WordPress 구텐베르크 편집기의 새로운 기능
게시 됨: 2020-03-13Classic Editor를 뒤로한 Gutenberg Editor는 새로운 콘텐츠 제작 방식을 도입했습니다. 2019 WordPress Camp US에서 WordPress 공동 창립자 Matt Mullenweg의 연설에서 Gutenberg 블록이 WordPress의 미래임이 분명합니다.
Gutenberg는 빠르게 업데이트되고 있습니다. 따라서 웹 디자인에 대한 깊은 지식 없이도 손쉽게 사용자 정의할 수 있습니다. 2020년에는 많은 변화가 일어납니다. 56명 이상의 기고자들이 2020년 구텐베르크 릴리스를 위해 일했습니다.
모두 발견하셨나요? 대부분의 사용자는 일부 업데이트된 기능에 대해 아직 알지 못합니다. 새로운 하이라이트가 귀하의 사이트에 매우 강력할 것임을 확신할 수 있습니다.
기사를 자세히 살펴보고 Gutenberg Editor의 이러한 최신 변경 사항을 살펴보고 더 나은 경험을 위해 사용하는 방법을 알아보겠습니다.
Gutenberg Editor의 7개 이상의 새로운 업데이트
사이트의 콘텐츠를 편집하는 동안 이러한 업데이트를 발견했습니다. 좋아하는 편집기에서 새로운 옵션을 발견하는 것은 매우 즐겁습니다. 간단히 살펴보겠습니다.

- 컴퓨터 폴더에서 이미지 끌어서 놓기
- 스포트라이트 모드
- 전체 화면으로보기
- 재사용 가능한 블록
- 버튼
- 소셜 링크 추가
- 텍스트 및 블록 색상 변경
- 구텐베르크 편집기 키보드 단축키
무엇이든 이해하는 가장 좋은 방법은 실용적인 지식을 얻는 것입니다. 여기에서 이러한 모든 새로운 Gutenberg의 발전이 귀하의 웹사이트에서 어떻게 작동하는지 보여드리겠습니다.
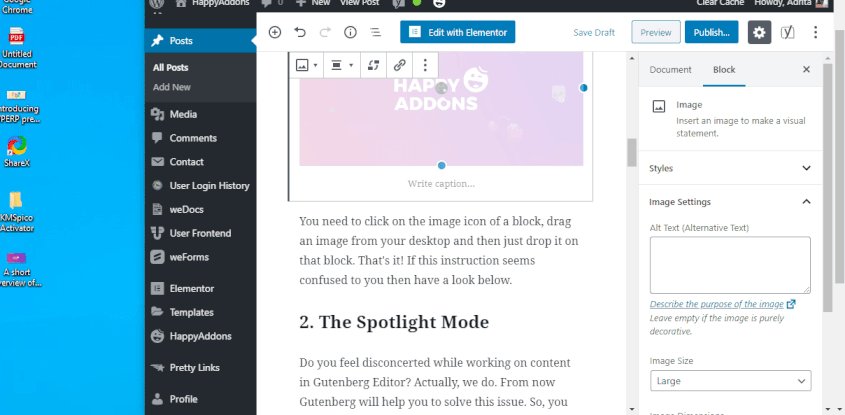
1. 컴퓨터 폴더에서 이미지를 끌어다 놓기

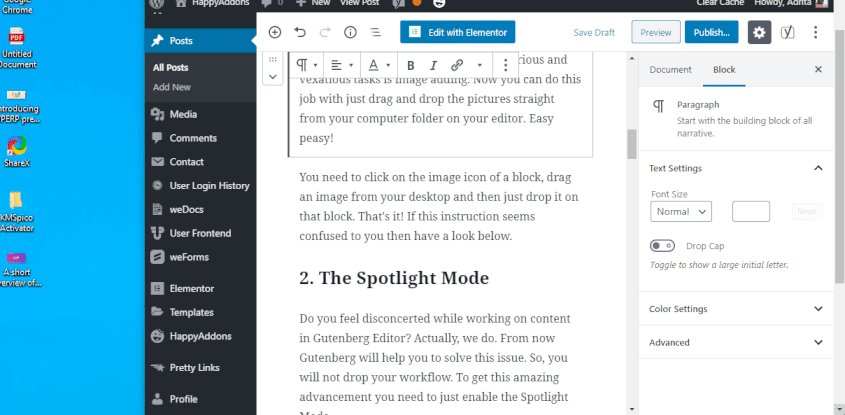
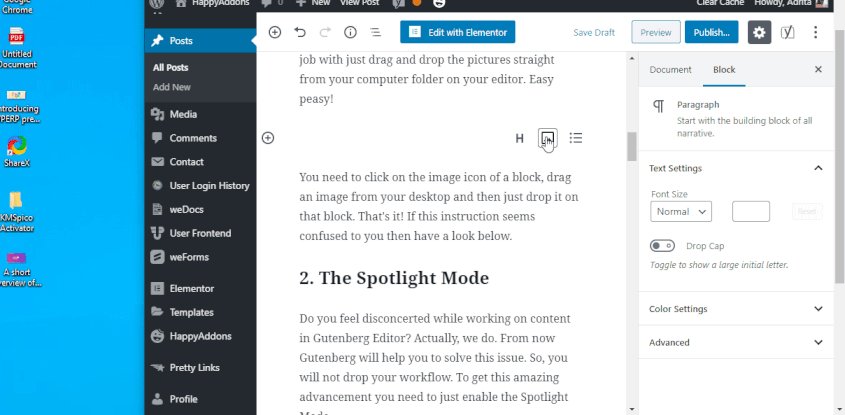
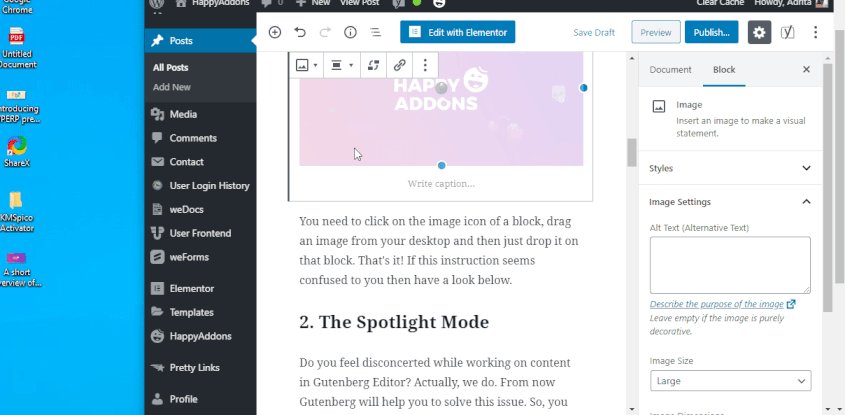
클래식 편집기에서는 이미지를 업로드하는 것이 그리 쉽지 않았습니다. 그러나 이제 편집기의 컴퓨터 폴더에서 직접 사진을 끌어다 놓아 이 작업을 수행할 수 있습니다. 쉬워요!
블록의 이미지 아이콘을 클릭하고 바탕 화면에서 이미지를 끌어서 해당 블록에 놓기만 하면 됩니다. 그게 다야! 이 지침이 혼란스러워 보인다면 Gif를 살펴보십시오.
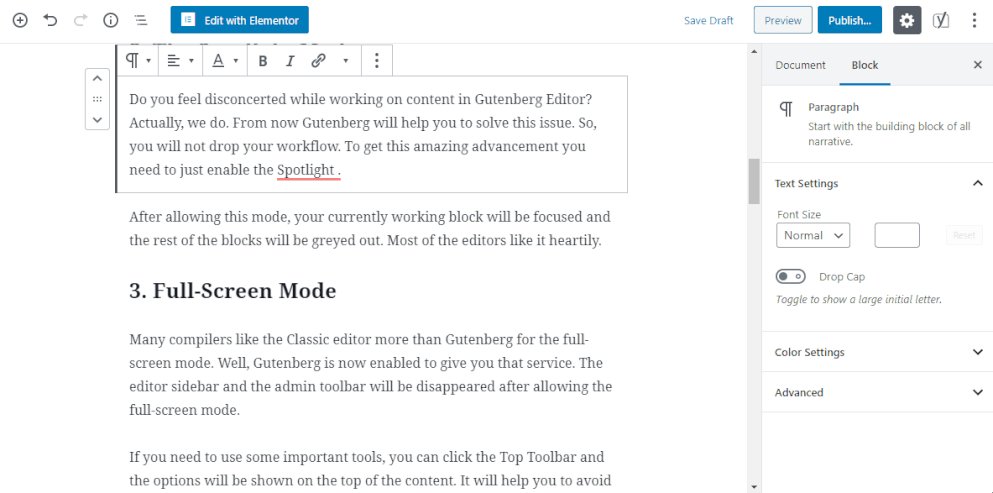
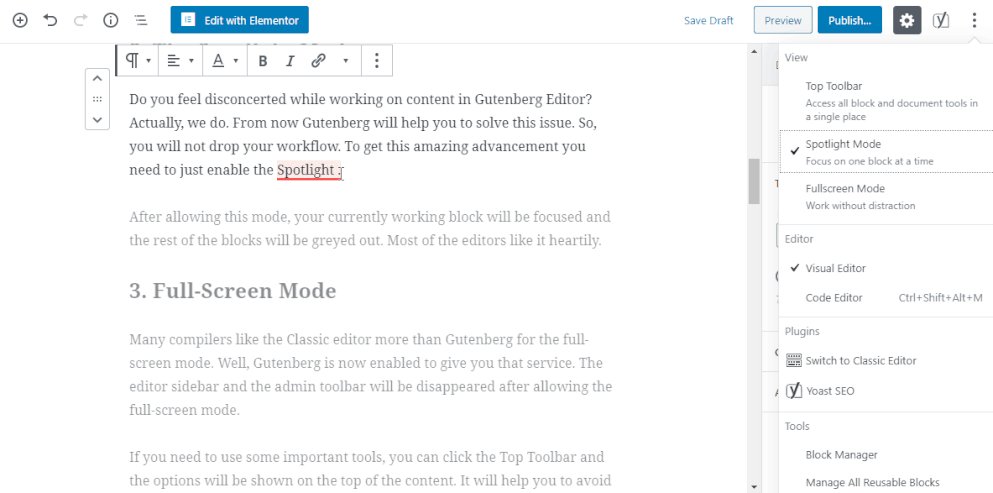
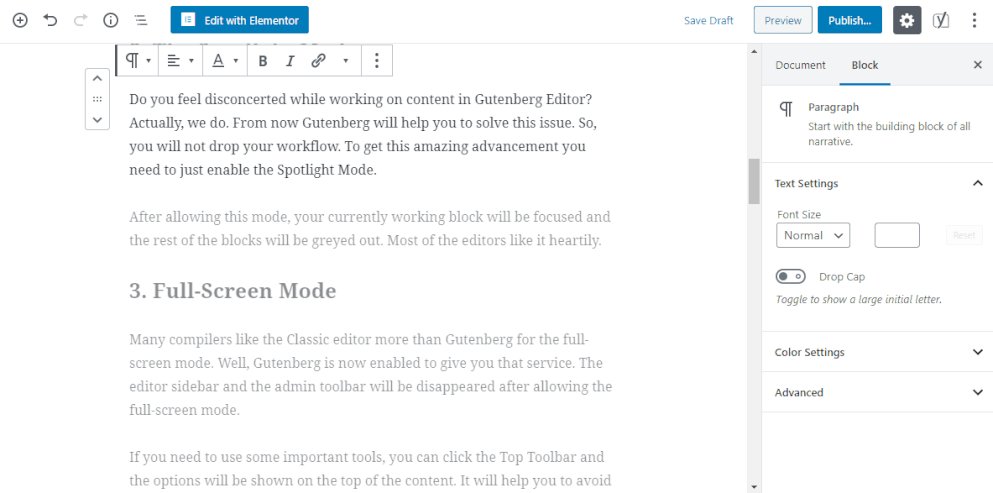
2. 스포트라이트 모드

Gutenberg Editor에서 콘텐츠 작업을 하는 동안 당황스럽습니까? 사실, 우리는 합니다. 지금부터 Gutenberg가 이 문제를 해결하는 데 도움을 줄 것입니다. 따라서 워크플로를 중단하지 않습니다. 이 놀라운 발전을 얻으려면 스포트라이트 모드를 활성화하기만 하면 됩니다.
이 모드를 허용하면 현재 작업 블록에 초점이 맞춰지고 나머지 블록은 회색으로 표시됩니다.
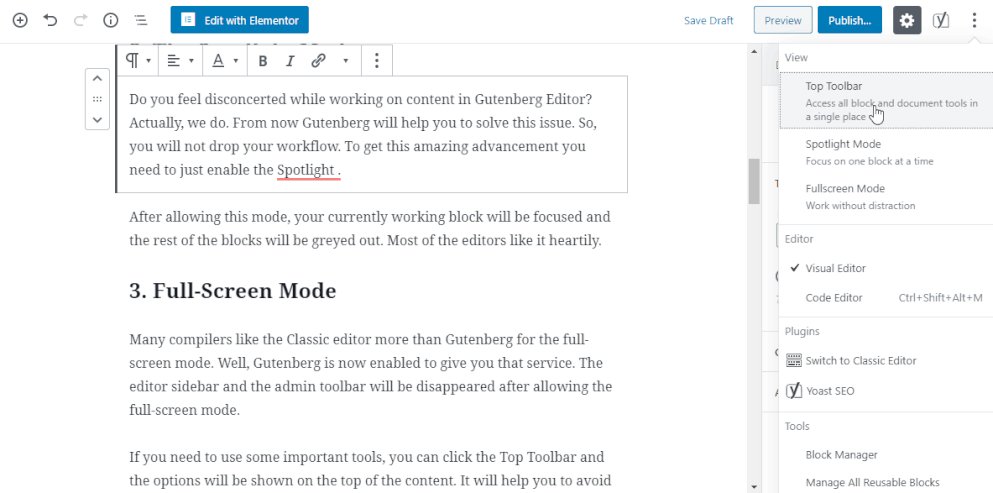
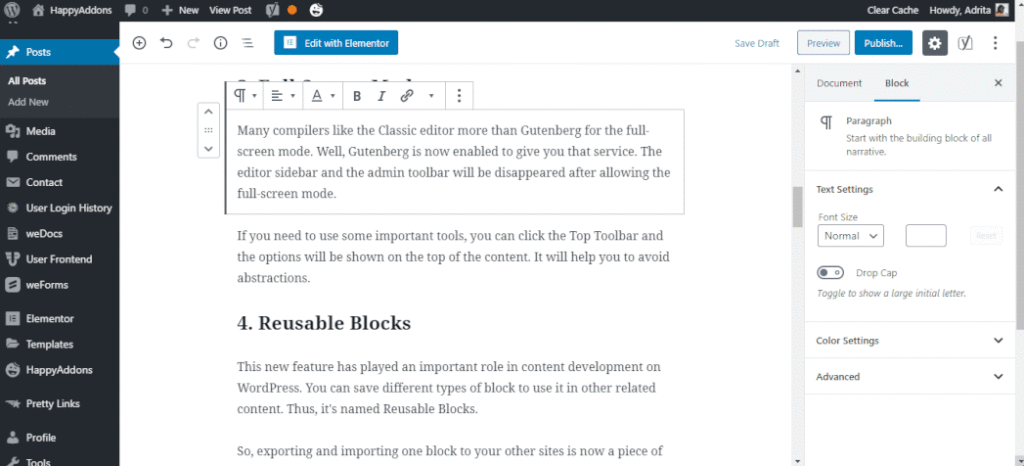
3. 전체 화면 모드

많은 컴파일러가 전체 화면 모드에서 구텐베르그보다 클래식 편집기를 더 좋아했습니다. 글쎄요, 이제 구텐베르그가 당신에게 그 도움을 줄 수 있게 되었습니다. 전체 화면 모드를 허용하면 편집기 사이드바와 관리자 도구 모음이 사라집니다.
몇 가지 중요한 도구를 사용해야 하는 경우 상단 도구 모음을 클릭하면 콘텐츠 상단에 옵션이 표시됩니다. 추상화를 피하는 데 도움이 됩니다.
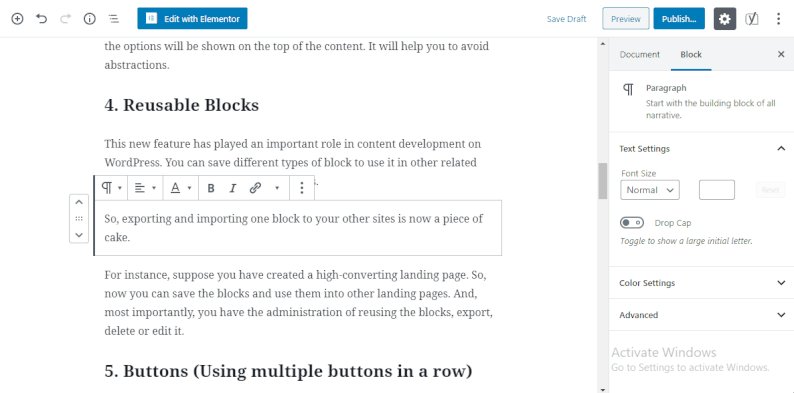
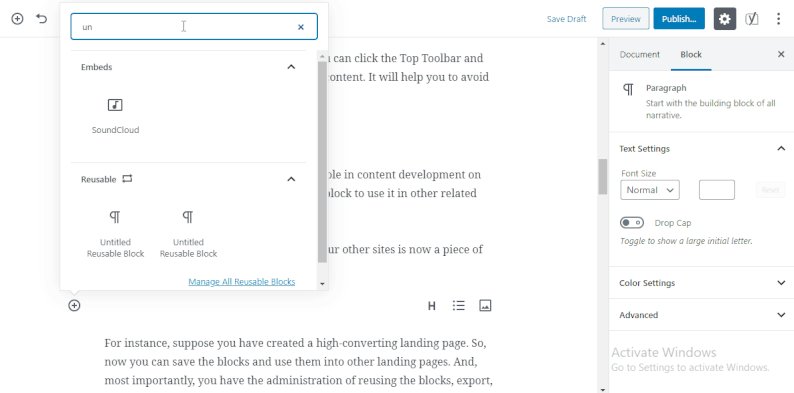
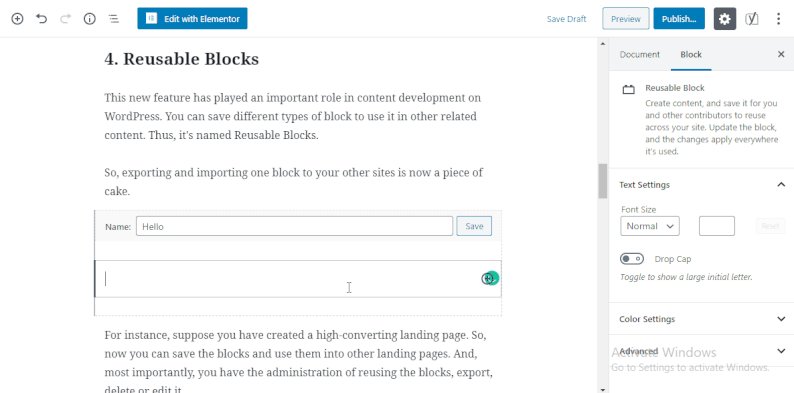
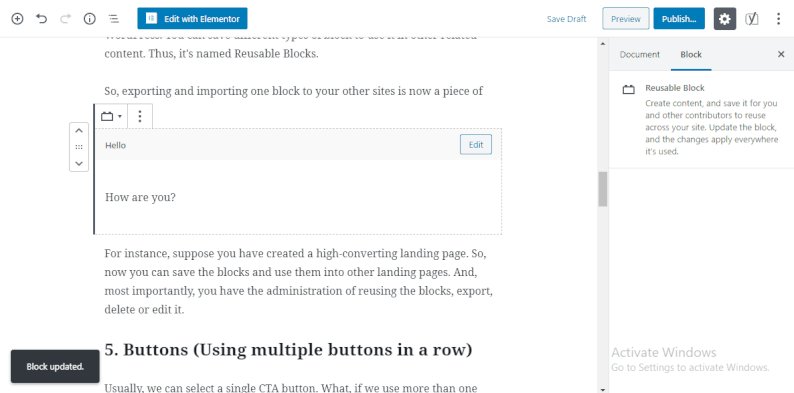
4. 재사용 가능한 블록

이 새로운 기능은 WordPress의 콘텐츠 개발에 중요한 역할을 했습니다. 다른 유형의 블록을 저장하여 다른 관련 콘텐츠에서 사용할 수 있습니다. 따라서 재사용 가능한 블록이라는 이름이 지정됩니다.

따라서 한 블록을 다른 사이트로 내보내고 가져오는 것은 이제 식은 죽 먹기입니다.
예를 들어 전환율이 높은 방문 페이지를 만들었다고 가정해 보겠습니다. 이제 블록을 저장하고 다른 방문 페이지에 사용할 수 있습니다. 그리고 가장 중요한 것은 블록 재사용, 내보내기, 삭제 또는 편집을 관리할 수 있다는 것입니다.
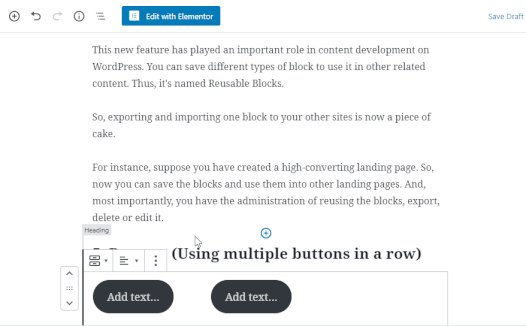
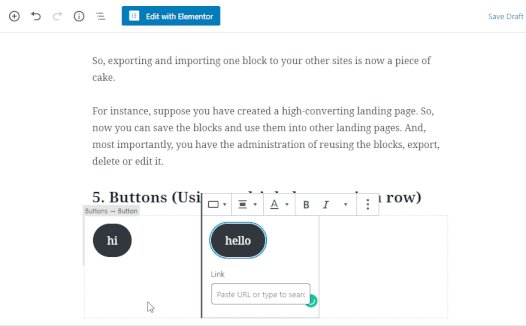
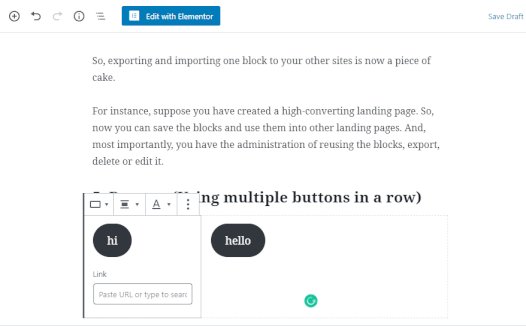
5. 버튼(여러 버튼을 한 줄로 사용)

일반적으로 단일 CTA 버튼을 선택할 수 있습니다. 하나 이상의 버튼을 연속으로 사용한다면 어떻게 될까요? 글쎄, 당신은 그것을 기다릴 필요가 없습니다. Gutenberg Editor는 블록에 여러 CTA 버튼을 추가할 수 있는 새로운 옵션을 만들었습니다.
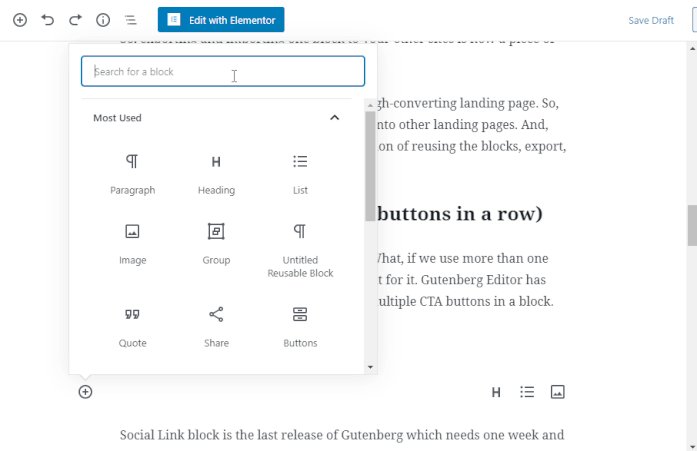
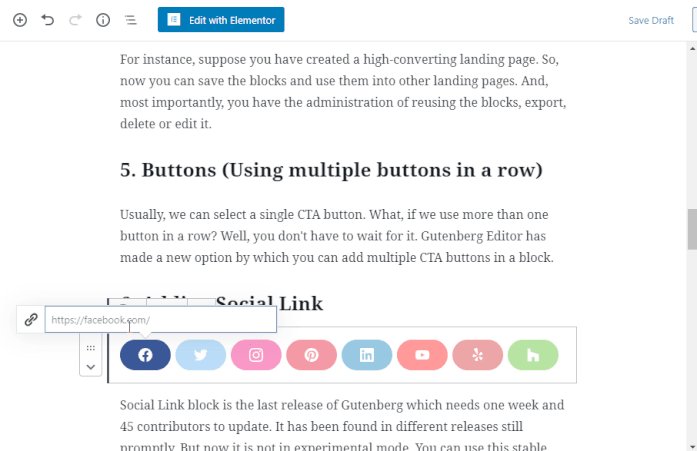
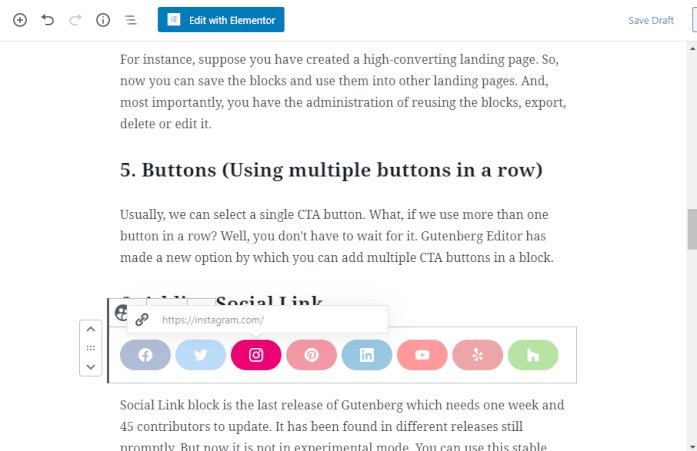
6. 소셜 링크 추가

Social Link 블록은 업데이트하는 데 일주일과 45명의 기여자가 필요한 Gutenberg의 마지막 릴리스입니다. 다른 릴리스에서 발견되었습니다. 그러나 지금은 실험 모드가 아닙니다. 요구 사항에 따라 이 안정적인 블록을 사용할 수 있습니다.
따라서 이 업데이트는 콘텐츠에서 직접 소셜 페이지, 프로필 또는 그룹을 홍보하는 데 도움이 됩니다.
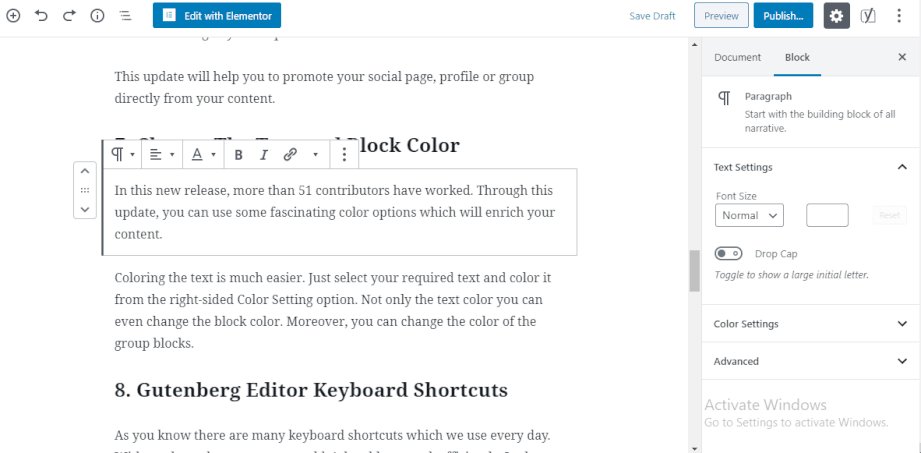
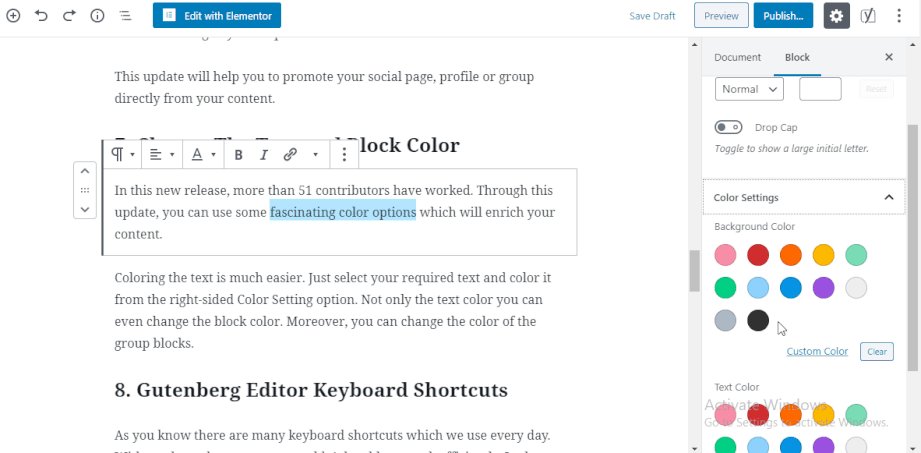
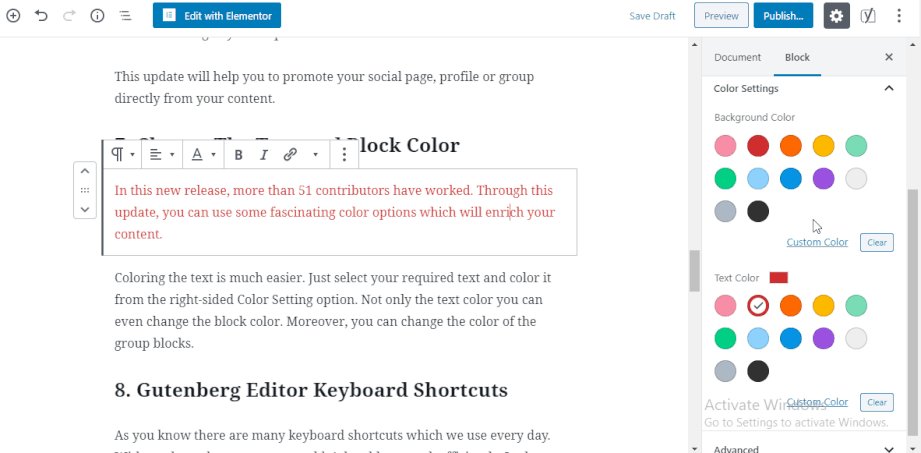
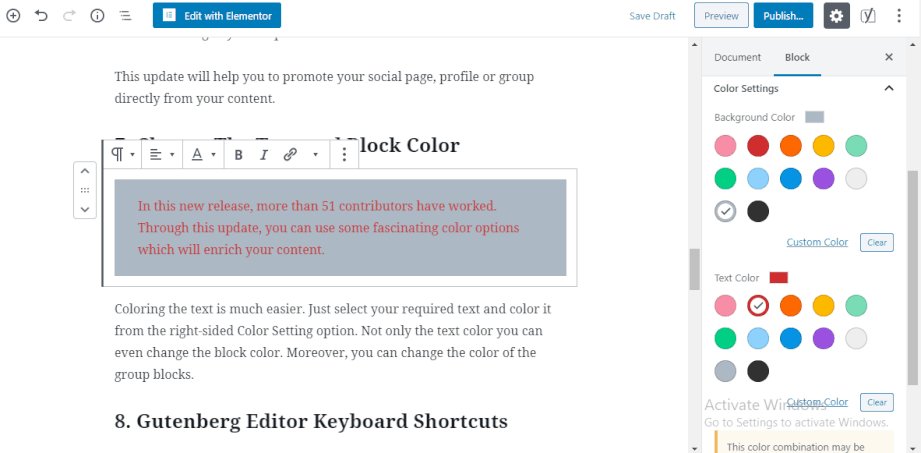
7. 텍스트 및 블록 색상 변경

이 새 릴리스에서는 51명 이상의 기여자가 작업했습니다. 이 업데이트를 통해 콘텐츠를 풍부하게 하는 매력적인 색상 옵션을 사용할 수 있습니다.
그러나 이제 텍스트를 색칠하는 것이 훨씬 쉬워졌습니다. 필요한 텍스트를 선택하고 오른쪽 색상 설정 옵션에서 색상을 지정하기만 하면 됩니다. 텍스트 색상뿐만 아니라 블록 색상 및 그룹 블록도 변경할 수 있습니다.
보너스 – 구텐베르크 편집기 키보드 단축키
아시다시피 우리가 매일 사용하는 많은 키보드 단축키가 있습니다. 이러한 바로 가기가 없으면 효율적으로 작업할 수 없습니다. 구텐베르크 업데이트에는 작업을 쉽게 하기 위해 사용할 수 있는 키보드 단축키 팔레트가 있습니다. 함께 배워봅시다.
슬래시 "/" 사용
"/" 슬래시를 입력하여 최근에 사용한 블록에서 옵션을 선택합니다.
CTRL + Shift + Alt + M
이 탭을 모두 클릭하면 코드 편집기로 전환됩니다. 블록 편집기로 돌아가지 않고 동일한 작업을 다시 한 번 수행해야 합니다.
> 견적을 직접 시작하려면
> + 공백을 입력하면 여기에 새로운 인용 블록이 있습니다. 엄청 쉽죠?
## 즉시 제목 시작하기
## + 공백을 입력하면 여기에 새로운 제목 블록이 있습니다.
- 목록 시작을 위해
- + 공백을 입력하면 목록이 시작됩니다.

구텐베르크 편집기 업데이트에 대한 최종 카운트다운
구텐베르그 에디터의 첫 발자취는 지금처럼 순탄치 않았다. 많은 혁신, 개선 프로세스, 구성 요소, 기여 및 노력이 Gutenberg를 여기로 데려왔습니다.
각 업데이트는 사용자가 손쉽게 강력한 콘텐츠를 만들 수 있도록 도와줍니다. 위의 기능은 우리에게 매우 멋진 것처럼 보이며 실제로 작동합니다. 또한 이해를 돕기 위해 충분한 GIF와 스크린샷을 제공하기 위해 노력했습니다. Gutenberg Block의 사용자 가이드를 확인할 수 있습니다.
또한 Elementor 및 HappyAddons를 사이트에 통합하여 Gutenberg 경험을 향상시킬 수 있습니다.
문제를 느끼거나 지침에 따라 작동하지 않는 경우 알려주십시오. 그 동안 답장을 보내도록 노력하겠습니다.
좋은 하루 되세요!
