WordPress Gutenberg 편집자를위한 10 가지 유용한 팁과 요령
게시 됨: 2025-04-17Gutenberg 편집자는 사람들이 WordPress를 사용하는 방식을 변경했습니다. 기존 클래식 편집기보다 시각적, 블록 기반이며 유연합니다. 그러나 당신이 그것에 익숙하지 않거나, 당신이 그것을 잠시 동안 사용하고 있다면, 어떤 것들은 여전히 약간 까다로울 수 있습니다.
좋은 소식? 더 빠르고 쉽고 재미있게 일할 수있는 수많은 유용한 팁과 요령이 있습니다.
이 게시물에서는 10 가지 실용적인 Gutenberg 팁을 공유하고 있습니다. 이를 통해 더 나은 콘텐츠를 만들고 일반적인 좌절없이 더 많은 일을 할 수 있습니다.
WordPress Gutenberg 편집자의 진화

Gutenberg는 2018 년 12 월 WordPress 5.0에서 처음 소개되었습니다. 수년간 있었던 클래식 편집자를 대체했습니다 . Gutenberg의 주요 아이디어는 사용자에게 블록 기반 시스템을 사용하여 컨텐츠를보다 제어 할 수 있도록하는 것이 었습니다.
처음에는 많은 사용자들이 변경에 대해 확신이 없었습니다. 인터페이스는 다르게 느껴졌습니다. 익숙해졌습니다. 그러나 시간이 지남에 따라 Gutenberg는 많이 향상되었습니다. 더 빠르고 안정적이며 유연 해졌습니다.
각 WordPress 업데이트마다 Gutenberg는 새로운 기능을 얻었습니다. 이제 블록으로 전체 페이지 레이아웃을 빌드 할 수 있습니다. 맞춤형 블록을 재사용 할 수 있습니다. 사이트 편집기 (블록 테마 용)를 사용하여 헤더, 바닥 글 및 템플릿을 설계 할 수도 있습니다.
오늘날 Gutenberg는 컨텐츠 편집자가 아닙니다. 풀 사이트 편집 도구가되고 있습니다 . 그리고 모든 릴리스마다 좋아지고 있습니다.
WordPress Gutenberg 편집자를위한 10 가지 유용한 팁과 요령
Gutenberg는 기본 콘텐츠 블록 이상을 제공합니다. 몇 가지 스마트 팁을 배우면 코드를 터치하지 않고도 더 빨리 작업하고 더 나은 페이지를 만들 수 있습니다.
다음은 Gutenberg 경험을 레벨링 할 수있는 유용한 트릭의 빠른 목록입니다.
- 슬래시 명령을 사용하여 블록을 빠르게 삽입하십시오
- 모든 블록을 재사용 가능한 블록으로 바꿉니다
- 컨텐츠를 재 배열하기 위해 블록을 드래그 앤 드롭합니다
- 쉬운 블록 탐색을 위해 목록보기를 사용하십시오
- 그룹 블록을 움직이거나 함께 스타일링합니다
- 우발적 인 변경을 방지하기 위해 블록을 잠금합니다
- 키보드 바로 가기를 사용하여 시간을 절약하십시오
- 기성품 레이아웃에 패턴을 사용하십시오
- 페이지간에 블록을 복사하여 붙여 넣습니다
- 특정 블록에 사용자 정의 CSS를 추가하십시오
이제 세부 사항에 들어가자!
01. 슬래시 명령을 사용하여 블록을 빠르게 삽입하십시오
블로그 게시물을 작성하고 단락 직후 이미지를 추가하고 싶다고 가정 해 봅시다. 커서를 아래로 이동하고 Enter 키를 누른 다음 마우스에 손을 뻗어 작은 플러스 아이콘을 클릭하고 블록 옵션을 스크롤 한 다음 마지막으로 이미지 블록을 선택하십시오. 친숙하게 들리나요?
이제 더 똑똑하게 만들어 봅시다.
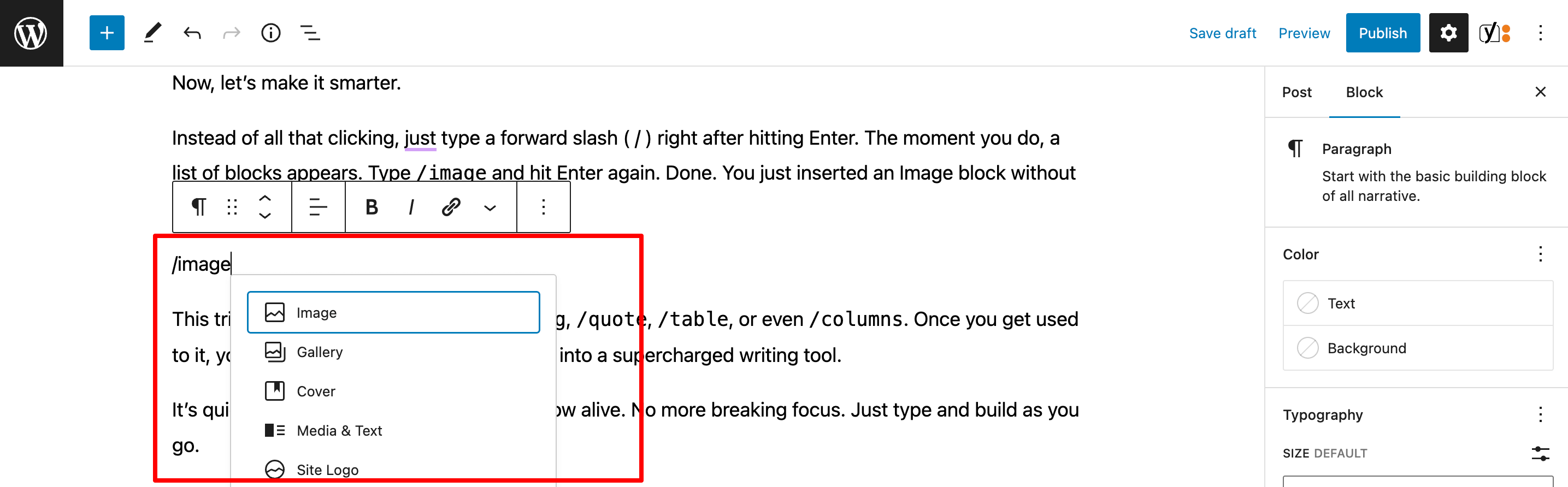
모든 클릭 대신에 Enter를 누른 직후에 전방 슬래시 ( /)를 입력하십시오. 당신이하는 순간, 블록 목록이 나타납니다. 입력 /image 입력하고 Enter를 다시 누르십시오. 완료. 마우스를 만지지 않고 이미지 블록을 삽입했습니다.

이 트릭은 이미지를위한 것이 아닙니다. 시도 /heading , /quote , /table 또는 짝수 /columns . 익숙해지면 과급 된 쓰기 도구에 명령을 입력하는 것처럼 느껴질 것입니다.
빠르고 매끄럽고 글로 흐름을 계속 유지합니다. 더 이상 중단되지 않습니다. 당신이 갈 때 타이핑하고 빌드하십시오.
02. 모든 블록을 재사용 가능한 블록으로 돌립니다
여러 게시물에서 재사용하려는 전화 유도 문안 또는 뉴스 레터 서명 상자를 작성해 본 적이 있습니까? 매번 복사하는 것은 이상적이지 않습니다. 하나를 조정하고, 다른 것을 업데이트하는 것을 잊어 버리고, 붐 - 당신의 사이트는 같은 5 가지 버전의 같은 버전으로 끝납니다.
재사용 가능한 블록이 유용한 곳입니다.
완벽한 CTA 섹션을 설계했다고 가정 해 봅시다. 어쩌면 제목, 짧은 문장 및 버튼 일 수도 있습니다. 이 모든 블록을 선택하고 3 도트 메뉴 (⋮)를 클릭하고 "재사용 가능한 블록에 추가"를 선택하십시오. “Post Footer CTA”와 같은 이름을 알려주고 저장하십시오.

이제 새 게시물을 작성할 때마다 재사용 가능한 블록을 검색하십시오. 한 번의 클릭으로 삽입하십시오. 그리고 여기에 가장 중요한 부분이 있습니다. 해당 블록을 업데이트하면 사용한 모든 곳에서 변경됩니다.
더 이상 불일치가 없습니다. 더 이상 낭비되지 않았습니다.
필요할 때마다 자신의 사용자 정의 템플릿을 준비하는 것과 같습니다.
03. 컨텐츠를 재 배열하기 위해 블록을 드래그 앤 드롭합니다
때때로, 당신의 콘텐츠는 당신이 생각했던 것처럼 흐르지 않습니다.
아마도 그 이미지는 텍스트 위로 더 좋아 보일 것입니다. 어쩌면 인용문은 끝까지 더 강력하다고 느낍니다. Gutenberg의 콘텐츠 재배치는 블록을 드래그하고 떨어 뜨리는 것만 큼 쉽습니다.
작동 방식은 다음과 같습니다.
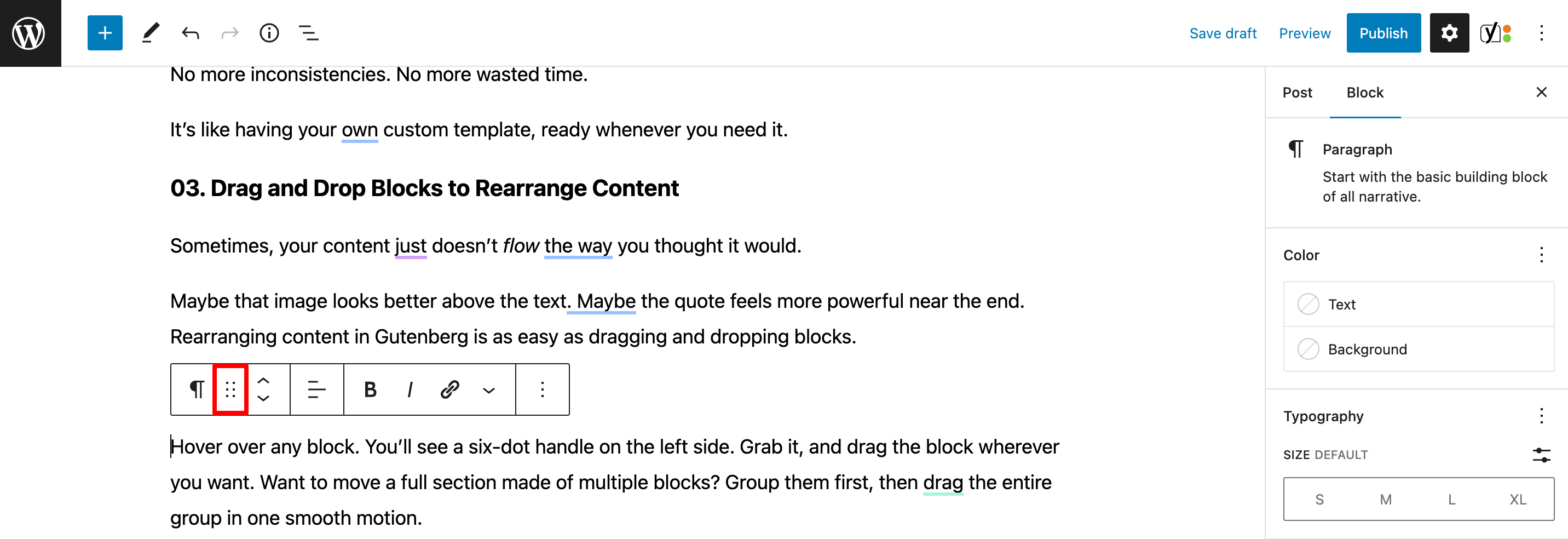
블록 위로 마우스를 가져옵니다. 왼쪽에는 6 개의 도트 핸들이 표시됩니다. 그것을 잡고 원하는 곳에서 블록을 드래그하십시오. 여러 블록으로 만든 전체 섹션을 이동하고 싶습니까? 먼저 그룹화 한 다음 전체 그룹을 한 번의 부드러운 움직임으로 드래그하십시오.

이를 통해 절단, 붙여 넣기 또는 지저분한 코드를 다루지 않고 레이아웃을 완전히 제어 할 수 있습니다.
빌딩 블록으로 작업하는 것 같은 느낌이 듭니다. 모든 것이 바로 맞을 때까지 물건을 움직입니다.
단순한. 시각적. 즉각적인.
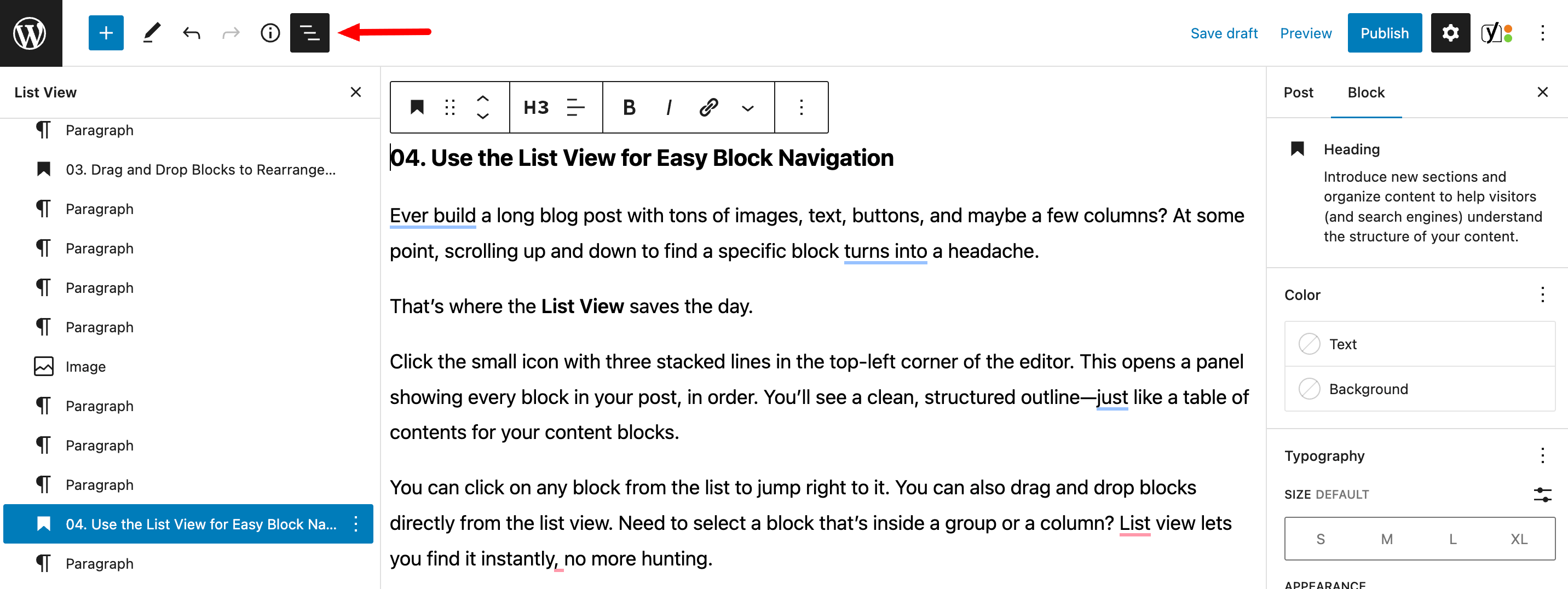
04. 목록보기를 사용하여 쉬운 블록 탐색을 위해
수많은 이미지, 텍스트, 버튼 및 몇 개의 열이있는 긴 블로그 게시물을 작성해 본 적이 있습니까? 어느 시점에서 위아래로 스크롤하여 특정 블록을 찾는 것이 두통으로 바뀝니다.
그것이 목록보기가 하루를 절약하는 곳입니다.
편집기의 왼쪽 상단 모서리에 3 개의 쌓인 선이있는 작은 아이콘을 클릭하십시오. 이것은 게시물의 모든 블록을 보여주는 패널을 엽니 다. 콘텐츠 블록의 목차처럼 깨끗하고 구조화 된 개요가 표시됩니다.

목록에서 블록을 클릭하여 바로 점프 할 수 있습니다. 목록보기에서 직접 블록을 드래그 앤 드롭 할 수도 있습니다. 그룹이나 열 내부에있는 블록을 선택해야합니까? 목록보기를 사용하면 더 이상 사냥을 할 수 없습니다.
복잡한 레이아웃이나 중첩 블록으로 작업 할 때 특히 유용합니다.
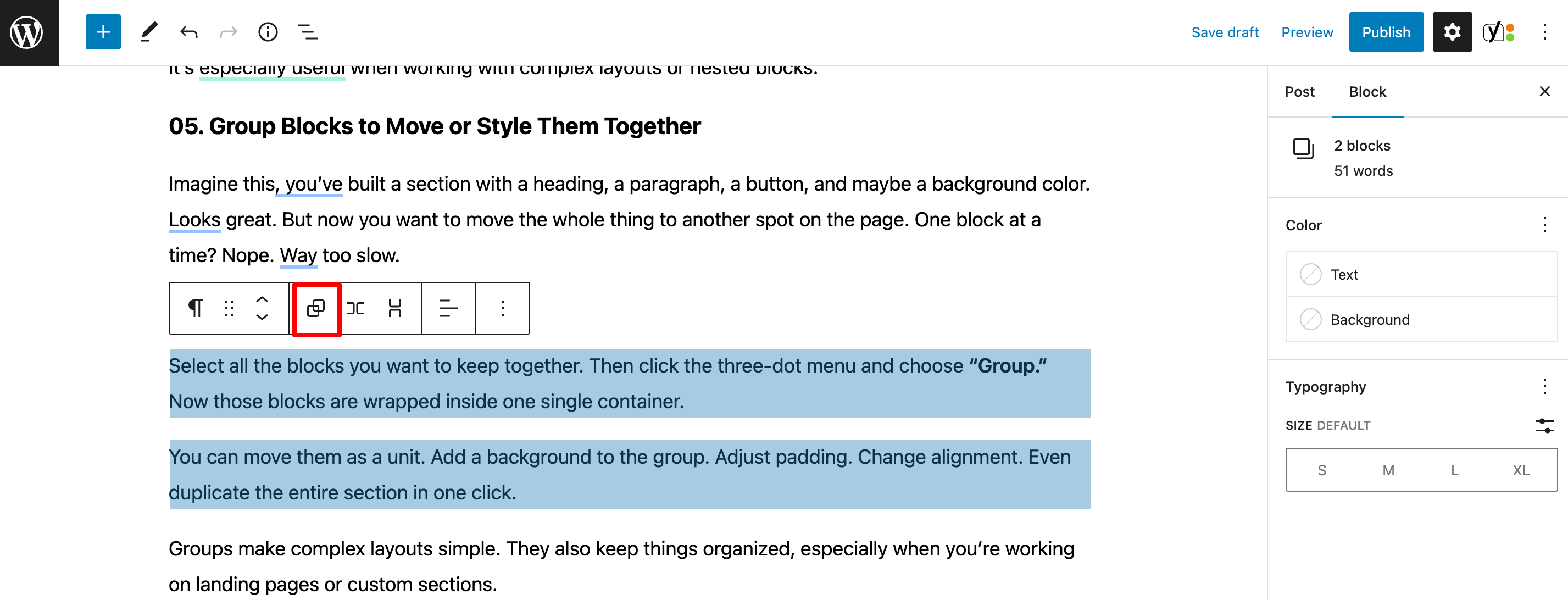
05. 그룹 블록을 함께 움직이거나 스타일을 지정합니다
이것이 제목, 단락, 버튼 및 배경색으로 섹션을 만들었습니다. 좋아 보인다. 그러나 이제 모든 것을 페이지의 다른 지점으로 옮기고 싶습니다. 한 번에 하나의 블록? 아니요. 너무 느리게.
그냥 그룹화하십시오.
함께 유지하려는 모든 블록을 선택하십시오. 그런 다음 3 도트 메뉴를 클릭하고 "그룹"을 선택하십시오. 이제 해당 블록은 하나의 단일 컨테이너 안에 싸여 있습니다.


당신은 그것들을 단위로 움직일 수 있습니다. 그룹에 배경을 추가하십시오. 패딩을 조정하십시오. 변경 정렬. 한 번의 클릭으로 전체 섹션을 복제합니다.
그룹은 복잡한 레이아웃을 간단하게 만듭니다. 또한 특히 방문 페이지 나 사용자 정의 섹션을 작업 할 때는 물건을 정리합니다.
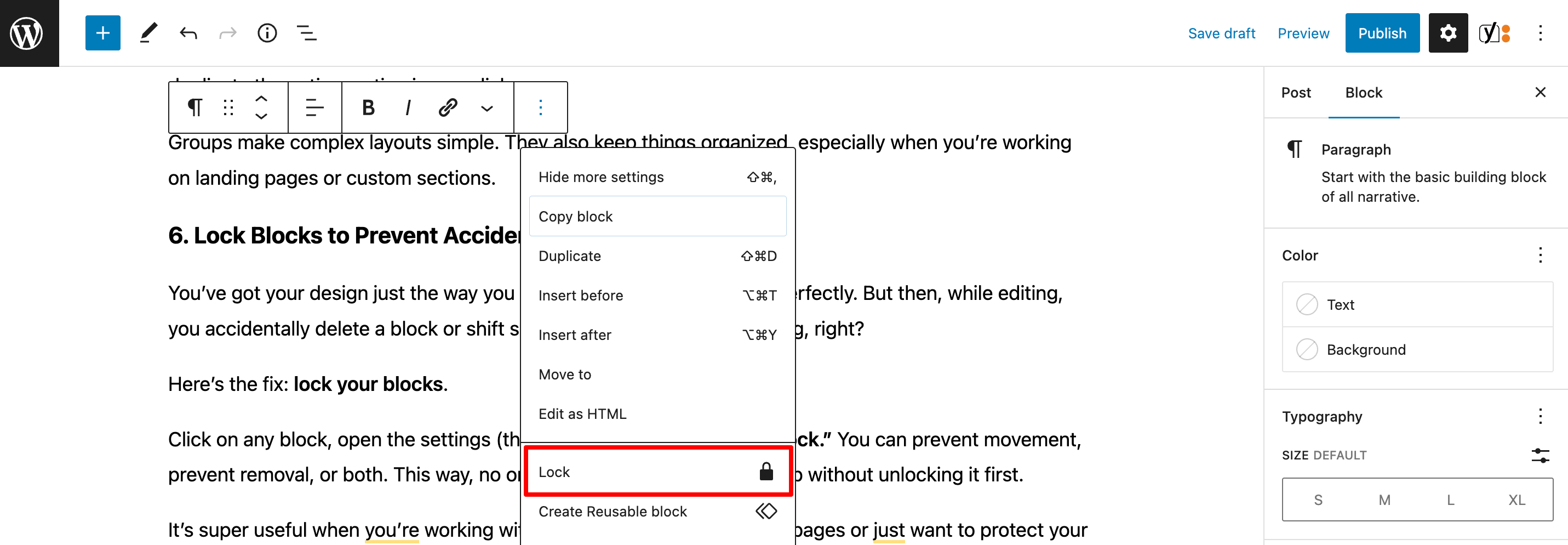
06. 우발적 인 변경을 방지하기위한 블록 잠금
당신은 당신의 디자인을 원하는 방식으로 가지고 있습니다. 모든 것이 완벽하게 줄 지어 있습니다. 그러나 편집하는 동안 실수로 블록을 삭제하거나 무언가를 제자리에서 바꾸는 것을 삭제합니다. 짜증나?
수정 사항은 다음과 같습니다. 블록을 잠그십시오 .
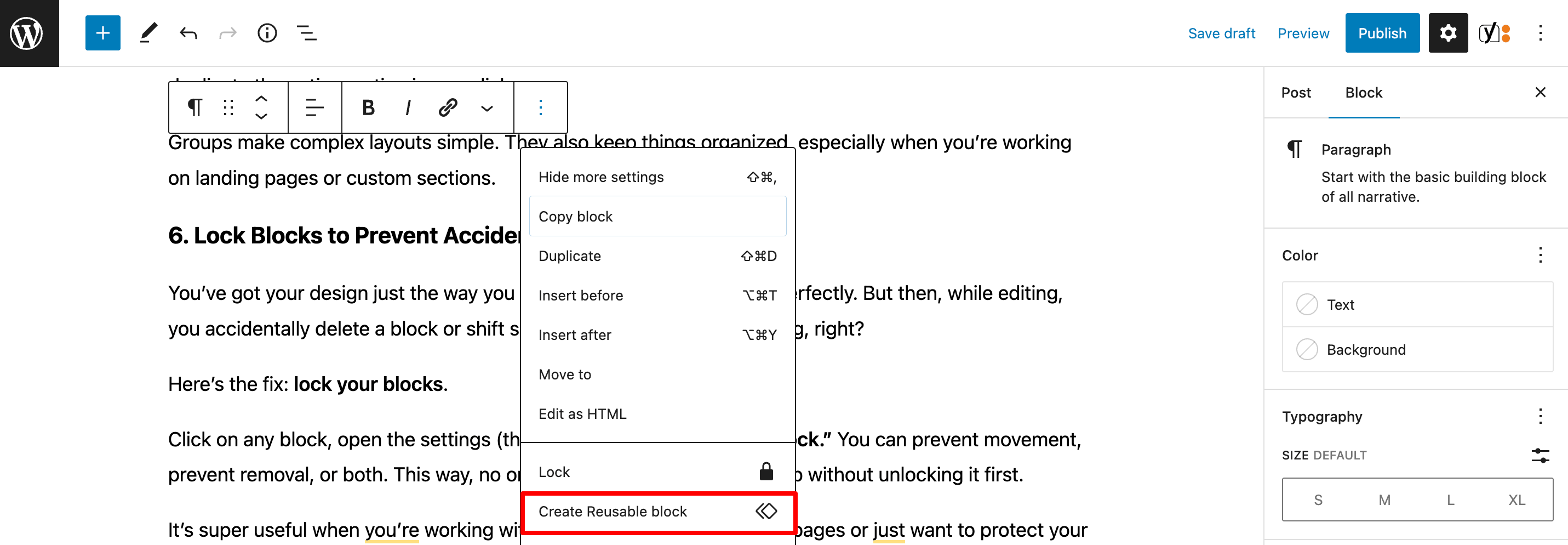
블록을 클릭하고 설정 (3 도트 메뉴)을 열고 "잠금"을 선택하십시오. 움직임을 방지하거나 제거를 방지하거나 둘 다를 방지 할 수 있습니다. 이런 식으로, 당신을 포함하여 어느 누구도 먼저 잠금을 해제하지 않고 엉망이 될 수 없습니다.

재사용 가능한 레이아웃 및 공유 페이지로 작업하거나 자신의 노력을 보호하고 싶을 때 매우 유용합니다.
07. 키보드 바로 가기를 사용하여 시간을 절약하십시오
주변을 클릭하면 작업이지만 키보드 바로 가기? 다음 수준의 효율성입니다.
몇 초마다 마우스를 움직이지 않고 몇 가지 빠른 콤보를 배우면 콘텐츠를 통해 날아갑니다. 예를 들어:
- Ctrl + Shift + D (Mac의 CMD) : 블록을 복제합니다.
- Ctrl + Alt + T : 위의 블록을 삽입하십시오
- Ctrl + Alt + Y : 아래에 블록을 삽입하십시오
- Shift + Alt + Z : 블록을 제거합니다
- / (전방 슬래시) : 블록 삽입기를 즉시 엽니 다
더 많은 것이 있지만, 특히 긴 게시물이나 페이지를 정기적으로 작성하는 경우 몇 분만 절약 할 수 있습니다.
비밀 속임수 코드를 아는 것과 같습니다. 그리고 손가락이 그들을 기억하면, 당신이 그들없이 어떻게 일했는지 궁금해 할 것입니다.
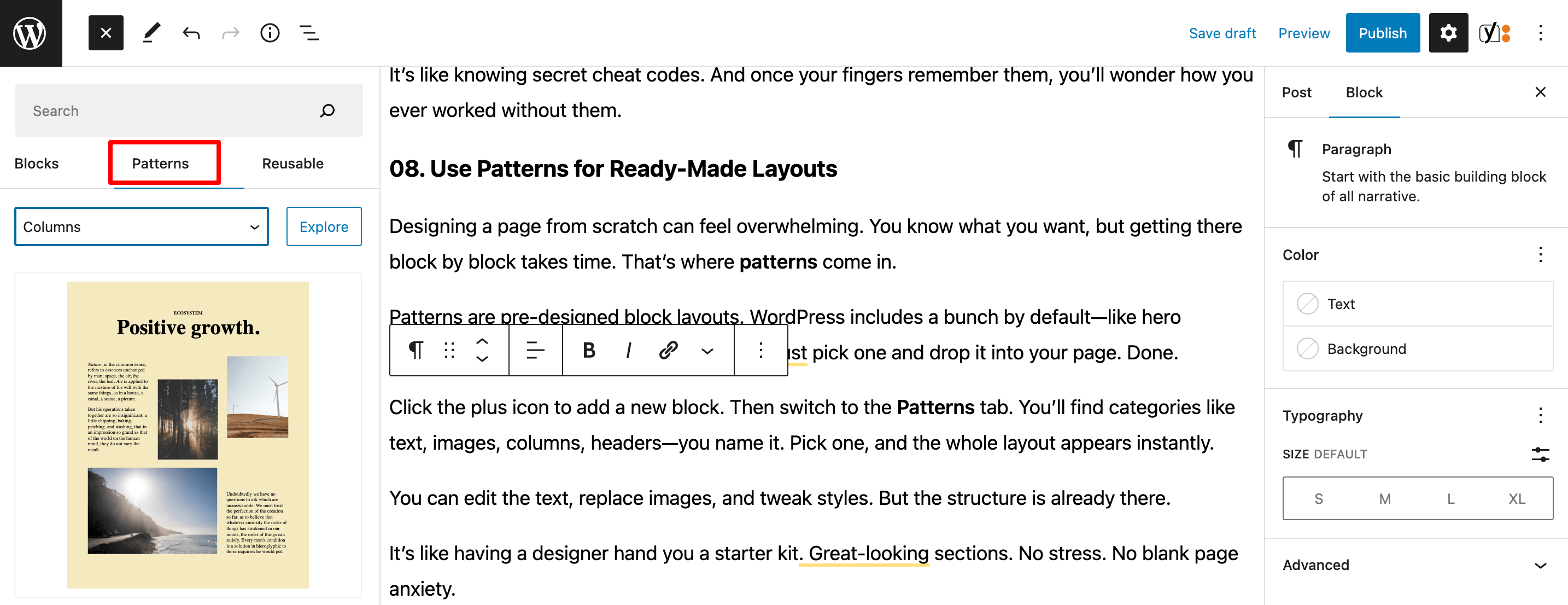
08. 기성품 레이아웃에 패턴을 사용하십시오
처음부터 페이지를 디자인하는 것은 압도적 인 느낌이들 수 있습니다. 당신은 당신이 원하는 것을 알고 있지만 블록으로 블록에 도착하는 데는 시간이 걸립니다. 그것이 패턴이 들어오는 곳입니다.
패턴은 사전 디자인 된 블록 레이아웃입니다. WordPress에는 영웅 섹션, 평가, CTA 등과 같은 기본적으로 무리가 포함됩니다. 당신은 단지 하나를 골라 페이지에 떨어 뜨립니다. 완료.
플러스 아이콘을 클릭하여 새 블록을 추가하십시오. 그런 다음 패턴 탭으로 전환하십시오. 텍스트, 이미지, 열, 헤더와 같은 카테고리를 찾을 수 있습니다. 하나를 선택하면 전체 레이아웃이 즉시 나타납니다.

텍스트를 편집하고 이미지를 교체하며 스타일을 조정할 수 있습니다. 그러나 구조는 이미 있습니다.
디자이너에게 스타터 키트를 건네주는 것과 같습니다. 잘 생긴 섹션. 스트레스가 없습니다. 빈 페이지 불안이 없습니다.
09. 페이지 사이에 블록을 복사하여 붙여 넣습니다
한 페이지에 멋진 것을 만들었고 다른 페이지에 같은 것을 원하십니까? 처음부터 시작하지 마십시오. 블록을 복사하여 붙여 넣으 십시오.
당신이 생각하는 것보다 쉽습니다.
블록 (또는 블록 그룹)을 클릭 한 다음 Ctrl + C (또는 Mac의 CMD + C )를 누르십시오. 다른 페이지 또는 게시물로 이동하십시오. 원하는 곳을 클릭하고 Ctrl + V를 누르십시오. 붐 - 그런 식으로 모든 것이 나타납니다.
모든 형식, 스타일, 버튼, 이미지 - 모든 것이 나옵니다.
그렇습니다. 브라우저 탭에서도 작동합니다. 따라서 두 개의 게시물을 나란히 열고 몇 초 만에 콘텐츠를 이동할 수 있습니다.
10. 특정 블록에 사용자 정의 CSS를 추가하십시오
때때로, 내장 스타일은 그것을 자르지 않습니다. 당신은 더 독특한 것을 원합니다. 이것은 커스텀 CSS가 시작되는 곳입니다.
Gutenberg를 사용하면 개별 블록에 사용자 정의 CSS를 적용 할 수 있으므로 전체 페이지에 영향을 미치지 않고 콘텐츠의 특정 부분을 돋보이게 할 수 있습니다.
다음은 다음과 같은 방법입니다.
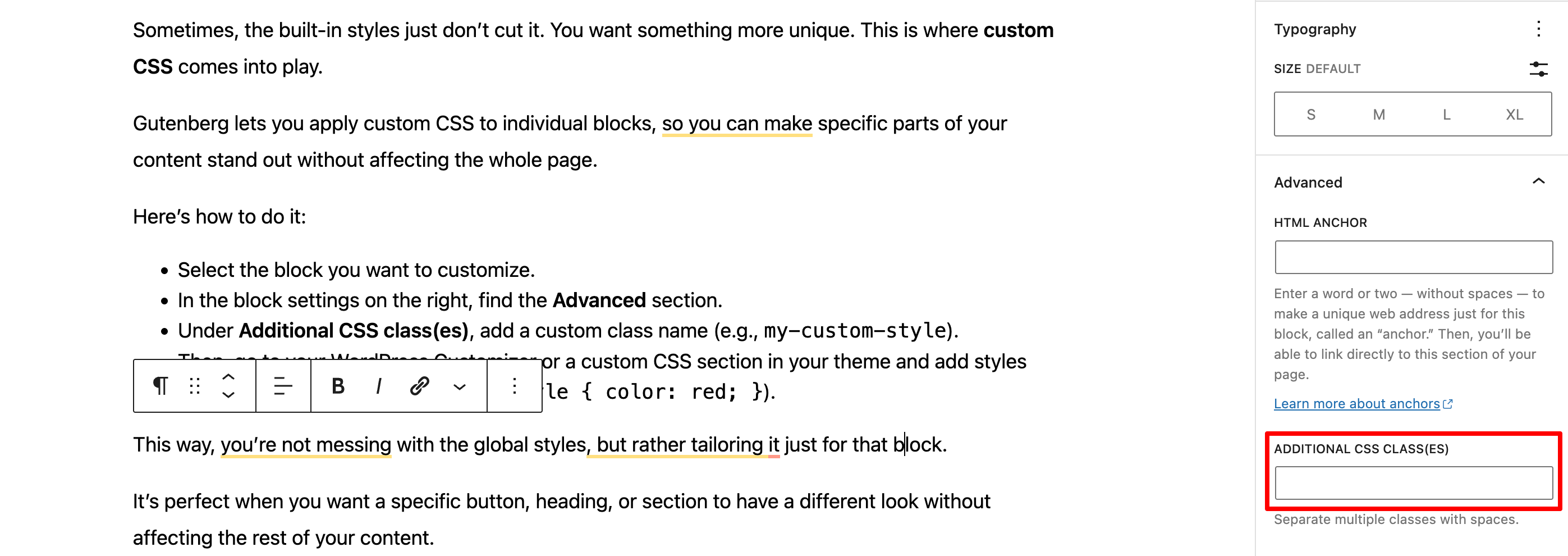
- 사용자 정의 할 블록을 선택하십시오.
- 오른쪽의 블록 설정에서 고급 섹션을 찾으십시오.
- 추가 CSS 클래스 (ES) 에서 사용자 정의 클래스 이름 (예 :
my-custom-style)을 추가하십시오. - 그런 다음 테마의 WordPress Customizer 또는 Custom CSS 섹션으로 이동하여 해당 클래스 (예 :
.my-custom-style { color: red; })를 사용하여 스타일을 추가하십시오.

이런 식으로, 당신은 글로벌 스타일을 엉망으로 만들지 않고 오히려 그 블록에 맞게 맞춤화합니다.
특정 버튼, 제목 또는 섹션에서 나머지 콘텐츠에 영향을 미치지 않고 다른 모양을 갖도록 완벽합니다.
결론
이러한 팁과 요령으로 WordPress Gutenberg 편집자를 마스터하는 길에 잘 가고 있습니다. Slash 명령으로 워크 플로우 속도를 높이는 것부터 쉽게 맞춤형 스타일을 추가하는 것까지 Gutenberg는 콘텐츠 제작자에게 다양한 유연성을 제공합니다.
열쇠는 자신의 스타일에 가장 적합한 도구를 실험하고 찾는 것입니다. 간단한 게시물이나 복잡한 레이아웃을 만들 든 이러한 기능을 사용하면 시간을 절약하고 정리하고 사이트에 개인적인 접촉을 추가하는 데 도움이됩니다.
Gutenberg와 Elementor와 비교하려면 Elementor vs Gutenberg의 블로그 게시물을 확인하여 누가 길을 이끌어 내는지 알 수 있습니다.
이 블로그 게시물과 관련된 의견을 공유하고 싶으십니까? 아래 주석 상자를 사용하여 수행하십시오. 우리는 귀하의 의견을 알고 싶습니다. 잘 지내세요!
