WordPress 글로벌 스타일 및 글로벌 스타일 변형에 대한 간단한 가이드
게시 됨: 2025-03-24목차
이 게시물을 사용하면 사이트 편집 시리즈를 계속하고 있습니다. 오늘날 우리는 WordPress 글로벌 스타일에 깊이 빠져들고 있습니다. Global Styles는 전체 사이트 편집으로 소개 된 WordPress의 비교적 새로운 기능입니다. 단일 스타일 규칙 세트를 사용 하여이 시스템을 사용하면 전체 사이트 미학 및 레이아웃을 설정하고 제어 할 수 있습니다.
WordPress 글로벌 스타일을 사용하면 개별 블록이나 페이지의 스타일을 수정하는 대신 단일 인터페이스에서 글로벌 타이포그래피, 색상 및 레이아웃을 설정할 수 있습니다. Global Styles 인터페이스는 커스터마이저를 대체했으며 이제 WordPress 블록 테마에서 스타일을 사용자 정의하는 주요 방법입니다.
WordPress 커스터마이징의 진화 : 커스터마이저에서 글로벌 스타일로의 여정
WordPress 초보자라면보다 강력한 사용자 정의를 향한 WordPress의 주요 이정표 타임 라인을 보는 것이 흥미로울 수 있습니다.
- WordPress 3.4, 2011 : 커스터마이저를 사용한 조기 사용자 정의
WordPress는 2011 년에 출시 된 버전 3.4에서 커스터마이저를 소개했습니다.이 도구는 사용자에게 디자인 변경의 실시간 미리보기를 제공하여 색상, 글꼴 및 레이아웃 옵션과 같은 기본 요소를 조정할 수있었습니다. 당시 커스터마이징을위한 강력한 도구 였지만 커스터마이저는 여전히 기능이 제한되었습니다. - WordPress 5.0, 2018 : WordPress 전체 사이트 편집 (FSE)으로의 전환
Gutenberg 블록 편집자는 2018 년 WordPress 5.0이 출시되어 출시되었습니다. 이 주요 업데이트를 통해 사용자는 헤더에서 바닥 글로 블록을 사용하여 전체 사이트를 편집 할 수있었습니다. 이러한 변화는 새로운 사이트 디자인 기능을 열었지만보다 고급 사용자 정의 도구의 필요성을 강조했습니다. 이 기간을 전체 사이트 편집으로 전환의 시작으로 고려하십시오. - WordPress 5.9, 2022 : WordPress 글로벌 스타일 소개
마지막으로 WordPress 5.9는 전체 사이트 편집 기능의 일부로 글로벌 스타일을 도입했습니다. 이 새로운 인터페이스를 사용하여 사용자는 전 세계적으로 타이포그래피, 색상, 레이아웃 및 블록 스타일을 관리 할 수 있습니다. Global Styles는 블록 테마의 커스터마이저를 대체했으며, 주요 목표는 모든 컨트롤을 중앙 집중화하여 사용자가 자신의 사이트에서 응집력있는 모양을 쉽게 유지할 수 있도록하는 것이 었습니다. - WordPress 6.0+, 2023 이상 : 새로운 표준으로서의 글로벌 스타일
2023 년에 출시 된 WordPress 6.0에 의해 Global Styles는 블록 테마를 사용자 정의하는 표준이되었습니다. 타이포그래피 컨트롤, 그라디언트 옵션 및 고급 레이아웃 설정에 대한 모든 개선은 사이트 전체의 사용자 정의에 더 많은 지원을 제공했습니다.
글로벌 스타일은 이제 WordPress 디자인 경험의 진정한 초석이되었습니다. 사용자에게 최소한의 노력으로 사이트의 외관을 수정할 수있는 안정적인 방법을 제공합니다. 우리가 글로벌 스타일을보다 자세히 살펴보기 전에 몇 가지 기본 요구 사항을 살펴 보겠습니다.
결과적으로 WordPress 글로벌 스타일에 액세스하려면 WordPress 5.9 이상이 필요합니다. 이 게시물에서는 WordPress 버전 6.7.2를 사용하겠습니다. 다른 버전을 사용하는 경우 인터페이스와 기능에 차이가있을 수 있습니다.
둘째, 블록 테마를 사용해야합니다. 이 튜토리얼에서는 풀 사이트 편집을 완전히 지원하는 무료 Motopress WordPress 스타터 테마 인 Prime을 사용하겠습니다. 공식 웹 사이트 나 wp.org에서 Prime을 다운로드 할 수 있습니다.
글로벌 스타일 찾기
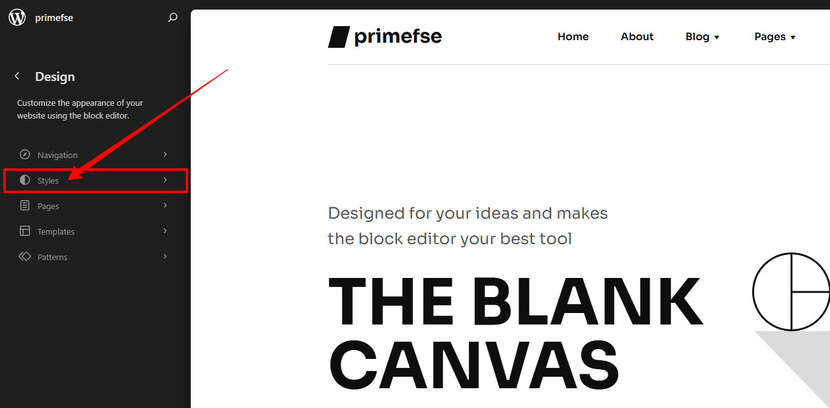
관리 메뉴에서 모양> 편집기로 이동하여 전역 스타일 설정을 찾으십시오. 기본 화면이로드 될 때까지 기다린 다음 나타나는 페이지를 선택하십시오. 오른쪽 상단 코너의 스타일 아이콘을 클릭하여 반으로 가득 찬 원과 유사합니다.

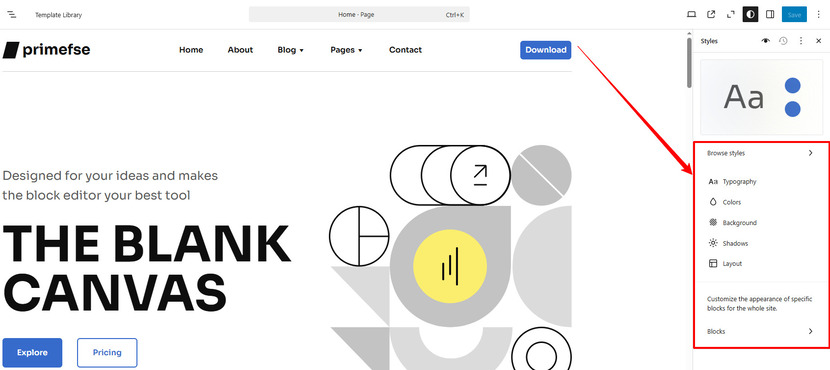
웹 사이트의 글로벌 스타일 패널이 열립니다. 그런 다음 편집 스타일 아이콘 (연필)을 클릭하여 타이포그래피, 색상, 배경, 그림자, 레이아웃 및 블록을 포함한 사용자 정의 가능한 요소 목록을 열어줍니다.

Prime 또는 Twenty 25와 같은 일부 테마에는 다양한 스타일 변형이 포함됩니다. 스타일 변형을 놀이터로 생각하십시오.

이를 통해 다양한 글꼴, 색상, 타이포그래피 설정, 간격, 블록 스타일 등을 실험 할 수 있습니다. 스타일 변형은 블록 테마의 대체 버전으로, 쉽게 교체 할 수 있습니다. 검색 스타일 옵션이 표시되지 않으면 걱정하지 마십시오. 테마 저자가 만든 사전 정의 된 색상 팔레트에 여전히 액세스 할 수 있습니다.
타이포그래피
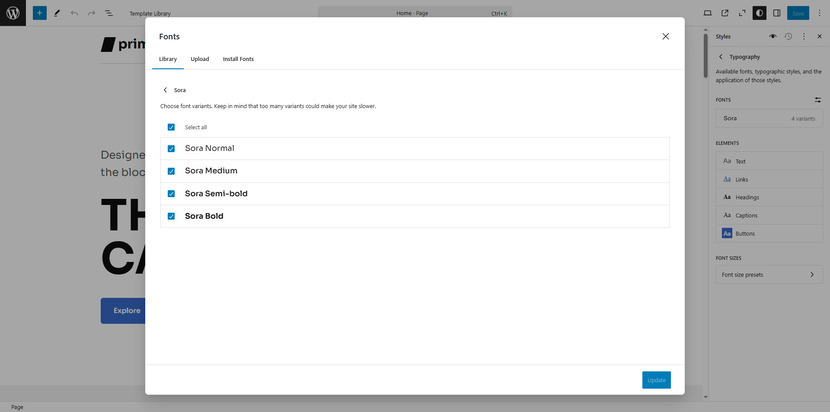
이제 타이포그래피를 자세히 살펴 보겠습니다. 글꼴 설정에 액세스하려면 타이포그래피 메뉴를 클릭하십시오. 당신은 할 수 있습니다 :
- 목록을 사용하여 글꼴을 변경하십시오.
- 변경 사항을 실시간 미리보기로 글꼴 크기, 외관 및 선 높이를 조정하십시오.
- 3 점 메뉴를 사용하여 모든 수정 사항을 재설정하십시오.

각 항목을 사용하면 테마의 옵션 목록을 사용하여 글꼴을 변경할 수 있습니다. 글꼴 크기, 외관 및 라인 높이를 포함한 타이포그래피 설정을 수정할 수도 있습니다. 주요 장점은 변경할 때 변경 사항을 실시간 미리보기를 얻는 것입니다. 결과가 마음에 들지 않으면 3 점 메뉴를 열고 변경 사항을 재설정하십시오.
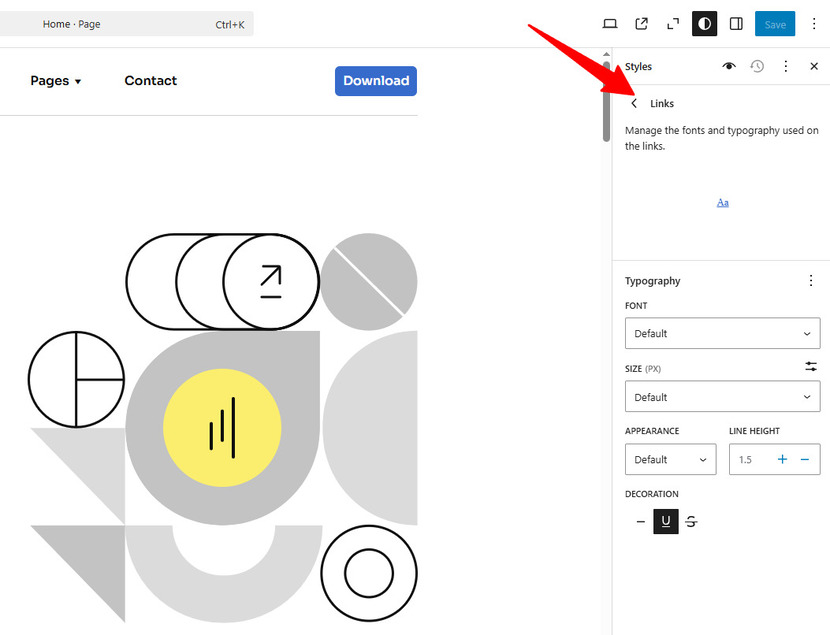
링크의 경우 텍스트와 동일한 설정이 있지만 Strikethrough 및 Underline이 포함 된 추가 장식 옵션이 있습니다.

일부 요소에는 추가 설정이 있습니다. 예를 들어 제목을 사용하면 제목 레벨을 선택할 수 있습니다. 문자 간격을 사용하면 문자 사이의 공간을 제어 할 수 있습니다. 또한 모든 캡 (AB), 첫 번째 문자 자본화 (AB) 및 모든 소문자 (AB)와 같은 텍스트 변환을 선택할 수 있습니다.
다음으로 이미지 및 커버 블록에 사용되는 캡션 타이포그래피를 조정할 수 있습니다.
마지막으로 버튼. 버튼에는 텍스트가 포함되므로 다른 텍스트 기반 요소와 마찬가지로 타이포그래피 설정을 쉽게 조정할 수 있습니다.
그림 물감
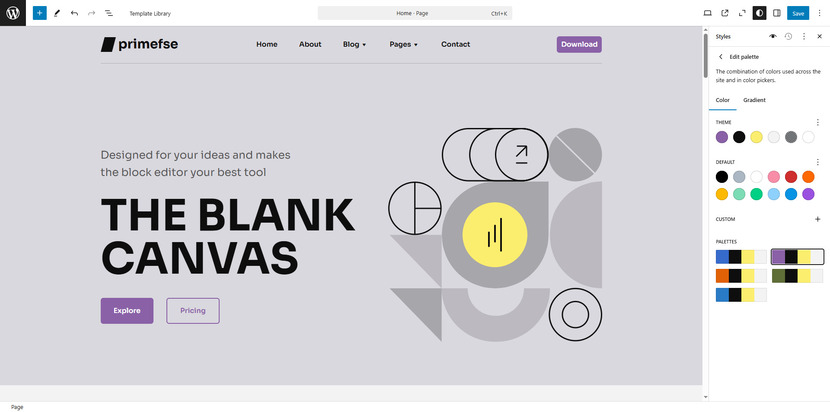
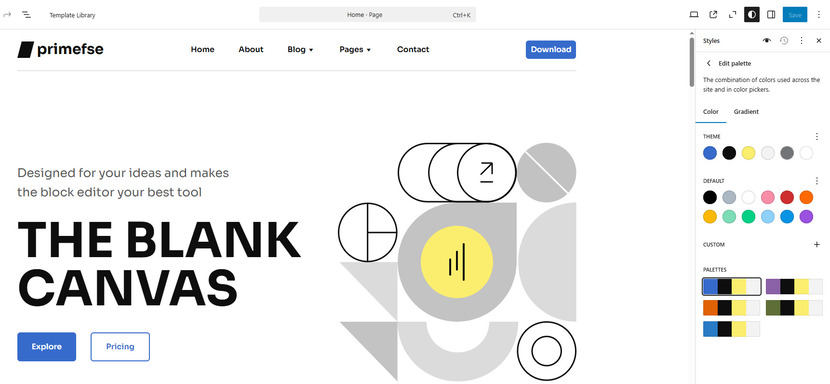
사이트 색상을 사용자 정의하려면 색상 패널을 엽니 다. 첫 번째 옵션은 팔레트입니다. 팔레트 패널은 기본적으로 고체로 열리 며 테마를 편집하고 기본 색상을 편집하거나 사용자 정의를 추가 할 수 있습니다. 테마 색상은 테마 디자이너에 의해 정의되며 사이트 전체에서 사용됩니다. 기본 색상은 페이지와 게시물을 편집 할 때 블록 색상 설정에 나타납니다.

또한 사이트 팔레트에 사용자 정의 색상을 추가하여 색상 설정에서 사용할 수 있도록 할 수 있습니다. 하나를 추가하려면 사용자 정의에서 + 버튼을 클릭 한 다음 색상 피커를 사용하여 그늘을 선택하거나 16 진, RGB 또는 HSL 값을 입력하십시오. 기본적으로 새 색상은 색상 1으로 표시되지만 클릭하여 이름을 바꿀 수 있습니다. 절약하려면 완료를 클릭하십시오.
사용자 정의 색상에 만족하지 않으면 제거하고 다시 시작하십시오.
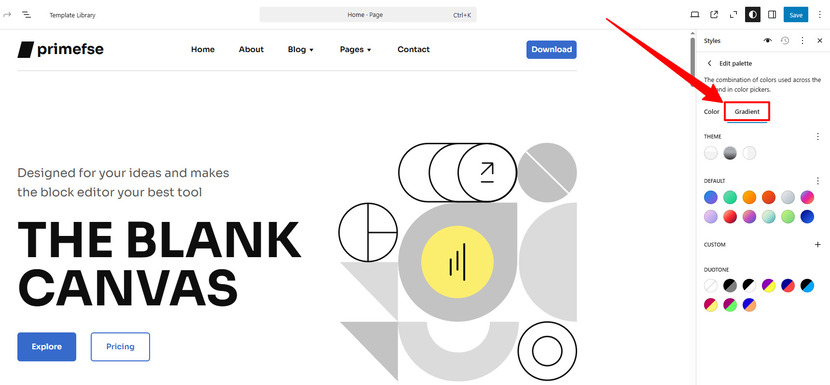
그라디언트 탭으로 전환하여 그라디언트 색상 옵션을 추가 할 수도 있습니다. 단색과 마찬가지로 테마, 기본 및 사용자 지정 기울기를 설정할 수 있습니다. 그라디언트를 클릭하면 사용자 정의 할 수있는 슬라이더가 열립니다. 선형 그라디언트는 직선을 따라 두 가지 색상 사이에서 부드러운 전환을 만듭니다. 방사형 구배는 중앙에서 시작하여 바깥쪽으로 확장됩니다. 선형을 선택하면 상자에 값을 입력하여 구배 각도를 수동으로 조정할 수 있습니다.

또 다른 옵션은 듀오 톤 필터이며, 2 톤 색상 효과 사용자는 이미지 및 덮개 블록의 이미지에 적용 할 수 있습니다.
팔레트를 설정하면 색상 패널로 돌아갈 수 있습니다. 팔레트 섹션 아래에는 색상을 편집 할 수있는 옵션이 있습니다.
- 텍스트
- 배경
- 모래밭
- 캡션
- 버튼
- 제목
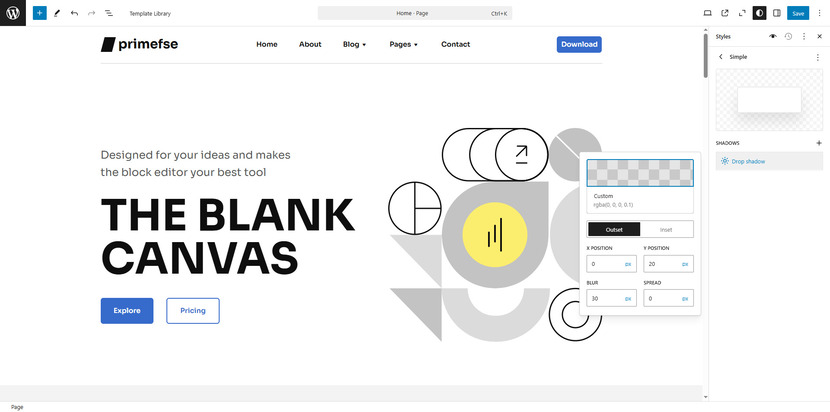
배경과 그림자
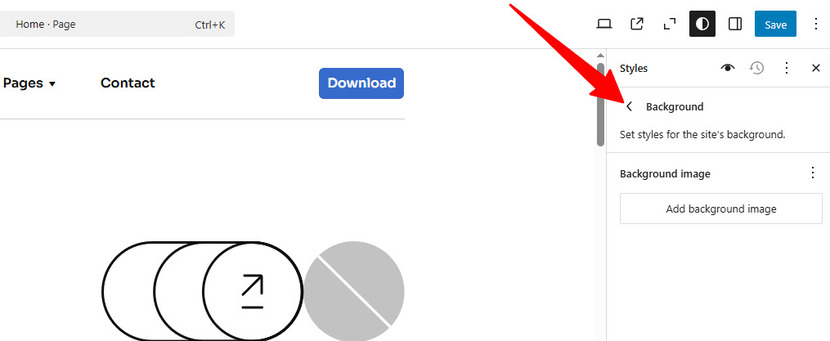
웹 사이트에 배경 이미지를 추가하는 것이 또 다른 옵션이라는 것을 알고 있습니까? "배경 이미지 추가"버튼을 클릭하고 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택하십시오. 물론 재설정을 클릭하여 한 번에 모두 제거 할 수 있습니다.


그런 다음 그림자로 진행합니다. 다양한 컨텐츠 조각 및 컨텐츠 조합의 경우 Drop Shadow는보다 역동적 인 모양을 만드는 훌륭한 디자인 도구입니다. 이 섹션을 사용하면 기본 스타일을 수정하거나 사용자 정의 그림자를 만들 수 있습니다. 수정을 한 후에는 적절한 이름을 줄 수 있습니다.

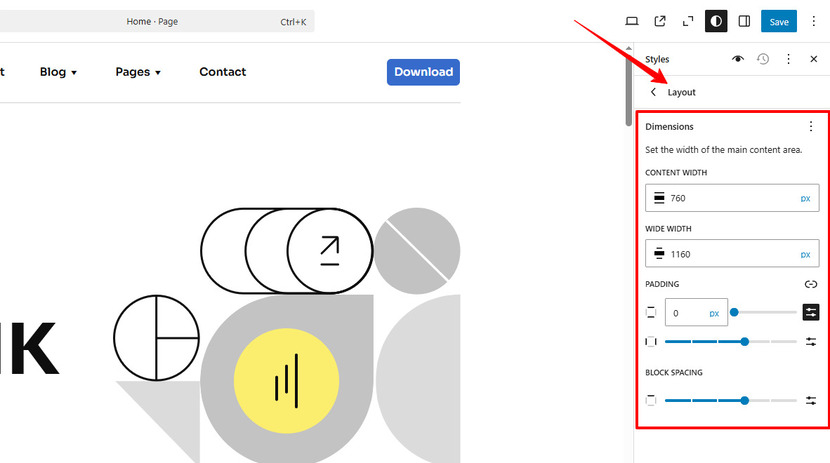
공들여 나열한 것
레이아웃 패널을 사용하면 사이트 콘텐츠 영역의 너비를 제어 할 수 있습니다.

치수에서 입력 필드를 사용하여 너비를 조정할 수 있습니다. 컨텐츠는 정렬이 "없음"으로 설정 될 때 블록의 너비를 제어합니다. 너비는 정렬이 "넓은"상태로 설정되면 블록의 너비를 조정합니다.
요소 주변의 공간 인 패딩을 수정할 수도 있습니다. 상단, 하단, 왼쪽 및 오른쪽의 4 개의 패딩 영역이 있습니다. 기본적으로 이들은 연결되어있어 모든 조정이 4면 모두에 동일하게 적용됩니다. 잠금 아이콘을 클릭하면 별도로 조정할 수 있습니다.
블록 간격 설정은 중첩 블록 사이의 공간을 제어합니다. 모든 것이 잘 보이면이 설정을 그대로 두는 것입니다.
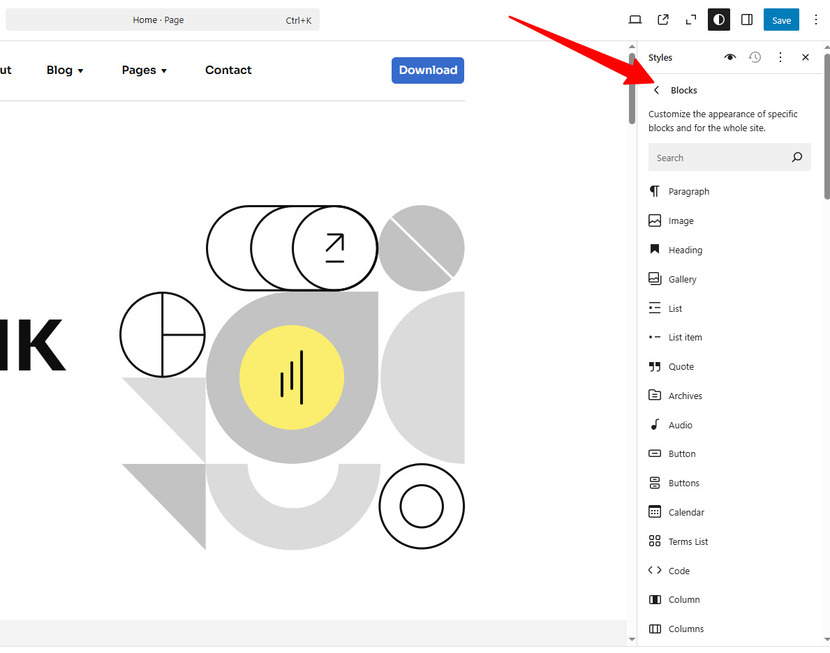
특정 블록의 스타일을 변경하십시오
마지막으로 블록을 살펴 보겠습니다. 블록 섹션에는 사이트 전체에서 사용자 정의 할 수있는 모든 사용 가능한 블록이 나와 있습니다. 여기에 변경 사항은 개별 블록을 별도로 사용자 정의하지 않는 한 사이트 전체의 모든 블록 인스턴스에 영향을 미칩니다. 사용 가능한 사용자 정의 옵션은 블록에 따라 다릅니다. 각각을 탐색하여 수정할 수있는 것을 확인하십시오.

변경 사항을 검토하는 방법
변경 사항을 검토하려면 WordPress Style Book (Eye Icon)을 사용하십시오. Style Book Preview 창에는 6 개의 탭이 포함되어있어 다양한 블록이 글로벌 스타일 변경을 적용하는 방법을 보여줍니다. 블록 미리보기를 클릭하면 추가 사용자 정의를 위해 해당 블록의 글로벌 스타일로 직접 이동합니다.
추가 사용자 정의
CSS 기술이 있고 추가 조정을하려면 CSS 창을여십시오.
- 오른쪽 상단 코너에서 3 도트 메뉴를 클릭하십시오.
- 추가 CSS를 선택하십시오.
- 제공된 상자에 사용자 정의 CSS를 입력하십시오.
이 기능을 사용하면 스타일을 더 미세하게 제어 할 수 있습니다.
기본 스타일로 재설정
기본 모양으로 되돌려 보려면 개정 기능을 사용하십시오.
- 스타일 설정에서 오른쪽 상단 코너에서 3 도트 메뉴를 클릭하십시오.
- 리셋 스타일을 선택하십시오.
변경이 저장되면 개정 옵션을 사용하면 이전 버전의 스타일 설정을 복원 할 수 있습니다.
WordPress 6.7의 새로운 기능
이제 보너스로 WordPress 6.7 이상으로 이용할 수있는 글로벌 스타일에 대한 몇 가지 개선 사항을 빠르게 탐색합시다.
6.7 버전 이후 더 많은 블록이 이제 경계, 배경, 그림자 및 간격 컨트롤을 지원합니다. 예를 들어, 그룹 블록을 사용하면 이제 그림자 효과에 액세스 할 수 있으며 컨텐츠 블록은 배경 이미지를 지원합니다.
또 다른 큰 개선은 글로벌 스타일 내에서 직접 사용자 정의 글꼴 크기 사전 설정을 생성, 편집 및 삭제하는 기능입니다. 이 새로운 기능은 웹 사이트 전체에서 일관된 타이포그래피를 유지하여 응집력있는 디자인을 유지하는 데 도움이됩니다.
또한 새로운 UI 컨트롤이 있습니다. 보다 정확하게 말하면, 사용자는 이제 구절, 견적 및 게시물 컨텐츠를 포함하여 더 많은 블록에 배경 이미지를 추가 할 수 있습니다. 즉, 사용자 정의 CS를 적용하지 않고도 시각적으로 매력적인 섹션을 만들 수 있습니다. 또한 WordPress 6.7은 고정 된 배경 옵션을 소개합니다. 시차와 같은 효과를 생성하는 데 적합합니다 (사용자가 스크롤하는 동안 이미지를 제자리에 유지할 수있는 효과).
이러한 업데이트를 통해 WordPress 6.7을 사용하면 코드를 작성하지 않고도 잘 설계된 웹 사이트를 작성하는 것이 간단합니다.
WordPress 글로벌 스타일에 대한 결론
요약하면, WordPress의 글로벌 스타일은 손을 더럽히지 않고 사이트 전체에서 일관되고 전문적인 모습을 만들고자하는 사용자에게 실제 업그레이드입니다. WordPress 글로벌 스타일을 사용하면 한 곳에서 타이포그래피, 색상, 레이아웃 및 블록 스타일을 제어 할 수 있습니다. 스타일 변형을 전환하고 개별 요소를 조정하며 사용자 정의 색상 또는 그라디언트를 추가 할 수 있습니다. 필요한 경우 스타일 개정을 사용하여 변경 사항을 재설정하거나 이전 설정을 복원 할 수 있습니다. 따라서 Global Styles WordPress와 함께 일하는 경험을 우리와 함께 공유 하고이 게시물이 도움이된다고 생각한 것처럼 맞습니다!
FAQ
WordPress에서 글로벌 스타일 설정은 어디에서 찾을 수 있습니까?
글로벌 스타일로 무엇을 사용자 정의 할 수 있습니까?
'브라우즈 스타일'옵션이 보이지 않으면 어떻게됩니까?
224와 같은 일부 테마는 스타일 변형을 제공하여 다른 디자인 사전 세트 사이를 전환 할 수 있습니다. 이 옵션을 사용할 수없는 경우 테마 개발자가 설정 한 사전 정의 된 색상 팔레트에 액세스 할 수 있습니다.
변경 사항이 마음에 들지 않으면 글로벌 스타일을 재설정 할 수 있습니까?
예! 3 도트 메뉴를 사용하여 개별 설정을 재설정하거나 스타일 개정을 사용하여 이전 버전을 복원 할 수 있습니다. 필요한 경우 모든 것을 기본값으로 재설정 할 수도 있습니다.
글로벌 스타일이 충분하지 않은 경우 사용자 정의 CSS를 어떻게 적용합니까?
스타일 패널의 오른쪽 상단 코너에있는 3 개의 점을 클릭하고 추가 CSS를 선택하십시오. 여기에서 사용자 정의 CSS를 입력하여 사이트의 디자인을 더 조정할 수 있습니다.
Custom CSS를 적용하여 글로벌 스타일로 사이트의 디자인을 더 세분화하려면 어떻게해야합니까?
CSS를 알고 있다면 글로벌 스타일 인터페이스에서 "추가 CSS"옵션에 액세스 할 수 있습니다. 이를 통해 표준 설정에 제공된 스타일 외에도 사용자 정의 스타일을 추가 할 수 있습니다.
글로벌 스타일로 게시하기 전에 변경 사항을 테스트하려면 어떻게해야합니까?
업데이트를 적용한 후 스타일 책을 사용하여 디자인 변경을 미리 볼 수 있습니다.이 책은 다양한 블록의 모습을 보여줍니다. 이를 통해 편집을 마무리하기 전에 전체 효과를 볼 수 있습니다.