WordPress 구텐베르크 블록을 사용하는 방법
게시 됨: 2022-07-05WordPress는 세계에서 가장 널리 사용되는 CMS(콘텐츠 관리 시스템)입니다. 간단히 말해서 CMS는 웹사이트의 레이어를 제어하는 데 사용하는 인터페이스입니다.
각 웹사이트는 프론트엔드와 백엔드로 구성되어 있습니다. 프론트엔드는 방문자가 사이트에 들어갈 때 보게 되는 시각적 레이어이며 다양한 페이지로 구성됩니다. 백엔드는 웹사이트가 작동하는 방식을 제어하기 위해 작업하는 레이어입니다.
플러그인은 보안, 디자인, 미디어 등 웹사이트에 기능을 추가하는 데 도움이 되는 백엔드 구성 요소의 좋은 예입니다.
플러그인의 가장 중요한 유형 중 하나는 페이지 빌더입니다. 페이지 빌더에는 사용자가 실시간으로 변경 사항을 볼 수 있는 끌어서 놓기 기능이 있습니다. 불행히도 페이지 빌더는 사용자가 볼 수 없는 경우에도 코드를 계속 사용하기 때문에 웹사이트에 무게를 추가할 수 있습니다. 무게는 웹사이트 속도를 늦추고 검색 엔진 순위를 방해합니다.
깨끗한 코드를 사용하고 가벼우며 매우 빠르게 로드되는 웹사이트를 갖는 것은 정말 중요하며 이제 검색 엔진의 순위 요소가 되었습니다. 검색 결과의 상단에 순위를 매기려면 이러한 작업을 쉽게 수행할 수 있는 사이트가 있어야 합니다.
구텐베르크 블록 편집기
2018년 11월 WordPress는 Gutenberg라는 새로운 블록 편집기를 도입했습니다.
Gutenberg는 페이지 빌더 플러그인처럼 드래그 앤 드롭 방식으로 웹사이트를 시각적으로 구축할 수 있도록 도와줍니다. 그러나 타사 추가 기능이 아닙니다. WordPress 자체의 핵심에 내장되어 있습니다. 깨끗한 코드를 사용하고 가볍고 매우 빠릅니다. 이런 식으로 Gutenberg를 사용하면 검색 엔진에 친숙해질 수 있습니다. Gutenberg는 초보자와 전문가 모두가 매우 쉽게 초고속 웹사이트를 만들어 유기적으로 더 높은 순위를 매길 수 있도록 합니다.
컴포지터는 컨텐츠가 "블록"으로 분류되기 때문에 "블록 편집기"라고 합니다. 블록은 사이트를 구축하는 데 도움이 되는 편리한 도구입니다. 사용자 지정 코드를 작성하지 않고도 멀티미디어 콘텐츠를 삽입, 편집, 디자인 및 재배열할 수 있습니다. 이렇게 하면 코드에 대해 걱정할 필요 없이 매력적이고 양질의 콘텐츠를 만드는 데 집중할 수 있습니다.
블록은 매우 유연하며 창의적이고 자신만의 브랜드 디자인을 구축할 수 있습니다. 최고의 기능 중 하나는 브랜드 미학과 어울리는 고유한 기능을 만드는 데 사용할 수 있는 "맞춤 블록" 옵션입니다. 미리 디자인된 테마와 기능에 국한되지 않고 창의적으로 자유로워집니다.
구텐베르크는 편집자 그 이상입니다.
Gutenberg는 페이지, 게시물 및 제품이 생성되는 방식을 혁신하여 WordPress에 다른 CMS 옵션에 비해 상당한 이점을 제공합니다.
그럼에도 불구하고 구텐베르크는 논란의 여지가 있는 변화다. 어떤 사람들은 그것이 필요한 변화라고 생각하고 다른 사람들은 항상 해오던 방식을 선호합니다. 그러나 구텐베르크가 단순한 신인 편집자가 아니라는 것은 의심의 여지가 없습니다. WordPress에서 흥미로운 개발을 위한 많은 가능성을 열어줍니다.
구텐베르크 블록 편집기를 사용하는 방법
이제 구텐베르크 블록 편집기와 클래식 WordPress 페이지 빌더의 차이점을 이해했으므로 구텐베르크 사용 방법에 대해 자세히 알아보겠습니다. 이렇게 하면 Gutenberg 블록 편집기가 적합한지 직접 확인할 수 있습니다.
관련 자료: 구텐베르크 사용에 대한 실제 가이드
구텐베르크에서 콘텐츠를 추가하는 방법
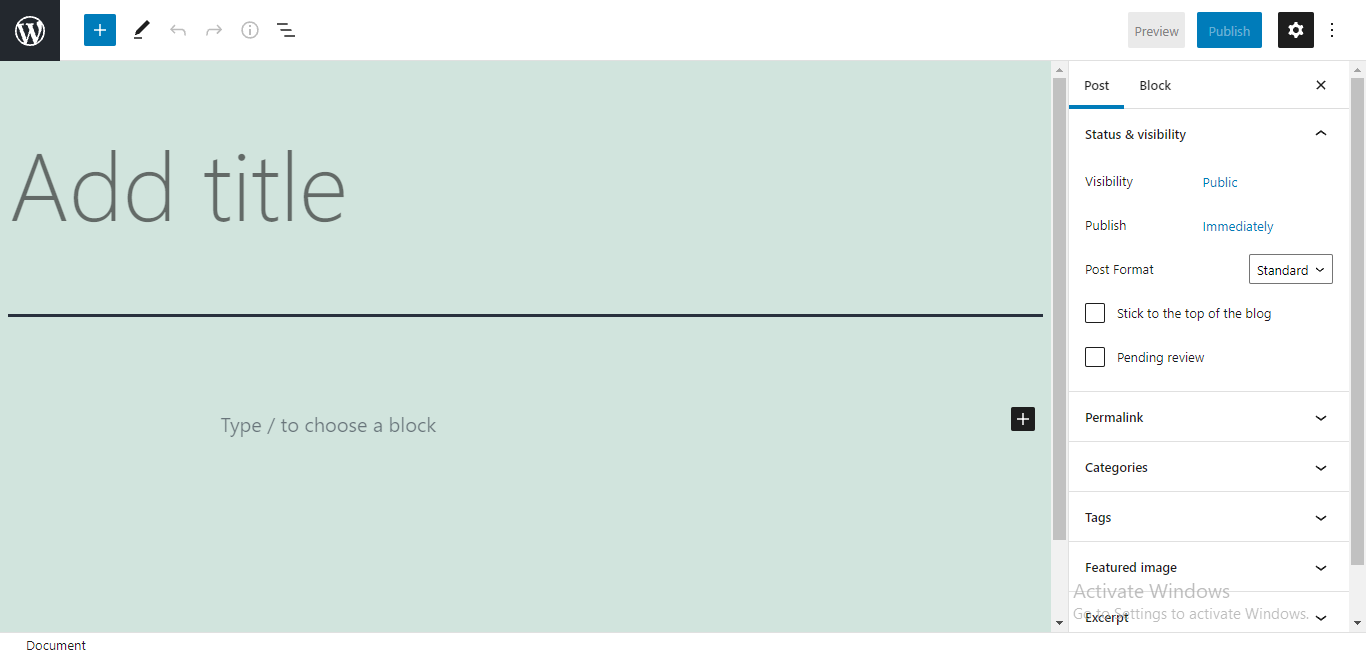
페이지 제목을 추가하려면 "제목 추가" 섹션에 입력하기만 하면 됩니다. 그런 다음 아래 공백을 입력하거나 블록을 추가하여 페이지에 콘텐츠를 추가할 수 있습니다. 우리는 당신이 그것을 할 수 있도록 구텐베르크 블록 튜토리얼을 만들었습니다.

당신이 그것을 한 후에, 당신은 공식적으로 당신의 게시물이나 페이지를 디자인하기 시작했습니다. Gutenberg 블록을 사용하면 추가한 콘텐츠를 편집하고 이동하는 것이 매우 쉽습니다.
구텐베르크에서 블록 추가하기
앞에서 언급했듯이 새로운 WordPress 편집기는 여기에 있는 모든 콘텐츠가 블록으로 나누어져 있기 때문에 "블록 편집기"라고 합니다. 구텐베르그에는 어떤 종류의 콘텐츠나 멀티미디어를 사용하든 다양한 유형의 블록이 있습니다.

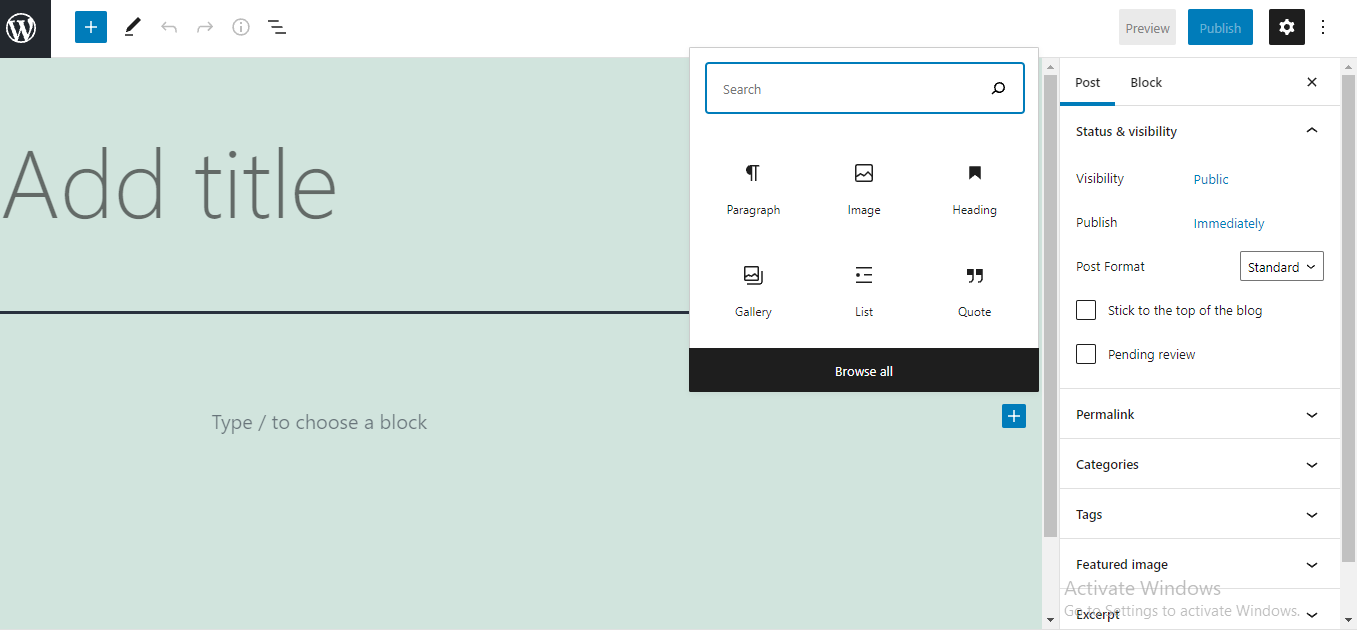
공백 또는 왼쪽 상단 모서리에 있는 더하기 기호를 클릭하여 블록을 추가할 수 있습니다. 그것을 클릭하면 Gutenberg에서 추가할 수 있는 몇 가지 유형의 블록을 제공합니다.

선택할 수 있는 블록 유형은 50가지가 넘습니다. "모두 찾아보기"를 클릭하면 다양한 유형의 블록을 모두 살펴보고 당면한 작업에 가장 적합한 블록을 선택할 수 있습니다. 텍스트, 미디어, 디자인, 테마 및 포함을 포함한 모든 종류의 콘텐츠에 대한 특정 유형의 구텐베르크 블록이 있습니다.
구텐베르크에서 블록 편집
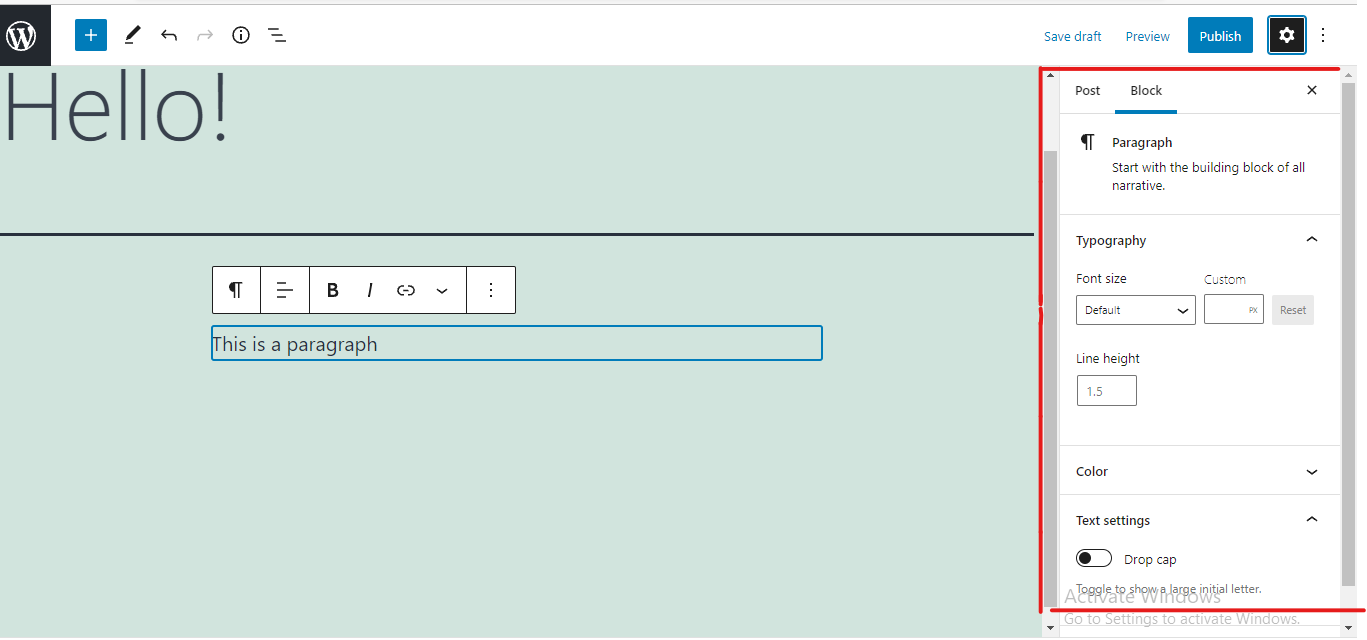
이상적인 블록을 선택한 후 지침에 따라 해당 블록에 콘텐츠를 만듭니다. 이 과정을 여러 번 반복하고 필요한 만큼 블록을 추가할 수 있습니다.

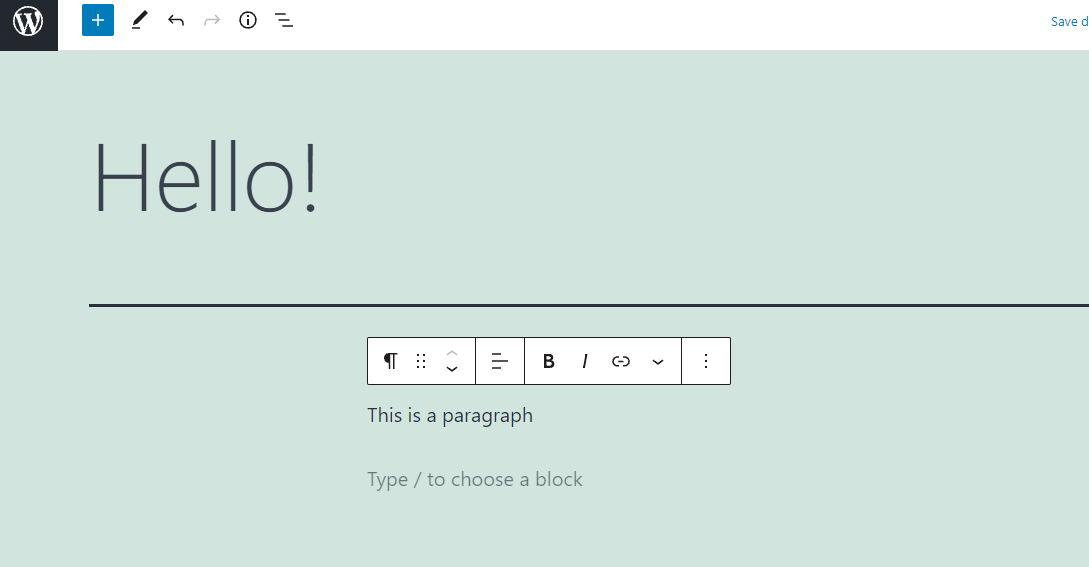
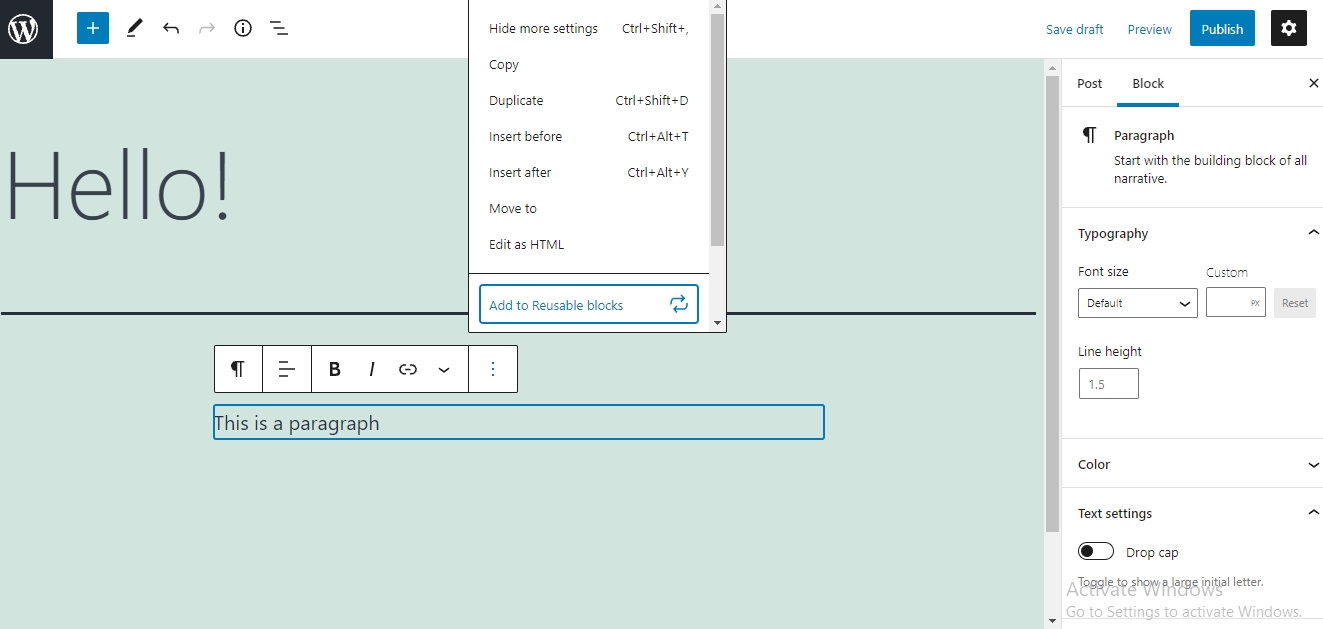
블록을 선택한 다음 해당 블록에 대한 설정을 확인하여 블록을 편집할 수 있습니다. 블록을 선택하면 일부 설정이 바로 위에 나타납니다. 화살표를 사용하여 블록을 재정렬하거나 점을 길게 눌러 블록을 원하는 위치로 끌 수 있습니다.

Gutenberg는 또한 블록을 "재사용 가능한 블록"으로 저장할 수 있습니다. Advanced Custom Fields 플러그인을 사용하면 Gutenberg를 통해 사용할 수 있는 재사용 가능한 블록을 만들 수 있습니다. 이것은 처음부터 다시 디자인할 필요가 없고 시간을 절약할 수 있기 때문에 다시 재사용할 디자인을 만드는 경우 중요합니다. 다른 플러그인을 사용하여 섹션 블록을 추가할 수도 있습니다.
WordPress Gutenberg 섹션 블록은 한 섹션 안에 여러 블록을 구성할 수 있는 유용한 기능입니다. 표준 또는 사용자 정의 구텐베르크 블록을 섹션에 추가한 다음 전체 블록으로 사용할 수 있습니다.

Gutenberg를 사용하여 WordPress에 게시물을 게시하는 방법
편집이 끝나면 게시물을 게시하거나 웹사이트에 게시해야 합니다. 구텐베르크 페이지의 오른쪽 상단 모서리에 있는 "게시" 버튼을 클릭하여 게시 프로세스를 시작할 수 있습니다. 게시 버튼을 클릭하면 원하는 대로 변경할 수 있는 몇 가지 옵션이 나타납니다.

공개 설정을 통해 콘텐츠를 볼 수 있는 사람을 제어하고 제한할 수 있습니다. 특정 날짜 또는 시간에 게시되도록 게시물을 예약할 수도 있습니다. 이렇게 하면 게시물을 게시할 때마다 게시 버튼을 수동으로 누를 필요가 없습니다. 시청자가 콘텐츠를 찾는 데 도움이 될 수 있으므로 태그를 추가하는 것도 좋습니다.
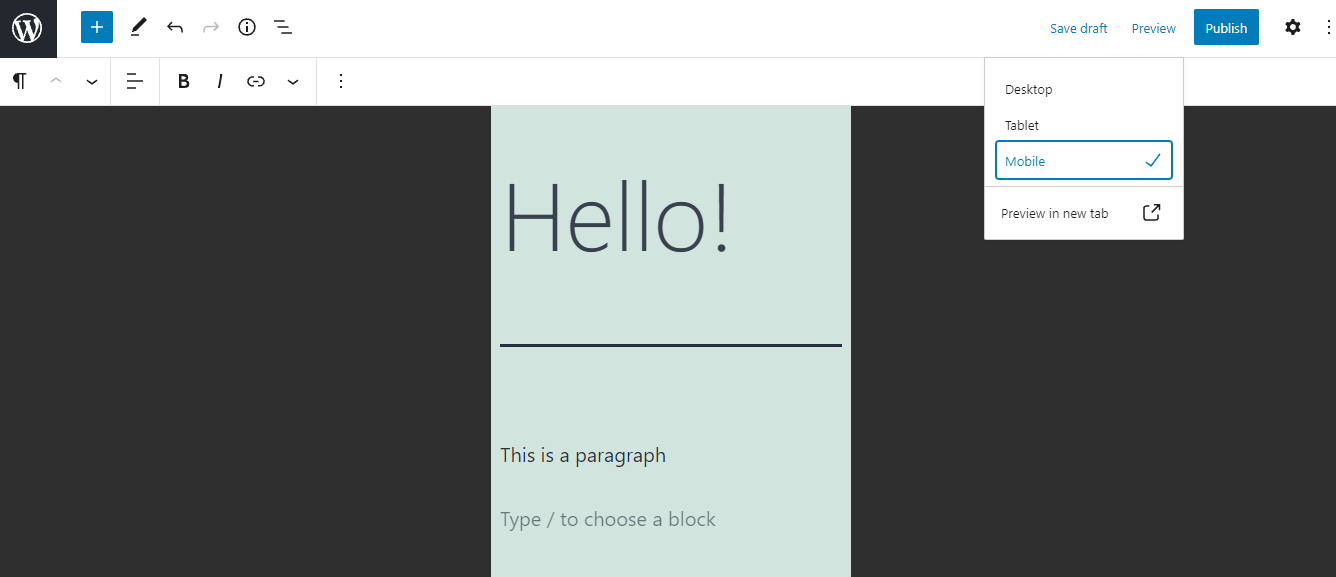
계속해서 게시물을 게시하기 전에 Gutenberg를 사용하면 데스크톱, 태블릿 및 모바일과 같은 다양한 화면에서 게시물이 어떻게 보일지 미리 볼 수 있습니다.

모든 것이 멋지게 보이면 콘텐츠를 게시할 준비가 된 것입니다.
이제 당신은 알고
새로운 WordPress Gutenberg 블록 편집기는 페이지, 게시물 및 제품이 생성되는 방식에 혁명을 일으키고 있습니다. Gutenberg를 사용하면 코딩 방법을 몰라도 웹사이트를 시각적으로 디자인할 수 있습니다. 이제 구텐베르크의 기본 사항, 게시물 작성 방법 및 게시 방법을 알게 되었습니다.
구텐베르크 블록 편집기를 사용하고 싶으십니까? WordPress용으로 설계된 전문 웹 호스트로 웹사이트를 강화하세요.
지금 바로 시작할 수 있는 완전 관리형 WordPress 호스팅 계획을 확인하세요.
관련 리소스
- WordPress 구텐베르크를 이해하는 방법: 편집기를 넘어서
- 워드프레스 구텐베르크 가이드
- WordPress의 새로운 Gutenberg 편집기가 당신에게 적합하지 않다면?
