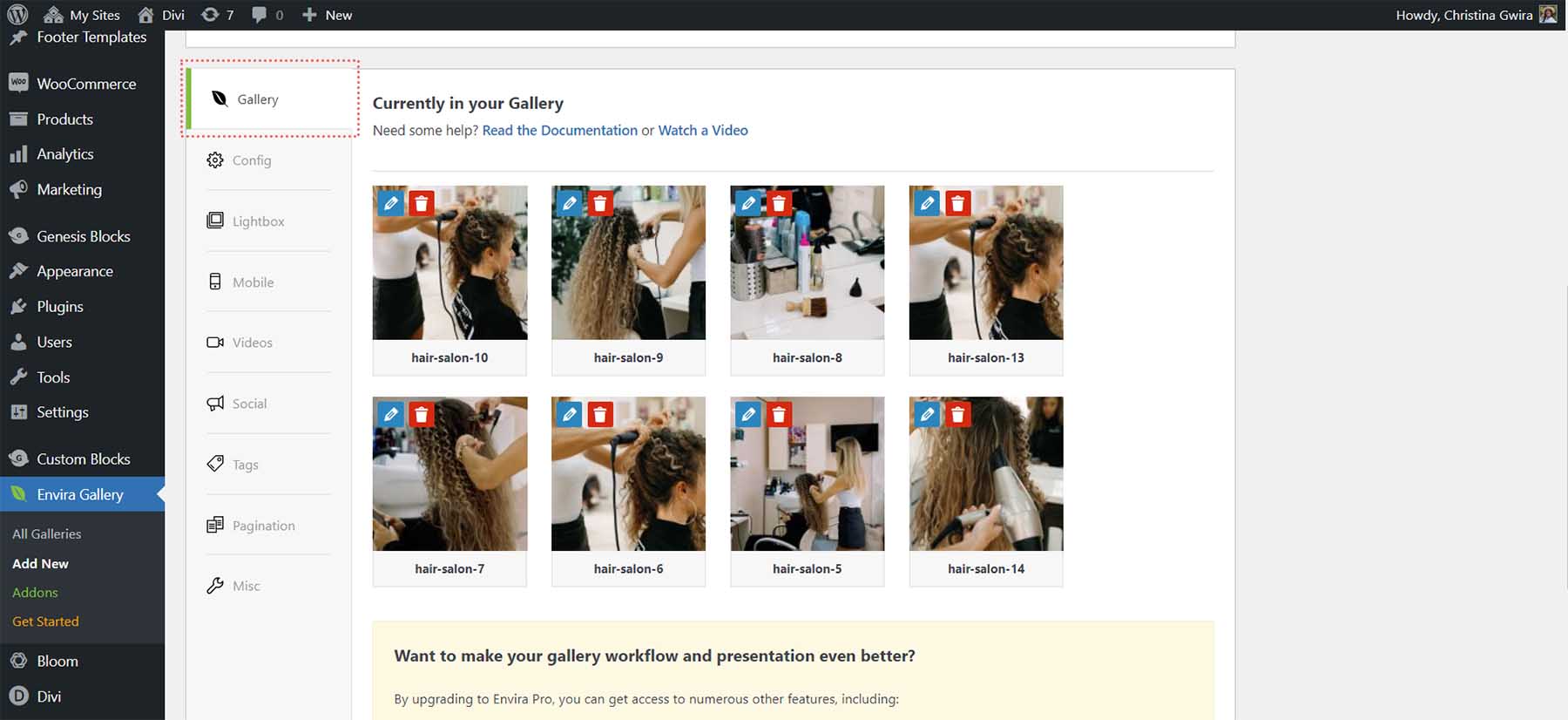
플러그인을 설치하면 이제 새로운 메뉴 옵션이 있음을 알 수 있습니다. 여기에서 모든 갤러리가 생성됩니다.

Envira Gallery 대시보드를 보고 첫 번째 갤러리를 만들어 봅시다!
Envira로 첫 번째 WordPress 갤러리 만들기
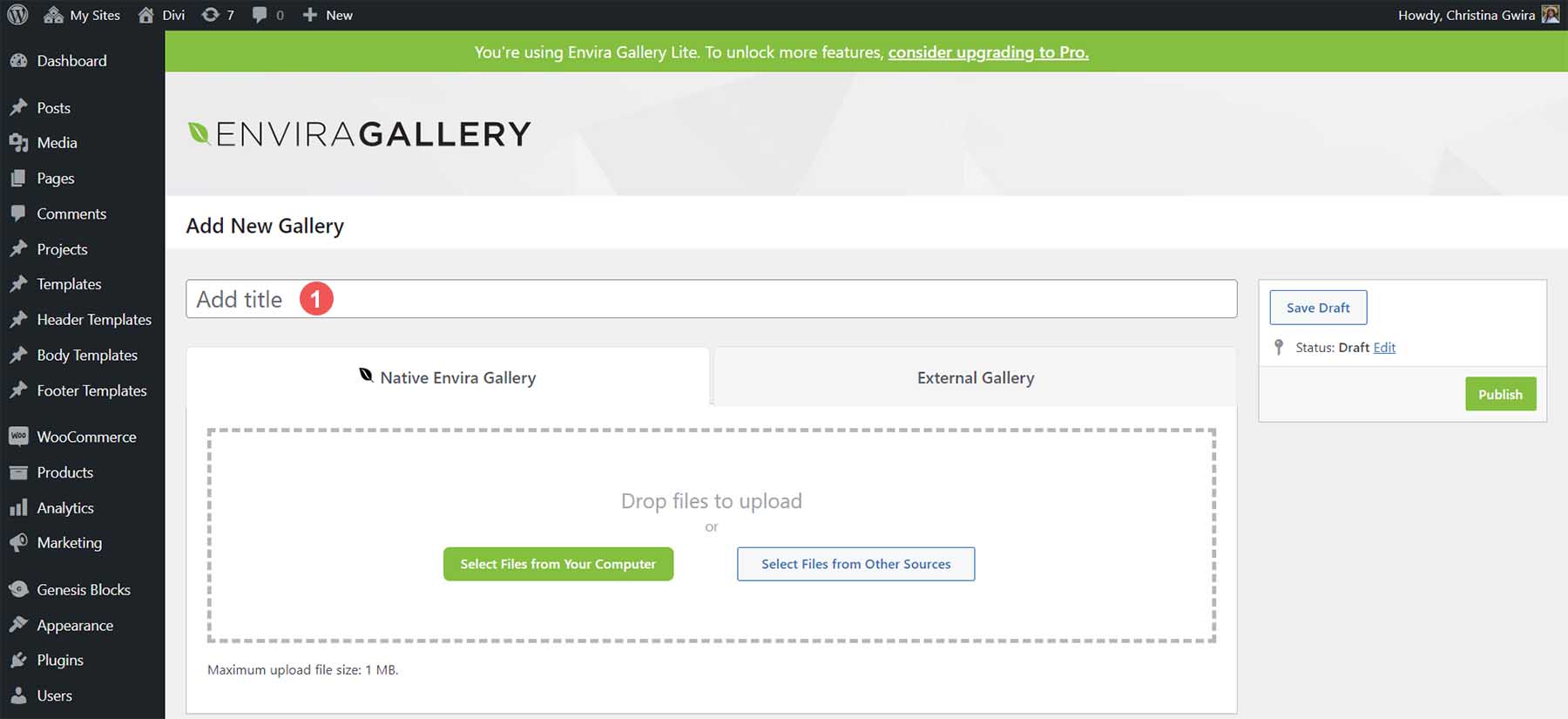
첫 번째 갤러리를 만들려면 Envira Gallery 메뉴 옵션 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 .
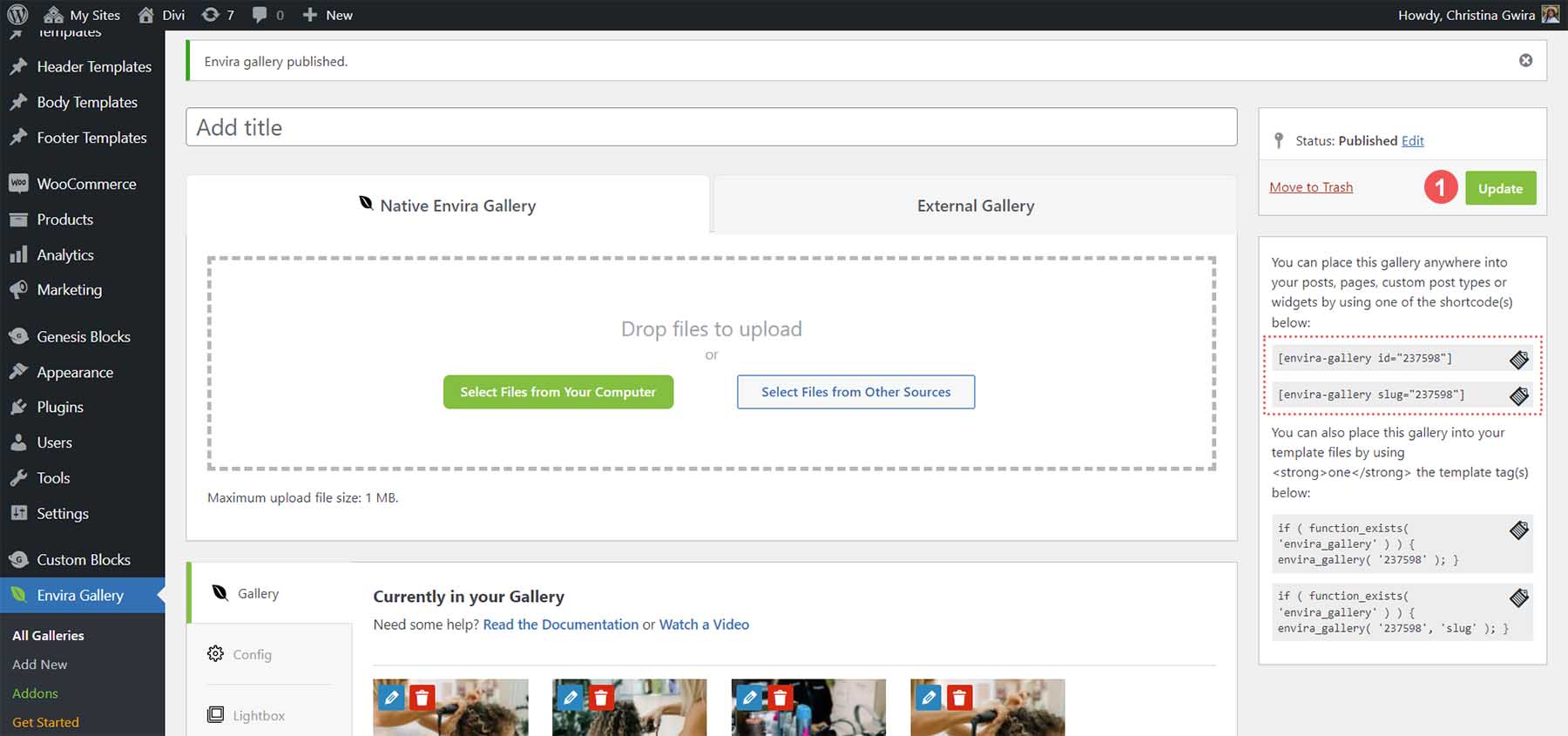
그런 다음 제목 추가 텍스트 상자 안을 클릭하여 갤러리 제목을 지정합니다.

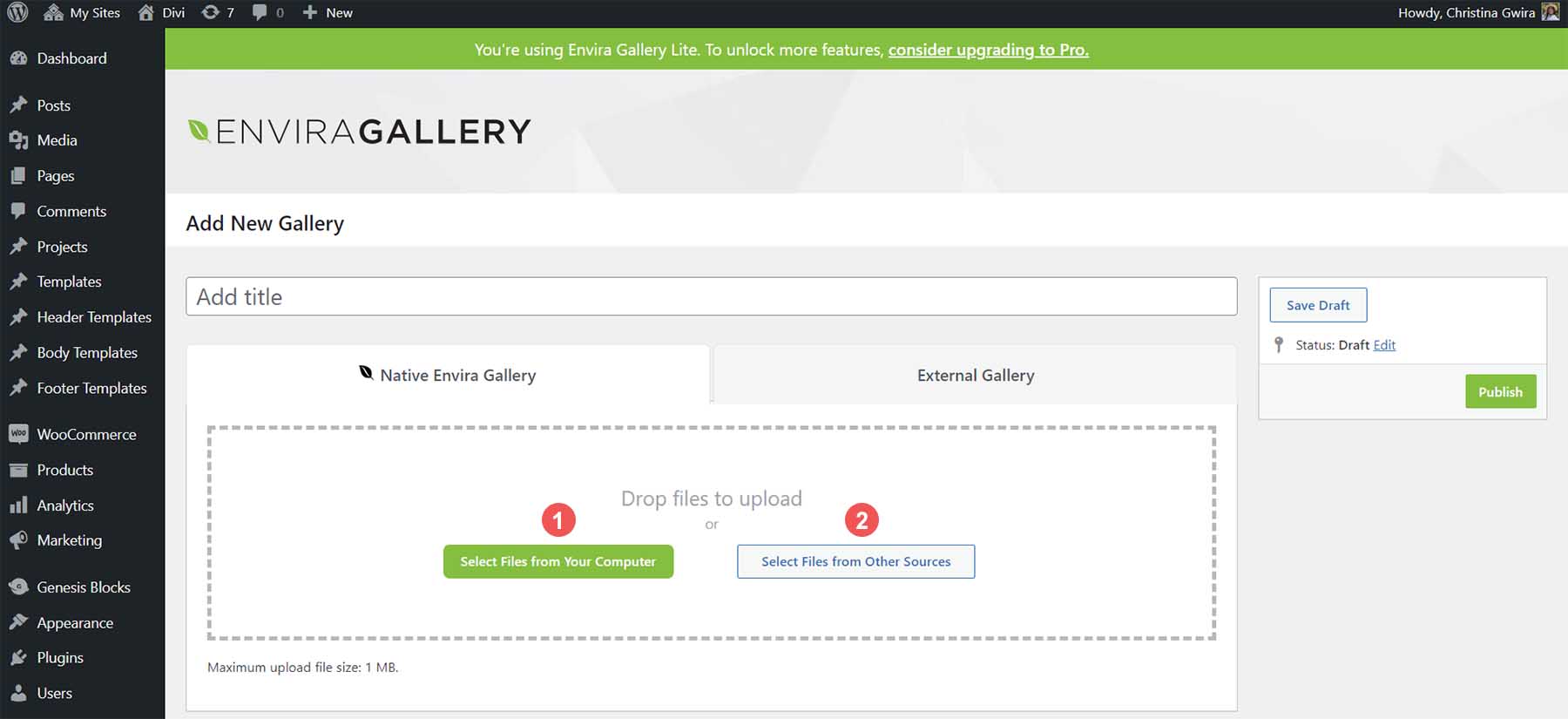
기본 Envira 갤러리 탭에서 컴퓨터에서 새 사진을 업로드하거나 미디어 갤러리와 같은 다른 소스에서 파일을 선택할 수 있습니다. 녹색 컴퓨터에서 파일 선택 버튼을 클릭하여 새 사진을 업로드합니다. 미디어 라이브러리에서 파일을 추가하려면 회색 기타 소스에서 파일 선택 버튼을 클릭하십시오 .


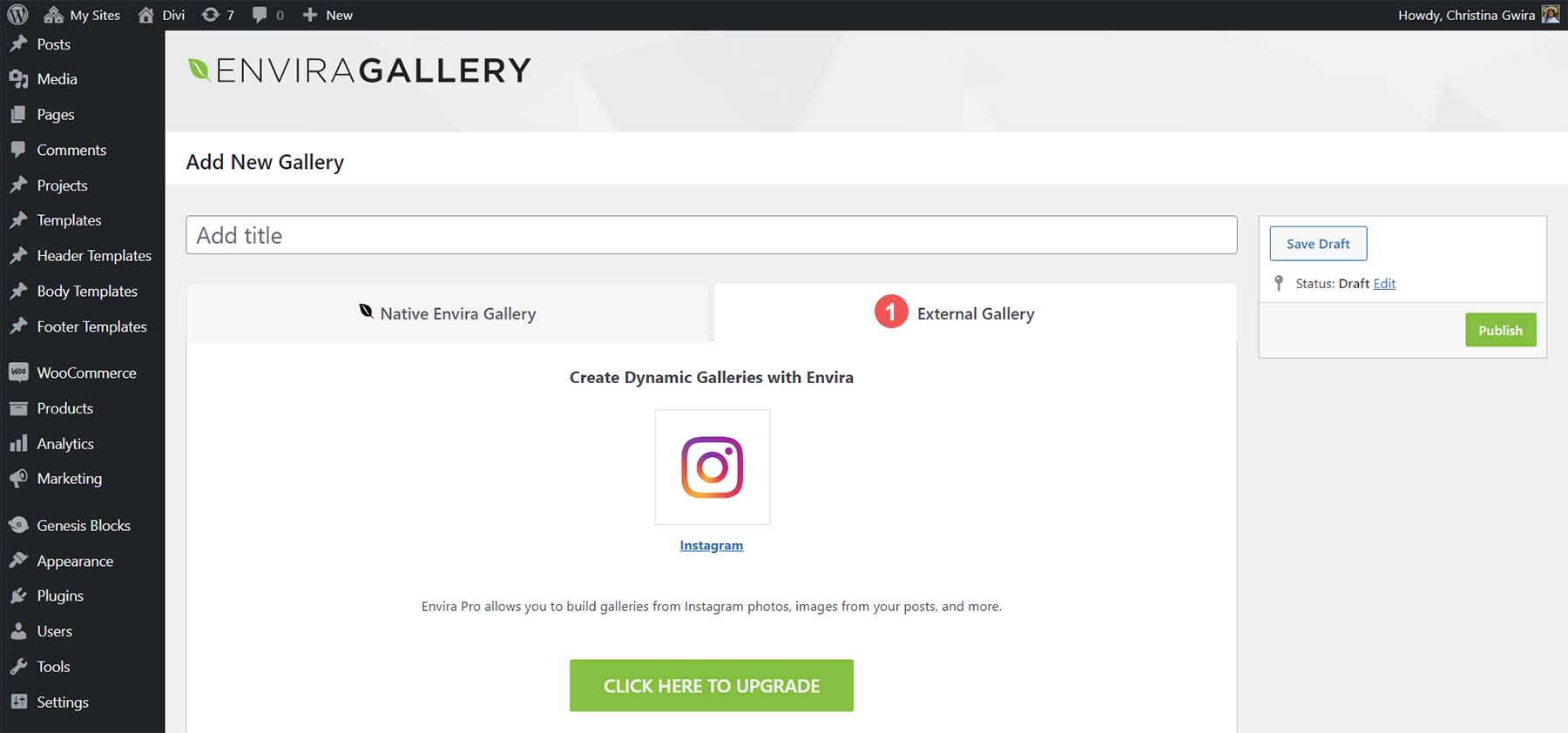
외부 갤러리 탭에서 Envira 갤러리를 사용하면 갤러리 내에서 Instagram 피드의 사진을 사용할 수 있습니다. Envira Gallery 플러그인의 프리미엄 버전으로 업그레이드할 때 활용할 수 있는 프리미엄 옵션입니다.

이 예에서는 미디어 갤러리 내에서 사진을 선택합니다. 이렇게 하려면 Envira Gallery 탭 아래에 있는 회색 기타 소스에서 파일 선택 버튼을 클릭합니다 . 그런 다음 미디어 갤러리를 스크롤합니다. 여러 이미지를 선택하려면 CTRL 버튼을 누른 상태에서 갤러리에 추가할 사진을 선택합니다 .

사진을 추가하면 갤러리 탭에 사진이 표시됩니다.

갤러리에 사진을 업로드했으면 녹색 게시 버튼 을 클릭합니다 . 이렇게 하면 갤러리가 활성화되고 워드프레스 웹사이트 전체에서 사용할 수 있는 단축 코드가 생성되어 갤러리를 선보일 수 있습니다. 갤러리를 템플릿 파일에 입력하려는 경우 코드 스니펫도 생성됩니다.

다음으로 페이지에 갤러리를 추가해 보겠습니다.
페이지에 Envira WordPress 갤러리 추가
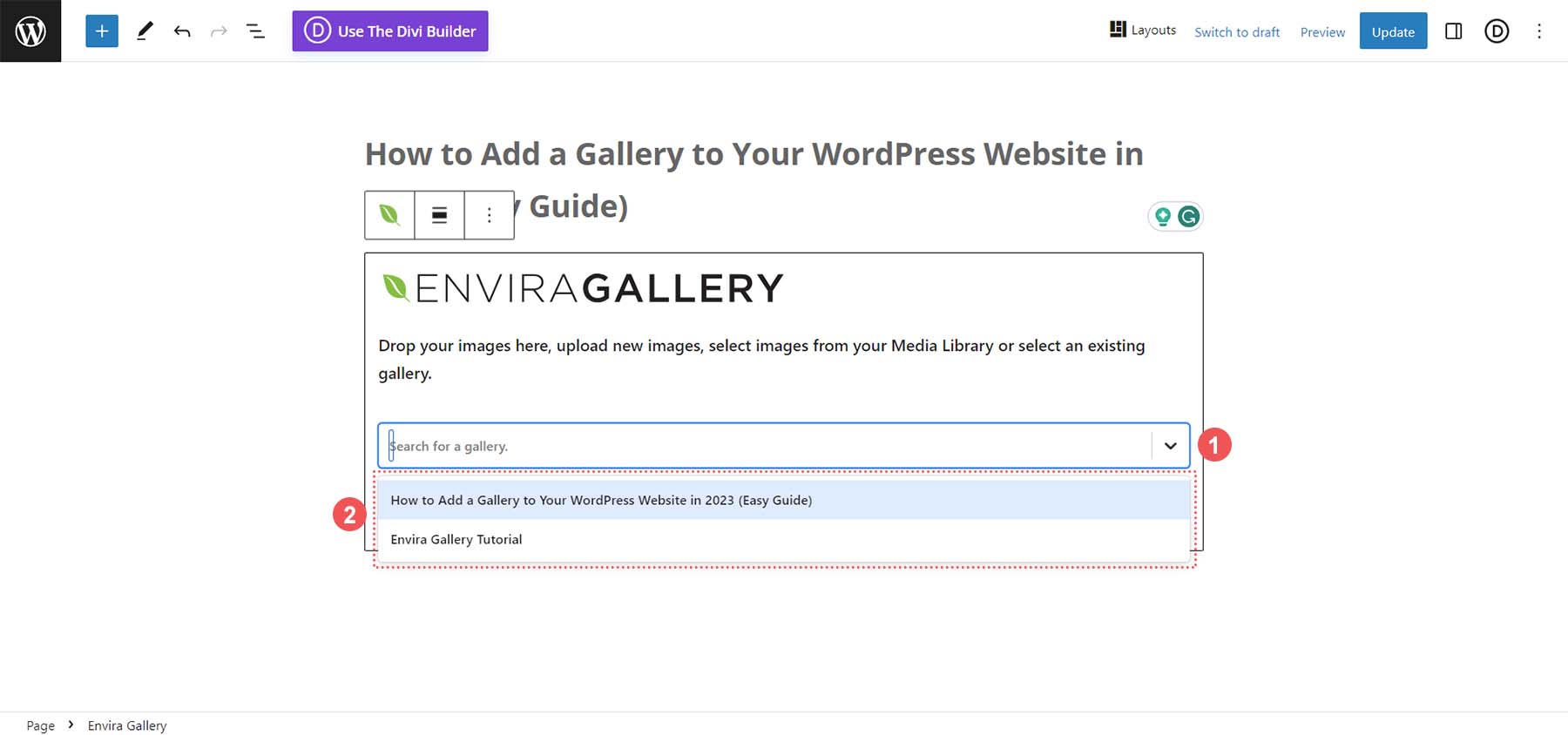
Eniva Gallery는 페이지와 게시물에 갤러리를 추가하는 데 사용할 수 있는 블록과 함께 제공됩니다. 이렇게 하려면 검은색 더하기 아이콘 을 클릭합니다 . 이렇게 하면 다양한 블록으로 팝업이 나타납니다. 검색창에 Envira 를 입력합니다 . 이렇게 하면 Envira Gallery의 블록이 나타납니다. 블록을 클릭하여 페이지에 추가하십시오.

페이지에 블록을 추가한 후 드롭다운 메뉴를 클릭합니다 . 그런 다음 페이지에 추가할 갤러리를 선택합니다 .

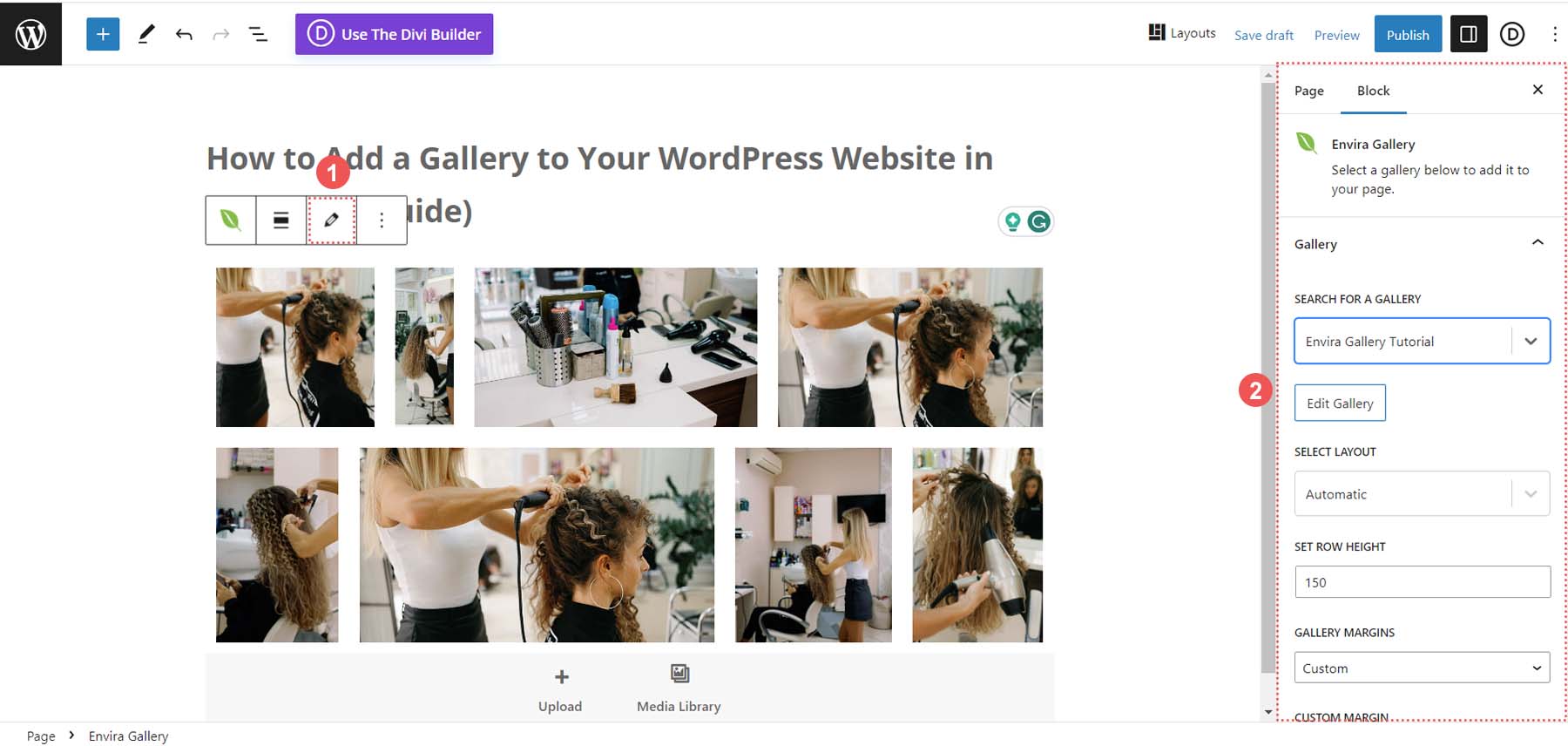
갤러리를 선택한 상태에서 기본 블록 편집기 사이드바를 사용하여 갤러리 설정을 편집할 수 있습니다. 또는 편집 버튼 아이콘을 클릭 하면 Envira Gallery 대시보드 내에서 갤러리 설정을 편집할 수 있습니다.

이제 페이지에 갤러리를 추가했으므로 수행할 수 있는 몇 가지 사용자 지정을 살펴보겠습니다.
WordPress 이미지 갤러리 사용자 지정
이러한 기능은 무료 버전의 Envira Gallery 플러그인 내에서 편집할 수 있습니다.
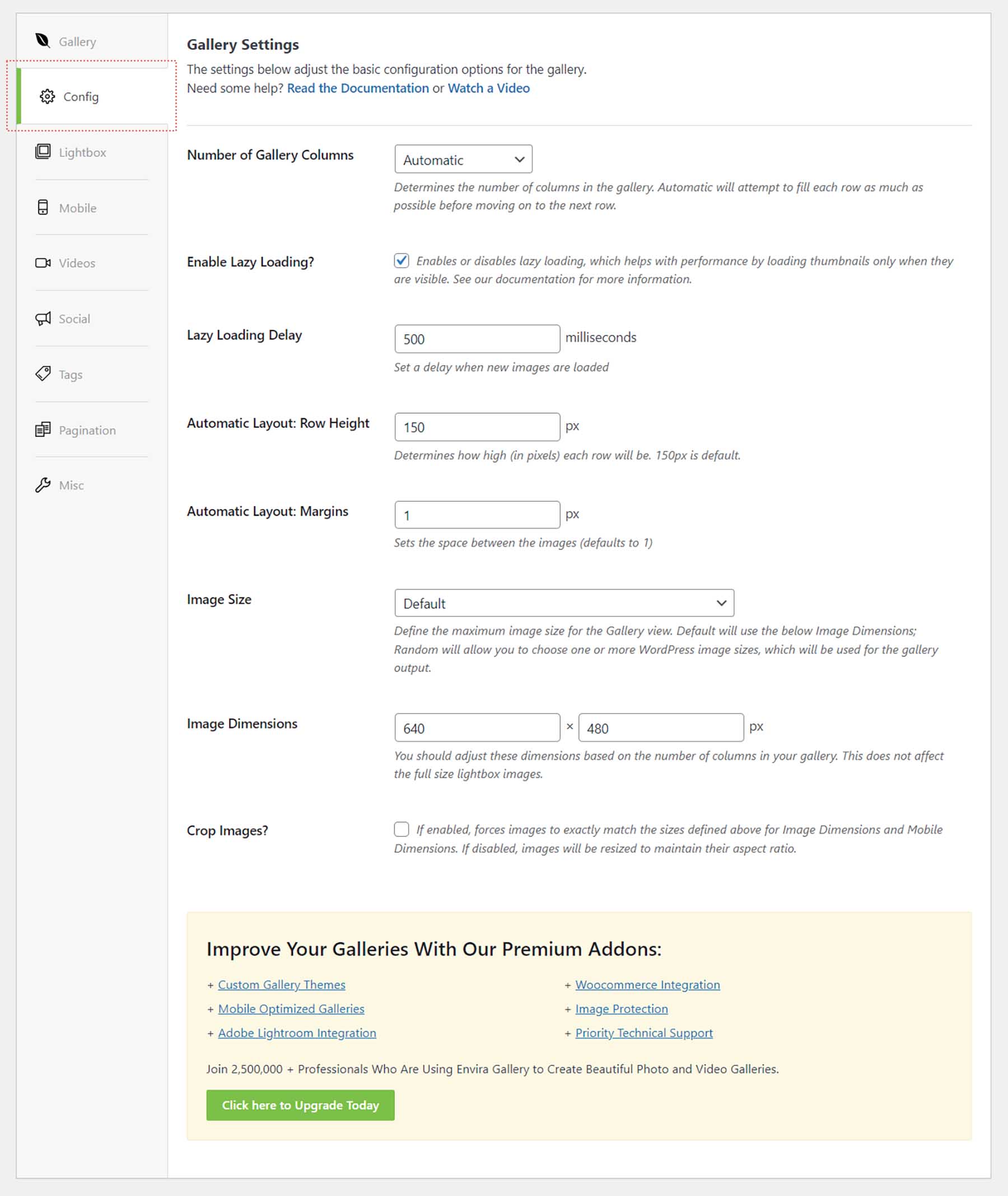
구성 탭
구성 탭을 사용하면 열 수, 이미지 크기 및 지연 로드 설정과 같은 갤러리의 측면을 제어할 수 있습니다.

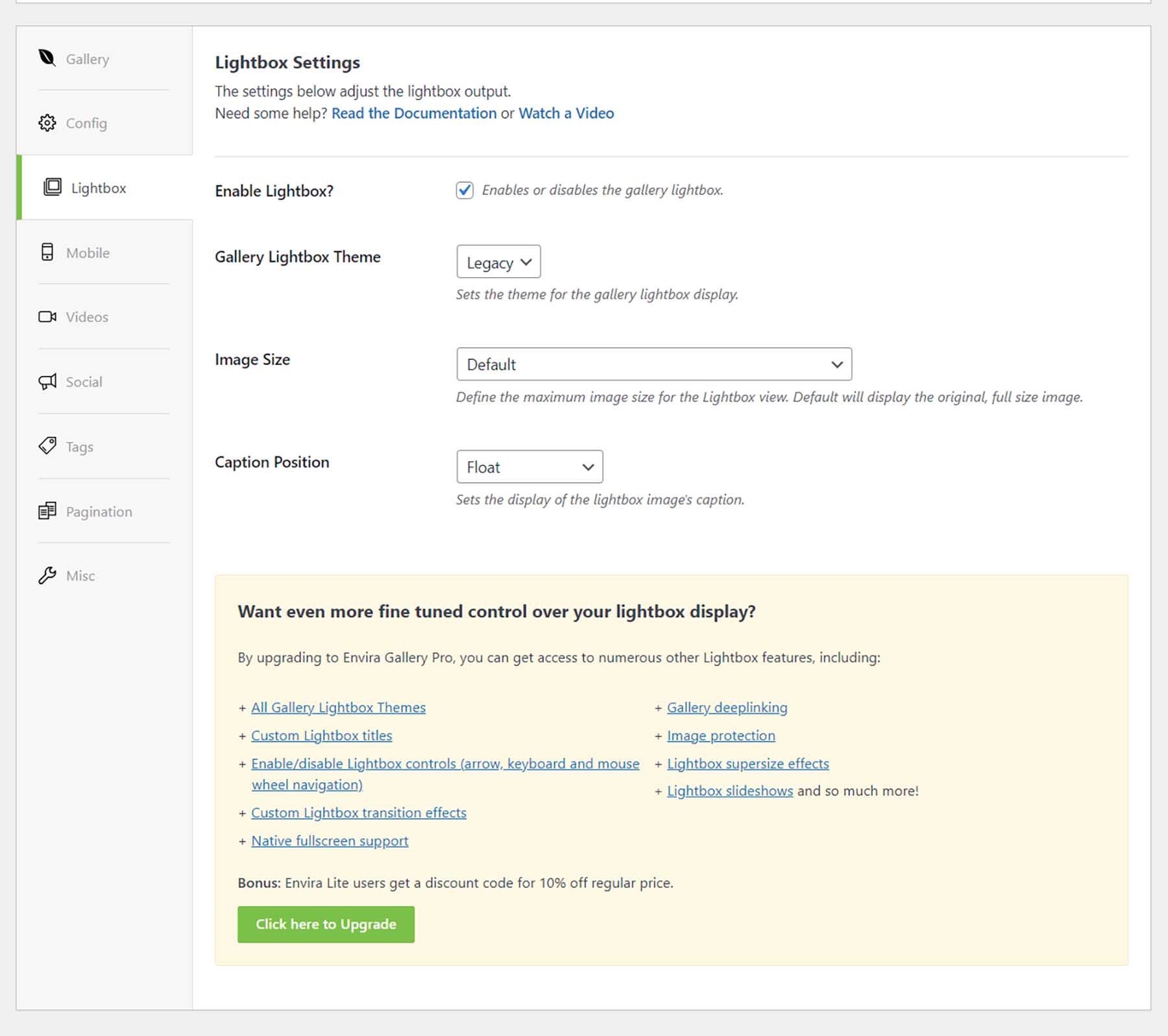
라이트박스 탭
라이트박스 탭은 갤러리의 필요와 요구 사항에 맞게 라이트박스를 조정하는 데 필요한 모든 설정을 제공합니다.

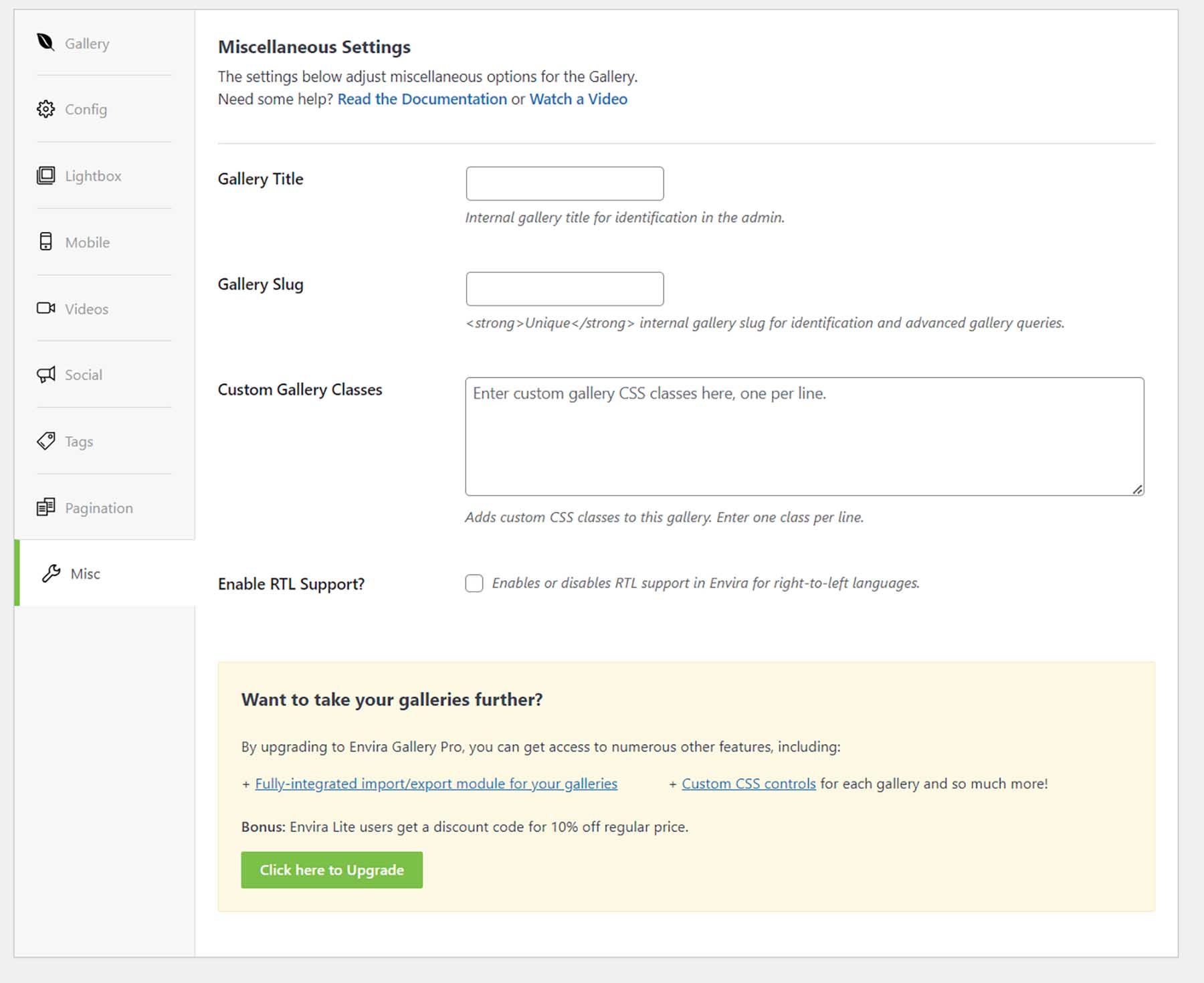
기타 탭
갤러리의 제목과 슬러그를 변경하고 사용자 지정 CSS 클래스를 추가하여 갤러리의 모양을 보다 세부적으로 제어할 수 있습니다.

모바일, 비디오, 소셜, 태그 및 페이지 매김 설정은 모두 Envira Gallery에서 기대할 수 있는 프리미엄 기능 세트의 일부입니다. 프리미엄 Envira Gallery 플러그인이 제공하는 모든 기능의 전체 목록을 보려면 이 전체 목록을 확인하세요.
Envira Gallery와 같은 강력한 갤러리 플러그인을 사용하면 WordPress 웹사이트에 이미지 갤러리를 간단하게 추가할 수 있습니다. 플러그인을 사용하여 WordPress 사이트에 갤러리를 추가하는 것은 현명한 선택이며 사진 및 비디오 자산 관리의 모든 무거운 작업을 플러그인에 맡깁니다. 이제 WordPress 웹사이트에 대해 고려할 수 있는 다른 인기 있는 갤러리 옵션을 살펴보겠습니다.
기타 인기 있는 WordPress 갤러리 옵션
WordPress 웹사이트에 갤러리를 추가하는 방법에는 여러 가지가 있습니다. 블록 편집기 사용에서 플러그인에 이르기까지 누구나 쉽게 처리할 수 있도록 WordPress 웹사이트에 이미지 갤러리를 추가하는 몇 가지 다른 방법을 강조했습니다.
NextGEN 갤러리 (Imagely)

3,200만 회 이상 다운로드된 NextGEN Gallery는 가장 많이 다운로드된 WordPress 이미지 갤러리 플러그인 중 하나입니다. 무료 및 프리미엄 버전으로 제공되는 이 갤러리 플러그인은 사이트에 가장 적합한 갤러리를 만드는 데 필요한 모든 도구를 제공합니다. 사진을 판매할 수 있는 전자 상거래 통합, 전문 사진 작가를 위한 사진 교정, 미리 만들어진 수많은 템플릿 및 스타일을 갖춘 NextGEN Gallery는 모든 것을 수행합니다. 이미지 크기를 자동으로 조정하고, 워터마크를 추가하고, 앨범과 갤러리를 관리하세요. WordPress 웹사이트의 다른 플러그인 옵션은 NextGEN을 확인하세요.
NextGEN 갤러리 받기
10웹 포토 갤러리

10Web Photo Gallery는 끌어서 놓기 기능, 손쉬운 갤러리 관리 및 극찬을 제공하는 또 다른 WordPress 플러그인입니다. 이 플러그인의 주요 기능은 검색 엔진 최적화가 웹 사이트 성공의 핵심인 경우 주의해야 할 이미지 SEO에 대한 스포트라이트입니다. 물론 이 플러그인에는 다양한 스타일과 레이아웃, 모바일 반응성 및 소셜 공유 기능이 있어 웹 사이트 방문자가 자신의 네트워크에 아름다운 갤러리를 보여줄 수 있습니다.
10웹 포토 갤러리 받기
모듈라

Modula는 Gutenberg와 호환되는 갤러리 플러그인입니다. 즉, 필터, 암호 보호, 슬라이더 등을 추가하는 것이 다음 이미지 갤러리에 이 고유한 플러그인을 사용하는 데 필요한 모든 부분입니다. 다른 플러그인은 테마와 스타일에 중점을 둘 수 있지만 Module에는 이미지 최적화와 초고속 CDN을 결합하는 독점 솔루션이 있습니다. 방대한 사진 라이브러리를 사용해도 사이트 성능이 향상됩니다!
모듈라 가져오기
디비

Divi는 고도로 사용자 정의 가능한 갤러리 모듈이 있는 강력한 WordPress 테마입니다. Divi의 갤러리 모듈은 두 가지 방향 옵션, 사용자 정의 가능한 오버레이 스타일 등을 제공합니다. 전체 너비 이미지 갤러리를 만드는 것은 갤러리 모듈을 사용하는 간단한 프로세스이며 갤러리가 브랜드와 완벽하게 일치하도록 만드는 데 사용할 수 있는 독특하고 눈길을 끄는 테두리 장식을 만드는 것입니다. 또한, 우아한 테마 마켓플레이스의 검색 결과를 통해 Divi의 갤러리 기능을 더욱 확장할 수 있습니다. DiviFilter Grid 및 Divi Masonry Gallery와 같은 플러그인은 Divi 테마에 추가되어 아름답고 눈길을 끄는 갤러리를 쉽게 만들 수 있습니다.
결론
WordPress 웹사이트에 이미지 갤러리를 추가하는 것이 간단해졌습니다. 온라인에서 손으로 정리하기 전에 이미지 프로그램에서 사진을 수동으로 준비하던 시대는 지났습니다. 블록 편집기를 사용하여 기본 이미지 갤러리를 만드는 것은 몇 분 정도 걸리는 쉬운 프로세스입니다. 더 깊은 기능을 위해 Envira Gallery 또는 Modula와 같은 플러그인을 사용하여 사진, 비디오 및 소셜 미디어 게시물을 사용하여 기능이 풍부한 갤러리를 만들 수 있습니다. 여전히 테스트하고 검토할 수 있는 갤러리 플러그인 목록을 찾고 있다면 조사하고 시도할 수 있는 최고의 갤러리 플러그인이 있습니다.
이미지 출처: denayunebgt / shutterstock.com